18 бесплатных html шаблонов админок. Демо админка wordpress
WordPress Блоггинг темы. Как установить Демо-контент шаблона, используя только файл xml
Мы рады представить Вам новый туториал, который покажет, как установить WordPress Блоггинг тему с Демо-контентом, если в пакете шаблона нет файла *.WIE.
Загрузка шаблона
Эти шаги одинаковы для всех WordPress Блоггинг тем.
Скачайте пакет шаблона на ваш компьютер.
Извлеките его и откройте папку theme, которая находится внутри.
Загрузите файл themename.zip (то есть, focussity.zip, bellaina.zip) в раздел Внешний вид -> Темы -> Добавить новую (Appearance -> Themes -> Add New) в вашей админ панели WordPress, используя кнопку Загрузить (Upload) вверху.
Активируйте (Activate) шаблон после его установки. Если ваш пакет шаблона содержит файл themename-child.zip, повторите эти шаги, для того чтобы установить и активировать дочернюю тему.
Теперь нажмите на сообщение Begin Installing Plugins, которое теперь отображается вверху страницы и установите нужные плагины.

Загрузив все файлы, импортируйте пользовательские данные шаблона, для того чтобы ваш сайт выглядел так же, как livedemo шаблона.
Импорт Демо-контента
Мы будем использовать плагин Cherry Data Importer для импорта Демо-контента.
Нажмите на ярлык Демо-контент (Demo Content) в вашей админ панели WordPress и выберите Импорт (Import).

Используйте кнопку Загрузить файл (Upload file), для того чтобы загрузить файл sample_data.xml из пакета шаблона, который Вы ранее скачали. Файл находится в папке theme/sample_data.

Нажмите на кнопку Начать импорт (Start Import) и позвольте системе импортировать новые данные вашего сайта. Вы увидите индикаторы процесса, которые показывают прогресс импорта для каждого типа содержимого:

Далее следует Пересоздание миниатюр (Regenerate thumbnails). Этот процесс может занять некоторое время, которое зависит от настроек сервера. Не закрывайте и не обновляйте страницу.

Завершив процесс пересоздания, Вы увидите сообщение Импорт завершен (Import finished). Вы можете Посмотреть ваш сайт (View Your Site) или Настроить ваш шаблон (Customize Your Theme), используя соответствующие кнопки ниже.

Вот и всё, благодарим за ваше внимание. Теперь Вы знаете, как установить WordPress Блоггинг тему с Демо-контентом, даже если в пакет шаблона не включен файл *.WIE. Если у Вас остались какие-либо вопросы, свяжитесь с нами в любое время!
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Бл&www.templatemonster.com
Как выбрать тему через админку wordpress. Мой блог сменил дизайн
Обновил дизайн в блоге, надеюсь он более приятный и удобный. Понравился цветовой гаммой, тем что адаптивен и шрифтами. При установке шаблона выбирал всего 2 фильтра. Кстати, а Вы знаете как установить шаблон вордпресс из админ панели? Если нет, тогда давайте я вам расскажу.
Сначала заходим в админ панель, потом Внешний Вид-Темы. Нажимаем Добавить новую.
 Добавляем новую тему wordpress
Добавляем новую тему wordpressКак выбрать популярные темы wordpress
Можно выбрать из популярных или свежих тем (в последних часто очень интересные шаблоны вордпресс).
Также есть удобный инструмент фильтрации тем. Нажимайте Фильтр характеристик, выбирайте галочками нужые поля и нажимайте Применить фильтры.
 Фильтры для шаблонов вордпресс
Фильтры для шаблонов вордпрессДалее выбирайте из обилия тем вордпресс. Как правило, все темы в архиве на вордпресс имеют демо-вариант. Нажмите напротив любой темы Посмотреть для демо-режима. Для того, что посмотреть как будет выглядеть тема с вашим контентом ее нужно установить. Но активировать не обязательно!
Как установить шаблон wordpress из админ панели
Наведите на любую тему и нажмите Установить.
 Демо шаблона wordpress. Как посмотреть
Демо шаблона wordpress. Как посмотретьПосле этого тему можно активировать либо вернуться к установщику тем. Но для того, чтобы посмотреть как шаблон вордпресс будет сочитаться с вашим контентом, вернитесь на страницу Внешний Вид-Темы.
Демо-режимы шаблона вордпресс
Найдите только что установленную тему и нажмите Посмотреть. Вы сможете любоваться новый шаблоном, не активировав его для остальных пользователей. Настройте его по вкусу и активируйте.
Все, так просто установить шаблон вордпресс из админ панели. Если Вам что интересно — спрашивайте, пишите. Может что-то упустил.
p.s. Кстати, из-за того, что я поменял шаблон, возможно что-то не так будет работать в моем блоге, в каких-то статьях не будут работать примеры. Пишите в комментарии, буду очень благодарный.
bdseo.ru
настройка прав доступа в админке блога.
Flector 503.03.2010
, обновлено:
Adminimize это плагин, позволяющий вам настроить админку блога. Если выражаться точнее, то в админке блога вы можете убрать абсолютно любые элементы для выбранной роли пользователя. Самый простой пример - вы можете с помощью этого плагина запретить зарегистрированному пользователю видеть в админке что-либо, кроме его собственного профиля. То есть можно убрать ссылки на "Консоль", сообщения о том, что доступна новая версия движка, логотип WordPress, надписи и ссылки в футере и т.д. Аналогично можно ограничить доступ к функциям админки авторам или редакторам блога, да и для администратора тоже можно убрать все лишние неиспользуемые пункты.
Скачиваем плагин с его домашней страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку adminimize в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
В плагине нет русского языка, но эту ситуацию можно поправить, скачав русскую версию плагина у лекактуса. У него слишком старая версия плагина, которая нам не подойдет, а вот файл локализации нам пригодится. Правда, он немного устарел и некоторые фразы переведены не будут, но все же это лучше, чем ничего. Просто скопируйте из скаченного архива плагина файл adminimize-ru_RU.mo в папку плагина languages и у вас появится русский язык.
Настройки плагина вы найдете в "Параметрах\Adminimize". Настроек тут очень много и прежде, чем что-либо изменять сначала внимательно изучите все, что предлагает вам плагин. В принципе, все должно быть понятно, так как на русском языке плагин уже не так сложен в освоении. Рассмотрю лишь пример, о котором я упомянул в начале статьи - как запретить обычному подписчику видеть что-либо, кроме его профиля.
1. Скройте "Подвал" в "Настройках админки". 2. Ограничьте "Информацию о пользователе" выводом только ссылок на профиль пользователя и на выход из блога. 3. Поставьте опцию "Dashboard deactivate, redirect to" как "По умолчанию (profile.php)". 4. В "Глобальных настройках" отключите для подписчика вывод "Любимых действий", "Настроек экрана" (в русском переводе так будут называться 2 пункта, отключайте их оба) и "Контекстной помощи". 5. В "Настройках меню" отключите для подписчика вывод "Консоли" и вывод "Инструментов".
Основная настройка закончена, теперь подписчик при входе в админку попадает в свой профиль и не видит ссылок на "Консоль", "Инструменты" и не видит футера. На этом можно и остановится, но лично меня не устраивают следующие вещи: разделитель, расположенный чуть выше ссылки на профиль, информация о том, что доступна новая версия WordPress, логотип вордпресса и кнопка "Перейти на сайт". Все эти вещи можно убрать через дополнительную настройку в "Ваших собственных настройках", просто указав там ID или class убираемого элемента. Рассмотрим по шагам:
Убираем разделитель:

Называем пункт "Разделитель" и ставим его значение как "#adminmenu .wp-menu-separator", сохраняем. Теперь в настройках появился новый пункт "Разделитель", который мы можем запретить для подписчика.
Убираем сообщение о новой версии WordPress:

Называем пункт "Обновление" и ставим его значение как "#update-nag", сохраняем. Теперь в настройках появился новый пункт "Обновление", который мы можем запретить для подписчика.
Убираем логотип WordPress:

Называем пункт "Лого" и ставим его значение как "#header-logo", сохраняем. Теперь в настройках появился новый пункт "Лого", который мы можем запретить для подписчика.
Убираем кнопку "Перейти на сайт":

Называем пункт "Кнопка" и ставим его значение как "#site-visit-button", сохраняем. Теперь в настройках появился новый пункт "Кнопка", который мы можем запретить для подписчика.
Таким образом можно запретить показ чего угодно в админке, лишь бы только оно было оформлено через css. Принцип, я думаю, вы поняли и дальше объяснять нужды нет.
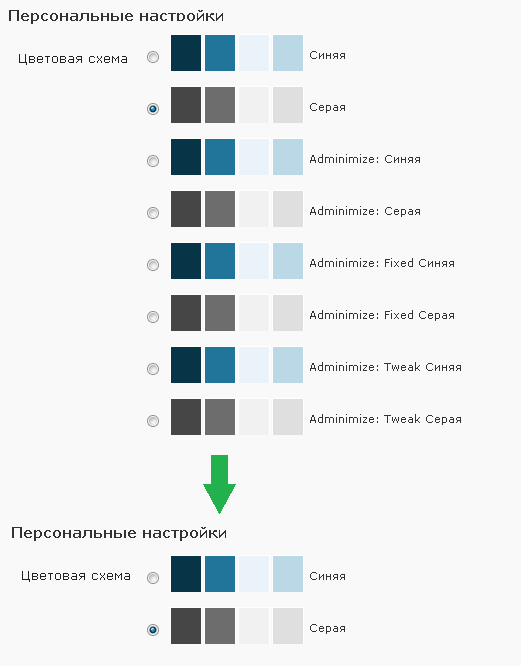
Есть одна вещь в плагине, которая мне совершенно не понравилась - он создает свои цветовые схемы для использования в админке блога. Причем он их создает, даже не спрашивая разрешения и не давая выбора ставить их или нет. В настройках, конечно, можно вообще отключить выбор цветовой схемы, но вот отключить только схемы, которые добавил плагин - этого нет.

Чтобы отключить вообще встраивание своих цветовых схем в профиль пользователя найдите в файле плагина adminimize.php функцию _mw_adminimize_admin_styles($file) и удалите ее содержимое. То есть в итоге у вас должно получиться:
| 449 | function _mw_adminimize_admin_styles($file) {} |
function _mw_adminimize_admin_styles($file) {}
Других замечаний по плагину у меня нет - остальные функции работают именно так, как и должны работать.
Автор плагина: Frank Bültge Страница плагина: http://wordpress.org/extend/plugins/adminimize/Рассматриваемая версия: 1.7.6 от 14.01.2010 Совместимость с версией WordPress: 2.5 и выше.
www.wordpressplugins.ru
Редактируем материалы wordpress не заходя в админку
Все больше в сети пишут о юзабилити в проектах и о том насколько это важно, насколько упрощает жизнь и ускоряет работу менежеров. На мой взгляд админка проекта который делается не на один день должна упрощаться настолько, насколько это вообще возможно, несмотря на все технические сложности.
Сегодня я хочу сделать обзор плагинов которые служат для целей которые могут помочь в разработке сайтов ориентированных на удобство пользования и наполнения.
Front-End Editor
Создан несколько лет назад и является одним из самых популярных плагиновв байнете плагин Front-End Editor позволяет здорово ускорить наполнение сайта.
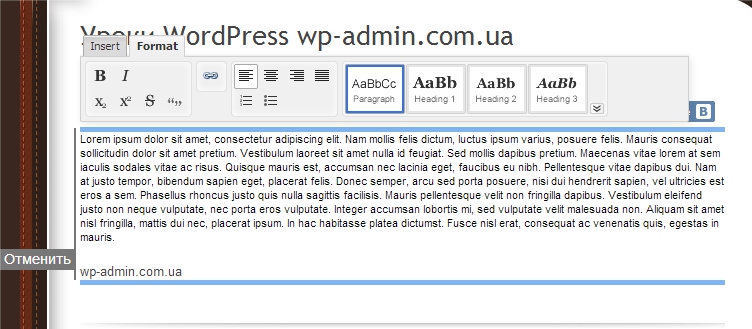
После установки этого плагина вы сможете редактировать записи, страницы, пользовательские типы записей, комментарии, виджеты и еще много элементов на стороне пользователя (фронтэнд). В настройке плагин не нуждается, главное чтобы ваша тема была правильно настроена. Давайте посмотрим как выглядит плагин на стороне пользователя, когда он залогинен.

