Стартовая страница-заглушка с помощью бесплатного WordPress плагина Coming Soon CC. Wordpress заглушка
Страница заглушка в WordPress с использованием плагинов « Все о WEB программировании
0
 Доброго времени суток. В одной из статей мы рассмотрели, как перенаправлять пользователей на страницу-заглушку в WordPress не используя плагинов. Этот метод имеет как плюсы, так и минусы. Основной плюс – быстрота обработки, мы не используем WordPress, а используем только настройки apache. Основной минус – необходимо редактировать файл .htaccess в ручную, для неопытных пользователей это вызывает проблемы. Поэтому давайте рассмотрим плагины для WordPress, которые позволяют перенаправлять пользователя на страницу-заглушку.
Доброго времени суток. В одной из статей мы рассмотрели, как перенаправлять пользователей на страницу-заглушку в WordPress не используя плагинов. Этот метод имеет как плюсы, так и минусы. Основной плюс – быстрота обработки, мы не используем WordPress, а используем только настройки apache. Основной минус – необходимо редактировать файл .htaccess в ручную, для неопытных пользователей это вызывает проблемы. Поэтому давайте рассмотрим плагины для WordPress, которые позволяют перенаправлять пользователя на страницу-заглушку.
Описывать для чего нужна страница-заглушка я не буду. Тем более это я уже описал в «Страница заглушка в WordPress без использования плагинов».
Плагин Maintenance Mode
Скачать плагин можно с официального сайта После установки и активации плагина мы можем использовать его. Переходим в «Maintenace Mode»

На данной странице мы можем настроить плагин:
- Добавить лого
- Изменить сообщение
- Изменить цвет сообщения
- Включить редирект на страницу заглушку.
Давайте включим редирект и посмотрим, что получилось.

Отлично, работает.
Замечание. Редирект будет осуществляться только пользователей, которые не прошли авторизацию.
Плагин WP Maintenance Mode
Второй плагин WP Maintenance Mode, который можно скачать с официального сайта. После установки и активации плагина, мы можем перейти к настройкам данного плагина. Для этого переходим «Настройки» -> «Техническое обслуживание»

В настройках есть три вкладки:
- Общие
- Дизайн
- Модули
В «Общих» мы включаем режим обслуживания

Можем добавить исключения – это страницы для которых не будет показана страница-заглушка.

И др. настройки.
Во вкладка «Дизайн» мы можем настроить содержание сообщения

Во вкладке «Модули» мы можем установить счетчик обратного отсчета

Добавить ссылки на социальные сети

Давайте включим режим технического обслуживания. Переходим на вкладку «Общие» и «Статус» переключаем в «Включено», сохраняем настройки. Проверяем.

Ну вот и все.
Заключение.
Мы рассмотрели два плагина для WordPress, позволяющие при включении режима технического обслуживания перенаправлять пользователя на страницу-заглушку. В ближайшее время хочу начать дополнять статьи видео, поэтому не забываем подписаться, чтобы не пропустить выхода новых статей: VK , Facebook, Twitter
Понравилась статья? Поделись с друзьями.
web-programming.com.ua
Страница заглушка в WordPress без использования плагинов « Все о WEB программировании
09.11.2016 Ромчик2

При разработке сайта или выполнении технического обслуживания (бекап, обновление) сайта мы сталкиваемся с проблемой перенаправления пользователей на страницу заглушку. Как в WordPress организовать данное перенаправление не используя сторонних скриптов? Да очень просто. Используем файл .htaccess
Вот содержание стандартного .htaccess, который используется в WordPress:
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPressПосле строки RewriteEngine On добавляем следующий код:
RewriteCond %{REMOTE_ADDR} !^127.0.0.1 RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC] RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC] RewriteRule .* /maintenance.html [R=302,L]
И в итоге наш .htaccess выглядит следующим образом:
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{REMOTE_ADDR} !^127.0.0.1 RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC] RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC] RewriteRule .* /maintenance.html [R=302,L] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPressПолучается все будут перенаправлены на страницу maintenance.html, кроме пользователей пришедших с адреса 127.0.0.1
Осталось создать в корне страницу maintenance.html
Если необходимо разрешить доступ с нескольких адресов, например, 127.0.0.1, 192.168.1.1 и диапазона 192.168.2.1 – 192.168.2.5, то дописываем, после RewriteCond %{REMOTE_ADDR} !^127.0.0.1
RewriteCond %{REMOTE_ADDR} !^192.168.1.1 RewriteCond %{REMOTE_ADDR} !^192.168.2.[1-5]$Вот как теперь выглядит наш .htaccess
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{REMOTE_ADDR} !^127.0.0.1 RewriteCond %{REMOTE_ADDR} !^192.168.1.1 RewriteCond %{REMOTE_ADDR} !^192.168.2.[1-5]$ RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC] RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC] RewriteRule .* /maintenance.html [R=302,L] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPressВот и все.
P.S. данный способ подходит не только для WordPress, т.к. настройки касаются только Apache.
Понравилась статья? Поделись с друзьями.
web-programming.com.ua
Cайт на реконструкции плагин Maintenance Mode WordPress
Работающим с WordPress часто приходится сталкиваться с такой задачей, как отключение сайта от просмотра посетителями и задействования надписи «Сайт на реконструкции». Для этого надо разместить страницу заглушку с сообщением. В третьей версии WordPress такая функция есть, но нам нужно разобрать как это делать с более ранними версиями.
Для этого есть несколько новых плагинов, но самый эффективный является «Maintenancemode». Главное, его достоинство это легкость и доступность в пользование. С его помощью вы легко сможете закрыть сайт от посетителей.
Для установки плагина сначала надо скачать его, а потом распаковать архив. Далее, нужно залить плагин в «../wp-content/plugins/». После этого нужно открыть админ-панель и зайти в раздел «Плагины», там мы включаем плагин «Maintenance». После заходим в настройки этого плагина.
Настройка плагина
Включить/Отключить режим техобслуживания блога.
В настройках есть несколько функций позволяющих включать и отключать те или иные возможности. Первая из них включение и отключение режима техобслуживания блога.
 Эта опция позволяет включать и отключать страницу-заглушку. Кроме этого, у этой опции есть таймер, который показывает сколько времени осталось до возобновления работы страницы.
Эта опция позволяет включать и отключать страницу-заглушку. Кроме этого, у этой опции есть таймер, который показывает сколько времени осталось до возобновления работы страницы.
Сообщение
Вторая опция это блог в котором пишутся сообщения, которые видят посетители. Написание сообщений проходит в стандартном виде, то есть сперва пишется заголовок, а потом само сообщение. Однако в отличие от других подобных страниц для написания сообщений здесь их можно писать используя HTML— теги.
Однако в отличие от других подобных страниц для написания сообщений здесь их можно писать используя HTML— теги.
Настройка внешнего вида страницы техобслуживания
Кроме, главных функций есть второстепенные, которые позволяют, к примеру, настроить внешний вид своей страницы техобслуживания. Для этого вам будет дано три шаблона:
- шаблон по умолчанию — это шаблон плагина;
- стандартная страница входа WordPress-по внешнему виду это страница авторизации, но вместо логина и пароля на ней вводится сообщение;
- если вы хотите чтобы ваша отображаемая страница была уникальной, то можно создать файл «503. php» и поместить его в папку с шаблоном. Только здесь вам будут недоступны стандартные вызовы функции WordPress;
Доступ к внешней части блога и к функциям управления
Функция доступа к внешней части блога и его управление также является второстепенной. В ней есть две настройки это доступ к блогом в полном режиме и частичном.
Доступные в режиме техобслуживания страницы
Последняя функция это отображение страниц в режиме техобслуживания. Причем те страницы, которые будут видны посетителям выбираете вы сами. Под графой где пишется адрес страницы есть четыре пункта включения-отключения ленты RSS, обратной лентой, публикации через XML—RPC.
Заключение
Данный плагин — это лучшие из всего, что я нашел. Он имеет интуитивный и понятный интерфейс прост в настройках и имеет больше функционал, по сравнению антологичных плагинов.
Думаю этот плагин обязательно кому-нибудь понадобиться. Удачи!
clubwp.ru
Ультра-легкий плагин-заглушка для твоего сайта на Wordpress "Сайт в разработке"
Здравствуй друг!
Пару дней назад для одного из свеженьких проектов на WordPress'e понадобилось решение, которое выводило бы посетителям сайта сообщение типа:
"Спасибо, что зашли. Наш сайт находится в разработке. Пожалуйста, загляните через 5 дней."
Это сообщение видели бы все посетители, кроме тех, у кого есть аккаунт администратора, а следовательно и админские печеньки 🙂
Сайт бы спокойно строился "без посторонних глаз" и затем предстал перед своей целевой аудиторией в новом свете.
Ну так вот, стандартное решение для этого вопроса, это поставить одну из многочисленных и разнообразных тем а-ля "Under Construction Theme".
Но проблема в том, что когда стоит одна тема (в данном случае тема "Сайт в разработке"), то другая, которая в данный момент разрабатывается, может быть просмотрена через стандартный вордпрессовский предпросмотр или же через плагин Theme Test Drive например, который тоже частенько криво работает.

