Как настроить WordPress шаблон Enfold. Wordpress enfold
Многоцелевая отзывчивая премиум тема Wordpress
Продолжаем знакомиться с наиболее популярными темами оформления WP, представленными на бирже ThemeForest.Представляю вашему вниманию небольшой обзор многоцелевой темы wordpress премиум класса EnfoldТема Enfold на протяжении долгого времени уверенно держится на верхних позициях в рейтинге самых популярных продуктов на ThemeForest, имея более 114,175 загрузок на сегодняшний день.Довольно красивая тема с лаконичным интерфейсом, отличается высокой гибкостью в настройках, удобством в работе, а также большим набором интуитивно понятных инструментов, благодаря чему разработка сайтов/блогов не потребует много времени, а то что в обойме темы «из коробки» присутствует поддержка русского языка, непременно будет большим подспорьем отечественным пользователям.

Многие пользователи обратили своё внимание и остановили свой выбор на теме Enfold, потому как она содержит в пакете PSD исходники, а с их помощью, как вы понимаете, намного легче верстать, создать уже свой, уникальный шаблон. Кроме того, к приятным особенностям темы, можно отнести и то, что она легко собирается как конструктор.Гарантированная поддержка всеми современными браузерами Firefox, Chrome, Opera и Safari, в том числе Edge и Internet Explorer версий 8, 9, 10, 11.Уверенная совместимость с большинством версий WordPress (начиная с версии 3.9 вплоть до 4.7), а так же темой Enfold поддерживается масса популярных плагинов ( WPML, WooCommerce, bbPress, Gravity Forms, WP EasyCart 3.1.x, Events Calendar Pro и т.д.)
С первого взгляда на тему Enfold, понимаешь, что перед тобой яркий пример элегантности и стиля. Но, как и при покупке любого другого продукта, прежде чем выложить свои кровные, стоит внимательно ознакомится с начинкой, как и в любой другой теме WordPress, в Enfold присутствует не только масса достоинств, но и свои недостатки. Поэтому, безкому это надо, можете смело переходить к обзору, в котором постарался подробно расписат все основные аспекты этой замечательной темы.

