Как увеличить скорость загрузки страниц сайта WordPress. Wordpress ускорить
5 простых способов ускорить загрузку сайта WordPress.
Поделитесь пожалуйста
Ускорить загрузку сайта - статья для начинающих блогеров.
5 простых способов ускорить загрузку сайта WordPress.
Никто не любит ждать, пока сайт загрузится, настолько, что 40 процентов пользователей покидают сайт, который загружается больше трех секунд (читайте на английском).
Медленная скорость загрузки страниц особенно вредна для сайтов электронной коммерции. Более 70% покупателей, которые не довольны скоростью работы сайта, с меньшей вероятностью будут совершать повторные покупки с того же сайта, а время задержки при загрузке сайта в одну секунду снижает конверсию на 7%.
Даже Google добавил фактор скорости загрузки сайта в свои алгоритмы при ранжировании сайтов (читайте на английском). Поэтому, если Ваш сайт загружается слишком медленно, Вы должны ожидать, что упадет рейтинг Вашего сайта в Google, и уменьшится трафик на Ваш сайт из органического поиска.
Итак, что Вы можете сделать, как ускорить загрузку сайта?


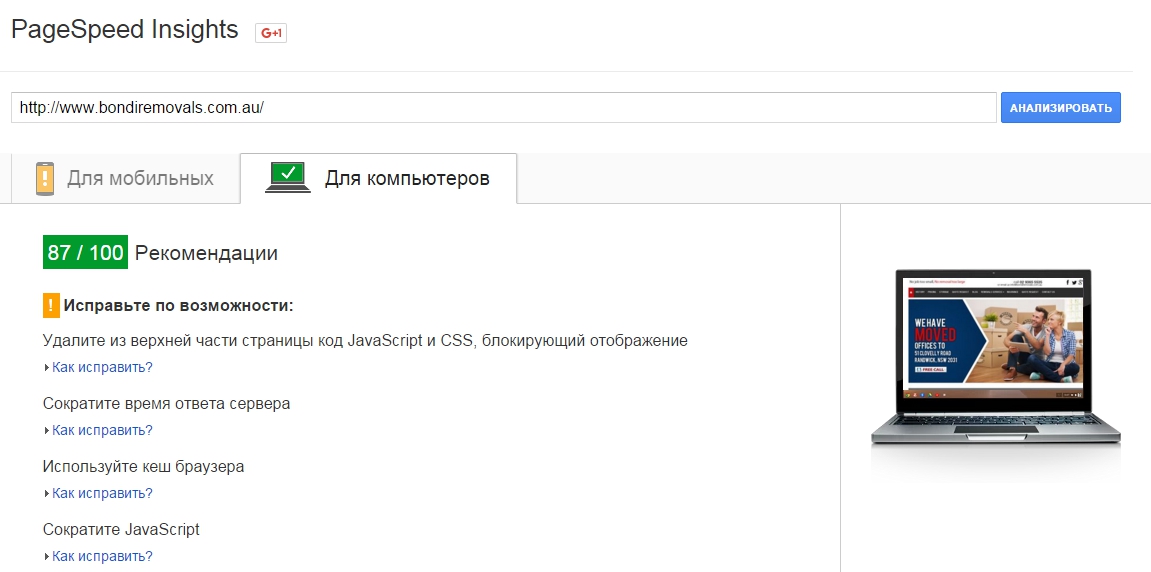
Результат проверки скорости загрузки одной страницы моего сайта
Вот несколько простых способов, как можно сократить время загрузки страниц сайта и сделать посетителей более довольными.
Используйте качественный плагин кэширования
Если на Вашем сайте есть изображения, CSS и javascript, которые редко изменяются, кэширование в браузере, поможет сделать загрузку Вашего сайта более быстрой.
Кэширование в браузере включает в себя хранение данных Вашего сайта, которые нужно загрузить один раз, а не каждый раз, когда пользователь посещает Ваш сайт. Кэширование особенно полезно для пользователей возвращающихся на Ваш сайт и которые посещают несколько страниц сайта.
W3 Total Cache - популярный плагин кэширования. Разработчики плагина обещают 10-кратное улучшение производительности сайта, когда он полностью и правильно настроен.
WP Super Cache - более удобная альтернатива, и Вам не нужно быть экспертом сервера, чтобы его настроить.
Я использую плагин кэширования WP Fastest Cache для WordPress (обзор плагина).
Сжатие изображений
Изображения, как правило, это самые крупные файлы на сайте, если они не сжаты (оптимизированы), они долго загружаются. Есть много инструментов, которые помогут Вам в оптимизации изображений для сайта.
Если на Вашем сайте много изображений, Вы можете захотеть использовать отложенную загрузку изображений. Плагин Lazy Load позволяет загружать, только видимые изображения на экране пользователя. Остальные изображения начнут загружаться, только по мере "прокрутки" страницы. Такая технология не только ускоряет загрузку страницы, но и экономит трафик для пользователей, которые не хотят просматривать всю страницу полностью.
Как просто сделать баннер онлайн и другие изображения для веб, смотрите здесь.
Минимизировать HTML, CSS и Javascript
Другими словами, удалить все пробелы в коде, где это возможно.
Хотя пробелы и табуляция делают код более удобочитаемым для людей, но браузеры, это не заботит, главное, чтобы код был правильным.
Для этого не нужно править весь код вручную, используйте плагин WP Minify, W3 Total Cache тоже позволяет, это сделать. Плагин WP Fastest Cache в бесплатной версии, частично минимизирует.
Сократить количество HTTP-запросов
Каждый раз, когда кто-то посещает страницу Вашего сайта, все файлы должны быть отправлены в браузер этого человека, включая изображения, файлы CSS и ссылки на библиотеки JavaScript. Поэтому, если у Вас есть файл HTML, два файла CSS, пять файлов Javascript и восемь изображений, в общей сложности получается 16 файлов, которые необходимо загрузить.
За счет уменьшения количества объектов на страницах Вашего сайта, Вы можете свести к минимуму число HTTP-запросов, требуемых для отображения страницы, что ускоряет время загрузки.
Один из способов сделать это - упростить дизайн Вашего сайта и объединить файлы, такие как скрипты и CSS. Раздел minify в W3 Total Cache позволяет Вам добавлять файлы CSS и Javascript, чтобы Вы могли легко объединить их в один файл. При настройке плагина WP Fastest Cache, поставьте галочки Объединение CSS и Объединение JS.
Оптимизация Таблиц Базы Данных
Оптимизация таблиц базы данных похожа на дефрагментацию Вашего компьютера - это поможет освободить место и обеспечить бесперебойную работу базы данных.
Вы можете оптимизировать таблицы базы данных вручную с помощью phpMyAdmin или с помощью плагина.
WP-DBManager позволяет оптимизировать, исправлять, архивировать и восстанавливать базу данных.
WP-Optimize, еще один инструмент для очистки и оптимизации базы данных. Этот плагин также позволяет удалять публикации, комментарии в очереди спама, не одобренные комментарии и элементы в корзине.
Заключение
Это быстрый обзор простых способов, которые отвечают на вопрос, как ускорить загрузку сайта на WordPress.
Оптимизация Вашего сайта может существенно повлиять на скорость сайта, побуждая пользователей к значительно большему взаимодействию с Вашим контентом.
Эти советы не должны занять много времени и усилий, которые Вы потратите. Вы получите более быстрый сайт и более счастливых посетителей.
Как Вы ускоряете свой сайт? Расскажите нам в комментариях ниже.
Статья была полезна? Пожалуйста поделитесь.
Вы создали новый сайт, какие первые шаги необходимо сделать для SEO?
Как самостоятельно добавить новый сайт в поисковые системы и подтвердить права на сайт?
Как получать бесплатный трафик на сайт из социальных сетей?
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
leonnik.com
несколько советов по использованию инструментов и плагинов

