Рабочий способ добавления водяных знаков (watermark) на картинки в WordPress. Wordpress watermark
Водяной знак в WordPress с помощью плагина Watermark Reloaded

Привет! Повезло тем счастливчикам, у которых получается размещать уникальные картинки на своем сайте. У меня это скриншоты, поэтому мне их добывать ну очень просто. Кто-то любит фотографировать, кто-то рисовать. И такие люди, я уверен, хотели бы хоть как-то "защитить" свои картинки/фотографии/рисунки от копирования. Для подобных целей придуман так называемый водяной знак.
Водяной знак (иногда еще называют "ватермарк") - это логотип (картинка или текст), который наносится на изображение с целью сохранения авторских прав, избежания копирования ваших изображений на другие сайты. На моем блоге водяной знак вы можете увидеть в каждой картинке в правом нижнем углу:

Конечно, подобное легко "вырезать" в том же самом Фотошопе, но, многие не станут заморачиваться подобным. Я видел даже, как некоторые вебмастера, якобы пишут уникальные статьи, но картинки (скриншоты) мои. Что ж, лишний пиар для меня. Подобный "водяной знак" можно поставить хоть по центру изображения, тогда вырезать его будет намного сложнее и проблематичнее.
Конечно, вставлять "водяные знаки" можно и в ручном режиме, открывая редактор изображений и на каждую фотографию добавлять логотип. Но это садомазохизм. Нужно искать такой способ, с помощью которого вставлять "ватермарки" можно автоматически.
Если вы пишите статьи с помощью программы Windows Live Writer, то подобное можно сделать непосредственно в самой программе, что я и делал раньше. Но в связи с недавними событиями (напомню, я перешел на Macbook), мне пришлось отказаться от сторонних программ и наслаждаться написанием статей в стандартном редакторе WordPress. Поэтому, мне пришлось узнать, как же вставлять водяные знаки в WordPress в автоматическом режиме
Плагин WordPress Watermark RELOADED
Существует великолепный плагин Watermark RELOADED, который добавляет "водяные знаки" на изображения автоматически. Пользоваться им довольно просто.
- Сначала нужно скачать Watermark Reloaded.
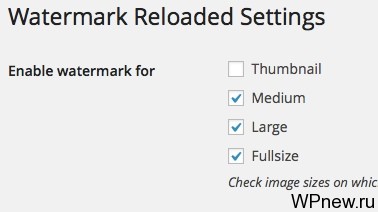
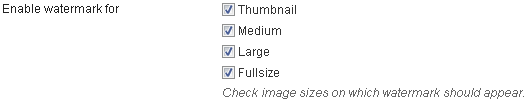
- Активируем его и переходим в настройки. Первое, что мы видим, это выбор того, где отображать "ватермарки":
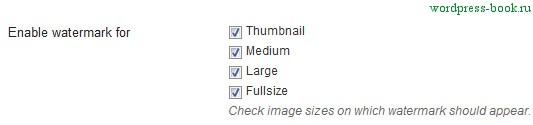
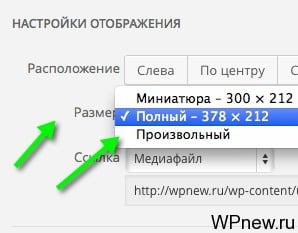
 Ставим галочку, где необходимо: Thumbnail - "водяные знаки" в миниатюрах. Medium - в картинках среднего размера. Large - в "больших". Fullsize - в изображениях, которые открыты на весь экран. Если что, речь идет про это (настройка картинки):
Ставим галочку, где необходимо: Thumbnail - "водяные знаки" в миниатюрах. Medium - в картинках среднего размера. Large - в "больших". Fullsize - в изображениях, которые открыты на весь экран. Если что, речь идет про это (настройка картинки): 
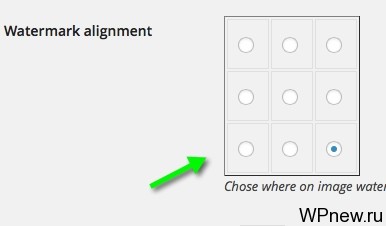
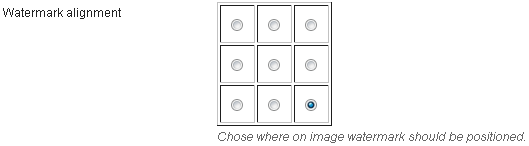
- Следующее, что мы видим:
 Как вы догадались, это расположение "водяного знака". Я выбрал в правом нижнем углу, если вы размещаете качественные фотографии (свои) или еще что-нибудь крайне ценное, я рекомендую выводить вашу "отметку" по центру.
Как вы догадались, это расположение "водяного знака". Я выбрал в правом нижнем углу, если вы размещаете качественные фотографии (свои) или еще что-нибудь крайне ценное, я рекомендую выводить вашу "отметку" по центру. - Следующее:
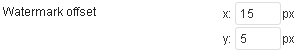
 Это отступы по горизонтали и вертикали. У меня стоит 5 пикселей там и там, чтобы не было "приклеено" и смотрелось симпатично.
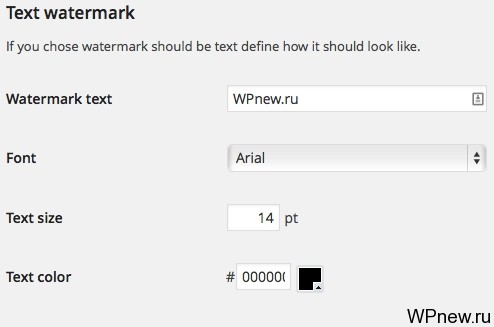
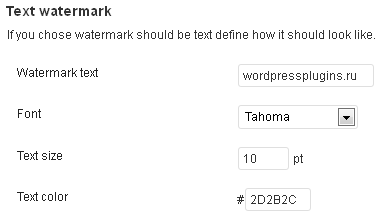
Это отступы по горизонтали и вертикали. У меня стоит 5 пикселей там и там, чтобы не было "приклеено" и смотрелось симпатично. - Следующее - это непосредственно сама настройка водяного знака:
 Пишите текст (в моем случае - это просто URL сайта), выбираете шрифт, указываете размер и цвет текста.
Пишите текст (в моем случае - это просто URL сайта), выбираете шрифт, указываете размер и цвет текста. - Как будет выглядеть "водяной знак", вы можете увидеть в разделе Preview:

Минусы плагина Watermark RELOADED
- Нельзя вставить изображение в виде "водяного знака". Жаль, а некоторые хотят вставить именно свое лого. Приходится довольствоваться простеньким текстом.
- Нет возможности проставить "ватермарки" на уже размещенных картинках. Но это минус не только этого плагина, это невозможно в принципе, как я думаю. То есть, "водяные знаки" будут появляться только на новых картинках.
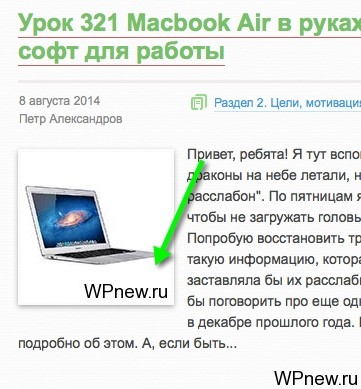
- Нет возможности отключения вывода "ватермарка" на миниатюрах записи. В моем случае, это картинки в начале постов. Я, к примеру, не хотел выводить там "водяной знак", но он все равно автоматически выводится:

В остальном очень простой плагин без лишних настроек. Все четко и понятно, а главное работает. А как вы добавляете "водяные знаки" на свои сайты?
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Водяные знаки для WordPress - беспплатные watermark плагины
Разместите поверх авторских изображений на вашем сайте водяной знак в виде текстовой строки или рисованного объекта с прозрачным фоном. Это защитит графический контент от тиражирования на других сайтах. Используйте специальные плагины для сайта на WordPress, чтобы создать ватермарк и автоматизировать процесс его размещения.
Зачем нужен водяной знак?
Если на вашем сайте размещены авторские фото, изображения предлагаемых товаров или проиллюстрированные мастер-классы, которые содержат скриншоты, сделанные вами лично, вы можете обезопасить их от несогласованного копирования и использования. Защитите графический контент на сайте, поместив водяной знак на каждую картинку.
WordPress предлагает несколько полезных плагинов для создания ватермарка. В каком случае подойдет плагин, а когда лучше ставить знаки вручную? Это зависит от нескольких критериев:
- Фотографии с разными размерами или отличающимся размещением ватермарка потребуют дополнительного контроля с вашей стороны.
- Для изображений одинаковых размеров, у которых ватермарк ставится в одном и том же месте, удобно использовать автоматическую функцию плагинов. Это существенно сэкономит время при работе с большим числом графических объектов.
- Если изображение показывает лицо фотомодели или содержит важные детали, которые не следует закрывать водяным знаком, его расположение необходимо проконтролировать вручную.

