Лучшие плагины для кэша в WordPress и зачем они вам нужны. Wordpress кэш
Как очистить кэш на сайте WordPress
Здравствуйте, дорогие читатели!
У вас когда-нибудь случались ситуации, когда, работая над своим сайтом на WordPress, вы вносите какие-то правки в верстку сайта, меняете стили, добавляете новые элементы и т. п., сохраняете внесенные изменения, после чего, открываете окно брузера, обновляете страницу и видите, что ничего не поменялось? У меня такое бывало и не раз. Обычно эти проблемы возникают из-за кэширования. Давайте я расскажу об этом немного подробнее.
Кэширование интернет-страниц — это сохранение в память или в файловый кэш, со стороны сервера или в компьютере пользователя, документов, которые с большой долей вероятности могут быть загружены повторно. Это делается для снижения нагрузки на сервер, а также для ускорения скорости загрузки страницы.
Для решения этой проблемы нам необходимо очистить хранилище кэша, либо временно отключить эту функцию.
Возможны три варианта кэширования которые могут доставить нам неприятности при процессе разработки сайта. Давайте рассмотрим каждый из них.
Навигация по статье:
Кэш браузера
Обращали ли вы внимание, что когда вы впервые заходите на новую сайт, загрузка страницы занимает определенное количество времени, но уже при переходе к другой странице того же сайта все происходит намного быстрее? Первая загрузка происходила полностью с сервера, а при последующих переходах браузер подгружает только изменившуюся информацию, все остальное он взял из кэша.
Обычно, для того, чтобы увидеть внесенные нами правки, достаточно нажать насколько раз клавишу F5 или кнопку «Обновить» на панели обозревателя. Но иногда это не помогает, и тогда ничего не остается, кроме как полностью очистить хранилище кэша. Дополнительно к очистке кеша так же можно отключить или ограничить кеширование. Это конечно повлияет на комфорт просмотра, но здесь приходится выбирать.
У разных браузеров очистка хранилища и отключение делается по разному, поэтому как это сделать я в этой статье описывать не буду, это вам лучше спросить у Googl-а.

Кэширование на стороне хостинга
Статические страницы (те на которых весь контент заполнен сразу) подгружаются быстрее динамических (тех у которых контент подгружаются из базы данных). Это происходит из-за того, что статические не требуют дополнительной обработки, а динамические необходимо предварительно подготовить, сделать запросы к базе данных и т. д.
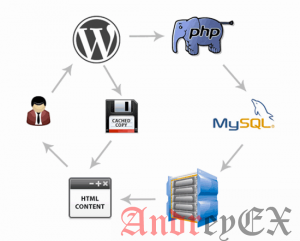
Смысл кэширования сервером заключается в том, что все действия по генерированию страницы записываются в файл, который сохраняется и при повторном обращении того же пользователя, либо нового, выдается уже не динамическая, а статическая копия страницы.
Как правило, настройки кэширования доступны из панели управления хостингом, где вы можете его очистить, либо отключить. Если у вас возникнут какие-то проблемы с настройкой, то вам лучше обратиться к тех. поддержке.
Плагины кэширования для WordPress
Для WP есть большое количество дополнений позволяющих использовать кеширование для повышения скорости сайта. Намного проще сделать загрузку из кэша, чем генерировать ее каждый раз заново. Однако, это тоже может быть причиной не правильного отображения, или не отображения вовсе, внесенных нами изменений.
Одним из самых популярных дополнений является WP Super Cache. Этот плагин генерирует статические HTML-файлы с вашего динамического WP-блога. После того, как HTML-файл создан, ваш веб-сервер будет подгружать этот файл вместо обработки более ресурсоемких скриптов PHP.Давайте на его примере рассмотрим, как в WordPress очистить кэш.
Итак, для этого нам нужно:
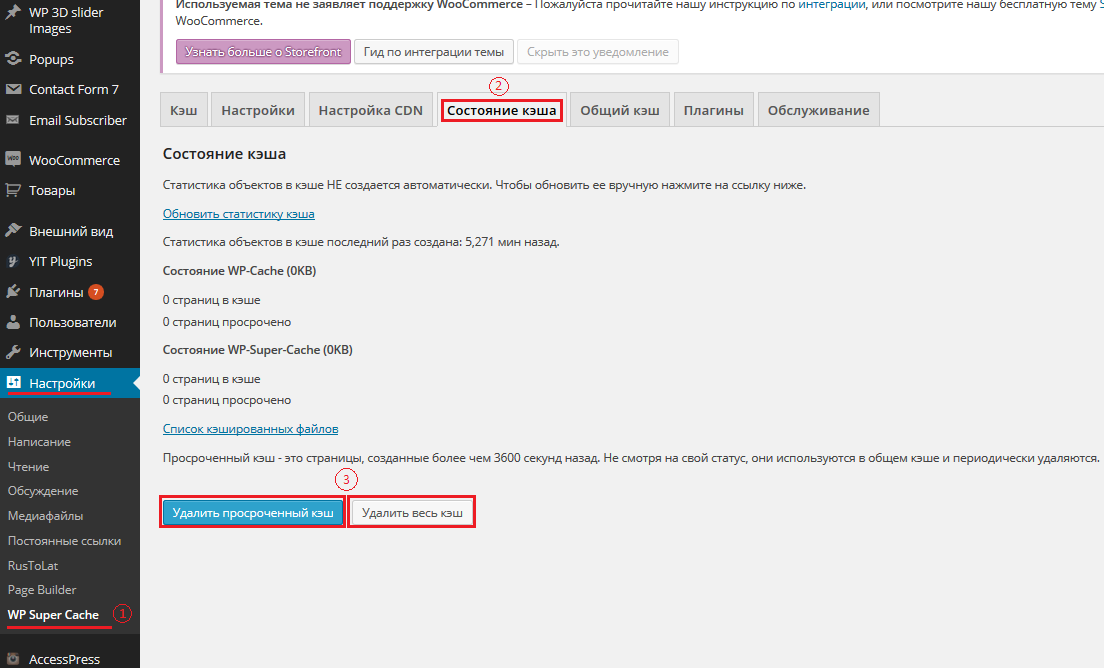
- 1.В административной панели WP выбрать пункт «Натройки» => WP Super Cache.
- 2.Выбрать вкладку «Состояние кэша». На этой вкладке мы можем увидеть всю информацию о нём.
- 3.Для начала,попробуем нажать кнопку «Удалить просроченный кэш», если это не помогло, жмем «Удалить весь кэш».

После того как вы сделали очистку вы должны увидеть все последние правки, которые вы проделали со своим сайтом.
Так же, обратите внимание, что есть плагины у которых функция кэширования может быть предусмотрена как дополнительная опция. Например, очень полезный «SEO-HEADERS-Easy» Protocol HTTP 1.1 , который предназначен для корректного добавления заголовков Last Modified, а так же 304 Not Modified. В нем предусмотрена возможность управления кэшем. Если эта опция будет включена, это так же может вызвать проблемы с отображением внесенных доработок.
Кэширование, хоть и может вызвать некоторые неудобства при разработке, но всё же я не призываю полностью отказываться от него, особенно если у вас сайт с большой посещаемостью. Поэтому, гораздо полезнее будет не полностью отключать кеширование страниц, а научиться управлять им.

Надеюсь данная информация поможет вам решить проблему с кешированием. Желаю вам успешного устранения проблем с кешированием, какими бы они не были! Пишите комментарии, задавайте вопросы и подписывайтесь на мою рассылку.
До встречи в моих следующих статьях.
С уважением Юлия Гусарь
impuls-web.ru
Как очистить кэш в WordPress
Народу нужны не отвлеченные идеи, а прописные истины (А. Ривароль).

 Недавно один из наших читателей спрашивал нас, как очистить кэш в WordPress? Ваш веб-браузер, сервер и кэширование плагинов, установленных на вашем веб-сайте все могут сохранять кэшированные данные, которые может сделать его трудным для вас, увидеть изменения, внесенные на ваш сайт сразу. В этой статье мы покажем вам, как правильно очистить кэш WordPress.
Недавно один из наших читателей спрашивал нас, как очистить кэш в WordPress? Ваш веб-браузер, сервер и кэширование плагинов, установленных на вашем веб-сайте все могут сохранять кэшированные данные, которые может сделать его трудным для вас, увидеть изменения, внесенные на ваш сайт сразу. В этой статье мы покажем вам, как правильно очистить кэш WordPress. Что такое кэш и когда вам нужно очистить кэш?
Кэширование сохраняет статическую версию вашего веб – сайта. Это позволяет WordPress пропустить запуск тяжелых PHP сценариев и улучшает производительность веб – сайта.
Есть много различных доступных решений кэширования. Наиболее популярными из них являются WordPress плагины, такие как WP Super Cache и W3 Total Cache.
Эти плагины предлагают простой в использовании интерфейс для управления кэшем, когда истечет кэшированное содержимое, и очистка кэша по требованию.
Управляемые WordPress хостинг провайдеры, также запускают свои собственные решения кэширования, так что вы можете и не устанавливать плагин кэширования.
