Редактирование шаблона или быстрый sidebar для WordPress. Сайдбар wordpress
register_sidebar() - функция WordPress
Функция регистрирует сайдбар и возвращает его ID. Должна быть использована только внутри хука widgets_init (смотрите пример ниже).
| register_sidebar( $args = array() ) |
 class CSS-класс, который будет дополнительно добавляться к каждому виджету в этом сайдбаре. before_widget HTML, который следует разместить непосредственно перед каждым виджетом, по умолчанию: <li id="%1$s" class="widget %2$s">. after_widget HTML, который должен добавляться автоматически после каждого виджета, по умолчанию: </li>\n. before_title HTML перед заголовком каждого виджета, по умолчанию: <h3 class="widgettitle">. after_title HTML после заголовка каждого виджета, по умолчанию: </h3>\n.
class CSS-класс, который будет дополнительно добавляться к каждому виджету в этом сайдбаре. before_widget HTML, который следует разместить непосредственно перед каждым виджетом, по умолчанию: <li id="%1$s" class="widget %2$s">. after_widget HTML, который должен добавляться автоматически после каждого виджета, по умолчанию: </li>\n. before_title HTML перед заголовком каждого виджета, по умолчанию: <h3 class="widgettitle">. after_title HTML после заголовка каждого виджета, по умолчанию: </h3>\n.
Пример
Обратите внимание, функция должна быть обязательно подключена через хук widgets_init. Код можно вставить в functions.php темы, для которой вы хотите зарегистрировать сайдбар.
Для того, чтобы было легко разобраться в коде, я использовал те же самые значения параметров, которые были использованы при регистрации сайдбара «4я колонка в футере» (скриншот выше).
| function true_register_new_sidebar() { /* Регистрируем сайдбар foot4. */ register_sidebar( array( 'id' => 'foot4', 'name' => '4я колонка в футере', 'description' => 'Данный сайдбар позволит добавить что-либо в четвертую колонку в футере сайта.', 'before_widget' => '<div>', 'after_widget' => '</div>', 'before_title' => '<h5>', 'after_title' => '</h5>' ) ); /* Чтобы зарегистрировать еще сайдбары, просто скопируйте сюда функцию register_sidebar(), заменив в ней несколько параметров. */ } add_action( 'widgets_init', 'true_register_new_sidebar' ); |
Параметры в функцию можно также передать и в виде строки:
| function true_register_new_sidebar_2() { register_sidebar('id=sb_left&name=Левый сайдбар&before_title=<h4>&after_title=</h4>'); } add_action( 'widgets_init', 'true_register_new_sidebar_2' ); |
Окей, сайдбар мы зарегистрировали, а что делать дальше? Как подключить его в теме? Читайте подробное руководство по сайдбарам на моем блоге.
misha.blog
Сайдбары в Wordpress: что это такое и их виды
 Многие пользователи задаются вопросом: что такое сайдбар в WordPress. Если говорить простыми словами, то это боковые панели. Именно сайдбары не требует красивого дизайна, а также многие не думают о том, что необходимо в них размещать (какую информацию, какие виджеты), а самое главное как.
Многие пользователи задаются вопросом: что такое сайдбар в WordPress. Если говорить простыми словами, то это боковые панели. Именно сайдбары не требует красивого дизайна, а также многие не думают о том, что необходимо в них размещать (какую информацию, какие виджеты), а самое главное как.
То есть, можно сделать вывод, что сайдбар важная вещь в WordPress, самое главное правильно сверстать ее. Вам необходимо определиться с количеством различных виджетов, блоков и так далее, которые будут размещаться в сайдбарх, ну соответственно, и определиться с самим количеством сайдбаров.
Что такое сайдбар и насколько он важен на сайте?
Сайдбар – это отдельная часть, секция сайта, на которой размещаются информационные, а также навигационные данные сайта.
То есть, в основном в сайбарах размещают элементы сайта, которые будут контекстно связаны с содержанием самого ресурса: навигация, похожие записи, популярные записи и так далее.
В большинстве случаях, сайдбар должен быть меньше по размеру, чем часть с основным содержимым сайта.
Боковая панель в WordPress в основном предназначена для размещения на ней виджетов и различной другой текстовой и графической информации.
Сколько должно быть сайдбаров на сайте?
К данному вопросу стоит подходить, исходя из своих личных побуждений. Все будет зависеть от тематики и типа Вашего ресурса. Поэтому, а зависимости от выбранного уровня сложности ресурса, Вы должны сами выбрать количество сайдбаров на нем.
Один сайдбар

Такое количество сайдбаров располагается на большинстве WordPress-сайтов. Вы можете на нем располагать от 5 до 10 различных элементов, но не забывайте о том, что длина Вашего сайдбара может быть больше Вашей основной части сайта (по длине) и некоторым это может не понравится, так что следите за этим.
Такой сайдбар (боковая панель), может быть расположена левой или же правой части сайта. Кому как нравится, тот так и устанавливает колонку.
Два сайдбара

