Как сделать и вставить таблицы в WordPress.Начало: плагин WP-Table Reloaded. Таблицы wordpress
Лучшие плагины WordPress для вставки таблиц и графиков
Знаете вы или нет, но изначально WordPress не поддерживает добавление таблиц в записи и на страницы сайта. Но зато есть достаточно много плагинов, которые помогут это исправить и отобразить разные типы таблиц. И сегодня мы ознакомимся с несколькими из них, а также узнаем, с помощью каких плагинов можно использовать дополнительные внешние ресурсы для заполнения этих таблиц данными.
Смотрите также:

Не каждый день увидишь плагин с таким количеством загрузок, как этот, да еще и с рейтингом 5 звезд из 5 возможных. Знакомьтесь — один из самых популярных плагинов для создания таблиц на WordPress TablePress, который уже успели скачать почти полмиллиона раз.

Он считается официальным продолжением уже существующего плагина WP-Table Reloaded для создания таблиц в блоге.
Каждая таблица создается индивидуально в бэкенде сайта с помощью визуального строителя, а затем при помощи шорткодов добавляется на все необходимые страницы или записи.

Плагин TablePress содержит следующие функции:
- Создание таблиц без HTML
- Возможность содержания любых типов данных
- Ячейки в виде нескольких строк или столбцов
- Использование формул для вычисления данных
- Сортировка строк
- Пагинация таблиц
- Фильтр данных в таблице
- Использование внешних CSV файлов для генерации таблиц
- CSS для создания стиля таблицы
Основная версия плагина бесплатная, но есть еще много премиум дополнений, которые сделают таблицы более функциональными и полезными. Однако даже и начальной версии будет вполне достаточно для создания качественной таблицы.

Плагин имеет дружественный интерфейс и совместим со многими другими инструментами WordPress, что значительно облегчает процесс его использования.
2. Easy Table

Не уступает в рейтинге предыдущему плагину и этот — 4.8 звезд из 5. Но с помощью Easy Table вы легко создадите таблицу уже прямо в редакторе записи, используя шорткоды, а не путем перемещения их на нужные страницы и записи, как в TablePress.

Какой способ добавления таблиц более удобный – решать, конечно же, вам. Хотя нельзя не отметить, что создание таблицы на лету вместе с записью имеет свои плюсы.
Вот еще несколько функций, которые отличают плагин от предыдущего лидера:
- Добавление таблиц в виджеты
- Создание динамичных таблиц с файла
- Наличие безопасного редактора WYSIWYG
- Настройка фиксированной ширины таблицы
- Ячейки в виде нескольких строк или столбцов
- Сортировка нескольких столбцов с помощью шорткода
Исходя из функций этих двух плагинов важно выбрать для себя наиболее удобный способ создания таблиц: с помощью визуального строителя TablePress или же с помощью шорткодов Easy Table.
3. wpDataTables

В то время как плагины отлично подходят для пользователей, которые норовят быстро и легко создать таблицы на WordPress, а затем добавить их на страницы или в записи, плагин wpDataTables помогает выйти за рамки этих задач.

С помощью этого плагина можно использовать данные с файла или базы данных для заполнения таблиц или графиков на сайте WordPress.
И для этого пригодятся следующие функции:
- Создание динамических таблиц, которые обновляются вместе с источником данных
- Добавление параметров создания фильтра, сортировки, печати, экспорта данных
- Создание графиков с внешних источников данных
- Использование запросов Excel, CSV, MySQL в качестве источников данных для заполнения таблицы
- Настройка внешнего вида таблиц

Подобно принципу создания таблиц с помощью плагина TablePress, таблицы и графики в плагине wpDataTables создаются и управляются вне записей и страниц WordPress (а именно в админской панели управления), а затем добавляются в нужный контент путем добавления шорткодов.

Так что этот премиум плагин удобен для тех, кто желает создавать таблицы и графики при помощи внешних источников данных. Тем более что с ним это сделать очень и очень просто.
4. Google Chart

Если предыдущий плагин wpDataTables для добавления графиков в записи и страницы вас абсолютно устраивает, но вам не нужны инструменты для создания таблиц, то в этом случае вам пригодится плагин Google Chart.

Это премиум плагин, но его функциональность и полезность более чем оправдывает стоимость в $8.
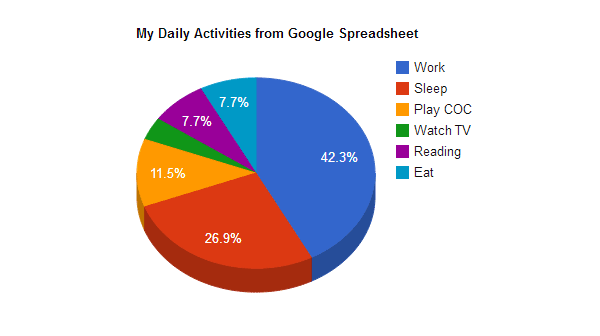
Для создания графиков и диаграмм в записях WordPress используются данные с Google Spreadsheet. То есть это не плагин для создания таблиц, но он позволяет отображать ряд графиков, обновляющихся вместе с таблицей Google. Им очень просто пользоваться, добавлять данные в таблицы и создавать динамические графики в WordPress.
5. Easy Pricing Tables

Если вам нужен инструмент для создания прайса и добавления этого типа таблицы на WordPress, то вам стоит присмотреться к этому плагину. Он доступен в бесплатной версии с набором полезных функций, которые можно будет расширить с помощью премиум версии. А именно:
- Адаптивный дизайн под мобильные устройства
- Создание неограниченного количества строк
- Настройка цвета и размеров шрифтов
- Изменение порядка столбцов с помощью drag & drop

6. League Table

Плагин League Table — инструмент для добавления таблицы результатов спортивных соревнований, команд игроков и прочих турнирных таблиц в запись на сайт WordPress.

Такие таблицы чаще всего используются для сравнения спортивных результатов, данных или статистики любых учреждений, компаний, прочее.
Если вы предпочтете этот плагин, то в работе с таблицами и данными вам пригодятся следующие функции:
- Сортировка таблиц на несколько столбцов
- Выбор цвета для настройки таблиц
- Адаптивный дизайн под экраны мобильных устройств
- Добавление таблиц с помощью шорткодов
При необходимости вы сможете добавить турнирную таблицу на сайт благодаря всем функциям, которые предоставляет этот премиум плагин.
Заключение
Будем надеяться, что сегодняшняя подборка плагинов поможет вам определиться, каким способом вам будет удобнее всего создавать и добавлять таблицы. Так можно создать таблицу непосредственно в записи вместе с другим контентом, или же в панели управления и добавить ее с помощью шорткода на нужную страницу.

hostenko.com
Как сделать таблицу WordPress

05 Июня 2017

В этой статье мы разберем, как сделать таблицу в WordPress. По умолчанию в WordPress нет инструментов для создания таблиц. Опытные веб-мастера используют html теги для вставки таблиц на страницу, но это неудобный и сложный способ. Намного проще воспользоваться плагином TinyMCE Advanced, это визуальный редактор, в его настройках есть функция, которая отвечает за создание таблицы в WordPress. Если вы дочитаете статью до конца, вы узнаете ответы на вопросы «Как вставить таблицу в WordPress» и «Как добавить таблицу в WordPress».
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Таблицы в WordPress важный элемент вывода информации на странице. Довольно часто возникает необходимость показать данные в виде таблицы. И здесь к нам на помощь приходит плагин таблицы для WordPress, который называется TinyMCE Advanced. Сам плагин содержит в себе много различных инструментов, среди которых создание таблиц на страницах сайта.
Для установки плагина перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «TinyMCE Advanced». Затем нажмите установить и активировать.
После установки плагина в визуальном редакторе появится панель под названием «Таблицы», при помощи которой можно создать таблицу любой сложности. Чтобы сделать таблицу, нажмите на панель «Таблицы», затем зайдите в под пункт «Таблица» и выберите количество строк и столбцов (по умолчанию максимально можно выбрать до 10 строк и столбцов, но в процессе редактирования их можно копировать до бесконечности). Я выберу 10 строк и 10 столбцов:
 Нажимаете на квадратик и растягиваете таблицу на всю ширину контентной части. Здесь возможны нюансы. Например, ширина контентной части моего блога ровняется 600px. Чтобы таблица корректно отображалась, мне нужно растянуть ее именно до этих размеров. Вам же нужно растягивать ее под размеры вашей контентной части. Во время растягивания видно ширину таблицы в пикселях, так что тут не ошибетесь:
Нажимаете на квадратик и растягиваете таблицу на всю ширину контентной части. Здесь возможны нюансы. Например, ширина контентной части моего блога ровняется 600px. Чтобы таблица корректно отображалась, мне нужно растянуть ее именно до этих размеров. Вам же нужно растягивать ее под размеры вашей контентной части. Во время растягивания видно ширину таблицы в пикселях, так что тут не ошибетесь: Если таблица выходит за пределы статьи, нужно уменьшать шрифт текста др тех пор, пока она не впишется в контентную часть. Либо же сократить число столбцов, но поскольку зачастую столбцы нужны и сокращать их не желательно, мы рекомендуем уменьшать шрифт.
Если таблица выходит за пределы статьи, нужно уменьшать шрифт текста др тех пор, пока она не впишется в контентную часть. Либо же сократить число столбцов, но поскольку зачастую столбцы нужны и сокращать их не желательно, мы рекомендуем уменьшать шрифт.Дальше нам нужно определиться с цветом самой таблицы и цветом границы. Зачастую, их делают одного цвета. Для этого в пункте «Таблицы» нажмите «Свойства таблицы» и «Дополнительно». Затем назначьте цвета таблицы и границы, и нажмите «OK»: У нас получилось вот такая таблица:
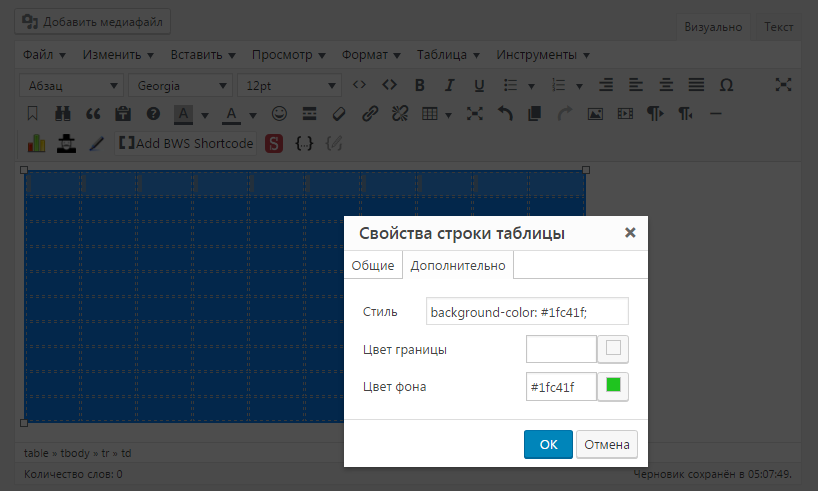
У нас получилось вот такая таблица: Цвет первой строки должен отличаться от цвета всей страницы, так как обычно там прописывают важные наименования или заголовки. Чтобы изменить цвет любой строки таблицы, нужно выделить строку, нажать на пункт «Таблицы», затем «Строка», затем «Свойства строки таблицы» и «Дополнительно». Точно так же, как и в случае с общим цветом таблицы, выбираем цвет отдельной строки:
Цвет первой строки должен отличаться от цвета всей страницы, так как обычно там прописывают важные наименования или заголовки. Чтобы изменить цвет любой строки таблицы, нужно выделить строку, нажать на пункт «Таблицы», затем «Строка», затем «Свойства строки таблицы» и «Дополнительно». Точно так же, как и в случае с общим цветом таблицы, выбираем цвет отдельной строки:
 Я специально сделал яркие цвета, чтобы показать наглядный пример создания таблицы. Обычно, первая строка таблицы цветная, чтобы подчеркнуть заголовки, граница такого же цвета, как и первая строка, а вся остальная таблица бесцветная.
Я специально сделал яркие цвета, чтобы показать наглядный пример создания таблицы. Обычно, первая строка таблицы цветная, чтобы подчеркнуть заголовки, граница такого же цвета, как и первая строка, а вся остальная таблица бесцветная. Дальше осталась самая малость, нужно заполнить таблицу данными. Для этого нажимаете на каждую ячейку, вписываете нужный текст (шрифты и размер текста легко подбираются через специальные пункты настроек визуального редактора) и выравниваете текст (рекомендовано выравнивать по центру). В любой текст при необходимости можно вставить ссылку. В общем, с этим проблем возникнуть не должно, все редактируется, как в word документе.
После заполнения всех полей сохранитесь и посмотрите результат вашей работы. Вот такая таблица получилась у меня:
| Заголовок1 | Заголовок2 | Заголовок3 | Заголовок4 | Заголовок5 | Заголовок6 | Заголовок7 | Заголовок8 | Заголовок9 |
| текст | текст | текст | текст | текст | текст | текст | текст | текст |
| текст | текст | текст | текст | текст | текст | текст | текст | текст |
| текст | текст | текст | текст | текст | текст | текст | текст | текст |
| текст | текст | текст | текст | текст | текст | текст | текст | текст |
| текст | текст | текст | текст | текст | текст | текст | текст | текст |
| текст | текст | текст | текст | текст | текст | текст | текст | текст |
| текст | текст | текст | текст | текст | текст | текст | текст | текст |
| текст | текст | текст | текст | текст | текст | текст | текст | текст |
| текст | текст | текст | текст | текст | текст | текст | текст | текст |
Ячейка таблицы WordPress. Каждую ячейку можно настроить под ваши нужды. Для этого нажмите на ячейку, зайдите на пункт «Таблицы», затем «Ячейка» и сделайте необходимые изменения: Строка таблицы WordPress. Каждую строку можно настроить так, как вам нужно. Для этого выделите строку, зайдите на пункт «Таблицы», затем «Строка» и сделайте необходимые изменения:
Строка таблицы WordPress. Каждую строку можно настроить так, как вам нужно. Для этого выделите строку, зайдите на пункт «Таблицы», затем «Строка» и сделайте необходимые изменения: Столбец таблицы WordPress. Каждую строку можно настроить так, как вам нужно. Для этого выделите столбец, зайдите на пункт «Таблицы», затем «Столбец» и сделайте необходимые изменения:
Столбец таблицы WordPress. Каждую строку можно настроить так, как вам нужно. Для этого выделите столбец, зайдите на пункт «Таблицы», затем «Столбец» и сделайте необходимые изменения: Таблица WordPress html код. Вот html код готовой таблицы, можете скопировать его, вставить в вашу страницу и настроить так, как вам нужно:
Таблица WordPress html код. Вот html код готовой таблицы, можете скопировать его, вставить в вашу страницу и настроить так, как вам нужно:
Внимание! На блоге в целях защиты авторского права включена защита от копирования текста стандартными методами. Чтобы скопировать код, в поле вывода кода в правом верхнем углу нажмите на плюс. После нажатия код откроется в новом окне, откуда его можно скопировать без каких-либо проблем.
Также, при помощи такой таблицы можно выводить изображения. Чтобы все корректно отображалось, картинки должны быть одного размера и желательно квадратными. Вот наглядный пример вывода изображений через таблицу WordPress: Вот мы и разобрали, как сделать таблицу в WordPress и вставить ее в страницу. Наглядный пример создания страницы смотрите в видео уроке в начале статьи. Если что-то не понятно, задавайте вопросы в комментариях под видео.
Вот мы и разобрали, как сделать таблицу в WordPress и вставить ее в страницу. Наглядный пример создания страницы смотрите в видео уроке в начале статьи. Если что-то не понятно, задавайте вопросы в комментариях под видео.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Настройка WordPress✓ Разработка и создание дизайна сайта самому✓ Как сделать красивое меню для сайта✓ Как сделать кнопку вверх для сайта✓ Как изменить пароль и логин админки WordPress
busines-expert.com
Плагин для создания таблиц в Wordpress
Разработчики WordPress постоянно работают над тем, чтобы обеспечить для пользователей максимально удобную работу со своим продуктом. Однако некоторые моменты, пользователь, без определенной технической подготовки, не сможет решить самостоятельно. И для того, чтобы ему помочь, существуют специальные расширения – плагины, которые и позволяют решить ряд «бытовых» для сайта или блога проблем. Одной из таких проблем является – создание таблиц в WordPress. А если быть точным то – отсутствие возможности для новичка создать или вставить таблицу в запись или на страницу WordPress без знаний html и css.
Дабы помочь неопытному пользователю и пишу эту статью, в которой рассмотрю насколько вариантов быстрого добавления таблицы в WordPress, естественно – с помощью плагинов.

TinyMCE Advanced
TinyMCE Advanced - я уже писал об этом отличном плагине, который позволяет расширить стандартные возможности визуального редактора WP, добавить в него новые кнопки форматирования текста и другие интересные «плюшки». Этот плагин несколько видоизменился в визуальном плане, стал более удобен, однако обладает все тем же функционалом.
Так вот, одной из таких «плюшек» - есть возможность быстрой вставки таблицы в запись.

Таблица создается элементарно, достаточно просто выбрать необходимое количество столбцов и строчек.

В свойствах таблицы можно задать ряд параметров:
- Точную высоту и ширину таблицы в пикселях.
- Отступы между ячеек и внутри ячеек.
- Задать выравнивание.
- Толщина линий.
- Объединение и разбиение ячеек таблицы.
- Индивидуальные размеры для каждой ячейки.
В совокупности с другими возможностями плагина, можно красиво оформить таблицу.
Простой пример таблицы:

Плагин для создания функциональной таблицы с элементами сортировки - TablePress
TablePress - WordPress плагин для создания таблиц. Его возможности куда больше, нежели у вышеописанного варианта добавления таблицы. TablePress позволяет вставлять таблицы не только в записи и на страницы, но и в виджеты, а так же другие области вашего сайта с помощью шорткода.
Кроме того, что плагин позволяет создавать таблицы, он еще и дает возможность импортировать их из Excel (XLSX, XLS) и файлов формата CSV, HTML, JSON.
Этот плагин для создания таблиц поддерживает функцию сортировки, встроенный поиск по таблице и еще много интересных возможностей, которые будут полезны для составления удобного прайс-листа или решения аналогичных задач.
Установка и настройка TablePress
Скачать TablePress.
После установки плагина, в вашей панели инструментов появится пункт:

Плагин переведен на русский язык, так что какого-либо непонимания возникнуть не должно.
Для создания новой таблицы жмем «Добавить таблицу».
Далее необходимо дать название таблице и задать количество столбцов и строк.

Заполняем таблицу:

В разделе управления таблицей есть ряд полезных кнопок:
- Вставка ссылок;
- Вставка изображений;
- Расширенный редактор;
- Добавление, удаление, дублирование строк и столбцов;
- Объединение (присоединение) ячеек друг к другу;
В свойствах таблицы можно задать чередование цвета фона строк, выделение строки, на которую наведена мышь и прочие стилистические возможности.
Само собой, для тех, кому не нужна многофункциональная таблица с возможностью поиска, фильтрации и сортировки, создали возможность отключить эти лишние функции.
Сохраните таблицу.
Вставить ее в запись или на страницу можно, воспользовавшись кнопкой в редакторе:

Либо с помощью шорткода, на который вы наверняка обратили внимание, когда создавали таблицу:

Его нужно скопировать и вставить в запись.
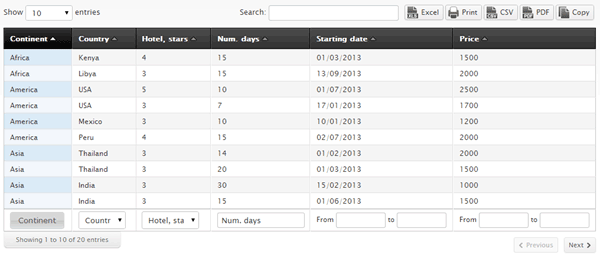
Вот такая таблица получиться, если не убирать лишние функции:

При нажатии на стрелочки будет осуществляться сортировка по №, названию и по цене.
needsite.net
Работа с таблицами в WordPress. Создание и управление при помощи плагина TablePress
Если вам часто приходится использовать HTML таблицы в статьях, то наверняка сталкивались с проблематичностью, так как это трудоемкий процесс. Не говоря уже о тех пользователей, которые только начали знакомиться с языком разметки и каскадной таблицей. Поскольку предстоит иметь дело с исходным кодом, что весьма неудобно в плане заполнения и стилизации, а в будущем редактирования. Даже если создавать таблицу отдельно в каком-то редакторе, а после вставлять в статью, едва ли это можно назвать лучшим решение.
Не проще ли воспользоваться специальным инструментом, речь идет о плагине TablePress, который максимально упростит работу с таблицами. В нем предусмотрены все детали, а главное, не придется возиться с кодом, так как все технические моменты устроены визуальным образом. То есть вам практически нужно будет лишь указать необходимое количество столбцов, и количество рядов. А дальше предстоит обычное заполнение таблицы нужной информацией, картинками и прочим контентом.
Некоторые особенности плагина TablePress:
- Легкое управление таблицами
- Вставка через шорткод
- Любое содержимое: изображения, ссылки, HTML код
- Заголовок первых строк
- Ховер эффект при наведении на строку
- Импорт таблиц
- Сортировка и фильтрация строк
- Прочее
- Посмотреть демо
Пример создания таблицы и обзор настроек плагина TablePress
Как установите плагин и активируете его в панели слева появится новая вкладка TablePress с шестью разделами. Больше всех нас интересует раздел Add New Table, а остальные идут уже как второстепенные, но отнюдь не маловажные. В первом шаге этого раздела нужно дать название таблицы, описание (необязательно), указать количество столбцов и рядов.

После чего жмем кнопку Add Table и на открывающей страницы уже приступаем к заполнению таблицы нужной информацией.
Информация о таблице

В первом разделе параметров содержится уникальный шорткод, используется для вставки таблицы в статьи, а также личное название и описание.
Контент таблицы

Здесь заполняете таблицу необходимой информацией.
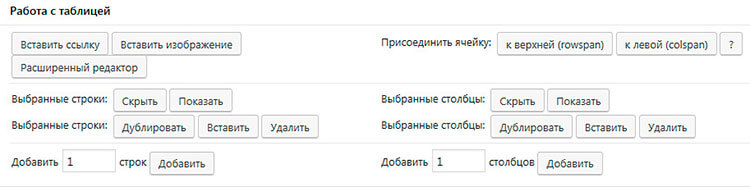
Управление таблицей

Первые три кнопки отвечают за дополнительный контент, вставка ссылки, изображения и расширенный редактор. Чтобы их использовать нужно нажать на одну из кнопок, подтвердить действие, а затем кликнуть в ячейку таблицы где вы хотели добавить ссылки или еще что-то. Combine cells отвечает за соединение как столбцов, так и рядов. Параметр Selected позволяет скрывать часть таблицы, дублировать, удалять. В последнем пункте Add можно добавить еще столбцов, колонок к существующей таблице.
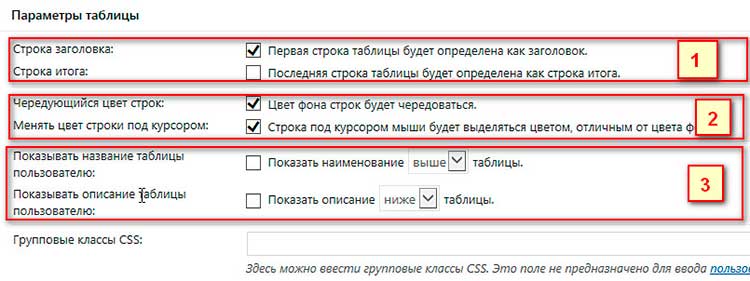
Параметры таблицы

Две первые строки включают заголовок ячеек. Параметр Colors стилизует через один ряд цвет фона, как это принято в таблицах. Hover Highlighting активирует подсветку при наведении мыши на ряд, а следующих два пункта выводят название и описание таблицы.
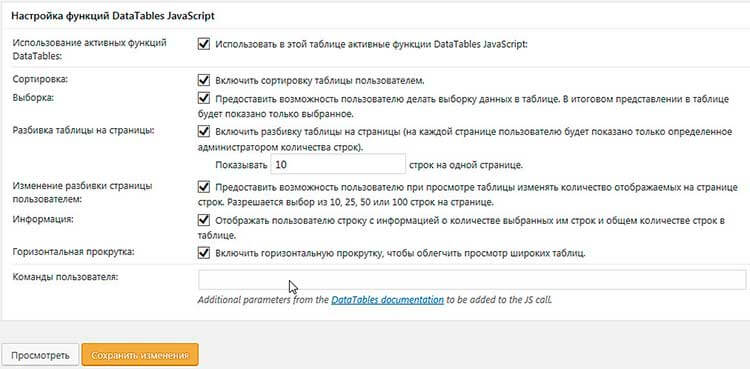
Функции

В последнем раздели параметром сможете активировать кое-какие дополнительные возможности, а именно:
Use DataTables: Вкл/Выкл все функцииSorting: Включить сортировкуSearch/Filtering: Включить поиск по таблицеPagination: Навигации, если таблица не помещается в указанное значение показа строкPagination Length Change: Разрешать посетителям изменять количество показа строкInfo: Разрешать показывать информацию о таблицеHorizontal Scrolling: Включить горизонтальную прокрутку
И напоследок, рядом с кнопкой Save Changes, есть кнопка для предварительного просмотра.
TablePress
wordsmall.ru
Как сделать и вставить таблицы в WordPress.Начало: плагин WP-Table Reloaded
Иногда у вебмастеров возникает необходимость вставить в статью таблицу, но WordPress не предусматривает такой возможности. Все советы сводятся к следующим вариантам (те советы, которые я видел):
1. создать таблицу самому с помощью HTML. Годится тем, кто знает HTML.
2. создать таблицу средствами CSS. Ясно, что этот совет предназначается тем вебмастерам, кто владеет CSS.
3. создать таблицу с помощью on-line сервисов (как HTML, так и CSS). Для новичков уже лучше, но HTML хоть чуть-чуть (как я, например) надо знать.
4. использовать плагин WP-Table Reloaded. Совсем хорошо, но, как выясняется, у него есть свои недостатки.
От себя добавлю еще один совет:
5. обойтись без таблиц вовсе, использовать другие формы подачи материала. Опять-таки и этот совет не универсален – иногда без таблиц просто не обойтись.
Посмотрим, что можно делать совсем начинающему вебмастеру, у которого от слов HTML и CSS — мурашки по коже. Хочу сразу предупредить, что я не программист. Более того, я даже на звание ученика программиста не тяну. Крохи знаний (и то отрывистые) по HTML и CSS – вот и весь мой теоретический багаж. Но и за них я признателен Евгению Попову. Поэтому мои советы могут показать опытным вебмастерам смешными и наивными, но они – работают!
Сначала о плагине WP-Table Reloaded. Если Вы таблицы в свои посты вставляете редко, то этот плагин именно то, что Вам нужно. Скачать его можно на сайте автора по адресу: http://tobias.baethge.com/wordpress-plugins/wp-table-reloaded-english/ . Сам плагин имеет в своем арсенале и русский язык, что очень удобно, т.к. с ним надо довольно много разбираться и настраивать под себя.
Сайт автора – англоязычный, но на нем довольно много пояснительных материалов. Надеюсь, переводчик от Google Вы уже установили? Если нет, то это надо срочно сделать. У меня есть подробные статьи об этом: http://www.novichkoff.ru/ustanavlivaem-tulbar-google-i-knopku-wikipedia.html и еще: http://www.novichkoff.ru/ne-poyavlyaetsya-perevodchik-google-chto-delat.html
С помощью переводчика Вы легко поймете текст сайта:

Нажимаете «Скачать», скачиваете и устанавливаете на свой сайт. Тем, кто не помнит как это сделать – http://www.novichkoff.ru/5-3-naxodim-i-ustanavlivaem-plaginy-wordpress-na-primere-plagina-vp-tipograf-lajt.html
Активируете плагин. Совет: потратьте немного времени на его освоение, почитайте, что там написано. Настройки плагина размещены во вкладке «Инструменты». Находите там строку WP-Table Reloaded, нажимаете и переходите на главную страницу плагина.
Сначала надо настроить плагин. Заходим в настройки:

В «Настройках внешнего вида» должны стоять флажки в первых трех чекбоксах (галочки в квадратиках):

Чуть ниже этой таблицы нажмите «Сохранить опции». Переходим к следующему разделу настроек «Опции админ части»:

В обоих чекбоксах поставьте флажки. В «Настройках администратора» в первых двух доступах оставьте «Автор». Язык плагина у Вас должен быть русский, если нет – выберите русский язык в выпадающем списке (показан стрелкой). Остальные настройки оставьте как есть и внизу нажмите «Сохранить опции».
Таблицы в самом низу страницы (Сохранение и экспорт… и Вручную удалить…) не трогайте.
Теперь переходим к таблицам. Если у Вас есть таблицы , созданные в Exсel, то сначала их надо сохранить в нужном для импорта формате. Находите файл с таблицей и открываете его. Для примера я создал простенькую таблицу и назвал ее «Первая таблица»:

Нажимаете «Файл» и там выбираете «Сохранить как…». Появится окно:

В выпадающем списке «Тип файла» выбираете формат CSV (нам советуют именно такой формат, что ж, попробуем. Но вы пока ничего не делайте, просто прочтите статью до конца).

Потом нажимаете «Сохранить». Появится вот такое предупреждение:

Нажимаете «Да». Теперь таблица к импортированию в Ваш плагин. Теперь попробуем их импортировать. Нажимаем «Импортировать таблицы»:

Откроется новая страница:

Проверим, что тут уже стоит по умолчанию. Формат таблицы – соответствует тому, который мы только что сделали. Таблицу мы будем добавлять как новую. Наша таблица находится в нашем компьютере, соответственно, нам надо выбрать «Загрузка файла» и, нажав на «Обзор», найти ее в компьютере. Дважды кликните по названию файла с таблицей, при этом в окошке появится путь к этой таблице. Теперь жмем «Импортировать таблицу» и получаем:

Плагин нам сообщает, что импорт таблицы прошел успешно. Но если Вы опустите страницу ниже, то увидите ужас:

Но может так и надо? Попробуем вставить на сайт посмотрим, что выйдет. Для этого надо зайти в админку своего сайта, выбрать редактирование какой-либо страницы. (Замечу, что можно экспериментировать и на новой странице, потом ее удалить, но учтите, что эта страница попадет в кэш Google, Яндекса и других поисковиков и у них там все время будет выскакивать ошибка 404. Вы-то эту ошибку не увидите, а вот поисковые роботы – да, что несколько ухудшит их отношение к Вашему сайту). Я буду экспериментировать на известной Вам странице «Привет, мир!».
Обратите внимание на Ваш визуальный редактор: там появилась новая кнопка «Вставить таблицу»:

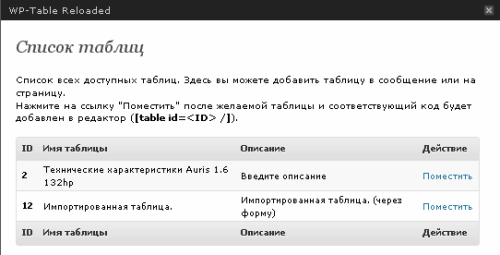
Сначала определяем место для таблицы, для этого надо просто кликнуть по тому месту, где будет начинаться таблица, потом нажимаем на эту кнопку. Появится список имеющихся таблиц (на таблицу «Технические характеристики…» не обращайте внимания, хорошо?):

Как нам и советует плагин, нажимаем на ссылку «Поместить» и смотрим, что получилось:

Видите, самой таблицы в визуальном редакторе нет. Там есть только ссылка [table id=4/], предназначенная для WordPress’a, где и какую таблицу брать. Чтобы ее увидеть, надо перейти на сайт. Сначала, конечно, мы нажимаем кнопку «Обновить», а потом нажимаем на ссылку «Просмотреть запись». Открывается статья «Привет, Мир!» и внизу статьи мы видим ожидаемое:

Значит, этот путь не годится. Я почему так долго описываю все это? Потому, что в Интернете полно утверждений, что импортировать надо в формате CSV, теперь Вы видите, что утверждение не совсем верно. Может быть при каких-то других версиях плагина, или WordPress, или на других шаблонах этот путь и сработает, не знаю. А тех, кто попробовал такой путь и получил аналогичные результаты, поздравляю: Вы на верном пути, надо и впредь все пробовать, искать новые пути и не бояться экспериментировать!
Но что теперь делать? Возвращаемся в адмпанель и удаляем в визуальном редакторе запись об этой таблице (не забудьте обновить страницу). Во-вторых, опять идем на страницу плагина (во вкладке «Инструменты») смотрим на наши таблицы, наводим курсор на строку «Первая таблица» и выбираем «Удалить».
А теперь вспомните, когда мы нажимали «Импортировать таблицу», там было написано, что файл может быть в форматах CSV, XML или HTML. Первый из них нам не подходит, но что с остальными форматами?
Теперь опять возвращаемся к самой таблице. Сохраняем ее в формате XML. Но при попытке ее импортировать появляется сообщение, что плагин не может ее импортировать. Тогда сохраняем таблицу в формате HTML (в разных вариантах). Получаем то же самое.
Делаем вывод: с помощью плагина нам не удалось импортировать таблицу (а может у меня шаблон такой? Или с WordPress 2.9.2 он не хочет работать? ). Обидно, но не смертельно. (О причине этого я узнал чуть позднее, в конце статьи будет ссылка.)
Есть еще один путь- вставить таблицу вручную. В плагине опять нажимаем «Импортировать таблицу», но теперь выбираем «Ручное добавление»:

Переходим на страницу таблицы Excel и выделяем область копирования. Нажимаем правую кнопку и выбираем «Копировать». Заходим в плагин и на странице «Импортировать таблицу» вставляем таблицу в окно. После чего нажимаем кнопку «Импортировать таблицу»:

Теперь делаем все как и раньше: переходим в редактирование страницы, отмечаем в тексте место, где будет таблица, нажимаем кнопку «Вставить таблицу». Появляется «Список таблиц»:

Нажимаем «Поместить», обновляем страницу и смотрим на сайте, что получилось:

Отлично, таблица вставилась. Красивая –некрасивая – это мы будем настраивать в настройках. Главное, что таблица встала на свое место. О возможных настройках таблицы – в следующих статьях.
А теперь об автоматическом переносе таблиц из Excel в WordPress. То, что у нас перенос таблицы не удался, не означает, что он (перенос) не возможен вовсе. Об этом я написал отдельную статью - «Как перенести таблицу из Excel в WordPress». Если можно так выразиться, исправил собственный недочет).
Следующие статьи:
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-prodolzhaem-rabotat-s-plaginom-wp-table-reloaded.html
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-zakanchivaem-razbirat-plagin-wp-table-reloaded.html
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-on-line-generatory.html
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-on-line-generatory-2.html
Удачи!
Автор: Сергей Ваулин
www.novichkoff.ru
Работа с таблицами или импорт таблиц из Excel в WordPress » Темы и Плагины для Wordpress
Работа с таблицами или импорт таблиц из Excel в WordPress
Дата: 22.04.2009 | Рубрика: Плагины · Статьи
Вы хотите разместить прайс-лист на своем WordPress блоге? Но прайс лист есть у Вас в xls файле, а вбивать руками его заново никак не хочется? Хотите чтобы таблица с прайсом выглядела красиво, в ней работала сортировка по цене? А так же хотите, чтобы можно было просто добавлять позиции, изменять и удалять ?

Есть решение, всё это умеет плагин WP-Table Reloaded. Плагин имеет удобный интерфейс, который позволит Вам создавать и редактировать таблицы, так же возможен импорт из CSV, HTML и XML файлов, а так же экспорт в эти форматы. Плагин позволяет использовать сортировку в Ваших таблицах (опубликованных на страницах), для этого используется Tablesorter-jQuery-Plugin. Вы сможете использовать оригинальные стили для всех или каждой таблицы в отдельности. Таблицы можно вставлять в новости, страницы или текстовые виджеты используя короткий код: [table id=ID_таблицы /].
Пример работы плагина с включенной сортировкой Вы можете посмотреть здесь.
Сегодня я сделал перевод этого плагина, файлы русского языка качаем здесь и вставляем в подпапку «languages» самого плагина.
UPD 27.04.2009: Автор обновил плагин, в котором поправил разнообразные недочеты + включил русский перевод, сделанный мной. Новую версию можно скачать с офсайта WordPress.
UPD 28.04.2009: Скоро выйдет новая версия плагина, где в ячейки можно будет добавлять ссылки и картинки. Перевод для неё уже готов, скачать можно здесь.
UPD 07.05.2009: Вышла версия плагина WP-Table Reloaded 1.2, которую я немножко переделал и обновил русский язык. В плагине поменялся механизм импорта из CSV, я же немного переписал функции импорта и теперь он нормально импортирует таблицы с русскими симвлами из CSV сделанного в Microsoft Excel без всяких дополнительных действий. Переделанную мной версию мохно скачать отсуда: wp-table-reloaded-12_rus.
wp-skins.info
Плагин таблицы для wordpress | Блог Сергея Незнамова
Здравствуйте, друзья. Изначально, в визуальном редакторе wordpress, не предусмотрена возможность вставки таблиц. Этот недостаток легко решается установкой специализированного плагина таблиц wordpress. Предлагаю рассмотреть наиболее популярные и функциональные.
1. Плагин таблицы для wordpress.
TablePress позволяет легко создавать красивые таблицы и легко ими управлять. Вы без проблем можете вставлять в таблицы текст, изображение, цифровые данные, формулы. Дополнительные библиотеки JavaScript добавляют функции, сортировки, разбиения на страницы, фильтрации и многое другое для посетителей сайта. Таблицы могут быть импортированы и экспортированы в файлы Excel, CSV, HTML и JSON.
Установка плагина.
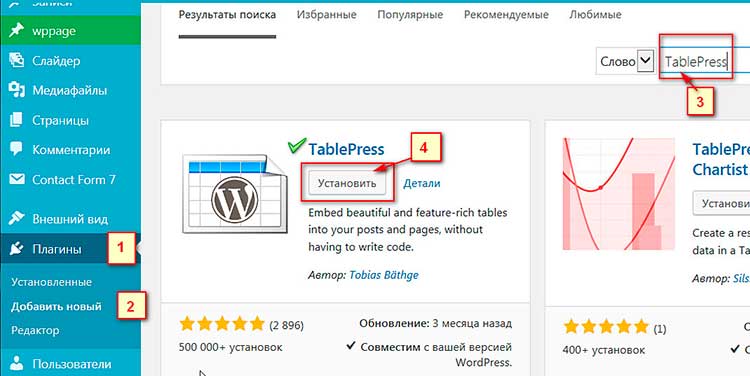
Давайте рассмотрим работу с плагином более подробно. Установка стандартная из админ панели вашего сайта. Переходите в консоль управления сайтом “Внешний вид” =>”Плагины” (1) => “Добавить новый” (2). В поисковой строке, вставляете название плагина “TablePress” (3) и нажимаете “Установить” => “Активировать” (4).

Создание таблицы.
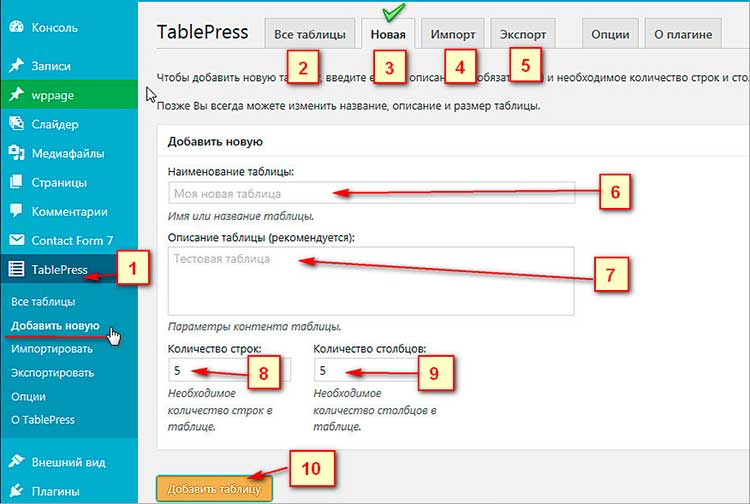
После установки плагина, в консоли появится отдельный пункт панели “TablePress” (1). Нажимаем на подпункт “Добавить новую”. Вверху окна настроек увидим вкладки меню управления плагином “Все таблицы” (2), “Новая” (3), “Импорт” (4), “Экспорт” (5)
Чтобы добавить новую таблицу, введите ее имя (6), описание (7) (необязательно) и необходимое количество строк (8) и столбцов (9). Нажмите на кнопку “Добавить таблицу” (10).

В этом окне можно изменить содержимое и структуру таблицы с идентификатором (ID) 3. Вы можете вставлять в ячейки таблицы текст, изображения, формулы или ссылки, изменять активные функции используемые таблицей . Также можно вставлять новые столбцы и строки, дублировать их, удалять и перемещать их (то есть менять местами столбцы и строки, перетаскивая их мышью ).
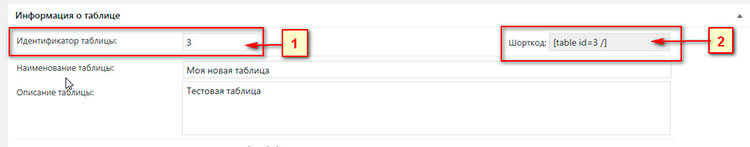
В окне “Информация о таблице” вы увидите идентификатор таблицы (1) Заданные нами название и описание таблицы. И самое главное шорткод (2).
Для вставки таблицы на страницу, в запись или текстовый виджет, скопируйте шорткод и вставьте его в нужное место документа.

Работа с таблицей.
В окне “Работа с таблицей”, вы выбираете что у вас должно быть в каждой ячейке. Это может быть ссылка, изображение, текст. Для добавления выбираете необходимый тип файла и щелкаете по ячейке в которую его необходимо разместить. Далее добавляете текст, изображение, ссылку и так далее.
Также в этом окне скрыть/показать, удалить/добавить, дублировать и перемещать необходимые строки и столбцы.

Настройка параметров таблицы
В следующем окне “Параметры таблицы”, можно сделать первую строку заголовкам, а последнюю строкой итога (подвалом таблицы). (1) Задать чередование и выделение цвета фона строки(2). Также можно задать указывать/не указывать название и описание таблицы, а также расположение выше/ниже таблицы (3).

Следующее окно служит для настройки функций Data Tables JavaScript. Здесь можно установить параметры для удобства пользователя таблицей. После внесения всех изменений в параметрах таблицы нажмите кнопку “Сохранить изменения”

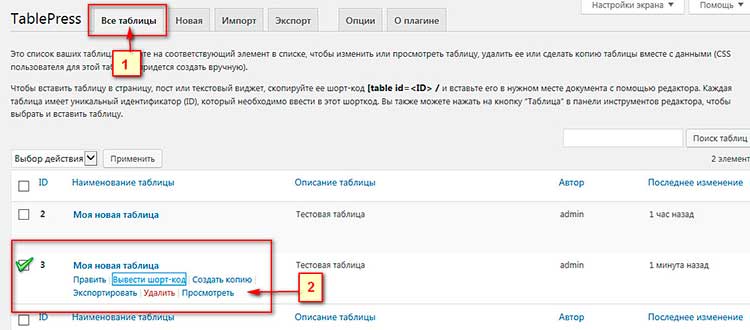
Если вы перейдете в пункт меню плагина “Все таблицы” (1). То увидите список всех ваших ранее созданных таблиц. Отметив определенную таблицу из списка вы можете выбрать соответствующее действие копировать, изменить, получить шорткод и другое. (2)

Импорт таблицы.
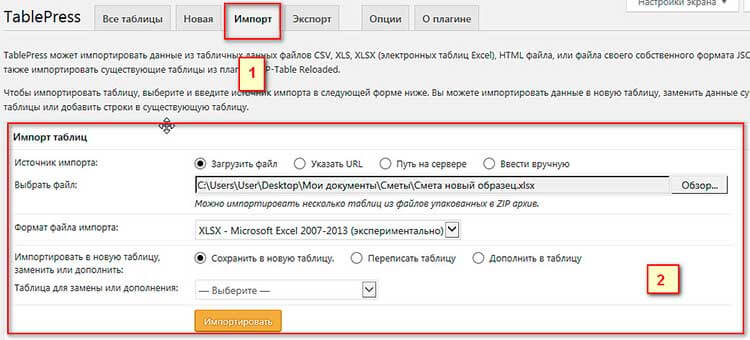
Перейдя в пункт меню “Импорт” (1) можно импортировать данные из табличных данных файлов CSV, XLS, XLSX (электронных таблиц Excel), HTML файла, или файла своего собственного формата JSON. Можно также импортировать существующие таблицы из плагина WP-Table Reloaded.
Чтобы импортировать таблицу, выберите и введите источник импорта в форме “Импорт таблиц” (2). Вы можете импортировать данные в новую таблицу, заменить данные существующей таблицы или добавить строки в существующую таблицу.

Экспорт таблицы.
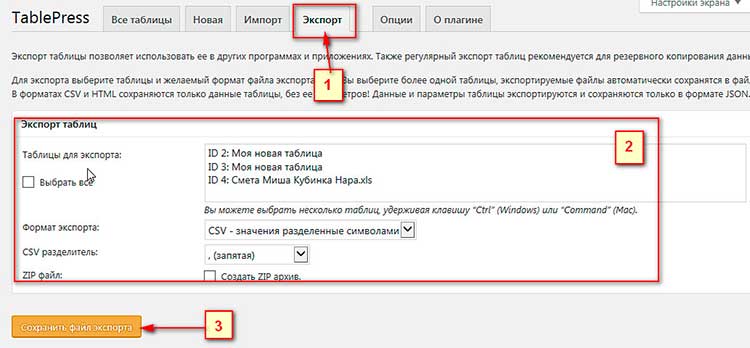
В окне “экспорт” (1) вы можете задать параметры для экспорта таблиц. Экспорт таблицы позволяет использовать ее в других программах и приложениях. Также регулярный экспорт таблиц рекомендуется для резервного копирования данных.
Для экспорта выберите таблицы и желаемый формат файла экспорта. (2) Если вы выберите несколько таблиц, файлы для экспорта автоматически будут сохранены в сжатом виде (ZIP архив). Данные и параметры таблицы экспортируются и сохраняются только в формате JSON. Не забудьте нажать кнопку “Сохранить файл экспорта”.

Вот такой функциональный и удобный плагин таблицы wordpress мы сегодня изучили. Я планирую в дальнейших статьях описать и другие табличные плагины, а также плагины построения диаграмм и таблиц с прайсами. Всем всего доброго! До встречи.

sergeyneznamov.ru