Если вы используете службу CDN как MaxCDN, то они будут также использовать кэшированные копии статического контента.
Если вы используете брандмауэр веб – приложений, как Sucuri или CloudFlare, чтобы улучшить вашу безопасность WordPress, то они также имеют свой собственный кэш, чтобы ускорить ваш сайт и сократить время простоя.
И, наконец, ваш браузер может также хранить кэшированные версии страниц на вашем компьютере.
Цель кэширования, чтобы ускорить ваш веб-сайт и улучшить общий пользовательский опыт. Тем не менее, иногда это заставляет вас не видеть изменения, которые вы делаете сразу же, что может быть неприятно. В этом случае вам нужно будет очистить кэш-память, чтобы увидеть изменения.
Сказав это, давайте посмотрим, как очистить кэш в WordPress.
Шаг 1: Очистите свой кэш браузера
Во-первых, вам нужно очистить кэш веб-браузера. Большинство веб-браузеров может хранить статический контент, как таблицы стилей, JavaScript, изображения с веб-сайта, чтобы сделать ваши последующие посещения быстрее.
Тем не менее, иногда веб-браузеры могут не понимать, что веб-страница изменилась. Вместо того, чтобы извлечь свежую копию, они все еще могут перезагрузить страницу из кэшированной версии магазина на вашем компьютере.
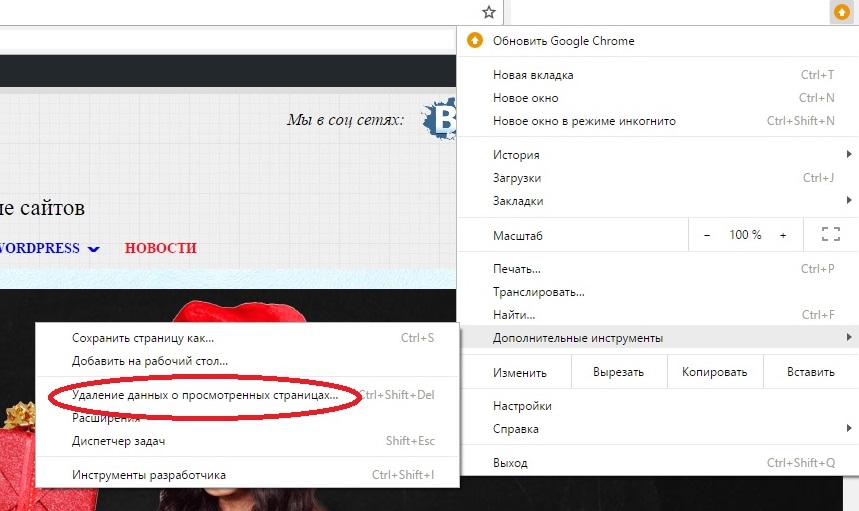
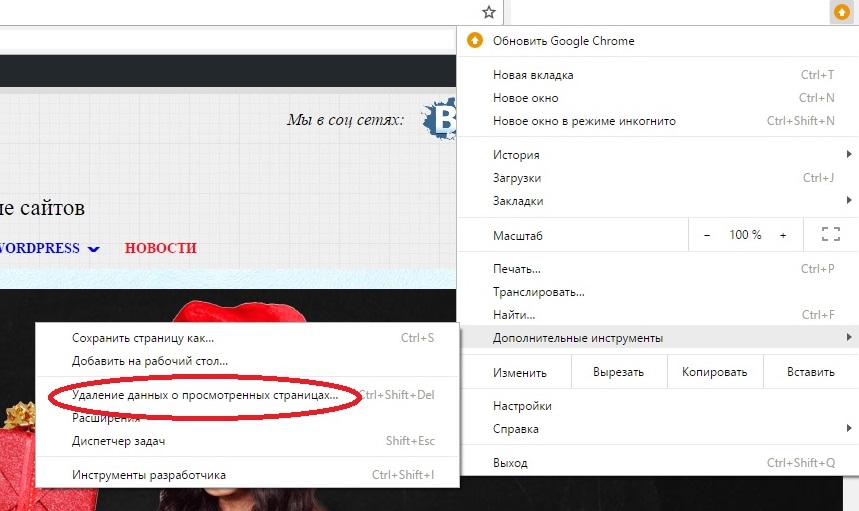
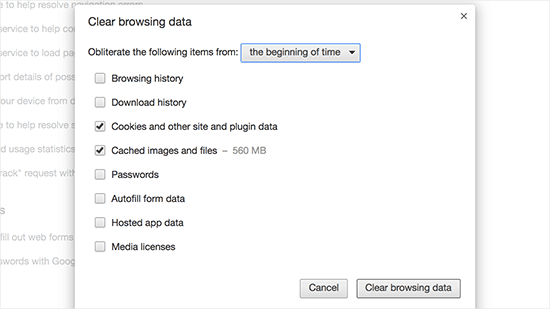
Вот как вы будете чистить кэш браузера в Google Chrome. Прежде всего, необходимо нажать на значок меню, а затем выберите Дополнительные инструменты » Удалить данные о просмотренных страницах.


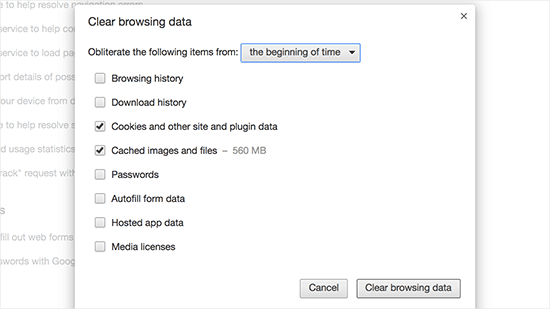
После этого появится всплывающее окно, в котором можно выбрать содержимое, которое требуется удалить. Убедитесь, что выделены кэшированные изображения и файлы, а затем нажмите на кнопку “Удалить данные”.


Вы успешно очистили кэш браузера, и теперь вы можете попробовать посетить ваш сайт.
Если вы все еще не видите изменения, сделанные вами, то перейдите к следующим шагам в этой статье.
Для других веб-браузеров есть свои соответствующие документации о том, как очистить кэш браузера.
Шаг 2: Очистить кэш в вашем плагине кеширования в WordPress
Если вы используете WordPress плагин кэширования на вашем сайте, то вам необходимо очистить кэш плагинов. Большинство плагинов кэширования позволяют легко сделать это на странице настроек плагина.
Очистить кэш в WP Super Cache
WP Super Cache является самым популярным плагином кэширования WordPress. Он позволяет очистить все кэшированное содержимое с помощью одного клика.
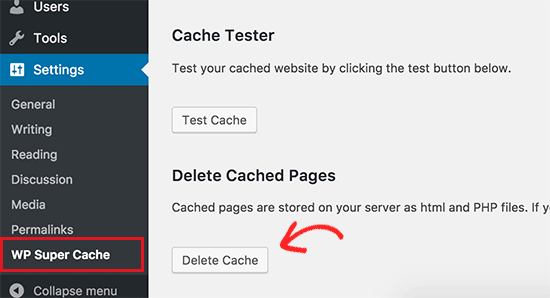
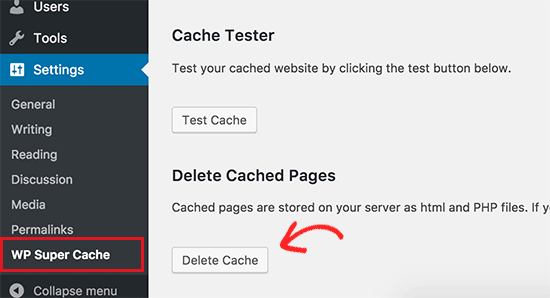
Вам необходимо посетить страницу Настройки »WP Super Cache и нажмите на кнопку Delete Cache.


Это все, WP Super Cache удалит все кэшированные файлы с вашего сайта.
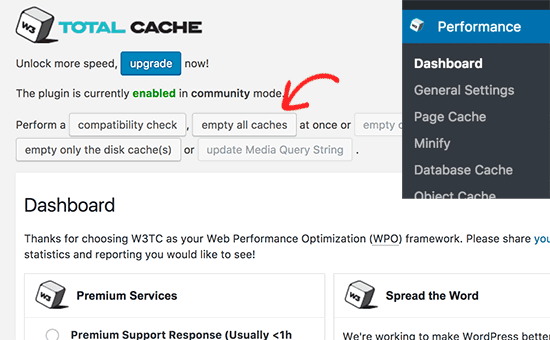
Очистить кэш в W3 Total Cache
W3 Total Cache является еще одним популярным плагином кэширования WordPress. Это также делает его очень легким для очистки кэша одним щелчком мыши.
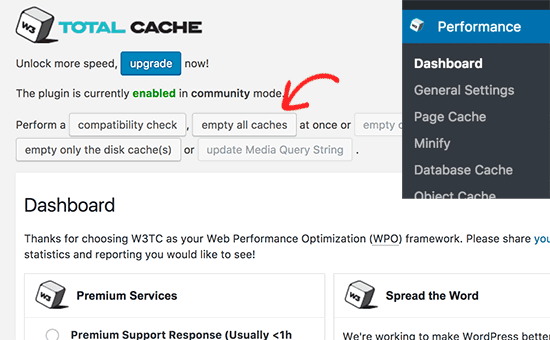
Зайдем на страницу Performance »Dashboard и нажмите на кнопку empty all caches.


W3 Total Cache удалит весь кэшированный контент на вашем сайте.
Очистить кэш в Sucuri
Если вы используете брандмауэр веб – приложений, как Sucuri, чтобы защитить свой веб – сайт, то они также имеют свое собственное кэширование.
Вы можете очистить кэш с помощью вашего плагина Sucuri, перейдя в меню Sucuri »WAF в вашей админке WordPress.


Мы надеемся, что эта статья помогла вам узнать, как очистить кэш в WordPress. Вы также можете увидеть наше руководство о том, как повысить скорость и производительность WordPress.
Лучшие плагины для кэша в Wordpress и зачем они вам нужны
Прошло некоторое время с тех пор, как Google анонсировал, что скорость, с которой загружается сайт, повлияет на позицию в списке выдачи. То же самое относится и к мобильным устройствам. Но больше всего вас должно волновать то, как медленная работа сайта скажется на пользовательском опыте. Например, вы в курсе, что половина посетителей сайтов в Интернете считают, что он должен загрузиться за две секунды и меньше. Я думаю, что это весьма справедливо, ведь если так подумать, то нет ничего более раздражающего, чем смотреть как что-то подгружается. Не говоря уже о тех неудобствах, которые испытывает человек, когда хочет что-то купить, а сайт тормозит.
К счастью, существует много способов как можно ускорить свой сайт. Одним из лучших вариантов является использование специального кэширующего плагина. Сегодня мы вкратце рассмотрим что такое кэширование и почему оно так критично, когда речь заходит о скорости загрузки страниц. Помимо этого я также поделюсь с вами одними из лучших плагинов на рынке по работе с кэшем, чтобы вы в сию же минуту могли начать ускорять свой сайт.
Что такое кэш?
Кэшем называется такое место в компьютерной памяти, где хранятся данные для будущего использования. Например, вместо того, чтобы полностью выполнять процесс по загрузке сайта часть данных подкачивается из кэша. Когда посетитель щелкает по вашему сайту, то они запрашивают данные от вашего хостинга. Если быть точнее, то они запрашивают изображения, Javascript и CSS вашего сайта, чтобы он был в читабельных файлах HTML и доставлялся прямо в браузер. К сожалению, этот процесс требует определенных ресурсов и занимает время. Однако нет никакой нужды в том, что пользователям сайта было нужно каждый раз запускать этот процесс. Особенно, когда речь заходит о статичном контенте вашего сайта. Например, опубликованных постах, которые навряд ли кто-то будет уже редактировать.
Именно поэтому кэширование контента вашего сайта так полезно:
— быстро предоставляйте доступ к данным сайта, которые редко меняются
— ускорьте весь процесс загрузки сайта
— предоставьте более качественный пользовательский опыт для всех посетителей своего сайта
— продвиньтесь в позициях выдачи поисковиков, благодаря более высоким показателям загрузки
— приберегите серверные ресурсы и снизьте кол-во крахов
Как вы видите, есть уйма преимуществ в том, чтобы кэшировать данные своего WordPress-сайта. Особенно, если вы намерены сражаться с другими людьми за пользовательскую аудиторию.
Лучшие плагины для кэширования WordPress
Зная, что скорость сайта очень важна, и что она зависит напрямую от кэширования, нашим следующим шагом будет добавить соответствующий плагин себе на сайт. Вот несколько самых надежных, доступных и богатых функциями решения.
WP Super Cache