Такой расположение сайдбаров можно видеть на новостных сайтах, корпоративных, либо интернет-журналов. Именно в данном случае, на сайдбарах будет располагаться не только навигационные элементы, но и различная дополнительная информация (контекст, похожие или популярные записи, ну и так далее).
На моем ресурсе Вы можете наблюдать такое расположение и количество сайдбаров. Чтобы оптимизировать сайт, лучше всего сделать один сайдбар более узким, а другой шире, на каждом из них располагать соответствующую по ширине информацию.
Три и более сайдбаров

Если Вы используете более трех сайдбаров на своем ресурсе, то в данном случае стоит использовать на своем сайте адаптивный дизайн. Если у Вас не будет присутствовать адаптивной верстки, то пользователи на мобильных устройствах будут ощущать себя не уютно (у которых слишком маленький экран), если, конечно, у Вас нет мобильной версии сайта.
Без сайдбаров

Некоторые пользователи предпочитают минимализм. Если честно, то я тоже сторонник этого. И часто Вы можете увидеть сайты на WordPress вообще без сайдбаров. Я считаю, что сайдбары не стоит применять на своих личных блогах. Элементы навигации, какая-то дополнительная информация (метки, архивы, графика, текст), Вы можете перенести в шапку или подвал сайта.
Основная часть Вашего сайта может выглядеть слишком скучно, поэтому Вам придется правильно размещать контент и разбавлять его графическим и видеоматериалом.
Также советуем почитать на PressDev.RU
pressdev.ru
Как сделать липкий сайдбар WordPress
Sticky сайдбар WordPress – это боковая колонка на сайте, которая всегда остаётся на виду, независимо от того, как прокручивается страница, то есть, она как бы прилипает к зоне видимости, от чего и получила такое название.
К сожалению, большинство шаблонов WordPress реализуют обыкновенный сайдбар, который, при прокрутке страниц, уходит вместе с ней вверх. И если страница длинная, если статья на ней большая, то, чтобы вернуться к сайдбару, необходимо прокрутить целое полотно текста мышкой, что неудобно.
Theia Sticky Sidebar
Существуют способы, связанные с редактирование кода шаблона, для того, чтобы сделать sticky сайдбар WordPress. Однако это можно реализовать гораздо проще, с помощью одного только плагина, который очень прост в работе и начинает показывать свои способности даже без настроек.
Theia Sticky Sidebar – это он. Скачайте его, установите и активируйте. Потом просто перейдите на страницы своего сайта, и оцените, что получилось. Чтобы плагин работал, даже не надо будет производить предварительную его настройку, с дефолтными, он достаточно приземлим.
Из главных достоинств этого плагина нужно отметить следующее:
- Sticky сайдбар WordPress можно реализовать на 99% всех имеющихся миллиарда шаблонов. Если он и не будет на каком-то из них работать, то причина, скорее всего, кроется в самом шаблоне, а не в этом плагине. Возможно, он был не правильно собран или сайдбар там выводится каким-то необычным методом.
- Сайдбар WordPress, реализованный этим плагином, не конфликтует ни с какими встроенными в WordPress виджетами. Об этих виджетах вы можете узнать тут. Кроме того, он комфортно соседствует и с большинством других виджетов, которые создают некоторые плагины. Даже если что-то пойдёт не так, то проблема, опять же, кроется в виджете, а не в Theia Sticky Sidebar.
- И самое главное, Theia Sticky Sidebar отлично реализовывает липкий сайдбар WordPress даже на мобильных устройствах. Мы знаем, что сейчас почти половина трафика приходит с планшетов и смартфонов, и поисковики уже начинают ранжировать сайты, соответственно их адаптивности разнообразным устройствам. Так вот, этот плагин никак не испортит ваш адаптивный дизайн.
Theia Sticky Sidebar для реализации липкого сайдаба WordPress рекомендуется в первую очередь тем сайтам, на которых содержатся слишком длинные статьи. Но даже при обычном контенте тоже можно поставить его. Лишним этот плагин, пожалуй, нигде не будет.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как вывести меню в сайдбаре WordPress
Создать меню в WordPress довольно тривиальная задача, но некоторые новички до сих пор не знают, как вывести созданное ими меню в сайдбаре (боковой колонке) WordPress. В своих проектах я часто использую данную возможность, чтобы разместить ссылки на популярные рубрики, либо добавить меню со ссылками на партнёрские программы.

Решается данная задача использованием виджета меню для WordPress «Произвольное меню», которое находится в разделе «Внешний вид» — «Виджеты». Подробнее обо всех виджетах я расскажу в следующих инструкциях, а пока покажу, как вывести созданное ранее меню в боковой колонке сайта.
Давайте зайдём в раздел «Внешний вид» — «Виджеты»:

И затем щёлкнем по виджету «Произвольное меню»:

Есть два способа добавить нужный вам виджет: первый появляется при щелчке на нужный виджет и после этого раскроется выбор доступных сайдбаров (боковых колонок). Второй способ ещё легче: достаточно захватить меню левой кнопкой мыши и просто перетащить в нужный вам сайдбар.

