Создание различных тем WordPress вручную и с помощью программ. Wordpress программа
Приложение WordPress для Windows | WordPress Mania
 Компания Automattic, владелец популярной платформы для создания блогов и сайтов WordPress.com, выпустила приложение сервиса для Windows.
Компания Automattic, владелец популярной платформы для создания блогов и сайтов WordPress.com, выпустила приложение сервиса для Windows.
Компания Automattic на этой неделе выпустила приложение WordPress для Windows. Так же, как и веб - интерфейс WordPress.com, приложение поддерживает работу с сайтами и на других хостинг-площадках через плагин Jetpack, позволяет управлять контентом, плагинами, темами и многим другим. Для некоторых пользователей WordPress этот интерфейс уже давно стал полной альтернативой стандартной панели администрирования WordPress. Поскольку четверть сайтов в Интернете созданы с использованием WordPress, приложение может стать весьма популярным.
 У WordPress появилось приложение для Windows
У WordPress появилось приложение для WindowsДоступны разделы "Рекомендации" для просмотра интересных блогов WordPress.com, раздел "Любимое", куда заносится контент, которому пользователь поставил "Нравится". На вкладке "Мой сайт" можно менять настройки блога, тарифные планы, просматривать сайт и статистику, темы и плагины, добавлять пользователей и разные разделы блога.
 WordPress Windows Desktop
WordPress Windows DesktopУведомления внутри приложения дадут возможность следить за комментариями посетителей, лайками и отслеживающими контент.
Приложение WordPress для Windows работает на Windows 7, 8 и 10
 Скачать приложение WordPress для Windows и Mac
Скачать приложение WordPress для Windows и MacСкачать новое приложение для Windows и Mac можно на этой странице.
Напомню, что в октябре CMS-платформа WordPress присоединилась к проекту Accelerated Mobile Pages (AMP) Google. Сейчас разработчики сервиса работают над плагином, который позволит издателям создавать AMP-версии публикаций одним нажатием.
По материалам: oszone.net
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Программа для создания шаблонов WordPress

От автора: приветствую вас, друзья. Многие из вас, судя по вопросам, задаются вопросом, а есть ли программа для создания шаблонов WordPress. Если ответить кратко, то — да, есть такая программа. Ну а что это за программа такая предлагаю узнать из данной статьи.
Все мы когда-то были новичками в деле веб-разработки и зачастую искали какой-то простой инструмент для создания сайта. Этим инструментом, конечно же, была какая-то программа, которая позволяла создавать шаблон сайта абсолютно с нуля и абсолютно без знаний веб-технологий. Со временем мы, конечно, понимали недостатки подобных программ и отказались от них, но с чего-то ведь начинать нужно? Ведь практически всем хочется создать свой первый сайт здесь и сейчас, просто и быстро, прямо как по движению волшебной палочки. Эта статья как раз для таких читателей.
Итак, начнем с того, какие вообще есть программы, которые умеют создавать шаблоны WordPress. На самом деле выбор здесь невелик. Во всяком случае, если выбирать из более-менее качественных продуктов. Вот вам пара вариантов на выбор.
Artisteer

И TemplateToaster


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееЧто можно сказать об этих программах? Обе они примерно похожи друг на друга, то есть фактически являются аналогами друг друга. Обе предоставляют примерно одинаковый функционал, позволяющий создавать темы для WordPress абсолютно без знаний верстки и, тем более, программирования.
Фактически данные программы являются некими конструкторами для создания тем. Вы выбираете необходимый элемент сайта (меню, шапка, боковая колонка и т.п.) и настраиваете его по своему вкусу, устанавливая цвета, размер шрифта, выбирая внешний вид из уже готовых предлагаемых вариантов, или же настраивая все с нуля.
В итоге вы получаете буквально за считанные минуты уже готовую тему, которую вполне можно установить на WordPress и приступить к наполнению сайта статьями. Все просто и это, конечно же, плюс. Это привлекает новичков. К слову, данные программы позволяют создавать темы не только для WordPress, но и для некоторых других CMS, например, Joomla, Drupal и другие.
Теперь несколько слов о минусах таких программ. Ну, во-первых, они не бесплатны. Самый дешевый пакет каждой из программ стоит около 50 долларов. Ну а пакет подороже обойдется вам в две сотни долларов. Можно, конечно, найти пиратскую версию программы или воспользоваться кряком к ней… но, сами понимаете, здесь вы действуете на свой страх и риск.
Во-вторых, данные программы не могут сделать большего, чем в них заложено. Это значит, что если вам понадобится дополнительный функционал, которого нет в теме и не может сделать программа, или же нужно будет что-то изменить в верстке, тогда вам придется все же изучать вопрос создания тем для WordPress или же обратиться к специалисту.
И вот здесь мы сталкиваемся с еще одним минусом данных программ. Код, который они генерируют, далек от идеального и разобраться в нем, даже специалисту, может быть, порой, сложно.
В любом случае, основной минус таких программ — их рамки, за которые не выйти без знаний веб-технологий. И здесь вчерашние новички переходят уже к следующему этапу — этапу изучения вопроса создания тем для WordPress самостоятельно, без помощи подобных программ. Если вы уже наигрались с такими программами и хотите учиться создавать темы для WordPress с нуля, тогда обязательно познакомьтесь с нашим курсом по созданию тем WordPress.
Ну а я на этом с вами прощаюсь. Удачи!

WordPress-Мастер: от Личного блога до Премиум шаблона
Посмотрите систему по созданию адаптивных сайтов на WordPress с уникальным дизайном
Научиться
webformyself.com
Программа WordPress для Windows 7, 8 и 10
Каждый раз, когда мне хочется что-то написать на сайт, то есть, сюда, мое желание прерывается и невилируется тем, что нужно открывать админку, нажимать «Новый пост», ждать пока оно там все загрузится и так далее. То ли дело, если бы была программа для Windows, в которой можно делать это все «не отходя от кассы». Удивительно, но оказалось, что у WordPress, на котором работает мой сайт, есть родной клиент не только для Windows но и для Mac OS X (10.9+), WINDOWS (7+), Linux (.tar.gz) и Linux (.deb). О как!
Ранее самым удобным и крутым клиентом для WordPress была платформа «Редактор блогов Windows Live», разработанная давным-давно корпорацией Microsoft. Этот редактор получился очень очень классным и прекращение его поддержки в январе 2017 г стало весьма неприятной неожиданностью. Впрочем, откровенно говоря, этот редактор блогов уж очень сильно устарел и требовал какой-то замены.
WordPress — система управления содержимым сайта с открытым исходным кодом; написана на PHP; сервер базы данных — MySQL; выпущена под лицензией GNU GPL версии 2. Сфера применения — от блогов до достаточно сложных новостных ресурсов и интернет-магазинов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет конструировать проекты широкой функциональной сложности.
И такая замена нашлась.
Мало того, что создатель WordPress фирма Automattic переписала движок с нуля, значительно его ускорив, так они еще в довесок упорно занялись распространием WordPress на всех доступных платформах. Посмотрите на приложение WordPress для iOS — это же чудо чудесное!
В итоге я скачал приложение WordPress для Windows и оно оказалось, пожалуй, практически идеальным. Оно, если честно, гораздо лучше, чем редактор на самом сайте, более изящное, приятное и в то же время, сохраняющее все те же возможности. Рубрики, метки, миниатюры записи, ярлыки, комментарии — и это сразу для всех ваших сайтов. К тому же автосохранение и возможность читать другие популярные блоги и сайты, на которые вы подписаны. Словом — ИДЕАЛЬНО. Рекомендую двумя руками и ногами!
Если раньше к WordPress было несколько пренебрежительное отношение, то мейчас, пожалуй, никто не станет спорить, что WordPress стал легче, быстрее, надежнее. Это теперь не просто блоговый движок, на WordPress можно сделать практически все что угодно, причем, для этого не нужны какие-то неадекватные познания в области управления термоядерным синтезом. Любой может освоить за пару часов. Да, есть детали, но где их нет?
Посмотрите, эту статью я пишу именно в этой программе:

Скачать Wodpress для WindowsилиMac OS X (10.9+), WINDOWS (7+), Linux (.tar.gz) и Linux (.deb)

Вконтакте
Google+
Одноклассники
LiveJournal
Похожее
cvetkoff.by
Начинаем делать сайт на WordPress
WordPress является одной из самых популярных CMS – систем управления сайтом. Причина этого лежит на поверхности: WordPress необычайно легок в изучении и прост в использовании. К тому же не требуется знания HTML,CSS, PHP и других языков программирования. Вдобавок, в Интернете имеется большое количество разных расширений и дополнений, которые позволяют пользователю создать именно такой сайт, о котором он мечтал.
Шаг 1. Скачиваем программу на компьютер
Где взять эту чудо-программу? Надо запросить в Интернете и все. Мы будем пользоваться самой последней версией программы – 2.9.2. На момент написания урока последней версией была версия 2.9.1, поэтому на скриншотах она и показана. Никаких отличий в установке программы и работы с ней Вы практически не найдете.
Скачанный файл с WordPress’ом находится в папке, которую Вы определили. Если Вы пользуетесь Mozilla FireFox, то в папке «Загрузки» (Downloads). Наводим на папку WordPress 2.9.1 rus курсор, нажимаем ПРАВУЮ кнопку мыши и видим выпадающее меню.

Нажимаем левой кнопкой надпись «Вырезать», открываем папку «Рабочие программы», на свободном месте кликаем ПРАВОЙ кнопкой, в выпадающем меню выбираем «Вставить».
Шаг 2. Распаковываем и устанавливаем программу на жесткий диск компьютера.
ПРАВОЙ кнопкой мышки нажимаем на папку с программой, на выпадающем окне выбирает «7-zip» (я предпочитаю пользоваться этой программой – гораздо легче и удобней, по крайней мере, для меня). Скачать программу можно ЗДЕСЬ. Нажимаем «Распаковать»:

Появляется вот такое окно:

Нас не устраивает распаковка в папку «Работающие программы», нам надо распаковать в диск С. Нажимаем кнопку Обзора (показана стрелкой). И вот что видим:

Нажимаем на крестик в строке «Мой компьютер» (показан стрелкой):

Ясно, что это перечень дисков на Вашем компьютере, нажимаем на крестик в строке «Локальный диск (С:)».
Появляется окно с перечнем папок, находящихся на жестком диске Вашего компьютера:

Для распаковки программы нам надо создать чистую директорию (папку), левой кнопкой мыши нажимаем на «Локальный диск (С:)»:

И нажимаем кнопку «Создать папку»:

Появившуюся «Новую папку» переименовываем в WordPress 2.9.1. и нажимаем «Enter». Окно закроется и снова появится окно «Извлечь», но уже с нужным нам путем извлечения:

Нажимает «ОК» и через несколько секунд программа будет распакована на Ваш жесткий диск и готова к работе. Поздравляю!
Перейти к следующему уроку.
Удачи!
Автор: Сергей Ваулин
www.novichkoff.ru
Создание темы wordpress - программа для создания шаблонов с нуля
Если вы хотите, чтобы ваш сайт wordpress стал перспективным, то для начала вам стоит задуматься о создании уникальной темы для него. Данный процесс является достаточно трудоемким, потому как напрямую связан с различными кодировками и скриптами. Разберем его с нуля.
Почти каждая тема на wordpress устанавливается в директорию wp-content/themes и состоит из 3 категорий файлов:
- файлы таблицы стилей;
- файлы дополнительного функционала;
- файлы шаблона.
Файлами таблицы стилей являются style.css. Они отвечают за цвет, размеры, шрифт и другие параметры элементов сайта. У каждого сайта есть только 1 файл style.css. Если открыть данный файл, то в самом верху можно увидеть информацию о названии, авторе и кратком описании темы. При создании собственной темы можете вписать в style.css информацию о себе.

Следующей категорией являются файлы дополнительного функционала. К таким относится functions.php, принцип работы которого делает его похожим на плагин. Благодаря этому файлу вы можете осуществить визуальную настройку темы прямо в панели администратора. Обычно перечень настроек не очень широкий (название сайта, цвет навигации и боковых панелей сайта и так далее). Если же тема является многофункциональной, то перечень настроек будет значительно шире.
Теперь перейдем к файлам шаблона. Их основной функцией является генерация страниц, которые запрашиваются посетителями сайта. Файлы шаблона имеют расширение «.php». Наиболее простые темы могут содержать только один файл шаблона под названием index.php. В таком случае все страницы сайта будут идентичны. Такой дизайн чаще всего используется для создания интернет-ресурсов с базами данных, когда дизайн не играет ключевую роль.
Если вы никогда не занимались созданием дизайна, то для начала вам стоит попробовать создать простую тему. Для ее нормальной работы понадобится хотя бы 2 следующих файла: style.css и index.php.
Файлы дополнительного функционала в данном случае можно не использовать, как вы поняли. Среди файлов шаблона index.php является одним из наиболее гибких. Он может самостоятельно генерировать заголовки, различные блоки, нижнюю часть (футер), контент и другие элементы сайта.
Стоит отметить, что те параметры, которые не генерируются файлом index.php, будут генерироваться стандартными файлами. Например, если ваша тема состоит только из 2 вышеперечисленных файлов, но у пользователя возникает потребность в генерации формы добавления комментариев, то в таком случае эту функцию будет выполнять стандартный comments.php. Поэтому, если хотите, чтобы ваша тема была более уникальной, то стоит сделать дополнительные файлы шаблона. Рассмотрим основные.
- Для добавления комментариев, как вы уже догадались, используется шаблон comments.php.
- Если же вы хотите сделать всплывающее окно с комментариями, то для таких целей вам понадобится comments-popup.php.
- Чтобы генерировать главную страницу, используется home.php.
- Файл single.php отвечает за отображение статей сайта. Если у вас отсутствует такой файл, то его функцию будет выполнять index.php.
- Файл page.php же осуществляет генерацию отдельных страниц сайта.
- Для вывода информации об авторе вам понадобится author.php.
- За категории отвечает category.php.
- Отображение архивов, даты и поиска осуществляется файлами archive.php, date.php и search.php соответственно.
- Чтобы ваш сайт выводил уникальную страницы ошибки номер 404, вам понадобится добавить свой 404.php.
- Верхняя и нижняя часть сайта генерируется файлами header.php и footer.php соответственно.
Создание уникальной темы вручную с нуля
Для начала нужно установить подходящий шаблон. Его можно найти как на официальном сайте wordpress.org, так и на каком-либо другом. Рекомендуется использовать официальный сайт, потому как любой сторонний может содержать вредоносные файлы и битые ссылки.
После того как определитесь с выбором, можно начать скачивание архива. По окончанию процесса вам нужно будет его распаковать и загрузить файлы в определенные папки сайта (в архиве обычно содержится небольшая инструкция). Загрузку можно осуществить с помощью программы FileZilla или же прямо с хостинга, если он поддерживает такую опцию. Теперь вам останется лишь перейти в раздел «Темы», выбрать ту, которую загрузили, и кликнуть по кнопке «Активировать».
Также ее можно выбрать прямо в панели администратора wordpress. При этом вам не потребуется ее скачивать. Вам нужно будет лишь кликнуть по клавише «Установить», а затем «Активировать». Перед установкой предлагается осуществить предварительный просмотр.
Теперь, когда тема активирована, можно перейти к ее уникализации. Первым делом стоит задуматься о верхней части сайта (шапке). Это первое, что бросится в глаза вашим посетителям, поэтому стоит отнестись ответственно. Обычно шапка состоит из названия сайта, логотипа и краткой информации о контенте. Шапку можно создать в любом графическом редакторе. Даже в стандартном Paint. Более продвинутые дизайнеры используют Adobe Photoshop.
Название сайта должно быть небольшим и легким для запоминания. В Adobe Photoshop можно подобрать множество различных стилей для него. При создании логотипа вам могут потребоваться различные фигуры. Их можно скачать на официальном сайте Adobe Photoshop.
После того как сделаете рисунок шапки в графическом редакторе, вам нужно будет загрузить его к себе на сайт. По окончанию загрузки справа от рисунка появится URL-адрес, которую нужно будет скопировать. Затем вам понадобится перейти в раздел «Редактор» и выбрать файл, который отвечает за генерирование шапки (header.php). В нем нужно будет найти URL-адрес текущего рисунка и заменить его на тот, который вы получили при загрузке рисунка шапки. После этого вам нужно будет обновить файл. Теперь можно перейти к проверке отображения шапки.
Если ваша шапка имеет не такие параметры, как стандартная, то их можно подогнать в header.php. Ширина регулируется атрибутом width, а высота — height. Настройка может производится в пикселях и процентах. Так что, если хотите просто растянуть шапку, то выставляйте 100%.
При желании в шапку можно добавить активные ссылки на страницы сайта wordpress. Это можно сделать с помощью различных сервисов. Их в интернете достаточно много. Большинство из них работает по одному и тому же принципу. Вы обводите желаемую область шапки, которая будет отводится под ссылку, а сервис выдаст вам нужный код. Затем этот код вам нужно будет добавить в файл header.php. Будьте внимательны при его добавлении. Каждая точка имеет значение. Если добавите код не в то место, в шапке не появятся активные ссылки.
После замены стандартной шапки можно заняться заменой стандартного фона сайта wordpress, виджетов, навигации, нижней части (футера) и других компонентов сайта wordpress. Их тоже можно нарисовать в каком-либо графическом редакторе и загрузить на сайт в виде рисунка.
При создании фона сайта wordpress вам стоит учесть, что он не должен быть ярким. Большинство вебмастеров предпочитает использовать именно белый фон. Он не режет глаз и не отвлекает от основного контента.
Чтобы создать качественную навигацию с нуля, вам понадобятся небольшие знания о таких тегах, как
<div><a><ul><li>
Первый отвечает за создание блоков сайта, второй — за добавление ссылок на сайт wordpress. С помощью третьего могут создаваться столбцы. Последний нужен для настройки ячеек. Первым делом нужно определиться с местом, где будет располагаться навигация. Обычно она находится прямо под шапкой. Верстка навигации это достаточно быстрый процесс. Ниже представлен небольшой пример того, как можно сверстать небольшой блок навигации.
<div><ul><li> <a href="ссылка на страницу">название страницы</a></li></ul></div>
Как вы уже поняли, условным названием блока с навигацией является navigacia. Блок состоит из одной ячейки «название страницы». Обратите внимание на то, что каждый тег закрывается с помощью символа «/». Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Виджеты же сайта wordpress не должны быть большими. Наиболее популярными являются календарь, облако меток, мета, архивы, поиск, rss, видео и последние новости. Чтобы их добавить, вам понадобится перейти во вкладку «Внешний вид» и кликнуть по полю «Виджеты». Затем вы увидите перечень доступных вариантов. Также виджеты можно устанавливать с помощью плагинов. Их можно скачивать как с официального сайта, так и прямо через панель администратора вордпресс. Для добавления видео, которое есть в YouTube, вам достаточно будет лишь вставить ссылку на него в желаемое место на сайте. В ином случае видео нужно будет загружать на сайт. Если вы увлекаетесь программированием, то можете добавить на сайт свой собственный виджет. Для этого вам потребуется кликнуть по опции «Текст» и ввести туда необходимый код.
В настройках каждого виджета вам будет предоставлена возможность изменить стандартные заголовки. Также вы можете выбрать место отображение виджета (правая или левая боковая панель) и так далее. С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке «Удалить».
В футере чаще всего отображается ссылка на автора темы и текущий год. Также в футер можно добавить счетчик посещений. Его можно получить абсолютно бесплатно в Liveinternet и других подобных сервисах.
Создание уникальной темы при помощью специальных программ и сервисов с нуля
1. Наиболее популярной является программа Artisteer. Для работы с ней вам не понадобятся особые знания в области программирования. Процесс создания происходит в визуальном режиме. То, что вы нарисуете, будет представлено с помощью кода, который соответствует международному стандарту «XHTML 1.0 Transitional». Благодаря этому тема вашего будущего сайта будет поддерживаться всеми браузерами.
Для работы вам будет предложен широкий выбор различных эффектов, стилей и многое другое. Данная программа поддерживает русский, английский, немецкий и другие языки. Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Перейдем непосредственно к инструкции по работе с данной программой Artisteer. Как только вы откроете программу, первой появится опция под названием «Идеи». Она предложит вам различные комбинации стандартных элементов. Если вы хотите, чтобы ваш дизайн был уникальным, товам эта опция не понадобится. Для того чтобы освоить программу, вам достаточно покликать по опциях и просмотреть параметры. Эта программа легкая, поэтому проблем с этим не должно возникнуть.
Обратите внимание на опцию «Верхний колонтитул». Она отвечает за отображение шапки сайта. У вас есть возможность использовать стандартную шапку или же загрузить свою. Как сделать уникальную шапку, вы уже знаете.
Для настройки ширины сайта, вам нужно будет использовать опцию «Лист». Ширина задается в пикселях. Данная программа изначально предложит вам ширину в 900 пикселей. Также с помощью данной опции можно настроить различные эффекты (тень, закругленные края и так далее).
Опция «Фон» отвечает за настройку фона, как вы уже догадались. Его можно выбрать среди стандартных вариантов или же загрузить собственный.
Если вы хотите настроить расположение элементов сайта, то вам стоит использовать опцию «Макет».
Не менее важной опцией является «Статьи». В ней происходит верстка дизайна статей сайт. Сюда входит расположение картинки, текста, комментариев, различных блоков и так далее.
Чтобы выбрать цвет, размер или шрифт текста, вам понадобится опция «Цвета и шрифты».
После проделанных действий вы можете сохранить ваше творение. Для этого нужно кликнуть по палитре, которая находится в верхнем левом углу. Перед вами появится окно. В нем нужно кликнуть «Сохранить как». После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение «.artx». При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть «Сохранить».
Когда ваша тема будет полностью доработана, можно перейти к ее экспорту. Чтобы это сделать, вам потребуется кликнуть по вкладке «Экспорт» и выбрать «Тема WordPress».
2. Если вы в совершенстве владеете Adobe Photoshop, то вам стоит установить к нему дополнение Divine Elemente. Благодаря нему вы сможете с легкостью конвертировать файл формата «.psd» в тот формат, который будет поддерживаться всеми браузерами.
3. Если у вас нет денег на Artisteer, то можно использовать бесплатный сервис Lubith. Он доступен в онлайн режиме на официальном сайте lubith.com. Сервис содержит много полезных опций и отличается особой быстротой работы. Всего за пару минут вы полностью овладеет всеми его опциями.
4. Аналогом предыдущего сервиса является WordPress Theme Generator. Он также является легким в работе и содержит широкий выбор различных опций. Данный сервис является абсолютно бесплатным. Единственным недостатком является то, что данный сервис поддерживает только английский язык.
5. XTemplate Generator является русифицированным генератором тем для сайта. Его опции находятся в левом окне, а в правом вы можете увидеть визуальный результат ваших работ. Этот генератор также является бесплатным.
6. WPTheme Generator намного мощнее, чем предыдущие, потому как содержит в несколько раз больше опций. Единственным нюансом будет то, что данный сервис платный. Цена составляет 30 долларов. Стоит также отметить, что верстка в нем осуществляется полностью на английском языке.
7. CSSEZ является не менее популярным, чем предыдущий. Перед началом работы, вам потребуется пройти небольшую регистрацию. В данном сервисе вы можете сверстать до 4 столбцов для материалов сайта. Фон можно загрузить собственный.
8. Dotemplate предоставить вам около 11 различных шаблонов wordpress, которые можно будет изменить. Единственным недостатком является отсутствие возможности загружать свой графический файл. Поэтому шапку придется загружать самостоятельно через файловый менеджер сайта.
9. Weebly отличается от остальных наличием опции добавления видео прямо с YouTube или Google в любое место сайта. Сайт, на котором есть видео, пользуется успехом, потому как визуально информация быстрей и проще воспринимается.
10. В сервисе Eris’ Template Generator вы сможете добавить до 3 столбцов для отображения материалов сайта, добавить различные теги, календарь и другие виджеты.
Похожие статьи
wordpresslib.ru
Инструменты, программы для работы с WordPress
Основные программы для вебмастера
Для работы с темой оформления WordPress нам с вами понадобятся специальные инструменты. Нужно уметь измерять элементы оформления, отступы, графику с точностью до пиксела, до одной точки на экране. То же самое и цвет элементов, нужно уметь узнать, какой цвет имеет любая точка на экране.
Еще один важный инструмент - это графический редактор. Дополнительно понадобятся: текстовый редактор, файловый менеджер и архиватор.
Измерения на экране делают при помощи экранной линейки, такую программу, которая называется mySize можно скачать из каталога бесплатных программ FreeSoft
Для определения цвета под курсором, имеется хорошая компактная программа ColorSchemer, которую можно скачать с сайта разработчика. Для этого на странице ColorSchmer ColorzpPix нужно выбрать ссылку Download
Бывает, что графический элемент оформления, например кнопку с надписью, нужно отредактировать, изменить надпись. В этом нам поможет графический редактор. Можно использовать Paint из набора стандартных программ Windows. Ее можно найти по адресу: Пуск - Все программы - Стандартные - Paint.
Для редактирования изображения можно использовать on-line графический редактор. Такой сервис можно найти на сайте с on-line графическим редактором Pixlr
Для определения html кода и стилей оформления css каждого элемента на страницы понадобиться браузер Mazilla Firefox в Нем есть встроенный инструмент для вебмастера: Инструменты - Веб-разработка - Инспектор.
И еще ода функция проверки: Инструменты - Информация о странице. Более подробно инструменты, встроенные в браузер, рассмотрены в видео на странице: Дополнительные возможности Firefox
Для редактирования html кода страниц и css стилей, понадобится текстовый редактор Notepad++ Все о Notepad++ лучшем редакторе На этой странице ссылки на видео-уроки, которые учат основам работы с Notepad++
Дополнительно для работы с кодом используйте визуальный HTML редактор. хороший бесплатный вариант NVU. Лучший платный вариант Dreamweaver. Визуальный редактор вам понадобится для генерации участков кода.
Например, чтобы вставить картинку с ссылкой, заголовком и альтернативным текстом, нужно написать довольно длинный код. Проще вставить картинку в визуальном редакторе и получить готовый код. HTML код можно сгенерировать, используя визуальный редактор, который уже встроен в WordPress.
Например, нужно вставить картинку в виджет. Для этого вставьте картинку в запись. Скопируйте код и вставьте его в виджет.
Нет необходимости каждый раз писать код с нуля, обычно все работают с заготовками, которые можно сделать в визуальном HTML редакторе.
Для работами с файлами, для переименования файлов, для поиска файлов и даже для поиска слов и фраз внутри файлов используйте файловый менеджер Total Commander. Все о Total Commander файловом менеджере На этой странице собраны все ссылки на уроки записанные для того, чтобы помочь вам освоить файловый менеджер Total Commander,
Для работы с архивами используйте архиватор 7Zip. Все о 7Zip архиваторе - собраны ссылки на уроки по теме архивации файлов.
На этом этапе работы с файлами темы оформления WordPress, установите Denwer или Денвер - джентльменский набор web-разработчика. Этот набор включает в себя:
- Apache - веб-сервер.
- PHP - язык программирования для сознания веб-страниц.
- MySQL - база данных.
Весь этот необходимый набор программ установлен на хостинге. Часть работы удобно делать на своем локальном компьютере. Для этого на нем нужно установить аналогичное серверное программное обеспечение. Затем установить на локальный компьютер WordPress и работать с кодом шаблона не выходя в сеть.
Вообще рабочая среда состоит из трех сайтов:
Первый - на локальном компьютере для работы с кодом.
Второй - на сервере, тестовый, для сборки WordPress и для тестирования плагинов, шаблонов, обновлений CMS и вообще всех изменений.
Третий - рабочий, окончательный стабильный вариант. Коммерческий сайт для публикации статей и размещения блоков контекстной рекламы.
Денвер можно и не устанавливать, тогда придется все изменения в коде PHP проверять, загружая измененные файлы на сервер. Сборку WordPress нужно сразу делать на тестовом сайте. На локальном компьютере удобно работать с отдельными блоками проекта, а сборку делать на удаленном сервере. Это важно разделять.
Создайте свою рабочую среду. Все эти программы и сервисы легко доступны и удобны в работе. Подберите для себя удобный набор инструментов.
Поработайте с темой оформления, посмотрите из каких файлов она состоит. Какие настройки доступны в разделе админ панели WordPress: Внешний вид - Темы - Управление темами.
Проверьте из каких элементов состоит тема оформления, какая используется графика, какие шрифты, какая цветовая гамма. Какие размеры, в пикселях, имеют все разделы сайта, те, что выведены на экране. Шапка, центральная часть, боковые колонки, подвал сайта, блоки виджетов.
Установите и активируйте тему, которую вы в данный момент исследуете, делайте в графическом редакторе, или на листе бумаги, макет страницы сайта. Укажите все основные размеры и цветовую гамму.
Цвет элементов указывайте в формате: #000000, например черный цвет имеет такой код, белый такой #ffffff, а красный, вот такой #ff0000
Начинайте изучать CSS, Каскадные Таблицы Стилей. Хороший бесплатный курс-справочник по стилям есть у Евгения Попова.
Зайдите на станицу с кратким описанием бесплатного видео-курса: Изучите CSS - 45 уроков бесплатного видео.
part-start.ru
Pinegrow WP - визуальный редактор для создания Wordpress тем

 Когда-то я рассматривал интересный проект Elastic Theme — визуальный редактор для создания WordPress шаблона непосредственно из админки. Сегодня расскажу о похожем, но более функциональном и мощном продукте — Pinegrow WP. Это отдельная версия профессионального десктопного веб-редактора Pinegrow, который используется при создании сайтов с адаптивностью, скриптами, Bootstrap’ом и другими фишками. Так вот Pinegrow WP — это специальное дополнение, позволяющее создавать именно WordPress шаблоны.
Когда-то я рассматривал интересный проект Elastic Theme — визуальный редактор для создания WordPress шаблона непосредственно из админки. Сегодня расскажу о похожем, но более функциональном и мощном продукте — Pinegrow WP. Это отдельная версия профессионального десктопного веб-редактора Pinegrow, который используется при создании сайтов с адаптивностью, скриптами, Bootstrap’ом и другими фишками. Так вот Pinegrow WP — это специальное дополнение, позволяющее создавать именно WordPress шаблоны. Основные функции Pinegrow WP:
- Преобразование статических HTML макетов в WordPress темы — выделяете те или иные элементы шаблона и выбираете для них соответствующие параметры.
- Создание WP шаблонов с нуля с помощью визуального редактора — просто добавляете на страницу нужные элементы (сайдбар, список постов и т.п.)


- Поддержка 175 WordPress тегов — позволяет быстро найти для элементов HTML макета нужные значения (заголовок поста, дата, имя автора).
- Поддержка плагинов и PHP функций — в качестве параметров элементов можно выбирать не только WordPress теги, но и задавать переменные, добавлять PHP функции.
- Просмотр в реальном времени создаваемой WordPress темы позволяет увидеть что получается после ваших настроек.
- Просмотр генерируемого PHP кода для макета.


Кроме этого, вы сможете работать непосредственно с контентом вашего WordPress сайта, импортируя картинки в Pinegrow WP. На выходе получаете чистый код PHP/HTML код, сервис не добавляет никакие лишние элементы в базовый макет.
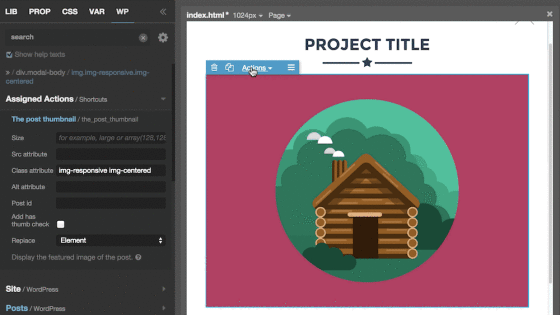
Вот небольшое видео как работает Pinegrow WP:
Вы можете потестировать данный софт самостоятельно. Для этого скачиваете программку с официального сайта (есть версии для Windows, Mac и Linux). После установки запрашиваете бесплатный временный лицензионный ключ (на 7 дней). Вводите пароль, что приходит на почту и попадаете в систему.


В настройках (значок шестеренки) Framework & Plugin Manager for index.html отмечаете WordPress, после чего загружаете какой-то HTML шаблон. Далее кликаете по определенным элементам макета и выбираете для них соответствующие WordPress функции. Например: для картинки — the_post_thumbnail, для заголовка — the_title, для даты — the_date и т.п. То есть пользователю не нужно знать как именно в WordPress задавать тот или иной элемент, просто ищите его в имеющихся функциях и добавляете в макет. Задав всем блокам на странице соответствующее значение, в итоге получите работающий WordPress шаблон для экспорта. Алгоритм приблизительно такой, хотя с программой Pinegrow WP придется разбираться детальнее (там очень много разных функций и настроек).
В целом, Pinegrow WP — штука очень мощная, но не бесплатная. Персональная лицензия (на 3 компьютера) стоит 99 долларов. Вы можете использовать ее для скольких угодно проектов! Есть лицензии для компаний и команд разработчиков. В принципе, именно для этих целей программа и нужна — если вы или ваша компания профессионально занимается созданием сайтов (в том числе и на WordPress), то этот софт пригодится.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru