Плагины WP для установки favicon (иконок) на сайт WordPress. Wordpress фавикон
Плагины WordPress для установки favicon для браузеров
Плагины WordPress для установки favicon
Favicon повышает привлекательность вашего сайта WordPress в браузере. WordPress плагины для Favicon включают инструменты для изменения Favicon без изменения кода темы и позволяют загружать свой собственный фавикон или генерировать динамический фавикон для любых платформ.
Стоит отметить, что с развитием WordPress практически все авторы тем стали добавлять инструмент создания favicon в настройки тем.
На сайте я уже писал статью, как установить favicon сайта WP при помощи вставки кодов в шаблон темы. В этой статье предложу несколько плагинов для создания иконок вашего сайта WordPress.
Плагин FavIcon Switcher
Страница плагина: https://ru.wordpress.org/plugins/favicon-switcher/. Данный плагин не тестировался с последними 3 значительными выпусками WordPress.
При помощи плагина FavIcon Switcher вы сможете установить несколько иконок для различных функциональных страниц.
- Можно поставить favicon по умолчанию на весь сайт,
- Можно установить отдельную иконку для admin панели,
- Для страниц с любыми выбранными словами, находящимися в URL страниц.
Количество иконок не ограничено. Работает плагин на основе правил созданных URL match (может найти URL-адрес в тексте, с протоколом или без него). Локализован для русского языка частично. Картинки для иконок загружаются в папку: /wp-content/uploads/favicon/
Установка плагина FavIcon Switcher
Установите плагин любым доступным способом:
- На вкладке Плагины→Добавить новый, найти плагин по слову и последовательно нажать на кнопки: Установить и Активировать.
- Скачать плагин со страницы плагина в WordPress.org, загрузить скаченный архив на сайт через Добавить плагин→Загрузить в меню «Плагины» и активировать плагин;
- Скачать плагин со страницы плагина в WordPress.org. Распаковать архив и загрузить все папки плагина на сайт в папку wp-content/plugins. Затем, активировать плагин в меню Консоль→Плагины→Установленные.
Настройка плагина Favicon Switcher
Для настройки плагина FavIcon Switcher нужно войти на вкладку Плагины→Установленные. Найти строку с плагином FavIcon Switcher и нажать «Настройки».
В настройках плагина есть несколько пунктов для выбора места устанавки фавикона. Первый пункт по умолчанию иконка на весь сайт. В других пунктах можно установить другие иконки для отдельных страниц. Сиснтаксис настроек следующий:
- .*\/wp-admin\/.* — favicon для административной панели;
- .*category.* -favicon для страниц со словом category;
- .*slovo.*— favicon для страниц, в адресе которой есть слово “slovo”.
Плагин All In One Favicon
Официальная страница плагина All In One Favicon на WordPress.org (https://wordpress.org/extend/plugins/all-in-one-favicon/).
Плагин All In One Favicon создает и размещает любые картинки форматов ico, png, gif в качестве иконок вашего сайта. Определены два места размещения иконок: на фронтальной (общедоступной) части сайта и в admin панели сайта.
Загружать картинки для иконок можно как по URL картинки, так и непосредственно с вашего (локального) компьютера. Размер картинки не имеет значение. Плагин русифицирован не полностью. Картинки для иконок загружаются в папку: /wp-content/uploads/Год /Месяц
Год и Месяц в патче это папки загрузки всех фото сайта, если вы поставили галочку в настройках Параметры >>>Медиафайлы.
Устанавливается плагин любым из возможных способов установки плагинов. После установки не забудьте плагин активировать.
![]()
Настройка плагина All In One Favicon
Для настройки плагина необходимо войти: Консоль→Параметры→ All In One Favicon. В открывшемся окне загружаем нужные картинки для favicon сайта, и, конечно же, сохранить все сделанные изменения.
Еще плагины WordPress для установки favicon.
Favicon by RealFaviconGenerator
Страница плагина: https://ru.wordpress.org/plugins/favicon-by-realfavicongenerator/
Этот уникальный плагин создает динамический фавикон для любого браузера и любой платформы, включая Windows 8 и платформы для мобильных устройств.
Создавайте и настраивайте иконку сайта для настольных браузеров, iPhone / iPad, устройств Android, планшетах Windows 8 и других. За считанные секунды создайте иконку, которая отлично смотрится на всех основных платформах.
Custom Favicon
Страница плагина: https://ru.wordpress.org/plugins/custom-favicon/. Плагин обновлялся в начале 2015 года и плагин не тестировался с последними 3 значительными выпусками WordPress.
Простой плагин для генерации и добавления пользовательского фавикона для сайта WordPress.
Вывод