Редактируем материалы wordpress не заходя в админку.
Сложности с установкой плагина Front-End Editor в вас возникнуть не должно, так что пробуем и делимся своими впечатлениями в комментариях.
Raptor Editor
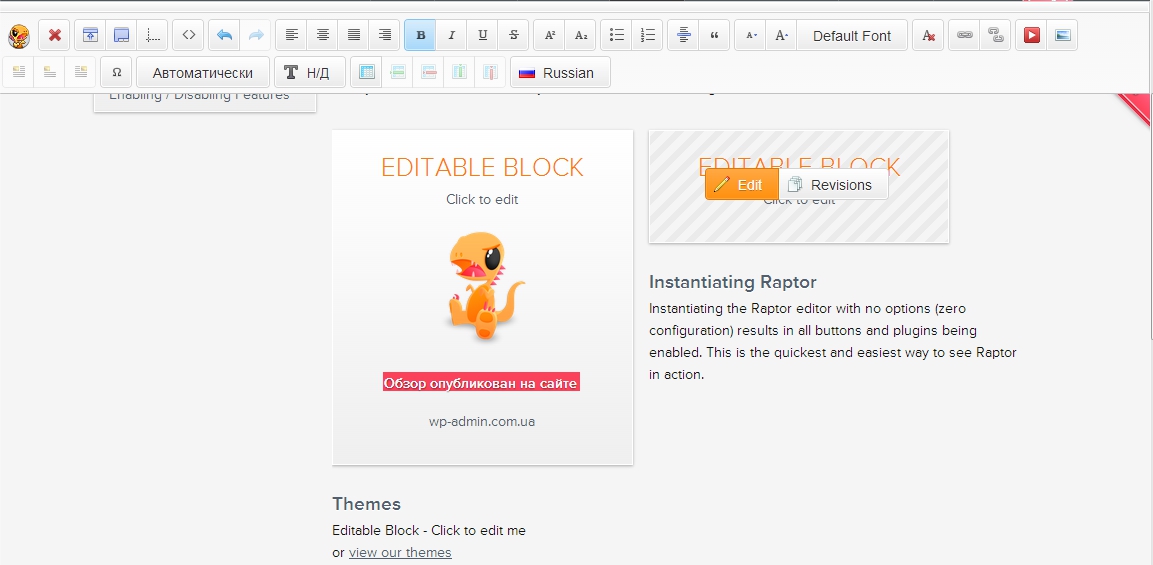
Имеет красивый и очень доступный интерфейс для пользователя, будет понятен даже для новичка, умеет загружать файлы стандартными средствами WordPress. К сожалению данный плагин устарел и не распространяется, потому я удалил только ссылку на его демо, но оставил ссылку на место хранения плагина. Для любопытных кому будет интересно поковырять данный плагин на github. Плагин на данный момент не обновлялся с 2014 года, потому я бы не советовал его устанавливать для пользования, только в целях изучения функционала.
Вот так выглядит плагин Raptor Editor

fronend editor raptor — редактируем данные со стороны пользователя.
Front End Upload
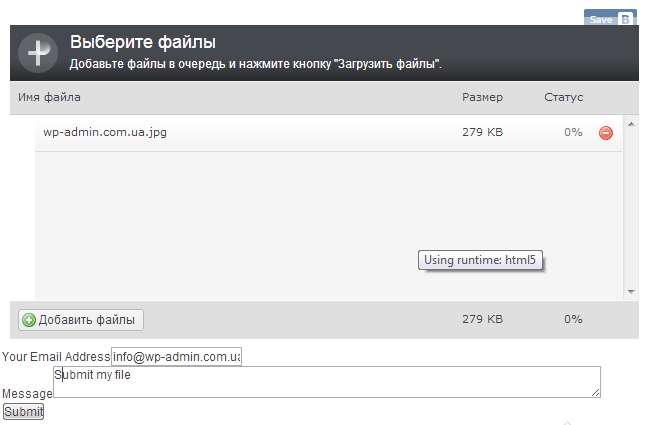
Плагин позволяет зарегистрированным пользователям загружать файлы для администратора. Загрузку файлов можно разрешить только по паролю или ограничить загрузку определенных форматов (php, js, asp …). После загрузки на указанный администратором адрес придет письмо с уведомлением, что файл был загружен. После установки и настройки плагина вам будет необходимо вставить шорткод для вставки загрузчика на страницу [front-end-upload].
Выглядит этот плагин загрузки файлов вот так:

Плагин я проверил, он работает отлично, думаю многим такой плагин пригодиться.
DIV Layer Editor
Не похож ни на один из выше перечисленных плагинов, DIV Layer Editor умеет редактировать не материалы, а файлы темы. Что может оказаться очень кстати. Сам я его не использовал, но решил вынести на обсуждение для своих подписчиков. С последней версией WordPress я его протестировал и понял, он сейчас не работает! Я решил его оставить в списке, так как сама идея быстро редактировать темы, не заходя на FTP, очень привлекательна. Возможно кто-то из читателей видел похожие плагины. Жду ваши предложения…
Gravity Forms
Очень классный и совершенно новый на русско-украинских просторах плагин для создания форм. С его помощью можно создавать как формы отправки писем, добавления файлов, так и формы добавления материалов на стороне пользователя. У плагина есть один изъян для рунета, он платный и для нашего брата стоит не дешево. Сам я его не пробовал по видимым причинам, но думаю за такие деньги и сервис должен быть хороший.
В целом для простых блогов ии сайтов визиток, эти плагины вам подойдет. Для сложных проектов я бы не советовал ставить такие плагины, лучше пользоваться стандартным пакетом функций WordPress, чтобы не быть зависимым от стороннего функционала.

wp-admin.com.ua
Админка wordpress: обзор основных модулей

Приветствую новичков блоггинга и опытных мастеров сайтостроения. На страницах своего ресурса int-net-partner.ru я регулярно делюсь информацией о создании личного проекта в сети и его последующего продвижения. В этой статье делаю акцент на том, что такое админка wordpress и как в ней разобраться начинающему блоггеру. Это один из самых удобных движков в навигации, поэтому спешу поделиться особенностями администрирования в панели управления. Вам это интересно?  Тогда начнем!
Тогда начнем!
Почему именно wordpress?
Движков или как официально принято называть – систем управления содержимым/сайтами (CMS), на сегодняшний день великое множество. Крупные магазины и порталы даже создают их индивидуально под свои проекты. Но есть и такая CMS, которую выбирают практически все блоггеры и это Вордпресс. Чем же заслужил движок такое признание? Приведу аргументы:
data-ad-client="ca-pub-8243622403449707"data-ad-slot="1319308473"data-ad-format="auto">
- Установка и пользование движком, а также шаблоны и компоненты для него – бесплатны;
- Он прост и понятен в инсталляции и ведении;
- Позволяет корректировать коды под личные нужды веб-мастеров.
Что еще нужно для полного счастья автору статей? Ах да, еще отмечу, что сам движок и большинство плагинов на русском, то есть даже применяя «метод тыка», можно разобраться, что к чему. Давайте вместе рассмотрим админку и изучим ее возможности.

А сейчас разберемся как зайти в панель управления, а вот два адреса для введения в браузерной строке:
- Ваш сайт/wp-admin
- Ваш сайт/wp-login.php. Когда отобразится панель для входа, нужно ввести логин и пароль в соответствующие поля. Если вы регулярно планируете обновлять свой блог, то поставьте галочку в поле «Запомнить меня», а если забыли пароль, то нажмите на одноименную ссылку. Система попросит вас ввести свой электронный адрес и отправит на него письмо с указанием нового пароля.

Вам удалось зайти в админку? Тогда вы увидите стандартное оформление движка в серых и голубых тонах.

На моем изображении видно, что были установлены определенные плагины, темы, написаны статьи, а к ним и комментарии. Если блог только создан, то в консоли можно будет увидеть следующие вкладки:

Специально для вас – пошаговая инструкция для ознакомления с панелью.
Разделы админки
-
Главная
Эта вкладка отображает общее положение дел на вашем сайте. Вы можете через ссылки на ней перейти в другие разделы и совершить определенные действия, например, написать свою первую запись и так далее.

-
Обновления
Если появилась новая версия CMS или плагина, то вы обязательно узнаете об этом с помощью уведомлений в самой панели управления. Возле названия раздела, как в моем примере, будет отображено количество обновлений. Система предлагает обновить движок и темы, которые установлены на моем ресурсе. Чтобы это сделать, нужно нажать кнопку «переустановить». Для обновления тем, следует выделить нужную вам (поставить галочку) и нажать «обновить темы».

-
Записи
При нажатии на раздел, вы увидите открывшееся дополнительное меню, состоящее из вкладок: «Все записи», «Добавить новую», «Рубрики», «Метки». Рассмотрим первую из них. Находясь на этой странице можно увидеть стандартную запись движка «Привет, мир!», которую я сразу отправил в корзину. Редактировать записи не трудно. Возле каждой из них есть ячейка для галочки, так выделяем запись и выполняем с ней необходимые действия, список которых в одноименном фильтре над перечнем записей. Вы можете публиковать статьи сразу или сохранять их в черновиках. Также можно создать рубрики и присваивать ее каждой статье.

Относительно «Метки». При формировании записи, вы увидите окно для внесения меток (ключевых слов). Все метки и будут «жить» в этой вкладке.
-
Медиафайлы
Каждую свою статью вы наверняка пожелаете украсить изображением и возможно даже несколькими. Все они будут храниться в этом разделе.

Нажав на название картинки, вы сможете просмотреть ее данные и если это необходимо – внести изменения.
-
Страницы
Это почти тоже самое, что и записи, но страницы можно публиковать отдельно в меню блога, как раздел. Веб-мастера часто создают такие страницы: «обо мне», «напишите автору», «карта сайта» и так далее.

-
Комментарии
Здесь вы увидите комментарии пользователей, если подключите данную опцию в настройках. Можно настроить их публикацию после модерации (рекомендую). В таком случае, комменты, ожидающие вашей модерации будут находиться во вкладке «Ожидающие», одобренные в одноименной и те комментарии, что отправите в «Спам» или «Корзину» будут также размещены в соответствующих вкладках.

-
Внешний вид
Этот раздел отвечает за внешнее отображение вашего сайта. Здесь вы можете выбрать шаблон (тему), просмотреть его в демо-варианте и активировать, если понравится. Затем украсить сайт виджетами, меню и даже внести изменения в код темы, через «Редактор». Но обо всем по порядку.

-
Темы
По умолчанию у вас будет активна стандартная тема движка и представлено еще пару вариантов для сравнения. Активную тему вы можете настраивать через кнопку «Настроить» (логотип, заголовок, шрифт, фон и так далее). Для выбора другой темы, следует нажать в самом верху вкладки «Добавить новую». Воспользуйтесь фильтром, просмотрите популярные и свежие темы. Понравившуюся тему можно установить «в свои темы», нажав «Установить», но для начала рекомендую ее просмотреть.

-
Настроить
Нажимая эту вкладку вы увидите свой экран поделенный на две части: справа – отображение блога, слева – настройки. Таким образом, вы можете вносить изменения и сразу же их просматривать. -
Виджеты
Они стандартно отображаются в местах «сайдбара», колонках справа или слева. Стандартно виджетов не так много, как в моем примере. Чтобы их становилось больше, понадобятся плагины. Но по-умолчанию вам будут доступны: «поиск», «архивы», «календарь», «рубрики», «текст» и др.

-
Меню
Меню вы также помещаете в соответствии с настройками вашей темы, это может быть упомянутый «сайдбар». Выбирайте структуру меню. Оно может состоять из: страниц, записей, произвольных ссылок и рубрик. -
Фон
Если установленный шаблон позволяет изменять фон блога, вы можете это сделать через этот раздел. -
Редактор
Это опасное место для новичков, так как любые правки в коде чреваты нарушением работы сайта и его отображения. Здесь хранятся файлы, отвечающие за: шаблоны страниц, формы комментариев, шапку и подвал страницы, функции темы и так далее. Если вы внесли изменения и сайт не работает, то увы, придется восстанавливать базу данных.

-
Плагины
Стандартно у вас будет небольшое количество плагинов. Со временем вы узнаете о важности различных компонентов и сможете установить необходимые из них. Плагины можно активировать и тогда они будут в действии или деактивировать, а потом удалить. Добавлять новый вы можете через одноименную кнопку и поиск.

-
Пользователи
Стандартно администратор блога один. Но вы можете добавить пользователей и выставить им определенные права: администратора, редактора, автора, участника, подписчика. Некоторые из них смогут заходить в панель управления и писать статьи, все зависит от наличия прав. Также вы можете изменить свой профиль (добавить фото и т.д.). -
Инструменты
Этот раздел помогает формировать резервные копии данных, импортировать их и экспортировать.

-
Настройки
Здесь вы вписываете важные данные относительно своего сайта и его отображения. -
Общие
Внесение названия сайта, его краткое описание, адрес в браузерной строке, ваш электронный адрес и так далее.

-
Написание
Тут следует указать в какую рубрику по умолчанию будут попадать статьи и данные публикации через e-mail, если будете пользоваться этой функцией. -
Чтение
Что будет отображаться на главной странице, сколько записей на ней должно быть – все это фиксируйте в этой вкладке. -
Обсуждение
В этом месте хранятся все настройки относительно правил комментирования ваших публикаций. -
Медиафайлы
Настройте размеры изображений, которые будут отображаться на вашем сайте. -
Постоянные ссылки
Определитесь, как будут показаны адреса на ваши статьи и зафиксируйте тут желаемое, установив галочку в соответствующем окне.
Если вдруг доступа к админке нет
Что делать, если вы создали для себя блог или на заказ для клиента, но в один неудачный день понимаете, что ввод логина и пароля не срабатывает и вы не можете войти в админку? Это проблема и с ней часто сталкиваются веб-мастера. Поэтому, следует позаботиться о защите ресурса заранее. Все, что вам нужно, найти в корне сайта файл wp-login.php. Переименуйте его, например в paneladmina0185.php и откройте через редактор для правки. Найдите функцию замены (Ctrl+H) и произведите коррективы, заменяя все:

Сохраните изменения. Удалите с хостинга файл wp-login.php и добавьте paneladmina0185.php. теперь админку сможете открыть по адресу: ваш сайт/paneladmina0185.php.
Чтобы защитить ресурс от автоматического подбора пароля, установите плагин Protected wp-login или Lockdown WP Admin.
На этом все. Будут вопросы – задавайте! Подписывайтесь на обновления и узнаете много интересного!
До новых встреч.
P/S
С уважением, Александр Сергиенко
Читай этот блог и ты узнаешь много полезного! Читай и ты!Поделитесь с друзьями:
int-net-partner.ru
18 бесплатных html шаблонов админок / HTML шаблоны / Постовой

Привет друзья! Этот пост, как по мне, один из самых «вкусных» в данный момент на нашем сайте. Сегодня я собрал коллекцию уже сверстанных, бесплатных html шаблонов админок. Задача была сложная, так как их, как таких, в сети мало, а уже молчу о бесплатных. Итак. Зачем могут пригодиться html шаблоны админок? В первую очередь пост будет полезен для веб-разработчиков, которые пишут что-то свое, а не используют CMS. Скачав уже готовый html шаблон админки для сайта, вы сэкономите уйму времени. Вам не нужно будет тратить время на проектирование и дизайн административной части сайта. Это, поверьте мне, не такая уж и простая задача и занимает приличное количество времени. Самое главное, что это бесплатно! Качаем и внедряем свой функционал! Также данные шаблоны могут пригодится в ситуации, когда вам нужно заменить стандартный дизайн админки CMS, будь то Joomla, Wordpress и т. д.
Шаблон админки на HTML5 (Бесплатно) Скачать | ДемоКрасивая HTML админка в темных тонах «Simple Admin Web Template»
Скачать | ДемоКрасивая HTML админка в темных тонах «Simple Admin Web Template» Скачать | ДемоSB Admin — шаблон админки на BootstrapСкачать | Демо
Скачать | ДемоSB Admin — шаблон админки на BootstrapСкачать | Демо Бесплатная адаптивная html админка «Charisma»Есть возможность выбора цветовой гаммы (светлая, темная, цветная).
Бесплатная адаптивная html админка «Charisma»Есть возможность выбора цветовой гаммы (светлая, темная, цветная). Скачать | ДемоАдаптивная админка на Bootstrap (Условно бесплатная)
Скачать | ДемоАдаптивная админка на Bootstrap (Условно бесплатная) Скачать | Демо -> Blue Nile Admin | Black Tie Admin | Wintertide AdminАдмин-панель BlueWhale Admin (Бесплатно)
Скачать | Демо -> Blue Nile Admin | Black Tie Admin | Wintertide AdminАдмин-панель BlueWhale Admin (Бесплатно) Скачать | ДемоHTML админка Profi Admin (Бесплатно)
Скачать | ДемоHTML админка Profi Admin (Бесплатно) Скачать | ДемоБесплатный html + psd шаблон с темной темой «Free admin skin available»
Скачать | ДемоБесплатный html + psd шаблон с темной темой «Free admin skin available» Скачать | ДемоБесплатная html админка «Gray Admin»
Скачать | ДемоБесплатная html админка «Gray Admin» Скачать | ДемоБесплатный html шаблон админки для магазина «My eCommerce»
Скачать | ДемоБесплатный html шаблон админки для магазина «My eCommerce» Скачать | ДемоБесплатный html шаблон админки для магазина «INADMIN»
Скачать | ДемоБесплатный html шаблон админки для магазина «INADMIN» Скачать | ДемоБесплатный HTML шаблон админки «Steal My Admin»
Скачать | ДемоБесплатный HTML шаблон админки «Steal My Admin» Скачать | ДемоБесплатный, универсальный html шаблон админки «Spring Time»
Скачать | ДемоБесплатный, универсальный html шаблон админки «Spring Time» Скачать | ДемоБесплатный шаблон админки HTML/CSS «Adminizio Free»
Скачать | ДемоБесплатный шаблон админки HTML/CSS «Adminizio Free»  Скачать | ДемоБесплатный HTML шаблон админки от webresourcesdepot
Скачать | ДемоБесплатный HTML шаблон админки от webresourcesdepot Скачать | ДемоБесплатная html админка для сайта с красивым дизайном
Скачать | ДемоБесплатная html админка для сайта с красивым дизайном Скачать | ДемоБесплатная CSS/HTML админка «CSS Admin Panel»
Скачать | ДемоБесплатная CSS/HTML админка «CSS Admin Panel» Скачать | ДемоБесплатный HTML бекэнд для Вашего сайта «Mos Admin»
Скачать | ДемоБесплатный HTML бекэнд для Вашего сайта «Mos Admin»  Скачать | ДемоЛегкая HTML5 админка (Бесплатно)
Скачать | ДемоЛегкая HTML5 админка (Бесплатно) Скачать | Демо
Скачать | ДемоСмотрите также:
postovoy.net