20 WordPress плагинов для форм регистрации и форм авторизации на CodeCanyon. Wordpress авторизация
Пять самых частых вопросов по авторизации в WordPress
Авторизация в WordPress – это вход в систему в качестве администратора. Иными словами, авторизовавшись (вписав логин и пароль), вы представляетесь системе своего сайта, и она позволяет вам производить какие-либо важные изменения на сайте.
Авторизация в WordPress, как важнейший процесс в работе, вызывает множество вопросов у начинающих. Ведь если что-то здесь пойдёт не так, то зайти на сайт нельзя будет.
1. Забыл пароль
Пожалуй, самая частая причина проблем при авторизации в WordPress – забыл пароль доступа. И всё тут просто решается – есть специальная ссылка ниже поля авторизации, нажав на которую можно получить пароль на свою электронную почту.
Но проблема усложняется, если адрес электронной поты, записанный в WordPress, не работает или к нему потерян доступ или вы регистрировали на несуществующую почту (многие так делают). Чтобы авторизация WordPress прошла успешно, понадобится попасть в базу данных через PHP MyAdmin и сделать запрос:
UPDATE `имя базы данных`.`wp_users` SET `user_pass` = MD5( ‘НОВЫЙ ЖЕЛАЕМЫЙ ПАРОЛЬ’ ) WHERE `user_login` = ‘имя пользователя`
Большинство параметров БД содержатся в файле wp-config.php. О нём мы писали тут.
Если же вы забыли даже логин, то его можно посмотреть в wp_users.
2. Как поменять логин
В целях безопасности рекомендуется создавать логин не admin. Это уменьшит вероятность взлома. Поэтому у пользователей, которые уже создали себе такой логин, возникает желание изменить его. Чтобы это сделать, нужно совершить такой запрос:
UPDATE ` имя базы данных`.`wp_users` SET `user_login` = ‘НОВЫЙ ЛОГИН’ WHERE `user_login` = ‘СТАРЫЙ ЛОГИН’;
3. Капча в авторизации
Авторизация WordPress с помощью капчи – это отличный ход для реализации безопасности. Особенно это необходимо, если на сайте предоставляется возможность залогиниться всем пользователям.
Чтобы сделать это, лучше всего подойдёт плагин WP-reCAPTCHA, который разработан Google. Он самый надёжный, лёгкий и настраиваемый среди всех аналогичных.
4. Защита от подбора пароля
Чтобы при авторизации WordPress нельзя было бесконечно вводить неправильное сочетание логина и пароля, следует установить плагин Limit Login Attempts. В его настройках можно установить, сколько раз можно ввести неверный пароль.
5. Залогиниться с одного компьютера
Если на сайте работает один администратор, и не предусмотрено возможности регистрации посетителей, то для дополнительной защиты можно разрешить авторизацию в WordPress только с единственного компьютера. Чтобы сделать это, нужно записать следующее в .htaccess:
order deny,allow
Deny from all
Allow from IP адрес вашего компьютера
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
20 WordPress плагинов для форм регистрации и форм авторизации на CodeCanyon
Благодаря своей встроенной системе регистрации, WordPress отлично подходит для разных корпоративных сайтов и сайтов с подпиской и членским доступом. В принципе, для любого сайта, где требуется регистрация и авторизация пользователей, можно использовать WordPress.
Однако, есть один нюанс. Встроенная форма регистрации на WordPress достаточно примитивна. Иногда вам захочется изменить форму, сделать ее более дружелюбной для пользователей, добавить дополнительную функциональность или возможность социальной авторизации.
В таком случае встроенной формы регистрации WordPress окажется недостаточно.
Смотрите также:
Но это не проблема. Вы всегда можете найти подходящий WordPress плагин для расширенных возможностей вашей логин-формы или формы регистрации.
В этом посте мы отобрали 20 лучших плагинов WordPress для форм регистрации и форм авторизации, доступных на CodeCanyon.
1. UserPro

Описание | Демо | Купить за $29
Наверное, один из лучших плагинов своего рода. Мы про него писали отдельно: UserPro — продвинутые профили пользователей и авторизация через соцсети для WordPress.
Основные возможности:
- вход в систему за 1 клик через социалки
- красивые фронтенд профили пользователей
- неограниченные кастомные поля
- настройки ограничений доступа
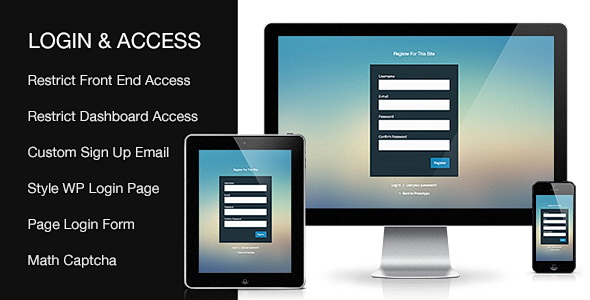
2. Custom Login & Access

Описание | Демо | Купить за $20
Это плагин 2 в 1: красивые логин формы и возможность ограничивать доступ к контенту.
Основные возможности:
- блокируйте или ограничивайте доступ к страницам, постам, категориям или всему контенту сразу
- CAPTCHA при логине, регистрации, форме сброса пароля и других формах
- ограниченный доступ к Консоли WordPress в зависимости от роли пользователя
- перенаправления при логине и выходе
3. Modal Login Register

Описание | Демо | Купить за $15
Простой и приятный плагин с хорошим дизайном с возможностями настройки любых форм: логин, регистрация, забытый пароль и так далее.
Основные возможности:
- перенаправление на заданный URL после логина
- настройки цвета и стиля форм
- виджет для логина
4. Custom Login Page

Описание | Демо | Купить за $17
Настройте и легко кастомизируйте вашу форму авторизации в плагином Custom Login Theme Page.
Основные возможности:
- адаптивные шаблоны
- настройки логотипа для форм
- бесплатные темы для форм
5. Captcha Plus

Описание | Демо | Купить за $15
Этот плагин делает упор на безопасности ваших форм регистрации и авторизации. С помощью встроенного Captcha фильтра вы сможете предотвратить свой сайт от нежелательных регистраций ботов и хакеров.
К форме добавляется простое арифметическое действие, которое нужно выполнить и вписать результат в поле.
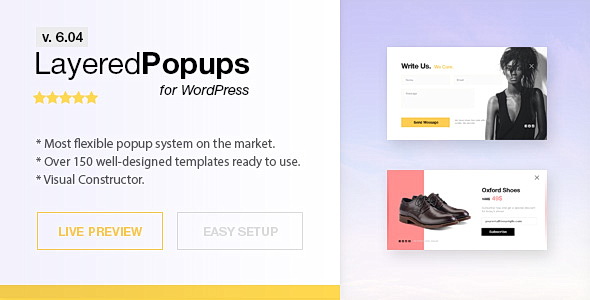
6. Layered Popups и Login Box

Описание | Демо | Купить за $22

Описание | Демо | Купить за $7
Это набор из двух плагинов: Layered Popups идет как основной, и вместе с ним доступно расширение Login Box.
Эта комбинация обеспечивает мощный набор функций для поп-ап форм на вашем сайте.
Основные возможности:
- срабатывание поп-ап форм при таких действиях: OnLoad, OnExit, OnScroll, OnIdle, OnClick
- выбор из 150 шаблонов
- 50 разных маркетинговых систем
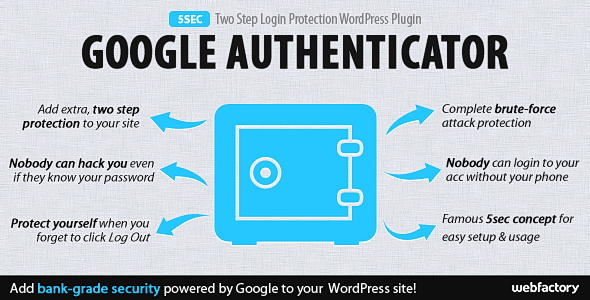
7. 5sec Google Authenticator

Описание | Демо | Купить за $18
С помощью 5sec Google Authenticator вы можете легко включить и настроить 2-факторную авторизацию а вашем сайте. После этого в вашей форме авторизации будет дополнительное поле для ввода кода подтверждения.
Основные возможности:
- 2-факторная авторизация на сайте
- индивидуальные настройки входа для пользователей
- защита от brute-force атак и блокировка по IP
8. Master Modal LogIn PopUp

Описание | Демо | Купить за $19
Достаточно мощный и функциональный плагин по настройке любых логин форм и форм регистраций на WordPress.
Основные возможности:
- поддержка шаблонов
- перенаправление после регистрации и авторизации
- социальная авторизация через Facebook и Google
- защита от brute-force атак
9. Loginstyle

Описание | Демо | Купить за $19
Как следует из названия, вас ждут очень красивые и стильные формы для входа на сайт.
Основные возможности:
- настройка любых вариантов цвета и стиля
- поддержка 600+ Google Fonts шрифтов
- поддержка video background
- настройки логотипа
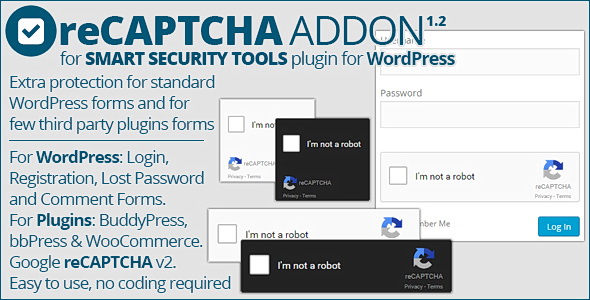
10. reCAPTCHA Addon

Описание | Демо | Купить за $15
Дополнение Smart Security Tools: reCAPTCHA добавляет reCAPTCHA для ваших форм регистрации на WordPress.
Это не самостоятельный плагин, а дополнение для Smart Security Tools.
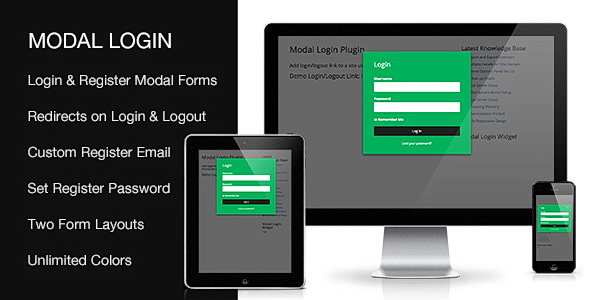
11. Modal Login

Описание | Демо | Купить за $15
Плагин Modal Login обладает весьма стильным дизайном. С его бесконечными настройками стиля и оформления вы сможете настроить модальное окно регистрации на любой вкус.
Основные возможности:
- настройки фонового изображения для форм
- настройки прозрачности
- перенаправление при входе и выходе
12. Login Limit Addon

Описание | Демо | Купить за $15
Еще одно дополнение для Smart Security Tools: Login Limit Addon. Как следует из названия, плагин будет ограничивать количество попыток авторизации на вашем сайте.
Основные возможности:
- блокировка по username
- количество неудачных попыток входа
- прочие ограничения при авторизации
13. WordPress login themes

Описание | Демо | Купить за $14
WordPress Login Themes предлагает самые базовые улучшения для родной формы регистрации WordPress. И делает это лучшим образом.
Легко меняйте цветовое оформление фона и самой формы, чтобы сделать ее более подходящей вашему сайту.
14. WP Login Plus

Описание | Демо | Купить за $10
WP Login Plus предлагает дополнительные варианты при авторизации, например, можно добавить поле с номером учетной записи при входе или регистрации.
Основные возможности:
- можно убрать параметр "Запомнить меня"
- можно убрать ссылку "Забыли пароль"
- авторизация по номеру user id
- настраиваемые сообщения при регистрации
15. PopForms

Описание | Демо | Купить за $18
PopForms — это плагин для поп-ап форм, построенный на Bootstrap 3 и оформленный в стилистике Material Design.
Вы можете настроить модальное окно для:
- входа в систему
- подписки и регистрации
- формы забытого пароля
- отправки сообщения администратору
16. Grid Locker

Описание | Демо | Купить за $7
Grid Locker добавляет еще один слой защиты для ваших форм. Система похожа на Android Swipe.
После ввода логина и пароля используйте графические блоки для сохранения вашего уникального паттерна авторизации.
Это очень удобно, если у вас смартфон или тачпад.
17. Frontend User Pro

Описание | Демо | Купить за $21
Создавайте гибкую и удобную систему членской подписки с помощью Frontend User Pro.
Основные возможности:
- настройка членской подписки
- фронтенд редактор профилей
- управление ролями пользователей
- настройка форм подписки и регистрации
18. Simple Registration Form

Описание | Демо | Купить за $24
С помощью Simple Registration Form вы можете создавать кастомные формы авторизации с возможностью управлять профилями пользователей.
Основные возможности:
- перенаправление при входе и регистрации
- автоматическая авторизация пользователей
- настройка ограничений страниц сайта
- Facebook авторизация
19. Profile Builder

Описание | Демо | Купить за $16
Замените стандартные формы логина, регистрации и забытого пароля с помощью Profile Builder. Вы сможете управлять профилями ваших пользователей прямо с главной страницы сайта через фронтенд.
Основные возможности:
- визуальный строитель форм
- кастомные перенаправления
- поддержка WPML
- можно скрыть Admin bar
20. User Signup for Arforms

Описание | Демо | Купить за $14
Это дополнение для ARForms: WordPress Form Builder Plugin. С ним вы получите крутой строитель форм для регистрации и авторизации пользователей на вашем сайте WordPress.
Основные возможности:
- фронтенд управление профилями
- поддержка BuddyPress
- интеграция форма для логина и выхода

hostenko.com
Theme My Login — виджет авторизации на сайте Wordpress
Один из популярных плагинов для авторизации в учетной записи с помощью формы, используя оформление Вашей темы – Theme My Login. При использовании этого плагина Вам не понадобится создавать отдельные страницы с логотипом Вордпресса для авторизации пользователей. Этот плагин достаточно прост в настройке. Основным, но не критичным, недостатком плагина до недавнего времени являлось отсутствие русской локализации. Однако не так давно это досадное упущение было устранено. Однако функционал плагина несколько шире, чем просто встраивание форм авторизации на Ваш сайт.
Для начала установим плагин. После чего его следует активировать в интерфейсе администратора. При активации автоматически будут созданы страницы входа в учетную запись пользователя, выхода из нее, восстановления и задания пароля, а также страница регистрации. В навигацию по сайту эти страницы не включаются и получить к ним доступ можно только через виджет плагина. Плагин не встраивает форму авторизации в существующую страницу, а создает свои страницы с формами, что во многом удобнее. Это сделано для большей совместимости – теперь не возникнет проблем несовместимости плагина с темой. К тому же добавить нужную информацию на отдельную страницу авторизации легче, чем редактировать страницу темы. Редактирование производится с помощью интерфейса администратора. Внешний вид страницы авторизации пользователя:

Как видите, довольно стандартная форма авторизации. И у Вас не возникнет никаких проблем при встраивании её в шаблон. Отредактировать оформление этой страницы можно в .css-файле, который называется так же как и плагин. Вам остается только привести внешний вид страницы в соответствие с дизайном оформления Вашего сайта.
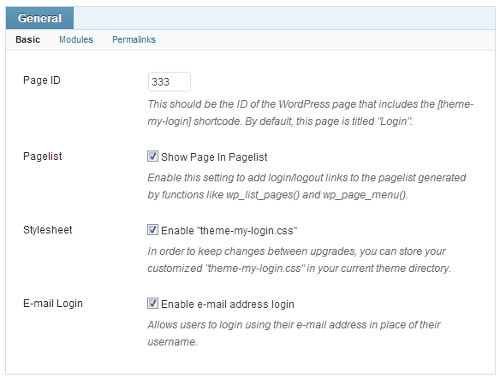
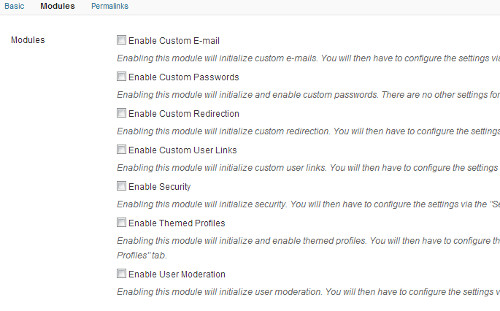
В пунктах меню, которые создаются плагином при установке, можно включить дополнительные модули, расширяющие его функционал. По умолчанию они все отключены:

Функция авторизации с помощью адреса электронной почты довольно удобная и полезная вещь. При её активации пользователь вместо своего логина может использовать адрес электронной почты. Единственное неудобство – сообщение о том, что пользователь может воспользоваться своей почтой вместо логина, нигде не отображается. Однако, отредактировав файл, отвечающий за авторизацию, такое предупреждение можно добавить. Понадобится заменить:
<label for="user_login<?php $template->the_instance(); ?>"> <?php _e( 'Username' ); ?></label> |
На
<label for="user_login<?php $template->the_instance(); ?>"> <?php echo 'Имя пользователя или e-mail' ?></label> |
После этого соответствующее сообщение будет отображено:

У такого подхода только один недостаток – при обновлении версии плагина все вышеперечисленные шаги понадобится проделать снова.
Список модулей, включенных в состав плагина:

Решение об использовании или неиспользовании этих модулей остается за Вами.
Модуль безопасности

Не рекомендуется, в большинстве случаев, активировать пункт «Приватность». В этом разделе лучше отключить использование файла wp-login.php при авторизации, так как большинство программ для автоматической регистрации и взлома учетных записей используют именно его. Обратите внимание, что следует быть чрезвычайно осторожными при выставлении ограничений на количество попыток авторизации. Довольно часто возникает ситуация когда программы-злоумышленники пытаются подобрать пароль к учетной записи, достигают предельно допустимого количества попыток авторизации и учетная запись ничего не подозревающего пользователя блокируется. Чаще всего такое происходит с учетной записью администратора, особенно, если логин администраторской учетной записи стандартный. Поэтому перед активацией модуля проверьте, что Вы изменили логин учетной записи.
reCAPTCHA
Для работы с этим модулем, необходим ключ, который можно получить при регистрации на сервисе капчи. Если Вы не хотите встраивать капчу на свой сайт, данный модуль можно не активировать. Настройки капчи:

После включения модуля форма будет выглядеть так:

Стоит отметить, что сервис reCAPTCHA предоставляет довольно сложную для распознавания капчу. С одной стороны, это позволит надежнее защитить Ваш сайт от ботов. С другой – довольно сильно раздражает пользователей.
AJAX
Делает доступной работу с использованием AJAX (технологии, позволяющей обновлять информацию на странице без обновления страницы целиком). Дополнительных настроек модуль не требует.
Модерация
Список настроек модуля:

Наиболее распространена проверка по адресу электронной почты. Пользователи уже привыкли к ней. А вот ручное модерирование и одобрение учетных записей не так распространено и потому может сильно расстроить посетителей Вашей страницы.
Пароли
Позволяет пользователю задавать пароль к учетной записи при регистрации:

С одной стороны, этот модуль позволяет пользователю выбрать тот пароль, который будет ему наиболее удобен в использовании. С другой – зачастую снижает уровень безопасности сайта за счет использования пользователями простых паролей. Поэтому рекомендуется при активации этого модуля также включать модуль «Безопасность» и ограничивать количество попыток входа в учетную запись.
Профили

Создает страницы профилей пользователей по тому же принципу, что и страницы авторизации. В настройках можно запретить вход в интерфейс администратора. При попытке перейти по ссылке, ведущей на страницу входа в панель администратора, пользователь будет перенаправлен на страницу своего профиля.
Перенаправления

В большей части случаев Вам не понадобится изменять настройки этого модуля. Хотя проблемы могут возникнуть, например, при оставлении пользователями комментариев. При авторизации пользователь может перенаправляться на страницу своего профиля, а не на ту страницу, где хотел оставить комментарий.
Собственные E-mail
Настраивает шаблон отправляемых писем:

Одна из основных настроек — имя отправителя письма. Значение по умолчанию – «Wordpress». Можно создать полностью свой шаблон письма.
Ссылки
Этот модуль позволяет задавать настройки ссылок, отображаемых в виджете плагина:

Для пользователя, не прошедшего авторизацию, виджет будет выглядеть следующим образом:

За дополнительной информацией можно обратиться на сайт автора плагина. Так же Вы найдете там советы опытных веб-мастеров.
Возможно, Вам будет интересно ↓↓↓
2web-master.ru
Как создать свою страницу авторизации для WordPress
При создании сайта на WordPress люди часто просто меняют логотип WordPress на странице авторизации на свой логотип. Это добавляет некий брендинг и не смущает посетителей. Наши читатели спрашивали, можно ли создать свою страницу авторизации так, чтобы она вписывалась в тему сайта. Конечно, можно!
В этой статье мы покажем, как создать свою страницу авторизации для сайта на WordPress с помощью бесплатного плагина. Этот плагин также даст вам возможность создать свою страницу регистрации в WordPress, а также свою страницу профиля пользователя.

Первое, что вам нужно сделать — установить и активировать плагин Theme My Login.
Плагин Theme My Login

Как только плагин будет активирован, он добавит пункт меню Theme My Login под пунктом Параметры. Он также создаст страницу под названием "Login". Плагин начинает работать сразу же без дополнительных настроек, страница авторизации будет иметь форму авторизации и стиль вашего сайта. Если вы уже авторизованы, на странице будет возможность редактирования вашего профиля.
Это мощный плагин, у него есть много возможностей для настройки, вы можете настроить сайт под свои потребности. Перейдите в Параметры → Theme My Login и там вы увидите что-то вроде этого:

Вкладка Modules содержит список модулей, которые вы можете активировать, чтобы расширить функциональность плагина. Возможности каждого модуля описаны рядом с названием, вы можете легко включить только тот модуль, который вам нужен.

Theme My Login поставляется с виджетом формы авторизации, который вы можете добавить в ваш сайдбар или любую зону виджетов на вашем сайте. Этот виджет позволит посетителям вашего сайта авторизоваться с любой страницы вашего сайта. В зависимости от роли и прав, они будут автоматически перенаправлены либо в зону администратора, либо на сайт. Если у пользователя есть учетная запись Gravatar, его аватарка будет отображаться в комментариях и профиле на сайте.
Вы также можете сменить вид писем, которые отправляются с вашего сайта, когда пользователь регистрируется или забывает пароль. Вы можете создавать свое HTML-письмо, включив модуль Custom Email на странице модулей в настройках Theme My Login.

Надеемся, что наше руководство по созданию собственной страницы авторизации для WordPress было полезным для вас. Есть много способов того, как сделать это, но мы выбрали самый простой способ, который не требует навыков программирования и позволяет, приложив минимум усилий, изменить вид страницы авторизации, регистрации и профиля страницы WordPress.
Есть немало способов того, как сделать это, так что дайте нам знать, если вам нравится другой вариант брендирования ваших страниц регистрации и авторизации.
Источник: WPBeginner.com 
hostenko.com
Изменение страницы входа WordPress
Блог / WordPress / Изменение страницы входа WordPress. C учётом сообщений об ошибках и редиректов.На своём блоге я всегда стараюсь брать те темы, которые наиболее актуальны русскоязычным пользователям. Иногда получается… а иногда нет. Поэтому прежде всего хочу напомнить — если у вас есть предложение для поста, свяжитесь со мной любым удобным вам способом. Буду вам за это очень благодарен.
А теперь ближе к делу. Представляю вам серию постов, посвящённых нестандартным формам пользователей, а именно — форме входа (этот пост), форме регистрации и форме сброса пароля (ссылки на новые посты появятся по мере их появления).
Итак, форма авторизации пользователей. Как она по умолчанию выглядит в WordPress.

Форма выглядит и работает прекрасно. Однако, если вы работаете над серьёзным сайтом, возможно хотелось бы сделать форму, вписывающуюся в общий дизайн, и без логотипа WordPress. Ну хорошо, логотип вы можете заменить + немного своих стилей подобавлять, но идеальной кастомизации вы всё же не добьётесь, только потратите массу времени и сил.
Итак, произвольная форма входа для WordPress (в этой статье я её ещё буду называть кастомной формой — просто потому что мне так удобнее).
Начну с такого важного преимущества кастомной формы, как возможность задавать свой URL, например http://ваш-сайт/login.
Для вставки форм мы будем использовать шорткоды (по той простой причине, что это более универсальный вариант, который позволит вам добавить форму входа на любую страницу сайта), но вы также сможете использовать и шаблоны страниц, что в свою очередь откроет перед вами неограниченные возможности редактирования.
Как и всегда, я буду стараться описывать всё максимально простым языком, однако если вам что-либо непонятно, вы всегда можете оставить свой вопрос в комментариях — постараюсь ответить максимально подробно, либо мы можем просто связаться по скайпу (его вы можете найти на странице контактов).
Итак, поехали.
Шаг 1. Форма входа в виде шорткода
В принципе вам даже не нужно каких-либо знаний кода — просто копируете этот код и вставляете его в functions.php текущей темы.
Но тут вам важно обратить внимание на URL страницы входа и страницы личного кабинета. Этот код уже оптимизирован для URL вашсайт.com/login (на этой странице форма входа пользователей) и вашсайт.com/account (на этой странице личный кабинет).
Если вы будете использовать другие URL, то просто замените их в этом коде и в коде из следующего шага. Кода в принципе немного, думаю у вас не возникнет с этим проблем.
| /* * Добавляем шорткод, его можно использовать в содержимом любой статьи или страницы, вставив [misha_custom_login] */ add_shortcode( 'misha_custom_login', 'misha_render_login' ); function misha_render_login() { // проверяем, если пользователь уже авторизован, то выводим соответствующее сообщение и ссылку "Выйти" if ( is_user_logged_in() ) { return sprintf( "Вы уже авторизованы на сайте. <a href='%s'>Выйти</a>.", wp_logout_url() ); } // присваиваем содержимое формы переменной и затем возвращаем её, выводить через echo() мы не можем, так как это шорткод $return = '<div><h3>Войти на сайт</h3>'; // если возникли какие-либо ошибки, отображаем их if ( isset( $_REQUEST['errno'] ) ) { $error_codes = explode( ',', $_REQUEST['errno'] ); foreach ( $error_codes as $error_code ) { switch ( $error_code ) { case 'empty_username': $return .= '<p>Вы не забыли указать свой email/имя пользователя?</p>'; break; case 'empty_password': $return .= '<p>Пожалуйста, введите пароль.</p>'; break; case 'invalid_username': $return .= '<p>На сайте не найдено указанного пользователя.</p>'; break; case 'incorrect_password': $return .= sprintf( "<p>Неверный пароль. <a href='%s'>Забыли</a>?</p>", wp_lostpassword_url() ); break; case 'confirm': $return .= '<p>Инструкции по сбросу пароля отправлены на ваш email.</p>'; break; case 'changed': $return .= '<p>Пароль успешно изменён.</p>'; break; case 'expiredkey': case 'invalidkey': $retun .= '<p>Недействительный ключ.</p>'; break; } } } // используем wp_login_form() для вывода формы (но можете сделать это и на чистом HTML) $return .= wp_login_form( array( 'echo' => false, // не выводим, а возвращаем 'redirect' => site_url('/account/'), // куда редиректить пользователя после входа ) ); $return .= '<a href="' . wp_lostpassword_url() . '">Забыли пароль</a></div>'; // и наконец возвращаем всё, что получилось return $return; } |
Вставили?
Теперь вы можете вставить шорткод [misha_custom_login] в содержимое страницы и у вас выведется форма. В принципе вы можете использовать этот шорткод много раз и на многих страницах и записях, но имейте ввиду, что у вас должна быть основная страница авторизации, как я уже писал выше, у меня это вашсайт.com/login, но вы можете использовать и другой URL, главное не забыть поменять его в коде.
Я использовал стандартную тему twentyfifteen и форма у меня получилась следующая:

Шаг 2. Проставляем нужные редиректы
На самом деле сделать форму — проще простого, а самое интересное начинается сейчас. В этом шаге мы сделаем две важные вещи:
- при возникновении ошибок (неверный пароль или несуществующий пользователь) будем направлять пользователя обратно на нашу произвольную форму, а не на стандартную,
- в случае если пользователь выходит с сайта и параметр редиректа не задан, так же будем направлять его на нашу форму (но разумеется вы можете задать любой URL, какой захотите).
Итак, код для functions.php:
| /* * Редиректы обратно на кастомную форму входа в случае ошибки */ add_filter( 'authenticate', 'misha_redirect_at_authenticate', 101, 3 ); function misha_redirect_at_authenticate( $user, $username, $password ) { if ( $_SERVER['REQUEST_METHOD'] === 'POST' ) { if ( is_wp_error( $user ) ) { $error_codes = join( ',', $user->get_error_codes() ); $login_url = home_url( '/login/' ); $login_url = add_query_arg( 'errno', $error_codes, $login_url ); wp_redirect( $login_url ); exit; } } return $user; } /* * Редиректы после выхода с сайта */ add_action( 'wp_logout', 'misha_logout_redirect', 5 ); function misha_logout_redirect(){ wp_safe_redirect( site_url( '/login/?logged_out=true' ) ); exit; } |
На самом деле ничего сложного, верно? Согласен, самое интересное начнётся, когда мы будем создавать произвольную форму регистрации с капчей и форму восстановления пароля. Но это уже в следующих уроках.
misha.blog
Авторизация и комментарии в WordPress через социальные сети
Если у вас собственный блог на WordPress, предоставление людям возможности оставлять комментарии или авторизоваться, используя их аккаунты в социальных сетях может быть хорошим способом стимулирования комментирования. Вы можете использовать внешние системы, по типу Disqus или Livefyre, но если вы хотите сохранить полный контроль над вашими комментариями и использовать дизайн вашей темы, тогда вы можете предоставлять такую возможность, используя Social Login plugin. В этом руководстве я покажу, как установить и настроить его.
Вы можете посмотреть подробный видео урок, в котором описан процесс установки и настройки этого плагина:
Установка плагина

Скачайте и установите плагин Social Login. Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Как только вы активировали плагин, вы увидите новую опцию в меню Параметры → Social Login, нажмите на нее и вы сможете настроить плагин.
Получите свои ключи API
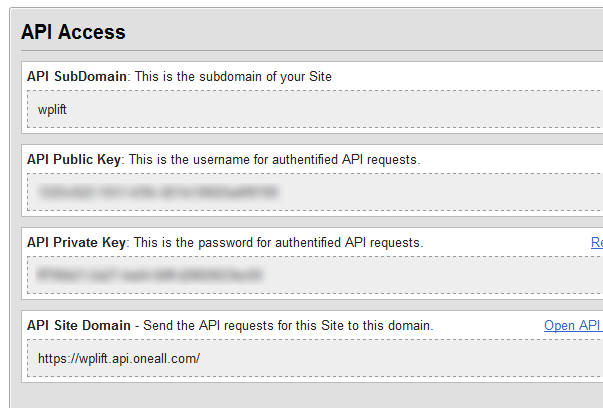
Этот плагин выпущен сервисом Oneall.com, так что вам нужно будет зарегистрироваться в нем, чтобы получить ключи API, и чтобы ввести их в окне настроек плагина. Так что зарегистрируйтесь, добавьте URL вашего сайта и другие необходимые данные, и вы получите свои ключи API:

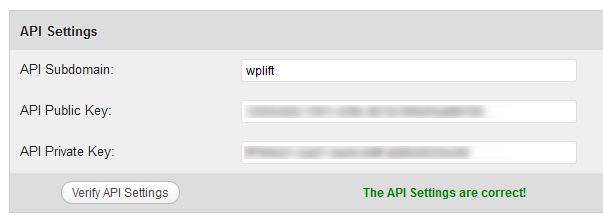
Теперь у вас есть ваши ключи, вернитесь к окну настроек плагина на вашем сайте и введите ключи в соответствующие поля и нажмите кнопку "Verify API Settings" и, если все правильно, появится сообщение "The API Settings are Correct".

Выберите свои сервисы
Следующий шаг на странице настроек – указать, через какие именно сервисы вы будете предоставлять авторизацию. В данный момент доступны следующие:
- Yahoo
- OpenID
- wordpress.com
- Hyves
- Вконтакте

Последний этап настройки – это текст, который будет написан возле кнопок авторизации, то есть "Login With", который я бы заменил на "Войти с помощью".

Как это выглядит
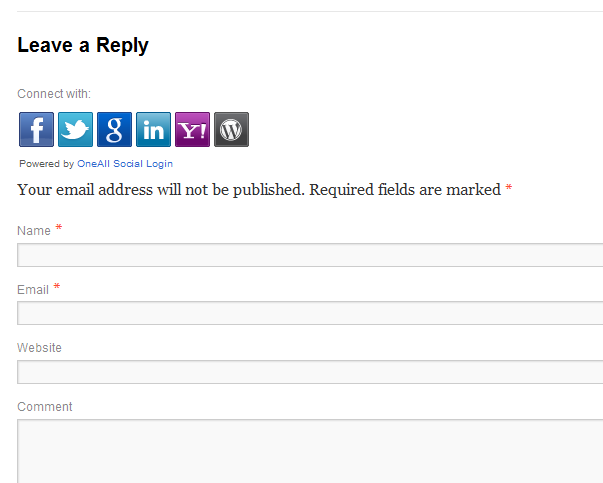
Как только вы сохранили ваши настройки, плагин автоматически добавляет кнопки к вашим формам комментирования и авторизации. Вот как они выглядят в комментариях темы TwentyTen:

А вот так – при авторизации:

Плагин также включает виджет, с помощью которого вы можете показывать поле авторизации на каждой области виджетов вашей темы.
Выводы
Этот плагин — хорошее решение, если вам нужен простой способ добавления возможности авторизации через социальные сети на ваш сайт, а ведь такая возможность должна поднять количество и качество комментариев. Тем не менее, у меня было несколько неприятностей с этим плагином.
Во-первых, я проверил в разных браузерах, и кнопки не отображались в IE7 – не огромная проблема, поскольку люди, использующие этот браузер, все равно смогут оставлять комментарии.
Вторая проблема заключалась в том, что плагин добавляет текст "Powered by OneAll Social Login" к вашим блокам комментариев и авторизации, а в настройках нет возможности это отключить. По-моему, это выглядит некрасиво, и я бы не использовал плагин, который заставляет меня показывать обратную ссылку на него. Я не знаю, как он попал в базу плагинов WordPress, так как одно из правил добавления плагинов гласит, что "Плагин не должен включать внешние ссылки на сайт (например, "Cделано с помощью") без запроса разрешения от пользователя".
Так что плагин работает хорошо, но вам нужно решить, стоит ли он обратной ссылки на OneAll на каждой странице с комментариями вашего сайта.
Источник: WPLift.com 
hostenko.com
Wordpress плагин регистрации пользователей на сайте
Здравствуйте, сегодня напишу про 2 плагина, позволяющие создать форму регистрации пользователей в WordPress. Один из которых будет выводить форму авторизации и регистрации во всплывающем (модальном) окне, что выглядит весьма эффектно. А второй с более скромными возможностями.

Прежде чем устанавливать и настраивать плагины, удостоверьтесь, что в разделе «Настройки» - «Общие» в строчке «Членство» стоит галочка «Любой может зарегистрироваться», если эту опцию не включить, то в форме не будет отображаться ссылка на страницу с регистрацией.

Обзор будет небольшим, так как самих настроек не так уж и много.
Рассмотрим плагины форм регистрации пользователей для WordPress сайта:
Login With Ajax – форма регистрации в модальном окне
Форма в виджете имеет следующий вид:

Он зависит, конечно же, от стиля темы, установленной на сайте, так что элементы (кнопка, поля, шрифт) будут иметь соответствующе оформление.
Скачать Login With Ajax можно из админки. Про установку я уже писал в этой статье: http://needsite.net/kak-ustanovit-plagin-na-wordpress-sajt/
После установки сразу же заходим в раздел виджетов и добавляем туда виджет регистрации пользователя.

Указываем заголовки (title).
Profile link – ссылка на профиль.
Recovery Password – ссылка на восстановление пароля.
Ajax registration – ссылка на регистрация.
С шаблоном поэкспериментируете сами. Там можно настроить вывод формы входа при нажатии на кнопку «Войти». В стандартном же виде поля не будут видны.
При нажатии на регистрацию будет всплывать модальное окно:

В настройках плагина, которые появятся в меню консоли можно задать страницу, на которую будет переадресован пользователь при входе и при выходе. Можно создать под эти цели приветственные странички.
Так же можно написать текст письма, которое будет приходить на почту пользователя для подтверждения регистрации.
Theme My Login - создаем форму регистрации
Theme My Login – так же неплохой плагин регистрации пользователей.
Форма в виджете:

При нажатии на регистрацию или на восстановление пароля, будет открываться новая страничка:

Ни о каких настройках писать не буду, так как все до ужаса просто и понятно, при чем, плагин русифицирован.
На этом все, в следующей статье напишу про авторизацию на сайте с помощью социальных сетей, которая сейчас достаточно популярна.
needsite.net