Как всегда WordPress предлагает два принципиальных варианта выполнения задачи. В данном случае была задача сделать favicon для сайта. Можно установить favicon вставив код в шаблон сайта (об этом читать в отдельной статье — ссылка вверху) или использовать плагины WordPress для установки favicon.
Свежие плагины
Еще плагины WordPress для установки favicon, протестированный на версии WP 4.9.5.
Genie WP Favicon
- https://ru.wordpress.org/plugins/genie-wp-favicon/
Very Simple Favicon Manager
- https://ru.wordpress.org/plugins/very-simple-favicon-manager/
azurecurve Multisite Favicon
- https://ru.wordpress.org/plugins/azurecurve-multisite-favicon/
PWD WP Favicon
- https://ru.wordpress.org/plugins/pwd-wp-favicon/
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Статьи связанные по теме:
www.wordpress-abc.ru
Как создать фавикон (favicon) для сайта
Доброго времени суток, дамы и господа! Наша сегодня полезная тема - как создать фавикон (favicon) для сайта. Если хотите выделить свой проект среди прочих веб-ресурсов, то вам следует, даже необходимо создать и установить иконку favicon на свой сайт или блог. Favicon (фавикон) - значок веб-сайта или веб-страницы. Фавикон важный элемент современного веб-дизайна, позволяет сайту быть заметным и отличаться от массы ему подобных.
Favicon – это небольшой, как правило, 16 х 16 значок (имеющее расширение .ico) отображающийся рядом с названием сайта в окне браузера или в выдаче поисковика (Яндекс), а также, в закладках браузера и в "Избранном".
Иконка рядом с названием сайта:
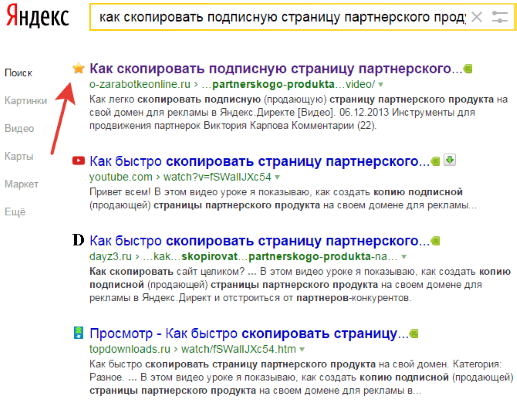
Фавикон в выдаче Яндекс:
Иконки сайта (фавикон) в закладках браузера:
Никакой функции он, как правило, не несет, но его использование позволяет повысить узнаваемость вашего сайта.
Как создать фавикон (favicon) онлайн
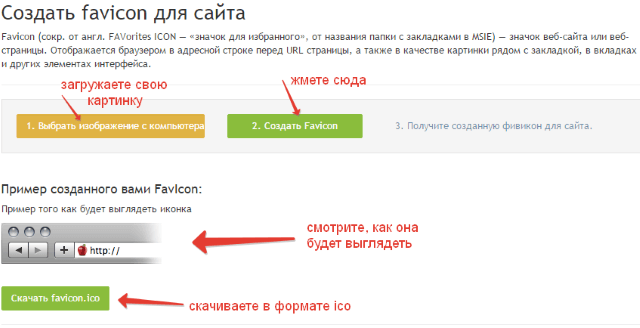
Предлагаю вашему вниманию два онлайн сервиса для создания иконки для сайта favicon из любой картинки (изображения, фото). Первый, это очень простой сервис http://pr-cy.ru/favicon/, заходите на сайт, нажимаете кнопку "Выбрать изображение с компьютера", загружаете, а затем "Создать Favicon". Смотрите предварительно, что получилось и спокойно скачиваете иконку на свой комп:
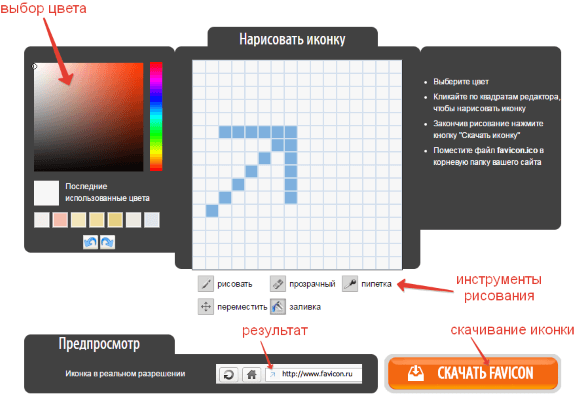
Следующий очень сервис http://favicon.ru/, всегда им пользуюсь, он мне больше нравится. Здесь, можно нарисовать самому иконку или также, сделать фавикон из картинки:
После того, как вы создали иконку для своего блога, то её пора установить на сайт.
Как установить Favicon (фавикон) на сайт WordPress
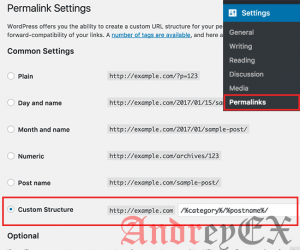
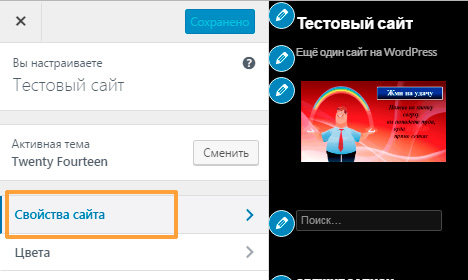
Установка фавиконки на сайт WP предусмотрено во многих темах/шаблонах, в настройках вашей темы, а если нет, тогда в новой версии WordPress установить иконку на сайт очень легко, нажимаете на панели управления ссылку "Настроить". Затем, кликаете "Свойства сайта" и выбираете скачанный файл иконки на компьютере или любое изображение (рекомендуемые размеры изображения: 512 × 512):
Загружаете, обрезаете (если загрузили изображение большое) и сохраняете. Всё, готово.
Установка Favicon на Blogger
Заходите в панель управления Blogger, дизайн. По умолчанию в Blogger установлена блоггеровская иконка, если вам нужно её сменить, тогда нажимаем "Изменить":
Откроется новое окно, где вы можете загрузить и установить фавиконку на свой блог:
Обратите внимание, что сразу иконка может и не появится. Подождите какое то время. Вот, пожалуй и всё о чём я хотел вам рассказать. Да, если вы создали новый сайт или блог, не забудьте его сразу добавить во все поисковые системы - читать, здесь. Надеюсь новичкам пригодится. Удачи и до новых встреч.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Установка Favicon на WordPress
Фавиконка является частью сайта и уже трудно представить сайт без нее. Это своего рода мини-логотип, который предает сайту имидж, уникальность. Поэтому следует уделить ей внимание не меньше чем остальной графики и потом она делается только раз так что не поленитесь сделать фавикон для сайта.
Что такое фавикон (Favicon)?
Favicon — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Стандартный размер фавиконки 16×16, но еще возможный 32×32, 64×64 и формат изображения допускается IOS, PNG, GIF.Wikipedia.org
Как сделать фавикон?
Сделать фавикон можно разными способами: самому в каком-либо редакторе, с помощью различных сервисов, скачать готовые. Самым лучшим вариантом является, конечно, первый способ, там больше возможностей и больше вероятности что она будет уникальная.
Сервисы для создания фавикон.
В интернете есть очень много сервисов для создания фавикон, но различия между ними минимальны. Думаю, не стоит брать ко вниманию все существующие рассмотрим несколько из них, которые хорошо справляются со своей работай.

favicon.ccОчень удобный сервис есть возможность нарисовать фавикон самому или сделать из ранее подготовленного изображения.
![]()
favicon.htmlkit.com/faviconТакже неплохой сервис, делает фавикон из подготовленного изображения в двух экземплярах: анимированная и простая.

favicon.byИ последний мало чем отличающий от предыдущих, но может более подходящий для вас.
Установка фавикон.
Установка фавиконки происходит в трех шагах:
- создание фавиконки
- закачка на сервер
- вставка кода для вывода
На некоторых сервисах имеется инструкция по установки, но чтобы лишний раз не ошибиться рассмотрим, что вставлять и куда. Закачиваем на сервер в корневую папку (public_html) значок(фавиконку). Затем открываем файл header.php находиться внутри вашей темы и между тегами <head> </head> вставляем код:
формат PNG
<link rel="icon" type="image/png" href="http://site.ru/favicon.png"/>формат IOS
<link rel="shortcut icon" href="http://site.ru/favicon.ico" type="image/x-icon">формат GIF
<link rel="icon" type="image/gif" href="http://site.ru/favicon1.gif">Главное, укажите относительный путь к фавиконке, затем перегрузите страницу и увидите результат. Ну вот и все.
wordsmall.ru
WordPress: favicon для сайта - как нарисовать и вставить
Здравствуйте, уважаемые читатели моего блога Start-Luck. Посетите всегда воспринимают визуальную информацию лучше. Если они во второй раз увидят картинку, то будут больше импонировать сайту. Вот почему сегодняшняя статья крайне полезна для молодых разработчиков.
В этой статье я в двух словах расскажу как создать для сайта на wordpress favicon, более подробное внимание этой теме я уделил в предыдущей своей публикации, а также объясню как установить его на сайт. Будет интересно, увлекательно и просто.

Создание и поиск картинки
Я уже подготовил три картинки для своего тестового сайта при помощи сервиса icoconverter.com. Здесь вы можете создать фавикон разного диаметра от 16 до 256 пикселей менее насыщенный (8 бит) или поярче 256, как сделал я.

Для иконки вам понадобится формат ICO. Его чаще всего используют, хотя некоторые способы предполагают PNG и даже JPG. Чуть позже вы увидите, что для одного из методов ico не подойдет. Не буду сейчас вдаваться в подробности.
Помимо сайта, через который я создавал фавикон, могу оставить еще одну ссылку iconsearch.ru, где можно найти уже готовые иконки в меню, закладку и многое другое. Большинство из них подходит для коммерческого использования. Можете не бояться за нарушение авторских прав.

Нарисовать свою иконку с нуля и в восьмибитном формате можно на сайте favicon.ru.

Теперь, когда вы знаете где искать фавиконы, давайте займемся установкой.
Установка
Существует три метода установки иконки на сайт – при помощи стандартного меню вордпресс, плагина для этой же CMS и кода. Третий метод подойдет вне зависимости от того, какой движок вы используете.
Сразу предупрежу новичков, что использование плагина я бы не советовал. Слишком уж простая работа предстоит. Ни к чему нагружать систему лишними сторонними программами. Все равно что на кухне хранить 5 ножей для масла, лишь место занимают. Положитесь на plugin только в том случае, если уж совсем не получается загрузить иконку иным способом.
Стандартное меню
Нет ничего проще, чем установить иконку. Для начала Зайдите во «Внешний вид», а затем нажмите «Настроить». Кнопку можно найти двумя способами. Не важно какому вы отдадите предпочтение.

Далее переходим в раздел «Свойства сайта».

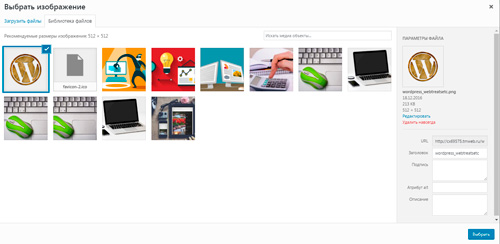
Открылся визуальный редактор, если его можно так назвать. Видите, в самом низу «Выбрать изображение» — нажмите на него.

Стандартное окно библиотеки медиа. Вам нужна вкладка «Загрузить файлы». Затем перетащите рисунок. Скажу сразу, ico не подойдет.

Видите, вордпресс не понимает что это такое, миниатюра не отображается.

Даже если вы, невзирая ни на что, щелкните «Обрезать» — панель управления выдаст ошибку.

Если у вас остался исходник, лучше будет загрузить его. Если иконка создавалась при помощи сервиса, используйте фотошоп, чтобы сконвертировать в нужный формат.

Смотрите, сейчас я использовал PNG, размером 512х512, как рекомендует система.

В одно мгновение иконка загрузилась на сайт.

Можно использовать и jpeg большего формата. Просто выберите рисунок, посмотрите как это будет выглядеть в браузере, а затем нажмите «Обрезать».

Не забудьте сохранить изменения и опубликовать.

Если вы пользуетесь шаблоном, то разработчик должен был побеспокоиться о том, как вы будете вставлять фавикон. Убежден, что найти нужный раздел не составит большого труда. К примеру, можете посмотреть на скриншоте внизу совсем другая тема, но путь тот же «Тема» — «Настроить» и категория соответствующая имеется.

