Лучшие плагины WordPress для добавления водяных знаков. Watermark wordpress
Watermark RELOADED – плагин WordPress, наложить водяной знак на изображения
Представьте себе ситуацию – вы выкладываете у себя на сайте свои авторские фотографии или какие-либо картинки, на которые потратили много времени и труда. И через некоторое время эти фото и картинки размещают на своих сайтах другие web-мастера, выдавая их за свои. Правда, обидно?
Защититься от воровства фотоконтента можно наложением на изображения, так называемого, водяного знака. Этим знаком может быть адрес сайта, фамилия автора, название фирмы и т.п.
Если это будет адрес сайта, то это еще один способ увеличить посещаемость проекта за счет возврата старых посетителей по адресу на картинке, и прихода новых, по тому же адресу с вашего изображения, попавшего им на обозрение.
Конечно, можно, например, в фотошопе, избавиться от водяного знака. Но над этим придется поработать и полученное изображение, в любом случае, будет уступать по качеству оригиналу.
Сейчас много программ и онлайн-сервисов, с помощью которых можно наложить водяной знак на исходное изображение. Я уже писал об этом тут, почитайте.
Также процесс наложения водяного знака на фото можно автоматизировать. Избавить себя от дополнительной работы нам поможет плагин WordPress - Watermark RELOADED. Это расширение умеет вставлять водяной знак в любое место загружаемого изображения, любого размера, цвета и разнообразных шрифтов.
Установка и настройка плагина Watermark RELOADED
Скачать последнюю версию плагина Watermark RELOADED можно с его страницы: http://wordpress.org/extend/plugins/watermark-reloaded/.
Установите и активируйте расширение.
Для настройки плагина перейдите Параметры → Watermark RELOADED в панели администратора.

Отметьте изображения, на которые будет накладываться водяной знак. Thumbnail – миниатюра, Medium – средний, Large – большой, Fullsize – полный размер.

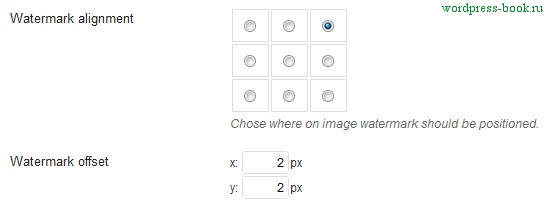
Здесь нужно выбрать место расположения водяного знака на картинке и выставить отступ его от границы изображения по осям x и y.

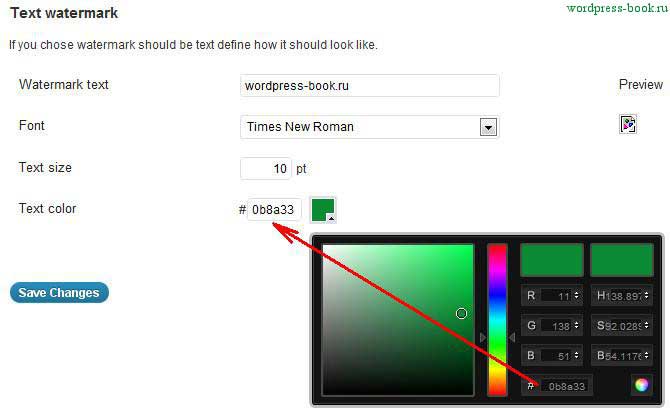
В последнем блоке настроек пропишите текст вашего водяного знака, выберите шрифт, размер текста. После выбора цвета, скопируйте его код и вставьте в окно Text color.
Замечательная функция для определения кода цветовых оттенков. Может много где пригодиться.
Как будет выглядеть ваш водяной знак, в зависимости от выбранных настроек, можно посмотреть в окне предпросмотра в этом же блоке. Но у меня эта функция почему-то не заработала ![]() .
.
В завершение, не забудьте сохранить выбранные настройки. Теперь все ваши изображения, которые вы загрузите на сайт, будут иметь свой уникальный водяной знак и защиту авторского права.
Водяные знаки в WordPress с плагином Image Watermark
Водяные знаки в WordPress позволяют защитить изображения на сайте от копирования. Процесс представляет собой нанесение текста или логотипа в определённую часть защищаемой картинки. Сам ватермарк обычно показывает принадлежность изображения к сайту-источнику.
В этой статье я покажу, как можно установить водяной знак на картинки на сайте с помощью плагина, и расскажу, как это дополнение правильно настроить.


Похожие плагины:
Водяные знаки в WordPress с плагином Image Watermark
Плагин для WordPress Image Watermark используется для наложения ватермарка на картинки. Плагин актуальный и удобный. Выделю такие его достоинства:
- Полностью русский язык.
- Выбор типов изображений, к которым нужно применить ватермарк.
- Автоматическое и ручное применение водяного знака.
- Большое количество настроек внешнего вида водяного знака.
- Дополнительная защита изображений с помощью запрета скачивания.
- Применение водяного знака как к ранее загруженным изображениям, так и к будущим.
- Резервная копия картинок.
Чтобы использовать водяные знаки в WordPress, скачайте плагин по ссылке ниже, установите его на свой сайт и активируйте.
После этого плагин нужно настроить. Перейдите в пункт «Настройки», подпункт «Ватермарк». Настройки состоят из нескольких секций опций. Рассмотрю основные из них (которые не рассмотрел, либо не значительны, либо можно оставить по умолчанию).
Основные настройки
Здесь собраны главные настройки плагина.
- PHP библиотека. Выбирается скрипт, по которому будет происходить процесс наложения знака.
- Автоматическое добавление ватермарка. Если поставить галочку, то водяные знаки в WordPress будут ставиться на все картинки, которые были загружены в библиотеку.
- Применить ватермарк для. Выберите, к каким размерам изображений на сайте следует применить ватермарк.

Позиция ватермарка
Эти настройки определяют положение водяного знака. Оптимальные настройки подбираются опытным путём.
- Выравнивание ватермарка. Здесь нужно выбрать в какой части изображений ставить водяной знак. Если поставить его с краю, то он может быть удалён путём обрезания картинки, но не будет мешать комфортному просмотру изображений. Если поставить его в центре, то удалить знак нельзя будет, но, возможно, он будет мешать смотреть картинку. Например, у меня на сайте знак стоит в центре.
- Смещение ватермарка. Устанавливается смещение водяного знака по оси X и Y в пикселях.
Изображение-ватермарк
В этой секции настраивается внешний вид водяного знака в WordPress. Подобрать настройки тоже лучше опытным путём.
- Изображение-ватермарк. Здесь нужно загрузить картинку для водяного знака.
- Превью ватермарка. Здесь выбранная картинка будет показываться в предпросмотре.
- Размер ватермарка. Есть три варианта. Исходный – картинка будет наложена в таком размере, в котором она есть. Выборочный – можно самому настроить в пикселях размер картинки. Процентное соотношение – размер устанавливается в процентах относительно размера картинки. Последний вариант является самым практичным.
- Выборочный размер ватермарка. Если в опции «Размер ватермарка» выбран вариант «Выборочный», то здесь можно установить размер логотипа.
- Процентное соотношение ватермарка и загруженного изображения. Если в опции «Размер ватермарка» выбран вариант «Процентное соотношение», то само соотношение устанавливается здесь.
- Прозрачность ватермарка. Водяные знаки в WordPress лучше сделать несколько прозрачными, чтобы они сильно не бросались в глаза и не мешали просмотру изображений, однако, чтобы были, всё-таки, видны.
- Качество изображения. Выбирается качество картинки водяного знака.
Защита изображений
Этот набор настроек для дополнительной защиты картинок от копирования.
- Правый клик. Если поставить эту галочку, то меню, открывающееся по правому клику мышки по изображению, будет отключено.
- Drag and drop. Запрещает возможность перетаскивания картинок, для их сохранения на компьютере.
- Авторизованные пользователи. Если включить эту опцию, то описные выше две опции не будут активны для пользователей, который залогинились а сайте.
Резервная копия изображений
Этот блок опций нужен для того, если необходимо создавать резервные копии картинок без водяного знака, на которые он был наложен. Удобно, если вы захотите потом убрать ватермарк или заменить его.
- Делать резервную копию полноразмерного изображения. Включает или выключает резервирование картинок.
- Качество изображения резервной копии. Определяет качество картинок в резервировании.

Если водяные знаки в WordPress у вас настроены так, что должны применять вручную, то наложить их можно в медиабиблиотеке. Перейдите в пункте консоли «Медиафайлы», отметьте нужные картинки галочками, в списке действий выберите «Применить ватермарк» и нажмите кнопку «Применить».

Также управлять водяным знаком можно и в редакторе изображений при его загрузке в запись.

Помните, что при настройке плагина нужно руководствоваться методом эксперимента. Установите определённые настройки и попробуйте наложить водяной знак на одну картинку. При необходимости измените настройки. Если всё порядке, то можно применить ватермарк на других изображениях.
Лучшие плагины для вставки водяных знаков в WordPress


3 лучших плагина WordPress для добавления водяных знаков в изображения WordPress. Это самые популярные плагины WordPress, которые могут быть использованы для защиты ваших изображений WordPress от несанкционированного использования.
Ниже приведён список некоторых из лучших плагинов WordPress, автоматически добавляющие водяные знаки в изображения WordPress.
Image Watermark
Image Watermark позволяет автоматически вставлять водяные знаки в изображения, загруженные в медиа-библиотеку WordPress.
Особенности плагина:
- Выбор положение для водяного знака.
- Загрузка пользовательских водяных знаков.
- Предварительный просмотр водяного знака.
- Возможность установки отражённого водяного знака.
- Выбор типов записей, в которых водяной знак будет связан с изображением, или выбор добавляемых водяных знаков во время загрузки изображений.
- Выбор из 3 вариантов размера водяного знака – оригинальный, пользовательский или заданный.
- Выбор прозрачность/непрозрачность для водяного знака.
- Защита изображений от копирования перетаскиванием.
- Отключение правой кнопки мыши на изображениях.
- Отключение защиты изображений для зарегистрированных пользователей.
- Файл .pot для перевода плагина.
Easy Watermark
Easy Watermark может автоматически вставлять графические и текстовые водяные знаки в изображения, загруженные в медиа-библиотеку WordPress. Вы также можете вставлять имеющиеся водяные знаки вручную (все сразу или каждый по отдельности).
Особенности плагина:
- Водяной знак может иметь формат jpg, png или gif.
- Полная поддержка прозрачности и Альфа-канала в файлах png и gif.
- Для файлов jpg, gif и текста можно задавать непрозрачность (от 0 до 100%).
- Текстовый водяной знак создаётся с использованием ttf-шрифтов.
- Для текстовых водяных знаков можно задавать цвет, размер и угол поворота.
- Для всех изображений с водяными знаками могут быть заданы размеры (миниатюра, средний, большой и полный), а также и все дополнительные размеры, отмеченные в темах или плагинах (после 0.4.3).
Signature Watermark
Этот плагин позволяет автоматически вставлять водяные знаки во все изображения, загруженные в медиа-библиотеку WordPress. Плагин использует водяные знаки в формате png с прозрачностью для точной установки. Этот плагин также поддерживает текстовые водяные знаки с простым текстом, позволяя регулировать цвет, размер и прозрачность.
Особенности плагина:
- Плагин можно настроить для использования водяных знаков «текст и изображение», «только текст» или «только изображение».
- Дружественный интерфейс настроек позволяет контролировать установку водяного знака.
- Функция предварительного просмотра водяного знака облегчает настройку плагина.
- Размер водяного знака задаётся как процент от целевого изображения, 50% означает, что размер водяного знака будет иметь половину ширины целевого изображения.
Если вам есть чем поделиться, пожалуйста, оставьте ваш комментарий в поле внизу.
Понравилась статья? Поделись с друзьями:
clubwp.ru
Image Watermark | WordPress.org
Image Watermark allows you to automatically watermark images uploaded to the WordPress Media Library and bulk watermark previously uploaded images.
For more information, check out plugin page at dFactory, documentation page or plugin support forum.
Features include:
- Bulk watermark — Apply watermark option in Media Library actions
- Watermark images already uploaded to Media Library
- GD LIbrary and ImageMagic support
- Image backup functionality
- Option to remove watermark
- Flexible watermark position
- Watermark image preview
- Set watermark offset
- Select post types where watermark will be aplied to uploaded images or select adding watermark during any image upload
- Select from 3 methods of aplying watermark size: original, custom or scaled
- Set watermark transparency / opacity
- Select image format (baseline or progressive)
- Set image quality
- Protect your images from copying via drag&drop
- Disable right mouse click on images
- Disable image protection for logged-in users
- .pot file for translations included
 screenshot-1.png
screenshot-1.png screenshot-2.png
screenshot-2.png
- Install Image Watermark either via the WordPress.org plugin directory, or by uploading the files to your server
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to the Watermark menu in Settings and set your watermarking options.
- Enable watermark to apply watermark to uploaded images or go to Media Library to apply watermark to previously uploaded images
No questions yet.
Installation Instructions- Install Image Watermark either via the WordPress.org plugin directory, or by uploading the files to your server
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to the Watermark menu in Settings and set your watermarking options.
- Enable watermark to apply watermark to uploaded images or go to Media Library to apply watermark to previously uploaded images
ru.wordpress.org
Как настроить плагин Image Watermark на Wordpress?
Эта подпись говорит о том, что контент на блоге или сайте нельзя копировать на другие ресурсы. Ведь это будет расцениваться как кража интеллектуальной собственности. Но даже это не останавливает веб-мастеров, любителей нажиться на чужом контенте или простых пользователей. Хочу сказать, что есть такие пользователи в сети, которые не знают, что нельзя копипастить чужой контент, что скопировав вашу статью, они тем самым делают хуже вам и вашему блогу.
Раз уж, мы заговорили о защите, обязательно защитите свою админку, для этого установите плагин капчи в WordPress. Текстовую информацию поисковые системы очень тщательно проверяют и, уверяю вас, даже, если вы скопировали всего одно предложение, поисковая система его найдет. Ну а статьи с не уникальным контентом ранжируются плохо или не ранжируются вообще. Как видите, борьба за контент ведется не шуточная. Неуникальная текстовая информация определяется очень легко, но как быть с изображениями?
WaterMark — маркировка своих изображений
С картинками все немного сложнее. Хотя поисковые системы очень хорошо умеют определять копии изображений, они жестко не пессимизируют статьи с украденными картинками. Однако, есть очень надежный способ отбить желание копировать ваше изображение — поставить метку на картинку. Такие метки есть на картинках даже в этой статье, внизу в правом углу маркер — «seofine.ru».
Поверьте мне, такую картинку никто не захочет копировать, даже в том случае, если метка маленькая и почти не заметная. Такие метки называются — WaterMark, что в переводе с английского означает — водяной знак. WaterMark — это почти 100% гарантия того, что вашу картинку не скопируют. Поэтому, я рекомендую вам всегда пользоваться этой технологией борьбы с копипастом.
Как нанести WaterMark на изображение?
Есть два способа: вручную или автоматически. Если вам не жалко тратить свое время на маркировку изображений каждый раз при написании новой статьи, тогда вы можете наносить водяной знак с помощью любого графического редактора, например gimp — для Linux или photoshop — для Windows. Если же вы цените свое время, то вам нужно настроить автоматическую маркировку изображений. В WordPress для этого есть много плагинов, мне понравился этот — Image Watermark
Установка Image Watermark на WordPress
- Скачиваем плагин тут - http://wordpress.org/plugins/image-watermark/
- Устанавливаем плагин через панель администрирования WordPress. Подробнее про установку плагинов в WordPress можно прочитать тут.
- Активируем установленный плагин
seofine.ru
Easy Watermark — лучший плагин водяных знаков для WordPress
Easy Watermark — обзор лучшего плагина для добавления водяных знаков (Watermark) на сайтах WordPress.
Много раз я пытался найти нормальный плагин для установки водяных знаков на изображениях у себя на сайте. И каждый раз бросал эту затею, потому что подобные плагины сделаны плохо. К счастью, после очередного перебора подобных WordPress плагинов я нашел Easy Watermark.
Easy Watermark
Ссылка на плагин
На момент написания заметки у плагина Easy Watermark было более 30 000 загрузок и оценка 4 звезды. Последнее обновленее 2 года назад. Похоже плагин перестил обновлять. Тем не менее, смею утверждать, что это лучший плагин водяных знаков на WordPress.
Прежде чем это заявлять я опробовал многие из них. В том числе Image Watermark, watermark, Image Watermark WP, Aparg Watermark and Resize, Add Watermarks, Dynamic Watermark и другие.
Преимущества плагина Easy Watermark
Прост в работе. Не убивает сайт. Например, при работе с плагином Image Watermark за час у меня лог ошибок вырос в 30 гб и полностью уничтожил место на диске. Пришлось отвлечься на то чтобы освободить место на диске.
Плагин позволяет полностью восстановить оригинальные изображений. Например, если когда-нибудь захочется изменить стиль водяного знака. В этом случае можно вернуть оригиналы изображения и заново запустить процесс установки водяных знаков.
Настройка плагина Easy Watermark
Для корректной работы Easy Watermark надо правильно его настроить. Для водяного знака лучше использовать картинку, вместо текста.
Если использовать текст при поставки водяного знака — он будет размытым и не четким. Смотрится это не эстетично. Это типичная проблема для подовляющего большинства подобных программ. Единственная программа, в которой текстовой водяной знак смотрится очень приятно — это LightRoom. Но использовать LightRoom для проставки водяных знаков на отдельные фото или скриншоты, перед загрузкой на сайт, излишняя трата времени.
Читайте в отдельной статье как сделать водяной знак в Photoshop.
Устанавливаем плагин и заходим в «Настройки» » «Easy Watermark». Дальше заходим во вкладку «Изображение». Загружаем наш PNG файл. Выставляем следующие настройки:

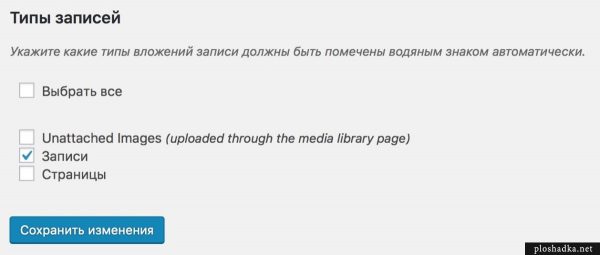
Дальше заходим во вкладку «Общие». Здесь можно указать типы изображений, в которые при загрузки на сайт, будут автоматически добавляться водяные знаки. Обязательно помечаем галочкой сохранение оригинальных изображений – «Save original image to allow to restore them after watermark was applied». В противном случае восстановить оригинальные изображения не получится!
Указываем на какие размеры изображений мы хотим устанавливать водяные знаки. Например, нет большого смысла устанавливать водяной знак на миниатюры размером 150 на 150 (Thumb). Этим самым мы будем только портить вид маленького изображения. Можно изменить типы файлов на которые будут накладываться водяной знак: PNG, GIF, JPG. Остальные настройки выставляем как указано на скриншоте.

Ещё можно пометить на какие изображения, при загрузке на сайт, будут автоматически накладываться водяные знаки. В данном случае, при загрузке через медиатеку или статьи автоматически добавляться водяные знаки не будут. Только через записи.

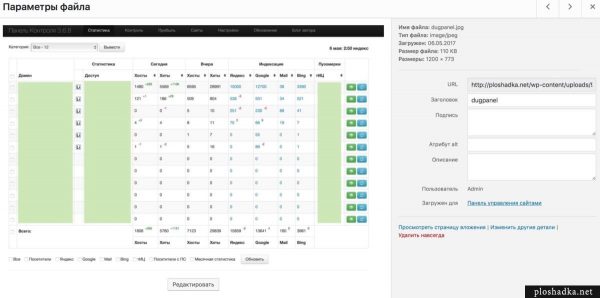
Для ручной проставки водяных знаков на уже загруженные изображения WordPress надо зайти в «Медиафайлы» » «Библиотека» », дальше выбрать нужное изображение и в нём нажать на ссылку «Изменить другие детали».

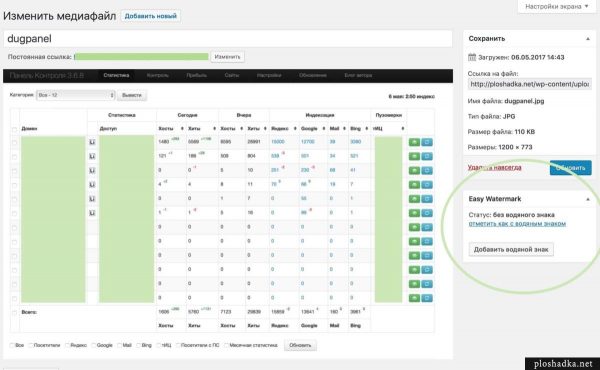
На открывшейся странице появится возможность, как добавлять водяной знак, так и потом восстанавливать оригинал изображения конкретно этой картинки.

Каждое изображение можно пометить свойством — «отметить как с водяным знаком». Возможно это означает, что в дальнейшем при запуске скрипта автоматического проставления водяных знаков, это изображение затронуто не будет.
При работе с несколькими изображениями удобно изменять водяной знак через «Медиатеку» при просмотре в табличном виде. В таблице с правой стороны появится новая колонка, где можно добавить или убрать каждой картинке водяной знак.
Для массового автоматического изменения водяных знаков нужно зайти по меню: «Медиафайлы» » «Easy Watermark».

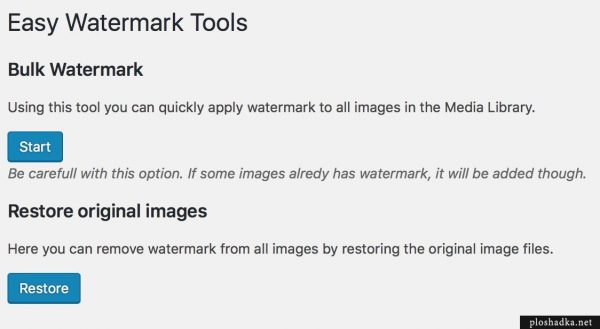
Здесь можно восстановить все оригиналы изображения. Напомню, для этого нужно обязательно включить сохранение оригиналов изображений в настройках плагина. Также можно запустить автоматическую установку водяных знаков на ранее загруженные изображения.
Прозрачность водяного знака
Если с помощью этого плагина хочется добавить прозрачности для водяного знака, то в Photoshop-е его следует сохранить в формат PNG без альфа-канала. А именно при сохранении убрать галочку с Transparency.

Советы по добавлению водяных знаков у себя на сайте
Имейте ввиду, что браузер кэширует изображения и не сразу можно увидеть произведённые изменения. Принудительно обновите страницу с изображением. Если ничего не изменилось, то подождите немного и ещё раз обновите.
Не стоит ставить водяной знак на чужих изображениях, которые загружаются к себе на сайт. Это неправильно. Даже если у вас кто-то его позаимствует, ничего страшного не произойдет, вы же тоже у кого-то его взяли. А вот на свои изображения полезно ставить водяной знак. Всё-таки это труд и часто недобросовестные вебмастера копируют полностью статьи не удосуживаясь поставить ссылку. И картинка с водяным знаком хоть как-то может напомнить посетителям другого сайта о том, откуда взято это изображение.
ploshadka.net
Easy Watermark | WordPress.org
Easy Watermark can automatically add watermark to images as they are uploaded to wordpress media library. You can also watermark existing images manually (all at once or an every single image). Watermark can be an image, text or both.
Plugin features
- image watermark can be a jpg, png or gif
- full support for transparency and alpha chanel in png and gif files
- jpg files, gif files and text can have opacity set (from 0 to 100%)
- text watermark is created using ttf fonts
- text color, size and rotation can be set
- all built-in image sizes can be watermarked (thumbnail, medium, large and fullsize) as well as all additional sizes registered by themes or plugins (since 0.4.3)
- since 0.6 there is a possibility to remove watermark by restoring the original image
- fully translatable
Translations included
If you have made a translation and want to contribute with it to Easy Watermark, please e-mail me.
Note: Easy Watermark requires GD extension installed and enabled on a server to work.
- Unpack easy-watermark.zip and upload its content to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Plugin is working. Go to «Settings > Easy Watermark» to set up your watermark.
Note: Easy Watermark requires GD extension installed and enabled on a server to work.
- Unpack easy-watermark.zip and upload its content to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Plugin is working. Go to «Settings > Easy Watermark» to set up your watermark.
Yes, since version 0.6.0 there is an option to «remove» watermark by restorin the original image. Backup feature is disabled by default, you can enable it on the «Settings > Easy Watermark». Note: this will use more space on your server due to the fact that the images will be stored twice.Only the fullsize image is stored in backup, thumbnails are regenerated during the restoring process.To restore the original image just go to the attachment edit page. In the «Easy Watermark» meta box you can find the «Restore original image» button. Just click it.
How can I restore original images after the plugin was uninstru.wordpress.org