Меняем внешний вид блога – знакомство с CSS. Wordpress стили css
Как для отдельной страницы WordPress использовать свои стили CSS и код Javascript (плагин).
Бывают ситуации, когда вы создаете страницы или записи на WordPress блоге и для какой-то отдельной страницы или записи нужно использовать свои определенные стили CSS или код Javascript. Очень важно, чтобы этот код и стили присутствовали только на этой странице и не оказывали влияние на остальные.
Конечно, можно использовать иерархию файлов шаблона и создать стили оформления для конкретной страницы. Но, как вы понимаете, для этого нужно будет вмешиваться в исходные файлы шаблона. Это долго и трудоемко, тем более, если изменения нужно будет внести сразу на десятки страниц.
Сегодня я хочу познакомить вас со специальным плагином, который позволяет прямо в панели управления, при создании или редактировании страницы указать нужные стили или javascript код для страницы, которая должна отличаться от остальных.
Плагин этот называется Specific CSS/JS for Posts and Pages.
http://wordpress.org/extend/plugins/specific-cssjs-for-posts-and-pages/screenshots/

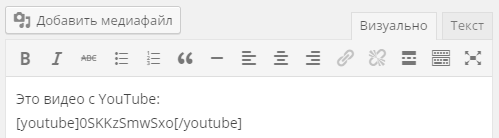
После его установки, на странице в панели управлепия, где вы создаете или редактируете новую запись или пост появиться новое окно. В это окно можно будет вбить код, который отобразиться в области <head></head>, только для той страницы, которую вы в данный момент редактируете или создаете.
Можно указывать как путь к отдельным файлам, так и вручную вбить код для отображения в советующее поле.
С помощью этого плагина я без особого труда смог добиться того, чтобы определенный блок с рекламой отображался у меня на блоге только на тех страницах, на которых мне этого хотелось.
В общем, плагин довольно удобный и область его применения ограничивается только вашей фантазией. С его помощью можно легко решать сложные задачи, которые решить другим способом довольно трудно.
Если вы хотите научиться легко и бытро вносить правки и изменять нужным образом шаблоны WordPress под себя, предлагаю вам курс, из которого вы узнаете, как они устроены и работают.
Подробнее здесь.
Научитесь делать это самостоятельно и НЕ платите сторонним разработчикам.
webgyry.info
Меняем внешний вид и стиль блога – знакомство с CSS
В большей степени эта заметка для тех, у кого уже есть свой блог на WordPress. Часто бывает так, что вот, установили понравившуюся тему, но что-то хочется в ней поменять. Например, цвет кнопок или ссылок. Задача, на первый взгляд простая, но как ее решить, многие не знают. Обращение к специалистам требует финансовых затрат, поэтому я предлагаю познакомимся с CSS – каскадными таблицами стилей. Новичкам предлагаю узнать, для чего нужен файл style.css в WordPress.
Меняем стилистику блога
Для начала нужно понять, от чего зависит тот или иной стиль вашего блога, и где что нужно редактировать. Все стили вашей темы для WordPress хранятся в нескольких файлах с расширением .css. Если подключиться к блогу по ftp протоколу, то эти файлы достаточно легко найти и в последующем отредактировать. Основной файл стилей вашей темы style.css находится непосредственно в папке активной темы. Если тема вашего блога стандартная, то файл style.css находится по следующему адресу:
В окне ftp клиента FileZilla это выглядит примерно так:

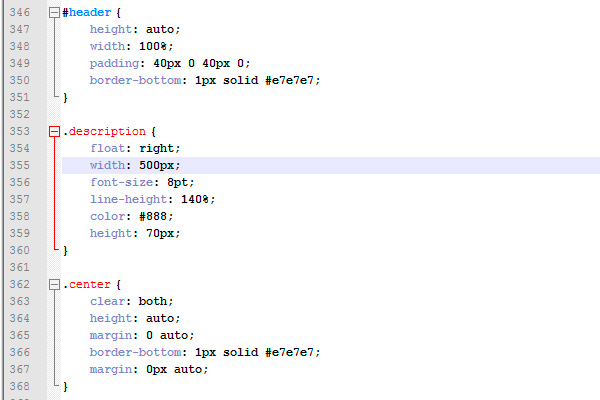
Чтобы поменять стиль блога, редактировать нужно именно этот файл в текстовом редакторе. Вот как выглядит этот файл изнутри:

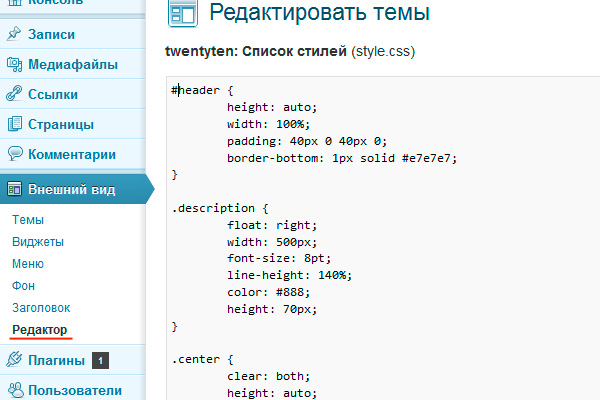
Так же, файл style.css можно отредактировать через админку блога. Для этого перейдите в раздел Внешний вид -> Редактор. И сразу же увидите файл стилей вашей темы:

Но не спешите туда лезть без знаний.
Хорошие учебники по CSS
Сейчас уже, я могу сказать, что достаточно хорошо знаю CSS и уже по памяти могу написать код, например, чтобы изменить цвет текста, размер текста или ширину какого-то блока. Но когда опыта и знаний было недостаточно, я обращался к следующим источникам:
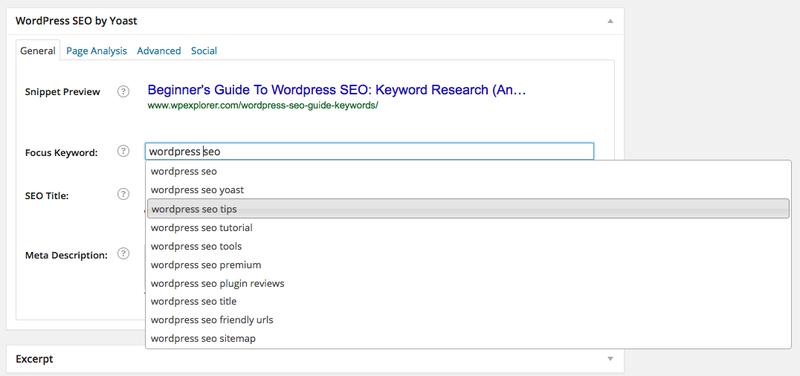
Справочник по CSS – отличный справочник по CSS, где вы найдете множество значений и свойств, для редактирования вашего файла стилей style.css.
Самоучитель по CSS – так же неплохой справочник, необходимый для редактирования стилей блога.
И это все, больше ничего искать и читать ненужно, в целом.
Инструменты для редактирования style.css
Чтобы правильно отредактировать стили блога, нужно знать, что именно редактировать. Точнее, определить class или id элемента, который нужно отредактировать. В этом мне помогает браузер Mozilla Firefox и отличный плагин (дополнение) под названием Firebug. Установите это дополнение для вашего браузера Мозила.
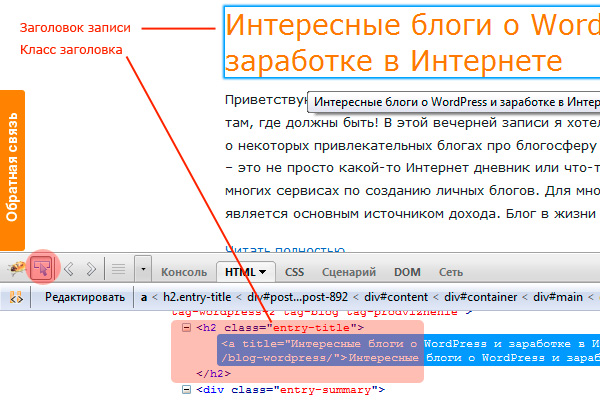
После того как вы установили Firebug, можно приступать к работе. Откройте ваш блог в браузере и нажмите F12, тем самым вы вызовете расширение Firebug. Вот как это выглядит:

Выберите инструмент обозначенный стрелочкой - я подсветил его красной зоной, и затем наведите на тот элемент, который нужно изменить. В данном случае я навел на заголовок записи на главной странице этого блога. Этот заголовок имеет свой класс под именем “entry-title”. Этот класс есть в файле style.css, и именно свойства этого класса необходимо менять, чтобы изменить внешний вид заголовка записи. Найдите его в файле style.css в админке блога или используя текстовый редактор. В этом поможет прекрасная функция ctrl+f.

Так как на главной странице заголовок записи является ссылкой, которая ведет на саму запись, то редактировать нам нужно ссылку, находящуюся в классу entry-title. Посмотрите на рисунок сверху. Если между фигурными скобками добавить свойство color: #000; то заголовок записи на главной странице станет черного цвета. Точно так же можно поменять любое свойство это класса и элемента внутри него. После редактирования, не забывайте обновлять файл, если редактируете стили через админку блога, и сохранять файл на сервере, если стили блога редактируете по ftp протоколу.
Вот так и меняется стиль вашего шаблона для WordPress. Пишите комментарии и задавайте вопросы, буду помогать вам :)
Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Создаем минимальную тему WordPress. Часть 1. Файл style.css.
Начинаем практические занятия. Давайте рассмотрим, как вы можете создать минимальную тему Wordpress, которую можно активировать и увидеть какие-то конкретные результаты и изменения на вашем сайте.
На самом деле минимальная тема в wordpress создается довольно просто. Нужно создать всего лишь два файла:
1) Файл style.css
2) Файл index.php
Начнем по порядку, с файла style.css.
Если вы знакомы со стилями CSS, то вы уже должны знать, что файл style.css отвечает за стили и оформление вашего сайта.
Но, в Wordpress темах этот файл имеет особое и дополнительное значение: кроме того, что он отвечает за стили оформления, также он помогает движку определить, что была создана новая тема, ее название, какие-то ее характеристики и.т.д.
Предлагаю прямо сейчас создать свою первую тему, которую увидит Wordpress. Пойдем по порядку и по шагам.
Шаг 1. Создаем папку, в которой будут храниться файлы нашей темы.
О том, где хранятся все файлы темы, я писал здесь:
//webgyry.info/papka-themes-wordpress-gde
Переходим в эту папку. К примеру, я создам папку test_theme в которой буду размещать все файлы темы.
Шаг 2. Создаем файл style.css в этой папке.
Далее я перехожу в папку test_theme, которую я только что создал и создаю в ней файл style.css.
О том, как это можно сделать, можете почитать здесь:
//webgyry.info/kak-sozdat-fayl-stiley-css
Шаг 3. Наполняем этот файл содержимым.
Теперь самое главное: нужно наполнить файл style.css содержимым, чтобы Wordpress понял, что мы создали новую тему.
Делается это с помощью специальных служебных слов, которые располагаются внутри комментариев. Добавьте в самое начало файла style.css следующую конструкцию:
/* Theme Name: Test_theme */Как вы видите, описание и характеристики темы задаются с помощью вот таких выражений:
Имя_параметра: ваше значениеИмя параметра это постоянная величина, которую менять нельзя, а после знака двоеточия указывается значение, которое задаете уже вы сами на ваше усмотрение.
Заполните эти поля по вашему усмотрению. Ничего страшного в их заполении нет. В основном здесь вы задаете текст, который будет отображаться при активации темы в меню "Внешний вид - темы".

Предлагаю посмотреть, как сейчас выглядит созданная нами тема в администраторской панели. Переходим в меню "Внешний вид - темы".

Как видно из скриншота, Wordpress уже видит, что появилась новая тема под названием "theme_test" (это параметр Theme Name, который мы задавали в комментариях).
Но, эта тема воспринимается как поврежденная,т.к. отсутствует файл index.php, который является обязательным для любой Wordpress темы.
К списку всех уроков.
webgyry.info