Создание сайтов и блогов, wordpress разработка. Wordpress разработка
Создание темы для WordPress с нуля
Конечно, перед тем, как начать создавать собственные темы для WordPress, вы можете попробовать разобраться в уже готовых (именно так делал я). Но дело в том, что в них иногда столько всего понапихано, что это не всегда бывает легко.
Основа любой темы — файлы style.css и index.php
Для начала создайте какую-нибудь папку в /wp-content/themes — это и будет ваша будущая тема, я например создал misha123. Каждая тема должна содержать по крайней мере 2 файла — это index.php и style.css — создаём их внутри этой папки.
Если вы забили на style.css, то в админке во Внешний вид > Темы ожидайте такой ошибки:

Если вы забили на index.php:

Тут WordPress ещё что-то болтает про дочерние темы, не обращайте внимания, вам про них ещё рано читать.
До тех пор, пока мы ещё не изучили другие файлы шаблона, index.php у нас будет отвечать за вывод любой страницы сайта, а style.css, понятное дело, содержать стили (хоть это и не обязательно), но главное, чтобы в файле style.css вы добавили метаданные и описание темы.
| /* Theme Name: Тема для Миши Version: 105.1 Description: Вполне себе годная темка, получше некоторых Author: Миша Рудрастых Author URI: https://misha.blog */ body{color:#555;} /* это типо я показываю, что дальше идут уже ваши CSS стили */ |

Не исключаю, что кого-то такой вариант устроит, но только не меня, сейчас я просто скопирую предыдущий код в начало style.css темы и вот что у меня получится:

Установка изображения темы
Согласитесь, на фоне других тем наша выглядит довольно уныло из-за отсутствия изображения! Ещё и квадратики мерцают при скролле 😭

Для того, чтобы это исправить, мы просто создаём файл screenshot.png и отправляем его прямиком в папку с темой (рекомендуемое разрешение 1200px на 900px).
Что касается расширения файла, то сгодится и jpg и gif, и jpeg, но в официальном Кодексе WP рекомендуется всё же использовать screenshot.png.
Вот, другое дело:

В этом примере я специально взял квадратную картинку в jpg-формате и она вполне годно отображается на странице со всеми темами, но если вы откроете информацию о теме в попап-окне, то будет печаль. Картинка растянется и будет некачественно.
Хоть и не обязательный, но по факту главный файл темы — functions.php
Трудно представить тему для WordPress, в которой отсутствует файл functions.php, он используется для включения каких-либо функций темы, например регистрации сайдбаров, также он сам может содержать какой-то дополнительный функционал, ну либо файлы, подключенные в него через include() / require().
Ах да, я не упомянул? В этом уроке я предполагаю, что у вас есть базовые знания PHP, если нет, то идём читать это.
На данный момент я рекомендую просто создать файл functions.php и попробовать поиграться с хуками, например вы можете найти какой-нибудь готовый кусочек кода в этой рубрике, вставить его в файл и посмотреть, что получится.
Главное правило по functions.php — сам по себе файл не должен ничего выводить! 💀 То есть никогда! 👿
И никогда! 👿
Это самый распространённый косяк.
Теперь напишем что-нибудь в файле index.php
| <!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> </head> <body> Привет мир! </body></html> |
Как видите, я просто указал кодировку, вставил таблицу стилей, хоть и не совсем правильно при помощи get_stylesheet_uri() и написал в теле документа «Привет мир!»
Динамическим сайтом это не назовёшь, но надо же с чего-то начинать. Как я уже говорил, на данном этапе этот файл будет открываться на всех страницах вашего сайта.
И ещё кое-что, для того, чтобы помочь WordPress взаимодействовать с вашей темой, вы должны добавить перед закрывающимся тегом </head> функцию wp_head(), а перед закрывающимся тегом </body> функцию wp_footer(), выглядеть это будет примерно так:
| <!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body> Привет мир! <?php wp_footer() ?></body> </html> |
Когда я создаю какую-то тему, самая приятная часть для меня — это разделить вёрстку условно на шапку сайта, подвал и всё остальное, после этого код шапки отправляется в файл header.php и в дальнейшем подключается функцией get_header(), код подвала сайта отправляется в файл footer.php и в дальнейшем подключается функцией get_footer(). Приступим.
header.php
В хедер стараемся включить то, что повторяется на всех страницах сайта, ну или почти на всех.
| <!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body> |
Чаще всего в header.php также попадает основная навигация сайта, меню.
footer.php
C футером ситуация полностью аналогичная, отправляем то, что повторяется на страницах сайта и заканчиваем закрывающим </html> тегом.
| <?php wp_footer() ?></body> </html> |
В итоге наш index.php стал выглядеть вот так:
| <?php get_header(); // вставка header.php ?> Привет мир! <?php get_footer(); // footer.php ?> |
Что дальше?
Теперь основы создания тем вы знаете. Дальше — больше, я подобрал список материалов, с которых можно продолжить изучать процесс создания темы в WordPress, он чуть ниже.
Продолжаем создавать тему для WordPress
- Файлы темы в WordPress. Их иерархия и порядок подключения.Иерархия файлов тем WordPress. Графики и примеры. Порядок подключения.
- Шаблоны страниц и типов записейКак сделать каждую страницу или запись WP уникальной при помощи шаблонов страниц? Как создать собственный шаблон страницы или произвольного типа поста?
- Меню в WordPress. Волкер меню.Рассмотрим детально функционал меню в WordPress: как включить его поддержку, как создать меню и вывести его на сайте, выясним на примере, что такое волкер меню.
- wp_head() — хук для подключения CSS, JS, jQuery и добавления мета-теговФункция запускает хук wp_head, используемый многими плагинами для подключения стилей и скриптов на страницах сайта.
- wp_footer() — запускает хук wp_footerФункция запускает хук wp_footer, используемый для подключения js-файлов (JavaScript) плагинами, а иногда и для добавления HTML-кода.
- wp_enqueue_script() — подключение JavaScriptРекомендуемый метод подключения файлов JavaScript в WordPress.
- wp_enqueue_style() — подключение стилей CSSРекомендуемый метод подключения CSS-стилей в WordPress. Ставит указанный файл в очередь на вывод.
- get_header() — подключает шапку сайтаПодключает файл шаблона шапки сайта. (обычно это header.php)
- get_footer() — подключение подвала сайтаПодключает файл шаблона подвала сайта. (обычно это footer.php). Описание функции, ее параметров и примеры.
- add_theme_support() — добавляет поддержку: форматов постов, миниатюр, меню, HTML5, произвольного фона и заголовкаДобавляет поддержку дополнительных возможностей Wordpress: форматов постов, миниатюр, произвольных фонов и заголовков, меню.
misha.blog
Разработка темы Wordpress - Видеоуроки
Wordpress. Разработка темы оформления
Duration 16:03:16
Открыть все курсы от geekbrainsWordpress. Разработка темы оформления - Полный список уроков
Развернуть / Свернуть- Урок 1. Анатомия темы оформления Wordpress 02:09:48
- Урок 2. Wordpress для разработчика 02:00:43
- Урок 3. Hook, action и filters 01:53:24
- Урок 4. Цикл Wordpress. 02:02:26
- Урок 5. Пользовательские типы данных и произвольные поля 01:45:49
- Урок 6. Меню и виджеты 01:53:38
- Урок 7. Пользовательские настройки 01:57:51
- Урок 8. Дополнительные шаблоны страниц. Сводим вместе 02:19:37
Уже долгое время Wordpress стоит на первом месте в мире cms по использованию среди веб-разработчиков. В данном курсе вы научитесь создавать свои темы, \"натягивать\" готовую верстку на вордпресс, и другие немаловажные нюансы работы с cms wordpress.
Твоя оценка
Следи за последними обновлениями и новостями в наших пабликах facebook, или вступай в наш канал telegram.Комментарии
Похожие курсы
 03-04-2017ru 19 уроков
03-04-2017ru 19 уроков 
В этом видеокурсе вы сверстаете сайт портфолио и наложите его на cms wordpress. Хороший и быстрый туториал, который показывает как это все делается на самом деле, без сухой теории. Финальный результат работы находится в материалах видеокурса.
Duration 04:50:42
 05-05-2017en 14 уроков tutspluscom Introduction to WordPress Plugin Development (Ангельский)
05-05-2017en 14 уроков tutspluscom Introduction to WordPress Plugin Development (Ангельский) 
В этом курсе мы рассмотрим все, что входит в создание плагина WordPress. Мы начнем с нуля, настроив веб-сервер, сервер баз данных и сам PHP. Затем мы установим WordPress и рассмотрим некоторые из плагинов, которые поставляются из коробки. После мы перейдем к изучению шаблона проектирования, управляемого событиями, и того, как это влияет на создание плагина WordPress. Наконец, мы построим наш собственный плагин с...
Duration 01:31:54
 05-05-2017en 80 уроков udemy WordPress Development - Create WordPress Themes and Plugins (Ангельский)
05-05-2017en 80 уроков udemy WordPress Development - Create WordPress Themes and Plugins (Ангельский) 
Этот курс поможет вам стать одним из самых конкурентоспособных разработчиков WordPress. Вы сможете разрабатывать пользовательские плагины и темы независимо от их сложности. Автор считает, что лучший способ научиться - это понять, как работает инструмент, что он делает для вас, посмотреть примеры, а затем попробовать самому. Так и построен этот курс , с целью помочь вам изучить и понять WordPress.
Duration 06:07:37
 04-07-2017en 94 урока lyndacom WordPress: Building Themes from Scratch Using Underscores
04-07-2017en 94 урока lyndacom WordPress: Building Themes from Scratch Using Underscores 
В этом курсе ты научишься создавать практически любую кастом тему под Wordpress. Вместе с автором курса вы создадите тему, разбив ее на разные разделы, типа меню, заголовки, сайдбар, контент и многое другое. Также вы разберете иерархию шаблонов Wordpress, начнете использовать Gulp и Sass и еще будете применять JavaScript где это нужно. Один из лучших курсов по созданию темы используя Underscores.
Duration 07:05:05
 05-02-201816-08-2016 en 28 уроков
05-02-201816-08-2016 en 28 уроков 
В этом курсе вы узнаете как создать пользовательскую тему WordPress с нуля, что даст вам возможность создавать именно такой сайт, который вам нужно.Многие дизайнеры и разработчики полагаются на дефолтную для WordPress тему. Хотя это ускоряет работу, вы ограничены возможностями и гибкостью выбранной вами темы. В этом курсе WordPress Custom Theme Development вы узнаете, как создать пользовательскую тему WordPress с нуля. Мы вместе пройдем от...
Duration 02:18:19
coursehunters.net
Услуги по Wordpress - создание сайтов и блогов, wordpress разработка
Занимаюсь wordpress разработкой с 2007 года, по большому счету сначала это были личные/персональные блоги на системе вордпресс. Чуть позже начал выполнять различные задачи по доработке готовых сайтов и созданию блогов под ключ. Сейчас в активе имеется более 30-40 успешных проектов, а также необходимые знаний и опыт работы с wordpress. Предлагаю следующие услуги по WordPress…
Создание wordpress блога под ключ с нуля
Все начинается с того, что вы хотите создать персональный или тематический блог. Зачастую он по функциональности должен быть похожим на стандартные блоггерские сайты, иметь все основные атрибуты и возможности классического блога. Чем-то может напоминать мои проекты Вебдванольные заметки и Дизайн Мания. Если есть какие-то дополнительные пожелания, включаете их вместе с подробным описанием желаемого сайта в техническое задание и высылаете на почту [email protected].
В разработку wordpress блога под ключ входит:
- Установка и базовая настройка системы wordpress.
- Подбор бесплатного шаблона в зависимости от ваших пожеланий и его установка. Я не занимаюсь разработкой вордпресс шаблонов, поэтому использую стандартные дизайны, который можно найти на просторах интернета. Учитывая что сейчас существует тысячи уникальных и оригинальных макетов, выбрать из чего есть всегда. Если вам нужна верстка wordpress шаблона из имеющегося PSD макета, обязательно укажите это в ТЗ (за дополнительную плату я смогу это сделать).
- Установка всех стандартных плагинов wordpress, необходимых для удобной и качественной работы блога (около 10-15 модулей, которые использую в своих проектах).
- Локализация шаблона, если требуется, и дополнительные правки макета в зависимости от установленных плагинов.
Стоимость разработки стандартного wordpress блога (по типу данного проекта) — 100 у.е. Более широкая и нестандартная функциональность рассчитывается отдельно по составленному вами техническому заданию. Сроки разработки стандартного блога — 1 неделя (с момента предоплаты).
Регистрация домена и хостинга производится вами перед началом работы. Если для вас это сложный вопрос, могу подсказать как и где это лучше сделать, стоимость хостинга и домена не входит в цену разработки и оплачивается вами отдельно.
Доработка сайта на wordpress
Если вам нужно выполнить небольшие правки по сайту или блогу на wordpress, то сбрасывайте техническое задание (бриф) на почту. В нем постарайтесь детально описать задачу, что конкретно требуется сделать. Только после просмотра задания я смогу оценить стоимость и сроки выполнения работы.
Примеры работ wordpress блогов (портфолио)
В качестве портфолио могу предложить несколько блогов, которые я создал как для себя, так и под заказ. Здесь собраны не все разработки, а лишь наиболее «глобальные» по функциональности + те, которые поддерживаются авторами до сих пор.
… и многие другие
WordPress разработка
Кроме создания блогов с нуля, предлагаю также выполнение различных работ по системе вордпресс. Наиболее частые задачи:
- Обновление системы и плагинов.
- Установка дополнительных плагинов и увеличение (улучшение) существующей функциональности сайта.
- Доработка wordpress шаблона проекта, его локализация.
Каждая из этих задач может выполнена отдельно или в комплексе. Для оценки стоимости работы необходимо подготовить техническое задание, где указать и описать что конкретно нужно сделать. После этого отправляете текст на почту [email protected] — в течении нескольких часов я посчитаю цену.
Оплата и контакты
Оплата за создание wordpress блога или сайта производится через систему WebMoney, чаще всего в WMZ, но (иногда) возможен вариант с WMR переводом и оплатой через Яндекс.Деньги. Работаю по предоплате 50% (и никак иначе). После завершения всех работ высылаю вам сайт для тестирования. Далее, если будут какие-то замечания и ошибки, исправляю их в течении 1-3 дней. Когда сайт полностью готов, вы отправляете оставшиеся 50%, а я сбрасываю пароли на админку и базу данных.
P.S. Кстати, если стоимость работ по доработке сайта или другим wordpress услугам небольшая (до 30 wmz), предоплата переводится в размере 100%.
Для обсуждения заказов, отправки ТЗ, вопросов и предложений используйте:
- E-mail: [email protected] (рекомендуется)
- ICQ: 247-678-970
wordpressinside.ru
"Пустые" шаблоны для wordpress разработки сайта с нуля

 Для разработки шаблона с нуля есть несколько вариантов — кто-то знает систему насколько хорошо, что создает файлы темы на ходу, но есть и другой подход. Собственно, самый простой метод, который я пару раз использовал — находите похожий по дизайну макет, устанавливаете и потом изменяете таким образом, как вам нужно. Все же править html и css код гораздо проще чем разбираться в функциях. Можете взять за основу бесплатный публичный шаблон, найти минималистичную тему wordpress либо модернизировать уже установленные по умолчанию Twenty Eleven и др. Еще один вариант — воспользоваться так называемыми «Пустыми шаблонами» (Blank Themes).
Для разработки шаблона с нуля есть несколько вариантов — кто-то знает систему насколько хорошо, что создает файлы темы на ходу, но есть и другой подход. Собственно, самый простой метод, который я пару раз использовал — находите похожий по дизайну макет, устанавливаете и потом изменяете таким образом, как вам нужно. Все же править html и css код гораздо проще чем разбираться в функциях. Можете взять за основу бесплатный публичный шаблон, найти минималистичную тему wordpress либо модернизировать уже установленные по умолчанию Twenty Eleven и др. Еще один вариант — воспользоваться так называемыми «Пустыми шаблонами» (Blank Themes). Самый свежий набор подобных «пустых» тем располагается здесь — там есть парочка интересных решений + вы всегда сможете найти что-то подобное по запросу «blank wordpress themes». Еще их часто называют вордпресс фрэймворками (Frameworks). Из всего что мне удалось найти я бы выделил два самых интересных варианта.
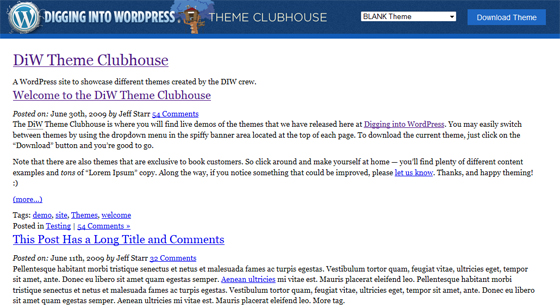
DiW Theme Clubhouse


Это самая простая тема, которая может быть, но при этом она содержит все основные файлы вордпресс — шапку, футер и т.п. Данная разработка распространяется уже давно, поэтому структура файлов шаблона «старая» — здесь нет реализации через файл loop.php, что сейчас часто используется. Это кто как любит — мне, например, больше нравится прошлая структура.
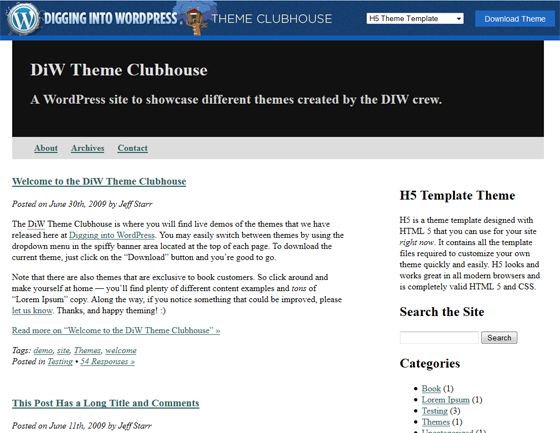
Чем еще меня заинтересовал данный сайте — здесь в правом верхнем углу есть возможность выбрать некоторые другие реализации пустых шаблонов с более-менее прописанной структурой. Из бесплатного тут только H5 Theme Template.


По сравнении с предыдущим дизайн более продвинут за счет того, что прописаны хоть какие-то стили CSS и можно меньше с этим возиться. Парадоксально, но, думаю, рассмотренный первым максимально простой шаблон без стилей, наверное, подойдет только самым продвинутым веб-разработчикам, но при этом из-за имеющихся у них знаний будет им не нужен — они ведь легко и сами смогут создать все с нуля либо уже имеют определенные наработки в этой теме.
Там же в выпадающем меню можно выбрать некоторые другие шаблоны, но все они доступны, как я понимаю, вместе с покупкой соответствующей книги по wordpress. Если вам такой вариант подходит — считаю, тоже неплохое решение.
Пустые шаблоны на Blankthemes.com
За сайт Blankthemes.com автору хочется сказать огромное спасибо, так как он здорово выручил меня по работе. Здесь собрано 10 простейших базовых шаблона с разными вариантами реализации, которые могут подойти для тех или иных сайтов.
Обновление 6.10.2015:
К сожалению сайт с пустыми шаблонами больше не доступен, на домене стоит перенаправление на другой проект. В будущем постараюсь поискать еще парочку подобных проектов с темами, после чего обновлю данный пост.


Быстро рассмотрю каждый из них:
- Skylark — яркая, чистая тема для персонального или бизнес сайта.
- Sidebar Sidebar Content — вариант шаблона с двумя сайдбарами слева.
- Content Sidebar Sidebar — теперь два сайдбара располагаются справа.
- Skirmish — элегантная тема, состоящая из двух колонок, подходит для персонального блога (чем-то, кстати, напоминает базовый дизайн WP).
- Bridge — тоже пустая двухколоночная тема, но гораздо проще предыдущей по внешнему виду.
- Blankfolio — пустая тема для сайта-портфолио.
- Blank Three Column — шаблон классического сайта, с двумя сайдбарами и основным контентом по центру.
- Blank Single One — пустая тема с одной единственной текстовой областью без боковых колонок.
- Blank Two Column, Right Sidebar — пустая двухколоночная тема, сайдбар справа.
- Blank Two Column, Left Sidebar — такая же как и предыдущая, только боковая колонка теперь слева.
Для создания нужного мне сайта я использовал тему Blank Three Column. На сайте вы можете просмотреть демо каждой из них, а также заказать услуги по установке.


Данный шаблон реализован по «новой технологии» с использованием loop.php. Тем не менее, даже если вы с этим не сталкивались разобраться достаточно просто. Много настроек задаются в файле функций (functions.php) — в частности с локализацией придется повозиться, отыскивая нужные участки кода. Но в целом, все достаточно просто. У данного шаблона есть в шапке выпадающее горизонтальное меню, но нужно будет подправить настройки стилей CSS (не стоит забывать, что все же тема «пустая»).
Во всем остальном она (как, думаю, и другие) весьма просты в обращении. Есть виджеты с боковыми колонками, изображение под логотипом и меню, файлы header.php и footer.php помогут подправить элементы в шапке и футере сайта. Мне лично даже понравилось работать с этой темой — вообще идея пустых шаблонов очень даже ничего. Если сравнвиать с правкой полноценного шаблона, то плюсом здесь можно считать тот факт, что стили оформления базовые и вам не нужно убирать все то, что есть в готовой теме, — просто добавляете свое оформление. Короче говоря, за Blankthemes.com отдельное уважение создателю, можно реально найти почти все классически варианты дизайнов для сайта.
P.S. Хотите узнать в какие игры больше всего играют пользователи? тогда топ 100 онлайн игр вам в этом поможет — рейтинг от самих же геймеров с описанием игр.Что не может не радовать молодых мам, так это количество детских сайтов, например здесь вы найдете интернет магазин с товарами для самых маленьких.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Создание темы WordPress - Вдеоуроки
Создание темы WordPress
Duration 02:21:54
Открыть все курсы от webformyselfСоздание темы WordPress - Полный список уроков
Развернуть / Свернуть- Урок 0. Создание темы WordPress. Часть 1 01:07:30
- Урок 0. Создание темы WordPress. Часть 2 01:14:24
Годный урок по настройке wordpreess, подключения своей темы и работы с ней. Маст си для тех кто собирается работать с этой цмс.
Твоя оценка
Следи за последними обновлениями и новостями в наших пабликах facebook, или вступай в наш канал telegram.Комментарии
Похожие курсы
 21-09-2016ru 56 уроков
21-09-2016ru 56 уроков 
Wordpress самая известная и гибкая CMS в мире. Она уже давно покорила мир и опередила всех других. Начать работать с ней ты можешь примерно через 5 минут, скачав и установив ее на сервер. Именно о всех тонкостях настройки и работы этого движка расскажет данный видеокурс.
Duration 05:09:27
 05-05-2017en 14 уроков tutspluscom Introduction to WordPress Plugin Development (Ангельский)
05-05-2017en 14 уроков tutspluscom Introduction to WordPress Plugin Development (Ангельский) 
В этом курсе мы рассмотрим все, что входит в создание плагина WordPress. Мы начнем с нуля, настроив веб-сервер, сервер баз данных и сам PHP. Затем мы установим WordPress и рассмотрим некоторые из плагинов, которые поставляются из коробки. После мы перейдем к изучению шаблона проектирования, управляемого событиями, и того, как это влияет на создание плагина WordPress. Наконец, мы построим наш собственный плагин с...
Duration 01:31:54
 05-05-2017en 80 уроков udemy WordPress Development - Create WordPress Themes and Plugins (Ангельский)
05-05-2017en 80 уроков udemy WordPress Development - Create WordPress Themes and Plugins (Ангельский) 
Этот курс поможет вам стать одним из самых конкурентоспособных разработчиков WordPress. Вы сможете разрабатывать пользовательские плагины и темы независимо от их сложности. Автор считает, что лучший способ научиться - это понять, как работает инструмент, что он делает для вас, посмотреть примеры, а затем попробовать самому. Так и построен этот курс , с целью помочь вам изучить и понять WordPress.
Duration 06:07:37
 04-07-2017en 94 урока lyndacom WordPress: Building Themes from Scratch Using Underscores
04-07-2017en 94 урока lyndacom WordPress: Building Themes from Scratch Using Underscores 
В этом курсе ты научишься создавать практически любую кастом тему под Wordpress. Вместе с автором курса вы создадите тему, разбив ее на разные разделы, типа меню, заголовки, сайдбар, контент и многое другое. Также вы разберете иерархию шаблонов Wordpress, начнете использовать Gulp и Sass и еще будете применять JavaScript где это нужно. Один из лучших курсов по созданию темы используя Underscores.
Duration 07:05:05
 05-02-201816-08-2016 en 28 уроков
05-02-201816-08-2016 en 28 уроков 
В этом курсе вы узнаете как создать пользовательскую тему WordPress с нуля, что даст вам возможность создавать именно такой сайт, который вам нужно.Многие дизайнеры и разработчики полагаются на дефолтную для WordPress тему. Хотя это ускоряет работу, вы ограничены возможностями и гибкостью выбранной вами темы. В этом курсе WordPress Custom Theme Development вы узнаете, как создать пользовательскую тему WordPress с нуля. Мы вместе пройдем от...
Duration 02:18:19
 25-05-201812-03-2018 en 314 уроков udemy Professional WordPress Theme Development from Scratch
25-05-201812-03-2018 en 314 уроков udemy Professional WordPress Theme Development from Scratch 
Создание замечательных тем WordPress c нуля / 4 завершенные проекты / 26 файлов PSD / расширенные темы.Начните создавать свои собственные CUSTOM WordPress Themes с нуля с помощью этого 100% практического курса.WordPress поддерживает 25% всех веб-сайтов в мире - разработка WordPress Темы - это ключевой навык в наши дни. Вы сможете разработать свои собственные темы к концу этого курса.
Duration 27:08:20
coursehunters.net