Настройка плагина The Events Calendar, создание мероприятий, событий. Wordpress календарь событий
Плагин Calendar или создаем свой календарь событий на wordpress
 Здравствуйте, уважаемые читатели и гости LediSeo! Жаркое в этом году на Урале выдалось лето. Хоть за окном и 35, но это никаким образом не отражается над работой на блогом. Тем более я обещала своим постоянным читателя блога (подписчикам) раскрыть некоторые секреты работы с Яндекс.Директ и надо же писать и статьи для основных разделов – в общем клавиатура дымится. Но перейдем к теме сегодняшнего поста – не так давно я рассказывала как создать свой календарь на joomla и еще при ее написание была мысль поискать нечто подобное и для wordpress, но потом, когда будет время. Оказалось, что данная тема интересна моим читателям и мне пришлось не откладывать ее в долгий ящик, а искать решение. Поэтому в данном посте мы с Вами будем создавать свой календарь на wordpress посредством плагина calendar.1.3.1
Здравствуйте, уважаемые читатели и гости LediSeo! Жаркое в этом году на Урале выдалось лето. Хоть за окном и 35, но это никаким образом не отражается над работой на блогом. Тем более я обещала своим постоянным читателя блога (подписчикам) раскрыть некоторые секреты работы с Яндекс.Директ и надо же писать и статьи для основных разделов – в общем клавиатура дымится. Но перейдем к теме сегодняшнего поста – не так давно я рассказывала как создать свой календарь на joomla и еще при ее написание была мысль поискать нечто подобное и для wordpress, но потом, когда будет время. Оказалось, что данная тема интересна моим читателям и мне пришлось не откладывать ее в долгий ящик, а искать решение. Поэтому в данном посте мы с Вами будем создавать свой календарь на wordpress посредством плагина calendar.1.3.1
Прежде чем приступить к рассказу о том, как можно создать календарь на wordpress, хочу поделиться с Вами новостью.
1. Начиная с июля я провожу каждую пятницу с 10.00 до 12.00 по мск консультации в скайпе по вопросам wordpress или joomla, но не просто ради интереса поболтать. Предупреждаю: такие звонки – тролли будут прекращаться сразу же! Спрашивайте, что Вас волнует и с чем не можете справиться, если сразу ответа не будет, то гарантирую поиск решения и написание мануала.2. Мне в сообщениях и в письмах приходят просьбы разрешить скопировать полностью статьи блога из того или иного раздела. Повторяю – я НЕ РАЗРЕШАЮ КОПИРОВАТЬ СТАТЬ НИКАКИМ ОБРАЗОМ. Ну представьте себе на минутку, если моя статья в слово в слово будет опубликована на 3 блогах, что будет и смысл мне тогда сидеть и тратить время на написание?Вот теперь можно перейти к теме нашего разговора – для реализации задуманного, если хорошо поискать в Интернете, можно найти несколько интересных решений, но я решила остановить свой выбор на самом простом плагине calendar.1.3.1, который Вы можете скачать с официальной страницы http://wordpress.org/extend/plugins/calendar/ . Хоть данный плагин уже несколько лет не обновлялся, но он работает с последней версией wordpress. При чем это расширение позволяет нам выводить календарь на wordpress двумя различными способами – в сайдбаре и на отдельной страницей, их можно как сочетать, так и использовать по отдельности. Все это мы будем с Вами рассматривать, но самое интересное, на что я обратила внимание, тестируя различные расширения для создания календаря на wordpress – все они на английском языка. Согласитесь, что не очень будет хорошо смотреться если дни недели, месяцы на блоге будут отражаться не на русском языке. Поэтому посмотрев работу плагина calendar я совместно с Алексеем Гень его локализовали на русский язык. Кстати, если у Вас возникнут проблемы с установкой движка, с плагинами, то Вы можете смело обращаться к Алексею по скайпу (gen.alexey). Скачать локализованную версию плагина можно здесь.
Итак, скачав плагин calendar на жесткий диск мы его устанавливаем и активируем на блоге стандартным образом. После успешной активации в консоли управления появляется новый пункт “Календарь”

Нажав на который мы попадаем на страницу добавления наших событий, дат и прочего, а также открывается несколько подпунктов, позволяющих гибко настраивать календарь – “Управлять календарем”,”Управление категориями”,”Настройки календаря”. Начнем с того, что добавим наше событие в календарь, заполнив следующие строки:

Заголовок события – здесь указываем тему нашего события, то есть это может публикация новой статьи, памятная дата, какое — то событие или мероприятие.
Описание события – в данном поле прописываем что это за событие. Так указав в первом поле “Именины”, то в данном поле мы пишем имена – Олег, Дарья, Инна. Думаю смысл понятен.
Категория события – довольно интересный пункт, по умолчанию в котором стоит только General. Дело в том, что создавая свой календарь на wordpress мы можем разделить наши события на различные категории – важные, мероприятия, именины и так далее. И подсветить это событие в календаре различным цветом

Для этого достаточно создать свою категорию, чем мы и займемся чуть позже, а пока оставляем по умолчанию.
Ссылка на событие (по желанию) – в данном поле мы может прописать ссылку на страницу, где описываем событие подробно. В этом случае, посетителю достаточно будет кликнуть на название события и он сразу же попадет на его подробное описание.
Дата начала – указываем дату, которой будет соответствовать наше событие.
Дата завершения – прописываем дату завершения события. Это может быть та же самая дата как и начала события, а может быть и несколькими днями позже, в случае когда мероприятие длится несколько дней.
Время – данную строку можно оставить пустой, а если Вы хотите в событии указать время его начала, то прописываем часы и минуты.
Рекурсия события – с помощью данной настройки можно указать периодичность повтора события – неделя, год, месяцы, нажав на стрелочку. Если же мы не хотим чтобы данное событие повторялось, то прописываем значение “none” и выбираем “нет”
Сохраняем произведенные изменения нажав на кнопку “Сохранить”. Аналогичным образом мы добавляем остальные события нашего календаря на wordpress, при чем одной дате Вы можете задать несколько различных событий.
После добавления события они у Вас будут отражаться на данной странице следующим образом

Вы можете в любой момент либо удалить событие, нажав на ссылку “Удалить”, либо отредактировать, нажав на кнопку “Редактировать”.
Переходим к следующему пункту “Управление категориями”, где мы можем создать свои категории для событий и задать при этом свой цвет подсветки.

Для этого на открывшейся странице в поле “Имя категории ” прописываем название категории событий, а вот в поле “Цвет категории” указываем цвет подсветки, при чем цвет прописываем не цветовым кодом, а просто на английском пишем названия – red, green,blue. Нажимаем на кнопку “Сохранить”. Все новая категория добавлена, ее можно увидеть на этой же странице и при необходимости удалить или отредактировать. Так же созданные категории теперь появятся в пункте “Категории событий” в разделе “Управление календарем”.
Теперь осталось только настроить отражение нашего календаря на wordpress, перейдя в пункт “Настройки календаря”

где можем настроить:
Выберите наименьшую группу, которая может управлять событиями – с помощью данного пункта мы можем указать кто имеет право редактировать календарь. Эта настройка полезна в том случае, когда блог ведет ни один человек.
Вы хотите отображать имя автора в событии? – здесь указываем будет ли в календаре отражаться имя автора.
Отображать джампбокс для месяцев и лет? – поставив настройку в положение “Да” мы тем самым настроим отражение в календаре на отдельной странице навигацию по месяцам и годам, вот таким образом

Отображать сегодняшние события? – указываем отражать ли в календаре события текущего дня.
Отображать исходящие события? – здесь указываем отражение прошедших событий и период, как давно они проходили.
Включить категории событий? – с помощью данного пункта мы можем включить подсветку событий по категориям, пояснения которых будет отражаться в календаре читателям.

Настроить CSS для календаря — в данном расположен код, отвечающий за внешний вид календаря, что позволяет настроить цветовое решение именно под дизайн Вашего блога. Рассказывать как это сделать я подробно не буду, иначе статья будет очень длинной.
Сохраняем произведенные изменения, нажав на кнопку “Сохранить”.
Итак, мы с Вами создали свой календарь на wordpress и теперь нам только осталось его вывести на блог, а вот куда именно решать Вам. Так чтобы календарь отражался в боковой панели достаточно в консоли управления зайти Внешний вид – Виджеты и активировать виджет “Календарь”, в настройках которого достаточно только прописать заголовок

и сохранить изменения. В итоге чего в боковой колонке блога появится вот такой вот календарь,

где наведя на день месяца курсор мышки появится небольшое окно с событиями этого дня, но при условии конечно, что эти события задали.
Если же Вы хотите вывести календарь на отдельной странице, то для этого в административной панели заходим в Страницы – Добавить новую. Прописываем заголовок и в режиме визуального редактирование в поле ввода прописываем код, отвечающий за вывод календаря wordpress
сохраняем произведенные изменения. Теперь в пункте меню у нас появляется только что созданная страница,

кликнув по названию которой у нас откроется вот такая вот страница с нашим календарем

Наведя курсор мышки на событие, у нас появляется всплывающее окно с его описанием

Вот по идеи и все. Плагин calendar как видите очень прост в настройках, единственно, что создавать свой календарь на wordpress придется какое то продолжительное время, затрачивая его на ввод информации. Применение данное расширение можно найти широкое.
На сим я сегодня прощаюсь, надо еще написать статью продолжение по изучению контекстной рекламы Яндекс.Директ, ведь теперь уже Вы можете самостоятельно создать календарь.
Всего доброго, всем удачи, пока – пока. Не забудьте подписаться на обновления блога, чтобы не пропустить самое полезное и интересное.
С уважением, Отчаянная.
Возможно Вам это будет интересно:
www.lediseo.ru
MotoPress Расписание и планирование событий
MotoPress Расписание и планирование событий — это полноценный организатор, разработан для того, чтобы помочь вам создавать и управлять онлайн расписаниями одного или многих событий. С ним вы можете настраивать внешний вид каждого события, добавлять дату, время, описание событий и отображать всё в аккуратной таблице расписания. Также, с помощью плагина можно добавить виджет предстоящих событий в сайдбар, сохраняя чистый дизайн последнего. Плагин может быть использован для планирования разных типов событий типа уроков, занятий в спортзале, фестивалей, конференций, церемоний, тематических исследований, формальных вечеринок, концертов, и т.д. Плагин удобный в плане настроек админ-панели и максимально удобный в использовании для посетителей вашего сайта.
Ключевые преимущества
Адаптивный дизайн Он оптимизирован для отличного просмотра на разных устройствах. Хороший шаг вперед, плагин позволяет вручную настроить способ отображения вашего расписания событий на мобильных устройствах и рабочем столе ПК.
Продуманный инструментарий настроек шорткода. Он уменьшает сложности планирования событий, так как все необходимые настройки могут быть установлены за несколько минут. Все настройки сопровождены объяснениями, чтобы обеспечить быстрое редактирование событий без посторонней помощи.
Удобная сортировка событий. Посетители сайта могут фильтровать события в расписании, чтобы видеть только те, в которых они заинтересованы.
Контроль цветов Выделяйте важные события, пометив их разными цветами. Дополнительно, это упрощает и ускоряет поиск, так как необходимые события, обозначены одним цветом, замечаются быстрее даже без поиска. Разные цветовые отметки могут стать полезными для создания более красочного расписания или для совпадения с цветовой схемой сайта.
Более точные визуальные временные рамки Временных рамок по часам обычно достаточно для выводы событий, но с MotoPress плагином вы можете увеличить эти рамки, разбив часы на меньшие временные интервалы вплоть до 15 минут, которые будут показаны в левой колонке «Время».
Гибкость Если имеют место какие-нибудь неожиданные задержки или полные изменения событий, ваше расписание можно легко изменить в одну или другую сторону благодаря нескольким быстрым редактированиям в админ-панели.
Главные характеристики
- Несколько типов столбцов
- Возможность показывать и скрывать необходимые столбцы и события в таблице расписания.
- Возможность добавить категории и тэги событий
- Возможность отображать события по соответствующим категориям.
- Временные ра
ru.wordpress.org
Настройка плагина The Events Calendar, создание мероприятий, событий — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как создавать на своём сайте мероприятия и события. Вы сможете указать место провидения мероприятия, добавить организаторов, дату и время проведения. Есть встроенная функция «Google Карта». Можно добавлять к мероприятиям метки и создавать категории и т.д. Гибкие и широкие настройки ! Русский язык ! Всё просто и понятно !
Привет ! Мы продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как создавать на своём сайте мероприятия и события. Вы сможете указать место провидения мероприятия, добавить организаторов, дату и время проведения. Есть встроенная функция «Google Карта». Можно добавлять к мероприятиям метки и создавать категории и т.д. Гибкие и широкие настройки ! Русский язык ! Всё просто и понятно !
![]() Установить плагин The Events Calendar вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин The Events Calendar вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() Далее, после установки и активации плагина, у вас откроется страница — Добро пожаловать ! Здесь вы можете посмотреть ознакомительное видео о работе плагина.
Далее, после установки и активации плагина, у вас откроется страница — Добро пожаловать ! Здесь вы можете посмотреть ознакомительное видео о работе плагина.

![]() Далее, перейдите на страницу: Мероприятия — Параметры. Здесь вы сможете сразу же настроить плагин по своему усмотрению. Разберём настройки !
Далее, перейдите на страницу: Мероприятия — Параметры. Здесь вы сможете сразу же настроить плагин по своему усмотрению. Разберём настройки !
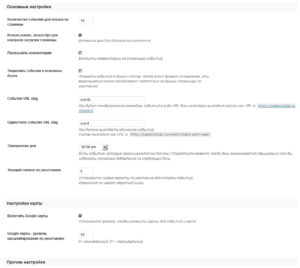
Общее.
— В самом начале отображается ссылка на ваш календарь. Вы можете перейти по ссылке и посмотреть как выглядит ваш календарь. Можете также создать страницу для календаря и добавить в меню вашего сайта.
— Показать ссылку на The Events Calendar, если поставите здесь галочку, то под календарём будет отображаться ссылка на сайт автора плагина.

General Settings.
— Количество мероприятий на страницу, укажите сколько мероприятий будет отображаться на одной странице.
— Используйте Javascript, чтобы управлять фильтром дат, рекомендуемая функция, включена по умолчанию.
— Показать комментарии, можете включить комментарии на странице мероприятий.
— Включить мероприятия в главный цикл блога, поставьте здесь галочку, чтобы анонсы мероприятий отображались в блоге сайта, со всеми записями.
— Ссылка на мероприятия, здесь указана ссылка на страницу, где отображаются все мероприятия.
— Ссылка для одного мероприятия, ссылка на страницу одного мероприятия.
— Скрытие мероприятия в конце дня, можете указать время после которого мероприятие будет скрываться.
— Default currency symbol, символ валюты, который отображается в стоимости мероприятия.
— Currency symbol follows value, если поставите здесь галочку, то символ валюты будет отображаться после стоимости.
— Повторяющиеся места проведения & Организаторы, вы можете обнаружить копии мест проведения и организаторов, если обновите плагин The Events Calendar версии 3.0. Нажмите на эту кнопку, чтобы автоматически объединить идентичные места проведения и организаторов.
Настройки карты.
— Включить Google Maps, на странице мероприятия будет отображаться Google карта.
— Уровень масштаба Google Maps по умолчанию, здесь можете настроить масштаб карты, увеличить или уменьшить.
Miscellaneous Settings.
— Посмотреть страницу приветствия, здесь вы можете посмотреть страницу приветствия, где отображается ознакомительное видео.
— Посмотреть обновленную страницу, можно посмотреть страницу обновления плагина.
— Режим корректирования, включите этот параметр, чтобы вести журнал информации о коррекции. По умолчанию, записи будут осуществляться в вашем журнале ошибок сервера PHP.
Timezone Settings.
— Timezone mode, здесь вы можете выбрать режим часового пояса, по умолчанию указана локальная тайм-зона.
— Show timezone, при включении данная функция добавляет часовой пояс в конец календарного планирования информации о событии – это может быть полезно когда у вас есть события в различных часовых поясах.
— Save Changes, сохраните сделанные изменения.
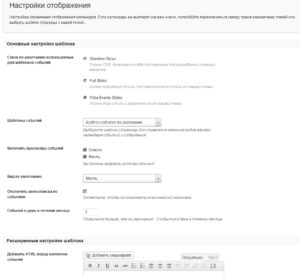
Показать.
Базовые настройки шаблона.
— Стиль по умолчанию, который используется для шаблона мероприятий, лучше оставить по умолчанию.
— Шаблон мероприятий, выберите шаблон страницы, чтобы контролировать вид вашего календаря и содержимое мероприятия.
— Включить виды мероприятия, по умолчанию включены все виды мероприятия.
— Вид по умолчанию, здесь можно выбрать вид мероприятия по умолчанию.
— Отключить строку поиска мероприятий, поставьте здесь галочку, чтобы отключить строку поиска мероприятий и включить классический заголовок.
— Месячное представление мероприятий в день, здесь указано сколько максимум мероприятий вы можете создавать в день.
— Включить кэш Отображения по месяцам, можно включить кэш, чтобы улучшить скорость календаря.
Настройки формата даты.
— Date with year, формат даты по умолчанию с указанием года. Используется при отображении даты в будущем году.
— Дата без года, формат даты по умолчанию без указания года. Используется при показе мероприятия данного года.
— Месячный и годовой формат, формат даты по умолчанию без указания числа. Используется на месячном представлении.
— Date time separator, введите разделитель, который будет размещен между датой и временем, когда оба показаны.
— Разделитель диапазона времени, введите разделитель, который будет использоваться между временем начала и окончания мероприятия.
— Формат даты Datepicker, выберите формат даты, который будет использоваться в datepickers.
Расширенные настройки шаблона.
— Вы можете добавить любой текст или html код перед содержимым мероприятия.
— Вы можете добавить любой текст или html код после содержимого мероприятия.
— Сохраните настройки.

APIs.
— Google Maps API key, вы можете добавить здесь свой API ключ для Google Карт. Для сайтов с большим трафиком.

Помощь.
— Страница с вспомогательными ссылками.
Создание мероприятия
![]() Перейдите на страницу «Мероприятия» и нажмите вверху на кнопку — Добавить новое.
Перейдите на страницу «Мероприятия» и нажмите вверху на кнопку — Добавить новое.

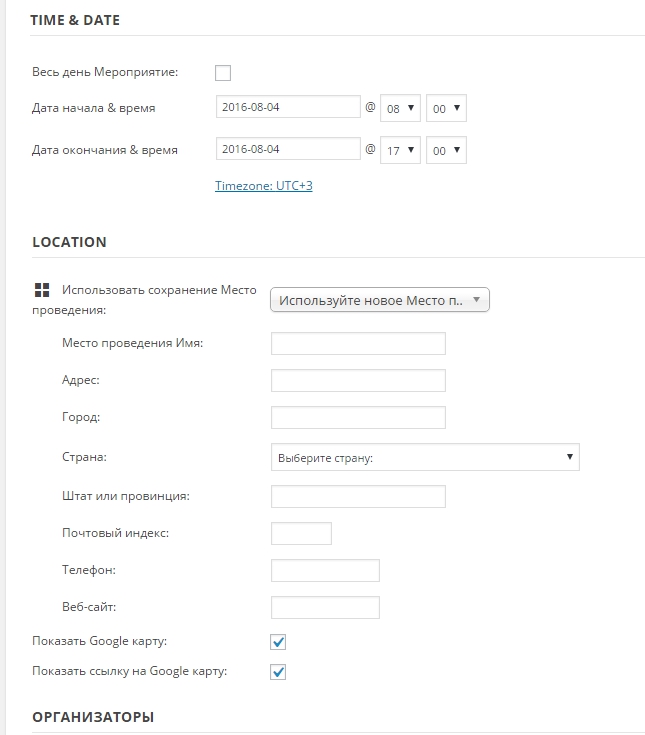
![]() На странице создания мероприятия, вы можете как и на стандартной страницы указать заголовок, содержание, миниатюру, добавить категорию. Внизу страницы можно настроить параметры мероприятия — указать дату, местонахождение, включить Google карту, добавить организаторов, цену и веб-сайт мероприятия. После создания мероприятия опубликуйте его.
На странице создания мероприятия, вы можете как и на стандартной страницы указать заголовок, содержание, миниатюру, добавить категорию. Внизу страницы можно настроить параметры мероприятия — указать дату, местонахождение, включить Google карту, добавить организаторов, цену и веб-сайт мероприятия. После создания мероприятия опубликуйте его.

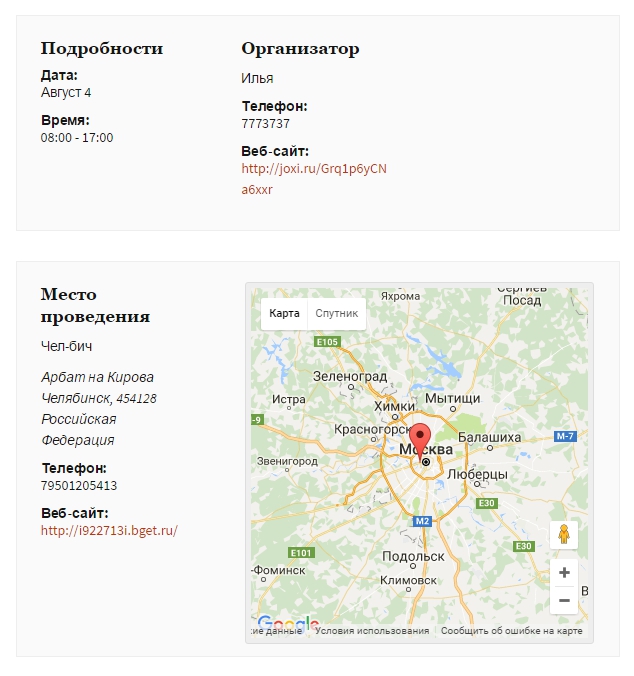
![]() На странице «Мероприятия» вы можете открыть созданное мероприятие на сайте, нажав под названием мероприятия на вкладку — Перейти.
На странице «Мероприятия» вы можете открыть созданное мероприятие на сайте, нажав под названием мероприятия на вкладку — Перейти.

— Метки и категории, вы можете создавать метки и категории для мероприятий, они создаются точно также и как и на wordpress по умолчанию.
— Место проведения, можно создавать места проведения. Места проведения будут автоматически создаваться, если вы при создании мероприятия указываете местонахождение.
— Организаторы, можно создавать организаторов мероприятий. Организаторы будут автоматически создаваться, если вы при создании мероприятия указываете данные организатора.
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Виджеты и плагины календаря событий для WordPress | WordPress
4 февраля 2012
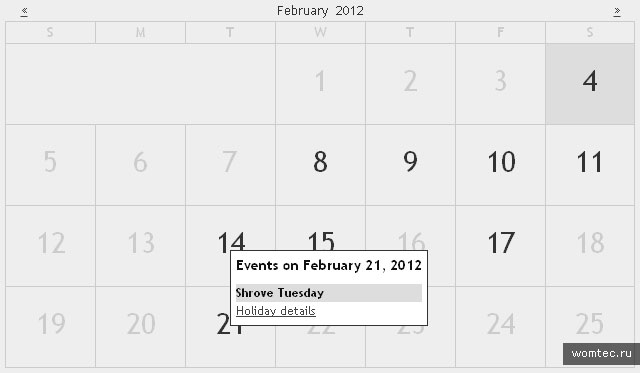
При большом количестве материалов на сайте может возникнуть проблема с их организацией или планированием выхода новых статей. В WordPress’е существуют встроенные виджеты, которые упрощают поиск материалов на сайте. Но, к сожалению, как показывает практика, все они очень неудобны и не эффективны. Одним из решений данной проблемы является установка многофункционального плагина со встроенным календарем, возможностями создавать заметки, задачи и другими функциями. Использование таких плагинов способно улучшить поиск информации на сайте, а так же эффективнее организовать работу нескольких авторов. В статье мы расскажем про лучшие, на наш взгляд, плагины с календарем событий для WordPress.
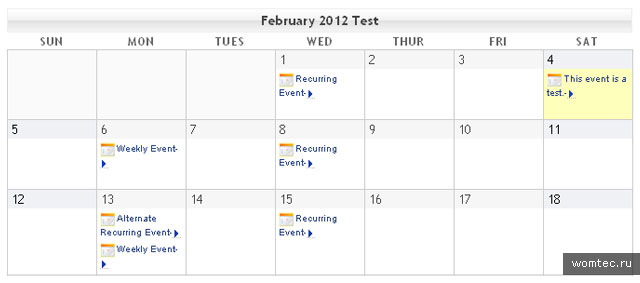
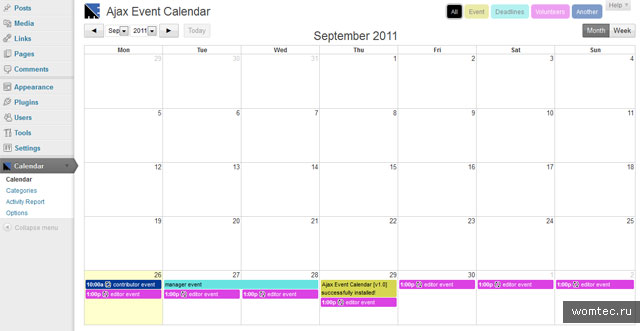
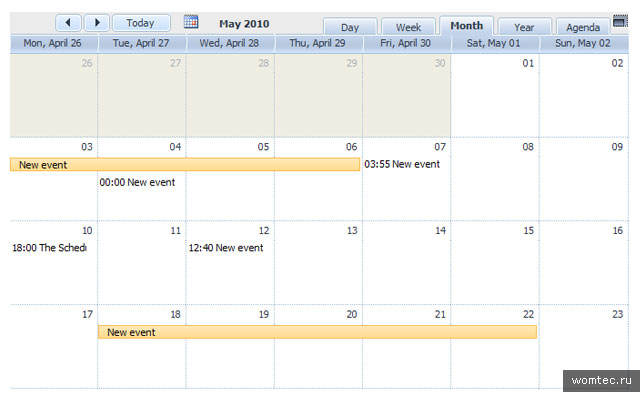
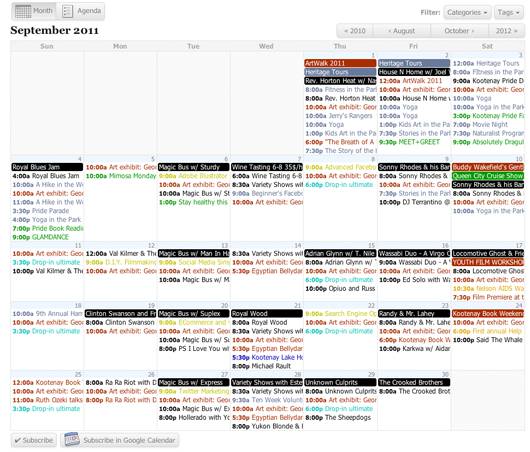
Передовой плагин с богатым функционалом. Его основные функции включают в себя возможность отображения событий в виде списка или в виде сетки календаря отсортированной по дням, неделям или месяцам. Можно отображать события одной или нескольких категории, выделять их цветом или дублировать. Так же есть встроенный мини-календарь для работы на ограниченном пространстве и виджет для добавления календаря в боковую панель. Плагин переведен на 12 языков, в том числе и на русский.

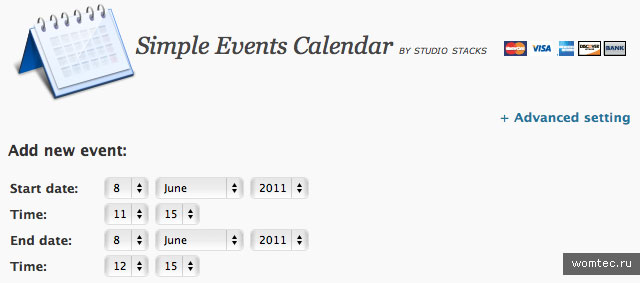
Календарь, позволяющий легко добавлять события, как на страницы сайта, так и внутрь статей. События могут содержать контактную информацию и комментарии. Есть возможность добавить ссылку на google-карты или иконку для создания твитта. Можно создавать метки, чтобы отображать определенные события, скрыв при этом все остальные. Simple Events Calendar имеет ряд других функций и параметров и отображает список материалов в виде списка, а не календарной сетки.

Если вы используете календарь от google, то это плагин, на который нужно обратить внимание в первую очередь. С его помощью вы можете «вынимать» события из google и отображать их в виде списка или календаря на странице сайта, а так же в виде компактного виджета. Сортировка, подсветка, изменение форматов отображения и другие функции, которые есть в Google Calendar, доступны и в плагине.

Бесплатная версия популярного плагина Event Espresso для управления календарем в WordPress. Несмотря на урезанный функционал, плагин обладает множеством полезных функций, такие как работа с материалами, событиями и календарями, возможность принимать оплату услуг (если такие есть на сайте), обрабатывать регистрации, генерировать отчеты о мероприятиях и т.д.

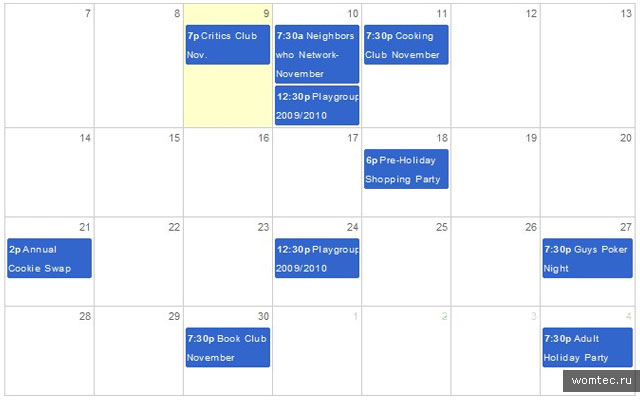
Удобный календарь, позволяющий авторизованным пользователям управлять событиями и материалами. Плагин поддерживает повторяющиеся события (ежедневно, еженедельно, ежемесячно или ежегодно), имеет функции сортировки, и 2 варианта отображения (списком и сеткой). В настоящее время переведен на 21 язык.

Дополнение поможет планировать и управлять событиями и встречами в сетке календаря. Из функционала выделим разнообразные виды отображения сетки + создание собственных, архив блога, drag-and-drop возможности для настройки даты и времени, настраиваемый внешний вид и формат времени, а так же поддержку повторяющихся мероприятий.

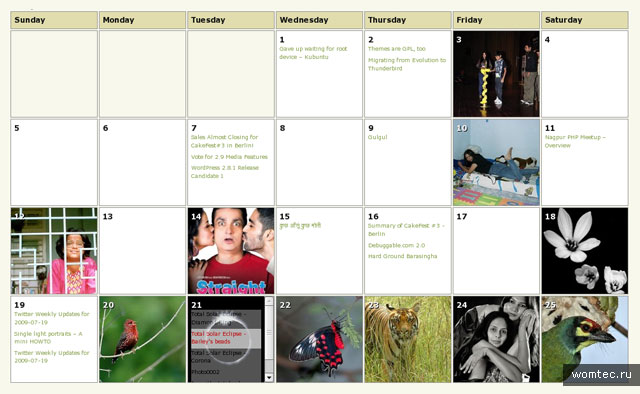
Превращает ваш стандартный и скучный виджет календаря в красиво оформленный архив с названиями статей и картинками к ним. Идеально подойдет для блогов с ежедневной публикацией. Удобен, нагляден и прост в использовании.

Кроме вышеперечисленных плагинов мы нашли еще ряд календарей, функционал которых схож с Calendar Archives:
- All-in-One Event Calendar
- The Events Calendar
- Availability Calendar
- CalPress Calendar
Надеемся, что эти плагины помогут сделать ваши блоги и сайты еще лучше и удобнее.
womtec.ru
Создать календарь событий Wordpress с помощью плагинов Calendar и Ajax Event Calendar
 Создать календарь событий на блоге WordPress необходимо тем блоггерам, которые желают удерживать связь со своими читателями/клиентами/будущими заказчиками. Он поможет создать и вывести виджет в боковую панель блога, на отдельную страницу в виде календаря. Читатель сможет увидеть в реальном времени какие мероприятия Вы запланировали, таким образом Вы предоставите посетителям информацию о Вашей загруженности, указать какие работы проводите и так далее.
Создать календарь событий на блоге WordPress необходимо тем блоггерам, которые желают удерживать связь со своими читателями/клиентами/будущими заказчиками. Он поможет создать и вывести виджет в боковую панель блога, на отдельную страницу в виде календаря. Читатель сможет увидеть в реальном времени какие мероприятия Вы запланировали, таким образом Вы предоставите посетителям информацию о Вашей загруженности, указать какие работы проводите и так далее.
Область применения такого календаря событий широка и ограничивается только Вашей фантазией.
Создание календаря событий с помощью плагина Calendar на блоге WordPress
Страница скачивания http://wordpress.org/extend/plugins/calendar/ Установка его привычна для пользователей CMS WordPress. После активации в левой панели создаётся виджет, состоящий из трех пунктов:
- Manage Calendar (Управлять календарем),
- Manage Categories (Управление категориями),
- Calendar Options (Настройки календаря).
Панель «Управления категориями» позволяет создать/удалить/отредактировать категории. Они позволят объединить события по нескольким параметрам, это в свою очередь позволит эффективно ими управлять и не запутаться в происходящих/будущих мероприятиях.

Запустив мастер создания категорий(1) в форму необходимо прописать ее название(2) и цвет(3) с помощью цифрового кода или обычных названий на латинице (red, blue). Чуть ниже на странице увидим названия всех категорий(4) и их цветовые обозначения(5), тут же можно запустить панель редактирования Edit (6), удалить ту или иную категорию(Delete).
Панель «Настройки календаря» позволит выполнить настройку календаря событий WordPress:

- Choose the lowest user group that may manage events – выберите название группы участников, которые получат право настраивать/редактировать данные календаря. Опция полезна при в случае группового ведения блога(7).
- Do you want to display the author name on events? – Будет ли отображаться имя автора, который внес то или иное событие в календарь(8).
- Display a jumpbox for changing month and year quickly? – «Yes» – активирует вывод на отдельной странице навигацию по месяцам и годам(9).
- Display todays events? – позволяет настроить вывод/скрытие события, которое было запланировано на день, когда читатель знакомится с данными календаря(10).
- Display upcoming events? – эта опция позволяет выводить на календаре событий информацию о прошлых мероприятиях, если Вы выбрали значение да, то в следующем окне days into the future можете указать период(в днях) со времени проведения самого позднего события(11).
- Enable event categories? – эта опция позволяет включить/выключить подсветку событий на календаре(12), используются те цвета, которые Вы определите в процессе создания категорий (об этом читайте выше).
- Configure the stylesheet for Calendar – в окне выводятся свойства стилей, с помощью которых оформляется календарь событий на блоге. Если Вы имеете навыки редактирования кода, можете внести изменения в стили, тем самым улучшить оформление того или иного элемента календаря(13).
Панель «Управлять календарем» – обеспечивает создание события, вверху ее размещена анкета, ее необходимо настроить и сохранить введенные данные. В низу перечислены все активные события.
Чтобы создать события для календаря WordPress укажите такие данные:

- Event Title, заголовок или тема нашего события, короткая и емкая характеристика насеченного мероприятия(14).
- Event Description – подробное описание намеченного мероприятия(15).
- Event Category – в выпадающем списке должны выбрать одну категорию из нескольких, как создать их было рассказано выше(16).
- Event Link (Optional) – в поле ввода вставьте адрес страницы своего блога или чужого сайта. Идея такова: читатель заинтересуется событием, кликнет по дате, которая превращается в ссылку плагином Calendar, переходит и читает статью, которая посвящена данному событию(17).
- Start Date – в выпадающем календаре выбираем дату начала создаваемого события(18).
- End Date – в выпадающем календаре выбираем дату завершения создаваемого события(19).
- Time (hh:mm) – время синхронизируется с настройками часового пояса, которые могут быть изменены в Панели «Общие настройки»(Параметры).
- Recurring Events – указывается периодичность проводимых мероприятий(20) и планируемых событий(неделя, год, месяц, если оно не будет повторятся устанавливаем значение “none”).
Как вывести на блог календарь событий, работающий под управлением плагина Calendar
После активации плагина в разделе «Виджеты» появляются два виджета:
- Calendar (не путать с виджетом по умолчанию Календарь). Их оформление очень отличается. Виджет календаря событий Calendar выглядит очень бедно, его стили придется редактировать, чтобы придать ему более-менее презентабельный вид. К сожалению это будет сделать не просто, так PHP и CSS код размещен в файле calendar\calendar.php.
- Upcoming Events — виджет, содержащий только ссылки на запланированные события.
Создать страницу или пост, наполнить ее текстом, вставить шоткод и сохранить изменения:
{CALENDAR}

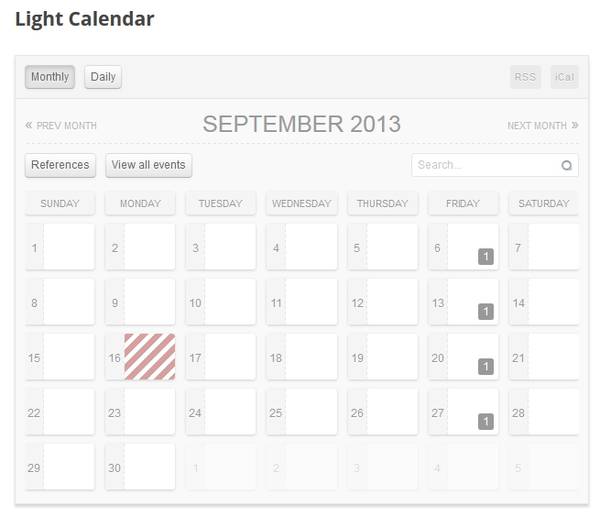
В результате на страницу блога будет выведен календарь, величина ячеек которого зависит от количества запланированных мероприятий(21). Сегодняшняя дата подсвечивается зеленоватым цветом. Когда читатель наведет курсор на какую-то ячейку, появится всплывающее окно с данными, которыми решил поделиться блоггер(22).
Чтобы на странице календаря выводилась навигация по месяцам, годам(23), необходимо в настройках плагина активировать опцию «Display a jumpbox for changing month and year quickly?» (9).
Обратите внимание на использование короткого шоткода, если Вы пропишите его маленькими буквами(24), плагин откажется работать.
Как создать календарь событий с помощью плагина Ajax Event Calendar
Скачайте его по адресу: http://wordpress.org/plugins/ajax-event-calendar/, установите. После активации появится виджет «Календарь»:
- Календарь — мастер создания событий,
- Категории — мастер создания категорий,
- Отчет об активности — выводится информация о количестве категорий, перечисляется их названия, количестве событий,
- Настройки — дает настроить вывод значений в календаре.
Панель настройки плагина Ajax Event Calendar — все названия опций переведены на русский язык. К примеру :
- Отображать календарные выходные — будут/не будут в календаре отображаться субботы и воскресения.
- Предотвращать добавление или редактирование прошедших событий — активируйте опцию и вы сможете добавить только мероприятия, проведение которых намечено на будущее.
- Показывать ссылку на меню администратора над календарём — если опция активна, над календарем выводится ссылка, по которой сможет зайти админ блога в панель настройки плагина Ajax Event Calendar.
- Показывать ссылку на карту при просмотре подробностей события — выводится ссылка после того, как читатель вызовет панель с подробным описанием события.
- Преобразовать заголовки в веб-ссылки — ссылками становятся заголовки событий.
- Открыть подробности события в новом окне — если Вы просматриваете подробное описание события и кликните по ссылке откроется окно в новой вкладке.
- Управлять административной частью календаря роликом мыши — скрол-колесико будет /не будет использоваться во время программирования календаря событий.
Категории плагином Ajax Event Calendar создаются в отдельной панели, мало того 3 категории уже существуют(25), цвета к ним привязаны. Вы можете их переименовать и после обновления настроек(26) уже новые их названия будут использоваться в дальнейшей работе плагина.

Впишите названия новых категорий(27) привяжите к ним цвета(28). В отличии от плагина, который мной был описан выше, Ajax Event Calendar обладает прекрасным инструментов определения цвета: выделите окно, появится панель, вы должны курсором выбрать понравившийся цвет, нажать на кнопку добавить.
Вся панель мастера событий состоит из ячеек, в них прописаны даты, в левом верхнем углу размещены выпадающие списки. С их помощью можете легко перемещаться по датам. Чтобы определить событие для календаря выполните следующие действия: кликните по дате, появится панель(см. ниже), заполните все поля, сохраните изменения.

Обязательные поля для заполнения: заголовок(30), область и почтовый код(34), подробное описание события(31), ответственный за проведение мероприятия(32), контактная информация(33). До тех пор, пока Вы не заполните эти поля, не получите возможности сохранить событие. Мне не понятно, зачем автор плагина Ajax Event Calendar сделал обязательным заполнение полей: Область и почтовый код(34). Для людей которые работают в интернете эта информация не важна. Куда важнее — определение периода события.
Как вывести на блог календарь событий, работающий под управлением плагина Ajax Event Calendar
В тексте страницы или поста вставьте шоткод:
[calendar] или [eventlist]
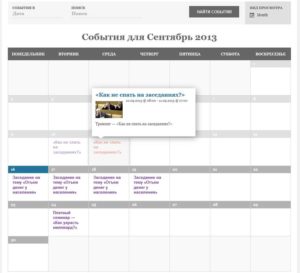
В итоге на странице появится красивый календарь событий, все надписи выполнены на русском языке(36). Надписи в ячейках аккуратно подсвечены(35). Если кликнуть по надписи, сверху появляется нового окно, в нем собрана вся доступная информация(37).

Вывод: установил и протестировал два плагина для CMS WordPress: Calendar и Ajax Event Calendar. Первый плагин довольно часто описывается на многих сео-блогах, второй плагин мной был найден случайно. Настройка этих двух дополнений не сильно отличается, а вот результат... Плагин Calendar слишком прост, с его доработкой много хлопот: с редактированием стилей не справится новичок, да и обновлялся давно. Плагин Ajax Event Calendar прекрасно решает поставленные задачи — создание красивого календаря событий на блоге WordPress. Не нуждается в доработке. Не поддерживает виджетов, из-за этого придется использовать плагин Calendar или искать альтернативу, если желаете вывести виджет календаря событий в боковой панели блога, но и в этом случае Вам придется сильно попотеть, чтобы адаптировать его под установленный шаблон.
seomans.ru
seomans.ru
The Events Calendar - ваш планировщик событий | WPNICE
Приветствую всех читателей моего сайта. Лето и пора отпусков закончились так, что пора уже настроится на деловой лад. Плагин который мы будем сегодня рассматривать как раз в этом нам и поможет. А заодно и во многом другом. Встречайте, совершенно бесплатный и супер полезный WordPress плагин — The Events Calendar.
Что может плагин?
The Events Calendar – создаст на вашем сайте или блоге очень приятный и достаточно удобный календарь всевозможных событий, которые вы сами и запланируете. Для чего это нужно? Способов применения мне видится просто масса. От корпоративных сайтов, где необходимо заранее планировать самые различные мероприятия и вплоть до религиозных храмов с расписаниями богослужений и проповедей.
Плагин станет отличным помощником для любых сайтов государственных и образовательных учреждений — курсов, школ, семинаров и прочих. При желании, даже на обычном блоге вы можете сделать календарь, например, с анонсами будущих статей или марафонов и конкурсов. В общем, применение у Events Calendar может быть самое широкое.
Установка, настройки и аддоны
Установка плагина стандартна. После активации переходим в новое меню Events (События). Тут сделаю небольшое отступление – плагин полностью переведен на русский язык. Я немного дополнил русский перевод, который вы можете скачать по ссылке в конце статьи. Описывать настройки я буду уже с учетом перевода.


Основное меню содержит девять вкладок:
- События — все созданные вами события. Выглядит точно так же как и обычные записи WordPress.
- Добавить новое – добавляем новое событие. Опять же все по аналогии с обычными записями. Не забудьте вставить картинку.
- Метки — дополнительно можно назначить тематические метки.
- Категории событий — дополнительно можете создать и назначить вашим эвентам тематические категории.
- Места — список и создание новых мест проведения для ваших событий. В настройках по желанию указываем город, страну, телефон, вебсайт и прочие мелочи.
- Организаторы — собственно, тут заводим небольшое «досье» на тех, кто организует наши события.
- Настройки – основная страница с настройками плагина. Имеет три свои вкладки:
- Главное – тут указываем количество событий на странице, показ комментариев, определяем вид ссылки в браузере, устанавливаем знак валюты для платных мероприятий, настраиваем Гугл карту (плагин может показывать расположение события на карте).
- Вид – все, что касается внешнего вида отображения календаря. Есть возможность выбора стиля по умолчанию. Попробовать три типа совместимости шаблона календаря с вашей темой. Можно указать, сколько максимально будет событий в течение дня. Так же можете вставить дополнительный контент для показа перед и после вашего события.
- Помощь — краткое руководство по старту работы с плагином и всякие полезные ссылки на забугорную поддержку.
- Помощь — смотри чуть выше. Ссылка на туже страницу.
- Дополнения — ссылки на всякие полезные аддоны для этого плагина. В том числе, для интеграции с фейсбуком, woocommerce и прочие. Вот эти дополнения, уже платные.
Впрочем, как и ко многим популярным WordPress плагинам, кроме платных аддонов от разрабов, к The Events Calendar уже существует целая пачка независимых, бесплатных дополнений. Например, экспортер из календаря в файлы CSV, плагин для создания приватных событий и категорий, плагин для раскраски эвентов в разные цвета или аддон для отображения виджетов с календариками в сайдбаре. Есть и другие, бесплатные дополнения.


Работа с календарем очень простая. Плагин сам создает виртуальную страничку с календарем в зависимости от указанных настроек. Нам остается только по желанию, создать места проведения событий, организаторов, ну конечно, завести сами события. Выбрать вариант отображения по умолчанию — календарем, списком, картой событий и так далее.
Работа с календарем мало чем отличается от создания самых обычных постов для WordPress блога. Главное — не забывайте заводить организаторов и места событий. Все привычно и понятно. И в этой простоте, вероятно, и есть главная заслуга нашего планировщика.
Заключение
The Events Calendar — удобный, мощный, в меру простой и понятный календарь событий для вашего сайта. С настройками совсем несложно разобраться даже с английским интерфейсом.
Для всех кому стандартных возможностей календаря не хватит, стоит обратить внимание на ПРО версию The Events Calendar и платные расширения. Возможностей там гораздо больше, но и цена не маленькая.
Страница плагина. Русский перевод для плагина.
Похожие плагины
Если же The Events Calendar вас, по какой-то причине не устроил, можете попробовать похожие варианты, ссылки на которые и короткие описания я привожу ниже.
WordPress Event Calendar
Похожий по сути и настройкам плагин, но внешний вид календаря несколько другой. Умеет выводить виджеты. Очень неплохая альтернатива. Кому то может понравится даже больше чем The Events Calendar.

All-in-One Event Calendar
Еще один похожий плагин и тоже с отличным функционалом. В настройках, правда будет потяжелее. Кроме того, могут возникнуть проблемы с совместимостью с темами.

EventOn — WordPress Event Plugin
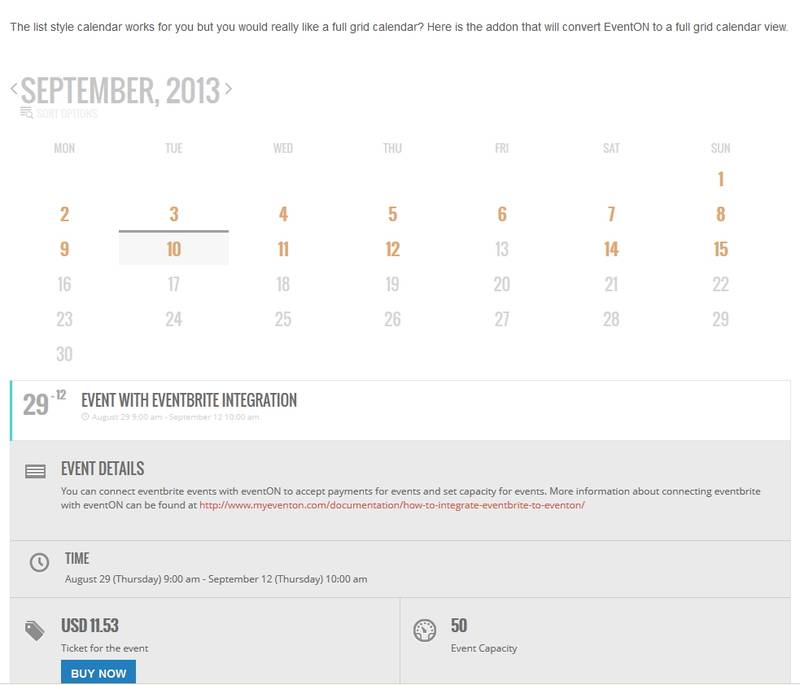
Если вам непременно нужно, что бы ваш календарь выглядел «на все сто», то попробуйте популярный на западе премиум плагин EventOn. Тут вам и отличный дизайн с возможностью кастомизации, адаптивность под мобильные девайсы и масса настроек. Есть свои аддоны.

WordPress Pro Event Calendar
Еще один премиум календарь с очень симпатичных дизайном. Выглядит легко, красиво и элегантно. Имеет темный и светлые скины. Умеет выводить календарик в сайдбаре.

Ну вот, хотел сделать обзор одного плагина, а получилось опять про несколько. Ну да ладно, и пусть вас, уважаемые читатели, ждут только самые радостные события 🙂
wpnice.ru
Calendarize it! — Календарь мероприятий для WordPress
Обновлено: 16 июля 2017
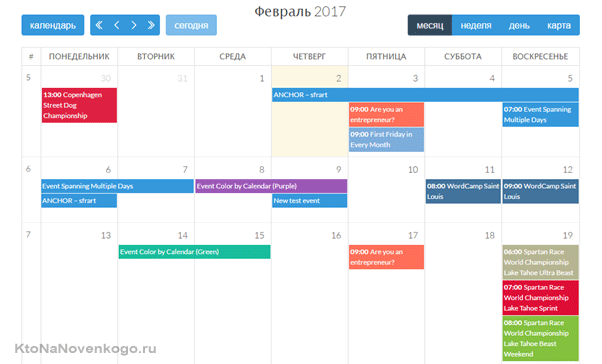
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Calendarize it! — это премиум календарь мероприятий для WordPress. Плагин имеет гибкий в настройке интерфейс, но в то же время мощный функционал, который позволяет легко настроить график мероприятий на сайте. С помощью специальных дополнений можно даже продавать билеты и зарегистрироваться на любое мероприятие.

Всегда удобно иметь под рукой хороший календарь мероприятий, когда вы занимаетесь бизнесом, и его настройка не должна занимать много времени. С помощью Calendarize it! вы можете быстро создавать и управлять мероприятиями в несколько кликов. Во время создания мероприятий у вас есть возможность настройки графика (ежедневно, еженедельно, раз в две недели, ежемесячно, ежегодно и т.д.) и задавать даты и время начала/конца.
Пользовательская настройка плагина тоже быстрая и простая. Цвета, шрифты, и отступы — все это можно настроить с помощью бесплатного дополнения CSS Editor. В настройках вы можете установить дату и время основываясь на вашем местоположении. Интерфейс плагина Calendarize it! был переведен на русский язык, что не может не радовать русскоговорящих пользователей.
Особенности
Одним из самых больших плюсов плагина является его универсальность благодаря огромному количеству дополнений. Это позволяет создавать конкретно тот функционал, который подходит именно вам. Таким образом ваш сайт не будет перегружен большим количеством вещей, которые вы не используете и вряд ли когда-либо будете, но если что-то понадобится — это всегда можно легко установить.
Виджеты мини-календаря, предстоящих мероприятий, импорт, возможность продажи билетов и регистрации с помощью смартфона. Все это вы сможете добавить через специальные дополнения.
- Календарь мероприятий
- 10 цветовых схем
- Настройка цветов
- Множество языков
- Уведомления в панели управления
- Поддержка Visual Composer
- CSS редактор
- Настройка отступов
- Настройка шрифтов
- Центр дополнений
- Настройка разметки информации о мероприятии/месте встречи
- Управление с помощью кликов мышки
- Повторяющиеся мероприятия
- Настройка календаря для определенного пользователя
- Расширенные фильтры календаря
- Виджет мини-календаря
- Продажа билетов
- RSVP
- Предстоящие мероприятия
- Список мероприятий ежедневный/еженедельный/ежемесячный
- Пользовательские поля
- Добавлять места встреч, организаторов
- Шорткоды
- Удобная настройка даты и времени
- Мероприятия по ролям пользователей
- Интеграция Google карт
- Множество платных и бесплатных дополнений
Скидка в 50%
4KML-ABFX-XPE9Использовать до 1 Апреля, 2017`````Event Tickets WooCommerce (http://calendarize.it/add-ons/event-tickets-woocommerce/)Eventbrite Tickets (http://calendarize.it/add-ons/eventbrite-tickets-for-calendarize-it/)Community Events (http://calendarize.it/add-ons/community-events/)Advertising Options (http://calendarize.it/add-ons/advertising-options/)Payment Options (http://calendarize.it/add-ons/payment-options/)External Event Source (http://calendarize.it/add-ons/external-event-sources/)RSVP Events (http://calendarize.it/add-ons/rsvp-events/)Capabilities and Taxonomies (http://calendarize.it/add-ons/capabilities-and-taxonomies/)Taxonomy by User Role (http://calendarize.it/add-ons/capabilities-and-taxonomies/)
Скидка 100% для первых 25 человек
B8VG-DRE6-GGLVИспользовать до 1 Апреля, 2017`````Event Tickets WooCommerce (http://calendarize.it/add-ons/event-tickets-woocommerce/)Community Events (http://calendarize.it/add-ons/community-events/)RSVP Events (http://calendarize.it/add-ons/rsvp-events/)
Купить плагин можно на сайте CodeCanyon, где продаются самые популярные расширения для WordPress.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Плагины для WordPressktonanovenkogo.ru