Использование тега More (NOTEASER и NEXTPAGE) в WordPress для улучшения оптимизации, создание, продвижение и заработок на сайте. Wordpress more тег
Тег «More» — Поддержка — WordPress.com
На главной и архивных страницах можно показывать только начало записей, при этом в конце отрывка будет содержаться ссылка на полное содержимое записи.
Тег «More» можно вставить при помощи кнопки в первом ряду панели инструментов или сочетания клавиш Alt+Shift+T:

Внимание! Тег «More» не работает со страницами.
Использование тега «More»
1) В консоли перейдите на страницу Записи ->Добавить новую.
2) Начните запись. В том месте, где будет заканчиваться отрывок, вставьте тег «More», чтобы разделить запись. Запись в редакторе будет выглядеть примерно так:

3) Закончите свою запись.
4) Опубликуйте запись. На главной странице своего блога вы увидите фрагмент за
Как на WordPress использовать теги more и noteaser
Все видели оформление сайтов, на которых на страницах показывались анонсы статей, и находилась рядом ссылка, с надписью «читать далее», которая ведёт на целую запись. Такое оформление является удобным и практичным. И реализовать его можно легко.
Теги в WordPress more и noteaser позволяют работать с анонсами статей на сайте. Рассмотрим, как они функционируют, как их использовать и чем они отличаются.
Тег more
На WordPress more используют многие, так как о нём сразу все узнают, потому-что он есть в стандартном редакторе записей в кнопке «Вставить тег «Далее» в визуальном или «more» в текстовом.
Чтобы воспользоваться этим тегом, необходимо поставить курсор в нужное место записи, и нажать на кнопку в редакторе. В визуальном появится пунктирная линия на этом месте, а в текстовом HTML код <!–more–>, обозначающий ссылку читать далее.
Выглядеть это будет так:
Текст анонса статьи
<!–more–>
Вся статья
Работа тега more в том, что он создаст ссылку на всю статью, и при клике на неё пользователь видит анонс и всю статью.
Тег noteaser
Тег noteaser используется реже, потому что кнопки для него в стандартном редакторе нет. Применять его следует в паре с more.
Выглядеть это будет так:
Текст анонса статьи
<!–more–><!–noteaser–>
Вся статья
Работа такой пары тегов отличается от одиночного more тем, что при клике на ссылку с продолжением статьи на следующей странице пользователь увидит только продолжение, без анонса. Сам анонс будет демонстрироваться только на странице со списком записей.
Как поменять текст «Читать далее»
Когда вы используете тег more, появляется текст, установленный для него шаблоном. Обычно это «Читать далее». Этот текст можно изменить при необходимости и лазить в файлы шаблона для этого не обязательно.
Использовать more для этого надо так:
Текст анонса статьи
<!–more Текст вместо читать далее –>
Вся статья
Тогда появится заданный текст. Этот приём действителен также и при использовании в паре с тегом <!–noteaser–>.
Многие вебмастера используют пару тегов <!–more–><!–noteaser–> мотивируя это тем, что если текст анонса появляется в записи, то он становится не уникальным, так как ссылки у них разные, так называемые дубли страниц. В этом есть доля правды. Но следует сказать, если текст анонса – один абзац, то даже его не уникальность не изменит ранжирование страницы. Кроме того, не до конца известно, как именно учитывают поисковики текст, расположенный над тегом <!–more–>. Практика показывает разнообразные результаты.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Создание анонсов с использованием тегов MORE и NOTEASER
Используя полноценно теги WordPress MORE и NOTEASER, вы повышаете уникальность статей, не дублируя Анонсы в рубриках, а также получаете возможность использовать в качестве ссылки на статью нужное вам ключевое слово, а не безликое «Читать далее»
html код конструкции MORE и NOTEASER
Анонс <!--more--> остальная часть статьи Анонс <!--moreеще о натяжных потолках--> ссылка "Читать далее" заменяется на "еще о натяжных потолках" Анонс <!--moreеще о натяжных потолках--><!--noteaser--> Статья без вывода Анонса, что написан до тега MORE
Анонс <!--more--> остальная часть статьи
Анонс <!--moreеще о натяжных потолках--> ссылка "Читать далее" заменяется на "еще о натяжных потолках"
Анонс <!--moreеще о натяжных потолках--><!--noteaser--> Статья без вывода Анонса, что написан до тега MORE |
Создание анонсов с помощью тега MORE
При выводе статей в категории или на главной странице, часто не хочется выводить статьи полностью (так как страница превращается в длинное, нечитаемое полотно). Но выводить одни заголовки — тоже не информативно.В вордпрессе, для решения этой проблемы, есть инструмент — тег MORE. Разбив запись этим тегом, вы сможете выводить, в категории или не главной странице, только первую часть записи с ссылкой «Читать далее». При этом ссылка будет формата: /post-url/#more-1234.
Как это работает:
В визуальном редакторе записи поместите курсор в нужное место и нажмите на кнопку вставки тега.

В тектовом редакторе можно также воспользоваться кнопкой «more» или просто вставить в нужном месте тег <!—more—>

Так выглядит анонс:

Так выглядит запись полностью:

Если вы опасаетесь, что такое решение приведет к дублированию контента: ссылка /post-url/ и ссылка /post-url/#more-1234 — пользуйтесь тегом Canonical.
Устанавливать тег в ручную не очень удобно, поэтому вы можете воспользоваться плагином All in one SEO-pack, который помимо всего прочего, предоставляет возможность автоматически добавить в каждую запись тег Canonical c указанием основной (канонической) ссылки на запись.
Создание уникальных анонсов с помощью тега NOTEASER
Использование тега MORE позволяет существенно улучшить юзабилити сайта, но не всегда уместно использовать в качестве анонса статьи ее часть.Если вы хотите создать уникальный анонс, который не будет дублировать содерживое статьи — вам поможет тег NOTEASER
Как это работает:
Разместите в статье ваш уникальный анонс и отделите его от остального содержимого статьи тегами <!—more—><!—noteaser—>

В категории или на главной странице анонс будет выглядеть так:

А запись будет выглядеть так (анонс не отображается):

Создание уникального текста ссылки MORE
Если вас не устраивает стандартное «Читать далее», вы можете создать свой текст.Делается это просто — вставляя тег, укажите текст, который вы хотите вставить:<!—more Это собственный текст ссылки читать далее —>


wpandyou.ru
Использование тега More (NOTEASER и NEXTPAGE) в WordPress для улучшения оптимизации, создание, продвижение и заработок на сайте
>
Использование тега More (NOTEASER и NEXTPAGE) в WordPress для улучшения оптимизации
Здравствуйте, уважаемые читатели блога В этой публикации я хочу подробно рассказать о довольно простых и часто используемых пользователями WordPress возможностях этого движка, нюансы использования которых не всегда интуитивно понятны и прозрачны при первом знакомстве с ним (я имею ввиду ссылку «Читать далее», создаваемую с помощью тега MORE).

Как я могу судить из собственного опыта, труднее всего найти ответы именно на простые вопросы, поэтому и появился этот пост, который возможно будет полезен не только начинающим блогерам, ибо за простыми вещами иногда скрывается много нюансов, которые нужно учитывать, особенно при поисковом продвижении сайта.
Ну, и в конце статьи мы рассмотрим возможность вставки смайликов в посты Вордпресса или в его комментарии, а так же узнаем коды всех доступных смайлов.
Как вставить в WordPress ссылку «Читать далее» (MORE)
Теперь пора перейти от словоблудия к объяснению того, о чем, собственно, сегодня пойдет речь. В первую очередь это будет все, что связано с организацией отображения в WordPress анонсов статей (начала текста поста).
Полные версии постов будут отображаться только непосредственно на вебстраницах с этими постами, а на других (главная, страницы рубрик, архивы тегов или временных архивов) большая часть текста постов будет скрыта и заменена на ссылку «Читать далее».
Ведь пользователям не очень удобно будет прокручивать на главной странице целиковые полотнища постов в поиске интересных им. Гораздо проще и нагляднее будет выводить на главную или на страницы рубрик только их анонсы. Это позволит посетителям быстрее найти интересные ему материалы. Но о том, как реализовать такой вывод, знают далеко не все начинающие блогеры.
Сегодня мы поговорим о простом способе создания анонса (разделение поста на вступление и остальное) с помощью тега MORE, об изменении текста ссылки «Читать далее» на другой более подходящий анкор (об их важности и принципах составления анкор листов, я уже писал тут), а так же о способе создания уникального анкора для каждого анонса вместо «Читать далее».
На главной выводятся все материалы, которые были опубликованы на блоге в порядке их устаревания (новые вверху, более старые внизу). Сама главная в Вордпресс разбивается на части, для того, чтобы ее загрузка занимала не очень много времени.
Кстати, разбиение на страницы, используемое по умолчанию, не очень удобно и наглядно, поэтому советую воспользоваться возможностями плагина WP-PageNavi для удобной постраничной навигации (пагинации).
Количество материалов, отображаемых на главной до разбиения ее на страницы, задается в настройках админки WordPress. Для этого вам нужно будет зайти в нее и выбрать из левого меню пункты «Настройки» — «Чтение» и поставить в поле «На страницах блога отображать не более» нужное количество материалов (постов).

Но кроме разбиения главной на части (вебстраницы) и задания количество постов, отображаемых на ней до начала пагинации, можно использовать еще один способ уменьшения ее размера — выводить на ней не полные статьи, а только их анонсы, разделяя статью на две части тегом MORE. Вот именно о нюансах такого разбиения мы и поговорим более подробно.
Этот вариант будет достаточно удобен вашим читателям, если вы в начале статьи сообщите им о том, что будет обсуждаться в ней, например, в виде кратких тезисов, суть которых раскроете уже в основной части. Таким образом читатель сможет, быстро прокрутив главную вашего блога, выбрать наиболее интересное для себя и приступить к прочтению.
Создавая удобство читателю, вы тем самым побуждаете его еще раз вернуться на ваш блог, что само по себе очень важно. Но кроме создания удобства, выделение в посте вступительной части позволяет вам добавить еще одну вебссылку на эту же статью с нужным вам анкором (текстом). Если помните, то при расчете показателя PageRank учитываются не только внешние ссылки на страницу, но и внутренние.
Разбиваем пост с помощью MORE на части
Как получить в WordPress с помощью тега MORE вебссылку на статью с нужным нам анкором, мы рассмотрим чуть позже. А сейчас давайте рассмотрим способы, с помощью которых можно разбить любой пост в WordPress на части.
Сделать это можно при его написании как из визуального редактора, так и из HTML версии. У меня в силу ряда причин (скорей всего из-за хостинга) визуальный редактор в Вордпресс не работает, поэтому я приведу скриншот, взятый с другого блога.
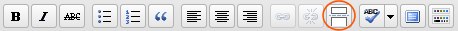
Итак, в визуальном редакторе вам нужно поставить курсор мыши после очередного абзаца, завершающего анонс (вступительную часть статьи, которая будет отображать на главной), и нажать на панели инструментов кнопку MORE, показанную на этом рисунке:

В результате, в тексте появится горизонтальная черта оканчивающаяся надписью MORE. Вот и все, теперь на главной будет показан только анонс этой статьи, внизу которого будет расположена ссылка (или кнопка, если в вашей теме так будет настроено) с надписью «Читать далее», перейдя по которой вы попадете куда надо. Причем, читатель сможет продолжить чтение именно с того места, где закончился текст анонса.
Как избежать неполного дублирования контента в WordPress из-за использования тега MORE (тег CANONICAL и плагин All in One SEO Pack)
Раньше у многих вебмастеров возникало опасение, что две разных вебссылки, ведущих на одну и ту же страницу, например:
могут быть восприняты поисковыми системами, как дублирование контента в WordPress и даже был создан специальный хак, позволяющий убрать у ссылки (или кнопки) «Читать далее» окончание #more-5357 .
Но как показывает практика, опасаться этого не стоит, тем более, что с некоторых пор поисковые системы учитывают тег CANONICAL, позволяющий показать поисковикам, что данная вебстраница является производной от основной, URL которой указывается специальным образом в теге HEAD вебстраницы с дублированным контентом.
Другими словами, документ сообщает с помощью тега CANONICAL, что он является официальной копией основной версии с указанием его URL. В результате чего, поисковики не индексируют такие дубли и у вас не возникает из-за этого проблем.
Естественно, что прописывать вручную CANONICAL в WordPress вам будет не удобно, да и не нужно — достаточно установить плагин для WordPress All in One SEO Pack ,ссылку на описание которого я привел в предыдущем абзаце.
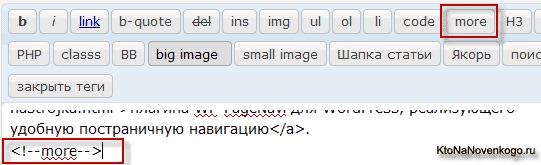
Если вы так же, как и я, пользуетесь для написания статей HTML редактором Вордпресса, то для отображения на главной только анонсов, вам нужно поставить курсор мыши после очередного абзаца текста и нажать на панели инструментов на кнопку MORE:

В результате чего в тексте появится конструкция MORE. Какой текст будет у ссылки (кнопки) «Читать далее» на главной, можно настроить в файле INDEX, который находится в папке с используемой вами темой (шаблоном) WordPress (подробно об устройстве тем оформления вы можете почитать здесь).
Как разбить пост в Вордпресс с помощью NOTEASER и NEXTPAGE
Кстати, если вам понадобится сделать так, чтобы на главной отображалась только та часть статьи, которая находится перед анонсом, а на странице самого поста анонс не отображался вовсе, (только текст идущий за MORE), то вам нужно будет добавить сразу за ним еще один тег — NOTEASER.
В результате получится такая конструкция:
Таким образом, вы как бы повышает уникальность текстов на вашем блоге (избавляетесь от частичного дублирования). Но все же такой вариант мало кто использует, чаще всего довольствуются одним лишь MORE.
Тег NEXTPAGE используется для добавления пагинации в большие статьи. Для разбивки текста достаточно просто вставить в нужные места:
Кроме этого может так же понадобится добавить в код файла SINGLE (из папки с используемой темой), отвечающего за формирования вебстраниц со статьями в WordPress, кода:
сразу после функции:
Но, к сожалению, при разбиении статьи на страницы с помощью NEXTPAGE, возникает неприятная ситуация с одинаковыми заголовками для всех получившихся в результате этой операции подстраниц, что очень не понравится поисковым системам (они не любят одинаковые Title).
Этого можно избежать, но не так все просто. Поэтому, наверное, я бы не рекомендовал разбивать большие тексты на страницы простой вставкой NEXTPAGE. Для этой цели, наверное, лучше все-таки будет поискать плагины, реализующие то же самое, но с устранением возникающих нюансов с дублированием заголовков (title).
Делаем текст ссылки MORE уникальным для каждой статьи
Но об этом мы поговорим чуть позже, а сейчас хочу остановиться на том, как можно задать для «Читать далее», идущей сразу после текста анонса на главной, уникальный для каждой статьи анкор.
Не банальное «Читать далее» или «Подробнее», которое ничего не дает вам в плане поисковой оптимизации, а именно анкор, содержащий ключевые слова из данной статьи, который будет отличен от заголовка поста.
Все до обидного просто. Делается это в HTML редакторе Вордпресса, поэтому если вы пользуетесь визуальным, то вам на время придется перейти в упрощенную версию.
Итак, после того, как вы вставили в текст в нужном вам месте тег отделения анонса, находите место вставки и прописываете нужный вам анкор, который заменит дежурную надпись «Читать далее». Делается это прямо в конструкции MORE. Но при этом нужно соблюдать некоторые условия, которые проще будет сначала показать:

Т.е. вставлять текст нужно сразу после слова MORE без пробелов до и после вставляемого анкора, что очень важно, ибо при добавлении пробелов этот финт ушами работать не будет. Все это позволяет немного улучшить поисковую оптимизацию вашего блога.
Ну, а если учесть, что вся внутренняя поисковая оптимизация вообще состоит из множества маленьких доработок, которые только в сумме способны привести к видимому эффекту продвижения и получения трафика с поисковых систем, то не стоит недооценивать эту возможность.
В поисковой оптимизации нет легких и однозначных способов продвижения, все очень относительно и кажется поначалу малозначимым, но для достижения успеха нужно все это учитывать и использовать, не пренебрегая ничем.
Кстати, об этом же говорил и Девака, аргументируя фактами, взятыми из собственных экспериментов. Правда, я уже не помню адрес и название той публикации, но вы можете сами поискать на его проекте (очень умный товарищ, особенно в вопросах продвижения, правда, стыдно признаться, но я не всегда до конца понимаю его посты, видать еще не дорос до его уровня).
Ну, а если придумывать для каждой публикации свой уникальный анкор для МОРЕ вам лень, то можете поменять общий текст, на что-нибудь выдающееся. Как я уже говорил ранее, для этого нам нужно будет подключиться по протоколу FTP и открыть на редактирование файл INDEX из папки с используемой вами темой оформления:
Поищите в коде похожий участок, который часто начинается с комментария, подсказывающего его назначение:
Вот именно вместо фразы «Читать далее» и можете вставить свой вариант.
Вообще, синтаксис и возможности функции выводящей more гораздо богаче, и полный вариант будет выглядеть так:
Но я не буду забивать вам голову назначением этих переменных, при желании вы всегда можете в кодекс WordPress прочитать все сами.
Хотя все же приведу один из вариантов, который может помочь добавить к стандартной фразе текст заголовка данного поста, т.е. получить вариант типа «Читать полностью статью 'Ее название'»:
Сам не пробовал, но вроде бы должно работать. Хотя, конечно же, такой вариант хоть и лучше варианта с одинаковыми текстами, но хуже варианта ручного ввода уникального анкора.
Кстати, для того, чтобы ссылка MORE была хорошо видна после анонса статьи и ваши читатели не подумали бы, что вы просто написали такой маленький пост (размером в анонс), можете настроить размер шрифта, фон (выбрать цвет или использовать изображение в качестве фона — создать кнопку) и много другое, используя свойства CSS (таблицы каскадных стилей).
Для этого вам нужно открыть на редактирование файл STYLE.CSS из папки с используемой вами темой и поискать там CSS правило для MORE, которое будет выглядеть как:
Если такого правила не обнаружится, то можете сами дописать его в любое место STYLE.CSS. Например, для моего блога оно выглядят так:
В свойствах используется !important, чтобы подавить другие CSS свойства, которые будут влиять на внешний вид MORE.
Свойство background позволяет задать в качестве фона для MORE картинку (

), которая будет выводиться справа от надписи.
Переходим к гораздо более простому — вставке смайликов в статьи и комментарии блога на WordPress.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Подборки по теме:
Комментарии и отзывы
Приветствую. Спасибо за статью, но с этим я давно разобрался в вордпресс. Совсем недавно возникла необходимость в установке плагина под названием dofollow, который якобы открывает индексацию в комментариях. Может это и Вам пища для новой статьи и многим блоговодам начинающим была бы интересна данная статья. Хотелось бы прочесть о ней подробнее и спросить, а есть ли еще какие-то способы открыть индексацию комментариев, без подключения доп плагина?
Хых. Зашел, чтобы прочитать про динамические текст для ссылки «далее» в вордпресс, с трудом нашел )
Спасибо за материал!
Да, действительно про все написали! MORE в вордпресс раскрыто полностью. Спасибо!
Хех) я даже не знал что так можно делать в вордпресс, замена на анкор может дать весомую долю в продвижении сайта.
Где встречал, буржуйские вордпресс плагины для катов, не помню.
Спасибо за пост.
Ели дочитал до конца. Для меня, как для новичка в вордпресс данная статья невероятно содержательная.
Сам давно уже пользуюсь методикой в вордпресс «Далее» на ключевое слово, очень важная вещь во внутренней оптимизации
С Сергеем Кокшаровым (Devaka) мы жили в одном общежитии когда учились в СевНТУ, к моему огромному сожалению я лично с ним не знаком, хотя у нас есть общие друзья. Очень интересные он ставит эксперименты в области СЕО и описывает на своем блоге devaka.ru.
А у меня вот сегодня прабла с WP блогом. Вроде и все нормально (но это я тему уже сменила), а так неудачно поэкспериментировала с гуглом, буду на досуге, пока малой спит до ума доводить.
Действительно, хорошая статья, долго искала каким же образом вставить это «Читать далее». аж потерялась на эту тему :), пока не нашла Ваш сайт. Вроде бы и легко и в тоже время. без этого тэга MORE для вордпресс недопрешь сразу. Спасибо, Вам
Статья очь понравилась, а вопросик можно? Как изменить размер анонсов записей отображаемых в категориях? Например — открываю категорию, в ней анонсы -5 записей по 10 строк, а я хочу, чтобы отображалось 20-30 строк в каждом анонсе. Только доходчиво плиз, если можно
Понадобилась горизонтальная линия в тексте, hr не работает, вот хожу ищу ответы на вопросы, навряд ли ещё загляну.
А у меня есть два сайта, и на них стоят шаблоны, разных тематик, но мне кажется что их строили как бы вместе, они очень похожи — шаблоны. Так вот я просто хочу изменить текст для полного прочтения статьи с «Далее. » на что нибудь другое, пусть даже «Читать полностью», но никак не получается. Порылся в теме, ну нету там нигде слова Далее, что то типа read more, php the content ('Далее. ') — я ничего такого не нашёл. Мне нужна помощь, шаблоны не хочу менять, больно уж понравились. И на них кстати ссылка на каждой странице на левый сайт появляется и сама обновляется через несколько дней. Как ссылку долбанную убрать я хз, кто может помоч стукните в асю 86-36-206, может договоримся? Мне очень нужна помощь, т.к. сам не могу понять где эта ссылка прячется, вроде и нет никакого текста подозрительного, закодированности не видно никакой, правда на одном сайте в functions много чего прописано, всё понять не могу
Спасибо за статью! Но кажется есть такой плагин для вордпресса как Auto_more! он решает всю проблему сам!
Всё решил проблему с сайтами.
anadikt вы не в теме! статья о том что можно заменять надпись «читать далее» на «читать метериал про васю пупкина полностью» и тому подобные, уникальные.
Спасибо за статью. Помогла мне очень.
Спасибо за подробную статью!
Но у меня след. проблема: сейчас делаю сайт на лок. хосте. При попытке перейти по ссылке «читать далее» открывается сервисная страница лок. хоста, где написано, что не разрешен доступ к этой странице.
В чем может быть проблема?
dzyo-san: Ну вот и заглянул. Нашёл ссылку на себя в Google инструмент для web-мастеров с этого сайта, что меня удивило, т.к. комментарии здесь noindex и rel_nofollow.
Спасибо, статья помогла разобраться с ссылками, но я не совсем понял зачем читать далее превращать в такую длинную ссылку.
Darkden: в этой ссылке (заместо одинакового анкора «Читать далее») вы сможете употребить ключевые слова в комбинации, отличной от заголовка страницы, тем самым получив, как бы, еще одну ссылку на свой материал с уникальным анкором, включающим ключевые слова. Это не панацея и влияние на позицию в поисковой выдачи будет не значительным, но все же это лучше, чем ничего.
Получается, что надо ставить вручную в хтмл код? или он уже автоматом проставляется?
сдела все как в статье все вроде как работает вот только читать далее у миня выходит иероглифами ������ ����� ���
Я снимаю перед вами шляпу. Написать такую объемную статью казалось бы о пустяке.
Подскажите, а как убрать тег More, если, допустим, решил поменять место его постановки или вообще сократил статью и передумал ее ставить? Заранее спасибо!
mAlina: переключиться на Html редактор WordPress и удалить строку <!—more—>.
Спасибо за статью, именно то, что искал, сохраню ваш полезный блог в избранном.
attack_host=»www.primorochki.ru/admin.php» или attack_host=»primorochki.ru/admin.php?долго обрабатываемый скрипт»
Благодарю за статью. Я сейчас занимаюсь приведением в порядок своего блога (адаптирую шаблон в соответствии со своими вкусами), так что становлюсь вашим постоянным читателем.
Я на свой вопрос нигде не могу найти ответ.Большая просьба подскажите что делать?Созданные страницы сайта в редакторе WordPress в браузере отображаются а html код каждой страницы в корневой папке сайта не сохраняется.Что необходимо делать чтоб можно было сохранять все страницы сайта в корневой папке?
Безусловно полезная информация, но обилие воды делают текст практически не читаемым. Мозг можно же так сломать, кто потом госпитализацию оплатит?
Вот они последствия бесплатной оптимизации
Доброго времени суток! Помогите пожалуста! Столкнулась с такой проблемой в вордпресс! На главной странице в кратких постовых картинки отображаются — а вот когда нажимаю рубрику все краткие постовые становятся без картинок — хотя открыв полную новость картинка вновь появляется! Можете отписать мне на почту! Не сочтите за спам — мой сайт вот сдесь! можете сами просмотреть и убедится в моей проблеме! dreamws.ru! Прошу хоть когото мне помочь — уже не знаю что делать! заранее спасибо!
Большое спасибо за статью. Искал долго. Прочитав у Вас на сайте- исправил быстро)))
Все понятно и просто.
Единственно, то что про CSS написано у меня не заработало, буду смотреть в чем ошибся.
Еще раз спасибо!
Здравствуйте, примите мою благодарность! Добавила Ваш сайт в закладки. Очень долго не могла зарегистрировать свой первый сайт в Яндексе, Гугле и т.д. Сегодня, благодаря Вам, все получилось быстро!
Просьба помочь: хочу сделать так, чтобы видео на моем сайте было в красивом проигрывателе. Устанавливала плагины wordTube и NextGEN Gallery, а не появляется проигрыватель на странице — только пустое поле. SOS
подскажи пожалуйста как сделать так, чтобы запись из рубрики выводились на странице в wordpress
Спасибо большое за помощь))))
Есть такая темка . Кто-нибудь может подсказать, как в верхней записи на главной поставить картинку? Описанный там способ мне не понятен, т.к. не могу найти в wordpress эти произвольные поля. Спасибо!
Есть небольшая ошибка в слове «посетителяМ»:
Это позволит посетителя вашего WP блога быстрее найти интересные ему материалы.
Когда я попробовал применить в статье конструкцию из тегов
, то получилось, что даже кликая по заголовку, я попадаю на усечённый вариант статьи, то есть за минусом текста анонса. В итоге любая ссылка, в том числе и прямая ведёт на такой усечённый вариант и ссылку на полную версию статьи я не могу никому отправить, так как она практически отсутствует.
Может быть я что то сделал не так? Но если всё правильно, какой смысл вообще в подобных «финтах ушами»?
У вас ошибочка, только не обижайтесь, примите как мое внимательное чтение. «Только а счет правильной и обширной внутренней перелинковки, а так же за счет поисковой оптимизации». Спасибо за разжевывание!
Нашел что искал.
Дмитрий, спасибо большое за статью — много полезного. Но вот у меня другая проблема «Читать далее» не активно. покопалась в html коде, но не смогла настроить. Может подскажете? сайт
Добрый вечер Дмитрий.Читаю ваши статьи и нашел уже много полезного для себя.Сам сейчас дорабатываю блог на локальном сервере и у меня проблема небольшая возникла.Сделал как у вас, т.е. в тег more вместо «далее» поставил анкор с текстом из поста,настроил css,в коде добавил (также как у вас), чтобы ссылка на пост была с новой строки. На главной отображается отлично а на странице page2, page3 и т.д. нет тега , т.е. ссылка как бы сливается с текстом статьи почти. Как сделать?
Создал я сайт на вордперсс, сделал тему, залил.
Начал делать «горизонтальную» навигацию сайта с выпадающим подменю.
И В разделах, где выпадает меню напрмиер:
У меня октрывается при нажатии на стр.1 — не нужная мне страница, как убрать ссылку из этой кнопки?
Нужно чтобы выпадало ПОДМЕНЮ, а кнопка чтобы была без ссылки?!
Здравствуйте! Тема essanty,
Все перепробовал- и more менял, и в index — файл меняется, а отображает все равно то что по умолчанию. в чем подвох не пойму. ( Поможите люди добрые
Спасибо за «Читать далее», очень помогло, а то как то неудобно, когда вся статья на главной, лучше уж «Читать далее». Еще раз спасибо.
Сделайте себе коменты с авторизацией из социальных сетей, плиз!
Что делать, если через фтп нельзя корректировать код More. выдает сл. текст: ошибка при записи. Я уже менял права на папку и на отдельный файл- но ничего не помогло.
Плюсанул. Спасибо за статью. Не знал, что для «Читать далее» можно задать анкор.
Огромнейшее спасибо за статью. Уже ради одного тега ноутизер — не зря была написана) Долго искал, как это реализовать)
Еще раз спасибо
У меня в рубриках тег more работает, а на страницах нет. Как это исправить.
У меня такая же проблема как у Оксаны Лебедь «Читать далее» не активно. Если ставлю . то возникает проблема как у Евгения: пропадает анонс, зато видно все остальное. Что тут можно сделать, не подскажете?
сайт Calruiz точка com
как добавить надпись Rad More (или «читать далее», неважно) в эти блоки?
Здравствуйте! Столкнулся с такой проблемой. Не могу убрать надпись читать далее, так как в файлах шаблона ее нет. Есть только вот такой вариант:
<a href="» rel=»bookmark» title=»Permalink: «>Read Full Story.
Подскажите пожалуйста может все таки существует какая нибудь еще возможность убрать надпись «Далее» Заранее спасибо!
Спасибо за статью!
не работает тег далее, почему?
Добрый день Скажите пожалуйста, а как сделать так, чтобы на гланой выводилось по одному посту с каждой категории и при этом в превую очередь новые
Подскажите, пожалуйста, имеет ли смысл ставить в анкоры тега More текст запроса?
Содержательная статья, но на моей теме WP не работает изменение текста читать далее на анкор. Может это связано с тем, что версия WP не содержит такой функции. Кстати Светлана уже упомянула об это м комменте!!
Великолепная статья! Автору спасибо!
Полезная статья) Мне, как владельцу блогом со стажем меньше 2-ух месяцев, информация очень пригодилась!
Слушайте,я вижу вы много разбираетесь в WP,у меня возник к вам один вопрос.Вот я указываю пару меток в правом нижнем углу редактирования записи,для формирования облака меток.А у меня эти метки выводятся не только в облаке меток,но и после каждой статьи в блоге вот таким образом,например:
Метки: как создать сайт с помощью WordPress, как установить WordPress, система управления контентом(для каждой статьи выводяться те метки что я указал при создании статьи в нижнем правом углу редактирования записей)
Мне это не нравиться,вы не подскажите как это можно убрать,чтобы эти метки не выводились после каждой статьи. Да и вообще стоит ли эти метки указывать и создавать облако тегов??может их всех удалить и облако меток тоже удалить,как вы думаете??заранее большое спасибо!
Поможете в решении вопроса? При открытии любой рубрики анонсы дублируются в каждой статье.
Дмитрий, у меня такая проблема, сайт продвигаю страницами. Вопрос как выводить посты о новых страницах на «Главную» и «Новости». Движок WP/
Проще наверное использовать всего один файл — functions.php и там прописывать всю эту галиматью, чем копаться и искать данный вывод more во всех своих файлах:
Кстати, подсмотренно у n-wp.ru
Подскажите пожалуйста как, например, в Вашем в горизонтальном меню изменить кнопку «ГЛАВНАЯ» на «НЕ ГЛАВНАЯ»?
Полезная статься, ничего не скажешь. Спасибо автору
Здравствуйте. У меня такая проблема, страница с записями является статической, когда я добавляю запись и нажимаю «Читать далее» у меня выдает 404, как мне решить эту проблему?
Дмитрий, здравствуй. В какое место текста вставить тег ? В админке Параметры —Excerpt прописано 25 слов (так мне нужно) и после запись в анонсе обрывается. А самого тега во вкладке «текст» редактора нет.
В место обычного сделал фиксированнок меню, но после нажатия «Читать далее» фиксированное меню закрывает начало продолжения статьи. Понятно что анкор выставляет продолжение статьи в верх окна браузера. Как это обойти?
Спасибо за статью, но, к сожалению, того, что меня интересует в ней не нашел. Проблема моя вот в чем: используя тег «more» вордпресс на блоге пишет анонс по английски, например: «Read the full post (1842 words, 1 image, estimated 7:22 mins reading time)», а не по русски: «читать далее. ». В файле INDEX ничего похожего нет.
Как исправить эту неприятность? Может это плагин какой так безобразничает? Заранее спасибо за помощь!
Добрый день ! Вы не сталкивалиьс с такой проблеммой, когда при вводе текста для пароля или поиска, на странице ворд пресс, тастатура пишет только большими буквами
Подскажите пожалуйста, есть рубрики
«Малыши до года» и в этой рубрике несколько записей
Также есть еще другие рубрики и в них записи. Сайт планируется наполнять. При заполнении категории «Дети» — рубрика «малыши до года» столкнулась с тем, что при клике на данную рубрику выходит страница, и в ней перечисление записей (так-то все правильно). Но все записи не помещаются на страницу, их много. Как сделать чтобы внизу страницы появилась нумерация на следующие страницы, где будет продолжение записей? Надеюсь, понятно объяснила.
Татьяна: наверное, нужно выяснить, какой шаблон из используемой вами темы оформления отвечает за формирование страниц рубрик со списком принадлежащих им материалов (у меня это archive.php). Сделать это можно посмотрев приведенную статью.
Откройте его на редактирование, например, подключившись по ФТП через Файлзилу и отрыв файл а Нотепаде++. Потом откройте файл, который отвечает за формирование главной страницы — как правило это index.php Посмотрите, как в нем осуществляется добавление пагинации (разбивки на старницы) и тоже самое попробуйте вставить в archive.php примерно в том же месте.
ОБЯЗАТЕЛЬНО сделайте предварительно бекап всех файлов из папки с темой, которую Вы используете.
Дмитрий, спасибо большое за скорый и развернутый ответ! К сожалению, у меня даже в шаблоне index.php нет пагинации. Что, собственно, я и вижу в деле. Когда выставляю в настройках WP «Параметры» — «Чтение» — «На страницах блога отображать не более. » выставляю 10 записей, так эти 10 и отображаются на главной странице, остальные записи найти невозможно, нет кнопок на следующие страницы. (( Т.е если у меня их, например, 15, то последние 5 я не увижу. Можно конечно их искать через меню, но будет ли думать об этом посетитель, ведь он просто сочтет, что у меня и есть только эти 10 записей. Можно ли еще что-то придумать, может, плагин какой?
Дмитрий, разобралась с постраничной навигацией благодаря вашей статье «WP-PageNavi — постраничная навигация для блога на WordPress — установка, настройка и изменение внешнего вида пагинации». Спасибо Вам огромное за подробную инструкцию.
Единственное, не получилось изменить стили (чайник я еще в этом, не разобралась в классах и ID), поэтому скачала еще плагин стилей WP PageNavi Style. Сейчас все смотрится нормально, так как я и хотела ))
Остался небольшой вопрос, не сильно ли нагружают данные плагины сервер, потому как везде пишут что лучше обходиться без плагинов. А есть ли какое-то разумное кол-во плагинов, которое можно устанавливать на блог, не опасаясь чрезмерной нагрузки?
Заранее благодарна за ответы.
Помогите, когда перехожу на блог через вкладку «читать далее» вверх страницы открывается как то слитно — картинка подбирает под себя текст. А когда заходишь через название, то все норм, текст и картинка на своем месте, что можно с этим сделать. Сайт — http://neprezident.ru/
Спасибо огромное за статью. Её нужно читать и перечитывать не один раз.Многое ещё непонятно из-за отсутствия собственных знаний HTML.
Дмитрий , подскажите пожалуйста, можно ли в тег more вставить ссылку , ведущую на другую страницу сайта и как это повлияет на индексацию поста ?
Можно ли в тег more вставить ссылку на другую страницу сайта и повлияет ли это на индексацию статьи с таким тегом ? Для чего это нужно — долго объяснять
Здравствуйте Дмитрий я хотел вписать в тег more уникальный анкор. Все сделал как у вас написано,но анкор не меняется.Никаких пробелов когда вписывал не оставлял в чем может быть причина.Буду очень благодарен если вы мне поможете.
* Нажимая на кнопку «Добавить комментарий» или «Подписаться» Вы соглашаетесь с политикой конфиденциальности.
psn-travel.ru