Форма обратной связи в WordPress с помощью конструктора Contact Form 7. Wordpress форма обратной связи
Wordpress. Форма обратной связи

От автора: приветствую вас, уважаемые читатели. Если вам понадобилась форма обратной связи на сайт WordPress, тогда эта статья именно для вас. После прочтения статьи вы узнаете, как сделать форму обратной связи на WordPress, при этом сделать легко, быстро и качественно.
Итак, для решения поставленной задачи мы будем использовать плагин формы обратной связи, который называется Contact Form 7. Не знаю, почему автор выбрал именно такое название, точнее порядковый номер в названии, возможно, это его счастливое число ![]()
Как бы то ни было, плагин Contact Form 7 для WordPress — это один из популярнейших плагинов как среди плагинов для создания формы обратной связи WordPress, так среди любых других. И действительно, более миллиона установок — цифра говорит сама за себя. Оценка плагина достаточно высока — 4,5 звезды, что отметает все сомнения по его использованию. К тому же плагин уже русифицирован, поэтому вам не придется переводить поля формы и сообщения на русский язык.
УСТАНОВКА ПЛАГИНА CONTACT FORM 7 ДЛЯ WORDPRESS
Ну что же, давайте пройдем стандартный процесс установки. Кстати, если вы никогда еще не устанавливали плагины, тогда обязательно ознакомьтесь со статьей «WordPress. Установка плагинов», в которой найдете все возможные способы установки плагинов.
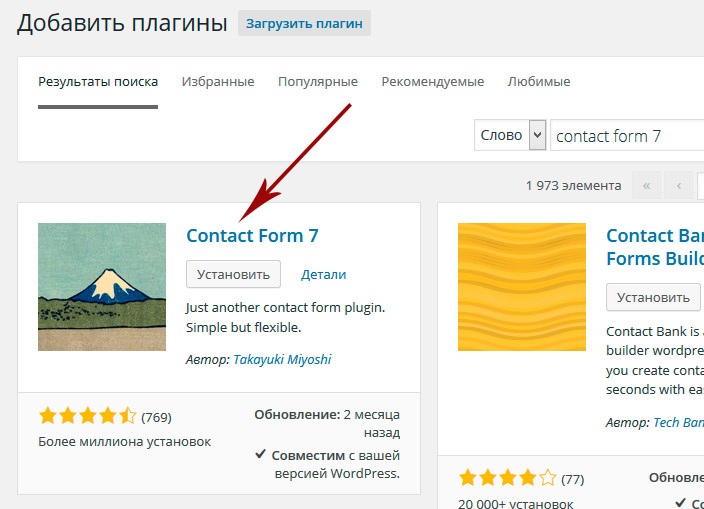
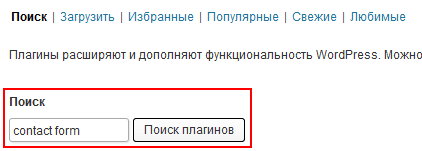
В админке сайта переходим в раздел Плагины — Добавить новый и в строку поиска вводим название плагина — «contact form 7″. Первый найденный плагин формы обратной связи — нужный нам вариант.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Жмем кнопку Установить и активируем плагин. После установки в меню появится новый раздел Contact Form 7 с несколькими пунктами.

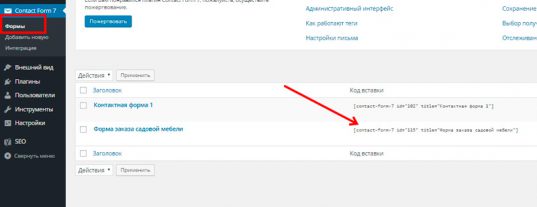
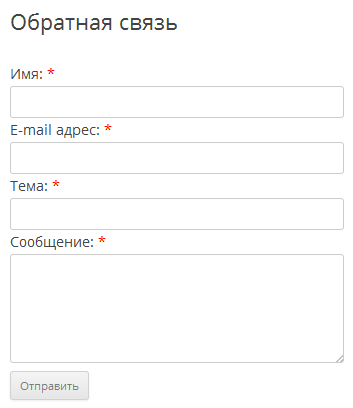
Первый пункт Формы содержит список текущих форм на вашем сайте и позволяет управлять ими: редактировать или удалить. Готовая форма представляет из себя ни что иное, как шорткод (короткий код), который можно вставить в запись, страницу или даже виджет. Этот шорткод будет развернут на странице в полноценный код формы. В плагине уже предустановлен пример формы обратной связи, давайте скопируем ее шорткод и вставим его, к примеру, на страницу контактов. После этого перейдем на страницу и увидим на ней уже готовую рабочую форму обратной связи WordPress.

Можем попробовать заполнить форму и отправить ее, письмо будет доставлено на адрес email, указанный в настройках профиля администратора. Обратите внимание, плагин Contact Form 7 не просто предлагает обычную стандартную форму обратной связи. Нет, плагин позволяет гибко ее настраивать. К тому же, форма отправляется без перезагрузки страницы, что является дополнительным плюсом. Ну и, конечно же, валидация полей формы, возможность указать обязательные для заполнения поля — это еще один огромный плюс.
НАСТРОЙКА ФОРМЫ ОБРАТНОЙ СВЯЗИ ДЛЯ WORDPRESS
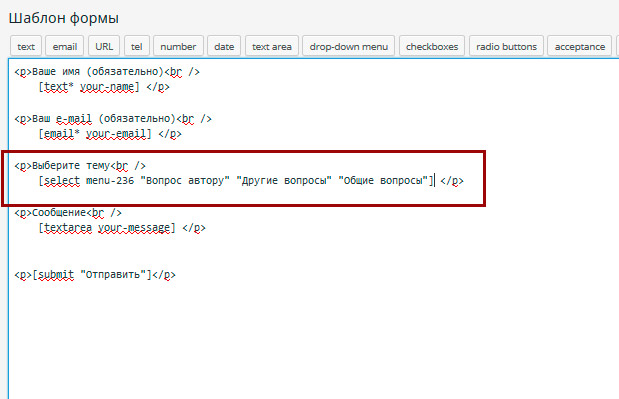
Ну что же, мы использовали уже готовую форму. А как насчет ее изменения? Возможно ли это и легко ли сделать это? Ответ — да — на оба вопроса. К примеру, я хочу убрать из формы поле Тема, как это сделать? Перейдем к редактированию формы в меню плагина Формы и увидим следующую картину.

Для того, чтобы убрать тему, достаточно убрать 2 соответствующие строки, обведенные рамкой на скриншоте. Здесь интересна вторая строка: [text your-subject]. Как вы уже догадались, это ни что иное, как шорткод, который и разворачивается в поле формы. В данном случае это поле типа text со значение атрибута name — your-subject.
Если, к примеру, речь идет о текстовой области ниже, то ее шорткод выглядит так: [textarea your-message]. Здесь textarea — это тег textarea формы, а your-message — имя данного элемента формы. Все просто.
Здесь вы можете задать вполне логичный вопрос: а что делать с прочими элементами формы? Как узнать, какой шорткод отвечает, скажем за выпадающий список? Здесь тоже ничего сложного нет. Над полем шаблона редактируемой формы есть кнопки, кликнув по которым мы добавим необходимые элементы в форму.

Ну а если все же возникнут сложности, тогда вам поможет документация к плагину, где можно найти множество примеров.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееИтак, давайте в качестве примера удалим тему сообщения и добавим список с вариантами выбора темы сообщения. Для создания выпадающего списка кликнем по кнопке drop-down menu. В открывшемся модальном окне заполняем форму. Ключевым является поле Options, в которое мы вводим варианты для выпадающего списка. Каждый вариант с новой строки. Прочие поля формы должны быть интуитивно понятны. Например, если мы отметим чекбокс в поле Field type (Required field), то тем самым сделаем создаваемое поле формы обязательным для заполнения. Чекбокс Allow multiple selections позволяет создать список с возможностью выбора нескольких вариантов, а чекбокс Insert a blank item as the first option создаст первым пустой вариант в списке. Поля Id и Class говорят сами за себя — это поля для добавления атрибутов id и class, позволяющих в дальнейшем оформить поле.

После создания списка с необходимыми вариантами в шаблоне формы появится новое поле.

Сохраняем шаблон и пробуем протестировать новую форму обратной связи. На сайте форма действительно изменилась, вместо текстового поля темы появился выпадающий список с вариантами выбора темы.

Давайте попробуем заполнить и отправить форму. Форма отправляется, но oops… в полученном письме нет выбранного варианта темы. Как так? Как исправить это недоразумение? Не волнуйтесь, исправляется это просто. Идем в редактирование формы и переключаемся на вкладку Письмо.

В этой вкладке настраивается формат письма, который приходит на email из формы обратной связи. На скриншоте в первой обведенной области мы видим список шорткодов (имен полей формы), которые используются в нашей форме обратной связи. Именно значения этих полей и подставляются в шаблон письма. Мы видим на второй отмеченной области, что для поля Тема осталось имя из прежнего поля. Также в поле Message Body указан прежний шорткод. Давайте заменим их соответствующим тегом из списка выше — [menu-236]. К слову, здесь же можем изменить и email получателя, он записан в поле To. Также можем изменить и прочие настройки ниже, все они подписаны и понятны.
Сохраняем изменения и пробуем отправить повторно письмо. Теперь форма обратной связи работает, как и положено, — на email приходит письмо с выбранной темой.
В следующей вкладке Уведомления при отправке формы мы можем настраивать сообщения об успехе или ошибках, возникающих при отправке формы.
ЗАЩИТА ФОРМЫ ОБРАТНОЙ СВЯЗИ
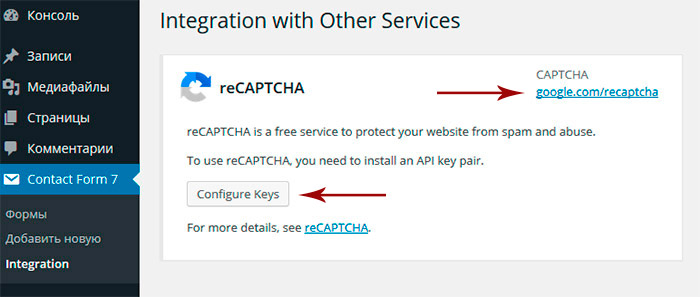
А что насчет спама, можете задать вы вполне резонный вопрос? Автор плагина позаботился и об этом. В разделе настроек плагина есть пункт Integration.

Здесь мы можем настроить сервис reCAPTCHA от Google. Для этого вам нужно будет перейти по указанной ссылке на соответствующий сервис Гугла и далее следовать инструкциям, чтобы получить необходимый ключ и интегрировать каптчу с вашим сайтом.
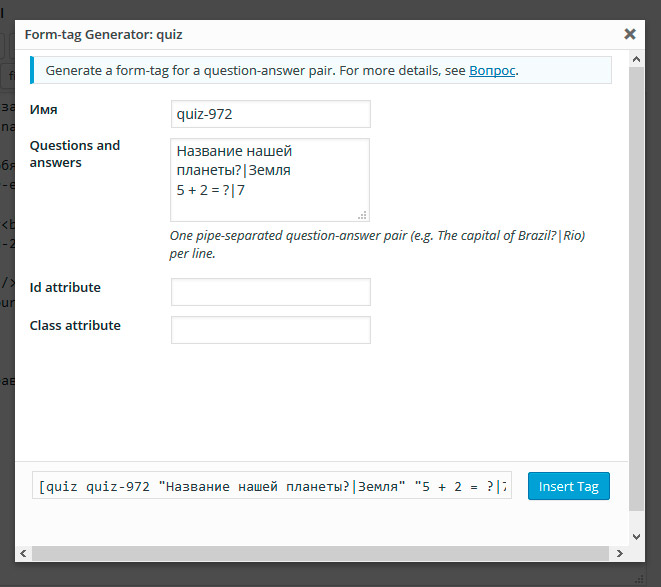
Для тех же, кто не хочет использовать сервис reCAPTCHA, плагин предлагает защиту от роботов в виде поля вопрос/ответ. Для добавления этого поля в шаблоне формы кликаем по кнопке quiz и заполняем форму точно так же, как мы это делали для выпадающего списка. Вопрос и ответ вводим через вертикальную линию.

После этого в форме обратной связи появится новое поле с одним из вариантов вопросов, которые вы набрали. Теперь, чтобы форма отправилась, необходимо дать верный ответ на вопрос.
Как видим, сделать форму обратной связи на WordPress — проще простого. Плагин Contact Form 7 позволяет построить форму практически для любых целей. Это может быть и форма обратной связи, и форма какой-нибудь заявки и т.д. Да, как я и говорил выше, форму можно вставить не только в запись или страницу, но и в виджет сайдбара. Для этого достаточно создать виджет Текст и вставить в него шорткод нужной формы. Ну а новые формы, как вы догадались, можно создавать в меню плагина Добавить новую.
На этом у меня все. Поиграйтесь с плагином Contact Form 7 для WordPress, попробуйте создавать различные формы, поверьте, там есть еще масса возможностей для исследования. Если же у вас возникнут вопросы, тогда я, как всегда, жду их в комментариях. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
с плагином или без плагина

Добрый день дорогие читатели блога! Сегодня хочу начать серию постов посвященных обратной связи WordPress. Для начала, стоить наверное понять, зачем нужна обратная связь на сайте и что это вообще такое.
Навигация по странице:
Обратная связь - это функционал сайта, который позволяет пользователям общаться с хозяином ресурса или его представителями. К ней можно отнести:
- разного рода формы;
- онлайн чаты;
- частично комментарии и отзывы.
К сожалению, разработчики WP по умолчанию в системе управления реализовали только возможность отправки комментариев и функцию wp_mail для отправки сообщений на email.
Для того, чтоб на сайте появилась форма обратной связи надо прилично потрудится, если вы это делаете без плагина или же надо потратить время на то, чтобы найти плагин и разобраться в его работе.
Конечно можно использовать комментарии для общения со своими посетителями, однако это не всегда удобно, как минимум для самих пользователей, которые желают обсудить проблему без лишних читателей. Сейчас, мы будем говорить только о формах обратной связи WordPress, о том как можно их создать на вашем сайте, а также о выборе подходящего плагина обратная связь.
В этом посте я не буду описывать как делается форма обратной связи wordpress и предоставлять код для создания таких форм. Если вы перешли с надеждой скопировать или посмотреть код, то это можно сделать здесь (смотрите таблицу и выберите подходящею вам ссылку для просмотра):
| Нажмите чтобы получить ссылку на пост | Прямая ссылка | Описание поста |
| Получить ссылку на (обратная связь WordPress без плагина) | https://help-wp.ru/obratnaya-svyaz-wordpress-bez-plagina/ | В этой статье описывается механизм создания формы обратной связи на вордпресс без использования плагинов. Здесь вы можете скопировать полностью работающий код и вставить его себе на сайт для того, чтобы проверить как он работает. |
| Получить ссылку на (пошаговая настройка обратной связи на плагине CF7) | https://help-wp.ru/contact-form-7/ | Обратная связь wordpress на базе плагина Contact Form 7. Пошаговая настройка с инструкциями и описанием. Также, вы можете узнать о создании скрытых динамических полей. |
Обратная связь WordPress с плагином
к менюНа сегодняшний день репозиторий wordpress.org просто кишит всякого рода плагинами для создания форм обратной связи на Вордпрес и порой сделать выбор очень трудно даже опытному программисту. Хотя я свой выбор сделал, о нем дальше и поговорим 🙂
Обзор плагинов контактных форм обратной связи wordpress
Contact Form 7

Очень популярный плагин для создания обратной связи у wordpress. На сегодня имеет больше 1 миллиона активных инсталов и это число постоянно растет. Новые версии плагина выходят довольно часто, из последних обширных нововведений версия 4.2, которая получила новый дизайн админки, а также дополнительные настройки Contact Form 7.
На этом плагине можно создать обратную связь любой сложности (в плоть до создания калькуляторов) и практически любого дизайна. В платной версии есть защита от спама и множество других примочек.
На всех своих сайтах я использую именно плагин Contact Form 7 для создания форм обратной связи. Благодаря этому плагину (его простым настройкам и их множеству) форма обратной связи получается красивой (если дизайнер сможет ее таковой нарисовать) и отлично работает, так как плагин не один год завоевывает сердца разработчиков и простых пользователей.
к менюСсылка на плагин: Получить ссылку на (CF7)
Custom Contact Forms

Довольно функциональный плагин, позволяет создавать сложные формы. Благодаря ему обратная связь wordpress приобретает новый окрас. Имеет более 75 000 активных инсталов, а также умеет делать:
- неограниченное число произвольных форм;
- обязательные / необязательные поля;
- редиректы на другие страницы после отправки данных;
- капчу и простую проверку на спам.
к менюСсылка на плагин: Получить ссылку на (Custom Contact Forms)
Contact Form Plugin by vCita

Очередной плагин для создания контактных форм на Вордпрес. Большим плюсом этого плагина есть автоматическое создание и вывод в один клик popup форм с сохранением возможности вставить обратную связь в виджет или пост. К минусам можно отнести проблемы с русским языком в админке.
Форма обратной связи wordpress на этом плагине делается легко и рассчитанная на пользователей без знаний ПХП.
На сегодняшний день плагин имеет около 10 000 активных установок.
Ссылка на плагин: Получить ссылку на (Contact Form Plugin by vCita)
Обратная связь на WordPress без использования плагинов
к менюАльтернативой плагинам для создания обратной связи на WP может быть собственная форма для отправки данных на вашу почту. Вариантов как можно сделать такую форму очень много, для примера приведу краткий список:
- Ajax форма (штатными средствами ВП) с отправкой данных через функцию wp_mail.
- Контактная форма на ajax (без использования обработчика Вордпресс) средствами wp_mail или же функцией PHP mail.
- Форма обратной связи wordpress без использования ajax с перезагрузкой страницы.
На всех этих вариантах создания собственных контактных форм я останавливаться не буду. У меня уже есть пост обратная связь wordpress без плагина и в нем детально с примерами описан один из способов создания собственных форм обратной связи на Вордпресс, прочесть его можно перейдя по ссылке выше.
Большим плюсом собственных форм обратной связи является возможность сделать любой дизайн формы и без проблем вставить в нее нужный код, ведь некоторые плагины ограничивают эту возможность по ряду причин.
Я слышал довольно много аргументов, почему не стоит использовать плагины и что нужно заменять их своей альтернативой. С одной стороны люди, которое это утверждают правы - но, сделать антиспам защиту для своих форм это еще та проблема. Плюс, чем чаще используют плагин тем больше он откатывается на атаках спам ботов и тем более его разработчик защищает. Правда, если его уже взломали то спам посыпется рекой на все сайты WP.
Пробуйте, находите варианты которые устранивают именно вас, пишите отзывы о своем опыте создания обратной связи на wordpress.
Ссылки на статьи, в которых я описывал как делается форма обратная связь wordpress я предоставил в самом верху, также дублирую здесь:
- Получить ссылку на (обратная связь без плагина)
- Получить ссылку на (пошаговая настройка обратной связи на CF7)
Комментарии к записи «Обратная связь WordPress: с плагином или без плагина»:
help-wp.ru
Плагин обратной связи wordpress: какой выбрать для себя
Приветствую! Сегодня в Интернете очень быстро развивается такое направление, как обратная связь между владельцем сайта и клиентом. Палочкой выручалочкой в этом становится специальная форма для общения. Именно поэтому я поставила перед собой цель помочь вам выбрать плагин обратной связи wordpress.
Зачем нужна форма обратной связи
В настоящее время нам трудно представить, что раньше приходилось вручную копировать или набирать адрес электронной почты, со своего е-мейла писать письмо продавцу и дожидаться ответа длительное время. Ведь за этот промежуток, пока клиент заходил на почту и писал письмо, он мог потерять или забыть нужный url, забыть сам вопрос и много чего еще могло случиться. А для владельца мог быть потерян клиент в этой ситуации. Улавливаете смысл?
Современные разработки программистов, такие как формы обратной связи, активно помогают владельцам коммерческих ресурсов не упустить ни одного клиента, а интернет-пользователям позволяют экономить свое время и, удовлетворив потребности, совершать покупку.
Где найти готовые шаблоны или заготовки
Каждый раз при создании нового сайта или станицы вебмастеру приходится выбирать самый лучший плагин вордпресс для формы связи. Потому что заказчику далеко не всегда может понравиться простая и стандартная форма. Порой даже требуется много разнообразных штук одновременно на одной странице.
Форма для возможности обратной связи представляется одной из важных частей wordpress сайта. Без нее упускается возможность всегда быть на связи с посетителями и клиентами. Помимо этого без этой примочки возрастает вероятность потери потенциальных покупателей.
 Плагины WordPress пользуются популярностью благодаря своим преимуществам: постоянно выходят обновления, которые позволяют быстро и качественно разработать сайт. Такое приложение облегчает добавление контактной формы на сайт, а также возможность создать всплывающую форму, форму с отсчетом времени или заказать звонок.
Плагины WordPress пользуются популярностью благодаря своим преимуществам: постоянно выходят обновления, которые позволяют быстро и качественно разработать сайт. Такое приложение облегчает добавление контактной формы на сайт, а также возможность создать всплывающую форму, форму с отсчетом времени или заказать звонок.
В этой статье я хочу познакомить вас с наиболее популярными приложениями и современными новинками:
- Contact form 7
- Fast Secure Contact From.
- Contact Form by Contact ME
- FormCraft
- Visual Form Builder
- NForms
- Gravity Forms
- Mapped Contact Form Pro WordPress
- Ninja Forms
- Ninja Kick
Я постараюсь дать краткую характеристику этим популярным плагинам, чтобы вы смогли подобрать подходящий для себя вариант.
Contact form 7
Cf7 сегодня это самый востребованный плагин для вордпресс.
 Преимуществами у него являются:
Преимуществами у него являются:
- AJAX-отправка сообщений.
- Встроенная капча.
- Специальный спам-фильтр.
- Позволяет загружать файлы.
Эта разработка является совершенно бесплатной и ее легко подстроить под различные нужды при помощи html. Используя специальный код, который состоит всего лишь из одной строчки, можно разместить сотворенную контактную форму в любое место на странице.
Этот плагин хоть и популярен, но не лишен недостатков. Одним из таковы является недостаток готовых шаблонов. Если вам понадобится поменять оформление, то придется это делать, используя CSS.
Fast Secure Contact From
Fast Secure Contact From это нестандартная разработка, имеющая высокую популярность. В основном он используется владельцами блогов для создания и добавления контактной формы на сайты.
У этого конструктора присутствует раздел администратора, с помощью которого можно делать неограниченное число форм. Используя капчу и специальную защиту, конструктор способен блокировать атаки, которые основаны на тактиках спамеров.
 Положительными сторонами плагина являются:
Положительными сторонами плагина являются:
- Не дает регистрировать профиль простым пользователям.
- Предоставляет возможность формирования графика, онлайн-встреч.
- Поддерживает несколько адресов электронной почты.
Минусом было признано отсутствие простого интерфейса, но этот недостаток не стоит ребром и разработчики конструктора трудятся над его устранением.
Contact Form by Contact ME
Contact Form by Contact ME – это доступный конструктор, имеющий в своем арсенале стандартный набор основных функций. Он работает только после прохождения регистрации на сайте. Эта процедура проста и бесплатна. Разработчики считают, что он лучше других раскрученных плагинов, даже CF7.
Этот конструктор имеет множество нужных функций:
- Посылает уведомления сразу на почту и телефон.
- Разрешает добавлять в форму скрипт.
- Поддерживает логотип для карты, данные о компании и ссылки на социальные сети и т. д.
Отталкивает владельцев веб-ресурсов по большей степени от использования такой разработки, только наличие регистрации на сайте Contact me.

FormCraft
Плагин FormCraft изначально создавался и поддерживался только как премиум приложение. Не так давно его создатели сделали и бесплатную версию – FromBuilder, доступную каждому интернет-пользователю.
Он поддерживает конструирование разных форм в своем встроенном редакторе. Возможностей у него меньше, по сравнению с премиум версией, у которой присутствует скриптовая логика, автосохранение и множество настраиваемых полей. Однако он признан одним из наилучших на сегодня (как бесплатная, так и премиум версия рассматриваемого приложения).
Visual Form Builder
Еще один конструктор Visual Form Builder – разработка, которая позволяет создавать и осуществлять контроль над всеми формами из одного места. При помощи всего одного клика вы сможете управлять полями, антиспамом и реорганизовывать ранее созданные формы. Звучит заманчиво, правда?
Плюсами этого плагина являются:
- Возможность смены порядка элементов обычным перетаскиванием.
- Способность экспортировать данные в файл CSV.
- Отправка контролируемых сообщений с подтверждением.
- Возможность указания множества url адресов.

А минус всего один – если у вас очень большой сайт, то лучше воспользоваться другим плагином, потому что этот хранит все данные формы в базе вашего вордпресс. А это может существенно снизить его работоспособность и открываемость. Мне кажется, что вы понимаете, последствия перегруза (длительная загрузка, снижение количества просмотров и тд.).
nForms
nForms напоминает достаточно простой шаблон, с Ajax отправкой. Созданная форма будет отображаться с помощью специального шорткода или виджета. Это довольно интересный вариант, но подходит не для любого сайта (нужно сопоставлять результат с вашим макетом). Это приложение предоставляет вам больше, чем просто контактная форма. Заинтересовались? Тогда проведите эксперимент, быть может, такая форма станет своеобразной фишкой вашего сайта.
Gravity Forms
Gravity Forms представляет собой самое полное решение для создания формы обратной связи на сайт. Многие считают его самым продвинутым для вордпресс. Такая разработка имеет визуальный качественный редактор, позволяющий создавать усложненные вариации. А также в конструктор встроена функция, облегчающая использование длинных разработок и встраивание их в большое количество страниц.
Помимо этого, конструктор имеет индикатор заполнения, оповещающий о том, насколько заполнена форма. Можно назвать неоспоримыми плюсами:
- Наличие функций, отсутствующих в других конструкторах (калькулятор посетителей в режиме реального времени, создание форм заказов).
- Присутствие зависимых полей, страниц или секций.
- Можно выбрать кнопку отправки.

А вот к минусам придется отнести только высокую стоимость плагина. Но это весьма спорный минус, ведь приложение способно предложить несколько больше, чем контактная обычная форма. А разве не это вам нужно?
Mapped Contact Form Pro WordPress
Дополнение Mapped Contact применяет немного измененный процесс для отображения формы на сайте. Это отличное решение для крупной компании или сети фирм, потому что может обозначать филиалы на карте гугл. Получается, что это довольно полезный плагин, вы согласны?
Важным преимуществом является возможность указания расположения каждого места, рассматриваемого на сайте. Достаточно всего лишь поместить шорткод(short code) в любую запись или любое место на странице. Сделать это несложно, поэтому с такой процедурой справится любой заинтересованный человек.
Ninja Forms
В последний период плагин Ninja Forms стал набирать популярность. Этот конструктор форм отличается от остальных мощностью и присутствием самого понятного редактора, который используется приоритетно в платных плагинах. При его использовании вам будет доступно строительство своей уникальной формы обычным перетаскиванием и настройкой блоков. Все поля создаются на любом из выбранных языков, в том числе и на русском.
Положительными сторонами такой разработки можно назвать:
- Достаточно широкий функционал.
- Присутствие удобного переключателя для возможности предпросмотра и теста конструкций.

Отрицательными сторонами будут:
- огромное количество настроек, способное запутать начинающего пользователя.
- присутствие премиум модулей, которые можно подключить отдельно (такие как прием платежей, рассылок почты).
Ninja Kick
Ninja Kick – самое необычное решение из всех, которое отличается тем, что выводит отдельную панель с разных сторон сайта. В его функционале присутствует множество настроек, большая часть которых направлена на корректировку внешнего вида формы. Настройки для полей очень малы и это слегка огорчает интернет-пользователей.
Этот плагин очень интересен и уникален, но вряд ли подойдет для серьезного сайта. Его чаще всего используют владельцы развлекательных порталов или блоггеры.
Вот мы с вами и рассмотрели разные дополнения для создания обратной формы вордпресс и пришли к выводу, что для разных ситуаций, сайтов и целей можно подобрать свой плагин. Как говорят: «Было бы желание, а остальное найдется».
Пошаговое руководство по созданию формы обратной связи
Теперь давайте посмотрим, как именно создаются эти формы на примере приложения CF7:
- Для начала необходимо скачать и установить нужный плагин, активировать его в разделе администрирования. Перейти на новую вкладку и нажать «Добавить новую форму».

- Следующим шагом будет создание имени для продукта. Главное, не забывайте сохранять все свои изменения. После этого перед вами появиться шорткод (вот пример «[contact-form-7 title="Форма номер 1]»).
- После установки кода можно настроить поля, которые будут выводиться на сайте. Специальная область, которая называется «Шаблон формы», содержит в себе шаблоны полей. Если их не трогать, то по умолчанию, они будут следующие: Имя, адрес электронной почты, Тема сообщения и само сообщение, а также кнопка «Отправить».
Если вам надо добивать или изменить поля, то найдите список под названием «Сгенерировать тег» и выберите из списка необходимый тип поля. Эта функция позволяет получить форму абсолютно любой сложности. Такая функциональность позволяет с легкостью создавать уникальные продукты.
- После проведенных манипуляций, вы увидите, как будет выглядеть форма для посетителей. Она будет самой простой и особо ничем не примечательной, но если вы имеете начальные навыки программирования, то можете поиграть со стилями.
Вот и разобрались с тем, как сделать форму через приложение Contact Form 7. Несложно, правда?
Имею желание еще сказать пару слов, о защите вашего почтового ящика от наплыва спамеров: «Чтобы к вам на электронку не приходил спам, нелишним будет добавить в форму обратной связи капчу. Она устанавливается с помощью функции «генерации тега». А для ее функционирования потребуется дополнение Really Simple CAPTCHA. Закончив настраивать дополнение, вы сможете забыть о проблеме со спамом.
 А также через плагин можно настроить форму письма, приходящего на вашу почту. Для этого придется заново обратиться к шаблону созданной формы. В нем останется набрать текст, который будет находиться в полученном сообщении с указанием имени соответствующих полей обязательно в квадратных скобках! Не упустить этот момент, иначе не получите нужный результат.
А также через плагин можно настроить форму письма, приходящего на вашу почту. Для этого придется заново обратиться к шаблону созданной формы. В нем останется набрать текст, который будет находиться в полученном сообщении с указанием имени соответствующих полей обязательно в квадратных скобках! Не упустить этот момент, иначе не получите нужный результат.
И в завершение, можно сказать, что форма готова, остается лишь редактировать сообщения по мере необходимости.
Вот так можно самостоятельно создавать формы для связи на WordPress. Это достаточно трудоемкий процесс, который занимает приличное количество времени. Если по каким-либо причинам вам не до конца понятен весь процесс создания или редактирования, то на помощь придут фрилансеры, им вы можете заказать конструирование формы. Это люди, которые в частном порядке помогут вам, и за работу они берут не так много, как в частных фирмах. Хочу порекомендовать вам проверенные сайты, где выполняют такие заказы качественно и в срок:
- FL.ru
- Weblancer.ru
В заключение статьи давайте подведем итоги:
- сконструировать форму обратной связи на сайт можно через плагин;
- это самый простой и быстрый способ.
Сейчас есть множество плагинов на любой вкус и даже кошелек, поэтому выбор такового остается только за вами. Однако, если вы не желаете создавать форму самостоятельно, то можете обратиться за помощью к профессионалам в своем деле.
Обзор получился довольно объемным, но полезным. Если вы хотите поделиться изученным материалом со своими коллегами или друзьями, то воспользуйтесь клавишами социальных сетей. Так вы сэкономите свои нервы и предоставите заинтересованным лицам полноценный обзор, а не его огрызки.
А также вы можете всегда задать мне вопрос, мешающий вашему продвижению и просто поделиться своими знаниями в рассматриваемых вопросах. Для этого достаточно заполнить форму для комментариев. А вы уже оставили свой отзыв?
Ну все, пока-пока.
С уважением, Елена Изотова.
blogizotovoy.ru
Форма обратной связи wordpress с примерами и кодом

Всем привет. Продолжаем серию постов о формах обратной связи WordPress. Сегодня постараюсь обобщить все посты на этом сайте по созданию и настройке форм обратной связи. Все ссылки в этой статье ведуть на статьи о том, как делается форма обратной связи wordpress, советую их просмотреть, ведь я собрал несколько вариантов.
Навигация по странице:
Если вы не готовы читать пост полностью, то можно сразу перейти к пошаговым настройкам форм:
Форма обратной связи WordPress без плагина
к менюДумаю с сети интернет было уже не мало слов сказанно о вреде плагинов для WordPress, ведь они создают лишнею нагрузку на сервер от сюда куча проблем. Также плагины бывают дырявые, недавний пример безобидного плагина фанцибокс яркое тому подтверждение :-).
Вы решили что вам нужна форма обратной связи WordPress без использования плагина? - наверное стоить сразу оговориться и о проблемах, которые подстеригают вас на этом пути:
- Для самописных форм обратной связи нужно самостоятельно писать защиту от спама или подключать левые капчи (что практически равноценно подключению плагина).
- Не качественные самописки проще взломать, ведь тест на уязвимость разработчики делают очень маленькие, в отличии от распространенных плагинов с инсталами по одном милиону. Здесь тестерами являются все пользователи.
- Формы связи без плагина нельзя обновить в один клик при обновлении ВП (когда разработчики перестают поддерживать устаревшие функцию и создают новые).
- Для создания формы обратной связи без плагина самостоятельно вам нужны знания пхп и яваскрипт и хотя бы минимальный опыт программирования.
В этом блоге я описывал создание формы обратной связи WP без плагина на базе функции wp_mail и отправке данных с помощью технологии программирования Ajax. Благодаря ей мы можем вставить свой дизайн на формы от самого простого до довольно привлекательных.
Смотрите скриншоты ниже:


Подробное описание можно почитать в этом посте: обратная связь wordpress без плагина. Тут я описываю подробную пошаговую инструкцию + прикладываю код для отображения формы у вас на сайте.
Contact Form 7 для обратной связи WordPress

к менюОдним из самых популярных плагинов для форм обратной связи есть WordPress Contact Form 7. На его базе созданная не одна красивая форма обратной связи wordpress. Вот несколько скриншотов примеров таких форм:



Плагин подходит для пользователей как без навыком программирования или с минимальными до гуру программистов, которые умеют использовать его в своих целях.
Простой, функциональный, гибкий плагин для создания контактных форм на ВордПресс.
Он очень гибкий в плане вставки стилей, также имеет множество настроек для отслеживания действий пользователей.
Работает на основе шорткодов, по этому проблем со вставкой в нужное место у вас не должно возникнуть. Более подробно я описал вот здесь как делается пошаговая настройка Contact Form 7.
Создание выпадающих popap контактных форм на этом плагине не проблема. Также, он имеет дополнительные настройки, которые позволяют делать функции обратного вызова, так званные "Callback функции" на javascript. Можно очень легко прикрутить яндекс метрику или гугл аналитикс к любой форме. Более подробно читайте в посте Contact Form 7 дополнительные настройки.
На этом же плагине можно делать добавление постов через контактную форму, главное создать нужные имена (имя поста, тело) и настроить вордпресс для публикации таких постов.
к менюНа этом пока наверное все, в ближайшее время постараюсь опубликовать еще несколько постов о формах обратной связи для wordpress и обязательно добавлю ссылки на их в эту запись. Попробуем более структурированные данные выводить в этом посте.
До новых встреч.
Комментарии к записи «Форма обратной связи WordPress»:
help-wp.ru
лучший плагин на русском языке
Доброго времени суток, уважаемые читатели моего блога. Совсем недавно я написал статью про то, как интегрировать кнопку обратного звонка в свой сайт при помощи различных сервисов. На одном из них была также возможность вставить всплывающую форму обратной связи.
Однако, услуга платная. Поэтому я решил рассказать вам, как можно сэкономить и при этом не потерять много времени.
Сегодня будем обсуждать как создается форма обратной связи вордпресс при помощи плагина Contact Form 7. Он позволит сделать вам столько форм, сколько захочется, какого угодно внешнего вида и прикреплять их на отдельные страницы.
Возможности Contact Form 7
При помощи данного плагина вам удастся создавать различные формы и получать ответы от пользователей на электронный ящик.
Не проблемой будет поменять дизайн, если вы разбираетесь в html и css. Если нет не отчаивайтесь. Вы не случайно наткнулись на эту статью. Всего один день и вы получите все необходимые базовые знания.
Вы сможете изменить названия полей и их порядок, внешний вид формы и все, о чем только можете подумать. Я люблю такие приложения. Они не ограничивают свободу.

Кроме того, плагин на русском. Он будет удобен для новичков, которые слабо разбираются в коде и мелких нюансах.
Ну и нельзя не отметить возможность интеграции Aksimet. Он позволит осуществить защиту от спама, хотя, совсем скоро вы узнаете и о более удобной программе.
Все это очень здорово, но думаю, что пора приступать к делу.
Устанавливаем приложение
Установка стандартная. Осуществляется через раздел «Плагины».

Вводите в поисковую строчку репозитория WordPress название и находите приложение. Нажимаете на кнопку «Установить» и по окончании активируете его. Ссылка для этого появится по завершению процесса.

Когда вы закончите с установкой в основном меню откроется новая категория. Здесь вы можете менять настройки, создавать формы и не ограничивать себя в желаниях.

Добавляем форму
Как вы видите, в самой категории мало функций. Лишь самые основные: список созданных вами форм, возможность добавить новую, а также интеграция защиты от спама. Выбираем вторую.

Первым делом меняем название. Это позволит не затеряться в толпе форм, когда их будет значительно больше. Создаете вы его для себя, ну и поисковых машин. Больше никто не увидит этот заголовок. Допустим, пусть это будет форма заказа садовой мебели.

Теперь переходим к редактированию шаблона формы.

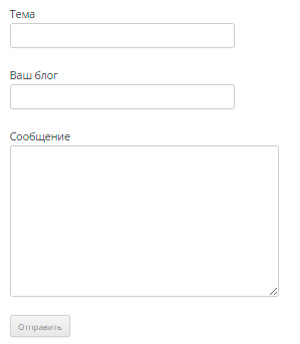
По умолчанию она выглядит вот так, но при помощи html кода ее можно менять как заблагорассудится.

В программе очень много функций, но если вы не хотите заморачиваться, то можно просто удалить несколько полей. Их не должно быть слишком много. Никто не захочет проводить на сайте несколько суток и заполнять анкету восьмиклассницы.
Сейчас поля начинаются и заканчиваются с тега <p>. Если вы видите вот такой знак “/” в скобках, это означает, что атрибут закончил свое действие. Просто избавляетесь от него или копируете, чтобы вставить в другое место.

Если вам нужна простая форма вы просто жмете на «Сохранить» внизу или левой части экрана.

Далее копируете сам код.

Найти его можно и через категорию «Contact Form 7» — «Формы».

Вы можете вставить его в окне любой записи – это самое простое. Открываете статью и открываете «Текстовый режим».

Вклиниваете тег, где предположительно будет размещена форма.

Обновляете статью и готово.

Думаю, что некоторым будет достаточно этого минимума. Единственное, что вам осталось узнать, это звездочки в коде. Они говорят о том, что это поле обязательно для ввода. Без текста, оно не будут отправлено.

Однако, я предлагаю вам узнать чуть больше. Выбирать вам, но следующая глава – это начало совсем другой жизни, в которой вы будете знать все о коде.
Добавляем свои поля
Согласитесь, обидно когда у тебя в гараже стоит Ferrari, а ты используешь в ней только прикуриватель.
Если вы устанавливаете Contact Form 7, хотелось бы узнать больше о возможностях этого плагина, но что делать, если о коде вы имеете лишь поверхностное представление.
Допустим, вы пишете для сайта о программировании. Естественно вам нужно, чтобы посетители могли оставить ссылку на свой блог. Как правило, это увеличивает количество комментариев к статьям. Что делать?
Вам поможет «Генератор форм», который расположен в верхней части формы.

Здесь можно работать с множеством дополнительных полей, о всех них можно узнать из видео, которое я добавил чуть ниже. Однако, не советую спешить, если вы новичок. Давайте подходить к новой информации постепенно. Сейчас нас интересует URL. Кликаем на него.

Форма может выглядеть немного устрашающе, но на деле это очень простая штуковина.
Если поставить галочку напротив «Обязательно поле», то вы сгенерируете звездочку в коде. Вы уже знаете, что это значит. Пока поле будет пустым, форма не отправится.
Если вы впишете что-то в графу «Значение по умолчанию», то поменяете заголовок, который будет размещаться над добавленным полем.
Хотите всунуть текст внутрь поля? Поставьте галочку рядом с «Использовать в качестве заполнителя».
Если вы ничего не понимаете в коде, то я предлагаю не искать легких путей и не ставить никаких дополнительных значений. Сейчас я научу вас нескольким новым тегам. Покажу как они работают на примере. Давайте создавать вместе.

К сожалению, довольно сложно объяснить новичку с нуля все нюансы в рамках статьи, когда речь идет сразу же о настройках функционального плагина.
Это все равно что знакомиться с кулинарией на примере приготовления хинкали. Слишком много дополнительных и обширных тем для обсуждения, которые на пальцах не объяснишь. И тем не менее у вас и у меня все получится. Я в этом уверен.
«Вставьте тег» и он появится в вашей форме.

Пока блок выглядит вот так: непонятно чего вы хотите от читателя. Необходимо вставить заголовок.

Посмотрите, как созданы другие поля. <p> означает абзац. Вставляем его в начало и в конец нового поля. Во втором случае перед буквой вставляем слеш «/», это означает, что здесь тег должен перестать действовать. Абзац закончился. Большинство тегов html имеет такой вид.

Далее вводим свой название. Любое слово или фразу. Это будет заголовок.

Тег <br> всегда единичный, его не нужно открывать или закрывать. Он означает, что вы хотите перепрыгнуть на следующую строчку.

Теперь форму можно сохранить.

Теперь ваша форма выглядит вот так. Вы уже знаете как посмотреть изменения. Воспользуйтесь предыдущей главой.

Ну вот и все, вы готовы узнать еще больше. Например, как создать сайт в блокноте с минимальными знаниями html или…
Дополнительные возможности: поля и их отличия, чек-боксы и многое другое
Если бы я решил писать обо всех возможностях этой программы и каждом атрибуте, то публикация была бы похожа на «Войну и мир», а вы вряд ли что-либо поняли. Поэтому, я предлагаю вам посмотреть вот это видео, в котором все подробно и наглядно показано.
Благодаря ему можно научиться всему: от создания новых форм любой сложности до установки новой капчи.
Простой способ изменения стиля: цвета, размеры, эффекты
Изменить настройки стиля еще легче. Как это сделать? И снова могу предложить вам полезное видео.
Ну вот и все. Если вы хотите научиться еще большему, например, создавать всплывающую форму, то могу порекомендовать вам бесплатные курсы по html и css Евгения Попова. Все будет намного легче и приятнее, если вы будете знать эти основы и научитесь пользоваться знаниями.
Ну вот и все. Если вам была полезна эта статья – прочитайте интересную публикацию о плагине для создания хлебных крошек, который способен на многое, а также подписывайтесь на рассылку.
Присоединяйтесь, я регулярно отсылаю информацию своим постоянным читателям. Их уже более 200! Узнавайте о простых способах делать сложные сайты.
Желаю вам удачи в ваших начинаниях. До новых встреч.
start-luck.ru
Плагин Contact Form 7 и форма обратной связи в WordPress
Форма обратной связи в WordPress может быть создана благодаря известному и популярному плагинe – Contact Form 7. Такую известность он обрёл за то, что обладает поразительной гибкостью и многофункциональностью. А кроме того, он по большей части переведён на русский язык и бесплатный.
В этой статье я дам вам полный обзор Contact Form 7 и инструкцию по работе с ним. Вы узнаете всё, что умеет этот плагин.

Форма обратной связи в WordPress и другие элементы взаимодействия с аудиторией
Форма связи позволяет посетителям отправлять личные сообщения для администратора сайта. Если вы хотите, например, сделать страницу, на которой каждый смог бы высказать вам своё предложение, мнение, задать вопрос, то вам нужна форма обратной связи.

Плагин Contact Form 7 — это лучшее решение для того, чтобы сделать форму обратной связи в WordPress. К его особенностям следует отнести гибкость настройки. Кроме обычной контактной формы, с этим дополнением можно реализовать форму заказа, форму заявки и любые другие элементы, где требуется получить какие-либо данные от посетителя. Плагин позволяет создавать формы с любыми полями.
Рассмотрим Contact Form 7 подробнее. Скачайте его по ссылке ниже, установите на свой сайт и активируйте.
После активации в вашей консоли образуется новый пункт «Contact Form 7». Перейдите в подпункт «Формы». И здесь вы увидите готовую форму, которую уже можно опубликовать, даже не настраивая. Чтобы поместить её на сайте, скопируйте шорткод, и вставьте его в нужное место на странице или в записи. Опубликуйте, и можно тестировать.

Шорткод формы, созданной по умолчанию
Также можно создать собственную форму обратной связи в WordPress. Для этого нужно в пункте «Contact Form 7» перейти в подпункт «Добавить новую». Для начала можно дать форме название. Здесь также имеется конструктор форм с несколькими вкладками.
- Шаблон формы. Здесь можно создать форму, добавлять и удалять поля в ней, подписывать их.
- Письмо. Здесь можно настроить шаблон письма, приходящего администратору и отправителю.
- Уведомления при отправке формы. Настраиваются надписи, которые появляются в случае удачной отправки, в случае ошибки и других событиях.
- Дополнительные настройки. Можно вообще не трогать эту вкладку.
Основными вкладками, где приходится чаще всего работать при создании формы обратной связи в WordPress, являются первые две.
Рассмотрим сначала вкладку «Шаблон формы». Она представляет собой редактор с кнопками сверху. Каждая кнопка добавляет то или иное поле в форму.

Вкладка «Шаблон формы»
Вот какие поля есть:
- text – однострочное текстовое поле;
- email – электронная почта;
- URL – адрес в интернете;
- tel – телефон;
- number – поле для ввода цифр;
- date – поле для написания даты с выпадающим календарём;
- text area – текстовое многострочное поле;
- drop-down menu — список;
- checkboxes – чекбоксы, то есть галочки;
- acceptance – тоже чекбокс, только больше подходит для установки опции согласия с определёнными условиями;
- quiz – задаёт простой вопрос (например, 1+1=?), можно использовать в качестве капчи.
- reCAPTCHA – устанавливает капчу Google рекапча (где нужно просто поставить галочку в поле «Я не робот»), но для работы требуется сначала получить ключи;
- file – кнопка «Обзор», чтобы вложить файл;
- submit – кнопка отправить.
Чтобы установить тот или иной элемент в форму, нужно поставить курсор мышки в нужном месте, и кликнуть на соответствующую кнопку.
Как видно, функций много, и благодаря этому есть возможность создать не только форму обратной связи WordPress, но и любую другую, с любыми возможностями.
Давайте рассмотрим пример. Допустим, нужно установить в форму текстовое поле. Ставим курсор мышки в нужном месте формы и нажимаем кнопку text. Открывается окно настройки поля.

Окно настройки поля
Здесь есть следующие опции:
- Field type – если нужно, чтобы это поле было обязательным, то поставьте здесь галочку.
- Имя – имя поля. Можно поставить по умолчанию.
- Значение по умолчанию – здесь можно записать, что будет в поле, если пользователь ничего не ввёл, то есть, что будет написано по умолчанию. Заполнять не обязательно.
- Akismet – можно подключить к полю плагин антиспам Akismet.
- Id attribute – дополнительный атрибут поля, можно не заполнять.
- Class attribute – атрибут стиля поля, тоже не обязательное поле.
Когда всё, что нужно заполнено и настроено, нажмите кнопку «Insert tag», чтобы установить поле в форму. Это базовые опции, у других полей есть дополнительные, индивидуальные опции.
После этого в форме появляется созданный нами тег, поле.

Добавленный тег
Теперь нужно дать ему пояснения, присвоить надпись. Форма обратной связи в WordPress, созданная плагином Contact Form 7, поддерживает в своём редакторе HTML. Поэтому можно использовать теги для выделения текста, создания отступов или переводов на новую строку. Например, созданное нами поле можно оформить так:
<p>Заполните это поле:<br /> [text text-439]</p>
<p>Заполните это поле:<br /> [text text-439]</p> |
Перейдём во вкладку «Письмо». Здесь у нас настраивается шаблон письма. Вот, что мы имеем:
- To. В этом поле указывается, на какую электронную почту будут отправляться письма.
- From. Здесь указывается, какой адрес будет фигурировать в качестве адреса отправителя.
- Тема. Заполняется тема письма.
- Additional Headers. Дополнительные заголовки – можно написать информацию об отправителе, например.
- Message Body. Само тело письма.
- Исключить вывод строк с пустыми тегами сообщения. Если включить это, то в пришедшем письме не будет полей, которые в форме были не заполнены.
- Использовать HTML-формат письма. Все HTML теги будут видны, визуального оформления не будет, если включить эту галочку.
- File Attachments. Если в форме обратной связи WordPress предусмотрены вложения файлов, то, чтобы они пришли, здесь нужно указать их теги.
Чтобы в письме, которое придёт после отправки формы, было содержание тех или иных полей, необходимо поместить в шаблоне тот или иной тег. Так, допустим, если мы добавили поле text «text-439» в форму, то, чтобы его содержание пришло в письме, следует в нужном месте написать его.

Тег из формы в шаблоне письма
В этой же вкладке есть раздел «Письмо 2» Если поставить галочку на «Use Mail (2)», то можно сделать, чтобы отправлялось ещё одно письмо. Открывается такой же редактор, как и для первого письма.

Включение второго письма
По умолчанию, это письмо будет уходить отправителю формы (в строке «To» установлен тег [your-email], то есть отправляться будет на ту почту, которую укажет отправитель в форме). Например, там можно написать уведомление о том, что письмо до вас дошло или что-нибудь ещё. При необходимости можно сделать, чтобы письмо отправлялось какому-то другому, конкретному адресату, например второму администратору.
Когда вы доделаете свою форму через конструктор, не забудьте нажать кнопку «Сохранить».

Теперь, чтобы использовать созданную форму обратной связи в WordPress, скопируйте шорткод и вставьте его в нужное место.

Как видно, возможностей у этого конструктора форм уйма и его можно приспособить практически под любую задачу. Нужно только немного терпения, смекалки и фантазии.
wp-system.ru
Форма обратной связи на WordPress
Для создания формы обратной связи существует множество плагинов (настройка плагина Contact Form 7). Мы же рассмотрим самый простой в настройке — плагин Contact Form.
Contact Form позволяет создавать и настраивать форму обратной связи, но при этом он достаточно легкий и не грузит сайт. В данном уроке рассмотрим, как использовать плагин Contact Form для создания формы обратной связи.
Будем создавать форму вот такого вида:
Установка плагина
- В Панели управления в разделе «Плагины» выбираем пункт «Добавить новый».

- Вбиваем в поисковую форму «Contact Form» и нажимаем кнопку «Поиск плагинов».

- В списке находим нужный нам плагин и жмем ссылку «Установить».Нам нужен плагин Contact Form, а не Contact Form 7, это два различных плагина.

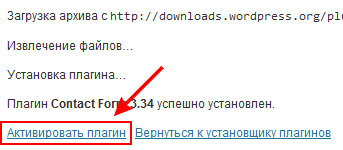
- После установки активируем плагин.

Создание формы (настройка плагина)
После установки и активации плагина в меню появится раздел «BWS Plugins».
- Выбираем его, а в нем подраздел «Контактная Форма».

- Откроется страница с настройками плагина, их не очень много, тем не менее, рассмотрим только самые необходимые.
- В первую очередь, указываем электронный адрес, на который будут приходить письма. И сразу ставим галочку напротив пункта «Дополнительные настройки».

- «Использовать этот email:» — здесь указываем адрес электронной почты, на который будут приходить оставленные посетителями сообщения.

- «Отобразить блок Прикрепить файл» – отмечаем пункт, если в форме обратной связи необходима возможность к сообщению прикреплять файлы.

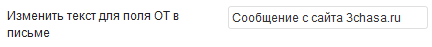
- «Изменить текст для поля ОТ в письме» — здесь можно указать определенный текст, который будет отображаться в поле «От» письма вместе с e-mail адресом. Удобно сюда вставить название сайта.

Например, для сайта site.ru мы вводим – «Сообщения с site.ru».Это позволит нам сразу определять, откуда пришло письмо.
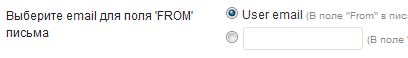
- «Выберите email для поля ‘FROM’ письма» — выбираем из двух вариантов.В первом случае в поле адрес будет отображаться e-mail человека, который отправил сообщение с сайта. Во втором – указанный нами e-mail.

- «Отобразить поле для телефона» — добавления к имеющимся полям дополнительного поля, в котором указывается телефон.

- «Обязательные поля» — отмечаем, какие поля являются обязательным для заполнения (если посетитель их не заполнит, форма откажет ему в отправке сообщения).

- «Отображение дополнительной информации в письме» — стоит отметить данный пункт, если есть необходимость просматривать дополнительную информацию об отправке сообщений через обратную связь (когда они были отправлены, с какого ip-адреса и т.д.).

- «Языковые настройки для названия полей в форме» — выбор языка, на котором будет форма обратной связи.
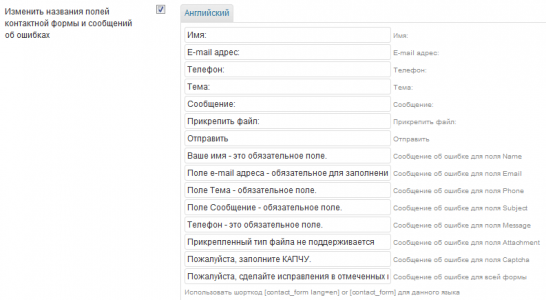
- «Изменить названия полей контактной формы и сообщений об ошибках» — отметив данный пункт, можно изменить надписи полей по своему усмотрению.

- «Действие после отправки письма» — вы можете выбрать один из двух вариантов.В первом случае посетитель увидит указанный вами текст и останется на странице обратной связи, а во втором – будет перенаправлен на указанную страницу.

- Сохраняем настройки, нажав внизу страницы кнопку «Сохранить изменения».

Вставка созданной формы
Остались вопросы? Задайте их в комментариях! :-)
Если вы хотите поблагодарить меня за материал — можете сделать это здесь :-)
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась статья? Поделись с друзьями!
gruz0.ru