Для кого и для чего?
Первый вопрос возникающий при разборе любой темы. Что касается темы Enfold, разработчики не зря назвали свой продукт многоцелевым, потому как эта тема отлично подойдёт для создания разноплановых проектов, будь то персональный блог, представительское портфолио или же сайт интернет-магазина.
Обязательно стоит обратить внимание на Enfold тем у кого есть свой бизнес и вы создаете сайт для компании. Уверен, с помощью этой темы оформления, вы сможете представить ваш продукт в наилучшем виде.
Установка темы
С установкой темы после её приобретения, у вас не будет ни каких затруднений, всё выполняется по-накатанной. Достаточно просто загрузить файлы темы на ваш сайт через консоль WordPress.В пакет темы Enfold включен плагин Layer Slider. Вы также получите запрос на добавление программного обеспечения для bbPress forum. Это может пригодиться, если вы планируете добавить раздел форума на ваш сайт, если использование форума не входит в ваши планы, игнорируйте это сообщение и переходите к настройкам темы Enfold. 
Основные характеристики (функции)
В теме вы не увидите каких-то радикальных решений и особых наворотов, все представленные функции присутствуют почти во всех темах этого ценового диапазона, разве что привлекательное оформление вас приятно удивит.
В общих настройках темы, вы сможете увидеть все доступные варианты, здесь же, приведу перечень самых основных из них:
- 25 Доступных вариантов демо
- Уникальный drag-and-drop конструктор шаблонов
- Отзывчивый макет
- Возможность отключения адаптивных функций в один клик
- Мгновенный Ajax поиск (пользователь получает результаты при вводе)
- Готовые переводы в mo/po файлах
- Интеграция с WooCommerce
- 20+ Предопределенных скинов, которые легко редактировать и изменять
- Визуальный редактор шорткодов
- Неограниченное количество вариантов цвета
- 2D + 3D Layerslider (плагин Layerslider включен)
- Все слайдеры оптимизированы для мобильных устройств
- Конструктор контактных форм
- Ориентированность на SEO
- Более 30 PSD в комплекте
- Дочерние темы для лёгкой настройки
- Руководство пользователя, короткие видео и профессиональная поддержка темы
- 20+ Языковые файлы включены (Русский в комплекте)
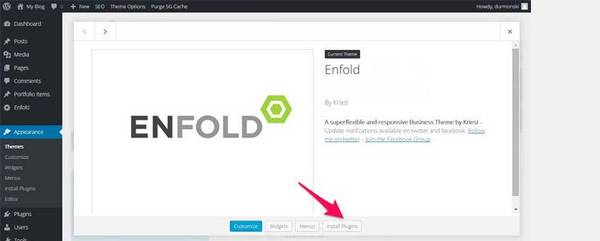
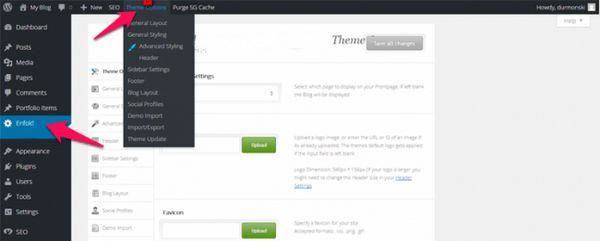
После установки темы на боковой панели и верхнем меню консоли WP появятся ссылки ведущие на страницу конфигураций темы:  На этой странице представлены все доступные опции для тонкой настройки темы:
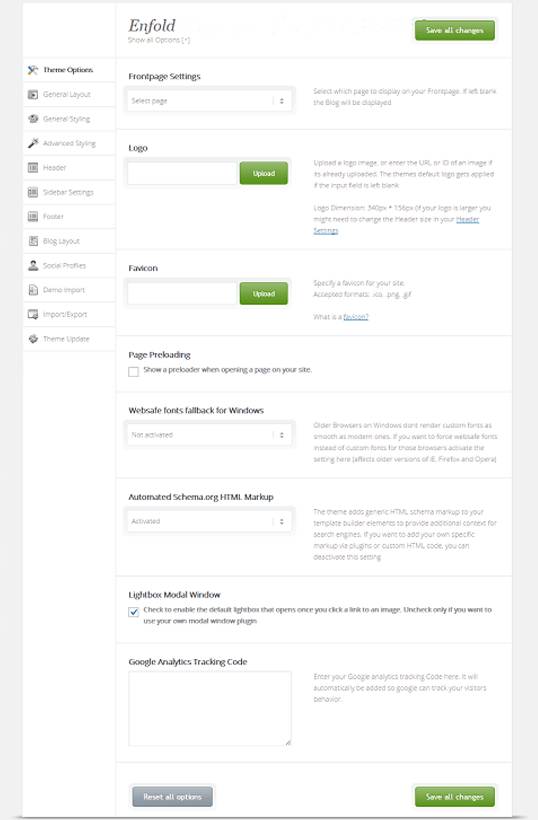
На этой странице представлены все доступные опции для тонкой настройки темы:
- Настройки главной страницы: они помогут вам выбрать страницу/пост, которые будут отображаться на главной странице.
- Логотип и иконка сайта: Здесь можно легко добавить логотип и значок сайта. К сожалению, нет возможности добавить retina логотип или логотип для мобильных устройств.
- Страница предварительной загрузки: Функция для добавления экрана загрузки. Однако мы не рекомендуем задействовать ее на сайте, поскольку она значительно снизит скорость его загрузки.
- Websafe шрифты для Windows: Если вы хотите, использовать websafe вместо пользовательских шрифтов браузеров (IE, Firefox и Opera), включите данную настройку.
- Автоматизированная Schema.org HTML разметка: Enfold добавляет схему разметки HTML для ваших шаблонов строителя элементов, чтобы предоставить дополнительный контекст для поисковых систем. Если же вы захотите добавить свою собственную разметку с помощью плагинов или пользовательского HTML кода, то всегда сможете отключить эту настройку.
- Модальное окно Лайтбокс: При включении данной функции, фотографии внутри поста/страницы будут появляться в лайтбоксе. Лучше использовать этот вариант, потому что иначе изображение будет открываться в новом окне в браузере.
- Google Analytics Tracking Code: поле для добавления вашего Google tracking code.
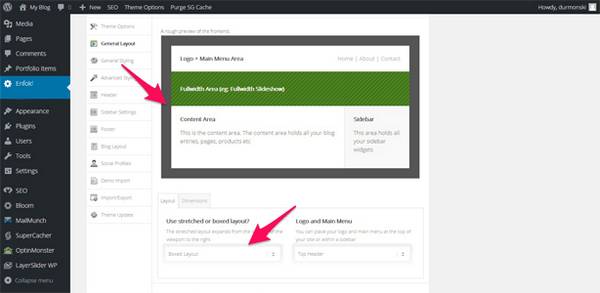
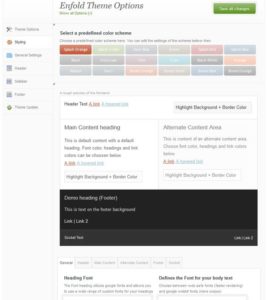
 В Enfold предоставлена возможность предпросмотра некоторых конфигураций. Например, перейдя в раздел General Layout вы сможете видеть все изменения, которые происходят на самой странице. Таким образом, вам будет проще определить самый оптимальный вариант дизайна вашего проекта:
В Enfold предоставлена возможность предпросмотра некоторых конфигураций. Например, перейдя в раздел General Layout вы сможете видеть все изменения, которые происходят на самой странице. Таким образом, вам будет проще определить самый оптимальный вариант дизайна вашего проекта: 
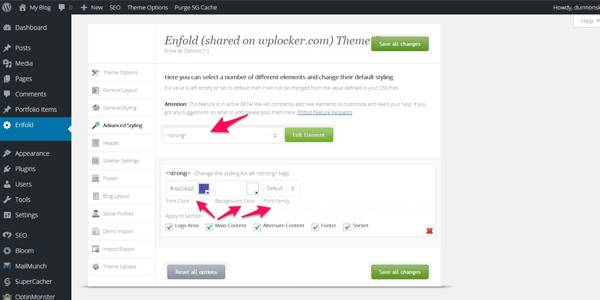
 Если у вас не было опыта работы с HTML или CSS, но вы горите желанием изменить отдельные элементы внутри вашего сайта, то этот раздел специально для вас. В данном разделе вам достаточно выбрать из выпадающего списка, какие элементы вы хотите настроить, а затем внести все необходимые изменения.Разработчики темы обещают, что список доступных для редактирования элементов, будет только расширяться в следующих обновлениях и версиях.
Если у вас не было опыта работы с HTML или CSS, но вы горите желанием изменить отдельные элементы внутри вашего сайта, то этот раздел специально для вас. В данном разделе вам достаточно выбрать из выпадающего списка, какие элементы вы хотите настроить, а затем внести все необходимые изменения.Разработчики темы обещают, что список доступных для редактирования элементов, будет только расширяться в следующих обновлениях и версиях. 
Импорт демо контента
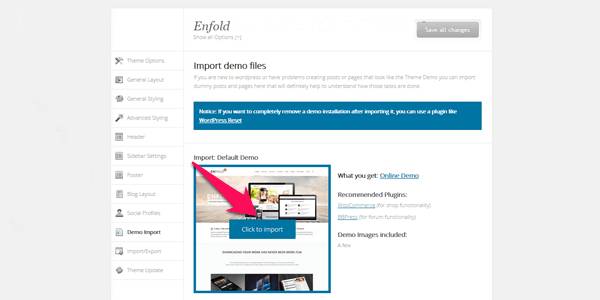
Мне кажется, что возможность выбора демо контента — это базовая функция, которая обязательно должна присутствовать во всех платных темах. В Enfold такая функция представлена и обеспечивает импорт демо контента, что называется в один клик. 
Создание посадочной страницы (landing page)
Структура большинства успешных лендингов практически одинакова, схема проверена временем и опытом, и она успешно работает. Тема Enfold предоставляет свой собственный конструктор крутой лендинговой страницы — Avia layout builder. Многим больше нравится работать с Visual Composer, но поверьте, это также, очень мощный инструмент.
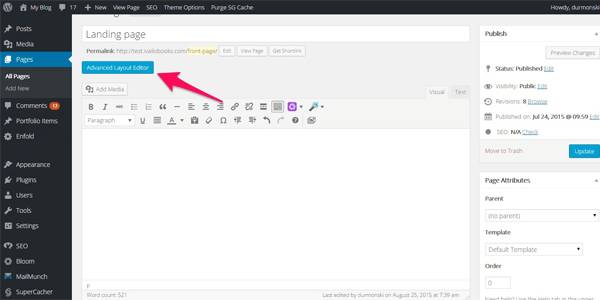
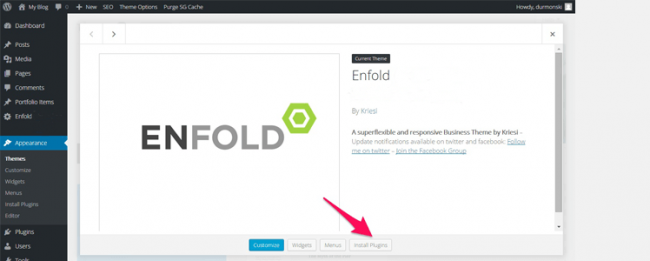
Для того, чтобы построить пользовательскую страницу с помощью Avia, вам достаточно будет активировать конструктор, нажав на кнопку внутри редактора страницы/поста:  Далее, вашему взору откроется меню со следующими опциями: Layout element; Content Elements; Media Elements.
Далее, вашему взору откроется меню со следующими опциями: Layout element; Content Elements; Media Elements.
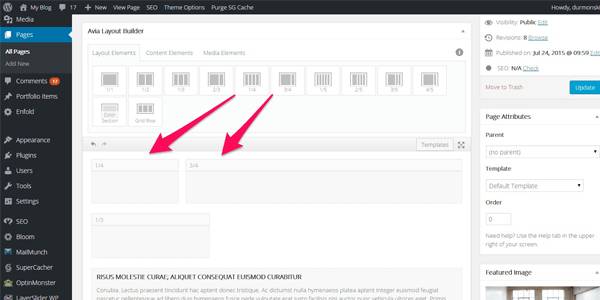
- Layout element — Используя данный раздел, вы установите сетку на новой странице. Например, сначала вы можете выделить ¼ часть для ячейки, а потом дополнить оставшуюся часть строки на ¾:
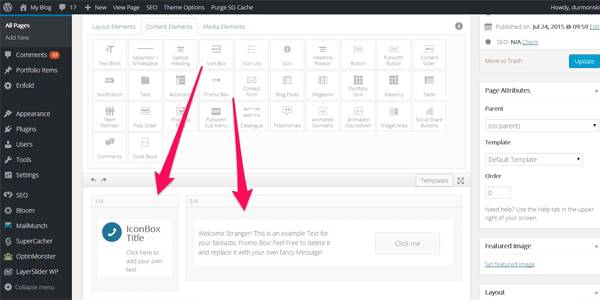
- Content Elements — Заполните все выбранные ячейки необходимым контентом. Просто выберите один из доступных вариантов, и перетащите его в ячейку, а далее, можете смело редактировать содержимое:
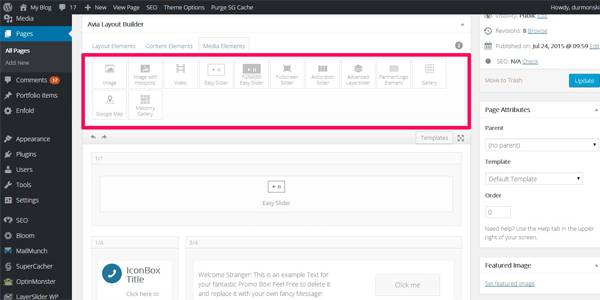
- Media Elements — Cодержит все виды медиа ячеек. Выберите ту, которая вам нужна и добавьте е` на вашу кастомную страницу:



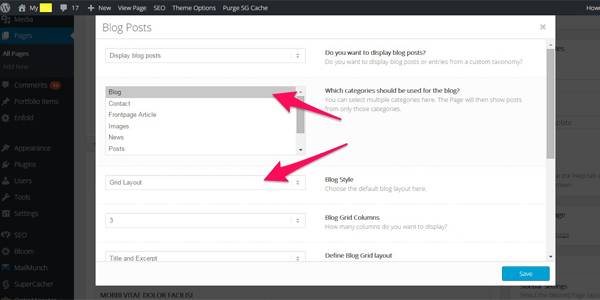
Создание раздела блога на сайте
Всё же WP по-большей части ассоциируется у большинства, как блоговый движок, так давайте разберёмся, какие возможности для создания раздела блога на сайте , представлены в теме Enfold.Процессы создания лендинговой страницы и раздела блога, по сути очень схожи.
В конструкторе Avia предоставлены 4 разных стиля для блога. Чтобы использовать их, найдите и перетащите элемент «blog post» из раздела элементов в вашу ячейку.Нажав на кнопку редактирования, вы увидите все доступные варианты оформления. Дальше ещё проще, выбирайте тот, который вам больше всего понравится: 
 В заключении этого обзора, посмотрите на живой пример использования темы Enfold: Imbuetea.com.Это всего лишь один пример из многих существующих. Уверен, что с помощью темы Enfold, вам будет по плечу создание любого качественного проекта, а благодаря конструктору Avia Layout для этого достаточно начальных знаний и навыков в сфере программирования.
В заключении этого обзора, посмотрите на живой пример использования темы Enfold: Imbuetea.com.Это всего лишь один пример из многих существующих. Уверен, что с помощью темы Enfold, вам будет по плечу создание любого качественного проекта, а благодаря конструктору Avia Layout для этого достаточно начальных знаний и навыков в сфере программирования.Простой и чистый дизайн несомненно является сильной стороной этой темы, обязательно присмотритесь к Enfold.
Небольшой видео урок по работе с темой Enfold:
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
dbmast.ru
WordPress » Адаптивная тема — Enfold
Enfold, это красивая гибкая премиум тема для вордпресс свежих версий. Ее можно использовать для любых типов проектов. Макет построен так, что лучше всего он подойдет для блогов на деловую тематику, а также для создания современного электронного магазина.

Дизайн выполнен в минималистическом стиле. Разработчики построили его так, что основная информация находится на главной странице. Основной контент расположен на белом фоне. Это способствует удерживанию внимания целевых посетителей и как результат способствует увеличению конверсии. В верхней части макета находится логотип и эффектное выезжающее мега – меню.
При загрузке макета первое, что бросается в глаза, это стильный слайдер, который имеет огромное количество всевозможных настроек. Имеется возможность настроить анимационные эффекты при смене изображений, добавлять к картинкам текстовую информацию и добавлять ссылки на сторонние интернет – ресурсы. Основной контент удобно расположен и найти необходимую информацию не составит труда. В футере можно разместить копирайты и статические страницы. Информация может быть подана в несколько колонок.
Важные характеристики
- Разработана на современном фреймворке с поддержкой плагина wpml (для создания блога на разных языках).
- Корректное отображение на экранах с разным разрешением.
- В наличии есть большое количество предустановленных цветовых схем.
- Восемнадцать предустановленных стилей.
- Мощная админка, в которой можно легко и просто поменять шрифт, цвет, стиль, изменить макет, и при этом не нужно редактировать программный код. Это будет особенно полезным для новичков.
- Пять вариантов для вывода постов. Записи могут отображаться на всю ширину страницы, в классическом виде, как миниатюры, в виде сетки или с левой стороны. Кроме этого основные форматы постов тоже поддерживаются: Standard, Link, Video, Image, Gallery, Quote.
- Для главной станицы можно использовать функциональный конструктор, при работе с которым все элементы можно перемещать путем простого перетаскивания мышкой.
- Отличный слайдер с поддержкой 2D и 3D. С его помощью можно создавать практически любые слайдшоу.
- Организация красивых галерей, с эффектным выводом в несколько колонок, с поддержкой технологии ajax.
- Продержка woo – commerce для создания стильного и современного магазина.
- Продвинутый поиск, работающий на технологии ajax.
- Адаптивный дизайн.
- Оптимизация слайдеров под работу на мобильных приложениях.
- Поддержка шорткодов, а также для них разработчик добавили визуальный редактор.
- Seo – оптимизированный исходный код. Оптимизация в основном направлена для поисковой системы Гугл.
- Кроссбраузерность.
- Продвинутые возможности при работе со шрифтами.
- Созданная интернет – страница может отображаться в полноэкранном виде или же с фиксированной шириной.
- Любое число сайтбаров.
- Для шапки имеется четыре варианта отображения.
- Более тридцати многослойных исходников формата psd, написанных в фотошоп.
- На сто процентов чистый программный код.
- Подробнейшая документация, а также видео документация. Все видео файлы представлены в самом высоком качестве.
Скачать Демо
Так же друзья, советую почитать и эти статьи!!!
wordpressu.ru
Enfold — адаптивная премиум тема WordPress для мульти-функционального сайта
С более 75,000 загрузок, Enfold входит в список самых популярных тем на ThemeForest. Это красивая тема с лаконичным дизайном, удобным интерфейсом и полезными инструментами. Ее корпоративный вид заставит вас надеть галстук, даже если вы просто будете сидеть дома перед компьютером.

Описание | Демо | Купить за $59 | Заказать сайт с этой темой
Смотрите также:
Да, она действительно выглядит довольно элегантно и стильно. Но, как и в любой другой теме WordPress, в ней есть несколько аспектов, с которыми необходимо познакомиться, прежде чем ее покупать.
В этом обзоре мы подробно опишем все основные черты Enfold, укажем на ее достоинства, но также не забудем упомянуть и недостатки. Поэтому, без длинных вступлений, давайте перейдем к обзору и разберемся, чем она так нравится пользователям, что ее уже скачали 75,000 раз!
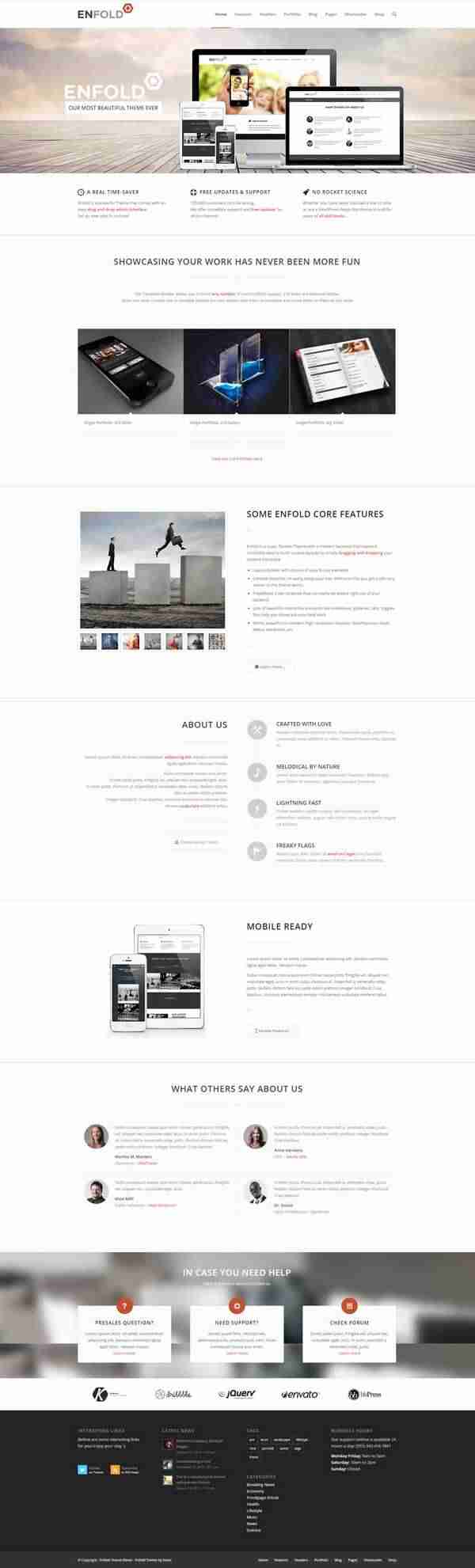
Ну а для начала взгляните на полную демо-версию этой демы:

Для кого эта тема? И нужна ли она конкретно вам?
Enfold является одной из тех тем, которые идеально подойдут для собственной фирмы. Если у вас есть свой бизнес или вы создаете сайт для компании, обязательно обратите внимание на Enfold.
Эта оболочка представит ваш продукт в наилучшем свете. Поэтому, если вы ищите что-то подобное, приступайте к нашему обзору темы Enfold.
Установка темы
Все, что вам понадобится, это просто загрузить файлы темы на ваш WordPress сайт через Консоль. Enfold поставляется вместе с плагином Layer Slider. Помимо этого, вы также получите запрос на добавление программного обеспечения для bbPress forum. Это может пригодиться, если вы планируете добавить раздел форума на ваш сайт, что, кстати, является отличным способом завлечь людей в разговор.

Но если в ваших планах добавления форума на сайт нет, просто игнорируйте это сообщение и переходите к общим настройкам WordPress темы Enfold.
Полный список функций
Дабы быть абсолютно честными, Enfold не предоставляет какие-то новые и радикальные решения. Помимо интересного оформления, другие функции присутствуют почти во всех темах этого ценового диапазона.
Есть и другие варианты в общих настройках темы, но давайте выделим самые основные из них:
- Простая настройка с предопределенным контентом
- 12 доступных демо
- Отзывчивый макет
- Простота в использовании, благодаря drag-and-drop редактору
- Документация и подробные видео-туториалы
- Интеграция с WooCommerce
- Ориентированность на SEO
- Редактор шорткодов
- PSD файлы
Начало работы с WordPress темой Enfold
После установки темы у вас появится два варианта доступа к конфигурациям Enfold: через левую боковую панель и через верхний хедер.

Нажав на них, вы перейдете на страницу конфигураций. После этого можно начинать работу с сайтом. Сам макет выглядит немного устаревшим, но пускай это не вводит вас в заблуждение: все создано так, чтобы пользователь мог работать в максимально удобной и функциональной среде.
Здесь вы найдете следующие параметры:
- Настройки главной страницы: они помогут вам выбрать страницу/пост, которые будут отображаться на главной странице.
- Логотип и иконка сайта: Здесь можно легко добавить логотип и значок сайта. К сожалению, нет возможности добавить retina логотип или логотип для мобильных устройств.
- Страница предварительной загрузки: Функция для добавления экрана загрузки. Однако мы не рекомендуем задействовать ее на сайте, поскольку она значительно снизит скорость его загрузки.
- Websafe шрифты для Windows: Если вы хотите, использовать websafe вместо пользовательских шрифтов браузеров (IE, Firefox и Opera), включите данную настройку.
- Автоматизированная Schema.org HTML разметка: Enfold добавляет схему разметки HTML для ваших шаблонов строителя элементов, чтобы предоставить дополнительный контекст для поисковых систем. Если же вы захотите добавить свою собственную разметку с помощью плагинов или пользовательского HTML кода, то всегда сможете отключить эту настройку.
- Модальное окно Лайтбокс: При включении данной функции, фотографии внутри поста/страницы будут появляться в лайтбоксе. Лучше использовать этот вариант, потому что иначе изображение будет открываться в новом окне в браузере.
- Google Analytics Tracking Code: поле для добавления вашего Google tracking code.

Крутые возможности превью на странице конфигурации
Enfold предоставляет большие возможности предпросмотра для некоторых конфигураций. Например, в разделе General Layout вы можете видеть все изменения, которые происходят на самой странице. Таким образом, вы легко сможете определить лучший вариант дизайна вашего проекта:

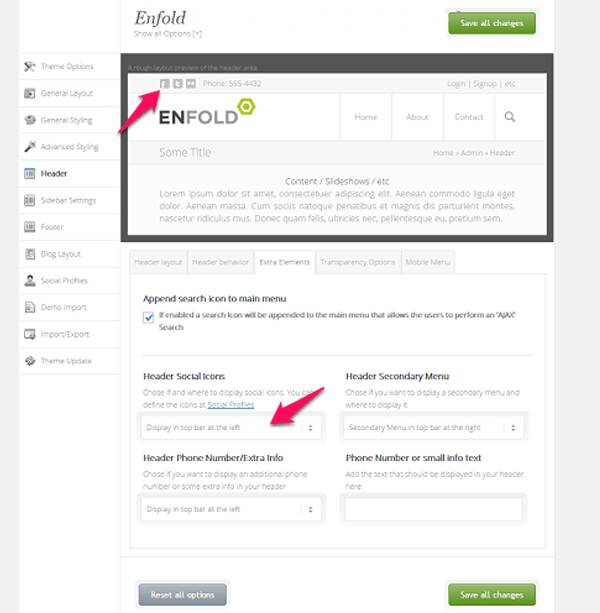
Вы также можете самостоятельно создать раздел хедера. Добавляйте иконки социальных сетей и меню второго уровня, и наблюдайте за каждым изменением, которое происходит на сайте. Вам не придется для этого каждый раз обновлять страницу — все будет отображаться в самом меню.

Настраивайте элементы как профессиональный разработчик
Если вы когда-нибудь хотели изменить некоторые элементы внутри вашего сайта, но у вас не было опыта работы с HTML или CSS, этот раздел специально для вас. В данной теме вам просто понадобится выбрать из выпадающего списка, какие из элементов вы хотите настроить, а потом сделать с ними необходимые изменения.

На данном этапе представлено не так много элементов для изменения, но разработчики обещают, что их будет больше в следующих обновлениях и версиях.
Импорт демо контента
Enfold обеспечивает импорт контента в один клик. Система позволяет добавлять также некоторые из демо-изображений (в определенных случаях все демо-изображения). Но тут есть один подвох: вы не можете выбирать что конкретно вы хотите загрузить. В большинстве случаев будет импортироваться вся хранимая информация (демо-изображения, контент и параметры).
Конечно, вы потом с легкостью сможете их удалить, но, нам кажется, что возможность выбора демо контента — это базовая функция, которая обязательно должна присутствовать здесь:

Создание лендинговой страницы
Когда дело доходит до создания крутой лендинговой страницы, Enfold предоставляет своей собственной строитель — Avia layout builder. Нам больше нравится Visual Composer, но это также, безусловно, очень мощный инструмент.
Для того, чтобы построить пользовательскую страницу с Avia, вам нужно будет только активировать его, нажав на кнопку внутри страницы/поста:

После того, как вы выполните это действие, появится меню со следующими опциями: Layout element; Content Elements; Media Elements.
Используя первый раздел, вы установите сетку на новой странице. Например, сначала вы можете выделить 1/4 часть для ячейки, а потом дополнить оставшуюся часть строки на 3/4:

После того, как вы закончите с дизайном, можно начинать заполнять все ячейки необходимым контентом, используя раздел Content Elements. Просто выберите один из доступных вариантов, и перетащите его в ячейку. После этого, вы можете редактировать содержимое.

По самому названию, мы можем сказать, что раздел Media Elements содержит все виды медиа ячеек. Выберите ту, которая вам нужна и добавьте ее на вашу кастомную страницу:

Кастомизированный раздел блога
Мы уже рассказали, как настроить лендинговую страницу, теперь давайте разберемся с разделом блога на сайте. По сути, эти два процесса очень похожи.
Avia строитель предоставляет нам 4 разных стиля для блога. Для того чтобы использовать их, найдите и перетащите элемент "blog post" из раздела элементов в вашу ячейку. После нажатия на кнопку редактирования, перед вами появятся разные доступные варианты для оформления. Выбирайте тот, который вам больше всего понравится:

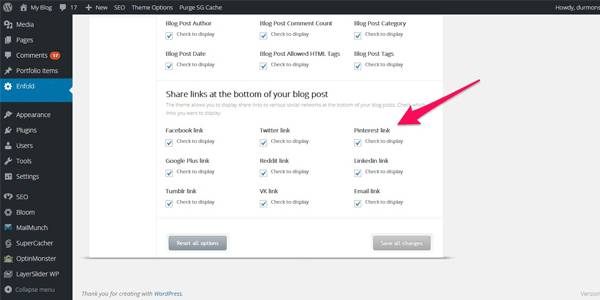
В разработке страницы своего блога вместе с Enfold есть одно большое преимущество: вам не придется беспокоиться о добавлении плагина для социальных медиа. Встроенные кнопки выглядят великолепно, к тому же вы можете выбирать, какие социальные сети будут отображаться на сайте:

И вот как это будет выглядеть на реальном сайте:

Примеры использования темы Enfold
Плюсы и минусы WordPress темы Enfold
Плюсы:
- Отличные макеты для бизнес-сайтов
- Удобная админ-панель
- Импорт демо контента с PSD
- Отзывчивый макет
- Доступная поддержка
- Пользовательский drag-and-drop редактор
- Плагин Layer Slider
- Плагин bbPress forum
- Доступны документация и видео-уроки
- SEO оптимизация
Минусы:
- Нет возможности выбирать какой контент импортировать, а какой - нет
- Нет варианта для retina или мобильного логотипа
- Панель админа выглядит довольно устаревшей
Заключение
Для создания качественного проекта благодаря строителю Avia Layout вам не понадобятся фундаментальные знания и навыки в сфере программирования.
Простой и ясный дизайн определенно является сильной стороной этой темы. Поэтому, если вы хотите создать стильный бизнес-сайт для компании, обязательно присмотритесь к Enfold.
Источник: Themeforest.net 
hostenko.com
Как настроить Wordpress шаблон Enfold

Краткий курс для тех кто скачал или купил WordPress шаблон Enfold, но не знает как его настроить. Настроек в шаблоне очень много, но большинство покупая шаблон хотят получить то, что видят именно на демо сайте разработчика. Если говорить про Enfold, то здесь все крайне просто, главное немного поискать. Сначала текстовая версия, ниже будет видео.
Итак, сначала загружаем папку нашего шаблона в папку шаблонов WordPress движка.
Путь : ваш сайт / wp-content / themes

Когда все файлы загружены, заходим в панель управления нашего сайта, нажимаем на Enfold — выделенное синим слово в боковой панели.

После нажатия выберите пункт DEMO IMPORT

После нажатия появится список с предложенными демо данными, достаточно навести на понравившийся, и нажать Click To Import

На этом можно сказать все. Шаблон устанавливает автоматически все- главную страницу, все шаблоны ( блог, контакты, портфолио итд ). Настраивается слайдер на главной странице.
Вот что мы получаем:

видео версия:
Скачать WordPress шаблон Enfold можно тут Демо посмотреть можно [url=http://]тут[/url]tempforest.ru
Enfold - право лидера. Обзор. | WPNICE
Одиночные обзоры лучших премиум тем я делаю достаточно редко, но зато всегда только основываясь на собственном опыте. Разговор в сегодняшнем обзоре пойдет об одном из лидеров продаж на данный момент — премиум wordpress теме — Enfold от австрийского разработчика Kriesi (Кристиан) который уже давно и заслуженно числится среди самых элитных и продаваемых авторов ThemeForest. Enfold далеко не первая его тема, но однозначно, самая популярная и продаваемая. Почему? Давайте разбираться.
Enfold — универсальная, классическая WordPress тема. Это означает, что данный шаблон можно легко использовать под личный блог, корпоративный сайт, сайт порфолио или галерею, а при желании, даже как новостной сайт или магазин.
Enfold — как блог. Авторы шаблона дают возможность пользователю выбирать один из пяти предустановленных вариантов вывода постов. Начиная от записей во всю ширину страницы, в классическом виде, в виде небольших миниатюр с левой стороны и наконец, в популярном нынче виде сетки (Grig). Так же поддерживаются все основные форматы постов (Standard, Image, Video, Gallery, Link, Quote).


Enfold — как корпоративный сайт. А любой корпоративный сайт это в первую очередь его главная страница и тут автор предоставил огромное поле для самых смелых фантазий. Прежде всего за счет присутствия в теме уникального и очень удобного Drag and Drop Template Builder, то бишь — построителя страниц, причем с возможностью простого перетаскивания различных элементов.
Enfold — как фото или портфолио сайт. Великолепный 2D + 3D Layerslider позволит делать такие слайдшоу, какие вам только захочется. Плюс обычный и быстрый в настройках — 2D Easy Slider. И конечно, несколько вариантов для эффектного вывода галерей и портфолио на страницах сайта. С поддержкой Ajax в одну или несколько колонок.
Enfold — как новостной сайт. Поскольку как я уже отмечал выше, тема поддерживает вывод постов в виде компактной сетки, то ничего не мешает вам создать даже новостной сайт используя тот же Drag and Drop Template Builder для главной страницы с новостями.
Enfold — как магазин. О популярности плагина WooCommerce я уже не раз писал. Тем приятнее, что данная тема отлично поддерживает это интернет магазин. Это значит, что с настройкой и отображением страниц с товарами у вас не возникнет никаких проблем.
Разумеется ничто не мешает вам использовать тему одновременно и как блог, и как магазин, например. Или — магазин и фото галерею. Да как угодно, была бы фантазия и желание. Кроме того, что я уже перечислил выше, есть еще целые залежи полезных функций. Вот лишь основные их них:
- Продвинутая система поиска — Ajax Instant Search
- Готовность к переводу с использованием файлов mo/po.
- Готовность к работе с плагином для создания мультиязычных сайтов — WPML
- Адаптивный (при этом — отключаемый) дизайн с поддержкой Retina (iphone, ipad)
- Все слайдеры оптимизированы под мобильные девайсы тоже
- 18 предустановленных визуальных скинов
- Визуальный редактор шорткодов + тонный готовых шорткодов на все возможные случаи
- Неограниченные настройки цветов темы
- Неограниченное количество сайдбаров
- Построитель контактной формы
- SEO оптимизация в том числе для поисковой системы Google
- Продвинутые настройки шрифтов
- Тема во весь экран или с ограничением по ширине
- Четыре варианта вывода шапки сайта
- Поддержка дочерних тем (Child theme)
- Более 30 PSDs шаблонов в комплекте с темой
- Гарантированно чистый код и программирование
- Тема проходила тестирование с плагинами WPML, Gravitforms, WP Supercache и многими другими
- Расширенная документация и множество HD видео уроков
- Гарантированная, быстрая поддержка для пользователей

В общем, тут столько всяких полезных функций, что у человека не имевшего доселе опыта общения с премиум темами, может случится легкое головокружение. Но все это есть и оно безупречно работает. Особенно порадовала служба поддержки с которой мне пришлось столкнуться при создании сайта для одного знакомого. Там мне присоветовали несколько быстрых решений для нестандартного функционала который на тот момент требовался. С помощью встроенного в настройки шаблона поля Quick CSS вы легко можете задавать разные параметры, не боясь, что ваши изменения потеряются при обновлении темы. А обновляется она часто.
Тема продается очень хорошо, но пусть вас не пугает кажущаяся из-за этого «не уникальность». Enfold настолько хорош и универсален в настройках, что вы при желании, легко сделаете себе сайт не похожий ни на какой другой.
При беглом взгляде на демо версию этой премиум темы может поначалу сложится впечатление, что премиум тема Enfold простовата, но стоит лишь чуть внимательнее пройтись по всем возможностям и почитать описание — становится ясно, что пред нами один их лучших премиум шаблонов как минимум, этого 2013 года.
Купить Enfold, а так же почитать более подробные описания на английском, можно вот тут.Вы так же можете заказать создание сайта с этим шаблоном у меня. В этом случае, сама тема обойдется вам бесплатно со всеми последующими обновлениями.
Стоит почитать:Что важно учесть при покупке премиум темы?Theme Forest — как покупать?Премиум темы — общее описание.
wpnice.ru