WordPress. Как использовать форматы записей страницы блога. Wordpress записи формат
Формат записи в WordPress
Формат — это дополнительное свойство записи, которое задаётся настройками конкретной темы. Доступность того или иного формата закладывается разработчиком темы.
Использование формата влияет только на визуальное представление материала, а если быть точнее — на оформление. Каких-либо иных отличий я не заметил за время использования.
Содержимое статьи
Введение
Я думаю для вас не будет секретом если скажу, что использование разного типа контента является плюсом на сайте. Под типом контента я подразумеваю: текстовые материалы, видео и аудиозаписи, использование цитат, вставка галерей.
Например, в рамках одной инструкции это всё выглядит вполне логично: я могу вставить видео и аудиозаписи, прикрепить цитату и добавить несколько изображений. Это всё будет уместным и очень желательным.
Но есть такие типы блогов, где на один пост используется один конкретный тип материала, например, только цитата известного человека, либо вставка видеозаписи. И только один этот тип данных.
Вот именно для таких случаев и нужен «Формат». Он используется для визуального выделения разного типа записей. Взгляните на пример из моего основного блога:
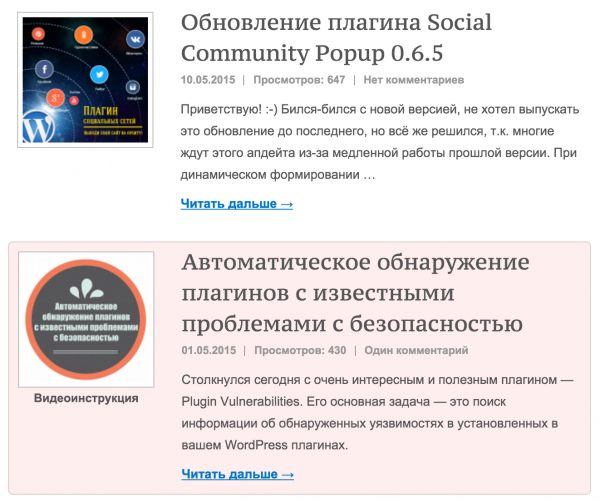
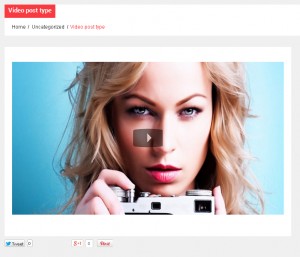
 Пример оформления разного формата записи
