Как установить WordPress локально на компьютере | Instant WordPress. Wordpress локально
Как сделать локальный блог на Wordpress
Если вам нужна площадка для экспериментов, то можно не заводить для этого сайт в интернете — достаточно создать на компьютере локально работающий сервер, на котором будет установлен WordPress. Все это за считанные секунды может сделать WordPress Server.

Такой автоматический сервер создал автор блога wordpresser.ru. Его установка и запуск происходят в автоматическом режиме. Вам всего-то и нужно, что скачать архив в сервером и запустить один файл — и вы сразу увидите страницу блога, запущенного на вашем локальном компьютере. Работа с этим блогом ничем не отличается от работы с блогом в интернете. Наоборот, такой блог работает даже без интернета. Вы смело можете экспериментировать с установкой плагинов, издеваться над базой данных, отлаживать внешний вид темы оформления, пробовать внедрять разные коды в шаблон — это ничем не грозит.
WordPress Server включает в себя Apache, PHP, MySQL, PhpMyAdmin, панель управления сервером и самую последнюю версию WordPress. Для запуска распакуйте архив с сервером в отдельную папку и запустите файл Start — запускается все серверное окружение, о чем сигнализирует появившийся в трее значок с цифрой 1. Кликните по этому значку правой кнопкой и нажмите на самую первую команду Запустить UniServer. После этого откроется окно с локальным блогом. Можно так же вызывать блог и напрямую, набирая в браузере адрес http://localhost/wordpress. Логин в блоге простой: admin. Пароль такой же. Если нужно отредактировать параметры сервера, то воспользуйтесь такими ссылками:http://localhost/wordpress/wp-admin — панель администрирования сервераhttp://localhost/apanel/phpMyAdmin/index.php?db=wordpress — phphMyAdmin (логин и пароль: root)http://localhost/apanel/ — информация о сервереСтандартные файлы WordPress лежат в папке wwwwordpress — можете менять их.В основе всего этого лежит The Uniform Server — программная среда, созданная для запуска PHP-движков на локальном компьютере. Конечно, сейчас много подобных локальных программных комплексов, позволяющих поднимать сайты прямо на компьютере, но WordPress Server выгодно отличается от них тем, что вам не нужно ничего настраивать, чтобы локально запустить сайт на базе WordPress — распаковали и запустили.
Посмотреть
Wordpress Server
вы перейдете по ссылке http://www.wordpresser.ru/wps
n-wp.ru
Установка WordPress на локальный компьютер с помощью DesktopServer
Сталкивались ли вы с необходимостью установки WordPress локально на свой компьютер? Многие способы кажутся сложными и запутанными. Однако в данной статье мы приведем вам очень аккуратное решение.
В данном учебном руководстве вы изучите, как установить WordPress на локальный компьютер всего за 10 минут, используя превосходный инструмент под названием DesktopServer.
Тестовая среда – необходимость для разработчика, дизайнера или владельца сайта WordPress, который желает протестировать темы, плагины или код.
DesktopServer — это отдельный инструмент от ServerPress, который доступен как в платной, так и в бесплатной версии. В данной статье мы протестируем бесплатную версию инструмента.
В бесплатной версии вы можете создавать три виртуальных хост-сервера, в то время как в платной версии количество таких серверов не ограничено. Однако трех виртуальных серверов вполне достаточно. Если вам нужно больше, тогда вы можете уже приобрести себе платную версию.
DesktopServer позволяет быстро создавать локальные разрабатываемые сайты. Вам не нужно иметь подключение к интернету, чтобы работать над своими проектами. За пару минут вы можете быстро создать свой первый виртуальный сервер, чтобы протестировать новые темы, плагины WordPress, мультисайты или BuddyPress.
Инструмент доступен для Macintosh OS X 10.6.X-10.10 и Windows XP/Vista/7/8.1.
В бесплатной версии DesktopServer включает в себя следующее:
- Apache сервер
- MySQL сервер
- phpMyAdmin
- PHP 5.4
- Xdebug
- Кроссплатформенность (Macintosh & Windows)
- Подключение WordPress
- Поддержка Domain Mapping
- Автоматическое создание виртуальных хостов
- Автоматическая установка WordPress
- Копирование WordPress-сайтов
DesktopServer – один из самых простых способов создания локальной установки WordPress, если сравнивать с:
Всего за пару минут вы сможете создать работоспособную сборку WordPress.
Как установить DesktopServer
Сначала нам понадобится скачать установочный файл из раздела загрузок DesktopServer. Я использую Windows 7, поэтому мне понадобится версия Windows XP / Vista / 7 / 8.1. Извлекаем zip-файл и запускаем установку DSL v365.exe.

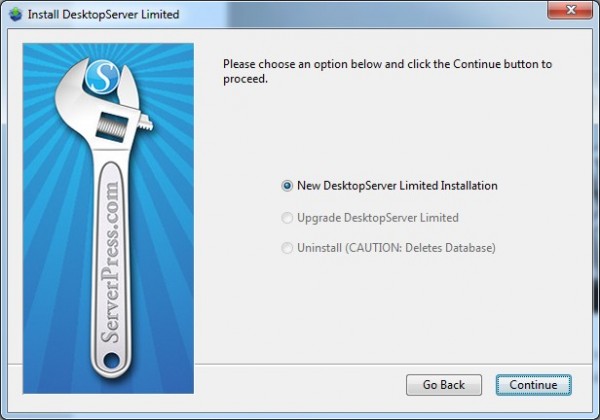
Щелкаем Continue

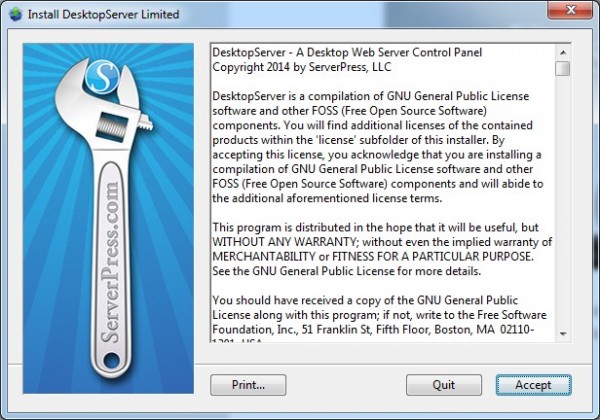
Щелкаем Accept

Щелкаем Continue

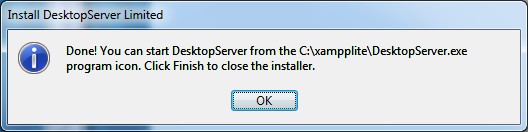
Первая часть сделана. Щелкаем OK и переходим по адресу, который мы видим на изображении, и запускаем DesktopServer.exe.

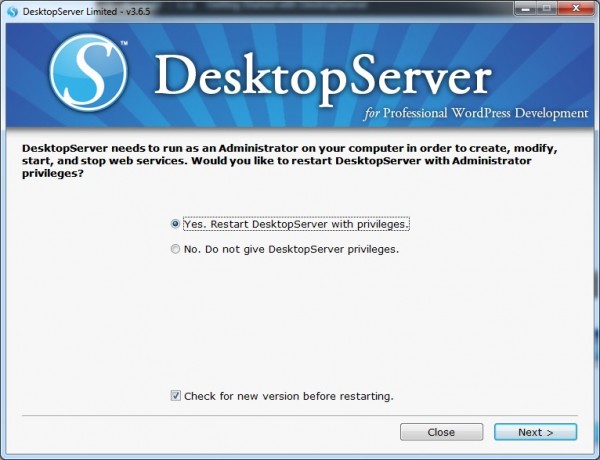
Часть вторая. DesktopServer должен быть запущен от имени администратора. Это нужно, чтобы создать ваши виртуальные серверы. В таком случае браузер сможет найти несуществующий .dev домен для разработки. Щелкаем Next.

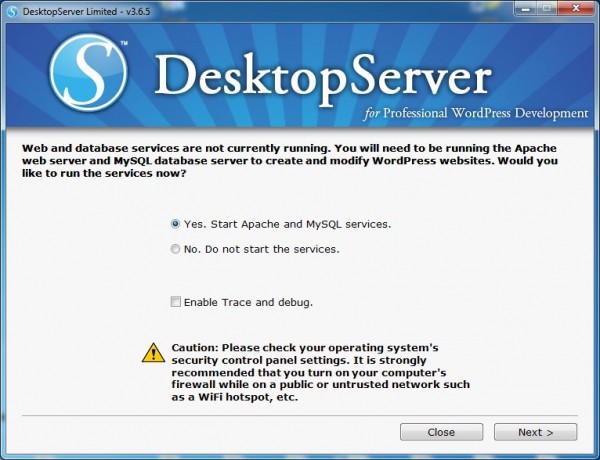
Здесь тоже щелкаем Next.

Создаем свой первый веб-сайт WordPress. Просто щелкаем Next.

Задаем доменное имя, которое вы хотите использовать. В моем случае это будет WP Daily Themes Dev. DesktopServer автоматически добавит .dev к выбранному вами доменному имени. По умолчанию так же будет называться и папка, содержащая все ваши файлы WordPress. Вы можете определить другое название и расположение, если хотите. Щелкаем Create.

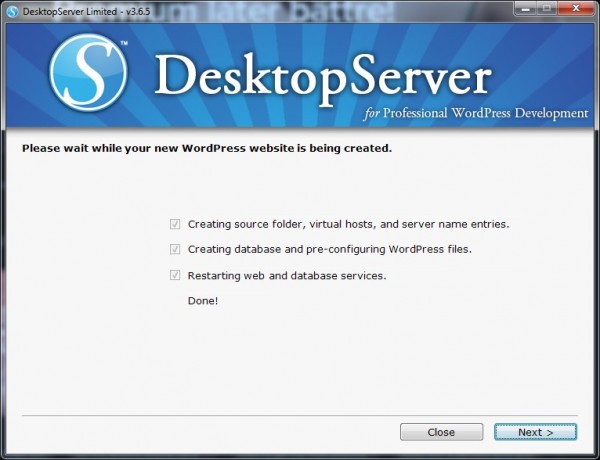
DesktopServer теперь скопирует все файлы WordPress, создаст базу данных, настроит WordPress, а также создаст фиктивные записи hostname, чтобы вы могли получить доступ к сайту по URL-адресу. Нажмите Next.

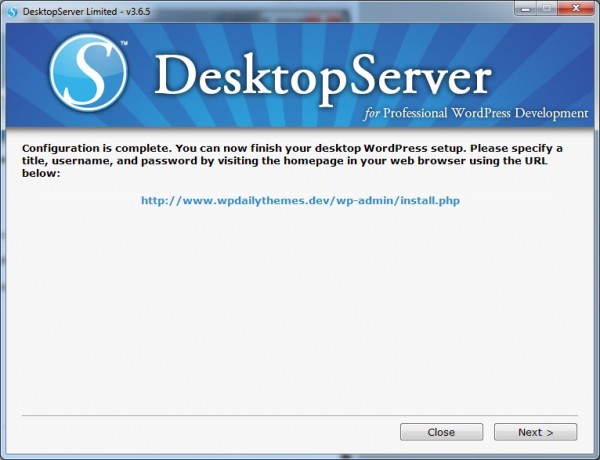
DesktopServer создаст ваш сервер и сайт. Вам будет предложен URL-адрес, и вы сможете посетить свой сайт, щелкнув по гиперссылке. Жмем Next.
Часть третья.

Выбираем язык. Жмем Continue.

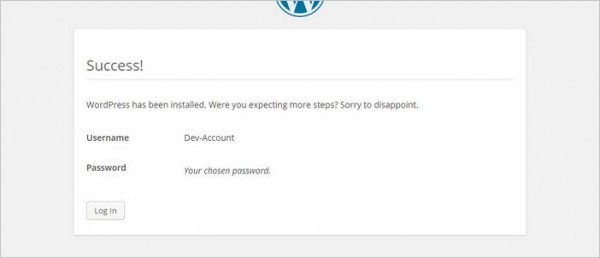
Самое время настроить WordPress. Введите свой логин и пароль. Введите информацию и нажмите Install WordPress.

Готово.

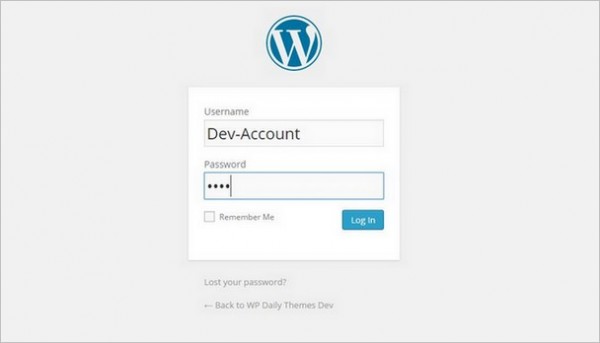
Заходим на свой DesktopServer WordPress сайт.
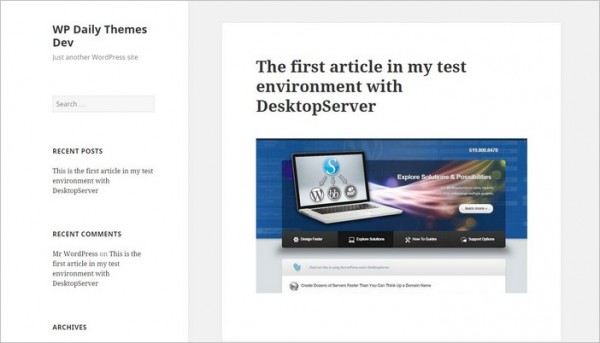
DesktopServer готов к работе

