Как создать сайдбар WordPress под контентом, не редактируя код. Wordpress сайдбар
Сайдбар в Wordpress. Как добавить, убрать сайдбар в WordPress
Сайдбар в WordPress стал неотъемлемой частью сайта. Его использование открывает огромные возможности для разработчиков тем и пользователей платформы WordPress. На всевозможных блогах отводиться большое количество времени описанию добавления, удаления и настройкам сайдбара. В данном вопросе и мой блог не стал исключением, сегодня я постараюсь рассказать о как можно большем количестве настроек и всех возможных махинациях над боковой колонкой сайта на WordPress.
Эту статью я специально публикую перед написанием очередной статьи по созданию темы для WordPress посвященной выводу сайдбара и его внедрением в шаблон. Хочу при написании урока уже иметь необходимую базу материала о сайдбарах WordPress, что бы не останавливаться и не рассказывать все до мелочей.
После небольшого отступления перейдем к нашим «баранам» и окунемся в суть работы с темами, а именно рассмотрим боковое меню WordPress.
Перед тем, как приступить к рассказу и вникнуть в код и настройки, очерчу несколько нюансов, которые вы скорее всего знаете, связанных с боковыми панелями:
Сайдбар сайта — правая или левая части сайта, отвечающая за донесение дополнительной информации и участвующая в навигации по сайту. Возможно использование и правой и левой боковой колонки одновременно.
Использование сайдбара в WordPress имеет более широкий диапазон действий, он может быть размещен где угодно, в шапке, сбоку, в подвале, и вмещать в себя самые разнообразные элементы, о которых и пойдет речь в этой статье.
Регистрация сайдбара в WordPress. Как добавить сайдбар в WordPress
Вывод сайдбара WordPress происходит по определенному принципу, при помощи вызова в файлах шаблона и регистрации в файле functions.php функцией register_sidebar().
Будьте внимательны, перед регистрацией сайдбара убедитесь что он ранее не был зарегистрирован. При наличии нескольких регистраций с одним и тем же id, возможно возникновение ошибок. Перед редактированием сторонних шаблонов, стоит убедиться что сайдбар не «завязан» к каким-то функционалом шаблона.
Первым делом откроем файл functions.php и напишем функцию регистрации сайдбара:
function my_register_sidebars() { /* регистрация правого сайдбара */ register_sidebar( array( 'id' => 'right-side', // уникальный id для сайта, назначается правому сайдбару 'name' =>
yrokiwp.ru
Сайдбары в WordPress, регистрация сайдбаров, примеры
Прежде всего давайте уточним несколько общих моментов про сайдбары:
- Сайдбар — это область сайта слева или справа от основного контента (одним словом боковая колонка),
- Сайдбар в WordPress — это любая область на сайте, в которой выводятся виджеты;
В обоих случаях предназначение у сайдбаров одинаковое — навигация по сайту, ссылки на социальные сети, виджеты соц сетей, виджеты каких-либо сторонних сервисов (например поиск авиабилетов) и т.д.
Единственное отличие определения сайдбара в WordPress это то, что он может находится где угодно на странице сайта (но чаще всего это боковые колонки справа и слева от контента и футер).
В этом шагу мы рассмотрим пошагово как создать два сайдбара — один в боковой колонке и один в подвале (футере) сайта.
Шаг 1. Регистрация сайдбара
Для начала скажу, что в разных темах WordPress сайдбары регистрируются по-разному, в некоторых ещё до сих пор используется способ 2007-го года. Почему? Да просто некоторые липовые разработчики любят неосознанно копировать код из других тем, их даже не волнует, что тема, которую они используют в качестве своего «на все случаи» шаблона, не обновлялась более 5 лет.
Это я к тому, что код, который я дам вам сегодня может отличаться от кода, используемого в вашей теме — пусть это не станет поводом для волнений, просто замените старый код на новый.
Как я уже говорил, мы будем создавать два сайдбара — в боковой колонке и в футере, в этом нам поможет функция register_sidebar() (если что-то будет непонятно в коде — смотрите документацию функции). Хук widgets_init обязателен!
