WordPress.org. Custom css wordpress
Simple Custom CSS | WordPress.org
An easy-to-use WordPress Plugin to add custom CSS styles that override Plugin and Theme default styles. This plugin is designed to meet the needs of administrators who would like to add their own CSS to their WordPress website. Styles created with this plugin will render even if the theme is changed.
New in Version 4.0
- Customizer Control (finally!)
- Tested for WP version 4.9.4
- Code linting (error checking) on the settings page
Возможности
- Customizer Control
- Active Plugin Support
- Useful Code Syntax Highlighter
- No configuration needed
- Simple interface built on WordPress UI
- Virtually no impact on site performance
- No complicated database queries
- Thorough documentation
- Allows Administrator access on Multisite

The Simple Custom CSS Administration Screen

The Simple Custom CSS Customizer Section
Install Simple Custom CSS just as you would any other WP Plugin:
-
Download Simple Custom CSS from WordPress.org.
-
Unzip the .zip file.
-
Upload the Plugin folder (simple-custom-css/) to the wp-content/plugins folder.
-
Go to Plugins Admin Panel and find the newly uploaded Plugin, «Simple Custom CSS» in the list.
-
Click Activate Plugin to activate it.
-
Begin using the plugin by going to Appearance > Custom CSS in the Admin Menu, or Appearance > Customize, then click on the «Simple Custom CSS» section.
More help installing Plugins
Installation InstructionsInstall Simple Custom CSS just as you would any other WP Plugin:
-
Download Simple Custom CSS from WordPress.org.
-
Unzip the .zip file.
-
Upload the Plugin folder (simple-custom-css/) to the wp-content/plugins folder.
-
Go to Plugins Admin Panel and find the newly uploaded Plugin, «Simple Custom CSS» in the list.
-
Click Activate Plugin to activate it.
-
Begin using the plugin by going to Appearance > Custom CSS in the Admin Menu, or Appearance > Customize, then click on the «Simple Custom CSS» section.
More help installing Plugins
Will this Plugin work on my WordPress.com website?Sorry, this plugin is available for use only on self-hosted (WordPress.org) websites.
My Custom CSS isn’t showing upThere are several reasons this could be happening:
For instance, you may have:
a { color: #f00; }When you need:
\#content a { color: #f00; }The specificity you need depends upon the CSS rules you are attempting to override.
Please check your CSS at the W3C CSS Validation Service.
ru.wordpress.org
WP Add Custom CSS плагин WordPress — ТОП
![]()
Установить плагин WP Add Custom CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

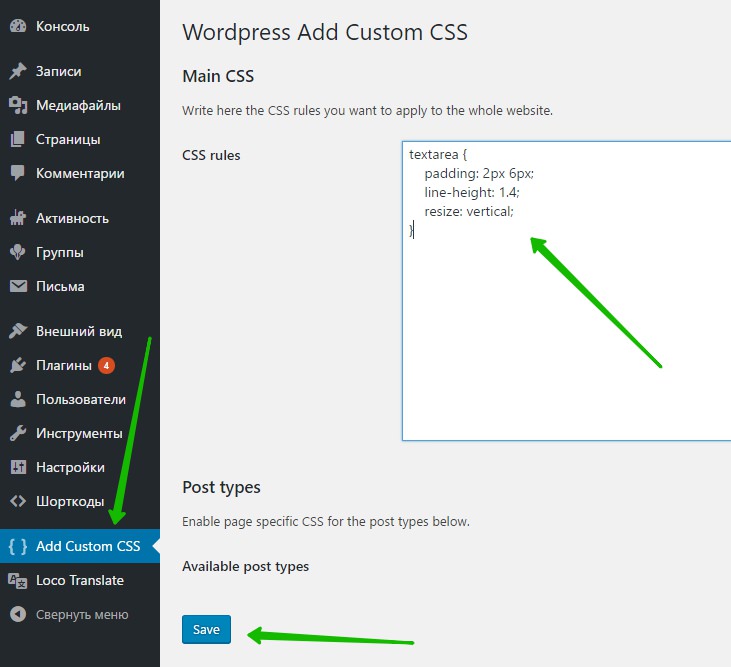
Далее, после установки и активации плагина, перейдите на страницу: Add Custom CSS. Здесь вы сможете добавлять и менять CSS стили для всего сайта. Добавьте в поле свои CSS стили и нажмите на кнопку — Save.

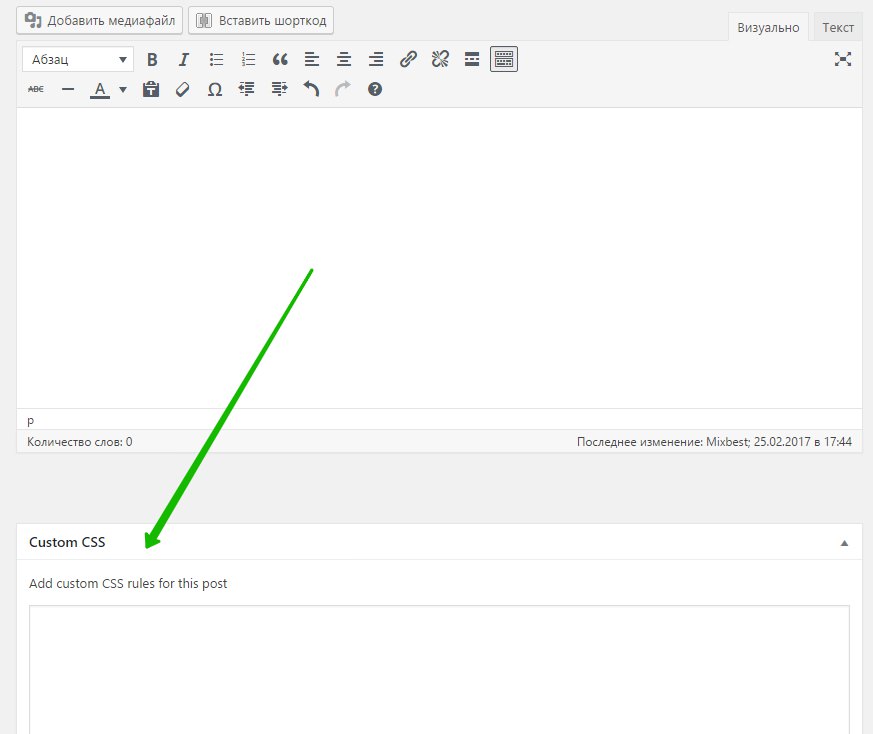
Далее, перейдите на страницу редактирования записи или страницы. Внизу страницы у вас появится новое поле «Custom CSS». Добавьте в данное поле CSS стили для изменения стилей только данной записи или страницы. Обновите страницу.

Остались вопросы ? Напиши комментарий ! Удачи !

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru
Simple Custom CSS and JS
Customize your WordPress site’s appearance by easily adding custom CSS and JS code without even having to modify your theme or plugin files. This is perfect for adding custom CSS tweaks to your site.
Возможности плагина
- Text editor with syntax highlighting
- Print the code inline or included into an external file
- Print the code in the header or the footer
- Add CSS or JS to the frontend or the admin side
- Add as many codes as you want
- Keep your changes also when you change the theme

Manage Custom Codes

Add/Edit Javascript

Add/Edit CSS

- From the WP admin panel, click «Plugins» -> «Add new».
- In the browser input box, type «Simple Custom CSS and JS».
- Select the «Simple Custom CSS and JS» plugin and click «Install».
- Activate the plugin.
OR…
- Download the plugin from this page.
- Save the .zip file to a location on your computer.
- Open the WP admin panel, and click «Plugins» -> «Add new».
- Click «upload».. then browse to the .zip file downloaded from this page.
- Click «Install».. and then «Activate plugin».
OR…
- Download the plugin from this page.
- Extract the .zip file to a location on your computer.
- Use either FTP or your hosts cPanel to gain access to your website file directories.
- Browse to the wp-content/plugins directory.
- Upload the extracted custom-css-js folder to this directory location.
- Open the WP admin panel.. click the «Plugins» page.. and click «Activate» under the newly added «Simple Custom CSS and JS» plugin.
- From the WP admin panel, click «Plugins» -> «Add new».
- In the browser input box, type «Simple Custom CSS and JS».
- Select the «Simple Custom CSS and JS» plugin and click «Install».
- Activate the plugin.
OR…
- Download the plugin from this page.
- Save the .zip file to a location on your computer.
- Open the WP admin panel, and click «Plugins» -> «Add new».
- Click «upload».. then browse to the .zip file downloaded from this page.
- Click «Install».. and then «Activate plugin».
OR…
- Download the plugin from this page.
- Extract the .zip file to a location on your computer.
- Use either FTP or your hosts cPanel to gain access to your website file directories.
- Browse to the wp-content/plugins directory.
- Upload the extracted custom-css-js f
ru.wordpress.org
WP Add Custom CSS | WordPress.org
WP Add Custom CSS allows you to add custom CSS to the whole website and to individual posts, pages and custom post types (such as Woocommerce products).The CSS rules applied to the whole website will override the default stylesheets of your theme and plugins, while the CSS rules applied to specific pages, posts or custom post types will override the main stylesheet too.
You can edit the main stylesheet from the the «Add custom CSS» settings page.The plugin also creates a new «Custom CSS» box in the editing area to add custom CSS to specific posts, pages and custom post types.
Available languages:
 Add custom CSS to the whole website.
Add custom CSS to the whole website. Add custom CSS to specific posts.
Add custom CSS to specific posts. Add custom CSS to specific pages.
Add custom CSS to specific pages. Add custom CSS to specific custom post types (such as Woocommerce products).
Add custom CSS to specific custom post types (such as Woocommerce products).
Автоматическая установка
- Go to Plugins > Add New > Upload and select the .zip file from your hard disk
- Click the «Install now» button
- Активируйте плагин используя меню ‘Плагины’ в WordPress
Ручная установка
- Upload the plugin folder to the /wp-content/plugins/ directory via ftp
- Активируйте плагин используя меню ‘Плагины’ в WordPress
Автоматическая установка
- Go to Plugins > Add New > Upload and select the .zip file from your hard disk
- Click the «Install now» button
- Активируйте плагин используя меню ‘Плагины’ в WordPress
Ручная установка
- Upload the plugin folder to the /wp-content/plugins/ directory via ftp
- Активируйте плагин используя меню ‘Плагины’ в WordPress
Once the plugin is installed and activated, from your dashboard navigate to «Add custom CSS», and write the CSS rules in the textarea.
How do I apply custom CSS to a specific post or page?Once the plugin is installed and activated, you will find a new box called «Custom CSS» in your post/page editing area.
How do I apply custom CSS to a specific custom post type?Once the plugin is installed and activated, from your dashboard navigate to «Add custom CSS», check the desired custom post types and save. You will find a new box called «Custom CSS» in your custom post type editing area.
The «Custom CSS» box is not displaying, why?Click on the «Screen opti
ru.wordpress.org
Добавляем свой CSS код в любую статью или страницу Wordpress
 Многие пользователи, когда редактируют какой-то пост (статью) или добавляет новую, хотят в нее добавить свой CSS класс (код) для определенного оформления статьи. Например, хочет выделить какой-то параграф, ну или для других целей.
Многие пользователи, когда редактируют какой-то пост (статью) или добавляет новую, хотят в нее добавить свой CSS класс (код) для определенного оформления статьи. Например, хочет выделить какой-то параграф, ну или для других целей.
Вы можете добавлять постоянно CSS код в Ваш основной файл стилей (style.css), но это будет не совсем рационально и правильно. Во-первых, Вам придется постоянно файл стилей редактировать, а во-вторых, он будет постоянно увеличиваться в размере (см. оптимизация css).
Поэтому, в данной статье мы рассмотрим с Вами о том, как можно добавить свой CSS-код для любой статьи на WordPress сайте. Для этих целей нам понадобится файл functions.php, который Вы можете скачать с FTP, или же редактировать в консоли администратора, зайдя в Внешний вид-Редактор и в правой колонке найти файл functions.php и нажать на него, для дальнейшего редактирования.
Далее Вам необходимо вставить следующий код в файл functions.php:
//Custom CSS Widget add_action('admin_menu', 'custom_css_hooks'); add_action('save_post', 'save_custom_css'); add_action('wp_head','insert_custom_css'); function custom_css_hooks() { add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high'); add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high'); } function custom_css_input() { global $post; echo '<input type="hidden" name="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />'; echo '<textarea name="custom_css" rows="5" cols="30">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>'; } function save_custom_css($post_id) { if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id; if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id; $custom_css = $_POST['custom_css']; update_post_meta($post_id, '_custom_css', $custom_css); } function insert_custom_css() { if (is_page() || is_single()) { if (have_posts()) : while (have_posts()) : the_post(); echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>'; endwhile; endif; rewind_posts(); } }Таким образом, Вы сможете добавлять любой CSS код, для любой статьи WordPress, при этом, не трогая файл style.css.
Также советуем почитать на PressDev.RU
pressdev.ru









