Как настроить сайт на WordPress. Wordpress база знаний
Wordpress – База знаний Эквида
В Эквиде есть специальные плагины для создания интернет-магазина на двух версиях Wordpress - WordPress.ORG и WordPress.COM. Они сертифицированы по стандарту PCI-DSS Level 1, мощны и просты в использовании.
WordPress.ORG — это независимое программное обеспечение, которое вы можете скачать, загрузить на свой хостинг и самостоятельно настроить. WordPress изначально создан как система для создания блога. Потом он превратился в полноценную систему управления контентом с тысячами плагинов, виджетами и темами.
WordPress.COM — это онлайн сервис, где вы можете создать бесплатный блог или сайт на Wordpress за считанные секунды. В сравнении с WordPress.ORG, который вы скачиваете и настраиваете самостоятельно,WordPress.COM не такой гибкий в настройках.
Если вам нужна помощь в выборе платформы для вашего сайта, вы можете почитать о плюсах и минусах каждого варианта в WordPress Help или из блога.
Не важно что вы выберете, Эквид отлично устанавливается на любую площадку Wordpress.
Как добавить магазин на WordPress.org
Если вы создали сайт или блог на WordPress.org, вы можете добавить Эквид-магазин на сайт с помощью плагина Ecwid Shopping Cart.
- Откройте панель управления вашим сайтом на Wordpress и перейдите в "Плагины" → "Добавить новый".
- Напишите ‘ecwid’ в поле для поиска. Найдите "Ecwid Shopping Cart" в результатах поиска и кликните "Установить".
- Когда плагин будет установлен, кликните "Активировать". После этого в настройках меню появится ссылка "Магазин Ecwid".
Теперь вы можете привязать свой Эквид-аккаунт к плагину.
- В меню панели управления Wordpress перейдите в "Магазин Ecwid" → "Установка".
- Если у вас уже есть магазин, кликните "Подключить магазин". Вы перейдете в свой аккаунт, где нужно будет подтвердить право доступа для входа в ваш Эквид-аккаунт. Если у ваc нет Эквид-магазина, кликните на "Зарегистрируйтесь" ниже и создайте аккаунт.
- Теперь на вашем сайте есть новая страница "Магазин", где находится ваш Эквид-магазин.
Как добавить магазин на WordPress.com
Если вы создаете блог на WordPress.com, вы легко можете установить Эквид-магазин.
Для того, чтобы вы могли устанавливать плагины в свой блог, нужно подписаться на тарифный план Business от WordPress.com. В это время ваш Эквид-магазин может быть подписан на любой тарифный план, даже на бесплатный. Узнать о тарифный планах Wordpress вы можете на сайте https://wordpress.com/.Войдите в свой Wordpress профиль на https://wordpress.com/ и выберите в меню раздел "Плагины".

Кликните на иконку поиска и напишите в поле поиска “ecwid”. Выберите плагин "Ecwid Ecommerce Shopping Cart" в результатах поиска.

Для установки плагина перейдите на страничку плагина, кликните на кнопку "Install" и следуйте дальнейшим шагам на страничке.

Если плагин Эквида будет установлен успешно, вы увидите страницу на следующем скриншоте. Переключите ползунок в режим "Active". Мы рекомендуем также включить функцию "Autoupdates" для автоматического обновления плагина с выходом новой версии.

Если нужно изменить плагин Эквида, кликните на кнопку "WP Admin".
Готово! Вы можете увидеть свой Эквид магазин на ссылке на страницу "Магазин".
Как добавить магазин на другие страницы
С плагином Эквида вы легко можете добавить свой Эквид-магазин на другие страницы своего блога.
- В панели управления WordPress перейдите на страницу, где вы хотите установить магазин.
- Кликните на кнопку "Настройки магазина" над текстового блока.
- Поставьте галочку рядом с виджетами, которые вы хотите включить на странице: поиск, миникорзина, категории. Каталог товаров на странице будет показан по умолчанию.

4. Переключитесь на вкладку "Внешний вид" для редактирования вида магазина. Тут вы можете задать сколько товаров будет отображаться в режимах Сетка, Список или Таблица, выбрать категорию, которую вы хотите показывать по умолчанию, задать количество показываемых категорий в ряду и выбрать вид товаров по умолчанию на странице и в результатах поиска.

5. Когда вы настроить все необходимые опции, кликните на кнопку "Обновить".
6. В блоке с текстом на странице магазина вы будете видеть так называемый шорткод, который создает магазин на вашей странице.
[ecwid widgets="productbrowser search categories minicart" categories_per_row="3" grid="3,3" list="10" table="20" default_category_id="0" category_view="grid" search_view="list" minicart_layout="MiniAttachToProductBrowser"]7. Вы можете изменять внешний вид виджета корзины в параметре ‘minicart_layout’ в шорткоде. Значения переменных в шорткоде:
- ‘attachToCategories’ — корзина будет прикреплена к горизонтальному меню категорий,
- ‘floating’ — корзина будет в плавающем режиме,
- ‘Mini’ — корзина будет в уменьшенном виде,
- ‘MiniAttachToProductBrowser’ — корзина будет в уменьшенном виде, прикреплена к каталогу товаров.
Как добавить один товар на страницу
Если вы продаете один или несколько товаров, вы можете установить их на страницу блога не добавляя весь каталог товаров.
- Убедитесь, что на вашем сайте установлен плагин Эквида.
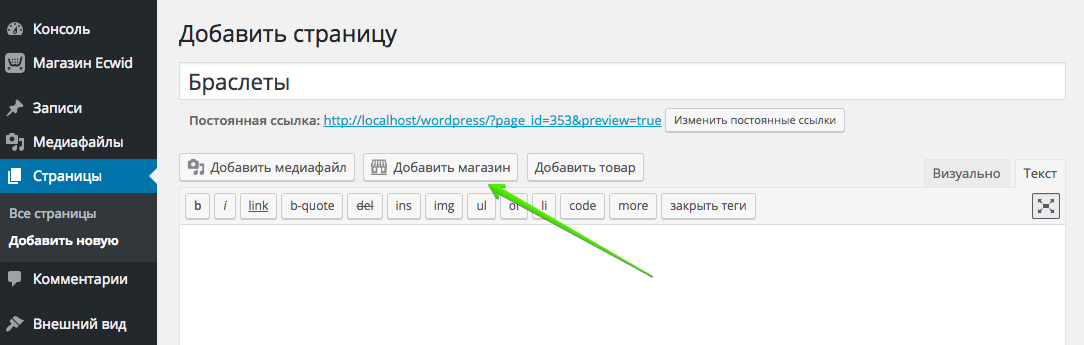
- В панели управления WordРress перейдите на страницу, где хотите разместить товар.
- Кликните кнопку "Добавить товар" выше текстового блока.
- Выберите товар, который вы хотите установить на странице из списка, сделав поиск по названию товара или артикулу.

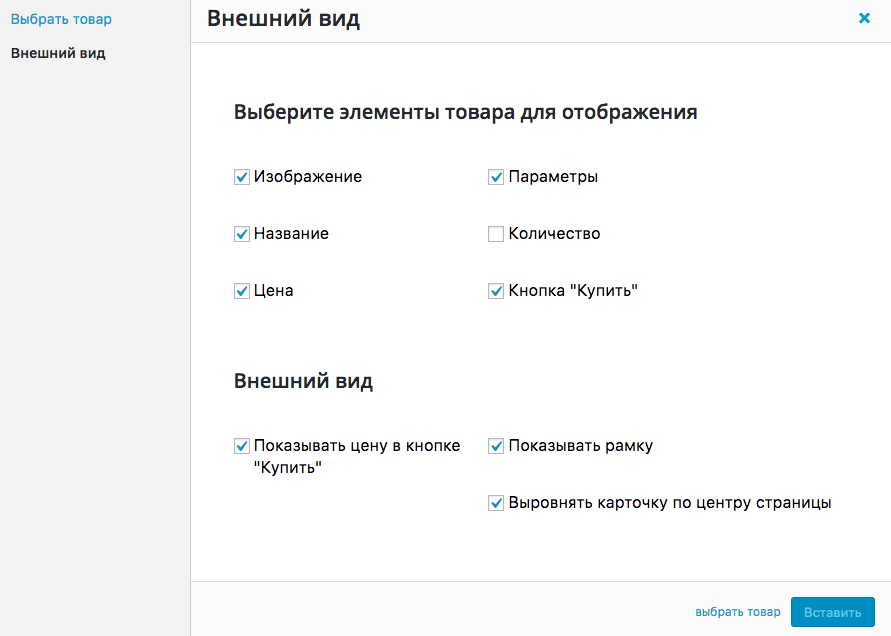
5. Переключитесь на вкладку "Внешний вид" в меню. Здесь вы можете выбрать детали товара, которые будут добавлены на страницу: изображение, название, цена, параметры, количество и кнопка "Купить" для товара.

6. Также вы можете задать отображение цены в кнопке "Купить", включить рамку для товара и установить товар в центре страницы.7. Когда вы настроите необходимые опции для товара, не забудьте сохранить изменения. Для этого кликните на кнопку "Вставить". В текстовом блоке будет виден вот такой шорткод:
[ecwid_product display="picture title price options qty addtobag" version="2" show_border="1" show_price_on_button="1" center_align="1"]Шорткод будет показывать товар, когда страница сайта будет опубликована.
Как настроить магазин
Когда плагин Эквида будет установлен на ваш WordPress сайт, на странице сайта будет показываться магазин со стандартными настройками. Вы легко можете изменить настройки магазина, если это потребуется.
Внешний вид элементов магазина
- В меню в панели управления WordPress перейдите в раздел "Страницы", кликните на кнопку "Изменить" в блоке со страницей магазина.
- Кликните на кнопку "Настройки магазина" На вкладке "Витрина" вы можете указать какие виджеты будут показываться на странице: поиск, корзина и категории. Каталог товаров будет показан по умолчанию.
- На вкладке "Внешний вид" задайте сколько товаров будет отображаться в режимах Сетка, Список или Таблица, выберите категорию, которую вы хотите показывать по умолчанию, укажите количество показываемых категорий в ряду и выберите вид товаров по умолчанию на странице и в результатах поиска.
Виджеты
Вместе с плагином Эквида на сайт можно добавить разные элементы для того, чтобы ваш магазин был более заметным и удобным для просмотра.
Для того, чтобы включить виджеты перейдите в раздел "Внешний вид" в панели управления WordPress на вкладку Виджеты. Здесь вы можете включить вот такие виджеты:
- Корзина
- Корзина (Мини)
- Корзина (Плавающая)
- Поиск товаров
- Корневые категории магазина
- Ссылка на магазин
- Просмотренные товары
Меню магазина
Вместе с плагином Эквида вы можете добавить ссылки на разные элементы магазина в главном меню сайта для того, чтобы ваши покупатели могли легко переключаться между категориями магазина или быстро нашли корзину с покупками или вход в свой аккаунт в магазине.
Добавить меню магазина можно в разделе "Внешний вид" — "Меню" в панели управления WordPress. Кликните "Создать меню", затем кликните на кнопку "Магазин", появится список всех элементов меню. Вы можете выбрать:
- Корзина: добавляет ссылку на корзину с покупками,
- Поиск товаров: добавляет ссылку на страницу с результатами поиска,
- Профиль: добавляет ссылку на профиль покупателя,
- Магазин: добавляет ссылку на главную страницу магазина,
- Магазин с меню категорий: добавляет выпадающее меню категорий магазина.
Дополнительные настройки
Single Sign-On
C функцией Single Sign-On (SSO) ваши покупатели могут создать единый профиль в Эквид-магазине и на WordPress сайте. Когда покупатель заходит в свой профиль на сайте, он автоматически входит в свой профиль в магазине без дополнительного заполнения полей для логина и пароля.
Чтобы включить SSO для своего магазина, зайдите в раздел "Магазин Ecwid" → "Дополнительные" в панели управления WordPress и поставить галочку в блоке "Единый вход для покупателей".
Интеграция с поиском на сайте (beta)
Эквид хранит все данные магазина на защищенном облачном хранилище. Когда покупатель просматривает магазин, страницы товаров подгружаются "на лету". Фактически, товары не хранятся на сайте, поэтому поиском по сайту или блогу не получится найти товары магазина.
Можно настроить хранение данных локально, так товары будут хранится и в облачном хранилище и локально, на сайте. Так поиском по сайту можно будет и страницы сайта и страницы с товарами.
Чтобы включить локальное хранение товаров на сайте, зайдите в панель управления WordPress в раздел "Магазин Ecwid" → "Дополнительные" и включите опцию "Интеграция с поиском на сайте (beta).
Затем кликните "Синхронизировать товары" ниже и дождитесь окончания загрузки товаров. Эта функциональность еще не полная, она в статусе beta. Если у вас что-то не получится или возникнут сложности, пожалуйста, напишите нам.
Как управлять магазином
С плагином Эквида можно управлять своим магазином прямо из панели управления WordPress.
- Вы можете видеть всю информацию магазина в разделе "Магазин Ecwid" → "Консоль".
- Смотреть и работать с списком заказов можно в разделе "Магазин Ecwid" → "Продажи".
- В разделе "Магазин Ecwid" → "Товары" можно работать с товарами.
Также вы всегда можете войти в панель управления Эквида напрямую с сайта https://my.ecwid.com или через мобильное приложение для iOS и Android.
Полезные расширения для WordPress
Для WordPress есть много отличных приложений, которые помогут вам улучшить дизайн и возможности вашего Эквид-магазина. Вот некоторые из них:
- Widgets Avalanche показывают товары и категории вашего магазина в разных виджетах WordPress на сайте. Это могут быть разные слайдеры с товарами на сайте, попап окна, карусели с товарами и другие виджеты.
- Smart Slider 3 — это мощные инструмент для создания слайдера с товарами с удобным интерфейсом и возможностями изменять его.
- Google XML Sitemaps создает специальную карту сайта в формате XML, которая помогает продвигать сайт в поисковых системах Google, Bing, Yahoo and Ask.com для лучшей индексации ваших товаров или блога.
- Yoast Wordpress SEO — это другой плагин для WordPress.org, с помощью которого можно создать карту сайта для лучшей индексации страниц с товарами и категориями вашего магазина.
FAQ
Безопасен ли плагин Эквида?
Безопасность Эквида очень важна для нас, все данные наших продавцов и их покупателей надежно защищены.
Эквид сертифицирован по стандарту безопастности PCI DSS Level 1 для решений, работающих в электронной коммерции.
PCI DSS (расшифровывается как Payment Card Industry Data Security Standard) — это стандарты безопастности разработанные компаниями Visa, MasterCard, American Express, Discover и брендом кредитных карт JCB. Эти стандарты защищают владельцев карт и распространяются на все организации, которые так или иначе работают с кредитными картами (это могут быть онлайн платежи на сайтах или оффлайн платежи в торговых точках). Чаще всего в число таких организаций входят платежные системы (PayPal, Stripe, Authorize.net и другие), банки, платформы для создания интернет-магазинов, которые обрабатывают кредитные карты.
Если вы продаете или покупаете через Эквид, вы можете быть абсолютно уверены в сохранности ваших данных.
Вы можете проверить сертификат Эквида по стандарту PCI DSS вот тут. Если нужно, вы можете сообщить своим покупателям, банкам и разным брендам, с которыми вы работаете, о том, что ваш магазин надежно защищен по стандарту PCI DSS Level 1.
Больше информации в нашей статье Customers’ data security in Ecwid.
Могу я добавить свой магазин на Facebook?
Конечно! Вы можете добавить свой магазин на Facebook за 5 минут и тут же начать принимать заказы от миллионов пользователей Facebook.
1. Откройте панель управления Эквида в панели управления Wordpress. Перейдите в раздел "Магазин Ecwid" → Консоль. 2. Затем перейдите в "Продвижение" → "Приложение в Facebook".

3. Кликните "Настроить магазин в Facebook". Вам нужно будет подтвердить размещение магазина на Facebook в группе где вы администратор.4. Завершите установку магазина. Готово! Ваш магазин теперь есть на Facebook!
Как добавить разные категории магазина на разные страницы ?
В плагине Эквида для WordPress вы можете разместить отдельную категорию с товарами на разных страницах вашего сайта.
1. Для этого создайте новую страницу на сайте или выберите существующую в панели управления WordPress → Страницы.2. Откройте страницу магазина для редактирования и кликните на кнопку "Добавить магазин".

3. В попап окошке выберите виджеты, которые хотите установить на странице. 4. На вкладке "Внешний вид" в блоке "Категория, показываемая по умолчанию" выберите категорию товаров для этой страницы.5. Кликните "Вставить". Повторите эти шаги для разных страниц сайта с разными категориями магазина.
Как установить магазин на главную страницу сайта?
Возможно вы захотите чтобы покупатели смогли покупать в магазине сразу после того, как попадут на ваш сайт. Для этого Эквид-магазин можно установить на главную страницу вашего WordPress сайта. Зайдите в панели управления WordPress в раздел "Настройки" → "Чтение".
- Включите опцию "Статическая страница" в блоке "На главной странице отображать".
- Выберите свой магазин для главной страницы и сохраните изменения.

Теперь ваш интернет-магазин будет показывать на главной странице вашего сайта.
Как создать карту сайта с товарами?
Карта сайта (sitemap) помогает поисковым системам Google, Bing, Yahoo лучше индексировать ваш сайт, так как через карту сайта поисковые роботы быстрее анализируют структуру вашего сайта.
Если вы хотите создать карту сайта для своего WordPress сайта, вы можете использовать специальные плагины, например, Google XML Sitemaps или Yoast Wordpress SEO. Эти плагины полностью совместимы с Эквидом, они помогают создать карту сайта с ссылками на страницы с товарами и категориями вашего магазина.
Добавлять товары в карту сайта можно с помощью API Эквида, который доступен только на платных тарифных планах Эквида. Подписаться на платный план
Какую тему дизайна для WordPress.org вы могли бы посоветовать?
Эквид отлично работает с любой Wordpress темой. Это может быть и любая бесплатная тема, может быть платная тема от сторонних разработчиков или ваша собственная тема, Эквид-магазин будет хорошо выглядеть с любой темой.
В плагине Ecwid Shopping Cart есть встроенный инструмент Хамелеон, с которым элементы Эквид-магазина становятся похожими на общий стиль вашей темы. Неважно какую тему вы используете, Хамелеон узнает важные цвета темы (цвет текстов, ссылок, кнопок или фона) и автоматически применяет их к элементам магазина.
Если вы еще не выбрали тему для своего сайта, мы пожем подсказать вам несколько специальных адаптированных под Эквид тем:
К началуsupport.ecwid.com
Как настроить сайт на WordPress
Всем привет. Это техподдержка ’’Genus Marketing’’ и меня зовут Бадин Александр.
В сегодняшнем видеоуроке я вам расскажу о такой популярной проблеме, – что делать для тех людей, которые только начинают свой интернет бизнес, которые только создали свой сайт. Которые вообще не понимают, как например, управлять сайтами, вообще как его настраивать. Этот урок ориентирован, как сказать, вообще на неопытных пользователей. Я бы постарался сделать его максимально понятным для самых-самых новичков.
И в этом уроке я вам расскажу все о ’’Wordpress’’, о том, как работать со своим сайтом, блогом. То есть постараюсь все моменты такие рассказать технические. Также расскажу, как подключить форму подписки на ваш сайт. И еще много-много чего расскажу. Но для начала давайте начнем немного с теории.
Что, по сути, из себя представляет ’’Wordpress’’, что это такое?
Давайте мыслить так: WordPress – это некая система управления контентом, которая позволяет управлять статьями сайта, то есть – всем содержимым. Если делать какие-то сравнения с реальным миром, то возьмем, к примеру, человека. У человека есть внутренности, то есть как бы органы человека и все остальное. Есть внешность. Если сравнивать с WordPress, то WordPress – как раз таки органы человека. То, на чем все основывается. То, что задает движение. А остальные шаблоны, плагины – это уже все остальное относится так сказать – более к внешности так скажем человека. Ну такое немножко странное сравнение, но тем не менее оно очень подходящее.
То есть WordPress – чтобы у вас был сайт. Блог ’’Wordpress’’ в любом случае должен быть, а дальше – мы уже так сказать – «выбираем кожу». Выбираем шаблон для нашего сайта, добавляем… «одеваем нашего человека. То есть, добавляем плагины разнообразные. И все в таком же плане.
И так, для начала – я буду показывать на примере блога одной из наших участницы. Она только совсем недавно установила блог, подключила, она его покупала на ’’Нostenko,» купила домен на «.ru» , привязала домен к блогу, и теперь у нее есть чистый блог, с самой стандартной темой. И на ее примере сайта мы будем показывать, как работать вообще с вашим сайтом.
Окей, сначала давайте самый базис – это вход в админпанель. То есть, чтобы попасть в админпанель, напишите /wpadmin в конце вашего блога, в конце адреса. Вот. Вас попросит заполнить логин и пароль. Вы заполняете, и вас переадресовывает в админ меню.
В админке сайта первое окошко которое вам высветится,- ’’Добро пожаловать в WordPress’’, написана версия вашего пресса и здесь некоторые обновления, которые есть в этой версии.
Я не советую сразу же обращать сюда внимание в это окошко поскольку здесь просто показано обновление и никакой инструкции вы здесь вероятно не получите, поэтому первым делом мы рассмотрим меню которое здесь есть.
Вот этот значок он переадресовывает нас в админку сайта, вот этот значок домика дальше можно перейти на сайт. Комментарии вордпресса следующее, также видим вкладку добавить. Эта вкладка позволяет нам добавить пользователя страницы, медиафайлы, либо записи мы попозже обо всем этом поговорим и анализ групп в контакте ну это уже установлены плагин то есть его изначально не было на него мы обращать внимания не будем и здесь можно увидеть ваш акаунт. А дальше у нас есть сам сайт бар то есть сама админка в которой у нас есть консоль эта страничка записи. Про консоль я вам рассказывать не буду, поскольку в ней нет никакого смысла.
Дальше у нас идет ’’записи’’. Записи это и есть те самые ваши статьи, которые вы будете писать. В записи пост имеется в виду то что это статьи.
Давайте перейдем в раздел ’’все записи’’. Изначально на вашем блоге уже будет установлен вернее на всех блогах у вас изначально будет одна запись ’’Добро пожаловать’’ ’’привет мир’’ либо хелло по английски.
Это все наши записи у вас изначально будет одна, здесь вы увидите такое меню и первым делом что нам будет сделать это удалить ее.
Нажимаем удалить все теперь у нас записи нет. Она перемещена в корзину как вы видите, можно отменить.
Для начала давайте немножко рассмотрим еще интерфейс, здесь в правом верху есть кнопка Помощь, можете по ней чуть- чуть полазить в ней совсем немного информации, но тем не менее она там есть.
И ’’настройки экрана’’. Настройки экрана, это к примеру то что у вас показывается, то есть то что можно настроить в этом экране. Я думаю здесь ничего интересного не будет, поэтому первым делом нажимаем добавить записи. То есть добавить новую, либо сюда добавить записи, либо сюда добавить новую я нажимаю ’’добавить новую’’.
Да у меня интернет не совсем быстрый поэтому ждем ага ок., нам предлагают ввести заголовок. Что такое заголовок ну я думаю это всем будет понятно что это какое то определенное предложение либо фраза которая придает смысл всей статье, например: ’’Это моя первая статья’’. Видимо появляется первая ссылка, но она вам не нужна. Тут довольно непростой для новичка интерфейс, но в конце концов вы во всем разберетесь.
Давайте вкратце что здесь есть. Вот это поле редактирования самого текста статьи то есть здесь непосредственно вся статья.
Справа мы имеем сайт бар такой, в котором можно указать разнообразные функции к этой статье, мы к ней попозже обратимся ниже у вас будут разнообразные плаги, на которых вы установили, то есть изначально у вас их быть не должно поэтому на них внимания обращать не будем.
Перейдем к редактированию статьи.
Например, напишем: ’’привет всем это моя первая статья’’. Ок. мы написали, к примеру, один текст. Сейчас вам побольше расскажу о редактировании самого текста о шрифтах и о всем прочем с чем вы можете столкнуться.
Но для начала как в любом редакторе если нам нужно отредактировать какое то предложение либо какое то слово его нам нужно выделить. Левая кнопка мыши как изначально всегда это делается выделяем к примеру я хочу ’’Привет всем’’ сделать жирным. Я выделяю это словосочетание и поднимаюсь чуть выше и здесь я вижу такие кнопочки разнообразные это уже редактор так сказать текста.
Если навести на каждую из этих кнопочек то можно получить их краткое описание к примеру самая первая кнопка является ’’жир’’, то есть мы выделили текст, его нужно сделать жирным нажимаем и нажимаем на эту кнопку,- видим она сделалась жирным что нам и нужно.
Если мы, например, выделим вот так и слово одно нежирное одно жирное то он будет как бы смешивать и если мы хотим это слово сделать жирным то нам нужно отменить и еще раз поставить. То есть вы поняли.
Так же можно отменить, то есть выбрать ’’убрать’’ и оно уже не будет жирным.
Далее идет форматирование текста это ’’курсив’’ можно поставить ’’курсив’’ также его убрать перечеркнутый.
’’Маркированный список’’ это то уже что маркируется к примеру то есть нажимаем ’’энтер’’ появляется второй и так далее.
Мы можем это все отменить, и у нас это не будет, как список, можем это сделать ’’номерованным списком’’, можем это сделать ’’цитатой’’, если вы знаете, что такое цитата, я думаю это всем известно можно это определенное форматирование.
’’Есть горизонтальная линия’’. Есть выравнивание ’’по левому полю’’, ’’по центру’’, ’’по правому’’.
А дальше у нас идет интересная штука, как ’’вставить — изменить ссылку’’. Изначально они для вас будут недоступны, потому что они работают только с выделенным текстом, выделяя, например, слово ’’статья’’. Оно у нас и так уже ’’подчеркнуто’’ и выделено ’’курсивом’’ и мы хотим сделать его еще ’’ссылкой’’, вот для этого нам важно его выделить и нажать ’’вставить изменить ссылку’’.
Удаляем все что здесь есть URL,- ну если вы знаете хоть сколько то или вообще у вас есть какое то понятие что такое URL, у вас с этим проблем не будет, но, к примеру, если мы хотим сделать ссылку в этой статье мы хотим сделать ссылку на другую статью то нам нужно выделить например ’’слово’’ и нажать ’’вставить изменить ссылку’’, и например в адресной строке прописать вернее открыть ту статью и скопировать ’’адресную строку’’ и вставить ее сюда, то есть все заменить и записать заголовок к этой ссылочке.
Можно вставить ’’открыть в новой вкладке’’ то есть она откроется не в этой же а в новой, или сделать ссылку можно сразу поставить ссылку на какую то уже имеющуюся статью но у нас статьи пока нету поэтому мы просто скопировали вставили адрес нажимаем добавить. Как видим она у нас добавилась синим цветом и стала подчеркнутой, это означает, что она является ссылкой, также мы можем это же слово ’’удалить ссылку’’ ну я этого делать не буду, просто по этой кнопке дожайв можно удалить.
Есть тег ’’далее’’, это некое такое форматирование текста при создании и наполнении контента, вы можете использовать такое и кнопочка ’’показать — скрыть панель’’.
Что это такое. К примеру, у нас это предложение должно быть заголовком первым, то есть выделяем все, что нам нужно как видим основной текст у нас уже не является выделенным мы хотим это сделать заголовком ’’шестым’’. Вот принцип я думаю, вам понятен так нам нужно не жирный ок. просто абзац. Есть подчеркнутый, то есть слово подчеркнутым может быть по ширине. Если мы выбираем ’’по ширине’’, то это такое форматирование, как ’’по левому по правому краю по центру’’, только это будет растянутый текст, можно выбрать ’’цвет текста’’ можно вставить как ’’текст’’, но пока вам эта кнопочка не нужна.
Можно очистить форматирование. К примеру, я хочу слово ’’очистить форматирование’’ и ’’удалить’’ все стили, заданные для этого текста.
Есть произвольный символ ’’уменьшить отступ’’ слева справа и ’’отменить горячие клавиши’’.
В принципе по редактированию текста все это не так уж и трудно главное попробовать.
Также у нас здесь можно редактировать визуально, как мы сейчас сделали, а можно редактировать через текст. Ну, а здесь уже все связано с кодом я думаю, что вам это абсолютно не нужно на начальных этапах.
Окей, к примеру, мы создали, записали заголовок наполнили текстом статью, и например, между текстом мы хотим ’’вставить фотографию’’. Для этого нам нужно у нас есть вкладка ’’добавить медиафайлы’’, и, к примеру, я хочу вставить файл из библиотеки, это та библиотека которая уже установлена на сайте которую мы можем загружать в файл и это будет наша библиотека.
Можно с компьютера загрузить, можно с библиотеки, а можно вставить с другого сайта.
Ну, к примеру, вы создали статью, например ’’Здоровье’’ и мы хотим вставить картинку о ’’Здоровье’’. Мы переходим в ’’Гугл’’ или ’’Яндекс’’ ’’Картинки’’, ждем пока оно у нас загрузится, выбираем сервис ’’Гугл Картинки’’ или ’’Яндекс Картинки’’ кому как больше нравится это не принципиально, поскольку там один и тот же набор картинок и к примеру пишем,- у нас статья о здоровье ’’ Здоровое тело здоровый дух’’ давайте так и к примеру мы хотим вставить эту картинку, странные ребята, ну да ладно.
Мы нажимаем на картинку ждем пока она чуть чуть подгрузится, и нажимаем открыть в полном размере обязательно.
Как видим у нее размер совсем маленький, но они могут быть разные, поэтому при выборе картинок на Гугле я советую в настройках картинки указать размеры средний или большой, то есть маленький исключите из фильтра.
Сейчас я вам покажу как это сделать. К примеру, мы в поиске, и здесь есть ’’инструменты поиска’’ нажимаем поиск и размер указываем.
Если вы не совсем разбираетесь у цифрах то, можно указать большие либо средние, мы укажем средние. Нам уже эта картинка выдалась и чтобы нам вставить, например, с Гугла ее, вы можете сохранить на компьютер, потом с компьютера к примеру загрузить вот сюда либо вы можете сразу с Гугла. Нажимаете правой кнопкой мыши ’’Картинки’’, копировать с URL ’’картинки’’ скопировать адрес картинки, копируете либо вы можете взять его вот тут, но лучше правой кнопкой мыши нажать ’’скопировать’’ URL картинки и вставляем ’’ вставить с сайта’’.
Обязательно смотрите, ведь у вас изначально есть набор символов http://, это протокол но об этом вам знать не нужно, следите затем чтобы он у вас был стерт. Как видим у вас подгружается картинка подпись ’’В здоровом теле здоровый дух’’, атрибут ’’альт’’ например ’’Здоровье’’. Это то что будет отображаться при наведении на картинку, то есть атрибут ’’альт’’ он как бы заменяет некоторое описание на латинском языке, на английском, да.
Расположение. Здесь вам это не нужно пока вам это не нужно расположение, просто нажимаем ’’вставить запись’’, как видим кстати вот здесь мы можем увеличить наше место редактирования и как видим наша картинка вставилась в ней даже добавилось описание. В принципе мы вам можем его стереть, а можем вернуть, и нажимаем сюда,- ’’ Редактировать картинку’’.
Здесь те же самые почти настройки, только, к примеру если мы хотим картинку чтоб она обтекала справа мы выбираем ’’справа’’, можем сделать картинку ’’ссылкой’’, то есть при клике на эту картинку у нас будет переадресовывать на какую то ссылку, и атрибут “title» — это, можно сказать, «второе название», то есть вы можете также написать «здоровье» сюда. Вот.. А CSSкласс изображения – это уже более такие технические моменты, их трогать не будем.
Как видим, наша картинка обтекла справа. А мы хотим по центру. По центру. Все отлично работает. Поставим слева.
Да, и у нас снова теряется текст. Вернее он начинает тоже обтекать картинку. Не забывайте об этом. В принципе картинку мы вставили.
Что делать если вы хотите к примеру поставить видео с youtubeв свою статью, то для этого переходим в youtube.
Сейчас для примера возьму любое видео.
Да, интернет меня сегодня совсем не радует…Ждем…
О youtubeя вам рассказывать ничего не буду. Поэтому я сразу к примеру возьму какое-либо видео, например вот это видео… У вас же будет ваше видео, которое будет относится к статье.
Вот мы зашли в видео, нажимаем на кнопку «Поделиться», и нажимаем «HTMLкод».
Дальше нам предлагается выбрать размер. Ну, для статьи я вам рекомендую выбирать 560 * 315 – это более-менее такой для всех подходящий.
Копируем вот этот код, который нам здесь дается. И после того как мы скопировали код, главное – запомните – если вы его нажмите просто так «вставить сюда» — у вас ничего не получится.
То есть если вы «вставите сюда», то у вас просто будет набор кода, непонятного для вас. Поэтому что нам нужно сделать?
Если мы хотим вставить видео, нам нужно перейти с вкладки «Визуально» во вкладку «Текст». Здесь мы увидим опять же код. И, например мы хотим вставить видео после слова «заголовок». Мы идем в «Текст», ищем здесь во всем этом тексте наше слово «заголовок», либо нажимаете комбинацию CTRL + F, это поиск браузера. CTRL + F еще раз – это на Windows. На Mac, честно сказать, я не помню как вызвать поиск. Ну, загуглите).
Вызываем поиск браузера, пишем наше слово, после которого мы хотим вставить, например «заголовок». Ок, нашлось оно у нас. Дальше, отступаем в этом всем тексте, в этом всем коде, отступаем ( например 2 раза нажимаем клавишу “ENTER”, и вставляем наш код, который мы скопировали с youtube. Закрываем.
В принципе все, в принципе у нас все настроено. Переходим назад в ’’визуальную’’, и как видим – наш код преобразовался в видео. Вставили видео, вставили картинку.
Так, например, мы все сделали со статьей. Теперь, что нам нужно сделать – это опубликовать запись. Мы можем ее сохранить в ’’Черновики’’, можем просмотреть. Нажимаем «Просмотреть». Это такая «тестовая версия». Так, как она у нас будет отображаться. Ну, мы сейчас смотреть не будем. Можно изменить статус – то есть это «Черновик», либо «На утверждение», можно – «Видимость», можно сделать – «Защищено паролем», «Личное» — чтобы вообще никому не было видно. Ну мы поставим «Открытое».
«Опубликовать сразу», а можно поставить дату, когда эта запись будет опубликована. И нажимаем «Опубликовать». Мы ее сразу же опубликуем. Но возможно вы захотите (пока мы до этого не дошли, но тут же также можно изменить рубрики, и метки, и миниатюру добавить. К рубрикам и меткам мы вернемся попозже, а миниатюру мы добавим сейчас.
Что такое миниатюра? Миниатюра – это такая мини-картинка, которая будет отображаться у вас на главной странице сайта. То есть – у вас будет картинка, и немножко описание и статьи. Вот эта маленькая картинка – это и есть миниатюра. Мы можем также загрузить ее с сайта.
Хорошо, давайте к миниатюре вернемся чуть попозже. Также – как к «Рубрикам» и «Опубликовать». Вот мы сохранили статью, опубликовали ее, и она у нас уже есть.
На этом блоге уже установлена тема (я ее совсем недавно установил). Сейчас мы немного разобрались с записями, со статьями.
Но проблема в том, что я немного забыл план моего урока и забыл вам рассказать о темах. То есть о внешнем виде нашего сайта.
Я вам рассказываю сейчас про «внутренности», а также забыл рассказать о «внешнем виде». Ну, давайте с этого начнем.
Во вкладке ищем вкладку «Внешний вид», ищем «Темы».
Открываем ее, и здесь перед нами представлены все темы, которые есть у нас. То есть те, которые мы уже скачали и установили. Но, возможно, они не активированы, а просто, так сказать, на нашем хостинге лежат. Если мы хотим найти новую тему – я вам рекомендую использовать сайт wp-templates.ru. На нем представлено большинство бесплатных русских тем, которые вы можете спокойно использовать. Про него я тоже рассказывать много не буду. Здесь есть огромное количество фильтров разнообразных – «Топ дня», рубрики. Можно подобрать по вашей нише.
Вот к примеру мне понравилась какая-то тема. В общем, вы выберите здесь ту тему, которая вам понравится. К примеру, вот, мне понравилась тема.. она мне не понравилась на самом деле, но я возьму ее для примера… Virelity… нет – CityInformer.
Она мне понравилась, я нажал «Демо», просмотрел как она выглядит в реальности. Она мне понравилась, и я хочу установить ее на свой блог.
Что мне нужно сделать? Мне нужно перейти во вкладку «Внешний вид» — Темы, и нажать «Добавить новую». То есть, у нас уже здесь будет какое-то количество, но они все нам не подходят и мы нажимаем «Добавить новую».
Далее пишем: во вкладке поиска тем мы вставляем название “Cityinformer” – название отсюда… И видим – она у нас появилась. Сейчас она подгрузиться. Ага, вот – отлично. Это она и есть, просто она немножко в другом оформлении. Просто здесь немного другой слайд. Нажимаем – ее ’’установить’’.
Сайт еще раз — wp-templates.ru. Здесь огромное количество тем, бесплатных, которые вам пойдут для начала.
Если же вам выписывает какую-то ошибку, то не бойтесь, не паникуйте. Всегда все можно будет исправить либо попробовать обновить. Либо нажмите «назад».
Назад, у нас отлично, грузится. Нам пишет, что тема уже установлена. Я этого не заметил, поэтому давайте на нее не будем обращать внимания.
Например, я хочу установить BigCityтему. Также я написал в поиске BigCity, она мне выдалась.
И дальше нам нужно нажать на кнопку «Активировать» либо Просмотреть, вернуться к установщику.
Я вам рекомендую сразу нажать «Активировать», чтобы посмотреть, как она у нас будет выглядеть.
Переходим на главную страничку сайта, и как видим – наша тема установилась. Как видим – у нас есть одна статья. Видим у нас – эта статья с видео. Отлично – видео подгрузилось.
Но я же буду работать с темой, которая называется SugarandSpice. Поэтому я ее активирую. Теперь после того, как вы установили тему, вы уже можете посмотреть приблизительный внешний вид своей темы. Но все равно – вы увидите что-то очень некрасивое. Поэтому не пугайтесь – это только начало.
Внешний вид мы пока не будем затрагивать, нам нужно настроить наш блог.
Нажимаем «Настройки». И здесь настройки довольно такие простые, то есть – название сайта, краткое описание сайта, адрес WordPress, адрес сайта URL.
Я вам не советую эти штуки трогать. Они изначально пусть будут настроены так, как они есть. Я имею ввиду – адрес сайта и адрес WordPress не трогать. Адрес имейла – вы это все изменяете. Членство, роль нового пользователя, часовой пояс, формат даты, времени – то есть все стандартные настройки.
Дальше идет написание. Форматировать. Преобразовать смайлики… и другое – это по вашему усмотрению.
WordPress должен исправлять некорректный XHTML- код автоматически. Не советую вам это ставить поскольку вы вообще с этим сейчас сталкиваться не будете.
Основная рубрика – не ставим, основной формат записи –это тоже не ставим. Пока здесь ничего трогать не советую. В принципе в «Написании» — все.
Дальше идем в «Чтение», и здесь самая такая интересная функция, которая есть – «На главной странице отображать».
И нам предоставляется 2 варианта –«Ваши последние записи» и «Выбрать страницу». По нашему адресу, к примеру – «Irinakoroliuk.ru» можно поставить последние записи наши. То есть – такие, как нам и нужно в принципе сделать. Но вы может поставить, к примеру «Моя история» — страницу. То есть – мы ее еще не создали, но вы сможете потом это все сделать. И вы можете ее поставить главной.
А чтобы, например «Ваши последние записи» — будут на какой-то другой. Я этого не рекомендую делать. Я рекомендую поставить Ваши последние Записи. Когда человек зайдет на ваш блог по адресу «Irinakoroliuk.ru» — человек будет сразу видеть ваши статьи, то что ему и нужно. То есть – полезность, которую вы ему можете дать. Дальше – «на страницах блога отображать» не более 10 статей (записей), в RSS лентах отображать последние 10 элементов. Если вы знакомы с RSS лентой, то в принципе вам это будет понятно. Если не знакомы, – тогда и не надо себе голову забивать. Это абсолютно не нужная штука, я так считаю. Для каждой статьи в ленте – отображать полный текст или Анонс.
Мы выбираем ’’Анонс’’, так как нам нужен совсем небольшой кусочек текста, чтобы на главной отображался. ’’Видимость для всех поисковых систем’’. Вам здесь главное чтобы здесь у вас не стояла галочка, иначе вы просто не сможете…. То есть поисковики не будут видеть ваш сайт. Обязательно «галочку» убрать.
Нажимаем «сохранить изменения» чтобы у нас все сохранилось. Дальше идет «Обсуждения» — это настройки комментариев в стандартных WordPress. Здесь все понятно.
Медиафайлы. Размер миниатюры – здесь это все можно задать. Если вы помните, миниатюра, как я вам говорил, это та штука, которая у нас будет здесь писаться (вместо этой картинки к примеру). Такое краткое описание, типа заставки для статьи.
И ’’постоянные ссылки’’. Здесь я вам обязательно рекомендую поставить postname – произвольно, потому что у вас уже не будут отображаться каракули. То есть – это лучше для поисковиков. Они лучше индексируют ваш сайт. Нажимаем Сохранить.
В настройках основных мы все в принципе сделали. Теперь давайте дальше.
Пойдем снова во «Внешний вид» — ’’настроить’’. Как видим, у нас такой небольшой редактор открывается, где мы можем изменить название сайта, можем – «название и описание сайта», цвета разнообразные, фоновое изображение, навигация.
Статическая главная страница. То есть эти некоторые настройки мы уже здесь видели. Нажимаем – «Сохранить и опубликовать». То есть, можете полазить, у каждого со своей темой будет здесь все по-своему. Посмотрите все, полазите, сохраните.
Так, перейдем снова на наш главный сайт. С настройкой в принципе пока мы закончили. Теперь нам нужно наполнять контентом сайт. Мы уже добавили одну статью – «Привет всем, это моя первая статья». Но видите, у нас все выглядит совсем не красиво. Почему?
Потому что в этой теме (я вам рекомендую брать темы в 2 колонки) у нас нет правого sidebar. То есть – правой колонки, где будет дополнительная информация.
Если вы заметили, то в этой теме этой sidebar установлен, так сказать, всплывающим. Поэтому, во внешнем виде мы идем во вкладку «Виджеты», и видим у нас виджеты все настроены во вкладке «Всплывающий». То есть, конкретно то, что «всплывает».
У вас этого может не быть, потому что у вас может быть абсолютно другая тема. И нам нужно перетащить все в обычный sidebar.
Здесь довольно таки просто все настраивать, поскольку достаточно просто перенести, и оно само все сохранится.
Теперь если мы обновим главный сайт – мы увидим, что все у нас появилось. И уже все у нас отображается гораздо лучше, чем было.
Что у нас есть в sidebar, что у нас есть в виджетах? У нас есть RSS, vk опросы – это уже плагин, архивы, мета, поиск, рубрики. Все это у нас в принципе уже добавлено. Вы можете с этим ознакомиться здесь.
Но большинство из них нам не нужно. Поэтому те, которые нам не нужны, я сейчас удаляю. Они могут быть вам нужны, но я считаю, что они вообще никакой пользы не несут.
Дальше сюда можете добавить к примеру, текст. Это может быть обычный текст. Добавим, например – краткую мою историю. Сюда вы можете добавлять html текст (если вы знакомы с html)/ Если нет – просто пишем. Напишите свой некоторый текст, свою историю. Если мы обновим, посмотрим, то у нас написалось ’’моя история’’.
Правда я не пойму почему здесь выделяется только одно слово, в этой теме есть некоторые проблемы, у вас этого не должно быть.
Таким образом вы можете добавить любой ’’виджет’’ сюда.
Если вы какой то сторонний,- с другого виджет добавляете например ’’форум подписки’’ о котором поговорим позже, то вы можете ее добавлять через текст. О ней мы поговорим попозже. Нажимаем сохранить.
В принципе я думаю вам понятно что такое ’виджеты’’, это вся такая дополнительная информация, которую вы можете сюда вставить.
Дальше идем во внешнем виде меню. Меню это как раз таки то, чего у нас сейчас нету.
Смешно. Сейчас можете за мной не следить. Я для себя самого это все настраиваю.
Вот что делать к примеру, если мы хотим получить такие же странички как на сайте у Алеся Тимофеева. То есть,- ’’Моя история’’, ’’обо мне’’, ’’контакты’’. Здесь мы хотим в этом меню: ’’Главное’’, ’’моя история’’, ’’отзывы’’ и так далее.
Как вы уже вспомнили мы добавляли записи,- это статьи, есть медиафайлы, есть библиотека медиафайлов, можем добавить сюда ’’новый’’. Это все медиафайлы вы можете потом их использовать, например, в любой статье комментарии.
Здесь они добавляются только с компьютера, а у меня компьютер вообще отказывается думать поскольку я делаю запись экрана. Вот добавляете сюда записи, вернее медиафайлы, они у вас появляются в библиотеке, потом вы их спокойно можете настраивать и использовать в любой записи. С этим проблем не должно возникнуть.
Дальше идем в страницы, все страницы и кстати, в медиафайлы можете добавлять картинки любого разрешения и формата поскольку с этим проблем не возникало.
Страницы. У нас идет пример страницы это та, что у нас есть уже в меню.
Пример страницы. Если мы на нее нажмем, это также тестовая страница — вот. Мы можем ее либо изменить, либо удалить, как мы поступили с тестовой записью.
Добавить новую. Принцип один и тот же. Заголовок, например ’’ Моя история’’.
Очень важно вам понять то, чтобы вы не создавали страницу ’’главная’’ она вам не нужна, она автоматически появится, и на ней будут статьи.
Не делайте этих ошибок то есть, не создавайте страницу ’’Главная’’. Пишем ’’Моя история’’.
Она очень похожа на редактирование статьи. Все настройки в принципе вы уже знаете. Единственное у нее немножко другое,- правое ’’sidebar’’ он немного другой. Настройки абсолютно те же самые. Можем сделать ее ’’защищено паролем’’.
Нажимаем ’’опубликовать’’. Также у нас есть атрибуты страницы. Порядок. На него не стоит обращать внимания.
И можно выбрать ’’шаблон’’. Full Width Page, если вы знакомы с английским переводится, как ’’Полная ширина страницы’’.
Дальше ’’полная ширина страницы’’ без заголовка страницы. Полная ширина, что это означает. Вы можете сделать страницу ’’моя история’’ она будет правым ’’ sidebar’’, можете сделать на полную ширину то есть без ’’ sidebar’’, если вы выберите вот этот шаблон.
Но мы этого делать не будем. Просто нажимаем ’’обновить’’.
Добавляем еще одну страницу, например ’’Контакты’’. Пишем сюда свой телефон, ’’эмейл’’ нажимаем ’’Опубликовать’’.
Также можете сделать на полную ширину, если вы укажете полную ширину страницы.
И уже здесь можно указать ’’Родительская’’. А что означает ’’Родительская’’.
Это означает то, что здесь мы можем к примеру сделать ’’Моя история’’, а можем сделать чтобы при наведении на мою историю в этом меню выскакивало еще одно меню где будут например ’’контакты’’ или еще какие то другие страницы.
С этим вы сможете разобраться, мы не будем вам голову забивать, поскольку информации очень много, и вам со всем этим нужно будет ознакомиться.
’’Комментарии’’ следующая вкладка,- это встроенные комментарии ’’Вордпресса’’, поэтому я не советую вам ими пользоваться, поскольку они не совсем так актуальны.
В дальнейшем я вам покажу как поставить комментарии от ’’Контакта’’ и ’’Фейсбук’’, которые имеют вирусный эффект и которые будут вам более полезны.
Мы идем по всему меню, и вы знакомы с его внешним видом, но мы остановились на меню. Сейчас мы специально создали странички, чтобы настроить можно было вот это наше меню. Возможно я чуть говорю непонятно, то это все нормально, поскольку мне трудно объяснить все с самого ноля. Поэтому если вы что то не поймете, то вы обязательно пересмотрите данный урок, я стараюсь каждый момент разжевать все доступно донести.
Здесь мы создали странички.
Вот видим наши контакты, ’’моя история’’ и чтобы нам, например, нужно ’’верхнее меню’’ и если вы знаете английский и к каждой теме может быть своя область меню.
Это навигация и скорее всего это здесь в меню будет и есть ’’топ меню’’.
Выбираем ’’Топ меню’’ или можем ’’создать новое’’ или к примеру давайте создадим новое, например ’’меню 1’’, просто меню. Нажимаем создать.
Как видим мы его редактируем, и сюда можем добавить в наши ’’контакты’’ ’’моя история’’ нажимаем ’’добавить’’. Отлично. Мы добавили контакты, моя история это является статическими страницами и если мы сюда хотим добавить какую то ссылку в это меню мы нажимаем ссылку и рубрики, о которых я расскажу чуть позже. Они больше относятся к записям, и также сюда можно будет добавлять рубрики. Добавили нажимаем ’’сохранить’’.
Мы добавили странички. Прошу прощения.
Нам важно в страницах перейти на вкладку ’’Все’’ добавить также ’’главное’’, это то о чем я вам говорил что ее не нужно создавать она уже есть, и нажимаем сохранить меню.
Дальше если мы сейчас обновим наш сайт то мы увидим не изменилось то что я вам говорил раньше, а то что у нас есть сейчас, то есть ’’главная’’ и все остальное у нас этого нет.
Поэтому переходим в область ’’Управление’’ и выбираем праймери меню. Это главное меню то есть то что мы только что создали. Нажимаем сохранить.
И сейчас если мы обновим, мы увидим что у нас меню отлично работает и теперь нам осталось просто редактировать, то есть можно создать еще одну страницу, она вот здесь появится главное нажать на ’’все’’.
Выделяем ’’добавить’’ она здесь появится нажимаем ’’сохранить’’.
Обновляем главную страничку и как видим у нас здесь все есть. Супер, мы уже на пол пути.
С меню в принципе мы уже разобрались и дальше у нас идет вкладка ’’Опции темы’’ в переводе с английского.
Здесь может быть у каждого абсолютно все по разному, то есть я вам советую, если у вас здесь может не быть совсем ничего может быть совсем мало, может быть очень много, всякой информации, но она по идее обычно бывает только на английском. Если вы знакомы,- нет, то переводите.
Здесь еще можно будет настроить какие то моменты но я их не буду затрагивать поскольку они у каждого будут персональные и не смысла сейчас о них рассказывать.
Дальше во внешнем виде есть фон, это непосредственно весь фон вашего сайта, больше бежевого цвета как то так серовато темный.
Можем удалить фоновое изображение можем добавить свое можем цвет фона добавить. ’’Изменить’’,’’ сохранить’’.
Самая последняя вкладка которая у нас есть это вкладка ’’Редактор’’ в которую я вам соваться не советую, пока вы не знакомы вообще с кодом, а поскольку здесь огромное количество кода, которое отвечает за оформление сайта весь его функционал, поэтому не советую вам сюда лазить пока. Для начала вам это не нужно.
Дальше у нас идет ссылка ’’плагины’’, вернее вкладка ’’плагины установленные’’.
Как я уже сравнивал сам ’’вордпрес’’ это внутренности человека, а темы, ’’Шаблони для вордпрессы’’ это так сказать внешность, то плагины это уже идет больше за аксессуары, одежду для человека, так оно и есть. Поскольку плагины это дополнение для сайта, которые могут расширить функционал его, притом довольно таки не слабо, поскольку есть плагины которые могут из вашего сайта сделать полноценный интернет магазин, но там стоит будет повозиться.
О плагинах я вам много рассказывать не буду, лишь расскажу то, что как его добавить.
К примеру я хочу использовать плагин, который вам советую в ’’WK API’’- в контакте АПИ, то есть это комментарии, кнопки контактов, очень полезный он все в одном.
Мы его пишем в ’’Поиске’’ либо в ’’Избранном’’, ’’популярное, свежее’’ посмотреть.
После того как найдете, нажимаете ’’Установить’’, соглашаетесь со всем, активируете плагин и дальше как видим он у нас появился ниже. Он может не появиться, поэтому если что,- он должен быть в настройках, а может быть здесь.
С плагинами все понятно, и о них я не буду все рассказывать поскольку их огромное количество, каждый вы должны будете проверять сами.
Если вам какой то плагин не нравится, вы его первым делом деактивируете, если он был включен и нажимаете ’’удалить’’.
Дальше у нас идут вкладки пользователя. Если у вас не закрытый сайт, а просто какой то блок, то я вам не вижу смысла вообще в ’’пользователях’’, поэтому тут вы сможете разобраться сами это не трудно.
Единственная здесь есть вкладка ’’наш профиль’’, где мы можем изменить наш пароль и информацию о себе.
Дальше идет вкладка ’’инструменты’’. Это такая вкладка, отвечающая за самое эффективное здесь полезное. Здесь могут быть плагины, которые вы установили. И здесь есть такие две функции ’’импорт’’ и ’’экспорт’’. Это тоже я вам сейчас так скажу. Для вас это вообще не нужно, поскольку это импорт и экспорт базы данных, поэтому мы это пропускаем.
Настройки мы их все посмотрели и дальше идут некоторые плагины которые у вас могут быть. Ну к примеру в контакте АПИ. Каждый плагин интерфейс у него будет свой, поэтому в каждого все по своему.
Здесь вы все заполняете и плагин должен работать.
Итак что в итоге мы имеем из нашего внешнего вида. Мы имеем статью и более менее настроенный сайт, блок и дальше все зависит от вашей фантазии как вы будете его добавлять.
Я вам скажу сразу. Ага, я еще забыл о таком моменте как рубрики и что это такое.
Переходим во вкладку ’’записи’’ ,’’рубрики’’ и здесь у нас изначально уже есть рубрика.
Давайте ее изменим в ’’названии’’. Если у нас есть блок по теме ’’Здоровье’’, мы пишем в ’’ярлык’’ ’’Здоровье’’.
Обязательно чтоб он был на латинском. ’’Родительское’’ нет, ’’Описание’’- ненужно и нажимаем ’’обновить’’.
И например добавляем еще одну, ага,- ’’Красота’’. Также добавляем.
Чтобы вы понимали что это такое. Когда вы пишете статьи, вы можете для статьи, сейчас мы откроем нашу имеющуюся статью, указать рубрику, то есть ’’красота’’ либо ’’здоровье’’, чтобы человек мог проще ориентироваться, поскольку у нас состоит виджет про рубрики, чтобы человеку было проще. Например, он хочет читать о ’’Красоте’’, он нажмет на ’’Красоту’’ и у него там выйдут все статьи о красоте.
Он может нажать на ’’Здоровье’’ и у него будут все статьи о здоровье. И дальше есть ’’Метки’’. ’’Метки’’,- это такие ключевые слова по вашей статье, но они никак не отвечают за свое продвижение, за продвижение в поисковиках.
Их вы можете просто добавить для простоты использования. С этим более — менее все понятно. А также если вы хотите какую-то рубрику поставить в меню, вы это легко сможете сделать, поскольку здесь есть ссылка в рубрике ’’Здоровье’’, можно добавить, и у нас уже будет рубрика ’’Меню’’. Попробуйте сделать и поймете что это. Так и.. Секундочку отвлекусь…
В принципе – нам осталось только создать форму подписки, вставить ее в sidebar.
Давайте пару слов о форме подписки.
Как известно, форма подписки – это та форма, где ваш потенциальный клиент будет оставлять в теме имейл, где вы сможете потом ему писать.
Если мы посмотрим на блог у Олеся Тимофеева, то мы увидим, что у него очень такая интересная форма подписки, и сразу вам скажу – его блог – не шаблонный, он авторский. И если вы захотите такую же форму, то вам обращаться не к нам в техподдержку, поскольку мы этим не занимаемся. Вам надо обращаться на фриланс. Мы бы могли этим заняться, но чтобы, например, создать одну такую форму, нам нужно потратить минимум 2 часа.
То есть, мы не можем для каждого из вас, к сожалению, создавать эту форму. Либо вы обращайтесь на фриланс, либо у вас есть другой выход.
Вы можете эту форму просто ставить в sidebar, вот сюда. Сейчас я вам покажу, как это сделать,- очень просто.
Я буду использовать аккаунт одного из моих знакомых, поэтому не обращайте внимания. У него уже здесь есть список рассылок. Что вообще такое SmartResponder – вы узнаете на следующей сессии (на 4-ой).
Нажимаю «Формы». Я просто сейчас вкратце покажу, чтобы в дальнейшем вы могли видеть, как это делать.
Новый генератор форм. Он довольно таки понятный.
Главное выбрать форму, на которую будет подписываться человек. Можете поставить мобильный телефон сюда.
Все настраиваете, все просматриваете, и нажимаете: «получить html-код».
Копируем весь код в буфер обмена. Пару слов о буфере обмена: это такое некое пространство в компьютере, куда вы можете сохранять любые ссылки, то есть – любой текст, и просто сочетанием клавиш CTRL + V вставить вам, куда его нужно.
К примеру, я хочу поставить виджеты в sidebarнаш. Вот наш sidebar.
Чтобы нам поставить код, нам нужен виджет «Текст». Не советую писать «следите за мной», поскольку это никакого призыва к действию, по сути, не предполагает.
Мы обновляем страницу, и как видим – у нас появилась ’’форма подписки’’.
Но она здесь немножко кривая, поскольку с этим нужно работать, нужно настраивать.
Я хочу вам показать основной принцип, как это делается. В принципе все.
Я постарался максимально все рассказать. Если у вас все-таки есть какие-то вопросы, которые я не смог объяснить за час времени, а это видео идет ровно столько, то пишите свои вопросы в комментариях, либо пишите нам в техподдержку. Мы стараемся всем ответить. Если же мы кому-то не ответили, приносим свои извинения, поскольку в день нам пишет очень много, и в итоге, в конце -концов мы всем обязательно ответим. Пишите нам, пишите в комментариях ваши вопросы. Всем спасибо! Пока.
ПОСТ БЫЛ ПОЛЕЗЕН? ЖМИТЕ "МНЕ НРАВИТСЯ"
geniuswiki.me
WordPress темы для создания баз знаний и онлайн помощи | WPNICE
Всем читателям привет. Пока отечественные блоггеры соревнуются в обучении друг друга мастерству SEO и раскрывают очередные «секреты» заработка, на западе все большую популярность получают WordPress сайты с реальными и обширными подборками самых разных полезных и не очень баз знаний, ответов/вопросов и онлайн досок для помощи пользователям.
Сегодня у нас подборка специализированных WordPress тем с помощью которых вы сможете легко создать такой сайт. Как правило, подобные шаблоны характеризуются возможностью быстрого создания каталога статей, наличием мощного поиска, страниц с FAQ (вопросами и ответами), форумов, раздела с видео уроками. Существуют и отдельные плагины с подобным функционалом, но о них мы поговорим в следующий раз.
А пока, вот вам 12 отличных тем в помощь всем кто хочет создать собственную красивую и удобную для читателей базу знаний или организовать сайт с поддержкой для своего продукта, услуги, сервиса. Приятного чтения, друзья.
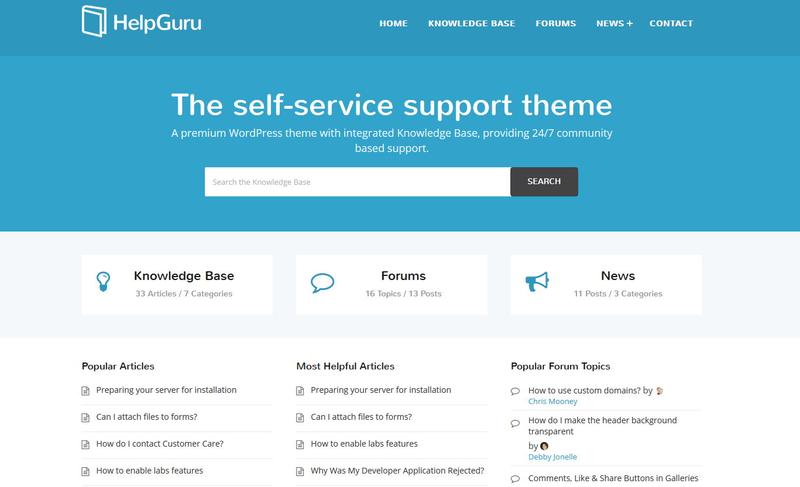
HELP GURU

С помощью HelpGuru, предлагающей вам все необходимые функции в купе с чистым функциональным и отзывчивым дизайном, вы сможете создать премиальную базу знаний, которая позволит вашим клиентам самостоятельно решать свои проблемы. Отличная тема от автора который уже давно специализируется на таких шаблонах
Перейти к теме
KNOW HOW

WordPress-база знаний без месячной подписки. KnowHow поможет вам оснастить WordPress базой данных буквально за 15 минут.
Перейти к теме
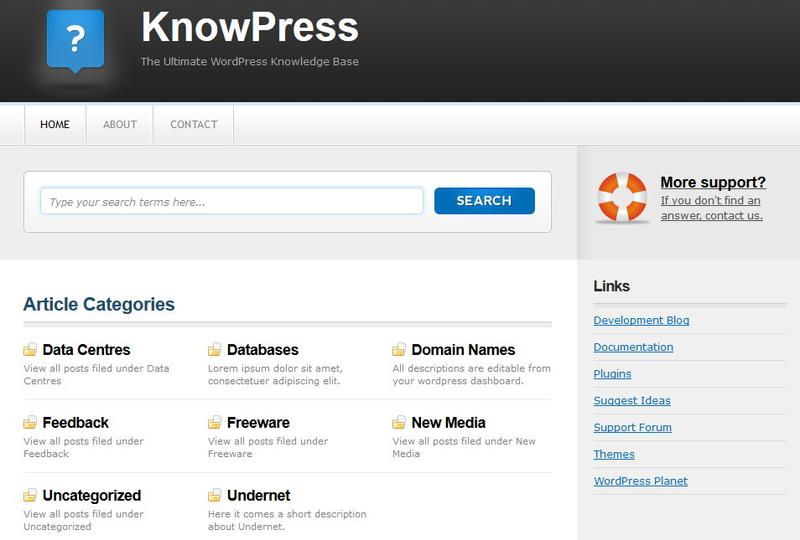
KNOWPRESS

KnowPress – это WordPress-база данных, позволяющая вам создать настраиваемую базу статей и информации. Это прекрасный выбор, если вы хотите добавить легкую в управлении систему поддержки или FAQ.
Перейти к теме
Knowledge Base

Knowledge Base – это премиум WordPress-тема для Wiki-проектов и сайтов-баз знаний. Это чистое и функционально насыщенное решение, которое обеспечивает информационную поддержку вашим пользователям, а также снабжает их базовыми знаниями о продукте. Не только поддерживает плагин bbPress-форума, но и позволяет вам добавлять собственные форумы поддержки или обсуждений на вашем сайте.
Перейти к теме
ALTERA

Altera –это техподдержка/FAQ/база знаний WordPress-тема. Чистый и интуитивный дизайн с тонной функций и опций: «живой» поиск, области виджетов, faq-форматы записей, bbpress-интеграция, шорткоды и многое другое. Особо стоит отметить отличного разработчика ZERGE интервью с которым вы найдете вот тут. Русская поддержка гарантирована.
Перейти к теме
SENTRIC

Sentric – это форум поддержки и база знаний – два в одном. Тема, сфокусированная на тех. поддержке клиентов, оснащенная базой знаний и FAQ-секциями. Форум работает, используя мощный bbPress-плагин и функции, которые позволяют вам отвечать на запросы ваших клиентов.
Перейти к теме
FLATBASE

Flatbase — WordPress-тема, которая совмещает базу знаний и FAQ. Эта великолепная тема позволяет взаимодействовать с пользователями и поддерживать их. Flatbase – это многофункциональное решение, позволяющее вам создать собственную платформу поддержки. Этот чистый и детализованный дизайн станет прекрасным обрамлением для ваших статей, информирующих ваших пользователей о том, как использовать ваш продукт.
Перейти к теме
TECHDESK

TechDesk – техподдержка/FAQ/база знаний WordPress-тема. Чистый и интуитивный дизайн с множеством функций: «живой» поиск, области виджетов, faq-форматы записей, шорткоды и многое другое. И снова работа от ZERGE. Русскоязычнаяподдержка.
Перейти к теме
BASE

Великолепная WordPress-тема для создания базы знаний. Если вы продаете какой-либо продукт, то вам нужно иметь перечень информационных статей или FAQов. Наслаждайтесь полной кастомизацией всего с Base.
Перейти к теме
IKNOWLEDGE

iKnowledge — это ладная WordPress-тема для создания базы знаний, радующая чистым и свежим дизайном с фокусом на контенте.
Перейти к теме
DESKPRESS

Главная миссия этой темы – сохранить время и клиентов, и техподдержки в процессе нахождения решения для какой-либо проблемы.
Перейти к теме
SUPPORT DESK

Отзывчивая тема техподдержки для WordPress. Теперь вы можете организовать собственный центр технической поддержки, не внося ежемесячных плат за него. Она идеальна для информирования ваших клиентов и супер проста в использовании.
Перейти к теме
wpnice.ru