Виртуальный хостинг сайтов для популярных CMS:
Популярные бесплатные ВордПресс плагины
Разработчики WordPress предлагают несколько различных плагинов, которые умеют автоматически или по требованию добавлять водяной знак на фотографии. Отдельные плагины работают только с ватермарками-картинками, некоторые плагины позволяют использовать как текст, так и рисунок в виде водяного знака. Все плагины устанавливаются и активируются из меню «Плагины -> Добавить новый».
Signature Watermark – этот плагин добавит ватермарк ко всем картинкам автоматически по мере их загрузки в медиатеку WordPress. Платная версия плагина дает доступ к более широким настройкам по размещению водяных знаков и их качеству.
- Плагин использует текстовый ватермарк с регулируемым размером, цветом и непрозрачностью.
- Может применять png-изображения с прозрачным фоном.
- Предоставляет предварительный просмотр с наложением поверх картинки.
- Масштаб знака контролируется в процентах от исходной фотографии.
Image Watermark – популярный плагин, который умеет массово накладывать водяные знаки на картинки, сохраненные в медиатеке WordPress. В виде ватермарка применяется исключительно графический объект. К особенностям плагина относится:
- функция резервного копирования фотографий.
- возможность удаления водяного знака.
- настраиваемое смещение ватермарка.
- регулировка непрозрачности и качества картинки.
- выключение щелчка правой кнопкой мыши по иллюстрациям на сайте.
- дополнительная защита от копирования с помощью отключения функции drag&drop.
Easy Watermark – один из известных плагинов, который поможет создать водяной знак и применить его вручную на каждое отдельное изображение или сразу ко всем картинкам в медиатеке Wordpress. Для ватермарка используется текст или графический объект.
- Для файла водяного знака поддерживаются форматы JPG, PNG и GIF.
- Настраиваемая непрозрачность для всех типов ватермарка.
- Текстовый водяной знак создается с применением шрифтов ttf.
- Регулируемые цвет, размер и вращение текстовой строки.
- Предусмотрена возможность удаления водяного знака с картинки.
Настройка WordPress Image Watermark
Работа плагина Image Watermark настраивается из меню «Настройки» в появившемся разделе «Ватермарк».

- Поставьте флажок, если необходимо, чтобы водяной знак добавлялся на фотографию автоматически при ее загрузке из медиатеки. Вы также можете активировать ватермарк на изображениях, уже находящихся в библиотеке сайта.
- Укажите размер картинок, для которых требуется применения водяного знака. Исключите фоновые изображения установленной темы и задайте, в каких публикациях будет работать этот эффект: в записях или на страницах.
- Отметьте позицию ватермарка на картинке, допускается наложить его смещение относительно выбранного расположения.
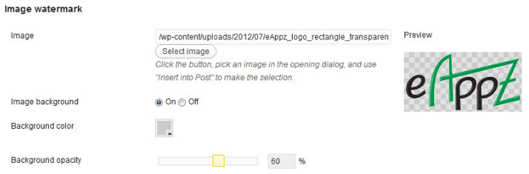
- Установите из медиатеки изображение-ватермарк и задайте его размер. Если он небольшой, разрешается использовать исходные габариты. В противном случае отредактируйте их в пикселях или процентном соотношении к картинке, на которой будет применен водяной знак.
- При необходимости задайте прозрачность и качество ватермарка.
- Для предотвращения копирования картинки с вашего сайта плагин может активировать функцию запрета щелчка правой кнопкой мыши и отключить применение метода drag&drop.
- Чтобы сохранить исходное изображение без наложенного водяного знака, сделайте его резервную копию. Имейте в виду, что эта опция задействует дисковое пространство сайта – если картинок много, их лучше хранить локально.
Сохраните изменения в настройках плагина. При вставке изображения в публикацию на нем автоматически появляется выбранная картинка-водяной знак.

Настройка Easy Watermark
Активированный плагин автоматически добавляет в меню «Настройки» дополнительный пункт «Easy Watermark». Перейдите в него, чтобы настроить работу плагина.
- В разделе «Общие» укажите, требуется ли применять водяной знак на этапе загрузки картинок в медиатеку. Если функция выключена, добавление ватермарка на изображения выполняется позднее из меню «Медиафайлы -> Easy Watermark».
- Выберите тип, размер и качество фотографий, на которые накладывается ватермарк. Снимите флажки с картинок, входящих в оформление активной темы на сайте.
- Допускается сохранять резервные изображения в исходном виде, если позволяет дисковое пространство сайта. Для этого поставьте флажок у функции Backup.
- Укажите тип водяного знака – плагин позволяет накладывать текст, картинку или оба объекта сразу.
- Выберите тип постов, для которых будет функционировать плагин.

Перейдите в раздел «Изображение», чтобы задать графический объект в качестве водяного знака.
- Нажмите кнопку «Выбрать/Загрузить изображение» и установите нужный рисунок как изображение ватермарка. Предварительно необходимо отключить автоматическое наложение текстового водяного знака, иначе выбранная картинка будет им отмечена.
- Откорректируйте расположение объекта на картинке. Можно также задать прозрачность и смещение относительно картинки, на которую он накладывается.

Перейдите в раздел «Текст», чтобы настроить текстовое отображение водяного знака на фотографии.
- Напечатайте строку, которая размещается поверх изображения в качестве водяного знака.
- Укажите расположение строки на картинке, при необходимости задайте ее смещение.
- Выберите размер, вид и цвет шрифта для накладываемого текста. Дополнительный эффект можно добавить с помощью наклона или регулировки непрозрачности текста.
Сохраняйте изменения отдельно для каждого режима настройки плагина. Создайте пост, в котором используется фотография, и убедитесь, что плагин автоматически добавил поверх него водяной знак в виде установленной картинки и/или текстовой строки.

Настройка Signature Watermark
Активированный плагин создает в меню админки WordPress «Настройки» дополнительный пункт «Signature Watermark». Зайдите в этот раздел, чтобы отрегулировать конфигурацию плагина.
- Выберите, какой вид водяного знака требуется наложить на фотографию: текст, картинку или оба вместе.
- Отметьте размер и тип изображений, к которым будет применено действие.
- Чтобы иметь возможность использовать рисунок без водяного знака, активируйте опцию Watermark Backup. Она позволит убрать ватермарк из картинки с применением ее резервной копии.

Сохраните изменения и перейдите в раздел «Text Watermark», чтобы создать водяной знак в виде текстовой строки. Задайте, какой текст требуется использовать на картинке, а также его вид, цвет и степень непрозрачности. В премиум-версии разрешается корректировать вертикальное и горизонтальное перемещение текста относительно исходной фотографии.

Настройка ватермарка-картинки выполняется в разделе «Image Watermark». Задайте относительный путь до изображения на сервере или укажите его URL-адрес. Размер водяного знака устанавливается в процентах от используемого изображения. Для премиум-версии доступны также корректировка качества ватермарка и его смещение по вертикали и горизонтали.

Сохраните изменения в каждом разделе. На вкладке «Watermark Preview» можно увидеть, как будет выглядеть изображение с наложенным на него водяным знаком. При загрузке новых графических объектов в медиатеку WordPress к ним автоматически будут применяться водяные знаки.
Добавить ватермарк к ранее загруженным картинкам можно прямо в диалоговом окне вставки медиафайла с помощью кнопки «Add watermark». Если в настройках плагина активирована опция резервного сохранения, то будет доступна кнопка «Remove All Watermakrs», позволяющая удалить водяные знаки с выбранных изображений.

www.ipipe.ru
Водяной знак на картинку с помощью плагина Watermark RELOADED для WordPress
Часто в сети интернет можно встретить на сайтах картинку с водяным знаком, указывающий авторство. Это хорошая защита от копирования фотографий, картинок, личных рисунков на сайте.
Если вы не в курсе что такое водяной знак, рассказываю.Водяной знак – это изображение или текстовая надпись в виде адреса сайта либо фамилии автора картинки. Часто водяной знак размещен в углу картинки. Пример:

Зачем нужен водяной знак? Во-первых, для того, чтобы заявить об авторстве, во-вторых, для того, чтобы защитить от копирования.Способы наложения водяного знака:– графическими редакторами, такими как Photoshop, Paint и т.д.;– плагином, если вы используете CMSWordpress. Вот про этот способ и пойдет сегодня речь.
Ну что, приступим.
Как наложить водяной знак на фото или картинку в WordPress?
Существуют различные плагины для наложения водяного знака на фото или картинки в WordPress, но я буду рассказывать о конкретном плагине под названием «Watermark RELOADED».
Скачайте и установите плагин «Watermark RELOADED»:
wordpress.org/plugins/watermark-reloaded/
Либо заходите сразу в «админ-панель» => «Плагины» => «Добавить новый». Вбиваем в форму поиска «Watermark RELOADED», находим в результатах. Жмем «Установить» и «Активировать плагин».
Настройка плагина Watermark RELOADED.
Для настройки плагина «Watermark RELOADED» перейдите в раздел «Параметры» => «Watermark RELOADED».Выберите, на каких размерах картинки вы хотите размещать водяной знак (миниатюра, средний, большой, полный):

Далее вам нужно указать место расположения водяного знака, для выбора предлагают девять позиций:

→ Далее в поле «Watermark offset» можно отодвинуть текст на картинке относительно оси X и Y (по умолчанию 5px).→ В поле «Watermarktext» введите адрес сайта, либо фамилию. Я ввел адрес своего блога BlogGood.ru→ В поле «Font» выберите шрифт текста.→ В поле «Textsize» напишите размер водяного знака. Размер задается в pt (пункты). Я выбрал 20 pt.→ В поле «Textcolor» выберите цвет водяного знака:

Фух! Все!
Есть только маленькая проблемка. После того, как вы установите плагин, водяной знак будет отображаться только на новых картинках ![]() . Если кто-то знает лучший плагин, пожалуйста, делитесь информацией.
. Если кто-то знает лучший плагин, пожалуйста, делитесь информацией.
Вот теперь точно все.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress
bloggood.ru
Watermark RELOADED: "водяные знаки" для картинок.
Flector 5
Если при написании записей вы пользуетесь только визуальным редактором, встроенным в WordPress, то автоматически вставлять "водяные знаки" (точнее будет сказать "копирайты") для картинок можно будет только с помощью плагинов. К сожалению, подобных плагинов существует очень мало, и выбирать приходится лучшее из худшего. Плагин Watermark RELOADED вполне сносно работает, но про какую-либо тонкую его настройку можно забыть.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку watermark-reloaded в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Для корректной работы плагина на сервере должны быть установлены расширения для PHP "GD extension for PHP" и "FreeType Library". Практически везде эти расширения установлены изначально, но на всякий случай имейте ввиду, что без этих расширений плагин работать не будет.
Плагин чрезвычайно прост и даже отсутствие русского языка никак не может помешать вам его настроить. Все настройки плагина находятся в "Параметрах\Watermark Reloaded".
Выбор размера картинок, для которого плагин будет генерировать "водяные знаки" (миниатюра, средний, большой, полный):

Визуальный выбор расположения "водяного знака" на картинке:

Отступы от границ картинки (в пикселях):

И настройки самого "водяного знака" (текст "водяного знака", шрифт, размер шрифта и цвет):

Еще на странице настроек есть "предпросмотр" результата, но лично у меня никакие изменения в настройках плагина никак не отразились на этом "предпросмотре". Так что настраивать "водяной знак" придется наобум.
Собственно, больше никаких функций по настройке плагин не предоставляет. Только самое основное и ни капли больше. Но даже при таких куцых настройках плагин является лучшим в своем классе и это достаточно печально. Все "вкусные" опции автор плагина встроил в платную версию плагина под названием "Watermark RELOADED Pro", реклама которого незамысловато рекламируется в бесплатной версии:

В плагине Watermark RELOADED Pro есть все те функции, которые нужны для полноценного создания "водяных знаков" на картинках: прозрачность текста, прозрачность картинки, рамка вокруг "водяного знака", выключение вставки "водяного знака" для указанных картинок и многое другое.
Если "водяной знак" в виде копирайта вам нужен только потому, что ваши статьи вместе с картинками воруют другие сайты, то можно обойтись и бесплатной версией плагина. А вот если картинки являются важной частью вашего контента и вы хотите использовать "водяные знаки" для дополнительной рекламы вашего сайта, то определенно стоит купить платную версию плагина, благо, что стоит она недорого – всего 12.49 долларов.
В платной версии можно встраивать "водяные знаки" вроде такого:

И такой "водяной знак" из картинки с прозрачностью выглядит куда лучше, чем обычный непрозрачный текст, как на скриншоте в начале статьи.
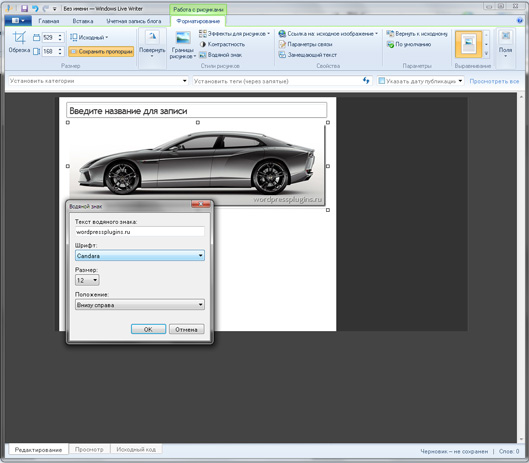
В блог-клиенте Windows Live Writer тоже есть вставка "водяных знаков":

В Windows Live Writer нет вставки картинки в качестве "водяного знака", но зато сам текст "водяного знака" полупрозрачный и выпуклый, что выглядит красиво и подойдет для картинки любой цветовой гаммы. Почему-то мало кто знает, что в Windows Live Writer можно один раз настроить стиль вставляемых картинок (включая настройку "водяных знаков") и затем WLW каждую вставляемую картинку будет подгонять под этот стиль. Для этого достаточно лишь нажать кнопку "По умолчанию" в панели форматирования картинок:

Таким образом, вам не придется вручную вставлять "водяные знаки", да и сам стиль оформления картинки.
Но это я отклонился от темы. Если вы используете для создания записей именно редактор движка, то лучше плагина для вставки "водяных знаков", чем Watermark RELOADED вы не найдете. Вернее сказать, лучшего бесплатного плагина, так как платный Watermark RELOADED Pro несомненно сильнее.
 Watermark RELOADEDАвтор плагина: Sandi VerdevРассматриваемая версия: 1.3.1 от 05.08.2012Текущая версия: 1.3.5 от 25.02.2015Совместимость с версией WordPress: 3.5 и вышеАктивных установок плагина: 4 000+Скачать плагин версии 1.3.5 (всего скачено 162 450 раз)
Watermark RELOADEDАвтор плагина: Sandi VerdevРассматриваемая версия: 1.3.1 от 05.08.2012Текущая версия: 1.3.5 от 25.02.2015Совместимость с версией WordPress: 3.5 и вышеАктивных установок плагина: 4 000+Скачать плагин версии 1.3.5 (всего скачено 162 450 раз)
www.wordpressplugins.ru
Watermark RELOADED | WordPress.org
This plugin allows you to watermark your uploaded images. You can create watermark with different fonts, colors andapply those watermarks to different image sizes (thumbnail, medium, large, fullsize). You can also position the watermarkanywhere on the image within Watermark RELOADED settings. Watermarking settings are simple to use and provide you withinstant preview of how your watermark will look like on the uploaded image.
Upgrade to Watermark RELOADED Pro for morewatermarking features:
- watermark opacity
- image watermark
- watermark background color
- text watermark with outline
- text watermark with variables
- upload time option to turn off the watermarking
- many more amazing features
Требования:
- PHP5
- GD extension for PHP
- FreeType Library
To-do:
- Watermark RELOADED Bug fixing (request by: all)
- Don’t display watermark on images where watermark would overflow image (request by: alex)
- Watermark aditional image sizes added by other plugins (request by: twincascos)
- Watermark images that were uploaded before plugin was installed (request by: anchy-9, Blogging Junction, Ashkir, Mobile Ground, Nicolas)
- Image size aware watermark (request by: brohism)
- Watermark outside picture
 Screenshot of Watermark RELOADED settings page
Screenshot of Watermark RELOADED settings page Example of a picture watermarked with above settings
Example of a picture watermarked with above settings Teaser screenshot of Watermark RELOADED Pro settings page
Teaser screenshot of Watermark RELOADED Pro settings page
- Upload watermark-reloaded/ to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to Watermark RELOADED settings and enable watermark on desired image sizes
You can upload additional fonts to /wp-content/plugins/watermark-reloaded/fonts/ folder.
Plugin doesn’t work …Please specify debug information like:
- screenshot of Watermark RELOADED settings
- any error message output (also check in php error.log file)
- output of your phpinfo()
Contact your hosting provider and ask them to enable GD extension for your host, because without GD extension youwon’t be able to watermark your images.
Error message says that I don’t have FreeType LibraryContact your hosting provider and ask them to install FreeType Library on your host, without it you won’t be ableto make text watermarks.
Is there any way to watermark previously uploaded images?No there’s no way to watermark previously uploaded images. I plan to implement this feature inWatermark RELOADED Pro.
ru.wordpress.org
Автоматическое добавление водяных знаков к изображениям в WordPress с помощью плагина Easy Watermark
Если вы используете красивые, привлекательные изображения на вашем сайте, то могут найтись люди, которые украдут эти изображения и используют их у себя без вашего разрешения, что несколько раздражает. Чтобы справиться с этой проблемой, вы можете добавлять водяной знак с вашим брендом ко всем изображениям.
Плагин Easy Watermark: простой способ добавить водяные знаки к изображениям
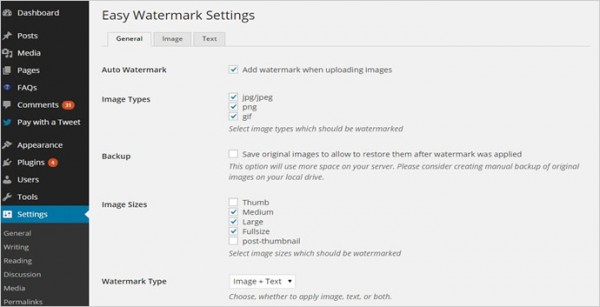
После активации плагина вы сможете перейти к странице плагина с его настройками. Страница настроек плагина Easy Watermark содержит три вкладки: General, Image и Text.
General

Здесь вы можете выбрать пункт «Auto Watermark», что приведет к автоматическому добавлению водяных знаков ко всем вашим изображениям в процессе их загрузки. Также вы можете задавать типы изображений, размеры изображений, типы водяных знаков, а также качество ваших изображений.
Image
Здесь вы можете задать изображение, которое будет использоваться в качестве водяного знака. В таком случае вам нужно будет отменить опцию Auto Watermark или убрать текстовый водяной знак, иначе новое изображение будет добавляться со старым водяным знаком.

После загрузки изображения для водяного знака вы можете задать его выравнивание, масштаб, смещение, а также прозрачность.
Text
Естественно, изображения – это не единственная вещь, которая может выступать в роли водяного знака. Если вы хотите использовать текст в качестве водяного знака, вы можете сделать это в данной вкладке. Как и в случае с изображением, вы можете задавать цвет текста, размер, прозрачность и т.д.
После выполненных шагов ваш плагин будет автоматически добавлять водяные знаки к соответствующим изображениям.
Добавление водяных знаков к старым изображениям
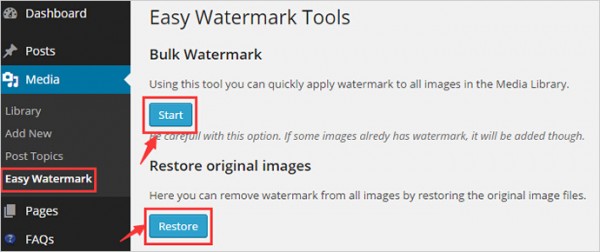
В некоторых случаях вам может понадобиться добавить водяные знаки к изображениям, которые уже имеются в вашей медиатеке. Вы можете посетить пункт Easy Watermark в меню Медиа, чтобы задать там две опции — start и restore. Кнопка Start позволяет быстро применять водяной знак ко всем изображениям в вашей медиатеке. Кнопка Restore позволяет вам удалить водяные знаки со всех изображений, вернувшись к оригинальным файлам. Чтобы случайно не повредить изображения, мы рекомендуем вам сделать их бэкап.

Стоит отметить два пункта, которые связаны с кнопкой Start. Во-первых, даже если изображения в вашей медиатеке уже имеют водяной знак, новый водяной знак будет добавлен поверх. Во-вторых, добавление водяного знака ко всем изображениям не может быть отменено в процессе создания водяных знаков. В остальном же этот плагин очень удобен и хорош.
Источник: wpmatter.com/
oddstyle.ru
Рабочий способ добавления водяных знаков (watermark) на картинки в Wordpress
Плагиат это то чем занимаются на просторах интернета все кому не лень. Защита своих публикаций от копирования - это сохранение потока посетителей блога. Для предотвращения копирования текста существует парочка плагинов, скрипты, различные уловки. Но кроме текста ценным контентом являются фотографии, скриншоты и т.д. Защитить их можно с помощью "водяных знаков". Я пробовал два плагина для добавления водяных знаков. Вот они:
- Watermark RELOADED 1.2.4
- Easy Watermark and Images Optimize 1.0
Особенность плагинов в том, что они будут добавлять водяные знаки на все новые изображения. Добавленные до установки плагина изображения будут без водяного знака. А если картинок уже много? Кроме того водяной знак реально наносится на картинки и если у Вас нет сохранённых копий, то это уже навсегда.
Есть другой способ. Он позволяет добавлять "водяные знаки" не изменяя изображения и несколько сложнее установки плагина. Чтобы не тратить Ваше время на напрасные эксперименты сразу скажу, что способ не работает на серверах, где используется связка Nginx+Apache. Я задал вопрос техподдержке, они сказали что единственным вариантом будет переход на VPS. Поэтому прежде чем устанавливать проконсультируйтесь с ТП на предмет возможности использования данного способа. Кроме того есть плагин, реализованный на основе данного метода - Watermark WP Image Protect. Попробуйте сначала его.
Ввиду того что мой хостинг работает именно на Nginx+Apache и не поддерживает описанный здесь метод, на данный момент я использую добавления водяных знаков с помощью плагина.
Итак, данная информация взята c Блога любителя экспериментов. Я не претендую на авторство данного метода, можете скачивать файлы с сайта автора. Я просто подредактировал их. Ссылка на архив с отредактированными файлами в конце статьи.
Изменения я внёс в файл watermark.php. Мне не понравилось в исходном watermark.php то, что он добавлял водяные знаки на картинки с разрешением 100х100 и выше. На таких маленьких картинках водяной знак смотрелся нелепо, зато на картинках 500Х500 его вообще не видно. Я подредактировал код и теперь на изображения с форматом до 250Х250 водяной знак не добавляется, от 250Х250 до 500Х500, добавляется небольшой знак. На изображения с разрешением 500Х500 и выше добавляется знак побольше. За счёт этого всё выглядит вполне гармонично. Естественно эти диапазоны можно изменить, если разбираетесь в коде. В случае необходимости обращайтесь - помогу.
Перед любыми действиями сделайте бэкап. Суть установки проста. В корневую папку сайта бросаем watermark.php, empty.png, watermark.png и watermark2.png (заготовки для Photoshop я включил в архив, можете ввести свой текст и сохранить соотвественно как watermark.png и watermark2.png)
в свой файл .htaccess добавляем
# enable watermark RewriteRule ^(.*)wp-content/uploads/(.*(jpg|jpeg|gif|png))$ $1watermark.php?img=wp-content/uploads/$2У меня возникла единственная проблема. На сайте была анимированная кнопка (gif-анимация). После добавления строчек в файл .htaccess, престала работать анимация. Решается просто. В строчке, которую добавляли в .htaccess удаляем gif|. Строчка теперь выглядит вот так
RewriteRule ^(.*)wp-content/uploads/(.*(jpg|jpeg|png))$ $1watermark.php?img=wp-content/uploads/$2Теперь конечно не будут добавляться водяные знаки к рисункам в формате gif. Но у меня таких картинок немного. Если кто-нибудь одну и скопирует - не беда.
Ещё ньюанс - не добавляется водяной знак на рисунки в формате bmp. Единственный выход - не вывешивать рисунки в данном формате. Кстати плагин Watermark RELOADED тоже не "подружился" с bmp. Кроме того плагин всё-таки скудноват в настройках. К примеру накладывает только текст. А при данном, предлагаемом мною, способе можно в Photoshop создать красивую полупрозрачную эмблему. Пока только не разобрался как на всех картинках выводить водяной знак строго посередине. Может Вы подскажете?
Скачать архив watermark
Похожие записи
z-force.info