Код для файла functions.php:
| function true_register_wp_sidebars() { /* В боковой колонке - первый сайдбар */ register_sidebar( array( 'id' => 'true_side', // уникальный id 'name' => 'Боковая колонка', // название сайдбара 'description' => 'Перетащите сюда виджеты, чтобы добавить их в сайдбар.', // описание 'before_widget' => '<div>', // по умолчанию виджеты выводятся <li>-списком 'after_widget' => '</div>', 'before_title' => '<h4>', // по умолчанию заголовки виджетов в <h3> 'after_title' => '</h4>' ) ); /* В подвале - второй сайдбар */ register_sidebar( array( 'id' => 'true_foot', 'name' => 'Футер', 'description' => 'Перетащите сюда виджеты, чтобы добавить их в футер.', 'before_widget' => '<div>', 'after_widget' => '</div>', 'before_title' => '<h4>', 'after_title' => '</h4>' ) ); } add_action( 'widgets_init', 'true_register_wp_sidebars' ); |
Вот что получилось у меня на странице Внешний вид > Виджеты:

Уже сейчас вы можете добавлять и настраивать виджеты в сайдбарах, теперь осталось только вывести их на сайте.
Шаг 2. Как отобразить сайдбары на страницах сайта?
Как и в случае из первого шага, в разных темах вы можете найти разный код, отвечающий за вывод сайдбаров на сайте. Я рассмотрю только один способ, который использую сам, с использованием функций is_active_sidebar() и dynamic_sidebar().
В двух словах о том, для чего нужны эти функции:
Давайте теперь выведем те два сайдбара, которые мы создавали в прошлом шаге. И начнем с боковой колонки:
| <?php if ( is_active_sidebar( 'true_side' ) ) : ?> <div> <?php dynamic_sidebar( 'true_side' ); ?> </div> <?php endif; ?> |
Куда вставлять код? Ну где хотите вывести сайдбары, туда и вставляйте. Не уверены в какой файл? Ну, вообще это полностью зависит от вашей темы, но вероятнее всего, что код боковой колонки вставлять в sidebar.php, а код футера в footer.php. Возможно вам ещё пригодится документация функций get_sidebar() и get_footer().
Футер:
| <?php if ( is_active_sidebar( 'true_foot' ) ) : ?> <div> <?php dynamic_sidebar( 'true_foot' ); ?> </div> <?php endif; ?> |
Ещё несколько советов относительно сайдбаров
Каждый из нижеперечисленных советов поможет избежать весьма серьёзных багов на сайте, однако, если вы хорошо разбираетесь в PHP и WordPress, ничего нового из этих советов вы не узнаете.
- Если выводимый садбар не имеет виджетов, то при помощи if и else можно задать код, который будет выполняться в этом случае:
if ( is_active_sidebar( 'true_foot' ) ) : dynamic_sidebar( 'true_foot' ); else : // код по умолчанию на случай, если сайдбар пустой endif; - Не нужно использовать PHP-функцию function_exists() для функции dynamic_sidebar() и других функций WordPress. Просто иногда используют. Это ни к чему.
- Некоторые подключают файл sidebar.php через include() или require(). Чего вы хотите этим добиться? Увеличения производительности? Сомневаюсь, что причина медленной загрузки вашего сайта кроется именно в этом. А для подключения sidebar.php используем специально предназначенную для этого функцию get_sidebar().
- Функции register_sidebar() и register_sidebars() позволяют не указывать ID сайдбаров при регистрации. Всегда указывайте ID! Во-первых, вам будет удобнее и нагляднее работать с сайдбарами на вашем сайте. Во-вторых, это поможет избежать проблем при установке сторонних плагинов / тем.
Если у вас возникнет какой-либо вопрос относительно сайдбаров в WordPress, пожалуйста, оставьте его в комментариях, я постараюсь вам помочь с ним разобраться.
Как отключить сайдбар в WordPress?
