Почему в WordPress 4.2 я не рекомендую возвращать Title для ссылок? Wordpress почему два description
All In One SEO Pack обрезает описание в description

Привет. Решил сегодня написать не запланированный пост, так как после обновления всех плагинов блога seoslim.ru, случайно заметил, что в самом распространенном модуле произошли небольшие изменения, которые привели к некорректному отображению мета-тега description.
Уверен, что вы уже догадались, о ком пойдет речь.  Оказывается всем известный плагин All In One SEO Pack, который после очередного обновления (просто я очень редко обновляю wordpress) перестал показывать полное описание страниц.Например, если вы пишите описание по объему в 200 символов, то для поиска будет выводиться только 160.
Оказывается всем известный плагин All In One SEO Pack, который после очередного обновления (просто я очень редко обновляю wordpress) перестал показывать полное описание страниц.Например, если вы пишите описание по объему в 200 символов, то для поиска будет выводиться только 160.

Если кто-то занимается продвижением своих проектов и не знает для чего служит данный модуль прошу вас прочитать статью «SEO плагин WordPress все в одном», где я подробно рассказал о его предназначении и настройке.
Не знаю с чем это связано, но видимо разработчики посчитали, что лучше всего для поисковых систем придерживаться описания, не превышающего 160 символов, а все что более плагин автоматически обрезает.
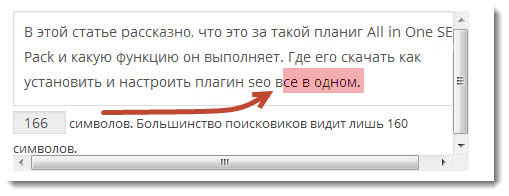
На одном из моих подопытных сайтов наблюдалась вот такая картина:

Как видите, All In One SEO Pack обрезал в meta name description все, что превышало заданный лимит в 160 символов. Кто-то скажет, что здесь нет ничего страшного, заполняй дескрипшн как надо и будет тебе счастье. Но что делать тем, у кого уже опубликовано 100, 500 или 1000 статей.
Ведь в большинстве случаев вебмастера, в том числе и я описывают страницы больше заданного предела. Получается, надо будет перелопатить заново все статьи. А вдруг кто-то считает нужным написать текст в мета-теге description 200 символов или 170 или 300?
В общем, я разработчиков так и не понял, почему они внесли такие коррективы. Покопавшись в настройках All In One SEO Pack тоже не нашел опций отвечающих за данный мета-тег.
Недавно я рассказывал, как с помощью расширенного сниппета для Яндекс или Google можно повлиять на количество кликов по сайту в выдаче поисковых систем. Там вы могли заметить, что такой элемент сниппета, как описание тоже играет одну из значимых ролей.
С его помощью можно привлекать внимание посетителей, а также размещать ключевые слова, другими словами улучшать seo оптимизацию внутри страницы.
Тем более Яндекс его показывает в сниппете до 250 символов, значит нет ничего страшного если текст в description будет примерно такой длины.

Такую поганую работу плагина я заметил и на других блогах при просмотре исходного кода страницы. Возможно, многие забили на это дело, а кто-то и не знает, как All In One SEO Pack умышлено обрезает длину описания.
Как увеличить длину описания в All In One SEO Pack
Скажу честно, но решения этой проблемы у других блоггеров я так и не нашел. Поэтому пришлось обратиться на известные форумы, после другого десятка минут скитаний по серчам, маулам я нашел нужный для меня ответ на wordpress.org и как оказалось, в этом нет ничего сложного.
Данный способ будет касаться правки файла php самого плагина, поэтому если вы через какое-то время обновите его версию, то все изменения пропадут. 🙁 Если вы знаете, как исправить этот трабл другим способом обязательно отпишите мне в комментариях.
Ну что поехали...
Первое. Нужно зайти на хостинге в файловый менеджер вашей площадки и отыскать там файл aioseop_class.php, который лежит в папке плагина All In One SEO Pack.

У меня получился вот такой адрес:
| /httpdocs/wp-content/plugins/all-in-one-seo-pack |
/httpdocs/wp-content/plugins/all-in-one-seo-pack
Дабы упростить себе работу с удаленными файлами я использую программу FileZilla.
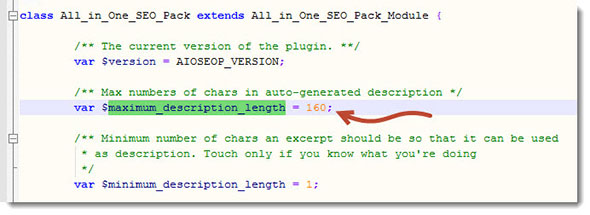
Второе. Затем открываем скаченный файл в редакторе текстовом редакторе Notepad++ и находим следующую строчку:
| $maximum_description_length = 160; |
$maximum_description_length = 160;
Посмотрите, где она располагается на скрине.
Здесь вам надо увеличить значение переменной под свои нужны, я поставил 300.
Третье. Сохраняем это дело и обновляем файл на хостинге. Посмотрите пример тестового сайта, о котором шла речь в начале статьи. После исправления файла описание мета-тега description пришло в норму.

Лично мне этот способ не очень нравиться, так как его придется проделывать снова и снова после каждого обновления модуля. Буду очень вам признателен, если вы поделитесь своим методом решения данной проблемы.
На этом у меня все. Если кто-то еще не проверил исходный код своих страниц пора это сделать. Клавиши «Ctrl + U» вам в помощь или расширение для браузеров RDS-бар. Все пока!
seoslim.ru
О плагине Yoast Wordpress Seo
Приветствую, друзья! Должна рассказать вам не очень веселую историю о вреде, который может принести плагин Yoast WordPress Seo, если вы сами с таким не сталкивались. Но все по порядку, долго и нудно, как всегда.
Вообще не отношу себя к фанаткам плагинов для вордпресс, но без некоторых не обойтись. К таким относятся Seo плагины. У меня на двух площадках два разных. Yoast WordPress Seo, на мой взгляд, посерьезнее, настроек больше. Обновляются плагины со скоростью света, чуть не каждую неделю – исправляют ошибки, например. Одно время не определялся ключевой запрос в тексте, или перестали отображаться кеи в коде, хотя они прописаны. Кстати, увидела, что ключей нет не я сама, а Владимир — владелец сайта AntiGluck, название которого полностью соответствует тому, как вебмастер относится к созданию сайтов и что заказчики получают. В общем, пришлось добавлять еще строку для дублирования ключей. Ну, и функциями плагины обрастают.

В связи с тенденцией к социализации сайтов разработчики seo плагинов давно уже добавляют модули для интеграции ресурсов с социальными сетями. Первый раз проблему, возникшую из-за этой интеграции, обнаружила на блоге, когда трансляция изображения в фейсбук пошла криво. Установлен здесь All in one seo pack. Долго возилась, чтобы исправить, да и не я одна, но результата не добилась.
В поиске подсказки перечитала массу блогов, пересмотрела кучу роликов о настройках seo плагинов и решила все перепроверить. Интересовал модуль Соц. мета.
Полностью положившись на знания и опыт одного из источников (уверенный мужской голос на Ютубе не дал возникнуть сомнениям в компетентности автора), все перенастроила, как он учил. Точнее, поставила галочку на Open Graph. И успокоилась. (Все изображения кликабельны)
Времени после этого прошло достаточно, не меньше месяца. За этот период Яндекс несколько раз обновил поисковую базу, и после каждого апдейта количество популярных поисковых запросов к сайту как-то подозрительно уменьшалось. Но мы же никогда не знаем всех объективных причин того или иного поведения роботов, потому списала это снижение на причины, которые себе выдумала.
Выкрутасы Yoast WordPress Seo с дублями description
RDS-баром пользуюсь давно для получения оперативной информации. Есть там в числе прочих кнопочка для вывода seo-тегов. Очень удобно. Не нужно открывать код страницы.


И вот на днях делала анализ чужого сайта, поэтому мета-теги были выведены в браузере. У RDS-бара есть такая особенность (на моем компьютере это именно так работает): если мета открываешь в одной вкладке, они показываются на всех других. И здесь резануло – на моем сайте количество символов в дескрипшене светилось красным. Это говорило о том, что перебор со знаками. Рассказываю я долго, а увидела сразу, что выведены два абсолютно одинаковых дескрипшена через вертикальную линию. Обнаружить, откуда это взялось, особого труда не составило. Вообще в самом коде их было даже больше – социальных сетей три. После снятия упомянутой галочки второй description исчез.
В заключение хочу добавить, что слепо доверяться различным инструкциям из Интернета нельзя. Люди показывают настройки на своих сайтах, на своих серверах, и отличаться от наших они могут миллионом параметров. Поэтому результат может оказаться совсем не тем, которого ждали. И, конечно, после внесения любых изменений в настройки плагинов нужно проверять не только работоспособность сайтов, но и проверять код.
nadezhdakhachaturova.ru
В WordPress 4.2 нельзя ипользовать Title для ссылок
Продолжаем разбирать нововведения популярного движка. На этот раз я покажу вам, как в WordPress 4.2 вернуть обратно title для ссылок. Также я расскажу почему этого не стоит делать. Для тех, кто был в «танке», скажу, что в новой версии ВордПресс title для ссылок уже убрали. То есть, теперь при вставке ссылки, вместо поля для заголовка у вас будет отображаться поле с текстом ссылки.
Обратите внимание, что в поле «Текст ссылки» лучше ничего не менять. Иначе текст изменится и появятся ошибки в предложении. Поэтому кто писал тексты на новой версии движка, обязательно перепроверьте анкоры своих ссылок. Я так первый раз не обратил на это внимание и прописал как обычный title для ссылок. Только потом заметил, когда стал перечитывать пост. После этого пришлось все исправлять.
Я вообще, не понимаю, почему разработчики CMS WordPress не убрали поле «Текст ссылки«. Ведь мы обычно сам текст формируем при написании самого предложения. Зачем оставлять это лишнее поле? Оно только путает человека. В общем, не заполняйте это поле.
Теперь по поводу заголовка для ссылок. Как я уже говорил, в WordPress 4.2 убрали title для ссылок. Но это не значит, что стоит бить тревогу! Я вот тут смотрю, многие из-за этого тайтла начинают раздувать целую катастрофу. Но если разобраться, то этот заголовок нам практически не нужен.

Скажите, вы когда текст читаете, обращаете внимание на всплывающие подсказки ссылок? Я лично нет. Я больше внимания обращаю на сам анкор (текст ссылки). К сожалению, мы настолько погружаемся в сео оптимизацию, что забываем о главном. Специально ставим какие-то короткие или непонятные анкоры только ради продвижения. Это неправильно! Так что вместо того чтобы заморачиваться над заголовками, лучше составьте нормальный и понятный анкор для человека.
Заголовки стоит использовать только в сквозных ссылках или в изображениях. Как правило, в сквозных ссылках текст небольшой. Поэтому не всегда понятно, какая информация прячется на другой странице. А в изображениях и вовсе текста нет. Поэтому подсказки для таких элементов могут очень пригодиться.
Особенно это касается категорий. Так во всплывающей подсказке вы вкратце сможете рассказать человеку о чем этот раздел. В итоге посетителю не нужно будет постоянно кликать на ссылки. Он просто будет просматривать все рубрики и если какое-то описание его заинтересует, то произойдет переход. Это очень удобно.
Я потом у себя в меню тоже сделаю расширенные подсказки (заголовки). А то сейчас они у меня сделаны очень плохо. Просто когда первый раз их добавлял, то писал очень коротко и непонятно. Кто не знает, заголовок — это всплывающая подсказка. Ее можно увидеть при наведении мышки на ссылку.

Однако такая подсказка появляется только на настольных компьютерах. И то, только при использовании мышки. Если работать только с клавиатурой, то подсказку вы не увидите. Также вы ее не увидите и на мобильных устройствах. Зачем же тогда использовать title? И правда, нафиг нужно! Вот разработчики и удалили его в новой версии Вордпресс. В принципе, правильно сделали. Не знаю, почему многие начинают паниковать по этому поводу. В отличие от появления Emoji, это нововведение мне кажется вполне разумным для новой версии WordPress.
Некоторые говорят, что title ссылок хорошо поможет в seo. А вот ничего подобного! Поисковики больше внимания обращают на текст ссылки и ее околоссылочный текст. К тому же если у вас анкор и title будут одинаковы, то роботы могут определить вашу конструкцию за спам. Да и сам стандарт HTML 5 не рекомендует использовать title в ссылках. Поэтому я не вижу смысла беспокоиться по поводу этого нововведения в новой версии CMS. Правильно сделали, что убрали заголовки. Может, после этого мы научимся составлять человеческие анкоры.
Ну а тем, кто все же захочет обратно вернуть тайтл для ссылок, нужно установить и активировать плагин Restore Link Title Field. Опций это расширение никаких не имеет. Так что после активации в окне «Вставить/изменить ссылку» вы сразу сможете прописать нужный вам заголовок.

А на этом у меня все! Теперь вы знаете, как в WordPress 4.2 можно обратно вернуть title для ссылок в статьях. Лично я не рекомендую вам заполнять заголовок. Эту подсказку на мобильных устройствах все равно никто не увидит. Да еще за переоптимизацию можете отхлапотать. Поэтому вместо этой ерунды лучше составляйте человеческие анкоры. А еще лучше, если вы будете выделять посещенные ссылки другим цветом. Такой метод очень хорошо улучшает юзабилити сайта. Но к сожалению, мало кто им пользуется. В общем, изучайте и внедряйте!
alpha-byte.ru