WP Super Cache это один из самых популярных плагинов кэширования на сегодняшний день. Он генерирует статичные HTML-файлы из вашего динамичного блога со скоростью света. Один кэшированный файл может быть использован тысячи раз. Также, если у пользователей будет оставлен недописанный комментарий, то и он будет закэширован.
— кэширование для мобильных пользователей
— кастомные хуки
— управляйте удалением кэша и расписаниями рекэширования
— опции Mod_Rewrite, PHP, и Legacy Caching
— увеличьте также скорость загрузки других плагинов
Цена: бесплатно
W3 Total Cache

W3 Total Cache прямой конкурент ранее упомянутого плагина. Созданный как для улучшения поисковой оптимизации, так и пользовательского опыта, этот плагин отлично себя проявляет, когда речь заходит о скоростях. Воспользуйтесь всеми преимуществами таких фич как браузерное кэширование, сбережение 80% пропускной способности и даже повысьте свои позиции в мобильных поисковиках.
— поддержка всех типов хостигов, включая интеграцию CDN
— широкий выбор настроек для кастомного кэширования
— встроенные фичи безопасности
— увеличивает скорость сайта в десять раз
— уменьшение размеров файлов и сжатие GZIP
Цена: бесплатно
WP Rocket

WP Rocket уже относится к разряду премиумных кэширующих плагинов. Это простой плагин без каких-либо надстроек, его достаточно просто активировать, чтобы пошел процесс кэширования, но в нем есть масса фич, которые улучшат ваш сайт в самых разных вопросах. Например, насладитесь премиумной поддержкой, легкой интеграцией с CloudFlare и CDN, и даже используйте этот плагин на мультисайтном WordPress.
— ленивая загрузка изображений
— минимизация HTML, JS и CSS файлов
— обнаружение мобильного устройства и автоматическая функция кэширования
— оптимизация шрифтов под Google
— совместим с White label
Цена: 39 долларов
WP Fastest Cache

WP Fastest Cache позволяет вам сберечь оперативную память и мощности процессора при доставке контента своим посетителям. Вместо этого этот плагин позволяет генерировать статичные HTML-файлы, которые хранятся в кэше для последующего использования. Утилизируйте метод Mod_Rewrite, управляйте уменьшенными CSS и JavaScript файлами и даже исключайте определенные страницы и пользовательских агентов.
— автоматическое удаление кэша на странице или в посте
— настройка расписания удалений кэша
— включайте / отключайте мобильный кэш
— поддержка CDN и SSL
— левереджное кэширование в браузере
Стоимость: бесплатно
Comet Cache

Comet Cache это еще один выдающийся плагин для кэширования, которым пользуются тысячи пользователей WordPress. Делая снимки вашего сайта в режиме реального времени и тут же немедленно их кэшируя, этот плагин позволяет уменьшить тяготы сервера и увеличивает скорости загрузки. Просто включите плагин и начните наблюдать за тем, как увеличивается работа вашего сайта.
— контролируйте удаление кэша
— автоматическое истечение срока кэшированных файлов
— кэширование на стороне клиента с двойным кэшированием в браузере клиента
— кэширование 404-редиректов для уменьшения влияния
— кэширование RSS, RDF и Atom Feed
Стоимость: бесплатно
Hyper Cache

Hyper Cache это последний в сегодняшнем списке плагинов кэширования WordPress. Он работает как на низкобюджетных расшаренных серверах, так и на самых крутых выделенных серверах. Он полностью на PHP, работает с любым WordPress блогом и требует ноль настроек. В дополнение ко всему перечисленному у него имеется двойной кэш для десктопа и мобильной версий сайта. Он также управляет сжатием, даже для не закэшированных страниц, и у него есть фича автоочистки, чтобы контролировать свободный объем на диске.
— поддержка CDN
— интеграция bbPress для форумного кэширования
— предоставляет пользователям их кэшированные комментарии
— исключает папку кэша из бэкапов сайта
— готов к работе с HTTPS
Стоимость: бесплатно
В качестве резюме
Если вложить немного времени в улучшение скорости работы своего WordPress-сайта, то можно пожать очень сочные плоды. Вообще, если по чесноку, то установка кэширующего WordPress плагина это то, что должен делать КАЖДЫЙ владелец сайта. Если вы ищите хороший способ улучшить результаты поисковой выдачи, удержать посетителей на своем сайте чуточку подольше и сделать так, чтобы сайт работал и загружался быстрее, то обязательно испробуйте кэширующий плагин и посмотрите на результаты. Уверены, они вас приятно удивят.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
www.coma.lv
WP Super cache ускоряем и очищаем сайт на wordpress — ТОП
Здравствуйте !
Сегодня я перешёл с плагина Hyper Cache на плагин WP Super Cache. Плагин Hyper Cache оказался слишком сложным, после очередного обновления WordPress, он перестал работать. На странице настройки плагина, опять появилась предупредительная строка, о том что я должен добавить специальный код в папку wp-config.php, хотя при установке плагина я уже проделывал данную операцию. Но видимо при обновлении WordPress произошла какая-то несостыковка.
На другом своём сайте я попытался заново добавить код в указанную папку, и после этого у меня вообще сайт перестал открываться. В общем немного по размышляв, я решил просто сменить плагин на другой, тем более их сейчас полным полно, и с этим нет никаких проблем. Долго я не думал, установил прямо из своей админ-панели WordPress, первый открывшейся плагин — WP Super Cache. Плагин оказался очень простым, то что я искал.

