Полезные сайты для WordPress разработчиков. Разработчик wordpress
Как стать ведущим разработчиком WordPress
Перевод статьи “How To Become A Top WordPress Developer”. Автор Jonathan Wold.
Во-первых, хочу сразу отметить, что для того чтобы стать ведущим разработчиком WordPress потребуется много усилий – это очень тяжелый труд. Он требует значительного количества времени, энергии и решимости. Если вы ищете простую пошаговую инструкцию “Как подняться на самый верх”, читая эту статью вы потратите свое время. Согласно статистике, шансы не на вашей стороне.
 Топ 20% разработчиков WordPress
Топ 20% разработчиков WordPressКстати, установка WordPress после прочтения нескольких учебников и настройка нескольких тем не делает кого-либо лидером в разработке. Такие люди могут знать больше, чем средний человек, и вправе называть себя «Экспертами». Ведущие разработчики выходят далеко за пределы основных знаний, они сами расширяют границы возможного. Они привносят инновационный вклад в сообщество, а также демонстрируют мастерство в работе, которую они делают. Поэтому я хочу, чтобы вы были более чем просто “Эксперт”, я хочу, чтобы вы были одним из лучших.
Зачем быть лидером в разрабтке?
А почему нет? Если вы работаете с WordPress, то почему бы просто не согласиться на средний уровень? В жизни итак уже слишком много “среднего” и значение слова “нормальный” слишком переоценено. Есть и другие причины. Вот, например, преимущества ведущих разработчиков WordPress:
- – Зарабатывают больше денегСуществует большой спрос на WordPress и клиенты готовы платить больше за разработчиков, являющихся лучшими в своей области.
- – Получают лучших клиентовКогда вы находитесь на вершине, у вас есть возможность сказать “нет” проектам, которые вас не привлекают, и “да” проектам, которые вам интересны.
- – Имеют большее влияниеЯвляясь признанным специалистом вы имеете возможность формировать будущее WordPress, а также экосистем, построенных вокруг него.
Один час чтения в день
Если вы собираетесь стать ведущим специалистом, то вам потребуется потратить не менее одного часа каждый рабочий день на чтение и получение новых знаний о WordPress. Нет короткого пути и нет способа обойти данное требование. Изучение и освоение WordPress займет некоторое время. Если вы смотрите телевизор, перестаньте, в 90% времени это не приносит вам пользы. Если вы геймер, продайте свои игры или выбросите их. Достижение вершин требует обязательности и самопожертвования, и лучше всего начать с исключения из жизни тех вещей, которые не приносят вам пользы.
Начните с выделения одного часа каждого рабочего дня для чтения. Отключите icq, skype и пр., переключите телефон на беззвучный режим и читайте. В процессе чтения делайте заметки о том, что вы узнаете. Обратите внимание, время идет быстрее, чем вы ожидали. Соблюдайте установившийся ритм день за днем, неделя за неделей, месяц за месяцем. И, когда вы почувствуете результаты, выделите еще больше времени для чтения.
Кроме того, определите трехчасовой блок, два-три раза в неделю. Смысл в том, чтобы взять на себя обязательства по обучению и дать себе обещание выделить необходимое время для доведения его до конца.
Поступите в университет WordPress
 Университет WordPress
Университет WordPressУ вас никогда не было лучшего времени, чтобы узнать и освоить WordPress, чем сейчас. Существует огромное количество прекрасных ресурсов доступных для всех, кто готов найти время и силы на их использование. Перед началом приобретения опыта вам потребуется некоторое образование. Конечно, вы можете просто начать “разбирать” существующие проекты. Но я предлагаю вам подождать, развивать самодисциплину и учиться – скоро будет много времени для экспериментов. Начните обучение с социальных аспектов вашего опыта.
Общайтесь в правильной компании
Мы становимся похожи на тех, с кем взаимодействуем. Если вы хотите быть одним из лучших разработчиков WordPress, начинайте проводить время с теми, кто на самом верху. Читайте их блоги, следите за ними в Twitter, давайте “обратную связь” на их мысли и идеи, побывайте на WordCamps и пообщайтесь с ними. Читайте интервью на CodePoet. Следуйте их примеру, попросите у них совета, следуйте их советам и сообщайте о результатах.
Вот, для начала, небольшой список разработчиков WordPress:
Читайте
Существует большое количество доступного материала о WordPress. Есть тысячи людей говорящих о WordPress, по-этому все труднее становится “фильтровать шум”. Да, есть авторитеты, однако, когда вы приступаете к освоению WordPress, вы должны начать свой путь с поиска самых высококачественных ресурсов, концентрируя усилия именно на них.
Вот несколько ресурсов, чтобы вы поняли о чем я:
- – WordPress CodexWordPress Codex является общественно-редактируемым хранилищем для всего, что касается WordPress. Начните с самых основ и сосредоточитесь на освоении интерфейса WordPress с точки зрения конечного пользователя. Узнайте о семантике WordPress. Читайте о дизайне тем и разработке плагинов.
- – Книги на WordPressДоступно более десятка книг о WordPress. Начните с тех, название которых вас привлечет. Подумайте, книга “WordPress для чайников” это слишком просто для вас? Может быть нет? Ваши клиенты могут читать её, вам необходимо иметь представление о ней. Когда вы закончите чтение, скажите спасибо автору и напишите отзыв.
- – Блоги на WordPressНайдите и ознакомьтесь с лучшими блогами о WordPress. Подпишитесь на их рассылки. Читайте их регулярно и общайтесь с авторами. Вот несколько из моих любимых блогов WordPress на Smashing Magazine, WP Tuts +, и WP Candy.
Понимайте технологии
Если вы собираетесь освоить WordPress, как разработчик вы должны понимать те технологии, которые лежат в его основе. Если вы уже являетесь программистом и PHP/MySQL не являются новыми для вас, прекрасно. Убедитесь, что ваши навыки современны. Если вы новичок в программировании, начните обучение.
Вот несколько направлений для начала:
- – Изучите PHP и MySQLОчень важно знать PHP и MySQL, особенно важно знать “лучшие практики”. Устаревшие учебники не помогут вам в этом. И то, что вы узнали несколько лет назад, сейчас может оказаться не актуальным. Не уверены с чего начать? Начните с Lynda.com или Learnable.com. Узнайте о производительности MySQL.
- – Исследуйте CodebaseНайдите время, чтобы изучить код WordPress на Trac и Xref. Прочитайте документацию, чтобы понять, как все устроено. Посмотрите, что вам не понятно и задайте вопросы. Ознакомьтесь с тем, как WordPress структурирована.
- – Поставьте Nightly build (тестовую версию)Настройте локальную среду разработки и запустите Nightly build как средство оставаться осведомленным о пути развития WordPress.
- – Читайте “Make WordPress”Хороший способ понять технологию – следить за развитием дискуссий, происходящих на make.wordpress.org. Вы можете следить за обсуждением ядра, плагинов и тем для начинающих.
Делайте “Домашнее задание”
Выполняйте на практике то, чему вы учитесь. Начните с собственных веб-сайтов на WordPress. После прочтения учебника реализуйте полученные знания. Экспериментируйте. “Разбирайте” существующие проекты. Контролируйте свои знания и записывайте ваши идеи и соображения на будущее. Потратьте столько времени, для собственных проектов и экспериментов, сколько вы можете.
Вот несколько областей для развития:
- – WordPress APIНачните ознакомление со списком доступных API-интерфейсов в Codex. Прочитайте информацию, доступную для каждого API и экспериментируйте с каждым из них (некоторые окажутся легче, чем другие). Ищите учебники для каждого из API, для понимания реальных перспектив и того, что можно сделать с каждым.
- – Ajax в WordPressДаже если вы уже знакомы с Ajax, узнайте о его использовании Ajax в WordPress. Затем переходите к использованию Ajax при разработке плагинов. Ищите учебники для развития собственных знаний.
- – WordPress PHP классыОзнакомьтесь со списком классов, созданных разработчиками WordPress. Экспериментируйте с ними в собственных проектах и овладевайте ими. В частности, обратите особое внимание на WP_Query, WP_Theme, и wpdb. Ищите руководства по каждому из классов, а также сторонние сообщества такие как WPAlchemy.
Получите опыт работы с WordPress
 Опыт работы с WordPress
Опыт работы с WordPressВаше образования идет полным ходом, пришло время получить реальный опыт – и в большом количестве. Ваш путь к вершине выстлан испытаниями и трудностями. Получаемый на площадках собственных проектов опыт, является важным шагом в правильном направлении. Один из лучших способов получения опыта – начать делать работу для других.
Найдите клиентов
Работа на клиентов, платно или бесплатно, является одним из лучших способов набраться опыта. Клиенты озадачат вас проблемами с которыми вы никогда не столкнетесь по собственному желанию. Если вы только начинаете, узнайте как получить вашего первого клиента. Цель состоит в том, чтобы не только получить несколько сотен часов работы с WordPress, а несколько тысяч, и работать на клиентов один из лучших способов сделать это.
Создайте тему
Создайте тему которой бы вы реально пользовались. Опубликуйте ее, платно или бесплатно. Реагируйте на обратную связь которую вы получите от разработчиков и конечных пользователей использующих вашу тему. Попросите оценки темы от дизайнеров которых вы уважаете. Обновите вашу тему, реализуя дополнения или исправления полученные из отзывов. Стремитесь к тому, чтобы вы могли гордиться своей работой.
Разработайте плагин
Тогда, когда вы узнаете WordPress лучше, вы найдете те возможности, которые до сих пор не реализованы. Реализуйте их самостоятельно. Возьмите то, что вы узнали о разработке плагинов и примените практике. Напишите безопасный плагин решающий реальные потребности это будет ваш вклад в и без того огромное количество плагинов. Опубликуйте его его, платно или бесплатно, и получите обратную связь от людей, которые им воспользуются.
Предложите доработку
Прочитайте руководство по ядру и узнайте как предложить его доработку. В первый раз это окажется не просто, но поиск проблем которые можно решать – бесценный опыт и существенная часть возможности считать себя лидером в разработке WordPress.
Участвуйте в отладке кода
Умение описывать ошибки кода является важным шагом в становлении разработчика. Начните с Кодекса и узнайте об отладке в WordPress. Читайте сообщения Andrew Nacin на 5 Ways To Debug WordPress. Познакомьтесь с некоторыми из разработчиков ориентированных плагинов, как Core Control, Debug Bar и Log Deprecated Notices.
Присоеденитесь к WordPress-сообществу
 Сообщество WordPress
Сообщество WordPressПосле обучения и применения знаний на практике, следующий шаг – активное участие в жизни сообщества. Вы можете быть фантастическим разработчиком, но не рассчитывайте на многое, если никто не знает о вашем существовании. Проведите время в сообществе. Одним из лучших способов сделать это, будет поделиться тем, что вы знаете.
Публикуйте руководства
Я начал в 2006 году с простого урока написанного мной (имейте в виду как давно это было). Я взял то, что я только что понял и оформил это в руководство, для того чтобы помочь другим сохранить время и избежать головной боли. Многие кто прочел сказали спасибо, некоторые даже попросили меня сделать некоторую работу для них. Именно так и создаются руководства – взять лучшее из того, что вы только что узнали, и рассказать об этом другим, чтобы они могли пожинать плоды своих усилий. Оно того стоит.
Внесите вклад в Codex
Изучая Codex вы заметите области, которые нуждаются в улучшении. Узнайте о том как стать добровольцем. Посвятите свое время улучшению качества документации. В то время как документация в Кодексе постоянно улучшается, все еще есть функции и возможности ядра WordPress, которые не документированы. Если вы владеете информацией в данной области, доведите ее до сведения других.
Участвуйте в форумах
Большинство начинающих WordPress разработчиков задают вопросы на официальном форуме поддержки (прим. переводчика: в оригинале ссылка на wordpress.org/support). Отвечайте на их вопросы (даже на глупые, а они основные – мы все с чего-то начинали). Затем, станьте активным членом WordPress Stack Exchange community. Отвечайте на вопросы и изучайте ответы которые дают другие разработчики.
Участвуйте в WordCamps
Посетите предстоящий WordCamps. Верным признаком мастерства является возможность научить кого-то другого тому, чем вы владеете сами. Читайте Diary Of A WordCamp. Желаете усложнить задачу? Станьте организатором и проведите WordCamp рядом с вами.
Заключение
Процесс становления лидером в разработке WordPress требует сообразительности, постоянного совершенствования и готовности делать тяжелую работу. Он начинается с обучения, а затем переходит к реальной работе. Наконец, звание “топ-разработчика” требует преданности сообществу WordPress, а также признание ответственности тех, кто формирует и определяет будущее WordPress.
Опубликовано 30.8.2012Обратите внимание на предыдущие записи:
blog.verha.net
Как выбрать программиста под WordPress.
Сейчас все кому не лень создают сайты. Один из самых популярных движков — это WordPress. Программист под данный движок должен не только знать php, но и знать саму структуру движка, уметь верстать и знать jquery(JavaScript)Так уж сложилось, что мне довольно часто приходится искать разработчика под Вордпресс для своего сайта. Я сталиквался с несколькими разработчиками. Кое-кто делает свою работу очень плохо. А кого-то я могу посоветовать.Ну а теперь я расскажу о основных принципах, как выбрать специалиста по WordPress.
Студия это не всегда хорошо.
Первые, кто делал мне доработки по вордпресс — была студия. Как я понял, мне не повезло и я нарвался на очень непрофессиональных исполнителей. Подробно — вот история об этом.Кратко — студия берет много денег, результа можно не получить, а вот время и деньги потратить. Рекомендуется, когда нет альтернативы. В студии лучше всегда все равно говорить с конкретным исполнителем, а не с менеджером. Проверять, насколько хорошо реальный программист знает WordPress. Даже если менеджер расхваливает разработчиков — лучше не доверять, а проверять. Иначе можно наступить на мои грабли и повторить описанную выше историю.
Инди-Программист WordPress
Под инди я имею ввиду разработчика, который работает сам на себя. Стоит сразу поговорить с человеком, чтобы выяснить уровень его знания Вордпресс. Когда я искал человека, наткнулся на Колесникова Сергея. Состоялся вот такой диалог:
[19.12.2014 11:47:14] Kolesnikov Sergey: Здравствуйте[19.12.2014 11:47:26] Дмитрий Евгеньевич: Вопрос[19.12.2014 11:47:39] Kolesnikov Sergey: слушаю[19.12.2014 11:47:41] Дмитрий Евгеньевич: Насколько хорошо знаете вордпресс?[19.12.2014 11:48:01] Kolesnikov Sergey: не мне судить наверное))[19.12.2014 11:48:15] Kolesnikov Sergey: что вас интересует?[19.12.2014 11:48:35] Дмитрий Евгеньевич: Ну допустим чем пост отличается от станицы кроме типа записи в бд[19.12.2014 11:49:30] Kolesnikov Sergey: мне сейчас некогда экзамены сдавать)) если чтото конкретное я вас слушаю[19.12.2014 11:50:16] Дмитрий Евгеньевич: Секундумне нужно такой плагин[19.12.2014 11:51:49] Дмитрий Евгеньевич: оцените цену в рублях и сроки[19.12.2014 11:51:56] Дмитрий Евгеньевич: раз уж конкретно[19.12.2014 11:52:01] Kolesnikov Sergey: ок, отпишусь
Как видите, девелопер отказался пройти тест, ну и естественно мне не написал. С таким я связываться точно не буду. Мало того, что он скорее всего не знает вопрдпресс, т.к. не смог сходу ответить на простой вопрос, так он еще и не держит обещания. Ну естественно, он не отписался. Такой специалист либо кинет вас, бросив проект посреди срока, либо сделает все настолько криво, что вы замучаетесь исправлять ошибки.
Нужно искать правильного специалиста по WordPress
Совершенно другое представление о себе производит Степасюк Андрей (http://stepasyuk.org.ua/)Цена разработки в час от 15 долларов в принципе очень адекватная цена. При общении, сразу видно что человек знает вордпресс, т.к. задает правильные вопросы после прочтения ТЗ. Не нужно тестировать человека на знание движка. Работа по предоплате у данного специалиста одна из гарантий кидка и того, что специалист закончит ваш проект.Ключевое условие выбора кандидата — интерес к вашему проекту, наличие вопросов перед началом проекта и по ходу работ. Если вопросов нет — повод задуматься, идет ли работа..
Бывают и провалы
У меня тоже были провалы. Человек брался за работу и не выполнял ее в срок. Поэтому, перед тем, как дать человеку работу, нужно протестировать разработчика и понять его уровень. Для этого можно задать простые вопросы
- Чем пост отличается от страницы
- Может ли человек верстать и как хорошо знает JS
- В какой таблице хранятся посты
- Что такое доп.поля и как их задавать
Вопросов можно придумать массу. Они зависят от вашей технической подкованности. Если вы сами не знакомы с движком, можно задать другие вопросы:
- Что самое сложное в ТЗ и почему?
- Какой самый сложный проект вы делали? Попросите пример и уточните, что сложного
- Разрабатывали ли вы плагины
Обычно опыт разработки плагина для программиста под WordPress дает хороший опыт. Предоплату за работу можно делать в размере 10-30 процентов, с условием, что если проект затянется, то предоплата возвращается без каких-либо обязательств.
Мой черный список разработчиков под WordPress
Здесь я приведу контакты, кто не доделал работу до конца или сделал ее плохо.Первая конторка, о которой я писал — BVB Logic. Сделали работу криво и очень плохо.Второй человек: Skype: spider13_ — вместо заявленных 1 недели делал мой проект 3 недели. В итоге я отказался от долгостроя. Постоянно возникали вопросы по реализации. Такое ощущение, что человек плохо знает сам движок, хотя за работу взялся и вроде как что-то делал. На вторую неделю ничего не предоставил. Потом перестал отвечать на сообщение в скайпе. Сотрудничество пришлось завершить.
P.S. Кстати на нашем сайте все еще открыта вакансия разработчика WordPress.
Копирование материалов с сайта без согласия автора запрещено. Более подробно на http://mobile-testing.ru/rulesmobile-testing.ru
Документация для разработчика « WordPress Codex
Languages: English • Español • Italiano • 한국어 • Русский • 中文(繁體) • (Add your language)
Введение
WordPress прост, лёгок и удобен в использовании. Чтобы он таким и оставался, разработчики тщательно продумывают каждое добавление новой возможности в код ядра WordPress. Тем не менее, пользователям часто требуется использовать дополнительные возможности в WordPress. В этом разделе Кодекса собраны указания и ссылки на полезные страници для тех, кто желает изменить, расширить или внести вклад в WordPress.
Вы также можете ознакомиться с FAQ по документации для разработчиков (на английском)
ВНИМАНИЕ! Впереди программный код
В следующих статьях вы можете встретить специальные термины. Возможно, они вызовут затруднения, если вы не программист.Несмотря на то, что изменение загружаемых файлов и ограниченны несколькими разными программистами, любой пользователь имеет возможность повлиять или принять участие в развитии или изменении ядра WordPress. Что делает WordPress легко настраиваемым.
Разработка тем
Разработка плагинов
- Написание плагина — Самое подходящее место для получения первых знаний о разработке плагинов
- Plugin Resources — Полный список других ссылок для разработки плагинов
- API для плагинов — Хуки, действия и фильтры для использования в ваших плагинах (версия 2.1; есть ссылки на старые версии)
- Справочник по функциям — Полный список PHP-функций WordPress (для версии 2.1 и старше, внутри есть ссылка на предыдущие версии)
- Migrating Plugins and Themes — Содержит информацию о том, как обновить плагин, чтобы он работал от версии до версии WordPress.
- Стандарты кодирования WordPress — Общая информация о стандартах кодирования для разработчиков WordPress
- Plugin Submission and Promotion — После того, как вы написали свой плагин, pltcm несколько советов по его распространению
- Shortcode API — Учебное пособие и справочник по API-интерфейсу шорткода (новый в версии 2.5)
Свой вклад в WordPress
- Свой вклад в WordPress — Главная стартовая точка для вас, если вы захотите внести свой вклад в разработку, документирование, поддержку, перевод или финансовое здоровье ядра WordPress.
- Автоматическое тестирование — Тестирование WordPress с использованием автоматизированного набора тестов и способов использования инструментов и записи тестовых примеров.
Форумы, рассылки и блоги
Другая полезная информация
- Advanced Topics - Annotated list of many articles on advanced WordPress topics
- Query Overview - Description of the WordPress query process used to find posts and display them
- Reporting Bugs - Information on reporting and fixing WordPress bugs
- Using Subversion - Introduction to SVN, the source code repository used by WordPress
Внешние ресурсы
Исходный код WordPress
codex.wordpress.org
Цикл разработки WordPress
В этой статье мы поговорим о цикле разработки WordPress, о том кто и как его разрабатывает, и чем любой из нас может помочь. WordPress является проектом с открытым исходным кодом, и принадлежит некоммерческому фонду, поэтому всё делается максимально публично и прозрачно.
Этапы разработки WordPress
Разработка каждой новой версии WordPress делится на пять основных этапов:
- Планирование
- Дизайн и разработка
- Бета тестирование
- Релиз кандидаты
- Релиз
Сперва определяется объём работ, сроки и роли для данной версии. Затем начинается разработка нового функционала до выхода первой бета версии, после чего происходит отладка, доработка и подготовка к стадии релиз кандидата. Релиз кандидат — это уже готовый, по мнению разработчиков, продукт, но всё ещё есть вероятность того, что обнаружится какая-нибудь крупная неполадка. В зависимости от найденных ошибок, бета версий и релиз кандидатов может быть несколько, например в версии 3.5 было три бета-версии и четыре релиз-кандидата.
Всего на один релиз уходит примерно 4 месяца: 2 на дизайн и разработку, 1 месяц на бета тестирование и 1 месяц на релиз кандидаты. После *выхода* новой версии начинается цикл её поддержки с помощью технических релизов, как например версии 3.5.1 и 3.5.2, которые не содержат в себе нового функционала, но устраняют ошибки и уязвимости предыдущих версий.
Параллельно с работой над техническим релизом начинается планирование уже следующей основной версии.
Кто разрабатывает WordPress

Разработчики WordPress
На сегодняшний день это пять ведущих разработчиков и ведущий проекта. Это люди, которые принимают окончательные решения, разрабатывают архитектуру ядра и определяют план развития проекта. Данный список время от времени меняется.
Кроме этих людей, в развитии проекта участвуют более двухсот дизайнеров и разработчиков со всего мира: кто-то в рамках своей основной работы, а кто-то в качестве хобби. Этот список растёт с каждым релизом.
Существует немалое количество компаний, чей бизнес каким-либо образом связан с WordPress, эти компании выделяют одного или нескольких сотрудников для работы над WordPress. Самые яркие примеры — это хостинг провайдеры Bluehost и DreamHost, разработчики тем WooThemes и The Theme Foundry, ну и конечно же компания Automattic.
Subversion
Сам исходный код WordPress хранится в системе управления версиями под названием Subversion. Это открытый репозиторий, куда может заглянуть каждый. Он имеет следующую структуру:
- /tags — в это директорию помещаются все релизы: как основные, так и технические
- /branches — это ветки, которые всегда содержат последние изменения в определённой основной версии. Например, если это ветка 3.5, то она будет содержать все изменения в 3.5.1, 3.5.2 и т.д.
- /trunk — содержит новую версию, которая находится в разработке, и ещё пока не выпущена. На сегодняшний день это версия 3.6
Для доступа к репозиторию, вам потребуется Subversion клиент, например Versions для OS X, или TortoiseSVN для Windows.
Trac
Для управления проектом WordPress используется система Trac, которая чем-то напоминает обычный форум.

WordPress Trac
Любой желающий может создать новую тему (или «тикет») и сообщить об ошибке в ядре, или предложить какую-либо новую функцию. В этой же теме, любой разработчик может выложить так называемый «патч» или заплатку. Это файл, который изменяет исходный код программы для того, чтобы, например, устранить ошибку.
Этот патч проверяется несколькими разработчиками, и если он действительно устраняет ошибку, то его принимают и включают в следующий релиз, а тему об ошибке закрывают. В случае возобновления проблемы, эту же тему можно вновь открыть.
Тестирование
WordPress использует программу PHPUnit для автоматического юнит тестирования. На сегодняшний день для WordPress написано более 1500 тестов. Такой подход позволяет с большей уверенностью вносить изменения в сложные участки исходного кода.
Помимо автоматического тестирования, разработчики так же выпускают бета-версии и релиз-кандидаты, и тем самым привлекают помощь со стороны пользователей, которые могут установить бета-версию и сообщить разработчикам об ошибках. А для авторов тем или плагинов WordPress — это возможность протестировать совместимость своих продуктов с новой версией до её выхода.
Ещё одним методом тестирование является хостинг площадка WordPress.com, где на сегодняшний день порядка 30 миллионов сайтов и блогов. Перед выпуском новой версии, все изменения тестируются на WordPress.com, а лояльные пользователи этой сети быстро сообщают об ошибках в службу поддержки. Если вы не помните разницу между WordPress.com и WordPress.org, советуем обратиться к нашей статье.
И наконец юзабилити-тестирование. Так называется процесс тестирования, когда человеку дают ряд задач, а при выполнении всё снимается на видео, которое затем анализируется. Это делается для того, чтобы понимать как люди работают с интерфейсом WordPress, где и какие проблемы возникают.
Общение
Всё общение между участниками проекта происходит в основном в трёх местах. Это IRC чаты, сеть блогов «make» и система управление проектом Trac, о которой мы уже говорили.
Каждую среду, разработчики WordPress проводят встречу в чате. Это канал #wordpress-dev на IRC сервере Freenode. Любой желающий может присоединиться и поучаствовать в дискуссии, предложить свои варианты решения проблемы, или просто узнать о том, как и куда движется разработка.
Кроме чатов, есть так же сеть блогов под названием make/*, например make/core для разработчиков, make/ui для дизайнеров и т.д. На этих блогах ведётся всё планирование. Разработчики делятся идеями, делают наброски (скриншоты), публикуют анонсы и другую информацию.
Как мы можем помочь
В развитии WordPress участие может принять каждый, и вовсе не обязательно для этого быть программистом. Вы можете выбрать интересующую вас область, и оказать посильную помощь.
К примеру, если вы занимаетесь дизайном, вы можете подписаться на блог make/ui, который посвящён созданию пользовательских интерфейсов, участвовать в обсуждении и делиться своими идеями. Еженедельные чаты этой группы проходят в IRC канале #wordpress-ui.
Кроме дизайна есть группа переводчиков. Если вы владеете английским языком, вы можете участвовать в переводе документации, тем, плагинов и самого WordPress. В таком случае вам стоит посетить блог make/polyglots и познакомиться с системой translate.wordpress.org.
Если вам нравится помогать людям, вы можете отвечать на вопросы в форумах поддержки на WordPress.org и в IRC канале #wordpress. Загляните в группы make/support — посвящена поддержке, и make/docs посвящена документации.
Для разработчиков тем и плагинов для WordPress есть группы make/themes и make/plugins. Здесь обсуждают репозитории тем и плагинов на WordPress.org, правила попадания в директории и прочее.
Для разработчиков приложений для мобильных устройств существует группа make/mobile. На сегодняшний день, для WordPress уже разработаны мобильные приложения на платформы iOS, Android, Windows Mobile и другие. Так же как и само ядро WordPress, разработка мобильных приложений ведётся публично.
Для организаторов мероприятий, связанных с WordPress есть группа make/events. Здесь участвуют организаторы неформальных встреч, митапов, конференций WordCamp, обсуждают идеи и делятся опытом.
Ну и наконец разработчики. Для разработчиков существует группа make/core. Это основная группа, где можно узнать куда движется WordPress, и когда выйдет новая версия.
Если у вас есть время и желание помочь в развитии проекта WordPress, но не знаете с чего начать, мы с радостью вам подскажем. С удовольствием ответим на любые вопросы о цикле разработки WordPress. Напишите нам в Твиттер или оставьте комментарий.
wpmag.ru
13 полезных инструментов для WordPress-разработчиков
Со времен появления WordPress в 2003 году и за 11 лет его развития многое изменилось. Не только в самом ядре. Появились тысячи плагинов и тем решающих любые задачи. Можно сделать магазин, форум или даже социальную сеть с личными сообщениями, упоминаниями, группами и все это в экосистеме WordPress.
За это долгое время развивалось и другое важное направление — инструменты для разработки и отладки кода под WordPress. Они делают платформу еще более привлекательной и удобной не только для конечных пользователей, но и для разработчиков.
Инструменты, упомянутые в статье, сэкономят вам часы (быть может и дни), позволят лучше понимать что происходит в коде и создавать надежные сайты, приложения, темы и плагины. При должной усидчивости и отладке возможно ускорить код, а значит уменьшить время загрузки страниц.
1. Серия плагинов Debug Bar
Плагин Debug Bar позволяет заглянуть под капот сайта и увидеть, что происходит при открытии страниц и не только. Пожалуй, основная задача, которую выполняет плагин — помощь в поиске медленных «узлов» на сайте. Ими могут оказаться SQL-запросы, события и фильтры.

Плагин Debug Bar для WordPress
Установив плагин и дополнительные расширения можно увидеть ряд полезной информации:
- Выполненные запросы к базе данных и время их выполнения.
- События и фильтры, список обработчиков (коллбеков), общее время исполнения и количество вызовов (Debug Bar Slow Actions).
- Содержимое WP_Query.
- Rewrite Rule, которое было использовано при обработке запроса, а также сам запрос (Request и Query String).
- Статистику кэширования объектов.
- Содержимое транзитного кэша (Debug Bar Transients).
- Количество потребляемой памяти, версии PHP и MySQL.
- Запланированные Cron-задачи (Debug Bar Cron).
С помощью Debug Bar Console можно исполнять произвольный PHP-код или SQL-запросы после загрузки WordPress, что очень удобно, если вы хотите посмотреть, как что-то работает без постоянных переключений между редактором кода и браузером.
Дополнение Debug Bar Extender включает в себя несколько методов, которые можно использовать в своем коде для засекания времени исполнения и просмотра содержимого переменных. Для этой задачи, возможно, лучше подойдет Xdebug (будет рассмотрен ниже).
Подробнее о плагине и дополнениях смотрите в руководстве Отладка в WordPress с помощью плагина Debug Bar.
2. WP CLI
Центр управления WordPress из терминала (командной строки). Пожалуй, все, что вы можете сделать из административной части WordPress можно повторить с помощью команды из терминала, а значит автоматизировать bash-скриптом. Есть и функционал, который недоступен через графический интерфейс.
Полный список команд доступен на официальном сайте. Там же можно найти дополнения ко многим популярным плагинам (Advanced Custom Fields, Jetpack). Ниже мы рассмотрим пару интересных возможностей утилиты WP CLI.
Проверка WordPress после взлома или заражения
Команда wp core verify-checksums позволяет проверить целостность установки WordPress. Полезна, если ваш сайт подвергся заражению или был взломан. С помощью этой команды можно точно диагностировать изменены ли какие-то файлы ядра или нет.
# Все в порядке kolya$ wp core verify-checksums Success: WordPress install verifies against checksums. # Файл wp-comments-post.php был изменен и не прошел проверку kolya$ wp core verify-checksums Warning: File doesn't verify against checksum: wp-comments-post.php Error: WordPress install doesn't verify against checksums.Работа с медиафайлами в WP-CLI
Часто необходимо выполнить регенерацию картинок, загруженных на сайт. Вместо плагина Regenerate Thumbnails вы можете использовать команду wp media regenerate. Дополнительные параметры позволяют выполнить операцию для всех медиафайлов или только для нескольких.

Работа с миниатюрами в WP CLI
Если вы переезжаете с другой CMS или хотите разом добавить не один десяток файлов в медиафайлы WordPress, воспользуйтесь командой wp media import. Она позволяет импортировать все файлы находящиеся в заданной папке или по указанному URL.
3. Плагин Core Control
Еще один «швейцарский нож», с несколькими модулями и приличным функционалом для управления внутренним функционалом ядра WordPress. После активации плагин Core Control доступен в разделе Tools → Core Control.
Модуль для Cron, в отличие от Debug Bar, позволяет не только просматривать задачи, но и запускать их не дожидаясь установленного времени.
Модуль Filesystem позволяет управлять транспортами, которые используются для обновления ядра, плагинов и тем. Отметим, что транспорт по умолчанию можно установить с помощью константы FS_METHOD в wp-config.php или через фильтр filesystem_method.

Работа с файловой системой в Core Control
Модули HTTP Access и HTTP Access Logger направлены на отслеживание работы с HTTP-транспортами и запросов, которые отправляет ваш сайт. Если вы разрабатываете плагин, который общается с внешними сервисами, например, Twitter или ВКонтакте, то оба модуля очень пригодятся.
Updates Module добавляет опции для отключения автоматических проверок обновлений ядра, плагинов и тем.
Более подробное описание модулей вы найдете в нашей предыдущей статье.
4. Плагин Query Monitor
SQL-запросы всегда занимают приличное время и иногда чересчур большое. Например, если некий функционал на вашем сайте запрашивает список записей или страниц с каким-то определенным значением из дополнительных полей, а в базе данных десятки тысяч записей, то SQL-запрос будет очень медленным (см. Производительность meta_query). В результате страницы могут генерироваться на сервере несколько секунд. Для сравнения, WordPress с темой по умолчанию и без плагинов в среднем генерирует страницу за 250 миллисекунд.
Плагин Query Monitor отображает запросы к базе данных, скорость выполнения и функцию, которая выполняла запрос. Как и в Debug Bar здесь можно увидеть Rewrite Rule и содержимое WP_Query, потребление памяти и другие мелочи.

Список SQL запросов в Query Monitor
В отдельной таблице список всех событий (фильтров нет) и очередь обработчиков для каждого. Думаю, у многих хоть раз возникали проблемы с тем, что собственный обработчик «не работал» из-за неправильного приоритета.
Небольшая табличка с названием Conditionals показывает условные теги (функции вида is_single, is_404 и т. п.), подсвечивая зеленым цветом те, что отдали true на открытой странице.

Условные теги в Query Monitor
Более детальное знакомство с плагином в статье Отладка SQL запросов в WordPress с помощью Query Monitor.
5. XHProf и Xdebug
Инструменты для профилирования и отладки PHP-кода. Позволяют отследить медленные участки кода, просматривать содержимое переменных вместо использования var_dump(), var_export() или print_r().

Отладка и профилирование в Xdebug
С первоначальной настройкой и использованием можно познакомиться в нашей статье о профилировании или поискать видеоуроки в интернете для вашего редактора.
6. Log Deprecated Notices

Плагин Log Deprecated Notices
Плагин Log Deprecated Notices ведет учет использования устаревших файлов, функций и аргументов к функциям WordPress. В случае вызова старых функций или неверных аргументов, плагин постарается подсказать как исправить ситуацию и предложит альтернативную функцию.
7. Плагины Theme Check и Plugin Check
Плагины Theme Check и Plugin Check автоматически тестируют темы и плагины на соответствие стандартам WordPress. При нахождении ошибок они сообщают, что именно не так, указывают на проблемную строку кода, дают советы по исправлению ситуации и полезные ссылки.

Проверка темы с помощью Theme Check
Если вы готовитесь опубликовать свою тему или плагин на сайте WordPress.org, то использование этих плагинов — обязательный шаг.
8. Rewrite Rules Inspector
Правила для распознавания красивых ссылок (ЧПУ) в WordPress хранятся в одной из опций таблицы wp_options, представляя собой набор регулярных выражений. Если вы разрабатываете плагин, добавляющий дополнительные типы записей, таксономии или просто работающий со ссылками, то Rewrite Rules Inspector позволит разобраться с тем, какие правила (паттерны) уже установлены и на каком месте очереди окажутся ваши собственные.

Плагин Rewrite Rules Inspector
В поле Match URL можно проверить URL, увидев к каким паттернам он подходит. Кнопка Flush Rules запускает процесс регенерации, а Download экспортирует все в TXT-файл в формате PHP-массива.
9. Log Viewer

Просмотр логов WordPress через плагин Log Viewer
Просматривайте любые файлы с логами через административный интерфейс WordPress. Для работы плагина необходимо быть администратором (или суперадминистратором, если у вас мультисайт). Константа DISALLOW_FILE_EDIT должна быть «выключена» (false или не установлена вообще). Кстати, просматривать лог-файлы удобно и через системное приложение Console в составе OS X.
10. User Switching
Для переключения между аккаунтами с разными правами не обязательно держать открытыми сотню браузеров при разработке. Плагин User Switching добавляет ссылку-переключатель на странице пользователей и в один клик вы сможете увидеть сайт от имени другого аккаунта. Вернуться обратно можно также просто из менюбара WordPress.

Работа с плагином User Switching
Смотрите также Быстрая смена пользователя в WordPress с помощью плагина User Switching.
11. Monster Widget
После активации плагина Monster Widget в списке доступных виджетов появится новый виджет под названием Monster. Он включает в себя вывод сразу всех виджетов, которые по умолчанию доступны в ядре WordPress. Разрабатывая очередную тему теперь не придется мучаться перетаскивая десяток виджетов по нескольким сайдбарам.
12. Regenerate Thumbnails
Плагин Regenerate Thumbnails позволяет выполнить регенерацию миниатюр изображений, загруженных в медиафайлы WordPress, и, в отличие от WP CLI, сделать это можно через графический интерфейс.

Плагин Regenerate Thumbnails
Смотрите также Как обновить размеры миниатюр в WordPress с помощью Regenerate Thumbnails.
13. WordPress Beta Tester

Плагин WordPress Beta Tester
Если работоспособность вашего сайта критически важна и простои недопустимы, перед каждым обновлением ядра рекомендуется проводить тестирование плагинов и тем на копии сайта для разработки. Плагин WordPress Beta Tester позволяет устанавливать бета-версии (ночные сборки) WordPress и проверить совместимость плагинов и тем с новой версией заранее, еще до официального выхода.
Заключение
Все вышеописанные плагины и дополнения — полезные инструменты, которые экономят время, позволяют лучше понимать суть вещей, находить уязвимости и медленные участки кода.
Важно отметить, что большинство вышеприведенных инструментов стоит использовать лишь на тестовых сайтах. Многие из них сильно снижают производительность и могут нарушить безопасность. Инструкции по настройке и использованию плагинов, как правило, приведены в описании на WordPress.org.
Приглашаем читателей поделиться своим опытом и инструментами, которые вы используете для разработки проектов.
wpmag.ru
Как стать разработчиком на WordPress?
Блог / WordPress / 501-й пост. Краткий обзор всего. Как стать разработчиком на WordPress?Ну что же, прошло 5 лет, как я веду блог и вот уже позади 500 постов. Самое важное, что за это время практически ни один из них не утратил свою актуальность, а те, которые её утратили, были обновлены.
Пару раз читатели жаловались, что им трудно ориентироваться на блоге, особенно тем, которые только начинают в WordPress, поэтому это будет своего рода пост-содержание.
Прямо для самых начинающих, с нуля
К сожалению таких постов у меня практически нет, так как мой блог посвящён именно разработке на WordPress, а не работе с готовыми темами.
Если быть точным, то такой пост только один — про то, как устанавливать плагины на WordPress.
А хотя ещё есть небольшое руководство о том, как бороться с кракозябрами на русском сайте.
Для начинающих разработчиков тем
Если вы только начинаете создавать темы, или только хотите начать, то в первую очередь рекомендую этот старый пост про создание тем с нуля.
Дальше — интереснее, у многих возникают проблемы с тем, что в какой файл вставлять в теме, полный разбор всех возможных вариантов файлов WordPress есть в этой статье, также по этой теме будет полезно почитать про шаблоны страниц.
Записи и страницы
Тут есть одна вещь, которую вы должны знать в совершенстве — WP_Query (ну и соответственно циклы WP).
Дальше идут произвольные поля и изображения к постам, без них никуда.
Рубрики и метки
Забегая вперёд, рубрики и метки можно объединить одним словом — таксономии, и тут есть одна мега-важная функция для работы с ними — get_terms().
Всё остальное сводится к работе с функциями, которые есть в Кодексе.
Меню
Один из важнейшых элементов темы WordPress, подробнее — тут.
Виджеты и сайдбары
Начинаем изучать отсюда.
Копаем глубже
Хуки и functions.php
Если вы шли в этом посту по порядку, то уже столкнулись с хуками при работе с виджетами или меню. К сожалению пока что у меня нет исчерпывающего руководства по работе с ними, но возможно скоро будет — это очень интересно!
А пока что вы можете глянуть десятки примеров по работе с хуками в этом разделе.
Произвольные типы постов и таксономии
Очень и очень крутые штуковины, позволяют сделать из вашего блога WordPress любой сложности сайт. Про типы постов тут, про таксономии тут.
Всё остальное
Если вы хотите поизучать другие темы, рекомендую вам перейти на страницу кодекса и попереключаться между категориями — там порой есть не только функции, но и ссылки на подробные руководства.
Случайные записи
misha.blog
Полезные сайты для Wordpress разработчиков

 WordPress — одна из самых популярных платформ для создании сайтов. И если раньше она была системой, ориентированной на персональные блоги, то сейчас активно используется для разработки простых и не очень веб-проектов. CMS позволяет не вникать в коддинг, а применять уже существующие решения (плагины) для внедрение необходимой функциональности. Как правило, сделать это нужно как можно быстрее, так как заказчики ждать не любят. Поэтому важно постоянно совершенствовать свои знания, быть в курсе последних новшеств и т.п.
WordPress — одна из самых популярных платформ для создании сайтов. И если раньше она была системой, ориентированной на персональные блоги, то сейчас активно используется для разработки простых и не очень веб-проектов. CMS позволяет не вникать в коддинг, а применять уже существующие решения (плагины) для внедрение необходимой функциональности. Как правило, сделать это нужно как можно быстрее, так как заказчики ждать не любят. Поэтому важно постоянно совершенствовать свои знания, быть в курсе последних новшеств и т.п. Не важно опытный вы WordPress разработчик или только начинаете, приведенные ниже ресурсы окажутся вам полезными. Можете использовать их для вдохновения, выбора фреймворка или укрепления своих знаний по WordPress.
WordPress темы для вдохновения
Самое сложно в дизайне сайтов или разработке шаблона — это начать. Даже, если вы уже приступили к работе, то легко поддаться использованию уже применяемых вами методов и решений. Поэтому достаточно полезно просматривать подборки лучших дизайнов для вдохновения. На представленных ниже проектах вы можете найти свежие, яркие и современные темы для WordPress.
Theme Design Gallery


WordPress Tag on CSS Awards


WP Inspiration


WPExplorer


We Love WP


Шпаргалки по WordPress
В процессе разработки нового сайта на WordPress часто сложно запомнить абсолютно все специфические шаги и приемы при коддинге. Шпаргалки позволяют быстро ориентироваться в определенных вопросах. Есть подобные фишки и для вордпресс.
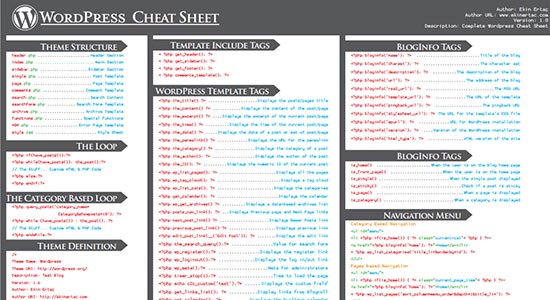
Interactive WordPress Guide


Basic Theme Anatomy


WP Code & Tags


The Loop: Visual Model


WordPress Theme Frameworks
С помощью фрейморков вам не нужно будет создавать сайты с нуля. Вы сможете взять за основу уже готовый каркас и внести необходимые изменения в соответствии с требованиями заказчика. Вот некоторые из неплохих фреймворков.
Bones


Gantry


Whiteboard


Thematic


Reverie


Обучающие WordPress сайты
Неважно насколько вы опытный пользователь WordPress, время от времени встречаются определенные задачи (иногда достаточно сложные), которые решить можно с обучающих сайтов. Там можно не только почитать полезные статьи, но и задать вопрос авторам в комментариях. Кроме WordPress Inside есть еще парочка интересных проектов:)
Wptuts+


WP Beginner


WPMU


Есть множество других ресурсов, в частности Sixrevisions где я нашел данную статью. Мне лично чаще всего помогает google поиск, который выдает ответы на нужные мне вопросы. Он, конечно, делает это не конкретно он, а скорее является отличным посредником между проблемой и ее решением.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru