Произвольная шапка в теме WordPress. Header wordpress
Размещение баннера или кнопки в header Wordpress
 Сентябрь 3rd, 2013
Сентябрь 3rd, 2013  admin
admin  При настройке внешнего вида сайта очень часто бывает необходимо установить в шапку дополнительную кнопку или баннер. Некоторые шаблоны WordPress даже поддерживают такую функцию, однако даже в этих случаях она не всегда реализована именно так, как того желаем мы.
При настройке внешнего вида сайта очень часто бывает необходимо установить в шапку дополнительную кнопку или баннер. Некоторые шаблоны WordPress даже поддерживают такую функцию, однако даже в этих случаях она не всегда реализована именно так, как того желаем мы.
В Интернете много советов и статей на эту тему, но мы не будем копаться в дебрях, рассмотрим очень простой и надежный способ размещения баннера или кнопки в header WordPress.
Никаких особых знаний css или php вам не понадобится, поэтому смело можете приступать к реализации вашей идеи!
Как правило, и кнопка и баннер предполагают наличие изображения, формат изображения может быть любым: gif, jpg, png и другие. Соответственно, при нажатии на данное изображение мы должны попадать на нужную нам страницу. Поэтому первым делом переходим в админ-панель сайта, жмем «Записи» - «Добавить новую» и стандартным способом добавляем медиафайл, то есть подготовленный рисунок.
Далее нам нужно поместить в него ссылку на необходимую страницу, для этого выделяем изображение и жмем на кнопку «Вставить/изменить ссылку» , нажимаем «Обновить», в принципе все уже готово. Здесь же вы можете отредактировать размер изображения или установить на него рамку по своему вкусу.
, нажимаем «Обновить», в принципе все уже готово. Здесь же вы можете отредактировать размер изображения или установить на него рамку по своему вкусу.
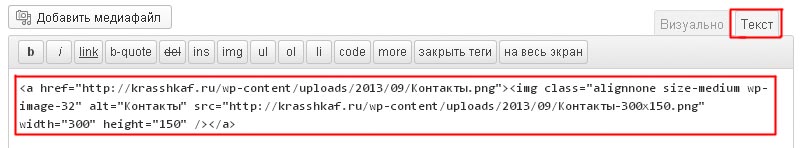
После того, как вы проделали данную операцию, следует перейти на вкладку «Текст». Именно здесь находится необходимый нам html-код баннера, который нужно просто скопировать:

Теперь можно просто разместить его в любом месте header.php, для этого переходим на кладку "Внешний вид" - "Редактор". Однако, скорее всего, расположится он на сайте не совсем так, как вы того хотели.
Для начала вам нужно отыскать в этом файле функцию вывода заголовка и подзаголовка, как правило, они обозначены: title и description. Код желательно размещать под функцией заголовка, но в теле селектора <div id="header"> до закрывающего тега <div>.
После того, как вы отыскали необходимое место, следует разместить следующий код и нажать кнопку «Обновить файл»:
| <div class="banner"><div> <strong>Здесь необходимо вписать код вашего баннера</strong> </div> </div> |
<div class="banner"><div> <strong>Здесь необходимо вписать код вашего баннера</strong> </div> </div>
Большая часть работы проделана, осталось лишь указать точное расположение вашего баннера в файле style.css. Для этого в любое место, можно даже в самый конец файла, нужно вставить код:
| .banner { float: right; margin-top: 11px; margin-right: -50px; } |
.banner { float: right; margin-top: 11px; margin-right: -50px; }
Обновляйте файл и смотрите результат на странице своего сайта. Скорее всего, с первого раза в точку вы не попали, поэтому изменяйте параметры строчек margin-top и margin-right в соответствии со своими задачами.
Точно также можно прописать неограниченное количество баннеров и кнопок в header своего сайта, для этого всего лишь надо изменить название селектора, например banner1 или banner2.
Это полезно знать:
на Ваш сайт.
site-s-nulya.ru
Head, Footer and Post Injections вставить HTML код полезный плагин wordpress — ТОП
Привет! Плагин — Header and Footer позволит вам очень просто добавлять HTML код в header (шапка) и footer (подвал) сайта wordpress. С помощью данного плагина вы сможете добавлять на свой сайт — рекламные блоки, кнопки соцсетей поделиться, различные веб элементы и т.д. Плагин так же имеет много других функций:
— Основные настройки плагина на Русском языке !
— Можно вставлять код, который будет отображаться в подвале и шапке каждой страницы.
— Можно вставить код, который будет отображаться только в шапке главной страницы.
— Можно вставлять код перед и после каждой записи.
— Можно вставлять код перед и после каждой записи, который будет отображаться только на мобильных устройствах.
— Можно вставить код перед и после каждой страницы.
— Можно вставить код перед и после каждой страницы, который будет отображаться только на мобильных устройствах.
— Можно включить и настроить мета тег Facebook Open Graph, отображение записей в facebook.
— Можно создать Сниппеты на сайте.
— Добавление кода в форум bbpress, в форум, в темы, в ответы.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Обратите внимание! У плагина новое название — Head, Footer and Post Injections.

