Виджеты WordPress. Обзор плагинов для новых виджетов WordPress. Wordpress виджет
Добавляем WordPress виджеты в записи и страницы | WPNICE
Привет читателям. Тема для — виджеты. Вернее, плагины которые помогут вам применять ваши виджеты не только в стандартных сайдбарах, а гораздо шире. Предположим вы находитесь в процессе создания персонального портфолио для рекламы своих писательских услуг. На базе WordPress, конечно же. Подумаем над тем, как можно просто и эффективно добавлять разные виды контента с других ресурсов на страницы портфолио. Один из самых эффективных способов придать страницам более интересный вид, а заодно показать разные виды контента, заключается во вставке виджетов, которые обычно находятся в сайдбаре, внутрь постов и страниц.
С помощью этого приема, вы сможете использовать WordPress виджеты для отображения блока последних записей внутри поста или страницы, или показать виджет «календарь» прямо в записи. Как бы то ни было, взглянув на список виджетов, которые создаются множеством плагинов, вы поймете, как можно использовать прием «виджет внутри поста или страницы» самым подходящим именно для вас способом.
Как использовать прием «виджет внутри поста»?
Например, можно разнообразить страницу «Обо мне» использовав там виджет, создаваемый плагином Instagram for WordPress для показа фида изображений из моего Instagram аккаунта. Этот плагин позволяет использовать его полную функциональность посредством вставки шорткода, но, стоит помнить, что не все плагины обладают этой функцией.
Вы так же можете воспользоваться виджетом какого либо плагина для социализации сайта, например, использовать виджет для отображения списка друзей с Facebook или последних действий в Facebook аккаунте. То же самое можно проделать и с плагинами для Twitter и других социальных сетей.
Кроме того, можно использовать виджет «ссылки» для показа блока ссылок на одной или множестве страниц. Это могут быть ссылки на другие сайты, для которых вы писали статьи. Вы можете использовать эти статьи в своем портфолио, показав ссылки на них на множестве страниц. Если бы вы добавляли такой блок ссылок в свои записи вручную, то когда бы понадобилось внести какие-то изменения, вам бы пришлось изменять ссылки отдельно в каждом посте. Но, используя виджет «ссылки», вы можете просто отредактировать ссылки, собранные в этом в виджете, и сделанные изменения отобразятся везде, где он вставлен.
Плагины, добавляющие свои виджеты, дают множество элементов, которые вы теперь можете брать в расчет и добавлять в свои посты и страницы.
Как добавлять виджеты в записи и страницы?
Итак, когда мы знаем, зачем нам это нужно, давайте посмотрим, как можно реализовать показ виджетов внутри постов страниц. В большинстве случаев, когда дело касается WordPress, самый простой способ воплотить в жизнь какую-либо идею — это использовать плагин, а когда дело доходит до вставки виджетов в посты и страницы, то для реализации этой задумки существует несколько хороших вариантов.
Бесплатный плагин, позволяющий легко создавать шорткоды, которые можно использовать для вставки и показа виджета в посте или на странице. Больше этот плагин ничего такого не делает, но, зато, он прост в использовании.
Единственный его недостаток заключается в том, что вам придется держать в памяти шорткоды для всех виджетов, которые вы хотите использовать (или постоянно возвращаться на страницу виджета, чтоб вспомнить нужный код). На странице плагина указано, что он совместим с версией 3.4.2, но у меня не возникало каких-либо проблем при установке на версию 3.5.2.
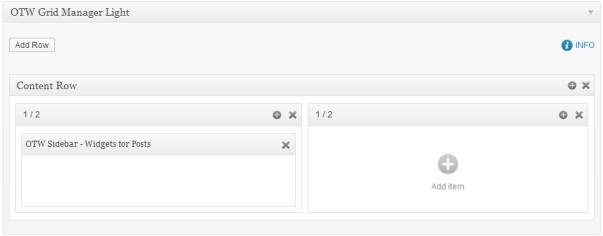
Эта облегченная версия премиум плагина доступна на WordPress.org. Чтоб использовать этот плагин, вам нужно будет создать дополнительный сайдбар, а затем добавить туда виджеты, которые вы хотите показывать – ничего сложного делать не нужно, и можно сразу использовать плагин.
На странице настройки плагина, есть область, где можно создать строки и колонки для макета ваших записей. Затем, используя выпадающее меню, вы можете выбирать ранее созданные сайдбары, которые будут отображаться в макетированной части страницы.

Этот плагин не только упрощает процесс добавления виджетов в посты и страницы, но и позволяет делать ваши записи многоколоночными, а это значит, что вы можете сделать ваши страницы такими, какими вы бы хотели их видеть.
Это премиум версия плагина, описанного выше, которая позволяет добавлять сайдбары и виджеты в посты и страницы. Как и бесплатная версия, этот плагин дает вам возможность создавать уникальные страницы с возможностью индивидуальной перестройки шаблонов.

Наряду со всеми фишками, которые есть в бесплатной версии, в этом менеджере сайдбаров присутствуют и новые опции, например, возможность, отображать разные сайдбары, в зависимости от того, какие записи и страницы просматривает пользователь. Это очень полезная фишка, благодаря которой обновление до премиум версии может стать актуальной потребностью для многих типов сайтов.
Еще один бесплатный и очень востребованный плагин для добавления виджетов в посты и страницы. Widgets on Pages позволяет вам использовать свежесозданную дефолтную область для виджетов для создания собственного списка виджетов, или, в качестве альтернативы, вы можете создать неограниченное количество дополнительных областей для виджетов.

Теперь, воспользовавшись шорткодами, названными в соответствии с определенными областям виджетов, вы можете вставлять ваши виджеты в посты и страницы. Вы так же можете вызывать уже существующие сайдбары, указывая в шорткодах названия этих сайдбараов, которые, как правило, ‘sidebar-1’ и т.д.
Я еще не успел упомянуть в этой статье, что плагин Widgetize Pages Light еще является и хорошим инструментом для построения шаблонов страниц, но, не смотря на это, он все еще остается хорошей альтернативой для тех, кто не нуждается в функционале подобного рода или использует другие инструменты для конструирования страниц.
Другие способы усовершенствования WORDPRESS виджетов
Flexible Posts Widget — позволяет вам показывать блок «последние записи», как виджет сайдбаре или на странице/посте, если использовать его в комбинации с одним из описанным выше плагинов. Если стандартный виджет «последние записи» показывают только самые свежие записи, то этот плагин дает вам гораздо больше контроля над этим блоком. С помощью данного инструмента, вы можете показывать посты определенного типа, соответствующие определенным категориям или тегам. Вы так же сможете полностью контролировать порядок, в котором показываются записи.
Widget Logic – это бесплатный плагин который я уже описывал ранее, позволяющий вам выбирать, какие виджеты показывать в определенных постах/страницах. Этот плагин добавляет новое поле к каждому виджету. С помощью этого поля вы можете контролировать страницы, посты и категории, где появляется тот или иной виджет. Этому плагину есть множество применений, например, можно показать виджет, включающий личные фото с Flickr только на странице «Обо мне», или отображать определенный ссылки только на страницах или в категориях, которые имеют к ним непосредственное отношение.
Плагин Display Widgets выполняет практически ту же работу, что и Widget Logic, но он более прост в использовании, благодаря наличию чекбоксов для страниц, на которых вы хотите показать тот или иной виджет.
Dynamic Widgets – еще один бесплатный виджет, позволяющий вам контролировать, где и какой виджет показывать. Этот плагин может порадовать довольно впечатляющими фишками, к примеру, функцией показа определенного виджета на определенной странице только в определенные дни недели.
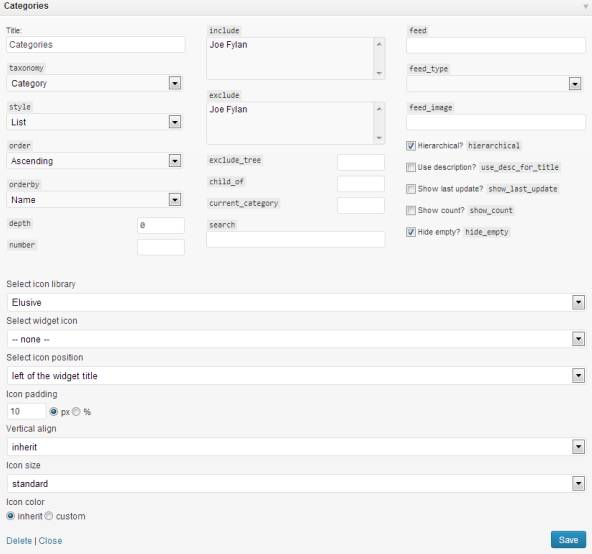
Widgets Reloaded — плагин, который уже некоторое время не обновлялся, но на момент написания этой статьи все еще работал с WP 3.5.2, что очень хорошо, так как этот бесплатный плагин добавляет очень много функциональности виджетам WordPress. Установив этот виджет, который позволит вам преобразить ваши виджеты, с помощью дополнительных полей, дающих вам тотальный контроль над их использованием. Теперь виджеты можно применять множество раз, что ранее было невозможно.
Widgets Reloaded. Вот как выглядит виджет «категории» после установки Widgets Reloaded. Как видите, вы можете контролировать работу виджета.

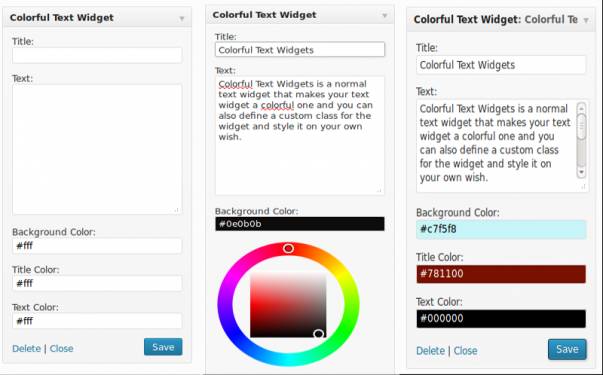
Плагин Colorful Text Widget позволяет вам раскрасить текстовые виджеты – изменить цвет текста, заголовков и фонов ваших виджетов.
Использовав один из таких плагинов для вставки виджетов в страницу или пост, вы сможете в дальнейшем добавлять текстовые виджеты, подгоняя их под цветовую схему вашей темы.

В заключение
Виджеты – это ключевая часть WordPress. Они поставляются со множеством плагинов для легкого использования последних в сайдбаре. Применив один из плагинов для показа виджетов в постах и страницах, вы сможете добавлять динамичный контент, с внешних сайтов на ваш блог.
Используя стандартные WordPress виджеты, вы сэкономите себе кучу времени, ведь вам больше не нужно будет добавлять контент в каждый пост по отдельности, так как все это можно обновить, изменив данные только в одном месте, к примеру, с помощью проектировщика меню или, когда вы добавляете ссылки на страницы, используя виджет «ссылки».
wpnice.ru
Виджеты WordPress - плагины, позволяющие добавить новый виджет
Здравствуйте, дорогие читатели! С плагинами мы с вами уже познакомились, теперь будем изучать новое понятие — виджет. Да, слово явно не из русского языка, но боятся его не стоит. Сейчас я вам подробно расскажу о том, что такое виджеты WordPress и с чем их едят. Усаживайтесь поудобнее и слушайте мой рассказ.

Виджеты — это функциональные блоки, которые можно размещать в сайдбарах (колонки) используемой темы WordPress. Количество доступных сайдбаров и их расположение на странице зависит от выбранной темы. Для начинающих это может показаться несколько запутанным, но достаточно попробовать, и Вы быстро все поймете.

Зайдите в админку WP и перейдите в раздел «Внешний вид» — «Виджеты». В центре страницы представлены все доступные на данный момент виджеты, а справа - используемые в теме колонки (или сайдбары).

Для использования виджета на блоге — откройте колонку, в которой он будет размещаться, и просто перетащите его в эту колонку (Drag and Drop). После перетаскивания станут доступны его настройки. Последовательность виджетов в сайдбаре можно менять так же перетаскиванием. Если вам какой-то из используемых виджетов стал временно не нужен, его можно не удалять, а перетащить в поле «Неактивные». Оттуда вы всегда сможете его восстановить.
После установки WordPress доступны следующие виджеты:
- Календарь — это не просто календарь, а календарь ваших записей. В нем отмечаются те дни, в которые были опубликованы записи.
- Облако меток — визуальное представление меток или рубрик блога. Чем чаще используется метка/рубрика, тем жирнее и большее ее написание в облаке меток.
- Рубрики — это меню, в котором отображаются все созданный на блоге рубрики, в которых есть хотя бы одна опубликованная статья.
- Свежие комментарии — виджет выводит список последних комментарий блога;
- Страницы — список опубликованных страниц блока. Список можно упорядочить по заголовкам, порядку или ID страницы. Так же можно исключить не нужные страницы, указав их ID через запятую в поле «Исключить».
- RSS — добавление на блог RSS ленты другого сайта/блога.
- Архив — виджет добавляет архив записей блога по месяцам, то есть можно посмотреть, в каком месяце каких статьи были написаны.
- Мета — добавляет блог содержащий следующие пункты: Управление сайтом (переход в админку), Выход (выйти из админки), RSS записей, RSS комментариев, ссылку на WordPress.org.
- Поиск — данный виджет добавляет поиск по блогу. Большинство тем уже имеют встроенный поиск по блогу, поэтому не стоит его дублировать.
- Произвольное меню — позволяет выбрать меню, созданное в разделе «Внешний вид» -> «Меню».
- Свежие записи — добавляет заголовки последних опубликованных записей.
- Ссылки — отображает ссылки, созданные в разделе «Ссылки» панели администратора WordPress.
- Текст — очень полезный виджет, в который можно засунуть любой текст или HTML-код. Используется для вывода всевозможных счетчиков, подписки, социальных кнопок, карт и так далее — всего стороннего функционала, который представлен не в виде плагинов, а в виде HTML-кода.
Плагины, позволяющие добавить новые виджеты в WordPress
Чтобы добавить новый виджет, необходимо установить соответствующий плагин. Вот список самых популярных плагинов и соответствующих им виждетов с описанием функционала. Подробно все эти плагины я рассмотрю позже:
- Breadcrumb NavXT — плагин для создания «хлебных крошек». Использование виджета «Хлебные крошки» весьма спорное решение, они гораздо лучше смотрятся в блоке контента.
- NextGEN Gallery — отличный плагин для создания галерей и слайдшоу. Их можно выводить как на отдельных страницах, так и в боковых колонках с помощью специальных виджетов.
- Related Posts (YARPP) — выводит похожие статьи. Гораздо лучше смотрится после текста статьи в блоке контента.
- WordPress Popular Posts — виджет выводит самые популярные записи — по количеству просмотров или комментариев к ним.
- WP-Filebase — выводит файлы, доступные для скачивания.
- Easy Random Posts — выводит случайные записи блога.
- Weather and Weather Forecast Widget, ICIT Weather widget и Weather Forecast — WP Wunderground — плагины позволяют вывести на блог прогноз погоды.
- WP-Cumulus — добавляет очень красивое объемное облако тегов.
- Search by Google — поиск по сайту от Google.
- Floating Menu, JQuery Slick Menu Widget, JQuery Vertical Mega Menu Widget, JQuery Mega Menu Widget, JQuery Accordion Menu Widget — эти плагины добавляют одноименные виджеты в WordPress для создания меню с использованием эффектов JQuery.
- Плагины Local Time Clock и WP-FlashTime Widget — добавляют flash-часы на блог. Стилей очень много, поэтому каждый сможет найти подходящий вариант для используемой темы WordPress.
- Special Text Boxes — «специальный текст»: красиво оформленные заметки, предупреждения, цитаты и так далее.
- WP-Polls — добавляет на блог опрос(голосование)
- Twitter for WordPress — выводит последние сообщения из социального сервиса twitter.
- Ajax Event Calendar — календарь с возможностью отмечать в нем предстоящие события.
- Currency Converter Rub и Cbr Currency — виджет выводит текущий курс валют согласно ЦБ РФ.
- Quick Chat — простой и удобный чат для WordPress. Могут общаться как зарегистрированные пользователи, так и гости.
- Google News Just Better — виджет с новостями от Google.
- Profile Builder — выводит в сайдбар форму регистрации, авторизации и восстановления пароля.
Не стоит слишком увлекаться добавление виджетов, не захламляйте свой блог и не усложняйте его. Много не значит хорошо — главными приоритетами должны быть удобство и простота для читателя блога.
Вот и разобрались со всеми самыми известными и полезными виджетами WordPress. Большое спасибо за внимание! До новых встреч на станицах блога о создании и продвижении сайтов FairHeart.ru.
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
WP Custom Widget area — простой способ добавить области виджетов и меню на сайт WordPress
Версия плагина: 1.2.5Версия WordPress: 4.7.2
Краткое описание
Плагин WP Custom Widget area позволяет динамически добавлять на сайт области виджетов и меню и использовать их в визуальном редакторе или файлах темы.
Использование
Настройки плагина производятся в разделе CWA Settings.
Добавление произвольной области виджетов
Для создания и управления областями виджетов необходимо перейти в раздел CWA Settings -> Custom Widget Area.
Чтобы добавить новую область виджетов нужно указать значение полей «Name» и «Id».

