Как сделать закрытый раздел в wordpress? Wordpress разграничение доступа к страницам
Как закрыть доступ к конкретным страницам в админке WordPress
Полгода назад я писал статью о том, как полностью закрыть доступ в админку WordPress, теперь я покажу, как блокировать конкретные страницы.
Рассмотрим тут два варианта — перенаправление на другую страницу и вывод стандартного вордпрессовского сообщения об ошибке.
Редирект на другую страницу
Если у пользователя будет недостаточно прав для доступа к странице, его просто будет перекидывать в консоль (на главную) админ-панели.
| function true_block_admin_pages_redirect() { global $pagenow; // тут перечисляем в массиве страницы, которые хотим скрыть, я например закрыл весь раздел меню "Плагины" $pages_to_block = array( 'plugins.php', 'plugin-install.php', 'plugin-editor.php' ); if(in_array($pagenow, $pages_to_block)){ // указываем URL, на который будем перенаправлять тех, у кого нет доступа, в данном случае - главная страница админки wp_redirect( admin_url('/') ); exit; } } // в этом условии необходимо перечислить права, которые необходимо иметь пользователю, чтобы получить доступ // удалите условие, если нужно закрыть страницы для всех if(!current_user_can('administrator')){ add_action('admin_init', 'true_block_admin_pages_redirect'); } |
Вы также можете не просто закрыть доступ к каким-то конкретным страницам в админке, но и удалить из меню пункты, соответствующие им.
Вывод сообщения об ошибке
Вместо того, чтобы просто редиректить непонимающего пользователя на другую страницу, можно вывести определенное сообщение, объясняющее что к чему.

В этом примере я полностью (для администраторов тоже) блокирую доступ к странице с комментами:
| function true_block_admin_pages_error() { global $pagenow; $pages_to_block = array( 'edit-comments.php' ); if(in_array($pagenow, $pages_to_block)){ // внутри скобок, в кавычках, указываем своё сообщение, HTML поддерживается wp_die('Прости, доступ к этой странице для тебя закрыт. <a href="' .admin_url('/'). '">Вернуться в админку.</a>'); exit; } } add_action('admin_init', 'true_block_admin_pages_error'); |
Весь код нужно вставлять в functions.php вашей темы.
Смотрите также
misha.blog
Wordpress - ограничение доступа к странице - Алексей Лавриненко
Столкнулся только что с задачей ограничения доступа к определенной странице на сайте, созданном на WordPress. Т.е. задача вроде бы простая: если пользователь не прошел авторизацию — получить доступ к информации на определенной странице он не может. Но по факту без ковыряния в коде реализовать ее не так уж и просто.
Однако — это Worpdress! Несмотря на открытость кода платформа пользуется заслуженной популярностью — ниже представлен срез популярности CMS-систем в Рунете, на основании которого лидерство WordPress вполне очевидно:

Именно благодаря открытости системы с помощью плагинов у неискушенных в кодинге пользователей появляется возможность кастомизировать движок по собственному разумению. Решить можно практически любую задачу и задача, о которой я говорил выше — ограничение доступа к странице — отлично решилась с помощью плагина WP-Members.
Процесс установки плагина стандартен:1. Загружаем плагин к себе на жесткий диск2. Закачиваем через FTP на сервер в папку /wp-content/plugins/3. Активируем плагин в панели управления.

Сразу после активации плагина вы будете перенаправлены на страницу настроек, где сможете указать правила его использования. Можно ограничивать доступ как к страницам, так и к записям на сайте. Интересной особенностью плагина является возможность создания анонса записи — т.е. неавторизированный пользователь может увидеть выделенный вами фрагмент записи, а вот познакомиться с полным текстом — только после процедуры прохождения регистрации или верификации.

