WordPress глазами пользователя. Wordpress plugin копируем в буфер
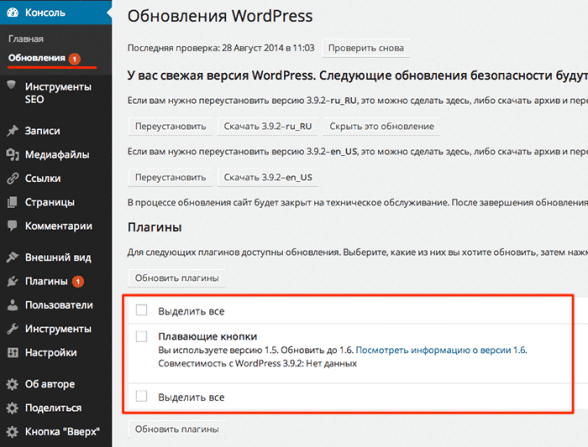
Плагины для копирования записей, страниц
Здравствуйте, сегодня рассмотрим wordpress плагины для дублирования (клонирования) постов, страниц.Скачать исходники для статьи можно ниже
Для чего нужно дублирование записей, страниц — например:— у вас есть сайт, на котором вы описываете однотипные услуги, товары, цифровые продукты, характеристики которых повторяются или совпадают;— вы хотите изменить контент записи/страницы, но не хотите трогать оригинал;— и т.д.
Рассмотрим wordpress плагины копирования записей/страниц:
1. Плагин Duplicate Post
Сведения о плагине:Страница плагина: «wordpress.org/plugins/duplicate-post/»Количество активных загрузок: 1,000,000+Автор плагина: Enrico Battocchi
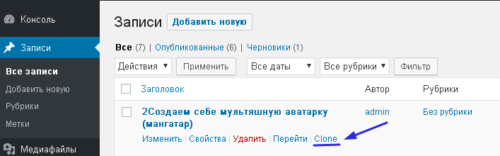
Позволяет копировать как страницы, так и записи:


У данного плагина есть достаточно большое количество настроек — можно оставить их по умолчанию — или же поменять их в пункте «Настойки», подпункт «Duplicate Post»:


Данный плагин позволяет копировать сразу несколько Записей/Страниц:


Выбираем нужные записи/страницы, выбираем действие «Клонировать» и жмем кнопку «Применить».
2. Плагин Duplicate Page
Сведения о плагине:Страница плагина: «wordpress.org/plugins/duplicate-page/»Количество активных загрузок: 300,000+Автор плагина: mndpsingh387
Позволяет копировать как страницы, так и записи:


В пункте «Настройки», подпункт «Duplicate Page» есть немного настоек:


3. Плагин Page and Post Clone
Сведения о плагине:Страница плагина: «wordpress.org/plugins/page-or-post-clone/»Количество активных загрузок: 40,000+Автор плагина: Carlos Fazenda
Позволяет копировать как страницы, так и записи:


Настоек у данного плагина нет.
На этом все, красивых вам сайтов!
mnogoblog.ru
Вставляем ссылку на сайт в буфер обмена при копировании
Речь сегодня пойдет о занимательном вопросе: Где взять бесплатные ссылки для СДЛ. Причем именно для СДЛ, для сателитов и ГС без посещаемости тема никогда не сработает. И кстати, вопросов естественности ни у кого не возникнет. Они будут самые что ни на есть настоящие, поставленные живыми людьми из желания поделиться ею с другими людьми.
Все вебмастера ни раз задавались вопросом о том, как увеличить ссылки на сайт. Многие задумывались как пресечь воровство контента. Но мало кто задумывался, что ссылки на источник не ставят не потому что злые копипастеры хотят выдать за свой ваш продукт умственного труда, а скорее от лени искать адрес сайта (вкладку-то уже закрыли), лень прописать слово «Источник» и прочее.
Я решил провести эксперимент. Установил на блог JS-код, который в буфер обмена пользователей добавляет фразу Источник: http://блаблабла. Эксперимент проводил конечно не на этом блоге с тремя посетителями в сутки. В качестве площадки для тестов был использован сайт Позитайм.ru, который как раз стали хорошо ранжировать в Google-новостях.
Как говорится, поставил и забыл. Но спустя всего две недели, я заметил хороший естественный прирост бэков с форумов, блогов, и ЖЖшечек. Проверяя эти ссылки, я заметил, что это и есть та самая автоматически проставленная ссылка из буфера обмена.
Поняв, что тема это хорошая, я решил сделать для уважаемых читателей моего скромного блога, ну заодно и для всего WordPress-сообщества плагин, который делает то же самое, но уже без вмешательства в код темы.
Это не пост, типа «палю тему», в котором рассказывается, где поспамить так, чтобы действовало. Это хорошая тема для СДЛ проектов, на которых есть посетители, которые делятся со всеми вашим контентом. Понятное дело, что для сателитов и ГС этот плагин будет лишним.
Так вот, о плагине. Поковырявшись часа два, сделал плагин и залил его на официальный репозиторий WordPress. Кому нужно — устанавливайте, отписывайте о результатах.
Если возникнут какие-то вопросы по использованию или возникнут проблемы, то не стесняйтесь писать об этом в комментариях, или на почту.
Плагин успешно добавлен в репозиторий WordPress.org и доступен для установки прямо из блога. Называется плагин WP-ASC, что должно означать примерно следующее WordPress — Anti Steal Content.
Скачать и установить плагин
fe-nix.ru
WordPress плагины » INVITEXT — wordpress плагин для защиты контента
Плагин INVITEXT помогает бороться с копированием контента с вашего wordpress сайта. INVITEXT встраивает в пост строчку какого-то текста, которая с определенной частотой отображается в исходном коде страницы. Визуально это строка не видна пользователям, т.к. она скрывается с помощью css стилей, которые генерятся плагином INVITEXT. Но строка копируется в буфер обмена, если копировать вручную текст с wordpress сайта, где активирован плагин INVITEXT и при парсинге соответственно тоже это отобразится, за счет динамического класса, который добавляется элементу со скрытой строкой, автоматизация воровства контента немного затрудняется. Также кому не жалко, могут в каждой записи оставить ссылку на сайт плагина INVITEXT.
После установки плагина INVITEXT, в админке появится страница с настройками, где вы можете указать саму строку, которая будет скрываться плагином INVITEXT и именно по которой можно будет искать дублирующийся контент потом в сети Интернет. И частоту вхождения этой строки в текст записи.

Лично мое мнение, что плагин INVITEXT не спасет от воровства контента, он лишь упростит поиск тех людей, которые наглым образом копируют ваш блог, т.е. wordpress плагин INVITEXT позволяет находить сайты, которые воруют ваш контент. А также чтобы не вываливать сообщения вида «Длина строки должна быть меньше 20 знаков, используем первые 20», стоит использовать атрибут maxlength для элемента поля.
Почитать как это влияет на SEO можно на блоге автора плагина.
Скачать wordpress плагин INVITEXT можно тут.
Прочтите также:
my-wordpress.ru
легкая анимация текста с textillate.js.
Flector 5
Меня очень часто спрашивают (10 раз только за последний месяц), как я на этом сайте реализовал анимацию фразы "Рекомендую также статьи" в конце страницы с записью. И мне уже надоело отвечать на этот вопрос, давая ссылку на скрипт textillate.js. Проблема состоит в том, что большинство спрашивающих люди начинающие и самостоятельно подключить и должным образом настроить необходимые скрипты не могут. Поэтому, собственно, я и решил написать плагин Easy Textillate, который позволяет добавлять анимацию любому тексту простейшим шорткодом, сгенерированным на странице настроек плагина.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку easy-textillate в /wp-content/plugins/.
3 Заходим в админку сайта на вкладку "Плагины" и активируем плагин.
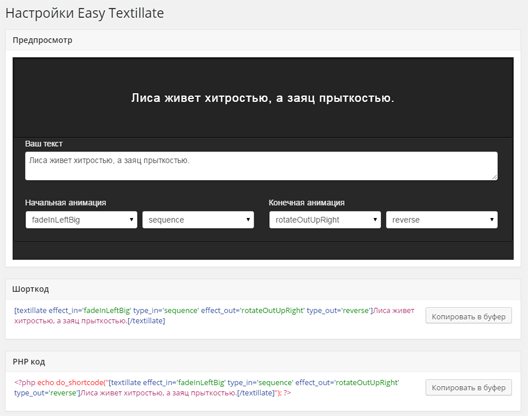
Сгенерировать шорткод анимации вы можете на странице "Настройки\Easy Textillate". Плагин, естественно, переведен на русский язык, поэтому особых проблем у вас возникнуть не должно. Вот так выглядит создание шорткода:

Названия функций анимации не переведены (так как они используются в js-скрипте), но это не проблема – вы легко методом "тыка" поймете, какая функция за что отвечает. Тем более, что вы все равно без предпросмотра не обойдетесь. Единственное – должен пояснить по поводу типа анимации, так как он не сразу становится очевидным. Этот тип указывает, в каком порядке должны анимироваться отдельные символы в строке. Просто запомните, sequence это слева направо, reverse это справа налево, sync это все символы сразу, а shuffle это случайный порядок символов. Впрочем, через 10 минут вам эти пояснения перестанут быть нужны, так как предпросмотр весьма удобен.
Создали нужный шорткод? Кликайте на кнопку "Копировать в буфер" и этот шорткод окажется в буфере обмена. Теперь его можно вставить куда угодно – в записи, страницы, виджеты. Даже в заголовки записей и виджетов. Правда, предупрежу – шорткод в заголовке виджета это действительно красиво и привлекает внимание посетителей, но вот использовать шорткод в заголовке записей не рекомендую, так как этот заголовок может использоваться в куче мест (в title атрибуте страницы, в списке последних записей и т.д.). Используйте шорткоды в заголовках записей только в подходящей для этого теме, да и то только при использовании SEO-плагинов.
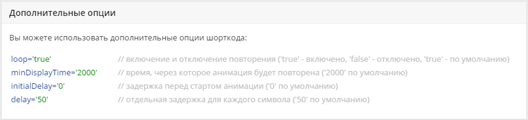
При желании сгенерированный шорткод можно подправить дополнительными командами, которые позволят вам более тонко настроить анимацию:

Я тут даже не буду ничего дополнительно пояснять, все и так понятно. Не нужно повторение анимации? Тогда вставляйте в шорткод команду loop='false' и анимация повторяться не будет. Не нравится слишком быстрое повторение? Поменяйте цифру в команде minDisplayTime='2000' (в миллисекундах).
Эффекты анимации очень красивы. Но прошу – не переусердствуйте. Потому что это выглядит так красиво, что сразу возникает желание понатыкать эту анимацию, куда только можно и нельзя. В результате ваш сайт станет похож на творение школьника из конца 90-х – когда на сайте все бегает, прыгает, дергается и крутится. Здесь главное – умеренность, не забывайте этого.
Если есть вопросы – пишите в комментариях, я вам обязательно отвечу.
 Easy TextillateАвтор плагина: FlectorРассматриваемая версия: 1.00 от 13.06.2015Текущая версия: 1.03 от 30.11.2017Совместимость с версией WordPress: 3.3 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.03 (всего скачено 6 882 раза)
Easy TextillateАвтор плагина: FlectorРассматриваемая версия: 1.00 от 13.06.2015Текущая версия: 1.03 от 30.11.2017Совместимость с версией WordPress: 3.3 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.03 (всего скачено 6 882 раза)
www.wordpressplugins.ru