Могу предложить вам пару вариантов решения этой задачи:
- Вручную — удаляем функции register_sidebar() и dynamic_sidebar() из файлов functions.php и sidebar.php. Этот способ самый действенный. Если же вы не хотите, чтобы после обновления темы все ваши изменения исчезли, используйте дочерние темы.
- Функция unregister_sidebar() позволяет отключить сайдбар (но нужно знать его ID, да и код из sidebar.php всё равно придется удалять вручную).
Ещё про сайдбары
misha.blog
Сайдбар и виджеты Wordpress: описание, размещение на сайте
От автора
В этой статье, я расскажу, что такое сайдбар, какие виджеты стоят по-умолчанию и как размещать виджеты в сайдбаре блога.
Что такое сайдбар WordPress
Правильно, по существующим правилам перевода WordPress, слова «сайдбар» в официальном переводе нет. «Родное» sidebar нужно переводить, как «область виджетов» или «боковая панель».
На практике, сайдбаром WordPress называют «область виджетов» или «боковая панель» или «боковые колонки» блога, справа и/или слева, сверху и/или снизу от основного содержания (статей или архивов) сайта. В зависимости от шаблона (темы WordPress) на блоге может быть от 0 до 3 боковых колонок.
В боковых колонках размещаются дополнительные информационные блоки, которые назывались и называются виджеты блога (widget).
Со временем код WordPress дополнялся новыми функциями, и стало возможным выводить виджеты не только в боковых колонках, но и в других местах темы.
Именно поэтому, сайдбаром WordPress называют любое место в теме, где можно разместить виджет.

Обычно разработчики тем не создают произвольных мест для вывода виджетов, но их можно создать самостоятельно. Теперь о виджетах.
Виджеты WordPress
Многие называют виджеты основным содержанием блога. Я так далеко не захожу и придерживаюсь классического определения виджета.
Виджет WordPress это независимые, дополнительные блоки с разнообразным содержимом, улучшающим навигацию по сайту и его информационную привлекательность.
Виджеты WordPress по умолчанию
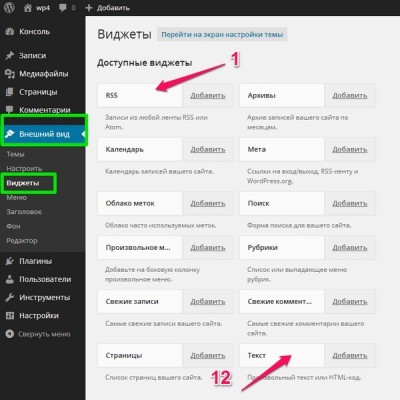
По умолчанию, WordPress предоставляет несколько виджетов. Их 12.

Добавлять виджеты достаточно просто. Выбираете виджет, и перетаскиваете его в нужный сайдбар или выбираете сайдбар из выезжающего слайдера при нажатии на кнопку виджета.


Установленные виджеты шаблона WordPress по-умолчанию.

Виджет может иметь заголовок, и у каждого виджета есть свои настройки отражения.

Порядок виджетов в сайдбаре меняется простым перетаскиванием.
Сайдбар и виджеты WordPress – взаимозависимость
Сайдбар и виджеты WordPress взаимозависимы. Без сайдбара не будет виджетов, а без виджетов сайдбар, может быть только скучным статическим информатором.
Все сайдбары темы регистрируются в файле fungtion.php. Виджеты выводятся на сайт хуком [widgets_init]. Для создания и вывода виджетов, в системе есть специальный класс [WP_Widget].