Ваша тестовая среда готова. Вы можете тестировать и разрабатывать в ней темы, плагины, CSS и т.д.
Источник: www.wpdailythemes.com
oddstyle.ru
Как установить WordPress локально на компьютере
Instant WordPress — это портабельный программный комплекс для запуска WordPress локально на компьютере, без использования интернета. Да, на ум сразу приходит Денвер и WordPress Server. Среда Instant WordPress имеет не менее широкие возможности, простая и удобная, и совершенно не требующая никаких настроек чтобы приступить к работе.

Instant WordPress — это, наверное, самая простая программа для запуска WordPress на компьютере. В отличие от Денвера, который для запуска блога на WordPress все же требует предварительной подготовки в виде создания базы данных, установки движка и правки конфигов, она вообще не требует никакого вмешательства. Просто установили и запустили — тестовый блог работает.
Если же вам все же хочется покопаться внутри, то для этого есть программная среда phpMyAdmin, доступная прямо из главного окна программы.

Программа Instant WordPress сделана таким образом, чтобы быть максимально простой в использовании. Поэтому в главном окне есть кнопки для быстрого доступа в папки с плагинами и темами, быстрого входа в админку и запуска тестового блога в браузере. Программа не требует установки, ее можно запускать как с жесткого диска, так и с флешки. Единственное, что понадобиться — это запуск с правами администратора.

Скачать
Instant WordPress
вы перейдете по ссылке http://www.instantwp.com/
n-wp.ru
Установка WordPress на локальный сервер
 Здравствуйте! В прошлом уроке мы установили локальный сервер Denver, надеюсь что WordPress так же
Здравствуйте! В прошлом уроке мы установили локальный сервер Denver, надеюсь что WordPress так же
скачали. Давайте установим его. Сначала нам нужно распаковать архив подробнее о работе с архивами погово-
рим в другой раз, сейчас же просто воспользуйтесь мастером: жмем мастер и в открывшемся окне, если Вас все 
 пишем имя базы и жмем Создать. Имя опять – же можно вписать Proba или Moi Sait и БД у нас создана, находим
пишем имя базы и жмем Создать. Имя опять – же можно вписать Proba или Moi Sait и БД у нас создана, находим 
 пока не сложный (12345 к примеру). При переносе сайта Вы наверняка его поменяете. Во вкладке Глобальные привилегии следим чтобы стояли все галочки кликаем по надписи Отметить все и жмем OK.
пока не сложный (12345 к примеру). При переносе сайта Вы наверняка его поменяете. Во вкладке Глобальные привилегии следим чтобы стояли все галочки кликаем по надписи Отметить все и жмем OK.  Следующее, что нужно сделать – это найти файл wp-config-sample и отредактировать его с помощью Notepad++ или блокнота. Для того чтобы открыть файл идем по следующему пути: Z/home/localhost/www/имя сайта/wp-config-sample. Здесь вписываем название базы,
Следующее, что нужно сделать – это найти файл wp-config-sample и отредактировать его с помощью Notepad++ или блокнота. Для того чтобы открыть файл идем по следующему пути: Z/home/localhost/www/имя сайта/wp-config-sample. Здесь вписываем название базы,  имя пользователя и пароль ( те данные что и при создании базы). Имя базы и пользователя обычно совпадают. Строки, выделенные красным квадратом меняем на любые другие. Можно заменить на бессмысленный набор букв и цифр. Вобще – то это тоже не срочно, но чтобы не забыть, лучше сделать сразу поскольку при переходе на хостинг это будет защитой от взлома. Больше в файле ничего не меняем, закрываем его и переименовываем в wp-config.php. Перезапускаем Денвер, нажав значек Restart Denver на рабочем столе и в адресной строке браузера набираем localhost/proba или как Вы назвали и сразу попадаем на страницу установки WordPress где
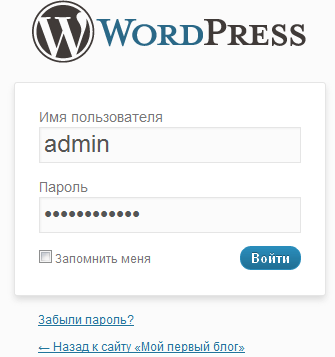
имя пользователя и пароль ( те данные что и при создании базы). Имя базы и пользователя обычно совпадают. Строки, выделенные красным квадратом меняем на любые другие. Можно заменить на бессмысленный набор букв и цифр. Вобще – то это тоже не срочно, но чтобы не забыть, лучше сделать сразу поскольку при переходе на хостинг это будет защитой от взлома. Больше в файле ничего не меняем, закрываем его и переименовываем в wp-config.php. Перезапускаем Денвер, нажав значек Restart Denver на рабочем столе и в адресной строке браузера набираем localhost/proba или как Вы назвали и сразу попадаем на страницу установки WordPress где  вводим название сайта (в нашем случае proba), имя пользователя по умолчанию всегда Админ (потом его сменим, что так же усилит защиту нашего сайта от взлома поскольку как я уже сказал Админ в WordPress стоит по умолчанию и его даже подбирать не надо), вводим пароль, e-mail и жмем кнопку Установить. Если все сделано верно, то увидите поздравление с тем, что WordPress установлен. Нажимаем Войти и на вновь открывшейся странице Имя пользователя и пароль, нажимаем Войти еще раз и оказываемся в админпанели своего сайта или блога как Вам будет угодно. Теперь, как изъясняются сеошники, будем наполнять сайт – блог
вводим название сайта (в нашем случае proba), имя пользователя по умолчанию всегда Админ (потом его сменим, что так же усилит защиту нашего сайта от взлома поскольку как я уже сказал Админ в WordPress стоит по умолчанию и его даже подбирать не надо), вводим пароль, e-mail и жмем кнопку Установить. Если все сделано верно, то увидите поздравление с тем, что WordPress установлен. Нажимаем Войти и на вновь открывшейся странице Имя пользователя и пароль, нажимаем Войти еще раз и оказываемся в админпанели своего сайта или блога как Вам будет угодно. Теперь, как изъясняются сеошники, будем наполнять сайт – блог контентом, а проще говоря нужен интересный материал, и это пожалуй самое сложное. В следующей статье
рассмотрим работу с админпанелью нашего блога!

Здесь Вы можете просмотреть видео по установке
programtest.ru
Устанавливаем WordPress на локальный компьютер
Дек 10
размещено в: 1.Установка.
Как установить WordPress на Denwer
Шаг 1. Далее запускаем наш локальный сервер, нажав на ярлык "Start Denwer":


[crayon-5a76771b41854437524967/]
Далее сохраняем этот файл под именем wp-config.php в этой же папке! Шаг 5. После проделанных выше действие переходим по адресу localhost/blog и у Вас должен открыться установщик WordPress. Вводим данные, как показано на рисунке ниже(их потом можно изменить):


Заключение
Поздравляю Вас с успешной установкой WordPress на свой компьютер! Вот вы и приблизились на шаг к своей мечте. Теперь советую вам твердо определиться с тематикой блога. Это очень важный шаг. Если же вы уже точно выбрали тематику, то напишите несколько статей и попробуйте опубликовать их на блоге. Статьи не должны быть маленьки и не должны быть слишком большими. От 300 до 2000 слов. На этом все, дорогие друзья. В следующей статье я расскажу вам о том, как изменить дизайн своего блога. Чтобы не пропустить эту статью, подпишитесь на обновления — Вы всегда будете знать о новых статьях! До встречи! С Уважением, Александр Сидоренко.webexpertu.ru
Локальная установка WordPress в Windows с помощью WAMP
Примечание: в блоге уже была статья, посвященная настройке WAMP на Windows, однако она несколько устарела, так как с тех пор вышла новая версия WampServer 2.2. Чтобы новички могли быстро поставить и настроить сервер, приведу пошаговое руководство.
Итак, давайте начнем процесс установки WAMP на локальный компьютер. Для начала переходим по ссылке и скачиваем последнюю на данный момент версию WAMP. Также нам понадобится последняя версия системы WordPress.
Шаг 1. Устанавливаем WAMP.
Этот шаг является довольно простым. Щелкаем по кнопке Next, пока не дойдем до экрана с кнопкой Finish. Чтобы не возникло проблем, приводим список всех действий:
- Каталог установки по умолчанию лучше оставить неизменным, т.е. «c:/wamp»
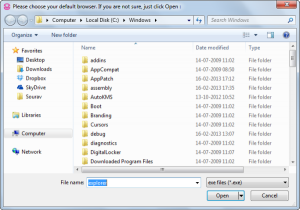
- В процессе установки появится окно, предлагающее выбрать браузер по умолчанию. Можно поставить explorer.exe, как показано на скриншоте.
- Нажимаем Yes, когда появится запрос «installing the new WampServer 2 homepage».
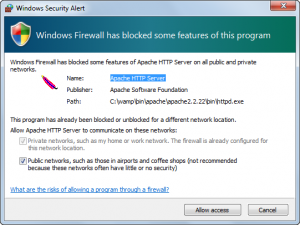
- Добавляем Apache HTTP Server в исключения файрвола.
- Используем стандартные значения SMTP и Email.
- Как только установка будет завершена, отмечаем галочкой пункт «Launch WampServer 2 now» и жмем Finish.




Шаг 2. Убеждаемся, что WAMP запущен.
Чтобы удостовериться в том, что WAMP запущен, достаточно посмотреть на цвет его иконки (прописная буква W) в панели задач.
- Если иконка W красного цвета, значит WAMP-сервер не запущен (находится в режиме оффлайн). Вам понадобится перезапустить сервер или перезагрузить компьютер.
- Если иконка W оранжевая – сервер частично запущен, то есть Apache работает, а служба MySQL либо загружается, либо находится оффлайн. Если в течение тридцати секунд значок не станет зеленым, просто перезапустите сервер.
- Если иконка W зеленая – сервер находится в режиме онлайн и доступен из браузера.

Чтобы узнать, работает ли ваш сервер, откройте любой браузер и введите в него «127.0.0.1» или «http://localhost». В результате вы должны получить следующее:

Шаг 3. Создаем новую базу данных через phpMyAdmin.

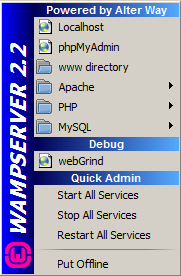
- Щелкаем левой кнопкой мыши по иконке WAMP-сервера и выбираем phpMyAdmin (второй пункт сверху).
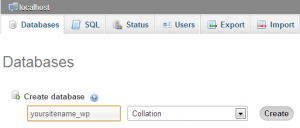
- В вашем браузере должно открыться новое окно под названием phpMyAdmin. Переходим к вкладке Databases.
- Вводим название базы данных в поле «Create a database» (я выбрал: “yousitename_wp”) и щелкаем по кнопке Create.

Если все прошло успешно, вы получите следующее сообщение:

Шаг 4. Извлекаем архив с WordPress
Закройте phpMyAdmin и извлеките контент ZIP-архива с WP в папку: «C:\WAMP\www». Вы должны найти новую папку, названную wordpress. Эта папка является каталогом установки WP. Если вы хотите изменить ее – прекрасно. В таком случае ваша сборка WP будет доступна по адресу: «http://localhost/folder-name». В нашем случае это «http://localhost/wordpress».
Шаг 5. Настраиваем сборку WordPress
В данном разделе мы установим соединение с MySQL базой данных, созданной на третьем шаге.

- Открываем браузер и вводим «http://localhost/wordpress».
- Щелкаем по «Create a Configuration file».
- На следующей странице щелкаем «Let’s Go».
- Заполняем детали:
- Database name: yoursitename_wp
- User name: root
- Password: (оставим пустым)
- Database Host: localhost
- Table Prefix: xs_ (стандартный префикс – «wp_», однако для повышения безопасности лучше его изменить)

Щелкаем Submit. Если соединение с базой данных прошло успешно, то вы должны получить следующее сообщение:

Затем WordPress создаст все необходимые таблицы в базе данных yoursitename_wp. На следующем шаге введите Заголовок сайта, Логин, Пароль, а также оставшиеся данные. Опция Privacy нам не требуется (поскольку нам не нужно, чтобы поисковые системы индексировали наш сайт, находящийся в разработке). Щелкните по Install WordPress.

Готово!

Теперь вы можете совершать любые действия с WP на своем локальном компьютере – тестировать темы, плагины, вносить любые изменения и т.д.
Источник: www.wpexplorer.com
oddstyle.ru