Как перевести WordPress сайт с HTTP на HTTPS – 100% способ. Перевод wordpress на https
Как перевести WordPress на https протокол (на Beget.ru)
О чем речь?
Когда вы заходите на сайт и отправляете в нём свои данные, например, оформляете или оплачиваете заказ, данные от вашего устройства передаются на сервер сайта и там уже обрабатываются. Сам процесс передачи данных по умолчанию происходит без шифрования! То есть в открытом виде. Ввели номер карточки и отправился номер карточки. Понятное дело, что в таком виде данные лакомый кусочек для всех видов гнусных представителей интернета (спамеры, кардеры и тд).
Чтобы обезопасить себя и посетителей своего сайта данные нужно обязательно шифровать. Для этого используется специальный SSL-сертификат безопасности. Такой сертификат может быть выдан как спец. сервисами, так и вашим собственным хостингом.
Зачем это нужно мне?
- Безопасность клиентов + выше доверие («Надёжный» сайт)
- Гугл (все сайты с http будут в Chrome Not Secure)
- Яндекс.Касса (https: обязателен для подключения к системе для сайта)

Пошаговая установка SSL-сертификата на Beget
Регистрируемся в лучшем хостинге для WordPress, если ещё не успели. Далее переносим туда домен, с которым будете работать или регистрируете новый прямо там. Заходите либо в раздел «Домены», либо в раздел «Сайты», если сайт уже работает.
 Раздел «Сайты»
Раздел «Сайты» Раздел «Домены»
Раздел «Домены»Нажимаем заветную кнопку и жмём «Установить SSL сертификат»

Читаем информацию и жмём «Установить». Выделенный IP адрес можно не приобретать (660р в год), но он положительно скажется на репутации вашего сайта.

После того, как вы заказали сертификат (а сделать я советую это сразу ко всем вашим доменам), нужно подождать минут 20-30. Вам должно прийти письмо об успешной регистрации сертификата. Только после этого переходите к следующему этапу!
Как проверить, что всё хорошо? Рядом с доменом будет галочка.

Пошаговая подготовка WordPress сайта к работе на https в 3 шага
Вам крупно повезло, что ваш сайт на Вордпресс. То, что владельцы обычных сайтов вынуждены делать часами (перебирать варианты) у вас получится сделать при помощи трёх простых шагов. Повторю! Делать это нужно после того, как сертификат выпущен и вам пришло письмо об этом на почту.
Шаг №1 «Обновляем настройки WordPress»
Для этого меняем всего две строчки в разделе «Настройки — Общие»

Здесь вам нужно добавить одну букву «S» к адресу своего сайта. Примерно вот так

После сохранения система нас выбрасывает на вход. Вводим свои данные и видим первую приятную новость. Наша панель управления уже защищена!

Мы с вами на верном пути. На сайте теперь все ссылки с https, но это ничего не значит. Есть как минимум две проблемы, которые нужно решить: существование версий страниц с http — они никуда не делись и работают как и раньше и, возможно, только частичная защита сайта.
Шаг № 2. Частичная защита сайта
Если у вас установлен шаблон «Aquarelle», то вы можете пропустить второй шаг. В нашем случае все обновляется автоматически.
Если же у вас другой шаблон, то возможны проблемы. Например, сайт buketio.ru мы пока не успели перевести на Aquarelle и там стоит какая-то другая тема. С ней после обновления вышло вот так.

Если через 5-10 минут после обновления настроек у вас в браузере (и даже в режиме «икогнито») не видно «замочка», значит самое время это исправить. Нам поможет плагин HTTP / HTTPS Remover, который уберет все упоминания http из файлов сайта. Настроек у него нет и сразу после установки и активации у меня уже было вот так.

Однако, это никак не исправляет существования дублей нашего сайта. Например, если я открою сайт по обычному (старому) варианту — http://buketio.ru/stoimost, то увижу примерно такую картину.
Шаг № 3. Убираем копии страниц с http

Если с главной страницей вордпресс справляется и открывает нужную версию, то внутренние страницы, к сожалению, остаются без изменений. Но это тоже легко исправляется при помощи плагина Easy HTTPS (SSL) Redirection. Очень простой и бесплатный вариант. Поставьте галочки, как на скрин ниже и сохраните.