После нажатия кнопки «Create», новая область появится в списке ниже и в разделе Внешний вид -> Виджеты.

Созданную область виджетов можно вывести на нужной странице или записи сайта, вставив шорткод в визуальной редактор при её редактировании. Шорткод можно получить, нажав на ссылку «Get shortcode».

Если область виджетов необходимо вывести в файле шаблона темы, то код для вставки можно получить нажав на ссылку «Get code».

После вставки шорткода в визуальном редакторе или кода в шаблон темы, новую область виджетов можно использовать как и все остальные.

Редактирование и удаление произвольных областей виджетов
Созданные области можно изменить с помощью ссылки «Edit».

Удалить область можно с помощью ссылки «Delete».
Дополнительные настройки произвольных областей виджетов
Ссылка «Advanced» позволяет задать дополнительные настройки для области виджетов: выбрать элемент, в котором будет отображаться виджет и указать его класс, а также выбрать элемент и указать класс для заголовка виджета.

Если этих настроек недостаточно, то можно указать свою структуру элементов с помощью ссылки «Custom». Данные в это поле необходимо вводить в формате JSON.

Добавление произвольной области меню
Для создания и управления областями меню необходимо перейти в раздел CWA Settings -> Menu Locations.
Чтобы добавить новую область меню нужно указать значение полей «Name» и «Theme location (Id)».

После добавления области меню, её можно вставить в содержимое страницы или записи или использовать в файлах шаблонов темы, аналогично области виджетов.
Чтобы элементы меню отображались в новой области, необходимо создать новое меню в разделе Внешний вид -> Меню, выбрав новую область, и добавить необходимые элементы.


compnot.ru
Виджеты для WordPress – стандартный комплект
Виджеты для WordPress, в первую очередь, необходимы для того, чтобы сделать сайт более удобным, а также для придания дополнительной функциональности. Стандартный набор содержит в себе 13 разнофункциональных виджетов. Набор виджетов для WordPress может быть дополнен при необходимости разнообразными плагинами.

Виджеты в WordPress выводятся в специальных областях, предусмотренных установленным шаблоном. Как правило, это сайдбары – боковые колонки. Кроме этого, в некоторых темах виджеты могут выводиться также и в нижних или верхних частях сайта. Виджеты использутся для дополнительного функционала и удобства посетителей.
Рассмотрим, какие виджеты для WordPress имеются в стандартном наборе, и какие функции они умеют выполнять.

Это вам тоже может быть интересно:
Как использовать виджеты
Чтобы использовать виджеты для WordPress, перейдите в пункт консоли «Внешний вид» и подпункт «Виджеты». С левой стороны вы увидите список «Доступные виджеты», а с правой – список с доступными областями, куда можно их поместить.
Чтобы отобразить на сайте тот или иной виджет, необходимо просто перетащить его мышкой из левого списка в нужную часть правого. Уже установленные виджеты можно менять местами таким же образом, перетаскиванием (drag and drop). При клике на тот или иной виджет, он разворачивается, и отображаются его настройки.

Стандартные виджеты WordPress
Виджетами можно также управлять из настроек шаблона WordPress.
Стандартные виджеты WordPress
- RSS. Этот виджет для WordPress позволяет выводить заголовки новостей из любого RSS фида. Причём показывать можно не только со своего сайта, но и из других. Позволяет настраивать адрес RSS, название, количество выводимых элементов, отображение содержимого или только заголовков, автора и дату.
- Архивы. Позволяет выводить архивы сайта по месяцам и годам. Можно написать заголовок, есть возможность настройки вывода в виде выпадающего списка или обычного, а также отображения количества записей.
- Календарь. Виджет для WordPress, который выводит архив записей в календаре – месячный архив. Дни, когда были опубликованы записи, отмечаются. Не имеет никаких настроек, кроме заголовка.
- Мета. Также не имеет настроек, кроме заголовка. Выводит ссылки на сайт разработчика WordPress, RSS фид и вход/выход из консоли.
- Облако меток. Данный виджет для WordPress позволяет выводить облако меток. Из настроек имеется заголовок, а также возможность выбрать таксономию – метки или рубрики. Есть плагины, который улучшают облако меток WordPress.
- Поиск. Самая обыкновенная форма поиска по сайту. Настраивается лишь заголовок.
- Произвольное меню. С помощью этого виджета можно вывести любое меню сайта в сайдбаре или другой области. Настраивается заголовок и есть возможность выбрать меню из уже созданных.
- Рубрики. Этот виджет для WordPress выводит список рубрик. Имеются опции – заголовок, создание выпадающего списка, вывод количества записей в той или иной категории, вывод иерархии рубрик.
- Свежие записи. Виджет показывает заголовки самых последних записей. Можно изменить заголовок, количество выводимых постов, а также выводить дату. Как создавать записи вы можете узнать здесь.
- Свежие комментарии. Выводит последние комментарии. Настраивается заголовок и количество комментариев.
- Страницы. Выводит страницы, имеющиеся на сайте. Можно написать заголовок, выбрать сортировку и указать ID тех страниц, которые нужно исключить из списка. Как создать страницы, написано здесь.
- Текст. Данный виджет для WordPress позволяет выводить тексты или HTML-коды, например счётчики, баннеры.
wp-system.ru
Виджет Текст WordPress с визуальным редактором
 Привет, други мои! Сегодня я хочу представить вам интересный и полезный плагин TinyMCE Widget. Для чего он предназначен? А всё просто. Вам знаком такой виджет Текст WordPress с помощью которого можно добавлять на боковую панель сайта Произвольный текст или HTML-код. Это очень полезный виджет, но, он ограничен в функциональности, чтобы иметь возможность добавить что - то большее, красиво оформленное, для этого вам нужно знать HTML и CSS. 😛
Привет, други мои! Сегодня я хочу представить вам интересный и полезный плагин TinyMCE Widget. Для чего он предназначен? А всё просто. Вам знаком такой виджет Текст WordPress с помощью которого можно добавлять на боковую панель сайта Произвольный текст или HTML-код. Это очень полезный виджет, но, он ограничен в функциональности, чтобы иметь возможность добавить что - то большее, красиво оформленное, для этого вам нужно знать HTML и CSS. 😛
Так вот, плагин Black Studio TinyMCE Widget добавляет на сайт виджет Текст с визуальным редактором или может правильней сказать так - виджет визуальный редактор для WordPress. Это по сути тот же Widget Текст, но с полноценным редактором TinyMCE, редактор, который мы используем для написания своих супер уникальных статей. Во, вроде понятно объяснил или нет. Ладно, сейчас будут картинки и всё увидите сами.
Плагин TinyMCE Widget - виджет Текст с визуальным редактором для WordPress
 Визуальный редактор виджет для WordPress
Визуальный редактор виджет для WordPressС помощью данного модуля вы можете легко оформлять, создавать привлекательный и полезный контент в сайдбаре сайта или в футере. Виджет WordPress может включать в себя элементы, такие как изображения, видео, ссылки на существующие страницы блога, сообщения или внешние ресурсы. Виджет TinyMCE для WordPress с переключением между визуальным режимом и режимом HTML. Плагин установили уже более 1 414 939 пользователей WP.
Установить бесплатный плагин виджет TinyMCE можно стандартным способом, через админпанель сайта. Вводите в окно поиска по плагинам название Black Studio TinyMCE Widget, устанавливаете и активируете его. Затем, переходите "Внешний вид" - "Виджеты" и вы увидите новый виджет с простым названием "Редактор":
 Виджет визуальный редактор TinyMCE для WordPress
Виджет визуальный редактор TinyMCE для WordPressЧтобы активировать виджет нажмите на него или перетащите его на боковую панель сайта. И опля, раскроется редактор сообщений, такой же, как и для ваших статей:
 Виджет Текст с визуальным редактором для WordPress
Виджет Текст с визуальным редактором для WordPressВот, пожалуйста, делайте теперь, что захотите. Легко и просто вставить изображение, написать любой текст или ссылку на скачивание какого нибудь файла, курса, книги и так далее:
 Виджет визуальный редактор
Виджет визуальный редакторА вот уже виджет установлен на боковую панель (сайдбар) сайта. Красиво, не правда ли 😛 :
 Виджет TinyMCE
Виджет TinyMCEНа этом, дамы и господа, позвольте с вами попрощаться. Очень надеюсь, что кому нибудь данный пост был полезен. Всего хорошего и до встречи. Увидимся. 😉
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Классный виджет последние записи wordpress — ТОП
С помощью плагина — Recent Posts Widget Extended вы сможете добавить на свой сайт классный виджет записей wordpress. В виджете вы сможете показывать любые записи вашего сайта, а так же страницы и медиафайлы. Вы сможете сортировать записи по категориям и меткам, то есть показывать записи только из выбранной категории или метки. Можно указать размер и расположение миниатюры записи. Можно задать изображение по умолчанию, для записей у которых нет миниатюры. Можно включить показ отрывка из записи и указать его размер. Можно добавить вкладку Читать далее, указать дату и количество комментариев и т.д.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

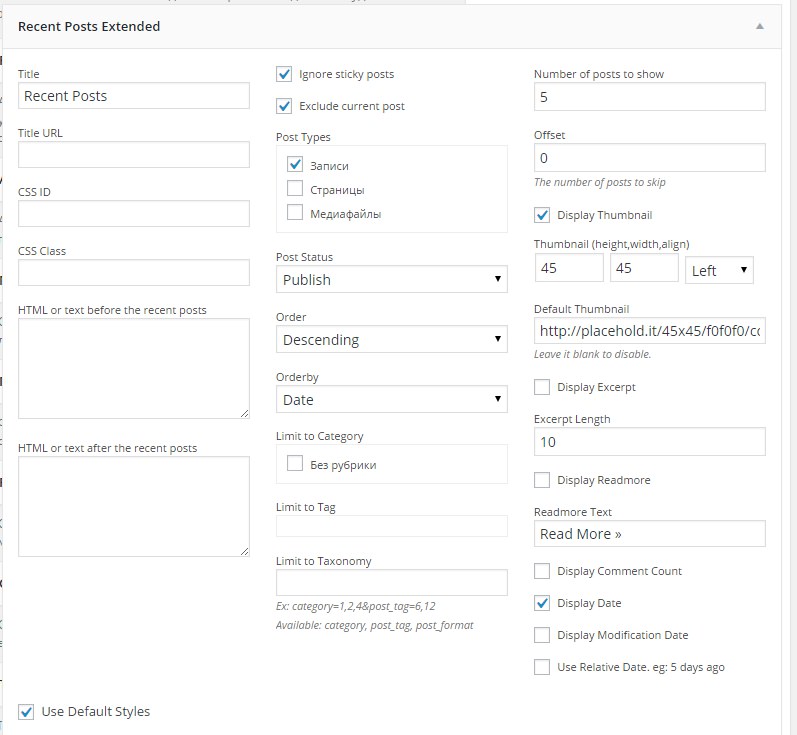
После установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Recent Posts Extended. Перетащите виджет в сайдбар, чтобы его настроить.

— Title, укажите заголовок виджета.
— Title URL, можете указать ссылку для заголовка.
— Ignore sticky posts, игнорировать липкие записи.
— Exclude current post, исключить текущий пост.
— Post Types, выберите тип поста.
— Post Status, выберите статус записей.
— Order, выберите как будут отображаться записи, по возрастанию или по убыванию.
— Orderby, выберите тип сортировки записей.
— Limit to Category, выберите из какой категории будут отображаться записи.
— Limit to Tag, выберите метку из которой будут показываться записи.
— Number of posts to show, укажите сколько записей будет отображаться.
— Offset, количество записей, которые будут пропущены.
— Display Thumbnail, поставьте галочку, чтобы показывать миниатюру записи.
— Thumbnail (height,width,align), укажите размер и расположение изображения записи.
— Default Thumbnail, можете указать здесь URL изображения по умолчанию, для записей без миниатюры.
— Display Excerpt, поставьте галочку, чтобы показывать отрывок.
— Excerpt Length, можно указать размер отрывка.
— Display Readmore, можно включить показ вкладки Читать далее.
— Readmore Text, укажите свой текст для вкладки Читать далее.
— Display Comment Coun, показывать количество комментариев.
— Display Date, показывать дату.
— Display Modification Date, показывать дату последнего изменения записи.
— Use Relative Date. eg: 5 days ago, показывать относительные даты, например — 5 дней назад.

После настройки виджета сохраните сделанные изменения.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Виджеты на wordpress что это и как ими пользоваться — ТОП
Итак, всем привет ! на связи Илья Журавлёв, с очередной порцией полезной информации о движке WordPress. Сегодня вы узнаете о том, что такое виджет на WordPress, зачем он нужен, и как ими пользоваться.
Вообще виджеты на WordPress это просто очень необходимая и удбная штука, не зная о них, и не используя их, можно сказать вы теряете 50% потенциала вашего WordPress. Спасибо тому человеку кто придумал WordPress, так как сделано реально для людей, для обычных, простых людей, которые хотят творить, и не хотят особо забивать свою голову всякими там HTML и CSS кодами.
Виджеты — это готовые мини программы, которые можно добавлять на свой сайт WordPress, преимущества их в том, что вам не нужно быть супер вебмастером, чтобы установить какую-нибудь программу на свой сайт. Для этого и придумали виджеты, для простых людей, управлять виджетами одно удовольствие, всё просто, понятно и быстро. Теперь давайте познакомимся с виджетами ещё ближе, зайдите в свой WordPress, и перейдите по вкладке: Внешний вид — Виджеты.

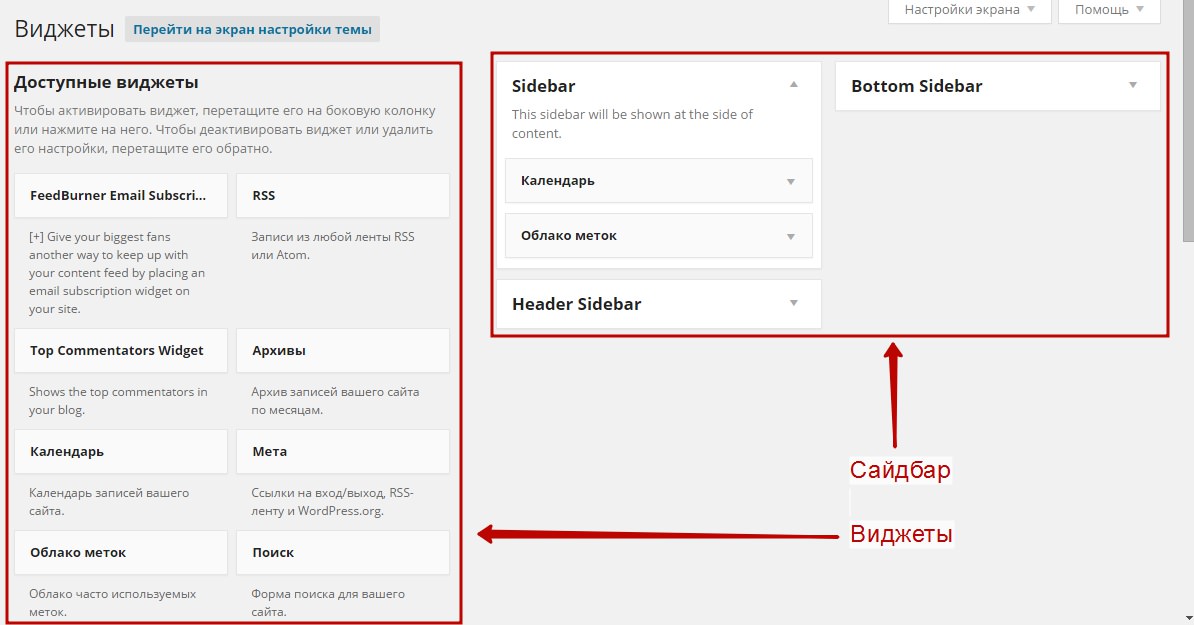
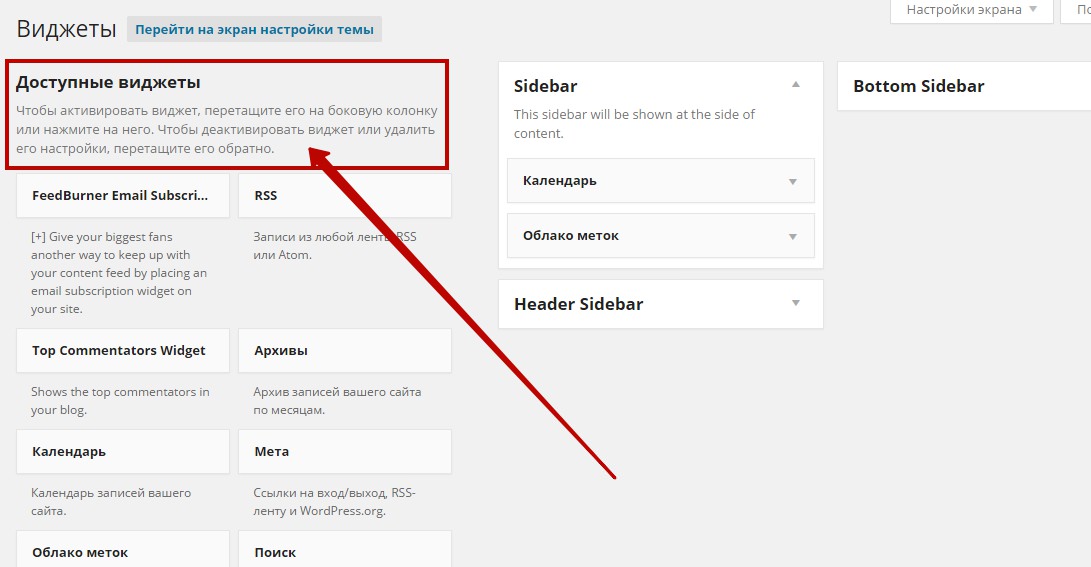
Затем, вы попадёте на страницу управления виджетами, на данной странице у вас будут отображаться виджеты по умолчанию, которые имеются на WordPress. На странице виджетов так же имеется сайдбар, который расположен справа вверху. (смотри фото)

Сайдбар — это то место, куда вставляются виджеты. У разных тем и шаблонов разные сайдбары, но в большинстве случаев на каждой теме имеется сайдбар боковой панели вашего сайта, то есть если вы к примеру добавите виджет — Календарь в ваш сайдбар, то у вас на сайте в боковой панели автоматически появится календарь.
Какие бывают сайдбары ? как я уже говорил, что в основном у большинства бесплатных тем сайдбар отвечает за боковую панель вашего сайта. Но если хорошо поискать, то можно найти тему или шаблон WordPress, где имеется по 2-3 сайдбара. К примеру у меня на сайте, как вы уже заметили по фото выше, имеется 3 сайдбара:
Sidebar — боковая панель сайта.
Header sidebar — верхняя область сайта.
Bottom sidebar — нижняя область сайта.
К примеру если я добавлю виджет Календарь в Bottom sidebar, то у меня внизу сайта появится Календарь. В общем я думаю вы улавливаете суть того, что я хочу донести до вас.
Едем дальше, чтобы добавить виджет в сайдбар, наведите курсор мыши на желаемый виджет, кликните по виджету и не отпуская левой кнопки мыши, перетащите его в нужный сайдбар. Если вы хотите убрать виджет с вашего сайта, то просто так же перетащите его обратно в область для виджетов. (смотри фото)

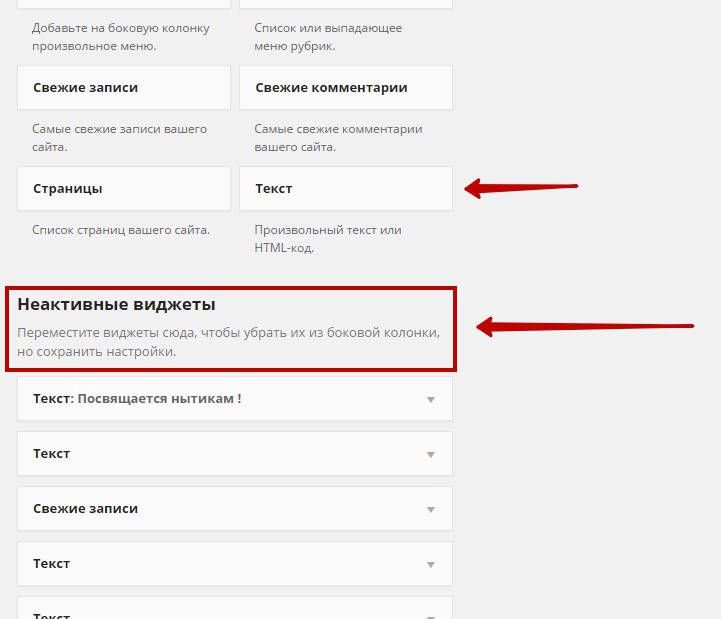
Так же, если вы хотите сохранить настройки виджета, и просто временно его убрать с вашего сайта, то перетащите его в самый низ страницы в область — Неактивные виджеты. (смотри фото)

Чтобы настроить виджет, нажмите на стрелочку, которая расположена справа на виджете. Да и виджеты можно менять местами, просто перетаскивая их вверх или вниз, тем самым меняя их положение на сайте.
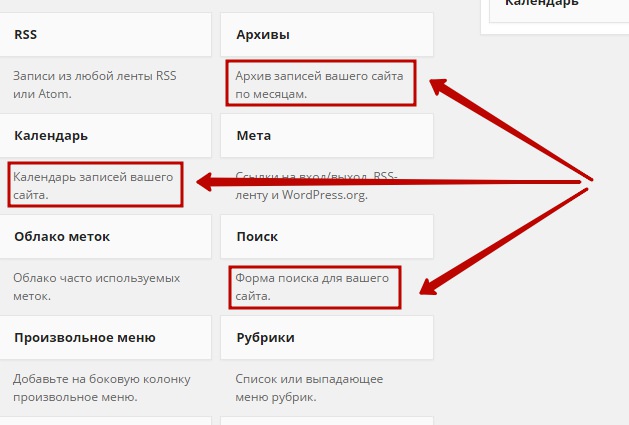
Итак, в завершении хотелось бы вам посоветовать, для начала изучите стандартные виджеты на WordPress, под каждым виджетом имеется описание (смотри фото) , поэкспериментируйте, добавьте каждый виджет на сайт, и посмотрите как он будет выглядеть.

До новых встреч !

info-effect.ru










