Обтекание картинки текстом с помощью html и css. Wordpress обтекание картинки текстом
Обтекание картинки текстом - Новичкам о Wordpress и SEO
Как сделать обтекание картинки текстом правильно?
 Сегодняшняя статья будет посвящена вопросу обтекания картинки текстом. Сразу скажу что это только один из множества вариантов решения проблем с обтеканием картинки текстом. Буквально на днях я получил вопрос от своего клиента о том, что он не знает как заставить текст правильно обтекать картинку. Однако как выяснилось, нужно было наоборот запретить обтекание текстом картинки. 🙂
Сегодняшняя статья будет посвящена вопросу обтекания картинки текстом. Сразу скажу что это только один из множества вариантов решения проблем с обтеканием картинки текстом. Буквально на днях я получил вопрос от своего клиента о том, что он не знает как заставить текст правильно обтекать картинку. Однако как выяснилось, нужно было наоборот запретить обтекание текстом картинки. 🙂
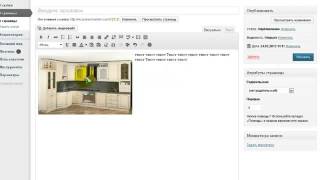
Суть вопроса такова, что иногда мы пишем очень короткий пост, и при выводе на главной странице блога, анонса нашего поста с миниатюрой, возникает проблема с обтеканием картинки текстом. А именно, ссылка «читать далее» съежат вверх, и это только полбеды, потому что съехать вверх может и что-нибудь еще. Например, блок с рубриками или комментариями. Вот как здесь:

Для того чтоб текст правильно обтекал картинку, а вернее ссылка «читать далее» или как в нашем случае блок с рубрикой всегда находились под картинкой, не зависимо от количества текста мы просто добавим в наш файл стилей одно правило.
Куда будем добавлять?
Первое что нужно сделать, это определить, какое правило отвечает за оформление нашего блока с рубрикой. В Хроме это легко сделать, выделите слова «Опубликовано в рубрике», нажмите правую кнопку мыши и кликните «Просмотр кода элемента». В моем случае оказалось, что за это отвечает правило .postmeta
Теперь находим это правило в файле стилей нашей текущей темы и добавляем в него две строчки.
Вот что у нас было:
.postmeta { font-size: 11px; padding: 2px 4px; font-family: Arial, Verdana; }
.postmeta { font-size: 11px; padding: 2px 4px; font-family: Arial, Verdana; } |
А вот что стало:
.postmeta { font-size: 11px; padding: 2px 4px; font-family: Arial, Verdana; display: block; clear: both; }
.postmeta { font-size: 11px; padding: 2px 4px; font-family: Arial, Verdana; display: block; clear: both; } |
После применения нового правила обтекание картинки текстом стало правильным т. е. таким аким мы и хотели, и теперь блок с рубриками всегда будет под картинкой:

По аналогии можно сделать, что и ссылка «читать далее» также всегда будет располагаться под картинкой, применив этот способ к стилю, отвечающему за ее оформление. Как правило, эта ссылка имеет класс «more-lnk» и добавление в файл стилей следующего кода исправляет эту ошибку.
.more-link { display: block; clear: both; }
.more-link { display: block; clear: both; } |
Вот так все просто.
Удачи вам и процветания!
seosozdaniesaita.ru
Позиционирование изображений в тексте в WordPress
Текущие версии WordPress обладают встроенными средствами выравнивания изображений. WordPress добавляет специальные CSS-классы для выравнивания изображения по левому и правому краю, а также по центру абзаца, чтобы текст обтекал изображение.
Важный код темы
Чтобы воспользоваться новыми CSS-классами в своих целях для выравнивания изображений и обтекания их текстом, WordPress-тема должна включать в себя следующий код в файле style.css:
img.alignright { float: right; margin: 0 0 1em 1em; } img.alignleft { float: left; margin: 0 1em 1em 0; } img.aligncenter { display: block; margin-left: auto; margin-right: auto; } .alignright { float: right; } .alignleft { float: left; } .aligncenter { display: block; margin-left: auto; margin-right: auto; }При добавления изображения в блог WordPress, выберите выравнивание изображения по правому краю, по левому краю или по центру в панели Image/Media.
Изображение будет встроено в вашу запись с выбранным стилем для выравнивания. К примеру:
<img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic" class="alignright size-medium wp-image-3109" height="25"/>Стили изображений
Конечно, иногда существуют ситуации, когда вам нужно, чтобы изображение в вашей записи заполнило весь экран или находилось в середине контента с текстом справа и слева от него, однако зачастую изображение размещается так, чтобы с одной стороны от него был текст, причем этот текст обтекал изображение. Стили, представленные выше, позволят поместить изображение слева или справа, однако вы можете также добавить дополнительные элементы дизайна к своему изображению.
Давайте начнем с того, что приведем простое руководство по использованию изображений в блоге WordPress.
Для начала давайте взглянем на обычное изображение в записи, лишенное каких-либо инструкций по обтеканию текста. Обратите внимание, что мы добавили атрибуты title и alt к тегу; alt – важный атрибут для доступности, в то время как title необходим для подсказки по изображению.
Чтобы задать обтекание текстом для нашего изображения, мы должны внести несколько изменений в стилевую таблицу.
В вашей папке с темой WordPress найдите файл style.css и откройте его в текстовом редакторе. Очень важно: сохраните копию файла где-либо до того, как вносить в него изменения. Теперь выполните поиск по «img». Надеемся, что все ваши селекторы изображений сгруппированы. Если нет, то в таком случае найдите всех их и объедините их в одну группу, чтобы упростить данный процесс.
Рамки
Вы должны решить, нужна ли вам рамка возле изображений, и если да, то в таком случае определите, какого размера, цвета и типа она должна быть. Чтобы убрать рамку, воспользуйтесь следующим кодом:
img {border:0}Для непрерывной красной рамки в 1 пиксель добавьте следующее:
img {border:solid red 1px}Если изображение является ссылкой, некоторые браузеры могут окружить его рамкой, чтобы посетитель знал, что это ссылка. Если вы не хотите такого поворота событий, просто добавьте следующее:
a img {border:0}Вы можете добавить эффект появления рамки при наведении курсора мыши на изображение:
Отступы и ширина изображения
Давайте рассмотрим еще одну вещь, позволяющую улучшить работу изображения с остальными используемыми нами стилями.
Мы удалим отступы вокруг изображений в нашем контенте и убедимся в том, что они будут выводиться во всю ширину. Добавим следующее в стилевую таблицу (если в ней нет этого кода):
p img { padding: 0; max-width: 100%; }Изображения по левому краю, по правому краю и по центру
Когда изображение находится с одной стороны от вашего текста, оно имеет некоторое пространство между текстом и своей границей, т.е. слова не прижимаются к его краю. Поскольку некоторые браузеры по-разному обрабатывают поля и отступы, следующие стили позволят вам добиться того, чтобы изображения никогда не перекрывали текст или списки.
img.alignright { padding: 4px; margin: 0 0 2px 7px; display: inline; } img.alignleft { padding: 4px; margin: 0 7px 2px 0; display: inline; }Объявление display:inline позволит сделать изображения встроенными в текст, в котором они находятся.
Теперь пришло время добавить объявление float к изображениям. Стоп. Почему мы должны применять float только к изображениям? Почему бы не закрепить их с левой или с правой стороны, и не сделать плавающим текст? Вы знаете, это можно реализовать. Но это уже выходит за рамки данной статьи. Мы не будем тратить время, поэтому давайте просто добавим следующие стили (если их еще нет в таблице стилей):
Обратите внимание: в стандартной теме используется та же самая техника, но классы названы alignleft и alignright. Использование alignleft и alignright проще запомнить, но вообще можно применять любой подход.
Как центрировать изображение? Тег center больше не является валидным, поэтому вам нужно создать стили для центрирования изображений:
img.aligncenter { display: block; margin-left: auto; margin-right: auto; }Примеры с выравниваем по левому краю, по правому краю и по центру
Все это в теории выглядит достаточно сложно, однако на практике все становится очень простым. Как только вы один раз сделаете это, вам больше уже не покажется это запутанным. Мы надеемся. Чтобы использовать выравнивание, создайте ссылку на ваше изображение и добавьте, class=«alignleft», class=«alignright» или class=«aligncenter» или, после чего изображение выровняется по правому краю, по левому краю или по центру, и текст будет его обтекать. Все очень просто.

Пример с выравниванием изображения по правому краю
Размер текста ALT
Некоторые браузеры позволяют вам управлять размером текста в теге ALT. Этот текст появляется тогда, когда вы наводите вашу мышь на изображение или когда изображение не может загрузиться. Вы можете задать для этого текста любой размер, однако что-то меньше вашего основного контента будет являться прекрасным выбором.
img {font-size:60%}Подписи к изображениям
Изображения обычно просто располагаются в контенте. Атрибуты Alt и Title, конечно, позволяют как-то описать изображение, однако их явно недостаточно. Поэтому давайте создадим стиль для подписей.
.wp-caption { margin: 5px; padding: 5px; border: solid 1px #E5E5FF; background: #E5F2FF; font-size:90%; color: black }В примере выше мы добавили рамку и фон, однако вы можете стилизовать подписи, как посчитаете нужным. Мы рекомендуем вам делать текст другого размера по сравнению с остальным контентом, а также добавлять отступы.
Очистка вывода
Если изображение больше, чем текст, который окружает его, то в таком случае изображение нависает как флаг над элементами ниже его. В таком случае вам понадобится очистить вывод на определенном участке текста. Обратите внимание, что в блоке div отсутствует текст. Однако если вы используете WYSIWYG-редактор, вам понадобится поместить что-то в div, иначе WYSIWYG-редактор удалит div целиком (вследствие особенностей/бага TinyMCE, который используется в WYSIWYG-редакторе).
<div><br /></div>Чтобы сделать очистку вывода, которая будет работать и для HTML-, и для Visual-редактора, введите следующее:
<br />Источник: codex.wordpress.org
oddstyle.ru
wordpress обтекание картинки текстом YouTube

5 г. назад
Сайт http://prokachaimlm.com/ Внимание! Wordpress обновился и сейчас, чтобы отредактировать отступ необходимо установить...

1 г. назад
Помощь проекту: WMR: R288272666982 WMZ: Z293550531456 Яндекс.Деньги: 410011531129223 Блог: http://zametkinapolyah.ru/ Рубрика HTML: ...

5 г. назад
Записаться на бесплатное обучение по заработку в Интернете вы можете на моем блоге http://projek21.ru/ Здесь вы...

12 мес. назад
ДОБАВЛЕНИЕ КАРТИНКИ НА СТРАНИЦУ WORDPRESS https://maxfad.ru/veb/wordpress/263-dobavlenie-kartinki-na-stranitsu-wordpress.html Поддержите ...

2 г. назад
Если знать, что из себя представляет обтекание картинки текстом в Word и правильно им пользоваться, то можно...

7 г. назад
http://prokachaimlm.com Из этого урока Вы узнаете как вставить текст, картинки, видео на сайт через текстовой редакто...

3 г. назад
В этом видео научимся делать отступ текста от картинки на WordPress. Установка фона под текст. (https://youtu.be/bf1VbDZu_Fg...

7 мес. назад
Как вставить рамку в текст на WordPress Скачать html для рамки: http://ninadementeva.ru/kak-vstavit-ramku ⏩Источник заработка...

3 г. назад
Видео о том Как вставить картинку в статью WordPress При создании или редактировании страницы в WordPress, вы можете...

3 г. назад
Другие видео уроки по созданию и работе с сайтом на Wordpress Вы найдете на моем блоге http://sdelat-sait.com.

2 г. назад
Узнайте как вставить картинку в Wordpress. В этом видео подробная инструкция по добавлению картинок в записи...

6 г. назад
Показаны возможности встроенного редактора текста Wordpress, а также использование расширенного редактора...

6 г. назад
Как вставить картинку в тело статьи на вордпрессе. http://gold-ot-valentina.ru/novosti/ugadaj-ocherednoj-tic.

4 г. назад
База Знаний http://2kie.co/baza-znanii.

4 г. назад
В этом видео уроке вы научитесь делать отступы текста и картинки padding, margin и узнаете про свойства этих атриб...

6 г. назад
http://gotovimyrok.com Просмотрев данное видео, Вы нанучитесь размещать изображение относительно Вашего текста.

2 г. назад
Узнай что такое "Плейсхолдер" и как их использовать. Всё ПОДРОБНО в видео! Есть свой видеоканал? Подключайся...

1 г. назад
Плагин для увеличения изображений Simple lightbox.

3 г. назад
Как сделать обтекание блоков при помощи CSS, как убрать обтекание при помощи CSS. Код урока - http://kamil-abzalov.ru/videouroki...

1 г. назад
В этом видео я покажу вам три техники с помощью которых можно выровнять картинку по центру div. Заходите...
syoutube.ru
Как похудеть за 3 недели

Нажмите сюда для получение методики похудения.
По просьбе читательницы блога Людмилы Ворониной выкладываю пост о выравнивании картинок в wordpress.
У меня такой вопрос,в панели администратора записи со вставленными картинками выглядят правильно,т.е текст обтекает картинку,а когда смотришь на сайт,то картинка всегда вверху,а потом текст,можно как-то исправить.
Такое место действительно имеет быть в ряде шаблонов, которые не соответствуют требованиям для разработки wordpress шаблонов (выполнить все требования действительно сложно на самом деле). Т.е. проблема в шаблоне, а именно в незавершенности шаблона. Я расскажу что и куда добавить, чтобы заставить шаблон нормально реагировать на выравнивание картинок, но сначала немного теории.
Все шаблоны в wordpress имеют достаточно похожую структуру. Шапка, тело страницы и сайтбар, подвал. Многие элементы шаблонов генерируются php функциями wordpress. Например меню или виджеты. В шаблоне нет HTML кода с меню, который вы видите в браузере, там есть вызов php функции с указанием нужных параметров. В итоге этот вызов в шаблоне грубо говоря заменяется на нужное HTML меню, которое нам нужно в этом месте.
Все такие вызываемые функции, которые заменяются на HTML код, условно четко определены заранее самим движком (API движка, встроенные функции). И заменяются они как правило на примерно один и тот же HTML код (рассматриваем вызов без параметров). Т.е. это уже некая закономерность, которая поддается общим правилам и от нее можно абстрагироваться.
Так вот, вставка картинки в админке wordpress тоже для простоты картины является такой вот функцией условно (на самом деле это не так, там нет вызовов php функция, там регенерируется именно HTML код), которая тоже имеет закономерность. Пользователь выбирает в визуальном режиме режим выравнивая (обтекания) картинки вариантов: по правому краю, по левому краю, по центру или без выравнивая.

Нажмите сюда для получение методики похудения.
После вставки в исходном коде картинки можно найти код, который отвечает за картинку. В коде обычно указывается ряд классов, в том числе и класс выравнивания: aligncenter, alignleft, alignright, alignnone. Именно эти классы нас и будут интересовать.
Автор шаблона скорее всего просто не написал CSS стили для этих “системных” классов в своем wordpress шаблоне. Придется доделать это за него самостоятельно. Для этого открываем файл style.css в своей активной теме и дописываем в конец такой вот код:
alignnone <
margin: 5px 20px 20px 0;
.aligncenter, div.aligncenter <
display:block;
margin: 5px auto 5px auto;
dprmhik.tumblr.com
Обтекающий текст | MnogoBlog
Как сделать на сайте так, чтобы текст обтекал картинку (или картинка обтекала текст), для примера возьмем картинку сложной формы (не прямоугольник) и заставим текст обтекать её.Скачать исходники для статьи можно ниже
Пример:


Для примера вам понадобятся картинки, можете скачать их с помощью правой клавиши мыши:




Попробуем воссоздать данный пример!
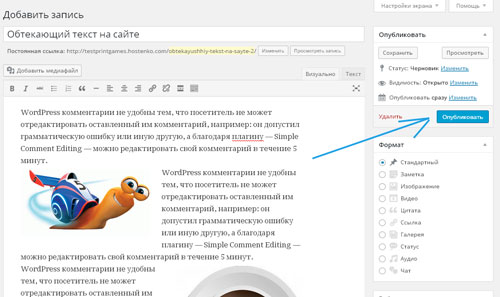
Заходим в админку wordpress и как обычно создаем «Запись» — заходим в пункт «Записи», подпункт «Добавить новую» и вводим нужный нам текст:


Далее выбираем место для картинки и вставляем её, нажав кнопку «Добавить медиафайл», при этом указав в параметрах картинки выравнивание по левому краю:






Аналогично вставляем вторую картинку чуть ниже, только с выравниванием по правому краю.
В итоге у нас получиться что-то вроде этого:


Как видите текст обтекает картинки, однако ровно по линии — но нам нужно сделать красивее!
Для этого нам понадобиться — бесплатное расширения для браузера — CSS Shapes Editor.
Если у вас Яндекс.Браузер или Google Chrome, то установить данное приложение можно здесь:
«chrome.google.com/webstore/detail/css-shapes-editor/nenndldnbcncjmeacmnondmkkfedmgmp»
Теперь вернемся к нашему сайту — сохраним и опубликуем создаваемую нами «Запись»:


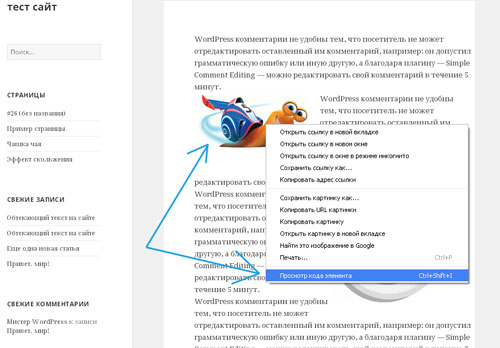
Переходим на опубликованную нами запись, наводим курсор мышки на картинку, кликаем правой клавишей мышки и в выпадающем окошке выбираем пункт «Просмотр кода элемента»:


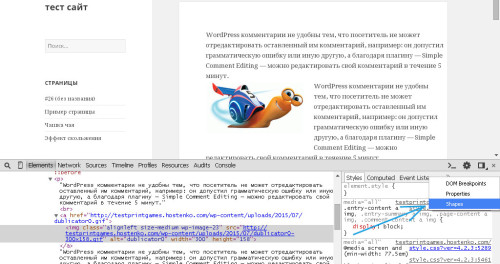
Далее справа внизу выбираем пункт «Shapes» (по скриншоту ниже можно кликнуть для увеличения):


В данном пункте («Shapes») кликаем мышкой на плюсик:


Здесь выбираем «polygon»:


, а далее редактируем границы рисунка на сайте (по скриншоту ниже можно кликнуть для увеличения):


Любое ваше изменение границ рисунка будет фиксироваться в коде, а именно: будут прописываться дополнительные стили к картинке — вот их и нужно будет скопировать (по скриншоту ниже можно кликнуть для увеличения):


Теперь возвращаемся к редактированию нашей «Записи» через админку wordpress, открываем вкладку «Текст» (вместо вкладки «Визуально»):


и добавляем к ней скопированные нами стили:


И сохраняем изменения в «Записи».
Теперь переходим на сайт, открываем «Запись» и смотрим результат:


Аналогичные действия проделываем и со второй картинкой.
На этом все! Красивых вам сайтов!
mnogoblog.ru
Обтекание картинки текстом с помощью html и css
Всем привет. В прошлых уроках мы научились вставлять в текст картинки и делать из картинок ссылки. Однако, нерешенной осталась одна проблема. Для того, чтобы страница выглядела красиво и привлекательно, картинка должна обтекаться текстом. Решить эту проблему средствами html и css мы сегодня попробуем.
Как настроить обтекание картинки текстом с помощью html.
Как мы помним, картинка в текст вставляется следующим образом:
<img src=”http://site2.ru/files/image.jpg” />
Для того, чтобы прижать ее к левому краю страницы, и заставить текст обтекать ее справа мы добавляем в код следующий параметр:
<img src=”http://site2.ru/files/image.jpg” align=»left»/>
Как видите, за позиционирование картинки на странице и соответствующие «обтекание» её текстом отвечает атрибут align. Для того, чтобы прижать картинку к правому краю и сделать, чтобы текст обтекал ее слева нужно выставить значение этого атрибута:
align=»right»
Кстати раз уж мы коснулись текста, то рекомендую прочитать статью html теги для оформления текста.
Как настроить обтекание картинки текстом с помощью css.
Данное свойство редко задается напрямую через html. Намного чаще, позиционирование картинки и обтекание ее текстом задается в файле style.css. Это можно сделать, задав изображению класс, и описав этот класс в css.
Класс мы задаем следующим образом.
<img src=”http://site2.ru/files/image.jpg”class="picture"/>
Идентификатор класса » picture » может быть любым. Главное, чтобы он совпадал в html документе и таблице стилей. Собственно говоря, в таблице стилей ( т.е файле style.css) необходимо прописать следующее свойство
. picture {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки сверху, справа, снизу, слева соответственно*/
}
Для того, чтобы сделать выравнивание вправо:
. picture {
float:right; /* Выравнивание по правому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки сверху, справа, снизу, слева соответственно*/
}
Ну вот, в общем, и все. Не забывайте писать в комментария насколько вам помогла эта статья, а также ставьте лайки.
Обтекание картинки текстом с помощью html и css was last modified: Декабрь 16th, 2016 by admin
www.bestseoblog.ru
Обтекание картинки текстом | ЯcReated's blog
Дорогие читатели, сегодня я Вам расскажу о том как сделать обтекание картинки текстом. Почти все кто занимается администрированием сайтов или вёрсткой, сталкивались с этим, а те кто еще не сталкивались с тем как сделать обтекание картинки текстом, этот пост будет полезным, так что читайте дальше.Есть несколько способов сделать обтекание картинки текстом это с помощью тегов в HTML, с помощью таблиц, с помощью таблиц стилей. И так:
Использование параметра align тега IMG
Выравнивание изображения определяется параметром align тега IMG. Какой параметр align задали с той стороны и будет картинка, а с противоположной текст. Пример:
<body><img src=blank.gif width=50 height=50 hspace=10 vspace=10 align=left>Здесь размещаем свой текст много, много, много текста</body>hspace и vspace задают отступи от картинки до текста.
Использование таблицМы помещаем наше изображение в таблицу с невидимыми границами, а потом идет текст. Поскольку у таблицы больше параметров управление чем у картинки с предыдущего варианта, то дает этому варианту преимущества. Пример:
<table width=70 height=70 border=0 align=left cellpadding=0 cellspacing=0><tr><td><img src=blank.gif width=60 height=60></td></tr></table>И опять текст, текст, текст.
Разница между шириной таблицы и шириной картинки и будут промежутки между текстом и картинкой.
Использование стилейЗдесь я ничего писать не буду, пример похож на самый первый, так что если вы внемательно читали то разберётесь что к ему. Пример:
<body><img src=blank.gif width=50 height=50 hspace=10 vspace=10 style=»float: left»>Текст, текст и много текста</body>
Чем отличается этот пример от первого? А тем, то мы задаем выравнивание с помощью стиля float.
Лично я использую только 1 и 2 варианты. А вы?

Яcreated’s blog
Читайте также:
rcreated.com