Всё, теперь наш сайт будет работать корректно по новому адресу. Поздравляю!
Как перевести сайт на HTTPS правильно
Если вы решили использовать защищенный протокол на страницах своего сайта, вы молодец. Используя HTTPS-соединение, вы заботитесь о конфиденциальности данных своих пользователей. Быть ответственным владельцем сервиса и стоять горой за безопасный Интернет стало гораздо проще после появления бесплатных SSL-сертификатов, не требующих дополнительной настройки, однако приложить некоторые усилия для перевода сайта с HTTP на HTTPS все же придется.
Полноценная настройка сайта для работы с протоколом HTTPS обычно сводится к замене протокола в прямых ссылках, присутствующих в коде сайта и его базе данных. Это могут быть как внутренние ссылки, указывающие на страницы сайта, так и ссылки, указывающие на внешние ресурсы. На сайте могут быть использованы изображения или скрипты, размещаемые на сторонних сайтах. К примеру, используемая на сайте библиотека jQuery может подгружаться извне, а не находиться в одном из его каталогов, при этом в ссылке на библиотеку будет явным образом указан протокол HTTP.
Итак, вы решили перевести сайт на работу с защищенным протоколом и установили SSL-сертификат. Теперь нужно настроить на сайте перенаправление запросов пользователей на защищенную версию сайта. Для этого в корневой директории сайта создадим файл .htaccess, если он не был создан ранее, и добавим в начало файла следующее правило:
После настройки перенаправления перейдем на сайт. Если часть размещаемого на странице контента по-прежнему подгружается по незащищенному протоколу, в браузере рядом с адресной строкой (в примере мы использовали браузер Mozilla Firefox) появится вот такой значок:

при клике на значок отобразится сообщение о незащищенном соединении.

Сейчас следует выяснить, какие именно ссылки на сайте все еще используют протокол HTTP. Для этого нажмем на стрелочку в уведомлении, выберем «Подробнее», а затем в открывшемся новом окне Информации о странице перейдем во вкладку «Мультимедиа».


Определив имена файлов или доменов, ссылающихся на сторонние ресурсы по незащищенному протоколу HTTP, найдем их, используя функцию поиска по базе данных или поиска по файлам в файловом менеджере Панели управления, и отредактируем.
Для выявления ссылок, использующих незащищенный протокол, также можно применить «Инструменты разработчика» в браузере. Для этого нужно нажать клавишу F12 на клавиатуре и перейти во вкладку «Консоль» открывшегося окна (или в меню «Инструменты» →«Веб-разработка» → «Веб-консоль»), в которой содержится сообщение о загрузке смешанного содержимого на сайте (Mixed Content) с соответствующими указателями.

Пара слов о ссылках:
Адрес ссылки может быть абсолютным или относительным. Адреса абсолютных ссылок обычно содержат имя сайта и начинаются с указания протокола (http:// или https://). Для относительных ссылок точкой отсчета является не имя сайта, а место, где находится страница, на которой нужно разместить ссылку на другую страницу или файл.
абсолютная: https://example.ru/news/2016/
относительная: /news/2016/
Похожим образом ссылки могут быть относительными от протокола:
абсолютная: https://example.ru/news/2016/
относительная: //example.ru/news/
Лучше использовать ссылки, исключающие название протокола. В этом случае они всегда будут указывать на те страницы, которые пользователь открывает в браузере при работе с сайтом.
Например:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>рекомендуется заменить на
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>Это решение использовать не удастся, если ресурс, на который мы ссылаемся, не поддерживает работу с протоколом HTTPS. В таком случае мы рекомендуем сохранить контент, подгружаемый со сторонних ресурсов, в одном из каталогов сайта, изменив ссылку на него соответствующим образом. Предположим, на одной из страниц сайта используется изображение с сайта domain.com, не поддерживающего работу с протоколом HTTPS. Вставка изображения на странице вашего сайта осуществляется следующим образом:
<img src="http://domain.com/libraries/photos/background.png">В таком случае нужно скачать изображение и сохранить его, к примеру, в директорию images/ вашего сайта, а затем заменить заданную через атрибут src=«» ссылку на изображение :
<img src="//images/background.png">
Поиск в базе данных
Для поиска абсолютных ссылок в базе данных сайта воспользуемся доступным в Панели управления инструментом PhpMyAdmin («Базы данных» -> «Войти в PhpMyAdmin»). В PhpMyAdmin выберем базу данных нужного сайта и нажмем на кнопку «Поиск».

В качестве значения для поиска следует выбрать имя файла или домен, обращение к которому происходит по протоколу HTTP — эти данные, как мы уже рассказали в самом начале статьи, можно получить в списке, представленном во вкладке «Мультимедиа» окна Информации о странице.
Для сайтов на CMS WordPress
Изменить с HTTP на HTTPS протокол сайта, работающего под управлением CMS WordPress, можно в разделе «Настройки» → «Общие» в панели администрирования WordPress.

Внести изменения можно и напрямую через базу данных сайта. Для этого нужно перейти в интерфейс управления базами данных PhpMyAdmin в Панели управления («Базы данных» → «Войти в PhpMyAdmin»).

В PhpMyAdmin следует выбрать базу данных нужного сайта, имя которой определено константой DB_NAME в файле wp-config.php

и в таблице *_options заменить протокол в значениях для ‘siteurl’ и ‘home’ на https://

Внесения указанных изменений в адрес сайта может оказаться достаточно для перевода сайта на работу с защищенным протоколом, но ссылки с явно указанным протоколом HTTP, добавленные вами вручную в файлах и статьях сайта, таким образом изменить не удастся.
Однако если в случае с заменой ссылок в файлах все легко решается заменой протокола, то с заменой ссылок в базе данных WordPress не все так однозначно, так как в базе WordPress большое количество данных хранится в сериализованных массивах, использовать которые при изменении длины хранимых значений (а https длиннее http на один байт) невозможно. Чтобы не редактировать ссылки вручную, воспользуемся для поиска и замены протокола в ссылках плагином «Search & Replace».
После установки и активации плагина важно не забыть создать резервную копию базы данных перед началом работы, чтобы иметь возможность вернуть рабочее состояние сайта, если что-то пойдет не так. После создания резервной копии базы данных сайта можно приступать к работам. В разделе «Инструменты» → «Search & Replace» нужно выбрать страницу настроек плагина и перейти во вкладку «Search & Replace».
Предположим, нам требуется заменить протокол во всех ссылках, содержащих доменное имя нашего сайта. Выставляем следующие настройки:
1) Значение, которое нужно найти, укажем в поле «Search for»: http://example.com
2) Значение, на которое нужно заменить найденное, укажем в поле «Replace with»: https://example.com
3) Поставим отметку в чекбоксе напротив пункта «Select all tables» для замены вхождений, найденных во всех таблицах базы данных.
4) Снимем отметку рядом с пунктом «Dry Run» и поставим ее напротив пункта «Save changes to Database».

Далее следует кликнуть на большую синюю кнопку «Do Search & Replace» и дождаться окончания процесса. В верхней части страницы должен появиться отчет о проделанной работе: количество таблиц, затронутых при поиске, и количество отредактированных строк.

Осталось зайти на сайт по протоколу https:// и убедиться в том, что SSL-шифрование используется на всех страницах сайта:

А вот что написано на сайте google

Кроме того, важно знать, что изменение URL сайта с HTTP на HTTPS повлияет на его индексирование поисковыми системами.
Возможно, вам будет интересно ознакомиться со справкой Google по переносу сайта на новый URL и с рекомендациями в блоге Яндекса.
Спасибо Блогу хостинга Sprinthost за данную статью!
Многие материалы на сайте взяты из блогов: "Все для веб-дизайнера Rudebox", "A free library of HTML, CSS, JS nuggets Codyhouse" - полностью переведен и представлен в ознакомительных целях!
Подписывайтесь на нашу группу в контакте vk.com/club.ssdru
s-sd.ru
Как перевести сайт на HTTPS: простая пошаговая инструкция для WordPress

Еще осенью писал статью о том, стоит ли переезжать на SSL блогерам, и кому это просто необходимо сделать. За прошедшее время с момента написания той статьи я уже перенес несколько сайтов на SSL и поделюсь собственными наработками.
Покажу наиболее простой способ переноса сайта на защищенный протокол HTTPS, который сам применяю. Кстати, на этом блоге тоже был совершен переезд на SSL именно таким образом.
Предупреждаю сразу, что статья длинная, со множеством картинок, так как в свое время, читая подобные мануалы, у меня у самого возникало множество вопросов. Про новичков вообще молчу.
Поэтому, я постарался написать все максимально подробно, чтобы даже опытный seo-шник сразу все понял =)
Ладно, если без шуток, то особенность этого метода в том, что скорее всего, у вас вообще не будет проблем со смешанным содержимым (mixed content), заветный зеленый значок появится сразу, и самое главное, не будет проблем с загадочными сериализованными данными.
1. Подготовительная работа к переезду на HTTPS
Во-первых, я порекомендую сразу проверить сайт на … предмет заражения вирусами. Не, я не шучу, так как когда начал переводить один из заброшенных сайтов в тренировочных целях на SSL, то обнаружил, что он насквозь дырявый =)
То есть, не должно получиться так, что вы проделали много работы, а потом выяснится, что вы ковырялись уже с зараженным сайтом. И все придется начинать сначала, так как в страницы сайта (или блога) внедрен вредоносный код, который никак не дает появиться заветному “зеленому замочку”.
Да, я именно так и обнаружил сторонний код, так как никак не мог добиться того, чтобы появился зеленый значок, из-за которого все и затевалось. Я даже разбираться с тем ГС-сайтом не стал, а просто снес к чертовой матери, вместе с бесплатным SSL-сертификатом.
Чем проверять сайт?
Более чем достаточно проверить при помощи:
2. Временно выключаем плагины кеширования и безопасности
Непосредственно на момент переезда рекомендую выключить плагины безопасности. Например, рекомендую отключить Ithemes Security, WordFence Securiry если используете их, так как могут возникнуть проблемы со входом в админку.
Плагин кеширования тоже лучше на время отключить, чтобы он не отдавал старые, закешированные страницы посетителям и поисковым системам.
Настоятельно рекомендую отключить в плагинах безопасности файрвол, который может помешать поисковым роботам нормально пересканировать сайт. Сам с такой проблемой столкнулся, кстати.
3. Обязательно делаем резервную копию сайта. А лучше две =)
Думаю, что не нужно объяснять, насколько важно это сделать. Все люди взрослые собрались в автономном блоггинге, как говорится. Да и честно говоря, что-то мало видно молодых блоггеров в автономной блогосфере в последнее время.
Остались одни seo-шники, да настоящие энтузиасты, которым не нужно объяснять такие элементарные вещи.
4. Приобретаем SSL-сертификат
Лично я предпочел использовать платный сертификат Comodo Positive SSL, который обошелся мне на два года за 800 рублей. Ну куда уж дешевле-то?
Из бесплатных сертификатов могу порекомендовать только Lets Encrypt, который единственный из всех бесплатных вариантов SSL-сертификатов вызвал у меня доверие.
Остальные бесплатные варианты SSL-сертификатов вызывают большие сомнения на фоне последних скандалов, когда FireFox отказался их поддерживать. И многие экономные админы стали срочно использовать другие бесплатные SSL-сертификаты. (оцените тошноту текста, да =)
Я рассматривал сначала использование сертификата Lets Encrypt, тем более, что в ISPmanager есть возможность его быстро (и бесплатно) подключить. Но почитав официальный форум, понял, что некоторые вебмастера, которые используют ISPmanager, испытывают проблемы с его продлением, которое происходит каждые три месяца.
Лично мне не понравилась идея каждые три месяца напрягаться по такому пустяку. Лучше отдать 800 рублей за два года и не забивать свое время всякой ерундой каждые три месяца.
5. Устанавливаем SSL-сертификат
Тут все просто, на самом деле. Если не знаете как это делается, то лучше попросите сделать это поддержку хостера, чтобы дров не наломать на пустом месте.
Так как я в основном использую VPS, то пришлось немного повозиться с настройками аккаунта в ISPmanager.
Но опять-же, установка сертификата в ISP занимает несколько минут. Достаточно лишь прописать данные, которые получите от центра сертификации


А затем активировать его в настройках для WWW-домена.

Кстати, если не знаете как работать с ISPmanager, то можете почитать вот здесь: https://ideafox.ru/pro-blog/nastrojka-vps-servera-za-47-minut-na-ispmanager-5-lite.html
Ничего трудного в этом нет.
Но если используете виртуальный хостинг, то там все иначе, конечно. И, повторюсь, самый простой вариант – это попросить установить SSL-сертификат поддержку хостера.
Но делать это нужно только тогда, когда полностью будете готовы к переезду на HTTPS, чтобы процесс переезда не растянулся на несколько недель. Дело в том, что сайт начиная с этого момента будет доступен для поисковых роботов одновременно по двум протоколам. По HTTPS и по HTTP.
И может получиться так, что они подхватят сайт уже по защищенному протоколу, который посчитают приоритетным. Про подобные случаи читал на SEO-форумах.
6. Самый главный шаг, на котором многие спотыкаются
Если почитать подобные инструкции от других вебмастеров, то мы добрались до самого муторного шага. А именно – нам нужно поменять все ссылки на сайте с вида
http://site.ru/bla-bla-bla.html
на
httpS://site.ru/bla-bla-bla.html
Или, как вариант, убрать из ссылок прямое указание на действующий протокол, сделав их относительными.
И вот тут-то и начинаются проблемы, так как на некоторых сайтах плагины, которые предназначены для таких целей отказываются работать. Например, у меня не получилось сделать эту операцию при помощи всем известного плагина Velvet Blues Update Urls.
Так как у меня сайт технически довольно сложный, то он категорически отказался корректно обработать страницы, созданные при помощи плагина Optimize Press.
7. Что точно не нужно делать при переезде на HTTPS?
По сети гуляют рекомендации, что достаточно скачать базу данных сайта, открыть ее в текстовом редакторе, и при помощи поиска с заменой поменять протокол.
Делается это примерно вот так в текстовом редакторе Notepad ++

