Как создать диаграммы и графики в WordPress с Visualizer. Wordpress диаграммы
Как создать диаграммы и графики в WordPress с Visualizer
Наглядные пособия в виде столбцов, диаграмм и графиков помогут сделать вашу презентацию более привлекательной. Ранее мы уже рассказывали о том, как добавлять PDF файлы, таблицы, видео и аудио файлы. Однако, ничто не будет выглядет так впечатляюще, как красочные графики, кривые роста или сравнительные столбцы. В этой статье мы покажем вам как легко добавить столбцы и диаграммы в WordPress без единой строчки кода.
Проблема с диаграммами и графиками в WordPress
Существует множество плагинов WordPress, позволяющих добавлять столбиковые диаграммы, круговые диаграммы и графики на ваш сайт. Однако, наиболее частыми жалобами от пользователей является то, что они слишком сложны в пользовании. Некоторые из этих плагинов даже предлагают пользователям вводить данные внутри шорткода в крайне сложном формате.
Вместо использования этих плагинов, пользователи решают создавать диаграммы в своих офисных приложениях и переводить их в картинку. Это сработает, если вы не планируете когда-либо изменять эти графики, и если вы удовлетворены тем, что это как-бы и не графики на самом-то деле. Также, если пользователь наведет курсор на изображение, никакой легенды и подсказок он не увидит.
В идеале, вам нужно что-либо, что позволит вам добавлять данные из источника на вашем компьютере или из сети. Нужно решение, которое позволит обновлять данные когда это будет нужно.
Как правильно добавить диаграммы и графики в WordPress
Первым делом вам необходимо установить и активировать бесплатный плагин Visualizer. После активации просто создайте новую запись или отредактируйте существующую. На странице редактор записи кликните на кнопку Добавить медиафайл. Вы заметите новый элемент меню в вашем медиазагрузчике — Visualizations. Клик по ней выведет вам библиотеку Visualizations. Однако, в виду того, что вы только что установили плагин, раздел пока будет пустовать. Кликаем на Create New для создания нового графика.
![adding-chart-wordpress[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/adding-chart-wordpress1.png)
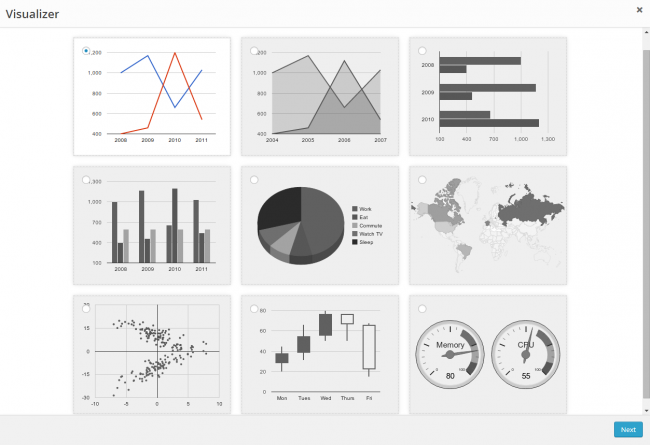
На следующем экране плагин попросит вас выбрать тип графика, диаграммы которую нужно создать. Выберите тип диаграммы, затем нажмите Next.
![chart-type[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/chart-type1.png)
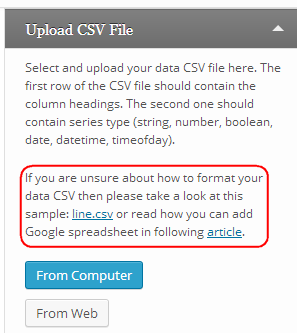
На следующей странице вас попросят кликнуть на Upload CSV File справа, где вы увидите две опции. Первая опция = для загрузки CSV файла и с вашего компьютера, а вторая — публикация диаграмм из сети с помощью таблицы Google Drive. Мы подробно остановимся на каждой из них.
![createnew[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/createnew1.png)
Добавление диаграмм в WordPress из таблицы Google Drive
В отличие от некоторых других плагинов WordPress, которые используют шорткоды для ввода данных для графиков, Visualizer позволяет вам опубликовать вашу диаграмму с данными из таблиц Google или вручную загрузив файл CSV. Для создания диаграммы из таблицы Google Drive переходим в Google Drive и создаем новую таблицу либо же редактируем существующую. Убедитесь, что первая строка таблицы содержит названия столбцов, а вторая — тип данных. Поддерживаемыми типами данных являются string, number, bolean, date, datetime, и timeofday.
![google-spreadsheet[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/google-spreadsheet1.png)
После того, как ваша таблица будет готова, кликните на File » Publish to the web…. Появится всплывающее окно. Кликните на кнопку публикации для того, чтобы таблица стала доступна в интернете. В разделе Get a link to the published data section выберите CSV comma separated values. Скопируйте полученную ссылку, она понадобится нам позже.
![publish-google-spreadsheet1[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/publish-google-spreadsheet11.png)
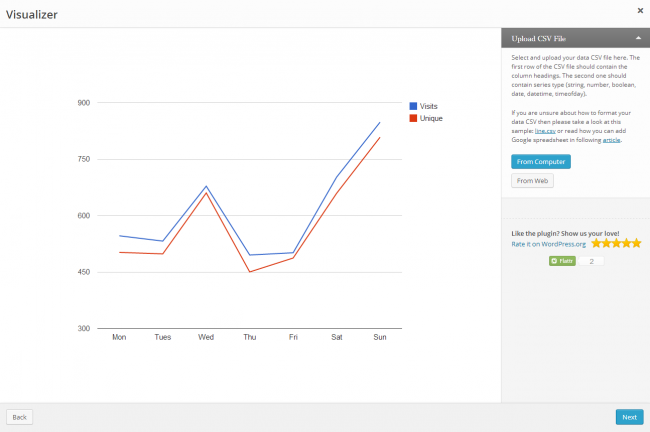
Теперь возвращаемся на сайт WordPress в настройки плагина, кликаем на кпноку From Web и вставляем ссылку, которую только что скопировали в Google drive. Visualizer загрузит данные из Google docs и отобразит вам пример диаграммы. Кликните next для настройки внешнего вида диаграммы, цветов и других настроек.
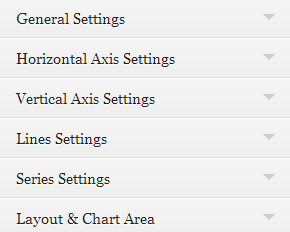
На следующей странице вы увидите меню справа. Можно изменить настройки внешнего вида диаграммы. Задавайте ей заголовок, выравнивайте местоположение легенды, изменяйте цвета, трансформируйте диаграмму в 3D и т.д. После того, как вы будете удовлетворены результатом вида диаграммы, кликните на кнопку Insert Chart для добавления в запись.
![chart-colors[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/chart-colors1.png)
Клик на кнопке Insert chart добавит шорткод диаграммы в запись. Как выглядит результат можно узнать, осуществив предварительный просмотр страницы перед публикацией.
Добавление диаграмм в WordPress с помощью файла CSV
Добавление диаграммы и заполнение ее данными из файла CSV похоже на процесс, описанный выше. Вам нужно просто загрузить файл CSV со своего компьютера вместе добавления ссылки. Однако, при подготовке файла CSV для использования его в Visualizer, убедитесь, что колонки разделены запятыми, первая строка содержит названия колонок, вторая — типы данных. Также убедитесь, что в наличии двойные кавычки в начале и конце файла. Пример файла CSV ниже:
"Браузер,посетители string,numbers Chrome,7894 Firefox,6754 InternetExplorer,4230 Safari,2106 Opera,627"Редактирование или обновление ваших диаграмм в WordPress
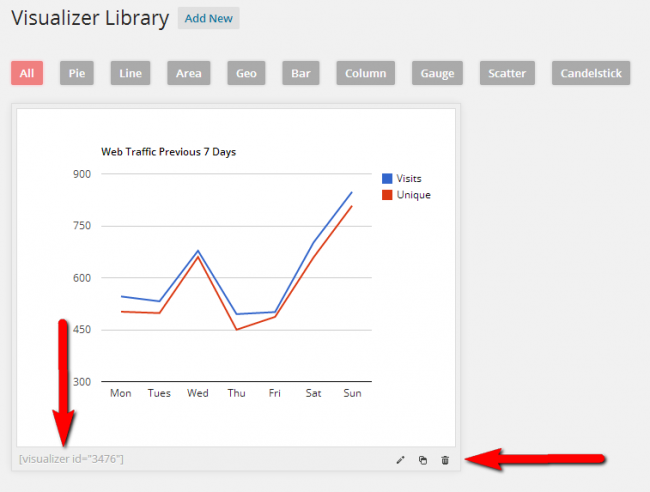
Все графики, которые вы создали в Visualizer, сохраняются в разделе Медиафайлы » Visualizer Library. Отсюда вы можете создать копию диаграммы, удалить ее или отредактировать настройки внешнего вида.
![visualizer-charts-library-wordpress[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/visualizer-charts-library-wordpress1.png)
Обновление данных для существующей диаграммы без ее изменения достаточно простое. Если вы добавляли данные из таблицы Google, то все, что нужно сделать, это обновить данные в этой таблице и перейти в File » Publish to the web… и повторно опубликовать вашу таблицу. Изменения автоматически отразятся в графике.
С другой стороны, если вы загрузили файл CSV, то нужно обновить этот файл на своем компьютере. После этого выберите график, который нужно обновить и кликните на ссылку редактирования под ним. В разделе Upload CSV file просто загрузите ваш новый фай. Изменения в данных автоматически отобразятся в тех записях, куда вы вставляли эту диаграмму.
Добавляем диаграмму в виджет сайдбара WordPress
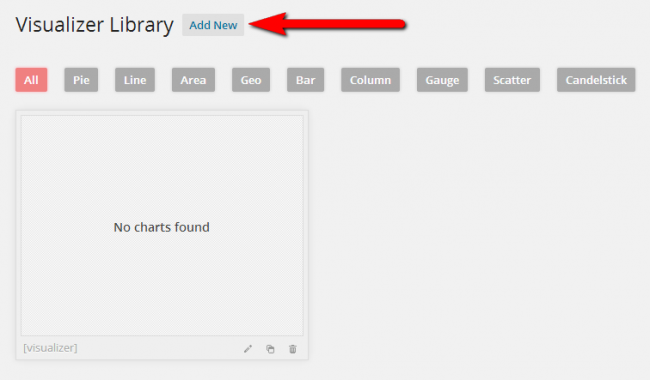
Visualizer использует шорткоды для вставки диаграмм. Для создания диаграммы перейдите в Медиафайлы » Visualizer Library и кликните на кнопку «Add New». После этого вернитесь на страницу Visualizer Library, где вы увидите шорткод под диаграммой.
![chart-shortcode-wordpress[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/chart-shortcode-wordpress1.png)
Скопируйте шорткод и перейдите в Внешний вид » Виджеты. Перетяните текстовый виджет в свой сайдбар и вставьте в него шорткод. Задайте нужный заголовок и сохраните виджет.
Мы надеемся, что эта статья помогла вам добавить графики и диаграммы на свой сайт WordPress. Также мы надеемся, что вам больше понравится создание динамических красивых визуализаций вместо добавления статических картинок.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.5/5 (2 votes cast)
wpincode.com
Как создать диаграммы в Wordpress
В данном уроке поговорим о том как создавать диаграммы в Wordpress. Ничего сложного в этом нет, все создается с помощью плагина amCharts: Charts and Maps. Который устанавливается с официального сайта WordPress
1. Для начала заходим в Плагины -> Добавить новый. В поиске находим amCharts: Charts and Maps. Устанавливаем его и соответственно активируем.
2. После этого в админке Wordpress’a появляется новый пункт Charts & Maps

