Что такое виджет? WordPress виджеты, скачивание, установка, настройка. Виджет wordpress
Как добавить зону виджетов в шаблон WordPress

Итак, друзья. Когда-то давно я обещал Вам написать, как добавить в Ваш шаблон WordPress новые зоны виджетов или отредактировать старые. Но к сожалению, забыл об этом.
Прошу за это прощения. Спасибо большое Марине за то, что напомнила мне об этом. Я очень люблю получать обратную связь от посетителей моего сайта. И всегда рад помочь.
Давайте же начнем.
Первым делом я хотел бы поговорить о том, что такое вообще виджет в WordPress. Наверняка многие не знают.
Виджеты — это функциональные блоки, которые используются для разметки Вашего шаблона. В WordPress по умолчанию присутствует более десятка виджетов. Например: рубрики, архивы, текстовое поле, календарь и прочее. Находятся они а админ панели WordPress во вкладках «Внешний вид» -> "Виджеты".
Кроме этого, многие плагины могут добавлять свои виджеты, которые после установки плагина мы тоже можем разместить на сайте. Но разместить мы можем их не везде. А только в тех местах, которые изначально назначены для виджетов.
Вот об этом мы сейчас и поговорим.
1. Инициализация зон виджетов в файле functions.php
Да-да. Именно в этом файле прописаны зоны виджетов. Файл этот находится в папке с Вашей темой. Конкретнее вот здесь:
/wp-content/themes/имя_темы/functions.php
Открываем его любым текстовым редактором. Удобнее всего пользоваться Notepad++ (для более продвинутых — Adobe Dreamweaver). И прокручиваем его почти до самого конца вниз. До функции:
| function twentyten_widgets_init() |
twentyten — имя темы (у Вас может быть другое). В этой функции видим следующие конструкции:
| // Area 1, located at the top of the sidebar. register_sidebar( array( 'name' => __( 'Левая колонка', 'twentyten' ), 'id' => 'primary-widget-area', 'description' => __( 'Область левой колонки', 'twentyten' ), 'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h4>', 'after_title' => '</h4>', ) ); |
Их может быть несколько похожих. Собственно говоря, сколько их будет прописано — столько зон виджетов и будет в Вашем шаблоне.
Давайте разберем синтаксис.
| // Area 1, located at the top of the sidebar. |
Это просто строчка с комментарием (она закомментирована двойным слэшем //). Она не влияет на код. Можно ее совсем удалить, или написать в ней какой-нибудь свой комментарий (который поможет Вам потом понять, зачем нужна эта конкретная зона виджетов).
Эта строчка указывает, что мы сейчас будем описывать именно зоны виджетов, а не что-то другое.
| 'name' => __( 'Левая колонка', 'twentyten' ), |
Эта строчка задает имя для зоны виджетов, которое будет отображаться в админ панели на вкладке «Виджеты». «twentyten» — название темы (у вас может отличаться).

Далее:
| 'id' => 'primary-widget-area', |
Вот это самый главный параметр зоны виджетов. Его идентификатор. Именно по этому идентификатору мы будем указывать шаблону — где именно разместить эту зону виджетов. Этот параметр должен быть уникальным для каждой зоны виджетов.
| 'description' => __( 'Область левой колонки', 'twentyten' ), |
Это описание, которое будет отображаться при открытии зоны виджетов во вкладке «Виджеты».

| 'before_widget' => '<li>', |
Код, указанный в этом параметре будет добавляться перед виджетом. Будет добавлять каждому виджету в этой зоне уникальный идентификатор. Чтобы можно было потом при помощи CSS отформатировать каждый виджет по-разному (при желании).
Например, может получиться так:
Продолжим рассматривать код:
| 'after_widget' => '</li>', |
Соответственно этот код добавится после виджета. Если мы перед виджетом открыли тег <li>, то тут обязательно нужно его закрыть.
| 'before_title' => '<h4>', |
Этот код будет добавлен перед заголовком, который мы введем в текстовое поле при создании самого виджета.
| 'after_title' => '</h4>', |
Соответственно, этот код добавится после заголовка. Закрываем в нем теги, которые открыли перед заголовком.
Вот и все! Инициализация зоны виджетов завершена. Идем дальше.
2. Размещение зоны виджета в шаблоне.
Все зависит от того, где Вы хотите разместить зону виджетов. Если Вы хотите разместить ее в шапке, то добавляем код в файл header.php.
Если в сайдбаре — то в файл sidebar.php
Если в подвале — то в footer.php
А теперь рассмотрим код, который нужно добавить:
| <?php if ( is_active_sidebar( 'primary-widget-area' ) ) : ?> <div role="complementary"> <ul> <?php dynamic_sidebar( 'primary-widget-area' ); ?> </ul> </div> <?php endif; ?> |
Как и в прошлый раз — пойдем по строкам.
| <?php if ( is_active_sidebar( 'primary-widget-area' ) ) : ?> ... <?php endif; ?> |
Этот код проверяет, добавлены ли какие-нибудь виджеты в конкретную зону. Ведь, согласитесь — нет смысла отображать зону, если в ней нет ни одного виджета.
«primary-widget-area» — это как раз тот самый идентификатор, о котором я говорил в предыдущей главе. Он указывает на конкретную зону.
Итак, условие проверили. Если виджет не добавлен в зону — зона не отображается, если же добавлен — то в код страницы вставляется конструкция:
| <div role="complementary"> <ul> <?php dynamic_sidebar( 'primary-widget-area' ); ?> </ul> </div> |
А именно — добавляется контейнер <div>. Внутри него маркированный список <ul>. Список нужен! Ведь в одной зоне может быть расположено несколько виджетов.
Ну и соответственно инструкция:
| <?php dynamic_sidebar( 'primary-widget-area' ); ?> |
... Вставляет конкретную зону виджетов в это место. Опять же идентифицируется по «primary-widget-area» — тому же самому идентификатору.
Ну вот и все! Теперь Вы знаете как добавить зону виджетов в Ваш шаблон WordPress.
Желаю Вас разобраться с этой темой и создавать такие шаблоны, которые нужны именно Вам, а не тому, кто создавал шаблон.
И не забываем подписываться на обновления. Вас ждет еще очень много интересного.
free-site-master.ru
Виджет wordpress рубрики с древовидной системой — ТОП
Здравствуйте !
Сегодня я расскажу и покажу как добавить на сайт wordpress, интересный виджет рубрики. Виджет интересен тем, что на вашем сайте будет отображаться список с названием рубрик, а если кликнуть по названию рубрики, то откроется список записей принадлежащей данной рубрике. В виджете можно будет отображать не только рубрики, но и страницы, метки, теги. В общем данный виджет будет весьма полезным для тех у кого на сайте много рубрик, записей и страниц.