То есть, вебмастер просто скачивает свою базу данных сайтов, открывает ее в Notepad ++ и меняет ручками все ссылки, которые относятся к его сайту.
Но загвоздка в том, что в базе данных сайта для WordPress часто данные хранятся в так называемом сериализованном виде. Не буду говорить, что я являюсь спецом в сериализованных данных : ) Но точно знаю, что так делать точно не нужно, так как это может повлечь проблемы.
Сайт может просто отказаться работать, или начать глючить в будущем, при обновлении движка, плагинов или тем.
Да и в рекомендациях от самих разработчиков WordPress говорится вот что:
If you do a search and replace on your entire database to change the URLs, you can cause issues with data serialization, due to the fact that some themes and widgets store values with the
ideafox.ru
Как перевести Wordpress на HTTPS - Статиевский Данила
Наконец-то и у меня дошло дело до перевода своего блога на wordpress на https. Не буду писать что такое SSL и HTTPS и для чего нужно переводить сайт на работу по защищённому протоколу - за последние пару лет об этом написано много. Напишу именно о том как установить на wordpress SSL сертификат и что правильно настроить.
Шаг1. Устанавливаем SSL сертификат для рабоаты по HTTPS.
Итак, начинаем с того что ставим на хостинге SSL-сертификат. Установка ssl сертификата на сайт wordpress производится фактически именно на хостинге, а не в самом блоге. Для обычного простого блога подойдёт бесплатный сертификат Let`s Encrypt. Многие хостеры сейчас предоставлюят возможность выпустить такой сертификат прямо из панели управления хостингом. Покажу на примере хостинга для wordpress, которым я и сам сейчас пользуюсь.
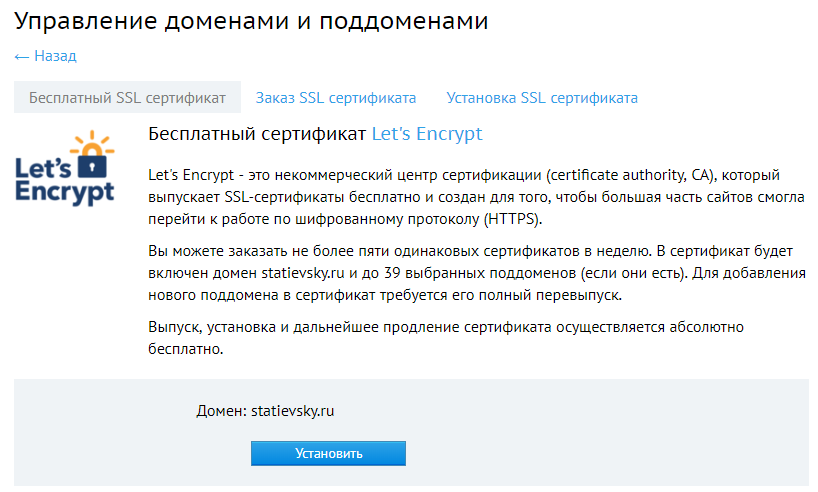
Заходим в управление доменами, возле домена видим иконку SSL, кликаем и видим управление SSL-сертификатами.

Заказываем. Ждём пока сертификат сгенерируется и выпустится. Это примерно 10-20 минут. Просто периодически обновляем страницу пока не увидим сообщение об установке ssl сертификата на хостинге.

Всё, самое главное сделано. Проверьте, что ваш открывается по двум протоколам - как http://сайт.ру и как https://сайт.ру.
Шаг 2. Меням адрес блога.
Следующим этапом идём в настройки блога wordpress и меняем адрес блога и сайта, добавляя к ним протокол https. Некоторые люди пишут, что они у них блог переставал работать после такой замены - не знаю, не должен по идее. Но на всякий случай либо две вкладки браузера с настройками держите, либо через phpmyadmin потом настройки быстро верните.

Шаг 3. Настраиваем редирект с http на https для wordpress.
На хостинге либо через панель управления, либо через файл htaccess настраиваем переадресацию для сайта с версии HTTP на HTTPS чтобы сайт всегда открывался только в версии с SSL сертификатом.
Если настраиваете редирект на https через htaccess, то можно просто добавить в него такие строки:RewriteCond %{SERVER_PORT} !^443$RewriteRule ^(.*)$ https://statievsky.ru/$1 [R=301,L]Естественно, адрес сайта замените на свой. Проверьте, что и главная страница сайта, и внутренние при обращении по http перекидывают на https.
Шаг 4. Исправление ошибок для сайта на https.
Открываете страницу блога в браузере, включаете консоль отладки клавишей F12 и смотрите ошибки. Их скорее всего будет прилично.
Основная часть - в подключении разных CSS и JS файлов самого блога и разных плагинов. Нужно исправить ошибки чтобы все файлы подключались корректно. Возможно, потребуется сменить какие-то плагины. Например, мне пришлось заменить плагин открытия картинок в lightbox, т.к. по HTTPS он не работал даже не смотря на корректное подключение. Кстати, мой список лучших плагинов wordpress я обновил.Вторая часть ошибок - вставка в HTTPS-страницы содержимого и ссылок не HTTPS. Такое может быть, например, если вы вставляли картинки с указанием их абсолютного адреса и он был по протоколу HTTP. Я делал просто - открыл phpmyadmin, находил устойчивые выражения и небольшими SQL-запросами их менял сразу по всему блогу. Как минимум можно найти и изменить вставку картинок и перекрёстные ссылки между записями (это не ошибка, но лучше исправить).
Шаг 5. Замена кодов счётчиков и баннеров.
Нужно пройтись по всем сервисам, которые интегрированы с вашим сайтом и заменить там адрес сайта. Например, это:
- Яндекс.Вебмастер и Google Search Console. В Яндекс.Вебмастере нужно выполнить "переезд сайта" со специальной страницы.
- Яндекс.Метркиа и google analytics - изменить адреса и обновить коды на сайте.
- Рекламные сети google adsense и т.п. Если продаёте ссылки с SAPE, то там нужно написать в поддержку чтобы для сайта изменили протокол. Код можно будет не менять.
Связанные записи:
Интересная статья? Сохрани себе и расскажи друзьям!statievsky.ru
Как перевести Wordpress сайт с HTTP на HTTPS - 100% способ

Как быстро установить SSL сертификат на сайте WordPress. Признаться честно, когда я первый раз пробовал установить SSL сертификат на сайте с WordPress, на это ушло часов 10 и толку было очень мало. Я перерыл много источников, пробовал самые разные варианты и в итоге ничего так и не настроил.
Информации о том как установить Ssl на WordPress сайт много и она скажем так мягко разнообразная, зачастую устаревшая. Моя статья относится к периоду 2017 года и решит вопрос установки https на WordPress буквально за минуту.
Особо тут даже и писать то нечего в этой статье, так все просто ставится. После установки сайта, оформляем SSL сертификат и затем заодим в админку в плагины.
Устанавливаем плагин из репозитария WordPress под названием Simple SSL – далее включаем его и нажимаем переключить сайт на https.
После этого вам возможно придется перелогиниться админом сайта. Если все сделано верно, то вы увидите подключенный https к сайте и в самом плагине будет написано:
| SSL is enabled on your site. | ||
| Mixed content fixer was successfully detected on the front-end | ||
| Сертификат SSL был обнаружен на вашем сайте. | ||
| Перенаправление https установлено в .htaccess |
После этого сайт без проблем начинает работать на HTTPS. Вот скрин настроек плагины у меня.

ok2web.ru
Перевод WordPress с http на https (CloudFlare)