Плагин
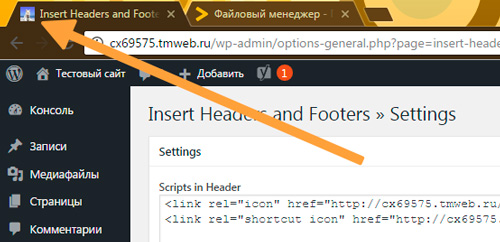
Могу предложить вам плагин Insert Headers and Footers для решения той же задачи. Согласитесь, предыдущий вариант был не так уж сложен. Тот метод, о котором я сейчас буду рассказывать в разы труднее. И тем не менее давайте познакомимся со всеми вариантами.
Итак, для начала находим и устанавливаем плагин. Переходим в соответствующий раздел, выбираем «Добавить новый», скачиваем первое приложение. Не забудьте активировать.

В категории «Настройки» появилась новая функция, но для начала вам нужно зайти на хостинг и внести в корневую папку кое-какие изменения. Недавно я рассказывал о программе FileZilla. Она легкая, удобная, простая и бесплатная. Позволяет быстренько попадать в личный кабинет хостинга по FTP. Можно действовать через нее, или, воспользоваться стандартным методом.

Итак, я захожу в личный кабинет хостинга TimeWeb, именно на нем размещены практически все мои сайты. Он очень удобен для новичка, но, думаю, что у вас уже скорее всего есть хостинг, который вас устраивает. Итак, открывают «Файловый менеджер», затем папку сайта и public_html.

Загружаю картинку. Будьте внимательны. Она должна быть не больше 12х12 пикселей, возможно придется подрезать в фотошопе. Там же можно поменять формат на ico, но можно использовать и PNG. Название должно быть обязательно именно favicon. Иначе возникнут трудности, код, который я для вас подготовил, не подойдет.

Возвращаемся в админку сайта и открываем плагин. Вводим в верхнее поле следующий код. Замените «адрес-вашего-сайта» на что вы думаете? Правильно, на адрес вашего сайта.
| <link rel="icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon"> |
<link rel="icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon">
| <link rel="shortcut icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon"> |
<link rel="shortcut icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon">
Если используете в качестве иконки картинку в форме PNG, то код будет несколько отличаться.
| <link rel="icon" href="http://адрес-вашего-сайта.ru/favicon.png" type="image/png"> |
<link rel="icon" href="http://адрес-вашего-сайта.ru/favicon.png" type="image/png">
| <link rel="shortcut icon" href="http://адрес-вашего-сайта.ru/favicon.png" type="image/png"> |
<link rel="shortcut icon" href="http://адрес-вашего-сайта.ru/favicon.png" type="image/png">
Сохраняем.

Готово.

Код
Следующий метод подойдет вне зависимости от того, какой движок вы используете. Итак, вам нужно найти файл header.php. Я работаю в вордпресс, поэтому мне легче всего сделать это через «Настройки» — «Редактор».

Вы можете отыскать нужный файл в папке сайта на хостинге. Он располагается в разделе Theme. Вот так документ выглядит на WordPress. Справа в редакторе он находится довольно быстро.

Теперь все тот же код, о котором я говорил ранее, вставляется в файл до закрывающегося тега head, как на картинке.

Если рисунок в пнг, то он будет отличаться не забывайте.