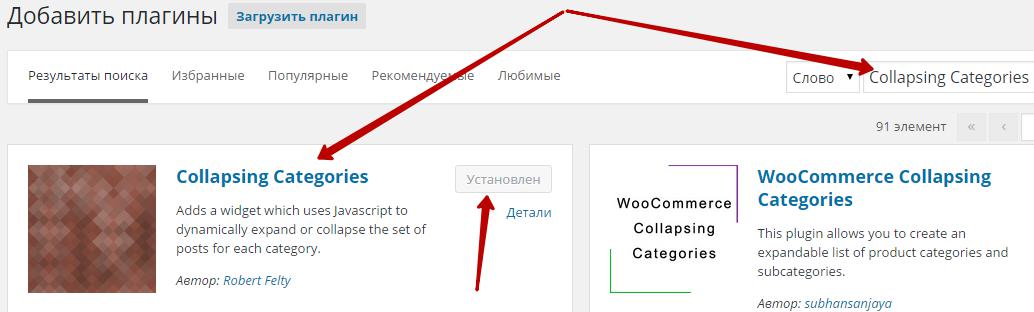
Добавить виджет рубрики на сайт, можно будет с помощью плагина — Collapsing Categories. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

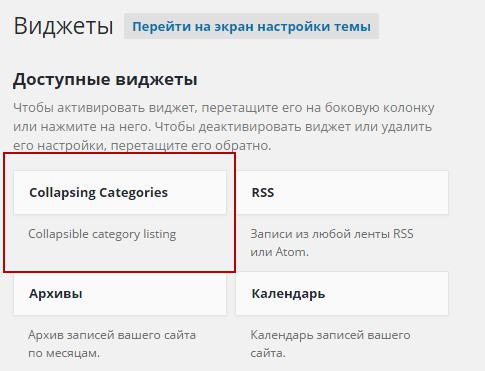
После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет — Collapsing Categories.

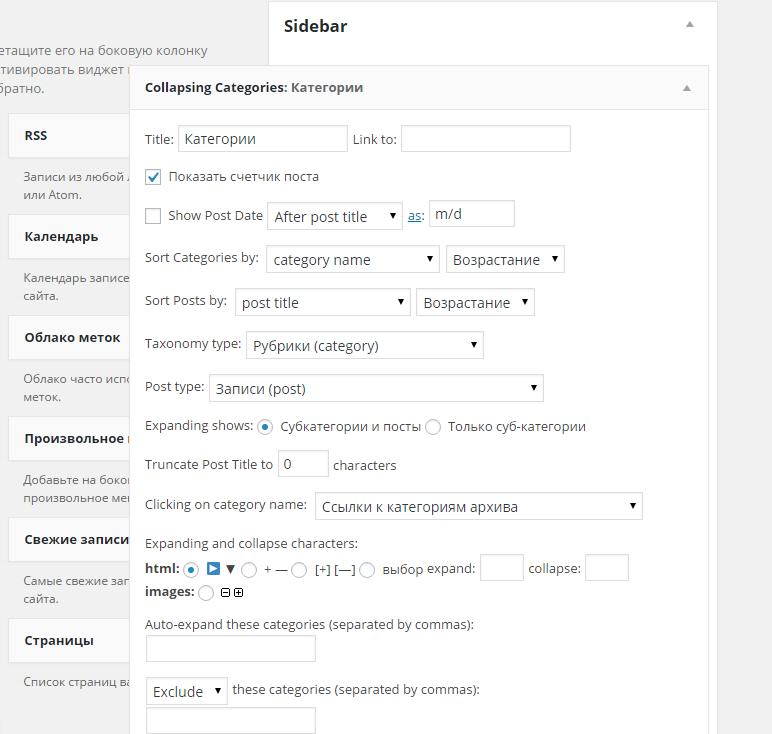
Перетащите виджет в сайдбар, откройте виджет, чтобы настроить его. Разберём настройки:
— В поле Title укажите название виджета.
— В поле Link to можно указать ссылку для названия виджета, но не обязательно.
— Show Post Date, если поставите здесь галочку, то к записям будет показана дата публикации. After post title — дата будет указана после названия. Before post title — дата будет указана перед названием. В поле as указан тип отображения даты, перейдя по ссылке as можно подобрать другой тип отображения даты.
— Sort Categories by, выберите по какому принципу сортировать категории. Укажите отображение категорий, по возрастанию или по убыванию.
— Sort Posts by, выберите по какому принципу сортировать записи.
— Taxonomy type, здесь нужно выбрать, что будет изначально отображаться в виджете.
— Post type, выберите тип поста. Например, если вы в taxonomy type указали рубрики, то здесь вам нужно выбрать записи, чтобы для рубрик отображались имеющиеся в них записи.
— Expanding shows, если вы хотите чтобы к рубрикам отображались записи, то выбирайте — Субкатегории и посты. Если выбрать только субкатегории, то будут отображаться только категории и подкатегории, если они у вас есть.
— Truncate Post Title to, здесь можно указать числовое ограничение для заголовков постов. Например, если укажите 5, то в названии поста будет указано максимум 5 слов.
— Clicking on category name, если выбрать — Ссылки к категориям архива, то при нажатии на заголовок рубрики, вы попадёте на отдельную страницу со списком записей к данной рубрике. Если выбрать — Expands to show sub-categories and/or posts, то при нажатии на название рубрики, под названием рубрики будет открываться список записей к данной рубрике.
— Expanding and collapse characters, здесь нужно выбрать символы для маркировки рубрик. Символ маркировки отображается перед названием рубрики.
— Auto-expand these categories (separated by commas), укажите здесь через запятую рубрики, которые будут изначально развёрнуты при заходе на сайт.
— these categories, укажите через запятую рубрики, чтобы exclude — исключить рубрики из списка, include — включить рубрики в список. Например, если вы хотите отобразить не все рубрики, а только некоторые или хотите исключить некоторые рубрики из списка.
— Exclude post X from categories A and B when A or B is excluded, если поставите здесь галочку, то будут исключены записи из исключённых категорий.
— Exclude posts older than, укажите количество дней, после истечения которых, нужно исключать запись.
— Include RSS lin, можно включить RSS ленту, в виде текста или в виде значка.
— Style, выберите стиль отображения списка.
В конце Сохраните настройки.

