Google XML Sitemaps Плагин WordPress: Автоматический Sitemap Generator. Generator sitemap wordpress
Плагин Dagon Design Sitemap Generator

Здравствуйте. Сегодня я хотел бы познакомить Вас с плагином для создания карты сайта на Вашем блоге. Этот плагин называется Dagon Design Sitemap Generator.
Карта сайта помогает лучше индексировать Ваш блог поисковиками (Яндекс, Google и т.д.). Также она приходит в помощь читателям блога: по карте сайта достаточно легко и быстро можно найти любой пост (примером карты сайта этого блога является раздел "Карта блога". Попробуйте перейти по ссылке и Вы увидите все удобства работы с картой).
Как создать карту сайта с помощью плагина Dagon Design Sitemap Generator карты сайта
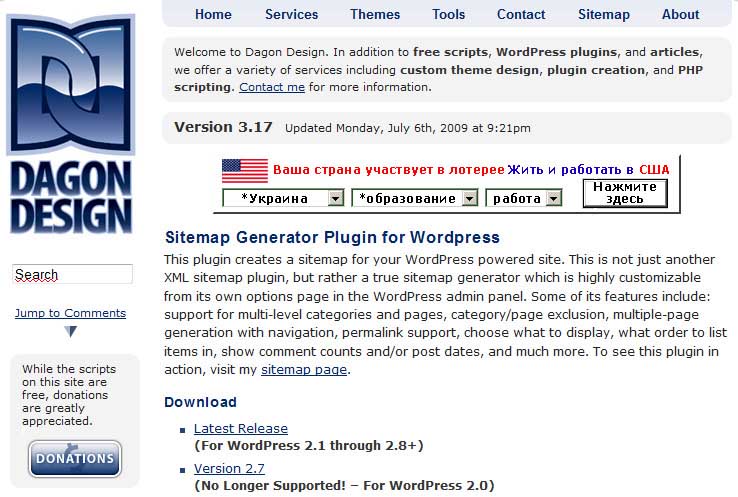
- Для начала нужно скачать плагин Dagon Design Sitemap Generator. В открывшейся странице нажимаем на Latest Realease:

- Разархивируем скаченный архив.
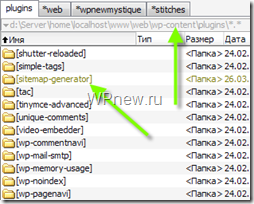
- И папку с плагином копируем по адресу d:\Server\home\localhost\www\web\wp-content\plugins\

- Теперь эта папка sitemap-generator должна быть вместе в папке с другими плагинами, и должна выглядить примерно следующим образом:

- И при открывании папки sitemap-generator Вы должны увидеть внутри нее следующие:

- Теперь идем в админку (Проверяем запущен ли у Вас Денвер).
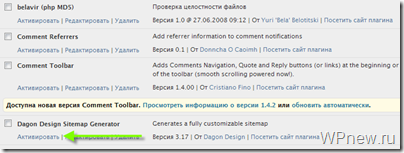
- Далее в раздел Плагины
- Находим в списке плагин Dagon Design Sitemap Generator и нажимаем "Активировать"
 9,10,11ые пункты не являются обязательными (так, для ознакомления), плагин и без изменения настроек работает прекрасно.
9,10,11ые пункты не являются обязательными (так, для ознакомления), плагин и без изменения настроек работает прекрасно. - Открываем в админке в разделе "Настройки" пункт "DDSitemapGen"

- Для удобства можете в Language выбрать Русский язык и для сохранения информаций нажать на кнопку Update Options (расположена внизу страницы настройки плагина).
- Обновить страницу в бразуере, чтобы увидеть русскиий язык
- Теперь, самое главное: нам нужно создать страницу с картой сайта. Для этого в админке в разделе "Страницы" нажимаем "Добавить новую".
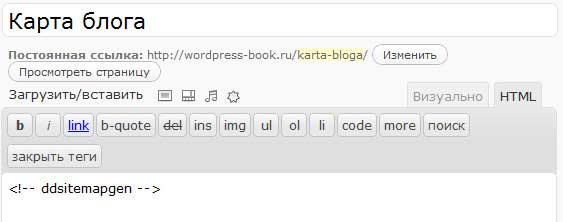
- Даем название странице, переключаемся в режим HTML и туда добавляем код <!-- ddsitemapgen -->
(ниже пример на моем будущем блоге).

- Нажимаем "Опубликовать". И все, готово! Вот результат:

___________________________
На сегодня все. Так подробно о скачивании и активация плагина я написал и показал только тут, в будущем буду писать примерно следующее: "скачиваем плагин и активируем его".
Если Вы забудете, как нужно активировать тот или иной плагин, этот пост будет Вам помощью. Для активации плагинов в большинстве случаем нужно выполнить только 8 шагов данного урока. А вставка кодов у каждого плагина — индивидуальная.
_____________________
Следующий урок: Урок 16 Создание резерва базы данных.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Как создать карту сайта. Плагин Sitemap Generator
Всем привет! Сегодня на SEO-Mayak.com мы будем создавать карту сайта с помощью специального плагина Dagon Design Sitemap Generator.
Что дает карта сайта и для чего она вообще нужна? Попробую покороче.
Создавать карту сайта надо обязательно!
Во-первых. Карта сайта создается для посетителей, облегчая им навигацию по блогу.
Когда я впервые захожу на какой-нибудь ресурс, то всегда сначала смотрю страничку с картой сайта. Это позволяет мне понять, о чем сайт и что в нем есть интересного для меня.

Согласитесь, гораздо удобней видеть все заголовки статей в одном месте, чем листать страницы. Далеко не каждый посетитель пройдет и пару страниц в поисках нужной ему информации, тем более если на сайте нет постраничной навигации.
Плагин Dagon Design Sitemap Generator создает HTML страницу, на которой автоматически будут генерироваться ссылки на статьи, причем статьи упорядочиваются по рубрикам. По мере обновления блога, новые ссылки будут автоматом появляться в карте сайта, что очень удобно.
Во-вторых. HTML страница с картой вместе с фалм sitemap.xml создаваемым плагином Google XML Sitemaps или с динамической картой сайта, которую генерирует другой плагин All in One SEO Pack, способствуют улучшению индексации блога. Поисковику достаточно будет проиндексировать лишь страницу с картой, чтобы в ему «на глаза» попались ссылки на все статьи блога.
Еще одна очень важная функция плагина, заключается в том, что он превращает страницы 3 уровня вложения (это страницы, которые находятся в трех кликах от главной) в страницы 2 уровня, что особенно ценно для тех, кто занимается продажей ссылок.
Установка и настройка плагина Dagon Design Sitemap Generator
Начнем с того, что скачаем последнюю версию плагина скачать Dagon Design Sitemap Generator. Далее проделываем стандартную процедуру по установке плагинов на блог WordPress.
Распаковываем архив с плагином.
Полученную папку закидываем на сервер в папку где находятся все плагины wp-content/plugins. Для выполнения этого действия надо подключится к серверу с помощью FTP клиента.
Заходим в админку блога, идем во вкладку — Плагины — Находим среди прочих Dagon Design Sitemap Generator и нажимаем — Активировать.
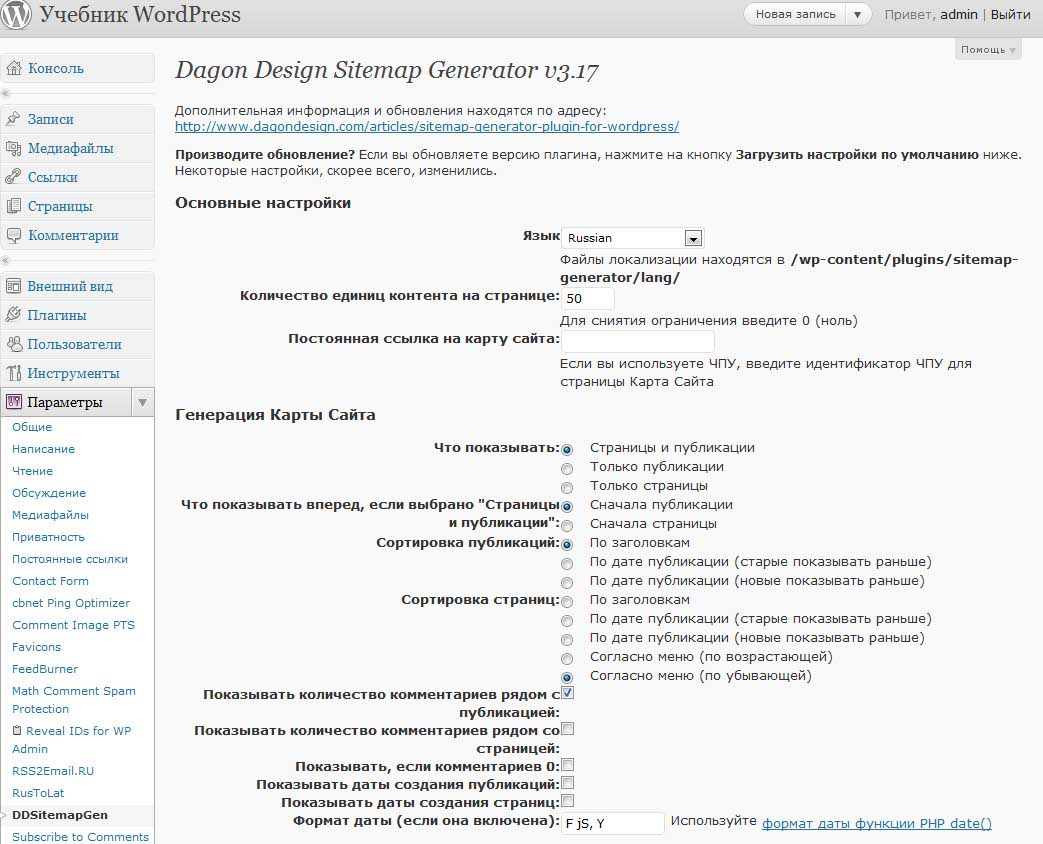
Далее идем во вкладку Параметры — DDSitemapGen.

В открывшимся окне находятся основные настройки. Выбираем Русский язык.

Чтобы настройки отображались на русском языке просто обновите страницу в браузере.
Если есть желание сделать все ссылки на одной странице, то поставьте ноль в поле «Количество единиц контента на странице»
Я сначала хотел подробно пройтись по всем пунктам, но потом понял, что и так все написано понятным языком и решил остановиться лишь на некоторых настройках плагина. У Вас есть выбор, сделать как у меня и не заморачиваться или же пробовать настроить карту на свой вкус.

Спускаемся ниже. Очень нужные поля:

В поле «Исключить категории» вписываем ID рубрики, которую по тем или иным причинам мы не хотим видеть в карте сайта. Также в поле «Исключить страницы» вписываем ID страницы и убираем ее из карты сайта. Как узнать ID страницы читайте в статье — «Как узнать ID страницы, категории или отдельной статьи«.
Идем дальше:

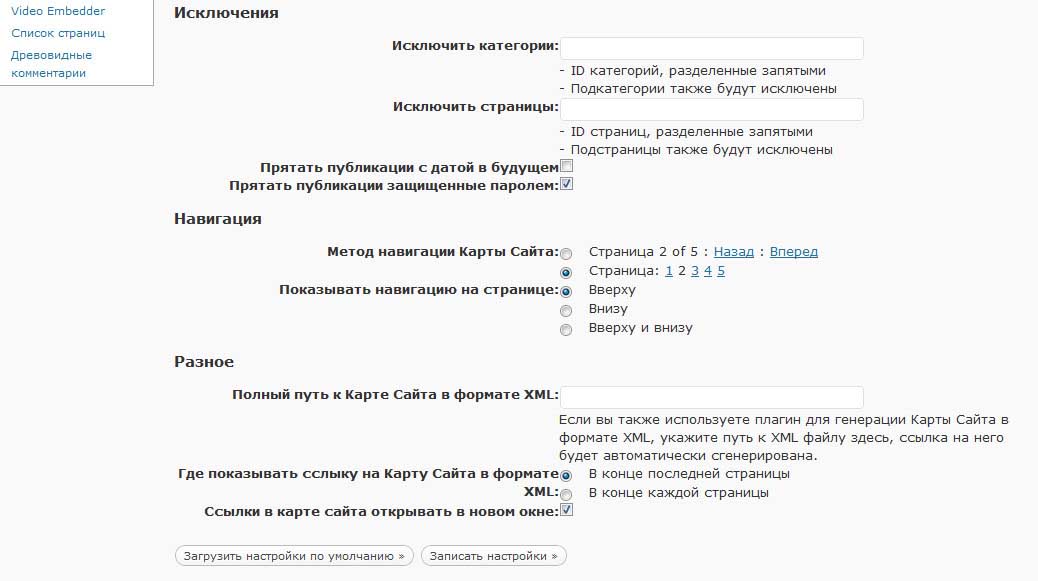
Остановлюсь еще на одном пункте «Полный путь к Карте Сайта в формате XML«. В этом поле надо прописать путь к файлу Sitemap.hml. Он должен находиться в корне блога и путь к нему выглядит так: /sitemap.hml. Затем определяемся с местом расположения ссылки, я выбрал — «В конце последней страницы«.
Когда закончите с настройками не забудьте сохранить изменения, нажав на кнопку — «Записать настойки».
Теперь создаем новую страницу, называем ее — «Карта сайта» или «Все статьи блога», в общем придумываете название. В тело страницы в HTML режиме надо вставить следующий код.
<!-- ddsitemapgen -->Выглядеть это должно так:

Удаляем открытую внешнюю ссылку из карты сайта
Еще небольшое дополнение. Осталось из карты сайта убрать открытою ссылку на официальный сайт плагина, для этого с помощью тестового редактора Notepad++ открываем файл sitemap-generator.php, который находится в директории wp-content -> plugins -> sitemap-generator и находим там строчку № 1217:
$t_out .= '<div><p>' . DDSG_CREDITS . ' <a href="http://www.dagondesign.com" title="Dagon Design">dagondesign.com</a></p></div>';После, проверяем созданную страницу с картой и нежелательная, открытая ссылка должна исчезнуть.
На сегодня у меня все. Как Вам статья?
С уважением, Кириллов Виталий
seo-mayak.com
Карта сайта WordPress Dagon Design Sitemap Generator


Коничива, друзья! Рад приветствовать на сайте blogstarter.ru, где вы поймете, что создание и ведение блога совершенно не сложное занятие, доступно всем и каждому, любому человеку, мужчине или женщине.
Сегодня попробуем разобраться c вопросом, что такое карта сайта WordPress. И не только разобраться, а и сделать такую себе.
Вопрос, скажу я вам, достаточно важный как для продвижения и оптимизации сайта, так и для удобства пользователя, поэтому мимо пройти не смог.Итак, план сегодняшней статьи такой: что такое карта сайта, какие они бывают и как бы ее сделать. Поехали!
Что такое карта сайта WordPress
Это, друзья вещь в хозяйстве весьма нужная и полезная. Скажу даже так — блог без карты, как ресторан без меню.
Отсутствие этого важного элемента будет выглядеть в глазах посетителя, как минимум неудобным, а в глазах вебмастера несерьезным.
Продолжая сравнение с рестораном. Когда вы приходите в новое заведение, вы же не начинаете заказывать блюда вслепую? Нет!
Вы предварительно знакомитесь с ассортиментом. Общаетесь с официантом. Можете даже уйти если что-то не понравится.
Вот так вот и с картой сайта! Это по сути меню вашего блога, список всех статей с рубриками собранный в одном месте.
Это позволяет посетителю, быстро разобраться и понять тематику сайта, оценить качество и решить важна ли собранная здесь информация или нет.
Еще бывает посетитель для себя уже решили — блог полезен, статьи интересны, но что почитать в данный, определится не может.
Ну не знаю, вот дайте мне я выберу, хочу полистать. Капризничает короче.
В этом случае он идет на страницу с нашим «меню» и преспокойно выбирает то что понравится.
Зачастую эта страничка называется «Все статьи», «Карта сайта» или просто «Карта»
Можно еще сказать, что карта – это элемент юзабилити сайта. Потому как ее наличие или отсутствие влияет на удобство пользования сайтом.
Какие бывают карты сайта
HTML
В данной статье мы говорим о HTML-карте, которая предназначена в основном для посетителей и представляет собой html-страницу со списком ссылок на все ваши статьи.
XML
Есть так же карты в формате XML, которые предназначены для поисковых роботов. Это по сути, гид для поисковых роботов призванный помочь найти и проиндексировать все ваши статьи. Очень важный фактор поисковой оптимизации.
Делать такую карту будем в следующей статье, потому как это такой же важный элемент для сайта.
Как сделать карту сайта
Как уже понятно из названия статьи, карту будем делать с помощью плагина Dagon Design Sitemap Generator.
Для этого нам его надо скачать, установить и активировать. Как устанавливать плагины WordPress рассказывал в одной из прошлых статей. Но на всякий случай коротко напомню.
После того как скачали архив с плагином. Его необходимо разархивировать и загрузить на хостинг в папку plugins. Далее зайти в админку, в консоли выбрать пункт меню «Плагины» и в открывшемся окне найти и активировать этот плагин.

Плагин можно скачать с официального сайта. Последняя версия 3.17 последний апдейт 6.07.2009г. Как видно он совсем не обновляется, да это ему и не нужно.

После активации в консоли, в меню “Настройки» появляется новый пункт DDSitemapGen. Давайте перейдем туда и исправим кое какие параметры.

Во-первых, у нас по умолчанию стоит английский язык. Давайте его поменяем на русский. Для этого из выпадающего меню просто выбираем русский язык и в самом низу жмем «Update options».
Так же в пункте «Количество единиц контента на странице» давайте поставим ноль.

В разделе «Разное» в пункте «Полный путь к Карте сайта XML» вписываем полный адрес своего сайта.

Все остальные настройки я бы оставил без изменения.
Для того чтобы карта появилась у нас в блоге, необходимо создать страницу и вставить в нее следующий код:
<!-- ddsitemapgen -->
Запомните, различные коды вставляем в страницу после того как переключимся в режим «Текст»
После этого страницу нужно добавить в меню. Как вы назовете страницу дело ваше. Но я бы рекомендовал, что-то простое и понятное. Например, пусть она называется «Все статьи».
Теперь можно смело перейти в новый пункт меню и увидеть, что же у нас получилось.

Все вроде бы нормально, не нравится только два момента: это копирайт в правом нижнем углу и поле для комментариев в самом низу.
Убираем копирайт
В данном случае придется немного повозиться, то бишь поковыряться в коде. Перед тем как вносить какие-то изменения, не забываем делать резервные копии.
Итак, заходим на хостинг с помощью FTP копируем PHP файл нашего плагина sitemap-generator.php, открываем его с помощью блокнота. Я использую AkelPad.
Далее в тексте нужно найти следующий код:
$t_out .= '<div><p>' . DDSG_CREDITS . ' <a href="http://www.dagondesign.com" title="Dagon Design">dagondesign.com</a></p></div></div>';
$t_out .= '<div><p>' . DDSG_CREDITS . ' <a href="http://www.dagondesign.com" title="Dagon Design">dagondesign.com</a></p></div></div>'; |
И добавить в него вот такую вот строку:
<div>
<div> |
В результате у вас должно получится так как на показано ниже.
$t_out .= '<div><div><p>' . DDSG_CREDITS . ' <a href="http://www.dagondesign.com" title="Dagon Design">dagondesign.com</a></p></div></div>';
$t_out .= '<div><div><p>' . DDSG_CREDITS . ' <a href="http://www.dagondesign.com" title="Dagon Design">dagondesign.com</a></p></div></div>'; |
Сохраняем файл и копируем обратно на хостинг.
Таким образом мы оставляем копирайт автора, но делаем его не видимым.
Отключаем комментарии
Отключить возможность комментирования на странице гораздо проще. Причем это актуально для любой страницы в блоге.
Переходим к списку наших страниц выбираем ту, на которой нужно отключить комментарии, нажимаем на кнопку «Свойства» и в появившемся окне убираем галочку с пункта «Разрешить комментарии»

Вот и все карта сайта готова и теперь каждая новая статья будет появляться на странице «Все статьи».
С чем вас и поздравляю! В следующей статье расскажу, как сделать карту для поисковых роботов в формате XML подписывайтесь на новости чтобы не пропустить.
Всем пока!P.S.
Отдохни поймай котейку:)
blogstarter.ru
Карта сайта для WordPress
Карта сайта (блога) WordPress для посетителей – обязательная страница проекта, наполненного многочисленными материалами! Не путать с картой сайта для поисковиков. Карта сайта, как раздел "оглавление" в книге, значительно облегчает поиск нужных записей вашим посетителям и, соответственно улучшает поведенческие факторы проекта. Кроме этого, она помогает лучше индексировать сайт поисковыми машинами.
Чтобы создать карту выполните следующие несложные действия:
- - Скачать последнюю версию плагина Dagon Design Sitemap Generator здесь или с сайта DAGON DEZIGN (dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/). Для этого щелкните по ссылке Latest Release в разделе Download.
 - Установите и активируйте плагин.
- Установите и активируйте плагин.- - В консоли управления в разделе "Настройки" появится пункт DDSitemap. Щелкните по нему и тем самым откройте окно настроек плагина.

Настройки Dagon Design Sitemap Generator часть 1

Настройки Dagon Design Sitemap Generator часть 2
- - В "Language" выберите "Русский язык", сохраните выбор нажатием кнопки "Update Options" и обновите кэш вашего браузера, чтобы сразу отобразить Русский язык. Теперь можете поэкспериментировать с настройками, я же у себя ничего не менял.
- - Создайте новую страницу с названием "Карта сайта", "Карта блога" или как-нибудь еще.

- - В режиме HTML-редактора добавьте на страницу код <!-- ddsitemapgen --> и нажмите опубликовать.
Проверьте добавление страницы в меню в разделе внешний вид и все, ваша карта сайта для WordPress блога готова.
P.S. Внизу вашей карты, после ее создания, появится ссылка на сайт автора - "Плагин написан dagondesign.com". Эта ссылка в качестве оплаты за использование плагина. Многие эту ссылку удаляют, чтобы она не забирала вес с сайта.
Для удаления ссылки перейдите "Плагины" → "Изменить (Dagon Design Sitemap Generator)". Далее в окне редактирования файла sitemap-generator.php, в нижней его части, удалите ссылку, как на рисунке.

Не забудьте сохранить файл карты сайта после удаления ссылки.
wordpress-book.ru
Dagon Design Sitemap Generator настройка
 Дорогие друзья, сегодня я расскажу о том, как сделать карту сайта HTML для WordPress.
Дорогие друзья, сегодня я расскажу о том, как сделать карту сайта HTML для WordPress.
Карта сайта для пользователей — текстовая страница сайта, на которой представлены ссылки на все страницы ресурса, упорядоченные по разделам. Карта сайта html WordPress — своего рода содержание (оглавление) вашего блога.
В этой статье я расскажу, чем такая карта может быть полезна и как создать ее автоматически.
Зачем нужна карта сайта HTML для WordPress
- упрощает навигацию для посетителей вашего блога — наглядно видны все страницы сайта
- дополнительная перелинковка записей блога
- улучшает индикацию в поисковых системах
- уменьшает глубину страниц, расположенных на третьем уровне и ниже
Ссылку на карту сайта рекомендуется размещать как можно выше. У меня она добавлена одним из пунктов верхнего меню.
Dagon Design Sitemap Generator: создание карты сайта html WordPress
Перейдем к созданию. В этой статье я расскажу, как это сделать плагином Dagon Design Sitemap Generator. Но есть и другой — WP DS Blog Map, о нем написана отдельная статья.
Плагин Dagon Design Sitemap Generator прост и удобен в использовании, поддерживает русский язык.
Установка стандартная, читайте тут.
После активации плагина зайдите в "Параметры" — > "DDSitemapGen". И настройте на свое усмотрение. Можете использовать мои настройки:
Теперь нужно созадть страницу с картой сайта html, для этого в адмике Wordpress зайдите в раздел "Страницы" — > "Создать новую" -> Назовите её "Карта сайта"
Далее перейдите в HTML-режим и добавьте туда код:
Сохраните и WordPress карта сайта для пользователей готова! Помимо нее на блоге вордпресс обязательно должна быть XML-карта сайта, читайте о ее генерации в статье.
pro-wordpress.ru
Google XML Sitemaps Плагин WordPress: Автоматический Sitemap Generator
Google XML Sitemaps плагин будет автоматически создавать XML Sitemap для вашего блога Wordpress и могут быть представлены в Google с помощью своего веб-мастера Инструменты Google счета
Вы WordPress новичок, который ищет лучшего плагина легко индексировать содержимое веб-сайта? Или возникли проблемы в индексирует содержимое веб-сайта? Если да, то этот пост специально для вас, чтобы помочь вам лучше проиндексировать ваш сайт в результатах поиска Google.
Здесь я буду говорить о Google XML Sitemaps плагин, это плагин WordPress , который бесплатно помогает вам лучше индекса содержимое вашего сайта без каких - либо хлопот. Когда мы думаем , что делать поисковой оптимизации для наших WordPress блогов, один из очень немногих вещей , что приходит на наш ум , как идти о индексации ее на Google и других поисковых системах.
Мы можем повысить скорость индексирования наших WordPress блогов через Google XML Sitemaps. Но вопрос возникает в том, как мы можем создать их. Так как вы используете WordPress, должен быть некоторый Google XML Sitemaps плагин доступны, которые вы можете использовать для автоматической генерации XML-файлов Sitemap для WordPress страниц и сообщений и т.д.
Это правда есть некоторые плагины доступны в директории плагинов WordPress, которые мы можем использовать для создания XML Sitemaps для WordPress блогов. Сегодня я буду говорить о Google XML Sitemaps плагин для WordPress от Arne Brachhold. Я сам использую этот плагин на Блоггеров Passion блог как способ, чтобы получить мое содержание блога пополз быстрее во всех основных поисковых системах, включая Google, Yahoo и Bing и т.д.
Что такое карта сайта?

Организация содержимого в одном файле на вашем сайте путем перечисления веб-страниц ваших сайтов, чтобы поисковые системы, как Google легко сканировать ваш сайт. Говоря простыми словами, карта сайта является движущей силой вашего сайта, который помогает поисковым системам легко ориентироваться контента. Без карты сайта, ваше содержание не индексируется в результатах поиска Google. Не вдаваясь в индекс, никто не может вас найти для любого ключевого слова вы хотите ранга. Таким образом, наличие сайта для ваших сайтов или блогов является обязательным.
Почему важно карта сайта?
Многие новички WordPress задавать вопросы, как "Я только что созданный веб-сайт, мне действительно нужна карта сайта? Если да, то зачем мне нужен ". Если вы один из них, я отвечу на ваш вопрос.
Карта сайта имеет важное значение для глубокого сканированию вашего содержания веб-сайта. Имея карту сайта, Google ботам найти его легко сканировать содержимое сайта, и вы также можете сказать Google, содержание которого ползать и содержание которых, чтобы избежать. Например, вы не должны показывать теги, категории ваших сайтов в результатах поиска Google, как это показывает дубликаты страниц ваших сайтов, и вы можете получить наказание обновлениями панды Google.
Таким образом, с помощью дружественной поисковой плагин как WordPress SEO от Йоаст, вы можете отключить индекс ненужных вещей, чтобы показать на Google, как теги или категории.
Вы можете использовать инструменты для веб - мастеров Google , чтобы представить свой веб - сайт карты сайта. Рекомендуется иметь учетную запись на веб - мастеров Google инструменты , чтобы не только установить карту сайта для вашего сайта, но и получать вручную , если вы должны.
В итоге, создать карту сайта и представить его на веб-мастеров Google инструменты, чтобы быстрее, лучше и более глубокой индексации вашего содержания веб-сайта.
Как установить Google XML Sitemaps плагин

Есть два способа, которые можно реально использовать, чтобы установить этот плагин в ваш блог WordPress. Первый метод загрузки плагина в ваш локальный диск, а затем загружать в папку плагинов с помощью FTP-клиента. Вы можете загрузить последнюю версию Google XML Sitemaps плагин из каталога плагинов WordPress здесь .
Существует второй и самый простой метод, который может быть использован, если вы устанавливаете плагин, доступный в директорию плагинов WordPress. Большую часть времени я использовал второй подход, при котором мы можем установить каталог плагинов от нашего WordPress панели:
Шаг 1: Переход к доступных плагинов ссылке в левом меню навигации и нажмите Добавить ссылку
Шаг 2: Поиск с термином Google XML Sitemaps в окне поиска доступны. Скорее всего, самое первое звено , которое вы увидите в списке Google XML Sitemaps список плагинов является Арне Brachhold.
Шаг 3: Нажмите кнопку Установить ссылку доступны , а затем один всплывающее окно откроется с просьбой о том, хотите ли вы установить этот плагин или нет. Нажмите кнопку Да в открывшемся всплывающем окне
Шаг 4: Следующее окно покажет вам , что этот плагин успешно установил теперь вам просто нужно активировать его, нажав на ссылку Активировать плагин доступен
Это, как вы можете легко установить этот плагин в ваш блог WordPress всего за 2 минуты времени.
Особенности Google XML Sitemaps плагин Арне Brachhold
Вот некоторые особенности вы будете любить о Google XML Sitemaps плагин:
- XML Sitemap плагин доступен для загрузки с WordPress версии 1.5 до последней версии. Так что в зависимости от того WordPress версии вы используете, вы можете использовать этот плагин для создания XML Sitemap для вашего блога WordPress.
- Вы можете легко настроить множество параметров, как определение приоритетов, XML Sitemap местоположение, типы контента, для которых необходимо генерировать XML Sitemap и изменения частоты и т.д.
- Можно отправить автоматическое уведомление Google, Yahoo и Bing о последних изменениях в XML Sitemap.
- Доступен на многих языках и может создать карту сайта для различных типов страниц WordPress.
- Этот плагин может генерировать как статический файл XML и Zip-файл.
Как Представить Google XML Sitemap
Google файл XML Sitemap будет автоматически загружаться в ваш веб-сайт корневой папке. Вы можете получить доступ к блог файл карты сайта XML WordPress последней путем доступа к этим форматом URL в адресной строке: Yourdomainname.com/sitemap.xml~~dobj.
Так как ваш файл Sitemap XML теперь на вашем сайте, и настало время, чтобы представить ваш XML Sitemap в основных поисковых систем, включая Google, Yahoo и Bing. Вы можете отправить свой Sitemap XML - файл в Google путем создания аккаунта Google Webmaster Tools здесь . Вы можете представить свой XML Sitemap для Yahoo и Bing путем создания учетной записи на своих веб-мастеров инструментов.
Вы можете также использовать различные инструменты , такие как XML-Sitemaps для создания сайтмепов для ваших веб - сайтов в Интернете. Это поможет вам легко сканировать страницы сайта до 500, если у вас есть за ними, вы можете использовать свой профессиональный инструмент версии.
Несколько вопросов , связанных с Sitemaps
1. Сколько времени потребуется , чтобы индекс мое содержание?
Google берет свое собственное время, чтобы индексировать содержимое веб-сайта, если ваш сайт является относительно новым, это может занять несколько больше времени, как вы могли бы иметь очень меньше содержимого ползать. Если вы хотите более быстрые результаты с сайта ползать или индекс содержания веб - сайта, использование выборки в качестве кнопки Google и принести карту вашего сайта в Google для веб - мастеров.
2. Что делать , если вы содержание не получают индексируются Google?
Проверьте тему, которую вы используете, иногда бесплатные или недорогие темы WordPress включают в себя сложное кодирование и Google считает, что трудно анализировать и сканировать ваш сайт. Если у Вас есть дружественной поисковой теме, как Genesis, Thesis и т.д., это стало бы очень легко для вас, чтобы получить содержимое вашего сайта с помощью Google сканироваться. Также проверьте наличие проблемных плагинов, удалить и удалить плагины, а затем посмотреть, если проблема удалось решить.
3. Вы бы должны повторно отправить ваши сайтмепов после добавления новых страниц?
Нет, вы не должны снова и снова представить вашу карту сайта каждый раз, когда вы обновляете информацию на ваших сайтах, если вы используете Google XML Sitemaps плагин. Просто установите плагин, и он обновляет содержание информацию о результатах поиска Google каждый раз, когда вы делаете какие-либо изменения на ваших сайтах.
В двух словах: карта сайта просто как карта , которая помогает роботам Google легко индексировать содержимое сайта. Вы можете лучше индексировать содержания веб-сайта с помощью простой плагин как XML Sitemaps Google. Самое замечательное в плагин, это не только свободно использовать, но она также помогает эффективно индексировать сайты, не делая каких-либо дополнительной работы от вашего конца.
Не забудьте получить себе аккаунт на Google для веб-мастеров и представить карту вашего сайта после установки этого плагина. Всякий раз, когда вы столкнулись с проблемами при индексации вашего содержимого, используйте "Fetch, как Google" вариант, чтобы вручную индекса ваших сайтов. Хотя этот вариант имеет ограниченные возможности, но это очень полезно, если вы хотите быстро индекс несколько важных страниц ваших сайтов.
Я надеюсь, что советы, упомянутые выше, поможет вам Сформировать XML Sitemap Автоматически для WordPress блогов с помощью Google XML Sitemaps плагин, а затем можете отправить его в Google и других поисковых системах. А для стандартных веб - сайтов, вы можете создать XML Sitemap для свободного от xml-sitemaps.com сайта.
Есть ли какие-либо дополнительные советы или дополнительные инструменты для создания сайта для веб-сайта? Какой плагин вы используете для создания сайтмепов или или вы Предоставляя свои сайтмепов вручную? Пожалуйста, поделитесь своими мыслями в комментариях.
ru.affdu.com
Создание карты сайта на Wordpress. Установка и настройка плагинов Sitemap Generator и WP DS Blog Map в формате HTML для посетителей.
Здравствуйте, уважаемые читатели блога Интернет помощник в сети. Как и обещал продолжаю рубрику плагины для wordpress, в которой я рассказываю о плагинах, которые должны облегчить жизнь вебмастера и способны улучшить ваш сайт. Сегодня я расскажу о двух плагинах, которые помогут создать карту сайта для вашего блога на WordPress — Sitemap Generator и WP DS Blog Map, признаюсь, что из них двух, пока что пользуюсь только Sitemap Generator, которые легко создал карту сайта.
Карта сайта является очень важной частью любого сайта. Во-первых, она помогает вашим посетителям легко сориентироваться у вас на сайте, а во-вторых, карта сайта поможет улучшить индексацию вашего сайта поисковыми системами. Ведь робот, перейдя на страницу с картой сайта, сразу будет переходить с ссылки на ссылку, что поможет быстрее проиндексировать новые статьи и улучшить перелинковку сайта.
 Изначально, я предполагал рассказать только о плагине Dagon Design Sitemap Generator, которым я и пользуюсь, но потом, увидев и познакомившись еще с одним плагином под названием WP DS Blog Map, который тоже создает карту для WordPress, но только в другом виде. Поэтому я решил написать статью сразу о двух плагинах, где каждый сможет понять суть и сравнить эти плагины.
Изначально, я предполагал рассказать только о плагине Dagon Design Sitemap Generator, которым я и пользуюсь, но потом, увидев и познакомившись еще с одним плагином под названием WP DS Blog Map, который тоже создает карту для WordPress, но только в другом виде. Поэтому я решил написать статью сразу о двух плагинах, где каждый сможет понять суть и сравнить эти плагины.
Установка и настройка плагина для WordPress — Dagon Design Sitemap Generator. Создание карты сайта в формате HTML.
Пару слов об этом плагине. WordPress плагин Dagon Design Sitemap Generator автоматически создает карту сайта в формате HTML страницы, где посетители смогут ее просматривать в том же стиле, что и весь ваш сайт. На этой странице будут размещены статьи, которые будут делиться по рубрикам, сами ссылки на рубрики, ссылки на статистические страницы и ссылка на карту сайта в формате XML.
Эта карта поможет улучшить индексацию вашего сайта на WordPress. Достаточно поисковому роботу проиндексировать эту страницу с картой, как в его «прицел» сразу попадают все страницы вашего сайта.
Так же этот плагин будет полезен тем, кто продает ссылки в таких биржах, как Sape. Она как раз индексирует только страницы первых трех уровней вложенности, то есть те страницы, которые доступны посетителю в двух переходах от главной. А создав карту сайта с помощью плагина Dagon Design Sitemap Generator и все страницы вашего сайта станут являться к этим трем уровням. В результате вы сможете увеличить доход с продажи ссылок.
Теперь перейдем к установке и последующей настройке плагина.
Как создать карту сайта
Для начала скачаем последнюю версию плагина Dagon Design Sitemap Generator с официального сайта. Файлы для закачки находятся под фразой Download, где будут предложены две последние версии плагина. Далее производим обычные действия по работе с плагином.
Самое простое — это нажать в админ панели Плагины — Добавить новый — Загрузить после чего выбираем скаченный плагин у вас на компьютере. Можно и другим методом:
- Разархивируем, или лучше сказать распаковываем, данный архив с плагином
- Полученную папку SITEMAP-GENERATOR закачиваем с помощью FTP менеджера FileZilla ( настройка программы и как закачивать файлы на сервер вы узнаете в этой статье). Закидываем эту папку в папку на сервере хостинга WP-CONTENT/PLUGINS/
- Далее на своем сайте входим в админку, заходим в раздел Плагины — Неактивные и находим ваш плагин Dagon Design Sitemap Generator и нажимаем кнопку «Активировать»

Теперь создаем будущую страницу, где и будет ваша карта сайта для этого в админке заходим «Страницы» — «Добавить страницу». В поле названия страницы вводим например, «Карта сайта», а в поле с текстом ( где должны быть записи) вставляем код плагина Dagon Design Sitemap Generator, который и создаст за вас всю карту сайта, вставляем следующий код:
Учтите, что код нужно вставлять во вкладку «HTML» ( по умолчанию вы сначала находитесь во вкладке «Визуально» ). После этого нажимаем кнопку «Опубликовать».
Настройка плагина Dagon Design Sitemap Generator — создание и редактирование карты для WordPress
Теперь перейдем к настройкам плагина, их можно посмотреть в «Настройки» — «DDSitemapGen». С настройкой не должно быть проблем, тем более плагин переведен на русский язык, для этого в настройках плагина в строке «Язык» или «Language» ( если плагин на английском языке), но в любом случае выбор языка находится в самом верху настроек, нде и выбираем нужный нам язык. Настроек, как видно, достаточно много, поэтому карту сайта можно гибко настроить под свой сайт.
В настройках Dagon Design Sitemap Generator можно указать сколько будет выводиться записей на одну страницу карты, 0 — показывать без ограничения ( при этом на сайтах, где много записей, лучше поделить, иначе возможно будет тормозить страница при загрузке). Также можно указать постоянную ссылку карты сайта, если вы используете ЧПУ. Также можно указать, что и в каком порядке будет выводиться у вас в карте сайта.

Далее вы можете указать, чтобы показывалось количество комментариев с каждой записью и публикацией, даты их написания. Есть возможность скрыть те записи, которые должны появиться в будущем ( с датой в будущем), а также скрыть записи, защищенные паролем. Если, вы используете дату рядом с постами, то можете указать ее формат. В конце, можете выбрать метод навигации по вашей карте сайта, если она разделяется ( 2 пункт настроек). А также можно прописать путь к карте сайта в формате XML у меня это ( http://iglous.ru/sitemap.xml ), а также сможете указать, где она будет выводиться на странице. Ну и в конце можете указать способ открывания страниц карты сайта ( в новом окне или переход в том же окне).

Как узнать ID рубрики в WordPress
Для того, чтобы узнать ID рубрики в WordPress надо перейти в Записи — Рубрики, далее наводим курсором мышки на нужную рубрику кликаем по ней, и в строке Адрес URL вашего браузера можно увидеть примерно такую запись:
-
http://iglous.ru/wp-admin/categories.php?action=edit&cat_ID=62
Значит в этой рубрике WordPress ID равен 62. Тоже самое можно сделать и для страницы в WordPress, переходим в «Страницы» — «Редактировать» и смотрим на цифру рядом с словом «ID».
Если вы хотите изменить карту сайта с помощью языка CSS тогда вы можете внести изменения в файл вашего шаблона — style.css, который находится в (wp-content/themes/Название вашего шаблона/style.css ). А также можете использовать следующие классы CSS
- .ddsg-wrapper — слой содержимого карты вашего сайта
- .ddsg-pagenav — навигация по карте сайта, если она состоит из нескольких страниц
Установка и настройка на WordPress плагина WP DS Blog Map для создания карты сайта в формате HTML
Плагин WP DS Blog Map подойдет для WordPress от 2.7 и выше, и позволяет выводить на каждой странице список тегов, страниц и записей. Скачать плагин WP DS Blog Map можно со страницы автора. Установка этого плагина ничем не отличается от установки Dagon Design Sitemap Generator. Также распаковываем архив и закачиваем его к себе на сервер в папку wp-content/plugins. В даминке переходим в Плагины — Неактивные и выбираем наш плагин и активируем его.
Затем вы можете задать в настройках Настройки — DS Blog Map указать количество выводимых меток, задать количество записей, выводимых в рубрике. Теперь, собственно, как создать и настроить карту сайта для этого создаем новую страницу, которую можно назвать «Карта сайта» и прописать на ней следующий код:
<h3>Страницы</h3> <h3>Записи по меткам</h3> <h3>Записи по категориям</h3> HTML для чайников (3), SEO (31), WordPress (0), Без рубрики (2), Безопасность (3), Браузеры (3), Вебмастеру (5), Верстка сайта (1), Гаджеты (7), Дизайн сайта (4), Заработок в сети (3), Интересно (5), Интернет (18), Конкурсы (1), Новичку (12), Онлайн сервисы (12), Оптимизация WordPress (22), Плагины (19), Полезные программы (11), Раскрутить сайт самому (6), Саморазвитие (1), Создание сайта (4), Социальные сети (5), Хаки (10), Эксперименты (2)HTML для чайников (3) ↑
SEO (31) ↑
WordPress (0) ↑
- 2014/03/10 Таблицы wordpress, плагин wordpress таблиц
- 2014/03/08 Комментарии wordpress различные стильные формы комментариев wordpress
- 2014/02/17 WordPress анонсы статей
- 2013/09/26 Как поменять язык в WordPress на русский
- 2013/06/30 Как уменьшить объем занимаемый файлами сайта на диске, отключаем создание миниатюр
- 2013/05/18 Проверка сайта на валидность, исправляем ошибки
- 2013/04/27 Лучшие плагины кэширования WordPress сайта, настройка W3 Total Cache
- 2013/04/05 Как удалить ссылки из комментариев WordPress, удаляем поле URL из комментариев
- 2013/03/23 Кнопки социальных сетей без плагинов, плавающая панель кнопок социальных сетей
- 2013/02/09 Как вывести похожие статьи без плагинов с миниатюрой
- 2013/02/06 Как убрать ссылки в шаблоне WordPress от NewWpThemes
- 2013/01/28 Дополнительная защита входа в админку блога с плагином Lockdown WordPress Admin
- 2012/12/10 Как сделать панель вкладок в сайдбаре WordPress
- 2012/12/01 Как вставить рекламный блок Google AdSense без плагинов
- 2012/11/22 20 нужных SQL запросов для WordPress
- 2012/11/12 Продвижение WordPress сайта, как раскрутить WordPress
- 2012/11/04 Как заменить плагины на код, оптимизация WordPress
- 2012/10/24 Оптимизация WordPress оптимизируем код, удаляем все ненужное
- 2012/10/19 Оптимизация WordPress сайта, снижаем потребление памяти и уменьшаем нагрузку на сервер
- 2012/09/13 Как защитить WordPress от взлома
- 2012/09/09 Защита входа в админку WordPress с помощью виртуальной клавиатуры
- 2012/08/31 Функция для вывода записей по количеству просмотров
- 2012/08/20 Мобильная версия сайта с плагином WPTouch
- 2012/08/13 Подсчет количества просмотров, посещений страниц в WordPress без плагинов
- 2012/08/12 Как в WordPress скрыть записи рубрики с главной страницы и RSS
- 2012/08/10 Автоматическое растягивание поля комментариев (textarea), растягивающаяся форма комментариев
- 2012/08/09 Постраничная навигация в WordPress, WP Page Numbers плагин нумерации страниц
- 2012/08/07 Как создать QR код на WordPress блоге, QR Code — плагин для создания QR кода
- 2012/08/04 Форма обратной связи на WordPress при помощи плагина Contact Form 7
- 2012/08/02 Автоматическая нумерация статей WordPress блога
- 2012/07/28 Как удалить поврежденную тему WordPress по FTP
- 2012/07/28 Send E-mail — обратная связь на сайте WordPress плагин для создания контактной формы на сайте
- 2012/07/19 Вывод похожих записей в WordPress с картинкой с помощью плагина Related Posts Thumbnails
- 2012/06/23 Как установить плагины на WordPress, установка, настройка, обновление и удаление плагинов
- 2012/05/15 Плагины социальных сетей для WordPress: комментарии, кнопки и др.
- 2012/04/27 Как установить аватар для комментариев в WordPress.
- 2012/04/26 Качество контента и сайта — вот, на что обращают поисковики, seo менее важен качества. Эволюция факторов ранжирования сайтов
- 2012/04/22 Создание карты сайта на WordPress. Установка и настройка плагинов Sitemap Generator и WP DS Blog Map в формате HTML для посетителей.
- 2012/04/09 Лучшие плагины WordPress – 115 плагинов ( часть 2)
- 2012/04/07 Лучшая капча для защиты сайта WordPress от спам комментариев
- 2012/03/30 Как сделать картинку уникальной
- 2012/03/24 7 плагинов для работы с текстом в WordPress
- 2012/03/22 Лучшие плагины WordPress – 115 плагинов ( часть 1)
- 2012/03/20 Изменения, произошедшие на блоге
Без рубрики (2) ↑
Безопасность (3) ↑
Браузеры (3) ↑
Вебмастеру (5) ↑
- 2013/10/19 Как заменить текст во всех файлах в указанной папке
- 2013/10/17 Как очистить кэш в браузере
- 2013/08/11 Как найти слово в куче файлов, фразу в множестве каталогов, папках и среди файлов
- 2013/01/25 WordPress vs Joomla: небольшая сводка
- 2012/12/14 Как уменьшить вес изображения сервис и программы для уменьшения веса изображений
- 2012/10/02 Как установить icq на компьютере
- 2012/09/27 Как установить поиск от Яндекса на WordPress блог
- 2012/09/20 Как удалить не взаимных фолловеров в Twitter
- 2012/08/25 Продвижение сайта по НЧ запросам с помощью TrafficWeb
- 2012/08/22 Как создать меню в стиле lavalamp в WordPress блоге
- 2012/07/09 Бесплатные программы для продвижения сайта
- 2012/05/12 Продвижение сайта с помощью RSS ленты блога, программы для регистрации и добавления RSS ленты вашего блога в RSS каталоги
- 2012/04/29 Notepad++ — бесплатный Html Php редактор с подсветкой синтаксиса, скачать бесплатно notepad++, работа и настройка текстового редактора
- 2012/04/26 Качество контента и сайта — вот, на что обращают поисковики, seo менее важен качества. Эволюция факторов ранжирования сайтов
- 2012/04/24 Создание сайта — покупка домена второго уровня в сервисе 2domains, регистрация доменов второго уровня в зонах ru рф за 99 рублей
- 2012/04/18 FileZilla (FTP клиент), программа для закачки файлов на сервер, где бесплатно скачать программу FileZilla, настройка и пользование программой
- 2012/03/30 Как сделать картинку уникальной
- 2012/02/15 Составление правильного robots.txt
Верстка сайта (1) ↑
Гаджеты (7) ↑
Дизайн сайта (4) ↑
Заработок в сети (3) ↑
Интересно (5) ↑
Интернет (18) ↑
Конкурсы (1) ↑
Новичку (12) ↑
Онлайн сервисы (12) ↑
Оптимизация WordPress (22) ↑
- 2014/03/10 Таблицы wordpress, плагин wordpress таблиц
- 2014/03/08 Комментарии wordpress различные стильные формы комментариев wordpress
- 2014/02/17 WordPress анонсы статей
- 2013/09/26 Как поменять язык в WordPress на русский
- 2013/06/30 Как уменьшить объем занимаемый файлами сайта на диске, отключаем создание миниатюр
- 2013/05/18 Проверка сайта на валидность, исправляем ошибки
- 2013/04/27 Лучшие плагины кэширования WordPress сайта, настройка W3 Total Cache
- 2013/02/09 Как вывести похожие статьи без плагинов с миниатюрой
- 2013/02/06 Как убрать ссылки в шаблоне WordPress от NewWpThemes
- 2012/11/22 20 нужных SQL запросов для WordPress
- 2012/11/12 Продвижение WordPress сайта, как раскрутить WordPress
- 2012/10/24 Оптимизация WordPress оптимизируем код, удаляем все ненужное
- 2012/10/19 Оптимизация WordPress сайта, снижаем потребление памяти и уменьшаем нагрузку на сервер
- 2012/07/28 Как удалить поврежденную тему WordPress по FTP
- 2012/07/19 Вывод похожих записей в WordPress с картинкой с помощью плагина Related Posts Thumbnails
- 2012/04/26 Качество контента и сайта — вот, на что обращают поисковики, seo менее важен качества. Эволюция факторов ранжирования сайтов
- 2012/04/22 Создание карты сайта на WordPress. Установка и настройка плагинов Sitemap Generator и WP DS Blog Map в формате HTML для посетителей.
- 2012/04/07 Лучшая капча для защиты сайта WordPress от спам комментариев
- 2012/03/30 Как сделать картинку уникальной
- 2012/03/24 7 плагинов для работы с текстом в WordPress
- 2012/03/22 Лучшие плагины WordPress – 115 плагинов ( часть 1)
- 2012/03/20 Изменения, произошедшие на блоге
Плагины (19) ↑
Полезные программы (11) ↑
Раскрутить сайт самому (6) ↑
Саморазвитие (1) ↑
Создание сайта (4) ↑
Социальные сети (5) ↑
Хаки (10) ↑
Эксперименты (2) ↑
Конечно, можно менять пару «заголовок — оператор» местами, тогда поменяются местами и выводимые элементы на странице.
На мой взгляд плагин Dagon Design Sitemap Generator является более удобным, им я и пользуюсь.
На этом сегодня все. Не забывайте оставлять комментарии, и подписывайтесь на новости сайта. Пока!
iglous.ru