Добавленный виджет выглядит следующим образом:

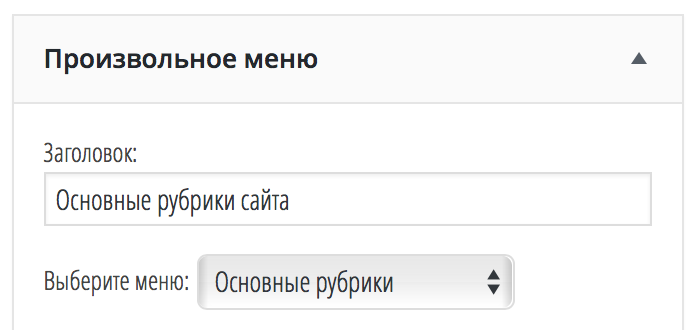
Теперь нам достаточно будет ввести название виджета, которое увидит пользователь на сайте и выбрать тот набор меню, который вы хотите отобразить в вашем сайдбаре:

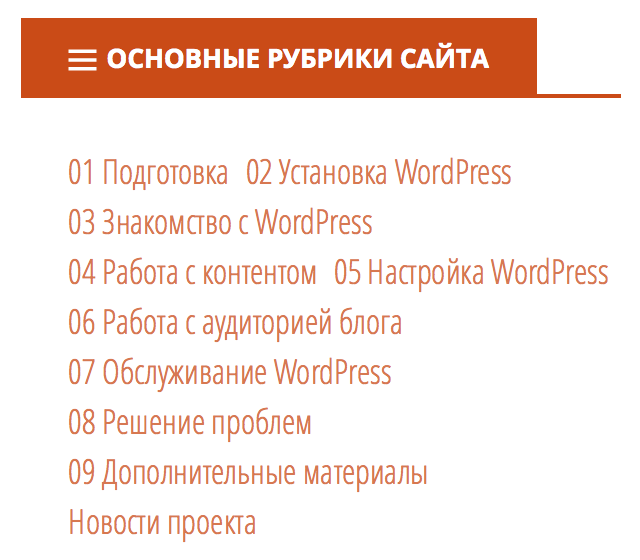
Внешний вид меню в сайдбаре очень сильно зависит от используемой вами темы. В моём случае оно будет выглядеть в том оформлении, как предусмотрел изначально разработчик темы, у вас же будет совершенно иначе всё отображаться. Но в любом случае, наша цель достигнута! 🙂

Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Какие элементы для блога нужно включить в сайдбар в WordPress
Сайдбар, или боковая панель, — это пространство страницы рядом с вашим контентом. На большинстве сайтов и блогов эту панель располагают справа — так она заметна, но при этом не мешает изучать основную информацию страницы.
Обычно в сайдбаре вы можете увидеть формы подписки, ссылки на популярные статьи или улыбчивое лицо Нила Пателя, которое снится мне ночами в кошмарах.

Нужен ли сайдбар в WordPress вашему блогу?
Для начала проясню, почему я говорю именно про WordPress. Это самая популярная платформа для ведения блогов. В ней легко писать, оптимизировать и публиковать статьи. Любые изменения (в том числе и для сайдбаров) можно сделать просто с помощью плагинов – их уже более 52 000, представляете?
Нужен ли вам сайдбар? Единого мнения на этот счет нет. Самый главный довод в пользу сайдбара — он всегда на виду. Это пространство можно использовать, чтобы предлагать читателям свои продукты, подписку на блог или полезные материалы. А можно засунуть туда свое улыбчивое лицо – как Нил Патель!
Конечно, всю эту информацию можно расположить и в конце поста. Но большинство читателей могут туда просто не добраться. А сайдбар они точно увидят. Кстати, я уже писала о том, что можно сделать, чтобы ваш пост точно дочитали до конца.
В Учебке мы решились на эксперимент. Без сайдбара дизайн блога получился чище, без шума. А все формы и предложения мы просто упрятали вниз страницы. Да, мы отважные.
Но если вы выбрали вариант с сайдбаром, эта статья для вас. Я расскажу об элементах, которые пригодятся вашему блогу, и посоветую классные плагины.
Что нужно включить в сайдбар в WordPress
Итак, давайте пройдемся по обязательным пунктам хорошего сайдбара.
1.Поиск по блогу
Когда вы работаете по контент-плану и регулярно выпускаете посты, в блоге постепенно скапливается масса разнообразных материалов. Да что там, я работаю с блогами и частенько забываю, как называлась та статья, ну где еще рассказывали вот об этом, и написал ее какой-то известный автор (например, я).
Вот и читатель блога не хочет вспоминать, что к чему. Поэтому не заставляйте никого блуждать по блогу, просто сделайте небольшое окно с кнопкой поиска. Склеротики вроде меня будут вам безмерно благодарны.

У WordPress есть свой поиск, но его можно улучшить плагинами. Например, Better Search или Relevanssi.
2. Форма подписки
Чем больше у вас форм подписки, тем больше вероятность, что одна из них зацепит читателя, и он поделится с вами контактами. Конечно, это не значит, что нужно превращать блог в выставку форм. Просто расположите одну форму подписки ближе к верху сайдбара.

