Калькуляторы расчета стоимости - плагины для Wordpress. Wordpress калькулятор
Калькуляторы расчета стоимости - плагины для Wordpress / Wordpress плагины / Постовой

Очень часто при разработке корпоративного сайта или Landing Page требуется создание калькулятора расчета стоимости услуг или товаров по определенным параметрам. Как правило, этим занимается программист. Данная задача является не очень простой, так как требуется учитывать множество параметров и, самое главное, калькулятор должен работать без сбоев, считать правильно. Одна ошибка в расчете может негативно отразиться на репутации вашего заказчика, для которого вы делаете проект. Он потеряет клиента, а кому это нужно? Чтобы все было гладко, для этих задач нужно нанимать хорошего программиста, который, на сегодняшний день, стоит очень дорого. Но что же делать, если создать калькулятор расчета стоимости нужно в проекте с ограниченным финансированием, когда бюджет не позволяет нанять квалифицированного программиста? Решение оказалось довольно простым. Как всегда, на помощь пришел Wordpress с его плагинами. Мне удалось найти 6 плагинов, с помощью которых можно сделать приличный калькулятор расчета стоимости. Некоторые из них платные, но более качественные, некоторые бесплатные.
Плагины Wordpress для расчета стоимости услуг из данной подборки позволяют делать как простые одиночные, так и сложные вычисления, такие как расчет площади, веса или даже калорий. Все это отлично подойдет для создания калькулятора стоимости окон, потолков, кредитных калькуляторов и пр.
Итак. К вашему вниманию подборка из лучших плагинов wordpress для создания калькуляторов расчета стоимости.
Cost Calculator — WordPress Plugin
Платный плагин для создания калькулятора стоимости. На сегодняшний день — это лучшее решение, которое мне удалось найти. С помощью визуального конструктора форм можно каждому значению поля присвоить свое значение цены. При выборе значения поля, все складывается в единую стоимость в реальном времени, без перезагрузки страницы посредством AJAX. Плагин поддерживает создание стилизированных чекбоксов, ползунков и выпадающих списков, при этом форма получается адаптивной и отлично работает на всех устройствах. После расчета стоимости, есть возможность отправить заявку, в которой будут указаны все выбранные параметры, также можно сразу и оплатить услугу, но для стран СНГ эта функция мало полезна, так как оплата производится через PayPal. В итоге мы получает отличный плагин для лидогенерации, который способен значительно повысить конверсию Landing Page. Cost Calculator отлично подойдет для расчета стоимости ремонта, создания калькулятора окон и тому подобного. Стоимость плагина — 20$.
ez Form Calculator
Еще один мощный, но платный, скрипт калькулятора стоимости для Wordpress. В большинстве случаев используется в связке с магазином на WooCommerce в качестве платежного шлюза (PayPal). Среди основных преимуществ — это возможность прикрепления файлов при расчете стоимости и снижение рассчитанной цены при вводе кода скидочного купона. Стоимость плагина — 24$.
Calculated Fields Form
Бесплатный плагин для Wordpress. Он поддерживает операции с датами. Исходя из этого, идеально подходит для создания калькулятора расчет стоимости аренды авто, номеров в гостиницах и тому подобное. Также есть возможность сложной, гибкой настройки на основе формул. Таким образом, при работе с Calculated Fields Form пропадают какие-либо ограничения и он позволяет сделать все то, что обычно может реализовать только программист.
Inquiry Calc
Интересный бесплатный плагин для расчета стоимости чего-либо. В нем есть возможность разбивки вопросов по шагам, а также поддержка зависимых друг от друга полей. То есть, второе поле появляется в том случае, если выбрано первое. Поле того, как плагин посчитает цену, пользователь может отправить свой запрос администратору (отправить заявку). Данное решение отлично подойдет для большинства лендингов, где требуется компактный калькулятор без излишеств.
Offer Calc
Простенький бесплатный калькулятор, который поможет вашим пользователям посчитать конечную стоимость ваших услуг. Ничего особо оригинального в плагине не имеется. Основная его цель — высчитать стоимость, основываясь на количестве. Принцип работы похож на корзину в интернет-магазине.
Responsive Mortgage Calculator
Wordpress кредитный калькулятор. Плагин можно скачать бесплатно. Он довольно простой и не имеет таких широких возможностей, как предыдущие. Несмотря на это, в нем легко кастомизировать внешний вид, добавляя CSS классы. После расчета стоимости, нет возможности отправить заявку администратору, но это, думаю, легко решить с помощью нашего скрипта форм. В скрытые поля формы можно подставить данные, которые ввел пользователь, и конечную стоимость.
postovoy.net
Калькулятор для сайта WordPress | Impuls-Web.ru
Приветствую вас, дорогие читатели!
Сегодня, я расскажу о том, как можно сделать калькулятор расчета стоимости товара или услуги для вашего сайта работающего на WordPress.
Создавать этот калькулятор мы будем при помощи специального плагина WP-Creator-Calculator. Он есть в репозитории WordPress.

Обратите внимание! К нему есть предупреждение, что данный плагин не обновлялся в течении последних двух лет. Но несмотря на это, он достаточно хорошо работает с современными версиями WordPress, поэтому его можно использовать.

Для его установки, как обычно, копируем название и переходим в административную панель сайта в раздел «Плагины» => «Добавить новый». Вставляем название в строку поиска и нажимаем «Enter». Далее выбираем нужный нам плагин и нажимаем на кнопку «Установить», а затем, активируем его.
Навигация по статье:
Настройка полей калькулятора
После активации данного плагина у вас в левом меню появится пункт «WPCC»,

На странице плагина мы видим сообщение, о том что у нас не создано ни одного калькулятора.
Нажимаем на кнопку «Установить калькулятор», плагин создает новую таблицу в базе данных, затем нужно нажать на кнопку «Новый калькулятор»

Вводим название калькулятора и нажимаем кнопку «Добавить».Далее нажимаем на ссылку «Перейти к настройкам»
Вся панель настроек разбита на 4 вкладки, это:
- 1.Конструктор
- 2.Экспорт формулы
- 3.Импорт формулы
- 4.Настройки
Если вы в первый раз работаете с данным калькулятором, то вкладки экспорт формулы и импорт формулы вам пока что не понадобятся.
Мы будем использовать вкладку «Конструктор», для создания нашего калькулятора, и вкладку «Настройки» для задания необходимых параметров.
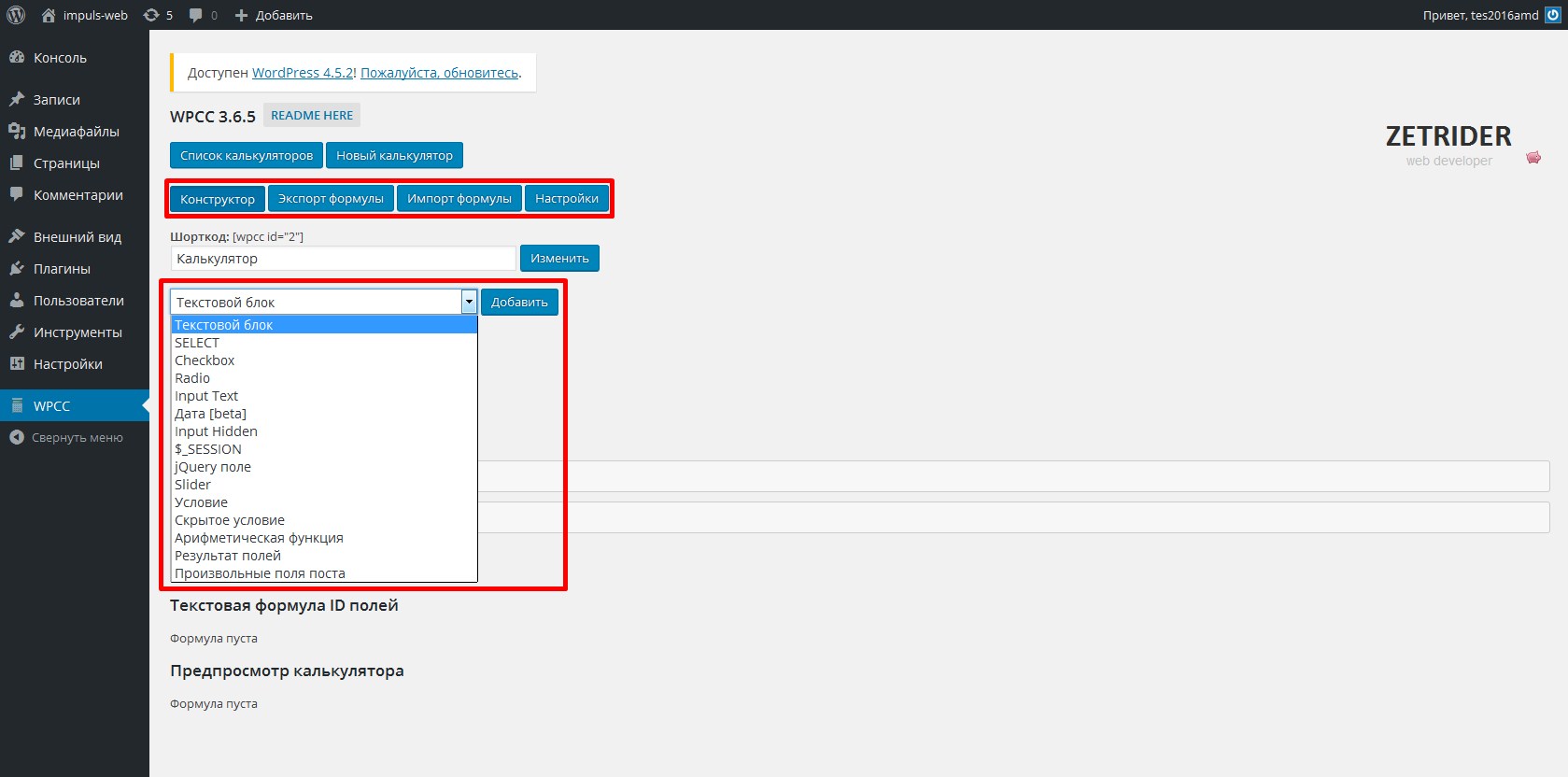
Итак, рассмотрим вкладку «Конструктор».
В самом верху мы видим название калькулятора, которое можно изменить.
После названия идет раскрывающийся список из которого мы будем выбирать типы полей, которые нам будут нужны для нашего калькулятора. Если мы раскроем этот список, то увидим, что здесь достаточно большой выбор различных типов полей, но в большинстве случаев, нам понадобится всего несколько из этих полей.

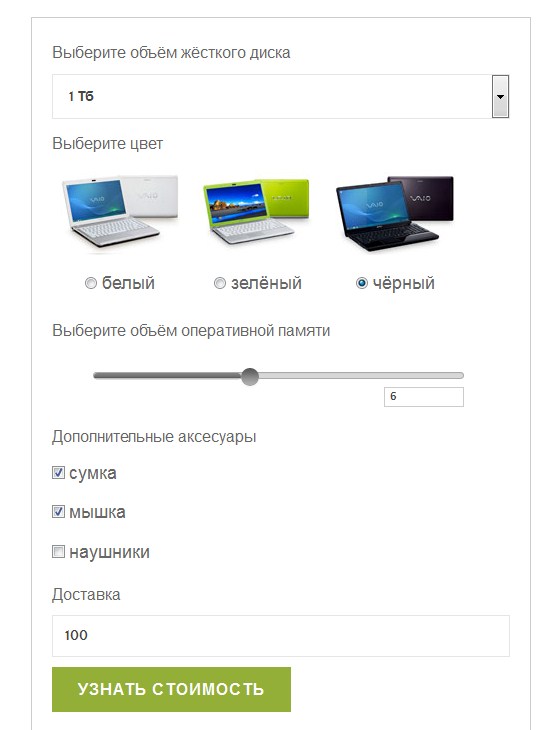
Для примера мы создадим калькулятор для расчета стоимости покупки ноутбука, и будем выполнять расчет конечной стоимости в зависимости от выбранных параметров.
Прежде всего, мы зададим базовую стоимость для нашего ноутбука, и затем, в зависимости от того, какие параметры будет выбирать пользователь, эта стоимость будет увеличиваться.
Добавление поля Input hidden
Добавляем скрытое поле. Выбираем, в разворачивающемся списке, тип поля «Input hidden», и нажимаем кнопку «Добавить».
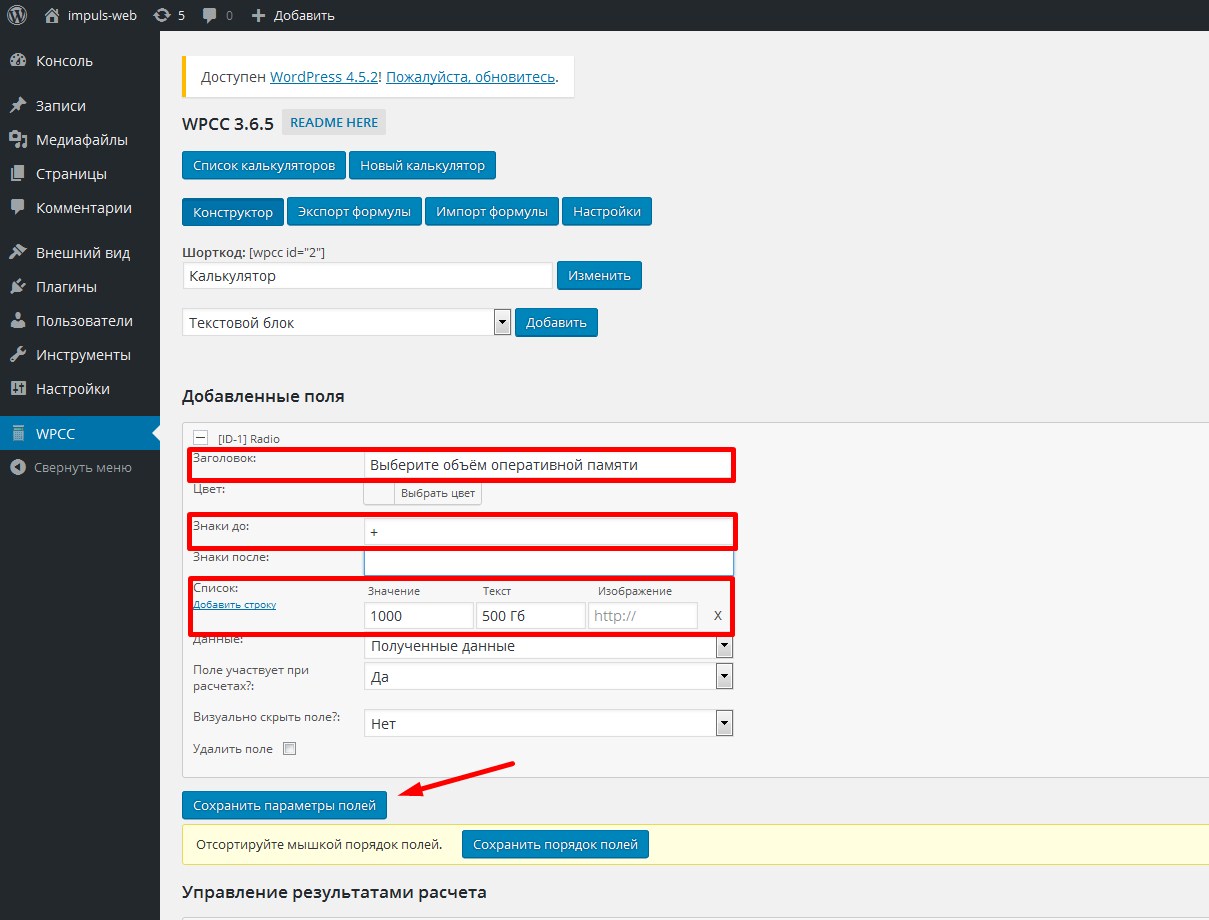
Далее, в разделе «Добавленные поля» у нас появляется выбранное поле. Для того, чтобы задать для него какие-то настройки необходимо нажать на значек +

Здесь мы можем:
- 1.Ввести заголовок.
- 2.Выбрать цвет для формы.
- 3.Так как данное поле у нас будет самым первым в форме, то в графе «Знак до» мы ничего не ставим.
- 4.«Знак после» — тоже, пока что не указываем.
- 5.Далее, указываем базовую стоимость в поле «Цена».
- 6.В поле «Данные», оставляем как есть, «Полученные данные».
- 7.Далее, можно задать возможность учитывать это поле в расчетах или не учитывать. В нашем случае, мы его будем учитывать.
После задания параметров нажимаем на кнопку «Сохранить параметры полей».

Итак, теперь у нас есть базовая стоимость ноутбука и нам нужно задавать для него определенные параметры.
Использование поля Select
Первый параметр, который мы зададим — объем жесткого диска. Для объема жесткого диска мы будем использовать тип поля «Select», т. е. это будет раскрывающийся список.
Выбираем тип поля «Select», нажимаем «Добавить». Для того, чтобы задать его настройки:
- 1.Нажимаем на значек +
- 2.Далее, вводим заголовок.
- 3.В поле «Знак до» ставим +, т. е. у нас значение этого поля будет складываться со значением предыдущего поля.
- 4.«Знак после» — пока что не трогаем.
- 5.После чего добавляем список значений, который будет у нас высвечиваться в раскрывающемся списке.
- 6.Первый вариант для выбора, который я добавлю, будет объем жесткого диска 500 Гб. В поле текст, пишу 500Гб
- 7.В поле значение мне нужно задать стоимость данного жесткого диска, которое будет прибавляться к базовой стоимость ноутбука. К примеру, у меня здесь будет 1000.

- 8.Для того чтобы добавить новый вариант, я нажимаю на ссылку «Добавить строку».
- 9.Следующий вариант — 1 TB. Его стоимость будет равна, к примеру, 1500. И дальше, аналогично, добавляем 2TB, 4TB и т. д.
- 10.В поле данные у нас так и должно оставаться «Полученные данные».
- 11.В «Поле участвует при расчетах», оставляем «Да».
- 12.«Визуально скрыть поле» оставляем «Нет».
- 13.После того как мы задали все настройки — нажимаем «Сохранить параметры полей».
Поле Radio
Следующее поле, которое нам понадобится — поле для выбора цвета ноутбука. Для этого параметра мы воспользуемся типом поля «Radio».
- 1.Выбираем этот тип и нажимаем на кнопку «Добавить». А затем нажимаем на знак + и задаём настройки.
- 2.Указываем заголовок
- 3.«Знака до» — ставим +
- 4.«Знак после» — оставляем пустым
- 5.А дальше, нам нужно точно так же задать список значений
- 6.Так же здесь можно выбрать изображение для каждого варианта, для этого просто щелкаем по полю со ссылкой и открывается библиотека медиафайлов, через которую мы можем выполнить загрузку изображения.
- 7.Для добавления вариантов аналогично, нажимаем на ссылку «Добавить строку».
- 8.Значение поля «Данные» остается по умолчанию.
- 9.«Поле участвует при расчетах» — также, остается по умолчанию.
- 10.Нажимаю на кнопку «Сохранить параметры полей».
Добавление поля Slider
Следующий параметр, по которому будет выполняться расчет — это объем оперативной памяти.Добавим еще одно поле, на этот раз это будет поле «Slider».
- 1.Выбираем тип поля и нажимаем «Добавить». Slider представляет собой ползунок, двигая который у нас будет изменяться числовое значение.
- 2.Нажимаем на значок + для настройки параметров.
- 3.Задаем заголовок.
- 4.«Знак до» — ставим +.
- 5.«Минимальное значение» — 2.
- 6.«Максимальное значение» — 12.
- 7.«Шаг» будет равняться 2, т. е. у меня будет объём 2 Gb, 4 Gb, 6Gb и т. д. до 12Gb.
- 8.Далее, нужно выбрать положение, горизонтальное либо вертикальное.
- 9.После чего, необходимо указать значение по умолчанию. Так как у нас здесь идет минимальное значения 2Гб, мы задаем значение 2. Если у вас нет какого-то значения по умолчанию то вы здесь должны поставить 0.
- 10.Поля «Данные», «Поле участвует при расчетах» и «Визуально скрыть поле» оставляем по умолчанию.
- 11.Нажимаем «Сохранить параметры полей».
Поле «Значение по умолчанию» ни в коем случае не должно оставаться пустым, иначе расчет будет выполняться не правильно.

Для расчёта стоимости оперативной памяти и дальше выбранное значение будет умножаться на стоимость 1Гб оперативной памяти.
Добавляем еще одно поле «Input hidden»:
- 1.Выбираем тип поля, нажимаем «Добавить».
- 2.Вписываем заголовок «Цена за 1 Гб».
- 2.«Знак до» будет стоять *.
- 2.«Знак после» — не ставим.
- 2.«Цена» — 250 рулей, к примеру.
- 2.Нажимаем «Сохранить параметры полей».
Добавление поля Checkbox
Теперь к нашему ноутбуку мы еще добавим поле, которое называется «Checkbox».
- 1.Выбираем этот тип поля и нажимаем на кнопку «Добавить», далее нажимаем на +, чтобы задать нужные параметры. В поле checkbox мы дадим возможность выбирать дополнительные аксесуары для ноутбука.
- 2.«Знак до» — ставим +.
- 3.«Знак после» — ничего не ставим.
- 4.Далее, задаем список вариантов. Здесь так же можно добавлять изображение при необходимости.
- 5.Далее, «Значение по умолчанию», ставим 0. Как видите, настройки этого поля очень похожи на настройки поля «Radio», но в отличии от этого типа полей, здесь есть еще такое поле, как «Действие с данными».
- 6.Все остальные поля остаются по умолчанию.
- 7.Нажимаем на кнопку «Сохранить параметры полей».
Дело в том, что поле «Checkbox» позволяет выбрать не один вариант, а несколько. И нам здесь нужно выбрать действие которое будет выполняться со всеми выбранными данными. В данном случае они у нас будут складываться. .
Поле Input text
Данные, вводимые в это поле будут просто прибавляться к общей сумме.
И еще одно поле, которое я вам покажу — называется «Input text».
- 1.Добавляем этот тип поля и нажимаем +.
- 2.Указываем заголовок.
- 3.«Знак до» — ставим +.
- 4.«Цена» — к примеру, 200 рублей.
- 5.«Действия с данными» — +.
- 6.«Значение по умолчанию» — 0.
- 7.Так же, здесь можно задать «Placeholder». Это, текст, который будет высвечиваться в случае, если поле не заполнено.
- 8.Также здесь можно задать максимальное количество символов вводимых в поле, если нужно.
- 9.Далее, в поле «Валидация» можно выбрать тип проверки, т. е. в поле можно будет вписывать к примеру, только цифры, либо любые символы.
- 10.Последние три поля оставляем по умолчанию.
- 11.Нажимаем на кнопку «Сохранить параметры полей».
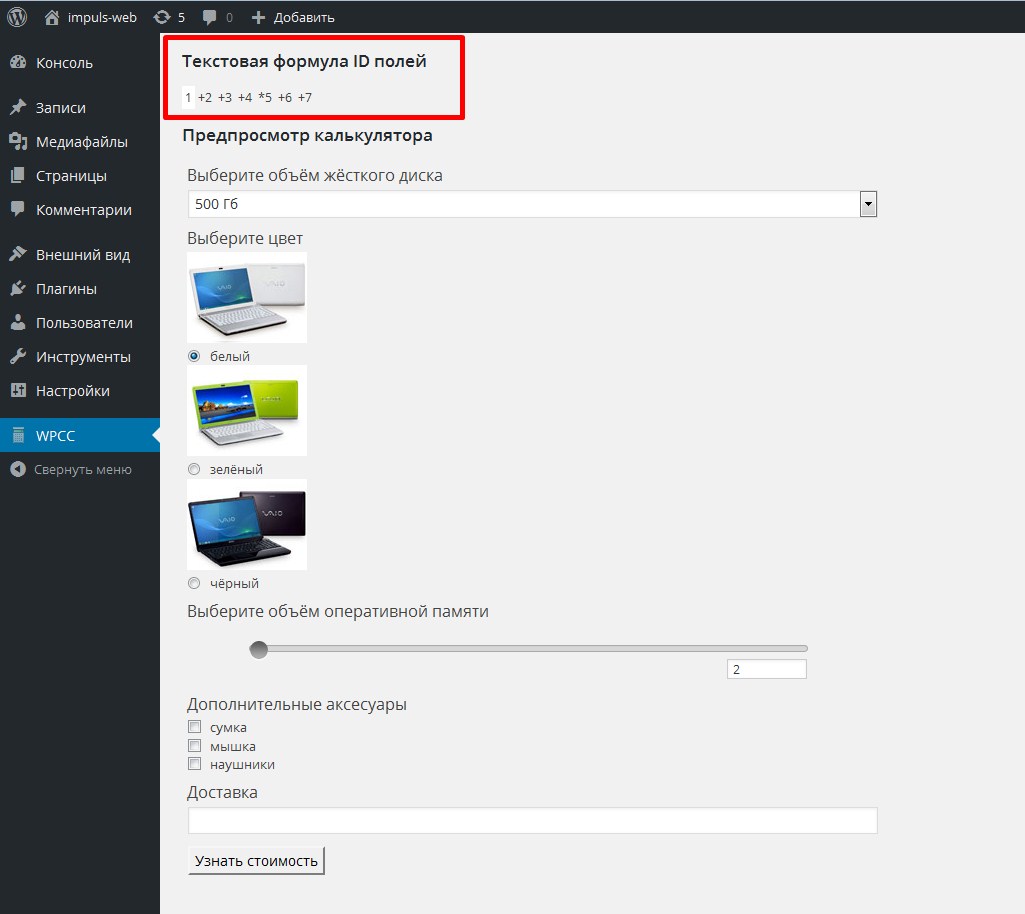
Теперь, если спустится вниз страницы, то мы сможем увидеть на предпросмотре как будет выглядеть наш калькулятор.
В верху у нас отображается текстовая формула, которая показывает, что происходит с нашими полями. Цифрами 1,2, 3 и т.д. обозначаются идентификаторы добавленных нами полей.

Вставка калькулятора на страницу
Для того чтобы это сделать нам нужно:
- 1.Возвращаемся в самый верх страницы и копируем шорткод.
- 2.Создаем новую страницу с названием «Калькулятор».
- 2.Вставляем шорткод калькулятора во вкладку «Текст».
- 2.Нажимаем на кнопку «Опубликовать».
- 2.Переходим на страницу и смотрим как выглядит наш калькулятор.
Мне не очень понравилось что поля растягивает на всю ширину и картинки с выбором цветов размещены одна под другой, поэтому я добавила в самом конце файла стилей своей темы следующий код:
.wpcc{ border:1px solid #ccc; /*толщина и цвет границы калькулятора*/ width:90%; max-width:500px; /*максимальная ширина калькулятора*/ padding:20px!important; /*внутренний отступ от границы до контента*/ background:#fff; /*цвет фона калькулятора*/ } .wpcc_radio label{ width:30%; /*ширина блоков с картинками*/ float:left; /* обтекание по левому краю*/ text-align:center; /*выравнивание текста по центру*/ }
.wpcc{ border:1px solid #ccc; /*толщина и цвет границы калькулятора*/ width:90%; max-width:500px; /*максимальная ширина калькулятора*/ padding:20px!important; /*внутренний отступ от границы до контента*/ background:#fff; /*цвет фона калькулятора*/ }
.wpcc_radio label{ width:30%; /*ширина блоков с картинками*/ float:left; /* обтекание по левому краю*/ text-align:center; /*выравнивание текста по центру*/ } |
После сохранения изменений и обновления страницы, мой калькулятор приобрёл следующий вид:

Также в этом калькуляторе есть много других полей, но для большинства проектов будет вполне достаточно и тех, которые мы рассмотрели в данной статье.
Видеоинструкция
Я также подготовила для Вас подробную инструкцию по созданию данного калькулятора.
Помимо вычислений этот калькулятор также умеет отправлять полученные данные на e-mail, причём не только администратору, а и пользователю.Более подробно о том, как настроить эту возможность я расскажу в одной из следующих статей.Подписывайтесь на обновления, чтобы ничего не пропустить.

Если статья была для вас полезной, то не забудьте поделиться ею в соцсетях. Также буду благодарна вам за ваши комментарии :)
С уважением Юлия Гусарь
impuls-web.ru
Калькулятор Wordpress для вашего сайта
Любой владелец сайта знает: пользователи обожают, когда на ресурсе есть калькулятор. Это выглядит функционально, дорого и полезно.
На сайты с онлайн-калькуляторами новые посетители всегда идут охотнее. К тому же, после добавления онлайн-расчета появляется новая ветка семантического ядра для раскрутки, а значит сайт получит определенный прирост трафика.

Но чтобы сделать самому такой калькулятор, нужно значительно вложиться. Это окупиться нескоро, потому многие отказываются от такой затеи. А ведь можно было использовать специальный плагин! Существует масса дополнений, которые позволяют добавлять live-расчет чего угодно на сайт. В данной статье рассмотрим самые популярные модули для калькулятора и их особенности:
1. Mortgage Calculator Sidebar Widget
Данный плагин предназначен для использования на кредитных и банковских сайтах. Именно в этой категории ресурсов пользователи чаще всего интересуются онлайн-расчетом, чтобы наглядно увидеть что они получат, и на каких условиях. Указанный модуль — это калькулятор выплат по ипотеки. Пользователь сможет узнать сумму следующего платежа, а также остаток долга, воспользовавшись данным дополнением.

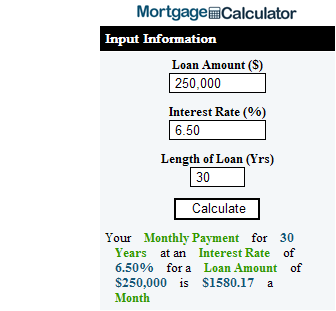
2. Mortgage Loan Calculator
Еще один плагин для расчета ипотеки. При помощи данного виджета пользователи смогут посчитать полную сумму оплаты для своей ипотеки. Калькулятор обсчитывает ее при помощи следующих переменных:
- сумма долга;
- процентная ставка;
- срок ипотеки.
3. Financial Toolbox
Это «двойной» плагин для WordPress, который не только позволит проводить расчеты онлайн, но и добавит на сайт дополнительный поток информации. Модуль предназначен для бизнес-порталов о финансах, биржевых рынках и инвестициях. Дополнение разделено на две части: бегущую строку с последними новостями из мира финансов, а также калькулятор для обсчета кредитов разного типа (не только ипотеки). Не совсем подходит для Рунета, так как новости транслирует на английском, но тем не менее, плагин полезный.

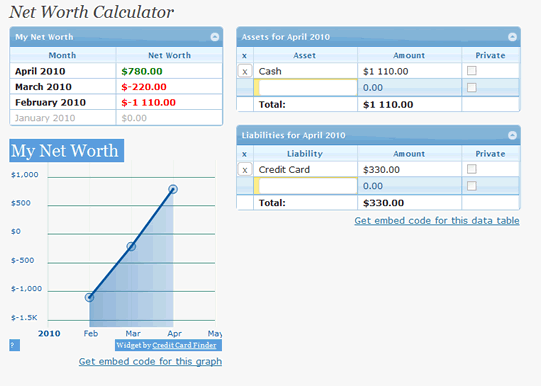
4. Net Worth Calculator
Прекрасный плагин для WordPress — добавляет на сайт калькулятор, который позволяет следить за потоками личных финансовых активов. Людям с большим достатком будет интересно узнать куда они тратят больше всего, и где в бюджете есть «дыры». После заполнения всех пунктов данного виджета, перед ними появится исчерпывающая диаграмма, отображающая в процентном соотношение все расходы и доходы.

5. Debt Reduction Calculator
Еще один долговой калькулятор. Только он более «умный», чем его предыдущие аналоги. Этот плагин WordPress дает возможность узнать не только сумму оставшегося долга, но и способы быстрого решения проблемы. С ним посетитель сможет узнать сколько ему нужно платить, чтобы как можно скорее избавиться от тягостного кредита или займа. Для этого пользователь вбивает информацию о характеристиках кредита, задает крайние сроки — и получает готовую формулу решения его проблемы.

6. BMI Calculator Widget
Данный плагин WordPress не имеет никакого отношения к финансам и связан со здоровьем человека. Подходит для сайтов о спорте, фитнесе, образах питания, йоге, медитации и т. д. Калькулятор рассчитывает индекс массы тела BMI, используя в качестве исходников вес и рост человека. Параметр BMI весьма известен в мире, потому таким виджетом обязательно будут пользоваться!

7. Adele’s Zodiac Calculator
Следующий плагин WordPress в большей мере рассчитан на суеверных людей. Данный калькулятор отображает в виде виджета информацию о конкретном посетители — знак зодиака по китайском календарю, характеристики знака, дата рождению и т. п. Это не совсем тот калькулятор, которым мы привыкли его видеть, но чтобы получить указанную информацию, пользователю изначально нужно ввести свои данные.
8. Runner’s Log
Мощный многофункциональный калькулятор, у которого уже есть тысячи постоянных пользователей. Разместите этот плагин у себя на сайте WordPress, и часть этих пользователей перейдет к вам, и будут заходить на ресурс ежедневно, наращивая показы. Популярность инструмента спровоцирована его широким функционалом — калькулятор Runner’s Log рассчитывает калории, беговые расстояния, время тренировок, индекс BMI, прогнозируемое изменение веса и другие полезные статистические данные.

9. Blog or Website Value Calculator
Указанный калькулятор больше понадобится вам, нежели посетителям. Blog or Website Value Calculator — это плагин для подсчета стоимости сайта WordPress. Подсчет ведется в автоматическом режиме. Размещенный виджет будете видеть вы и ваши посетители. Таким образом вы сможете продемонстрировать всем свой рост, и показать успехи, каких достигли. Вебмастера, которые пользуются данным дополнением, уверяют, что он приносит недюжинную мотивацию!

10. Math Calculator
Когда речь зашла о калькуляторе, наверное, все, кто это читает, подумал о классическом приборе для подсчета математических данных. Плагин Math Calculator как раз этим и занимается. Только теперь пользователям не понадобится заходить в меню «Пуск» или брать телефон, чтобы провести расчеты — они смогут выполнить их прямо у вас на сайте WordPress. Это удобно, и если правильно воспользоваться такой возможностью, можно значительно повысить эргономичность вашего интернет-ресурса.

11. TimeZoneCalculator
Если где-то в статье вы упомянули о времени в другом регионе, вы можете помочь пользователям сориентироваться. Добавьте плагин TimeZoneCalculator, и посетители смогут узнать точное время в разных частях света не покидая страницы вашей площадки. Таким образом вы не потеряете трафик, а наоборот повысите его приток.

12. Overweight Calculator
Еще один весовой калькулятор. Данный плагин WordPress также рассчитывает индекс массы тела. Главное его отличие в том, что помимо индекса BMI он указывает рекомендуемый вес для человека, а также килограммы, от которых нужно избавиться.

13. Love Calculator
Скорее всего, название модуля уже вас заинтересовало. Пользователям будет также интересно. Любовный плагин для WordPress предназначен для определения совместимости партнеров по их именам. Конечно, результаты подсчета весьма спорные, но интерес к подобного рода вещам это не снижает. Посетители смогу узнать в процентах их любовную совместимость по имени партнера. Единственный недостаток виджета — имена нужно вводить на английском языке.

14. Countdown Timer
Это таймер. Он позволяет устанавливать на страницах виджеты с обратным отсчетом. Вы сможете указывать название события или мероприятия, а неограниченное число часов для обратного отсчета. Плагин можно использовать для напоминания пользователям о чем-либо важном: вебинаре, лекции, старте акции, празднике и т. д. В итоге, вам не придется постоянно делать рассылку на почту — многие посетители будут помнить о предстоящем благодаря установленному сбоку виджету.
15. GeneralStats
Это статистический калькулятор для сайта. Нужен он чтобы демонстрировать пользователям детальную статистику по количеству разных показателей на сайте:
- сколько всего пользователей;
- категорий;
- записей;
- комментариев;
- страниц;
- ссылок;
- меток;
- слов и т. д.
Еще один подобный плагин для WordPress — Post Stats. Он также высчитывает количество слов, записей и т. д., только еще отображает минимальные и максимальные их значения.

16. Price Calc
На продающих площадках это один из самых важных элементов — калькулятор цен. Вы сами сможете настроить плагин, чтобы в нем содержалась актуальная информация по товару из каталога. Пользователю будет весьма удобно сразу увидеть цену. Ведь скрытие стоимости товара — одна из главных причин утечки трафика с сайта.

Выводы
Онлайн-расчет можно установить на сайт любого формата, будь то кредитный, финансовый портал, либо площадка о здоровье, спорте и питании. В любом случае установленный виджет будет полезен пользователям, и они обязательно вас отблагодарят, пригласив своих к друзей на сайт!
Похожие статьи
wordpresslib.ru
wp-creator-calculator | WordPress.org
EN:
Possible to add fields to the constructor : * Unlimited calculators * Field : Text to enter a description * Field : SELECT dropdown * Field : Checkbox multiple choice * Field : Radio single choice * Field : Input Text * Field : Date * Field : Input Hidden * Field : $_SESSION * Field : jQuery copies data * Field : Slider UI scrolling * Field : Conditions for fields with the opportunity to ask operators : == , <, < =,> ,> =, between * Field : Conditions Hidden – return result depending on the value * Field : Arithmetic functions : square ; degree ; round * Field : Result Fields: result between fields * Field: Custom Fields: single custom fields
Send results to E-Mail: * Setting: Enable or disable sending form * Setting: Subject of the letter * Setting: e-mail * Setting: form validation * Setting: clearance letters
Results of calculation: * Setting: Add more than one result * Setting: Apply to the result of an arithmetic expression * Setting: Rounding * Setting: Making result
Other settings: * Export and import of formula * Change the appearance of the calculator. The choice of four themes * Hook ‘wpcc_result_filter’ on the result
More information about the plugin here
RU:
Поля в конструкторе калькулятора : * Количество калькуляторов не ограничено * Поле : Текстовое поле для описания * Поле : SELECT выпадающий список * Поле : Checkbox множественный выбор * Поле : Radio одиночный выбор * Поле : Input Text для ввода данных * Поле : Даты * Поле : Input Hidden скрытое поле* Поле : $_SESSION для работы с сессиями* Поле : jQuery копируем данные* Поле : Slider UI слайдер * Поле : Conditions условие работы полей с возможностью задать оператор : == , <, < =,> ,> =, between * Поле : Conditions Hidden – скрытое условие для получения значения в зависимости от результата* Поле : Арифметическая функция : Квадратный корень ; Возвести в степень ; Округлить * Поле : Результат полей : результат между полями * Поле : Произольыне поля поста: Custom Fields из записи или страницы
Отправка результатов на E-Mail: * Настройка: Включить / выключить форму отправки* Настройка: Тема письма * Настройка: Указать на какой e-mail* Настройка: Валидация полей * Настройка: Оформление содержимого письма
Результаты расчета: * Настройка: Можно добавить более 1 результата после расчета * Настройка: Позволяет добавить арифметическое выражение для каждого из результата * Настройка: Округление результатов * Настройка: Оформление результатов
Другие настройки: * Экспор и импорт формулы * Выбор дизайна калькулятора * PHP хук ‘wpcc_result_filter’ для результатов
 Example of the interface
Example of the interface Sample calculation
Sample calculation
- Download the plugin wp-creator-calculator.
- Uploads folder wp-creator-calculator plug-in category /wp-content/plugins/
- Activate the plugin
- Select the admin panel WP Calculator
- Customize to suit your needs
Free help is here – http://zetrider.ru/forum
wordpress.org
Плагин калькуляторов и форм Wordpress
Вы хотели бы повысить узнаваемость своего бренда? Привлечь больше клиентов, увеличить конверсию, поднять свои продажи?Пожалуй, вы не одни такие. Многие бизнесмены сталкиваются с этими же задачами. Откройте для себя принципиально новые калькуляторы и формы от uCalc.
Универсальное решение для всех: маркетологов, предпринимателей, фрилансеров, дизайнеров, владельцев сайтов и сообществ, блогеров и фанатов конверсии. Оно простое, заметное и эффективное. Просто посмотрите.
Теперь вы можете выбрать для разных сфер бизнеса настраиваемые формы и калькуляторы, которые помогут как увеличить базу клиентов, так и монетизировать их. Воплотите любую мысль и идею в реальность.
Создать калькулятор или форму
Формы и калькуляторы позволяют легко конвертировать посетителей сайта на платформе Wordpress в платящих клиентов. Вы сможете быстро предложить нужную информацию о своем товаре или услуге и мотивировать клиентов заходить на сайт чаще. Принимать платежи можно прямо из калькулятора и формы на PayPal, Яндекс Деньги или Яндекс Кассу.

Форма или калькулятор на сайте Wordpress поможет снизить отказы и уход потенциальных клиентов. Адаптированные под любое мобильное устройство - телефоны и планшеты, с красивыми изображениями, с множеством привлекательных тем оформления и цветовых схем - все это доступно бесплатно в uCalc.
Если вы всегда в поисках способов повысить конверсию и разных нестандартных методов увеличить продажи, то безусловно, вам необходимо решение для тестирования и анализа форм, контроля причин уходов с сайта. Все это доступно благодаря подключаемым статистикам Google Analytics и Яндекс. Метрика прямо к вашей форме или калькулятору.

Среди более чем +30 высококачественных шаблонов форм и калькуляторов различных форматов вы обязательно найдете то решение, которое даст наилучший результат. Делайте калькуляторы, лид-формы, формы обратной связи, формы подписки и голосования, а также тестирование и всплывающие формы.Простая настройка тем оформления и цветовых схем упростит использование калькулятора или формы под любую задачу, в соответствии с дизайном вашего сайта на Wordpress. Теперь вы готовы к любой ситуации с помощью калькулятора услуг, доставки, формы брони, отзыва, регистрации на мероприятие, новогодней акции — без специальных знаний и затрат на поддержку.

Нужен чистый код для полной свободы дизайна? Вам точно понравится простой визуальный редактор, с помощью которого всего за пару минут можно собрать калькулятор или форму. Нужно лишь добавить своего уникального стиля… И готово!
Итак, как вы видите, сервис предназначен для людей с разными задачами. Новые формы и калькуляторы от uCalc ждут ваш сайт и выполнения сложных задач. Создать и настроить калькулятор или форму очень просто. Еще проще установить их на сайт Wordpress. Всего в пару кликов установите плагин, подключите к нему uCalc аккаунт и выберите из списка какой калькулятор или форму нужно вставить на страницу.

Вы еще никогда не были так близко к увеличению конверсии и продаж с сайта.
Скачать плагин
Автор
Илья
IT-менеджмент, разработка программного обеспечения и веб-сервисов, консультация в сфере IT.
unetway.com
WordPress Creator Calculator
WPCC - это плагин, который позволяет администраторам сайта создавать форму калькуляторов и настраивать формулы расчетов.
Возможности конструктора:* Поле : Текстовое поле для описания* Поле : SELECT выпадающий список* Поле : Checkbox множественный выбор* Поле : Radio одиночный выбор* Поле : Input Text для ввода данных* Поле : Input Hidden скрытое поля* Поле : $_SESSION работы с сессиями* Поле : jQuery копируем данные* Поле : Slider UI удобный слайдер* Поле : Conditions условие работы полей с возможностью задать оператор : == , ,> =, between* Поле : Conditions Hidden - скрытое условие для получения значения в зависимости от результата* Поле : Арифметическая функция : Квадратный корень ; Возвести в степень ; Округлить* Поле : Результат полей : результат между полями* Поле : Произвольное поле записи : Custom Fields из записи или страницы
Отправка результатов на E-Mail: * Настройка: Включить / выключить форму отправки* Настройка: Тема письма* Настройка: Указать на какой e-mail* Настройка: Валидация полей* Настройка: Оформление содержимого письма
Результаты расчета: * Настройка: Можно добавить более 1 результата после расчета* Настройка: Позволяет добавить арифметическое выражение для каждого из результата* Настройка: Округление* Настройка: Оформление
Другие настройки: * Количество калькуляторов не ограничено* Экспорт и импорт формулы* Выбор дизайна калькулятора* Хук 'wpcc_result_filter' на результате
Интерфейс админ панели
Демо калькулятораКалькулятор для расчета стоимость создания сайтаВыбор марки авто без расчета стоимости
Принцип работы калькулятора:поле1 + sqrt((поле 3 * (поле 2 + поле 4)))
Дословно:(id1 (знак после поля)) квадратный корень из ((знак перед полем id3 знак после поля) (знак перед полем id2 знак после поля) (id4 знаки после поля))
Как установить плагин:1. Скачать плагин — http://wordpress.org/plugins/wp-creator-calculator/2. Закачать в папку плагинов вашего сайта wp-content/plugins/3. Активировать плагин4. Слева в меню административной панели выберите пункт WPCC5. Создавайте и настраивайте свой калькулятор.
p.s. Ищу переводчика для плагина и инструкции на английский язык.
zetrider.ru
Простой способ собрать калькулятор для сайта на WordPress
Калькулятор — самый очевидный способ наладить сбор полностью готовых индивидуальных заявок на сайте или лендинге. Для WordPress написан не один десяток плагинов, но часть из них стоит денег, а бесплатные — обычно имеют не самый свежий дизайн и грешат ограничениями в настройках. Конечно, всегда есть вариант с «подтянуть навыки Javascript и HTML и сделать самому», но это ваше время, которое тоже стоит денег, — плюс редактирование самописного калькулятора едва ли будет самой удобной задачей на свете.
Есть способ сделать калькулятор без необходимости устанавливать и отсматривать плагины или возиться с кодом и сложными параметрами формул. Речь о бесплатном сервисе uCalc — по сути, это онлайн-конструктор, где вы в визуальном режиме собираете и настраиваете калькулятор с нуля или по шаблону, а затем получаете готовый код, который и встраиваете на свой сайт.

За 15-30 минут здесь можно создать калькулятор для расчета любой услуги, оформить калькулятор доставки для интернет-магазина, а то и вовсе научить калькулятор считать и переводить что угодно во что угодно.
Собранный в uCalc калькулятор умеет выдавать результаты динамически без перезагрузки страницы, подстраиваться под экраны мобильных устройств, отправлять информацию о заказе владельцу сайта и принимать оплату через «Яндекс.Кассу».
Настройка дизайна калькулятора
Для начала, перетаскиваем элементы в конструкторе, расставляя их в рабочем поле, как захочется: нам доступны ползунок, выпадающий список, галочка, флажок, поле ввода данных (телефон, почта и т.д.), поле текстового комментария и кнопка заказа.
Размеры и цвета кнопок и текстовых элементов можно менять, просто кликнув на них. Вскоре добавится возможность менять цвет фона и элементов калькулятора, а также выбирать шрифты.

Еще один приятный момент — возможность добавлять картинки. Изображение можно вставить не только в шапку, но и в любую область внутри калькулятора — например, чтобы сделать иллюстрацию к каждому пункту выбора.

Вы можете добавить до 4 блоков в одной строке. Если сайт, для которого создается калькулятор, адаптивен или имеет отдельную мобильную версию, количество блоков в строке будут меняться в зависимости от размеров экрана устройства, с которого зашел посетитель. Если же ваш сайт вдруг не адаптирован под мобильные устройства, калькулятор просто будет отображаться в уменьшенном виде — без переноса блоков.

Чтобы заранее проверить, как калькулятор будет выглядеть на разных экранах, достаточно переключиться во вкладку «Предпросмотр».
Настройка формулы
В разделе «Формула»в конструкторе ваш калькулятор представлен в виде схемы: у каждого поля есть своя буква-переменная. Подставляя эти переменные, а также математические знаки и цифры в строку слева, вы можете создать одну или несколько формул — последнее удобно, если нужно сделать скидку за выбор конкретных услуг или товаров.

Подключение оповещений и оплаты
Все эти опции доступны в настройках кнопки.

В пункте «Оповещение владельца» можно выбрать, какую именно информацию из заявки отправлять на почту или телефон менеджера и отметить, в каком порядке выводить поля заказа в сообщении. Чтобы добавить поле, достаточно кликнуть по нему.

Аналогичное сообщение можно настроить и для клиента. Причем помимо стандартных полей, можно вписать любую информацию — например, дополнительно отправить человеку ссылку, контактные данные или что-то еще.
Для подключения оплаты достаточно указать данные аккаунта в «Яндекс.Кассе» и выбрать, из какого поля калькулятора будет забираться сумма к оплате.
Установка калькулятора на страницу сайта
Как только калькулятор готов, нажимаем кнопку «Сохранить» — и получаем готовый код калькулятора.

Остается зайти в админку своего сайта и выбрать страницу, на которую нужно установить калькулятор. Переводим поле для ввода контента в режим Text, вставляем код, а затем публикуем страницу.

Калькулятор отобразится на сайте.
Внесение изменений в калькулятор, установленный на сайте
Самый частый случай, когда требуется отредактировать готовый калькулятор — это снижение или повышение цен на услугу или товар. Все, что нужно в этом случае: вернуться в онлайн-конструктор, внести изменения в дизайн или формулу и нажать кнопку «Сохранить» — изменения перенесутся на сайт сами.
Уже пробовали конструктор uСalc? поделитесь своим опытом в комментариях!
n-wp.ru