В итоге, мне показалось, что гораздо удобнее будет сделать прекрасный легкий микро-плагин, который будет просто выводить всем кроме админов милое лаконичное сообщение о том, что сайт в разработке.
Пока версия 0.1, поэтому без меню в админке. В ближайшем будущем по-любому сделаю 🙂
Скачать плагин-заглушку GB Under-Construction
Успешных разработок!
P.S. Если тебе помог этот плагин или наоборот, у тебя с ним какие-то проблемы или ошибки на сайте, то напиши об этом в комментариях ниже. Я обязательно постараюсь помочь тебе решить твой вопрос!
Богдан Григорук
[ Прочитайте комменты ниже или напишите свой... ]
twog.me
Заглушка для сайта на WordPress
Вы выбрали домен и ваш сайт находится на стадии разработки. Такой период переживает каждый проект. Лучшим решением в этот момент будет создание заглушки.
Заглушка для сайта – это страница, на которой размещена краткая и самая необходимая информация о разрабатываемом проекте. В данном случае акцент ставится на контент страницы, а не на ее дизайн.
Заглушка для сайта легко реализуется с помощью плагина Coming Soon CC.
Заглушка для сайта – плагин Coming Soon CC
Дополнение можно найти и скачать с официального сайта WordPress или в поиске консоли. Плагин доступен в бесплатном использовании только с одной темой. Для возможности выбора тем вам придется приобрести платную версию.
Установка плагина стандартная. После активации дополнения в консоли WordPress появится новый пункт. В настройках плагина доступна одна тема отображения страницы. Приобретая платную версию выбор тем расширится до 6. После осуществления выбора темы активируйте ее.
У вас есть возможность ограничения доступа для определенного круга пользователей. В настройках можно также задать метод сбора адресов электронной почты для рассылки в будущем, а также подключить код Google Analitycs.
Как настроить страницу заглушки
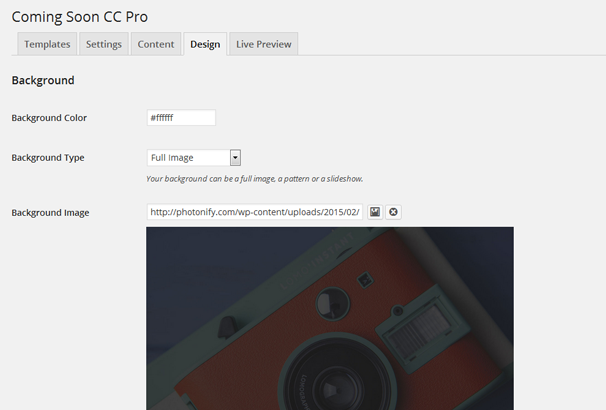
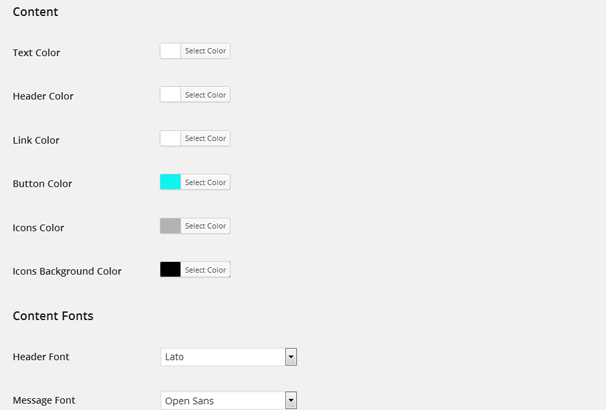
В опциях плагина в разделе «Content» осуществляется настройка содержимого страницы. Отсюда можно разместить логотип сайта, выбрать изображение фавиконки (про иконку сайта мы рассказывали тут), размещать заголовки на странице, а также задать текст для дальнейшей отправки писем.
В разделе дизайна осуществляются некоторые настройки темы. Здесь вы можете выбрать фоновое изображение, изменить цвет фона. Помимо этого здесь можно настроить цвет и тип шрифтов. Настроек здесь немного.
Даже если вы еще не успели закончить сайт, уже следует думать о его продвижении и привлечении посетителей. Coming Soon CC хорош тем, что он позволяет легко и просто создать и разместить заглушку для сайта, при этом обладая минимальным количеством самых необходимых возможностей, например, собирать подписчиков.
Для работы с плагином от вас не требуется знаний языков HTML и CSS. Однако возможность CSS форматирования присутствует. К минусам плагина можно отнести отсутствие визуального редактора, который бы отлично вписался в функционал плагина, давая возможность любому пользователю осуществлять настройку существующих тем в более глубоком масштабе.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
WordPress заглушка - 3 способа закрыть сайт на реконструкцию
Бывает, что вам необходимо внести изменения в структуру сайта, которые потребуют некоторого времени для реализации. При этом вы не хотите, чтобы посетители видели страницы сайта в недоработанном состоянии. Правильным решением в этом случае будет закрыть сайт страницей-заглушкой, которая проинформирует пользователей, что на сайте проводятся технические работы.

