5 прекрасных плагинов для интеграции Instagram в WordPress. Wordpress instagram
Как интегрировать Instagram в Wordpress? Очень просто.
В этом посту я поделюсь тем, как настроить кросспостинг фото из Instagram в ваш сайт на WordPress.
Разместил я на днях на сайте фото из своего Instagram — Тихо в лесу. И задумался, а вот хорошо бы чтобы все фото которые я выкладываю в Instagram автоматически кросспостились на моём сайте, да ещё как отдельная, самостоятельная запись на главной странице и под определённую рубрику , а не где-нибудь в виджетах сайдбара.
Задумано — сделано.
А осуществил я эту задумку благодаря замечательному плагину Instagrate in Wordpress.

Расскажу как настраивать этот плагин.
Для начала скачиваем его вот отсюда. (У меня версия 1.2.5). Добавляем на сайт и активируем.
Если вы всё сделали правильно, у вс в меню Настройки появиться новый пунктик — Instagrate in WordPress

Заходим в него.
Видим такое сообщение:

То есть, говоря по-русски вам нужно авторизоваться в своём аккаунте на Instagram.
Нажимаем Log in, авторизуемся (предполагаем, что у вас уже есть аккаунт в Instagram) и возвращаемся в настройки Instagrate in WordPress.
Теперь мы видим полноценное меню настроек:

Плагин на английском, но это не большая проблема.
Посмотрим что там есть.
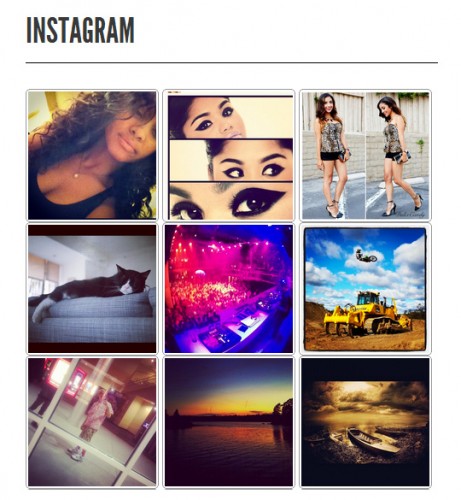
Справа мы видим 20 последних наших фото в Instagram, плагин автоматически их загружает при активации и потом обновляет с каждой новой публикацией фото.
Слева, собственно сами настройки кросспостинга изображения из вашего Instagram на ваш сайт.
Рассмотрим их по порядку:
- Last Image — Последнее изображение. Выберите из выпадающего списка название изображения, после которого все опубликованные вами фото в Instagram автоматически появятся на вашем сайте. По умолчанию, это последнее выложенное вами фото. Каждое новое выложенное изображение будет автоматически занимать это место. Менять здесь что-либо стоит только в том случае, если вы хотите чтобы уже опубликованные в Instagram фото также появились на сайте. Звучит сложно, но постарайтесь понять.
- Image Size — Размер картинки. Настройка размера изображения. По умолчанию — как в Instagram, рекомендую не менять.
- Image CSS Class — CSS стили картинки. Изменение стилей вывода изображения. По умолчанию будет как в Instagram, рекомендую не менять.
- Wrap Image in Link to Image — Вставлять в изображение ссылку. Поставьте галочку, если хотите чтобы в изображения вставлялась ссылка на медиафайл. Думаю это лишнее. Не ставим.
- Select Image Saving — Выбрать размещение картинки. Здесь возможны два варианта: Link to Instagram Image — сохраняем только ссылку на картинку. Save Image to Media Library — сохраняем саму картинку в Библиотеке Медиафайлов сайта. Настоятельно рекомендую второй вариант.
- Featured Image Config — Настройка кроспостинга. Есть три варианта — Без изображений (No Featured Image), Изображение и текст поста (Featured and Post Image), Только изображение. (Only Featured Image). Выбираем второй вариант, он позволит публиковать фото вместе с текстом описания, если таковой вы написали к фото в Instagram.
- Post Category — Выберите рубрику под которой вы хотите размещать записи с изображением. Я заранее создал для этого новую, так и назвал — Instagram ;
- Post Author — Выберите автора записи, по умолчанию — admin или так как вы обычно подписываете свои посты на сайте;
- Post Format — Выберите формат записи, выбираем Standart;
- Post Date — Дата публикации записи. Указывать дату публикации на сайте (Date at Posting) или дату создания изображения в Instagram (Instaram Image Created), я предпочёл первый вариант;
- Post Status — Выберите статус записи. Публикация (Publish) или Черновик (Draft), выбираем Publish;
- Custom Post Type — Публиковать пост с изображением как новую запись или как страницу, что выбрать зависит от структуры вашего сайта, в моём и большинстве случаев подойдёт вариант Запись
- Default Title Text — придумайте общий текст для фото которые не подписаны в Instagram. По умолчанию текст такой — Instagram Image. Я написал просто — Без названия. Можно оставить пустым;
- Custom Title Text — можно добавить пользовательское название к изображениям, можно не добавлять;
- Custom Body Text — можно написать любой пользовательский текст к записям, а можно не писать.
Далее идут необязательные дополнительные функции, которые большинству пользователей не пригодятся. Вряд ли вы захотите отображать в каждом своём кросспостинге ссылку на скачивание данного плагина? Вот и я о том же.
После того как выбирали и отметили то что вам нужно нажимаем на кнопку Update Options.
Если вы следовали моим советам и сделали всё так же как и я то можете запостить какое-либо новое фото в Instagram, зайти на свой сайт и убедиться, что оно красуется там в новой записи. Внимание! Прежде чем фото из Instagram появится на вашем сайте может пройти от 2 до 5 минут!
Как видите ничего сложного в настройках нет. Плагин достаточно удобен в использовании и очень полезен для тех кто активно пользуется Instagram‘ом.
Если у вас возникнут какие-либо вопросы по данному плагину или проблемы с его использованием — пишите в комментариях, постараюсь помочь.
Понравилось это:
Нравится Загрузка...
Похожее
nigil.ru
Обзор плагина Instagram Feed для WordPress
Современные пользователи привыкли, что на всех сайтах добавлены различные виджеты и плагины, связанные с социальными сетями.
Они просты в использовании, удобны и позволяют параллельно раскручивать несколько площадок. Под популярные социалки придумано много расширений, для Инстаграма их не так много.Плагин Instagram Feed для WordPress позволяет размещать разные формы страничек с Инстаграма.
Небольшой виджет появится на сайте в том месте, где вы захотите его видеть. Это поможет привлекать пользователей в ваш Instagram аккаунт, раскручивать его или удобнее добавлять оттуда посты.

Социализируй сайт с Instagram Feed Pro
Расширение не нагружает сервер, а с его помощью можно быстро и легко добавлять небольшую форму на странице, чтобы посетители видели аккаунт в Instagram, могли на него подписаться, посмотреть загруженные фотографии и многое другое.
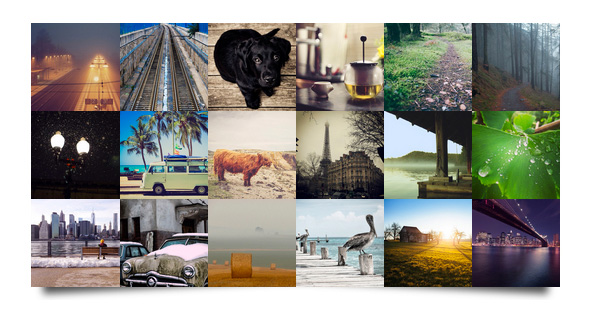
Вот пример размещенного блока через Instagram Feed на одном из сайтов:

Как видите, тут показывается несколько снимков, а также есть кнопки для фолловинга и показа большего количества фотографий. Пользователям это точно понравится, если вы творческая личность и в вашем Инстаграме много качественных фото.
Добавляется расширение Instagram Feed на WordPress как и любой другой плагин. Загружайте его с официального сайта или через панель администратора, настроек здесь много, но разбираться в каждой из них не обязательно.
Сразу после установки переходите на первую вкладку настроек плагина и напротив Show Photos From указывайте ID своего аккаунта (откуда будут браться фотографии):

Лучше поэкспериментировать и попробовать разные форматы нового виджета. Перейдите на все вкладки с настройками и подберите лучший вид расширения. Под каждый дизайн приходится настраивать всё индивидуально.
Когда закончите, открывайте третью вкладку настроек, чтобы скопировать код добавления виджета:

Для его размещения на страницах сайта потребуется создать новый виджет, поэтому через меню внешнего вида переходим в нужный раздел:

Здесь необходимо выбрать виджет «Текст» и перетянуть его в ту часть шаблона, где вы хотите видеть блок:

Всё очень просто, не забудьте вставить специальный код в текстовом виджете. На этом установка Instagram Feed заканчивается, можно проверять, что получилось. Вебмастера по-разному настраивают этот виджет, многие решают добавлять в него большую подборку фотографий:

Это уже дело вкуса. Интеграция сайта с Instagram много времени не займет, поэтому обязательно попробуйте украсить свой блог новым красочным виджетом.
Естественно, Instagram Feed далеко не единственное расширение, помогающее социализировать сайт на ВордПрессе. Сейчас это очень важно, ведь все люди пользуются социальными сетями и им нравится, когда вебмастера интегрируют с ними свои ресурсы.
Вам также будет интересно:- Как поблагодарить комментатора на сайте WordPress?- Подписка на комментарии WordPress- Как бороться со спамом WordPress?
workion.ru
WordPress Instagram шаблоны и плагины 2016 ⋆ InBenefit
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
Search
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
Search
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
inbenefit.com
Instagram + WordPress – отображение фото в блоге (обзор плагинов)
О “фото-твиттере” Instagram для iPhone/iPad/iPod я уже писал в отдельном посте. За время своего существования приложение многократно обновилось, были добавлены новые фильтры, а также введены новые функций в интерфейс программы. В общем, пользоваться приложением стало еще приятней.
Кроме того, разработчикам удалось набрать 1 миллион пользователей всего за 3 месяца, впечатляет.
Очень даже успешный старт получился, но перейдем к главному…

Почему бы не вывести фотки с Instagram у себя в блоге, подумал я. Зашел на страницу плагинов WP, решил поискать и результат меня порадовал.
Для интеграции инстаграм c вордпресс, в данный момент, существует 4 плагина.
Выделю лучший, на мой взгляд это – Instagram for WordPress.
После его установки и активаций, появится новый виджет для сайдбара, в него необходимо вписать только id Вашего аккаунта. После этого в сайдбаре блога начнут отображаться 20 последних фотоснимков в режиме слайд шоу. Можно выбрать размер кадров – миниатюры: 150x150px, средний размер: 305x305px или оригинал: 612x612px. Кликнув по картинке, оригинальный вариант откроется в pop-up окне thickbox’a.



Если Вы хотите вывести все снимки на отдельной странице(пример) или в посте, то тогда обратите внимание на плагины: Insta.SHOW и Instagram Embed. С их помощью можно вывести все фотки используя [shortcode].
И последний, 4-ый плагин, это Instapress – работает с официальным API и требует регистраций приложения с кодом клиента и секретным ключем{.thickbox}. Я попробовал его, но у меня не почему то не прошел процесс авторизации…
artslab.info
Как вывести фото из Instagram в сайдбаре WordPress
Instagram — это замечательное приложение для того, чтобы делиться крутыми картинками, которое также позволяет применять цифровые фильтры к фото. Многие люди используют его для того, чтобы делиться своими фотографиями с семьей и друзьями. Все больше и больше компании начинают использовать Instagram наряду с Pinterest для того, чтобы популяризировать свой бренд с помощью картинок. Недавно один из наших читателей спросил, как можно добавить свои фото из Instagram в WordPress. В WordPress 3.5 была добавлена нативная поддержка oEmbed для Instagram. Это означает, что вы можете просто скопировать и вставить ссылку на страницу с фото и Instagram и оно автоматически встроится в виде изображения на страницу WordPress. А если появится необходимость добавить виджет Instagram в сайдбар? В этой статье мы покажем вам как вывести фото из Instagram в виджет сайдбара WordPress.
![instagramex[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/05/instagramex1.jpg)
Настраиваем Simply Instagram
Первым делом вам потребуется установить и активировать плагин Simply Instagram. После активации плагин отобразит вам уведомление, запрашивающее авторизацию плагина Simply Instagram для доступа к вашему аккаунту Instagram. Нажмите на ссылку авторизации.
![authorize-instargaram-access[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/05/authorize-instargaram-access1.jpg)
На следующей странице вы увидите кнопку входа рядом с логотипом соц.сети. Нажимаем на эту кнопку и оказываемся на сайте Instagram, где потребуется указать имя пользователя и пароль для того, чтобы предоставить доступ для плагина.
![instagram-oauth[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/05/instagram-oauth2.jpg)
После авторизации вас перенаправят к странице настроек Simply Instagram на вашем WordPress сайте.
Использование Simply Instagram
Simply Instagram крайне прост в использовании. У плагина есть четыре встроенных виджета, которые можно перетягивать в свои сайдбары WordPress. Это:
![instagram-widgets-wordpress[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/05/instagram-widgets-wordpress1.jpg)
- Виджет Media
- Виджет Info
- Виджет Latest Feed
- Виджет Currently Popular
Каждый виджет содержит в себе собственные опции для настройки.
![instagram-widget-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/05/instagram-widget-settings1.jpg)
Simply Instagram также предлагает шорткоды, поэтому вы легко сможете делиться своими фотографиями из Instagram в записях и на страницах WordPress в виде галереи. Просто переходим в Настройки » Simply Instagram и видим там генератор шорткодов.
![shortcode-generator-instagram[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/05/shortcode-generator-instagram1.jpg)
Настраиваем Simply Instagram
Simply instagram также предлагает вам опцию настройки внешнего вида фотографий из Instagram на вашем сайте. На странице настроек можно указать опции для шорткодов. Обратите внимание, что эти опции применяются только для фотографий, которые выводятся с помощью шорткодов. В виджетах есть свои собственные опции, которые настраиваются в них же.
![instagram-shortcode-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/05/instagram-shortcode-settings1.jpg)
Для вывода ваших фото из Instagram, Simply Instagram использует плагин jQuery под названием prettyPhoto. Он применяется для отображения фотографий в полноэкранном режиме слайдшоу. Настроить prettyPhoto можно на странице опций.
![prettyPhoto-jquery-plugin[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/05/prettyPhoto-jquery-plugin1.jpg)
Мы надеемся, что эта статья помогла вам добавить фотографии из Instagram в ваши сайдбары WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 0.0/5 (0 votes cast)
wpincode.com
Custom Instagram Feed | WordPress.org
Плагин Custom Instagram Feed позволяет отображать Instagram фото на вашем WordPress сайте. Просто добавьте шорткод [easyinstagramfeed] в обычную страницу или запись для показа ленты.
Возможности
- Полностью отзывчивая лента на любом устройстве: iPad, телефон и т.д.
- Очень легкая настройка плагина.
- Показать фото с нескольких аккаунтов Instagram в единой ленте.
- Настройки ширины, высоты и цвет фона секции, где вы будете отображать фото от Instagram.
- Настройки макета — вы можете настроить макет галереи/ленты, например, 2 колонки или 3 колонки, и так далее.
- Подсчет фотографий — возможность выбора количества фотографий для отображения. Например, если вы выберете 20, то есть двадцатого изображения у вас появится кнопка «Загрузить еще», и когда вы кликните по этой кнопке — получите следующий набор изображений.
- Легко выбирайте порядок картинок, например, вы можете показывать их в случайном порядке или по дате от новых к старым.
- Легко добавляйте отступы вокруг каждой картинки.
- Возможность настройки кнопки «загрузить еще» согласно цветовой схеме сайта, так что кнопка будет выглядит естественно для вашей темы.
- Кнопка Подпишитесь в Instagram.
- Самое главное — добавьте атрибуты шорткода для отображения нескольких лент на одной странице, так же как и на нескольких страницах с использованием [easyinstagramfeed id=»xyz»]
- Поддержка Instagram Embed
Вот ссылка на документацию
Если у вас возникла проблема, свяжитесь с нами на форуме.
Что вы получите в премиум версии?
- Поддержка видео: в ПРО версии плагина вы можете отображать в ленте видео. Вы можете также просматривать эти видео внутри лайтбокса.
- Поддержка хештегов: фильтруйте ваши ленты с помощью хештегов. Вы можете добавить несколько хештегов. Например, если вы добавите #adidas и #sports в качестве тегов, то вы получите те медиа элементы, у которых есть сразу 2 эти хештега в описании.
- Поддержка общих хештегов в ленте: По умолчанию Instagram отображает все ленты с несколькими хшетегами. У него нет возможности показывать только те, которые имеют оба хештега. ПРО версия плагина дает вам возможность показывать в ленте элементы, которые имеют каждый из указанных хештегов.
- Фильтрация ленты пользователя по хештегу: мы добавили возможность отфильтровать ленту пользователя по определенному хештегу (хотя сам Instagram так не умеет).
- Поддержка лайтбокса: по умолчанию лайтбокс включен, то есть при клике на любой элемент ленты (картинка или видео) будет открыто всплывающее окно. В нем вы сможете посмотреть видео, перейти к другим изображениям, поделиться в Instagram и т.д. Вы также можете отключить эту функциональность.
- Социализация ленты: поделитесь элемен
ru.wordpress.org
5 прекрасных плагинов для интеграции Instagram в WordPress
Удивительно, но Instagram’у уже стукнуло почти четыре года. Сервис был запущен в октябре 2010, и ему потребовалось всего два месяца, чтобы перевалить планку в 1 млн пользователей. Шесть месяцев спустя сервис мог похвастаться уже 5 млн зарегистрированных пользователей, и еще через три месяца он достиг показателя в 10 млн пользователей. Это подтолкнуло Facebook к покупке данной компании в 2012 году за 1 миллиард долларов. Сегодня сервис обладает более 200 млн пользователей.
Сервис простой и очень привлекательный. Приложение Instagram позволяет любому пользователю делать снимки или записывать короткие видео, улучшать их с помощью фильтров, после чего загружать их в Instagram, Facebook, Twitter и т.д. Многие знаменитости стали настоящими «наркоманами» Instagram, включая Джеймса Франко или Марио Балотелли.
Наряду с шарингом вашей страницы с остальными пользователями, сервис позволяет также соединяться с Instagram API и выводить свои загруженные изображения на вашем веб-сайте. Это не только отличный способ поделиться вашими изображениями, но еще и прекрасный вариант привлечения новых подписчиков.
В данной статье мы рассмотрим пять прекрасных плагинов для WordPress, которые позволяют вам делиться своими фотографиями с читателями вашего сайта. Обратите внимание: для того чтобы соединиться с Instagram, эти плагины требуют ввода ваших учетных данных и маркера доступа.
Simply Instagram (Бесплатный)
Simply Instagram – бесплатный плагин для WordPress, который позволяет вам выводить изображения из вашего аккаунта Instagram в удобном виджете, либо интегрировать их в контент записей с помощью шорткода. Плагин включает в себя опцию вывода изображений и видео в удобной альтернативе лайтбоксам PrettyPhoto.
Плагин также позволяет вам выводить ссылку для подписки на ваш аккаунт Instagram и обладает детализированной статистикой, связанной с загрузкой ваших фото и фолловерами. Посетители могут просматривать ваши изображения в виде слайд-шоу.

Enjoy Instagram (бесплатный)
Enjoy Instagram – гибкое решение для Instagram, позволяющее выводить изображения в виде сетки или карусели. Плагин оптимизирован под мобильные устройства и предлагает сенсорную поддержку мобильных пользователей. Пользователи могут просматривать изображения в режиме лайтбокса.
Плагин позволяет вам выводить изображения из вашего аккаунта Instagram через виджеты и шорткоды. Поддерживаются хэш-теги Instagram.

Yakadanda Instagram (бесплатный)
Yakadanda Instagram — бесплатный Instagram-плагин, включающий в себя виджет изображений и виджет профиля, который позволяет выводить статистику вашего аккаунта. Вы можете выводить изображения в контенте, воспользовавшись шорткодом, а также получать изображения на базе хэш-тегов.
Плагин адаптивный, он позволяет вам менять скорость, высоту и частоту кадров, настраивать прокрутку изображений. Обладает поддержкой мультисайтов.

Instagram Theatre ($12)
Instagram Theatre – премиальный плагин для Instagram, который позволяет вам выводить изображения в виде сетки миниатюр, списков, в полноэкранном режиме и т.д. Плагин может получать изображения, помеченные определенными хэш-тегами, популярные фото, изображения от разных пользователей, фото с определенных локаций и т.д.
Он обладает адаптивным дизайном, который прекрасно смотрится на любых мобильных устройствах. Также отличается поддержкой альтернативы лайтбоксам Fancybox.

Instagram Photo & Video Gallery ($7)
Instagram Photo & Video Gallery – премиум-плагин, кэширующий изображения на вашем сайте, чтобы гарантировать, что они будут быстро передаваться посетителям. Плагин способен получать изображения определенных пользователей Instagram, а также помеченные определенным хэш-тегом.
Плагин обладает поддержкой устройств с высокой плотностью пикселей. Посетители могут просматривать изображения с помощью лайтбокс-галереи. Вы можете настраивать все аспекты виджета, включая размер изображений, количество столбцов, а также кнопку подписки.

Честно говоря, кардинальных различий между плагинами, упомянутыми выше, нет. Реальные различия состоят в настройках, которые они предлагают, а также в дополнительных возможностях, таких как виджеты профиля и поддержка хэш-тегов.
Я советую вам обратиться к данным плагинам, если вам требуется способ добавления изображения Instagram на свой сайт.
Источник: elegantthemes.com/blog
oddstyle.ru










