Адаптивный лайтбокс изображений с слайд-шоу плагин wordpress. Wordpress лайтбокс
7 лучших лайтбокс плагинов для WordPress
Лайтбокс – тренд, который появился в последние несколько лет. Все больше людей начинают использовать его на своих сайтах. Можно понять, почему он пользуется спросом. Вывод медиафайлов в лайтбоксах является прекрасным способом сделать контент привлекательнее. Однако для этого вам потребуются плагины WordPress. В данной статье мы рассмотрим лучшие лайтбоксы, которые доступны сегодня на рынке – как платные, так и бесплатные.
Nivo Slider

Не позвольте слову «Slider» обмануть вас. Этот плагин позволяет создавать красивые слайд-шоу и галереи в лайтбоксе для ваших записей и страниц. Он отлично подходит фотографам (и творческим людям), поскольку позволяет формировать элегантный вывод медиафайлов. Слайд-шоу выводятся в виде лайтбоксов, а стиль и переходы можно задать в самом плагине.
Чтобы плагин заработал, вам нужно будет создать галерею, после чего указать свои настройки и опубликовать ее. Скопируйте шорткод и вставьте на страницу или в запись, где вы хотите выводить галерею или слайдер. Переходы, размеры, количество слайдов, скорость, тема слайдера – все это можно настраивать. Если вам понравится дизайн, вы можете включить лайтбокс для всех изображений на своем сайте.
Ключевые особенности:
- Вы можете создавать неограниченное количество слайдеров и выводить их в любом месте вашего сайта.
- Слайдеры могут иметь разные стили/тематики. Вы сами решаете, как они будут выглядеть.
- Вы можете использовать слайдеры в качестве виджетов.
- Все изображения автоматически обрезаются, чтобы соответствовать размеру вашего лайтбокса.
- Работает с шорткодами, которые вы можете вставлять в любое место сайта.
Responsive Lightbox by dFactory

Responsive Lightbox – самый рейтинговый плагин из всех бесплатных вариантов для создания лайтбоксов в WordPress. Он позволяет пользователям просматривать более крупные/широкие варианты ваших фотографий в стильном отдельном окне. Он легко подстраивается под мобильные экраны и поставляется с различным дизайном лайтбоксов.
Плагин очень удобен для пользователей, он предлагает массу продуманных настроек, которые позволяют использовать лайтбокс для вывода всех изображений, видео, галерей продуктов в интернет-магазине, а также произвольных галерей, которые предлагаются в Jetpack. Также у плагина имеются 8 премиум дополнений/расширений, обеспечивающих большую гибкость при настройке лайтбоксов.
Помимо общих опций вы можете также настраивать и другие аспекты, включая прокрутку, прозрачность, переходы, цвет наложения и т.д.
Ключевые особенности:
- 7 адаптивных лайтбокс скриптов (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Featherlight и TosRUs)
- Возможность вывода изображений в отдельной записи в виде галереи
- Возможность изменения родных размеров изображений для галерей в WordPress
- Вы можете использовать заголовок, описание, подпись, альтернативный текст изображения в лайтбоксе
- Лайтбокс доступен для изображений, галерей, ссылок и видео
Simple Lightbox
Еще один бесплатный плагин, который имеет хорошие оценки на WordPress.org и предлагает быстрые и простые лайтбоксы для ваших страниц и постов. Однако он не имеет такого же дружелюбного представления и широкого спектра настроек, как другие плагины. Если вам нужен минималистический способ вывода изображений в лайтбоксах, то вам этот плагин понравится.
Simple Lightbox позволяет вам включить лайтбокс для всех элементов: страниц, постов, виджетов, меню, рубрик и меток, главной страницы и т.д. Вы можете выводить изображения либо по отдельности, либо в виде слайд-шоу, также вы можете задавать переходы, анимацию, скорость слайдов, непрозрачность наложения и т.д.
Этот плагин подойдет тем, кому нужен простой лайтбокс без тонны стилей и разных опций. Он легкий, простой и очень быстрый.
Ключевые особенности:
- Темная и светлая цветовая схема
- Премиум-аддоны
- Оптимизированные под мобильные устройства темы
- Вывод метаданнных для медиафайлов (описание, подпись и т.д.)
- Предлагает клавиатурную навигацию
- Поддерживает ссылки в виджетах
FooBox

Стильный премиум-плагин для вывода лайтбоксов от FooPlugins. Плагин имеет современный интерфейс и предлагает удобное отображение медиафайлов. Каждый лайтбокс дополнен социальными иконками, которые позволяют поделиться изображениями в социальных сетях.
Если вы используете плагин для галерей WordPress на своем сайте, то в таком случае вы можете применить лайтбокс к этим галереям. FooBox совместим с такими плагинами, как Envira Gallery, NextGEN Gallery, Jetpack и др. Мне в FooBox понравилось то, что у него имеются интерактивные лайтбоксы, которые привлекают внимание посетителей.
Ключевые особенности:
- Адаптивный лайтбокс. Изображения, видео и HTML-файлы автоматически подстраиваются для соответствия вашему размеру экрана.
- Встроенный социальный шаринг (социальные иконки) для каждого файла. Каждый медиафайл имеет свой собственный URL для простого доступа.
- Поддерживаются YouTube и Vimeo форматы видео для лайтбокса.
- HTML-контент можно открывать в лайтбоксе – таблицы, списки и т.д.
- Изображения товаров WooCommerce также могут быть открыты в лайтбоксах.
Lightbox by Huge-IT