От автора: сайты, которые работают на WordPress, могут замедляться по ряду причин. Это может быть что угодно: раздутый код, некачественный плагин или низкая производительность хостинга. Выяснить, что замедляет вас, достаточно сложно. Еще труднее разобраться в инструментах, предназначенных для увеличения скорости (например, плагинов кэширования), полных загадочных настроек.
Все это может вылиться во что-то вроде кошмара при диагностике и исправлении того, что казалось простой проблемой. Да еще и не каждый вообще знает, как ускорить WordPress.
И тут вам на помощь придем мы. Существуют инструменты, предназначенные для того, чтобы помочь утолить вашу жажду скорости (WordPress). Ниже мы привели список плагинов, которые ни в малейшей степени не требуют от вас наличия докторской степени в области ракетостроения. В то же время они помогут вам настроить молниеносный сайт. Кроме того, мы предложим советы для достижения максимальной производительности на вашем веб-сайте на WordPress.
Плагины оптимизации WordPress
WP Rocket
Настройка плагина кэширования WordPress может быть невероятно неприятным занятием. Часто они содержат так много настроек с не столь очевидными названиями, что вам действительно нужно определять, что они делают, методом проб и ошибок.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееНастройка плагина кэширования WordPress может быть невероятно неприятным занятием. Часто они содержат так много настроек с не столь очевидными названиями, что вам действительно нужно определять, что они делают, методом проб и ошибок.
WP Rocket — это премиум-плагин, но он стоит своих денег. Он требует ультра-минимальной настройки и действительно ускоряет работу сайта. Пакет включает кеширование страниц, предварительную загрузку, оптимизацию базы данных и отложенную загрузку изображений.

Fast Velocity Minify
Fast Velocity Minify берет файлы CSS и JS вашего сайта и объединяет их в меньшие группы файлов. В конце концов, каждый из этих файлов может содержать тысячи строк.
Сжатие и объединение ресурсов действительно может сократить время загрузки. Это особенно справедливо для сайтов, на которых запущено множество плагинов. Fast Velocity Minify довольно прост в настройке: установки по умолчанию подходят для большинства случаев. Есть также расширенные опции, если вы чувствуете в себе желание поэкспериментировать.

BJ Lazy Load
Отложенная загрузка контента может стать серьезным подспорьем для сокращения количества запросов к серверу. BJ Lazy Load позволяет загружать изображения, текстовые виджеты и iframe-контент (например, видео YouTube), только когда они входят в окно просмотра пользователя.
Таким образом, тяжелый контент загружается только при необходимости. Это особенно полезно для больших страниц с длинной лентой прокрутки, которые содержат множество мультимедиа. Просто включите этот плагин и ощутите разницу.

Autoptimize
Всего в несколько кликов Autoptimize объединит стили и скрипты, минимизирует HTML, CSS и JS-файлы, добавит заголовки истечения срока и закэширует их. При желании плагин также может перемещать стили в хэдер, а скрипты в футер сайта.
Хотя разработчик рекомендует использовать Autoptimize в сочетании с плагином для кеширования, в любом случае он является простым способом ускорить работу вашего сайта.


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееSpeed Booster Pack
Speed Booster Pack использует несколько методов для ускорения сайта. Он минимизирует HTML / JavaScript / CSS, но не только. Например, он сжимает изображения, загружает JS-библиотеки с серверов Google (а не с вашего собственного сервера), откладывать парсинг скриптов, удаляет «нежелательные» заголовки и другой лишний мусор.
В панели настроек плагина отображаются пиковое использование памяти и время загрузки страницы. Просто установите флажки для каждого параметра, который вы хотите включить. У вас также есть возможность отключить минимизацию определенных скриптов.

Optimize Database after Deleting Revisions
База данных сайта может со временем стать невероятно загроможденной. Это может привести к медленной работе сайта. Optimize Database after Deleting Revisions предназначен для того, чтобы стать решением «одного клика», удаляя ревизии постов (при желании вы можете сохранить указанное количество ревизий и отправить их на почту), спамные комментарии, неиспользуемые теги, пингбэки / трекбэки и элементы-сироты пост-мета.
Плагин также оптимизирует таблицы базы данных, чтобы сделать БД чище. Оптимизация может запускаться каждый час, один раз в день, два раза в день или еженедельно. Он совместим с WordPress multisite.