Пример оформления разного формата записиВерхний пост имеет формат «Стандартный», а нижний «Видео». Используя немного знаний HTML и CSS (а так же магию, куда ж без неё) я изменил форматирование записей с форматом «Видео» на тот, что выше.
Как использовать формат записи
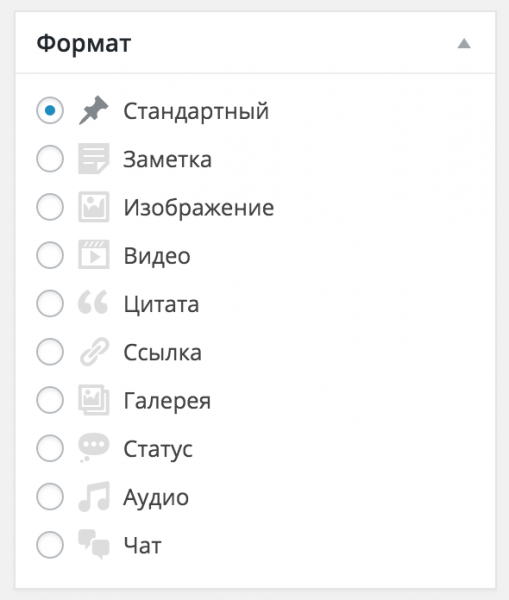
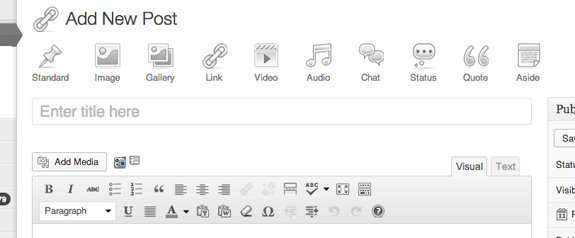
Если разработчик вашей темы потрудился и задал изначально возможность использования форматов, тогда в интерфейсе создания и редактирования записи будет доступен вот такой блок:
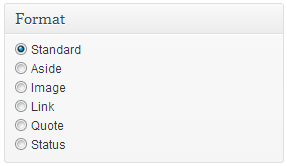
 Выбор формата записи
Выбор формата записиПосле выбора любого типа и сохранения вы сможете увидеть изменения на странице вывода блоговых записей. Чаще всего это главная страница вашего сайта.
Давайте попробуем создать несколько типов записей с разным форматом в стандартной теме Twenty Fifteen, например.
Примеры разных форматов
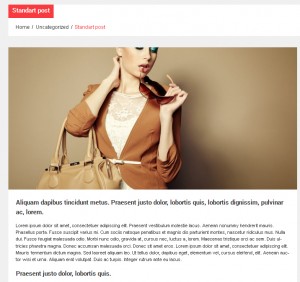
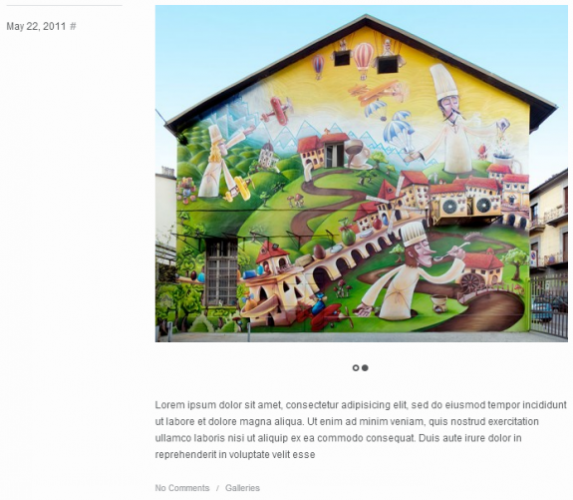
Вот типичное форматирование записи для используемой темы Twenty Fifteen в этом проекте, ничего необычного:
 Формат «Стандартный» для записи
Формат «Стандартный» для записиФормат «Заметка»
В «Заметке» мы уже видим, что размер заголовка уменьшается (на снимке экрана это не так видно, т.к. качество картинок очень высокое):
 Формат «Заметка» для записи
Формат «Заметка» для записиФормат «Ссылка»
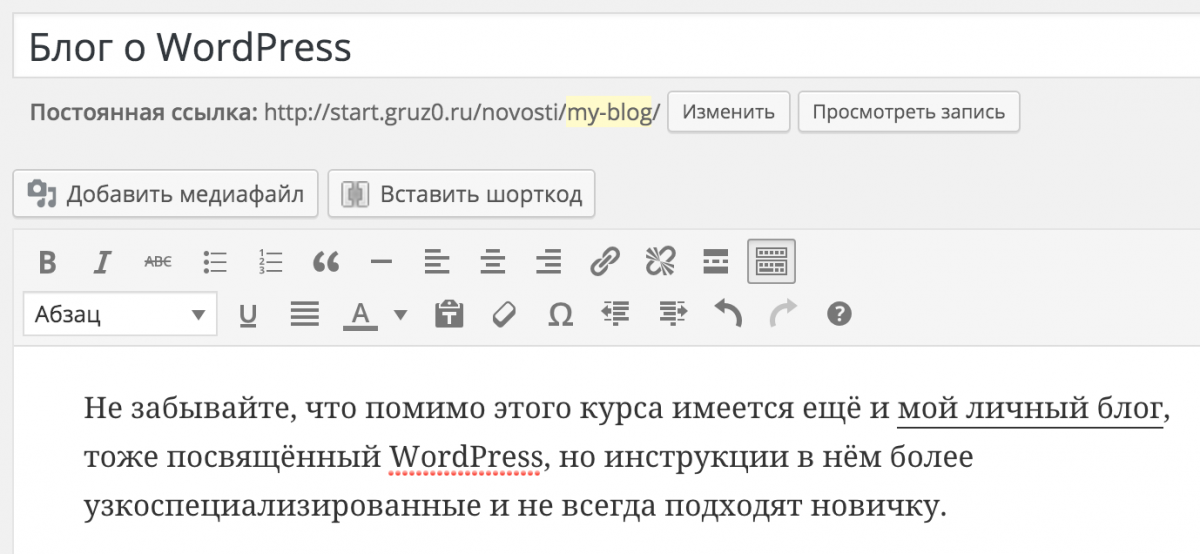
Основная идея этого формата в том, что берётся первая ссылка из текста поста и её содержимое присваивается заголовку этого самого поста. Давайте рассмотрим на примере:

Мне необходимо задать какой-нибудь текст для записи, затем заполнить контентную часть и вставить ссылку в текст. Первая попавшаяся ссылка станет тем адресом, куда будет перенаправлен пользователь вашего сайта при клике на заголовок этого поста. Уфф… Тяжело даются такие объяснения. 🙂
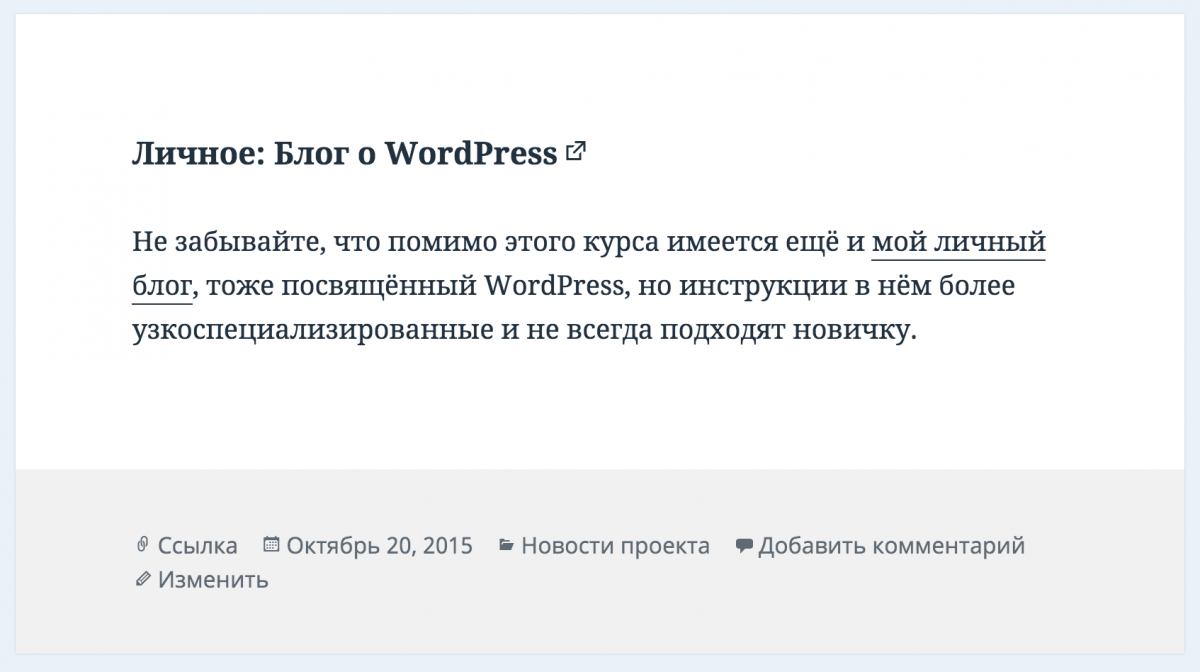
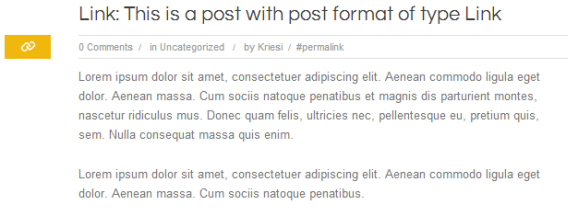
 Результат использования формата «Ссылка»
Результат использования формата «Ссылка»WordPress взял первую ссылку из поста и прикрепил её к заголовку. Теперь, если кликнуть по нему, вы провалитесь не в саму запись, а попадёте в мой личный блог. Такова идея этого формата. 🙂
Формат «Статус»
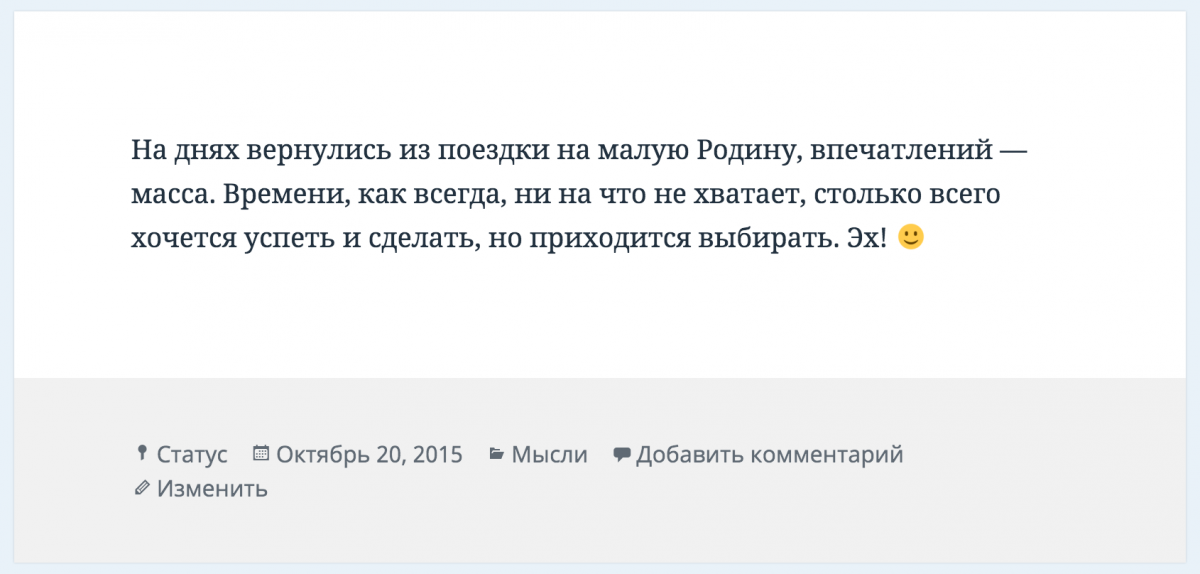
Ну и, напоследок, формат «Статус», взгляните:
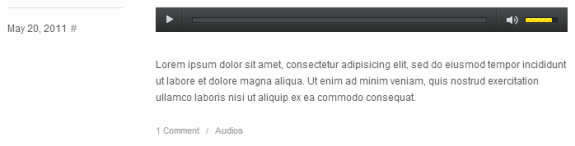
 Использование формата «Статус»
Использование формата «Статус»Представляет собою аналогию статусов в социальных сетях — небольшой заголовок и текстовая надпись. До написания этой инструкции я особой пользы от использования этого формата лично я не находил, а вот сейчас присмотрелся — очень удобно свои мысли таким образом записывать.
Отличный пример того, как каждый день открываешь для себя что-то новое. Я столько лет работаю с WordPress, что кроме форматов «Видео» и стандартного ничего не использовал, а зря! 🙂
Заключение
Не огорчайтесь, если вдруг в вашей теме нет этих настроек. При желании их можно включить силами фрилансера, но потом в любом случае понадобится некоторое время и усилия, чтобы создать новое оформление.
Если у вас остались какие-либо вопросы по этой теме — задавайте их в комментариях, не стесняйтесь! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
WordPress. Как использовать форматы записей страницы блога
Из этого туториала вы узнаете, как работать с форматами записей блога в вашем шаблоне WordPress.
WordPress. Как использовать форматы записей страницы блога
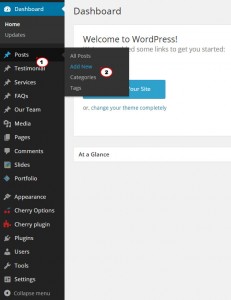
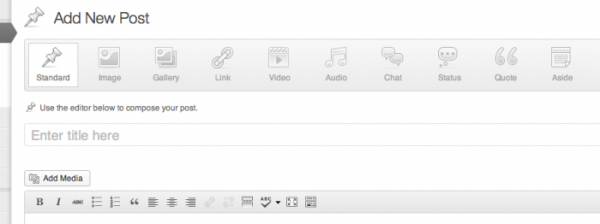
Создайте новую пользовательскую запись блога. Войдите в панель управления WordPress и перейдите в раздел Записи (Posts) > Добавить новую (Add New):

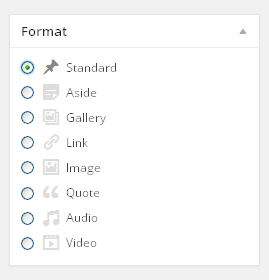
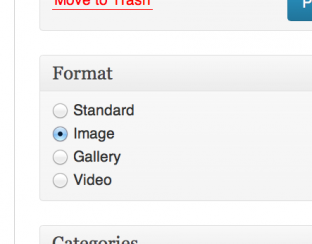
Справа вы увидите раздел Формат (Format). Создавая запись блога вы сможете выбрать необходимый формат из нескольких доступных вариантов: Стандартный (Standard), Заметка (Aside), Галерея (Gallery), Ссылка (Link), Изображение (Image), Цитата (Quote), Аудио (Audio), Видео (Video):

Стандартный (Standart) — это формат записи по умолчанию:

Заметка (Aside) — запись, стилизованная в виде заметки, обычно без заголовка:

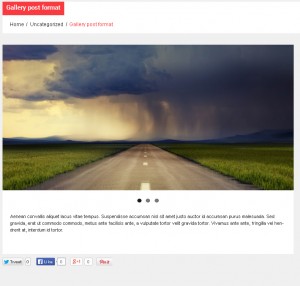
Галерея (Gallery) — запись содержит неограниченное количество изображений. Они выводятся в виде галереи:

Ссылка (Link) — запись содержит ссылку на другой сайт:

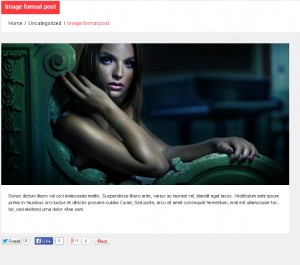
Изображение (Image) — это вид записи, который по умолчанию выводит только прикрепленное изображение:

Цитата (Quote) — запись для цитирования:

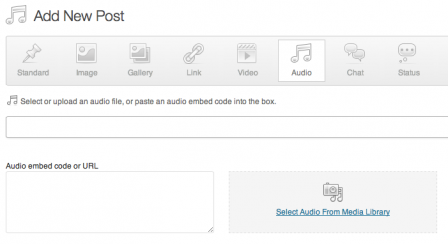
Аудио (Audio) — запись со встроенным аудиофайлом:

Видео (Video) — запись, содержащая видео:

Создание записи стандартного формата
Пожалуйста, следуйте этой инструкции, чтобы создать Стандартную (Standard) запись блога:
Выберите Стандартный (Standard) в области Формат (Format).
Укажите заголовок записи.
Добавьте свое содержимое. Оно бу
www.templatemonster.com
Форматы записей: что они собой представляют, и как их использовать
Несмотря на решение удалить форматы записей из ядра WordPress в версии 3.6, эта популярная возможность WP по-прежнему будет доступна в виде плагина. Такой подход напоминает ту ситуацию, которая произошла с менеджером ссылок в версии 3.5 (если сайт не имеет ссылок, то менеджер просто убирается из интерфейса при обновлении).
Это означает, что если вам требуются форматы записей или вы желаете изучить их, вам не стоит волноваться, поскольку они будут оставаться доступными в обозримом будущем для пользователей автономных сайтов на WordPress.
Что представляют собой форматы записей?
Если вы используете тему, которая поддерживает форматы записей, вы можете изменить способ представления или вывода записи в зависимости от выбранного формата.
На странице редактирования записи присутствует опция выбора формата записи. В настоящий момент эти опции могут быть найдены в отдельном меню – если вы его не заметили, то вас вполне можно простить за это. Для получения дополнительных сведений о форматах записей посетите соответствующую страницу кодекса.

Форматы записей позволяют вашему блогу на WordPress имитировать возможности, которые присущи популярным социальным сетям – обновления статусов как в Facebook, публикация изображений как в Tumblr, форматирование видео как в YouTube.
К примеру, некоторые форматы записей, такие как цитаты или статусы, не имеют традиционного заголовка. Это означает, что в этих форматах выводится только текст цитаты или статуса, и больше ничего.

В будущих версиях WordPress настройки форматов записей получат большую видимость за счет переноса в центр страницы редактирования записей. Это говорит о том, что, невзирая на их удаление из ядра WordPress, их использование по-прежнему поддерживается и активно продвигается разработчиками.

Выбор темы WordPress и подходящего формата записи оказывает влияние на представление записи. Форматы записей позволяют отобразить контент самым подходящим образом.
Примеры креативного использования форматов записей
Вот лишь некоторые примеры того, как можно грамотно использовать форматы записей:
Формат Image в теме Garnish:

Формат Image в теме Lotus:

Формат Audio в теме Garnish:

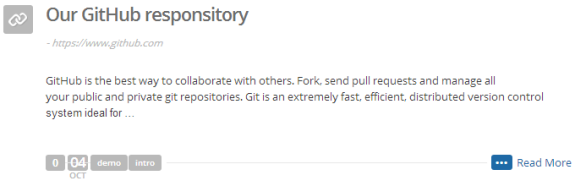
Формат Link в теме Angular:

Формат Link в теме Lotus:

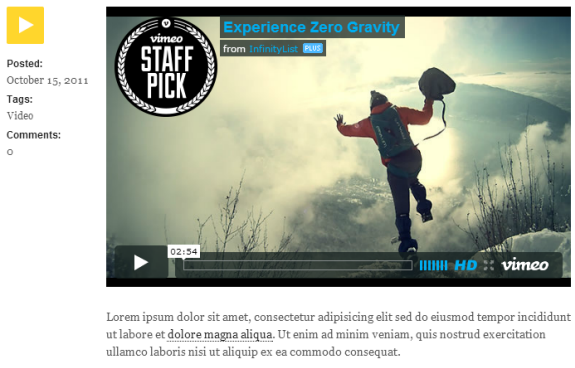
Формат Video в теме Scope:

Формат Quote в теме Propulsion:

Форматы записей для дизайнеров тем
Если вы являетесь дизайнером тем, то сегодняшний день — это самое лучшее время, чтобы начать внедрение поддержки форматов записей. Пользователи, скорее всего, будут ждать поддержку форматов записей в тех темах, которые они используют. Это связано с улучшенной видимостью этой возможности, что верно, по крайней мере, для тех людей, которые установят плагин — в нем кнопки будут отображаться в видимом пространстве над редактором записей.
Учитывая, как много коммерческих тем WordPress сегодня не используют в полной мере форматы записей, креативная реализация этой возможности и умелое ее внедрение позволят вашим проектам выделиться из толпы.
Плагины для работы с форматами записей
Безусловно, большая часть работы с форматами записей ведется на уровне темы, однако сегодня существуют и некоторые плагины, которые позволяют упростить жизнь при работе с этой возможностью.
Set Aside
Хотя этот плагин и не обновлялся на протяжении достаточно долгого времени, он предлагает услуги, которые могут быть полезны для некоторых людей. Плагин позволяет изменять формат записи для всех записей в определенной рубрике. Он очень полезен при переключении от одной темы, которая поддерживала форматы, к другой, которая их не поддерживает, или наоборот. С помощью этого плагина вы можете быстро вернуться назад к стандартному формату записи или изменить его на любой другой, избежав редактирования каждой записи в отдельности.
WP Post Formats
Еще один плагин, который не обновлялся достаточно долгое время. WP Post Formats позволяет редактировать форматы записей. Он значительно упрощает изменение существующих форматов и добавление их к своей теме.
С помощью этого плагина вы можете легко добавлять или удалять элементы из форматов записей, включая такие вещи, как заголовок, расположение, миниатюры, имя автора и т.д. Возможность сделать это – идеальный способ получить представление, которое вам требуется для ваших записей.
Заключение
Как видите, форматы записей никуда не пропали. Они предлагают прекрасный способ представления контента, соответствующий дизайну вашего сайта. Будем надеяться, что учитывая повышенное внимание к ним, дизайнеры тем продолжат создавать интересные и привлекательные вещи с помощью форматов записей, расширяя границы вывода на экран различных типов контента.
Если вы видели какие-либо качественные примеры форматов записей в действии, обязательно расскажите нам об этом в комментариях.
Источник: www.wpkube.com
oddstyle.ru
Новые форматы записей в WordPress 3.6
В версии WordPress 3.6 форматы записей будут полностью пересмотрены. Упустить их из своего рассмотрения попросту невозможно – форматы записей будут располагаться прямо над редактором, в виде ряда аккуратных, крупных иконок.

Начиная с версии 3.1, форматы записей выступали особенностью темы, позволяя людям добавлять некоторый контекст к тому, что они хотят опубликовать: красивые фотографии публиковались как «image», цитаты, найденные на просторах сети — как «quote», видеоролики, загруженные через смартфоны — как «video», и т.д.
Вообще, форматы записей представляют собой часть мета-информации, которая может использоваться темой для изменения внешнего вида записей. Используя тему, поддерживающую форматы записей, пользователи могут настраивать представление любой записи, просто задавая для нее необходимый формат.

Поле «Format» в текущей версии WordPress сложно назвать привлекательным – оно представляет собой небольшое плоское меню, содержащее радиокнопки. Его легко можно упустить из рассмотрения при публикации материалов.
В новой версии WordPress будет 10 разных типов записей:
- Standard – Обычная запись.
- Image – Отдельное изображение. Вы можете либо загружать его с компьютера, либо вводить его URL.
- Gallery – Набор изображений (галерея).
- Link – Ссылка на другой сайт.
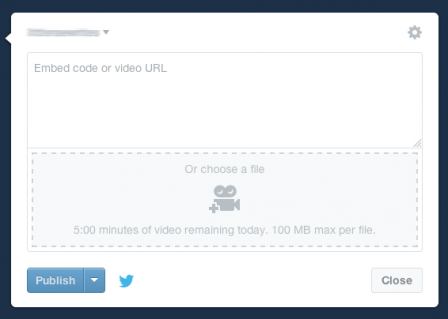
- Video – Отдельное видео. Вы можете либо загружать его с компьютера, либо вводить его URL или embed-код.
- Audio – Аудио-файл. Вы можете либо загружать его с компьютера, либо вставлять embed-код для него.
- Chat – Разговор, чат между людьми. Просто скопируйте и вставьте чат в редактор.
- Status – Короткий статус, наподобие того, что используется в Facebook или Twitter.
- Quote – Цитата.
- Aside – Спонтанная мысль или идея.
Щелчок по тому или иному типу записей больше не приводит к появлению всплывающего окна, в котором вы могли задавать ссылку или изображение – вместо этого вы работаете с пользовательским интерфейсом, который обеспечивает все необходимые опции. К примеру, если вы хотите добавить аудио, интерфейс позволит вам ввести embed-код для файла или выбрать аудио файл из медиа-библиотеки.

Самое главное изменение – теперь пользователи должны выбрать формат еще до того, как они хотят создать запись. Раньше форматы выставлялись уже после того, как материал был написан. Благодаря новым форматам записей, публикация материалов стала значительно проще!
Где же мы могли уже это видеть?
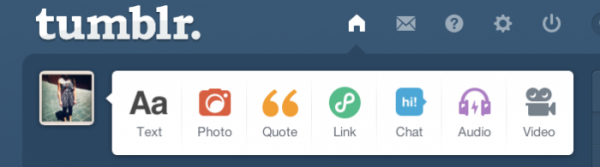
Новые форматы записей в WordPress во многом напоминают аналогичные форматы в Tumblr. Если вы зайдете под своим логином в Tumblr, то вы увидите красочный баннер с форматами записей, располагающийся в самом верху страницы.

Иконки Tumblr просты и понятны в использовании (просто выберите необходимый формат записей, и интерфейс предоставит вам возможность добавления изображений/записей/видео и т.д., по аналогии с новыми форматами записей в WP).
Неудивительно, что WP пошел по этому пути, ведь Мулленвег не так давно говорил о том, что желает «искоренить некоторую сложность, с которой обычно ассоциируется WordPress».

То есть WordPress превращается в Tumblr? И да, и нет… Консоль по-прежнему доступна, сайдбар по-прежнему используется в дополнение к форматам записей. Популярность Tumblr показывает, насколько важным является упрощение интерфейса в блоггинге. Разработчики WordPress признают, что позаимствовали у Tumblr возможность выбора форматов записей. Хорошо это или плохо — узнаем в будущем.
Источник: wpmu.org
oddstyle.ru
DIW#6. Шаблон Wordpress — анатомия
Настало время разобраться, как работает шаблон WordPress, из каких файлов он состоит и для каких целей нужен каждый файл. Если вы раньше не сталкивались с разработкой шаблонов WordPress, но имеете некоторый опыт веб-разработки — вы удивитесь, насколько легко и понятно они устроены. Если же у вас совсем нет опыта — не беда, в этом нет ничего сложного. Убедитесь сами…
Шаблон WordPress — анатомия
Конечно, все шаблоны выглядят по разному. Если вы скачаете пять-шесть шаблонов и посмотрите, из каких файлов они состоят — состав будет немного отличаться. Какая-то будет содержать страницу архивов, для специального вывода записей, у другой не будет шаблона, отвечающего за поиск. Однако, большинство шаблонов все таки очень похожи по составу. Давайте посмотрим, для чего предназначен каждый файл в составе шаблона:

По клику в новом окне откроется большая картинка
Теперь дам некоторые пояснения насчет этой схемы.
Файлы index.php и style.css абсолютно необходимы для функционирования любого шаблона. При отсутствии любого из этих файлов — WordPress просто не увидит этого шаблона. Технически, можно создать шаблон, который будет содержать только эти два файла. Однако, наверняка вам захочется иметь некоторый дополнительный функционал.
Подавляющее большинство тем будет содержать, в том или ином виде, файлы, отмеченные как Ядро и Стандарт. Эти файлы охватывают всю функциональность, которую посетители ждут от любого блога.
Файлы, отмеченные как специальные — вносят дополнительные шаблоны отображения в ваш блог. Например, файл image.php отвечает за отображение картинок и других медиа-объектов. Вы можете использовать его для какого-то особенного вывода картинок. К примеру, можно вставить вывод предупреждения об авторских правах или что-то вроде того.
Файл, отмеченный как Хлам — устаревший и давно не используется. Однако, в некоторых шаблонах он все встречается, поэтому я отразил это в схеме.
Брендирование шаблона
Стандартный скриншот для отображения в админке WordPress имеет размеры 300*225 пикселей. Для отображения текстовой информации о шаблоне в начало файла style.css необходимо добавить следующий текст:
/* Theme Name: Super Theme Theme URI: http://site.com/my-theme/ /**/ Description: Super theme for WordPress Version: 1.0 Author: Vasily Pupkin Author URI: http://site.com/ Tags: super, cool, sweet, white, minimal */
Естественно, текст меняйте по своему усмотрению
Взаимодействие файлов шаблона

Все файлы шаблона не являются автономными. Они взаимодействуют и вызывают друг друга, чтобы вместе делать общее дело.
Например, при вызове главной страницы, движок запрашивает только index.php, в котором прописан(по идее ;)) вызов header.php в начале, sidebar.php в середине и footer.php в конце.
Затем sidebar.php может вызывать, в свою очередь, searchform.php для формы поиска и так далее. Кроме того, файл header.php, который включает в себя раздел head, будет вызывать файл style.css.
Именно такая, модульная и динамичная конструкция, дает разработчику шаблона WordPress очень широкие возможности. Ниже я дам схему иерархии файлов шаблона и рассмотрим ее подробнее: Давайте посмотрим, какие типы вывода используются в WordPress:
- Главная — это обычно корневой URL вашего домена, например, site.com
- Запись — это обычная запись блога
- Страница — «статическая» страница, находящаяся за пределами основного потока сообщений. Например, страница контактов или карта сайта
- Пользовательские страницы — страницы, для которых настроен специальный вывод записей. Например, галерея или страница отзывов
- Результаты поиска — отображает список записей, найденных механизмом поиска по сайту
- Архив — вывод записей по тегу, категории, дате, автору и прочим подобным признакам
Чем отличается вывод страниц и записей?
По сути, эти два типа записей очень похожи. Однако, между ними есть большое отличие, как между категориями и тегами. Страницы отвечают за вывод «статических» страниц, а записи — это основной формат WordPress. Все же это блоговый движок. Вывод этих типов тоже отличается.
Записи обычно выводят с формами комментирования, страницы без них. В записях выводят информацию о дате публикации, авторе и прочие мета-сообщения. Страницы же лишены этого, да это и не нужно. Они несут статическую информацию и являются аналогом статических страниц классического HTML.
Давайте теперь ответим на самый главный вопрос: как же WordPress знает, какой шаблон использовать?
Можно предположить, что это жестко прописано на уровне системных файлов WordPress, но ведь большинство файлов в теме необязательны! Если ваш шаблон не имеет файла archive.php, WordPress показывает пустую страницу? Нет, вывод движется вниз по иерархии файлов шаблона , чтобы найти следующий, наиболее подходящий файл для отображения.
В конце концов, все дороги приводят к файлу index.php. Неудивительно, что это такой важный и нужный файл! Аналогично этому пути, мы можем двигаться в других направлениях и создать файлы, которые очень специфичны.
Например, если мы хотим иметь уникальный шаблон при просмотре категории №456 нашего блога, мы создаем файл с названием category-456.php и WordPress автоматически его использует для ее отображения. Давайте посмотрим, как выглядит иерархия файлов шаблона

Думаю, из этой схемы все понятно? Если нет — спрашивайте в комментариях, объясню подробнее.
На этом сегодня все. В следующем разделе рассмотрим структуру файла header.php и начнем двигаться по пути создания своего шаблона. Также, планирую большую статью по созданию кастомных страниц с контактными формами, выводом карты сайта, оформлением страниц архива и другими «плюшками».
Удачного вам дня
gering111.com