©www.wordpress-abc
Еще статьи
Статьи связанные по теме:
www.wordpress-abc.ru
Новые сайдбары Супер плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер полезном плагине, который позволит вам создавать новые сайдбары для своего сайта, в неограниченном количестве ! Вы сможете выводить сайдбары в любом месте вашего сайта. Добавлять сайдбары на сайт можно с помощью простого шорткода или php кода. Сайдбары можно будет очень просто добавлять в записи, страницы, виджеты, боковые панели, подвал сайта (footer), заголовок сайта (header) и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер полезном плагине, который позволит вам создавать новые сайдбары для своего сайта, в неограниченном количестве ! Вы сможете выводить сайдбары в любом месте вашего сайта. Добавлять сайдбары на сайт можно с помощью простого шорткода или php кода. Сайдбары можно будет очень просто добавлять в записи, страницы, виджеты, боковые панели, подвал сайта (footer), заголовок сайта (header) и т.д.
Вы сможете создавать сайдбары для определённых страниц или записей, указав в настройках название страницы. Например, можно создать сайдбар, который будет отображаться только для одной записи. Можно настроить показ сайдбаров для определённых пользователей. Очень простые настройки. Супер полезный плагин !
Установить плагин Content Aware Sidebars вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Боковые панели — Добавить новую. Укажите название для нового сайдбара. Нажав по полю «Select content type» вы можете выбрать где конкретно будет отображаться новый сайдбар. Если вы выберите тип — страницы или записи, то вы сможете выбрать на каких конкретно страницах будет отображаться сайдбар.

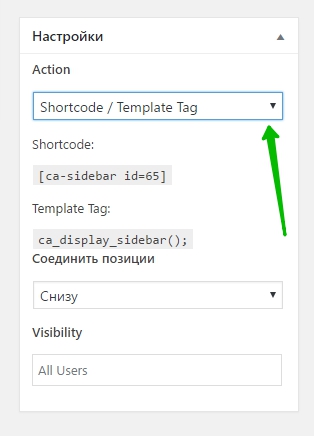
Далее, внизу страницы справа, в поле «Action» вы можете выбрать значение — Shortcode / Template Tag. У вас появится шорткод и php код, которые нужно вставить в то место сайта, где и будет отображаться созданный вами сайдбар. В поле «Visibillity» можно выбрать пользователей, для которых будет отображаться данный сайдбар.

Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас будут отображаться все созданные сайдбары. Просто перетащите виджет в сайдбар и он будет отображаться в том месте где установлен сайдбар.

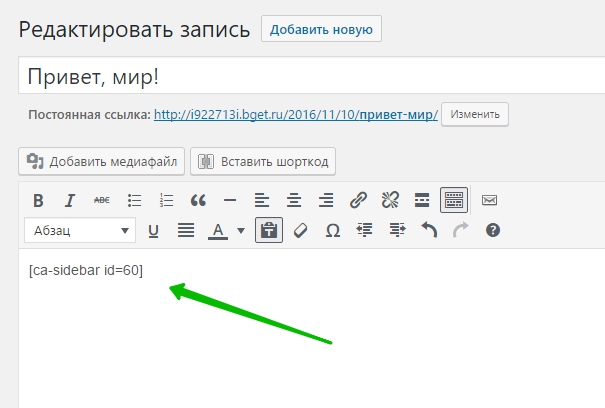
Если вы хотите добавить сайдбар в запись или страницу, то откройте для редактирования страницу или запись. Вставьте в содержание страницы шорткод сайдбара. Обновите страницу.

Далее, на странице виджетов вставьте в данный сайдбар необходимые вам виджеты.

Всё готово ! На странице будут отображаться ваши виджеты.

Чтобы сайдбар отображался только в боковой панели, вам нужно в настройках «Action» ничего не менять.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
dynamic_sidebar() - функция WordPress, выводит сайдбар
Функция возвращает true, если у сайдбара есть виджеты, false, если у сайдбара нет виджетов (либо если сайдбара не существует вообще), а также выводит содержимое сайдбара на сайте (в том месте, где была использована).
| dynamic_sidebar($index = 1) |
Пример 1. Просто выводим сайдбар.
