Урок 281 Похожие статьи с миниатюрами в WordPress: выводим похожие статьи с помощью плагина WordPress Related Posts. Похожие статьи wordpress
выводим похожие статьи с помощью плагина WordPress Related Posts

Привет! Помните, давным-давно я писал урок про то, как вывести похожие заметки в WordPress? С тех пор прошло очень много времени и тот плагин, который там описывался (Simple Tags), даже перестал выводить эти самые заметки. Поэтому, я решил сегодня сделать обзор другого плагина WordPress Related Posts, который выводит похожие статьи с миниатюрами. Данный плагин очень прост в использовании, даже не требует вмешательства в код шаблона Вашего блога (!). Он также очень прост в настройках, в то же время очень функционален.
Похожие статьи с миниатюрами с помощью WordPress Related Posts
- Для начала нам, по традиции, нужно скачать плагин WordPress Related Posts и активировать его:

- Сразу же после активации Вы увидите “здоровую” кнопку” “Turn on Related Posts”, нажимаем на нее:

- И все! Плагин WordPress Related Posts уже работает, похожие статьи на блог выводятся как миленькие!
 Дальше расскажу о том, как выводить похожие статьи с миниатюрами, то есть с картинками. Все там же в настройках (“Админка” WordPress –> Related Posts):
Дальше расскажу о том, как выводить похожие статьи с миниатюрами, то есть с картинками. Все там же в настройках (“Админка” WordPress –> Related Posts): 
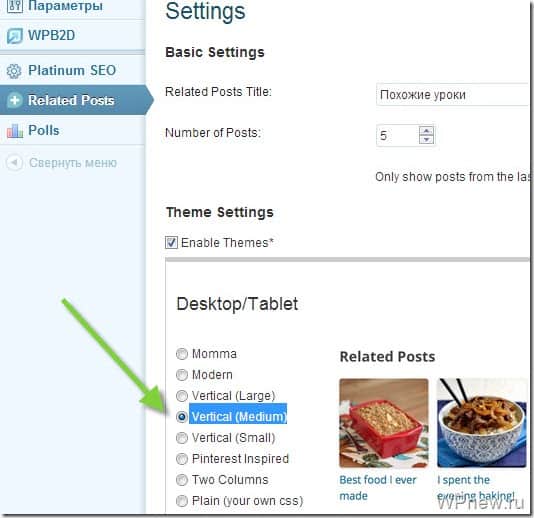
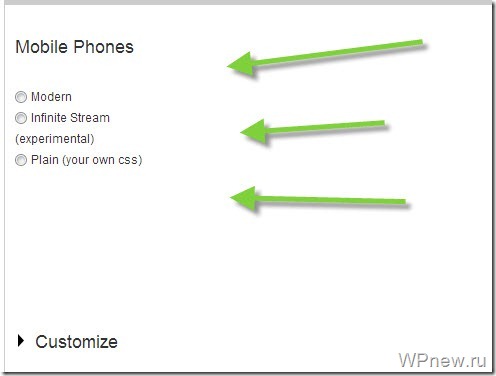
- И уже там в разделе Settings –> Theme Settings в Desktop/Tablet выбираете нужный вариант вывода. Обычно я вывожу похожие статьи в вертикальном виде со средними миниатюрами, то бишь проставляю пункт Vertical (Medium):

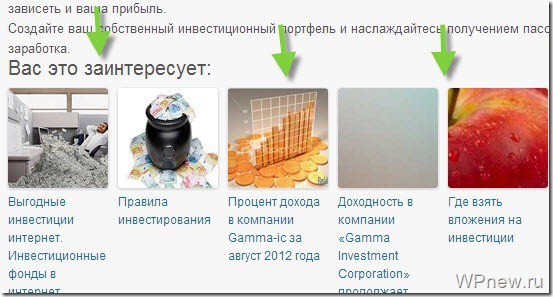
- Нажимаете на кнопку “Save changes”, (она расположена ниже) и наслаждаемся результатом:

Для тех, кто предпочитает более “тонкую” настройку плагина, сделаю небольшую шпаргалку по настройке WordPress Related Posts.
Настройка плагина WordPress Related Posts
Итак, первый блок идет Statistics (“Статистика”):

- Столбец статистики просмотров с мобильных устройств (левая колонка) и просмотры с “декстопных” – обычных (правая колонка).
- Процент кликов от общего количества просмотров.
- Количество просмотров страницы с похожими статьями.
- Количество кликов.
Вообще, очень интересный блок, можно экспериментировать с выводом похожих статей и выявить лучшее решение, что приведет к увеличению количества переходов. А чем больше внутренних переходов, тем лучше поведенческие факторы, а значит тем ближе для нас ТОП поисковых систем.
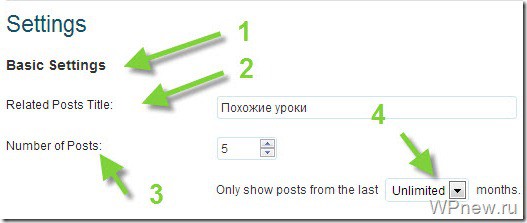
Следующий блок - Settings (“Настройки”):

- Базовые настройки.
- Заголовок похожих статей.
- Количество выводимых постов.
- Посты за последний [выбор] месяц
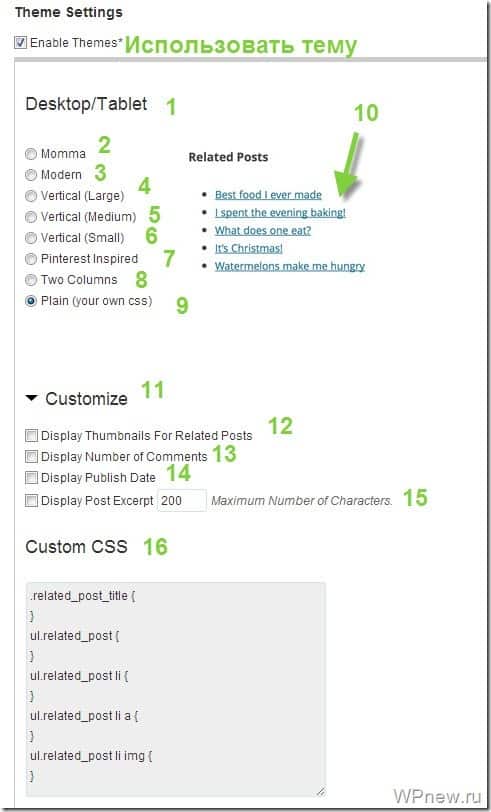
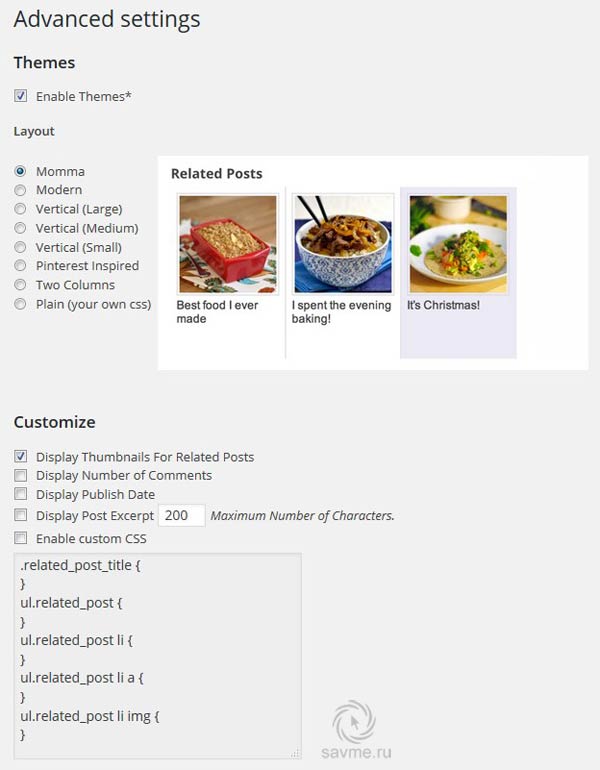
Следом идет Theme Settings (“Настройки темы”):

- Отображение.
- Вывод в стиле “Momma” (вертикально с миниатюрами).
- Вывод в стиле “Modern” (горизонтально с миниатюрами).
- Вывод вертикально (большой).
- Вывод вертикально (средний).
- Вывод вертикально (маленький).
- В стиле сервиса Pinterest.
- В две колонны.
- Вручную.
- Образец вывода похожих статей с текущими настройками.
- Настроить.
- Отображать миниатюры для похожих статей.
- Отображать количество комментариев.
- Отображать дату публикации.
- Отображать первые [выбор] символов текста.
- Пользовательские CSS.
Следующий блок очень похож на предыдущий, отличие только в том, что настройки для мобильных устройств:

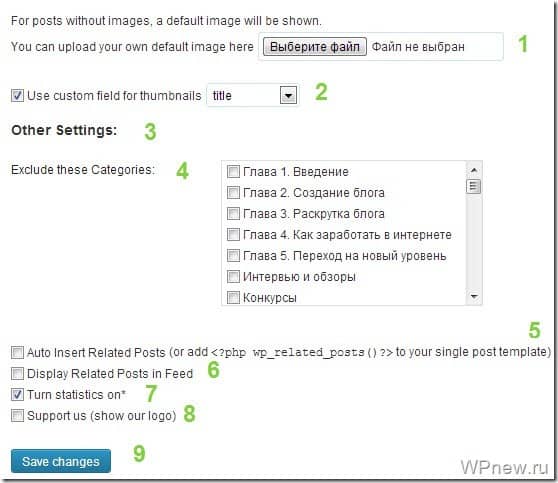
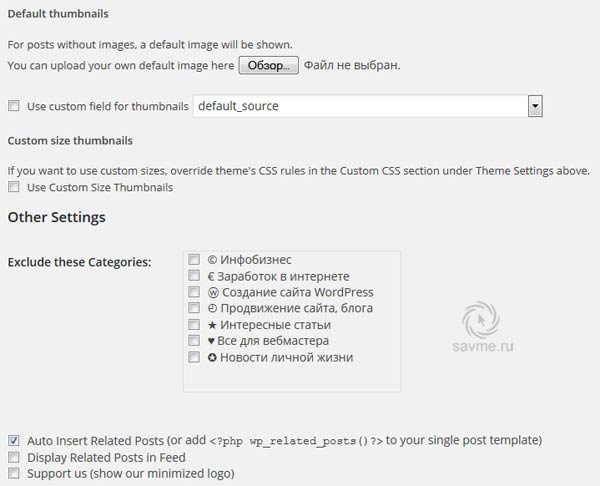
Следующий блок – Other Settings (“Остальные настройки”):

- В постах, где нет миниатюр выводить следующее изображение [выбрать файл]. По умолчанию выводятся “пустые” квадратики.
- Использовать пользовательские поля.
- Остальные настройки.
- Исключить эти категории [выбор].
- Автоматическая вставка похожих статей.
- Вести статистику.
- Поддержать производителя (показать логотип).
- Сохранить изменения.
Наверное, разжевал, как можно, вернее перевел ![]() . Очень надеюсь, что у Вас не возникнут трудностей с данным плагином, в большинстве шаблонов похожие статьи выводятся в 2 клика. Но опять же в большинстве, а не везде, где-то придется поработать ручками.
. Очень надеюсь, что у Вас не возникнут трудностей с данным плагином, в большинстве шаблонов похожие статьи выводятся в 2 клика. Но опять же в большинстве, а не везде, где-то придется поработать ручками.
До скорых встреч на новых уроках!
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
7 плагинов похожих постов для WordPress
Сегодня вас ждет подборка из семи плагинов для вывода похожих записей на блоге WordPress. И хотя поговаривают, что с точки зрения SEO вывод похожих статей вредит, если эти ссылки не привязаны жестко к конкретной записи, однако все мы так или иначе их используем.
Кстати, немного о жесткой привязке… Это все понятно, что страница с точки зрения ПС должна быть (ну, желательно, по крайней мере) неизменна. Но вот с сугубо практической точки зрения — если я пишу статью на тему, которой касалась еще в какой-то записи ранее, то логично и удобно для посетителей было бы ссылку на эту новую статью выводить в списке похожих на ту, старую. А по правилам получается, что это не только не полезно, но и вредно? В очередной раз правила противоречат моей пушистой логике… Что скажете?
Ну а теперь непосредственно к плагинам.
Это, пожалуй, один из самых популярных плагинов WordPress для вывода похожих записей. На момент написания этой статьи из официального репозитория плагинов WordPress.org его скачали 338.688 раз.
nRelate Related Content позволяет отображать после записи как связанные статьи, так и рекламу. Плагин полностью бесплатен и поставляется с огромным количеством настроек, которые открывают нам огромные возможности для кастомизации внешнего вида блока похожих статей. Кроме того, nRelate не тормозит блог в отличие от других похожих плагинов.
Похожие записи можно вывести четыремя способами:
- Автоматически отображать до или после статьи — указывается в настройках плагина
- Использовать шорткод для вставки блока похожих постов в нужное место конкретной записи
- Выводить похожие записи в виджете
- Вставить функцию вывода похожих постов в файл темы оформления
Ссылка на скачивание — http://wordpress.org/plugins/nrelate-related-content/
Yet Another Related Posts
 Если предыдущий плагин я назвала одним из самых популярных, то это, без сомнения, самый популярный среди всех :). Количество скачиваний Yet Another Related Posts уже перевалило за 2,6 млн.
Если предыдущий плагин я назвала одним из самых популярных, то это, без сомнения, самый популярный среди всех :). Количество скачиваний Yet Another Related Posts уже перевалило за 2,6 млн.
Yet Another Related Posts Plugin выводит список похожих на текущую запись статей, который формирует на основе категорий, тегов, заголовков, контента, пользовательских таксономий. Кстати, в новой версии, которая сейчас доступна для скачивания, наконец-то реализована поддержка миниатюр.
Все настраивается очень гибко, однако есть значительный минус — алгоритм поиска похожих записей довольно прожорливый и для большого сайта может стать серьезным «тормозом».
Ссылка на скачивание — http://wordpress.org/plugins/yet-another-related-posts-plugin/
Contextual Related Posts
 Вот этот плагин я с удовольствием использую на двух сайтах, а до смены шаблона он исправно работал и на этом. Отличный плагин для вывода похожих записей, множество возможностей для тонкой настройки внешнего вида, вывод списка похожих записей и в RSS (что должно было бы, по идее, увеличивать число переходов — а по факту, только раздражало некоторых моих читателей 🙂 ). Подбор похожих записей осуществляется на основе анализа заголовков, содержания, что, впрочем, не слишком влияет на скорость работы блога, зато делает список похожих статей максимально релевантным.
Вот этот плагин я с удовольствием использую на двух сайтах, а до смены шаблона он исправно работал и на этом. Отличный плагин для вывода похожих записей, множество возможностей для тонкой настройки внешнего вида, вывод списка похожих записей и в RSS (что должно было бы, по идее, увеличивать число переходов — а по факту, только раздражало некоторых моих читателей 🙂 ). Подбор похожих записей осуществляется на основе анализа заголовков, содержания, что, впрочем, не слишком влияет на скорость работы блога, зато делает список похожих статей максимально релевантным.
Из особенностей Contextual Related Posts должна отметить поддержку миниатюр, кеширование списка похожих постов, шорткоды и виджеты, Custom CSS. Впрочем, последнее достоинство оборачивается и недостатком, поскольку в этот плагин не встроено хоть сколько-нибудь приличных вариантов оформления блока похожих записей. Все приходится делать ручками, правя CSS.
Ссылка на скачивание — http://wordpress.org/plugins/contextual-related-posts/
MicroKid’s Related Posts
 А вот этот плагин порадует адептов SEO, поскольку дает возможность осуществлять ту самую жесткую привязку похожих записей. Вы сами во время написания/редактирования поста можете указать, какие записи выводить в блоке похожих постов.
А вот этот плагин порадует адептов SEO, поскольку дает возможность осуществлять ту самую жесткую привязку похожих записей. Вы сами во время написания/редактирования поста можете указать, какие записи выводить в блоке похожих постов.
Об одном минусе — необходимости обновлять список похожих постов к старым записям, если появился новый релевантный им контент — я уже говорила вначале. Еще минус заключается в том, что этот плагин целесообразно использовать только при создании нового блога. Иначе, при наличии на блоге сотни-другой записей, вы проведете три дня и три ночи, указываю похожие записи к каждой из своих старых статей.
Впрочем, максимальная релевантность записей из этого списка — а ведь вручную оно завсегда лучше, чем автоматически — может перевесить все минусы. Решайте сами.
Ссылка на скачивание — http://wordpress.org/plugins/microkids-related-posts/
OutBrian
 Это не совсем плагин… Точнее, не обычный плагин. Он выводит похожие посты с использованием стороннего сервиса, широко известного за рубежом — OutBrian, и позволяет показывать в блоке похожих записей как статьи вашего сайта, так и записи со сторонних сайтов, максимально релевантные вашей. Соответственно, и ваши записи появляются в аналогичных блоках на других сайтах. Этакий обмен трафиком своеобразный.
Это не совсем плагин… Точнее, не обычный плагин. Он выводит похожие посты с использованием стороннего сервиса, широко известного за рубежом — OutBrian, и позволяет показывать в блоке похожих записей как статьи вашего сайта, так и записи со сторонних сайтов, максимально релевантные вашей. Соответственно, и ваши записи появляются в аналогичных блоках на других сайтах. Этакий обмен трафиком своеобразный.
Информация об этом плагине скорее вам просто к сведению. Во-первых, это небесплатный сервис. Во-вторых, как я уже сказала, он популярен в буржунете, но не у нас, так что имеет смысл его использовать только для показа статей со своего сайта — а для этого есть и другие, более удачные варианты. Ну а в-третьих, к своему стыду должна признаться, что так толком и не поняла, как его использовать. Поэтому буду благодарна, если кто-то поделится своим опытом работы с OutBrian.
External Related Posts
 Это тоже несколько необычный в привычном понимании плагин для вывода похожих постов. Он показывает похожие записи не с вашего сайта, а ищет релевантные вашей записи статьи на Google Blogs.
Это тоже несколько необычный в привычном понимании плагин для вывода похожих постов. Он показывает похожие записи не с вашего сайта, а ищет релевантные вашей записи статьи на Google Blogs.
Видимо, с точки зрения оптимизации своего сайта — вещь бесполезная, зато если вы действительно заботитесь о своих читателях и тематика позволяет, то предоставить читателям полезную информацию — почему бы и нет? Между прочим, знаю по себе, такие блоки — со ссылками на другие блоги — всегда привлекают внимание и заставляют возвращаться на блог, на котором они расположены — вдруг еще какую-то интересную ссылку найду.
Ссылка на скачивание — http://wordpress.org/plugins/external-related-posts/
The Related Posts plugin for WordPress
 Отличный плагин для вывода похожих постов, блок получается адаптивным — удобно для владельцев мобильных устройств. Позволяет выводить похожие записи в начале или конце поста, в середине — шорткодом, ну или вообще вставить функцию в шаблон в нужное место. Все как обычно. Плагин, увы, не бесплатный (бывает и такое…)
Отличный плагин для вывода похожих постов, блок получается адаптивным — удобно для владельцев мобильных устройств. Позволяет выводить похожие записи в начале или конце поста, в середине — шорткодом, ну или вообще вставить функцию в шаблон в нужное место. Все как обычно. Плагин, увы, не бесплатный (бывает и такое…)
Ссылка на скачивание — http://codecanyon.net/item/related-posts-for-wordpress/
Я не упомянула здесь Smart Linker только потому, что уже давно написала о нем целую статью. А так он вполне заслуживает почетного места в этом списке.
Плагины в список попали, как видите, абсолютно разные: от привычных нам до плагинов с необычным функционалом. Даже один премиум-плагин затесался :). И хотя мне по душе Contextual Related Posts, но я должна признать, что наилучшим решением из рассмотренных мной здесь является все-таки nRelate — гибкий, мощный, быстрый, легко настраиваемый плагин.
На том и распрощаемся, господа и дамы. Всем хорошего дня!
web-koshka.ru
Вывод похожих статей Wordpress Related Posts и кодом!
Приветствую Вас дамы и господа! На связи Владимир Савельев с очередной статьей об эффективном ведении блога на WordPress движке. И эту статью я решил посвятить вопросу о выводе ссылок на похожие статьи (записи) с помощью плагина WordPress Related Posts. А для более продвинутых чуваков и чувих приведу код, который можно легко настроить и внедрить в тему сайта.
Как уж завелось, перед тем как перейти к теме статьи, расскажу немного о последних своих новостях...Я лох ![]() Представляете, совсем забыл о конкурсе который проходил в этой статье...
Представляете, совсем забыл о конкурсе который проходил в этой статье...
В этом конкурсе, я предложил пофантазировать и рассказать, что будет с интернетом, сайтами, компьютерами... Так как Никита Волков, единственный кто предложил свою версию развития событий, то само собой и приз его ![]()
 Почитайте друзья, очень интересный сюжет будущего у Никиты! Фантазия у тебя, будь здоров ))) Поздравляю тебя дружище и дарю тебе лицензию БаннерБро! Я знаю ты давненько хотел ее заполучить )))
Почитайте друзья, очень интересный сюжет будущего у Никиты! Фантазия у тебя, будь здоров ))) Поздравляю тебя дружище и дарю тебе лицензию БаннерБро! Я знаю ты давненько хотел ее заполучить )))
Владимир Савельев — рекомендует!
Совсем недавно купил систему Азамата Ушанова — Инфобизнес за 60 дней с нуля!
Я считаю это лучший курс из его арсенала! Все разжевано до мелочей, просто и понятно. Фишка курса в том, что все делается поэтапно в свободное время! Для новичков в инфобизнесе самое то! Ну что сказать автор молорик, сделал с душой классный курс! Обязательно напишу статью в будущем...
На днях кстати куплю плагин wppage и сделаю подробный обзор по нему, не пропустите... Кто еще не подписан на новости моего блога, милости прошу сюда!
Совсем скоро опубликую полную статью, с моими новостями и новым конкурсом! А пока, вернемся к плагину Related Posts...
Описание плагина WordPress Related Posts
 Итак, чтобы вывести ссылки на похожие статьи нам потребуется — либо плагин, либо специальный код! Для новичков и тех, кто не обладает навыками верстки, я рекомендую поставить плагин и не мучатся!
Итак, чтобы вывести ссылки на похожие статьи нам потребуется — либо плагин, либо специальный код! Для новичков и тех, кто не обладает навыками верстки, я рекомендую поставить плагин и не мучатся!
А для всех остальных — сделайте кодом, который найдете в конце статьи! В моей теме уже предусмотрена такая функция, только она выводит последние записи из рубрики... Вот так у меня организованы ссылки! А зачем вообще нужно выводить ссылки на похожие материалы?
Вот так у меня организованы ссылки! А зачем вообще нужно выводить ссылки на похожие материалы?
Приведу пример — человек перешел к вам на какую либо статью, прочитал ее, увидел в конце статьи еще интересные материалы и перешел на другую статью! Здорово правда! Тем самым мы увеличиваем поведенческие факторы, а это очень благоприятно отразится на ресурсе.
Каждый веб-мастер желает, чтобы зашедший на его сайт посетитель, оставался на нем — как можно дольше. Интересные и познавательные статьи, которые будут нравиться читателям — это безусловно хорошо! Но, так же существуют и другие моменты, которые требуют особого внимания! К ним относится и грамотная перелинковка страниц.
Специальный плагин для WordPress Related Post, поможет организовать перелинковку и отобразит список похожих статей (записей) на странице. Это, несомненно, повысит время нахождения человека на сайте и увеличит количество просматриваемых страниц вашего ресурса. Список похожих записей формируется согласно содержанию и названию статей вашего сайта, благодаря чему он станет интересным и актуальным для ваших посетителей.
Список похожих записей формируется согласно содержанию и названию статей вашего сайта, благодаря чему он станет интересным и актуальным для ваших посетителей.
Ведь, если человек перешел на ваш сайт по определенному поисковому запросу, то будет большая вероятность того, что его заинтересуют другие статьи, схожие по тематике с той, которую он читает. Кроме того, плагин позволит, так сказать, обновить старые посты. Зачастую на сайте выводятся на общее обозрения списки последних статей и популярных записей, а вот тексты, написанные давно, уходят на второй план. С плагином Related Posts посетителям будут предложены и давнишние записи.
Кроме того, плагин позволит, так сказать, обновить старые посты. Зачастую на сайте выводятся на общее обозрения списки последних статей и популярных записей, а вот тексты, написанные давно, уходят на второй план. С плагином Related Posts посетителям будут предложены и давнишние записи.
Теперь предлагаю поговорить более подробно о возможностях этого плагина и о том, как его установить и настроить.
Возможности плагина WordPress Related Posts
- поддержка миниатюры статьи;
- автоматическая и ручная установка;
- shortcode для вставки на блог в любое место ваших записей,
- возможность выводить похожие статьи в любое место вашего сайта, за счет добавления кода в виджеты вашей Вордпресс-темы;
- возможность выбора. Дополнение может подбирать похожие записи по названию и содержанию, или на ваш выбор только по одному названию постов;
- функция кэширования;
- при необходимости вы можете исключить записи или страницы, которые вы не хотите видеть в списке похожих статей;
- вместо миниатюры к записи вы можете выбрать первое изображение к статье, и именно оно будет отображаться в списке записей;
- кроме миниатюры и названия записи, вы можете добавить выдержку из текста, указав количество слов.
Как видите, этот плагин является мощным дополнением, позволяющим выводить список похожих постов на страницы сайта, а так же имеет гибкие настройки по оформлению списка.
Установка и настройка плагина для WordPress Related Post
Установка плагина стандартная! Для автоматической настройки зайдите в свою административную панель, перейдите в пункт плагины и выберите «Добавить новый». В строку поиска введите «название плагина» и нажмите Enter. После того, как система предложит вам плагин, установите и активируйте его.
Либо, скачайте Related Posts и вручную извлеките содержимое архива в папку wp-content/plugins. После этого у вас появится папка WordPress-related-posts. Перейдя в административную панель, активируйте плагин. Вот и все!
Для того, чтобы настроить список, перейдите в пункт меню «Настройки», и из предложенного списка выберите наш плагин. Абсолютно все настройки собраны на одной странице, на которой мы можем — выбрать вариант отображения списка, указать количество ссылок, настроить миниатюры, добавить css классы и визуально оформить ссылки, вывести короткое описание записи и многое другое...
Абсолютно все настройки собраны на одной странице, на которой мы можем — выбрать вариант отображения списка, указать количество ссылок, настроить миниатюры, добавить css классы и визуально оформить ссылки, вывести короткое описание записи и многое другое... Так же вы сможете изменить название Related Posts, на «Похожие статьи», «Это интересно», «Читайте также» и т.п.
Так же вы сможете изменить название Related Posts, на «Похожие статьи», «Это интересно», «Читайте также» и т.п.
По умолчанию похожие записи выводятся в конце статьи, но с помощью специального кода, мы можем вывести их практически где угодно:
<?php wp_related_posts()?>
Покопавшись в настройках плагина, вы сможете сделать ещё много всего интересного. Главное — не бойтесь экспериментировать, и тогда вы сможете выбрать оптимальное количество похожих записей и их внешний вид.
Выводим записи с помощью кода
Для более продвинутых блоггеров и админов, предлагаю использовать данную функцию с помощью кода и css классов, многие ведь не любят нагружать свой ресурс плагинами верно?!
Этот универсальный php-код для WordPress выводит случайные и последние записи на сайте. Разместить его можно где угодно, например я установил в виджете, в сайдбаре... Цифра 5 — означает количество ссылок, можете сделать больше или меньше. Визуально настраивает каждый сам с помощью стилей естественно!
По умолчанию код выводит случайные статьи, если вы желаете чтобы отображались только последние статьи в категории, то уберите параметр => 'rand'Альтернативы, на которые стоит обратить внимание
Contextual Related Posts — https://wordpress.org/plugins/contextual-related-posts/ Yuzo Related Posts — https://wordpress.org/plugins/yuzo-related-post/
Yuzo Related Posts — https://wordpress.org/plugins/yuzo-related-post/ Related Posts Lite — https://wordpress.org/plugins/related-posts-lite/
Related Posts Lite — https://wordpress.org/plugins/related-posts-lite/
На этом я заканчиваю! Хорошего Вам настроения, до встречи в новой статье...
P.S: Друзья! Если Вам помогла эта статья, прошу поделиться ею в соц.сетях! Буду безгранично благодарен в развитии моего ресурса ![]()
savme.ru
Как вывести похожие записи в Wordpress внутри статьи Блог Игоря Черноморца
 Здравствуйте друзья. В этой статье я расскажу вам как вывести похожие записи в WordPress внутри статьи, с помощью одного интересного и не самого известного плагина Inline Related Posts.
Здравствуйте друзья. В этой статье я расскажу вам как вывести похожие записи в WordPress внутри статьи, с помощью одного интересного и не самого известного плагина Inline Related Posts.
О том, как вывести похожие записи в WordPress в конце статей блога, в интернете существует невероятное количество информации, а вот внутри статей и ещё автоматически, об этом пишут очень редко.
Сразу же хочу вам признаться, данная статья является в каком-то смысле рерайтом 
Источником информации, о которой сейчас пойдёт речь, является статья Михаила Шакина, автора популярного блога shakin.ru
Дело в том, что по рекомендации Михаила, я воспользовался плагином Inline Related Posts, для реализации вывода похожих записей в WordPress внутри статей и я настолько им впечатлился, что не выдержал и решил поделиться этой информацией со своими читателями. Так что решать только вам, читать мою статью или его 
Надеюсь Миша не будет на меня зол, ведь всё-таки я даю ссылку на источник, значит закон не нарушаю, не так ли?
Ну всё, ближе к делу!
Содержание статьи
Похожие записи в WordPress
Как я уже говорил, в интернете существует немалое количество информации о том, как выводить на блоге WordPress похожие записи в конце статей.
Я реализую данную функцию с помощью плагина wordpress related posts. Так это выглядит у меня:

В этой статье я не буду рассказывать как выводить похожие записи в конце статьи, но если вам это очень нужно, то переходите по этой ссылке на блог Алексея Кобзарева. В своей статье, Алексей очень досконально рассказывает и показывает как это сделать.
Почему стоит делать внутреннюю перелинковку выводом похожих записей в статьях
По сути, вывод похожих записей реализует структуру внутренней перелинковки между статьями внутри сайта. А эта маленькая хитрость позволяет увеличить глубину просмотра блога, не давая пользователям быстро уйти с сайта.
Кроме того, внутренняя перелинкова распределяет вес страниц сайта и даёт понять поисковым системам, какая из статей является более трастовой и продвигаемой.
Многие гуру блогеры уверены в том, что благодаря внутренней перелинковке, можно продвигать свой сайт намного эффективней. И я с ними согласен.
Получается что, благодаря вывода похожих записей мы убиваем сразу двух зайцев:
- Реализуем внутреннюю перелинковку.
- Увеличиваем глубину просмотра сайта и тем самым повышаем поведенческие факторы.
Недостаток вывода похожих статей в конце постов
Несмотря на невероятное количество преимуществ при выводе похожих статей в конце постов, всё-же существует один небольшой недостаток и он:
Дело в том, что далеко немногие читают наши статьи до конца. Поэтому читатели даже не знают, что в конце постов находится блок с похожими записями.
Я не раз замечал, что посетитель читает статью только до середины, или читает только интересующий его заголовок. Получив всю нужную информацию, он просто уходит с блога, не узнав об остальных не менее интересных статей 
Поэтому, по мнению Шакина (и я с ним полностью согласен), очень важно выводить ссылки на похожие статьи в самом тексте.
Похожие записи в WordPress внутри статьи
Чаще всего внутренняя перелинковка делается блогерами вручную. То есть, внутри статьи владелец блога устанавливает ссылки на другие статьи в анкорах (словах или предложениях), схожих по тематике статьи.
Также существуют плагины WordPress, которые способны делать автоматическую внутреннюю перелинковку по ключевым словам, но мне такие плагины никогда не нравились! Объясняю почему:
Во-первых, плагин рандомно находит все ключевые слова и вставляет в них ссылку. Иногда получается, что в одном предложении существует сразу несколько ссылок. А это уже попахивает спамом Кроме этого, ссылки появляются даже в комментариях, а это вообще некорректно.
Кроме этого, ссылки появляются даже в комментариях, а это вообще некорректно.Во-вторых, я сам хочу выбирать в каком месте или в каком словосочетании будет ссылка на похожую статью.
Плагин Inline Related Posts, о котором сейчас пойдёт речь, выводит не просто ссылки на похожие записи в Worpdpress внутри статьи, а он заключает их в красивый блок и имеет немалое количество настроек, благодаря которым вебмастер имеет возможность решать:
- Дизайн блока (фон, цвет и т.д.)
- Вывод похожих статей по рубрикам или тегам.
- Заголовок перед ссылкой на статью.
- Будет ли закрыты ссылки от индексации (nofollow).
- Количество ссылок на похожие записи в каждой статье.
- Возможность отключить вывод блока в конкретных статьях.
- Возможность самостоятельно выбрать конкретное место в статье для вывода блока.
- Возможность выводить блок как в статьях, так и в любых страницах сайта.
- И ещё многое другое…
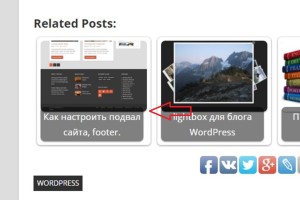
После всех настроек плагина, вот как выглядит блок с ссылкой на похожую запись внутри моих статей, оцените:

Ну как вам? Мне очень нравится! А сейчас давайте посмотрим на все настройки плагина Inline Related Posts.
Обзор и настройки плагина Inline Related Posts
Для начала скачиваем плагин отсюда, или находим его через админку блога.
Далее, заходим в «Настройки» ⇒ «Inline Related Posts» и попадаем на эту страницу.

И сейчас мы рассмотрим каждый пункт настроек этого замечательного плагина. Поехали…
Style Settings — настройки стилей
- Первым делом, вам нужно поставить галочку в чекбоксе «Active» тем самым вы активируете работу плагина.
- Related text or Call-To-Action — здесь вы должны придумать заголовок, который будет отображаться перед ссылкой на похожую статью. Для примера, мой заголовок такой «Кстати, почитайте эту статью тоже:»
- Theme — шаблон дизайна блока с ссылками. Здесь вы можете выбрать готовый шаблон блока с ссылкой на похожие записи, но большая часть шаблонов относится к платному аккаунту. Поэтому, если вы не хотите платить, то выбирайте бесплатный шаблон, который называется «Minimalist» или «Shock»
В следующих 9-и пунктах вы можете настроить внешний вид блока ссылок на свой вкус. Меня очень впечатлил тот факт, что любое изменение в настройках, отображает внешний вид блока в реальном времени. То есть, вы сразу же видите как будет выглядеть ваш блок.
Я переведу вам на русский все разделы, а вы экспериментируйте сами.
- Initial opacity % — непрозрачность блока в процентах.
- CSS margin-top — отступ сверху.
- CSS margin-bottom — отступ снизу.
- Related Text Color — цвет для текста заголовка.
- Post Title Color — цвет для текста ссылки на похожую статью.
- Box Background Color — цвет фона для блока.
- Border Color — цвет рамки блока.
- Display border shadow — тень границы блока.
- Display «Powered by» text (and show us some love
 — если в этом чекбоксе вы поставите галочку, то внутри блока добавится ещё одна ссылка на разработчиков плагина.
— если в этом чекбоксе вы поставите галочку, то внутри блока добавится ещё одна ссылка на разработчиков плагина.
Plugin Settings — дополнительные настройки плагина Inline Related Posts
Insert in already existing posts? — добавлять ссылки на похожие записи в уже опубликованных статьях.
Если вы не поставите галочку в этом чекбоксе, то плагин не будет автоматически вставлять ссылки в статьях. И вы сможете самостоятельно решить в какой статье и в каком именно месте появится блок. Как именно это сделать. я покажу в конце статьи. Но, даже если вы отметите этот раздел, то в любом случае сможете отменять и добавлять ссылки в статьях самостоятельно. Поэтому я поставил галочку. В этом случае открываются дополнительные настройки:
- How many boxes per single post? — количество выводимых ссылок в каждой статье.
- Only posts of last N. days (set zero for no limits) — интересная функция, благодаря которой вы можете выводить ссылки только за указанное число дней (укажите ноль, если ограничение по времени не нужно). Сейчас объясню, что это значит.
Дело в том, что старые записи скорей всего уже устарели и не являются актуальными, поэтому нет смысла выводить на них внутренние ссылки. Но я всё-таки установил цифру 0, так как считаю, что все мои статьи актуальны 
- Interval between the boxes(minimum N° words) — Количество слов между выводимыми ссылками (минимальное количество слов). В этом разделе я установил цифру 350. То есть, через каждые 350 слов будет выводится блок с ссылкой на похожую запись.
- Insert a box at the end of the post? (if needed) — выводить ссылку в конце каждой статьи. Я не поставил галочку, так как у меня итак выводятся похожие записи в конце каждой статьи с помощью плагина wordpress related posts.
- Use on page — выводить ссылки на всех страницах блога.
- Use on post — выводить ссылки только в статьях.
Engine Settings — дополнительные параметры плагина Inline Related Posts
- Search similar posts — по каким критериям выводить ссылки на похожие записи. Здесь вы можете выводить посты из той же категории или из тех же тегов или и то и другое вместе.
- Link «rel» attribute — закрывать ссылки на похожие записи в атрибут nofollow или же открыть в dofollow. По мнению Михаила Шакина, стоит закрыть ссылки от индексации в nofollow, так как они выводятся динамически и постоянно меняются. Но я склоняюсь к иному мнению. Мне кажется, что несмотря на динамичность ссылок, не стоит закрывать внутренние ссылки от индексации. Кстати, буду рад услышать ваше мнение по этому поводу. В любом случае, на данный момент все мои внутренние ссылки открыты в dofollow.
- Link «target» attribute — открывать ли ссылки в той же вкладке браузера, или в новой. Если выберете атрибут «target» то ссылки откроются в новой вкладке.
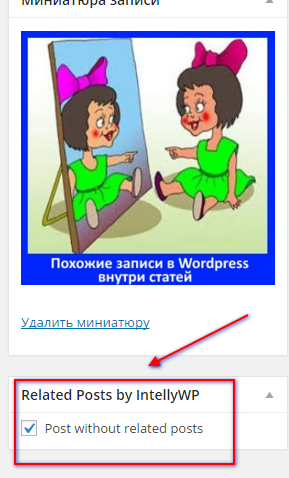
- Integrate in «post» — если поставить галочку в этом чекбоксе, то у вас появится возможность отключать ссылки данного плагина в некоторых постах. То есть, при написании статьи через редактор, в правой нижней колонке появится опция не выводить ссылки этого плагина. Вот как это выглядит:

- Integrate in «page» — здесь тоже самое, только выводить эту опцию в страницах блога.
Как самостоятельно решить в какой статье и в каком именно месте появится ссылка на похожую запись
Как я уже говорил, вы можете самостоятельно выбирать место в статье, в котором появится ссылка на похожую запись. И это делается очень легко.
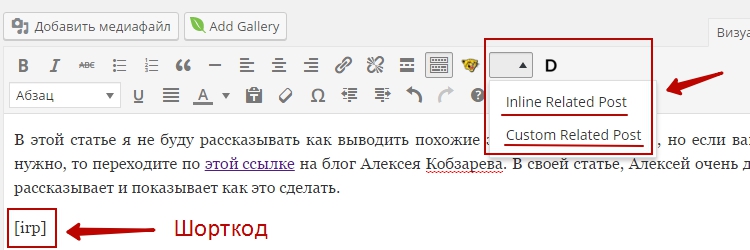
При написании поста, в линейке редактора появится новый ярлык от плагина Inline Related Posts.
Выбираете то место, где хотите вставить ссылку и жмёте на ярлык. И тогда в этом месте появится шорткод плагина, который ответственный за вывод блока. Вот как это выглядит:

Вот и всё!
Подведу итог
На мой взгляд, плагин Inline Related Posts, достоин внимания. Он отлично реализует качественную внутреннюю перелинковку на блогах WordPress.
Кроме этого, благодаря плагину, ссылки на похожие записи выводятся прямо внутри статьи в красивом привлекательном блоке, что дополняет удобство для посетителей и не менее важно это то, что это положительно влияет на поведенческие факторы.
Так что если вы хотите улучшить поведенческие факторы блога, то обязательно установите этот плагин для того, чтобы вывести похожие записи в WordPress внутри статьи.
На этом я с вами прощаюсь и до новых встреч. Пока, пока.
С уважением, Игорь Черноморец
igorchernomoretz.com
Как вывести похожие записи в WordPress без плагинов
Блог / WordPress / Как вывести похожие записи без использования плагиновТема сама по себе не новая и в инете навалом всяких реализаций. Я вообще не хотел об этом писать — согласился лишь по просьбе одного из читателей моего блога.
В этой статье я соберу всё в кучу и рассмотрю все возможные варианты вывода похожих постов на сайте. Также в последних примерах мы рассмотрим, как вывести похожие посты с изображениями-миниатюрами.
В основе практически всех примеров, которые вы увидите в этой статье, лежат две вещи — произвольные поля и класс WP_Query. Если вы хотя бы немного разбираетесь и в том и в другом, то у вас вообще никаких проблем не возникнет.
Вывод похожих постов из тех же категорий и/или меток, что и текущий пост
Этот код поможет вам:
- Вывести посты, которые находятся в тех же рубриках, что и текущий пост.
- Вывести посты, которые отмечены теми же метками, что и текущий пост.
- Всё вместе и сразу.
Кроме того, этот код будет работать для любых произвольных таксономий.
| // необязательно, но в некоторых случаях без этого не обойтись global $post; // тут можно указать post_tag (подборка постов по схожим меткам) или даже массив array('category', 'post_tag') - подборка и по меткам и по категориям $related_tax = 'category'; // получаем ID всех элементов (категорий, меток или таксономий), к которым принадлежит текущий пост $cats_tags_or_taxes = wp_get_object_terms( $post->ID, $related_tax, array( 'fields' => 'ids' ) ); // массив параметров для WP_Query $args = array( 'posts_per_page' => 4, // сколько похожих постов нужно вывести, 'tax_query' => array( array( 'taxonomy' => $related_tax, 'field' => 'id', 'include_children' => false, // нужно ли включать посты дочерних рубрик 'terms' => $cats_tags_or_taxes, 'operator' => 'IN' // если пост принадлежит хотя бы одной рубрике текущего поста, он будет отображаться в похожих записях, укажите значение AND и тогда похожие посты будут только те, которые принадлежат каждой рубрике текущего поста ) ) ); $misha_query = new WP_Query( $args ); // если посты, удовлетворяющие нашим условиям, найдены if( $misha_query->have_posts() ) : // выводим заголовок блока похожих постов echo '<h4>Похожие посты</h4>'; // запускаем цикл while( $misha_query->have_posts() ) : $misha_query->the_post(); // в данном случае посты выводятся просто в виде ссылок echo '<a href="' . get_permalink( $misha_query->post->ID ) . '">' . $misha_query->post->post_title . '</a>'; endwhile; endif; // не забудьте про эту функцию, её отсутствие может повлиять на другие циклы на странице wp_reset_postdata(); |
Вручную устанавливаем в админке посты, которые хотим вывести
На мой взгляд это самый оптимальный способ вывода именно релевантных постов.
Минусом данного способа является то, что он не автоматизирован — для каждой записи мы вручную указываем посты, которые хотим добавить в блок похожих записей, но зато этот способ очень прост и даже близко не нагружает так сервер, как использование аналогичных плагинов.
Выводить похожие записи мы будем в два шага.
Шаг 1. Произвольные поля
Как я уже сказал, нам нужно зайти на страницу редактирования поста и указать там посты, которые мы добавим в «Похожие записи».
Как это делается, показано на скриншоте:

А теперь подробнее:
- В качестве названия произвольного поля можете использовать любое, которое ещё не было задействовано на вашем сайте (какие были задействованы, можно узнать, нажав на выпадающий список —Выбрать—). Как видно по скриншоту, я использовал my_related_posts.
- Значением произвольного поля будет перечисление ID-ов похожих постов через запятую (без пробелов). Чтобы узнать ID поста, просто перейдите на его страницу редактирования и посмотрите на URL.
- Если у вас нет такого блока с произвольными полями, в правом верхнем углу откройте вкладку «Настройки экрана» и напротив «Произвольные поля» поставьте галочку.

- Вы также можете не использовать стандартный не очень удобный метабокс произвольных полей, а создать свой собственный (допустим с выпадающим списком названий постов, так как задавать их по ID не очень и удобно).
Шаг 2. Вывод релевантных постов
Итак, сразу код, вставляем туда, где хотим вывести похожие посты:
| // проверяем, заданы ли похожие посты в админке if( $my_related_post_ids = get_post_meta($post->ID, 'my_related_posts', true)) : $related_args = array( 'posts_per_page' => -1, // сколько постов будет указано в админке, столько и выведется 'post__in'=> explode(',', $my_related_post_ids), // в качестве значения нужно будет передать массив 'orderby' => 'post__in' // посты будут сортироваться в том же порядке, в котором они перечислены в админке ); $misha_query = new WP_Query( $related_args ); // если посты, удовлетворяющие нашим условиям, найдены if( $misha_query->have_posts() ) : // выводим заголовок блока похожих постов echo '<h4>Похожие посты</h4>'; // запускаем цикл while( $misha_query->have_posts() ) : $misha_query->the_post(); // в данном случае посты выводятся просто в виде ссылок echo '<a href="' . get_permalink( $misha_query->post->ID ) . '">' . $misha_query->post->post_title . '</a>'; endwhile; endif; // не забудьте про эту функцию, её отсутствие может повлиять на другие циклы на странице wp_reset_postdata(); endif; |
Выводим похожие посты с изображениями-миниатюрами
Решил написать отдельную главу, которая будет посвящена именно оформлению блока с похожими постами.
Я буду рассчитывать, что у вас уже есть какие-нибудь базовые знания по миниатюрам записей, если нет, то можете почитать здесь.
Сразу покажу,что у нас в итоге должно получиться (я использовал стандартную тему WP Twenty Tvelve):

Как это реализовать, по порядку:
- Используйте один из рассмотренных выше способов для вывода похожих постов.
- Для того, чтобы вывести изображение-превьюшку к посту, вы можете воспользоваться функцией the_post_thumbnail().
- Для того, чтобы записи шли красиво друг за другом в ряд, используйте стили CSS:
/* .single_related - это блок одного поста */ .single_related { float: left; width: 150px; /* задаем ширину */ margin-right:8px; /* отступ справа */ } .single_related:nth-child(4){ margin-right:0; /* у последнего, четвертого элемента, отступа справа быть не должно */ }
Если у вас возникнут какие-либо вопрсосы или появятся трудности, пожалуйста, оставьте комментарий. Буду рад вам помочь.
Статьи, которые могут помочь вам с выводом блока похожих постов
misha.blog
Как добавить похожие записи внутри статей WordPress блога
Похожие записи внутри статей стали очень популярны благодаря большим новостным сайтам. Такой вид похожих записей — это по сути ссылка на релевантную статью внутри статьи блога, который помогает увеличить количество просмотров страниц. В этой статье мы покажем вам как добавить похожие записи внутри статей в записи блога WordPress.
![relatedpostsinline[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/relatedpostsinline1.jpg)
Зачем и когда вам нужны похожие записи внутри статей?
В большинстве случаев вы просто перелинковываете ваши записи блога по мере написания статей. Для всех других случаев блоггеры обычно используют плагины для похожих записей, которые отображают релевантный контент после самой статьи.
Похожие статьи помогают вашим читателям заметить дополнительный релевантный их запросу контент на вашем сайте.
Большинство традиционных плагинов похожих записей добавляют их в конце статьи. А что если пользователь не пролистает страницу так далеко?
Вот здесь и пригодятся похожие аписи внутри статей. Их внешний вид легко можно настроить так, чтобы блок не сильно выбивался из общего стиля сайта и пользователь не прервал чтение текущей страницы.
Ниже скриншот примера того, как это может выглядеть:
![inlinerelatedlinkswp[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/inlinerelatedlinkswp1.png)
Красиво, не правда ли? Помимо того, что вы сможете увеличить количество просмотров страниц, это также поможет вашему SEO, потому что происходит перелинковка контента.
Как добавить похожие записи внутри статей в WordPress?
Первым делом вам необходимо установить и активировать плагин Inline Related Posts. После активации переходим на страницу Настройки » Inline Related Posts для конфигурации плагина.
Отмечаем опцию Active для того, чтобы появились настройки.
![irp-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/irp-settings1.png)
Вы можете изменять внешний вид похожих записей. Предустановлено 2 бесплатных темы для использования, а их, в свою очередь, можно кастомизировать, изменяя цвета.
Под опцией внешнего вида вы увидите настройку для добавления похожих статей внутрь существующих записей. Можно выбрать количество ссылок, которое будет добавляться в каждую запись. Также можно указать количество слов, которое будет использоваться в качестве промежутка между двумя ссылками на записи.
![irp-advance[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/irp-advance1.png)
Не забудьте нажать соответствующую кнопку для сохранения изменений.
В некоторых случаях может понадобиться исключить похожие записи внутри материалов. Для этого существует специальная опция для отключения в каждой определенной записи вашего блога.
Переходим в редактирование записи и немного прокручиваем страницу. Вы заметите новый метаблок похожих записей с возможностью отключения похожих записей в столбце справа.
![disablepost[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/disablepost1.png)
Мы надеемся, что эта статья помогла вам добавить похожие записи внутри записей вашего WordPress блога.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com
Похожие материалы в статьях Wordpress
Похожие материалы в статьях. Зачем нужны похожие материалы в статьях?

Давайте по порядку. Зачем блогеры делают ссылки на похожие материалы в статьях? Целей у данного деяния две: первая — это перелинковка статей, полезно для поисковых систем, они понимают, что ваш сайт имеет структуру и ваш контент взаимосвязан, вторая — и не менее важная — удержание пользователя на сайте. Что, в свою очередь, повышает рейтинг вашего сайта.
Круговая порука)
Вы делаете всё, чтобы повысить выдачу, чем повышаете выдачу.
Выяснив полезность данного мероприятия, переходим к реализации. Как обычно, разберём один и, на мой взгляд, самый оптимальный плагин для этого. Contextual Related Posts. Качаем, устанавливаем, активируем.
Какие настройки сделал я и почему.

Убираю галочки со страниц, главной страницы и ленты. Почему? С главной страницей понятно. А вот со страницами не совсем: у меня их всего две, это карта сайта и главная, зачем там этот плагин ? Ответ очевиден.
Изменяю количество выводимых ссылок на 4. Они и смотрятся красиво, и отлично встают по ширине статьи.

Убираю из вывода страницы, у меня их всего две ) Категорий у меня вообще нет, хотя возможно потом они будут, и можно будет вписать те, которые не стоит выдавать для похожих. Например, те статьи, которые вы размещаете у себя в виде заработка.
Следующий пункт, параметры вывода.

В самой первой строке у нас вывод заголовка, и он по умолчанию будет как h4. По началу я хотел исправить, но потом решил его не трогать. Я использую только h2 и h3, h4 будет как дополнительное обращение внимания поисковых систем на смежные статьи. Оставляем.
Второй пункт странный, оставляю без изменений.
Длина отрывка оставляю 10, длина предельного заголовка оставляем 60. Галочку NOFOLLOW снимаем однозначно. Пусть поисковые системы индексируют наши похожие статьи.
Настройки исключений: и Настроить вывод: я не трогаю.

Настройка миниатюр, опции. Вот тут мы задаём ширину и высоту наших блоков, в которых и отображается картинка и названия статей, методом проб и ошибок добиваемся идеальной ширины и удобной высоты блока. У меня они 180px и 170px соответственно.
Ничего, кроме ширины и высоты самого блока ,я не трогаю, меня устраивает именно так, вам советую поиграть с настройками, возможно что-то вам понравится больше чем то, что сделано у меня.

В самом низу настроек я добавил свою дефолтную картинку из статьи Первая картинка в виде миниатюры статьи, на тот случай, если её в статье нет.
Открываем любую статью, смотрим наше творение.

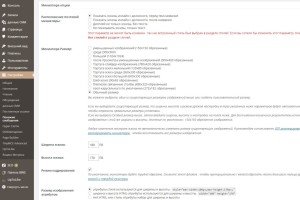
Чудесненько) Если бы не одно маленькое НО! Если внимательно приглядеться к нашей записи, то видно ,что она размером малость не совпадает с картинкой. Это косяк самого плагина, исправим!

Данные 6px, которые зачем-то там стоят как отступ, меняются в файле public_html/wp-content/plugins/contextual-related-posts/contextual-related-posts.php в строке
.crp_related .crp_title {width: » . ( $crp_settings['thumb_width'] — 6 ) . 'px;

Меняем на 0, сохраняем и закачиваем его на хостинг. Чем пользуемся при работе с хостингом, читаем в статье Удалить лишние ссылки с сайта WordPress. Проверяем, всё прекрасно, они ровные.

Зачем этот отступ использовал производитель, я не знаю. Исправить его несложно. Делать куклу вудду и тыкать в неё иголками не будем )
Удачи вам в ваших трудах. Как говорится, дорогу осилит идущий.
turbo-blog.ru