Content Views — оригинальный вывод постов на главной и других страницах. Wordpress content
выводит контент поста в WordPress
Функция возвращает содержимое текущего поста. Работает только в цикле.
| the_content( $more_link_text = null, $strip_teaser = false) |
Выводит полностью весь пост, если задействована на страницах:
- записей single.php,
- страниц page.php,
- произвольных типов постов single-{тип_поста}.
Выводит только часть контента поста, которая находится до тега <!--more--> на следующих типах страниц:
- рубрики category.php,
- метки tag.php,
- архивы archive.php,
- таксономии taxonomy.php.
Что делать, если у вас выводится полный текст поста, а вы хотите выводить анонсы со ссылкой «Далее»?
Всё, что нам потребуется сделать, это:
- Непосредственно перед циклом определить глобальную переменную $more.
- Затем, уже непосредственно перед функцией the_content() присвоить ей значение 0 (отображать анонсы) или 1 (отображать целиком весь пост):
$more = 0; // 0 - отобразить часть контента то тега more, 1 - отобразить весь контент
Пример:
| global $more; while( have_posts() ) : the_post(); $more = 1; // отображаем полностью всё содержимое поста the_title(); // эта функция выводит заголовок the_content(); // выводим контент endwhile; |
Читайте также описание функции the_title().
Второй пример — возможно вы уже читали пост про прилепленные записи. Так вот, используя условный тег is_sticky(), мы можем сделать так, чтобы для прилепленных записей контент отображался целиком, а для всех остальных записей выводились только анонсы.
| global $more; while( have_posts() ) : the_post(); if( is_sticky() ) : // проверяем, является ли текущая запись прилепленной $more = 1; // полный пост else : $more = 0; // анонс endif; the_title(); // заголовок the_content('Подробнее →'); // контент endwhile; |
Как вывести содержимое конкретного поста, зная его ID?
В отличие от функций get_the_title() и get_permalink() функции для вывода контента поста не имеют параметра с ID поста, так что нам не удастся получить или вывести контент какого-либо определенного поста вне цикла этим способом.
Другой способ — функция get_post().
| $my_post_obj = get_post( $my_post_id ); // параметр функции - ID поста, содержимое которого нужно вывести echo $my_post_obj->post_content; |
В этом примере (который выше) у нас выведется неотфильтрованный контент — в том самом виде, в котором он находится в базе данных. Так как очень многие плагины в WordPress применяют свои фильтры к контенту постов, то такой способ хорош, если вы хотите обойти этот фильтр.
Если фильтр the_content в данном случае вам нужен, тогда наш пример изменится следующим образом:
| $my_post_obj = get_post( $my_post_id ); $the_content_filtered = apply_filters( 'the_content', $my_post_obj->post_content ); echo str_replace( ']]>', ']]>', $the_content_filtered ); |
Фильтры
the_content_more_link — позволяет изменить кнопку «Далее»
Как же так, ведь текст кнопки «Далее» можно указать в первом параметре функции the_content()? Дело в том, что там вы можете указать только текст ссылки, а фильтр the_content_more_link позволяет полностью изменить её HTML код.
В качестве примера добавим к ссылке «Далее» HTML-атрибут target="_blank".
| function true_target_blank_to_read_more( $more_link, $more_link_text ) { // Параметры, передаваемые из фильтра, сейчас мы их не будем использовать // $more_link_text - анкор (текст) ссылки по умолчанию // $more_link - HTML ссылки по умолчанию global $post; return ' <a href="' . get_permalink() . '#more-' . get_the_id() . '" target="_blank">Подробнее →</a>'; } add_filter( 'the_content_more_link', 'true_target_blank_to_read_more', 10, 2 ); |
the_content — изменяем содержимое поста перед выводом
Как я уже говорил, этот фильтр очень популярен и используется во многих плагинах. Его даже используют для добавления ссылок на похожие записи в конце поста.
| function true_related_posts_after_content( $content ) { $related_posts = ''; // предположим, что это какой-то код, например код для вывода похожих записей return $content . $related_posts; // добавляем сразу после содержимого поста } add_filter( 'the_content', 'true_related_posts_after_content', 10, 1 ); |
misha.blog
Content Views - оригинальный вывод постов на страницах Wordpress

 Плагин Content Views помогает решить задачу нестандартного оформления главной (и других) страниц блога. По умолчанию цикл (loop) в шаблоне сайта выводит посты блога друг за другом, начиная с самого нового. С помощью редактирования шаблона вы можете задать отображение даты, заголовка, категорий, автора и некоторых других параметров, но логику выборки постов особо поменять не получится (без добавления специального PHP кода и функций). Поэтому сегодняшний модуль может пригодиться многим новичкам и вордпресс разработчиками.
Плагин Content Views помогает решить задачу нестандартного оформления главной (и других) страниц блога. По умолчанию цикл (loop) в шаблоне сайта выводит посты блога друг за другом, начиная с самого нового. С помощью редактирования шаблона вы можете задать отображение даты, заголовка, категорий, автора и некоторых других параметров, но логику выборки постов особо поменять не получится (без добавления специального PHP кода и функций). Поэтому сегодняшний модуль может пригодиться многим новичкам и вордпресс разработчиками. 

Возможности модуля достаточно большие и касаются не только главной страницы. С его помощью вы можете:
- отображать на главной посты по категориям в адаптивном дизайне;
- выводить записи блога в 2/3 колонки;
- выводить посты в нужном формате на определенной странице;
- выводить заметки по нужному тегу или автору;
- для отображаемых записей выбрать сортировку по заголовку или дате;
- заменить стандартную навигацию на более красивую;
- отображать в анонсах постов миниатюры разных размеров.
В принципе, вы могли бы настроить вывод последних постов по категории с помощью этого решения, о котором я когда упоминал (через WP_Query). Но не каждый пользователь в этом разберется, а плагин Content Views значительно упрощает задачу. Рассмотрим детальнее работу с модулем.
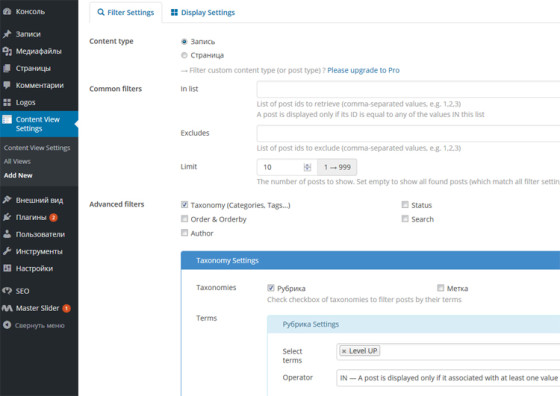
После установки в админке появится раздел плагина Content View Settings. Для создания нового элемента вывода постов кликаем по ссылке «Add New».


Здесь задача делится на 2 составляющих:
- Filter Settings — задание параметров выборки записей;
- Display Settings — формат отображения постов.
На первом шаге вы определяете тип записи — страница или пост. Можно при этом включить в список или исключить из него конкретные ID. Параметр Limit определяет число элементов.
Чуть ниже в Advanced filters происходит все самое интересное. На скриншоте вы видите как я отметил параметр Taxonomies и задал выборку по рубрикам. Дальше определил категорию из которой будут выводиться посты. Есть возможность сделать выборку по нескольким рубрикам или исключить какую-то из общего списка.
Кроме параметра Taxonomies есть:
- Status — статус отображаемых записей. Внимание! Если вы хотите показывать только опубликованные посты, то также задайте этот параметр (значение Publish).
- Order & Orderby — варианты сортировки.
- Search — отображение записей по поисковой фразе.
- Author — выборка по конкретному автору.
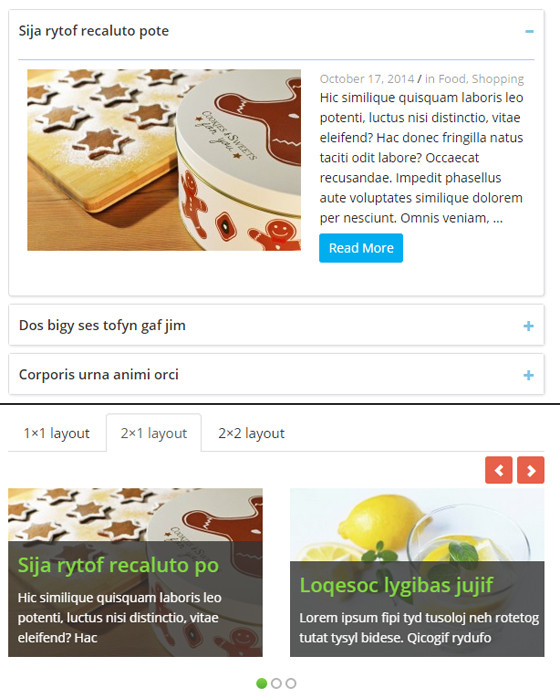
Вкладка Display Settings содержит настройки по внешнему виду блока:


Здесь есть три формата отображения: сетка (Grid), раскрывающийся список (Collapsible List), блоки с перелистыванием (Scrollable List). Для «сетки» можно выбрать число элементов в столбце и/или 2 колонки при отображении. Также отмечаете поля, которые требуется выводить у каждого элемента: дата, заголовок, текст, миниатюра. Можно выбрать открытие ссылки в новом окне.
Все эти настройки позволяют вам получить нужный вид отображения последних постов для главной или других страниц сайта.


После указания всех параметров, сохраните элемент. В меню «All views» можете увидеть список всех созданных блоков и шорткоды для их вставки. Размещать их можно на обычных страницах блога или в шаблоне через функцию вызова шорткода:
| <?php echo do_shortcode('[pt_view]') ?> |
<?php echo do_shortcode('[pt_view]') ?>
Напоследок хочется сказать, что у плагина есть Pro версия, которая обладает чуть большим числом опций и настроек. Стоимость ее 29 долларов за 1 или 89 за 5 сайтов. Тут добавляется 2 дополнительных варианта отображения Pinterest, Timeline, идет полная замена отображения последних постов в архивах категорий, тегов, авторов, появляется поддержка WooCommerce, добавляется механизм Drag & drop, а также много разных параметров для внешнего вида блоков. В принципе, бесплатной версии для решения задачи оригинального оформления главной страницы WordPress сайта мне хватило.
Понравился пост? Подпишись на обновления блога по RSS,
RSS, 
 twitter!
twitter! wordpressinside.ru
Основные файлы WordPress для редактирования темы
Тема оформления WordPress включает в себя файлы на языке PHP
Чтобы редактировать файлы WordPress воспользуйтесь редактором Notepad++ и FTP клиентом для передачи файлов на сервер. Лучше всего, для этих целей, использовать файловый менеджер Total Commander
Файлы WordPress всегда можно быстро скопировать на свой жесткий диск, внести в них изменения и загрузить обратно на сервер. Этот вариант для редактирования является предпочтительным, тем более учитывая то, что некоторые хостеры ограничивают, в целях безопасности, доступ к файлу theme-editor.php - редактору темы оформления. Этот файл находится по адресу: wp-admin/theme-editor.php, а все файлы шаблона WordPress по адресу: wp-content/themes/twentytwelve - это папка в которой хранятся файлы темы оформления WordPress Twenty Twelve, которая поставляется вместе с движком.
Для дальнейшей работы следует понимать, что редактировать нужно не все файлы WordPress, а только файлы темы оформления или шаблона. Все файлы каждого конкретного шаблона хранятся в своей папке и прежде, чем вносить в эти файлы изменения следует сделать резервное копирование папки с этими файлами.
Подключение тем оформления
Вначале нужно научиться менять темы оформления, для этого к движку WordPress, который отвечает за функционал, за правильную работу сайта, подключаются файлы шаблона или темы оформления. Они отвечают за внешний вид страниц, за дизайн. Для того чтобы поменять тему оформления нужно зайти в панель администрирования WordPress: Внешний вид - Темы - Управление темами. Выбрать нужную тему, нажать ссылку: Активировать.
