Accelerated Mobile Pages: AMP для мобильной оптимизации WordPress сайта. Amp wordpress
Применяем Google AMP в WordPress
Интернет постоянно развивается, и многим владельцам бизнеса приходится всегда быть в курсе свежих изменений. Если игнорировать их, то в таком случае можно остаться позади конкурентов. Google AMP, инициатива по ускорению сети, направленная на мобильные устройства, сегодня работает более стабильно, нежели 6 месяцев назад, а потому мы решили рассмотреть работу с Google AMP в WordPress. Также мы отметим некоторые плюсы и минусы данной платформы.
Что такое Google AMP?
Google AMP (Accelerated Mobile Pages Project) был запущен в октябре 2015 года. Проект основан на AMP HTML, новом открытом фреймворке, целиком основанном на существующих веб-технологиях, что позволяет создавать легкие и быстрые веб-страницы. Иными словами, проект позволяет создавать «облегченную» версию текущей веб-страницы.
«С самого первого дня своего создания главным фокусом для AMP была скорость. Пожалуй, одна из самых неприятных вещей, связанных с мобильным интернетом – это то, что 53% пользователей закроют сайт в браузере, если он загружается дольше 3 секунд. Это негативный фактор для всех областей и сфер – для пользователей, для бизнеса, для издателей, для сайтов и для самой мобильной сети в целом», отмечает Дейв Бесбрис, отвечающий за проект AMP в Google.
Многие крупные компании взяли на вооружение Google AMP, включая таких гигантов, как WordPress, Reddit, eBay, Pinterest, Washington Post, Wired, Gizmodo и т.д. Как следует из поста Google, компания Slate отметила прирост в 44% уникальных посетителей в месяц, а также прирост в 73% посещений на каждого уникального посетителя в месяц.
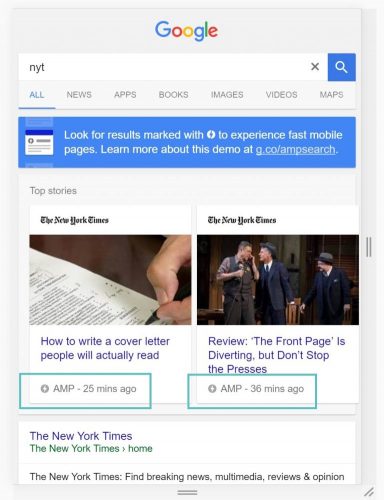
Когда страница передается через AMP в Google, она будет иметь специальный символ AMP, как видно в демо-примере с New York Times. Обратите внимание, что вы должны просматривать страницу с мобильных устройств, чтобы увидеть это. Вы можете также использовать эмулятор устройств в инструментах разработчика Chrome. Разметка структурированных данных позволяет сделать ваш контент более заметным в поисковой выдаче Google. К примеру, статьи AMP, имеющие соответствующую разметку, могут выводиться следующим образом:

Вот пример того, как страница AMP будет выглядеть на сайте The New York Times. Как вы можете видеть, она является очень простой, что и является главной целью AMP. Фреймворк гарантирует, что страница загружается быстро и предлагает лучшее юзабилити.

Как и в случае с любой новой платформой, вы должны взвесить все за и против, чтобы понять, стоит ли использовать ее на вашем сайте.
Плюсы Google AMP
- AMP бесплатен и имеет открытый код
- AMP может значительно улучшить время загрузки вашего WordPress сайта. И помните, что скорость загрузки – один из факторов ранжирования.
- Лучшие места размещения в поисковой выдаче с возможностью добавления в карусель для высоких показателей CTR. В одном из случаев применения AMP рост CTR составил 600%!
- Google AMP использует многочисленные рекомендуемые практики улучшения производительности – к примеру, отказ от крупных CSS- и JS-фреймворков.
- Может повлиять на ваши конверсии в позитивном ключе.
- За прошедший год были выполнены многие улучшения, и теперь в Google AMP доступны возможности рекламы. Это означает, что новостные сайты и журналы смогут получать свой доход в AdSense.
Недостатки Google AMP
- AMP не является в данный момент фактором ранжирования, однако может стать им в будущем. Это можно рассматривать и как плюс, и как минус.
- Если вы не являетесь разработчиком, вам будет сложно внедрять и тестировать AMP. Однако платформа WordPress позволяет облегчить этот процесс.
- Вносится новая отдельная платформа и функциональность, о которой вам придется думать. Почему бы просто не оптимизировать ваши мобильные сайты?
- Может повлиять на ваши конверсии в негативном ключе.
- Использует сторонние скрипты и приложения, которые могут не поддерживаться.
- Нет поддержки старых браузеров, включая Internet Explorer 11. Разработчики отметили, что будут поддерживать 2 последние версии крупных браузеров, таких как Chrome, Firefox, Edge, Safari и Opera. Также они поддерживают настольные, мобильные и веб-версии представленных браузеров.
Также важно помнить о том, что Google объявили о разделении индексации мобильных и настольных поисковых результатов. Это может повлиять на результаты Google AMP в будущем.
Как установить Google AMP в WordPress
В настоящее время применить Google AMP в WordPress стало гораздо проще, чем 6 месяцев назад. Значительный прогресс коснулся как плагинов WordPress, так и самой платформы Google AMP в целом. Помните, однако, что ваш код должен быть валидным, чтобы AMP-версия выдавалась в поисковой выдаче. Плагин переведет ваш пост в версию AMP, но Google уже будет решать, будет ли он показывать AMP-версию поста или нет.
Как это работает? Ваш пост получает другой URL, привязанный к нему. Все это делается автоматически с помощью плагина WordPress. Обычно к текущему посту добавляется /amp или /?amp. Вот пример:
Исходный URL записи: https://domain.com/blog-post
AMP URL: https://domain.com/blog-post/amp/
Плагины для реализации Google AMP в WordPress
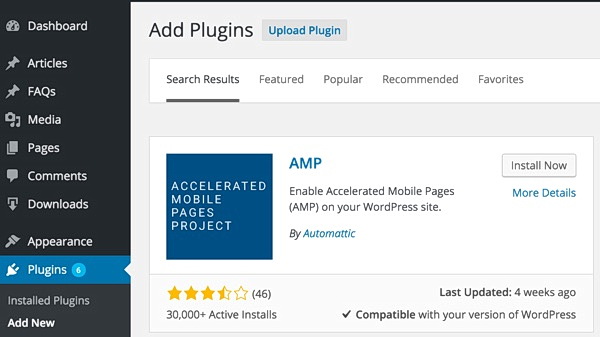
Есть 2 популярных плагина в репозитории WordPress, которые помогут вам настроить Google AMP. Первый плагин – официальный AMP плагин, который разработан командой Automattic.

На момент написания статьи плагин имел более 100,000 активных установок с оценкой 3.5 из 5. Вы можете скачать плагин из официального репозитория WordPress. Изменить внешний вид можно в разделе Appearance AMP. Однако его опции сильно ограничены, и вы должны знать, как применить дополнительные фильтры для таких возможностей, как AdSense или Analytics.

Также важно отметить, что он поддерживает только посты, но не страницы. Хотя разработчики объявили о том, что они работают над добавлением данной возможности. Ниже представлен пример того, как будет выглядеть WordPress пост после установки плагина.

Если вы хотите получить возможность простого добавления дополнительных возможностей, то в таком случае вы можете воспользоваться плагином AMP for WP. В целом он представляет собой расширение для официального плагина AMP, и предлагает вам дополнительные опции и поддержку. Примечание: для работы с этим плагином потребуется официальный плагин AMP.

На момент написания статьи плагин имел более 4000 активных установок с оценкой 4.5/5. Вы можете скачать плагин из официального каталога WordPress. Плагин позволяет вам настраивать разные аспекты вашей сборки Google AMP. Также этот плагин поддерживает страницы. Ниже мы рассмотрим настройки и функции, доступные в плагине AMP в консоли.
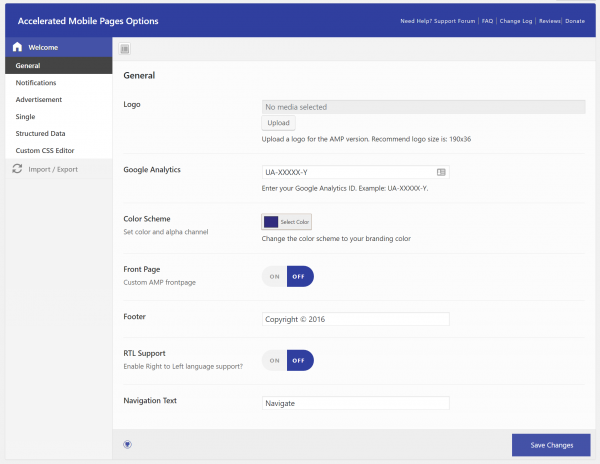
General
На странице General вы можете изменить логотип, добавить Google Analytics, сменить цветовую схему и настроить текст.

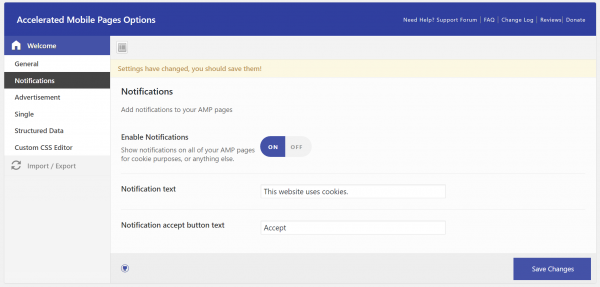
Notifications
В этом разделе вы можете настроить уведомления для выдачи предупреждений о cookie. Это может быть полезно для стран с более жесткими законами, связанными с приватностью.

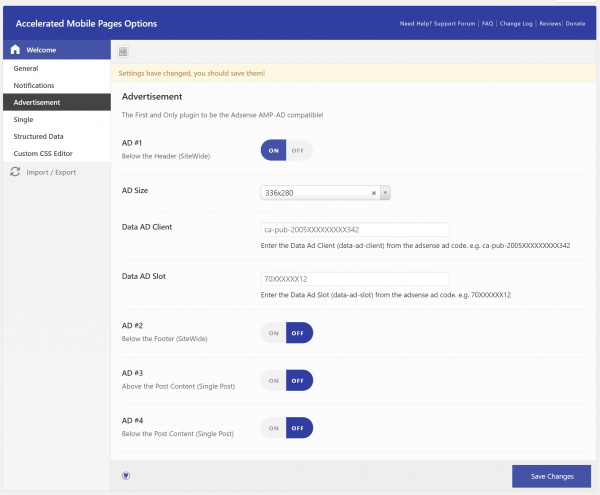
Advertisement
В этом разделе вы можете включить AdSense и выбрать места размещения. Этот плагин – один из самых простых способов использования AdSense с Google AMP.

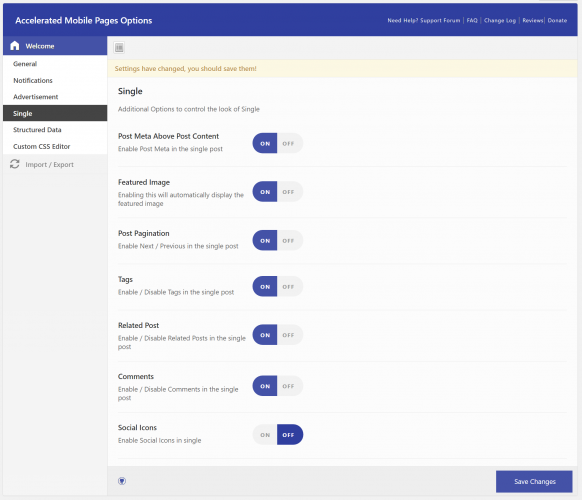
Single
На странице Single вы можете включить разную информацию, такую как метаданные записи, миниатюры, пагинацию, комментарии и социальные иконки.

Structured Data
В разделе Structured Data вы можете задать опции, которые Google использует для поисковой выдачи и валидации, такие как дефолтное изображение записи, логотип, высоту и ширину изображения.

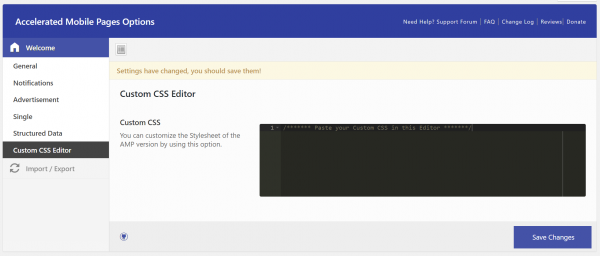
Custom CSS
Также плагин имеет CSS-редактор для настройки стилей.

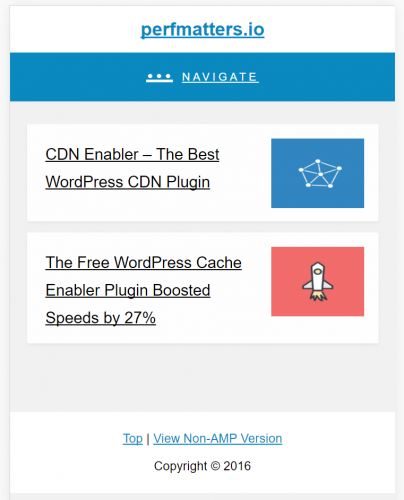
Вот как будет выглядеть пост с запущенным плагином AMP for WP:

Пример главной страницы блога:

Те же самые разработчики, которые создали AMP for WP, не так давно выпустили плагин AMP WooCommerce, который позволяет вам включить AMP для вашего интернет-магазина.

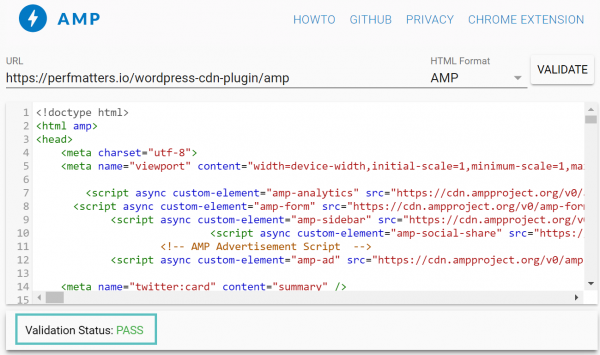
Проверка вашего кода Google AMP
После установки Google AMP на свой сайт вам нужно будет убедиться в том, что ваш код является валидным. Если он не будет таковым, то Google не покажет версию AMP в поисковой выдаче. Вы можете пропустить ваш сайт WordPress через Google AMP Validator. Он покажет вам, какие ошибки были выявлены и как их исправить.

Вы можете загрузить бесплатное расширение Chrome AMP, которое проверит каждую страницу сайта. Валидатор покажет вам найденные ошибки и предупреждения.

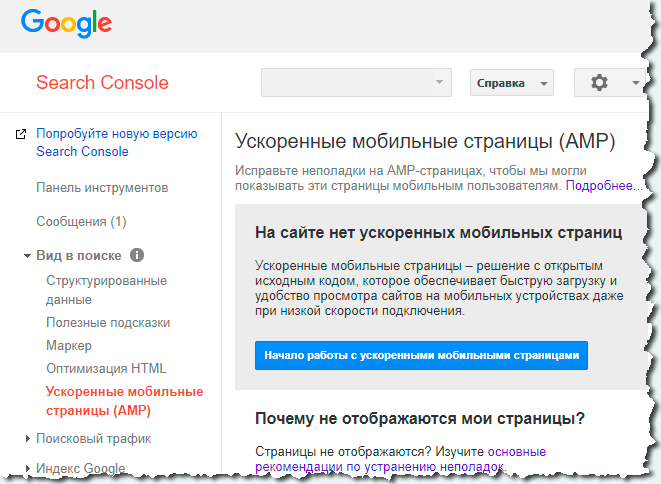
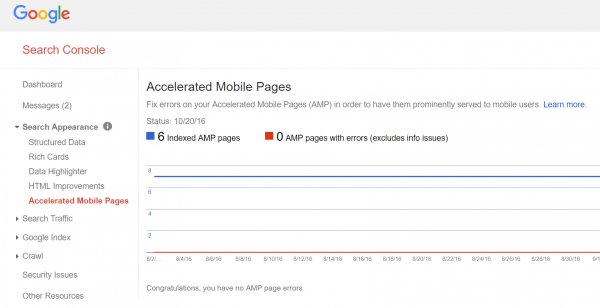
Также вы можете проверить ваш сайт на ошибки AMP в Google Search Console в разделе «Search Appearance». Важно отметить, что большинство пользователей говорят про слишком медленное составление отчетов AMP в Google Search Console. Возможно, это связано с тем, что платформа является относительно новой, и потому обход страниц происходит слишком медленно.

Если у вас будут найдены ошибки, Google уведомит вас об этом по email – вам нужно будет добавить необходимые структурированные данные к вашим страницам AMP.

Google AMP SEO
Еще один аспект, о котором вам нужно будет подумать – это запрет некоторых вещей в плане SEO, поскольку у вас теперь будет две копии одной и той же страницы или записи. Вам не нужно беспокоиться по поводу дублирования контента, поскольку оба плагина, рассмотренных выше, используют канонические теги с AMP. Канонические теги сообщают Google о том, что оригинальный контент – это ваша настольная версия поста или страницы. Google будет автоматически определять страницы AMP на вашем сайте, если они помечены специальным тегом.
Пример исходной страницы:
<link rel="amphtml" href="https://domain.com/amp/">Пример страницы AMP:
<link rel="canonical" href="https://domain.com/">Есть еще один плагин, который вы можете установить. Он называется Glue for Yoast SEO & AMP, разработанный командой Yoast SEO.

Если вы уже используете Yoast SEO на вашем WP сайте, вы можете применить данный плагин для сохранения ваших заголовков, мета-описаний и т.д. На момент написания статьи плагин имел более 10000 активных установок с рейтингом 4.2 из 5. Скачать его можно из официального каталога плагинов WordPress.

Отслеживание New Relic с Google AMP
Важно также отметить, что валидатор Google AMP может выдать ошибку:
The tag ‘script’ is disallowed except in specific forms.
Связано это с тем, что любые страницы HTML, отформатированные для Google AMP, не могут содержать какие-либо сторонние скрипты. Плагин AMP for WP, упомянутый выше, полностью поддерживает New Relic. Однако вам нужно будет отключить New Relic Browser на страницах AMP, что делается по следующей инструкции. Есть также дополнительный плагин для этого, Disabled NewRelic For AMP, который вы всегда можете установить.
Комментарии Disqus с Google AMP
С сентября 2016 года комментарии Disqus стали совместимыми с Google AMP. К сожалению, легкая интеграция с WordPress пока отсутствует, однако вы можете применить Disqus через amp-iframe компонент в шаблоне AMP страниц. Вы можете изучить документацию по ссылке: https://github.com/disqus/disqus-install-examples/tree/master/google-amp.
Источник: https://kinsta.com/blog/google-amp/
oddstyle.ru
Accelerated Mobile Pages: AMP для мобильной оптимизации WordPress сайта | WPNICE
Всем привет. Использование интернета должно быть простым и быстрым, так что веб-мастера постоянно работают над оптимизацией производительности сайта и ускорением загрузки страниц, и AMP для WordPress – это прекрасный инструмент, который призван помочь в этой работе.
Веб-сайты в большинстве своем разрабатывались для больших экранов. Но маленьких экранов становится все больше и больше, и количественно они перегоняют планшеты и ПК. Мобильные устройства сейчас составляют 65% всего медиа пространства. Ручные девайсы нуждаются в страницах, которые загружаются так же быстро, как и созданные для больших экранов.
Чтоб удовлетворить возросший спрос на быстро загружающийся контент, приложения, разработанные для мобильных платформ, доступны на Apple (News), Facebook (Instant Articles) и Snapchat (Discover). А Google представил технологию Accelerated Mobile Page (AMP), что позволило ускорить доставку мобильного контента.
Что такое AMP?
Проект AMP Project был анонсирован Google в октябре 2015 и запущен в феврале 2016. Данный проект с открытым исходным кодом дает издателям возможность создавать оптимизированный под мобильные устройства контент, который в последствии можно немедленно загрузить куда угодно в мобильном интернете.
В августе 2016 в индексе Google Поиска насчитывалось уже более 150 миллионов AMP доков, и это количество каждую неделю увеличивается на 4 миллиона в неделю. Далее было представлено привью Google-поиска по amp-контенту, который позже будет внедрен более широко.

Какие сайты должны использовать AMP?
В феврале проект был инициирован для издателей. Но позже AMP были адаптированы также для таких индустрий, как развлечения, туризм, электронная коммерция и т. д.
Вскоре начали приходить восторженные отчеты адаптаторов, которые отмечали 88% улучшение времени загрузки, которое сопровождало все AMP-документы. К примеру, eBay, один из крупнейших интернет-магазинов, переключившись на AMP, заимел 15 миллионов страниц товаров, в основе которых лежит технология AMP.
Итак, использовать AMP должны все те сайты, которые в деле получения трафика полагаются именно на мобильные устройства. Также стоит помнить, что все больше и больше пользователей выходят в интернет именно с мобильных устройств, так что AMP могут стать хорошим дополнением для любого WordPress сайта.
Каковы отличия AMP?
Эта система доставки контента основывается на фреймворке AMP HTML, в результате чего по скорости она превосходят обычный HTML, потому что:
- Это экономичная версия обычного HTML фреймворка, из которой убран весь JavaScript-контент. Для доставки JavaScript, фреймворк использует общую библиотеку AMP JS.
- Контент захватывается и хранится в общем облаке, так что временные затраты, которые нужны для запроса и доставки контента с сервера исключены
Есть еще много различий, но эти два дают наиболее быстрое понимание данной технологии.
Почему блоги и издатели должны включить AMP
Так как чтение медленно загружающихся страниц нереально расстраивает пользователей, то издатели теряют возможность заработать на рекламе. Технология AMP помогает задержать посетителя на сайте на более длительное время, что потенциально способствует увеличению количества кликов по рекламам.
Страницы AMP появляются в сопровождении иконки в виде молнии, что позволяет выделить их на фоне обычного контента. Человек, кликнувший на этот вариант, переносится прямо на AMP страницы, которые открываются с помощью AMP обозревателя. Также контент будет немедленно доступен ек только в поиске Google, но и на таких платформах, как Twitter, LinkedIn, WordPress, Parse.ly, Adobe Analytics, Nuzzel и Pinterest.
Более того, издатели получат доступ к Google Analytics, чтоб отследить производительность своих страниц. Они могут использовать AMP-лучший контент для оптимизации производительности сайта и улучшения пользовательского опыта.
Какая оптимизация необходима для AMP-страниц
AMP – это на самом деле целый набор оптимизаций, которые должны быть произведены на сайте согласно требованиям Google. Чтоб страница соответствовала требованиям AMP, нужно придерживаться следующего списка правил:
- Позволяйте только асинхронный JavaScript – это нужно, чтоб не возникло отсрочки рендеринга страницы. Это значит, что вы не можете использовать любой JavaScript, который создалисами, и вам придется положиться на AMP-элементы, когда дело касается интерактивного контента на ваших страницах. JS в iframe позволен, но только если он не ведет к отсрочке рендеринга.
- Заданный размер всех ресурсов всегда статичен– AMP загружает страницу, не дожидаясь пока скачаются ресурсы типа картинок и айфреймов. Размер этих ресурсов должен быть закреплен в HTTP, таким образом размер и расположение этих ресурсов известен еще до того, как начнется загрузка.
- Не позволяете механизмам расширений блокировать рендеринг – если на странице есть какое-то расширение, кастомный скрипт должен проинформировать систему об этом. Таким образом для расширения создастся пространство, еще до того момента, как AMP узнает, что нужно включить в страницу. Расширения для лайтбоксов, Instagram-вклеек и твитов принимаются, если они не блокируют рендеринг страницы, даже если для этого потребуются дополнительные HTTP-запросы.
- Держите все сторонние JavaScript вне критического пути – кастомный JavaScript позволен только в айфреймах, которые находятся в «песочнице». В этом случае они не блокируют загрузку главной страницы.
- Все CSS должны быть линейными и со связанным размером – это помогает снизить количество HTTP-запросов на критическом пути.
- Запуск шрифтов должен быть эффективным– система AMP не позволяет HTTP-запросы пока шрифты не начнут загружаться.
- Минимизируйте размер перерасчетов – перерасчеты ведут к отсрочке рендеринга, так что их должно быть по минимуму.
- Запускайте только анимацию на GPU– вся анимация должна запускаться только на GPU (Graphical Processing Unit).
- Создайте приоритетность загрузки ресурсов– только нужный контент должен загружаться первым, а рекламные объявления и картинки загружаются так быстро, насколько это возможно. В этом случае нагрузка на CPU (центральный процессор) сведена к минимуму.
- Загружайте страницы в один момент– пре-рендеринг использует слишком много пропускной способности и ресурсов центрального процессора. AMP пре-рендеринг сначала загружает только необходимый контент и подгружает сторонние айфреймы и другие ресурсы, только если те запрашиваются.
Все стандартные форматы, рекламные баннерные сети и технологии также будут доступны. Также издатели могут использовать собственные форматы, если те не влияют на скорость загрузки.
Как добавить AMP на WordPress-сайт
Google предоставляет инструкцию, которая рассказывает, как можно создать базовые страницы AMP HTML, как их хранить и валидировать в качестве AMP-соответствующего контента, а также дает информацию о том, как их публиковать и распространять. Очень важно валидировать AMP-страницы, так как это позволяет сторонним сайтам типа Twitter и Instagram удостовериться в том, что страницы отобразятся на их платформах как надо.
Сайты, которые находятся на хостинге WordPress.com, автоматически поддерживают эту технологию, но если ваш сайт располагается на любом другом хостинге, то вам придется установить соответствующий плагин.
Плагин AMP WordPress от Automattic

После установки и активации плагина AMP на вашем WordPress-сайте, ваши записи автоматически получат динамически сгенерированные AMP-версии. Вы можете получить доступ к этим страница, добавив amp после URL (пример.com/my-post/amp). Если у вас нет дружественных постоянных ссылок, тогда добавьте ?amp=1 к ссылке (пример.com/?p=100&=1). Теперь осталось только протестировать и валидировать ваши страницы, как указано выше.
Вы не заметите каких-то настроек или функций, добавленных плагином. Есть только одна добавленная в админку опция для AMP Analytics, где вы можете вклеить код вашей собственной JSON-конфигурации, и на этом все.
Это официальный плагин от Automattic, и сейчас он не поддерживает страницы и архивы, а также не дает возможности кастомизировать сгенерированный контент. Но это очень простая в использовании опция, и вы можете порыться в документации на Github, если вам нужна какие-то навыки, позволяющие кастомизировать данный тип контента.
AMP for WP – Accelerated Mobile Pages

Еще один великолепный вариант – это AMP for WP. Это бесплатный WordPress плагин, предлагающий быстрое и простое начало работы– просто установите плагин, задействуйте настройки и начните автоматическое создание AMP для вашего веб-сайта. Бонусом идет его совместимость с мильтисайтовыми инсталляциями.
Здесь уже есть встроенные настройки для включения AMP (посты, страницы, архивы), возможность добавления рекламных областей для мобильных устройств, структурированные данные, (важная часть SEO-оптимизации), Yoast SEO meta tag интеграция, продвинутые опции index/no-index, push-уведомление, нативное AMP комментирование, кастомные AMP-переводы (для тех, кто не использует английский на своих сайтах) и многое другое. Такое обилие опций просто поразительно для бесплатного плагина.
И круче всего то, что вы можете кастомизировать внешний вид своего AMP-контента с помощью этого плагина. Используйте включенные по умолчанию AMP-темы или используйте их AMP Theme Framework, чтоб создать собственный дизайн.
AMP for WP также предлагает платные расширения для добавления дополнительных функций (типа призыва к действию ил кэширование AMP) и поддержки популярных плагинов типа WooCommerce, Advanced Custom Fields и Contact Form 7.
Другие способы добавить AMP на WordPress-сайт
Дополнительные плагины, которые помогут вам в работе с AMP-контентом на вашем WordPress-сайте.
- WP AMP – нужен, чтоб создать кастомный AMP дизайн без работы с кодом и улучшить SEO.
- Accelerated Mobile Pages (AMP) for WordPress – нужен, чтоб создать AMP тему для вашего веб-сайта
- Custom AMP – нужен, чтоб лучше кастомизироать ваш AMP контент.
- Facebook Instant Articles & Google AMP Pages – нужен, чтоб публиковать ваш контент и управлять им прямо из WordPress на Google AMP Pages с поддержкой рекламных объявлений и аналитики.
- Glue for Yoast SEO & AMP – нужен, чтоб убедиться в том, что ваш WordPress AMPплагин использует правильные Yoast SEO мета данные. Также плагин позволяет модифицировать дизайн ваших AMP-страниц.
Нужны ли AMP страницы на вашем WordPress сайте?
Хотя технология AMP и не обязательна для веб-страниц, которые обнаружит Google, вполне очевидно, что Google стремиться к всеобъемлющей реализации своего проекта. Сейчас же AMP-совместимость не является одним из факторов, влияющих на ранжирование сайта в поисковой выдаче Google. Хотя разумно предположить, что в будущем такое влияние появится.
Если вы помните о том, что скорость загрузки страниц – это важный фактор, влияющий на ранжирование сайта, то у вас особо нет выбора, если вы хотите стать частью мобильного интернета. Если ранжирование поисковыми системами важно для вас, то вам не придется долго размышлять на тему внедрения AMP-контента.
Но если вы хотите стать частью этого проекта то вам нужно четко следовать форматированию, которое требуется Google, а это не всем подходит. Ведь такое форматирование ограничивает вас в выборе того, что вы можете разместить на своем сайте, в свою очередь ваш сайт может потерять свою индивидуальность. Нельзя использовать некоторые виды анимации, а формы и вовсе не поддерживаются. И если целевые страницы нужны всем, то AMP нельзя назвать хорошей историей для всех. Кроме того, есть сайты, для которых аутентичность и брендинг важнее скорости, так что для них AMP – это скорее неудачный выбор.
Как бы то ни было, если вы хотите создать для ваших пользователей опыт быстрого и приятного использования вашего сайта, и подольше задержать их на вашем сайте, то вам стоит всерьез задуматься о том, чтоб начать использовать AMP для WordPress-сайта (или любого другого сайта).
wpnice.ru
AMP плагин для блога на WordPress
Вы слышали про AMP-страницы? Это новый тип разметки от Google, который позволяет создавать ускоренные мобильные страницы. Они быстрее, чем адаптивный контент. А загрузка на смартфонах быстрее 1 секунды. Впечатляет?
Что такое AMP?
AMP или Accelerated Mobile Pages — это новый стандарт в html разметке. Предназначен специально для создания ускоренных мобильных страниц.
Сегодня все чаще в мобильной выдаче можно встретить сайты, которые внедряют амп. Технология развивается, сообщество разработчиков растет, а пользователи получают ответ на свой вопрос быстрее.
Как выглядят AMP страницы? Добавьте к адресу данной статьи /amp и вы увидите, как это выглядит. Или просто нажмите сюда: клик-клик
Эксперимент с AMP плагином для WP
Вот и я, недолго думая, решил попробовать в деле ускоренные страницы на своем блоге. Для этого, естественно, полез на вордпресс орг, но к сожалению на тот момент там был только один плагин для генерация амп контента. И, увы, отзывы совсем не радовали — сырой вариант.
В данный момент я вижу, что появились плагины-новички. Смотрите подробнее прямо на официальном сайте вордпресса: https://wordpress.org/search/amp
Таким образом, я натыкаюсь на очень интересный вариант от команды teamdev-ltd. Меня подкупило большое количество положительных отзывов, описание возможностей плагина и в особенности подход к упаковке. Изучить AMP плагин
Посмотрите на материал дизайн аватарок и иконок! Я затащился.
 Аватарка плагина в материал дизайн
Аватарка плагина в материал дизайнУ ребят целая линейка продуктов для вордпресс:https://codecanyon.net/user/teamdev-ltd/portfolio
И опять же прикольные иконки животников:
 Другие плагины команды
Другие плагины командыВ общем подход мне понравился и я поставил себе эту штуку. Но дело в том, что с английским у меня беда. Поэтому связался с разработчиками и представитель команды помог мне разобраться с настройками плагина. А я помогу вам, ребята.
Как я amp-плагин устанавливал
Если честно, то я планировал оформить кейс про то, как работают amp-страницы на моем блоге. То есть я не спешил с этой статьей и понимал, что на это понадобится пару месяцев, пока гугл схавает амп-контент.
Но дело в том, что после установки плагина вордпресс выкатил новую версию, с которой плагин не подружился. Никита буквально через день присылает новую версию плагина и все окей. Только вот гугл успел прохавать некоторое количество страниц и закричал про ошибки:
 Ошибки на амп-страницах в Серчконсоли
Ошибки на амп-страницах в СерчконсолиНо я парень не из пугливых и стал ждать. Пока гугл переиндексировал страницы, прошло слишком много времени и я решил выкатить это пост, это интервью. А теперь коротко о результатах.
Промежуточные результаты
В данный момент критических ошибок с амп-контентом на блоге нет. Гугл проиндексировал 150 ускоренных страниц. Вы видите 87 страниц с некритическими ошибками — это пройдет, когда плагин обновится. AMP-стандарты меняются и разработчикам просто приходится успевать.
 Индексация amp-страниц на моем блоге
Индексация amp-страниц на моем блогеНа скриншоте вы можете видеть историю о том, как индексировались амп-страницы на блоге. Об этом я писал выше (сначала были проблемы).
Что касается трафика, то пока увеличения доли мобайла я не обнаружил. Прошло совсем мало времени. Мне интересно, что будет дальше. Поэтому я буду держать вас в курсе и отписывать сюда о положении дел.
Интервью с разработчиком AMP-плагина
А теперь о самом интересном. Я списался с ребятами-разработчиками и задал вопросы по поводу плагина. Как я писал выше, с английским дружу не очень, поэтому требовалось пояснение, инструкция по настройке. Вот что из этого получилось.
1. Расскажите немножко о себе и о команде: откуда, специализация, сколько уже работаете, заслуги и пр.
Наша команда — часть большой компании TeamDev, которая известна своими продуктами по JAVA-интеграции. Кроме этого у компании есть свои продукты, например projects.tmНаша команда занимается разработкой WordPress плагинов и кастомной клиентской разработкой на PHP.
2. Загрузка архива с плагином через интерфейс блога не удается, выдает ошибку. Видимо нужно убрать один уровень вложенности
Спасибо, учтем
3. Пункт Once Activated в документации — скриншот не соответствует. Дело в том, что у меня после активации не появилось пункта в меню вверх в консоли
 Функция Once Activated
Функция Once ActivatedПроверим ещё раз. На наших тестовых сайтах работает –
4. Через какое время серч консоль определит наличие AMP страниц?
Зависит только от гугла, в среднем в течении недели
5. Через какое время amp страницы начинают работать и появляться в выдаче?
 Когда на сайте нет amp-страниц
Когда на сайте нет amp-страницЭто зависит только от гугла и мы никак на это не можем повлиять
6. Что будет если НЕ ставить эту галочку?
 Редиректим мобильных юзверей
Редиректим мобильных юзверейВ этом случае при заходе на сайт мобильные пользователи не будут автоматически направлены на AMP версию. Образно говоря эта галочка всех мобильных юзеров автоматически перенаправляет на AMP
7. Что означает эта настройка?
 Сompatibility Mode Amp Plugin
Сompatibility Mode Amp PluginЭта опция позволяет убрать все лишние блоки которые добавляют сторонние плагины, например звездочки рейтинга и т.д. Чаще всего подобного рода блоки не проходят валидацию AMP и вызывают ошибки в серч консоли.
8. Что означают каждый из этих трех пунктов дебаг меню? И где оно находится — дебаг меню?
context-kill.by
Как установить и настроить плагин Accelerated Mobile Pages (AMP) в WordPress
В прошлом октябре Google анонсировал AMP как проект с открытым исходным кодом для обеспечения более быстрой загрузки страниц на мобильных устройствах. Как сказали в TechCrunch, большинство считает, что AMP является попыткой Google конкурировать с мгновенными статьями Facebook Instant Articles и мобильными приложениями, которые обеспечивают более быструю работу браузера. Мы склонны согласиться.

Смотрите также:
Страницы, оптимизированные с AMP, появятся в мобильном браузере в топе результатов Google Search, отодвинув статьи в традиционном HTML в низ рейтинга. Загружаться они будут действительно мгновенно.

Честно говоря, мы скептически настроены по отношению к AMP для блогеров или небольших издателей. Часто мы пишем контент, который попадает в топ результатов Google Search. А теперь придётся осваивать новую технологию с ограниченными ресурсами и надеждой, что наш контент окажется в топе. Интересно, что в отличии от больших издательств, в поиске нет записей блогов в AMP:

В 1995 Microsoft выпускал MSN News как часть MSN Online Network, которая была запущена с Windows 95 — ответ Microsoft на AOL. MSN News требовали Application Viewer, который работал на платформе Microsoft Media Viewer. В течение года должно было произойти слияние веб с NBC, что позже стало MSNBC.com. Microsoft настраивал свою среду разработки, чтобы генерировать одновременно Media View и HTML. Это создало огромное количество новых проблем.
AMP напоминает нам эту ситуацию. Это совершенно другая и очень ограниченная версия HTML, для которой нужно очень сильно изменить ваш сайт и рекламу на нём.
Бесплатный плагин WordPress AMP
Хорошая новость в том, что WordPress выпустил бесплатный AMP плагин, который поможет вам внедрить AMP без лишних усилий. Однако, есть и много ограничений. Нужно упростить дизайн, бывают конфликты с WordPress плагинами и общими методами оптимизации. AMP может стать дополнительным бременем для разработчиков WordPress тем.

AMP находится только в начале своего пути, и мы разочарованы, что Google решил создать абсолютно новую среду разработки, а не выбрал путь работать с издателями над оптимизацией HTML5 для более быстрой настройки загрузки страницы. Это было бы более логично. Но ведь в команде Google одни гении! (Сарказм.)
Несмотря на наши опасения, сегодня мы расскажем вам об установке плагина AMP для WordPress и Yoast SEO Glue для плагина AMP, что позволит вам лучше контролировать внешний вид вашего сайта.
Как выглядит AMP на WordPress?
В примере вы можете увидеть отличия между AMP и HTML страницами. Конечно, в версии AMP страница загружается быстрее.
Изображение страницы в оригинале на HTML5:

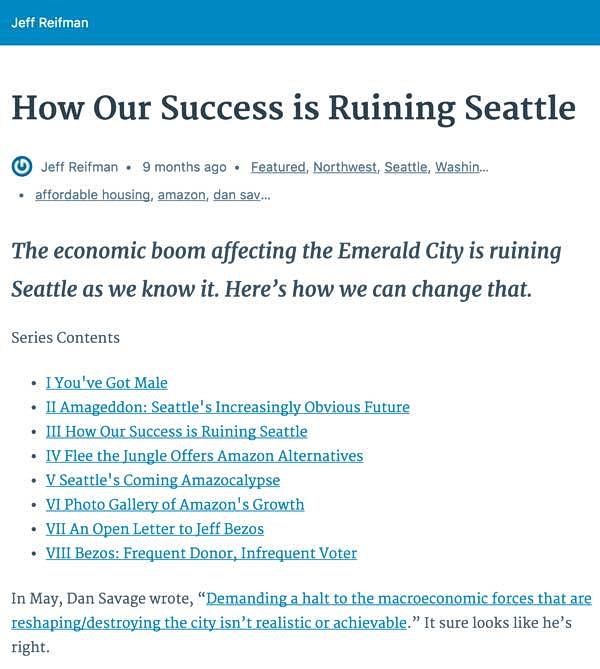
Тэг следующей ссылки добавлен к каждой странице в блок <head>. Это сообщает поисковым системам, что доступна AMP версия этой страницы.
<link rel="amphtml" href="http://jeffreifman.com/2016/01/28/a-new-business-model-for-twitter/amp/" /></head>Но также есть и каноническая ссылка, определяющая URL исходной страницы:
<link rel="canonical" href="http://jeffreifman.com/2016/01/28/a-new-business-model-for-twitter/" />Изображение страницы в AMP версии:

Убрали меню и навигацию по сайту, а также практически всю фирменную символику, но зато страница загружается очень быстро.
Давайте теперь поговорим об активации AMP на WordPress.
AMP WordPress Plugin

Вы можете изучить и загрузить AMP WordPress Plugin из директории плагинов WordPress, или прямо из своей консоли.
Просто зайдите в Плагины → Добавить новый и поищите AMP:

После установки нажмите Активировать:

Теперь зайдите на любую запись в вашем блоге WordPress с окончанием /amp/ в конце адресной строки. Вы увидите очень упрощенную версию вашего поста, который будет выглядеть примерно так:

Glue for Yoast SEO & AMP
Универсальный AMP плагин от WordPress предлагает несколько настроек. Yoast SEO создали аддон для их популярного плагина, который дополнительно усиливает вашу поддержку AMP.

Вы можете загрузить Glue for Yoast SEO & AMP из бесплатного каталога плагинов. Но сперва убедитесь, что вы установили плагин Yoast SEO.
Вы можете менять настройки AMP через боковое меню Yoast SEO – просто нажмите AMP внизу меню:

Во-первых, Yoast позволяет вам расширить функциональность AMP. По умолчанию, AMP меняет только актуальные записи – это специальные новостные статьи:

Примечание: Если вы видите пустые страницы под вкладками, то убедитесь, что обновили оригинал плагина Yoast SEO, это должно помочь.
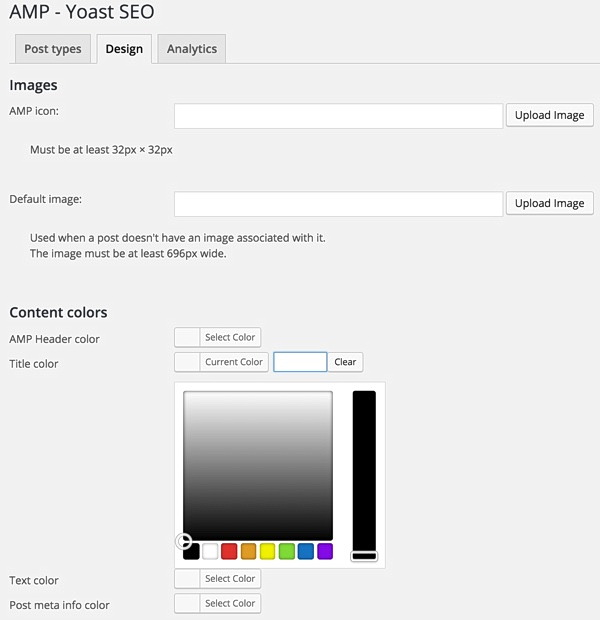
Во-вторых, Yoast предлагает несколько полезных способов настройки фирменной символики, дизайна и цветов:

И наконец, они предлагают способ размещения пользовательского кода Analytics в стиле AMP. Это не так просто, как кажется. Обратите внимание на код, который мы вставили ниже:

Мы нашли AMP версию для внедрения Google Analytics. Просто настройте свой исходный код для вашего веб-сайта:
<amp-analytics type="googleanalytics"> <script type="application/json"> { "vars": { "account": "UA-xxxxxxxx-x" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics>Мы уверенны, что Yoast продолжит обновлять свой плагин Glue вместе с развитием плагина AMP.
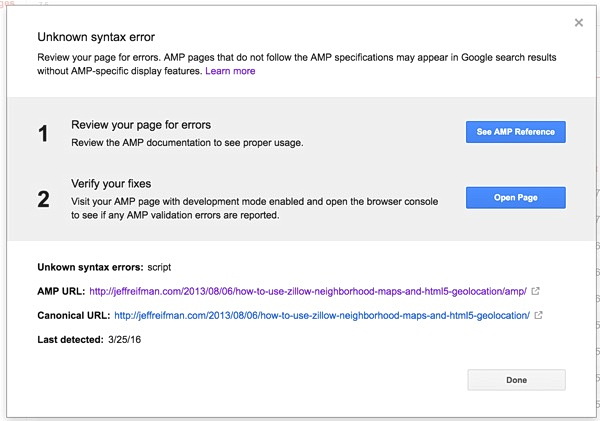
Отладка ошибок AMP
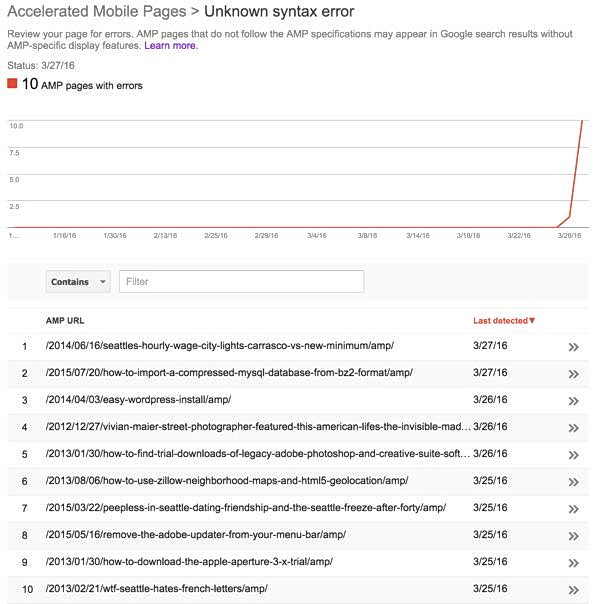
Через несколько дней после установки AMP мы получили электронное письмо от Google Search Console, сообщающее об ошибках в 10 страницах. Но на самом деле не работали все наши AMP записи на сайте.

Мы вошли в Google Search Console, чтобы просмотреть страницы с ошибками и увидели это:

Мы нажали на одну из страниц:

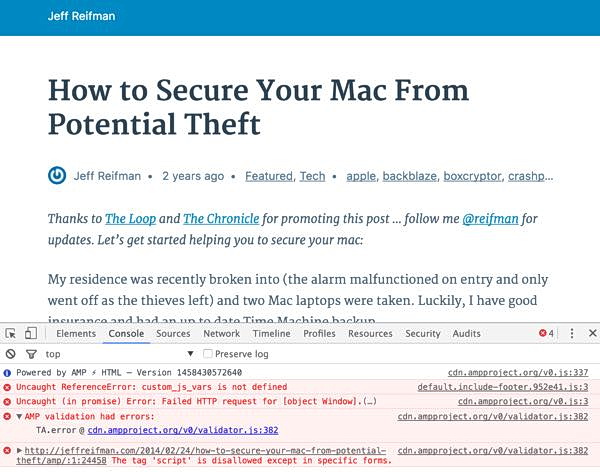
Потом нажали Open Page и рассмотрели ошибки более детально. Вы можете сделать это и вручную, добавив /amp#development=1 в конце URL. А потом открыть Developer Console в вашем браузере:

Оказалось, что все наши AMP страницы были не рабочие из-за ошибки: The tag 'script' is disallowed except in specific forms. Мы пришли к выводу, что нужно использовать пользовательские функции W3 Total Cache, чтобы разместить некоторые функции JavaScript в коде страницы до закрытия тега </body>. AMP не позволяет сделать это, а плагин WordPress AMP неспособен это отфильтровать.
Нам нужно провести больше исследований, например, выключит ли W3 Total Cache скрипты для определённых путей, как /amp/, или нужно искать другое решение. Вернув этот скрипт назад в <head> мы разрушаем Google Page Speed.
Интересно, что использование рекламы Google DFP также негативно влияет на Google Page Speed. Google испытывает смекалку разработчиков. Не так-то просто использовать все его технологии вместе.
Мы так и не решили, что более важно: Google Page Speed, поддержка AMP или разработка и отладка.
Итоги
Мы не уверены, действительно ли AMP страницы вашего блога появятся в топе поиска, и также сомневаемся, что вы получите большой доход от них без дополнительных настроек. Кажется, Google приспосабливает AMP для крупных медиа издательств, у которых есть ресурсы для настройки фирменной символики, эстетичности и дохода.
AMP – это общедоступный путь оптимизации веб, в то время как Facebook Instant Articles только "для элиты". Но мы бы предпочли, чтобы Google создал модель приоритетной загрузки в HTML5.
Мы считаем, что AMP мешает мелким издательствам продолжать работать. Мы рады, что WordPress не перестает помогать, скорее всего дизайнеры тем тоже что-то придумают. Кажется, Google теперь стал помогать только крупным веб-издателям.
Источник: code.tutsplus.com 
hostenko.com