Lightbox by Huge-IT – приятный плагин, оснащенный современным, удобным интерфейсом и имеющий многочисленные интересные настройки. Некоторые из них доступны в том числе и в бесплатной версии. Вы можете активировать лайтбокс, выбрать его стиль, скорость переключения, наложение цвета, а также зацикливание для создания слайд-шоу. Остальные настройки доступны уже в премиум-версии.
Плагин позволяет добавлять лайтбоксы к изображениям, а также хорошо работает с видео с YouTube и Vimeo. С Lightbox by Huge-IT вы можете настроить всплывающие окна, которые будут иметь приятный вид и хорошо впишутся в дизайн вашего сайта.
Ключевые особенности:
- Пять лайтбоксов в старом стиле и семь в новом стиле. Плагин идет вместе с 12 разными типами всплывающих окон для ваших изображений.
- Ссылки на YouTube и Vimeo
- Позволяет вам добавлять водяные знаки на изображения, когда они открываются в лайтбоксе
- В лайтбоксе поддерживаются социальные иконки
- Полноэкранный вывод. Вы можете сделать так, чтобы изображения выводились на весь экран при щелчке по иконке.
- Есть кнопка загрузки. Lightbox by Huge-IT позволяет вам выводить кнопку загрузки для ваших посетителей, чтобы они могли быстрее сохранить медиа-файлы.
- Статистика по кликам на изображения за последние 24 часа, последний месяц и последний год.
WP Featherlight
Самый простой, но при этом самый крутой плагин. Он очень легкий, основан на jQuery. Все, что вам надо сделать – просто установить его. После этого ваши изображения будут открываться в лайтбоксах, отличающихся минимализмом. Настроить лайтбоксы никак, но это одновременно является и плюсом плагина.
Чтобы лайтбокс активировался, вам нужно будет включать опцию «ссылка на медиафайл» при загрузке изображения или галереи. Лайтбоксы красивые, широкие, изображения отлично выглядят в них. Кроме изображений вы можете также выводить в лайтбоксах видео, iframe и Ajax-контент.
Ключевые особенности:
- Очень легкий
- Нет параметров, он автоматически добавляет лайтбоксы к вашим медиа-элементам после установки.
- Имеет один стиль лайтбокса, простой и симпатичный.
- Есть опция для отключения лайтбокса. Если вам не требуется лайтбокс на всех страницах, вы можете отключить его локально для каждой записи/страницы.
Easy FancyBox

Последний плагин в нашей подборке – это Easy FancyBox. Он напоминает WP Featherlight. В данном плагине используется стиль вывода FancyBox. Лайтбоксы автоматически будут применяться к вашим медиафайлам при их загрузке/создании. Просто отметьте, чтобы ссылки с ваших изображений и фото галерей указывали на соответствующие медиафайлы. Этого достаточно, чтобы вывести лайтбоксы.
Лайтбокс применяется к изображениям.
Ключевые особенности:
- Поддерживает YouTube, Vimeo, Dailymotion и flash ролики.
- Использует лайтбокс для всех популярных форматов изображений, включая webP, SVG и т.д.
- Совместим с медиа плагинами WordPress (к примеру, NextGEN).
Что вы думаете по поводу этих лайтбоксов? Использовали ли вы их? Какие ваши впечатления от работы с ними?
Источник: https://themeisle.com
oddstyle.ru
WP Lightbox 2 — лучший lightbox WordPress плагин для изображений |
WP Lightbox 2 — это потрясающий инструмент для добавления адаптивных изображений во всплывающих боксах, а также для создания альбома/галереи на движке WordPress.

Lightbox WordPress является отличным инструментом для добавления адаптивных модальных окон с изображениями. С его помощью можно удобно управлять альбомами и галереями с фотографиями. Просто установите этот плагин и все Ваши изображения оживут. Все эффекты будут добавлены автоматически без дополнительной нагрузки на сайт. Плагин имеет очень гибкую настройку, в которой можно осуществить максимальную кастомизацию. Изменяйте параметры, экспериментируйте, делайте свой пользовательский интерфейс лучше!

Особенности WP Lightbox 2 плагина
- Полностью адаптивный дизайн
- Легко установить и использовать
- Работает на всех современных браузерах
- WP Lightbox 2 прекрасно работает со всеми версиями WordPress
- Создает удобную иерархию изображений и навигацию по ним
- Возможность использовать лайтбокс в комментариях
- Возможность отображения ссылки на загрузку изображений
- Возможность изменения положения информации
- Способность уменьшать большие изображения, чтобы соответствовать размеру экрана
- Возможность установки длительности анимации
- Возможность вводить дополнительный текст ниже информация о картинке
- Возможность изменения непрозрачности
- Эффект лайтбокс для WordPress галереи
- Удобный бэк-энд
- Тестирование на популярных темах WordPress
Скачать данный WordPress плагин можно с официального репозитория по ссылкам выше. От себя добавим, что это лучший lightbox-плагин в плане производительности.
weatherless.ru
Плагины для увеличения изображений ВордПресс
Библиотека Lightbox обрела немалую популярность благодаря своей простоте и изящному стилю. Она напоминает основу модальных окон и работает в том же направлении. При нажатии на объект — всплывает окно, а остальная часть веб-страницы затемняется полупрозрачным фоном. Только ее основным контентом является видео и изображения.
Под многие платформы написано немало специальных плагинов для увеличения изображений, в том числе и на WordPress. Это очень удобно тем более, когда человек не имеет особых навыков программирования. А плагин, в свою очередь, практически все делает на автомате, требуется только установить и активировать его. Давайте перейдем к подборке плагинов Lightbox для WordPress.
WP Lightbox 2

Ну что ж, плагин добавляет эффект всплывающего изображения, если оно является ссылкой ведущая на большой размер картинки. Работает довольно плавно, но на некоторых темах встречаются дефекты, к примеру, бесконечная загрузка, бездействие по клику. Главное, в особенностях упоминается полная адаптивность, но на деле она недоработанная. В остальном неплохо, простенький Lightbox с кучкой небольших параметров.
Lightbox Bank

Плагин полностью совместим с мобильными устройствами, имеет поддержку сенсорной навигации. Работает с галерей WordPress, и может похвастаться своим стильным оформлением.
Simple Colorbox

Альтернативная замена библиотеке Лайтбокс. Если вам нужен самый простой вариант всплытия изображения, то этот плагин как раз отлично подойдет. У него совсем нет настроек, нужно только установить и активировать его.
Simple Lightbox

Простой Lightbox с двумя темами оформления (темная/светлая). Можно настраивать эффект лайтбокса в определенных разделах сайта, выводит метаданные изображения (заголовок, описание). Страница настроек плагина находится по пути «Внешний вид- Lightbox».
Fancy Lightbox

У плагина отсутствуют какие-либо опции, настройки, сложности. Начинает работать сразу после активации и поддерживается всеми популярными браузерами.
wordsmall.ru
Функция лайтбокс окно для просмотра изображений плагин wordpress — ТОП
С помощью плагина — WP Lightbox 2 вы сможете просматривать изображения на своём сайте wordpress в специальном лайтбокс окне. Если в записи нажать на изображение, то изображение будет открываться в специальном лайтбокс окне. Если изображение большое, то можно вставить его в запись в уменьшенном виде, но при нажатии на изображение оно будет открываться в лайтбокс окне с реальными размерами, то есть целиком.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

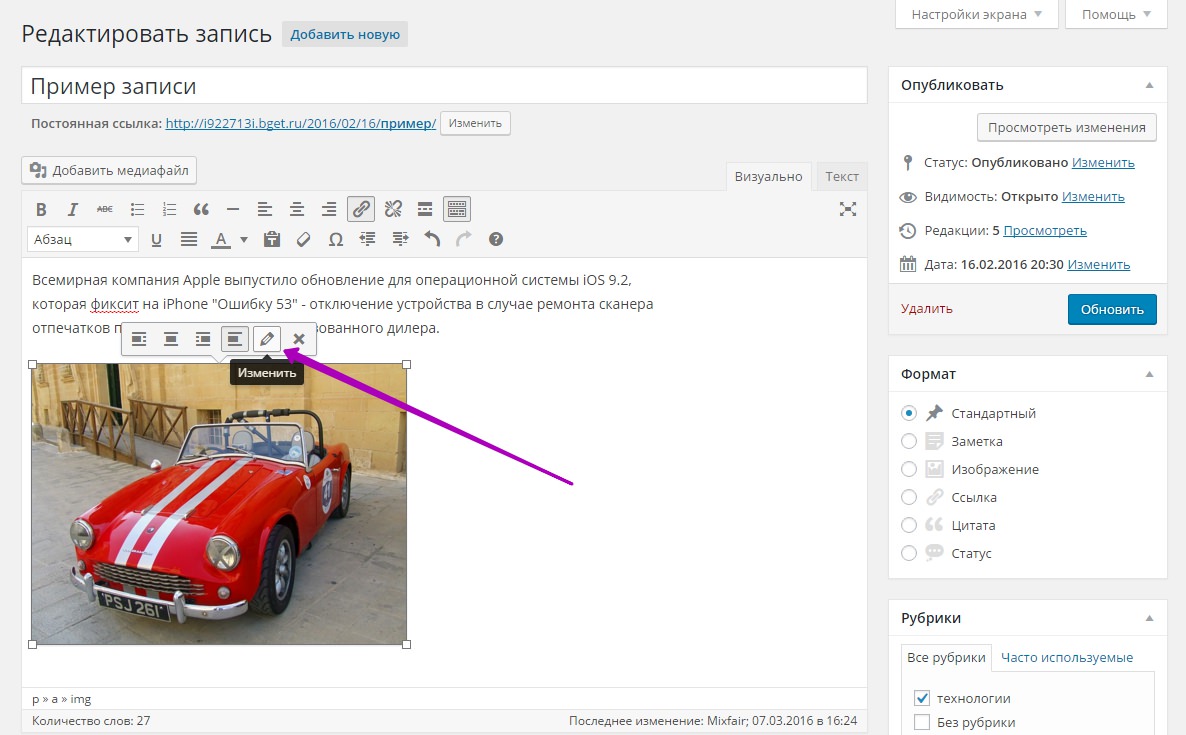
После установки и активации плагина, перейдите на страницу редактирования записи. Добавьте в запись изображение, выделите изображение и нажмите на вкладку Изменить, чтобы открыть Параметры изображения.