После того как вы установите и активируете плагин, зайдите на страницу плагина, для этого наведите курсор мыши на вкладку — Настройки в левом меню WordPress, у вас появятся вкладки, где и будет отображаться данный плагин.

Перейдя на страницу плагина, вам нужно включить его, нажав на значение — кэширование включено, после чего нажмите на кнопку — Обновить.

Как я считаю данный плагин можно не настраивать, лично я не настраивал его, просто не считаю нужным на данный момент делать это. В настройках я полазил, ничего интересного и нового для себя не нашёл, оставил всё как есть. Если у вас простой, обычный Сайт или Блог, то можете даже не лезть в настройки данного плагина. Просто включите его и всё, ну и при каждом изменении на Сайте, удаляйте весь кэш.

Кэш — это копии страниц, записей, файлов вашего сайта, которые используют поисковые машины, они же Браузеры.
Кэш необходимо удалять, чтобы все сделанные вами изменения на сайте отображались в браузере. Любой браузер читает ваш сайт с помощью кэша, если вы не удаляете кэш, но постоянно обновляете свой сайт, то изменения не будут видны вашим посетителям, так как в их браузере будет открываться старый вид вашего сайта, соответствующий кэшу.
После удаления кэша, поисковик (он же браузер) запомнит ваш новый кэш, ваш новый вид, и будет отображать уже его, а не старый. Можно сказать, что удаление — это Обновление кэша. Очистка кэша так же способствует быстрой работе вашего Сайта, так как вы удаляете не нужный мусор, который занимает пространство на вашем диске.

На этом всё, как видите всё просто, особо не о чем писать, да и не вижу в этом смысла. Ещё раз повторюсь, после каждого обновления сайта, удаляйте весь кэш. Конечно можете полазить в настройках по вникать, по разбираться, дело ваше. Но как я считаю, нет необходимости настраивать данный плагин, и разбираться в нём.У вас остались Вопросы ? Оставьте свой Комментарий к записи, я вам отвечу !

info-effect.ru
Включить кэш браузера в Wordpress

Для владельцев сайтов у Google есть замечательный инструмент под названием PageSpeed Insights. При помощи данного сервиса можно оценить скорость загрузки страниц сайта как на мобильном устройстве, так и на компьютере. По результатам тестирования сервис выдает рекомендации по ускорению страниц, среди них включение кэша браузера, сжатие картинок, сжатие CSS и прочие. Использование кэша браузера позволяет в течение заданного времени скачивать просмотренную страницу напрямую с диска устройства, с которого ведется просмотр.
Существуют специальные плагины в WordPress , которые обеспечивают действительный прирост скорости просмотра страниц сайта. Так вот простая настройка плагина WP Fastest Cache не убедила Google, что сайт стал загружаться намного быстрее (хотя это было так). Кстати, галочка «Включить кэш браузера» в данном плагине для гугла не сработала, а только привела к еще большему замедлению загрузки сайта ![]() . Итак, что делать, если это не работает? Нужно включить необходимую нам опцию в самом Apache.
. Итак, что делать, если это не работает? Нужно включить необходимую нам опцию в самом Apache.
Один из вариантов управления кэшем помимо плагинов для блога — это подстановка специальных HTTP-заголовков в ответ сервера. Среди них широко используются Expires и Cache-Control. Современнее последний, он заменяет собой заголовки первого, смыла использовать их вместе нет.
Чтобы включить в Apache подстановку нужного нам заголовка Cache-Control, мы должны убедиться, что нужный модуль был загружен в веб-сервер. Открываем консоль Linux и пишем такую команду:
Ниже появится список загруженных модулей. Если среди них есть такой
, то следующую команду выполнять не нужно. Если такого нет, что пишем следующую команду и выполняем ее:
Если работа ведется под root, первое слово sudo не нужно. Если при этом пишется ошибка вида
YourLogin is not in the sudoers file. This incident will be reported
YourLogin is not in the sudoers file. This incident will be reported
|
, то проще всего написать su, нажать Enter, ввести пароль суперпользователя, набрать visudo и после строки «root ALL=(ALL) ALL» написать «YourLogin ALL=(ALL) ALL».
Если Вы не являетесь администратором системы, то милости просим к Вашему сисадмину с пивом

или пишите в техническую поддержку хостинга про полезность пива.
Когда модуль подключен, необходимо перезагрузить апач:
sudo service apache2 restart
sudo service apache2 restart |
После этого необходимо отредактировать файл .htaccess. Я публикую простейшую конфигурацию.
<ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера одну минуту <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=60" </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера одну минуту <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=60" </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> |
В параметр max-age пишется период, заданный в секундах. Данные секунды начинают отсчитываться от того времени, как клиент закэшировал страницу. Необходимо уделить особое внимание правильности выставленного на сервере времени. Это далеко не единственный параметр, который позволяет тонко настроить Control-Cache. Ниже приведены остальные параметры:
- public — страницу или другой ресурс может кэшировать не только клиентское ПО, но и любые прокси. Также данная директива позволяет кэшировать все, включая ответ аутентификации. Использовать редко и осторожно
- private — кеширование ресурса только на клиентском ПО, но не на промежуточных узлах
- no-cache — каждый раз отдаем ответ с сервера. В принципе это не отменяет сам факт кэширования информации
- no-store — запрет на само кеширование . Необходимо для конфиденциальной информации.
- must-revalidate — клиент обязательно отправляет на сервер запрос об актуальности контента. Если он актуален, то берется из кэша, если нет — с сервера
- proxy-revalidate — то же самое, что описано выше, но это должны делать кэширующие прокси
После этого сохраняем .htaccess и еще раз запускаем тест PageSpeed Insights, убеждаемся, что заветное число «Скорость» заметно подросло ![]() .
.
Подпишитесь на обновления блога!
Благодарю! Вы успешно подписались на новые материалы блога!
Вас ждут следующие статьи:
noservice.ru
Плагин кэширования WP Super Cache: подробная настройка
Вступление
Конечно, не обязательно понимать, что такое кэширование и почему кэширование важно для ресурсов на WordPress. Но я начну именно с этого.
Что такое кэширование
Для ускорения загрузки страниц веб-ресурса используют метод кэширования данных. Этот метод позволяет сохранять копии страниц в выделенном месте ресурса для быстрого доступа к ним, без запросов к базе данных. Тем самым снижается нагрузка на операционную память сервера и уменьшается количество запросов к базе данных. Если учесть, что некоторые хостинг компании внимательно отслеживают либо первую, либо вторую нагрузки, то вопрос снижения нагрузок нельзя отнести к второстепенным.
Кроме снижения нагрузок, кэширование данных, может уменьшить, а в некоторых случаях значительно, скорость загрузки страниц. Говорить о том, что скорость загрузки страниц важный фактор ранжирования, наверное, лишнее. А вот, что быстрая загрузка страниц уменьшает количество «бегства» посетителей с сайта и увеличивает посещаемость ресурса стоит напомнить. О кэш WordPress тут.
Плагин кэширования WP Super Cache
WordPress «богата» плагинами любого функционала и плагины кэширования не исключение. Плагин кэширования WP Super Cache я рекламировать не собираюсь, лишь отмечу, что он не новый плагин и как следствие в Интернет много информации о нем. Плагин активно поддерживается разработчиками и постоянно обновляется для новых версий WP. Да и по настройкам он не так сложен, как некоторые плагины кэширования, но вместе функционально очень хорош.
Принцип работы плагина заключается в создании вместо динамических php страниц WordPress, статических HTML станиц, которые, собственно, кэшируются и показываются посетителям.
Скачать плагин кэширования WP Super Cache можно на странице Plugin Directory WordPress, тут: https://ru.wordpress.org/plugins/wp-super-cache/. Или воспользоваться поиском плагинов в административной части своего сайта (Меню → Плагины→ Добавить новый) и установить плагин непосредственно из панели сайта.
Настройки плагина WP Super Cache
После удачной установки, активируем плагин и переходим к настройкам. Если плагин активирован, не значит, что он включен. Поэтому перейдя во вкладку Параметры → WP Super Cache→Кэш, прежде всего, включаем плагин. Обновляемся и удаляем весь скопившейся кэш (кнопка «Удалить весь кэш»)


После включения проверяем правильность включения.


Страница настроек WP Super Cache имеет верхнее горизонтальное меню с 7-ю вкладками: Кэш, Настройки, Настройки CDN, Состояние кэша, Общий кэш, Плагины, Обслуживание.

Кэш
Включается плагин WP Super Cache во вкладке «Кэш». После включения Обновляем страницу (кнопка «Обновить»).
Плагин включен, переходим к основным настройкам. Здесь я покажу основные настройки плагина, необходимые для правильной работы. Более тонкие настройки плагина предназначенные для выполнения специфических задач оставим для индивидуальных решений.
Итак, плагин включен, система предлагает проверить его включение. Одним нажатием кнопки «Проверить» проверяем правильность включения плагина. На скриншоте вы видите все в зеленом цвете.
Плагин кэширования WP Super Cache — настройки
Переходим на вкладку «Настройки». Прежде всего, отмечаем чекбокс «Кэшировать сессии просмотров».

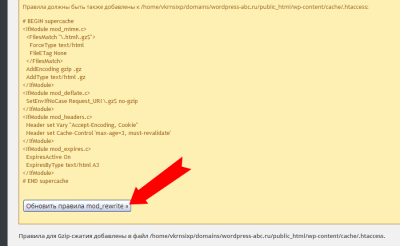
С настройками все. Нажимаем «Обновить». После обновления страницы плагин перепишет, вернее, допишет, файл .htaccess, новыми правилами mod_rewrite. Эти правила нужно подтвердить, но сначала их нужно посмотреть. Первая кнопка «Посмотреть правила mod_rewrite». Вы увидите файл в розовом цвете. Следующая кнопка «Обновить правила mod_rewrite». Показанный файл позеленеет. Это нужно сделать обязательно, иначе плагин работать не будет.