Перевел данный WordPress сайт с протокола http на https. Делюсь своим опытом и привожу список действий, которые выполнялись в процессе перехода на https. Также стоит ознакомиться с примечаниями. Все необходимые ссылки указаны в конце статьи.
- Об SSL-сертификате. В данном случае использовался бесплатный SSL-сертификат от CloudFlare. При использовании других сертификатов действия будут отличаться.
- Регистрируемся на сервисе CloudFlare (CF)
- Добавляем свой домен в CF
- Получаем от CF новые NS-записи для домена
- Заходим в панель регистратора и меняем старые NS-записи на полученные от CloudFlare (потребуется некоторое время, чтобы изменения начали действовать)
- Убедиться, что у домена активный статус (зеленый цвет)
- На вкладке Crypto выбираем тип сертификата — Flexible, в случае если сайт не использовал своих сертификатов
- Происходит инициализация получения сертификата (authorizing certificate). В одном случае получил сертификат через час, в другом — пришлось ложиться спать и уже получить сертификат на следующий день. На вкладке Crypto должен появиться значок active certificate
- До изменения на вкладке Page Rules сайт будет доступен по обоим протоколам. И по http, и по https
- Переходим на свой WordPress сайт через https протокол, скорее всего не все будет в порядке
- Делаем бекап!
- Устанавливаем плагин cloudflare-flexible-ssl (альтернатива — плагин cloudflare). Переходим на сайт, проверяем, должно быть получше
- В базе данных WordPress остается куча ссылок с http, нужно теперь поменять их все на https. Для этого устанавливаем плагин Better Search Replace
- Производим замены http://example.comна https://example.com (замену в таблице wp_options я оставил напоследок, см п.18) а также для картинок, которые вставлялись со сторонних сайтов с src="http:// на src="//
- Можно воспользоваться поиском через PhpMyAdmin, чтобы убедиться, что все необходимые замены сделаны. Периодически тестируем сайт и смотрим, где еще остаются http протоколы
- Многое зависит от того какие плагины используются на WordPress сайте, где-то надо почистить кеш, где-то изменить настройки, какие-то возможно перестанут работать как нужно
- После всех доработок можно делать переадресацию с http на https. заходим в CF на вкладку Page Rules и прописываем правило http://*example.com* и выставляем флаг Always use https. Сохраняем. Через некоторое время действия вступят в силу
- В админке WordPress (настройки-общие) меняем адрес сайта на новый (https вместо http). Актуально, если в п.14 была выборочная замена. Это я оставил напоследок, убедившись, что все работает.
- Проверяем работу сайта и наличие зеленого замочка на всех страницах сайтах. Если замочек не зеленый, скорее всего есть ошибка blocked mixed content — значит на этой странице что-то подгружается по http. Исправляем обнаруженные проблемы
- Плагин cloudflare-flexible-ssl остается постоянно активированным, плагин Better Search Replace можно удалить
- Сообщаем поисковикам, что адрес сайта изменился. Google — в Search Console добавляем новый сайт с https, так как по старому адресу будет 301 редирект, то все остальное гугл сделает сам. Yandex — в яндекс вебмастер (только в новой версии) в разделе «Настройка индексирования — Переезд сайта» ставим галочку «добавить HTTPS». Сохраняем
- Постепенно изучаем возможности CloudFlare, настраиваем кеширование, блокировки и прочее. Это уже отдельная тема для разговора
- Все вышеописанное проводится на свой страх и риск! Я лишь описал свой опыт и делюсь им с вами.
Примечания:
- Способ работает по идее на любых хостингах, так как от CF до вашего хостера идет уже http-запрос
- Выделенный IP-адрес не требуется
- Новые сайты лучше сразу делать на HTTPS, меньше головной боли с переходом, более лояльное отношение поисковых систем
- Надо понимать, что кроме бесплатного SSL-сертификата вы получаете фильтрацию трафика и прочие примочки от CF. Возможно кому-то нужен только сертификат (см. Letsencrypt)
- Реальный IP посетителей сайта подменяется на IP-адреса из сети CloudFlare, так как CF действует подобно обратному прокси (reverse proxy). Например IP сети CF будет теперь виден в комментариях, чтобы не подумали, что CF вас спамит. Требуются дополнительные плагины, чтобы видеть реальный IP
- Некоторые старые браузеры не смогут зайти на сайт. Нужна поддержка SNI (Server Name Indication)
- Набирает оборота проект Let’s Encrypt — это сервис бесплатных SSL-сертификатов, без лишних услуг, в отличии от CF. Но этот вариант подходит уже не для всех хостингов, минимум VDS/VPS или спрашивать о поддержке данного сертификата у хостера. Во многих случаях вариант с Letsencrypt будет предпочтительнее.
- CloudFlare рекомендует WordPress пользователям отключать производительность в админке сайта. И до отключения проблем замечено не было, но можно добавить правило на вкладке Page Rules для *mydomain.com/wp-admin* — Disable Performance
Ссылки:
- CloudFlare — сервис, который позволяет сделать Ваш сайт быстрее, за счет организации кеширования и защищённей, за счет фильтрации запросов, похожих на атаки, выдает бесплатный SSL-сертификат
- www.whatsmydns.net — проверка DNS записей домена с разных локаций
- SSL Server Test — тест проверки качества работы вашего SSL-сертификата. Обычно оценка ‘A’ для сертификатов от CloudFlare, и даже ‘A+’ после включения поддержки HTTP Strict Transport Security (HSTS)
- How to Validate a Let’s Encrypt Certificate on a Site Already Active on CloudFlare — о подключении своего сертификата на стороне сервера от Letsencrypt в дополнение к работающему от CloudFlare
- Moving to HTTPS on WordPress — Chris Coyier, основатель css-tricks рассказывает как он переводил свой WordPress сайт с http на https, он использовал платный сертификат и не использовал CloudFlare
- How do I fix the infinite redirect loop error after enabling Flexible SSL with WordPress? — как избежать вечного цикла, после подключения SSL, статья от поддержки CloudFlare.
- CloudFlare Flexible SSL — WordPress плагин, помогающий произвести интеграцию с CloudFlare
- Better Search Replace — WordPress плагин для поиска и замены текста в базе данных WordPress
- Переход на HTTPS. Особенности и решение проблем — Хорошее видео с вебинара о Переходе на HTTPS от Сергея Кокшарова, поможет убедиться в необходимости перехода на https.
Статья взята из открытых источников: https://web2033.com/wordpress-http-https-cloudflare/
Похожие статьи:
house-computer.ru
Перевод сайта на HTTPs | Блог Записки WEB специалиста
👁536 просм.
Сегодня использование HTTPs протокола в интернет проекте является необходимостью. Этот факт стал очевидным после заявления специалистов Google, в котором сообщается что с января 2017 года все страницы сайтов, на которых не используется HTTPs протокол и собираются данные кредитных карт или пароли, будут помечаться в браузере Chrome версии 56 или более поздней как небезопасные. А в будущем планируется помечать любые страницы, не использующие протокол HTTPS, как небезопасные.
Более подробно мы рассматривали этот вопрос в статье «Зачем переходить на HTTPs протокол» .
Рассмотрим теперь, как правильно перейти с HTTP на HTTPs протокол, с наименьшими потерями для сайта.
Подготовка сайта к переходу на HTTPs протокол
Эта часть может занять довольно много времени, и потому лучше все подготовить до перехода на новый протокол.
Во-первых, нужно изменить все ссылки внутренней перелинковки с абсолютных в относительные.
Относительные ссылки могут быть двух видов:
относительные вне зависимости от доменаhttps://web-specialist.info/wordpress/vidy-ssl-sertifikatov — абсолютная,wordpress/vidy-ssl-sertifikatov — относительная
относительные вне зависимости от протоколаhttps://web-specialist.info/wordpress/vidy-ssl-sertifikatov — абсолютная,//web-specialist.info/wordpress/vidy-ssl-sertifikatov — относительная.
Лучше использовать относительные вне зависимости от протокола, поскольку эти ссылки не привязаны к протоколу, и не важно на HTTP или на HTTPs сейчас ваш сайт. Они все равно будут ссылаться на указанную страницу.
Ссылки на внешних сайтах менять не нужно, после установки SSL сертификата, мы настроим редирект со старых страниц, использующих HTTP на HTTPs протокол.
Во-вторых, нужно изменить все ссылки медиа-контента с HTTP на HTTPs протокол. Если контент расположен на вашем сайте, то их нужно изменить на относительные вне зависимости от протокола. Такие популярные популярные сервисы, которые позволяют внедрять свой контент, как YouTube, VK или Facebook давно используют HTTPs протокол, и с ними проблем не будет. Если же вы пользуетесь сервисом, на котором защищенный протокол шифрования еще не внедрен, то стоит подыскать ему замену. Если не поменять внутренние ссылки на HTTPs протокол, то есть опасность появления «смешанного содержимого». В этом случае, даже при установленном SSL сертификате, ваш сайт будет помечен как незащищенный.
В-третьих, нужно изменить подключение внешних скриптов. Здесь так же нужно изменить абсолютные URL на относительные.Например, для библиотеки jQuery, вместо кода:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> |
Приобретение SSL сертификата
Для того чтоб использовать защищенный HTTPs протокол для соединения с сайтом, необходимо приобрести SSL сертификат, который обеспечивает зашифрованное соединение с сайтом и установить его на хостинг, на котором расположен сайт. Какие бывают сертификаты и где их лучше купить мы рассматривали в статье «Виды SSL сертификатов«, потому заостряться на этой теме здесь не будем. Рассмотрим, что нужно делать после покупки сертификата.
Установка SSL сертификата на хостинг
В основном, если вы приобретаете SSL сертификат в той же компании которая обслуживает хостинг вашего сайта, то помощь в его установке оказывает их служба поддержки. Если у вас не получается самостоятельно установить сертификат, то можно заказать отдельную услугу по установке SSL сертификата на ваш хостинг.
После установки сертификата обязательно проверьте чтоб ваш сайт был доступен и по http:// и по https:// протоколам. Если хотя бы одному сайт не доступен, срочно ищите ошибку.
Так как разновидностей панелей управления хостингом довольно много, я не смогу описать здесь все возможные варианты установки сертификата безопасности. Но в ближайшее время планирую написать статью, как установить пробную версию SSL сертификата Comodo в панели управления хостингом ISP manager.
Настройка сайта для использования HTTPs протокола
После установки SSL сертификата на хостинг и его подключения к сайту, необходимо провести настройки для правильной работы сайта на HTTPs протоколе.
Во-первых, нужно настроить директиву в файле robots.txt. Поскольку сайт на HTTP и на HTTPs для поисковых систем два абсолютно разных ресурса, нужно указать, какое из всех зеркал является главным. Для Яндекса мы это указываем откорректировав запись «Host», в случае с моим сайтом это выглядит так:
Host: https://web-specialist.info
Во-вторых, нужно настроить 301 редирект с HTTP с HTTPS
Для этого в большинстве случаев в файл .htaccess, находящийся в корневом каталоге сайта, достаточно добавить такие строки:
RewriteEngine On RewriteCond %{SERVER_PORT} !^443$ RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
RewriteEngine On RewriteCond %{SERVER_PORT} !^443$ RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L] |
Если это не сработает, то обратитесь в службу поддержки своего хостинга за помощью.
Оповещение поисковых систем о переходе на HTTPs
После того как вы все правильно настроили на сайте и HTTPs версия работает без проблем, для ускорения индексации и устранения возможных конфликтов с зеркалами сайтов, нужно добавить новую версию протокола в панель вебмастеров Гугл и Яндекс.
В Google и Яндекс нужно добавить и подтвердить новый https:// сайт. Для Гугла дополнительных настроек в определении основного зеркала домена делать не нужно, достаточно 301 редиректа на хостинге.
В панели управления Яндекс Вебмастер необходимо для HTTP сайта указать главное зеркало HTTPs. Для этого переходим в раздел «Индексирование» → «Переезд сайта» и ставим галочку в чекбоксе «Добавить HTTPs».
Так же нужно перенести все настройки в панели вебмастера на новую HTTPs версию сайта:
- настройки региона
- файлы Sitemap.xml
- список ссылок в Disawov Tool для Google
- исключенные параметры URL для Google
- другое.
На этом наши манипуляции с переносом сайта на новый HTTPs протокол завершены. Проверяем еще раз, чтоб на сайте все работало, и ждем результатов индексации.
web-specialist.info