Ну и конечно же не забывайте, что для того, чтобы все заработало, картинку нужно добавить в корневую папку сайта. Об этом я уже рассказал в предыдущей главе.
Ну вот и все. Хотите знать больше? Скачивайте бесплатный курс «Ядро интернет-бизнеса» Сергея Садовникова и улучшайте показатели вашего сервиса. Он очень поможет, если вы только начинаете свой путь в этой сфере.
Также подписывайтесь на рассылку и я буду своевременно рассказывать о том, какие еще новшества можно привнести на ваш портал.
До новых встреч и удачи.
start-luck.ru
Установка favicon на Wordpress - ClubWP
Favicon на вашем сайте, такая же неотъемлемая часть, как и всё оформление в целом. Но новички часто об этом забывают, а порой просто не знают, что это вообще такое. Так вот, favicon, а если быть точным, то favicon.ico — это маленькая квадратная картинка на вкладке в браузере. Вот она:
![]() Так же картинка, будем называть её favicon, отображается в поисковике при запросах, именно поэтому она должна быть яркой, оригинальной и запоминающейся, ведь только взглянув на неё, посетитель должен сразу определить ваш сайт.
Так же картинка, будем называть её favicon, отображается в поисковике при запросах, именно поэтому она должна быть яркой, оригинальной и запоминающейся, ведь только взглянув на неё, посетитель должен сразу определить ваш сайт.
![]()
[alert-warning]Возьмите на заметку: Стандартным размером favicon.ico является 16*16 пикселей.[/alert-warning]
Пожалуй начнём. Существует масса способов установки favicon на WordPress. Мы рассмотрим лишь один. По сути, он является самым лёгким в отношении нагрузки на сайт. Ведь мы не хотим забивать наш блог бесполезными плагинами. Этот способ состоит в том, чтобы закинуть готовую картинку в корень сайта и немного изменить код страницы.
Первым делом нам нужно создать файл .ico. Для этого существует специальный сервер favicon.cc. здесь можно вставить свою картинку любого формата и просто сделать из неё ico, либо нарисовать самому.
Попадая на сайт, мы видим графический редактор. Но я не буду рисовать, а загружу свою картинку. Вы можете выбрать, как вам угодно, суть не меняется.
Для загрузки нажимаем на import image.
![]() Галочку ставим на второй выбор и загружаем картинку. Жмём upload.
Галочку ставим на второй выбор и загружаем картинку. Жмём upload.![]() Картинка загружена, листаем вниз и скачиваем favicon.
Картинка загружена, листаем вниз и скачиваем favicon.![]() Скачанный файл любым удобным для вас способом закиньте в корень сайта. После этого переходите на ваш блог Консоль -> Внешний вид -> Редактор.
Скачанный файл любым удобным для вас способом закиньте в корень сайта. После этого переходите на ваш блог Консоль -> Внешний вид -> Редактор.![]() Ищем Заголовок (header.php) и после тега <head> вставляем этот код, заменяя на ваш сайт. Сохраняем.
Ищем Заголовок (header.php) и после тега <head> вставляем этот код, заменяя на ваш сайт. Сохраняем.
![]() Готово! Переходим на любую страницу и любуемся полученным результатом!
Готово! Переходим на любую страницу и любуемся полученным результатом!
clubwp.ru
Как установить фавикон на сайт в Вордпресс?
Всем, привет! Поговорим об иконке для вашего сайта. Рассмотрим два простых способа ее установки. Также расскажу, где можно взять готовый или сделать самостоятельно фавикон для сайта.
Фавикон (favicon) – это маленький значок, который отображается рядом с url сайта в адресной строке браузера, в закладках, в некоторых поисковиках, а также в прочих элементах веб-интерфейса. Как и логотип, он является элементом индивидуального стиля вашего ресурса, повышающий его узнаваемость.

![]()

Где взять фавикон?
Вы можете сделать такой значок самостоятельно. В любом редакторе изображений создать картинку с элементами своего стиля, затем превратить ее в фавиконку при помощи простого онлайн-генератора. Старайтесь, чтобы эти элементы были достаточно крупными, и их можно было разглядеть на маленьком значке 16х16 px. Если на фавиконке будет много текста или мелких деталей, то их невозможно будет рассмотреть.
Картинку создавайте квадратной размером 512х512 px. Можно и на прозрачном (png), и на белом (jpg) фоне. Далее воспользуйтесь генератором, например этим: pr-cy.ru/favicon.
Загрузите свою картинку через кнопку «Выбрать изображение с компьютера», нажмите «Создать favicon». Вы увидите, как будет смотреться ваш значок в браузере и сможете его скачать.

Генератор уменьшает иконку до нужных размеров и придает файлу специальный формат ico.
Есть также онлайн-сервисы, позволяющие создать свою иконку. Например, favicon.ru. Он предоставляет простенький редактор для рисования фавикона при помощи заливки цветом квадратиков на полотне.

Кроме того, можно скачать уже готовый значок под тематику вашего сайта на специальных ресурсах. Один из таких – англоязычный findicons.com. Поиск иконок осуществляется по ключевым словам или облаку тегов. Для пользования сайтом вам понадобится базовое знание английского или переводчик.
![]()
Иконки можно фильтровать по цвету, лицензии на использование, прочим критериям. Есть возможность скачать иконку сразу в формате ico, а также в png, выбрав размер (самый большой 256Х256 px). Это удобно, если вы захотите ее подредактировать. Есть и другие форматы, например jpeg, но почему-то иконка скачивается в нем некорректно – с полосами, разводами.
Русский аналог – iconsearch.ru. Здесь все похоже, также ищем иконки по облаку тегов или ключевым словам, фильтруем по размерам. Скачиваем в формате png или ico.
![]()
И еще один русскоязычный сайт с иконками pngicon.ru. Упомянула его по той причине, что здесь вы найдете иконки большего размера 512х512 px в формате png. Они подходят для установки на сайт в качестве фавикона средствами Вордпресс (об этом ниже).
Установка фавикона на сайт
Способ 1. Загрузка в корневую папку сайта значка в формате ico.
Итак, вы скачали фавикон в формате ico или сделали его из обычной картинки при помощи онлайн-генератора. Чтобы установить его на свой сайт, вам нужно загрузить этот значок в корневую папку сайта при помощи файлового менеджера (если он предусмотрен на вашем хостинге) или ftp-клиента (FileZilla, например).
Пример загрузки иконки через файловый менеджер хостинга Офферхост:

Иконка начнет отображаться не сразу, а после того как поисковый робот проиндексирует этот файл на вашем сайте. Если вы захотите заменить фавикон, то просто удалите из корневой папки данный файл и загрузите другой.
Способ 2. Установка фавикона в настройках Вордпресс.
Авторизовавшись в админке своего сайта, зайдите во вкладку «Настроить»:

Выберите «Свойства сайта»:

Откроется возможность выбрать и загрузить изображение в качестве фавикона. Для загрузки этим способом картинка должна иметь размеры 512х512px. Если вы загрузите маленькую иконку, то она растянется и потеряет качество.

Когда загружаете картинку с прозрачным фоном (png), то в редакторе она отображается на черном фоне. Ничего страшного, поскольку в браузере иконка выглядит нормально.
![]()
После загрузки не забудьте сохранить изменения. Изображение сохраняется в медиафайлах, если вы захотите его заменить, то загрузите другое, а это удалите из медиафайлов, чтобы оно не занимало место на хостинге.
Если у вас еще нет фавиконки для сайта, теперь вы знаете, где ее взять и как установить. Все очень просто.
Наглядное видео к статье смотрите ниже:
Как всегда, рада вашим вопросам и комментариям. ![]()
Желаю успехов!
С уважением, Виктория Карпова
o-zarabotkeonline.ru
Как установить фавикон на сайт WordPress? Easy Favicons – плагин для графической иконки вашего сайта.
Здравствуйте, дорогие друзья!
Однажды, путешествуя по просторам интернета, и заходя в гости на сайты и блоги, я обратила внимание, что не у всех вижу графическую иконку, которая отображается в браузерной строке перед названием сайта.
Что же это за иконка?
Это иконка или изображение носит название фавикон.
Favicon – это значок или иконка блога (сайта), которую можно увидеть в адресной строке браузера.
И возникает вопрос:
Как установить фавикон на сайт WordPress?
Для начала, выясним, откуда пришло загадочное слово favicon?
favicon – это сокращение двух слов – «favorite» и «icon».
При добавлении сайта в закладки, рядом с названием сайта будет располагаться красивая маленькая иконка- значок.
Этот небольшой значок определяет индивидуальность вашего сайта. Разве не здорово, что в поисковой системе Яндекс, рядом с вашим сайтом стоит такой личный значок, который позиционируется как лицо или обложка вашего сайта?

Ну это образное представление. Но это так.
Ваш сайт будут узнавать по этой иконке, и, с помощью этого изображения, он будет выгодно отличаться от других сайтов.
Некоторые владельцы сайтов (если они новички в этом деле) думают, что это очень сложно и проблематично, установить фавикон на сайт и откладывают это дело на потом.
Но я встречала много сайтов, которым уже год или больше, но они также не имеют своего фавикона.
Конечно, кто — то может мне возразить, и сказать, что устанавливать фавикон на сайт при помощи плагина— это уж абсолютное безумие.
Но, на самом деле, всё не так страшно. Конечно, есть лишняя нагрузка на сайт, я не спорю. Но многие в этом деле новички, и просто боятся сделать что — то не так, как надо.
Ведь очень неприятно изменить что-то в коде страницы, и всё испортить. Просто пока, на начальном этапе, не у всех хватает знаний!
Поэтому мы выбираем путь полегче.
А с набором жизненного опыта в процессе сайтостроения, всегда можно искать пути и потруднее и посложнее. Всё зависит от вас самих.
Установка фавикона при помощи плагина на самом деле делается за несколько минут человеком с любой начальной подготовкой, и это радует.
Как же установить фавикон на сайт?
Как уже я сказала ранее есть два способа установки фавикона на сайт: без помощи плагина и с помощью плагина.
Первый способ – просто можно найти готовое изображение фавикона в Интернете, а также изготовить его на специальных сервисах для создания фавикона.
Также вы можете использовать для фавикона и свою маленькую фотографию.
Каким должен быть favicon для сайта?

Можно, конечно, посоветовать сделать свой фавикон, потому что он является отображением вашей индивидуальности и креативности.
Можно включить свою фантазию на полную мощность, а можно просто выбрать какую – нибудь- картинку.
Получившаяся в результате иконка должна соответствовать определенным требованиям.
Это значит, что размеры графического файла не должны быть больше или меньше 16х16 пикселей, а файл должен обязательно иметь формат ico.
Конечно, картинку 16х16 можно без проблем создать и собственными руками, например с помощью Фотошопа.
Также, можно использовать множество различных сервисов, в интернете, например популярный favicon.ru.
На сервисе будет предоставлено всё, для того, чтобы вы самостоятельно сделали свою иконку.
Если процесс создания favicon для сайта покажется вам сложным, вы всегда можете скачать готовую иконку с любого ресурса.
Для разнообразия, и яркости можно даже скачать анимированный favicon, который добавит вашему сайту уникальности, но сама анимация будет различима только лишь в браузере Mozilla FireFox.
Чтобы установить фавикон на сайт без помощи плагина, следует закачать графическое изображение на хостинг, в корневую папку вашего сайта. Наверное, это тоже не сложный процесс для более опытных пользователей, но здесь мы его не будем рассматривать, так как ориентируемся на новичков в этом деле.
Есть более лёгкий путь, и мы его подробно рассмотрим.
Второй способ установки фавикона на сайт при помощи плагина:
Как установить фавикон на сайт, используя плагин Favicons?

Автор этого плагина: Loane .
Страничка плагина : http://emyl.fr/ongame/poker/plugin-favicons/
Можно скачать плагин прямо со странички (она англоязычная).
И как вариант, можно скачать плагин по этой ссылке:
СКАЧАТЬ ПЛАГИН Easy Favicons
После скачивания, проверяем его на всякий случай антивирусом и после этого устанавливаем на сайт по уже знакомому пути:
Админ. Панель сайта – Консоль – Плагины –Добавить новый –Загрузить – Выбрать файл –Установить – Активировать.
После активации плагина, следует войти в
Админ панель сайта – Консоль – Параметры — «Favicons» для его настройки.
Попробуем разобраться в настройках плагина. Я думаю, что мы это сделаем с лёгкостью.
Сначала, в первом пунктике настроек плагина следует рассмотреть вариант использования в качестве фавикона свой аватар, который вы получили при регистрации с системе Граватар.
Эта система помогает глобально распозновать вашу фотографию или аватар в интернете на всех сайтах, где вы пишите под этим аватаром комментарии или какую – либо информацию.

Чтобы активировать использование граватара в качестве фавикона, ставим галочку в первой кнопке. Это значит, что фавиконом будет служить то изображение, которое вы изберёте в качестве граватара.
Во втором пункте настроек плагина, вам предлагают выбрать свою иконку, введя ее адрес в Интернете, конечно, если она там размещена.

В следующем, третьем пункте настроек, следует выбрать другую иконку из большого разнообразия готовых предложенных графических изображений. Тут всё играет ваш вкус и фантазия.

Следует, поставить галочку возле того изображения, которое вы выберете.
Не забывайте после всего нажать на сохранение всех настроек плагина, чтобы они вступили в силу.

В итоге рассмотрим такой вопрос:
Почему не отображается favicon после всех действий?
Конечно, если вы только что создали favicon для сайта, то не стоит ожидать, что он моментально появится в поисковых запросах.
Как правило, индексация таких иконок проводится раз в несколько дней. В отдельных случаях, срок может увеличиться до одного месяца.
В поисковой выдаче Яндекса favicon появится только после того, как сайт посетит специальный робот.
Вот и мы разобрались в вопросе:
Как установить фавикон на сайт WordPress?
И узнали ещё про один интересный плагин :
Easy Favicons – плагин для графической иконки вашего сайта.
ПОСМОТРИТЕ ИНТЕРЕСНОЕ ВИДЕО ПРО ЖИВОТНЫХ !!! ЗАРЯДИТЕСЬ ПОЗИТИВОМ!!!
Если вам была полезна эта статья, то поделитесь с друзьями – нажмите на кнопочки социальных сетей!
С уважением, автор Мазурова Лариса. Удачи♥
Прочитайте ещё очень интересные статьи из рубрик:
internetkapusta.ru