На этом всё, если у вас остались вопросы, то пишите в Обратную связь, либо оставляйте комментарии к данной записи. До новых встреч ! А вы знаете — Как сделать стильный вид категорий и меток на сайте wordpress ?

info-effect.ru
Что такое виджет? WordPress виджеты, скачивание, установка, настройка


Что такое widget
В продолжение темы предыдущей статьи — Что такое плагин — напишу о виджетах, тем более и виджеты и плагины применительно к сайтам — почти одно и то же.
Виджет (английское «widget») — это, если выразиться просто, небольшая программка с графическим интерфейсом (кнопки, окна, вкладки и т.д. и т.п.), которая, в отличие от плагина, не расширяет функционал исходного приложения, а действует сама по себе, но в среде исходного приложения. Например, widget погоды в среде Windows 7.
Что такое виджеты для сайтов?
Это, так же как и плагин, набор файлов, которые копируются в определённую папку на сайте. Функционируя вместе, они и создают виджет, который, как правило, выглядит в виде красиво оформленного блока и отвечает на взаимодействие с ним пользователя.
Вообще, widget может быть никак не связан с сайтом, на котором он отображается, и потому все его файлы могут находиться на стороннем ресурсе. Пример этого — widget «Поделиться» от Яндекса — все его файлы находятся на серверах Яндекса, но отображаться он может где угодно.
У CMS WordPress есть свои виджеты, которые по сути своей, являются плагинами, позволяющими легко добавить информацию в сайдбар (боковые колонки), футер (нижнюю часть сайта) и куда-нибудь ещё. Есть, например, widget 404-й страницы — добавляет html-код на страницу, возвращающую 404-й код ошибки, т.е. «не найдено» .
Скачивание WordPress виджетов
Скачать их можно, как и плагины, с официального сайта — http://wordpress.org/extend/plugins/tags/widget, ну или поискать их в Интернете. Также, как и при скачивании плагинов, можно просто использовать поиск по ключевым словам (на английском) на странице http://wordpress.org/extend/plugins/. А можно ещё зайти в раздел «Плагины => Добавить плагин» и произвести такой же поиск там.
Установка
Здесь всё аналогично установке плагинов, т.к. программно они ничем не отличаются. Заходим в «Плагины => Добавить плагин», выбираем «Загрузить файл» и закачиваем .zip-архив widget’а.
Или делаем то же самое, но через FTP или админ-панель хостинга: находим в корневом каталоге сайта папку wp-content, в ней plugins и туда «кладём» разархивированную папку с виджетом.
После установки — активируем.
Если всё прошло успешно, то в разделе «Дизайн => Виджеты» появится новый widget, который мы установили. Его нужно «затащить» на область виджетов справа — просто зажимаем левой кнопкой мышки и тащим:

Перетаскивание виджета WordPress Related Posts
Настройки виджетов WordPress
После перемещения на область справа, можно нажать на маленькую стрелочку с краю, чтобы произвести настройки и назвать widget любым именем:

Настройки
Естественно, сами настройки зависят уже от функций конкретного виджета. После всех действий не забудьте нажать кнопку «Сохранить».
Чтобы удалить widget, можно просто щёлкнуть «удалить» (см. картинку выше) или мышкой переместить его с исходной области на область «Доступные/неактивные виджеты».
Видно, что в WordPress виджеты и плагины мало чем отличаются. Пожалуй, это ещё одна из причин, почему данная CMS так популярна.
 Loading...
Loading... web-ru.net
Виджет картинок в WordPress: 3 лучших плагина
В WordPress есть несколько всторенных виджетов, однако среди них нет такого, который мог бы легко выводить изображения. В этой статье я покажу три плагина, которые создают виджет картинок в WordPress с дополнительными полезными функциями.
Познакомьтесь с обзорами этих плагинов и выберите для себя подходящий вариант. Все три дополнения замечательные по своему качеству, и отличаются функционалом и возможностями.
 Image Widget
Image Widget
Вот такое простое название у плагина виджета картинок в WordPress — Image Widget. И сразу становится понятно, для чего он нужен.
После установки и активации плагина образуется новый виджет «Image Widget». Перетащите его в нужную область и разверните для настройки. Вы увидите кнопку «Select an image». Нажмите на неё для того, чтобы выбрать изображение, которое нужно показывать в виджете.
После загрузки изображения виджет картинок в WordPress покажет вам свои опции.

Плагин Image Widget
Вот какие есть настройки:
- Title. Задаётся заголовок картинке.
- Alternate Text. Задаём альтернативный заголовок изображению, иными словами – атрибут Alt.
- Related. Можно задать связанный термин HTML5.
- Caption. Сюда можно записать подпись для изображения в виджете.
- Link. При необходимости можно задать ссылку, на которую будет осуществлён переход при клике по картинке. То есть, эта опция превращает картинку в баннер.
- Link ID. Можно задать идентификатор, а также выбрать, будет ли открываться ссылка в новом окне.
- Size. Можно выбрать размер изображения.
- Align. Эта опция позволяет ориентировать изображение: слева, справа, по центру
Swifty Image Widget by WPGens
Swifty Image Widget by WPGens создаёт виджет картинок в WordPress, который отличается от первого тем, что выводит не одно изображение, а несколько, и чередует их, то есть переключает. На каждую картинку можно задать свою ссылку. Получается, что это слайдер, только в упрощённом, облегчённом виде.
Установите этот плагин и активируйте. В списке виджетов переместите «Swifty Image Widget» в нужную область. Разверните его для настройки.
Для начала этот виджет картинок в WordPress предлагает основные настройки.

Плагин Swifty Image Widget by WPGens
Рассмотрим их:
- Title. Заголовок виджета.
- Images Size. Размер изображения.
- Image align. Ориентация картинки по краям или по центру.
- Open Link in. Если картинке будет задаваться ссылка, то опция определяет, будет она открываться в этом окне или в новом.
- Rel follow for links: (Search Engines). Можно установить атрибут ссылки для запрета индексации. Рекомендуется включить это, если ссылка внешняя.

Плагин Swifty Image Widget by WPGens
Затем, чтобы добавить картинку в этот виджет, нужно нажать кнопку «Add new image» и тогда откроются ещё настройки.
- Image Link(Optional). Можно задать ссылку к картинке.
- Image Caption(Optional). Задаёт описание к изображению.
- Add Image. Кнопка, которая позволяет добавить картинку.
Чтобы добавить ещё одну картинку в этот же виджет, нужно нажать снова кнопку «Add new image» и тогда откроется новый блок для нового изображения. Таким образом, можно добавить нужное количество картинок.
About Me Image Widget
Этот виджет картинок в WordPress имеет небольшие отличия от первого. Он хорошо подойдёт для того, чтобы показать в боковой колонке сайта фото автора и дать небольшое описание с ссылкой.
Установите плагин на своём сайте, активируйте его. Переместите в нужную область виджет «About Me Image» и разверните его для настройки.

Плагин About Me Image Widget
Этот виджет картинок в WordPress имеет следующие опции:
- Заголовок. Это заголовок виджета. Можно написать «Обо мне!».
- Add media. Это кнопка для того, чтобы добавить картинку в виджет.
- Description. Сюда следует написать короткую информацию об авторе.
- Select Style. Можно выбрать прямоугольную или круглю картинку.
- URL. Можно задать ссылку, на которую будет переход при клике.
wp-system.ru
Как сделать виджет для WordPress
Просматривая свой блог, я заметил такую странную особенность. У меня нет ссылки на мой бизнес. Нигде. И ждать того, когда посетители моего блога сами напишут или позвонят мне и спросят, чем же я в итоге занимаюсь, не приходится.
Доброго времени суток, дорогие мои друзья и посетители блога AlexandrBykadorov.Ru
Как сделать виджет для WordPress
Нет, я не собираюсь после написания данной статьи, размещать ссылки в каждой новой – это будет не правильно и это не работает. Но то, что виджет, который будет размещен, до написания этого текста – это да )))
Прежде всего на своем блоге необходимо позиционировать себя как личность, эксперта, бренд.
Почему? Об этом я уже писал в статье «Что в имените тебе моем? Личный бренд»
И первый делом, когда только возникла у меня идея это сделать, тут же проследовала и другая: «Постой, это здорово, но как я это собственно буду делать?» Я ведь никогда до этого не занимался этим. Нет, я размещал готовый виджет. Но сделать новый – это уже был некий вызов для меня. И я его принял.
Итак, была поставлена цель. Сделать справа, в колонке своего блога некий виджет, красивый и привлекательный, который бы имел ссылку на некий ресурс. А для начала, давайте разберемся, что же такое собственно есть ВИДЖЕТ?
И конечно же обратимся к первоисточнику, т.е. к Википедии:
Виджет — примитив графического интерфейса пользователя, имеющий стандартный внешний вид и выполняющий стандартные действия.
Иными словами, это некий красивый графический объект, выполняющий определенные действия. В моем случае он выполняет роль некого «проводника» нажав на который, мы попадаем на определенный ресурс.
Делаем виджет
Итак, что нам понадобится, для того чтобы сделать виджет?:
- Cобственно сам блог на WordPress
- Графическое изображение виджета (рисунок формата .png, возможны и другие варианты, иные форматы я не пробовал)
- Ресурс, на который будет «вести» наш виджет
Вот и все. Самые минимальные требования. И времени на всю эту процедуру понадобится от силы 10 минут.
Начнем по порядку
- Блог на WordPress. В разрезе данной статьи я не берусь Вам рассказывать как же делать блог на WordPress. Это тема не одного урока и будем исходить из того, что у Вас уже есть готовый блог. Если это не так — вот, держите, мой бесплатный курс «Блог своими руками: Начало»
- Графическое изображение Вашего будущего виджета, Вы можете использовать по своему собственному усмотрению. Будет ли это рисунок, который Вы сами нарисуете или же это будет готовый или скачанный из сети – решать Вам. Я же взял готовый, который мне любезно предоставила сама компания.
Итак, графика у нас есть. Что далее?Закачиваем свой файл в раздел Вашего блога «Медиафайлы»
Как это сделать, смотрите ниже:


Итак, графическое изображение будущего виджета мы закачали на наш блог.
Далее входим в свою Админ Панель блога, далее «Внешний вид» => «Виджеты»

Перетягиваем виджет «Текст», как на рисунке, в нужное нам место в Боковой панели виджетов.

В открывшееся окно вставляем следующие данные:
<a href="http://alexan....(Ваша ссылка, куда она будет вести, при нажатии на виджет)" target="_blank"> <img src="//alexand...(Ссылка на графическое изображение виджета)" border="0" /></a>Вместо http://alexan… — пишите правильные ссылки, ведущие на изображение виджета и ресурса.
Таким образом, скопировав Вашу ссылку на Ваш ресурс и вставив ее в первую строку нашего текстового еще виджета, мы сохраняем все это добро.
Выходим из Админ Панели и вуаля… Видим наш виджет, во всей свой красе. Проверяем, нажав на него. Все работает. Изменив переменные width и height можно менять ширину и высоту виджета соответственно.
И чтобы данная информация была в мультиформатном виде, я выкладываю здесь вышесказанное в своем видео.
Если же Вам будет интересно прочитать о том, как установить плагин на свой блог, читайте здесь.
Понравилась статья? Оставляйте свои комментарии, делитесь опытом. С удовольствием приму любые замечания по тематики данной статьи. Если же будни сегодняшнего дня Вас так утомили, что делать ничего нет желания — я приглашаю посетить мою рубрику блога «Конкурсы!» и выиграть один из денежных призов! !--noindex-->
!--noindex--> alexandrbykadorov.ru
Вставить сайдбар виджет в запись страницу плагин WordPress Widgets On Pages — ТОП
Привет! Сегодня я покажу вам Супер плагин! Вы сможете вставить любой виджет в содержание записи или страницы. Вы сможете добавлять на сайт сайдбары с виджетами с помощью шорткода или php кода в любое место! Очень простой и полезный плагин!
Установить плагин Widgets on Pages вы сможете прямо из админ-панели WordPress. Перейдите на страницу Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

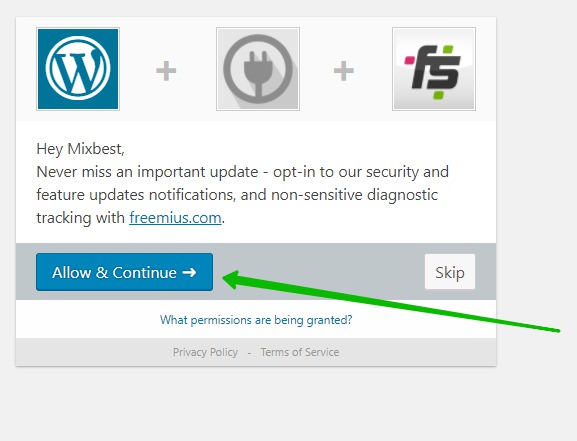
Далее, после установки и активации плагина, у вас откроется страница. Нажмите на кнопку Allow & Continue, чтобы начать работу с плагином.

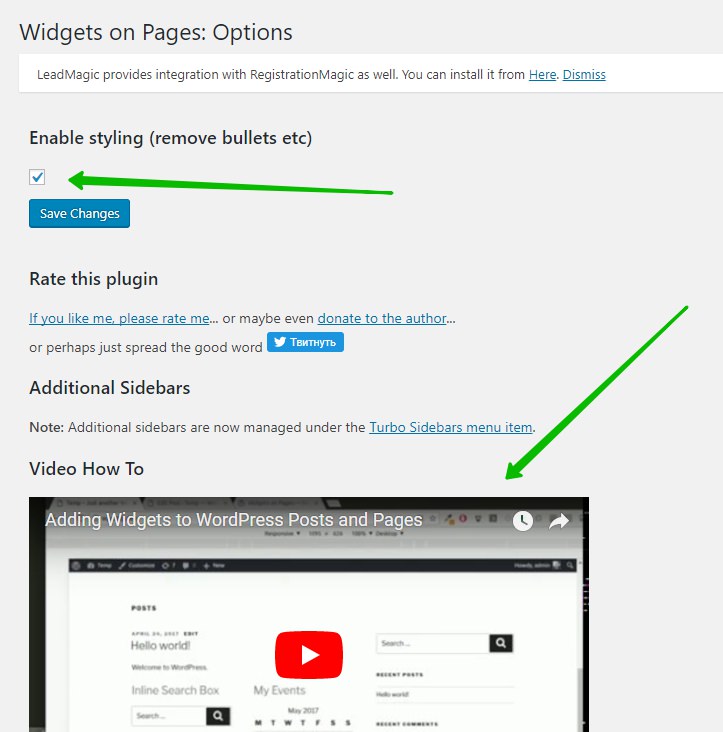
Далее, в настройках плагина вы можете включить стили и посмотреть видео инструкцию.