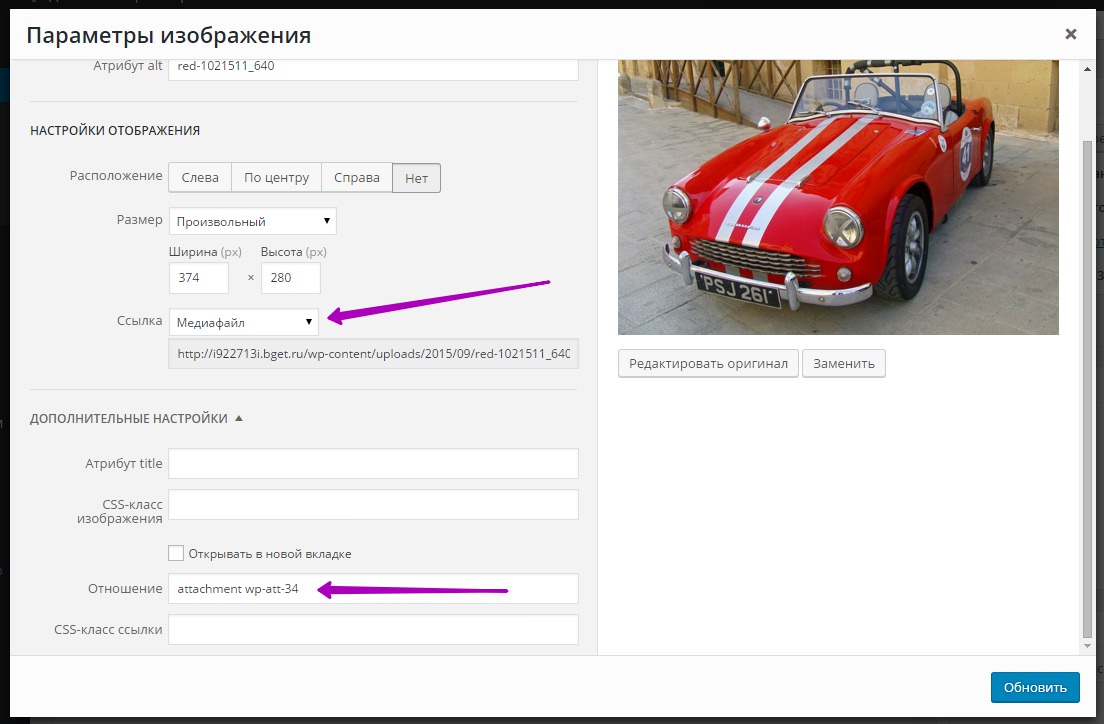
Проверьте, чтобы у вас в поле Ссылка было указано значение — Медиафайл и в поле Отношение должно быть указано — attachment wp-att-34. Обратите внимание, что поле CSS-класс ссылки должно быть пустым.

Если у вас в Параметрах изображения указано всё точно также, то изображение на сайте будет открываться в специальном лайтбокс окне. В поле Отношение, значение attachment wp-att-34 должно отображаться по умолчанию, то есть вам не нужно его добавлять самому каждый раз. После установки и активации плагина функция лайтбокс окна уже будет включена на вашем сайте.
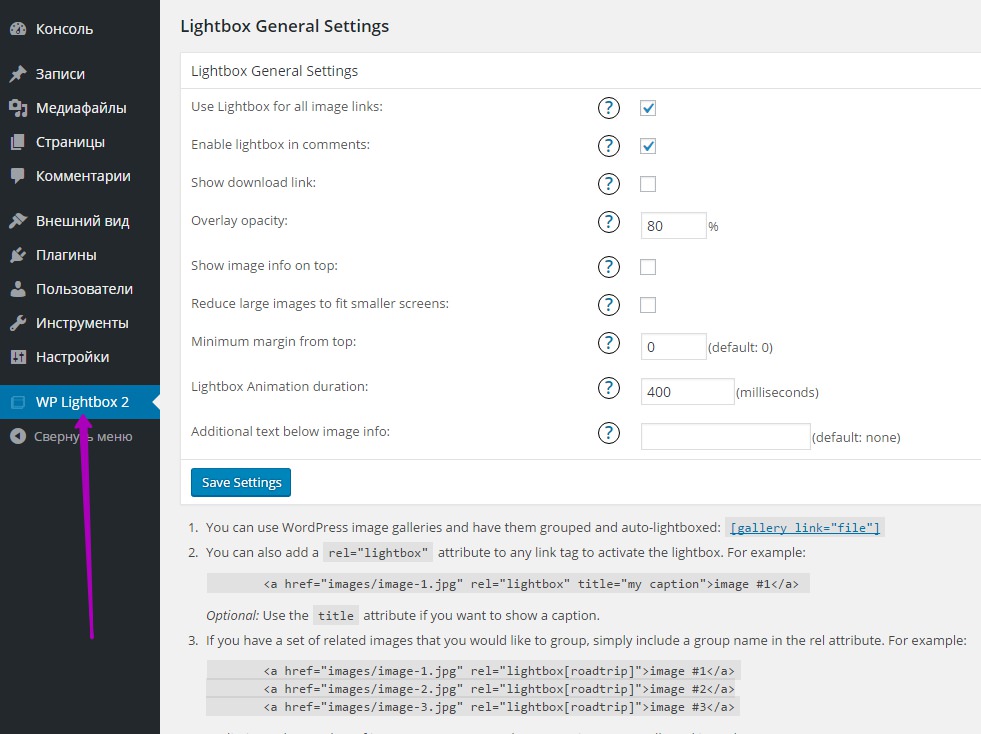
Далее, перейдите на страницу: WP Lightbox 2, здесь вы можете настроить дополнительные параметры для лайтбокс окна.
— Use Lightbox for all image links, здесь должна стоять галочка, что бы использовать лайтбокс окно для всех изображений вашего сайта по умолчанию.
— Enable lightbox in comments, включение лайтбокс окна в комментариях.
— Show download link, если поставите галочку, то в лайтбокс окне будет отображаться ссылка для скачивания изображения.
— Overlay opacity, процент прозрачности фона лайтбокс окна.
— Show image info on top, показывать вверху свойства изображения.
— Reduce large images to fit smaller screens, изображения будут уменьшаться, чтобы соответствовать размерам экрана.
— Minimum margin from top, здесь можно задать отступ сверху до изображения в окне.
— Lightbox Animation duration, здесь указана продолжительность анимации появления окна.
— Additional text below image info, здесь можно указать любой текст, который будет отображаться внизу всех изображений.

Если вы не хотите чтобы определённое изображение открывалось в лайтбокс окне, то просто удалите значение attachment wp-att-34 в поле Отношение, в Параметрах изображения и обновите параметры.
Если у вас есть вопросы по данной записи, то оставьте комментарий.

info-effect.ru
Лучшие премиум Lightbox плагины | WPNICE
Привет читателям. Нынче заставлять читателя открывать картинки в отдельной странице, считается чуть ли не дурным тоном. Поэтому так называемые скрипты Lightbox в виде разнообразных плагинов и галерей давно и прочно заняли свои места на наших сайтах и блогах. В недавнем прошлом я уже описывал два самых популярных, бесплатных Lightbox плагина для WordPress — Lightbox Plus ColorBox и Fancybox for WordPress . Оба они по своему хороши и популярны, но давайте сегодня взглянем, что нам предлагает премиум сегмент в этой категории плагинов.
Рассмотрим три самых популярных по продажам Lightbox плагина с Codecanyon.net. Это Lightbox Evolution for WordPress, iLightBox · Revolutionary Lightbox for WordPress и PopupPress — Popups with Slider & Lightbox for WP. Все три плагина давно и уверенно пользуются неплохим спросом и каждый из них имеет свои особенности.
Lightbox Evolution for WordPress

Самый популярный плагин, продажи которого уже приблизились к трем тысячам. Как следует из описания Lightbox Evolution -это инструмент для всплывающего вывода любых изображений, html-контента, карт и видео в “lightbox” стиле. Как ни странным может показаться на первый взгляд, но плагин обладает весьма скромным и простым меню с настройками. Возможно, именно это и сделало его таким популярным.

Визуально вывод изображение происходит очень легко и эффектно с появлением сверху или снизу страницы. Можно настроить одну из десяти различных шкурок для картинок, прозрачность, скорость и анимацию вывода, фон картинки. Кроме того, плагин имеет довольно подробную, встроенную систему помощи, где приведено множество вариантов шорткодов и скриптов на разные случаи.
В целом, отличный и стабильный плагин работу которого сегодня уже можно увидеть на многих сайтах.

От эволюции перейдем к революции. iLightBox — плагин относительно молодой, но сделавший уже очень неплохие продажи. Из описания плагина — iLightBox позволяет вам с легкостью создать прекрасные отзывчивые окна с помощью jQuery JavaScript библиотек. Общая поддержка разнообразных носителей с великолепными шкурами и удобного API.
При такой же как у Lightbox Evolution цене iLightBox обладает гораздо более продвинутыми настройками, да и возможностями. Присутствует весьма симпатичный и оригинальный визуальный эффект на все страницу при выводе картинок. Легко справляется с выводом галерей. Причем, делает это по разному в зависимости от заданных настроек. Впрочем не менее хорошо выводит видео и HTML контент в том числе и с флешем.
Мощное меню конфигурации содержит целых тринадцать вкладок с настройками. Настройка стилей, всех возможных эффектов, слайдшоу, шаринг в социальные сети прямо с выводимых изображений, настройка всех надписей, оптимизация для мобильных устройств. В общем, любителям все настроить на свой вкус и цвет, есть где развернуться. А для сомневающихся предусмотрена обширная система помощи.

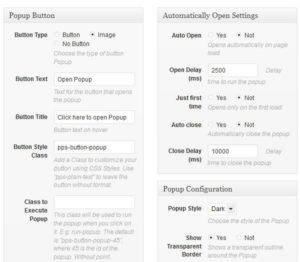
Еще один очень интересный плагин — Popups with Slider & Lightbox for WP. И в названии автор особо подчеркивает именно его popups сущность. Умеет выводить во всплывающих окнах все, что только можно — HTML текты, баннеры, видео, аудио, документы в формате PDF, Iframe контент и конечно картинки с галереями. В том числе, например, может вывести обычную или видео галерею с пролистыванием в одном окне. Вывод возможен не только при клике, но просто при наведении курсора мыши.


Плагин хорошо подойдет для вывода рекламы, всплывающей контактной формы, любых информационных уведомлений , описаний продуктов, портфолио и само собой — для изображений.
Вот такие три «красавчика» на любой вкус пользователя. Так что, если вас по каким то причинам не устраивают бесплатные аналоги, имеет прямой смысл присмотреться к любому из этих трех. Тем более, что цены вполне гуманные.
wpnice.ru
Плагин Lightbox Plus - улучшенный эффект для изображений

 Хочу поделиться с вами находкой в виде одного полезного и замечательного плагина — Lightbox Plus. Как-то по работе над очередным wordpress проектом мне пришлось вносить некоторые правки в имеющуюся установку и заодно исправить ошибки. В частности был непонятный глюк с достаточно популярным плагином Lightbox2 (модуль создает эффектное увеличение изображения блога с затемнением фона), о котором я уже рассказывал. Собственно проблема была в том, что ну никак не хотелось срабатывать увеличение картинки и плагин, по сути, оказался полностью бесполезным.
Хочу поделиться с вами находкой в виде одного полезного и замечательного плагина — Lightbox Plus. Как-то по работе над очередным wordpress проектом мне пришлось вносить некоторые правки в имеющуюся установку и заодно исправить ошибки. В частности был непонятный глюк с достаточно популярным плагином Lightbox2 (модуль создает эффектное увеличение изображения блога с затемнением фона), о котором я уже рассказывал. Собственно проблема была в том, что ну никак не хотелось срабатывать увеличение картинки и плагин, по сути, оказался полностью бесполезным. Может кто знает как сложно порой оно бывает «править» чужие проекты, которые вы с нуля не создавали — 50% времени уходит на то чтобы понять как все устроено, а остальные на решение поставленной задачи. Первым делом проверил совместимость установленного шаблона путем замены на дэфолтного шаблона вордпресс — проблема осталась. Обновил плагины и проверил их на наличие сомнительных решений — часто заказчики сами устанавливают после сдачи проекта какие-то бессмысленные модули. Ничего не выдавало проблему пока я не скачал HTML версию страницы сайт на локальный компьютер и путем длительных поисков не понял, что конфликт возникал из-за двух библиотек разных плагинов. Можно было попытаться организовать один из модулей «программным» путем, например использовать скрипт Lightbox 2 без плагина, но это могло повлечь изменение принципов работе с сайтом для заказчика, и его пришлось бы его переучивать, пояснять как что использовать заново. В общем, я решил найти решение через wordpresss плагин и после долгих поисков мне это удалось — Lightbox Plus отличное решение проблемы!


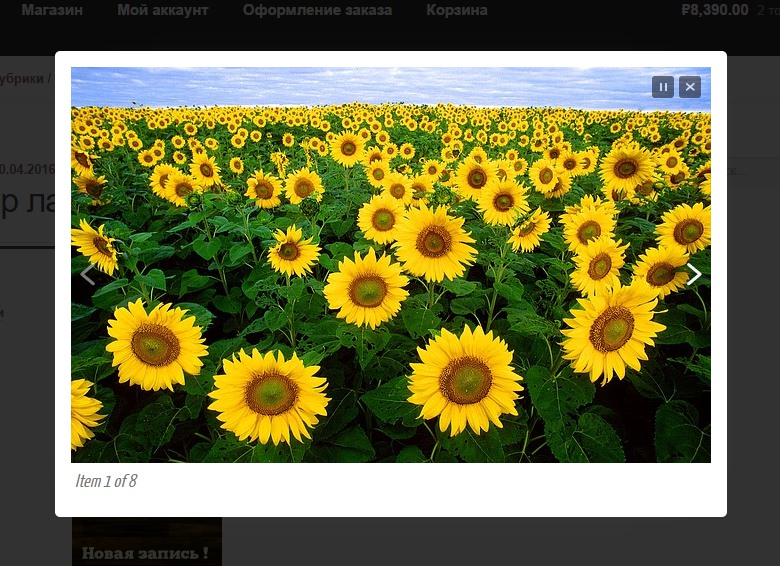
В отличии от стандартного Lightbox продвинутое решение Lightbox Plus использует скрипт под названием ColorBox, который гораздо лучше и быстрее большинства стандартных JavaScript плагинов. При этом следует также заметить, что Lightbox Plus работает с встроенной в WordPress библиотекой jQuery. Применяется модуль для решение той же задачи — позволяет просматривать увеличенные изображения на сайте с применением специальных эффектов. Поддерживается демонстрация во всплывающем окне как отдельных картинок, так и слайдшоу, видео, форм и даже внешнего содержимого. В качестве фона можно использовать и светлый и темный вариант.
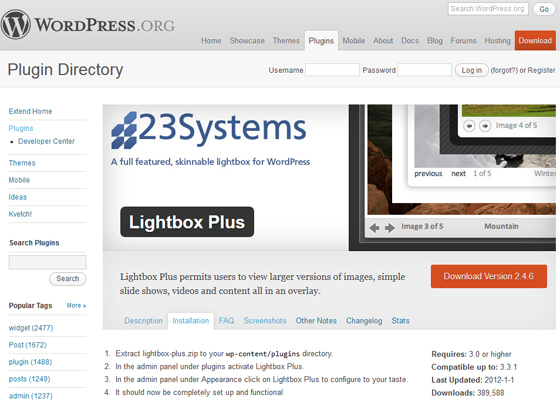
Требования к скрипту имеются следующие — WordPress 2.8+, PHP 5+, на 4-ой версии может не работать. Модуль тестировался в IE 7+, FireFox 2+, Chrome, Safari 3+, Opera 8+. На момент написания поста на официальном сайте WP доступна Lightbox Plus 2.4.6, которая совместима со свежей версией системы 3.3.1. Я так думаю, это самый актуальный плагин для решения поставленной задачи с эффектной галереей, который сейчас есть.
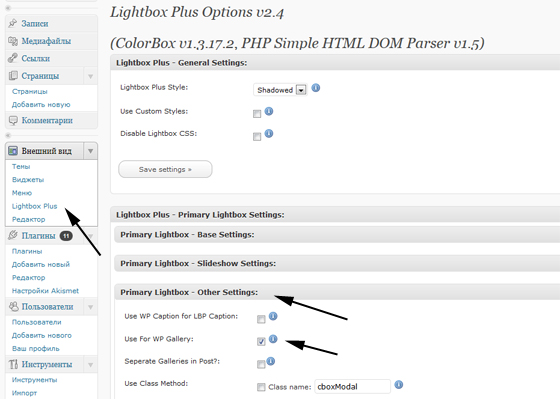
Установка плагина Lightbox Plus как и многих других предельно проста — скачиваем архив модуля, распаковываем и загружаем в директорию wp-content/plugins; либо находим модуль и ставим через админку. Еще одним отличием от прошлого Lightbox есть большое число настроек — вы найдете из в разделе «Внешний вид» — «Lightbox Plus»:


Тут, что называется, есть где разгуляться. Возможности по настройке внешнего вида отображаемого всплывающего окна и эффектов колоссальные. Есть общие опции, базовые настройки эффектов, слайдшоу и другие параметры.
Внимание! Если вы хотите чтобы плагин работал со стандартной галереей wordpress, то в настройках «Primary Lightbox — Other Settings» нужно поставить галочку в поле «Use For WP Gallery«. Еще один момент, который я бы советовал подправить находится в блоке «Primary Lightbox — Base Settings» — в самом низу вы можете ввести переводы для ссылок на предыдущую и следующую фотографии и других текстов. Очень важная штука для начинающих пользователей, так как часто локализация требует определенных «дополнительных» навыков. После внесения изменений в настройки сохраняете их и проверяете результат. Сами видите параметров тут просто уйма, можно использовать разные стили и опции, которые только захотите нужно только со всеми ими разобраться детальнее.
В качестве резюме — преимущества Lightbox Plus перед другими плагинам:
- Использование скрипта ColorBox, который быстрее, меньше многих стандартных Javascript модулей.
- Отсутствие конфликтов с некоторыми другими популярными wordpress плагинами. Следует, конечно, заметить, что проблемы все же бывают, все не так гладко, но решаемо — смотрите FAQ.
- Большая функциональность по сравнению с другими модулями (в том числе и слайдшоу).
- Громадный выбор настроек для создания именно такого эффекта увеличения, который вы хотите.
- Быстрая локализация плагина прямо из админки.
В целом, могу с уверенностью сказать, что в 99% случае выбор плагина для эффектного увеличения картинок за Lightbox Plus. Прошлый «старенький» модуль Lightbox уже и не поддерживается должным образом, да и проигрывает практически по всем показателям. Если еще не успели ознакомиться с данной Plus версией, советую это сделать — модуль хорош.
P.S. На сайте http://eecommerce.ru/ вы найдете каталог бесплатных скриптов интернет магазинов (PrestaShop, VirtueMart, Magento и т.д.). А так же уроки, новости и возможность скачать скрипт. Все скрипты с русификатором.Пользователям бесплатного блогохостинга Blogspot предлагаю почитать статью как подключить Google+ к Blogger аккаунту дабы соединить учетные записи обеих проектов.Создание неповторимой атмосферы в определенном месте можно сделать через фонтан установить которые поможет компания, профессионально занимающаяся этой услугой.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Адаптивный лайтбокс изображений с слайд-шоу плагин wordpress — ТОП
Специально для тех, кто ищет простой в использовании, но в то же время функциональный лайтбокс изображений для сайта на wordpress. С помощью плагина — Simple Lightbox вы сможете не только добавить на свой сайт функцию лайтбокс, но и функцию слайд-шоу. Если на странице несколько изображений, то плагин будет автоматически группировать их в галерею изображений, при открытии лайтбокс окна любого изображения. Изображения открываются в адаптивном лайтбокс окне, то есть лайтбокс окно будет подстраиваться под размер изображения.

Установить данный плагин на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

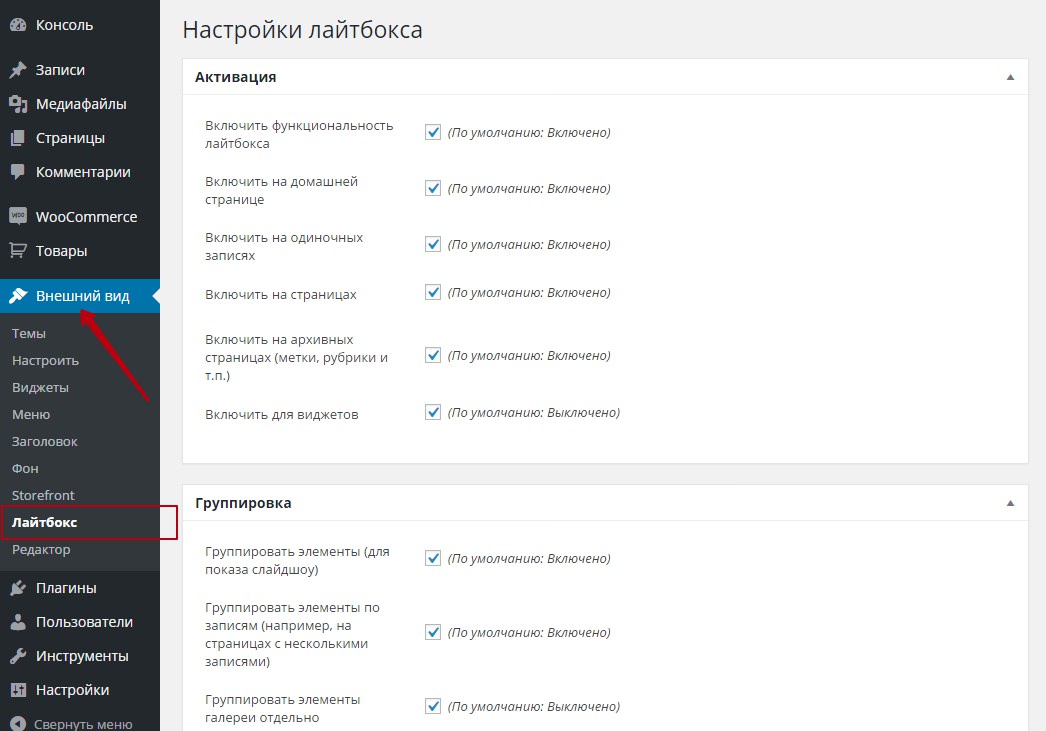
После установки и активации плагина, перейдите на страницу: Внешний вид — Лайтбокс. Здесь вы сможете настроить основные параметры плагина. Плагин имеет простые и понятные настройки на Русском языке.
— Активация, данные настройки рекомендуется оставить без изменений, по умолчанию. Здесь вы сможете выбрать на каких страницах будет функционировать лайтбокс.
— Группировка, рекомендуется оставить настройки по умолчанию.
— Интерфейс, здесь можно выбрать тему лайтбокс окна, включить анимацию, установить время на показ одного слайда в секундах и т.д.
— Метки, можете указать свои метки, надписи на Русском языке. Например вместо Close, можно указать метку — Закрыть и т.д.

После сохранения сделанных изменений, функция лайтбокс активируется на вашем сайте.

info-effect.ru