Советы по увеличению скорости
WordPress сам по себе не является медленной платформой. Но по мере того, как мы добавляем такие компоненты, как темы и плагины, он может замедляться. В сочетании с проблемами в базе данных и потенциальными проблемами хостинга это может привести к существенному снижению скорости сайта.
Вот несколько вещей, которые нужно учитывать, если вы хотите ускорить свой сайт:
Избегайте тяжелых тем
Просто то, что тема называется «минимальной», еще не означает, что она легкая. Тема может выглядеть минималистично, но при этом загружать массу скриптов, которые замедлят сайт.
Если вы используете стороннюю тему, ознакомьтесь с документацией, чтобы узнать, как отключить скрипты, которые вы не планируете использовать. В противном случае используйте легкую стартовую тему и настройте для себя то, что вам нужно.
Вам действительно нужен этот плагин?
Каждый плагин, который вы устанавливаете и активируете, может добавлять скрипты, стили и записи в базу данных. Прежде чем устанавливать плагин, сделайте некоторое исследование, чтобы узнать, известно ли о каких-либо проблемах со временем загрузки, связанных с этим плагином. Спросите себя, действительно ли он необходим для успеха и безопасности вашего сайта. Если нет, вы можете пока продолжить.
Обратите внимание на удаленные скрипты и стили
Сервисы, которые предоставляют веб-шрифты, аналитику или рекламные функции, могут влиять на скорость сайта. Хотя у этих поставщиков могут быть быстрые удаленные серверы, любая проблема с подключением может блокировать загрузку страницы. Учитывайте, какие сервисы вы используете, и используйте только те, которые вам нужны. Также рекомендуется придерживаться хорошо известных и надежных поставщиков.
Отслеживайте отсутствующий контент
Независимо от того, внутренние или удаленные это ресурсы, обращайте внимание на любые скрипты или таблицы стилей, которые не загружаются. Отсутствующий файл может привести к тому, что ваш сайт будет реагировать невероятно медленно, а также возможны последствия для отображения и функциональности. Используйте такие инструменты, как Pingdom или GTmetrix для анализа сайта. Оба инструмента предлагают представление «водопад», которое показывает, сколько времени требуется для загрузки со страницей каждого файла. Если один из этих файлов генерирует ошибку 404, вы нашли виновника проблем.
Узнайте об ограничениях хостинга
Не все веб-хостинги одинаковы. Некоторые действительно предоставляют отличный уровень услуг. Но вы также должны знать о некоторых проблемах, связанных с хостингом, которые могут вызвать замедление. Перегруженные сервера, запуск не поддерживаемой (старой) версии PHP или слишком большой трафик могут привести к проблемам со скоростью работы сайта.
Увеличение скорости сайта
Увеличение скорости вашего сайта на WordPress не должно быть чрезмерно сложной задачей. Используя вышеперечисленные инструменты и методы, вы получите в свое распоряжение все, что вам необходимо.
В конце концов, скорость жизненно важна. Это влияет на такие вещи, как SEO и показатель отказов. Поэтому стоит потратить немного усилий на то, чтобы добиться как можно большей производительности сайта.
Автор: Eric Karkovack
Источник: https://speckyboy.com/
Редакция: Команда webformyself.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научиться
webformyself.com
Как увеличить скорость загрузки страниц сайта WordPress
Здравствуйте дорогие читатели! В этом уроке мы с Вами поговорим о том, как увеличить скорость загрузки страниц сайта на WordPress и снизить нагрузку сайта на сервер.
Я думаю Вы согласитесь, что скорость работы сайта является практически самым важным показателем. Даже если на Вашем сайте самый лучший и полезный контент, но страницы загружаются по 8-10 секунд, то рано или поздно это начнет раздражать посетителей.
А если к этому всему добавить еще и большое количество посетителей сайта, нагрузка на сервер хостинга будет просто огромная.
В случае если Ваш сайт и так быстрый, у вас есть возможность с помощью этого урока разогнать его до скорости света 🙂
Сразу хочу сказать, что рекомендации по увеличению скорости загрузки сайта о которых мы будем с Вами говорить не единственные, но наиболее результативны, и их под силу сделать каждому!
Как ускорить работу сайта WordPress?
1. Оптимизируйте базу данных сайта WordPress
Оптимизация базы данных является очень важным моментом. Если в Вашей базе данных много «мусора», это создает дополнительную нагрузку на сервер. Очистка от мусорных данных значительно уменьшит нагрузку на хостинг. О том как очистить и оптимизировать базу данных мы говорили в прошлом уроке.
2. Отключите неиспользуемые плагины
Большое количество неиспользуемых плагинов также создает дополнительную нагрузку. Отключите ненужные плагины, и по возможности уменьшите использование ненужных скриптов.
3. Оптимизируйте изображения
Изображения на странице сайта обычно занимают много места и весят больше всего. Чем больше сжато изображение, тем быстрее браузер сможет показать страницу посетителю сайта. Благодаря оптимизации изображений Вы можете значительно улучшить работу веб-ресурса.
Данную ошибку допускают обычно новички, но не сказать о ней нельзя. Скоро я планирую посвятить этому отдельный урок.
4. Используйте нормальный хостинг
Хостинг — место где будет размещен Ваш сайт, и его бесперебойная работа очень важна. От бесплатных хостингов вы ничего хорошего не получите (они могут сойти только для тренировки), а тратится на дорогие не всегда есть смысл. Поэтому рекомендую выбирать оптимальный хостинг, отталкиваясь при этом от потребностей Вашего сайта и финансовых возможностей.
Лично я пользуюсь хостингом ukraine.com.ua. Пользуюсь им уже почти два года без каких-либо нареканий. С плюсов могу отметить низкую цену, надежность и качество предоставляемых услуг (+ круглосуточная поддержка).
5. Сделайте кэширвание сайта
Кэширование способно многократно увеличить скорость загрузки Вашего сайта! О том, что такое кэширование и как настроить кэширование в WordPress Вы можете узнать из прошлых уроков.
С помощью кэширования Вы значительно увеличите скорость загрузки страниц и снизите нагрузку на сервер. Рекомендую к обязательному использованию.
6. С мира по нитке
Для тех кому описанного выше (не дай Бог) оказалось недостаточно, рекомендую следующее:
- Сократите CSS и JavaScript код
- Сократите количество забросов в БД
- Обновите WordPress до последней версии
- Используйте VPS-хостинг
Друзья, желаю Вам большой посещаемости и стабильной работы сайта.
Если у Вас возникли вопросы или хотите поделится опытом решения данной задачи — пишите в комментариях!
Здравствуйте дорогие читатели! В этом уроке мы с Вами поговорим о том, как увеличить скорость загрузки страниц сайта на WordPress и снизить нагрузку сайта на сервер. Я думаю Вы согласитесь, что скорость работы сайта является практически самым важным показателем. Даже если на Вашем сайте самый лучший и полезный контент, но страницы загружаются по 8-10 секунд, то рано или поздно это начнет раздражать посетителей. А если к этому всему добавить еще и большое количество посетителей сайта, нагрузка на сервер хостинга будет просто огромная. В случае если Ваш сайт и так быстрый, у вас есть возможность с помощью этого урока разогнать его до скорости света :) Сразу хочу…
Ускоряем сайт до скорости света
Рейтинг: 3.91 ( 15 голосов ) 100wp-lessons.com
Ускорение работы блога. Как ускорить WordPress.
 Всем привет! Пришла пора обновить эту статью о ускорении WordPress и как можно снять тормоза с Вашего блога.
Всем привет! Пришла пора обновить эту статью о ускорении WordPress и как можно снять тормоза с Вашего блога.
Дело в том что медленная работа блога раздражает не только вас и Ваших посетителей, этот факт не любят поисковые системы.
О том как подгонять и оптимизировать сайт под Google я писал вот в этой статье, но там мы затачивали WordPress именно под определенный сервис. Сейчас же мы обсудим как в целом ускорить работу нашего сайта по всем параметрам.
Ваш проект понижается в поиске и значит становится менее посещаемым и соответственно менее прибыльным.
Ускорение работы WordPress. Как ускорить блог.
Давайте делать все по шагам и я гарантирую что к пройдя все этапы Вы ускорите свой блог как минимум в два раза.
Что мы будем делать чтоб снять тормоза и ускорить WordPress.
- Проверим скорость нашего блога.
- Поработаем с плагинами, что то уберем а кое что добавим для ускорения WordPress.
- Защитим блог о СПАМА. Спам очень тормозит работу блога на WordPress.
- Оптимизируем картинки ускоряем загрузку WordPress.
- Оптимизируем базу данных для ускорения WordPress.
Ну что начнем ускорять наш блог на WordPress!?Как ускорить WordPress?
Проверим скорость нашего блога на WordPress.Для того чтоб видеть результат, нужно конечно же вести статистику. Я не говорю о пузомерках и рейтингах стоящих у всех а сайтах. Их мы коснемся позже, они кстати так же тормозят блог.
Я для измерения скорости использую два сервиса ПигДом и Спидтестер от Гугла. Как пользоваться вторым и как под него подгонять сайт я писал вот в этой татье
Сегодня поработаем с ПингДомом
Этот сервис, вообще очень подробно разбирает ваш сайт и показывает какая фигня держит вас за задницу.
Вообще, можно на основе этого анализа скорости блога WordPress, уже предпринимать какие то шаги для ускорения.

ВАЖНО! Для проверки выбирайте сервер ближайший для Вас. Для нас, жителей Европы, это Стокгольм.
Вообще выбор не велик: Штаты Ньюйорк, Австралия, Стокгольм и Калифорния
Внизу выводится табличка, и показывает какой скрипт или изображение тормозит Ваш блог.
Когда я раньше проверял свои сайты на этом сервисе он опускал мои сайты по полной. Но сейчас я стараюсь следить за чистотой работы проектов и мои обычные показатели
После проверки сервис выдает результаты и ниже список сдерживающих факторов ,которые помечает красным цветом.

Ну что данные есть пошли работать!?
Как ускорить WordPress? Поработаем с плагинами. Что то уберем, а кое что добавим.
По опыту знаю, что самый большой тормоз на WordPress это работа плагинов.
Далее в статье я привожу пример работы, как я ускорял старую версию своего сайта ИнфоМастерская.
И в это нет ничего необычного. мы порой лепим не задумываясь, нужное и ненужное. и даже не используя плагин мы часто забываем его выключать.
Давайте сделаем анализ нагрузки которую создают плагины и отключим не нужные.
Ставим плагин P3 Profiler, он простой в работе и поможет увидеть кто тормозит ускорение WordPress.
Идем на страницу Плагины-Добавить новый пишем в поле поиска P3
Получаем вот такое окошко.

Жмем установить. Далее активируем плагин.
Теперь у вас во вкладке Инструменты появилась новая P3 — Plugin Performance Profiler
Внимание ну путайте, не во вкладке Параметры как обычно, а в ИНСТРУМЕНТАХ.

Жмем старт сканирования.

Далее Авто сканирование.
Далее посмотрите мультик по всем страничкам блога, ну если и не по всем то по основным, плагин сам решает что ему нужно.
Когда сканирование закончится Вам скажут «Scanning is complete»
и внизу кнопочка «View Results» Показать результаты.
Немного ждем пока плагин нам подготовит отчет.
Вот что получилось у меня!
Пишите

Общая нагрузка плагинов на WordPress 31.8%
Как бы не мало и если посмотреть на диаграмму то я могу процентов на 70% ее сократить.
1. WordPress Backup To Dropbox занимает 25%. Конечно он очень Важен, делать авто копии блога на облачный сервис Дропбокс. Как он работает вот инструкция.
Но он работает раз в неделю, так можно поставить у себя в календаре напоминалку и выработать правило, чтоб включать его на определенную ночь, он сделает свое дело и затем выключать.
Короче отключаю и ставлю напоминание в дневник когда включать.
Вообще можно ограничится одним бекапом базы данных, а копию сайта всегда держать на своем компьютере.
2. ВП Типограф Лайт плагин обрабатывает кавычки, но как то дорого обрабатывает, 20% нагрузки. Буду вырубать.
3. Dagon Design Sitemap Generator он создает карту сайта, по опыту знаю что о много берет т.к. сканирует WordPress постоянно. Сейчас я его пока заменил плагином WP Sitemap Page,он полегче, далее планирую создать карту сайта на PHP.
4. Related Posts Plugin он выводит картинки похожих постов в конце каждой статьи. Давно хочу его убрать т.к. он еще и лепит ссылку на свой сайт, что сейчас очень плохо. Думаю заменить его другим. Короче убираю.
Сейчас я его заменил легким кодом от Гугл Адсенс. Сейчас они предлагают такой инструмент для вывода подобных новостей.
5. Логинза. как бы немного забирает ресурсов но , на WordPress он бесполезный все комментируют и без него. Выключаю.
Остальные плагины нужны, можно еще рубануть RusToLat писать урлы и ключевики вручную, но так как я в основном пишу посты в удаленно, не в редакторе блога, то мне нужны эти помощники.
Сейчас функцию этого плагина делает Clearfy, кроме этого он хорошо оптимизирует и чистит код сайта
Основная моя проблема это All in One SEO, этот плагин очень много гребет, но он нужен для продвижения. Я пробовал его отключать, сайт сразу же просаживался в поиске.
Как ни уверяют нас поисковые системы что мета-теги и описание больше не влияют, но я убедился в обратном!
Вы, конечно, же смотрите свою диаграмму и отключайте плагины из собственных соображений.
Зайдите в панель плагинов и посмотрите что еще Вам не нужно, наверняка найдете то про что вы вообще забыли.
Во
info-m.pro
Как ускорить загрузку сайта на WordPress
Трудно рассчитывать на хорошую посещаемость сайта, если его страницы долго загружаются. Ушли в прошлое времена, когда загрузка одного единственного изображения занимала минуты, а видео качали часами. Современный пользователь избалован выделенными линиями на основе оптоволоконных кабелей и хочет, чтобы Интернет «летал». Поэтому следует проверять скорость загрузки страниц сайта. Сделать это можно с помощью различных программ и сервисов онлайн.

Итак, если Вы проверили скорость загрузки страниц сайта и результаты оказались не на высоте, то самое время принять меры. Сегодня поговорим с вами о способах ускорения сайта на WordPress. Чтобы ускорить сайт придется хорошенько вычистить все «тормоза», замедляющие его работу. Разберем основные проблемные места.
Сокращение количества плагинов
Плагины – известные замедлители работы. Конечно, обойтись совсем без них сложно, но следует стремиться свести их число к возможному минимуму. Пересмотрите хорошенько список плагинов на сайте и отключите те, без которых можно обойтись.
Отключив временные, редкие и ненужные плагины, вы заметите, как буквально на глазах растет быстродействие. Справиться с этой задачей вам поможет плагин «Plugin Performance Profiler», который отслеживает загруженность плагинов и их влияние на скорость сайта. По результатам проверки «тормоза» отключаем, заменяя их кодом или более «легкими» плагинами.
Использование кэширования
Чем больше посетителей используют страницу одновременно, тем больше запросов должен обработать сервер. Мощность сервера не безгранична, и рост числа запросов неизбежно ведет к замедлению загрузки страницы.
Исправить ситуацию позволяют средства кэширования, например, с помощью плагина «WP Super Cache», который сохраняет в виде кэша часть информации, ее не приходится загружать с сервера каждый раз. Полная загрузка происходит только при первом посещении страницы.
Оптимизация изображений
Оптимизация изображений сайта – тема, достойная отдельной статьи. Отметим, что все загружаемые изображения должны сжиматься, что позволит ускорять их последующий просмотр пользователем. Нужно стремиться к тому, чтобы изображения на странице были не «тяжелее» 100 Кб. Наиболее простой способ оптимизировать все изображений на вашем сайте — использовать сервис OptiPic.io, который работает в автоматическом режиме — находит и сжимает все изображения. Подключение сайта займет всего пару минут.
Почистите изображения и в самом редакторе WordPress, ведь далеко не все загруженные изображения в итоге используются. Зайдите в раздел «Медиафайлы», нажмите на выпадающее меню и выбирайте «Неприкрепленные». Остается нажать на «Фильтр» и узнать, какие изображения не используются. Безжалостно удаляем лишний груз.
Чистка истории, ревизий
Система WordPress делает ревизии записей при каждом их редактировании. Резервирование – это, безусловно, хорошо и полезно, но и злоупотреблять им не стоит, ведь каждая резервная копия занимает драгоценную память, а значит – сказывается на скорости сайта. О том, как отключить ревизии в WordPress можете почитать по ссылке.
Плагин «Revision Diet» позволяет установить количество хранимых резервов, удаляя автоматически самые старые при превышении этого числа. Также плагин позволяет отключить ревизии, для этого в настройках нужно задать параметр равным нулю.
Полезные советы
Мы рассмотрели лишь основные способы ускорения сайта на WordPress. А в заключение – еще несколько полезных советов:
1. Оптимизируйте сайт с помощью плагина «Optimeze DB» — достаточно это сделать всего пару раз в месяц. Не забывайте отключать программу в остальное время.
2. Сжать файл стилей — плагин «CSS Compress». Однако многие пользователи жалуются, что после применения плагина текст «съезжает», поэтому не забудьте предварительно сделать копию.
3. Не пренебрегайте защитой от спамеров, которые способны в короткое время забить сайт «тоннами» мусорных комментариев. Рекомендуем использовать для этого плагин «Akismet».
4. Стартовая страница – лицо сайта, здесь лаги и «тормоза» недопустимы. Ускорьте стартовую страницу, сократив число анонсов на ней до 7-8 штук.
И конечно же, наши советы вряд ли принесут пользу, если платформой вашего сайта является медленный хостинг. Выбор хорошего хостинга для сайта – тема, которой следует уделить внимание отдельно. Применяйте полученные знания на практике, и результат не заставит себя долго ждать.
siteblogger.ru
Как ускорить wordpress сайт? - Уроки WordPress
Как ускорить wordpress сайт? Этот вопрос один из самых популярных в СНГ и просто мега популярный в зарубежном интернете. До начала работы я хотел бы разобрать ценность быстрого сайта, так как не все понимают зачем это делать.
В чем основная ценность быстрых сайтов для владельцев бизнеса
Влияние скорости сайта на интернет магазины
Быстрый сайт помогает быстрее найти информацию и экономить время для посетителей. Экономя 2 секунды на загрузке сайта вы можете легко сэкономить людям около 2 минут времени работы с вашим сайтом.
Например в оптовых интернет магазинах количество внутренних переходов может достигать 60 страниц на одно посещение. Если у вас будет медленный сайт, то это может снизить внутренние переходы и вы будете получать 1-3 просмотров страниц. При низкой скорости сайта продаж товаров или услуг не будет совсем или их будет намного меньше чем могло бы быть.
На языке SEO специалистов скажу иначе благодаря ускорению сайта у вас будет расти поведенческий фактор, что положительно повлияет на позиции сайта в поиске и уменьшит процент отказов.
Скорость сайта на мобильных устройствах
Ускорение сайта помогает вашим посетителям на мобильных устройствах читать информацию или покупать товары пока они едут в метро, маршрутке, поезде, в такси сидят в кафе. Обычно с мобильных устройств будут плохие продажи если у посетителя сайта скорость мобильного интернета очень медленная. Быстрый сайт дает возможность посетителям за короткое свободное время просмотреть больше товаров.
Еще один факт с которым не поспоришь это постоянный рост мобильных устройств (телефонов, планшетов … ) и их доступность. Для выживания сайтам необходимо меняться. Как пример приведу сайт одного моего клиента «юридическую фирму», у него количество посетителей из мобильных устройств достигло отметки 46%, хотя еще пару лет назад было всего 15%.
Реакция поисковых систем на медленные сайты
Поисковики плохо реагируют на медленные сайты, проверено неоднократно. Google не раз заявлял что быстрый сайт не будет расти в поиске, но медленный сайт может падать.
Что эта цитата может значить для нас, все элементарно, если пользователю не комфортно, то он уйдет из вашего сайта, а google это заметит. Если таких пользователей будет много и они будут быстро уходить, то сайт точно пойдет вниз в поисковой выдаче.
Важный факт о скорости сайта. Яндекс считает сайты которые грузятся больше 3 секунд некачественными.
Позиции вашего сайта на мобильных устройствах и на ПК будут разные. Если потенциальный клиент ищет сайт в мобильном поиске, то поисковые системы будут более лояльны к быстрым сайтам. Это всегда хорошо видно на сайтах клиентов с большой посещаемостью на больших магазинах или порталах.
Ускорение сайта и GooglePage Speed Insights
- Большинство пользователей ускорение сайта меряют только GooglePage Speed и это хорошо, но есть и другие показатели о которых Google вам не скажет и не оценит:
- Google очень хорошо видит какие картинки нужно сжимать по ширине и высоте, если в стилях указаны другие размеры, также покажет сколько можно сэкономить места. Но для некоторых картинок сжатие можно делать больше чем показатель google без потери качества и сайт от этого только выиграет.
- Картинки можно готовить под разные экраны и разную плотность пикселей (на ретина дисплеях), простым анализом Google не подскажет вам этого и надо будет покопаться в документации как это правильно сделать.
- GooglePage Speed не подскажет в каких форматах изображения будут занимать меньше места, например иногда лучшим форматом будет JPG, иногда PGN, а иногда и вовсе GIF.
- GooglePage Speed не подскажет какие изображения можно сделать векторными и использовать их на сайте. Векторные изображения не ухудшаются при изменении размеров и занимают чаще всего меньше чем растровые. Векторные изображения грузятся сразу при загрузке страницы, и так как их можно встраивать в стили или код страницы, то интерпретатору php ненужно искать файл в файловой системе на сервере.
- Google никогда не подскажет какие из изображений можно было бы соединить в спрайт и тем самым уменьшить количество запросов к серверу для поиска нужного файла.
- Быстрый сайт будет делать меньше нагрузку на вашем сервере, а значит вы можете дольше не увеличивать тариф и не делать дополнительные расходы на хостинг.
Опасность при ускорении сайта
Полностью оптимизировать скорость сайта наверное не в силах никто, в самописных сайтах это сделать проще при условии хорошей команды и ровных рук программистов которые в дальнейшем будут работать с сайтом. А вот с CMS все сложнее.
Для CMS есть несколько опасностей и неудобств:
- При использовании плагинов для сжатия стилей шаблон CMS может поплыть, так как тут нужно соблюдать строгий порядок подключения скриптов.
- При использовании плагинов для JavaScript может нарушится функционал сайта и не всегда это можно заметить в самом начале оптимизации.
- Опасность при обновлении CMS и плагинов. Очень часто разработчики CMS включают новый функционал и не всегда этот функционал нужен старым сайтам, например команда разработчиков WordPress за последнее время включила ссылки на сервис google fonts в коробку, а на старом сайте эти шрифты скорее всего будут ненужны, там уже все есть.
- Темы для CMS будь то WordPress или другая CMS, разработчики стараются сделать шаблон гибким в настройке под любые требования, чтобы владелец шаблона мог сам настроить его, как ему хочется, но при этом размер и количество стилей буде намного больше. К примеру у сайта сделанного в ручную стили и скрипты суммарно могут занимать 40-50 кб., при этом я встречал темы у которых скрипты и стили занимали больше одного мегабайта. Много до неприличия!
По хорошему можно оптимизировать скорость загрузки сайта на движке если его изначально будут разрабатывать под высокие показатели скорости и качества, займет это намного больше времени и стоить будет намного дороже. Если те кто разрабатывают сайт опытные, то часть функционала для ускорения они все таки сделают, а если сайт вам нужен не на один день, то игра будет стоить свеч, сразу вы этого не ощутите, а вот когда будет много материала на сайте вы сможете изрядно сэкономить на его продвижении.
Как ускорить работу сайта на WordPress / WooCommerce
WordPress из коробки достаточно быстрый, обычно скорости работы движка мешает дополнительный функционал в теме или плагинах написанный мягко говоря ужасно. Но даже если на сайте все было сделано хорошо всегда можно добиться больших результатов немного поработав с CMS или настройками сервера.
Это важно сделать для ускорения сайта
- Настройте кеширование через один из популярных плагинов WordPress.
- Настройте кеширование на стороне сервера, чтобы браузер посетителей сайта грузил изображения всего один раз и потом брал их с компьютера посетителя.
- Можно настроить ленивую загрузку изображений.
- По финансовой возможности советую подключить хороший CDN, чтобы изображения из вашего сайта были быстро доступны с любой точки мира. Если такой возможности нет, можно поискать бесплатный.
- Урезать большие изображения которые не дают нормально загружаться сайту до нужного размера, а не сжимать в разных местах их стилями.
- Создать спрайты для иконок и мелкой графики на сайте, а еще лучше использовать векторные иконки и логотип.
- Настроить плагины автоматического сжатия изображений, чтобы добавляя товар, услугу или запись в блог в которой есть картинка она бы сжималась до нужных размеров.
- Советую использовать параметр SRCSET (только делать это нужно правильно) для отображения изображений с разной плотностью пикселей и разных экранов. Есть плагины, к сожалению хорошие плагины платные и чтобы их настроить нужно еще повозиться с API WordPress.
- Уменьшить количество запросов в базу данных и отследить медленные запросы.
- Почистить таблицы и опции в базе данных. Не забудьте сделать бекап, до начала чистки и после окончания проверить работоспособность сайта.
- Сравните на своей тестовой площадке аналоги плагинов и определите какой работает быстрее. Знаю что сложно но может неплохо помочь. У меня был случай когда из за одного плагина ответ сервера был 21 секунду, после замены стал грузится 0,1 секунды.
- Для совсем опытных можно некоторые опции из базы отключить из автоматической подгрузки.
- Не забывайте обновлять WordPress последнее время он стал шустрее намного. При обновлении всегда делайте бекап.
- Если у вас установлена старая версия PHP, переключите версию PHP на сервере на 7.0. (На время написания статьи с более поздними версиями были проблемы).
- Проверьте возможно в теме на WordPress вызываются одни и те же данные в пределах одного шаблона, в таком случаи вы можете вызывать их один раз и положить в переменную, а дальше использовать ее.
Как хостинг может ускорить сайт?
- Отлично когда на хостинге настроен Apache и Nginx в связке.
- Если у вас VPS или хостинг позволяет, то можно включить Vanish кеширование и Memcache. Важно чтобы кеширование могло отлично работать в связке с CMS. Кому нужен хороший хостинг, пришите мне, есть отличный для США и СНГ.
- Включить сжатие скриптов и стилей (Минимизировать JavaScript & CSS).
- Включить gzip сжатие.
- Часто хостинг может сам объединить стили и скрипты, но после объединения нужно плотно протестировать сайт, чтобы не было проблем с функционалом.
- Переместить стили CSS перед JavaScript скриптами.
- Включить отложенную загрузку изображений.
- Объединять лишние пробелы.
- Переместить небольшие внешние CSS в HTML.
- Оптимизировать URL в атрибутах href и src.
- Сделать Critical CSS, когда сразу грузятся основные стили вставленные инлайново в шапку сайта, а остальные грузятся в конце страницы.
Перечень функций может быть намного больше, все я перечислять не стал каждый сайт индивидуальный. Просто уточните у своего хостинга что у них можно настроить чтобы ускорить сайт. Если ничего нельзя или можно но не все, советую присмотреть новый хостинг. Я могу посоветовать этот хостинг для СНГ и вот этот хостинг для англоязычных сайтов, которым я уже давно пользуюсь на момент написания этой статьи.
Если вы специалист, то сможете разобраться в моем блиц рассказе как ускорить WordPress. Если вы не поняли ничего, из того что я написал, то закажите эту услугу у специалистов или можете заказать ее у меня, мои контакты находятся внизу и вверху страницы.
Ускорить WordPress дело не простое, но какое крутое чувство приходит когда сайт начал грузится моментально или ускорился в пару раз!
Мои примеры удачного ускорения сайта
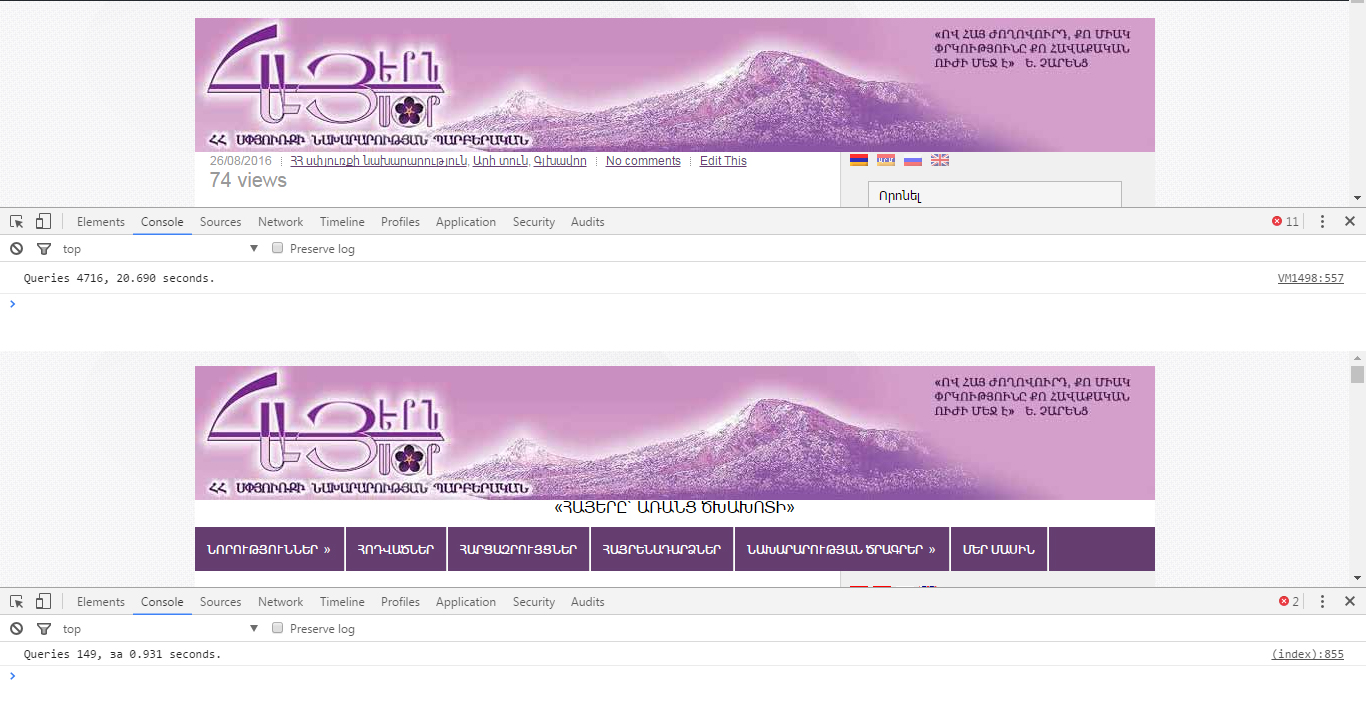
Уменьшение количества запросов в базу данных, путем исправления одного модуля WordPress. На одной странице сайта было 4716 запросов в базу данных, после оптимаьного подбора и замены плагинов и удаления ненужных мы увидели результат в 149 запросов. Сайт грузился около 21 секунды, стал грузится, менее одной секунды. И это при том что сайт был сделан на старой теме с немаленьким функционалом.

На самом деле таких примеров можно привести большое количество, как я и говорил не только GooglePage Speed Insights можно ускорять сайты.
Еще один пример хорошей оптимизации скорости загрузки сайта на старой теме.
В этом примере как я и говорил на старых темах тяжело добиться чтобы все показатели были в зеленой зоне, но сайт и так очень заметно ускорился был ускорен.


Всем удачи в ускорении ваших сайтов. Если не разберетесь пишите, буду раз поработать для вас.
Пишите:
- Skype: maxix2009
- Mail: [email protected]

wp-admin.com.ua
Как ускорить работу сайтов Wordpress

В стандартной установке WordPress работает медленно. Движок не способен по умолчанию использовать ряд возможностей, предлагаемых современным Вебом для более ускоренной работы. Есть достаточное количество плагинов, позволяющих оптимизировать WordPress, так что подобрать наиболее подходящий для себя будет несложно.
Прежде чем приступить к наведению порядка и провести капитальную оптимизацию, стоит посмотреть, что показывает голая установка WordPress по Pagespeed. Демонстрируемый результат 76 из 100 можно назвать очень низким. Но этот показатель можно заметно увеличить.
Плагины для серверной части
- Nginx. Если еще не доводилось применять Nginx, стоит попробовать задействовать его, так как он относится к простым и мощным решениям. Имеет отличную конфигурацию для работы с поддержкой permalinks и кешированием статики:
- PHP кеш. При отсутствии серьезных причин, мешающих установить APC, его нужно включить обязательно. При проверке наличия APC можно получить список настроек APC. В версиях PHP после 5.5 присутствует встроенный модуль opCache, так что установка APC ставить не понадобится.
- Тюнинг Mysql. WordPress задействует в своей работе InnoDB, так что есть возможность существенно повысить производительность MySQL, не забыв подстроить некоторые параметры. Например, размер буфера InnoDB есть смысл перенести в половину доступной оперативной памяти и не забыть подключить кеширование.
Кеширование
Можно назвать его самым важным пунктом, так как кеширование может значительно ускорить работу и при этом сэкономить ресурсы сервера. Чтобы пример получился более наглядным, стоит воспользоваться ab от Apache и проверить стандартную установку WordPress без кеширования. Все запросы нужно направлять через локальную сеть, чтобы убедиться, что задержку создает именно WordPress. Среднее время на запрос в этом случае составляет 50мс, а Хром фиксирует среднее ожидание ответа на уровне 150мс. Этот сервер расположен в Нидерландах.
WP Super Cache является отличным плагином для кеширования. С ним можно запустить процесс в одно действие. Имеет не только стандартные настройки, но и множество параметров для тюнинга кеша. После скачивания его нужно активировать в панели управления и включить кеш. Сразу же будет заметно уменьшение среднего времени на запрос в 25 раз. А среднее ожидание ответа в Хроме сразу же сократилось в 3 раза.
Если нужна какая-то серверная альтернатива WP Super Cache, то можно использовать Varnish. С его помощью время на обработку запроса снижается еще почти на порядок. Правда, есть небольшой минус — само решение менее гибкое, но оно отлично подходит для блогов без элементов динамики.
Стили, скрипты и картинки
- Минификация и сжатие. Минификация CSS/JS позволяет экономить 10-15% их размера. Чтобы включить минификацию статики, нужно задействовать модуль WP Minify. С Gzip можно уменьшить размер текстовых файлов в несколько раз.
- Оптимизация картинок. Если картинки составляют внушительную часть общего размера страницы, то поможет Lossless. Он может сэкономить 30-40% их размера. Помогает модуль EWWW Image Optimizer. Чтобы он работал, понадобится установить imagemagick и библиотеку gd.
Полезные рекомендации
Для хостинга лучше всего выбирать VPS, так как Shared хостинг не позволяет сделать большую часть из описанного. К тому же, VPS обходится недорого. Также, стоит вовремя очищать корзину, удалять спам-комментарии и старые ревизии постов, проверять перед использованием темы с помощью Pagespeed, отключать при замедлении трекбеки, раздавать RSS через feedburner.
Заключение
В результате всех проделанных действий WordPress удалось разогнать почти в 100 раз по времени генерации страницы, а показатель по Pagespeed увеличить с 76 до 93. В качестве полезных инструментов и ресурсов можно использовать профайлер Р3, а с удобным чеклистом по оптимизации можно все сохранять в удобном месте.
wordpresse.ru