WordPress 3.5 — новые функции системы. Wordpress 5
WP 5 – что нового будет в WordPress 5 – Atlogex Blog

В начале июня CMS WordPress обновило свое ядро до версии 4.8, в которой расширили функционал виджета и текстового редактора, а также отказались от поддержки устаревших IE вплоть до 10 версии. Несмотря на то, что обновление версии с 4.7 до 4.8 прошло всего за 6 месяцев, версия 4.8 будет обновлена до 4.9 уже в ноябре 2017 года (по планам разработчиков 14.11.2017), а дальше нас ждёт версия WordPress 5. Попытаемся собрать информацию о WP5, узнав что обещали разработчики в разных интервью и о чём просили пользователи в тикетах.
WordPress 5 - дата релиза
Выход WP5 скорее всего состоится в первой половине 2018 года. Врятли команда успеет за 6 недель после релиза 4.9 выпустить 5 версию в 2017 и уж точно понадобиться несколько месяцев на обкатку нововведений WP5, которых должно быть не мало, всё таки обновление мажорной версии, прошлая - 4.0, вышла более трёх лет назад. Кстати в прошлый раз версия с 3.9 до 4.0 была обновлена в течении 6 месяцев (16 апреля 2014 - 4 сентября 2014). Вероятно такой же стратегии разработчики будут придерживаться и сейчас. Мы увидим несколько минорных версий 4.9, обновления которой будут направлены на вычищение закравшихся багов.
WordPress 5 - нововведения
Редактор Gutenberg
В начале осени 2017 года основные слухи о нововведениях в WP5 сосредоточились на так называемом Gutenberg. Гутенберг - это новый текстовый редактор WP. Официально не подтверждено будет ли он основным текстовым редактором в ядре новой CMS WordPress 5. Из записей на блоге основателя WP Мэтта Мулленвега, понятно что релиз 5 версии может быть задержан для доработки редактора: "Гутенберг будет поставляться с WordPress 5.0, но выпуск выйдет тогда, когда Гутенберг будет готов, а не наоборот". Хотя в некоторых комментариях от других разработчиков проскальзывает мнение о том, что даже в случае включение в стандартную сборку CMS WordPress 5, редактор Гутенберг, может быть отключен по умолчанию.
Команда WP никакой таинственности вокруг редактора не создаёт, уже сейчас любой желающий может его установить в качестве плагина - Плагин текстового редактора Gutenberg для WP. Правда ситуация в текущий момент не выглядит радужной - после 2 тысяч скачек средняя оценка плагина 2,4, а количество отзывов с одной звездой составляет более чем 60 процентов. Пользователи в отзывах высказывают опасения по поводу того что именно редактор Гутенберг будет редактором по умолчанию в новых версиях вордпресс, а его глючность и недостатки могут оттолкнуть от его использования или заставить пользователей оставаться на старой версии WP ради старого редактора. Разработчики напоминают что это первые версии редактора и он будет дорабатываться и улучшаться со временем.
Некоторые отзывы пользователей:
matt-mclaughlin: Редактор нужен чтобы писать текст, а не думать о вёрстке
johannes68: Гутенберг, сделаем CMS Joomla великой снова
brechtryckaert: Попробовал в бетатесте, понравилось ... визуальная компоновка компонентов — почувствуй себя строителем.
В отдельный пост вынес обзор редактора, чтобы статья сильно не уходила от темы (хотя и грядущее обновления движка скорее всего будет сильно завязано именно на этом редакторе) - редактор Gutenberg от создателей WordPress.
WP + React — новая библиотека для админки
React.js основная библиотека нового текстового редактора от разработчиков WP, который может стать базовым редактором в вордпресс 5. Сейчас есть проблемы с лицензированием, Facebook разработчики React.js, не хотят пересматривать текущую лицензию библиотеки, а это в свою очередь не даёт считать WP5 платформой с полностью открытым исходным кодом и единой лицензией. Основатель WordPress заверяет, что никаких проблем с лицензированием не будет: "Нет ничего, что может помешать нам объявить о лицензии Гутенберга" - Мэтт Мулленвег.
WP5 - новый визуальный вид админ панели
Возвращаясь всё к тому же Гутенбергу, мы можем заметить смещение полей в редакторе в правую боковую колонку. Вероятно подобный стиль будет прослеживаться и на других страницах админки. Разработчикам плагина рекомендуется придерживаться именно такого стиля, Мулленвег считает что большинство разработчиков обновит свои плагины под новый вид админки в течении года.
Ссылки:

atlogex.com
Чего ждать от WordPress 5?

WordPress – это самая популярная CMS в мире, с охватом рынка более 50%. На момент написания статья актуальной версией WP является 4.9.1. В июне 2017-го вышло обновление 4.8, которое привнесло много нового и, несмотря на то, что между 4.7 и 4.8 было целых 6 месяцев, версия 4.9 вышла уже в ноябре 2017. Что дальше? А дальше WordPress 5.0! Скажу сразу ждать от обновления чего-то грандиозного, как от Joomla 4, не стоит. Вот ответ одного из разработчиков WordPress: “WordPress 5 выйдет после версии 4.9, однако мы не рассматриваем его как “мажорное” обновление. Каждая версия WordPress “мажорная” и одинаково важна. Так что WP 5 будет, по значимости, такой же как и, например, 4.8″. Но всё же я попытался собрать по крупицам ту немногочисленную информацию о том, что ждать от обновления.
Новый редактор для WordPress 5 – Gutenberg
Разработчики WP хотят максимально изменить и упростить процесс создания контента путём полной замены старого привычного редактора на новый. На сегодняшний день редактор Gutenberg может быть установлен в виде плагина, но начиная с версии WordPress 5.0 данный редактор будет установлен по умолчанию. По сути он чем то похож на модные нынче визуальные редакторы, а-ля Visual Composer.

Также Gutenberg идеально работает на мобильных устройствах, так что теперь вы сможете создавать контент в любом месте, где есть интернет.
Также изменится внешний вид:

Повышение безопасности
После того, как в январе 2017-го была обнаружена огромная уязвимость с WP Rest API, разработчики неустанно работают над повышением безопасности CMS и новая версия не будет исключением. Скорее всего нас ждёт много исправлений, повышающих безопасность системы.
Кстати, разработчики крайне рекомендуют подключить к сайтам на WordPress SSL сертификат и двухэтапную авторизацию.
Лучшее решение для новичков
Дата релиза WordPress 5.0
Вероятнее всего новая версия вордпрес выйдет в свет в первой половине 2018-го года. Если посмотреть на переход с версии 3.9 на 4.0, который занял 6 месяцев, то можно предположить, что версия 5.0 выйдет примерно в мае-июне 2018-года.
insidewebdev.com
Что нового в WordPress 4.5
Новая версия WordPress 4.5 «Coleman» названа в честь джазового саксофониста Коулмена Хокинса. В разработке этой версии приняло участие более 270 человек, а ведущим данного релиза был Майк Шредер из компании DreamHost.
В WordPress 4.5 упростилась работа со ссылками в редакторе, появились новые горячие клавиши для форматирования, превью мобильной версии сайта, поддержка логотипов для некоторых тем и многое другое.
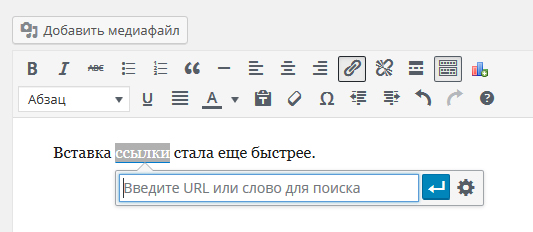
Работа со ссылками
В предыдущих версиях, при вставке ссылок в визуальном редакторе WordPress, появлялось крупное всплывающее окно. В новой версии всплывает небольшое текстовое поле, куда можно вставить ссылку.

Ссылки в WordPress 4.5
Это поле также поддерживает поиск по существующему контенту на сайте WordPress, а в случае необходимости, его можно развернуть до прежнего вида, например если вам необходимо открывать вставляемую ссылку в новой вкладке.
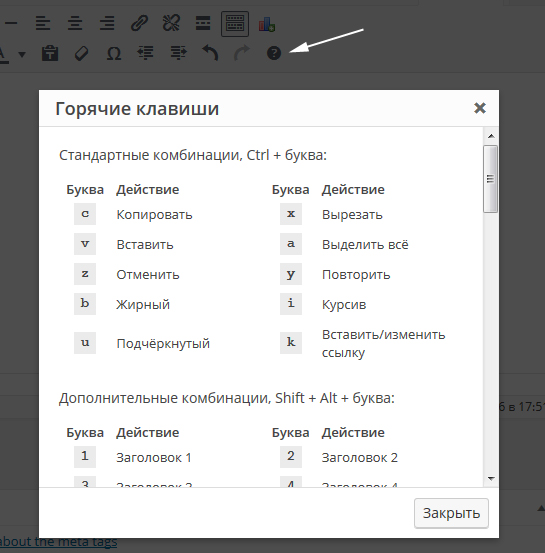
Горячие клавиши
Первые горячие клавиши в стиле Markdown появились еще в WordPress 4.3. Они позволяют быстро вставлять заголовки, цитаты, списки и другое. В версии 4.5 добавилась возможность подобным образом вставлять код, заключив требуемый текст в `знаки обратного ударения`, и горизонтальную линию при помощи трех дефисов на отдельной строке.
Конфигуратор тем
Конфигуратор тем WordPress (пункт меню «Настроить») увидел несколько важных изменений в этом релизе.
Просмотр мобильной версии
В версии 4.5 появился переключатель, где можно выбрать ширину экрана. Это позволяет просмотреть как сайт выглядит на мобильных устройствах и планшетах.

Просмотр мобильной версии
Следует отметить, что данная функция полезна только в том случае, если выбранная тема имеет адаптивный дизайн. Если же вы используете какой-нибудь плагин для отдельной мобильной версии сайта, то в нем возможно есть своя функция предпросмотра.
Выборочное обновление
В конфигураторе тем WordPress 4.5 добавилась возможность выполнять выборочное обновление отдельных элементов. Это позволяет просматривать некоторые изменения «на лету», но при этом не обновлять всю страницу целиком, а лишь некоторые ее части. Это немного похоже на обновление элементов при помощи postMessage и JavaScript, но обновляемый контент приходит со стороны сервера.
Работа над данной функцией началась с перемещением управления меню в конфигуратор тем в WordPress 4.3, а в версии 4.5 этот фреймворк стал доступным для разработчиков тем и плагинов. Документацию и примеры на английском можно посмотреть здесь.
Вставка логотипа
С версией WordPress 4.5 разработчики тем теперь имеют возможность встроить поддержку вставки логотипа. Эта функция была адаптирована из популярного плагина Jetpack.

Вставка логотипа в WordPress 4.5
Посмотреть работу с логотипами в действии можно в последних версиях тем Twenty Fifteen и Twenty Sixteen, а внедрить поддержку в собственную тему можно при помощи функций ядра add_theme_support и the_custom_logo.
Вход с помощью e-mail
Многие пользователи предпочитают выполнять вход в панель администрирования WordPress с помощью адреса электронной почты, нежели имени пользователя. Для реализации этого функционала было написано множество разных плагинов, но в WordPress 4.5 эта возможность теперь есть в самом ядре.
Войти в админ-панель теперь можно как с помощью имени пользователя, так и при помощи e-mail адреса. При этом стоит отметить, что на поле user_email в базе данных пользователей был добавлен новый индекс для ускорения поиска пользователей.
Видео релиз WordPress 4.5
Команда WordPress.org подготовила видеоролик к релизу версии 4.5. В этом видео показаны основные изменения. Русские субтитры доступны в правом нижнем углу проигрывателя.
Прочие изменения
- Новая функция wp_add_inline_script позволяет вставить произвольный JavaScript код после внедрения файла
- При помощи фильтра wp_get_comment_fields_max_lengths можно управлять максимальной длиной всех полей для комментирования
- Функция unregister_post_type позволяет удалить зарегистрированный тип записей
- Новые шаблоны темы вида embed-*.php позволяют использовать произвольный код для встраиваемых объектов WordPress
- Новый класс WP_Site для работы с сайтами в сети Multisite
- Новая функция wp_get_upload_dir позволяет более эффективно получить данные о директории загрузок WordPress
- Обновлены параметры по умолчанию для Imagick, что улучшило сжатие изображений без потери качества
Как и во всех основных релизах WordPress, в версии 4.5 обновлены большинство внешних библиотек, включая TinyMCE, jQuery, jQuery Migrate, Backbone.js и Underscore.js. Добавлено большое количество новых юнит-тестов и утилит для разработки ядра WordPress. Всего в WordPress 4.5 закрыто 550 тикетов.
Обновить ваш сайт до WordPress 4.5 можно через панель администрирования в разделе Консоль – Обновления. Если вы пользуетесь хостинг-провайдером уровня «managed», то ваш сайт обновится автоматически в течение нескольких дней. За списком найденных ошибок в версии 4.5 можно следить в баг-трекере WordPress.
wpmag.ru
Выбор шаблона WordPress - 5 важных критериев выбора
Здравствуйте, друзья. Выбор шаблона WordPress важный шаг для каждого вебмастера. Во многом при выборе шаблона новички руководствуются внешним видом (дизайном), ведь именно он определяет, как будет выглядеть сайт. Никто сразу не задаётся вопросом, как шаблон может облегчить, или усложнить работу над сайтом. Те же, кто уже ведёт свой сайт, знают, что дизайн важный фактор, но далеко не первостепенный. И неправильный выбор способен подкинуть много дополнительных забот.
Вордпресс удобная, популярная платформа для создания сайтов, под которую разработано множество бесплатных и премиум шаблонов (тем). Только вот действительно хороших шаблонов, отвечающих современным требованиям не так много. Осознание того, что шаблон не соответствует требованиям и нуждается в доработке приходит в процессе работы над сайтом. Почему важно проверять тему пред окончательным выбором.
Какими недостатками обладает большинство шаблонов
- Избыток функционала – большинство шаблонов являются универсальными, что позволяет использовать их на сайтах различной сложности (сайты визитки, блоги, контентники, интернет-магазины). Только вот в большинстве случаев весь этот мощный функционал не используется, а все скрипты, стили, фреймворки, шрифты только создают дополнительную нагрузку на сервер и тормозят загрузку сайта.
- Отсутствие микроразметки – 99% всех шаблонов разработано иностранными вебмастерами, которые вставляют в код микроразметку формата: microdata, OpenGraph, RDFa, которую хорошо понимает Google и никак не понимает Яндекс. Следовательно, приходится дорабатывать самостоятельно или заказывать.
- Скрытые ссылки и угрозы – во всех бесплатных шаблонах присутствуют ссылки на разработчика. Нередко в теме присутствую скрытые ссылки, которые передают вес вашего сайта и видны поисковикам. А загрузка шаблона с непроверенного источника может обернуться большой проблемой с вирусами и шпионским кодом.
- Отсутствие русскоязычной техподдержки – так как большинство шаблонов иностранного происхождения, то и поддержка соответствующая, получить помощь бывает крайне сложно, и часто бывает, что вовсе не достучаться в поддержку.
- Синдром жадности – если вы покупаете шаблон, в большинстве случаев (99,9%) вы получаете 1 год бесплатных обновлений. А дальше нужно ежегодно оплачивать 60-70% от первоначальной стоимости. Иначе тема не будет обновляться. А это означает, что в определённый момент, когда WordPress обновится, тема может не соответствовать новой версии и сайт начнёт коряво работать или вовсе «накроется».
Что ждёт владельца сайта при неправильном выборе шаблона
И что же у нас получается? А получается вот что, вы создаёте сайт, начинаете наполнять его материалом, работаете над продвижением. Проходит время, а сайт стоит на месте. И тут начинаются первые вопросы, анализ и поиск истины. И выясняется, что сайт имеет ряд технических недостатков, которые тормозят его продвижение. Такие как:
- Низкая скорость загрузки.
- Скрытые внешние ссылки.
- Частичная микроразметка.
- Ошибки в html вёрстке.
И эти трудности нужно исправлять, иначе весь трафик будет уходить к конкурентам. А ведь этих трудностей можно избежать на стадии выбора шаблона.
Каким требованиям должен отвечать хороший шаблон
Когда речь идёт о выборе шаблона нужно опираться на следующие критерии:
- Скорость.
- Адаптивность.
- SEO оптимизация.
- Дизайн и функциональность.
- Поддержка и обновление.
От этих факторов зависит, сколько времени, сил и средств вы потратите на доработку и продвижение сайта. Важно проверить шаблон до принятия окончательного использования на сайте.
Скорость
Скорость загрузки сайта является фактором ранжирования в поисковых системах. Особенно это становится актуальным, когда доля мобильного трафика увеличивается с каждым годом.
Скорость загрузки страниц сайта напрямую влияет на поведенческий фактор, ещё один важный фактор ранжирования поисковиков. Статистика показывает, что посетители уходят с сайтов, которые загружаются дольше 2 секунд. Показатель отказов негативно сказывается на позициях сайта в поиске.
Вот пример трёх сайтов с разными шаблонами:
№1 – премиум шаблон Customizer PRO

№2 – бесплатный шаблон Nirvana

№3 – премиум шаблон Root

Все шаблоны укладываются в 2 секунды. Но, если 1 и 2 вариант пришлось дорабатывать, то 3 показывает такой результат, и даже лучше, из коробки. И обратите на количество запросов, в Customizer PRO их 85. Вот вам и универсальный шаблон. И все эти запросы – минус к загрузке.
Скорость загрузки и наличие других проблем можно проверить онлайн-сервисами:
PageSpeed Insights
Pingdom Website Speed Test
GTmetrix
Только помните, что все идеальные параметры можно свести в ноль установкой большого количества плагинов и скриптов.
Адаптивность
Сегодня каждый сайт должен быть адаптирован под мобильные устройства. Если забыть про удобство мобильных пользователей, можно не рассчитывать на успешное продвижение сайта.
К счастью, все современные шаблоны адаптивные. Нужно лишь проверить, насколько хорошо это сделано. Проверить это можно инструментом от Google.
SEO оптимизация
Оптимизация кода и структуры шаблона не менее важна, чем полезный контент на сайте. Структура шаблона должна иметь правильный порядок:
- На странице должен быть один заголовок h2.
- Правильная последовательность заголовков h3-h6.
- Код сайтбара должен идти после основной части (контента).
- Хорошо бы была микроразметка schema.org.
Это лишь основные технические моменты, которые должны быть реализованы в шаблоне.
Микроразметку шаблона можно проверить в кабинетах вебмастера Гугл и Яндекс. А ошибки в вёрстке можно проверить валидатором html кода.
Дизайн и функциональность
Именно с него начинают практически все новички. Универсальные зарубежные шаблоны особенно завлекают своими демо сайтами. Но здесь важно понимать, что шаблон должен соответствовать требованиям определённого направления. То есть для сайта визитки незачем держать в запасе сайтбары, несколько слайдеров и кучу других примочек, которые нужны для полноценного сайта.
Дизайн и функциональность должны соответствовать выбранному типу сайта. От этого будет зависеть внешний вид и удобство сайта.
Если шаблон выбирается для информационного сайта, тогда нужно обратить внимание, как настраивается главная страница, отдельные записи и страницы, рубрики, отключается ли сайтбар, как оформляются посты.
И помните, что если вы устанавливаете шаблон на новый сайт (пустой), то вам необходимо опубликовать несколько материалов, чтобы понять, как будет выглядеть сайт в итоговом виде.
Поддержка и обновление
Наличие технической поддержки играет большую роль. Так как именно разработчик знает лучше всех, как решить ту или иную задачу.
Например, вы захотели разместить социальные кнопки после статьи, а в настройках темы этой возможности нет. Это не значит, что этого сделать нельзя. Сделать можно всегда. И здесь многие владельцы сайтов либо начинают искать ответ в интернете, либо заказывают услугу у фрилансеров.
А при наличии хорошей техподдержки всё решается быстро, без лишних хлопот.
И, конечно, важную роль играет обновление темы. Вы должны обновлять свой шаблон. Стоит понимать, что бесплатные темы обновляются безвозмездно, а вот премиум-шаблоны, как ни странно, только первый год. В 99,9% случаев за последующие обновления придётся платить.
Где скачать или купить шаблон для сайта
Очень важно использовать только проверенные и официальные источники. Если вы встретили в интернете предложение скачать премиум шаблон бесплатно или другие предложения подобного рода, уходите с этого сайта. Скорее всего, такой «ломаный» шаблон принесёт вам уйму проблем.
Используя WordPress, у вас всегда есть доступ к официальной библиотеке бесплатных шаблонов прямо из админки сайта.

Если же вы хотите купить премиум шаблон, тогда можете пройти на TemplateMonster и окунуться в многообразие зарубежных шаблонов на любой вкус. Только вот все эти шаблоны придётся «допиливать» под наши условия (микроразметка, ссылки, заголовки…).
А если вы хотите купить отличный шаблон, который отвечает всем современным требования, имеет быструю, адекватную поддержку, бесплатные пожизненные обновления, тогда вам в WP Shop. Вот за эти шаблоны не стыдно и они стоят каждой копейки, а такой поддержки и сопровождения не предлагает никто. Звучит как реклама, — так и есть! Но постоянные читатели знают, я «гов…о» не порекомендую.
Вывод
Если вы новичок и только думаете, о своём первом сайте или запустили его недавно обязательно уделите пристальное внимание шаблону. У вас есть время, чтобы всё проверить и при необходимости сменить шаблон, иначе дальше это будет сделать сложнее.
На вопрос о покупке шаблона или использовании бесплатного, я могу ответить так: — если у вас есть время и желание дорабатывать шаблон, тогда можно использовать бесплатный. Если вы хотите купить шаблон, дорабатывать его и платить за ежегодные обновления, тогда вам на TemplateMonster и подобные площадки по продаже красивых, многофункциональных, зарубежных шаблонов.
Для себя я выбор сделал – это шаблоны WP Shop. Это тот случай, когда вы покупаете шаблон, устанавливаете, делаете настройку под себя и приступаете к наполнению сайта полезным материалом. А в случае возникновения вопросов, вам всегда поможет поддержка.
Больше я не допускаю ошибок, которые допустил с покупкой шаблона для блога. Когда через год прекратились обновления, поддержка только на английском и куча самостоятельных доработок под Яндекс.
Вот как-то так, друзья. Надеюсь, информация будет вам полезна, и вы выберите для своих сайтов правильные шаблоны.
С уважением, Максим Зайцев

1zaicev.ru
WordPress 4.5 - обзор новых функций

 Обычно успеваю опубликовать обзор следующей версии системы до ее официального релиза (как это было с WordPress 4.4 и другими), однако в этот раз я немного припозднился. Если честно, откладывал данную статью несколько раз, т.к. думал, что выход версии состоится ближе к концу апреля, а тут 12ое число — и новый релиз! В сети уже кое-где даже начали появляться заметки с описанием функций WordPress 4.5, но я все равно решил подготовить для читателей блога свою собственную статью.
Обычно успеваю опубликовать обзор следующей версии системы до ее официального релиза (как это было с WordPress 4.4 и другими), однако в этот раз я немного припозднился. Если честно, откладывал данную статью несколько раз, т.к. думал, что выход версии состоится ближе к концу апреля, а тут 12ое число — и новый релиз! В сети уже кое-где даже начали появляться заметки с описанием функций WordPress 4.5, но я все равно решил подготовить для читателей блога свою собственную статью. Данная версия системы является первым глобальным обновлением в 2016 году, и к счастью, разработчики подготовили нам несколько весьма интересных возможностей.
Email в качестве логина
Начнем с самого начала — формы входа в админку. Теперь вы можете войти не только с помощью своего логина, но и почты.


Это достаточно удобно. Иногда люди забывают имя пользователя на сайте, тогда как почту помнят все. Если ранее вы использовали для реализации функции специальный плагин, можете смело его деактивировать.
Улучшенные настройщик темы: логотип, адаптивность
Парочку интересных изменений ветки WordPress 4.5 можете найти в инструменте настройки темы. Открываете его через меню «Внешний вид» — «Настроить». На странице выбираете вкладку «Свойства сайта». Изначально здесь был только тайтл и описание, сейчас же опций побольше.


При желании вы можете убрать из меню Wordpress админки ссылку на данный инструмент, например, для редакторов или авторов.
Логотипы
Во-первых, вы можете загрузить картинку для логотипа. Да, многие преимум темы уже давно поддерживали эту фишку, но теперь она официально доступна и через функции самой системы.
Следует уточнить, что для работы этой настройки, тема должна ее поддерживать. Мой пример выше тестировался на макете Twenty Sixteen (более ранние базовые темы, например, опцию не видят).
Превью иконок
Еще одна функция — удобная превьюшка для загруженной иконки. WordPress 4.5 позволяет загрузить картинку до 512 пикселей, которая будет использоваться как favicon для сайта, а также для мобильных устройств в качестве изображения сохраненной страницы. Удобно, что сразу видно как это все выглядит.
Превью адаптивных версий
В самом низу панели настроек найдете три иконки — ПК, планшет и смартфон. С их помощью можно легко и быстро просматривать поведение сайта на соответствующих мобильных устройствах. Раньше приходилось грузить сайт на своем телефоне или через сервисы дабы увидеть как он отображается, что довольно хлопотно. Отличное нововведение в WordPress 4.5!
Улучшения визуального редактора
В новой версии системы разработчики решили также улучшить работу с текстовым редактором.
Новые горячие клавиши
Во-первых, они добавили парочку новых горячих клавиш. Данный инструмент позволяет быстро редактировать текст на отвлекаясь на клики мышкой по панели инструментов. Найти все возможные комбинации можете, нажав на иконку со знаком вопроса в самом конце кнопок текстового редактора.


Из новых добавлены:
- горизонтальный разделитель (hr) — вызывается тремя и более дефисами;
- вставка кода (code) — с помощью символа обратной кавычки ` (там где «~» или «ё»).
Если у вас на страницах модно кода, второе нововведение здорово сэкономит время, т.к. при вставке исходников приходится переключаться в HTML вид редактора.
Улучшенное добавление ссылок
Второй плюс редактора — ускоренное добавление ссылки. Теперь вместо всплывающего модального окна появляется небольшая форма непосредственно возле текста анкора. Если при этом вместо кнопки вставки ссылки использовать горячую клавишу CTRL+K, то будет еще быстрее.


Другие улучшения WordPress 4.5
- В прошлой версии системы были запущены адаптивные изображения, что позволило показывать меньшие картинки на меньших экранах устройств. В WordPress 4.5 разработчики продолжили работать с оптимизацией графики: используется бОльшая компрессия загружаемых картинок, улучшена процедуры их ресайза через ImageMagick и т.п.
- Изменение экрана модерации комментариев. В новой версии этой функции вы сможете редактировать комментарий прямо на странице. Плюс система перестанет игнорировать HTML форматирование для текста комментария. Это сделает просмотр комментов более наглядным.
- Также система отключает Nofollow атрибут для некоторых ссылок в комментариях. Изначально во все линки, которые встречались в тексте записи, WordPress ставил Nofollow. Теперь же он убирается, если ссылка на ваш пост или страницу сайта в тексте будет иметь такой же домен, как и в поле Url для пользователя. При этом, если вы просто оставляете запись в комментариях и заполняете поле Url, то для него Nofollow будет добавлен.
- Обновлены библиотеки скриптов jQuery, Underscores, Backbone.
- Добавлены шаблоны для встраиваемых постов из других WordPress блогов. Сама опция встраивания была внедрена в прошлой версии системы, но теперь вы сможете управлять ее внешним видом.
- В настройщике темы некоторые опции шаблона (например заголовок) обновляются в режиме реального времени без необходимости перегружать всю страницу целиком. Позже в в WordPress 4.9 появилась возможность сохранять черновики правок.
- Добавлен класс WP_Site для мультисайтовых сборок и функция wp_add_inline_script для более простой вставки пользовательских скриптов.
Итого. Что ж, весьма серьезное обновление WordPress 4.5 получилось. Не зря пользователи так долго ждали. Нельзя сказать, что все новые фишки прямо таки жизненно необходимые, но они безусловно улучшат и упростят работу системы. Мне лично понравились адаптивные версии в настройщике темы и быстрая вставка ссылок. А вам?
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
WordPress 3.5 - новые функции системы

 На одном из блогов решил попробовать установить WordPress 3.5 и заодно посмотреть как выглядит новая версия системы. К счастью чем дальше, тем сделать апдец все проще и проще — я даже не стал проходить все классические шаги обновления wordpress а просто воспользовался ссылкой из админки для автоматического обновления. Через минуту весь процесс был закончен, и я очутился внутри обновленной WordPress 3.5.
На одном из блогов решил попробовать установить WordPress 3.5 и заодно посмотреть как выглядит новая версия системы. К счастью чем дальше, тем сделать апдец все проще и проще — я даже не стал проходить все классические шаги обновления wordpress а просто воспользовался ссылкой из админки для автоматического обновления. Через минуту весь процесс был закончен, и я очутился внутри обновленной WordPress 3.5. Первое, что бросилось в глаза это изменение стилей оформления некоторых элементов админки, но как оказалось новшеств там куда больше. Знакомился с ними я благодаря этой статье с превью последнего тестового релиза — думаю, мало что изменилось с тех пор. Параллельно буду смотреть и тестировать обновления на практике.


Блогролл (список ссылок) будет скрытым.
Вообще, этот элемент, наверное, сейчас используют не так часто, как было раньше в блогосфере. С момента когда я писал пост про управление блогроллом прошло пару лет, и за все это время заглядывал туда раза 2-3. Кстати, тем, кто использовал эту функцию ранее, не следует переживать — для них все будет работать как и прежде. Остальным в случае чего советуют воспользоваться плагином Link Manager. Сделано это для того чтобы ядро системы стало легче, а специфическая функциональность реализовывалась исключительно за счет дополнительных модулей.
Любимые (Favorites) плагины и быстрая их устновка
WordPress разработчики (как фрилансеры, так и студии) часто жаловались на то, что постоянно приходится устанавливать один и тот же список плагинов. Кто-то делал собственные «сборки», кто-то просто по списку ставил одни и те же модули. Но вообще все сходились на мысли, что было бы неплохо иметь возможность быстрой установки всех «избранных» плагинов из админки. Собственно, в WordPress 3.5 это было реализовано! На сайте WordPress.org в репозитории теперь есть опция под назанием Favorites (Любимые плагины). Для отмеченных модулей при просмотре их описания под ссылкой на скачивание найдете специальный значок.


Вы можете отметить плагины, которые вам нравится, и все они будут отображаться в вашем профиле на WordPress.org. Кроме того в самой админке WordPress 3.5 вы сможете увидеть список избранных модулей для любого пользователя системы. Заходим в админку в раздел Плагины, выбираем «Добавить новый» и кликаем по ссылке «Любимые». Дальше следует ввести имя пользователя (для примера можете попробовать «smub»).


Медиа загрузчик (изображения, галереи и т.п.)
Самые большие изменения коснулись, пожалуй, загрузчика медиа файлов. Были сделаны весьма серьезные изменения в дизайне дабы новичками легче работалось. Например, ссылка загрузки заменена на кнопку да и сам инструмент визуально преобразился. Вместо того чтобы читать разные там пояснения лучше один раз это увидеть (на картинке ниже или обновив свой блог). Окно загрузчика изображений открывается с lightbox эффектом и весьма симпатично смотрится.


Вместе с визуальной составляющей изменились некоторые опции. Так теперь при клике на картинку разные ее параметры отображаются справа на той же странице (очень удобно). Второй важный момент — галерея. Я уже однажды писал про создание галереи в wordpress, так вот сейчас этот процесс стал еще проще. Кстати в WordPress 3.5 вы можете легко выбирать любые картинки из медиа библиотеки (а не конкретного поста!) и формировать из них галерею. Простота добавления, исключения изображений поражает.
Новая тема Twenty Twelve
В WordPress 3.5 вас ждет новый шаблон для блога под названием Twenty Twelve. Дизайн адаптивный, простой, стильный, использует и демонстрирует все основные функции системы.


Остальные обновления в WordPress 3.5
Вообще, в WordPress 3.5 на удивление появилось достаточно много интересных обновлений, которые есть смысл также упомянуть. Это:
- Поддержка дисплеев Retina (в iPad, Kindle Fire HD, Nexus 10 и MacBook Pro).
- Новый инструмент подбора цветов поможет легко выбрать любой нужный оттенок.
- Обновились разные внешние библиотеки TinyMCE, SimplePie, jQuery + добавились Backbone и Underscore.
- Изменения в API для постов, комментариев и картинок.
- Обновления для разработчиков — о них можете почитать после обновления обновлении на странице приветствия.
Напоследок небольшое видео о WordPress 3.5
В целом, думаю, получился неплохой релиз, намного интереснее, чем предыдущий, который я даже как-то и не заметил. Теперь остается ждать версии 3.5.1 и обновлять другие блоги.
Проблема исчезающего меню в WordPress 3.5
Если вы обновляете русскую версию WordPress 3.5.х то можете столкнуться с ситуацией, когда пропадает левое основное меню. В интернете (а также в комментариях ниже) приводится решение, где нужно удалить и заново перезалить директорию wp-content/languages по ФТП. Мне показалось это достаточно странным, учитывая, что все файлы остаются на месте, поэтому я решил просто изменить права директории и файлов — установил для всех права доступа 666 (на чтение и запись) — через Mozilla. Возможно, хватает установки прав на саму директорию или конкретные отдельные файлы — я не пробовал, сразу запустил процесс для всех файлов.
P.S. Глобальная паутина привносит в быт достаточно много полезного, так на сайте http://panama.ua/ можно заказать с доставкой на дома разные товары для малышей.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru