Как установить WordPress (Вордпресс) на Denwer. Установка wordpress на denwer
Как установить Wordpress на Denwer: пошаговая инструкция
Начинающие пользователи, которые хотят использовать Wordpress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить Wordpress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru. Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.
- Выбор способа функционирования программы Denwer.

Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.

База данных
Установка Wordpress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin. Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто - wordpess. Также справа от названия базы нужно выбрать кодировку utf-8_general_ci. После нажимаем на кнопку «Создать», всплывает окно с текстом: «База данных (название базы данных) была создана».

По умолчанию в качестве имени пользователя используется root@localhost (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке "Привилегии".
Установка Wordpress на Denwer
Вот мы и дошли до самой главной части, как установить Wordpress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.

В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с Wordpress, который мы предварительно скачали с wordpress.org. Должно получиться так:

Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root.
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost.

Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой Wordpress. В нем вам потребуется указать:
- название вашего сайта;
- логин администратора;
- дважды ввести пароль администратора;
- ваш рабочий почтовый ящик.

На этом установка Wordpress на Денвер закончена. При следующем вводе своего логина и администраторского пароля вы попадете в административную панель своего сайта. Теперь на правах администратора вы можете управлять своим сайтом (настраивать Wordpress, изменять контент и так далее). Осуществить это можно, набрав в адресной строке http://wordpress.loc/admin/.

В принципе, в админке всё довольно интуитивно понятно и здесь не требуются какие-либо дополнительные пояснения.Посмотреть на свой сайт можно по адресу http://wordpress.loc/. На этом установка Wordpress на denwer успешно завершена.
Присоединяйтесь к нам в Twitter, ВКонтакте, Facebook и Google+, а также вступайте в наш чат в Telegram, чтобы не пропустить новые уроки и быть в курсе последних новостей из мира веб-разработки.webshake.ru
Установка WordPress на денвер
Здравствуйте, читатели блога Webvim. Сегодня я расскажу про то, как легко установить WordPress на локальный сервер Денвер. Если у вас до сих пор не установлен и не настроен сам Denwer срочно читайте предыдущую статью. Там представлена пошаговая установка — разберется любой новичок!
Короткий план действий:
- Скачиваем WordPress;
- Копируем его файлы в папку на локальном сервере;
- Запускаем Denwer;
- Создаем базу данных для нашего блога;
- Связываем WordPress с базой данных;
- Празднуем успешную установку!
Далее подробное описание, поехали!
Скачиваем WordPress на официальном сайте.
Создаем новую папку в разделе «G:\WebServers\home\localhost\www\». Я назвал ее «myblog». Вы можете назвать ее как хотите или так же, чтобы не запутаться. Копируем в нее все файлы из папки WordPress, которую мы скачали.

Теперь запускаем Denwer с помощью ярлыка на рабочем столе.

Запомните: запускать Denwer нужно каждый раз когда вы будете работать над своим блогом на локальном сервере.
Проверить, запущен Denwer или нет, можно с помощью индикаторов в трее в правом нижнем углу:

Далее открываем в браузере адрес: «http://localhost/tools/phpmyadmin/». Здесь будем работать с базой данных нашего блога. В верхнем меню переходим в раздел «Базы данных».
 Задаем имя нашей база данных и нажимаем «Создать»
Задаем имя нашей база данных и нажимаем «Создать»

Название можно указать любое, но я советую использовать следующий шаблон: «НазваниеСайта_db», db — database (база данных). Когда у вас будет несколько сайтов — вы не запутаетесь в том, какая база данных какому сайту соответствует.
Перейдем к установке WordPress. Зайдите в папку «G:\WebServers\home\localhost\www\myblog» и откройте файл «wp-config-sample.php» с помощью текстового редактора (я использую «Notepad++»).

Открываем в браузере адрес «http://localhost/myblog/» и нажимаем кнопку «Вперед». Дальше заполняем поля по моему примеру (только имя базы данных подставляете свое) и нажимаем «Отправить».

Простое имя пользователя без пароля я задаю только потому что сайт лежит на локальном хостинге и кроме нас никто к нему доступа не имеет. Для сайта в интернете обязательны сложный логин и пароль.
На следующем экране нажимаем «Завершить установку».
Заполняем данные нашего блога (позже вы сможете их поменять):
 Убираем галочку с раздела «Приватность». На первоначальном этапе настройки блога нам не нужно чтобы поисковые системы индексировали сайт. Откроем доступ когда все настроим. Нажимаем «Установить WordPress».
Убираем галочку с раздела «Приватность». На первоначальном этапе настройки блога нам не нужно чтобы поисковые системы индексировали сайт. Откроем доступ когда все настроим. Нажимаем «Установить WordPress».
Удалите файл «wp-config-sample.php», иначе злоумышленники могут им воспользоваться. Взамен него после установки появится файл «wp-config.php»
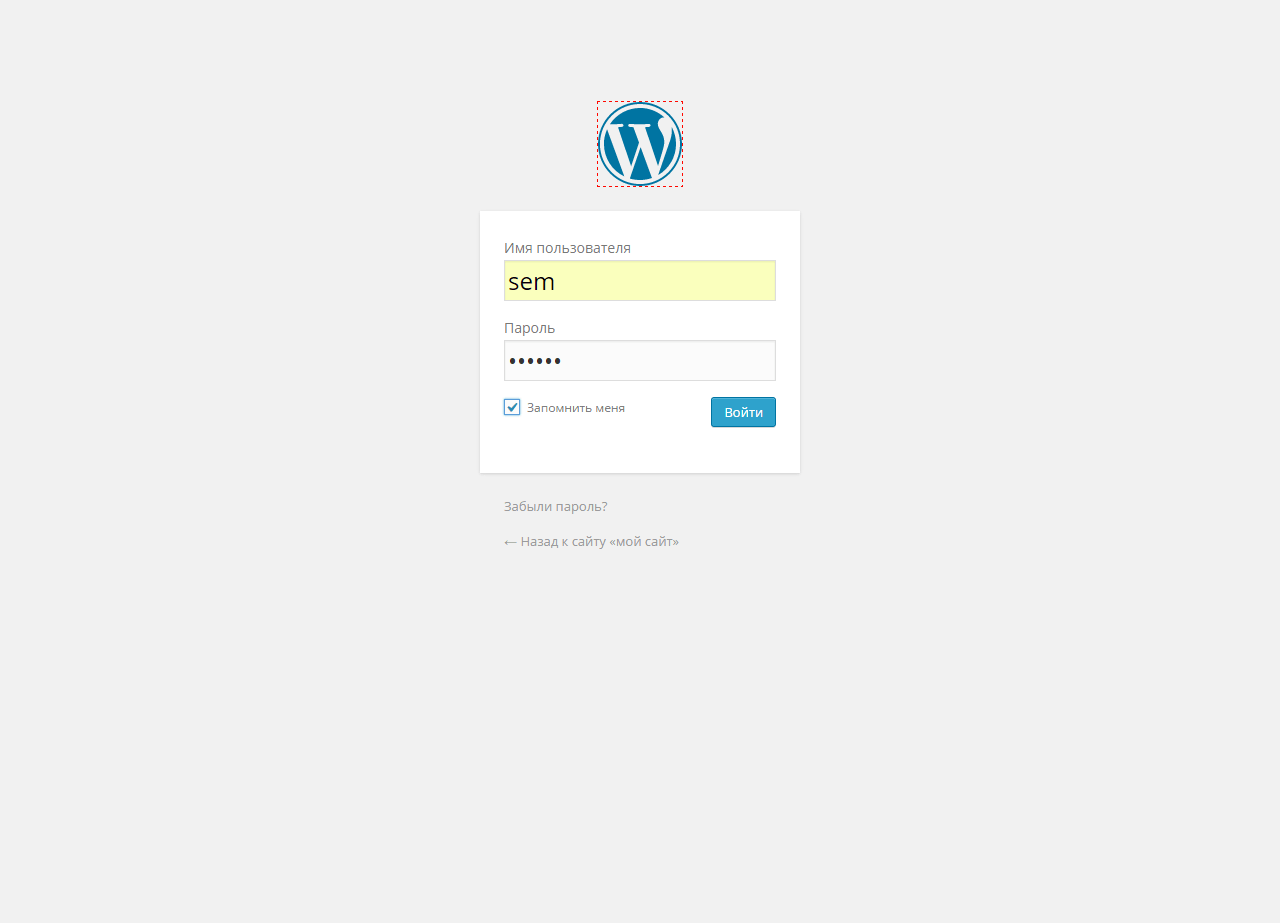
Далее нажимаем «Войти» и вводим логин и пароль.

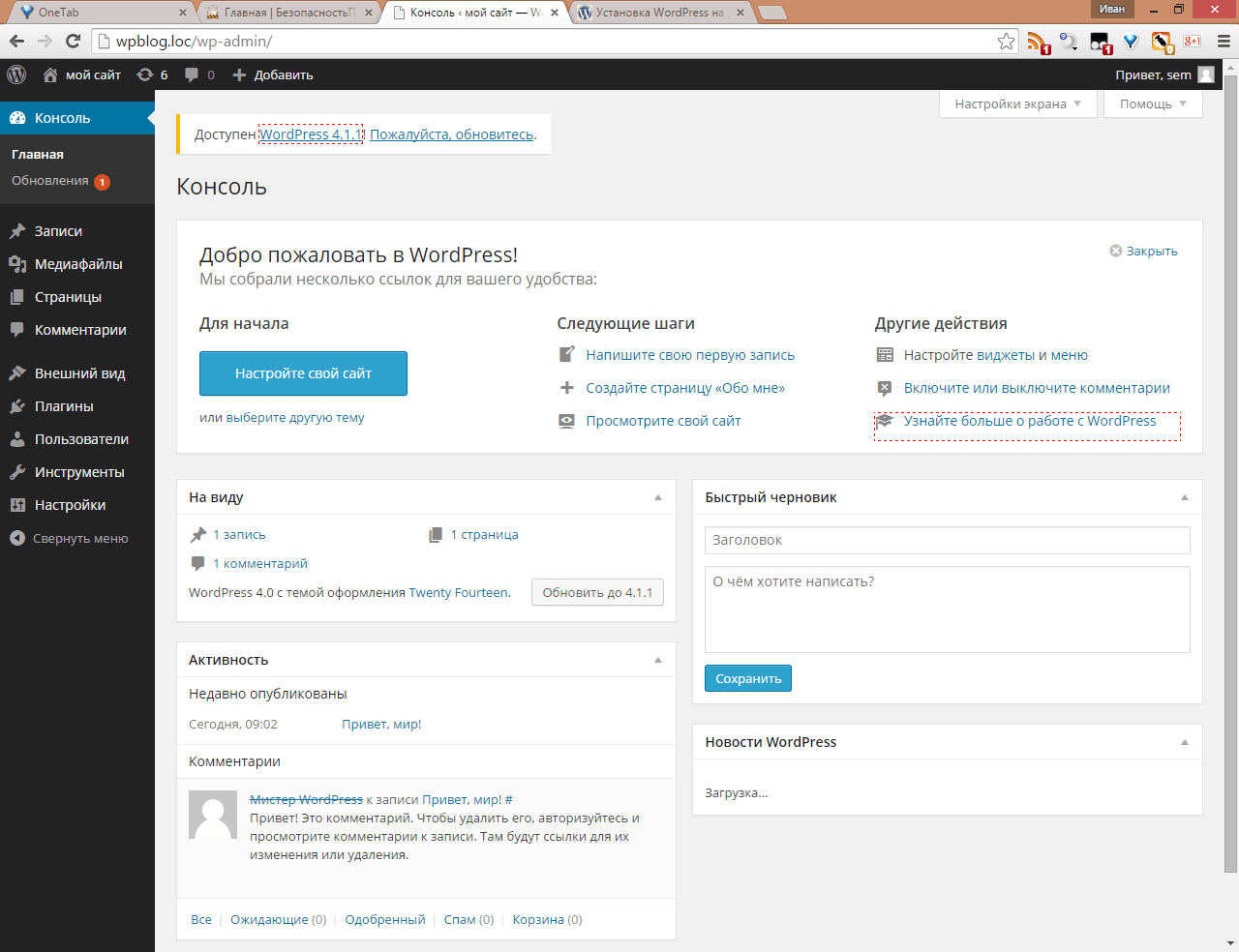
На этом установка WordPress на локальный сервер окончена, поздравляю вас! Перед вами административная панель WordPress. Как с ней работать я расскажу в одном из следующих уроках. Подписывайтесь на обновления чтобы не пропустить.
P. S. Ваш блог доступен по адресу «http://localhost/myblog/» — зайдите, проверьте.
webvim.ru
Установка Wordpress на denwer и хостинг.
Сегодня мы поговорим про установку самой популярной CMS на сегодняшний день — WordPress. Начнем с установки на denwer, а затем на бесплатный хостинг.
Установка WordPress на denwer
1) Подготовка локального окружения
Установите denwer если вы ещё этого не сделали, после чего перейди в папку, куда он был установлен. Далее в папку denwer и запустите файл Run.exe. После чего, должен запуститься denwer. Перейдите в браузере по адресу http://localhost/denwer/ , если вы сделали все правильно, то увидите примерно следующее:

2) Создание базы данных
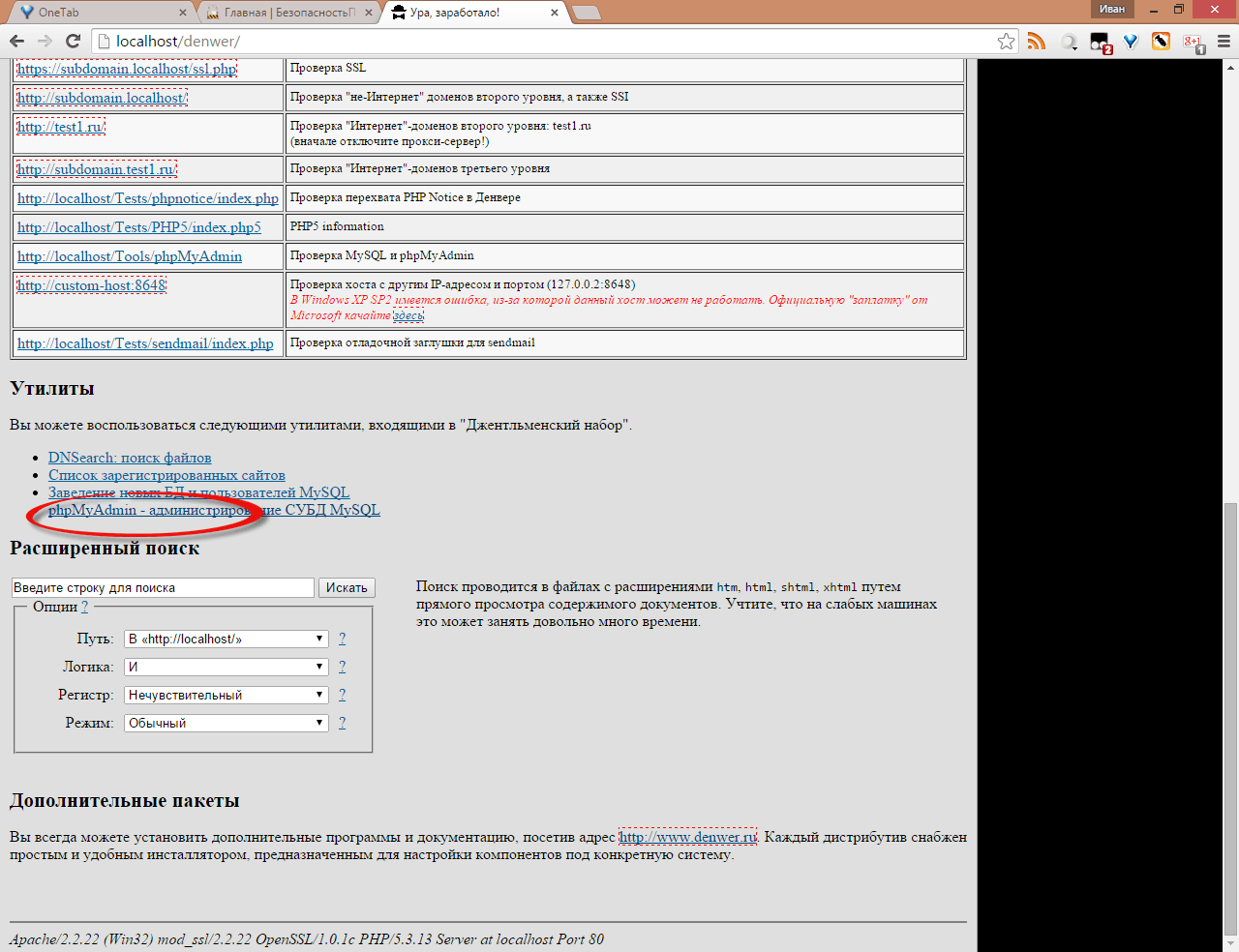
Следующий шаг, установки WordPress, это создание БД. На странице http://localhost/denwer/ прокрутите экран ниже и найдите ссылку на панель управления MySql — PhpMyAdmin.

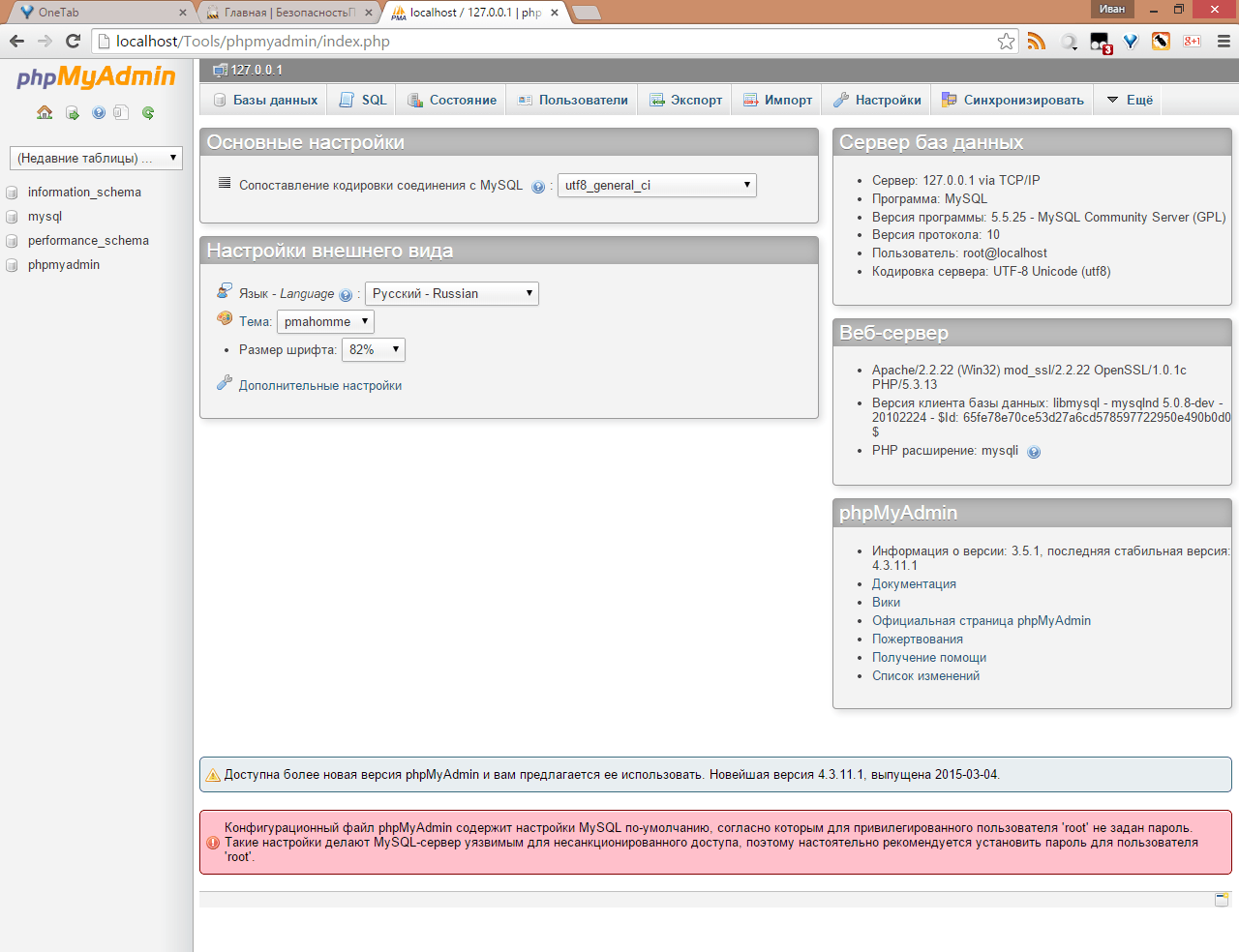
После чего у вас откроется панель управления, которая будет выглядеть примерно следующим образом:

Если появится окно авторизации, то в имя пользователя введите root а пароль оставьте пустым. Это данные которые стоят по умолчанию в denwer. После чего должно перекинуть на главную страницу phpMyAdmin.
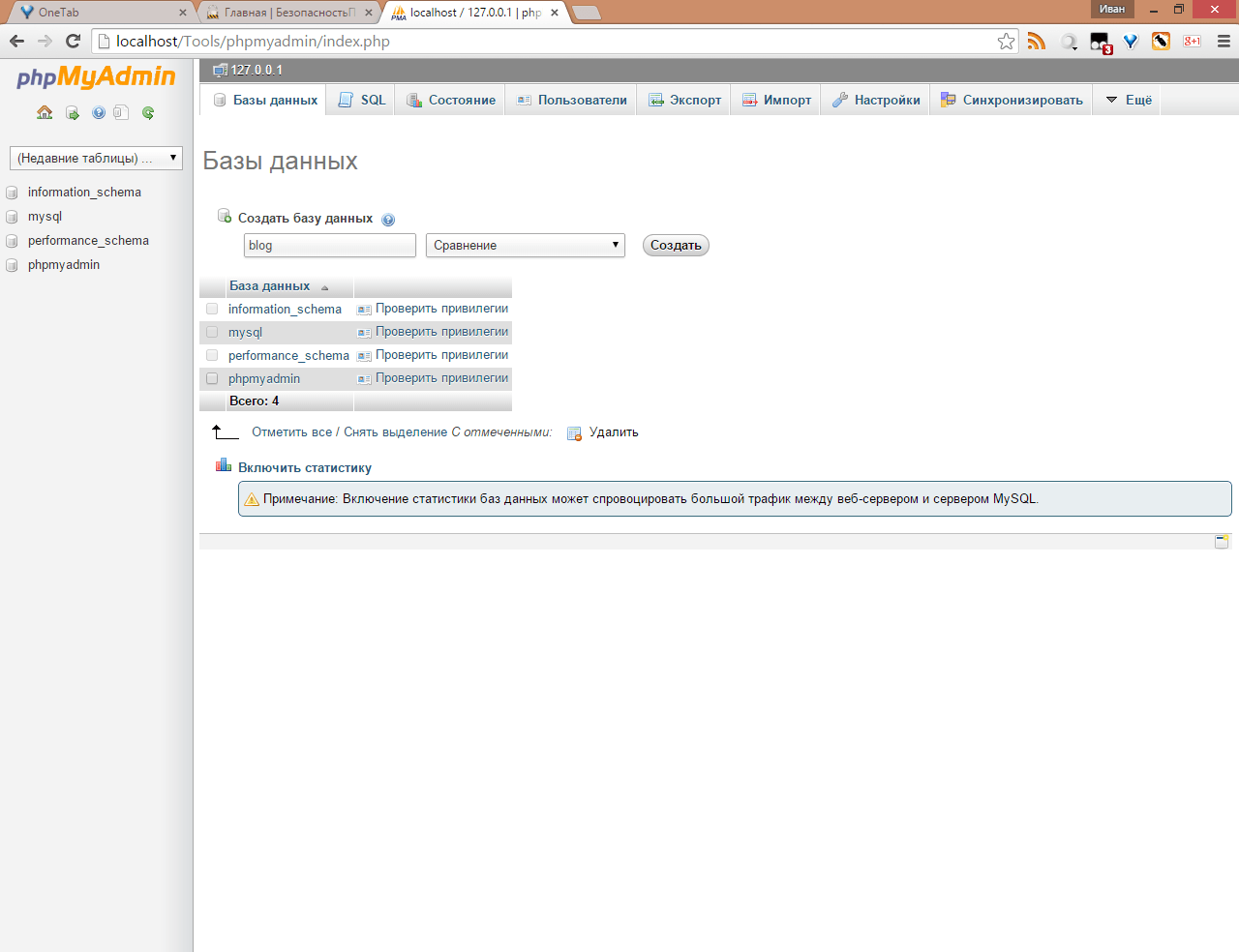
На главное странице панели управления введите в текстовое поле, отмеченное красным цветом, на скриншоте выше любое название базы данных. Например wp1 и нажмите кнопку «Создать». После чего в колонке слева должны появится вновь созданная база.

3) Загрузка WordPress.
Следующий этап установки, это загрузка на компьютер самой CMS. Перейдите на официальный сайт WordPress и скачайте архив:

После чего создайте папку, где будут располагаться файлы вашего сайта, в denwere. Путь: Корневая_Папка_Denwera/home/localhost/www/»название». Я назвал папку wp1. Теперь в эту папку распакуйте архив, скачанный с сайта WordPress. У вас должно получиться примерно следующая структура файлов и папок:

4) Знаменитая 5 минутная установка
Последний этап установки. Зайдите в браузере по адресу http://localhost/»название папки в домене». Название папки в домене у меня — wp1. На данной странице вы должны увидеть следующее:

Если страница открылась и работает корректно, то дело осталось за малым. Нажмите кнопку «Вперёд!» в низу страницы. На следующей странице, вам необходимо заполнить форму как показано на изображении ниже.

Имя базы данных, возможно у вас другое, необходимо ввести то которые мы задавали во втором пункте.
Внимание! Данные настройки подойдут только для denwer и некоторых других локальный серверов. В остальных случаях вы должны получить все эти данные от хостинг-провайдера! Об это позже.
Нажмите кнопку «Отправить».
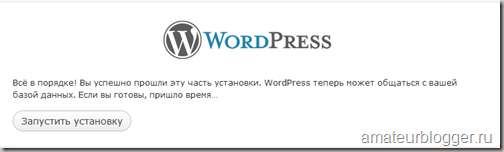
Если все данные введены верно, то вы увидите такую страницу.

Нажимаем кнопку «Запустить установку». Далее вам будет предложено заполнить некоторую информацию для сайта.

Можете все сделать как у меня, или заполнить самому. Так же не забываем указать e-mail. В дальнейшем вы сможете всё это легко изменить через админку.
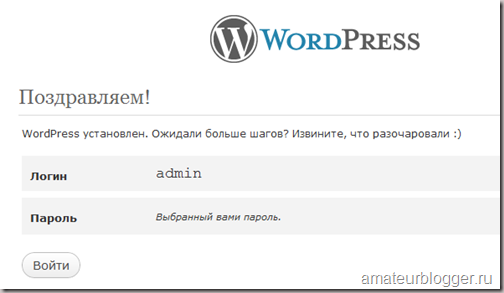
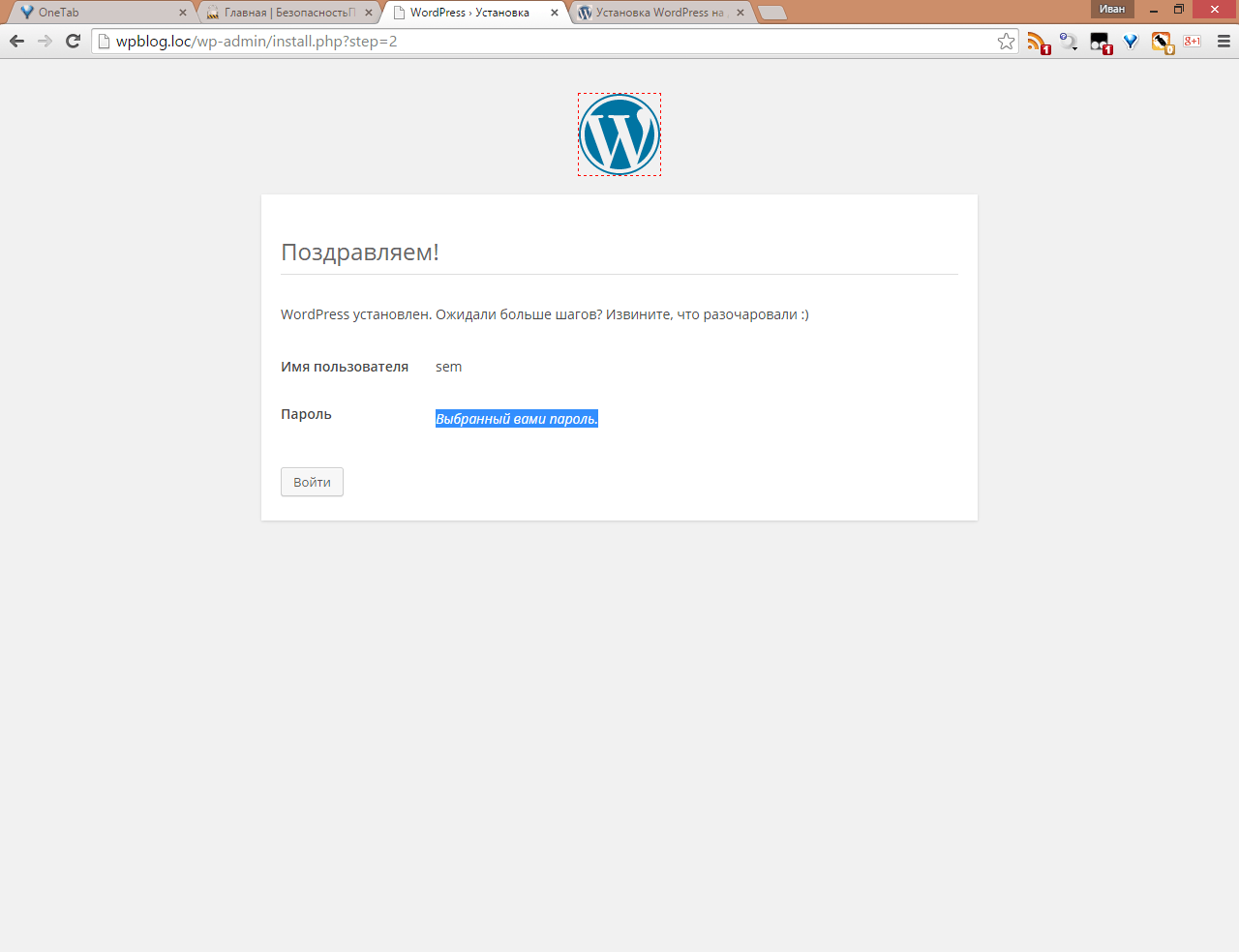
Если всё было сделано правильно, вы увидите такую страницу.

Поздравляю! На это установка окончена. Теперь вы можете зайти на в админку нажав кнопку «Войти». Введите логин и пароль указанный при установке в последнем окне, после чего вы попадете в админку.
Установка WordPress на бесплатный хостинг
Установка WordPress хостинг мало чем отличается от установки на denwer, хотя иногда возникают некоторые проблемы о которых мы поговорим дальше. Для начала вам нужно подобрать хостинг на котором будет располагаться ваш сайт. Я могу порекомендовать хороший, надежный хостинг beget.ru , которым пользуюсь сам. Цены там очень дешевые, есть возможность взять обещанный платеж если у вас закончились средства и нет возможности пополнить баланс в данный момент, и даже есть бесплатный период. Все дальнейшие инструкции по настройке хостинга будут на примере beget.ru однако для других хостингов всё это будет не сильно различаться. Разве что расположениями кнопок.
1) Создание базы данных
Зайдите по адресу https://cp.beget.com/ и пройдите авторизацию если потребуется. Далее в главной панели выберете пункт MySQL

В следующем окне введите название базы данных и пароль. Запишите их или запомните, после чего нажмите кнопку «Добавить».

После чего база данных должна появится в списке ниже. Можете проверить работоспособность базы через phpMyAdmin нажав кнопку показанную на скриншоте.

2) Загрузка файлов WordPress на сервер
Теперь необходимо загрузить файлы WordPress на сервер через ftp-соединение, для этого можно воспользоватся файловым менеджером, например FileZila, или, встроенным в хостинг, файловым менеджером. Второй вариант более удобен, но не на всех хостингах так получиться сделать, потому что не все предоставляют свой собственный файловый менедежер. Поэтому рассмотрим оба варианта.
1) Загрузка файлов на сервер с помощью FileZila
Скачайте и установите программу, если у вас её ещё нет, и запустите. Теперь необходимо подключиться к хостингу. Для этого в верхнем меню программы выберите Файл -> Менеджер Сайтов:

В появившемся окне нажмите кнопку «Новый сайт» и введите название.

Теперь нам необходимо получить данные для ftp-подключения, нашего хостинг-провайдера. Для этого, в панели управления ищем раздел FTP. Создаем нового пользователя и запоминаем данные, аналогично тому как вы создавали базу данных. Так же нам понадобиться ip-адрес или домен сервера ftp. В beget это располагается в левой части сайта, в разделе FTP:

Возвращаемся в FileZilla — Менеджер сайтов. Выбираем недавно созданный сайт — wp1. И указываем настройки как у меня, заменив сервер, имя пользователя и пароль в соответствии с вашими и нажимаем кнопку «Соединиться».

Если вы все сделали правильно, в левом нижнем углу у вас будет проводник по удаленному сайту. А с лева ваша локальная файловая система. Сейчас вам нужно для удаленного сайта перейти в папку_вашего_домена/public_html , а для локального, в папку где находятся файлы WordPress. Если у вас только архив то распакуйте его в любую папку. Теперь в левом окне выберите все файлы wp с помощью клавиш Ctrl+A и на жмите правую кнопку мыши на них. После чего выберите пункт «Закачать на сервер» и дождитесь окончания загрузки:

2) Загрузка файлов с помощью встроенного файлового менеджера
Здесь все намного проще. В панели управления хостингом найдите раздел «Файловый менеджер» и перейдите в него.

У вас откроется страница примерно со следующим содержанием:

В любом из окон перейдите в ваш_домен/public_html , после чего в верхнем меню нажмите кнопку «Загрузить файлы» и в открывшемся окне нажмите «Browse», у вас откроется проводник в котором вам необходимо выбрать файлы или архив с wordpress:

Дождитесь окончания загрузки и нажмите кнопку «Загрузить» в низу окна. Если вы загрузили архив, вам понадобится его ещё распаковать. Для этого щелкните правой кнопкой мыши по загруженному архиву и выберите пункт «Распаковать архив».

После, чего вам предложат выбрать путь, куда распаковывать архив. По умолчанию будет текущая директория. Нам такой путь подойдёт, по этому жмём кнопку ОК.
Теперь в браузере перейдите по адресу вашего домена. Если вы все сделали правильно, то вы увидите стартовое окно установки. Дальнейшие действия я описал в пункте знаменитая 5 минутная установка , для хостинга данный пункт ничем не отличается, только необходимо ввести данные который вы вводили при создании базы данных.
В большинстве случаев выше описанные этапы установки WordPress работают без проблем, но иногда возникают проблемы (как правило при установки на хостинг) из за различных настроек сервера. Если первым способом у вас не получилось установить, попробуйте сделать, как будет описано нижу. Различия между этими способами только на этапе знаменитая 5 минутная установка . Остальное необходимо проделать точно так же. И так, я предполагаю что базу данных вы уже создали и файлы на сервер загрузили. Теперь в корневой папки WordPress найдите файл wp-config-sample.php и переименуйте его в wp-config.php

Далее необходимо его открыть на редактирование любым текстовым редактором, например блокнотом, а введи ваши данные, для подключения к БД как показано на рисунке.

У меня получилось вот так для локального сервера:

Теперь перейдите по ссылке: http://ваш_домен/wp-admin/install.php . И проделайте обычную знаменитаую 5 минутную установку . В этом случае ошибок не должно возникнуть, если вы указали верные данные.
На этом урок закончен. Надеюсь у всех всё получилось, а если же нет то вы можете оставлять вопросы в комментариях.
web-sprints.ru
Установка Wordpress на Денвер - Создание сайта с нуля
Итак, друзья, мы продолжаем создавать сайт при помощи бесплатного курса TeWeb.ru. В предыдущем уроке мы загружали локальный хостинг, а теперь пришла пора установки WordPress на Денвер. Давайте для начала запустим Denver ярлыком на рабочем столе:

Теперь в любом браузере, в адресной строке введите (без кавычек) домен «test1.ru». На экране должна открыться страничка с таким текстом посередине:
Это файл /home/test1.ru/www/index.html
Данным действием мы убедились, что виртуальный хостинг работает исправно. Несложно догадаться, что по указанному выше пути будут находиться все файлы нашего будущего сайта.
Давайте, наконец, перейдем к самому WordPress. Для этого нужно зайти на официальный сайт движка по ссылке https://ru.wordpress.org/, и справа отыскать такую кнопку:

Сразу после ее нажатия у нас начнется скачивание последней версии CMS WordPress.
Устанавливаем WordPress на Денвер
Теперь мы как никогда близки к созданию своего сайта! Распакуйте загрузившийся архив на диск «С» по такому пути:
C:\WebServers\home\test1.ru\www
У папки должен получиться такой вид:

Но мы не сможем использовать свой движок до тех пор, пока не создадим базу данных. Помните, в первом уроке я рассказывал, что любой сайт состоит из хостинга, базы данных и домена?
Но хостинг также состоит из двух частей: хранилища файлов сайта и БД (базы данных). Позднее вы поймете, в чем их отличие.
Создаем базу данных на денвере
Давайте введем в свой браузер ссылку http://localhost/denwer/. В открывшемся окошке, в разделе «Утилиты», вы найдете строку «Заведение новых БД и пользователей MySQL». Нажмите на нее. На экране появится окно:

Заполните таблицу так, как это указано на моем примере (не забывайте, что эти данные всегда можно изменить):
- Пароль администратора MySQL: оставляем пустым
- Имя базы данных: BD12345
- Логин пользователя: BD12345
- Пароль: 12345
Естественно, нажимаем«Создать БД и пользователя». Обратите внимание, что в приведенном примере пароли достаточно простые. В данном случае это не страшно, но после переноса сайта на реальный хостинг в интернете, рекомендуется использовать только сложные пароли.
Теперь еще раз введите в адресную строку браузера тестовый домен сайта — «http://test1.ru/». В окошке откроется приветствие, а в самом низу надпись «Веред». Нажимаем на нее. Теперь у нас появится окошко, которое следует заполнить так, как это показано на скриншоте:

Затем нажимаем кнопку «Отправить». В ответ мы получим такое сообщение:

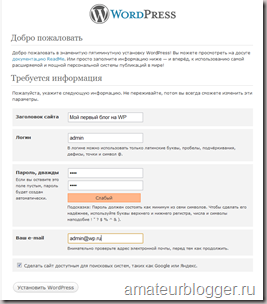
Ну, товарищи, нам осталось совсем чуть-чуть, чтобы создать свой сайт! Нажимаем «Запустить установку». Далее перед нами откроется окошко, которое нужно заполнить так, как это показано на моем примере:

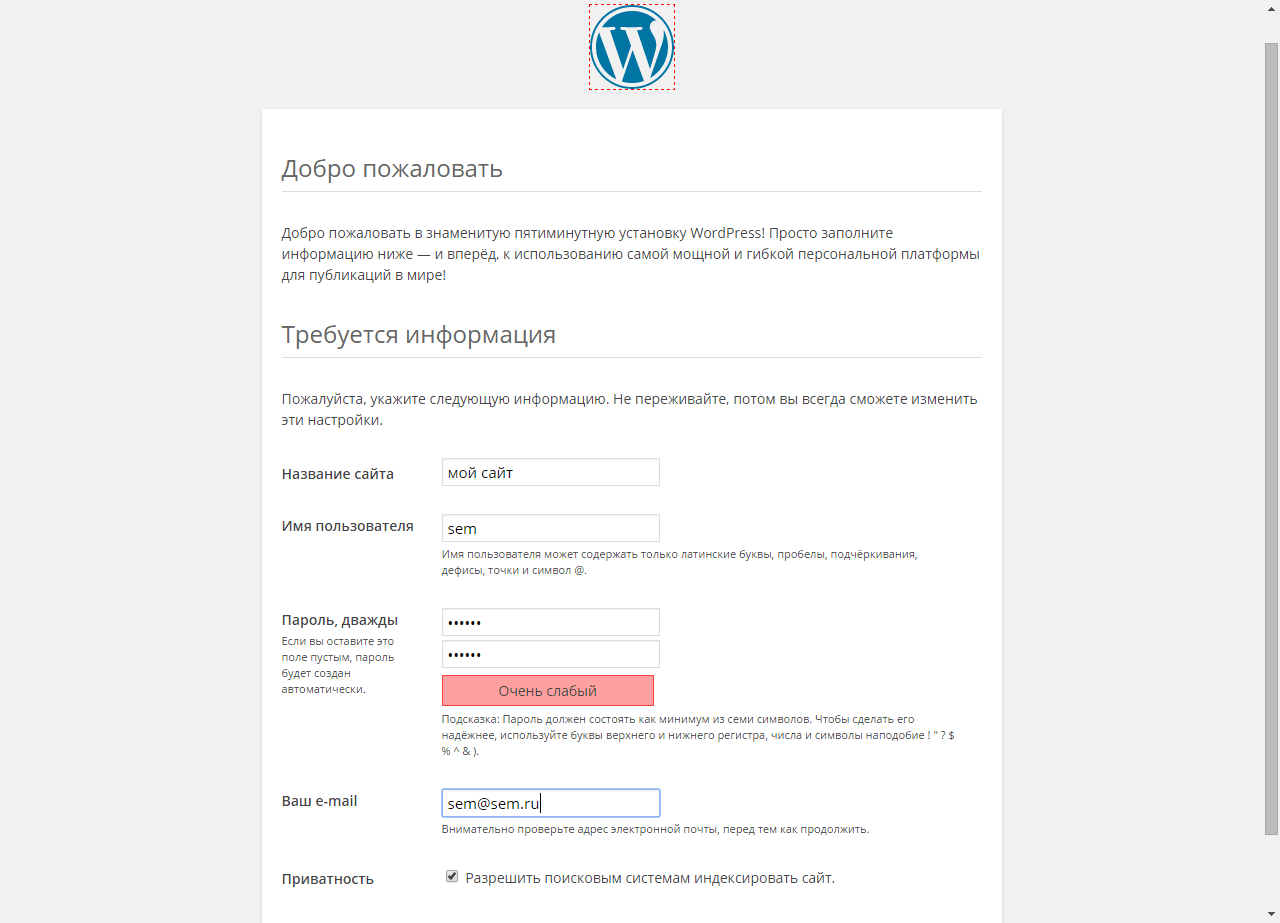
Строку «Имя» запишите по-своему, но латинскими буквами. E-mail тоже укажите свой, чтобы получать на него важную информацию о сайте. Далее нажимаем «Установить WordPress».
Буквально через пару секунд мы увидим жизнеутверждающую табличку:

Внизу тискаем кнопку «Войти» и вводим ранее указанные имя и наш пароль. Ура! Теперь мы в админ-панели сайта (или просто админке):

Чтобы увидеть сайт «снаружи», то есть так, как его могли бы увидеть ваши первые посетители, просто нажмите в левом верхнем углу наименование своего проекта «Мой первый сайт», как это показано на предыдущем рисунке. Перед вами появится немного смешной и чрезвычайно простой дизайн:

Что ж, это только начало, и уже через несколько уроков наш сайт изменится до неузнаваемости, поэтому не переживайте.
Сегодня вы узнали, что установка WordPress на Денвер не такое уж сложное дело, не правда ли?!
Если вы еще полны сил и желания творить – переходите к следующему уроку по созданию сайта.
 Понравился пост? Нажми любую кнопку:
Понравился пост? Нажми любую кнопку:
Интересные статьи:
teweb.ru
Как установить WordPress на Денвер
Доброго времени суток, уважаемые читатели. Сегодня мы поговорим о том, как установить Вордпресс на Денвер. Кто пропустил первую часть про установку Денвер на компьютер, которую я опубликовала 21 сентября, тот может прочитать её здесь. А сегодня продолжение. Но начну с конца предыдущей статьи. Мы закончили на том, как на диске денвера создаются папки для сайтов. Напомню ещё раз.
Итак, мы установили Денвер. Кто четко следовал инструкциям, у тех наш диск, с которым мы будем работать находится по адресу
Мой компьютер – локальный диск Z – home.
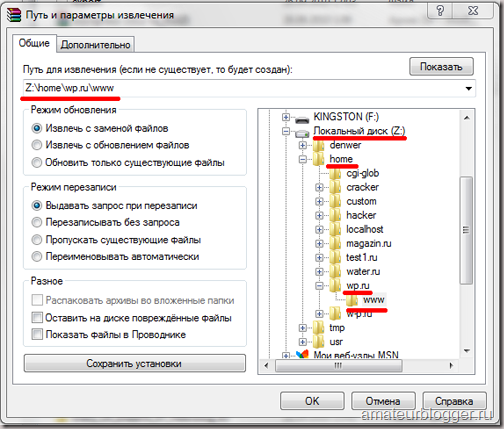
Открываем папку home и создаем в ней папку wp.ru (вы можете назвать ее по другому, это название не является обязательным, в данном примере я называю ее так, и поэтому буду использовать этот адрес для установки и работы в вордпресс на своем домашнем компьютере). После создания папки wp.ru открываем ее и создаем в ней папку www – вот это название обязательное, только такое.
Теперь качаем CMS WordPress. Я взяла последнюю русифицированную версию CMS WordPress 3.0.1 . Можно было бы взять и более устойчивые предыдущие версии WordPress, но мой выбор продиктован исключительно тем, чтобы информация в этой статье была актуальна и через несколько месяцев. Скачанный архив распаковываем в недавно созданную папку www.

Обратите внимание, в папке у вас должны быть распакованы все файлы из архива, всего 28 файлов должны находиться в папке www.
На всякий случай смотрим точное название папки админ, как правило эта папка называется wp-admin.
Вы заметили, я не начала с того, что вам нужно запустить денвер. Я это сделала специально. Потому что именно после описанных манипуляций нужно запустить работу нашего сервера Денвер. Если кто-то запустил его раньше, значит после создания папок его просто нужно перезапустить.
Теперь самое интересное, открываем браузер и вводим адрес wp.ru/wp-admin. Все настройки, которые мы будем делать актуальны только для установки на свой локальный компьютер, но недопустимы будут при установки на сервер хостинг-провайдера. Об этом будет отдельная статья.
Начинается процесс установки. Установка WordPress на Денвер занимает всего 5 шагов.
Установка Вордпресс на Денвер: Шаг 1

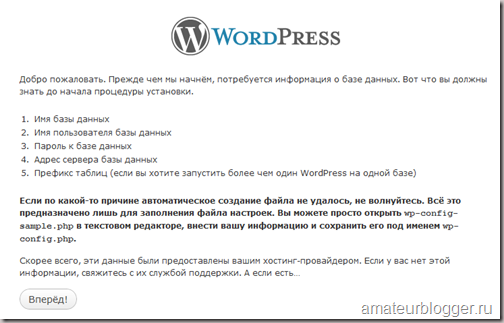
Соглашаемся создать файл настроек. Переходим к следующему шагу.
Установка Вордпресс на Денвер: Шаг 2

Тут все просто, просто жмем Вперед!
Установка Вордпресс на Денвер: Шаг 3

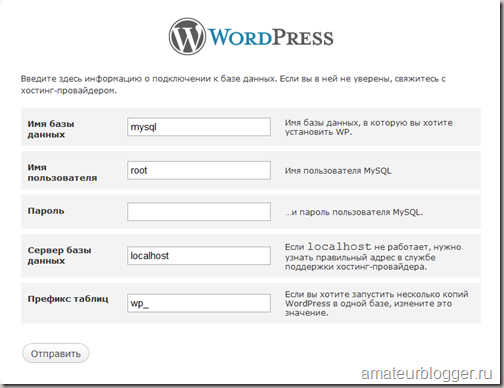
В третьем шаге предлагается подключиться к базе данных. Какую бы CMS вы не устанавливали на Денвер, всегда база данных будет mysql, имя пользователя root, пароля вообще нет, сервер базы данных localhost. Сервер Денвер специально так сконфигурирован, и эти данные являются постоянными для всех устанавливаемых CMS на Денвер. В этом шаге ничего выдумывать не нужно. Переходим дальше.
Установка Вордпресс на Денвер: Шаг 4

В этом шаге запускаем установку Вордпресс на Денвер.
Установка Вордпресс на Денвер: Шаг 5 (Изображение кликабельно)

В пятом шаге необходимо внести некоторые данные. С заголовком сайт понятно, это заголовок вашего блога. Логин и пароль – с их помощью вы будете заходить в админку вордпресс. Т.к. пока вы учитесь на своем домашнем компьютере, пароль можно сделать минимальным. Адрес электронной почты – помните в прошлой статье про установку денвера на свой компьютер я писала, что письма, отсылаемые через сервер денвера, не приходят на реальную почту в интернете, а оказываются в специальной папке на вашем компьютере, поэтому сейчас не имеет значения, какой адрес почтового ящика вы укажите. А если забудете свой пароль, вы всегда сможете восстановить его через указанную здесь почту. Заполнив все поля жмем кнопку Установить WordPress.
И получаем поздравления от WordPress.

Теперь вы можете войти в админ панель WordPress и начать разбираться с CMS.
Запомните несколько правил.
- Прежде, чем войти в вордпресс на своем локальном (домашнем) компьютере, запускаете сервер Денвер (ярлык запуска должен быть у вас на рабочем столе).
- Чтобы попасть на свой блог в адресной строке браузера набираете адрес wp.ru (или другой адрес, который вы сами придумали, создав папку с этим адресом в папке home)
- Чтобы попасть в админ-панель вордпресс необходимо набрать адрес wp.ru/wp-admin
Вот так просто устанавливается WordPress на Денвер.Пока я тут писала, вы успели зайти на свой первый блог на WP? Блог полностью готов к работе. Можете набрать в адресной строке адрес или перейти по ссылке из админки и посмотреть блог в действии.
Базовый пакет WordPress поставляется с уже установленным шаблоном и полностью готов к работе. Но для максимально удобной работы существуют плагины, некоторые из них являются очень рекомендуемыми. В сети вы можете встретить пакеты WordPress с установленными плагинами. С одной стороны, это значительно упрощает нашу работу, и можно воспользоваться теми возможностями, которые создали для нас некоторые разработчики, но с другой стороны, я решила, что я должна уделить плагинам отдельное внимание, более подробно рассказать что это такое, зачем нужно и как устанавливать. Поэтому в следующей статье читайте про установку плагинов на WordPress. Пока статьи нет, как только опубликую, здесь появится ссылка на нее.На этом все. Успеха в развитии вашего блога.
amateurblogger.ru
Как установить Wordpress на Denwer за две минуты

Всем привет, сегодня поговорим как wordpress запускать на denwer. Напомню что Denwer, это программный комплекс который помогает вам локально создать площадку для создания и тестирования сайтов у вас на компьютере, с последующей целью перенести их на хостинг. Ранее я рассказывал как установить Denwer и рассказывал как установить WordPress на CentOS 6/7, так что эта статья поможет вам еще раз попрактиковаться с созданием сайтов.
Установка wordpress на denwer
Переходим в вашу директорию куда был установлен Denwer. У меня это C:\WebServers\home\ создаем папку с названием Вашего сайта - например wpblog.loc и в ней папку www, она будет корневой для нашего движка.

Кладем туда дистрибутив WordPress скачанный с официального сайта, на момент написания статьи это версия 4.1.2, его обновить потом из админки не проблема.

Теперь нужно через phpMyAdmin создать базу данных для сайта и Denwer вам в этом поможет, для этого в браузере вводим
http://localhost/Tools/phpMyAdmin/

идем в самый низ и нажимаем пункт Администрирование СУБД

Переходим в пункт базы данных, установка wordpress на denwer, требует БД, в которой будут хранится страницы сайта и вся его структура.

Вводим название нашей БД у меня это будет blog и жмем создать
Советую делаю какие либо осмысленные префиксы, так как у вас может быть 10-15 баз данных в denwer и потом искать среди них нужную может быть проблематично

Увидите сообщение что база данных успешно создана.

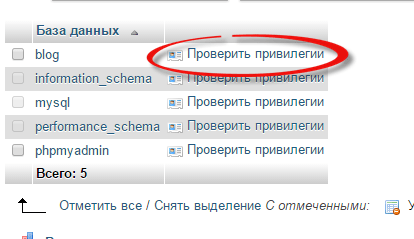
Продолжается установка wordpress на denwer, теперь создадим пользователя для подключения к Базе Данных, для этого жмем проверить привилегии

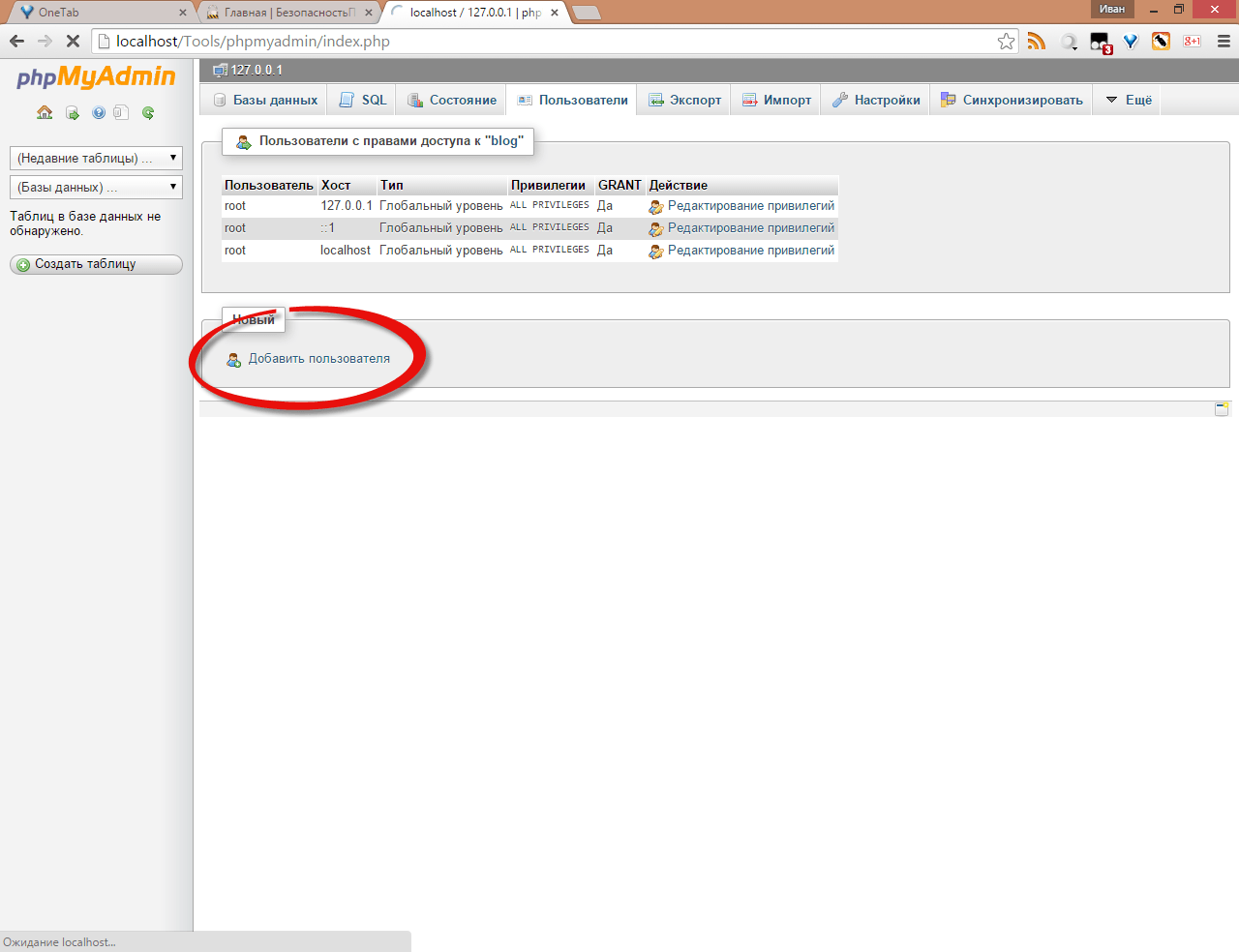
Нажимаем Добавить пользователя, так как никого еще нет.

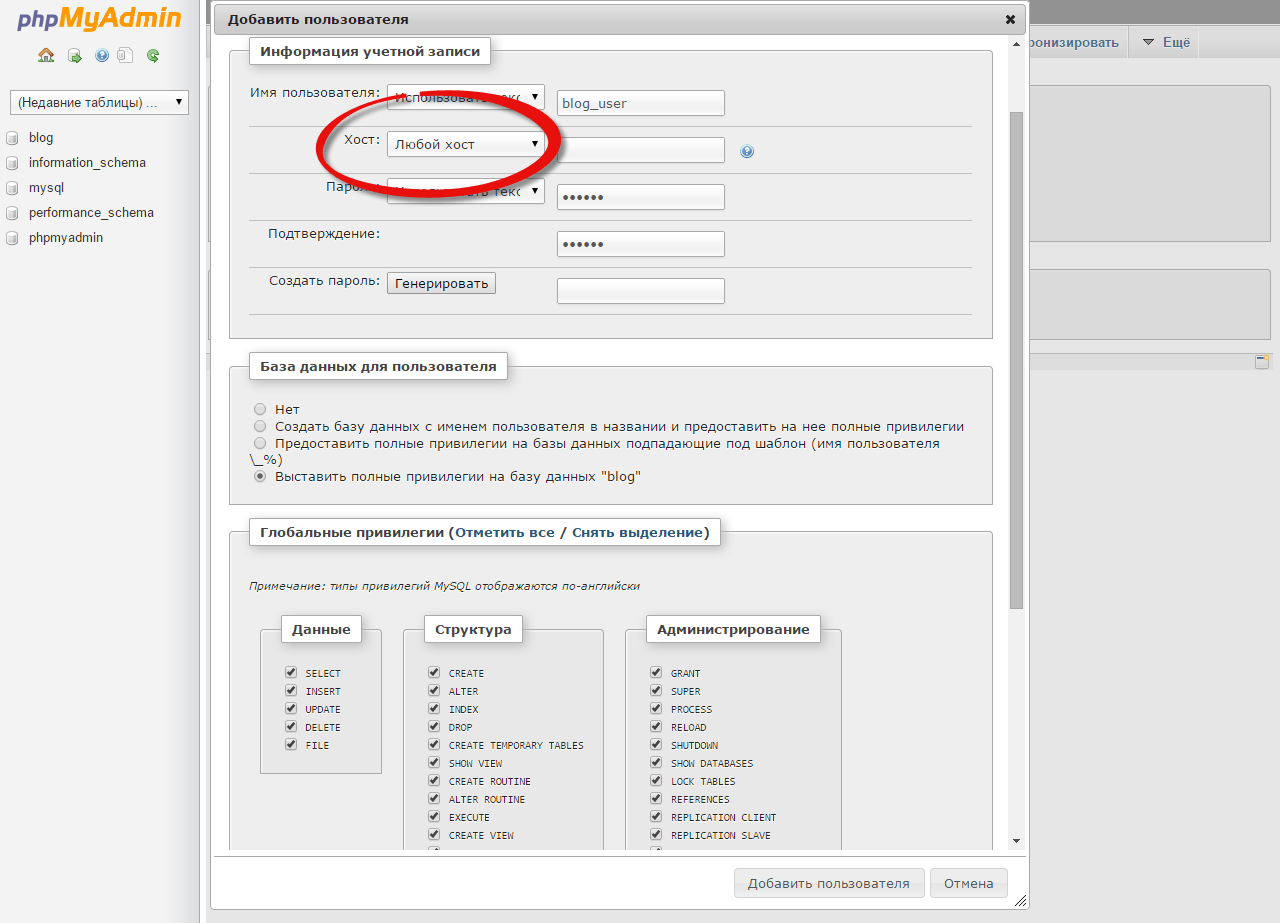
Задаем ему имя, пароль ставим все привилегии.

Увидите, что пользователь успешно создан.

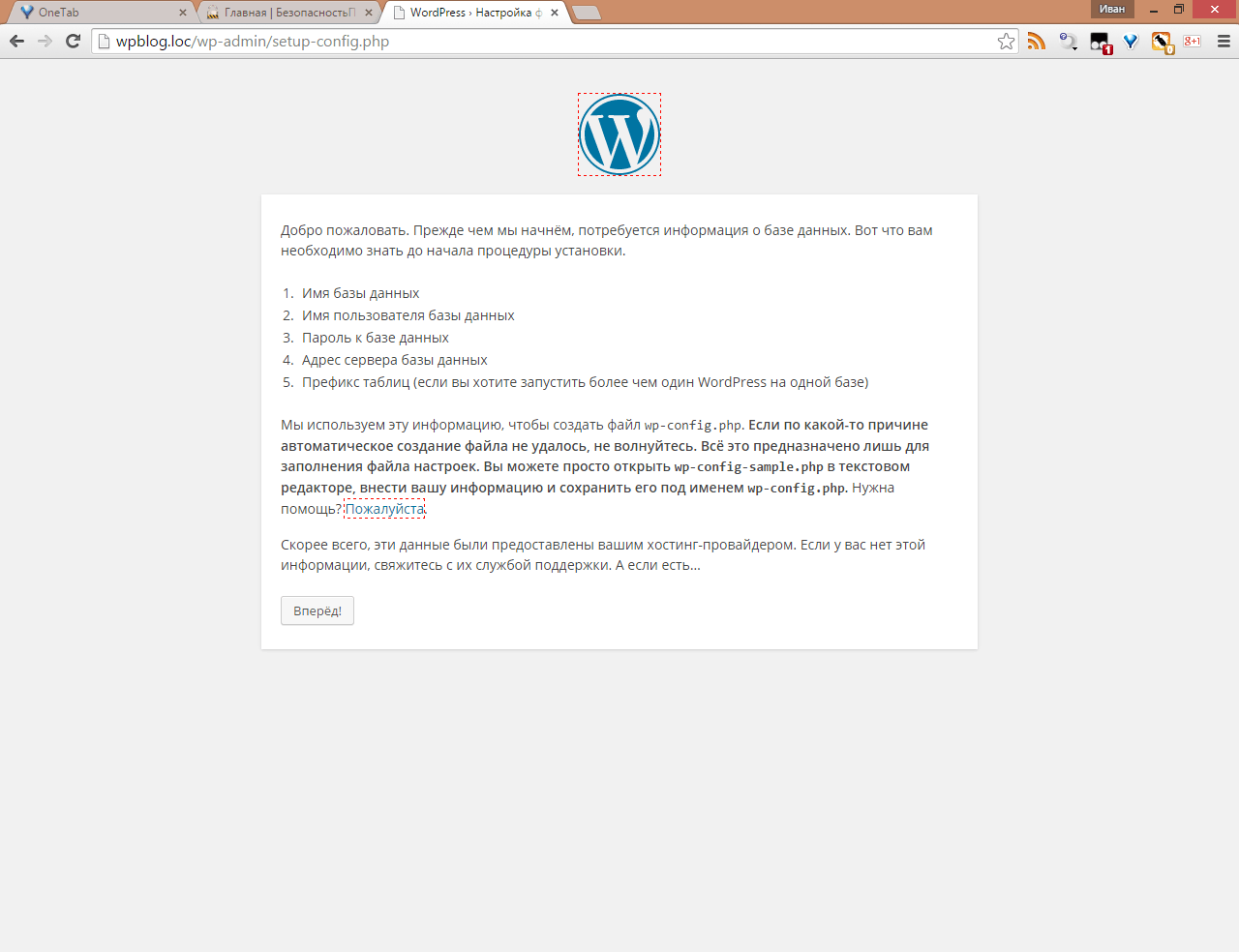
Далее открываем браузер и идем по адресу названия вашего сайта, у вас откроется мастер установки WordPress. Жмем Вперед. Обратите внимание, что вам нужно будет пройти пять обязательных пунктов инсталляции:
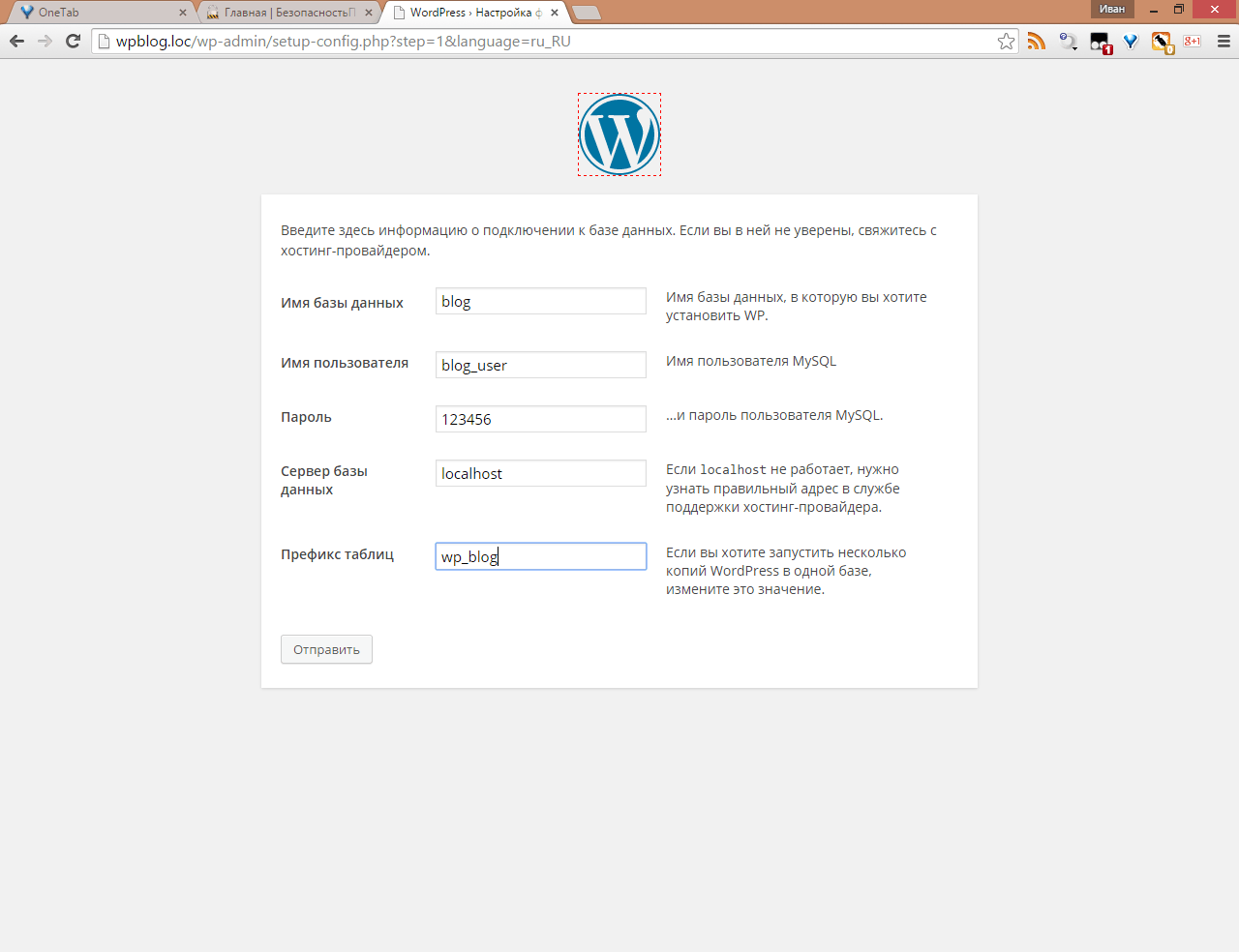
- Имя базы данных, ту что делали в Денвер до этого
- Имя пользователя базы данных > От имени которого мы будем подключаться
- Пароль к базе данных
- Адрес сервера базы данных
- Префикс таблиц

Задаем все необходимые данные и префикс таблиц если будите эту БД использовать для нескольких сайтов.

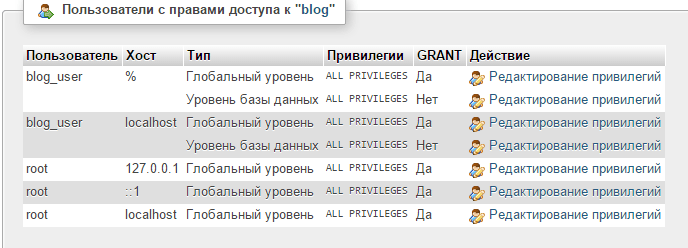
Если вылезет ошибка, что не возможно подключиться к БД, то поставьте в привилегиях пользователя в Хост (пункт localhost) и должно получиться вот так

Все пройдет нормально и Denwer позволит дальше ставить CMS WordPress, на следующем шаге задаем имя сайта, пользователя для доступа к административной части и его email, не волнуйтесь потом если, что все это легко меняется.

Жмем Войти, и попадаем в административную часть CMS. Как видите Denwer легко позволил сделать инсталляцию движка для сайта.

Вводим логин и пароль

Вот так выглядит административная часть WordPress, и тут уже можно производить более тонкую настройку сайта.

Вот так вот просто установить Wordpress на Denwer. Если хотите больше знать про создание сайтов, то советую посетить мой второй блог посвященный этому делу http://pyatilistnik.info/
Самое классное, что обкатав ваш сайт, и проверив его функционал, вы легко сможете сделать перенос wordpress с denwer, на хостинг вашего сайта
pyatilistnik.org
Самая правильная установка wordpress на denwer
Приветствую Вас! С Вами Владимир Савельев с очередной полезной информацией, в стиле сайтостроения! Млин, когда же этот Вордпресс закончится, хочется уже писать и про другие интересные движки для сайтов.
Но нет, пока все о нем не напишу, про другое писать не буду ![]() Кстати в конце статьи Вы найдете видео с итогами конкурса Случайный счастливчик!
Кстати в конце статьи Вы найдете видео с итогами конкурса Случайный счастливчик!
Про установку на хостинг я уже писал и пришла пора написать и о денвере...
Многие веб-мастера перед тем, как загрузить свой ресурс в интернет, хотят вначале загрузить его на локальный сервер, который расположен на их ПК. Это делается для того, чтобы иметь возможность доработать сайт, и уже в законченном виде загружать его на хостинг.
Установка WordPress на Denwer позволит вам производить различные манипуляции с вашим сайтом без необходимости подключаться к интернету. Некоторые начинающие веб-мастера считают процесс установки сайта на локальный сервер сложным и непонятным. На самом деле это не так. Про то, как произвести установку Вордпресс на Денвер, читайте ниже.
Денвер, или, как его ещё часто называют, джентльменский набор веб-разработчиков, представляет собой локальный сервер, который можно установить на свой ПК.
Скачать пакет Денвера вы можете на официальном сайте http://www.denwer.ru.
Denwer отлично подойдет как локальный сервер для WordPress. Для того чтобы установка на Денвер прошла успешно, изначально надо поставить эту программу себе на ПК. Не буду подробно рассказывать о том, как это сделать, об этом вы сможете прочитать на официальном сайте Denwer.
Если программа уже установлена на вашем ПК, то вам необходимо её открыть. После того, как Денвер запустился, откройте браузер, в котором вам удобнее всего работать, и наберите в адресной строке localhost. После чего у вас должна открыться такая страница.
Если она открылась, то это свидетельствует о том, что Денвер корректно установлен и исправно работает. Теперь нам нужно завести новую базу данных. Для этого спускайтесь вниз к разделу «Утилиты» и выбирайте соответствующий пункт.
Строку «Пароль администратора» заполнять не нужно.
Придумайте название вашей базы данных, которое автоматически станет и логином, заполните поле «Пароль» и нажмите на кнопку «Создать базу данных».
Скачайте на свой компьютер архив с WordPress, желательно это сделать с официального сайта, и распакуйте его. Теперь зайдите в свой локальный сервер для WordPress, откройте папку «HOME» и здесь создайте папку с адресом вашего сайта. Открываем созданную папку и в ней делаем папку, которую называем «WWW». В папку «WWW» копируем все файлы из распакованного архива Вордпресс. Теперь, зайдя в браузер и набрав адрес нашего сайта, мы сможем его открыть на компьютере.
Открываем созданную папку и в ней делаем папку, которую называем «WWW». В папку «WWW» копируем все файлы из распакованного архива Вордпресс. Теперь, зайдя в браузер и набрав адрес нашего сайта, мы сможем его открыть на компьютере.
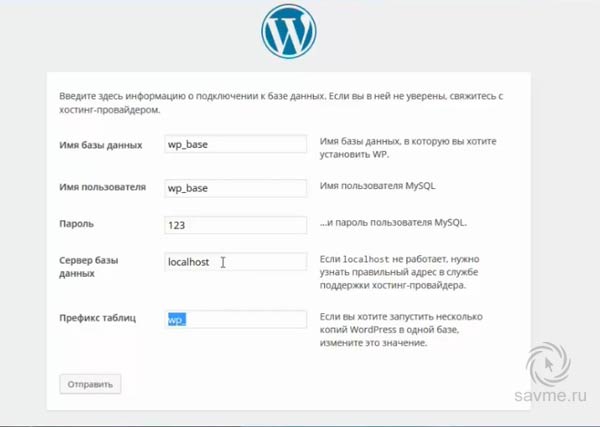
Если ваш сайт открылся по указанному адресу, то установка WordPress на Денвер прошла успешно. Теперь нажимаем на кнопку «Вперед» и вводим информацию о подключении к базе данных. В строки «Имя базы данных» и «Имя пользователя» вписываем название нашей базы данных, а также заполняем поле «Пароль». В строках «Сервер базы данных» и «Префикс таблиц» ничего не меняем. После чего жмите на кнопку «Отправить».
Теперь нажимаем на кнопку «Вперед» и вводим информацию о подключении к базе данных. В строки «Имя базы данных» и «Имя пользователя» вписываем название нашей базы данных, а также заполняем поле «Пароль». В строках «Сервер базы данных» и «Префикс таблиц» ничего не меняем. После чего жмите на кнопку «Отправить». Если вы все сделали верно, то на вашем экране появится такая надпись.
Если вы все сделали верно, то на вашем экране появится такая надпись. Нажимайте «Запустить установку». Далее вам нужно будет заполнить предложенную форму: написать название сайта, имя пользователя, пароль, электронный адрес. После чего установить Вордпресс.
Нажимайте «Запустить установку». Далее вам нужно будет заполнить предложенную форму: написать название сайта, имя пользователя, пароль, электронный адрес. После чего установить Вордпресс. Если всё хорошо, то на вашем экране появится сообщение о том, что система установлена, и вам предложат ввести пароль для входа в административную панель.
Если всё хорошо, то на вашем экране появится сообщение о том, что система установлена, и вам предложат ввести пароль для входа в административную панель.
Как видите, установка wordpress на denwer — процесс достаточно несложный, освоить который сможет любой желающий.
Ну а теперь, итоги конкурса случайный счастливчик на 10.04.15 — Кто же заберет деньги в этот раз?! Смотрим видео отчет с места событий ![]()

Напоминаю! Запросить денюшку нужно в течении 5 дней с публикации итогов. Не запрошенные деньги останутся в призовом фонде на следующий конкурс! Хотите принять участие? Просто подпишитесь на мой блог...
А я с Вами не прощаюсь...
savme.ru