Вы всегда можете установить новую тему оформления. Либо указать путь к архиву в котором находиться папка с файлами темы в формате ZIP. Либо вы можете пометить разархивированную папку с файлами темы, например vasha-tema, непосредственно на сервер, по FTP, в директорию: wp-content/themes. Получится wp-content/themes/vasha-tema
Доступ к файлам WordPress через редактор темы
После того, как файлы темы для WordPress установлены, а тема активирована, нужно получить доступ к этим файлам, которые лежат в папке с названием темы. Проверьте сами, активируя разные темы оформления, набор файлов будет разный, свой для каждого шаблона. Однако есть необходимый минимум файлов для оформления сайта, созданного на WordPress. Об этих основных файлах и пойдет речь.
Чтобы зайти в редактор файлов WordPress нужно в панели администрирования выбрать: Внешний вид - Редактор.

Если ваш хостер установил запрет на пользование встроенным редактором файлов WordPress, то тогда воспользуйтесь файловым менеджером с функцией FTP клиента. Таким, как Total Commander.

В обоих случаях доступны для редактирования одни и те же файлы. Только способ доступа к ним разный. И в первом, и во втором случае, прежде чем вносить изменения в любые файлы WordPress сделайте резервное копирование, для этого достаточно сохранить исходный файл или скопировать его содержимое, html и php код в обычный текстовый файл.
Структура темы оформления WordPress
Прежде чем вносить изменения в файлы WordPress нужно разобраться в том, из каких структурных блоков состоит тема оформления и как файлы темы связаны друг с другом. WordPress генерирует, собирает, любую из страниц сайта каждый раз заново. Для этого и служат файлы темы оформления, они выступают в роли строительных блоков.

Существует набор файлов на диске, из которых, по определенным правилам, написанным на языке программирования PHP нужно собрать готовый документ. Если присмотреться, то можно увидеть, что каждая страница сайта состоит из одинаковых элементов:
- Верхняя часть, заголовок - файл header.php
- Средняя часть, содержание - файл index.php
- Нижняя часть, подвал - файл footer.php
- Боковая часть - файл saidebar.php
- Комментарии - файл comments.php
И это только самые основные строительные блоки. С их помощью можно создать только одну главную страницу с комментариями. Файлов WordPress, которые понадобятся для редактирования шаблона немного больше. В этот список нужно добавить:
- Статические страницы - файл page.php
- Записи - файл single.php
- Страница рубрик - файл category.php
- Страница для архивов - файл archive.php
- Страница с результатами поиска - файл search.php
- Страница для ошибки 404 - файл - 404.php
Эти файлы выводят разметку содержание на каждую страницу WoprdPress, а за оформление отвечает таблица стилей:
- Таблица стилей - файл style.css
В папке с темой размещен еще один важный файл:
- Функции темы - файл functions.php
Можно сказать, что он отвечает за согласованную работу всех файлов темы оформления WordPress. Из набора файлов выстраивается четкая блочная структура. Нужную информацию о файлах WordPress можно узнать на страницах: Codex. Иерархия шаблонов и Codex. Создание тем это информация с официального сайта WordPress.org

Эта структура едина для всех страниц сайта и может различаться в разных темах оформления. Поэтому меня шаблон или, иначе говоря, тему WordPress можно оформить контент множеством разных способов. Внешний вид сайта меняется полностью. Для показа баннеров и блоков контекстной рекламы нужно выбрать наиболее подходящую тему оформления и еще дополнительно доработать этот шаблон:
- Вставить в него форму поиска.
- Вставить в заголовок и подвал рекламные блоки.
- Возможно, внести изменения в таблицу стилей.
К счастью, для WordPress создано много тем оформления. Выберете нужную из панели администрирования: Внешний вид - Темы - Установить темы. На этой станице можно выбирать оформление для сайта по критериям, по фильтру характеристик:
- Цвета
- Колонки
- Ширина
- Функции
- Тема
Нас интересуют, в первую очередь, два пункта:
- Колонки
- Ширина
Выбирайте шаблон с двумя, лучше с тремя колонками. Ширину берите фиксированную, чтобы шаблон не растягивался по всему широкоформатному экрану. Цвета для контента лучше брать светлые, лучше читать с экрана темный шрифт на светлом фоне.

Проще всего на практике отобрать и протестировать в работе понравившиеся вам темы. Главный критерий - совместимость с основными плагинами и возможность быстро отредактировать файлы WordPress. Ищите простые и удобные в управлении темы оформления для своего коммерческого сайта.
На примере схем размещения, которые наиболее популярны для рекламных блоков, рассмотрим несколько вариантов оформления:
- #1 и #3 - две колонки;
- #2 и #4 - три колоки.
#1 - две колонки и #2 три колонки позволяют наилучшим образом разместить блоки контекстной рекламы.
Сборка файлов темы WordPress в коде страницы
Хорошо известно, что чем ближе код рекламного объявления к началу страницы, тем выше стоимость за клик. Посмотрите код любой из страниц сайта, который сделан на WordPress, Вам нужно понять в какой последовательности выводятся файлы шаблона непосредственно в коде готовой страницы. Для этого внимательно рассмотрите начало и конец кода каждого из файлов WordPress для конкретной, вашей темы оформления. Обычно начало и конец каждого структурного блока помечены примечаниями, например так: <!-- HEADER START --> <!-- END START --> в файле header.php или <!--Start Footer--> <!--End Footer--> в файле footer.php
Нужно понимать, что каждый автор темы может по-разному обозначать начало и окончание для структурного блока. Определив начало и окончание, ищите эти строчки в исходном коде страницы. Используйте для работы с кодом браузер Mozilla Firefox - Инструменты - Веб-разработка - Исходный код страницы. Для поиска текста на странице с кодом используйте комбинацию клавиш Ctrl+F. Сборка файлов шаблона WordPress обычно происходит в следующей последовательности:
- header.php
- sidebar.php
- index.php
- comments.php
- footer.php
Обратите внимание на то, что содержимое виджетов, которые размещены в боковой колонке в коде странице могут быть размещены после кода комментариев. Обязательно нужно проанализировать код для всех типов страниц на вашем сайте. Разобравшись со структурой страницы в WordPress, с тем, как она формируется из отдельных файлов шаблона, можно подробнее рассказать о каждом из них.
Таблица стилей. style.css
Таблица оформления стилей для всего сайта. Важно понять, что каждый файл WordPress, который участвует в сборке страницы, в свою очередь, собран из отдельных блоков DIV. Каждому такому блоку можно задать свой стиль, написать правила для оформления в файле style.css

Например, файл header.php может заключать в себе два блока. Один из них отвечает за вывод на страницу названия блога, а другой, за вывод главного меню сайта. Понятно, что и шрифт, и отступы, и поля для каждого из блоков должны быть разные. Поэтому так удобно задать оформление для всех многочисленных элементов, которые размещены на странице сайта, в одном файле style.css. В этом файле записаны правила для оформления заголовков от h2, h3 до H6, блоков DIV и даже отдельных абзацев P. В первую очередь нужно обратить внимание на следующие параметры и их значения:
- Ширина блоков.
- Отступы и поля.
- Цветовая гамма.
- Стиль и размер шрифта.
- Оформление ссылок.
Благодаря блочной верстке мы можем легко добавлять или удалять блоки в любом из файлов шаблона. Задавать для каждого нового блока свой собственный стиль, добавляя его в уже подключенную к сайту таблицу стилей. Для того, чтобы быстро редактировать любой файл шаблона WordPress нужно обязательно научиться работать с блоками, освоить блочную верстку страниц сайта. Блоки составляют основу сайта, с помощью PHP выводиться нужный контент в каждый из блоков, стиль оформления задается отдельно. Так, в общих чертах, происходит сборка каждой из страниц.
Главная страница. index.php
В папке с файлами темы WordPress должен находиться файл index.php. Это основной файл шаблона, он отвечает за вывод Главной страницы сайта. Главная страница может быть статической или содержать список анонсов и ссылок на последние записи. Можно сделать тему оформления, которая будет состоять только из двух файлов:
К файлу index.php подключаются заголовок header.php, подвал footer.php, боковая колонка sidebar.php, комментарии comments.php. Существует иерархия по которой WordPress выводит ту или иную страницу, если ни одна из записей и страниц не будет найдена, то будет выведен файл index.php.
Отображение главной страницы происходит в следующей последовательности; пользователь переходит по адресу сайта, например, vash-sait.ru, WordPress ищет файл home.php, если такого файла нет, то будет использован шаблон index.php:
- home.php
- index.php
Одиночная запись single.php
Вначале WordPress ищет файл шаблона, который отвечает за формирование записи определенного типа, если такой файл не найден, то будет использовано файл single.php, если и такого файла нет в папке с файлами темы, то будет использован файл index.php:
- single-post_type.php
- single.php
- index.php
Можно создать шаблоны для любого количества типов записей с разным оформлением. Например, single-product.php - для описания продукции, single-news.php - для публикации новостей.
Статическая страница page.php
- page-slug.php
- page-id.php
- page.php
- index.php
Вы можете создать шаблон для статической страницы с дополнением в названии, page-free.php для бесплатных предложений, к примеру, или просто с номером page-01.php. Если WordPress не найдет файл page.php, то будет использован файл index.php.
Рубрики или категории. category.php
- category-id.php
- category.php
- archive.php
- index.php
Файл WordPress category.php отвечает за вывод страницы со списком записей, которые принадлежат одной рублике, и ссылок на них. Это лишь способ сортировки записей. Шаблоны для страниц рубрик могут быть разными, например category-01.php и category-02.php, два разных шаблона. Если WordPress не найдет в папке с файлами темы оформления такие нумерованные файлы категорий, то он будет искать файл category.php. Если не найдет его, то будет использовать файл archive.php. Если и такой файл не будет обнаружен, то WordPress выведет файл index.php.
Метки или теги. tag.php
- tag-slug.php
- tag.php
- archive.php
- index.php
Сортировать записи можно не только по категориям, а и по меткам или тегам. Это еще один способ разложить записи "по полочкам". Каждой записи можно присвоить несколько меток, ключевых слов, по которым будет осуществлен выбор. Список таких записей будет выведен через шаблон tag.php, который сформирует для каждой метки свою страницу со списком записей. Все так же, как и в случае с категориями.
Автор статьи или записи. autor.php
- autor.php
- archive.php
- index.php
WordPress позволяет настроить публикации так, что в блог смогут писать разные авторы, таким образом можно сделать коллективный сетевой проект. Все записи можно отсортировать не только по категориям и тегам, а еще и по авторам. Для вывода результатов сортировки на страницу служит шаблон autor.php. Если такой файл не будет найден в папке с темой WordPress, то будут использованы шаблоны archive.php или index.php, в соответствии с иерархией.
Дата публикации. data.php
- date.php
- archive.php
- index.php
Для отображения результатов сортировки по дате публикации используется шаблон date.php. Если такого файла нет, то тогда WordPress ищет файл archive.php, а затем, если и такого файла нет, то index.php
Архив. archive.php
- archive.php
- index.php
Этот шаблон нужно иметь в списке необходимых файлов для темы WordPress. Поскольку уже видно, что он будет использован для создания страницы с результатами сортировки по многим параметрам, если специальные шаблоны для рубрик, меток, автора и даты не будут найдены. Поэтому файлы style.css, index.php и archive.php должны быть в папке с файлами WordPress.
Результаты поиска. search.php
- search.php
- index.php
Файл search.php используется в качестве шаблона для создания страницы с результатами поиска по ключевому слову. Разумеется, если тема содержит форму для поиска, существуют темы оформления, которые не используют эту функцию. В любом случае, если использовать поиск от поисковой системы, то файл search.php не понадобится.
Страница 404 (не найдено). 404.php
- 404.php
- index.php
Эта страница должна быть обязательно - это важно с точки зрения поискового продвижения. Наличие такой страницы положительно сказывается на формировании доверия к сайту. Если шаблона для такой страницы нет, то будет использован файл index.php.
Если в папке с файлами темы оформления есть все эти фалы, то сайт будет работать, пользователь сможет увидеть центральную часть документа с контентом или результатами сортировки записей. Используя движок WordPress можно делать даже небольшие продающие сайты, даже сайты - одностраничники. Однако, для создания полноценной web-страницы нужны дополнительные служебные разделы. Для этого используются специальные файлы шаблонов.
Шапка сайта или заголовок. header.php
Этот шаблон используется для создания верхней части страницы. Обычно в этом файле размещена разметка для вывода логотипа или названия сайта, в шапку выводится описание сайта. В настройках Параметры - Общие - Название сайта - Краткое описание можно указать название и краткое описание для сайта, обе эти сроки будут выведены в верхнюю часть страницы через файл шаблона WordPress - header.php.
В верхней части размещается главное горизонтальное меню сайта, с помощью которого можно открывать статические страницы.
Ссылки на ленту RSS и Twitter так же могут быть размещены в файле header.php. В этот шаблон можно добавить код рекламного блока или кнопки социальных сетей, графику, видео и аудио плееры. Можно создать слайд-шоу или меню с выпадающим списком, используя JavaScript. Или же, напротив, убрать из шапки все лишнее, оставить только название сайта и строчку главного меню. Возможности оформления верхней части страницы ограничены только фантазией вебмастера.
Подвал. footer.php
Нижняя часть сайта формируется с использованием файла footer.php. В этом файле обычно размещают служебную информацию, информацию об авторе сайта, знак копирайта. Сюда же добавляют коды счетчиков и коды социальных сетей. Можно разместить в подвале дополнительное, расширенное, главное меню или список рубрик.
Можно вывеси в подвал список последних записей, комментарием или ссылки на самые популярные посты. Дело вкуса и авторского замысла. Бывают очень простые файлы footer.php, а бывают насыщенные кодом, в том числе с использованием JavaScript.
В подвале можно продублировать подписку на RSS и разместить социальные кнопки для тех пользователей, которые добрались до самого конца страницы. Этот файл WordPress можно редактировать, как и любой другой.
Боковая колонка. sidebar.php
Не смотря на то, что файл называется "боковая колонка" это шаблон может быть использован и вверху и внизу сайта. Самый привычный для WordPress случай, кода на странице одна или две боковых колонки. Их может быть больше, например три. И тогда мы получим тему оформления с четырьмя колонками. Три боковых служебных, плис одна центральная с содержанием. Если еще использовать колонки вверху и внизу страницы, то в них можно размещать виджеты в которые выводить дополнительную информацию или иллюстрации.
Такая схема применяется для журнальной верстки новостных сайтов. Чтобы сделать такую тему, достаточно отредактировать файлы WordPress, которые отвечают за вывод на страницу дополнительной информации. Через файл sidebar.php на страницу выводят виджеты, блоки, которые позволяют вставлять произвольный контент, в том числе и рекламный код.
В боковой колонке всегда можно найти список рубрик и меток. Все готовые виджеты можно найти в настройках WordPress: Внешний вид - Виджеты - Доступные виджеты. На этой же странице отображены все боковые колонки в которые можно добавить любой из виджетов. Поэтому удобнее удалять и добавлять информацию в боковую колонку через настройки, без редактирования файла sidebar.php. Если добавлять рекламный блок, то вначале нужно посмотреть в кокой последовательность выводятся в коде страницы файлы шапки, записи, боковой колонки, комментариев и содержимое виджетов.
Комментарии. comments.php
Комментарии можно выводить, как на любой стационарной странице, так и на страницах с записями. Параметры - Обсуждение - Настройка обсуждения. За работу с комментариями отвечает файл WordPress - comments.php
Поскольку этот файл содержит форму для ввода данных и ведет диалог с пользователем, следует перевести все фразы на русский язык. Это можно сделать непосредственно в файле comments.php. В коде этот файл выводиться вслед за постом. Если в вашей теме это так, то такой факт нужно учитывать при размещении блоков контекстной рекламы.
В файл комментариев можно вставить форму поиск по сайту, можно добавить кнопки социальных ссылок. Это важный файл, если его сломать, то страница не будет отображаться, поэтому до внесения в него изменений обязательно сделайте резервное копирование.
Функции темы function.php
Этот файл также находится в папке с темой WordPress и отвечает за сборку элементов темы. В этом файле прописаны правила для корректной работы всех структурных блоков. Некоторые плагины для работы нуждаются в том, чтобы в файл function.php были добавлены строки кода. Это очень важный файл WordPress поэтому прежде чем его редактировать нужно обязательно сделать резервную копию.
Вообще плагины широко используются для автоматического редактирования файлов темы оформления. Например, для вставки рекламных блоков. Если использовать комплексный подход; редактировать файлы темы с помощью плагинов, вручную и создавать дополнительные файлы шаблонов WordPress, то можно создать очень интересный и многофункциональный сайт на основе блогового движка.
Следите за кодом
Все дело в том, что информация размещенная на странице, та которую видит пользователь, и информация в коде страницы, та которую анализирует робот, мягко говоря отличаются друг от друга. Для примера разберите исходный код этой или любой другой страницы: Mozilla Firefox - Инструменты - Веб-разработка - Исходный код страницы.
Внимательно рассмотрите, в какой очередности следуют файлы шаблонов WordPress.

Все, что помещено в левую колонку сдвигается, в коде, ближе к подвалу, а не к началу статьи, как может показаться, если смотреть на страницу не анализируя ее html код. Последовательность чередования файлов темы важна если вы размещаете на сайте блоки контекстной рекламы. В такой рекламе цена за клик тем больше, чем ближе к началу html кода страницы находится рекламная ссылка. Поэтому, обязательно анализируйте в коде веб-станицы последовательность файлов WordPress, которые отвечают за сборку всего документа.
part-start.ru
Как переименовать директорию wp-content в WordPress | WordPress
4 ноября 2013
Если вы работаете с движком Wordpress, то знаете, что весь контент сайта, такой как темы, стили, плагины и изображения, по умолчанию хранятся в директории wp-content. Но знаете ли вы, что эту директорию (папку) можно переименовать в любую другую и это будет работать?
В этой статье мы расскажем, как это сделать.

Изменение настроек движка
Для примера, мы переименуем директорию wp-content в assets. Помните, что после этого все плагины и темы будет отключены и исчезнут из соответствующих разделов панели управления т.к. движок не сможет их найти. Чтобы WordPress вновь начал понимать, где у него директория по умолчанию необходимо внести несколько изменений в файл wp-config. На всякий случай, перед изменениями, сделайте резервную копию, чтобы в случае ошибки можно было восстановить файл в прежнее состояние.
Итак, после открытия, найдите строчку require_once(ABSPATH . ‘wp-settings.php’) и добавьте после нее (обычно эта строчка самая последняя) следующий код:
| 1 2 | define ('WP_CONTENT_FOLDERNAME', 'assets'); define ('WP_CONTENT_DIR', ABSPATH . WP_CONTENT_FOLDERNAME); |
Здесь мы задали новое имя для wp-content. После сохранения и перехода в панель управления вы обнаружите, что все плагины и темы вернулись. Теперь осталось изменить путь к изображениям или другим загруженным файлам. Для этого добавьте еще 2 строчки в этот же файл:
| 1 2 | define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/'); define('WP_CONTENT_URL', WP_SITEURL . WP_CONTENT_FOLDERNAME); |
Вот и все. Теперь wp-content больше не существует, в настройках путь изменился на assets, а все файлы автоматически загружаются в новую директорию.
Важно знать!
Не смотря на простоту способа, есть проблема, с которой вы можете столкнуться после выполнения вышеперечисленных действий. Заключается она в том, что некоторые разработчики плагинов и тем не следуют определенным правилам при разработке (например, жестко прописывают корневую директорию для файлов, вместо того, чтобы использовать статическую переменную), вследствие чего их «поделки» не могут функционировать должным образом. Решение этой проблемы только одно, лезть в код, искать ошибку и исправлять ее.
Таким образом, процесс переименования мы рекомендуем проходить с особой осторожностью, не забыв сделать резервную копию и быть готовым к тому, что после проделанных шагов понадобится доработка.
womtec.ru