Зачем нужна заглушка для сайта на время разработки или реконструкции
Заглушка – это временная домашняя страница, сообщающая посетителям, что ваш сайт находится в разработке. На странице-заглушке, как правило, отсутствует навигация, поэтому пользователи не смогут перейти к остальным страницам сайта. Вы можете оставить сообщение для посетителей, указав контактные данные и ориентировочную дату работы сайта, чтобы они вернулись позже.
Заглушку можно ставить не только на существующий сайт во время технических работ, но и для нового сайта, который пока еще находится в процессе разработки, для того чтобы не открывалась пустая страница или не выводилась ошибка сервера. Основные цели использования страницы-заглушки:
- скрыть сайт от посетителей, пока он находится в недоработанном состоянии;
- проинформировать целевую аудиторию на начальном этапе разработки сайта;
- закрыть доступ к контенту на время проведения технических работ;
- отображать контактную информацию компании во время разработки сайта.
Страница-заглушка настраивается по усмотрению владельца сайта. Вы можете просто извиниться перед посетителями и указать способ связи с администрацией. Разместите иконки социальных сетей, чтобы пользователи подписывались на обновления, или добавьте переадресацию на новостные разделы и архивную информацию компании.
Виртуальный хостинг сайтов для популярных CMS:
Чтобы не потерять целевую аудиторию сайта в период технических работ, полезно оснастить заглушку специальным полем подписки на уведомления по электронной почте или формой обратной связи для контакта с потенциальными клиентами. Для коммерческих сайтов лучше сделать хотя бы одну страницу о компании вместо повешенной на полгода заглушки, особенно если разработка сильно затягивается.
Создание заглушки без помощи плагина - как закрыть сайт от посторонних
Любые плагины тормозят загрузку сайта, поэтому в некоторых случаях оптимальным окажется создание заглушки без их использования. Технически этот процесс представляет собой переадресацию посетителей на страницу-заглушку. Настройка перенаправления потребует внесения изменений в код файла .htaccess. Этот способ не зависит от системы управления контентом, на которой установлен сайт, и подойдет для всех серверов с Apache.
- Подключитесь к серверу хостинга через файловый менеджер. В корневой директории сайта найдите файл .htaccess.
- Откройте файл .htaccess в режиме правки кода и найдите раздел WordPress между программными скобками #BEGIN и #END (строки 8–26 на скриншоте). После инструкции RewriteEngine On (строка 10) добавьте в код строки 12–17. Строки 13 и 14 потребуются только в случае, когда доступ к сайту возможен с нескольких IP-адресов, при этом нужно подставить именно ваши значения. В противном случае уберите эти IP-адреса из кода и оставьте только локальный хост 127.0.0.1 (строка 12).
- Сохраните исправленный файл .htaccess в корне сайта и туда же добавьте страницу перенаправления maintenance.html, на которой укажите всю необходимую информацию. Все пользователи, пришедшие с IP-адресов, которые отличаются от указанных в файле, будут перенаправлены на страницу-заглушку.

Заглушка ВордПресс с помощью плагина WP Maintenance Mode
Плагин для создания заглушки WP Maintenance Mode находится в официальном репозитории WordPress: https://wordpress.org/plugins/wp-maintenance-mode/. При активации плагина включается режим проведения технических работ на сайте, и только пользователи с достаточными правами смогут использовать внешний интерфейс.Из особенностей плагина WP Maintenance Mode можно отметить:
- Настраиваемый цвет шрифта и произвольный фон;
- Наличие формы подписки для уведомления о работе сайта, данные при этом экспортируются в CSV-файл;
- Таймер обратного отсчета времени, которое осталось до запуска сайта в работу;
- Отзывчивый (адаптивный) дизайн;
- Поддержка лэндингов и многостраничных сайтов;
- Иконки социальных сетей;
- Исключение определенных URL из обслуживания.
К минусам можно отнести отсутствие иконок популярных русскоязычных социальных сетей. Кроме того, WP Maintenance Mode может функционировать нестабильно, если для сайта включено кэширование страниц. Поэтому перед активацией плагина рекомендуется отключить режим кэширования.

Установите плагин WP Maintenance Mode и активируйте его, после этого в админке WordPress в меню «Настройки» появится пункт «Техническое обслуживание», в котором располагаются 3 вкладки для управления настройками плагина.
На вкладке «Общие» переключите статус заглушки в состояние «Включено». По желанию можно отключить индексирование сайта поисковыми роботами на время технических работ или проставить метатеги. Укажите пользователей, которые будут иметь доступ к сайту и панели управления. По умолчанию доступ всегда предоставлен для администраторов.

Можно задать адрес страницы, куда будут перенаправляться пользователи, не имеющие доступа к сайту, и указать исключения, например, разрешить доступ к новостям или архивному разделу сайта. При необходимости активируйте напоминание о включенном режиме заглушки и добавьте ссылку для входа в админку. Нажмите кнопку «Сохранить настройки» прежде чем перейти к другим вкладкам.

Вкладка «Дизайн» настраивает визуальное отображение страницы-заглушки.
- Введите название и заголовок страницы в соответствующие поля.
- Во встроенном мини-редакторе наберите нужный текст, который будет выводиться на страницу-заглушку. Для заголовка и текста можно поменять цвет шрифта.

Фон для страницы выбирается из предустановленных изображений либо разрешается загрузить собственную картинку размером 1920x1080 пикселей. Сохраните настройки, чтобы применить их к странице-заглушке.


На вкладке «Модули» к странице-заглушке можно подключить дополнительные функциональные модули. Включите отображение таймера обратного отсчета, если хотите, чтобы посетитель знал, когда сайт будет доступен. Для заинтересованных клиентов активируйте форму подписки на уведомления о работе сайта.

Если на сайте есть привязка к социальным сетям, можно включить отображение кнопок и переадресацию для них. Доступны только популярные западные соцсети: Facebook, Pinterest, Google+, Linkedin, Twitter, Dribble.

Допускается отображение формы обратной связи с кнопкой «Свяжитесь с нами» для контакта с посетителями. SEO-настройка плагина разрешает использование Google Analytics.

Так будет выглядеть страница-заглушка с произвольным фоном, настроенным таймером и формой подписки на уведомления о работе сайта.

Обратите внимание, что при деактивации плагина режим технических работ не выключается автоматически. Для возобновления работы сайта зайдите в настройки плагина и на вкладке «Общие» выберите опцию «Отключено».
Настройка заглушки WordPress с помощью плагина Maintenance
Еще один популярный плагин Maintenance для создания заглушки сайта расположен в официальном репозитории WordPress по адресу: https://wordpress.org/plugins/maintenance/.Плагин позволяет закрыть сайт на техническое обслуживание, включить 503-й ответ сервера «Сервис временно недоступен», установить временную страницу с авторизацией, которая редактируется с помощью настроек. Бесплатная версия плагина включает:
- Retina-ready HTML/CSS макет;
- Полноэкранный фон с настраиваемым эффектом размытия;
- Загрузка собственного логотипа;
- Настройка футера страницы-заглушки;
- Настраиваемые шрифты и фон;
- Вход пользователей и панель администратора прямо со страницы-заглушки;
- Генерация сервером ошибки 503;
- Подключение Google Analytics;
- Исключение URL из обслуживания.
Премиум-версия дополнительно включает таймер обратного отсчета, галерею фонов, иконки социальных сетей, возможность установки фонового видео из галереи или с Youtube/Vimeo и форму подписки на рассылку новостей по электронной почте.
Установите плагин Maintenance и активируйте его. В меню админки WordPress появится пункт с таким же названием для настройки заглушки.
- Активируйте режим заглушки переключателем On/Off.
- Задайте название и заголовок страницы-заглушки.
- В мини-редакторе наберите текст, который будет отображаться для посетителей.

В подвале страницы-заглушки удобно указать контактные данные для связи. Выберите картинку логотипа и загрузите ее в соответствующем поле, разрешается регулировать размер отображаемого логотипа. Для Retina-экранов можно задать альтернативное изображение повышенной четкости.

В бесплатной версии доступен только один встроенный фон, но вы можете загрузить собственное изображение. Укажите семейство шрифтов и задайте цвет текста на странице-заглушке.

По желанию можно отображать панель администратора на заглушке и подключить модуль Google Analytics. Для фона разрешается задать эффект размытия и регулировать его интенсивность.

При необходимости плагин допускает использование собственных CSS-стилей для отображения страницы-заглушки. Вы также можете указать, какие страницы сайта нужно исключить из режима технического обслуживания. Для применения настроек нажмите кнопку «Сохранить».

Так выглядит заглушка, созданная плагином Maintenance с применением логотипа и футера.

www.ipipe.ru
Стартовая страница-заглушка с помощью бесплатного WordPress плагина Coming Soon CC
Если ваш WordPress сайт находится в стадии разработки, и уже выбран домен, на котором он будет размещаться, то правильным решением будет использовать страницу-заглушку, более известную как Coming Soon, и сделать тизеры нового проекта в социальных сетях типа Facebook и Twitter.

Такую страницу можно легко и быстро сделать с помощью WordPress плагина Coming Soon CC. Он доступен в директории в бесплатной версии, но только с одним шаблоном, или же в премиум варианте за $29 с более широким выбором тем.
Смотрите также:
Плагин Coming Soon CC

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
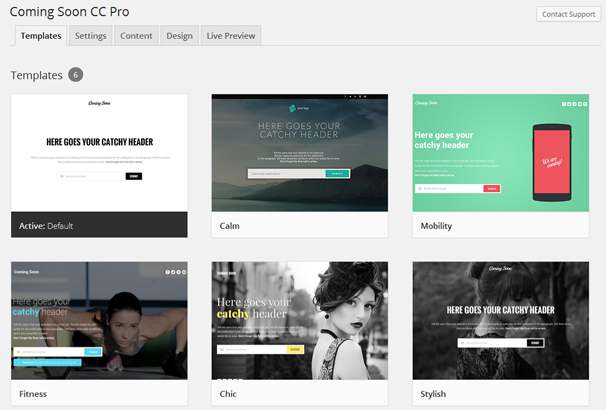
После установки и активации плагина в настройках вы увидите 6 шаблонов. Но если вы используете бесплатную версию, то вам будет доступен только один стандартный шаблон.

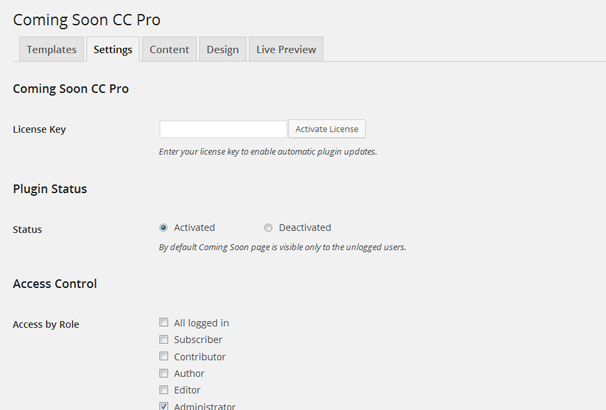
Выбрав шаблон, нажмите «Активировать», чтобы использовать его, а затем откройте вкладку «Настройки». Введите код лицензии, установите статус, чтоб активировать или деактивировать шаблон, ограничьте доступ к нему для определенных пользовательских ролей (если необходимо):

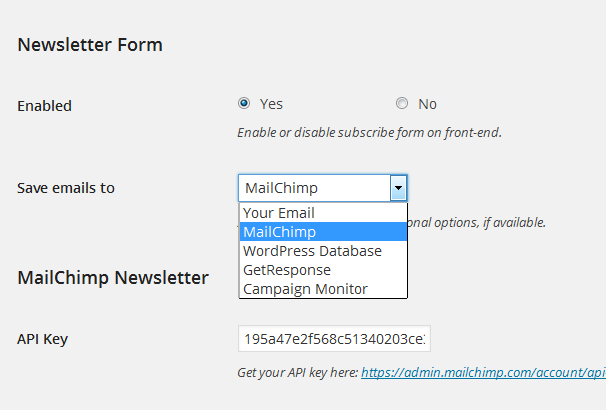
На странице настроек можно разместить код отслеживания Google Analytics и выбрать способ сбора email адресов для дальнейшей рассылки. На сегодняшний день это можно делать с помощью плагинов MailChimp, Get Response, Campaign Monitor и использовать базу данных WordPress:

Настройка страницы заглушки
Чтобы настроить Coming Soon страницу, перейдите во вкладку «Контент». Для нее можно добавить логотип, заголовок, текст в главную часть, а также футер, загрузить фавиконку и выбрать текст для отправки письма, кнопки отправки и благодарственного письма:

Добавить последние, так сказать, штрихи на страницу можно во вкладке «Дизайн». А именно – выбрать фоновый цвет или добавить фоновое изображение. Если вы не знаете, где его взять, то поищите абсолютно бесплатно на ISO republic.

Ну и наконец, вы можете использовать страницу дизайна для изменения цветов всех шрифтов и выбрать любой из доступных шрифтов Google:

Варианты шаблонов
Ниже приведены примеры шаблонов, которыми вы можете оформить страницу-заглушку своего сайта.
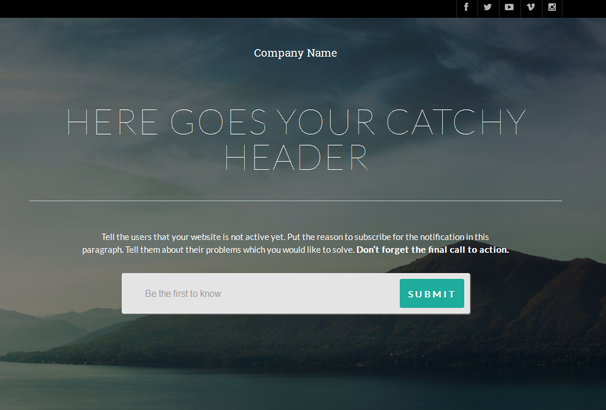
Это стандартная тема, включенная в бесплатную версию плагина:

Шаблон «Calm» в спокойных тонах:

Шаблон «Stylish»:

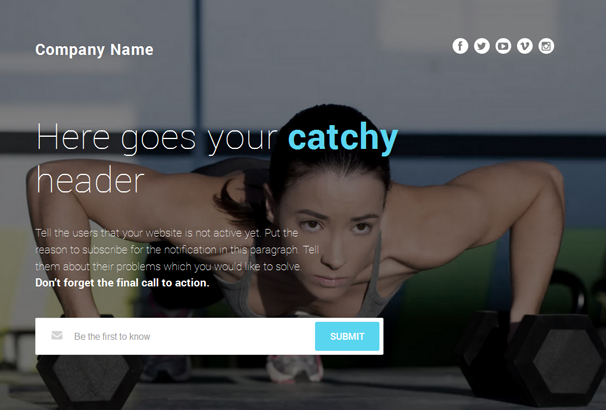
«Fitness» шаблон для сайтов спортивной тематики и для персональных тренеров:

«Mobility» — для сайтов мобильных приложений:

И в заключение, "Chic" – шаблон сайтов, посвященных моде и дизайнерам:

Стоимость
Бесплатная пробная версия плагина с ограниченными возможностями (всего один шаблон) доступна в библиотеке плагинов. Но если вы захотите расширить параметры, вам нужно будет приобрести премиум версию за $29 для одного сайта, или за $49 – для неограниченного количества.

Заключение
Этот плагин можно рекомендовать по одной простой, но веской причине – в нем нет большого количества параметров, которые нужно долго настраивать. И при этом вы очень быстро создадите привлекательную coming-soon страницу для своего продукта, так что у вас еще останется время на завершение всего сайта.
Источник: wplift.com 
hostenko.com