Кроме того — в панели управления плагином можно указать адресацию страницы регистрации и авторизации пользователя — весьма удобная опция, если вы вдруг захотите создать индивидуализированную страницу этой процедуры, отличной от стандартной в WordPress.
Поделиться ссылкой:
Похожее
lavrynenko.com
Платный доступ на сайте Wordpress
969
Вы хотите заработать с помощью сайта WordPress? Один из простых способ – это создать платный доступ на сайте. Так вы сможете разграничивать доступ к контенту, устанавливать тарифные планы и получать за это деньги. В этом пошаговом руководстве мы покажем вам, как сделать сайт членства без знания кодирования.
Как создать платный доступ на сайте
Из всех платформ и конструкторов сайтов WordPress упрощает создание собственного сайта членства. В этом уроке вы узнаете:
- Как выбрать плагин членства
- Как настроить платный доступ на сайте
- Добавление способов оплаты
- Добавление уровней членства
- Создание контента, доступного для участников
- Создание ценообразования и регистрации участников
- Расширение сайта членства
Как выбрать плагин членства WordPress
Для добавления функции членства есть масса плагинов, каждый из них имеет свои плюсы и минусы.
Чтобы выбрать нужный плагин, сначала определите, какие функции вы хотели бы добавить на сайт.
Если вы просто хотите создать регистрацию пользователя на сайте, вы можете воспользоваться WPForms. Плагин позволяет создавать контактные формы, формы регистраций, формы оплаты и пр.
Также вы можете предоставить пользователям возможность отправлять статьи без доступа к админке WordPress.
Но, если вы хотите продавать подписки и контент, вам понадобится другой, более функциональный и надежный плагин, например, MemberPress.
MemberPress предлагает расширенные функции, которые позволяют принимать платежи, создавать уровни членства, ограничивать доступ на основе уровней и многое другое.
Вы также можете продавать онлайн-курсы на вашем сайте, используя плагин LearnDash.
Более того, LearnDash можно легко интегрировать с MemberPress для создания мощного сайта с онлайн-курсами и выбором подписок.
Как настроить платный доступ на сайте WordPress
В качестве примера мы будем использовать плагин MemberPress. Он предлагает все вышеперечисленные функции и отлично работает с другими популярными плагинами.
Для начала вам нужно установить и активировать плагин MemberPress. Если вы не знаете, как устанавливать плагин, посмотрите наше руководство «3 способа установки плагина».
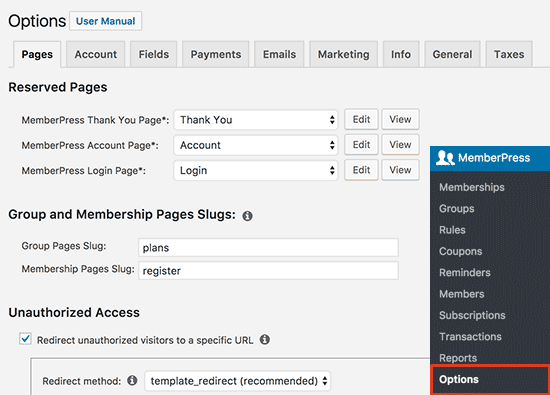
После того, как вы активировали плагин, перейдите в панель администратора MemberPress – Options для настройки параметров плагина.

Добавьте способ оплаты
Страница параметров разделена на разные вкладки. Первое, что вам нужно настроить, это платежный шлюз, чтобы принимать платежи на вашем сайте.
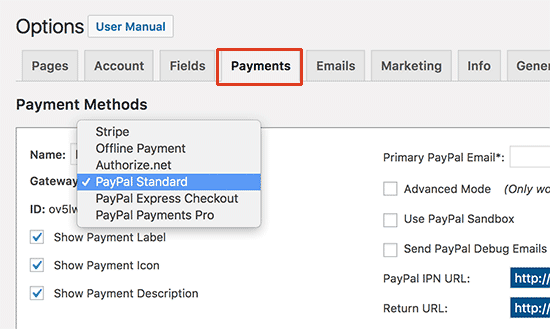
Перейдите во вкладку Payments, а затем выберите удобный способ оплаты.

MemberPress поддерживает PayPal (Standard, Express и Pro), Stripe и Authorize.net. Для корректной работы приема платежей предоставьте необходимые учетные данные.
И, конечно, вы можете добавить несколько способов оплаты, чтобы пользователям выбирали наиболее удобный для них вариант. Stripe пока не доступен для России, потому что вы, как владелец аккаунта, должны быть зарегистрированы в одной из доступных стран. Если вы ведете бизнес не в России, проблем возникнуть не должно.
Не забудьте нажать кнопку «Обновить параметры» в нижней части страницы, чтобы сохранить настройки.
Создание уровней членства
Следующий шаг – создание уровней членства, которые могут приобрести ваши пользователи. Каждый уровень членства может иметь разные тарифные планы, льготы и доступ. У вас может даже быть бесплатный план членства.
Чтобы создать уровень членства, перейдите во вкладку MemberPress – Memberships и добавьте новый уровень.

На следующей странице введите заголовок для конкретного плана членства, а затем укажите детали плана в редакторе.
Вам нужно будет установить цену и срок действия этого плана в разделе условий членства.