Так как по умолчанию в WordPress виджеты заключаются в тег <li>, то сам блок с сайдбаром будет <ul>:
| <ul> <?php dynamic_sidebar() ?> </ul> |
Пример 2. Выводим сайдбар с указанным ID
Допустим это будет левый сайдбар с ID left-sidebar, который был указан в функции register_sidebar() при регистрации. Такой вариант наиболее удобен, особенно если у вас на сайте зайдействовано несколько сайдбаров.
| <ul> <?php dynamic_sidebar('left-sidebar') ?> </ul> |
Пример 3. Условие
В этом примере, если функция dynamic_sidebar() возвратит false, то будет выполняться некий код по умолчанию:
| <ul> <?php if ( ! dynamic_sidebar( 'my-sidebar' ) ) : // если true, то выведет содержимое сайдбара // код по умолчанию, будет выполняться, если сайдбара не существует или если он без виджетов endif; ?> </ul> |
Фильтр dynamic_sidebar_has_widgets
Позволяет повлиять на возвращаемое логическое значение функции для какого-либо конкретного сайдбара с указанным ID.
| apply_filters( 'dynamic_sidebar_has_widgets', $did_one, $index ); |
Пусть для сайдбара с ID sidebar-1 функция dynamic_sidebar() всегда возвращает true. Однако обратите внимание, что это никак не повлияет на то, будет выведен сайдбар или нет.
| function true_return_true_4_sidebar_1( $did_one, $index ){ if( $index == 'sidebar-1' ){ return true; } } add_filter( 'dynamic_sidebar_has_widgets', 'true_return_true_4_sidebar_1', 10, 2); |
misha.blog
Виджеты и сайдбар WordPress. Как добавить виджет и сайдбар на сайт

31 Мар 2017

В этой статье мы поговорим про виджеты и сайдбар WordPress. Вы узнаете, что такое сайдбар и виджеты, как добавить сайдбар на сайт, как добавить виджет в сайдбар, как сделать сайдбар справа, как добавить виджет на страницу, какие бывают виджеты и сайдбары. Сайдбар состоит из виджетов, это два взаимосвязанных элемента, поэтому рассматривать их нужно в паре. Для начала давайте разберемся, что такое сайдбар и виджеты.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Что такое сайдбар WordPress. Сайдбар это боковая колонка сайта, в которой размещены информационные блоки (виджеты). Какими бывают сайдбары: сайдбар справа (располагается справа от статей) и сайдбар слева (располагается слева от статей). В зависимости от темы WordPress на странице сайта может быть как сайдбар справа, так сайдбар слева, так и оба этих сайдбара одновременно. На изображении ниже можно посмотреть, как располагается сайдбар на сайте: Что такое виджет WordPress. Виджет это информационные блоки, которые в основном размещают в сайдбаре. Также виджеты могут быть размещены в шапке сайта (верхний виджет), подвале (нижний виджет) или в произвольном месте (опять же, в зависимости от темы). Виджеты WordPress облегчают поиск информации и улучшают навигацию по сайту. В виджетах размещают: навигационные ссылки на страницы сайта, ссылки на сторонние ресурсы, рекламные коды, формы подписки, баннеры и любую другую информацию. Вот так выглядят виджеты на моем блоге:
Что такое виджет WordPress. Виджет это информационные блоки, которые в основном размещают в сайдбаре. Также виджеты могут быть размещены в шапке сайта (верхний виджет), подвале (нижний виджет) или в произвольном месте (опять же, в зависимости от темы). Виджеты WordPress облегчают поиск информации и улучшают навигацию по сайту. В виджетах размещают: навигационные ссылки на страницы сайта, ссылки на сторонние ресурсы, рекламные коды, формы подписки, баннеры и любую другую информацию. Вот так выглядят виджеты на моем блоге: Добавить виджет. Переходим в административную панель «WordPress» ⇒ «Внешний вид» ⇒ «Виджеты». После установки WordPress для добавления в сайдбар доступно двенадцать виджетов:
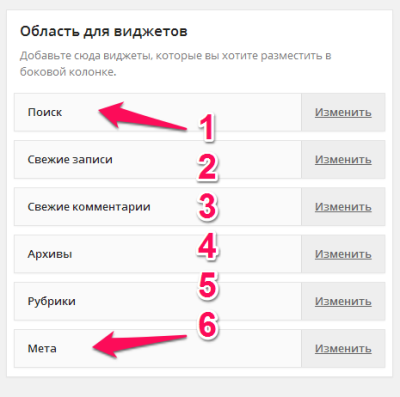
Добавить виджет. Переходим в административную панель «WordPress» ⇒ «Внешний вид» ⇒ «Виджеты». После установки WordPress для добавления в сайдбар доступно двенадцать виджетов: В правой части находятся сайдбары и виджеты, в которые можно добавлять виджеты (у вас может быть по-другому, все зависит от темы WordPress):
В правой части находятся сайдбары и виджеты, в которые можно добавлять виджеты (у вас может быть по-другому, все зависит от темы WordPress): Как добавить виджет в сайдбар. Как сделать сайдбар справа. Выбираете нужный вам виджет (на изображении ниже выбран виджет «Текст (Произвольный текст или HTML-код)»), выбираете сайдбар (на изображении ниже выбран сайдбар справа) и нажимаете «Добавить виджет»:
Как добавить виджет в сайдбар. Как сделать сайдбар справа. Выбираете нужный вам виджет (на изображении ниже выбран виджет «Текст (Произвольный текст или HTML-код)»), выбираете сайдбар (на изображении ниже выбран сайдбар справа) и нажимаете «Добавить виджет»: Затем появится окно настройки виджета. «Заголовок» это название виджета, лично я заголовком не пользуюсь, так как эта надпись отображается на сайте и не всегда вписывается в содержимое виджета. «Содержимое» это поле для ввода кода, вставляете сюда HTML-код и нажимаете «Сохранить»:
Затем появится окно настройки виджета. «Заголовок» это название виджета, лично я заголовком не пользуюсь, так как эта надпись отображается на сайте и не всегда вписывается в содержимое виджета. «Содержимое» это поле для ввода кода, вставляете сюда HTML-код и нажимаете «Сохранить»: Виджетов в сайдбаре может быть сколько угодно, их можно менять местами простым перетаскиванием, зажав правой кнопкой мыши:
Виджетов в сайдбаре может быть сколько угодно, их можно менять местами простым перетаскиванием, зажав правой кнопкой мыши:
Внимание! На блоге в целях защиты авторского права включена защита от копирования текста стандартными методами. Чтобы скопировать код, в поле вывода кода в правом верхнем углу нажмите на плюс. После нажатия код откроется в новом окне, откуда его можно скопировать без каких-либо проблем.
Как добавить ссылку в виджет. У новичков могут возникнуть трудности. Чтобы надпись со ссылкой корректно отображалась, в виджет нужно вставлять HTML-код. Пример такого кода представлен ниже. Виджет HTML-код:
<a href="http://адрес вашего сайта/" target="_blank">Текстовая ссылка</a>Как выглядит текстовая ссылка на сайте: Как изменить стиль текстовой ссылки в виджете (изменить цвет, шрифт, размер шрифта, добавить красивый символ). Согласитесь, пример текстовой ссылки выше простой и невзрачный. Хотелось бы разместить в виджете ссылку, которая привлекала внимание посетителей. Благодаря гибкому языку программирования это можно достаточно легко реализовать. Ниже представлен код, в котором можно изменить все необходимые параметры, такие как размер, цвет и шрифт ссылки и так далее:
Как изменить стиль текстовой ссылки в виджете (изменить цвет, шрифт, размер шрифта, добавить красивый символ). Согласитесь, пример текстовой ссылки выше простой и невзрачный. Хотелось бы разместить в виджете ссылку, которая привлекала внимание посетителей. Благодаря гибкому языку программирования это можно достаточно легко реализовать. Ниже представлен код, в котором можно изменить все необходимые параметры, такие как размер, цвет и шрифт ссылки и так далее:
Как выглядит данный код на сайте: Как видим, каждому элементу при необходимости можно задать разный цвет: символ ✓ зеленый (font color=#00ff00), цвет ссылки черный (font color=000000). Меняйте цвет, шрифт, размер шрифта на нужные вам, и вы получите ссылку, адаптированную под дизайн вашего сайта. Важно. Тег <br /> это перенос ссылки на новую строку. В виджете размещают большое количество ссылок. Используя данный тег, все ссылки будут симметрично перенесены на следующую строку.
Как видим, каждому элементу при необходимости можно задать разный цвет: символ ✓ зеленый (font color=#00ff00), цвет ссылки черный (font color=000000). Меняйте цвет, шрифт, размер шрифта на нужные вам, и вы получите ссылку, адаптированную под дизайн вашего сайта. Важно. Тег <br /> это перенос ссылки на новую строку. В виджете размещают большое количество ссылок. Используя данный тег, все ссылки будут симметрично перенесены на следующую строку.
Как добавить картинку в виджет. Каждая тема WordPress обладает различными параметрами. В моей теме ширина области в правом сайдбаре ровняется 250 пикселями. В зависимости от ширины области сайдбара вы должны подобрать ширину картинки, чтобы она гармонично вписывалась в сайдбар. Следующий код позволяет добавить картинку без ссылки в виджет:
<img src="http://busines-expert.com/wp-content/uploads/2016/04/S-chego-nachat.gif"/></a>Как добавить картинку с ссылкой в виджет. Следующий код позволяет добавить картинку с ссылкой (баннер) в виджет:
<a href="http://адрес вашего сайта/"><img src="http://busines-expert.com/wp-content/uploads/2016/04/S-chego-nachat.gif"/></a>Как добавить ссылку поверх картинки. На моем блоге виджеты в правом сайдбаре выведены в виде мобильного телефона с навигационными ссылками поверх телефона. Хочу вам сказать откровенно, пришлось потратить немало времени на поиск информации, чтобы реализовать подобный вариант виджета. Трудности заключались в позиционировании самого телефона, расположении ссылок в нужном месте на самом телефоне, размере и цвете шрифта текста и так далее.
Но вся информация была найдена и симпатичный виджет сейчас красуется на моем блоге. Следующий код позволит вам вывести виджет «Рубрики», который идет первым на блоге. На примере этого кода вы сможете заменить картинку с телефоном на любую другую картинку, вставить ваши ссылки вместо моих, изменить стиль текста и его расположение и так далее:
<div><div><img src='http://busines-expert.com/wp-content/uploads/2016/01/Rubrjki3.png'> <a href="http://busines-expert.com/s-chego-nachat/"target=»_blank»><br /><font color=#00ff00;"> <strong><span > ✓</font><font color=000000;"><strong><span >С чего начать? (13)</a> <a href="http://busines-expert.com/kak-zarabotat-v-internete-top-25-realnyx-sposobov-luchshie-sajty-dlya-zarabotka-deneg/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Способы заработка (23)</a> <a href="http://busines-expert.com/luchshie-igry-s-vyvodom-deneg/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Игры с выводом денег (10)</a> <a href="http://busines-expert.com/investicii-v-internete-kak-zarabotat-s-vlozheniyami-poshagovaya-instrukciya/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Инвестирование денег (24)</a> <a href="http://busines-expert.com/kak-zarabotat-bitkoiny/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Как заработать Биткоины (6)</a> <a href="http://busines-expert.com/platezhnye-sistemy/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Обзор платежных систем (8)</a> <a href="http://busines-expert.com/poleznye-stati/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Полезные статьи (10)</a> <a href="http://busines-expert.com/dostizhenie-celi/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Достижение цели (2)</a> <a href="http://busines-expert.com/biznes-idei/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Бизнес идеи (3)</a> <a href="http://busines-expert.com/privlechenie-deneg/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Привлечение денег (2)</a> <a href="http://busines-expert.com/kak-privlech-referalov/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Как привлечь рефералов(12)</a> <a href="http://busines-expert.com/webmoney-2/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >WebMoney (4)</a> <a href="http://busines-expert.com/binarnye-opciony-kak-zarabotat-kak-torgovat-strategii-otzyvy-brokery/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Бинарные опционы (10)</a> <a href="http://busines-expert.com/zarabotok-na-sajte/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Заработок на сайте(5)</a> <a href="http://busines-expert.com/zarabotok-na-youtube/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Заработок на YouTube (24)</a> <a href="http://busines-expert.com/kak-sozdat-sajt-poshagovaya-instrukciya-sozdanie-sajta-na-wordpress/"target=»_blank»><br /><font color=#00ff00;"><strong><span > ✓</font><font color=000000;"><strong><span >Как создать сайт (23)</a>Если с выводом виджета на вашем сайте возникли какие-либо трудности, задайте вопрос в комментариях, обязательно помогу. Вот так выглядит код выше на сайте: Надеюсь, эта статья поможет оформить сайдбар и виджеты на вашем сайте. Всем удачи в не легком, но интересном деле под названием сайтостроение.
Надеюсь, эта статья поможет оформить сайдбар и виджеты на вашем сайте. Всем удачи в не легком, но интересном деле под названием сайтостроение.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Плагин WPFront Scroll Top. Кнопка вверх для сайта✓ Плагин WP Quads. Как разместить рекламу на сайте✓ Плагин WP Super Cache. Ускоренная загрузка сайта✓ Как установить счетчик посещений на сайт✓ Разработка и создание дизайна сайта самому
busines-expert.com
Как создать сайдбар WordPress с помощью плагина
Большинство шаблонов WordPress оснащены сайдбарами с областями виджетов. Это позволяет поместить в боковую колонку тот или иной стандартный виджет, и таким образом увеличить функциональность сайта. Сайдбар WordPress традиционно выполняется в вертикальном виде в боковой колонке. Но это вовсе не аксиома.
Сайдбар WordPress может быть и горизонтальным, и располагаться вверху или внизу сайта. Это пространство тоже может быть полезно использовано виджетами. В этой статье мы покажем вам, как сделать такую область виджета под контентом, то есть внизу сайта. Мы не будем применять распространённый метод, связанный с PHP программированием и редактированием шаблона. Мы покажем более простой способ – плагин.
Горизонтальный нижний сайдбар WordPress с плагином Add Widget After Content
По названию плагина Add Widget After Content уже понятно, для чего он нужен. Он добавляет сайдбар WordPress (а, соответственно, и область виджетов) после контента, то есть внизу сайта. Плагин отличается простотой и мягким методом работы, то есть он безопасно инъекцирует новый сайдбар в установленный шаблон, и если функциональность плагина вас не устраивает, вы можете удалить его и вернуть всё так, как было. Это не создаст больших затрат времени.
Чтобы начать работать с плагином, скачайте его, установите и активируйте. Чтобы появился новый сайдбар WordPress, необходимо сначала настроить это дополнение. Для этого переходим в пункт консоли «Внешний вид» и выбираем подпункт «Add Widget After Content Options». Как и было сказано вначале, здесь всё очень просто, всего две опции:
- Post Types. Выбираем, в каких типах контента будет отображаться новый сайдбар WordPress. Можно выбрать записи и страницы. Также плагин поддерживает и пользовательские типы контента, которые имеются в установленном шаблоне.
- Post Formats. Выбираем? в каких форматах контента будет отображаться дополнительный сайдбар. Так же, как и в первом случае, есть поддержка костюмных типов форматов.
Выполните соответствующие настройки и сохраните изменения. Теперь перейдите в пункт консоли «Внешний вид» и выберите подпункт «Виджеты». В первой части, где указывается перечень имеющихся сайдбаров WordPress, вы увидите новый, который называется «After content». Теперь можно в него перетаскивать нужные виджеты, и смотреть, как это всё будет выглядеть на сайте.
Обязательно ознакомьте с этой статьёй, в которой мы рассказываем о дополнительных виджетах, которые могут быть полезны, и которых нет в стандартном наборе WordPress.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru