Быстрый перенос сайта WordPress на другой хостинг или домен. Wordpress перенос
Как легко сделать перенос сайта на вордпресс?
Приветствую вас, дорогие читатели!
В этой статья я хотела бы в очередной раз затронуть тему переноса сайта на вордпресс на другой хостинг или домен, и показать вам еще один, очень простой способ с использованием плагина All-In-One WP Migration.
Плагин All In One WP Migration позволяет делать резервное копирование, а так же, как и плагин Duplicator, позволяет сделать перенос сайта на вордпресс при помощи создания пакета копии, но принцип его работы несколько отличается от плагина Duplicator, что позволяет избежать некоторых проблем при переносе.
Например, при попытке сделать перенос на сайт с кириллическим доменом при помощи плагина Duplicator у вас, скорее всего, возникнут ошибки так как Duplicator плохо работает с такими доменами.
Навигация по статье:
Итак, давайте на примере посмотрим, как с помощью плагина All-In-One WP Migration можно сделать перенос сайта WordPress на хостинг или домен.
Создание копии сайта
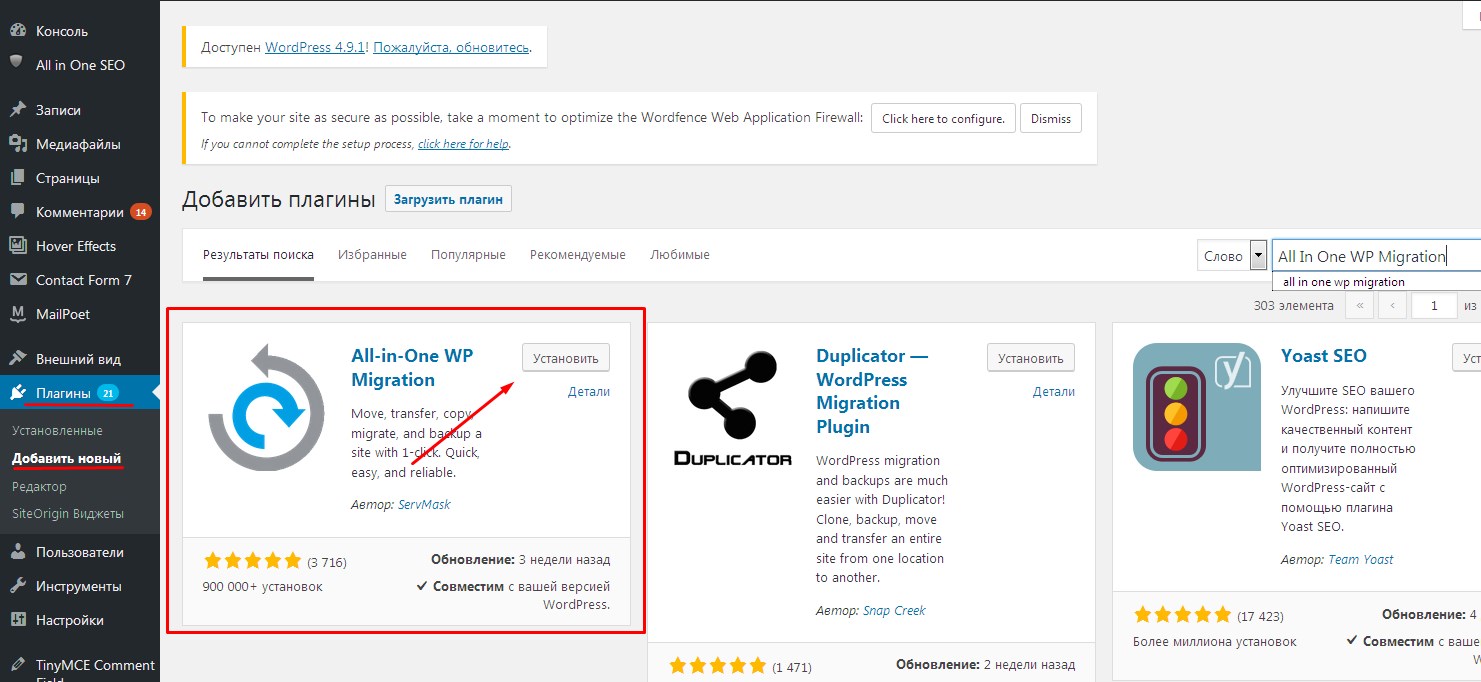
- 1.Заходим в админ панель сайта-источника и, перейдя в раздел «Плагины» => «Добавить новый» устанавливаем и активируем плагин All-In-One WP Migration

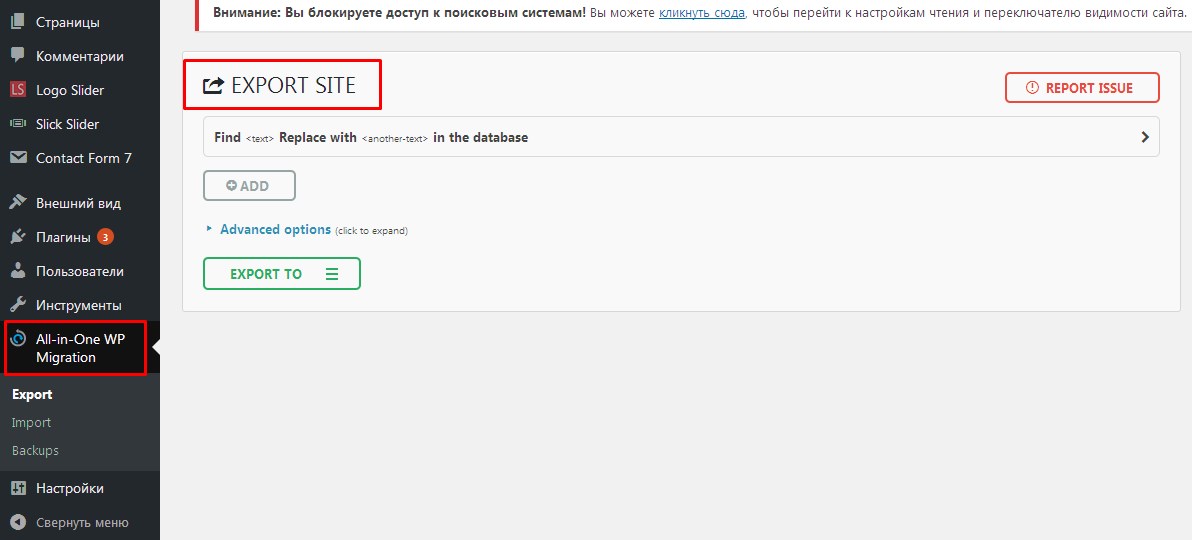
- 2.В боковой панели у нас появиться пункт All-In-One WP Migration, кликнув по которому мы сразу перейдем в раздел экспорта:

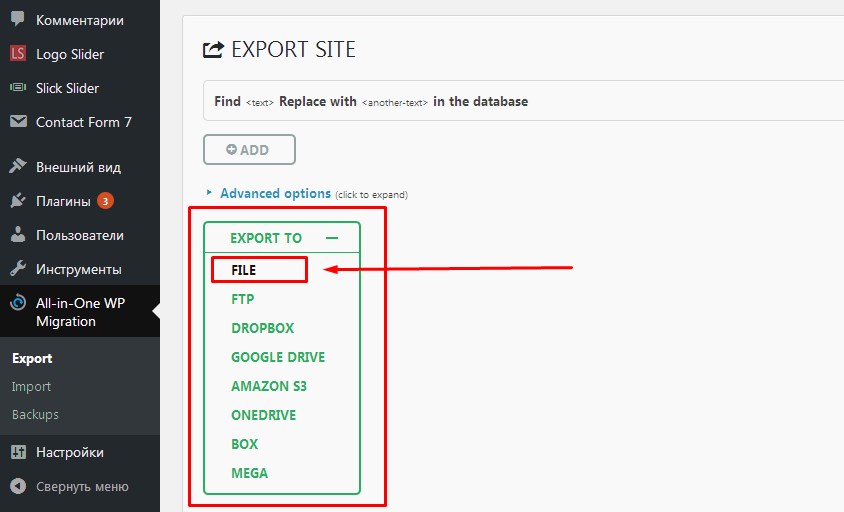
- 3.Для создания пакета нам нужно кликнуть по кнопке «EXPORT TO» и в раскрывающемся списке выбрать способ экспорта «FILE»:

Все остальные способы экспорта, такие как передача пакета по FTP и копирование в различные облачные хранилища, доступны только в премиумной версии плагина.
- 4.Поле нажатия на кнопку «FILE» начнется автоматическая упаковка файлов и базы данных в архив.
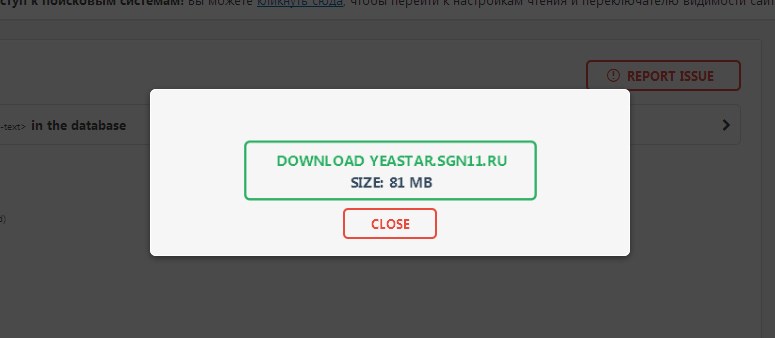
- 5.После завершения подготовки и упаковки файлов вам нужно скачать пакет, нажав на кнопку «DOWNLOAD»


Перенос сайта вордпресс на другой хостинг
В отличии от плагина Duplicator плагин All-In-One WP Migration упаковывает в архив только те файлы, которые относятся к контенту (темы оформления, плагины, загрузки и база данных), а сам движок WordPress не переносится.
В этом и заключается основное отличие между этими двумя плагинами. С одной стороны данная особенность позволяет сделать перенос сайта на вордпресс с меньшей вероятностью возникновения проблем, а с другой стороны для осуществления импорта нам нужно на хостинге-приемнике установить заново движок WordPress и плагин All-In-One WP Migration.
- 1.На хостинге, куда мы собираемся переносить сайт, создаем новую базу данных и устанавливаем WordPress.
- 2.Заходим в «Плагины» => «Добавить новый» и так же устанавливаем плагин All-In-One WP Migration
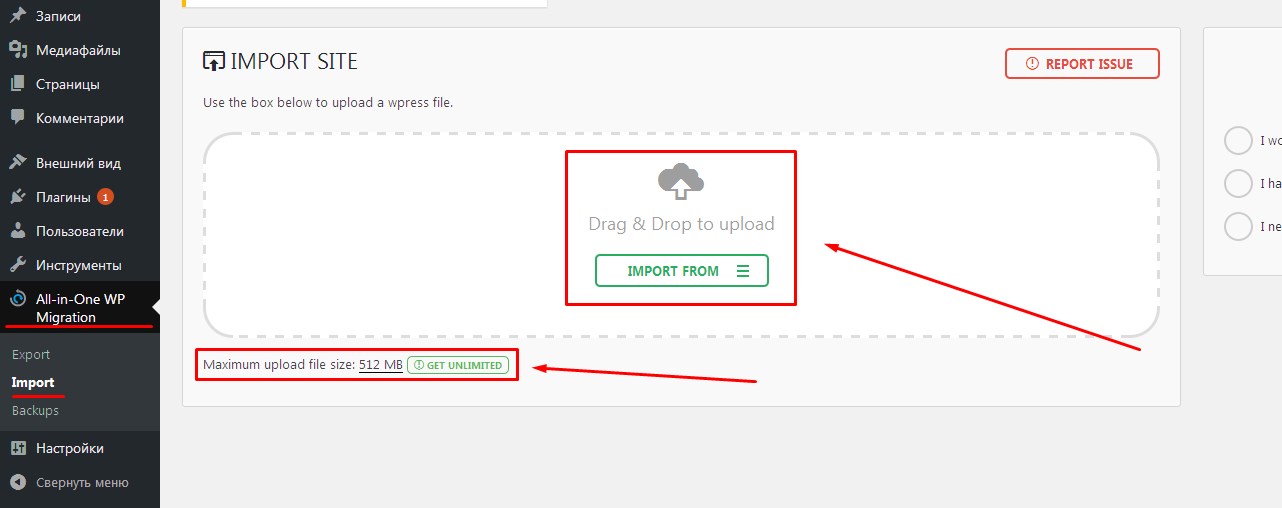
- 3.В боковом меню админ панели заходим в раздел «All-In-One WP Migration» => «Import»

Обратите внимание на надпись под окном импорта. В бесплатной версии плагина мы можем импортировать пакет общим объемом не более 512 Mb.
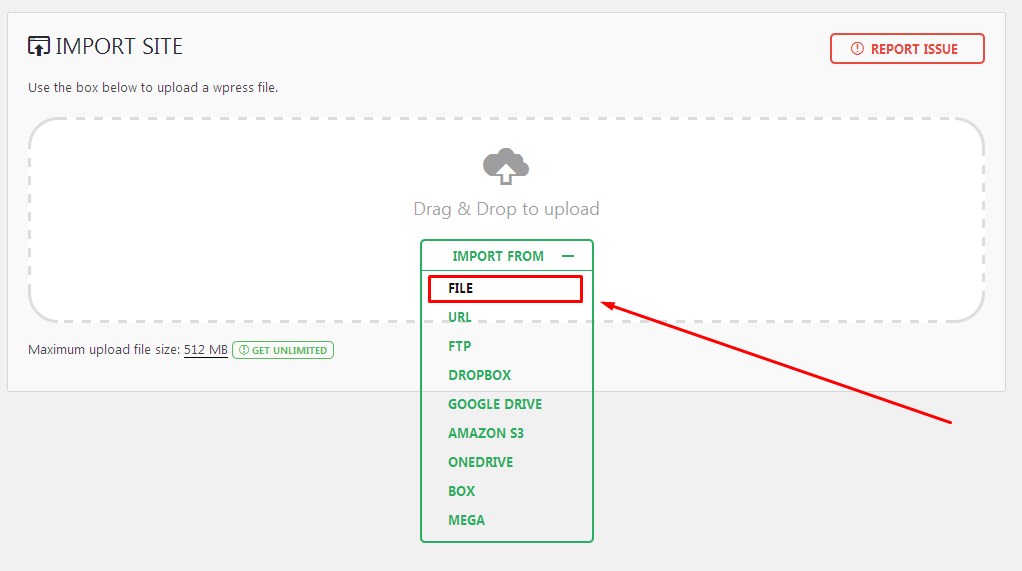
- 4.В открывшемся окне импорта нажимаем на кнопку «IMPORT FROM» и выбираем «FILE», так как у нас бесплатная версия плагина.

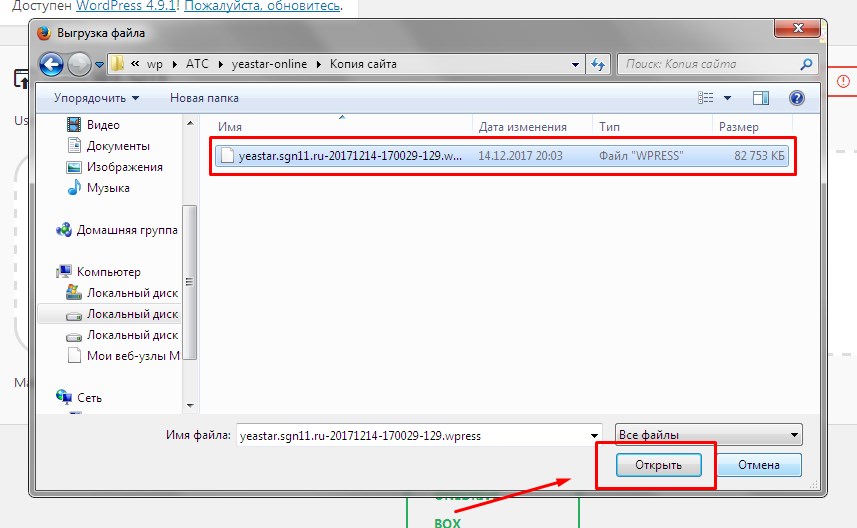
- 5.В окне выгрузки файла находим наш пакет на компьютере и нажимаем на кнопку «Открыть»

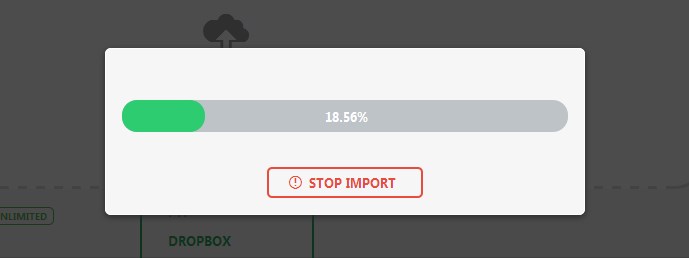
- 6.Далее начнется процесс переноса сайта на вордпресс. Длительность зависит от размера файла.

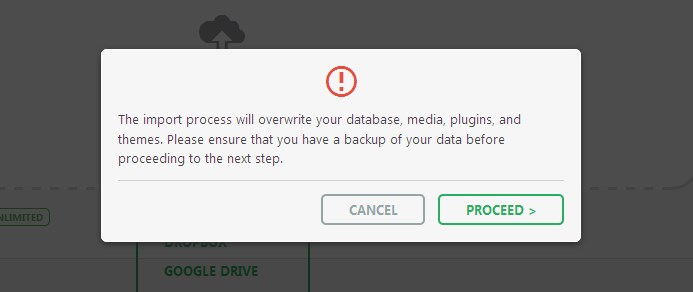
- 7.После завершения распаковки плагин выдаст предупреждение о том, что ему нужно заменить все данные в базе данных сайта-приемника. Нам нужно согласиться и нажить на кнопку «PROCEED» и подождать еще немного, пока обновятся данные в БД.

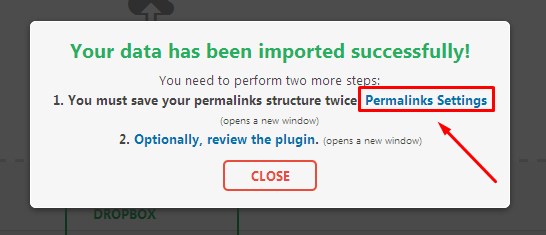
- 8.После того как плагин сделает все необходимые операции он выдаст вам сообщение о том что перенос сайта произошел успешно и для продолжения работы нам нужно сделать две операции:

- 9.Нужно обновит постоянные ссылки на сайте. Для этого кликаем по ссылке «Permalinks Settings» и в открывшемся окне авторизации заново входим в админку. Это происходит из-за того, что в процессе переноса все данные на сайте-приемнике были заменены на данные сайта-источника и теперь нам нужно пройти авторизацию, используя логин и пароль импортируемого сайта.
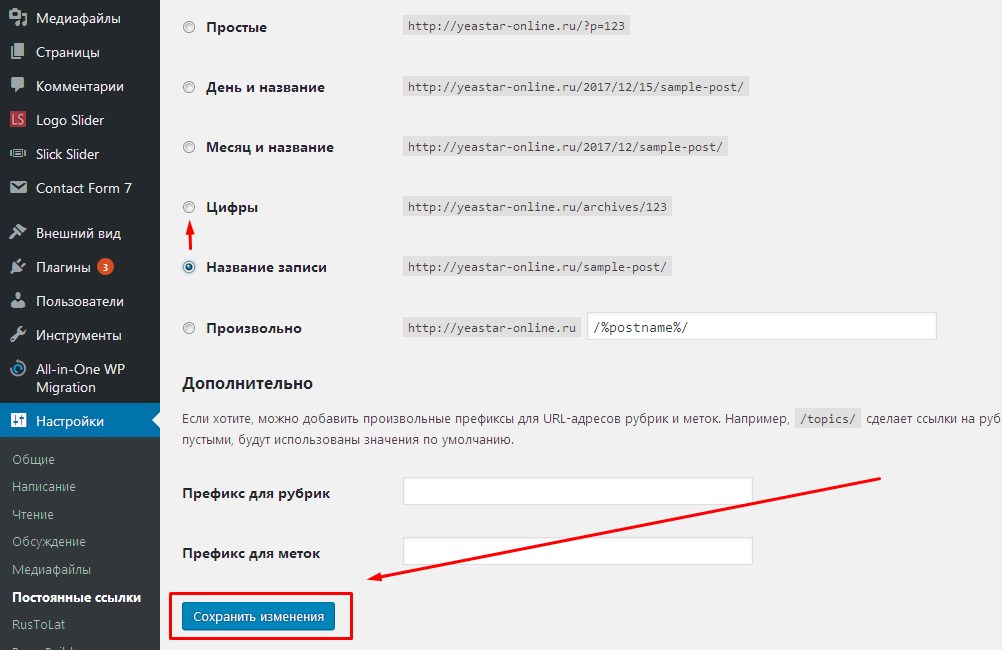
- 10.После авторизации откроется окно настройки постоянных ссылок. Здесь нам нужно переставить флажок тапа отображаемых ссылок с текущего положения на какое-либо другое и нажать на кнопку «Сохранить», а затем, после того как страница обновится, вернуть флажок на нужный вариант.

- 11.Теперь нам осталось, на всякий случай, просмотреть страницы сайта и проверить все формы обратной связи чтобы убедиться, что все работает правильно и ничего не потерялось в процессе импорта. Вот и все, мы перенесли наш сайт на вордпресс.
На сегодняшний день данный способ переноса сайта WordPress на другой хостинг или домен, на мой взгляд, является одним из самых простых и надежных. С помощью данного плагина я перенесла уже достаточно большое количество сайтов с различными типами доменов, и у меня еще ни разу не было ситуаций, когда бы перенос не удался.
Единственное, на что я хотела бы обратить ваше внимание, это то, что после переноса у вас могут какое-то время не работать формы обратной связи Contact Form 7, а именно могут не приходить сообщения на почту. Такое случается не всегда, но бывает. Не знаю с чем это связано, но формы начинают работать через 1-2 часа после переноса.

На этом, пожалуй, сегодня все. Надеюсь, данный плагин и инструкция к нему будут для вас полезны. Не забудьте поделиться статьей в социальных сетях и оставить комментарий.Успехов Вам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Перенос wordpress
Часто встречается ситуация когда сайт, разработанный на вордпрессе, нужно перенести. Либо с хостинга на локальный компьютер, либо наоборот, а может быть с одного домена на другой — не важно. Сегодня рассмотрим несколько вариантов переноса.
Вариант 1. Вручную.
Первым делом копируем все файлы сайта через фтп клиент. Например, Filezilla. Или через хостинг-панель.
Если есть возможность сделать архив(если такая возможность есть на хостинге, например) — сделайте, это сэкономит время при копировании файлов. Один большой архив со всем сайтом передастся гораздо быстрей чем много мелких файлов.
Вторым шагом нужно сделать sql-дамп базы данных. Это делается либо через phpmyadmin, либо опять же через интерфейс хостинг панели.
Не забудьте сделать копию файлов и базы данных до начала изменений. это может уберечь от различных неприятностей. =)
Когда копия готова и убрана в надежное место — откроем sql-дамп базы данных текстовым редактором. И с помощью поиска/замены заменим все вхождения «http://vashdomen.ru» на «http://newdomen.ru». Помните, если домен кириллический(.рф) то поиск/замену следует осуществлять по пуникодам. (Выглядеть такой домен будет например, так http://xn--80adhe8ahe2f.xn--p1ai/)
Теперь остается перенести скопированные файлы на новый хостинг, создать там новую базу данных и залить в нее наш измененный sql-дамп с помощью импорта (phpmyadmin), или опять же хостинг-панели.
В файлике wp-config.php в корне сайта необходимо прописать новые параметры подключения к базе данных.
Вариант 2. Плагин Duplicator.
Первый способ хорош для небольших сайтов. А если у нас большой сайт с серьезными плагинами наподобие Visual Composer или WPML, кучей дополнительных настроек и кастомизаций — данный способ уже не будет таким удобным. Поиск и замена будут долго отрабатывать, да и не всегда приведут к нужному результату (урл в базу может быть зашифрован или записан в массиве), виджеты и настройки опять же могут слетать при ручном переносе… В общем геморрой.
На помощь придет бесплатный плагин duplicator из каталога wordpress. Первым делом установите его на исходном сайте. В меню админки выберите Duplicator и нажмите в правом верхнем углу Create New

переходим к первому шагу. Пару слов о процессе сканирования. Этот плагин не любит файлы с русскими кириллическими названиями и может на них спотыкаться и не копировать. Поэтому обычно я прописываю в исключениях папку uploads (с картинками и прочими файлами — т.к. там очень часто может быть всякое =) Лучше uploads скопировать вручную через фтп клиент) Пример настройки исключений на скрине, путь нужно указывать от корневой директории на сервере! Это важно.

Переходим к следующему шагу — кнопка Next в правом нижнем углу. Запустится процесс сканирования — ждем окончания. В следующем окне могут появиться некоторые предупреждения, чаще всего некритичные, о большом размере файлов итп. Ставим галочку о том что мы предупреждены и жмем Build

Построение бэкапа займет некоторое время (зависит от хостинга и размеров сайта). По окончании появится окно с двумя кнопками Installer и Archive. Тыкаем их и скачиваем на свой комп оба файла. Первый этап окончен.
Далее оба файлика нужно залить в директорию вашего нового сайта и запустить installer.php через адресную строку браузера. Естественно новая база данных для нового сайта должна быть создана заранее.
Попадаем в окно установки. Необходимо прописать настройки нашей базы данных. Жмакнуть test Connection для проверки, и если результат проверки Success то запустить установку. Никаких сложностей. На скрине все отмечено.

Ждем окончания установки. В следующем окне необходимо обновить базу данных новыми настройками. Обычно все настройки определяются автоматически, за редким исключением, и остается только нажать Run Update

Все, процедура окончена. Хотя осталось еще кое-что. В корневой директории остались файлы с логами инсталлятора. сам инсталлятор и архив с сайтом — их необходимо потереть, они там не нужны. Обычно 5 файлов:
- installer.php
- installer-backup.php
- installer-data.sql
- installer-log.txt
- 20160211_newsite_56bc9b12bde9b5209160211143042_archive.zip
Готово. Сайт перенесен, без лишних движений. Удачи.
codesweet.ru
Перенос блога WordPress, настройка после переноса

Здравствуйте, сегодня наступило время очередного, но долгожданного урока. По стечению обстоятельств, он оказался 33-им по порядку, а цифра 3 — мое любимое число.
Надеюсь "тройка" Вам тоже понравится хотя бы тем, что выполнив урок под номером 3, Ваш блог будет в интернете, на реальном сервере, чего Вы так давно ждали... Наконец-то Вы сможете раздавать адрес своего блога всем своим знакомым и друзьям, начнете улучшать собственный блог, будете стремиться сделать его своим превосходным "детищем", которого не стыдно было бы показать другим.
Итак, давайте же начнем. Сегодняшний урок будет про перенос блога на реальный сервер и его настройки после переноса.
Перенос блога на WordPress
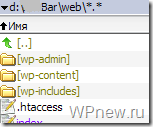
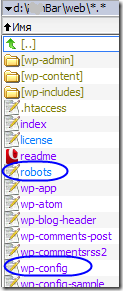
- Все файлы, которые находятся в папке d:\Server\home\localhost\www\web\ (у Вас возможно называется по-другому) скопируйте в отдельную папку, где у Вас будут хранится все файлы блога (об этом я рассказывал в предыдущем уроке WordPress).Например на локальном диске D я создаю папку, аналогично названию выбранного домена. В нем создаю папку web и копирую туда все файлы с d:\Server\home\localhost\www\web\ . Это я делаю для того, чтобы у нас оставался работать нормально блог на локальном компьютере для экспериментов и т.п. (так как мы будем менять настройки конфигурационных файлов для переноса).Теперь все файлы блога у меня находятся тут:
 В дальнейшем мы будем работать только с этой папкой, а не с d:\Server\home\localhost\www\web\
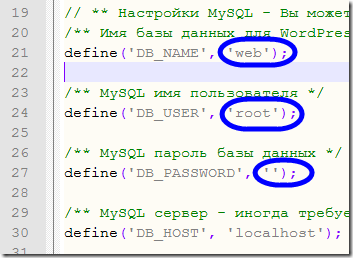
В дальнейшем мы будем работать только с этой папкой, а не с d:\Server\home\localhost\www\web\ - Открываем файл wp-config.php в файле темы. Нам нужно будет поменять имя базы данных. Эти данные можно найти в Cpanel (там, где мы создавали базу данных, имя пользователя, заходили в phpmyadmin и т.п. в прошлом уроке) хостера (как туда попасть рассказывал в этом уроке).
- Копируете название базы данных:

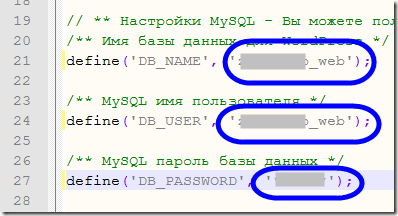
- Обратите внимание на подчеркнутые "вещи" в файле wp-config.php

- Их нам нужно заменить на те, которые мы создали и указали в предыдущем уроке в процессе создания базы данных:

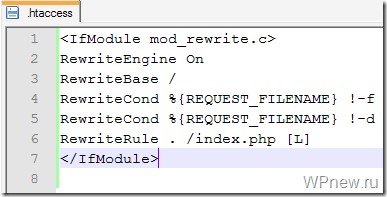
- Сохраняем wp-config.php и в том же месте находите файл .htaccess. Открываете его через Notepad++ и удаляете все, что там есть, то есть файл .htaccess сохраняете пустым.
- Далее нужно будет выполнить процесс создания robots.txt
Файл robots.txt нужен для правильной индексации поисковых системам (Яндекс, Google и т.п.). Если Вы не понимаете что-то — не беда, просто выполните то, что я написал ниже. Более подробно об этом файле я расскажу Вам в следующих уроках. Так что, обязательно подпишитесь на RSS, чтобы не пропускать новые уроки блога Новичка (что такое RSS?)
Создание ROBOTS.txt
Скачиваете этот архив себе на компьютер. Распаковываете его, там должен быть файл robots.txt
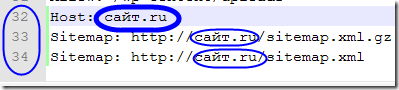
- Файл robots.txt открываете через текстовой редактор Notepad++ и измените следующие строчки (32ую, 33ую и 34ую) на доменное имя Вашего блога:

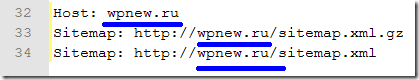
- То есть, если бы мой блог имел адрес wpnew.ru, то файл robots.txt выглядел бы следующим образом:

- Сохраните данный файл в той же папке, где у Вас находится файл wp-config.php:

Перенос файлов
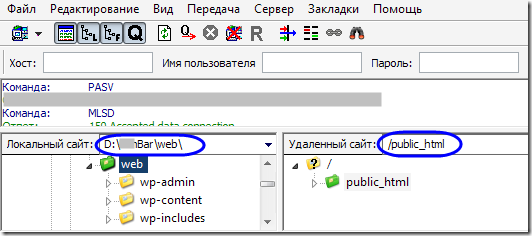
- Теперь открываете FileZilla или другой фтп-клиент (об установке FileZilla и о его работе читайте тут). Слева переходите в окно с Вашим блогом, а справа заходите на FTP-сервер и открываете папку public_html (на примере хостинг-провайдера Yutex):

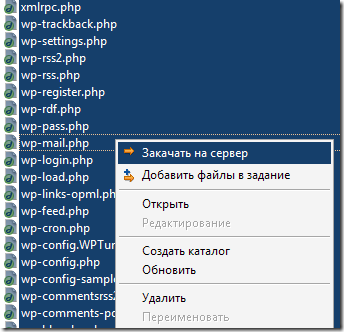
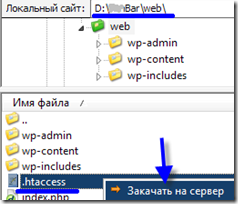
- Слева выделяете все файлы и нажимаете Закачать на сервер:

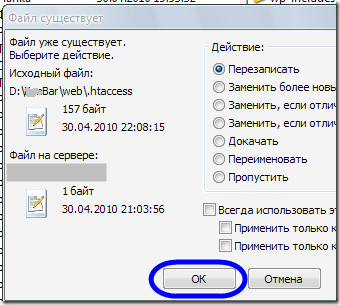
- Запустится процесс копирования файлов. Если Вас спросят, "Перезаписать файл?", подтвердите. Также может вылезти сообщение, что невозможно подключиться к серверу, просто немного подождите, копирование файлов само восстановиться.
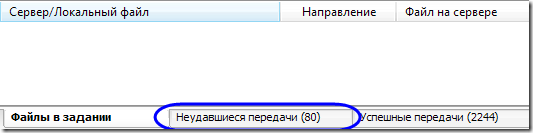
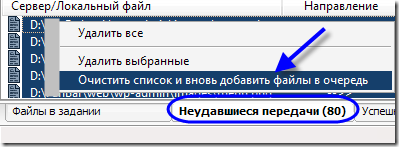
- Процесс копирования файлов у меня занял 30 минут. Но некоторые файлы (80 штук) у меня не передались, это можно увидеть в нижнем левом углу (если у Вас передались все файлы, пропускаете следующие 2 шага):

- Чтобы докачать их нажимаете на "Неудавшиеся передачи" (выделено синим маркером), выделяете все файлы (можно CTRL+A), нажимаете на правую кнопку мыши и выбираете "Очистить список и вновь добавить файлы в очередь":

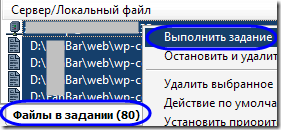
- Теперь Вас перебросит на вкладку "Файлы в задании", снова выделяете все файлы, правая кнопка мыши и выбираете пункт "Выполнить задание":
 В результате докачаются все файлы, если останутся недокаченные, повторите 4-6 шаги. С закачкой на этом все.
В результате докачаются все файлы, если останутся недокаченные, повторите 4-6 шаги. С закачкой на этом все.
Настройка блога после переноса
- Заходим в админку, но уже на реальном сервере, по адресу ваш_сайт.ru/wp-admin.
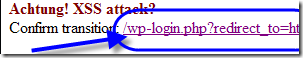
- Если у Вас вышло что-то похожее на это (картинка ниже), просто кликните по ссылке, просто, сработал плагин от XSS-атак, ничего страшного:

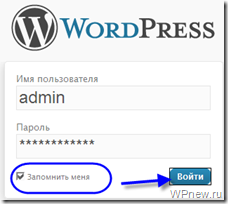
- Вводите admin, Ваш пароль (он тот же самый, который был на локальном компьютере) и ставите галочку "Запомнить меня":

- Вы находитесь в "родной" админке (с которой мы часто работали на локальном сервере), поздравляю Вас с великолепным прохождением уроков! Теперь идем в Настройки —> Постоянные ссылки (ЧПУ):

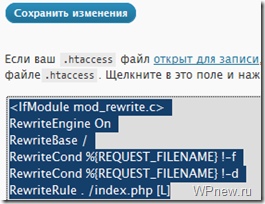
- Спускаемся ниже и копируем всю информацию в окошке для .htaccess:

- Вставляем его в наш файл .htaccess, который находится у меня в Локальном диске D/***Bar/web/.htaccess, вставляете то, что скопировали в 5ом шаге, сохраняете файл. У меня он выглядит так:

- Теперь нам нужно обновить данный файл на сервере: для этого выделяем .htaccess нажимаем правой кнопкой и выбираем пункт Закачать на сервер:

- Нажимаете Ок:

- Теперь файл .htaccess обновился на сервере.
- Также я сейчас переименовал название и краткое описание блога. Для этого зашел в админку блога —> Настройки —> Общие:

Теперь зайдите в папку wp-content и дайте папке uploads права доступа 777 (как это сделать, показано тут (просто прочтите, как ставить права 777 и все)).
На этом перенос блога на реальный сервер закончен. Также мы совершили небольшую настройку после переноса, результат — наш блог в интернете, чтобы попасть в него достаточно набрать ваш_блог.ru в браузере и все.
Скажу честно, урок писался довольно долго, так как много всяких картинок и старался этот урок сделать как всегда подробным.
Теперь я начал подумывать, может попробовать иногда делать видеоуроки (особенно тогда, когда материал для изучения объемный)? Думаю, они значительно упростят жизнь и мне, и Вам. В общем, я еще подумаю на эту тему.
I-ая цель достигнута. Мы создали блог. Он доступен всем.
Теперь, до раскрутки и заработка, будут уроки по доработке дизайна, перевод шаблонов, добавлении новых функций на блог и всего-всего очень много интересного! С радостью буду ждать Вас, уважаемый читатель, на блоге WPnew.ru, и буду прыгать от радости.
До скорых встреч на новых уроках!
P.s. Скоро я скажу Вам адрес моего блога, который делали вместе. Пока не решусь, подожду недельку, две.
_______________________________________________________
Следующий урок: Урок 34 Как поменять шаблон максимально безболезненно.
wpnew.ru
Перенос сайта на wordpress на другой домен
Однажды, может наступить такой день, когда вам понадобится сменить адрес своего сайта на WordPress. Это может случиться из-за того, что выбранный когда-то давно домен уже не подходит под содержание сайта, или вы просто хотите приобрести себе более привлекательный бренд. В любом случае, если у вас появиться необходимость перенести WordPress сайт на другой домен, то вам непременно понадобиться подробное руководство.
В целом, самостоятельно перенести Вордпресс на другой домен не так уж сложно, но в процессе, могут возникать некоторые проблемы, которые будет трудно решить без соответствующих навыков. Поэтому, рекомендуется использовать специальные плагины, автоматизирующие часть этого процесса. Если вы все-таки решились сделать это вручную, то внимательно прочтите данное руководство.
Обратите внимание, что данное руководство подразумевает чистую установку WordPress на другой домен и перенос контента с существующего.
Это самый простой способ, который вызывает наименьшее количество проблем у начинающих пользователей.
Шаг 1: Отключение постоянных ссылок
Первое, что необходимо сделать, перед тем как начать перенос WordPress непосредственно на другой домен, это отключение постоянных ссылок. Чтобы сделать это, выберите «Настройки > Постоянные ссылки» в административной панели, отметьте опцию «Простые» и сохраните изменения.
Шаг 2: Резервное копирование базы данных
Следующее действие — это резервное копирование базы данных рабочего сайта, чтобы подстраховаться на случай непредвиденных ситуаций. Перед началом копирования, проверьте, может быть ваш хостинг делает это автоматически.
Чтобы скопировать базу данных вручную, нужно воспользоваться веб-приложением PhpMyAdmin, доступ к которому предоставляет ваш хостинг. Просто выберите нужную БД на странице PhpMyAdmin и перейдите во вкладку «Экспорт». Затем, нажмите «Ок» и сохраните ее на свой компьютер.
Другой способ сохранить копию БД — это использование специальных плагинов, один из которых можно легко найти в каталоге WordPress. В конце концов, он уже должен быть установлен на ваш сайт, так как это самая важная мера безопасности.
Шаг 3: Перенос файлов
Теперь, используя собственный FTP клиент или менеджер файлов, который предоставляет ваш хостинг, загрузите все содержимое папки wp-content с рабочего сайта на свой компьютер. Обязательно проверьте, чтобы скачались абсолютно все файлы, без каких-либо потерь, это очень важно.
Шаг 4: Установка нового сайта и загрузка контента
Здесь все просто, установите WordPress на другой домен, в который будет осуществляться перенос сайта, используя предпочитаемый метод. Это можно сделать так, как предлагает ваш хостинг или же вручную. Затем, замените содержимое папки wp-content нового сайта, на содержимое соответствующей папки, скачанной на компьютер. Обязательно убедитесь, что новый сайт имеет правильную структуру каталогов
Обратите внимание, если вы использовали автоматическую установку вордпресс, которую предлагает хостинг, то у вас будет создана новая базы данных. Поскольку мы будем использовать резервную копию старой, то эту необходимо удалить. Сделайте следующее:
- Зайдите в PhpMyAdmin через хостинг;
- Откройте базу данных нового сайта;
- Нажмите на вкладку «Структура»;
- Поставьте внизу галочку «Отметить все»;
- Рядом, в раскрывающемся списке, выберите «Удалить» и подтвердить действие.
Шаг 5: Редактирование базы данных
Это самое важное действие в процессе перемещения, поскольку от него зависит, будет ли вообще работать сайт по новому адресу. Вам потребуется изменить все прямые ссылки в резервной копии БД, чтобы они содержали новый адрес. Поскольку некоторые URL в WordPress записываются в сериализованном виде, ни в коем случае нельзя заменять их через текстовый редактор.
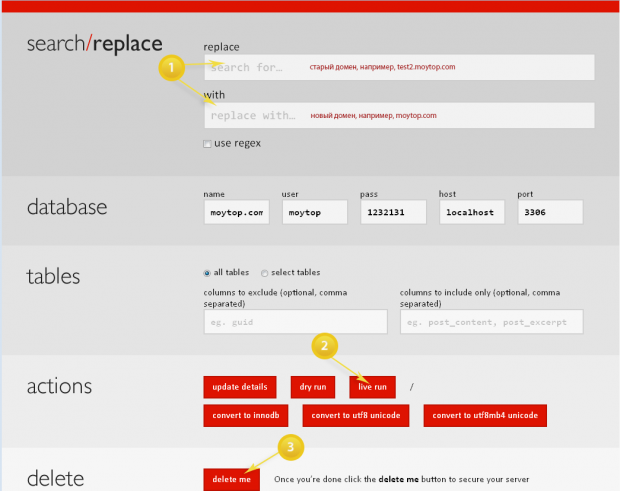
К счастью, существует специальный скрипт Search-Replace-DB, с помощью которого можно сделать замену ссылок в WordPress автоматически, с учетом сериализации. Просто загрузите папку со скриптом на хостинг, рядом с wp-content, и перейдите по адресу «your-site.ru/Search-Replace-DB-master/index.php».
На открывшейся странице, вставьте в поле «search for…» старый домен (например, http://your-site.ru), а в поле «replace with…» новый (http://new-your-site.ru). Затем, в блоке «actions» нажмите кнопку «live run» и подождите окончания процесса замены ссылок. Как только процесс замены будет завершен, экспортируйте отредактированную БД, точно так же, как делали до этого.
Шаг 6: Загрузка базы данных
После того, как старая база данных будет отредактирована, ее можно загружать на другой сайт. Для этого, зайдите на хостинг и откройте в PhpMyAdmin новую БД. После чего, перейдите во вкладку «Импорт», выберите файл отредактированной резервной копии и нажмите «Ок».
Шаг 7: Вход в панель администратора и включение постоянных ссылок
Все детали для входа в админ панель должны быть такими же, как и раньше. Даже если вы указали другой логин или пароль, когда устанавливали новый сайт вордпресс, то они все равно будут переопределены импортированной базой данных.
Как только вы окажитесь в панели администратора, зайдите в «Настройки > Постоянные ссылки и верните старый вид URL-адресов.
Шаг 8: Создание 301 редиректа
Еще один важный нюанс, который нельзя пропускать, осуществляя перенос, поскольку от него зависит попадание пользователей на новый сайт при переходе по старым ссылкам. И это касается не только главной страницы, а всех имеющихся страниц и постов, которые могут быть у некоторых пользователей в закладках.
Чтобы перенаправить посетителей на новый адрес, вам понадобиться получить доступ на старый домен через FTP. В корневом каталоге, вы должны найти файл с именем «ht.access» (если он отсутствует, просто создайте новый и поместите туда). Затем, откройте этот файл в любом текстовом редакторе и добавьте следующие строки:
<IfModule mod_rewrite.c>RewriteEngine OnRedirect 301 / http://new-your-site.ru/RewriteBase /RewriteRule ^index.php$ - [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]
Если этот код уже присутствовал в файле, то добавьте в него только эту строку:
Redirect 301 / http://new-your-site.ru/
Сохраните файл и убедитесь, что перенаправление работает и вы попадаете на новый сайт по старому адресу.
Шаг 9: Отправка XML Sitemap для Google
Перенос почти закончен, вам осталось только предупредить об этом поисковые системы. Лучший способ сделать это, не испортив SEO оптимизацию, создать и представить XML карту сайта в Google. Сделать это очень просто, вам достаточно установить плагин Google Sitemap XML, зайти в его настройки и отправить готовые карты в Google.
Заключение
Перенос WordPress на совершенно другой домен не такая уж сложная задача, если делать все в том порядке, который описан в данной статье. Но, как известно, не всегда все идет по плану, поэтому, очень важно делать резервную копию перед началом всей процедуры, чтобы восстановить сайт в случае появления серьезных ошибок. Кстати, этот метод перемещения можно использовать и для того, чтобы переехать на новый хостинг.
Похожие статьи
wordpresslib.ru
Быстрый перенос сайта WordPress | Impuls-Web.ru
Приветствую вас, дорогой друг!
В этой статье я покажу вам более простой способ переноса вашего сайта на WordPress на другой хостинг или домен, а так же создание его резервной копии.
Для переноса сайта мы воспользуемся плагином Duplicator.

Этот плагин достаточно удобен в использовании. Однако, он поддерживается далеко не всеми хостингами из-за своих высоких требований. Так же с его помощью бывает достаточно проблематично переносить какие-то крупные сайты, интернет-магазины, либо информационные порталы на которых уже достаточно много материалов и данный сайт имеет большую базу данных, и занимает много дискового пространства.
Навигация по статье:

Особенности плагина Duplicator
Duplicator удобно использовать для переноса каких-то небольших сайтов-визиток или блогов, или же для переноса Lending Page. Для более крупных сайтов данный плагин, скорее всего не подойдет и вам нужно будет использовать стандартный способ переноса.

Если на вашем сайте плагин не работает или запускается, но в процессе возникают какие-то ошибки, то вам нужно будет воспользоваться стандартным алгоритмом переноса, который описан в одной из моих прошлых статей: Перенос сайта на WordPress на другой хостинг. В этой статье я пошагово описываю, как это можно сделать без использования плагинов.
Итак, давайте установим плагин. Копируем его название, переходим в административную часть сайта и в разделе «Плагины» = > «Добавить новый» вставляем название в строку поиска. Находим плагин, устанавливаем и активируем его.
Подготовка к переносу сайта
После активации плагина в боковом меню страницы WordPress появится раздел «Duplicator».
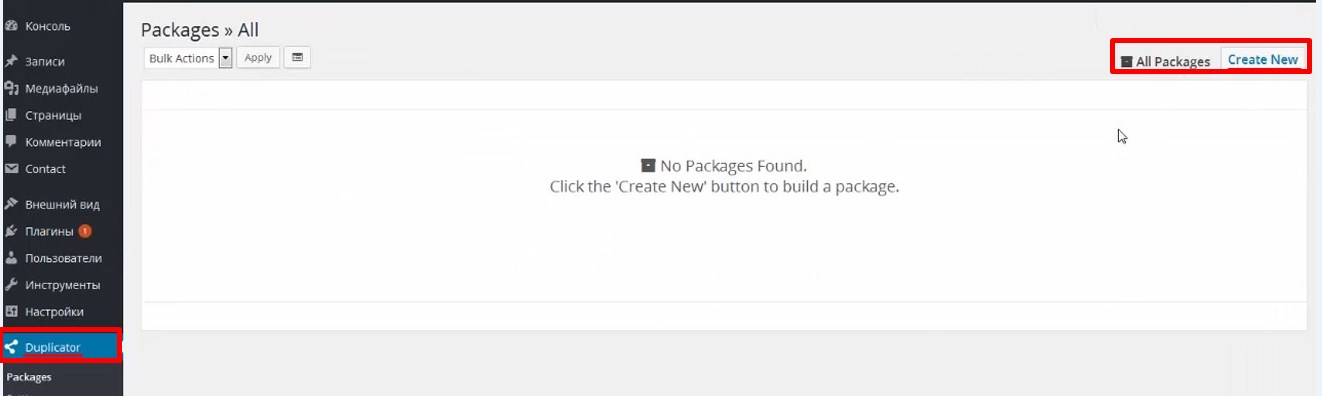
Нажав на этот пункт мы попадаем на его страницу настроек. Здесь у нас есть две вкладки: «All Packages» и «Create New».

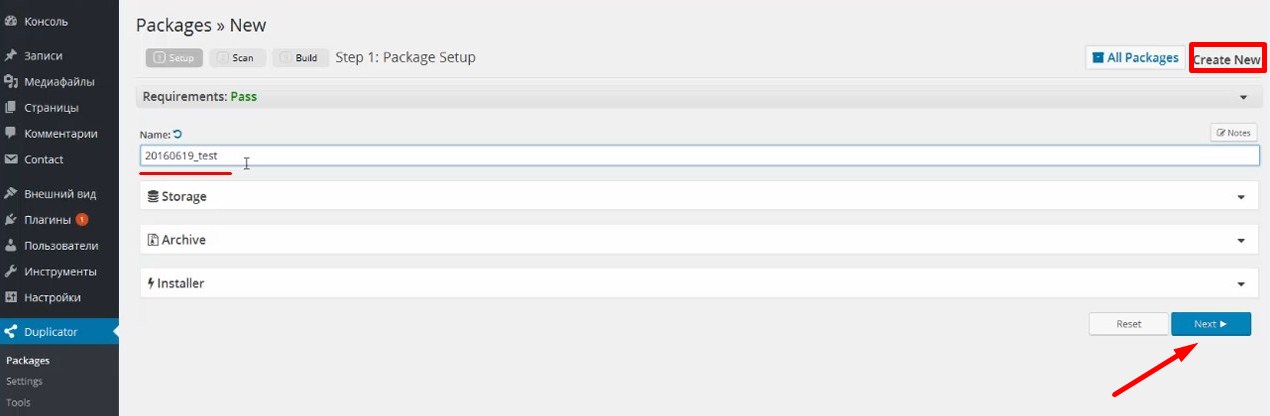
На вкладке «All Packages» отображаются все архивы с созданными резервными копиями, которые вы можете скачать, а потом перенести на другой хостинг. Так как плагин был установлен только что, то этих архивов здесь еще нет. Поэтому мы нажимаем на кнопку «Create New».Здесь мы можем изменить имя нашего пакета, но я обычно оставляю его по умолчанию. Теперь нажимаем на кнопку «Next».

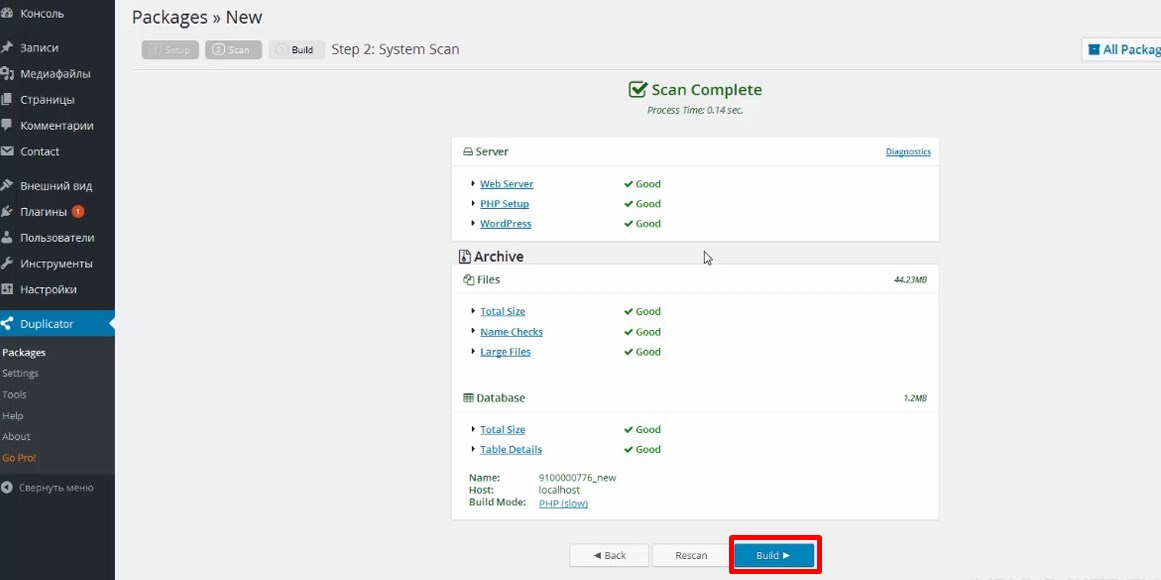
Далее, происходит сканирование вашего хостинга, и если какие-то параметры хостинга не устраивают плагин, то на странице результатов проверки вы увидите уведомления об ошибках.То есть если на данном шаге у вас возникает много ошибок, которые на данном этапе вы не можете исправить, то вам придется отказаться от использования данного плагина и осуществляться перенос сайта по стандартному алгоритму. Если же проверка прошла успешно, и никаких ошибок нет, то нажимаем на кнопку «Build».

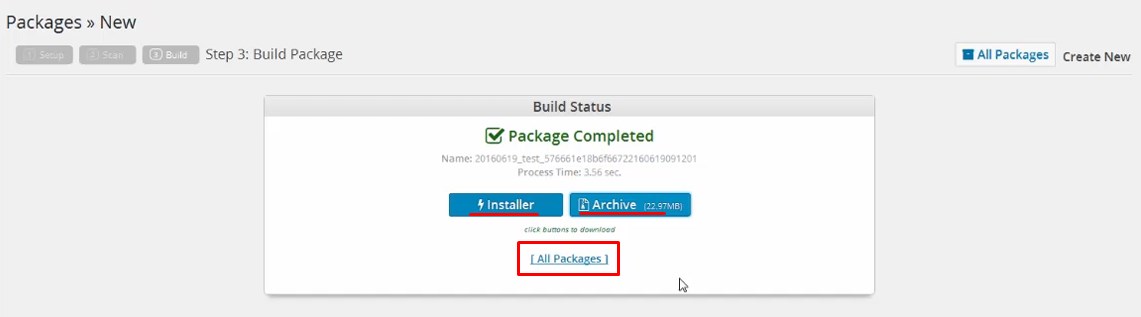
Далее, у нас происходит процесс создания пакета. Наш пакет будет состоять из двух файлов:
- Первый файл – это архив, в котором находятся все файлы вашего сайта а так же его база данных.
- Второй файл – это файл установщика, при помощи которого будет происходить распаковка архива, редактирование файлов и базы данных вашего сайта при переносе его на другой хостинг или домен.

Перенос сайта на другой хостинг или домен
После того как файлы скачались можно начинать процесс переноса.
Если вы переносите сайт на другой хостинг, то на этом этапе вам нужно будет зайти на сайт регистратора, у которого вы покупали ваш домен и поменять там DNS-адреса текущего хостинга на DNS-адреса вашего нового хостинга.
Процесс обновления DNS-адресов может занять от нескольких часов до трех суток. И после того, как это произойдет, у вас, на новом хостинге, должна будет появиться папка с названием домена, и в эту папку мы будем осуществлять загрузку нашего архива и файла-установщика.
Если домен прикрепился к новому хостингу, а папка с названием домена так и не появилась, то, возможно, вам придётся создать её вручную. Но лучше всего обратиться в техподдежку хостинга.
Если же вы переносите ваш сайт WordPress на другой домен, то перенос старого домена вам делать не нужно, вы просто загружаете файл установщика и файл архива в папку с новым доменом. Делается это при помощи FTP-клиента либо через веб-интерфейс на вашем хостинге. Я это обычно делаю при помощи FTP-клиента FileZilla.
Открываем ту папку на компьютере, в которую сохранялся файл-установщик и открываем на хостинге папку с новым доменом и загружаем туда скачанные файлы.
После того как файлы загружены, нужно ввести в адресной строке браузера название нашего нового домена, поставить слэш и приписать название установочного файла.

После нажатия на «Enter» должна открыться страница установщика.

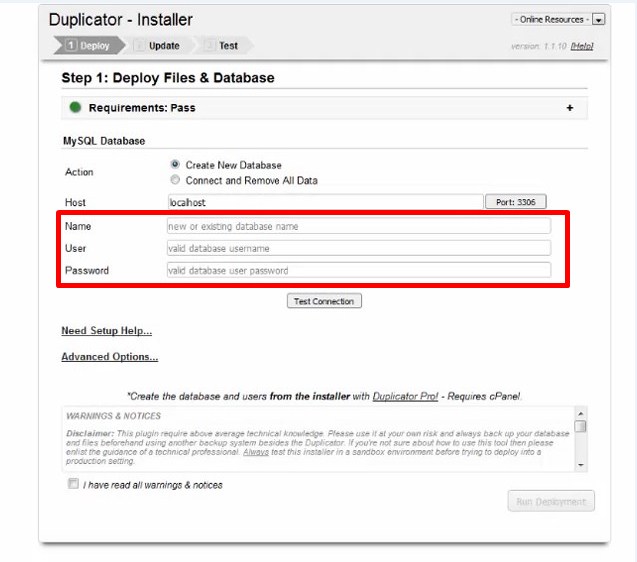
Здесь нам нужно ввести название базы данных, с который будет работать наш сайт, имя пользователя БД и его пароль. Для того чтобы это сделать, нужно, прежде всего, создать новую базу данных у себя на хостинге.
На разных хостингах это делается по разному. Поэтому, я сейчас не буду подробно останавливаться на этом моменте.
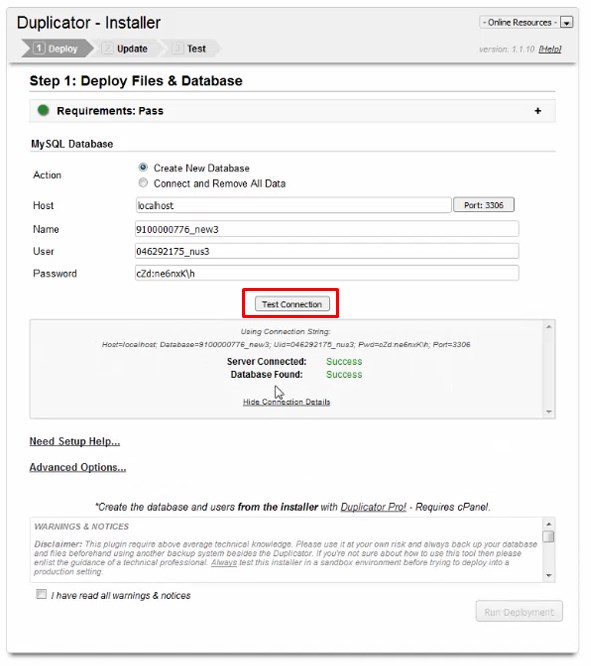
После заполнения полей нажимаем на кнопку «Test connection» чтобы убедится, что все данные для доступа к нашей базе введены правильно.

Итак, мы видим сообщение о том, что подключение к серверу БД выполнено успешно.
- Если у вас возникнут проблемы с параметром «Server Connect» вам нужно будет уточнить у техподдержке хостинга параметр host для подключения к БД.
- Если возникнет ошибка «Database Found», то вероятно, что вы ошиблись при вводе названия БД, имени пользователя и его пароля.
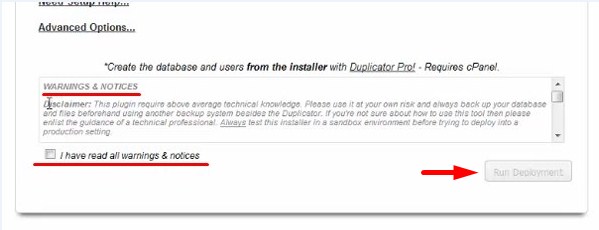
Далее нам нужно будет поставить галочку в самом низу страницы что мы ознакомились с особенностями использования данного плагина и предупреждениями.

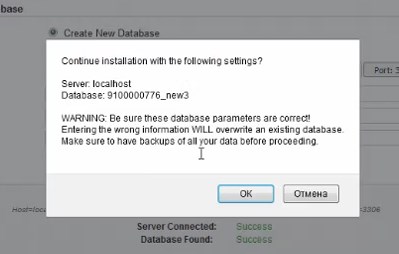
Теперь нажимаем на кнопку «Run deployment». Нам выводится предупреждение о том, что все данные в БД будут перезаписаны и мы должны с этим согласиться.

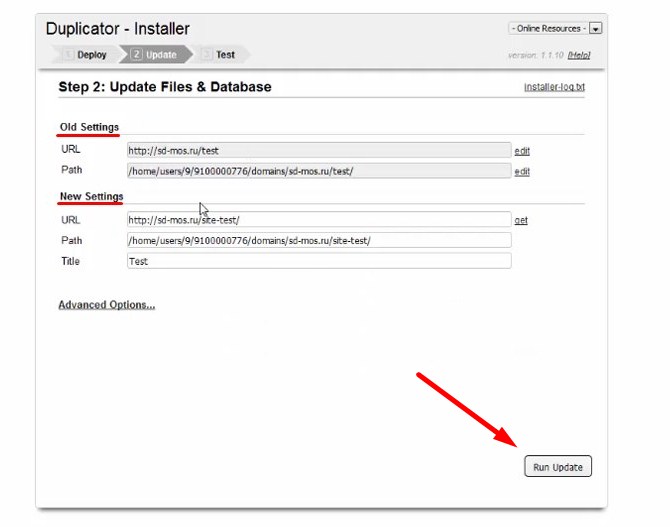
На следующем шаге нам нужно проверить настройки адреса старого и нового сайта, а также пути к папкам с фалами сайта на старом и на новом хостинге.

Вообще, данный плагин подтягивает сюда все эти настройки автоматически, но, на всякий случай, стоит перепроверить. Если вдруг возникнут какие-то ошибки, то вы можете здесь исправить. Для этого нужно будет нажать на ссылку “edit” рядом с полем вывода адреса.
Если всё сходится, а обычно так и происходит, то можно нажимать на кнопку «Run update».
Если вы переносите ваш сайт на другой домен, то все URL-адреса в вашей базе данных и в файлах шаблона будут заменены автоматически при помощи данного плагина.
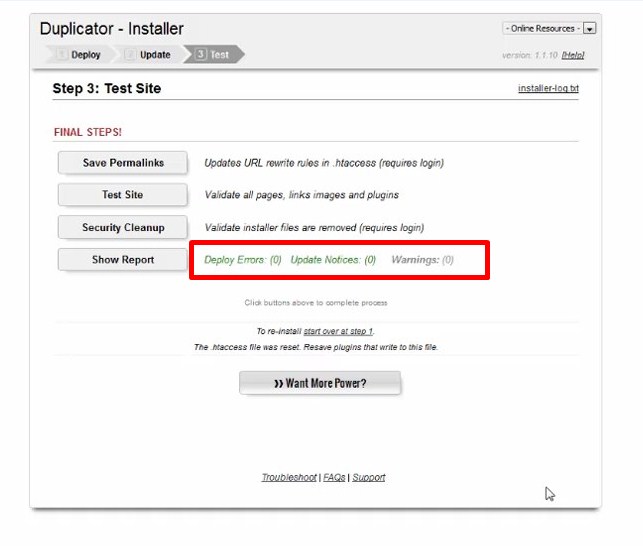
Далее, обращаем внимание на это сообщение:
 Здесь отображается количество ошибок и предупреждений, произошедших в процессе обновления БД и файлов шаблонов. Если все прошло успешно, то у вас здесь должны стоять нули.
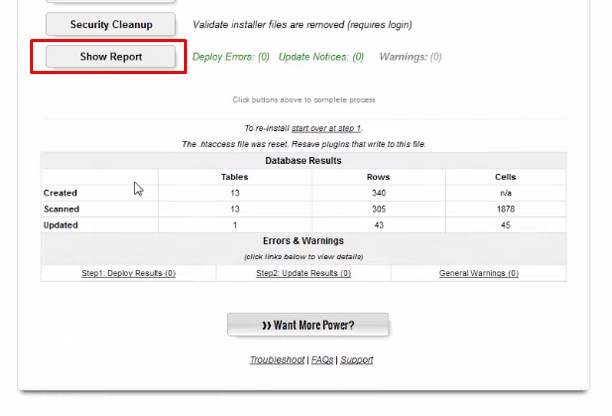
Здесь отображается количество ошибок и предупреждений, произошедших в процессе обновления БД и файлов шаблонов. Если все прошло успешно, то у вас здесь должны стоять нули. На этом шаге мы также можем просмотреть отчет о переносе.

Здесь отображается количество созданных и загруженных таблиц, а также количество ошибок и предупреждений.

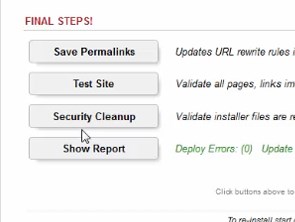
При помощи кнопки «Security Cleanup» можно осуществить удаление установочного файла, при помощи которого мы делали перенос.
Кнопка «Test Site» позволяет перейти на страницу сайта и убедится в его работоспособности.
При помощи кнопки «Save Permalinks» мы можем обновить URL-адреса в файле .htaccess, при необходимости.
Предлагаю сразу удалить установочный файл, нажав на кнопку «Security Cleanup».При этом должно высветиться сообщение о том, что мы будем перенаправлены на страницу сайта.
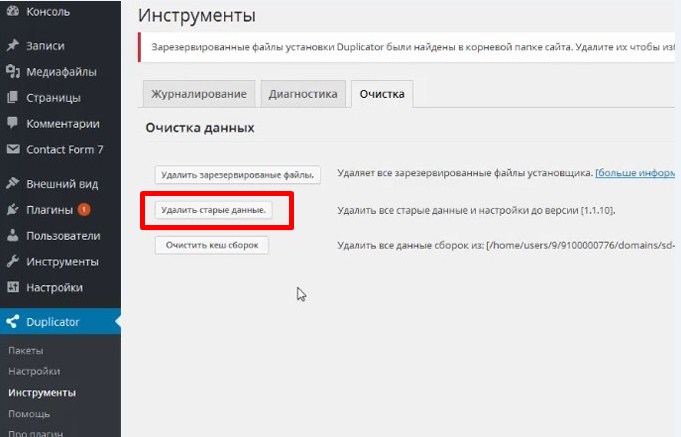
 Далее вы попадёте на страницу входа в админку WordPress. Данные для входа остались такими же, как до переноса. После ввода логина и пароля вы попадёте сразу на страницу настроек плагина Duplicator. И здесь нужно будет нажать на кнопку «Удалить старые данные».
Далее вы попадёте на страницу входа в админку WordPress. Данные для входа остались такими же, как до переноса. После ввода логина и пароля вы попадёте сразу на страницу настроек плагина Duplicator. И здесь нужно будет нажать на кнопку «Удалить старые данные». 
Теперь можно перейти на сайт и проверить всё ли благополучно перенеслось.
Видеоинструкция
При помощи плагина Duplicator процесс переноса сайта WordPress на другой хостинг или домен осуществляется значительно быстрее и удобнее. При этом вам не придётся лезть в phpMyAdmin, делать экспорт базы данных, затем править её и импортировать обратно. Всё это делается автоматически.
Конечно, большим недостатком Duplicator является то, что с его помощью у вас вряд ли получится перенести какой-то большой сайт с большой базой данных и большим количеством файлов. А так же, если у вас на хостинге есть какие-то ограничения по параметрам php, работой с БД и т.д. Но для переноса небольших сайтов этот плагин очень хорошо подойдет, и он отлично справляется со своей задачей.
Если же на вашем сайте данный плагин не работает или же у вас большой объем данных сайта, то вы всегда можете воспользоваться стандартным способом переноса, т.е. перенести сайта вручную.

Статью с пошаговой инструкцией вы найдёте по этой ссылке: Перенос сайта на WordPress на другой хостинг.
На этом у меня все. Если данная статья была для вас полезна – не забудьте подписаться на мою рассылку и мой канал на Youtube. Если у вас возникнут вопросы – обязательно задавайте их в комментариях.
Желаю вам успешно перенести свой сайт! До встречи в новых статьях и видео уроках!
С уважением Юлия Гусарь
impuls-web.ru
Перенос обычного сайта на WordPress
Многие сайты создавались как статические сайты на HTML. Возможно, это было много лет назад, когда системы управления контентом (CMS) были только на подходе. Или у создателя сайта в то время не было потребности в использовании CMS. Но затем сайт рос, и наращивать его, оставаясь на платформе HTML, становилось все труднее и труднее. В таком случае перевод сайта на платформу одной из продвинутых CMS является насущной необходимостью.
Сейчас, с появлением 3-й версии, WordPress превратился в полнофункциональную CMS, на базе которой можно строить практически любые сайты. Но как перевести обычный сайт на платформу WordPress? Этой теме будет посвящена серия наших статей.
Сегодня мы поговорим о подготовительных действиях по переводу сайта на WordPress.
Подготовка
Перед тем как начать дальнейшие действия по переносу сайта, надо прежде всего сделать копию всех файлов действующего сайта. Во-первых, потому, что в будущем Вам могут понадобиться те или иные файлы для того чтобы сравнить новую версию со старой, или уточнить некоторые детали. Во-вторых, до того как Вы выполните перенос, сайт должен продолжать нормальную работу. И если какой-то из файлов по тем или иным причинам пропадет, всегда должна быть возможность восстановить его из копии.
Нелишним также будет составить список (хотя бы с использованием Excel) всех страниц Вашего сайта вместе с их адресами (URL). В дальнейшем этот список будет полезен Вам, когда Вы станете устанавливать редирект старых адресов на новые.
Установка WordPress
Теперь можно переходить к установке системы WordPress на Вашем хостинге. Для этого Вам понадобится его установочная версия.
Желательно сразу брать русскоязычный вариант установочной версии. Раньше я для этой цели часто пользовался инсталляционными версиями от Lecactus’а. Однако, похоже, что с появлением версии 3.0 WordPress, работы по русификации Lecactus’а прекратились. Во всяком случае, мне таковые неизвестны. Поэтому берем файлы WordPress на сайте ru.wordpress.org. Естественно, следует использовать последний имеющийся вариант.
Если у Вас на хостинге работает панель управления CPanel с инсталлятором Fantastico De Luxe, то можно установить WordPress еще проще, воспользовавшись данными программными средствами. В этом случае файлы для инсталляции Вам не понадобятся.
Если на Вашем хостинге нет Fantastico, либо хостинг у Вас западный, поддерживающий англоязычные версии, то далее Вы проводите обычную процедуру установки WordPress. Процесс этот достаточно хорошо описан в других статьях, поэтому здесь я на нем подробно останавливаться не буду.
Еще один важный момент. Устанавливать систему WordPress для наших целей нужно в корневой каталог действующего сайта. Если файлы Вашего сайта имеют расширение .htm или .html, то особо беспокоиться не о чем. Если у Вас файлы с расширением .php, то перед началом установки временно переименуйте файл index.php Вашего сайта как-нибудь иначе, например, в indexold.php. Это связано с тем, что главный файл вордпрессовского сайта также носит название index.php, и при установке он может затереть файл index.php Вашего сайта. Естественно, что в этом случае его пришлось бы восстанавливать.
После установки
Сразу после того, как Вы установили WordPress, надо временно «скрыть» его как от посетителей сайта, так и от роботов поисковых машин.
Посетителям пока нет смысла в посещении новых страниц сайта, поскольку они могут только вводить их в заблуждение, и никакой полезной для них информации еще не содержат.
Для этого временно переименовываем файл index.php во что-нибудь другое, например, в 1index.php. Если у Вас имя главного файла действующего сайта также было index.php, то восстанавливаем его для ранее переименованного файла. Теперь Ваш старый сайт продолжает работать, в то время как Вы занимаетесь переносом его на новую платформу.
Поисковики пока также не должны знать о новых страницах сайта. Эти страницы еще не требуют индексации. Для этого входите в панель администратора WordPress, заходите в меню «Параметры – Приватность», и устанавливаете переключатель на блокировку поисковых систем.
Надо сказать, что этот шаг не всегда предохраняет Вас от доступа поисковиков. Некоторые поисковые роботы могут проигнорировать Ваши указания. Но это относится, как правило, лишь к достаточно незначительным поисковикам. Главные же из них, такие как Яндекс и Google, инструкций придерживаются четко.
Да, и не забывайте нажимать кнопку для сохранения изменений.
Начинаем переносить контент
Итак, что мы имеем теперь? Создан сайт WordPress, пока еще пустой. В качестве темы (шаблона) этого сайта действует новая стандартная тема WordPress, Twenty Ten.
В принципе, дальше возможны различные варианты. Можно либо изменить дизайн своего старого сайта, и оставить шаблон Twenty Ten, либо установить еще какую-нибудь другую тему.
А можно перенести свой прошлый дизайн сайта на новую платформу, создав для этого новую тему. Этот путь более трудный, но он предпочтителен в том случае, если Ваш сайт уже хорошо известен, и люди узнают его по внешнему виду. Как это сделать, мы будем подробно говорить в дальнейшем.
А пока можно начинать переносить контент некоторых страниц Вашего старого сайта в новую оболочку. Возможно, такой подход удивит Вас, ведь дизайн страниц старого и нового сайта существенно отличается.
На самом деле все гораздо проще. Дело в том, что в системе WordPress дизайн и наполнение сайта разделены. Дизайн задается шаблоном, в то время как контент сайта хранится в базе данных MySQL и в процессе работы подгружается из базы в шаблоны страниц, формируя действительные страницы сайта, видимые посетителями.
Поэтому, вообще говоря, контент страниц можно начинать загружать прямо сейчас. Что для этого нужно?
Можно все это делать вручную. Для этого в админпанели WordPress создаем новую страницу, даем ей требуемое имя, и в текстовом редакторе переносим контент старой страницы сайта в новую. Затем проверяем, как страница выглядит в браузере, подправляем в случае необходимости, и публикуем ее. И так для каждой страницы, которую мы переносим.
Если страниц очень много, то есть способ облегчить, то есть автоматизировать, задачу. Для этого существует плагин (модуль расширения) WordPress под названием import-html-pages. Для того чтобы использовать этот плагин, требуется наличие PHP 5 на Вашем хостинге. Необходимо установить и активировать этот плагин. Затем зайти в его настройки и установить требуемые значения параметров. После чего нажимаем на Import using these options. Плагин автоматически формирует новые страницы и переносит туда контент.
Кроме того, плагин создает список редиректов перенесенных страниц для будущего включения в файл .htaccess.
Разумеется, автоматический перенос может быть не столь совершенным, поэтому страницы потом надо проверять на правильность отображения информации, внося изменения в случае необходимости. Но так или иначе, автоматизация может в значительной степени сэкономить Ваши силы и время.
Теперь информация из действующего сайта перенесена в новый сайт. Но работа над дизайном только начинается. О ней мы подробно поговорим в следующих статьях цикла.
wordpresse.ru
Перенос WordPress-сайта на другой хостинг / Dimox.name
Время от времени может возникнуть ситуация, когда Вам требуется перенести сайт, работающий на движке WordPress, к новому хостинг-провайдеру. Не будем искать причины переноса, суть не в этом.
Суть заключается в том, как осуществить данный процесс с наименьшими потерями времени и Ваших нервов, поскольку, во-первых, время — деньги, во-вторых, необходимо обеспечить при этом безостановочную работу сайта.
В настоящий момент мне видятся 3 способа, используя которые можно перенести WordPress-сайт на новый хостинг, о чем я и хочу поведать ниже.
В принципе, всю нижеописанную информацию можно применить и к любому другому блоговому движку или системе управления сайтом. Я упоминаю WordPress, поскольку это наиболее часто используемая блоговая платформа.
Итак, способы переноса WordPress-сайта на другой хостинг:
- Перенести сайт вручную. Подразумевается следующее:
- Сначала необходимо скопировать все файлы с фтп-сервера со старого хостинг на новый. Данный процесс упростит возможность сжатия всех файлов в один архив, который закачивается и распаковывается на новом хостинге. Любой современный хостер должен поддерживать работу с архивами через панель управления хостингом. Иначе пофайловая загрузка займет гораздо больше времени (в папке с Вордпрессом очень много файлов).
Другой момент здесь — возможность копирования файлов напрямую с одного фтп-сервера на другой. Я пока с данной возможностью не встречался, но, насколько мне известно, это есть. Если такой возможности нет, то процесс переноса файлов весьма неудобен — сначала их необходимо скачать на свой компьютер (конечно, если нет локальной копии), а после этого закачивать на новый хостинг.
Если новый хостер не «умеет» распаковывать архивы, то Вам поможет статья «Как распаковать ZIP архив на FTP-сервере»
Таким образом, данный способ в связи с вышеописанными особенностями переноса может быть весьма неудобным и является не самым приятным из всех 3-х.
- Перенести дамп базы данных. Сначала необходимо экспортировать дамп БД через phpMyAdmin, используя соответствующий пункт меню. После чего импортировать сей дамп через тот же инструмент на новом хостинге. Процесс, вроде бы, прост, но в ряде случаев, особенно при загрузке дампов большого размера, могут возникнуть трудности с импортом — появляется либо пустая страница, либо ошибка типа «временной лимит превышен».
- Сначала необходимо скопировать все файлы с фтп-сервера со старого хостинг на новый. Данный процесс упростит возможность сжатия всех файлов в один архив, который закачивается и распаковывается на новом хостинге. Любой современный хостер должен поддерживать работу с архивами через панель управления хостингом. Иначе пофайловая загрузка займет гораздо больше времени (в папке с Вордпрессом очень много файлов).
- Попросить нового хостера перенести все содержимое со старого хостинга. Суть проста — необходимо предоставить саппорту хостера все необходимые данные от старого хостинг-аккаунта и он (саппорт) все действия по переносу WordPress-сайта выполнит за Вас. Адекватный хостинг-провайдер в большинстве случаев не откажет Вам в этом, ведь он должен оставить хорошее впечатление о качестве своих услуг.
- Перенести сайт с помощью SSH. Самый простой и интересный способ. Используя этот вариант, процесс переноса занимает у меня от силы 15-20 минут. Практически все автоматизировано, никаких лишних, так сказать, телодвижений. Главное — у Вас должен быть shell-доступ к своему аккаунту и на том, и на другом хостинге. Это максимально упростит перенос WordPress-сайта.
Как в таком случае выглядит последовательность действий:
- Через файловый менеджер в панели управления хостинга архивируем весь сайт.
- Заходим через SSH-клиент (мне очень понравилась программа WinSCP) в аккаунт старого хостера и создаем дамп нужной БД следующей командой:mysqldump -u USERNAME -pPASSWORD BD_NAME > dump.sql
где:
USERNAME — имя пользователя БД,PASSWORD — пароль пользователя БД,BD_NAME — название БД.
Обращаю внимание, что пробелы должны стоять точно так, как показано в вышеуказанной команде (и нижеуказанных командах).
Поскольку дамп БД очень хорошо сжимается в архив, лучше его запаковать.
- Заходим через SSH-клиент в нужную папку аккаунта нового хостинга и скачиваем только что созданные архивы сайта и БД следующими командами:wget http://site.name/site-archive.zipwget http://site.name/dump.zip
Поскольку скачивание удаленных файлов через шелл происходит, минуя Ваш персональный компьютер, то данный процесс происходит очень быстро.
- Распаковываем скачанные архивы в панели управления нового хостера.
- Импортируем дамп в базу данных следующей командой:mysql -u USERNAME -pPASSWORD -D BD_NAME < dump.sql
где USERNAME, PASSWORD и BD_NAME — соответствующие параметры БД на новом хостинге (естественно, она должна быть создана заранее).
Таким образом, на первый взгляд кажущийся сложным 3-й способ, на самом деле очень прост и, благодаря технологии SSH, значительно облегчает перенос WordPress-сайта на другой хостинг.
После всех вышеописанных действий остается только сменить NS-сервера Вашего домена, чтобы сайт заработал на новом хостинге.
На этом все. Надеюсь, что данная статья кому-то окажется полезной.
dimox.name