Полезный совет: добавьте в форму лид-магнит. По нашему опыту такие формы лучше всего увеличивают базу подписчиков. Моя коллега Настя написала классную статью о том, как работают лид-магниты (в статье целая куча полезных раздаток и отсылки к Гарри Поттеру).
Для лид-форм мы обычно используем MailMunch, также можно попробовать Ninja Forms.
3. Призыв к действию
Если на целевых страницах призыв в сайдбаре только мешает пользователю и отвлекает внимание, то в блоге это самый быстрый способ нагреть лида. Естественно здесь не обязательно размещать именно призыв к покупке вашего продукта. Мы же все-таки инбаунд-маркетингом занимаемся, а не прямыми продажами.
Поставьте в сайдбар предложение попробовать продукт в демо-режиме за подписку. Так вы получите еще одного заинтересованного читателя, а у него будет возможность познакомиться с продуктом поближе. Даже если он сразу ничего не купит, вы уже можете общаться с ним рассылками и постепенно довести его до покупки.

Лучше всего призывает к действию мое лицо.
Кстати, еще вы можете поставить здесь ссылку на целевую страницу. А еще лучше — на целевую страницу с лид-магнитом.
 Удобно настраивать эти виджеты через плагин SiteOrigin Сборник Виджетов. Кстати, в нем еще много полезных функций для сайдбаров.
Удобно настраивать эти виджеты через плагин SiteOrigin Сборник Виджетов. Кстати, в нем еще много полезных функций для сайдбаров.
4. Подборки статей
Сайдбар — отличное место, чтобы показать читателю самые популярные статьи в блоге. Это полезно и для вас: так понятнее, какие темы больше всего интересны людям. Ведь эти материалы потом можно переупаковать и использовать как лид-магниты.
Кроме подборки популярных статей вы можете показывать и последние записи блога. Эта опция удобна для тех, кто пришел по прямой ссылке, и не видел главную страницу блога. Сразу из сайдбара читатель сможет перейти к свежим записям. Вы сэкономите человеку время, а он увеличит вам просмотры страниц.

Используйте плагин WordPress Popular Posts для популярных постов и плагин Recent Posts Widget Extended для свежих.
5. Ссылки на соцсети
Добавьте в сайдбар контакты в соцсетях. Лучше, если это будут не просто ссылки на группы или паблики, а фрагмент ленты с последними новостями.
Но это будет работать на вас только в том случае, если вы действительно занимаетесь группой, а не просто репостите статьи из блога. А если не знаете, с чего начать, советую почитать статью моего коллеги Александра о том, как делать классный контент для соцсетей.

Настроить ленту для Facebook вы можете через плагин Easy Facebook Feed.
6. Рубрики и метки
Как и поиск, рубрики и метки нужны, чтобы посетителям было проще ориентироваться в блоге. Например, если читателю интересен только один раздел ваших статей, он сможет легко перейти к нему, не открывая статью нужной рубрики. Та же система и с метками.
Плагинов для этих целей много, попробуйте, к примеру, NS Category Widget или Multicolumn Category Widget.
Итак, среди всего разнообразия виджетов для сайдбара блога я советую вам разместить:
- поиск;
- форму подписки;
- призыв к какому-нибудь действию;
- подборку популярных или свежих статей;
- ссылки на соцсети;
- рубрики и метки блога.
Какие виджеты в сайдбаре блога используете вы? Может, я что-то упустила? Напишите комментарий, давайте обсуждать!
leadmachine.ru
Советы и плагины по управлению сайдбаром в WordPress

Отображение контента на WordPress сайтах стало замечательным со всеми этими слайдерами, jQuery и разнообразными инструментами. Тем не менее, даже с этими новыми инновациями в веб-технологиях, веб достаточно ограничен в плане выбора разметки. Сложно создать инновационную разметку и структуру, при этом не теряя дружественности сайта к пользователю.
Сайдбары считаются простым и удобным способом отобразить контент и предложить на сайте другие вещи. Сайдбары для блогов необязательны, но мне кажется, что именно блоги сделали их действительно популярными. Теперь, когда посетитель заходит на блог с сайдбаром, он сразу знает, куда смотреть в поисках опций подписки, ссылок, похожего контента и т.д.
Если вы хотите, чтобы посетители вашего сайта щелкали по рекламе, то вы захотите разместить рекламу вверху. Но хотят ли ваши посетители щелкать по рекламе? Разве они приходят на ваш сайт, чтобы щелкнуть по рекламе?
Проблемой для владельцев сайтов является то, что со временем сайдбар становится слишком загроможденным, запутанным и часто бесполезным. В этой статье мы обсудим некоторые идеи использования сайдбара с умом для увеличения читаемости, количества просмотров страниц и прибыли.
Сделайте ваш сайдбар интересным
Людям нравятся цвета, и эксперты в дизайне настоятельно рекомендуют использовать цвета для того, чтобы выделить отличия или использование элемента. Эта же теория применима для ваших садбаров. Сделайте их вид отличным от вашего контента. С помощью всего нескольких строк CSS вы можете изменить цвет фона вашего сайдбара, сделать линию между контентом и сайдбаром, увеличить отступ и сделать еще много всяких вещей.
Люди, которые сделали вашу WordPress тему, не единственные эксперты в дизайне, вы можете быть сами себе экспертом — если вы считаете, что ваш сайдбар выглядит скучно и незаметно, не стесняйтесь играть с CSS.

