Как установить виджет инстаграм себе на сайт. Wordpress виджет инстаграм
Супер простой виджет инстаграм на сайт wordpress ! — ТОП
Приветствую всех любителей по зависать в инстаграм, сегодня я покажу вам как очень просто добавить на свой сайт wordpress виджет инстаграм с вашими фотографиями. Всё что вам понадобится сделать, это установить один простенький плагин под названием — WP Instagram Widget. Установить данный плагин можно прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу — Виджетов, там у вас появится новый виджет — Instagram.

Перетащите виджет в сайдбар. Настройки виджета:
— Title, название виджета.
— Username, укажите здесь ваше имя пользователя в инстаграм.
— Number of photos, количество фотографий отображаемых в виджете.
— Photo size, размер фотографии.
— Open links in, открывать ссылки, Current window — в текущем окне, New window — новом окне.
— Link text, текст ссылки, можете указать свой текст.

Вот и всё, как я и обещал всё очень просто, а если вам что-то не понятно, то жду ваших комментариев. До новых встреч !


info-effect.ru
Как установить виджет инстаграм себе на сайт
Инстаграм позволяет делиться нашими фотографиями, которые к тому же можно обрабатывать. Сейчас многие используют его, чтобы делиться своими фото с друзьями или близкими. К тому же все больше компаний начинают использовать инстаграм, для продвижения своих услуг, делясь полезными изображениями с подписчиками. Естественно было бы хорошо поставить виджет инстаграм на сайт wordpress. И в этой статье, я расскажу вам, как можно отобразить фотографии с вашего аккаунта в сайдбаре сайта.
Виджет инстаграм на сайт WordPress с помощью плагина
Существует огромное множество плагинов для WordPress, которые позволяют настроить инстаграм на сайте, и некоторые из них определенно лучше, чем другие.
Найти подходящий плагин, который бы отображал в сайдбаре блога последние фото, или настраивал бы полномасштабную галерею на странице, либо напрямую опубликовывал фото с Instagram в статью оказалась задачей не из простых. Ниже я привел информацию о нескольких плагинах для социальной сети инстаграм, которые показались мне наиболее удобными для пользователей.

Представленные ниже плагины позволяют создавать виджеты, где будут показаны ваши последние фото инстаграм.
Instagram Slider Widget

Виджет, который показывает картинки в виде слайдов.
Этот виджет является адаптивным и отображает последние посты в инстаграм (до 20) в виде слайдов или сетки. Вам не потребуется устанавливать доступ к API, достаточно просто ввести свое имя пользователя в Instagram.
Виджет также позволяет устанавливать интервал (в часах) для проверки новых постов.
WP Instagram Widget

Данный виджет показывает простой список из последних фото пользователя инстаграм.
Опять таки, никакой API конфигурации не нужно, просто указываете имя пользователя и число записей, которое будет отображаться.
Этот плагин будет хорошим выбором, если вы хотите, чтобы на сайте механически показывались фотографии из Instagram и вы довольны стилем вывода.
Simply Instagram

Устанавливаем плагин Simply Instagram
Перво наперво вам потребуется установить и активировать на своем сайте плагин Simply Instagram. После активации, плагин потребует от вас авторизироваться, чтобы получить доступ к вашему аккаунту в Instagram.

Далее появится кнопка зарегистрироваться в Instagram. Нажмите по ней, и вы перейдете на сайт инстаграм, куда нужно будет ввести имя пользователя и пароль, чтобы плагин получил доступ к вашему аккаунту.

После авторизации вы снова окажетесь на странице настроек плагина.
Использование Simply Instagram
Плагин настраивается весьма простое. В нем по умолчанию встроены четыре виджета, которые можно перетащить в сайдбар своего сайта в админ панели.

- Виджет последних новостей
- Виджет отображающий информацию о пользователе
- Виджет последних событий
- Виджет популярных фотографий
Каждый виджет имеет свои настройки, которые можно увидеть на следующей картинке:

Simply Instagram также обладает функцией создания шорткода, который вы можете вставить в любое место поста или на странице. Переходим в Настройки >> Simply Instagram и выбираем функцию генератор шорткодов.

Конфигурация плагина
Плагин помимо этого обладает возможностью конфигурации того, как будут отображаться и выглядеть фото с инстаграма на вашем сайте. На странице настроек, вы можете установить настройки для шорткода. Помните, что эти настройки будут относиться только к тем фотографиям, которые будут отображаться при использовании шорткода. Виджеты инстаграм обладают своими собственными настройками, которые настраиваются в соответствующей панели конфигурации виджетов.

Чтобы отображать фотографии с Instagram плагин использует функцию всплывающих окон, которая называется prettyPhoto. Она отображает фото с инстаграм в виде слайдов на весь экран. Вы можете настроить данную функцию по своему усмотрению в настройках prettyPhoto.

Надеюсь статья помогла вам настроить виджет инстаграм на сайт wordpress. А вы используете Instagrm для продвижения бизнеса? Пользуетесь ли вы возможностью сбора подписчиков в Инстаграм? Напишите в комментариях, как вы применяете инстаграм в своей работе.

seodengi.ru
Как добавить Инстаграм на сайт вордпресс
Во время выполнения доработок сайта вордпресс столкнулся с тем, что добавить виджет Инстаграм в вордпресс оказалось довольно не тривиальной задачей. Всяких плагинов полно, но как раз поиск нужного плагина занимает много времени. В этой статье расскажу о рабочем варианте добавления виджета Instagram Shortcode And Widget в WordPress 4.2.4
Находим плагин в «Плагины» — «Найти новый» — в поле поиска вводим название Instagram Shortcode и жмем ввод. Нажимаем установить. После этого активируем установленный плагин:

Переходим в настройки плагина. Создаем новый виджет где вводим наш логин в Инстаграм:


Размещаем в боковом виджете сайта:

В итоге получаем такой результат:

admin4web.ru
Виджет Инстаграм на сайт - instagram виджет подходит для wordpress, joomla и других CMS
Инструкция по использованию Инстаграм виджета
Основной плюс нашего виджета в том что он бесплатный и имеет одни из самых широких возможностей в настройке. Мы всегда прислушивавемся к нашим пользователям и если у вас есть предложения по улучшению пишите их в комментариях или на emаiI: [email protected]
В настройках виджета вы можете выбрать тип вывода фотографий: по логину пользователя, хештегу или популярные.
Используя поля в левой части экрана настройте свой инстаграм виджет. Все изменения будут отображаться справа (обратите внимание, что фотографии и информация по аккаунту в правом превью будут браться тестовые).
*Для просмотра виджета с вашего аккаунта - заполните поля настроек и нажмите кнопку "Сгенерировать код для вставки", затем кнопку "Предпросмотр" и в всплывающем окне появится виджет с фотографиями из аккаунта, который вы указали в настройках.
Рассмотрим более подробно
- Настройте свой Инстаграм виджет в левой части экрана. Изменения в режиме онлайн можно посмотреть справа

- Нажмите "Сгенерировать код для вставки" для получения кода и возможности предпросмотра результата
- Что бы просмотреть именно ваш виджет - нажмите кнопку "Предпросмотр" (она появится после генерации кода)


- Для установки instagram widget на сайт - скопируйте код из поля и установите его на своем сайте или блоге.

Установка виджета instagram для Wordpress
Мы подготовили краткую инструкцию по установке Инстаграм виджета на Wordpress. Процесс предельно прост.
- Авторизуйтесь в админ панели Wordpress под учетной записью администратора
- Зайдите во вкладку "Внешний вид" -> "Виджеты"

- Перетащите текстовый блок из раздела "Доступные виджеты" в один из контейнеров справа

- Если вы еще не сгенерировали код на нашем сайте - то вверху страницы заполните поля настроек инстаграм виджета, указав аккаунт или хештег по которому будут выводиться фотографии, нажмите кнопку "Сгенерировать код вставки" и скопируйте полученный код

- Вставьте код в текстовое поле и сохраните

Поздравляем! Вы установили instagram widget на wordpress
stapico.ru
Instagram Slider Widget: виджет с картинками Instagram.
Flector 4.5
Instagram Slider Widget позволит вам вывести виджет с картинками определенного Instagram-аккаунта. Он не требует никаких API-ключей – достаточно кинуть виджет на сайдбар, указать имя пользователя и готово. Плагин использует встроенный слайдер для листания картинок в виджете, позволяет загружать картинки в медиафайлы блога и многое другое. Из всех просмотренных мной подобных плагинов этот показался самым лучшим.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку instagram-slider-widget в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
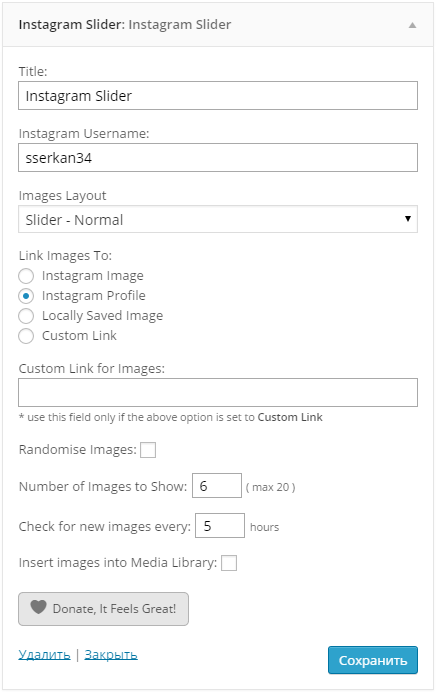
Виджет плагина называется "Instagram Slider" и выглядит он так:

К сожалению, плагин не поддерживает локализацию, а поэтому перевести его на русский язык я не смог. Конечно, особых знаний английского плагин не требует, но на всякий случай поясню:
Title – заголовок виджета.
Instagram Username – аккаунт пользователя.
Images Layout – стиль вывода картинок в виджете.
Link Images To – выбор опции, куда будут вести ссылки при клике на картинку:
Istagram Image – на саму картинку на Instagram.
Istagram Profile – на профиль пользователя.
Locally Saves Image – на картинку в вашей медиа-библиотеке.
Custom Link – собственная ссылка.
Custom Link for Images – здесь указываем свою ссылку.
Randomise Images – случайный показ картинок.
Number of images to Show – число картинок в виджете.
Check for new images every – как часто проверять появление новых картинок на сайте инстраграма (в часах).
Insert Images into Media Library – добавлять картинки в медиафайлы сайта.
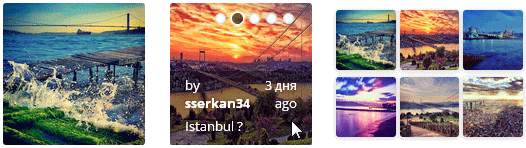
Теперь чуть подробнее о стилях, выбираемых в опции Images Layout. Всего доступно три разных стиля:
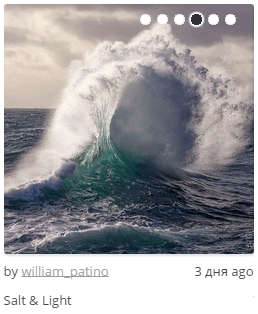
Slider - Normal:

Описание картинки выводится под самой картинкой.
Slider - Overlay Text:

Описание картинки выводится на самой картинке при наведении на нее мышки. Это выглядит красиво, если описание картинки небольшое – но в некоторых случаях текст может занять всю область картинки.
Thumbnails:

Вывод сразу всех картинок-миниатюр.
Единственным недостатком плагина является отсутствие настройки того, как выводить ссылки на аккаунт пользователя. Они выводятся напрямую, без rel="nofollow", а это для кого-то может быть критично. Поправить это, конечно, можно легко, но плагин часто обновляется автором, а поэтому эти ваши правки будут затерты. Повторять правки при выходе каждой новой версии плагина было бы слишком утомительно. По этому поводу я написал автору плагина, так что, возможно, такая опция в плагине появится.
 Instagram Slider WidgetАвтор плагина: jetonrРассматриваемая версия: 1.1.3 от 29.08.2014Текущая версия: 1.4.3 от 17.04.2018Совместимость с версией WordPress: 3.5 и вышеАктивных установок плагина: 100 000+Скачать плагин версии 1.4.3 (всего скачено 616 996 раз)
Instagram Slider WidgetАвтор плагина: jetonrРассматриваемая версия: 1.1.3 от 29.08.2014Текущая версия: 1.4.3 от 17.04.2018Совместимость с версией WordPress: 3.5 и вышеАктивных установок плагина: 100 000+Скачать плагин версии 1.4.3 (всего скачено 616 996 раз)
www.wordpressplugins.ru
Instagram Followers Widget | WordPress.org
Thanks for installing wordpress widget. We have planned to give away some awesome wordpress widgets and this one is one of them in the list.
This widget is tested on most of wordpress version and error checking make sure there’s have no error found during using the extension.
PHP Functions requirement:
* "allow_url_fopen" must need to be on and "openssl" function need to be exist. If you found any error cause of them just contact your hosting provider and get fix that issue.Features of Instagram Followers Widget
* Absolutely Free. * Work with most of recent wordpress released versions. * Responsive - it make sure you able to enjoy our widget on mobile devices as well. * Can easily customize stylesheet. * Can show upto 50 followers using this widget. * Update very quickly - no cache issues. * Can add css class suffix from backend configurations. Front Screenshots
Front Screenshots Back Office Screenshot
Back Office Screenshot
This section describes how to install the plugin and get it working.
- Upload «red_instagramFollowersWidget.zip» to the «/wp-content/plugins/» directory and unzip the file or you can install itfrom «Plugins>>Add New» Page or went here :: «http://www.YourDomain.com/wp-admin/plugin-install.php»
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Now go to «Appearance>>Widgets» Menu and you will see the widget»Instagram Followers Widget» on Available section»
- Drag & Drop to the widget position you like to show the widget
- Configuration fields description:i) Title : Give it a Name or Title which will show as a title on your widget position.ii) Instagram User ID : go here «http://jelled.com/instagram/lookup-user-id» — give your instagram username and thanclick submit button. Copy the user id from the page.iii) Access Token : Firs register your application : http://instagram.com/developer/clients/manage/ — Note : you have to be logged into able to register.Click on «Register a New Client» button. give a suitable name & write some description for your application. Give your website url on website fieldand *Set this page [http://jelled.com/instagram/access-token] as your OAuth REDIRECT URI.Copy your «client id» from this pageiv) go here — http://jelled.com/instagram/access-token — paste client id on the field and click submit. Than you will find the access token. Copy it and paste it in to the application.v) No. of Followers: No of followers you want to show up on the page. max followers limit are 50.vi) Width : Width in pixels.vii) Support Author : As you can understand we are giving away some awesome widgets in free — so we must need your support. Rest of your wish 🙂viii) Widget Class Suffix : You can add a class suffix on that field option.
Contact us for any kind of support — [email protected]
ru.wordpress.org
Как установить виджет Инстаграм на сайт
Всем доброго дня!
Добавить виджет Инстаграм на сайт — эта нетривиальная задача будет темой сегодняшней статьи.
Ищешь заработок в Интернете? Записывайся на бесплатный онлайн курс «СПЕЦИАЛИСТ ПО ИНТЕРНЕТ-РЕКЛАМЕ» и получи удаленную профессию рекламщика в Яндекс Директ за 10 дней!Предположим, на одну и ту же тематику у вас есть и сайт, и аккаунт Инстаграм. В данной ситуации логично использовать схему взаимного пиара между этими ресурсами, под которой я понимаю следующую ситуацию: в аккаунте Инстаграм размещается ссылка на сайт, а на сайте размещается специальный виджет Инстаграм, позволяющий отображать на сайте фрагменты вашего профиля в данной социальной сети.
Именно про то, как установить виджет Инстаграм на сайт, и пойдет речь в данном уроке.
Виджет Instagram для сайта
Для реализации поставленной задачи воспользуемся сервисом Snapwidget.
Идем по ссылке на данный сервис и на главной странице нажимаем кнопку GET STARTED TODAY:

В появившемся окне нужно ввести данные для регистрации на данном сайте.
Вводим имя, email, пароль и его подтверждение, после чего нажимаем кнопку SIGN UP:

Следует добавить, что кроме указанного способа авторизации имеется возможность войти на сайт через аккаунт Facebook, для чего нажмите кнопку SIGN UP WITH FACEBOOK.
Далее нужно выбрать тип виджета, или другими словами стиль отображения контента вашего Инстаграм-аккаунта на вашем сайте:

Здесь стоит сакцентировать внимание на том, что сервис предлагает как бесплатные виджеты, так и платные. Бесплатные виджеты можно найти по отметке FREE. Выбираем подходящий и нажимаем кнопку CREATE YOUR FREE WIDGET, расположенную под ним:

Попадаем в окно настроек виджета. В верхней части окна доступен предварительный просмотр виджета:

Спускаемся чуть ниже и преступаем к настройке виджета. Первым делом подключаем свой профиль Инстаграм, для чего щелкаем по полю Username:

В открывшемся окне задаем данные для аутентификации и нажимаем кнопку Войти:

Далее жмем Authorize:

Аккаунт подключен. Продолжаем настраивать виджет.
Обратите внимание на следующие основные позиции настроек:— Description — присваиваем название виджету;— Thumbnail Size — задаем размер миниатюр фотографий в пикселах;— Layout — определяем количество отображаемых фото;— Photo Border — выбираем окантовку фото;— Background Color — выбираем цвет фона;— Photo Padding — задаем ширину промежутков между фото в пикселах
Когда настройки произведены, нажимаем GET WIDGET:

И получаем html-код виджета, который нужно скопировать в буфер обмена:

Теперь я расскажу о том, как добавить виджет инстаграм на сайт WordPress, а точнее в боковую колонку (сайдбар) сайта.
Для этого идем в админку сайта и нажимаем Внешний вид → Виджеты:

Перетаскиваем в боковую колонку новый виджет под названием HTML-код, заполняем его содержимое скопированным ранее кодом виджета Инстаграм и нажимаем Сохранить:

Готово! Проверяем результат на сайте:

Отлично! Таким образом, в сегодняшней статье мы с вами разобрались как сделать виджет Instagram для сайта.
Хорошего вам дня и красивого Инстаграма!
На этом я заканчиваю данную статью, подписывайтесь на обновления моего блога, чтобы быть в курсе новых публикаций!
С уважением, Владимир Денисов!
expromtom.ru