3. Ну а теперь рассмотрим создание круговой диаграммы.
4. Переходим по пункту Charts & Maps -> Add New.
5. Прописываем название для будущего объекта диаграммы

![]()
6. Затем выбираем внизу (это самый простой шаблонный способ), какой тип диаграммы будем использовать и нажимаем Apply.

![]()
7. В окне JavaSript появляется шаблон, в котором меняем данные на свои (здесь можно поиграться с параметрами, инструкцию по которым можно глянуть здесь), а в Resources подключаемые автоматически библиотеки, которые удалять не надо.

![]()
8. Вводим ID для диаграммы (диаграмм может быть много и они не должны пересекаться в названиях). После этого нажимаем на кнопку Опубликовать
9. Чтобы вставить диаграмму в запись просто вставляете код ниже, где в кавычках указываете ID, который задали в 8 пункте.

10. Типы диаграмм (чаще всего используются первые две)
Serial
Pie
XY
Funnel
Radar
Gauge
Stock
Map
Как вы поняли, сложного ничего в построении диаграмм в в Wordpress нет.
Тэги: wordpress, уроки
Советуем почитать:
flabme.ru
Как создать диаграммы и графики в WordPress с Visualizer
Наглядные пособия в виде столбцов, диаграмм и графиков помогут сделать вашу презентацию более привлекательной. Ранее мы уже рассказывали о том, как добавлять PDF файлы, таблицы, видео и аудио файлы. Однако, ничто не будет выглядет так впечатляюще, как красочные графики, кривые роста или сравнительные столбцы. В этой статье мы покажем вам как легко добавить столбцы и диаграммы в WordPress без единой строчки кода.
Проблема с диаграммами и графиками в WordPress
Существует множество плагинов WordPress, позволяющих добавлять столбиковые диаграммы, круговые диаграммы и графики на ваш сайт. Однако, наиболее частыми жалобами от пользователей является то, что они слишком сложны в пользовании. Некоторые из этих плагинов даже предлагают пользователям вводить данные внутри шорткода в крайне сложном формате.
Вместо использования этих плагинов, пользователи решают создавать диаграммы в своих офисных приложениях и переводить их в картинку. Это сработает, если вы не планируете когда-либо изменять эти графики, и если вы удовлетворены тем, что это как-бы и не графики на самом-то деле. Также, если пользователь наведет курсор на изображение, никакой легенды и подсказок он не увидит.
В идеале, вам нужно что-либо, что позволит вам добавлять данные из источника на вашем компьютере или из сети. Нужно решение, которое позволит обновлять данные когда это будет нужно.
Как правильно добавить диаграммы и графики в WordPress
Первым делом вам необходимо установить и активировать бесплатный плагин Visualizer. После активации просто создайте новую запись или отредактируйте существующую. На странице редактор записи кликните на кнопку Добавить медиафайл. Вы заметите новый элемент меню в вашем медиазагрузчике — Visualizations. Клик по ней выведет вам библиотеку Visualizations. Однако, в виду того, что вы только что установили плагин, раздел пока будет пустовать. Кликаем на Create New для создания нового графика.

На следующем экране плагин попросит вас выбрать тип графика, диаграммы которую нужно создать. Выберите тип диаграммы, затем нажмите Next.

На следующей странице вас попросят кликнуть на Upload CSV File справа, где вы увидите две опции. Первая опция = для загрузки CSV файла и с вашего компьютера, а вторая — публикация диаграмм из сети с помощью таблицы Google Drive. Мы подробно остановимся на каждой из них.

Добавление диаграмм в WordPress из таблицы Google Drive
В отличие от некоторых других плагинов WordPress, которые используют шорткоды для ввода данных для графиков, Visualizer позволяет вам опубликовать вашу диаграмму с данными из таблиц Google или вручную загрузив файл CSV. Для создания диаграммы из таблицы Google Drive переходим в Google Drive и создаем новую таблицу либо же редактируем существующую. Убедитесь, что первая строка таблицы содержит названия столбцов, а вторая — тип данных. Поддерживаемыми типами данных являются string, number, bolean, date, datetime, и timeofday.

После того, как ваша таблица будет готова, кликните на File » Publish to the web…. Появится всплывающее окно. Кликните на кнопку публикации для того, чтобы таблица стала доступна в интернете. В разделе Get a link to the published data section выберите CSV comma separated values. Скопируйте полученную ссылку, она понадобится нам позже.

Теперь возвращаемся на сайт WordPress в настройки плагина, кликаем на кпноку From Web и вставляем ссылку, которую только что скопировали в Google drive. Visualizer загрузит данные из Google docs и отобразит вам пример диаграммы. Кликните next для настройки внешнего вида диаграммы, цветов и других настроек.
На следующей странице вы увидите меню справа. Можно изменить настройки внешнего вида диаграммы. Задавайте ей заголовок, выравнивайте местоположение легенды, изменяйте цвета, трансформируйте диаграмму в 3D и т.д. После того, как вы будете удовлетворены результатом вида диаграммы, кликните на кнопку Insert Chart для добавления в запись.

Клик на кнопке Insert chart добавит шорткод диаграммы в запись. Как выглядит результат можно узнать, осуществив предварительный просмотр страницы перед публикацией.
Добавление диаграмм в WordPress с помощью файла CSV
Добавление диаграммы и заполнение ее данными из файла CSV похоже на процесс, описанный выше. Вам нужно просто загрузить файл CSV со своего компьютера вместе добавления ссылки. Однако, при подготовке файла CSV для использования его в Visualizer, убедитесь, что колонки разделены запятыми, первая строка содержит названия колонок, вторая — типы данных. Также убедитесь, что в наличии двойные кавычки в начале и конце файла. Пример файла CSV ниже:
"Браузер,посетители string,numbers Chrome,7894 Firefox,6754 InternetExplorer,4230 Safari,2106 Opera,627"
"Браузер,посетители string,numbers Chrome,7894 Firefox,6754 InternetExplorer,4230 Safari,2106 Opera,627" |
Редактирование или обновление ваших диаграмм в WordPress
Все графики, которые вы создали в Visualizer, сохраняются в разделе Медиафайлы » Visualizer Library. Отсюда вы можете создать копию диаграммы, удалить ее или отредактировать настройки внешнего вида.

Обновление данных для существующей диаграммы без ее изменения достаточно простое. Если вы добавляли данные из таблицы Google, то все, что нужно сделать, это обновить данные в этой таблице и перейти в File » Publish to the web… и повторно опубликовать вашу таблицу. Изменения автоматически отразятся в графике.
С другой стороны, если вы загрузили файл CSV, то нужно обновить этот файл на своем компьютере. После этого выберите график, который нужно обновить и кликните на ссылку редактирования под ним. В разделе Upload CSV file просто загрузите ваш новый фай. Изменения в данных автоматически отобразятся в тех записях, куда вы вставляли эту диаграмму.
Добавляем диаграмму в виджет сайдбара WordPress
Visualizer использует шорткоды для вставки диаграмм. Для создания диаграммы перейдите в Медиафайлы » Visualizer Library и кликните на кнопку «Add New». После этого вернитесь на страницу Visualizer Library, где вы увидите шорткод под диаграммой.

Скопируйте шорткод и перейдите в Внешний вид » Виджеты. Перетяните текстовый виджет в свой сайдбар и вставьте в него шорткод. Задайте нужный заголовок и сохраните виджет.
Мы надеемся, что эта статья помогла вам добавить графики и диаграммы на свой сайт WordPress. Также мы надеемся, что вам больше понравится создание динамических красивых визуализаций вместо добавления статических картинок.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Written by: AmoSeo
amoseo.com
Лучшие плагины WordPress для вставки таблиц и графиков
Знаете вы или нет, но изначально WordPress не поддерживает добавление таблиц в записи и на страницы сайта. Но зато есть достаточно много плагинов, которые помогут это исправить и отобразить разные типы таблиц. И сегодня мы ознакомимся с несколькими из них, а также узнаем, с помощью каких плагинов можно использовать дополнительные внешние ресурсы для заполнения этих таблиц данными.
Смотрите также:
- Easy Pricing Tables — самый простой способ создания прайс-таблиц на WordPress
- Как добавить список цен в WordPress с помощью бесплатного плагина Pricing Table
- Как добавить таблицу сравнения цен и услуг с адаптивной версткой на WordPress-сайте
- Работаем с таблицами в WordPress с помощью плагина TablePress
- wpDataTables: Создаем адаптивные таблицы и диаграммы из разных источников данных
1. TablePress

Не каждый день увидишь плагин с таким количеством загрузок, как этот, да еще и с рейтингом 5 звезд из 5 возможных. Знакомьтесь — один из самых популярных плагинов для создания таблиц на WordPress TablePress, который уже успели скачать почти полмиллиона раз.

Он считается официальным продолжением уже существующего плагина WP-Table Reloaded для создания таблиц в блоге.
Каждая таблица создается индивидуально в бэкенде сайта с помощью визуального строителя, а затем при помощи шорткодов добавляется на все необходимые страницы или записи.

Плагин TablePress содержит следующие функции:
- Создание таблиц без HTML
- Возможность содержания любых типов данных
- Ячейки в виде нескольких строк или столбцов
- Использование формул для вычисления данных
- Сортировка строк
- Пагинация таблиц
- Фильтр данных в таблице
- Использование внешних CSV файлов для генерации таблиц
- CSS для создания стиля таблицы
Основная версия плагина бесплатная, но есть еще много премиум дополнений, которые сделают таблицы более функциональными и полезными. Однако даже и начальной версии будет вполне достаточно для создания качественной таблицы.

Плагин имеет дружественный интерфейс и совместим со многими другими инструментами WordPress, что значительно облегчает процесс его использования.
2. Easy Table

Не уступает в рейтинге предыдущему плагину и этот — 4.8 звезд из 5. Но с помощью Easy Table вы легко создадите таблицу уже прямо в редакторе записи, используя шорткоды, а не путем перемещения их на нужные страницы и записи, как в TablePress.

Какой способ добавления таблиц более удобный – решать, конечно же, вам. Хотя нельзя не отметить, что создание таблицы на лету вместе с записью имеет свои плюсы.
Вот еще несколько функций, которые отличают плагин от предыдущего лидера:
- Добавление таблиц в виджеты
- Создание динамичных таблиц с файла
- Наличие безопасного редактора WYSIWYG
- Настройка фиксированной ширины таблицы
- Ячейки в виде нескольких строк или столбцов
- Сортировка нескольких столбцов с помощью шорткода
Исходя из функций этих двух плагинов важно выбрать для себя наиболее удобный способ создания таблиц: с помощью визуального строителя TablePress или же с помощью шорткодов Easy Table.
3. wpDataTables

В то время как плагины отлично подходят для пользователей, которые норовят быстро и легко создать таблицы на WordPress, а затем добавить их на страницы или в записи, плагин wpDataTables помогает выйти за рамки этих задач.

С помощью этого плагина можно использовать данные с файла или базы данных для заполнения таблиц или графиков на сайте WordPress.
И для этого пригодятся следующие функции:
- Создание динамических таблиц, которые обновляются вместе с источником данных
- Добавление параметров создания фильтра, сортировки, печати, экспорта данных
- Создание графиков с внешних источников данных
- Использование запросов Excel, CSV, MySQL в качестве источников данных для заполнения таблицы
- Настройка внешнего вида таблиц

Подобно принципу создания таблиц с помощью плагина TablePress, таблицы и графики в плагине wpDataTables создаются и управляются вне записей и страниц WordPress (а именно в админской панели управления), а затем добавляются в нужный контент путем добавления шорткодов.

Так что этот премиум плагин удобен для тех, кто желает создавать таблицы и графики при помощи внешних источников данных. Тем более что с ним это сделать очень и очень просто.
4. Google Chart

Если предыдущий плагин wpDataTables для добавления графиков в записи и страницы вас абсолютно устраивает, но вам не нужны инструменты для создания таблиц, то в этом случае вам пригодится плагин Google Chart.

Это премиум плагин, но его функциональность и полезность более чем оправдывает стоимость в $8.
Для создания графиков и диаграмм в записях WordPress используются данные с Google Spreadsheet. То есть это не плагин для создания таблиц, но он позволяет отображать ряд графиков, обновляющихся вместе с таблицей Google. Им очень просто пользоваться, добавлять данные в таблицы и создавать динамические графики в WordPress.
5. Easy Pricing Tables

Если вам нужен инструмент для создания прайса и добавления этого типа таблицы на WordPress, то вам стоит присмотреться к этому плагину. Он доступен в бесплатной версии с набором полезных функций, которые можно будет расширить с помощью премиум версии. А именно:
- Адаптивный дизайн под мобильные устройства
- Создание неограниченного количества строк
- Настройка цвета и размеров шрифтов
- Изменение порядка столбцов с помощью drag & drop

Премиум версия включает еще четыре дополнительных функции: оформление таблицы, дополнительные параметры настройки, добавление Google Analytics, выбор иконок для добавления в таблицы. В общем, плагин Easy Pricing Tables отлично подойдет для создания впечатляющего прайса или же таблицы сравнения продуктов.
6. League Table

Плагин League Table — инструмент для добавления таблицы результатов спортивных соревнований, команд игроков и прочих турнирных таблиц в запись на сайт WordPress.

Такие таблицы чаще всего используются для сравнения спортивных результатов, данных или статистики любых учреждений, компаний, прочее.
Если вы предпочтете этот плагин, то в работе с таблицами и данными вам пригодятся следующие функции:
- Сортировка таблиц на несколько столбцов
- Выбор цвета для настройки таблиц
- Адаптивный дизайн под экраны мобильных устройств
- Добавление таблиц с помощью шорткодов
При необходимости вы сможете добавить турнирную таблицу на сайт благодаря всем функциям, которые предоставляет этот премиум плагин.
Заключение
Будем надеяться, что сегодняшняя подборка плагинов поможет вам определиться, каким способом вам будет удобнее всего создавать и добавлять таблицы. Так можно создать таблицу непосредственно в записи вместе с другим контентом, или же в панели управления и добавить ее с помощью шорткода на нужную страницу.
Источник: wplift.com50
softsettings.com
Как создавать красивые диаграммы и графики на WordPress
Предлагаем вам подробное руководство о том, как создавать диаграммы на WordPress с помощью бесплатного плагина Visualizer.
Если вы хотите отобразить данные и нужную информацию в своем блоге на WordPress с помощью привлекательных диаграмм и графиков, тогда можете долго не искать варианты как это сделать. Плагин Visualizer — лучший из них.

Смотрите также:
Трудно поверить, что этот плагин является бесплатным. С его помощью можно легко справиться с поставленными задачами, а результат превосходит все ожидания. Даже после публикации диаграмм в блоге есть возможность их редактирования: сменить цвет, шрифты, скрыть текст/добавить текст.
Добавление диаграммы в пост или на страницу — такой же простой процесс, как и загрузка электронной таблицы и шорткода — плагин автоматически генерирует ее на страницу.
В дальнейшем, если вы захотите изменить тип графика, скажем блок-диаграмму на круговую, то нужно просто нажать на редактирование и выбрать соответствующий тип. Ничего сложного.
Стоит также отметить, что создавать подобные диаграммы и графики можно на экранах всех устройств, включая настольные компьютеры, планшеты, мобильные телефоны. Плагин создан уже с учетом разных расширений.
Но для начала необходимо иметь хоть малейшее представление о том, что этот плагин делает и как он работает. Давайте рассмотрим все более детально, чтоб вы могли использовать на практике все его возможности.
Плагин Visualizer

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
После установки и активации плагина вы можете перейти к его настройкам в консоли в меню Медиафайлы → Visualizer. Сразу после установки библиотека диаграмм будет пустой. Для добавления первого графика нажмите «Добавить новый».

Когда вы начинаете добавлять данные, в библиотеке появляются эскизы диаграмм, которые вы создали в стиле вашего сайта. Это отличная функция, которая позволяет увидеть, какие именно диаграммы вы используете для сайта.
При использовании большого количества диаграмм, их можно фильтровать с помощью навигационного меню (смотрите картинку выше). Так как библиотека изначально пустая, нам нужно добавить данные, необходимые для создания графика.
Есть два способа это сделать. Первый из них – загрузить эскизы с компьютера, второй – импортировать их с GoogleDocs. Вот как выглядит эскиз для простой диаграммы, которая используется для примера в этом посте:

В некоторых диаграммах используется немного другой формат. В процессе их создания плагин ссылается на файл CSV с примером для каждого типа диаграммы и страницу с инструкциями на GitHub для тех, кто использует Google Docs. На изображении ниже выделено место, где эти ссылки можно найти.

Когда вы загрузили эскиз, можно приступать к созданию первой диаграммы. Все сделанное можно будет переделать в любой момент, поэтому не бойтесь сделать ошибку.
Сначала выбираем тип диаграммы, которую вы хотите использовать. В этом примере он выбран по умолчанию – линейный. Для его смены кликните на кнопку в левом верхнем углу. Как уже говорилось, его можно изменить в любой момент, даже после публикации.

Когда вы определились, нажмите на «Дальше» справа. Диаграмма по умолчанию называется «Коты» и на картинке ниже вы можете увидеть почему.

Для загрузки данных кликните на кнопку и загрузите файл с любого месторасположения на своем компьютере. Для примера использованы данные суточного трафика на сайт за последние семь дней. Было записано общее количество посещений и уникальные посетители.
Если вы хотите изменить стиль диаграммы на этом этапе, кликните на кнопку «Назад» и выберите любой другой вариант. Если вам все нравится, жмите «Дальше».

На следующей странице начинается самое интересное – экспериментируйте с диаграммой как хотите. Меняйте шрифты, настраивайте цветовые схемы и изменяйте текст. Ниже предоставлен список функций:

Нажмите на стрелку рядом с настройками, и они откроются. Лучший способ хорошо в них разбираться – это покопаться в них. Многие из них не представляют никакой сложности, например, смена фона, цвета, шаблона, отображение/скрытие той или иной информации. Их можно настроить на данном этапе или позже.
Диаграмме можно дать название. В нашем случае это «Трафик сайта за последние 7 дней». Все остальные параметры остаются по умолчанию. Будет хорошо, если вы сделаете точно так же на первом этапе создания диаграммы, чтоб вы имели четко представление о том, как она будет выглядеть на сайте. Теперь вы можете публиковать созданную диаграмму.

Когда WordPress создает диаграмму, он возвращает вас в библиотекуVisualizer, где отображается ее эскиз в большом размере. Заметили две стрелки на скриншоте выше? Кнопка слева указывает на шорткоды, которые нужно добавить в редактор, чтоб диаграмма отображалась на сайте. А левая – на три кнопки: «Редактировать», «Копировать», «Удалить».
Скопируйте шорткод на свою страницу и увидите результат. Если вам понадобится что-то изменить, нажмите на «Редактировать», и вам будут доступны все функции. Изменения вносятся в реальном времени сразу же на сайте, поэтому даже без сохранения вы сразу же увидите конечный вариант на странице сайта.
Стоит упомянуть еще об одной отличной функции. В созданной ранее диаграмме можно изменить не только ее стиль, но и данные путем загрузки других файлов, существующий текст и заменить любую информацию на новую.
В итоге
Это очень полезный плагин для тех, кто постоянно работает с цифрами, как например, график трафика сайта, отчеты о доходах, прочее. Если вы один из них, то вы просто обязаны пополнить свой арсенал плагином Visualizer. Он превратит скучные цифры в привлекательные диаграммы для посетителей вашего сайта.
Источник: kinsta.com 
hostenko.com
Интеграция диаграмм и графиков в WordPress — Обзор плагина Visualizer
Исходные данные, статистика, графики и диаграммы… Это все поможет вам перевести ваш блог (или любую онлайн статью) на следующий уровень, улучшить качество контента и повысить его авторитетность.
Вокруг слишком много недостоверной информации, которая не имеет никакого отношения к реальности. Избавиться от нее можно, только представив какие-то дополнительные факты. Факты, которые будут действительно обоснованными. Так нам приходится обращаться к статистике и другим типам данных.
Смотрите также:
- Работаем с таблицами в WordPress с помощью плагина TablePress
- wpDataTables: Создаем адаптивные таблицы и диаграммы из разных источников данных
- Как создавать красивые диаграммы и графики на WordPress
- Лучшие плагины WordPress для вставки таблиц и графиков
- Go Pricing — плагин WordPress для крутых и адаптивных прайс-таблиц
- Easy Pricing Tables — самый простой способ создания прайс-таблиц на WordPress
Но просто сухие цифры не смогут произвести должное впечатление. Они, по своей сути, не являются привлекательными для читателей. Поэтому нам нужно найти более красивое и, главное, читабельное решение.
И вот здесь вам поможет наш сегодняшний обзор.
Visualizer: Charts and Graphs

Представляем вашему вниманию бесплатный WordPress плагин Visualizer: Charts and Graphs. Он заявлен как функциональный и удобный в использовании плагин для построения диаграмм и графиков. В этом обзоре мы проверим, действительно ли это так.
Функции Visualizer
В двух словах, Visualizer — это бесплатный плагин, который позволяет создавать, управлять и вставлять интерактивные диаграммы в ваши посты и страницы WordPress. Он поставляется с 9 различными типами графиков, которые вы можете настраивать под ваши требования и использовать для визуализации любых данных. В своей работе плагин использует Google Visualization API.
Давайте взглянем на основные функции и возможности плагина:
- 9 видов графиков — существуют разные способы отображения вашей информации, в частности: линейные графики, диаграммы, гистограммы, комбинированные двумерные диаграммы, круговые диаграммы, калибровочные графики, гео-графики, диаграммы «японских свечей» и диаграммы дисперсии.
- Плагин гибкий и настраиваемый — вы можете создавать любые диаграммы на неограниченное число полей, выбирать различные цветовые варианты, чтобы все выглядело именно так, как вы хотите. Стоит добавить, что все настройки являются необязательными, и вы можете использовать стандартные параметры без изменений.
- Есть поддержка HTML5 и SVG — графики отображаются с использованием HTML5 и SVG. Это гарантирует совместимость с различными браузерами.
Как работает данный плагин
Ваша работа с данным плагином начинается с экрана редактирования поста или страницы, в которую вы бы хотели включить свой новый график.
Кликните на Add Media → Visualisations → Create New.

Далее, вам нужно выбрать один из 9 возможных вариантов графиков:

Для примера, мы выберем круговую диаграмму.
На следующем этапе плагин предоставит все необходимые инструкции для импорта данных. Он работает со стандартными файлами CSV.

После того, как вы импортировали файл, Visualizer примет данные и превратит их в график.
Вот наш результат (для демонстрации мы использовали очень важную выборку):

На данном этапе вы можете оставить ваш график без изменений или настроить его по своему усмотрению. Drop-down меню справа поможет вам это сделать.

В общих настройках (General Settings) вы сможете задать имя и выбрать основной цвет, шрифт и размер. Кроме того, вы можете установить положение легенды и подробной информации, которые будут выводиться на экран после нажатия на определенную область графика.
Вот результат, который мы получили после изменений некоторых настроек:

В «Pie Settings» вы можете установить необходимые параметры для представления всего графика в 3D, выбрать, что должно отображаться на фрагментах диаграммы, задать границы и так далее.
В «Slices Settings» вы можете изменить цвет каждого отдельного фрагмента и настроить офсет для тех, которые вы бы хотели выделить. Мы сделали это следующим образом:

В «Layout & Chart Area» вы можете установить размеры и выбрать фон для всей диаграммы.
После того, как вы сделаете все необходимые изменения, нажмите кнопку Insert Chart и у вас появится шорткод, который вы сможете разместить где угодно (как правило, в постах или страницах).
Пример шорткода: [visualizer id=”6834″]
Подведение итогов
Плюсы
- Это бесплатный плагин
- Интерактивный и анимированный интерфейс
- Прост в использовании
- Предлагает разные типы диаграмм
- Имеет множество различных настроек, но также отлично работает и со стандартными параметрами.
Минусы
- Импорт данных через CSV — не совсем очевидный и легкий процесс. Было бы здорово, если бы там был дополнительный интерфейс, позволяющий просто вводить данные с клавиатуры.
- Visualizer не позволит вам изменить существующий график. Вы только можете создать новый. (То, что определенно нужно исправить в будущих версиях).
В заключение мы скажем, что Visualizer обеспечит вас действительно крутыми графиками и диаграммами. Вы можете использовать этот плагин для того, чтобы вывести ваш контент на новый уровень и просто стать лучше своих конкурентов. К тому же, интеграция с Google Charts означает, что плагин использует оптимизированное решение (в плане скорости и времени загрузки).
Однако, это только наше скромное мнение. Что вы думаете об этом плагине? Обязательно делитесь своими впечатлениями.
Источник: codeinwp.com
softsettings.com
Создаем Графики, Диаграммы, Графические схемы и др на сайте
Здравствуйте, сегодня рассмотрим полезный ресурс от Google (позволяет создавать графики, диаграммы, гистограммы, графические схемы и др.), а также wordpress плагин, который помогает вставлять графики, диаграммы и др. с данного ресурса на wordpress сайт.Скачать исходники для статьи можно ниже
Онлайн сервис от Google называется — Chart Gallery, он доступен по следующей ссылке:
«google-developers.appspot.com/chart/interactive/docs/gallery»
Что можно создать с помощью данного сервиса (у каждого вида есть еще дополнительные настройки, например создания 3D графиков и т.п.):


Плагин для вставки графиков и диаграмм на сайт wordpress называется GoogleGraph, сведения о плагине:
Последнее обновление: 2014-5-19
Загрузок: 197
Сайт плагина: “wordpress.org/plugins/googlegraph/”
У плагина GoogleGraph нет странички настроек, то есть после установки и активации плагина в вашей панели управления не появиться ничего — ни дополнительного подпункта, ни кнопочек. Для вставки графиков и диаграмм необходимо будет пользоваться шорткодами, о которых расскажу ниже:
Примеры создания графиков и диаграмм с помощью плагина GoogleGraph:
1. Гео графики
Код:
[geoChart ] ['Country', 'Popularity'], ['Germany', 200], ['United States', 300], ['Brazil', 400], ['Canada', 500], ['France', 600], ['RU', 700] [/geoChart]Еще пример
[geoChart displaymode="markers" region="MK"] ['City', 'Population', 'Area'], ['Skopje', 2761477, 1285.31], ['Bitola', 1324110, 181.76], ['Prilep', 959574, 117.27], ['Ohrid', 907563, 130.17], ['Shtip', 655875, 158.9], ['Gevgelija', 607906, 243.60], ['Resen', 380181, 140.7], ['Kriva Palanka', 371282, 102.41], ['Kavadarci', 67370, 213.44], ['Negotino', 52192, 43.43], ['Tetovo', 38262, 11] [/geoChart]И еще пример:
[geoChart colorstart="#e7711c" colorend="#4374e0"] ['Country', 'Popularity'], ['Germany', 200], ['United States', 300], ['Brazil', 400], ['Canada', 500], ['France', 600], ['RU', 700] [/geoChart]2. Линейный график
[lineChart legend="{ position: 'top', maxLines: 1 }" vaxis="{title: '$k', titleTextStyle: {color: 'black'}}" haxis="{title: 'Year', titleTextStyle: {color: 'black'}}" curvetype="none"] ['Year', 'Sales', 'Expenses'], ['2004', 1000, 400], ['2005', 1170, 460], ['2006', 660, 1120], ['2007', 1030, 540] [/lineChart]Еще пример:
[lineChart curvetype="function" stacked="1" legend="{ position: 'top', maxLines: 1 }" vaxis="{title: '$k', titleTextStyle: {color: 'black'}}" haxis="{title: 'Year', titleTextStyle: {color: 'black'}}" curvetype="function"] ['Year', 'Sales', 'Expenses'], ['2004', 1000, 400], ['2005', 1170, 460], ['2006', 660, 1120], ['2007', 1030, 540] [/lineChart]3. Столбиковые диаграммы (колонки)
[columnChart legend="{ position: 'top', maxLines: 2 }" vaxis="{title: 'in $000', titleTextStyle: {color: 'blue'}}" haxis="{title: 'Year', titleTextStyle: {color: 'blue'}}"] ['Year', 'Sales', 'Expenses'], ['2004', 1000, 400], ['2005', 1170, 460], ['2006', 660, 1120], ['2007', 1030, 540] [/columnChart]Еще пример:
[columnChart stacked="1" legend="{ position: 'top', maxLines: 2 }" vaxis="{title: 'in $000', titleTextStyle: {color: 'blue'}}" haxis="{title: 'Year', titleTextStyle: {color: 'blue'}}"] ['Year', 'Visitations', { role: 'style' } ], ['2010', 10, 'color: gray'], ['2010', 14, 'color: #76A7FA'], ['2020', 16, 'opacity: 0.2'], ['2040', 22, 'stroke-color: #703593; stroke-width: 4; fill-color: #C5A5CF'], ['2040', 28, 'stroke-color: #871B47; stroke-opacity: 0.6; stroke-width: 8; fill-color: #BC5679; fill-opacity: 0.2'] [/columnChart]И еще пример:
[columnChart stacked="1" legend="{ position: 'top', maxLines: 2 }" vaxis="{title: 'in $M', titleTextStyle: {color: 'blue'}}" haxis="{title: 'Period', titleTextStyle: {color: 'blue'}}"] ['Genre', 'Fantasy & Sci Fi', 'Romance', 'Mystery/Crime', 'General','Western', 'Literature', { role: 'annotation' } ], ['2010', 10, 24, 20, 32, 18, 5, ''], ['2020', 16, 22, 23, 30, 16, 9, ''], ['2030', 28, 19, 29, 30, 12, 13, ''], [/columnChart]4. Бары
[barChart stacked="1" legend="{ position: 'top', maxLines: 2 }" vaxis="{title: 'in $000', titleTextStyle: {color: 'blue'}}" haxis="{title: 'Year', titleTextStyle: {color: 'blue'}}"] ['Year', 'Sales', 'Expenses'], ['2004', 1000, 400], ['2005', 1170, 460], ['2006', 660, 1120], ['2007', 1030, 540] [/barChart]Еще пример:
[barChart stacked="1" legend="{ position: 'top', maxLines: 2 }" vaxis="{title: 'in $000', titleTextStyle: {color: 'blue'}}" haxis="{title: 'Year', titleTextStyle: {color: 'blue'}}"] ['Year', 'Visitations', { role: 'style' } ], ['2010', 10, 'color: gray'], ['2010', 14, 'color: #76A7FA'], ['2020', 16, 'opacity: 0.2'], ['2040', 22, 'stroke-color: #703593; stroke-width: 4; fill-color: #C5A5CF'], ['2040', 28, 'stroke-color: #871B47; stroke-opacity: 0.6; stroke-width: 8; fill-color: #BC5679; fill-opacity: 0.2'] [/barChart]И еще пример:
[barChart stacked="1" legend="{ position: 'top', maxLines: 2 }" vaxis="{title: 'in $M', titleTextStyle: {color: 'blue'}}" haxis="{title: 'Period', titleTextStyle: {color: 'blue'}}"] ['Genre', 'Fantasy & Sci Fi', 'Romance', 'Mystery/Crime', 'General','Western', 'Literature', { role: 'annotation' } ], ['2010', 10, 24, 20, 32, 18, 5, ''], ['2020', 16, 22, 23, 30, 16, 9, ''], ['2030', 28, 19, 29, 30, 12, 13, ''], [/barChart]5. Круговые диаграммы
[pieChart ] ['Task', 'Hours per Day'], ['Work', 11], ['Eat', 2], ['Commute', 2], ['Watch TV', 2], ['Sleep', 7] [/pieChart]mnogoblog.ru