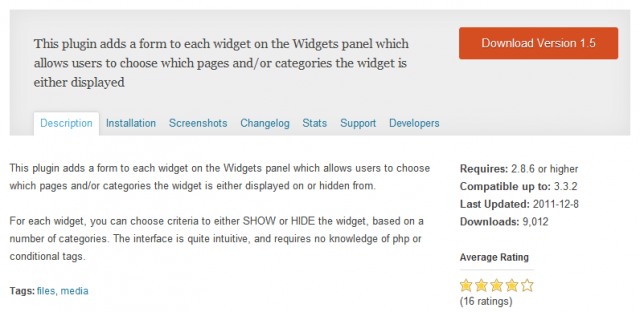
Использование плагина Conditional Widgets

Не могу сказать точно, почему так произошло, но, похоже, многие владельцы сайтов попросту не обращают внимания на свои сайдбары. У них одинаковые сайдбары на всех страницах сайта. Это может быть полезно для некоторых сайтов, но большинство сайтов сегодня стараются быть динамичными, предлагая разные виды и инструменты своим посетителям для того, чтобы они могли взаимодействовать с сайтом. Статичный сайдбар, который не меняется — это скучно и потому часто игнорируется посетителями. С другой стороны, сайт с разными сайдбарами на разных страницах становится интереснее.
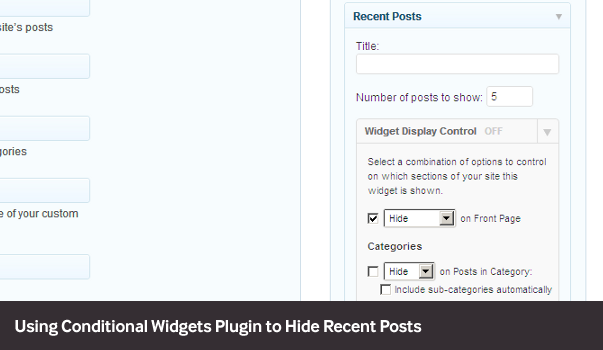
Виджеты — важная часть вашего сайдабара. Большинство тем WordPress приспособлены для виджетов, и вы можете легко перетаскивать части вашего сайдбара. Тем не менее, некоторые темы недостаточно умны, чтобы понимать, что владельцы сайтов захотят иметь разные виджеты в разных частях сайтов. Например, если у вас блог, где вы уже показываете последние записи на главной странице, виджет "Последние посты" не имеет смысла.
Простое решение этой проблемы — плагин Conditional Widgets. Этот плагин добавляет опции на каждой панели виджетов, где вы можете выборочно показать или спрятать виджет в определенных местах своего сайта. Например, вы можете спрятать виджет последних записей на главной странице и продолжить его отображать на отдельных страницах или страницах архива. Вы можете отключить виджет на некоторых страницах или создать полностью другой набор виджетов для каждой части сайта.
Если вы не разработчик и вы не удовлетворены ограничением сайдбара и приспособленных под виджеты областей в вашей теме, вы можете использовать этот плагин чтобы использовать тот же сайдбар, но с другими виджетами для каждой части сайта.

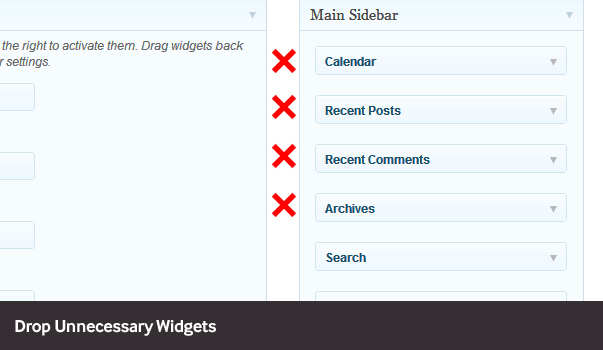
Решите, что в вашем сайдбаре лишнее
Посмотрите на ваш сайдбар и попробуйте определить вещи, которыми не пользуются посетители вашего сайта. Посмотрите отчеты аналитики вашего сайта и вы сможете выяснить, какие ссылки не получают никакого внимания ваших посетителей. Теперь у вас есть два варианта. Вы можете либо убрать эти ссылки или виджеты из вашего сайдбара, либо заставить их работать на ваш сайт.
Например, много блоггеров-новичков присоединяются к каталогам блогов в надежде быстро получить ссылки на свои новые блоги. Это каталоги просят их разместить кнопку на сайте в рамках обмена ссылками с каталогом. Если у вас на сайте уже достаточно долго висят такие кнопки, и ваш сайт уже получает меньше посетителей, возможно, вам нужно избавиться от этих кнопок.
Блогролл уже практически мертв, нет необходимости в размещении блогролла или виджета ссылок на каждой странице вашего сайта. Используйте плагин Conditional Widget для того, чтобы уменьшить их видимость до главной страницы или просто избавьтесь от этих исходящих ссылок. Не потому что вы стали жадными и больше не хотите делиться ссылками, а потому, что эти ссылки не добавляют никакой ценности вашему сайдбару.
В вашем сайдбаре может быть много других бесполезных, неинтересных, уродливых и ненужных вещей. Например, кнопки на профили в соц.сетях, в которых вы не состоите, встроенное видео YouTube, поток Flickr, который загружается просто вечность, флажки стран, откуда зашли ваши посетители, счетчики трафика, ссылки на каталоги, ссылки на несвязанные сайты, и т.д.
Даже если вам нравятся эти вещи, ваши посетители и поисковые системы хотят, чтобы вы давали им что-то получше.

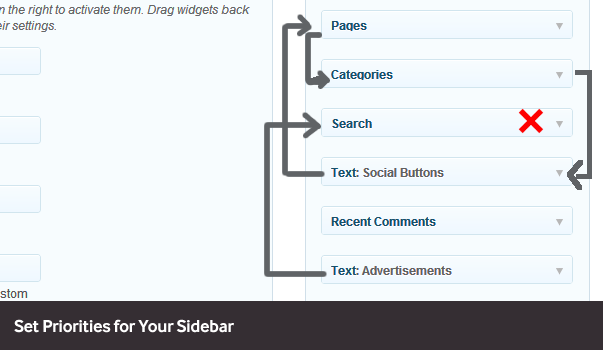
Установите приоритеты для элементов сайдбара
У каждого владельца сайта свои приоритеты. Кто-то хочет что-то продавать, кто-то хочет, чтобы его контент читали, и реклама посещалась. Какой бы ни была ваша цель, она не будет достигнута, если ваш сайт не производит на пользователя хорошего впечатления. Исходя из этого, вам нужно подумать о том, что должно быть в вашем сайдбаре в первую очередь.
Если вы хотите, чтобы посетители вашего сайта щелкали по рекламе, то вы захотите разместить рекламу вверху. Но хотят ли ваши посетители щелкать по рекламе? Разве они приходят на ваш сайт, чтобы щелкнуть по рекламе? Нет, они приходят не за рекламой, они приходят посмотреть на ваш контент. Все успешные блоггеры и владельцы сайтов знают, что выбрасывание рекламы на пользователя не работает так, как приведение пользователя к рекламе. Это значит, что ваш сайдбар должен начинаться с вас, используйте верхние виджеты вашего сайдбара для рассказа пользователям о вашем сайте или для предложения подписаться, следовать за вами, поставить лайк. Или покажите там ваш популярный контент.
Когда вы устанавливаете приоритеты для вашего сайдбара, подумайте о том, что посетители хотят делать на вашем сайте. Если им нравится ваш контент, они захотят следовать за вами, они, возможно, захотят поискать на вашем сайте конкретный контент, они могут захотеть узнать, кто вы такой.
Множественные сайдбары — нужны ли они на самом деле?
Есть отличные WordPress темы, предлагающие множественные сайдбары. На их демо страницах эти сайдбары выглядят очень полезными, но действительно ли они нужны вам? Есть даже темы с 4-х колоночной разметкой и возможностью размещать три сайдбара на каждой странице. Я не вижу причины, по которой вам нужно столько всего на сайте, если только вы не публикуете столько же контента, сколько размещает The New York Times.
Помните, что ключ к успеху любого дизайна и разметки — тестирование. Тестируйте разные разметки на вашем сайте и посмотрите, какая больше вам подходит. Множественные сайдбары могут работать хорошо для сайта, который в них нуждается. Например, я сделал сайт рецептов для моей сестры, и, хотя я думал, что сайту не требуется два сайдбара, моя сестра хотела тему Cover-WP. Так что мы поэкспериментировали и выяснили, что разметка с множественными сайдбарами значительно увеличила количество просмотров страниц.

Плагины WordPress для сайдбаров и виджетов
Есть много вещей, которые вы можете сделать со своими сайдбарами и виджетами, чтобы сделать их лучше и интереснее. Есть много бесплатных и премиум WordPress плагинов, которые помогут вам сделать заново ваши сайдбары или сделать их более эффективными. Мы уже говорили о Conditional Widgets выше, давайте посмотрим, какие еще плагины могут быть использованы для наших сайдбаров.
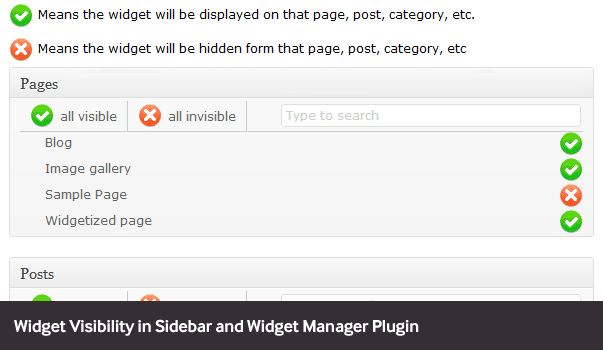
Sidebar and Widget Manager для WordPress

Этот плагин поможет вам управлять вашими виджетами и создавать собственные сайдбары. Он также может быть использован для замены плагина Conditional Widget. С помощью этого плагина вы можете установить видимость виджета и вы можете даже установить настройки для отдельных записей. Со своими собственными сайдбарами вы можете создать сайдбары для отдельных частей сайта, записей, страниц, категорий вашего сайта. Вы можете сохранить свои сайдбар и использовать его в разных местах.
Custom Widget Areas для WordPress