В приведенном выше примере мы создали годовой платный доступ на сайте.
После этого вам нужно прокрутить вниз до окна Membership Options, где вы сможете установить границы доступа к сайту и параметры членства для этого конкретного плана.

Вам осталось опубликовать, чтобы сделать план доступным. Аналогичным образом вы можете создать и другие уровни членства для сайта.
Ограничение доступа к планам
Теперь вам нужно определить, какой контент будет доступен для разных уровней. MemberPress упрощает управление доступом с помощью вкладки Rules.
В панели администратора перейдите в Membership – Rules и нажмите Add New.

Здесь вы можете выбирать различные условия и связывать их с конкретным уровнем членства.
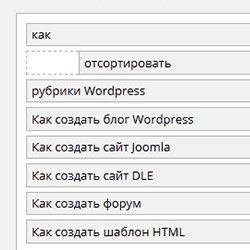
Например, можно выбрать весь контент, который соответствует определенной метке или рубрике, и сделать его доступным для участников Silver Plan, Gold Plan, Platinum Plan.

Вы можете добавлять и другие пункты, например: создание постов или страниц, доступ к определенному URL-адресу.
Вы можете делать постепенный доступ к контенту и задавать срок доступа к нему. После настройки нажмите Save Rule.
Повторите этот процесс, чтобы создать больше правил, необходимых для вашего сайта членства.
Добавление содержимого только для участников
MemberPress упрощает создание контента только для членов с помощью правил.
В приведенном выше примере мы создали правило, которое сделало весь контент, помеченный как платный, ограниченным. Теперь нужно создать платный контент и добавить к нему платный тег.

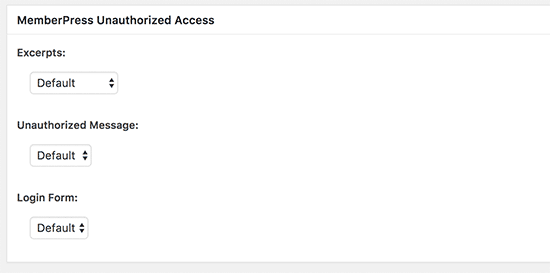
MemberPress также добавляет область MemberPress Unauthorized Access под редактором. Это позволяет вам выбрать, что незарегистрированные посетители сайта (которые не покупали членство на сайте) будут видеть, когда они захотят получить доступ к контенту.

Можно использовать настройки по умолчанию, а можно выводить превью поста, форму регистрации или какое-либо сообщение.
После составления контента и правил вы можете опубликовать его.

Создание страницы планов и подписок
Эту страницу ваши пользователи увидят, когда захотят зарегистрироваться и приобрести понравившийся из планов, а затем перейти на страницу оплаты.
Пользователи, которые попытаются просмотреть ограниченные или платные области вашего сайта, будут перенаправлены на страницу с планами.
Для настройки откройте вкладку MemberPress – Groups и добавьте новую группу.

Сначала введите заголовок, это также будет заголовком страницы планов, которую увидят пользователи.
Теперь перейдите в раздел Group Options, чтобы добавить планы, которые вы хотите отобразить на странице.

Вы можете выбирать тему для таблицы цен, для этого MemberPress предлагает с несколько готовых шаблонов.
Теперь нажмите кнопку «Опубликовать», чтобы сделать ваш план общедоступным.

Перенаправление пользователей на страницу ценообразования
Теперь, когда у нас подготовлена страница, следующий шаг – перенаправление неавторизованных пользователей на страницу ценообразования.
Для этого во вкладке MemberPress – Groups «Участники» скопируйте URL-адрес созданной вами группы.

Далее перейдите во вкладку MemberPress – Options и прокрутите страницу до раздела Unauthorized Access.
Установите флажок напротив Redirect unauthorized visitors to a specific URL и переадресовать неавторизованных пользователей на указанный адрес, а затем вставить URL-адрес группы, который вы скопировали ранее.

Сохраните все настройки.
Теперь неавторизованные посетители сайта при попытке получить доступ к контенту только для членов будут перенаправлены на раздел планов ценообразования.
Формы регистрации и входа пользователя
Вам необходимо добавить форму входа, чтобы участники могли войти в свои учетные записи.
Откройте Внешний вид – Виджеты и добавьте виджет MemberPress login в сайдбар сайта.

Затем добавьте ссылку на страницу с планами в навигационное меню сайта, чтобы новые пользователи могли выбрать план и зарегистрироваться.
В панели администратора перейдите во вкладку Внешний вид – Меню. В левом окне вам нужно щелкнуть вкладку «Группы», она покажет группу Pricing Plans, созданную вами ранее.
Если вы не знаете, как создавать меню, посмотрите, пожалуйста эту статью.

Установите флажок рядом с группой, а затем нажмите «Добавить в меню».
Страница с планами теперь появится в правом окне. Вы можете перетащить ее, чтобы изменить положение в меню. Вы также можете отредактировать ее и изменить текст ссылки.

Сохраните изменения.
Теперь посмотрите, как выглядит ваш сайт.

Совместимость с другими плагинами
MemberPress отлично работает с LearnDash, что позволяет вам легко создавать онлайн-курсы и продавать их через сайт. И он прекрасно работает вместе с BuddyPress и bbPress.
Теперь вы знаете, как создать платный доступ на сайте и начать зарабатывать с помощью WordPress.
Надеюсь, вам понравилась эта статья.
Читайте также:
Хотите получать отчеты поисковиков о сайте? Вам будет полезна наша статья о том, как настроить Google Search Console.
Как добавить рекламу на сайт с помощью плагина.
И, конечно, пошаговое руководство по созданию сайта на WordPress.
Если у вас есть вопросы, пишите в комментариях.
azbuka-wp.ru
WordPress » Как сделать закрытый раздел в wordpress?
Здорово народ:) у меня сегодня отличное настроение, и огромное желание написать статью, вернее докончить серию статей которую я начал, если вы помните то первой была статья «Закрытая запись в wordpress«, вторая статья «Регистрация пользователей в wordpress«, на самом деле друзья, все эти статья включая и сегодняшнюю, они связаны между собой, а все началось с того что я просто хотел закрыть доступ к некоторым записям, и так в сегодняшней статье, речь пойдет о создании секретного раздела в wordpress.
На самом деле для реализации этой фишки, я копал не так много, я быстро нашел нужный плагин, и быстро разобрался что к чему, так что для тех кто заинтересуется, это будет не сложно, так что меньше слов больше дела, поехали!
В первую очередь нам необходимо скачать плагин, провести установку и соответственно активировать её. Далее после этих не сложных манипуляций, мы увидим дополнительное меню которое появилось у нас в администраторской панели.

Друзья, я не буду рассказывать о том где это может вам пригодиться, я думаю если вы зашли почитать эту статью, ты вы уже знаете где и как его применить, поэтому опустим эту часть, и обратим больше внимания на настройку самого плагина.
Первым шагом является создание самой группы для ваших пользователей. В поле «Имя группы пользователей» вводим имя нашей группы, а в поле «Описание группы» вводим небольшой краткое описание, и выбираем роль участников этой группы, я например в скрине ниже установил Роль «подписчики«, затем нажимаем на кнопку «Добавить группу«.

Едем дальше, теперь у нас создана группа, но как добавлять пользователей? Есть два варианта либо организовать регистрацию пользователей, либо добавлять своих пользователей в ручную, через меню «Пользователи->Добавить нового«, тут уже ка бы решать вам, сделать так как вам будет удобнее. Предположим, что вопрос с регистрацией решен, в таком случае в меню пользователей мы будем видеть всех зарегистрировавшихся пользователей, которые автоматически будут попадать в группу для секретного раздела. Для просмотра всех пользователей переходим в меню Пользователи->Все пользователи.

Отлично друзья, теперь у нас есть пользователь, который после регистраций попадает в нужную нам группу, теперь нам необходимо закрыть те разделы которые нам нужны, но стоит заметить что у wordpress есть как отдельные страницы, так и рубрики, так что надо будет закрывать их по отдельности. Для того что бы закрыть какую то страницу, достаточно просто перейти в раздел «Страницы«, выбрать необходимую страницу, и нажать на кнопку в правом блоке с названием «Секретный раздел«.

Примерно так же и с рубриками, переходим в меню «Записи->Рубрики«, далее выбираем ту рубрику которую мы хотим закрыть, и нажимаем на ссылку «изменить«, после этого открывается форма, и в самом низу появляется меню закрытия данной рубрики.

Вот и все, все просто и легко, теперь вы без проблем можете создать закрытый раздел в wordpress, создать свой клуб, или ещё что то в этом роде! На этом я пожалуй закончу свою статью, всем приятного дня, и лучей добра!
P.s Пригодится ли вам данная фишка?
P.p.s был бы у меня такой учитель музыки. может не стал бы я блогером, а стал музыкантом, или певцом!Просто круто, плюс в карму этому парню!
Так же друзья, советую почитать и эти статьи!!!
wordpressu.ru