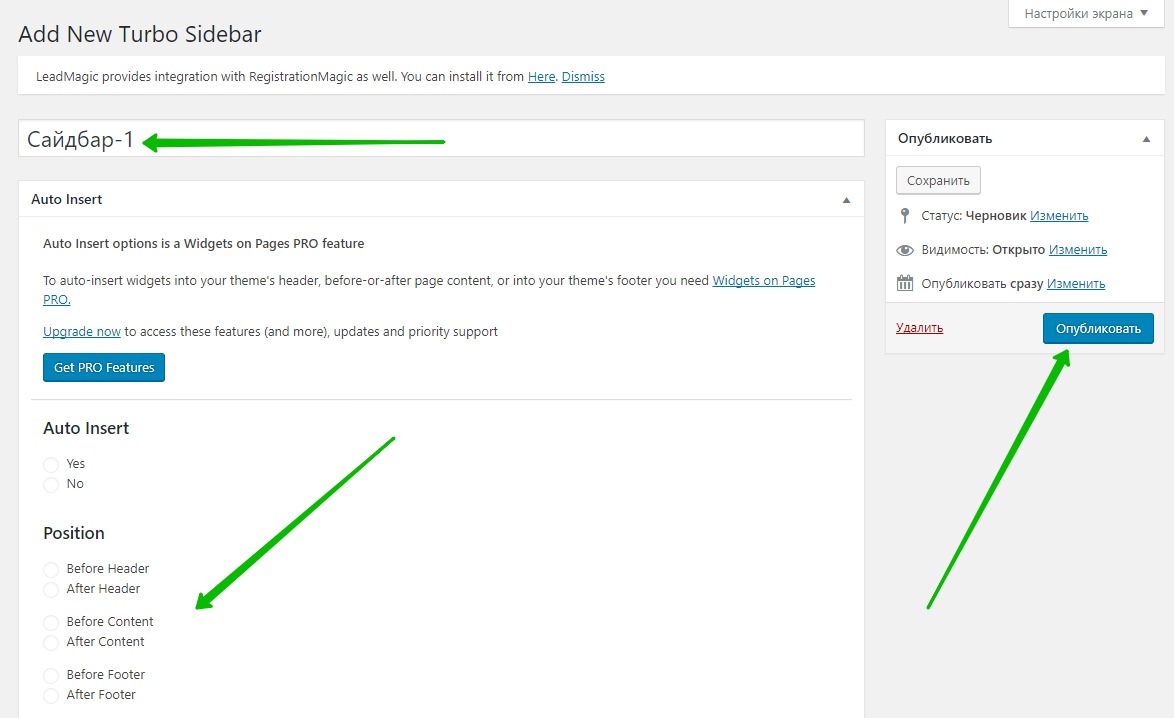
Далее, перейдите на страницу: Widgets on Pages — Turbo Sidebars. Нажмите вверху на кнопку Add New Turbo Sidebars, чтобы создать новый сайдбар.

Далее, на странице создания сайдбара, укажите название и нажмите на кнопку Опубликовать. Остальные настройки доступны в продвинутой версии плагина.

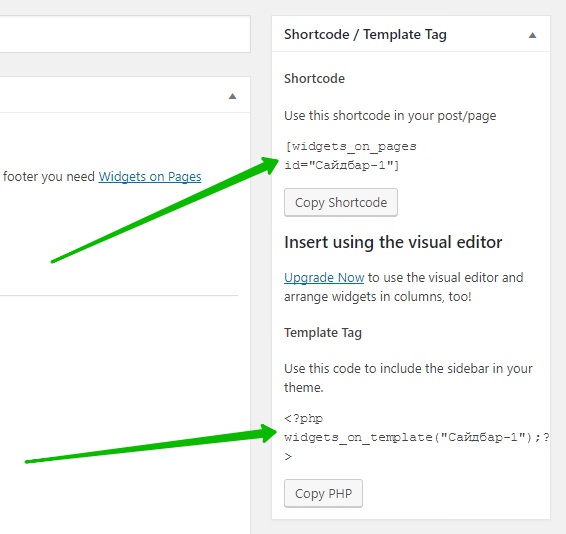
Обратите внимание! После создания нового сайдбара, справа в боковой панели вы можете скопировать шорткод или php код для вставки данного сайдбара на сайт.

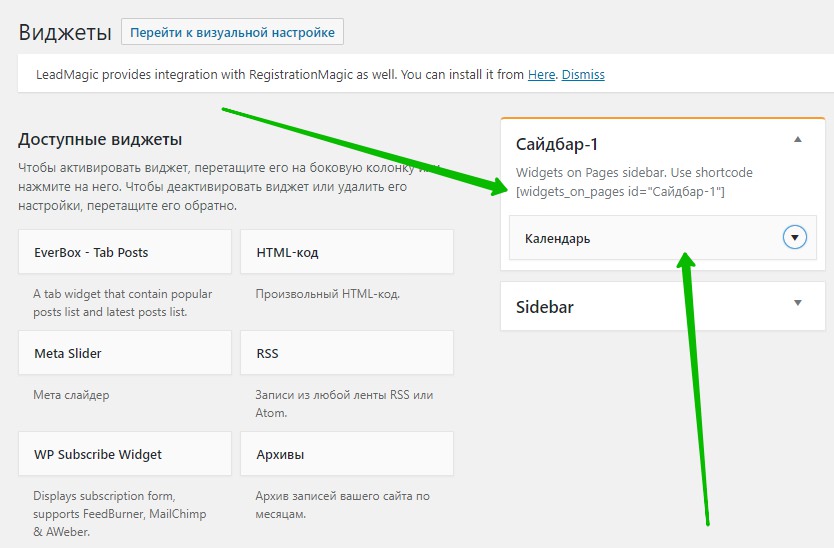
Далее, перейдите на страницу Виджеты. Здесь у вас появится ваш новый сайдбар. Добавьте в него виджеты. Скопируйте шорткод сайдбра.

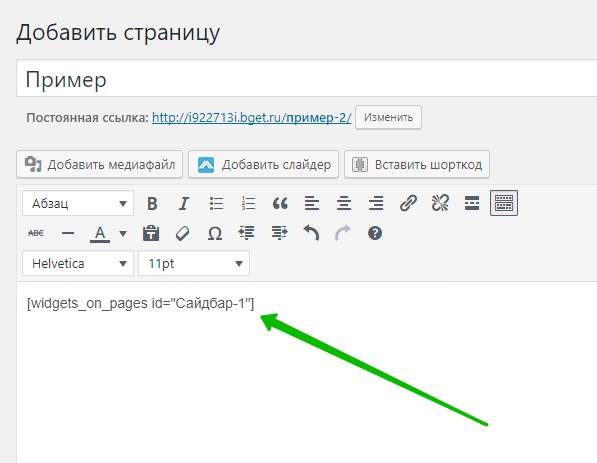
Далее, откройте страницу или запись. Вставьте в содержание шорткод сайдбара. Обновите страницу.

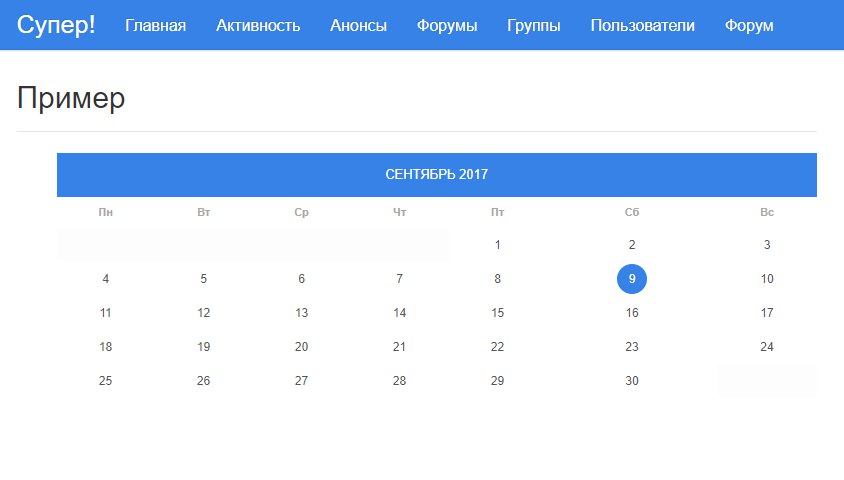
Перейдите на сайт, на странице будет отображаться сайдбар и все виджеты, которые вы в него добавите.
Обратите внимание! Шорткод сайдбара можно вставить в любое место на сайте!

Всё готово! Вот так просто и быстро вы можете добавлять новые сайдбары и виджеты на свой сайт!
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!

info-effect.ru
как вывести виджет WordPress в PHP
Блог / Кодекс WordPress / the_widget() — позволяет вывести виджет непосредственно через PHP, за пределами сайдбараФункция выводит указанный виджет в любой части сайта. Все параметры выводимого виджета можно настроить во втором аргументе функции.
| the_widget($widget, $instance = array(), $args = array()) |
- WP_Widget_Archives — виджет Архивы (кликните по ссылке, чтобы пролистать пост до места с описанием данного виджета и его параметров, которые можно будет использовать во втором аргументе функции),
- WP_Widget_Calendar — Календарь,
- WP_Widget_Categories — Рубрики,
- WP_Widget_Meta — Мета,
- WP_Widget_Pages — Страницы,
- WP_Widget_Recent_Comments — Свежие комментарии,
- WP_Widget_Recent_Posts — Свежие записи,
- WP_Widget_RSS — RSS,
- WP_Widget_Search — Поиск,
- WP_Widget_Tag_Cloud — Облако меток,
- WP_Widget_Text — Текст,
- WP_Nav_Menu_Widget — Произвольное меню;
Параметры виджетов вы также можете посмотреть сами, для этого в админке переходим во Внешний вид > Виджеты, затем перетаскиваем интересующий нас виджет в сайдбар и видим его параметры:
 $args (массив|строка) массив или строка с параметрами, которые обычно задаются при регистрации сайдбара (некоторые из них). Cписок значений параметров следующий: before_widget Текст или HTML-код, который будет добавлен перед виджетом, по умолчанию: <div class="widget {класс виджета}"> after_widget Текст или HTML-код, который будет добавлен после виджета, по умолчанию: </div> before_title Текст или HTML-код перед заголовком виджета, по умолчанию: <h3> after_title Текст или HTML-код после заголовка виджета, по умолчанию: </h3>
$args (массив|строка) массив или строка с параметрами, которые обычно задаются при регистрации сайдбара (некоторые из них). Cписок значений параметров следующий: before_widget Текст или HTML-код, который будет добавлен перед виджетом, по умолчанию: <div class="widget {класс виджета}"> after_widget Текст или HTML-код, который будет добавлен после виджета, по умолчанию: </div> before_title Текст или HTML-код перед заголовком виджета, по умолчанию: <h3> after_title Текст или HTML-код после заголовка виджета, по умолчанию: </h3> Описание стандартных виджетов в WordPress и их параметров
Виджет «Архивы»
Выводит ссылки на страницы архивов по месяцам. Параметры:
title (строка) Заголовок виджета архивов на сайте, по умолчанию __('Archives'). count (логическое) Нужно ли рядом со ссылками отображать количество постов (является аналогом параметра show_post_count функции wp_get_archives()), значение по умолчанию — false (т.е. не отображать). dropdown (логическое) true — выводить выпадающий список в виде <select>, false (по умолчанию) — маркированный список <ul>.Примеры использования:
| the_widget( 'WP_Widget_Archives' ); |
| the_widget( 'WP_Widget_Archives', array('title' => 'Мой виджет', 'count' => true, 'dropdown' => true) ); |
| the_widget( 'WP_Widget_Archives', 'title=Мой виджет&dropdown=1' ); |
Виджет «Календарь»
Выводит календарь, на котором отображаются даты публикации постов. Его удобно использовать для навигации по страницам архивов постов.
Параметры:
title (строка) Заголовок виджета, по умолчанию без заголовкаПример:
| the_widget( 'WP_Widget_Calendar' ); |
Виджет «Рубрики»
Позволяет вывести список рубрик блога.
Параметры:
title (строка) Заголовок виджета, по умолчанию __(' Categories') count (логическое) Нужно ли отображать количество постов рядом с названием рубрики, аналог параметра show_count функции wp_list_categories(), значение по умолчанию — false (не отображать). hierarchical (логическое) Нужно ли соблюдать иерархию категорий (по умолчанию false — не нужно). dropdown (логическое) true — в виде выпадающего списка, false (по умолчанию) — в виде маркированного списка.Пример:
| the_widget( 'WP_Widget_Categories', array('count' => true) ); |
Виджет «Мета»
Выводит ссылки входа и выхода на сайте, а также ссылки на RSS ленты (лента постов и лента комментариев) и на официальный сайт WordPress.
title (строка) Заголовок, по умолчанию __(' Meta')| the_widget( 'WP_Widget_Meta' ); |
Виджет «Страницы»
Выводит ссылки на страницы (тип поста page) сайта.
Параметры:
title (строка) Заголовок выводимого списка страниц, по умолчанию __('Pages') sortby (строка) По какому критерию сортировать страницы. По умолчанию — menu_order. exclude (строка) IDы страниц через запятую, которые нужно исключить из выводимого списка. По умолчанию выводятся все.Например выведем список страниц, отсортированных по дате изменения и исключим из этого списка страницы с ID = 4 и ID = 5:
| the_widget('WP_Widget_Pages', 'sortby=post_modified&exclude=4,5' ); |
Виджет «Свежие комментарии»
Думаю из заголовка прекрасно понятно, какую функцию выполняет этот виджет. Его параметры:
title (строка) Заголовок выводимого списка комментариев, по умолчанию __('Recent Comments') number (целое число) Количество комментариев, которые нужно отобразить (не более 15). По умолчанию — 5.| the_widget( 'WP_Widget_Recent_Comments', 'number=15' ); |
Виджет «Свежие записи»
title (строка) Заголовок виджета, по умолчанию __('Recent Posts') number (целое число) Количество записей, которые нужно отобразить (не более 15). По умолчанию — 10.| the_widget( 'WP_Widget_Recent_Posts', array( 'number' => 5 ) ); |
Виджет «RSS»
Этот виджет позволяет вывести RSS или Atom ленту любого блога. Это также можно сделать при помощи функции fetch_feed().
Параметры виджета:
title (строка) Заголовок виджета, по умолчанию выводится название ленты в виде ссылки на сайт, слева от которого иконка RSS со ссылкой непосредственно на ленту. items (целое число) Количество элементов, которые нужно отобразить. По умолчанию — все доступные. url (строка) Ссылка на RSS-фид, который хотим вывести (параметр обязателен). show_summary (логическое) Нужно ли под ссылками с заголовками вывести краткое описание. По умолчанию — false. show_author (логическое) Нужно ли отобразить авторов постов. По умолчанию — false. show_date (логическое) Нужно ли вывести даты публикаций постов. По умолчанию — false.Пример:
| $instance = array( 'feed' => 'https://misha.blog/feed', 'items' => 5, 'show_summary' => true ); the_widget( 'WP_Widget_RSS', $instance ); |
Виджет «Поиск»
Выводит форму поиска по сайту.
title (строка) Заголовок виджета, по умолчанию null.| the_widget( 'WP_Widget_Search' ); |
Виджет «Облако меток»
Выводит облако меток / категорий / элементов таксономий.
title (строка) Заголовок виджета, по умолчанию __( 'Tags' ). taxonomy (строка) Элементы какой таксономии следует вывести в виде облака тегов (по умолчанию — метки post_tag.Выводим облако рубрик блога:
| the_widget( 'WP_Widget_Tag_Cloud', 'title=Облако рубрик&taxonomy=category', 'before_title=<h4>&after_title=</h4>' ); |
Виджет «Текст»
title (строка) Заголовок виджета, по умолчанию null (т.е. без заголовка). text (строка) Текст или HTML-код.| the_widget( 'WP_Widget_Text', array('text' => 'Привет.') ); |
Виджет «Произвольное меню»
Позволяет вывести одно из созданных в админке меню в виде списка (с учетом вложенности элементов).
title (строка) Заголовок виджета, по умолчанию null. nav_menu (строка|целое число) ID или название меню, которое нужно вывести (регистр не имеет значения, кириллические символы тоже). Как узнать ID меню? Легко и просто — переходим на страницу редактирования меню и залазим в исходный код:
| the_widget( 'WP_Nav_Menu_Widget', array('nav_menu' => 122) ); |
| the_widget( 'WP_Nav_Menu_Widget', array('nav_menu' => 'My Menu') ); |
misha.blog