После установки и активации плагина, перейдите на страницу: Настройки — Header and Footer. На данной странице вы сможете добавлять код в разные отделы вашего сайта.

— Заголовок и подвал страницы, здесь можно вставлять код в заголовок и подвал каждой страницы. Можно вставить код в заголовок только главной страницы. Можно указать, что бы код был добавлен после тега body.
— Содержимое записи, здесь можно вставить код, который будет отображаться перед и после каждой записи. Можно вставить код, который будет отображаться перед и после каждого мета блока, только на страницах категорий и тегов.
— Содержимое записи (мобильная версия), добавление кода перед и после каждой записи, отображается только на мобильных устройствах.
— Содержимое страницы, здесь можно вставить код, который будет отображаться перед и после каждой страницы.
— Содержимое страницы (мобильная версия), добавление кода перед и после каждой страницы, отображается только на мобильных устройствах.
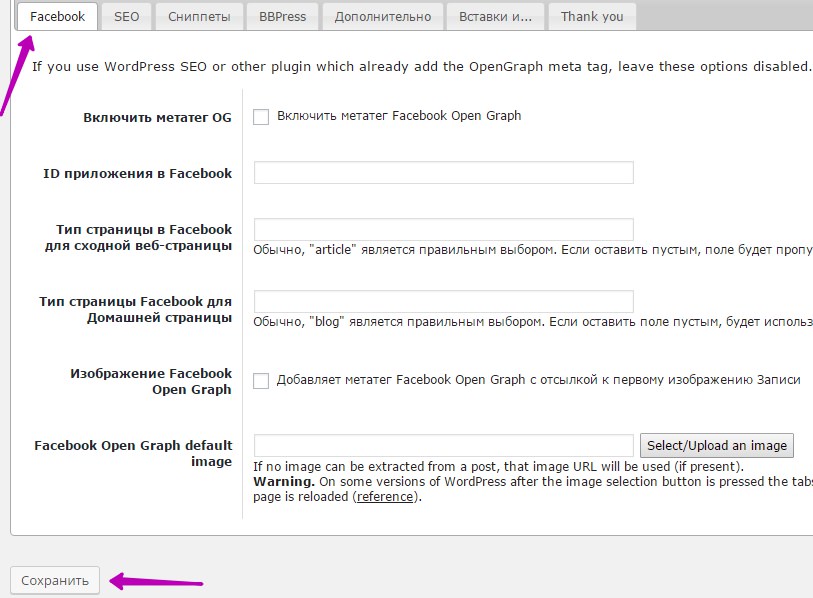
— Facebook, здесь можно настроить внешний вид записей для отображения в соцсети facebook, когда записями делятся.
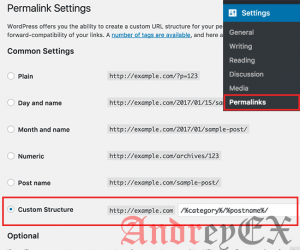
— SEO, здесь можно закрыть от индексации страницу с результатами поиска, а так же всех страниц начиная со второй. Можно включить постоянную ссылку для главной страницы, не обязательно.
— Сниппеты, можно создать пять разных сниппетов. Сниппеты можно использовать для добавления кнопок соцсетей поделиться, перед или после записи или страницы. Вставляете код кнопок в поле сниппета, копируете шорткод сниппета и вставляете перед выполняемым PHP-кодом, к примеру в файле single.php (одна запись). Можно использовать в разных целях, для рекламы, веб-элементов и т.д.
— BBPress, можно вставлять код перед каждым форумом, перед каждой темой, после одной темы, перед содержимым ответа, после содержимого ответа. Автор предупреждает что функция для bbpress экспериментальная, может что-то не получится.
— Дополнительно, дополнительные функции.
— Вставки и парковочные коды.
— Thank you, здесь ссылка на автора Русского перевода плагина.
Facebook Open Graph
— Включить мета тег OG, поставьте галочку, чтобы включить facebook open graph.
— ID приложения в Facebook, укажите здесь свой ID приложения в facebook.
— Тип страницы в Facebook для сходной веб-страницы, по умолчанию можно указать — article.
— Тип страницы Facebook для Домашней страницы, если на главной странице у вас отображаются последние записи, укажите здесь — blog.
— Изображение Facebook Open Graph, если поставите галочку, то в анонсах записей будет отображаться первое изображение из записи.
— Facebook Open Graph default image, укажите здесь URL изображения по умолчанию, если в записи нет изображения, то будет отображаться данное изображение.

После добавления кода или изменения настроек, не забудьте сохранить настройки.
Остались вопросы? Напиши комментарий! Удачи!

Меняем параметры шапки сайта на WordPress через админку
Блог / WordPress / Произвольная шапка в теме WordPress.Не уверен, что я дал правильное название этому функционалу, но зато точное, ведь вся его суть заключается в том, что вы можете менять параметры шапки вашего сайта через админку.
Какие именно параметры? Изображение шапки, цвет текста, а также её ширина и высота. Я считаю, что на своем сайте делать такое смысла нет — гораздо проще зайти в код и поменять там то, что нужно. Однако для клиентов такой функционал может оказаться полезным.
Сама эта возможность WordPress появилась в версии 2.1, я не стану рассматривать, как это работало в старых версиях, а лучше расскажу, как это используется сейчас.
Вот как это выглядит на примере стандартной темы TwentyTwelve (Внешний вид > Заголовок):

Шаг 1. Функция add_theme_support() — подключаем необходимый функционал в теме WordPress
Начиная с версии WordPress 3.4 мы можем использовать функцию add_theme_support() в файле functions.php для задействования данной возможности движка.
| add_theme_support( 'custom-header' ); |
Если же вам понадобится обратиться к этой функции из другого файла темы или из файлов плагина, тогда используйте хук after_setup_theme следующим образом:
| function true_custom_header_support(){ add_theme_support( 'custom-header' ); } add_action('after_setup_theme', 'true_custom_header_support'); |
На самом деле в качестве второго аргумента функции мы можем также передать массив параметров шапки сайта, которые будут задействованы как параметры по умолчанию.
Вот эти параметры:
| $defaults = array( 'default-image' => '', // фон шапки по умолчанию 'random-default' => false, // нужно ли выводить изображения в случайном порядке 'width' => 0, // ширина шапки 'height' => 0, // высота шапки 'flex-height' => false, // резиновая высота true / false 'flex-width' => false, // резиновая ширина true / false 'default-text-color' => '', // цвет текста по умолчанию 'header-text' => true, // можно ли выводить текст в шапке 'uploads' => true, // возможность пользователю загружать свои изображения 'wp-head-callback' => '', 'admin-head-callback' => '', 'admin-preview-callback' => '', ); add_theme_support( 'custom-header', $defaults ); |
Шаг 2. Выводим шапку и ее параметры
Используйте функцию header_image() для вывода URL изображения шапки, а функцию get_custom_header() — для получения параметров шапки, например:
| <img src="<?php header_image(); ?>" alt="" /> |
Также есть функция get_header_textcolor(), которая возвращает установленный цвет.
Смотрите также
- add_theme_support() — добавляет поддержку: форматов постов, миниатюр, меню, HTML5, произвольного фона и заголовкаДобавляет поддержку дополнительных возможностей Wordpress: форматов постов, миниатюр, произвольных фонов и заголовков, меню.
- Произвольный фон в теме WordPress.Рассмотрим, как стандартными средствами WordPress можно добавить в админку страницу, в которой можно настраивать фон сайта.
- Миниатюры записей и страниц в WordPress. Как задать и как вывести миниатюру поста?Подробный урок, посвященный миниатюрам WordPress. Включение поддержики миниатюр. Как задать миниатюру. Способы их вывода на блоге.
- Меню в WordPress. Волкер меню.Рассмотрим детально функционал меню в WordPress: как включить его поддержку, как создать меню и вывести его на сайте, выясним на примере, что такое волкер меню.
misha.blog