Просроченные страницы & Очистка мусора

или

В пункте Просроченные страницы & Очистка мусора вам нужно выставить время жизни кэшированных страниц. Здесь мнение двоякое. Большинство предлагает выставлять в окнах нули, то есть кэш должен жить вечно. Это хороший вариант, при котором плагин не будет собирать мусор каждый час. Но думаю, иногда кэш нужно обновлять. Хотя бы для того, чтобы освобождать место на диске. Поэтому я ставлю большие значения жизни кэша.
Например, Cache Timeout 86000, а Teimer 18600 секунд. Не помню, откуда появились эти значения, но они меня они вполне устраивают. Но повторюсь, многие рекомендуют ставить значение ноль «0». Кстати, если вы постоянно работаете с сайтом, меняете на нем что-нибудь, то вам так и так придется чистить кэш вручную после каждого обновления. В этом случае значение «0» вполне обосновано, потому, что таймер заменится ручной чисткой.
Состояние кэша

Нажимаем кнопку «Обновить время жизни кэша» и переходим на вкладку «Состояние кэша». Это уже не настройки плагина это рабочая вкладка. Здесь нажав на ссылку: Обновить статистику кэша. Вы всегда можете посмотреть, сколько страниц кэшировано и сколько они занимают места. Как видите, на этой вкладке есть кнопка очистки кэша. Если вы, например, поменяли виджет или сделали другие изменения на сайте, то чтобы они стали видны, придется очистить кэш.
Общий кэш
Осталась вкладка «Общий кэш». На этой вкладке вы можете сделать кэш не отдельных страниц, а всего сайта целиком. Чтобы понять, нужно делать общий кэш сайта или нет, разберем, как работает плагин WP Super Cache.

После включения и настроек плагина, после каждого посещения отдельных страниц плагин создает их копию в HTML и сохраняет в своем кэш каталоге. В следующее посещение этой кэшированной страницы. Она откроется пользователю не из базы данных, а из кэш каталога. Кэш всех страниц сайта «накопиться» после посещения всех страниц сайта. Это разумно и в зависимости от посещаемости весь сайт кэшируется за 2-3 дня. Если у вас на сайте тысячи страниц, авторы предлагают сделать общий кэш сайта не ожидая посещение всех его страниц. Авторы рекомендуют пользоваться общим кэшированием сайта от 10 000 страниц (10 тысяч).
Насколько уменьшается скорость загрузки сайта
После начала работы плагина, скорость загрузки сайта и отдельных страниц должна уменьшиться. В зависимости от объема сайта это станет заметно либо сразу, либо через небольшой промежуток времени.
В качестве примера результаты работы плагина на моем сайте. Для анализа скорости загрузки использовался инструмент GTmetrix.


Если после установки плагина WP Super Cache вы заметили, что сайт стало «глючить» и, причем это продолжается длительное время, например страницы стали, грузиться как при 301 редиректе, то, скорее всего проблемы в конфликте mod_rewrite с сервером или другим плагином «прописавшимся» в файле .htaccess. В этом случае перейдите в настройках на режим кэширования php страниц. Думаю, поможет.
Переустановка плагина WP Super Cache
Если возникла потребность переустановить плагин или у вас стоял старый плагин кэширования WP Super Cache, то необходимо:
- Отключить старый плагин;
- Проверьте, чтобы папка /home/…../public_html/wp-content доступна для записи в настройках Вашего сервера. Это нужно, чтобы файлы плагина wp-cache-config.php и advanced-cache.php удалились автоматом. Заодно, проверьте права CMOD для этих двух файлов (на запись CMOD для админа. 644).
- Удаляйте плагин, только со страницы Плагины →Установленные;
- После удаления проверьте удаление файлов advanced-cache.php и wp-cache-config.php;
- Установите плагин заново.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Статьи связанные по теме:
www.wordpress-abc.ru
включить кэш браузера, включить сжатие
Гугл плохого не посоветует. Я тут недавно прочитал, что с помощью утилиты PageSpeed Insights от Google можно не только оценить скорость загрузки вашего сайта, но и получить конкретные рекомендации по устранению недостатков.Проверим это на практике — запускаем тест от Google:

- Вбиваем URL нашего сайта и видим не только количество набранных баллов, но и рекомендации по увеличению скорости загрузки:
- включить кэш браузера;
- включить сжатие.
Делаем резервную копию файла .htaccess для WordPress и прописываем в него следующие строки:
- для использования кэша браузера:
| # Включаем кэш в браузерах посетителей <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> |
# Включаем кэш в браузерах посетителей <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>
- для включения сжатия:
| # сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule> |
# сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>
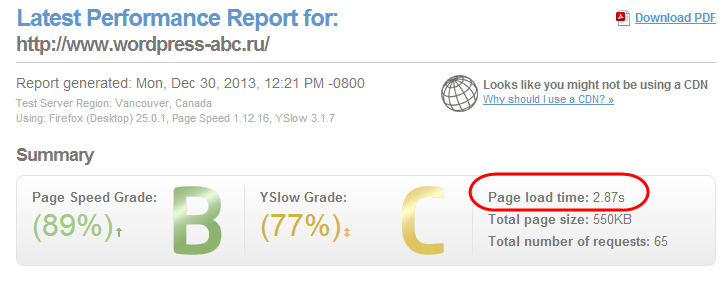
 В результате имеем: Буквально за несколько минут мы подняли рейтинг нашего сайта в глазах Google на 10 баллов.
В результате имеем: Буквально за несколько минут мы подняли рейтинг нашего сайта в глазах Google на 10 баллов.
P.S. У меня несколько хостингов и везде данный прием работал. Но попробовав на beget.ru я не увидел увеличения скорости загрузки (и прирост баллов).
Пичалька скажете вы, а вот и нет — хостинг Бегет решает данные проблемы на стороне сервера (то есть на своей стороне) и вам нет необходимости править файл .htaccess. Так что я могу со спокойной душой рекомендовать недорогой хостинг beget.ru для ваших сайтов.Кстати, все его сервера, даже начального уровня, работают на SSD-дисках.
Удачи вам и профита.
siteask.ru