Заключение
Скорее всего, придет время, когда сайдбары устареют и выйдут из моды. Этот процесс уже начался с появлением огромного количества экранов и дисплеев, на которых ваши сайдбары отображаются внизу при использовании адаптивной разметки. Тем не менее, этот важный элемент разметки все еще полезен для рекламы, увеличения читаемости и увеличения ценности вашего сайта. Используйте его с умом, пока он не устарел.
Источник: WPLift.com 
hostenko.com
Редактирование шаблона WordPress: файл sidebar.php
 Продолжаю редактирование шаблона моего блога, и сегодня буду выполнять редактирование файла sidebar.php, который отвечает за отображение боковой панели блога различной информации: блок меню, ссылки на новые посты, популярные, любимая блоггерами реклама, которая кормит и согревает.
Продолжаю редактирование шаблона моего блога, и сегодня буду выполнять редактирование файла sidebar.php, который отвечает за отображение боковой панели блога различной информации: блок меню, ссылки на новые посты, популярные, любимая блоггерами реклама, которая кормит и согревает.
Для облегчения создания блога новичками и не знакомых с PHP кодом, работой шаблона на уровне кода, создатели CMS WordPress сделали все возможное – всеми блоками, которые отображаются в боковой панели, можно управлять с администраторского раздела. К сожалению за такое удобство нужно платить скоростью работы своего дневника, которая влияет на занятие высоких позиций в выдаче. Об этом пишут много сео-блоггеров. Поэтому если желаете сделать свой блог конкурентным нужно использовать все доступные способы ускорения его работы.
Вод поэтому сегодня выполню переделку файла sidebar.php, как всегда работать буду на примере своего шаблона. Итак…
Первое, редактирование шаблона начинаю с отказа от вывода иконок-ссылок, подписки на RSS-ленту, Твиттер, почтовую рассылку. Этот код я перенес в файл single.php. Второе, у меня боковая панель блога состоит из 4 файлов, которые загружаются друг за другом, и можно в любом месте разделить 300-пиксельную панель на два 150-ти пиксельных блока, после них снова выводить блоки шириной в 300-та пикселей. Так что работать я буду с файлом topbar.php, если Вы будете выполнять редактирование шаблона, то скорее всего будете работать с sidebar.php.
Редактирование шаблона: виджет “Новые заметки”

Код, который обведен рамочкой(1), отвечает за оформление боковой панели блога, открывающийся тег <ul> закрывается в конце файла(</ul>). Он также отвечает за оформление сайдбара, его свойство прописаны в файле style.css. Код обведенный другой рамкой(2) выводит виджет “Новые заметки”, его заглавие выводится с помощью PHP-кода(3), его можно заменить своим названием.
| 1 2 3 4 5 6 7 8 9 10 | <!--вывод рубрик обыкновенными ссылками--> <li> <h4>Новые заметки</h4> <?php query_posts("showposts=10&caller_get_posts=1&orderby=date&order=DESC"); ?> <ul> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink() ?>" title="<?php the_title() ?>"><?php the_title() ?></a></li> <?php endwhile; endif; ?> </ul></li> <!--вывод рубрик обыкновенными ссылками--> |
В результате будет выводится в самом верху сайдбара 10 названий самых новых постов, которые были опубликованы на блоге. Их количество можно уменьшить или увеличить, за это все отвечает: showposts=10. Замените число 10 на 3 – 14 или на любое другое.
Название блока ссылок оформлено в моем шаблоне тегами, для примера <h4>Редактирование шаблона</h4>, в Вашем шаблоне их названия могут оформляться тегами <h3> — <h5>. Как определить? Авторами шаблонов определяется вывод несколько блоков в файле по-умолчанию, просто обратите внимание на код. Он будет иметь такой же вид, как на скриншоте(2).
Редактирование шаблона: виджет “Рубрики”
Я пользуюсь плагином My Category Order, который помогает выводить и сортировать рубрики в ручном режиме. Пока блог развивается альтернативы ему нет: удобно, быстро, индивидуально. А вот этот поможет отказаться от использования виджетов в админке.
| 1 2 3 4 5 6 | <!--вывод рубрик обыкновенными ссылками--> <li><h4>Рубрики</h4> <ul> <?php wp_list_categories('orderby=order&title_li='); ?> </ul></li> <!--вывод рубрик обыкновенными ссылками--> |
При редактировании шаблона вывод рубрик можно реализовать вставив этот код, но он не позволяет вообще сортировать рубрики, они располагаются по четко установленным правилам.
| 1 2 3 4 5 6 7 | <!--вывод рубрик простым кодом--> <li><h4>Рубрики</h4> <ul> <?php wp_list_categories('title_li='); ?> </ul> </li> <!--вывод рубрик простым кодом--> |
Для тех кто, определился со всеми рубриками, и желает все сделать очень просто, то можете вывод блока со списком рубрик выполнить простым дедовским способом:
| 1 2 3 4 5 6 7 8 9 10 11 | <!--вывод рубрик обыкновенными ссылками--> <li> <h4>Рубрики</h4> <ul> <li><a href="интернет-адрес рубрики о редактировании шаблона">Как редактировать шаблон</a></li> <li><a href="интернет-адрес страницы рубрики2">Как выполнить редактирование шаблона</a></li> <li><a href="интернет-адрес страницы рубрики3">Название третьей рубрики</a></li> <li><a href="интернет-адрес страницы рубрики4">Название рубрики4</a></li> </ul> </li> <!--вывод рубрик обыкновенными ссылками--> |
Это код работает безотказно и быстро, правда, Вам при редактировании шаблона придется точно узнать все интернет-адреса страниц рубрик на Вашем блоге, при появлении новой рубрики внести изменения в код.
Редактирование шаблона: вывод текста, рекламного блока, баннера.
Далее у меня в боковой панели идет отображение баннера рекламирующий код обучающего курса от lediseo.ru, рекламный блок от Profit-Partner. Код рекламных объявлений получаете в своем аккаунте, на завершающем этапе его настройки, адреса баннеров получаете у заказчиков. Если это не нарушает договора размещения рекламы, закрываете код от индексации.
Я разместил в сайдбаре обращение к читателям, его можно прочесть правее, покажу как оно реализуется на примере:
| 1 2 3 4 5 6 7 8 | <!--начало обращения к читателям--> <li><h4>Просьба</h4> <ul> <li>Уважаемые читатели, Я пишу материал о редактировании шаблона WordPress на основе установленного шаблона на моем блоге. Все размещенные коды используют стили оформления, которые прописаны в файле style.css. Если Вы пожелаете использовать эту информацию для редактирования Вашего шаблона, учтите то, что свойства стилей, приписанные в Вашей теме, и использование некоторых тегов при форматировании текстов, может отличаться от рассматриваемых вариантов.</li> <li>Чтобы не навредить Вашему блогу, выполняйте редактирование шаблонов и проверку его работы на тестовом блоге, который установлен на локальным сервере.</li> <li>Спасибо за понимание.</li> </ul></li> <!—конец к читателям--> |
Редактирование шаблона: вывод блока ссылок “Самое популярное”.
Здесь все просто, у меня стоит на блоге плагин WP-PostViews, он собирает данные о просматривании каждого поста читателями с момента их публикации. А вывести в сайдбар данные по 20 самым популярным записям можно так:
| 1 2 3 4 5 6 7 | <!--самое популярное--> <li><h4>Самое популярное</h4> <?php if (function_exists('get_most_viewed')): ?> <ul> <li><?php get_most_viewed('both', 20); ?></li> </ul></li> <?php endif; ?> |
Желаете, чтобы отображались только пять популярных постов – замените 20 на 5 или сколько там нужно.
Редактирование шаблона: вывод блока “Тор комментаторов”.
У меня все просто, на блоге установлена служба комментирования от Дискус. Сам код виджета получаю при настройке этой системы, об этом я рассказывал здесь. Осталось все красиво оформить.
| 1 2 3 4 5 6 | <!--Виджет выводящий новые комментрании--> <li><h4>Тор комментаторов</h4> <ul> <li><div><script type="text/javascript" src="<a href="http://seomansru.disqus.com/recent_comments_widget.js?num_items=5&hide_avatars=0&avatar_size=24&excerpt_length=75"">http://seomansru.disqus.com/recent_comments_widget.js?num_items=5&hide_avatars=0&avatar_size=24&excerpt_length=75"</a>></script></div></li> </ul> </li><!--конец блока комментариев от дискус—> |
Редактирование шаблона: вывод блока “Случайные заметки”.
Смысл размещения этого блока ссылок в том, чтобы при просмотре каждой страницы блога показывать читателю, 10 ссылок на случайно выбранные статьи.
| 1 2 3 4 5 6 7 8 9 10 11 | <!--случайные--> <li> <h4>Случайные заметки</h4> <?php query_posts("showposts=10&caller_get_posts=1&orderby=date&order=DESC&orderby=rand"); ?> <ul> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink() ?>" title="<?php the_title() ?>"><?php the_title() ?></a></li> <?php endwhile ?> </ul> <?php endif ?> </li> |
Идея такова, человек читает статью, обращает внимание на ссылки, может быть что-то его заинтересует, нажмет на какую-то ссылочку. Откроется новая страница на которой уже будут отображаться другие 10 ссылок. Для роботов ПС он может быть полезен, особенно если статьи индексируются долго, с его помощью можно попытаться его загнать на не знакомую страницу.
Редактирование шаблона: выводы.
Я выполнил редактирование шаблона idiandong 1.1. Код стал намного проще, а скорость работы блога увеличилась. После редактирования файла sidebar.php блог даже визуально стал работать лучше. Я считаю, что можно еще его доработать, о чем расскажу со временем. Если Вы пожелаете отредактировать свой шаблон, а именно sidebar, внимательно прочтите эту заметку. Если Вы желаете переработать весь шаблон, прочтите материалы, размещенные в рубрике “Редактирование шаблона”. Редактирование шаблона выполняйте только на блоге, который установлен на локальном сервере. Чтобы увидеть внесенные изменения при редактировании шаблона деактивируйте все активные виджеты в администраторской блога.
Если Вам станет что-то не понятно, или не удается редактирование Вашего шаблона, можете отправить мне письмо через форму обратной связи с указанием названия темы WordPress, с указанием того, что Вы желаете получить. Отвечу гарантировано, помогу если смогу, но пытаться буду.
seomans.ru