Как ускорить WordPress в 3 раза! Личный опыт. Ускорение wordpress
Как ускорить сайт на wordpress, способы ускорения загрузки сайта
Рано или поздно все начинающие веб-мастера сталкиваются с проблемой скорости загрузки страниц сайта. Владельцы сайтов на платформе WordPress не являются исключением. Спустя месяц-два все сайты на WordPress начинают «тупить», причиной того может стать много факторов. В данной статье мы разберем основные причины и способы как ускорить сайт на wordpress.
Навигация по странице:
10 советов по ускорению загрузки сайта на WordPress
Для того что бы ускорить наш сайт нужно предпринять ряд действий. Для начала давайте проанализируем нашу скорость загрузки страниц с помощью pingdom.com.
Это будет нашей отправной точкой для начала работы. И какой бы не была страшной первоначальная цифра, не беда, благодаря нашему руководству вы снизите скорость загрузки сайта в разы.
Давайте перечислим как возможно ускорить сайт на wordpress:
- уменьшаем css и JavaScript;
- сокращение размера заголовка отзыва;
- очистка базы данных от мусора;
- убрать лишний JavaScript;
- использовать кэширование для статического контента;
- расположение css и JavaScript;
- пользуйтесь поддоменами для паралельного скачивания;
- откажитесь от ненужных плагинов;
- выберите быстрый хостинг для своего сайта.
На первый взгляд работы предстоит много, но разобравшись что к чему это не займет у вас больше полу часа, а «выхлоп» от проделанного пути будет колоссальным. Давайте разберем каждый предложенный пункт более детально и проведем ускорение сайта на WordPress.
Совет 1. Ускорение WordPress с помощью GZip сжатия
Браузеры имеют свойство получать страницы сайта в сжатом, GZip виде. То-есть, при запросе клиента, ваш сервер посылает данные вашей страницы сайта в архиве. После чего браузер пользователя успешно извлекает данные из архива и показывает их на экране монитора. Этот процесс значительно ускорит загрузку вашей страницы, по этому не стоит пренебрегать этим методом.
Как проверить включено ли gzip сжатие
Для того что бы проверить включено ли сжатие на вашем сервере можно воспользоваться сайтом whatsmyip.org который покажет сжимаются ли ваши данные и на сколько эффективно.
Если по результатам проверки вы получите следующее:

Значит ваши данные сжимаются и у вас все правильно работает.
Как использовать qzip сжатие, можно прочитать в отдельной статье.
Совет 2. Уменьшение CSS и JavaScript
Для формирования страницы мы используем наши каскадные таблицы стилей (CSS) и JavaScript, это все отнимает массу времени для загрузки нашей страницы. Что бы улучшить и ускорить наши стили и скрипты нужно их уменьшить, и придать им минимального размера.
Для того что бы уменьшить объем кода и ускорить загрузку страницы WordPress сайта существует несколько вариантов. Инструкции по которым можно прочитать у нас на сайте.
Совет 3. Уменьшайте количество http запросов
Чем больше у нас на загружаемой странице компонентов, таких как:
- картинки;
- скрипты;
- флеш анимации и т.д.
тем медленнее она грузиться. Ведь правило протокола HTTP/1.1 ставит ограничение одновременной загрузки компонентов с одного хоста на уровне 2 штук. Таким образом у наши части страницы грузятся медленно и частями. Решение этой проблемы так же есть, и его мы детально разберем в следующей публикации.
Совет 4. Очистка базы данных от мусора
Бывает так, что веб-мастер по незнанию или забывчивости забывает чистить базу данных, которая имеет свойство чрезмерно расти, особенно в WordPress.
Загрязненная БД приведет к огромным задержкам при загрузке, из-за того что количество переборов будет очень велико. Правильно настроена корректировка внесения данных в базу и своевременная очистка ее от «шлака» поможет вам сохранить скорость и чистоту, позволит неплохо ускорить сайт на wordpress.
Совет 5. Убрать лишний JavaScript
В наше время существует масса разных дополнений к нашим страницам, всевозможные виджеты подгружают огромное количество данных из сторонних ресурсов что значительно усложняет загрузку страницы. Главное правило откажитесь от ненужных вам скриптов! Не стоит бросаться на каждую красивую картинку и каждое дополнение вашего сайта, сначала обдумайте и протестируйте его и проверьте как оно повлияет на вашу скорость.
Совет 6. Использование кэширования позволит как ускорить сайт на wordpress
Используйте кэширование браузера, так же является ключевым моментом ускорения работы WordPress. Добавляйте в кэш как можно больше данных которые будут передаваться пользователю в готовом виде, а не создаваться каждый раз заново, тратя драгоценное время вашего посетителя.
Для использования кеширования существует несколько методов внедрение которых позволит вашим постоянным пользователям уверенно переходить по вашим страницам сайта без значительных задержек.
Для кэширования можно использовать плагин WP Super Cache, или другой понравившийся вам плагин.
Совет 7. Правильно располагайте ваши css и JavaScript включения.
Для лучшей загрузки сайта подключайте все свои стили в верхней части документа, в теге <HEAD>. Данная методика позволит браузеру постепенно загружать весь ваш стиль, без потери и нежелательных скачков картинок. Очень не красиво выглядит когда сначала подгружается текст, а уж потом его начинает бросать со стороны в сторону добавляя ему отступы и замещая навигацией и прочей добавочной стилистикой сайта.
В то же время Google рекомендует опускать все файлы стилей вниз документа, якобы они мешают загрузке контента, по сути так оно и есть. Что же выбрать в данном случае? Этот спор поможет решить небольшой эксперимент. Если у вас «тяжелый» CSS файл, с огромным количеством правил, и при загрузке страницы сайта, все элементы прыгают, тогда размещайте в хедере, если же при расположении подключения стилей в футере ничего такого не происходит, тогда лучше оставить его внизу. Нужно из двух зол выбирать меньшее.
Все JavaScript по возможности нужно опускать вниз документа, что бы они срабатывали в самую последнюю очередь и не замедляли загрузки основного контента. Это не так ускорит полную загрузку страницы, как уменьшит затраченное время на формирование основы, приемлемой для просмотра, а уж потом загрузится функционал.
Совет 8. Пользуйтесь поддоменами для параллельного скачивания
Как уже упоминалось существует ограничение на одновременное скачивание компонентов, поэтому используйте как можно больше поддоменов для быстрой загрузки вашей графики. Для вас это будет все тот же хост, а для браузера разные, что позволит ему быстрее загружать ваши данные и размещать в выделенных местах.
Совет 9. Откажитесь от ненужных плагинов
Каждый плагин и каждый его модуль замедляет загрузку страницы, откажитесь от лишних, ненужных плагинов действия которого можно заменить внедрением небольшого кода в ваш движок. Это позволит не только ускорить но и обезопасить вас от потенциального взлома.
Пересмотрите свои плагины, по экспериментируйте и отключите их по очереди и проследите за изменениями в скорости загрузки страницы. Если разница большая тогда либо откажитесь полностью, либо попробуйте заменить дополнение на другое схожее по функционалу.
Статья по данной теме представлена отдельно.
Совет 10. Выберите быстрый хостинг для своего сайта
Вопрос довольно сложный, ведь все хостинг провайдеры обещают вам наилучшую скорость для вас, но не спешите и проанализируйте несколько вариантов. Почитайте отзывы клиентов и постарайтесь выбрать лучший для вас по меркам «цена — качество».
Конечно же лучшим вариантом для большого проекта будет выделенный хостинг или же VPS, затраты на которые значительно выше обычного хоста, но и преимущества огромные.
В заключение: в статье подробно рассказано как ускорить сайт на wordpress, воспользовавшись данными советами вы в разы, а то и в десятки раз сможете ускорить ваш сайт. Затраты на внедрения изменения в основном ложатся на временные активы, а выгода от них выше любых ожиданий.
Рекомендую почитать:
Поделиться ссылкой:
yrokiwp.ru
Как ускорить WordPress в 3 раза?
Здравствуйте, уважаемые читатели! Сегодня у нас очень важная и интересная статья из разряда «намотай на ус». Как ускорить WordPress, чтобы страницы блога загружались в 3 раза быстрее, а нагрузка на хостинг снизилась в 2 раза!

На моем блоге уже есть статья, посвященная оптимизации WordPress, но практика показала, что перечисленных в ней мер недостаточно. То время, что я мучился с хостингом Hostenko, не было потрачено зря. Оно дало повод вновь взяться за оптимизацию работы моего блога. Результатом кропотливой работы стало ускорение WordPress в 3 раза и снижение нагрузки на хостинг примерно 2 раза. Очень неплохие результаты, учитывая, что мой WP был не в таком уж запущенном состоянии. Я бы даже сказал — пациент был скорее жив, чем мертв. 
Я бы выделил 10 самых важных шагов на пути ускорения WordPress. Рассмотрим подробно каждый из них.
1. Кэширование страниц.
Пожалуй, это самый важный пункт, без которого никак не обойтись. Принцип работы WP (да и большинства других CMS ) таков, что страницы блога не лежат на сервере в статическом html формате, а генерируются на основе php кода при переходе на нее пользователя. Для каждого пользователя, каждая страница генерируется вновь и вновь! Это влечет неоправданный расход ресурсов сервера и значительно увеличивает время загрузки страниц.
Принцип кэширования прост — для страницы создается статическая html версия, которая отдается всем перешедшим на нее пользователям и существует в течении определенного времени (время жизни кэша), по истечении которого обновляется. Физически эта страница представляет собой файл в формате html, который лежит на сервере в отдельном каталоге.
Всю эту теорию я написал здесь только с одной целью, чтобы вы поняли простую истину — без кэширования жизни нет! Даже если на блог заходит пару человек, помимо них есть такие скрытые гости, как боты поисковых систем. Вот они то точно будут придираться к скорости загрузки страниц блога.  Для реализации кэширования в WordPress советую воспользоваться одни из следующих плагинов:
Для реализации кэширования в WordPress советую воспользоваться одни из следующих плагинов:
- Hyper Cache — пожалуй, самый популярный плагин кэширования;
- Super Cache — использую в настоящий момент.
Выбирайте любой из них. По качеству и функционалу они схожи.
2. Оптимизация скриптов и стилей плагинов wp.
Каждый новый плагин WordPress добавляет свои файлы со скриптами и стиля, при формировании страницы все они должны подключится. Это занимает определенное время. Чтобы его сэкономить, все дополнительные файлы стилей (и скриптов) следует объединить в один файл, который в последствии и будет подключаться. Не волнуйтесь, я не заставлю вас делать это в ручную (хотя можно было, просто ради прикола 
3. Уменьшение объема файла style.css.
Есть замечательный сервис, который позволяет оптимизировать и сжать файл стилей style.css, за счет удаления лишних пробелов и отступов. Конечно, впоследствии с таким файлом работать крайне не удобно, поэтому настоятельно советую держать на компьютере копию в нормальном, доступном для человеческого восприятия виде.

Кроме этого, если вы постоянно переделываете свою тему (как я  ), то со временем в файле style.css накапливаются незадействованные нигде стили. От таких «мертвых» элементов следует своевременно избавляться. Для их отслеживания я пользуюсь бесплатным дополнением Dust Me Selectors для браузера FireFox. Скачать его можно здесь.
), то со временем в файле style.css накапливаются незадействованные нигде стили. От таких «мертвых» элементов следует своевременно избавляться. Для их отслеживания я пользуюсь бесплатным дополнением Dust Me Selectors для браузера FireFox. Скачать его можно здесь.
4. Оптимизация языкового пакета.
В деле ускорения WordPress мелочей нет, нужно сжать и уменьшить все, что только возможно, даже файл с русским языком. Долго описывать этот процесс не буду, ибо сводится все к банальному использованию плагина WPLANG Lite. Пользуйтесь на здоровье!
5. Очистка шаблона header.php от лишнего php кода.
Темы WordPress отличаются универсальностью, ведь они должны работать на любом блоге. Этого добиваются с помощью использования php кода и запросов к базе данных в тех местах, где вполне можно обойтись обычным html кодом (кодировка страницы, адрес RSS ленты новостей и так далее) . Чтобы снизить нагрузку на сервер, достаточно найти такой php код и заметь его на соответствующий html код.
Напрашивается вопрос — как это сделать? А вот сейчас увидите. Открываем на редактирование файл header.php вашей темы WP и находим в нем между тегами head строчку, содержащую php код. К примеру, такую:
| <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" /> |
Данный код задает кодировку. Теперь нам следует узнать соответствующий ему html код. Подсмотреть его можно в своем браузере — открываем главную страниц блога, открываем ее исходный код (нажимаем сочетание клавиш ctrl + U или через правую клавишу) и находим нужную строчку кода. По свой структуре она похожа на строчку из шаблона header.php, только вместо php кода подставлено какое-то значение, взятое из базы данных.
| <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
Советую сделать резервную копию темы перед внесением изменений в ее шаблоны, а то ведь можно увлечься и удалить лишнее.
Если в теме присутствует мета тег Generator, то в целях повышения безопасности WordPress его вовсе необходимо удалить.
| <meta name="generator" content="WordPress <?php bloginfo ('version'); ?>" /> |
Еще следует обратить внимание на подключаемые файлы. К примеру, в моей теме раньше был слайдер. Для его реализации подключалась библиотека на языке JavaScript — mootools.svn.js. От слайдера я давно избавился, а вот отключить и удалить библиотеку забыл.
6. Оптимизация базы данных.
База данных постоянно засоряется ревизиями (сохранные черновые версии статьи), спамными комментариями и другими отбросами жизнедеятельности блога.  Время от времени ее следует чистить и оптимизировать. Для этих целей я использую плагин WP-Optimize.
Время от времени ее следует чистить и оптимизировать. Для этих целей я использую плагин WP-Optimize.
Только настоятельно рекомендую перед любыми работами с базой данных, создавать ее резервную копию (плагин BackUpWordpress). Если забыли забыли снять резервную копию БД и что-то пошло не так, не пугайтесь! Если вы пользуетесь хорошим хостингом, то там всегда есть свежий бэкап. Просто откатитесь на него, и дело в izgt.
7. Тестирование скорости загрузки плагинов, удаление самых тяжелых.
Плагин P3 (Plugin Performance Profiler) позволяем протестировать установленные в WordPress плагины и выявить среди них наиболее тяжелые. От таких плагинов следует избавляться, реализуя их функционал с помощью хаков.
К примеру, самым тяжелым у меня оказался плагин Special Text Boxes. Очень неожиданно. С учетом того, что я пользуюсь только одним стилем выделения специального текста, я быстро заменил его небольшим хаком.
8. Оптимизация картинок.
Следите за размером и весом загружаемых в WordPress картинок.

Загружайте изображения только тех размеров, которые и будут отображаться на блоге. В идеале все картинки стоит сжимать с помощью сервиса punypng, но на практике на это времени просто не хватает. Так что воспользуйтесь им хотя бы для обработки картинок, которые используются на всех страницах блога — в шапке, сайдбаре, подвале и так далее.
9. Выбор правильного хостинга.
Скорость работы WordPress и блога напрямую зависит от качества хостинга. Если хостинг паршивый, то как бы вы не ускоряли WordPress, выше головы не прыгнешь!
Из тех хостингов, с которыми мне проходилось работать, лучшие результаты показал Beget. Собственно поэтому я его и использую. Более подробно о нем можно почитать в статье — хостинг для wordpress.
10. Внешние факторы.
С этим злом я столкнулся недавно. Суть его заключается в большом числе запросов с одного или разных IP адресов. Основная цель — повысить нагрузку на сервер для торможения работы блога или его полного падения (DDos атака).
Долгое время об этой проблеме я даже не подозревал, только блог начал тормозить и время от времени выдавать ошибки. Перейдя на хостинг Hostenko, блог постоянно отключали из-за высокой нагрузки на сервер. Служба технической поддержки никакой помощи не оказывала, просто предлагала самостоятельно оптимизировать WP или приобрести VPS за немалые деньги.
В итоге я перенес свой блог на хостинг Beget, где мне помогли выявит и устранить данную проблему, за что я им очень благодарен. Ребята действительно работают очень качественно и быстро. Решение заключалось в бане самых активных IP адресов и фильтрации запросов к некоторым файлам WP.

Как видите, нагрузка на сервер сократилась почти в 2 раза, а блог стал заметно быстрее работать.
Вот скажите, смогли бы вы решить подобную проблему самостоятельно без посторонней профессиональной помощи? Лично я нет. Так что последуйте моему примеру — выбирайте действительно качественный хостинг, чтобы его техническая поддержка была способна решить проблемы любой сложности, а не оставляла бы вас наедине с ними.
В процессе работы над ускорением WordPress, блог нужно постоянно тестировать на предмет выявления проблемных мест. Пожалуй, самый интересный и полезный бесплатный сервис онлайн тестирования загрузки блога tools.pingdom.com. Именно благодаря ему я отследил подключение ненужной библиотеки JavaScript и выявил пару неоправданно тяжелых картинок.
А вот и результаты согласно сервису WebWait, которые показал мой блог в итоге:

Просто шикарные! Искренне желаю, чтобы и ваш блог работал так же быстро!  Поверьте, этого добиться не так уж и сложно.
Поверьте, этого добиться не так уж и сложно.
На этом на сегодня все. Если знаете другие способы ускорения WordPress, не стесняйтесь — оставляйте свои комментарии. Мои читатели и я будем вам очень признательны.
Спасибо, друзья, что дочитали мою статью до конца. Надеюсь, она действительно помогла ускорить WordPress и работу вашего блога. Берегите себя!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Как ускорить загрузку сайта на wordpress
 Скорость загрузки сайта играет огромную роль в продвижении. Ведь если посетителям приходится слишком долго ждать, они скорее всего закроют страницу и перейдут на другой сайт, и вас понизят в поисковой выдаче из-за большого числа отказов. Так что обязательно проверьте скорость загрузки страниц сайта, чтобы выявить возможные проблемы.
Скорость загрузки сайта играет огромную роль в продвижении. Ведь если посетителям приходится слишком долго ждать, они скорее всего закроют страницу и перейдут на другой сайт, и вас понизят в поисковой выдаче из-за большого числа отказов. Так что обязательно проверьте скорость загрузки страниц сайта, чтобы выявить возможные проблемы.
Если результаты проверки окажутся неутешительными, не стоит переживать. Я расскажу вам, как ускорить загрузку сайта на wordpress.
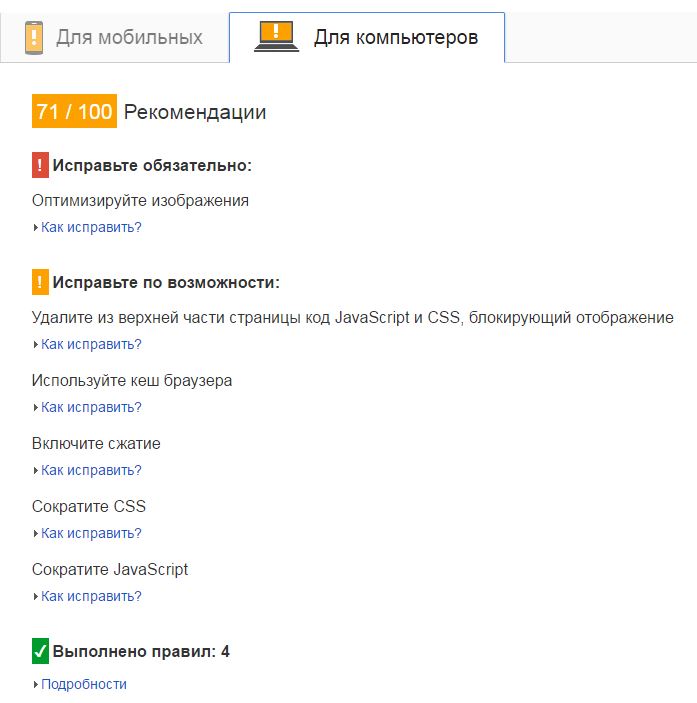
Проверить скорость загрузки сайта можно на различных онлайн-сервисах. Но лучше всего проанализировать на странице гугла

Как видите, все ошибки помечаются и вы сразу увидите проблемные места своего сайта. Дополнительно проверьте свой сайт на еще нескольких подобных сервисов, ведь их очень много и каждого свой алгоритм анализа.
Как ускорить загрузку сайта на wordpress
Теперь вы знаете проблемные места своего сайта и можете их исправить. Помимо этого стоит очистить сайт от разного «хлама», который замедляет скорость загрузки.
1. Плагины – совсем без плагинов, пожалуй, не обходится ни один блог. Но тут важно знать меру и использовать только действительно нужные плагины, которые приносят больше пользы, нежели вреда.
Просмотрите список своих плагинов и удалите те, которые на самом деле не нужны или нужны время от времени (к примеру, плагин для проверки битых ссылок, о котором я упоминала в этой статье). Отключите временные плагины и удалите не нужные. Сайт сразу начнет работать быстрее.
Есть полезный плагин P3 — Plugin Performance Profiler, который проверяет нагрузку плагинов на сайт. В процентном соотношении показывает, что долго грузится и замедляет работу сайта. Проанализируйте с его помощью свой сайт, выявите «слабое звено» и удалите его или замените на код (или более легкий плагин).
2. Используйте плагин для кэширования. Каждый раз, когда пользователь заходит на ваш сайт, отправляется запрос на сервер. И когда одновременно отправляется слишком много запросов, сервер может не справиться. Чтобы уменьшить нагрузку, можно использовать специальные плагины для кэширования (к примеру, WP Super Cache). Он сохраняет информацию в виде кэша и сразу выдает ее пользователю, не обращаясь к серверу. Благодаря этому сайт грузится быстрее.
3. Оптимизируйте изображения – судя по проверке у меня с этим проблемы, так что скоро напишу статью по этой теме. Но если кратко, то перед тем, как загрузить картинку на сайт, нужно ее сжать, чтобы она весила меньше и быстрее грузилась. Старайтесь, чтобы вес одной картинки был меньше 100 кб.
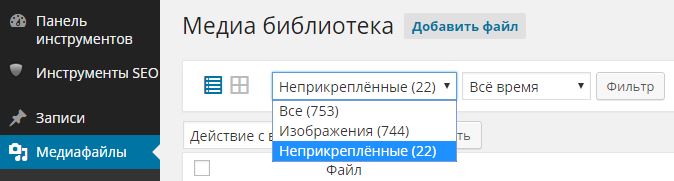
Сразу удалите лишние картинки. Для этого зайдите в раздел Медиафайлы, выберите из выпадающего окна Неприкрепленные и нажмите Фильтр.

Просмотрите файлы и удалите те, которыми вы не пользуетесь.
4. Очистите редакции. Во время редактирования записей, вордпресс автоматически делает резервные копии и хранит их все. Редко найдется блоггер, который загружает статью один раз и больше к ней не возвращается. Ведь приходится обновлять информацию, делать перелинковку или добавить какую-то рекламную ссылку в текст. Так что в итоге получается очень много копий и их стоит удалить.
Поможет в этом плагин Revision Diet. Установите и настройте количество копий, которые стоит хранить. Ставить ноль не стоит, ведь иногда можно случайно что-то удалить, и понадобится восстановить из резерва. Достаточно 2-3 копий, чтобы не лишиться нужной информации.
5. Оптимизируйте базу данных. Регулярно проводите ее очистку либо в ручную, либо с помощью плагина Optimize DB. Установите, затем зайдите в Инструменты — Optimeze DB и нажмите кнопку «optimize». Достаточно делать это 1-2 раза в месяц, а в остальное время отключайте плагин, чтобы он не нагружал блог.
6. Плагин CSS Compress помогает сжать файл стилей на сайте и помогает ускорить время загрузки. Но перед использованием обязательно сделайте резервную копию, потому что иногда возникают проблемы с совместимостью и шаблон «съезжает».
7. Защитите сайт от спама. Атаки спамеров создают большую нагрузку на сервер, так что вам нужно поставить хороший плагин для защиты. Я рекомендую плагин Akismet, один раз настроить и он спасет вас от кучи лишних комментариев. Если возникнут проблемы с настройкой, посмотрите инструкцию в статье про плагины.
8. Сократите количество анонсов на главной странице. Желательно установить 5-8 постов, не больше. Настроить это можно в разделе Параметры – Чтение – и в поле «На странице блога отображать не более …. записей».
9. С умом выбирайте хостинг, потому что во многом работа вашего сайта зависит именно от этого. О том, как выбрать хостинг я написала в другой статье, так что не буду на этом останавливаться.
Это простые и доступные каждому советы о том, как ускорить загрузку сайта на wordpress. Хотя большинство функций выполняется с помощью плагинов, они не дадут слишком большую нагрузку на сайт. Так что в итоге плюсов от них больше, чем минусов.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
Как ускорить wordpress в 100 раз
Скорость загрузки сайта зависит от множества факторов. Практика ускорения wordpress сайта в 100 и 1000 раз и уменьшения нагрузки на веб сервер. Тестирование плагинов кэширования.
Скорость сайта и нагрузка на сервер тесно связаны между собой. Если вы получали письма от хостера о превышении нагрузки CPU, то знайте, что однажды ваш сайт окажется заблокированным или же начнет жутко тормозить. Дело в том, что при постоянно повышенном cpu и скорость сайта снизится. Зачем нам нужно оптимизировать ту самую нагрузку? Низкие значения CPU – это еще и стабильная работа блога при большом количестве посетителей.
Проведем тест скорости сайтов с посещаемостью от 2 тыс. до 5 тыс чел. в сутки на VDS (виртуальный выделенный сервер).
Когда нагрузка на сервер стала критичной и стала держаться 100%, я с трудом могла попасть в свою панель, а дождаться открытия сайтов было нереально.
Несколько блогов на вордпресс при относительно высокой посещаемости практически вывели из строя веб сервер, и нужно было срочно решать проблему.
О том, как протестировать и оптимизировать скорость, нужно писать отдельную статью. Это оптимизация картинок, стилей, скриптов и т.д. Все эти действия я оставлю на следующий раз. Моя ж цель быстро и с малыми потерями восстановить нормальную работоспособность сервера. Дело в том, что из-за одного сайта, который создает критичную нагрузку и все остальные начинают тормозить.
Общий принцип кэширования: при повторном обращении вашего читателя к блогу информация поступает не с веб сервера, а из кэша. Благодаря этому снижается нагрузка на веб сервер, и соответственно, увеличивается скорость загрузки страниц сайта. Кроме кеширования нужно оптимизировать и картинки, и стили. Начинать кэшировать рекомендуется на сайтах с более чем 100-200 посетителей.
Самым быстрым решением для увеличения скорости wordpress является установка плагинов кэширования. Я перепробовала несколько вариантов и предлагаю для сравнения графики.
Сначала проверила скорость без плагинов с установленной темой:

Затем поменяла тему на дефолтную и получила моментально лучший результат.

Онлайн сервис проверки скорости загрузки http://www.pr-cy.ru/speed_test
Значения на графиках могут сильно отличаться, потому что сначала было не до систематизации, какие-то показания были сняты после проведения ряда мероприятий, в том числе ребятами из службы поддержки (спасибо им за дружелюбность и профессионализм). Эти цифры ниже подтверждают, что скорость у всех сайтов была критичной. На другом онлайн сервисе определения скорости сайта цифры намного больше.

Тестирование плагинов wordpress.
Посмотрим их действие по очереди. Т.е. включили один, затем выключили и активировали следующий. При этом, нужно и папку, файлы с кешем от каждого плагина тоже удалить.
Первый вариант – это WP Super Cache.

Второй вариант – забыть о WP-Cache и WP Super Cache, как советуют разработчики DB Cache Reloaded. И использовать DB Cache Reloaded Fix (Модифицированная версия плагина DB Cache Reloaded. Совместимость с WordPress от 3.0 или выше.). Плагин DB Cache Reloaded Fix кэширует запросы базы данных MySQL для оптимизации скорости сайта.
После активации DB Cache Reloaded Fix

Третий вариант - W3 Total Cache, очень известный плагин для кэширования WordPress. Для примера, используется на Mashable и Smashing Magazine.


Описание настроек всех этих плагинов в сети есть, поэтому с этим проблем не возникло.
Но, результат мне нужен более заметный. Сейчас объясню почему. Проблемный сайт на вордпресс: cpu часто приближалось к 100% и держалось около 80% плюс минус постоянно. На нем была установлена тяжелая тема, но менять ее катастрофически не хотелось. И причину нашла, один скрипт страшно грузит, еще там файлик вижу. Все понимаю, но очень нравится!
И тогда я решила испытать платный ]]>скрипт maxcache кэш]]>.
Он должен сократить нагрузку в 100 и даже в 1000 раз. Стоимость его не кусается, можно взять пакет на 10 сайтов, тогда один ключ обходится в 3,9 у.е. Есть возможность перед покупкой протестировать в течение 2 недель. И отзывов много от известных блогеров.
Для теста был выбран, конечно, самый требовательный к ресурсам вордпресс блог. Поставить скрипт maxcache кэш быстро и просто, все инструкции есть. Мне и 2 недели не понадобилось, чтобы принять решение. Эффект был налицо: страница из кэша грузилась моментально, запросов к базе данных нет.
В итоге отзыв о нем. Для посещаемых и требовательных wordpress сайтов - скрипт maxcache кэш оказался самым лучшим решением в сравнении с другими топовыми плагинами.
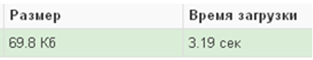
Данные до установки MAXCACHE
Воспользовалась кодом Макса и проверила скорость до установки скрипта.

Ниже средняя скорость при активированом плагине вордпресс супер кэш и для оптимизации базы данных:
![]()
![]()
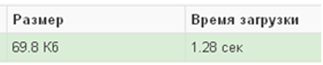
После установки скрипта MAXCACHE
![]()

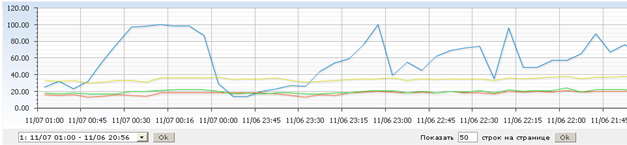
График нагрузки на веб-сервер:


Видно, что к базе данных нет запросов. А ускорение загрузки страниц вордпресс в тысячи раз.

Примечания к установке и настройке MAXCACHE.
По пункту активации плагина «Maxsite MAXCACHE» через админ-панель для учета залогиненности. В этом случае при выходе админа сбрасывается весь кэш. Попробовала активировать, но при сбросе cpu достигает 100%.Посмотрите ниже скачок на графике в момент сброса кеша:

На одном из сайтов было установлено несколько плагинов безопасности. И Login LockDown дал сбой – не стало доступа в админку. Пришлось удалить и оставить другую пару. На других ресурсах Login LockDown работал нормально. Для каждого сайта подбирается индивидуальный набор плагинов, поэтому где-то могут возникнуть и конфликты.Плагин WP-SpamFree мешает любому кэшированию – это на заметку, нашла информацию в сети. Советуют аналогичный Antispam Bee или Akismet.
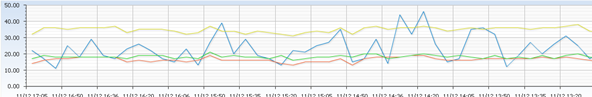
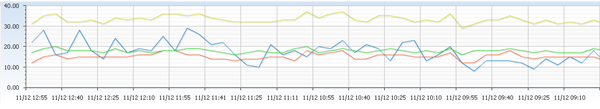
Графики через несколько дней после установки скрипта MAXCACHE.
На графике зафиксирован момент взрыва посещаемости с 19.10, в сравнении с предыдущим днем составил 4000 чел. (Всего посетителей около 9 тыс. чел.в сутки). Повышение нагрузки есть, но за предел не вышло. До установки скрипта maxcache кэш cpu приближалось к 100% при 2500 чел. в сутки.

Весь этот день прошел так:

Значение cpu в течение дня держалось от 20% до 30%, скачки не превысили 50%.Этот же день, но график более плавный, выше 30% нет значений.

Как видно, с MAXCACHE нагрузка на сервер стала стабильной и это при гораздо большей посещаемости, если сравнить с началом эксперимента.
www.master-live.ru
Как Ускорить Скорость Загрузки Сайта на Wordpress
Все мы хотим предоставить нашим читателям и посетителям СУПЕР-быструю загрузку страницы. Быстрее загрузка – довольнее посетитель и поисковая система. Это значит более высокое ранжирование поисковыми системами и больше просматриваемых страниц на блоге или сайте. И-и-и-и дальше… больше заработка с кликов по рекламе, больше проданных товаров и услуг, больше реферальных отчислений))) Одни плюсы! Нужно лишь проделать некоторые изменения с Вордпрессом.
В этой статье я хочу написать о незначительных изменениях, которые можете применить к своему Вордпрессу. Также напишу о тех плагинах, которые использовал сам для ускорения работы WordPress.

Применяя эти изменения, Вы сможете значительно ускорить время загрузки страницы и всего сайта на WordPress.
Хостинг
Друзья, хостинг – это основа ускорения загрузки. Я перебрал где-то 5 хостинг-компаний перед тем, как выбрать подходящую. НИКОГДА не экономьте на хостинге. Помните, что скорость загрузки страниц значительно влияет на поведение посетителей сайта, а также является одним из факторов ранжирования для поисковых систем. О хостинге я писал в статье –где покупать хостинг.
Всегда выбирайте хостинг попроще и подешевле. Ничего в этом плохого нет. Помните, что рано или поздно трафик у сайта повысится и придется апгрейдить хостинг.
Шаблон Вордпресса
Шаблон Вордпресс с грузным кодом, и с кучей лишнего кода тормозит загрузку страницы. Обязательно проверьте свой код HTML и CSS с помощью валидаторов – http://validator.w3.org/ и http://jigsaw.w3.org/css-validator/.
Попытайтесь перепроверить код на ошибки, делайте это как минимум, раз в квартал, если Вы постоянно работаете над улучшением сайта. Добавляя новые плагины, сразу же проверяйте тему на ошибки и исправляйте их.
Картинки
Картинки и изображения – самая “тяжелая” часть загрузки страницы. Следовательно, здесь можно основательно поработать на уменьшением веса страницы:
- Уменьшите/сожмите картинки перед загрузкой – Не стоит загружать картинки шириной в 1500 пикселей, если на блоге она будет отображаться только в 600 пикселей. Вы можете уменьшить картинку на компьютере с помощью графических редакторов, либо используя плагин Smush It.
- Хостите свои картинки на отдельном домене – Многие браузеры разрешают от 2 до 4 соединений, когда загружается страница с сервера. Если у Вас на странице много картинок, Вы можете загружать картинки с другого домена или субдомена (к примеру, kartinki.svojblog.com). Или можете использовать загрузку картинок с фотохостингом, по типу Flickr.com
- Избегайте хотлинкинга – Хотлинкинг (англ. термин), иными словами, загрузка изображения на чужом сайте с Вашего сервера. Другие владельцы блогов или сайтов, вставляют себе на сайт URL Вашей картинки ( на Вашем сервере), не желаю чтобы загружать эту картинку себе на сервер, чтобы не перегружать его. Для того, чтобы препятствовать этому, необходимо внести изменения в файл .htaccess. Подробнее как это сделать читайте – Как Остановить Хотлинкинг Картинок
Один минус этого изменения в файле .htaccess, состоит в том, что Вы также запретите показ картинок в Вашей RSS-ленте, которая необходима для ваших RSS-читателей. Здесь выбор остается за Вами.
Оптимизируйте базу данных MySQL
Оптимизируя базу данных MySQL, Вы улучшаете быстродействие базы данных, к которой постоянно обращается Вордпресс. Это достаточно не сложно.
Вы также можете использовать плагин Portable phpMyAdmin – он дает доступ к phpMyAdmin сразу из панели администратора Вордпресс. А если вручную Вы не хотите изменять базу данных, то установите плагин Optimize DB, и Вы сможете оптимизировать базу автоматически.
Удалите плагины, которые не используются
Для меня этот пункт сработал отлично в одном из случаев. Мой блог загружался 10 секунд (средняя загрузка страницы)!!! Сидел ломал голову, а затем отключил всего лишь 1 плагин, который постоянно обращался к базе данных, скорость нагрузки на сервер упала почти в половину. Поэтому пересмотрите все установленные плагины и решите, нужны ли они Вам?
Также если Вы понимаете как установить какую-то функцию вручную, то лучше это сделать самому, а не с помощью плагина. Но этот вариант выбирайте, если реально понимаете что делаете.
Тег nextpage
Я использую этот тег, для статей где много изображений, либо вообще это фото-статья. Например 100 фотографий в статье, я делю с помощью тега
kaksozdatsvojblog.com
12 советов для ускорения и оптимизации WordPress
Поскольку существуют буквально тысячи различных советов и методов по ускорению таких блогов, мы решили отобрать лишь самые действенные 12 методов, выполнение которых гарантированно и существенно ускорит ваш WordPress. Мы также умышленно отобрали лишь те методы, которые доступны для квалификации среднестатистического веб-мастера и не требуют знаний PHP и умения самостоятельно править код самого движка.
1. Правильный выбор хостинг-провайдера
Если у вас есть свой выделенный сервер под сайты, то волноваться о производительности вам, скорее всего, не придется, но большинство среднестатистических сайтов на WordPress размещены на обычных shared-хостингах. Поэтому наш первый совет заключается в том, что следует очень внимательно и требовательно выбирать своего хостинг-провайдера: там, где у одних уже при посещении 1000 человек/в сутки просят переехать на VPS или купить собственный выделенный сервер, у других хостинг-провайдеров блог с такой посещаемостью не будет вызывать никаких вопросов. Поэтому, учитывая, что WordPress действительно достаточно ресурсоемкий движок, очень важно подобрать подходящего хостинг-провайдера, тем более, если вы планируете популярный посещаемый проект. Поскольку мы не хотим здесь рекламировать какие-то отдельные компании, просто сошлемся на официальный список протестированных и рекомендуемых хостингов для WordPress, а также добавим общее правило – избегайте дешевых хостингов.
2. Отключаем лишние плагины
Строго пересмотрите политику использования плагинов на своем блоге: каждый дополнительный включенный плагин, это как правило, минимум один дополнительный запрос к базе.
От некоторых особенно ресурсоемких плагинов и вовсе рекомендуется отказаться, как пример, большую нагрузку создают плагины Wordpress для AdSense, iMoney, iSape, WP-Polls для опросов и т.д. Особенно много ресурсов потребляют различные плагины для кросспостинга в ЖЖ, Li или Blogspot. Есть и полезные плагины – ускоряющие и оптимизирующие работу вашего блога, - ознакомьтесь для примера с этой подборкой подобных плагинов: Plugins to Speed Up Your WordPress Site. Но общее правило звучит так – чем меньше плагинов вы используете, тем быстрее будет работать ваш блог.
3. Выбираем вариант встроенной русификации
Дело в том, что локализация (то есть перевод на русский язык с подддержкой кириллицы) на сегодняшний день существует в двух вариантах. Первая, которая выполнена по официальной технологии, используется на сайте MyWordpress.ru. В этой локализации перевод хранится в отдельном файле. Проблема здесь в том, что сам файл перевода имеет размер больше 150 Кб и загружается каждый раз при вызове страниц сайта. В других, неофициальных локализациях, перевод выполнен прямо в исходных файлах (вместо английского языка), за счет чего резко снижается нагрузка на сервер. Особенно для посещаемых проектов этот очень простой метод дает просто удивительные результаты, снижая нагрузку на сервер порой до 40-50%.
4. Используйте кэширование
Установите плагины Wp-super-cache или WP Widget Cache для кеширования виджетов. Правильно настроенное кеширование способно поднять производительность вашего сайта на 20-50%.

5. Выносите все медиаобъекты на внешние сервисы
У многих активных зарубежных блогеров стало уже обычным использование в качестве хранилища своих картинок облачного сервиса Amazon S3 – в такой конфигурации это стоит копейки, но резко увеличивает производительность работы вашего блога. Для этих целей можно использовать уже готовый плагин Amazon S3 for WordPress. Если у вас очень много картинок (например, галерея) или вы любите обильно украшать свои посты – обязательно рассмотрите этот вариант, новая скорость загрузки блога будет видна невооруженным взглядом.

6. Оптимизация и чистка базы данных WordPress
Это актуально особенно для относительно старых блогов, у которых имеется большая база данных. Есть два способа как это можно сделать: вручную и с помощью плагина.
Покажем, как это легко можно сделать вручную, используя phpMyAdmin:
- - выбираем нашу WordPress-базу.
- - выбираем “Check all”
- - выбираем “Optimize Table”



Если для вас это слишком сложно – можно воспользоваться готовым плагином WP-DB Manager (аналогичный - Optimize DB ), главный дополнительный плюс которого в дополнении к вышеописанному методу, - это удобная возможность автоматизировать эту процедуру, которую, кстати, оптимально делать, примерно 1-2 раза в месяц.

7. Меньше – значит быстрей
Ориентируйтесь на то, что максимально допустимый размер странички в современном интернете со всеми элементами оформления - около 70-110 Кб. Разбивайте свои посты и выбирайте тему оформления так, чтобы укладываться в этот размер. Привыкайте длинные посты разбивать с помощью тега <!–more–>, что сильно ускоряет просмотр любых списков из постов. Не выводите на странице записи больше 50 комментариев на одну страницу (или лучше меньше), лучше включите навигацию по комментариям. Все используемые css-стили и js-скрипты имеет смысл сжать через специализированные сервисы/утилиты – сделав этот раз, вы на все время существования вашего блога снизите трафик средней страницы примерно в два раза. Также убедитесь в том, что ваш веб-сервер поддерживает gzip-сжатие страниц – это существенно ускорит доставку контента посетителю. Старайтесь размещать все js-скрипты со сторонних ресурсов (счетчики, сервисы и т.д.) в конце страницы (в т.н. футере).
Особенно сильно вес страниц увеличивают изображения. Поэтому лучше всего оптимизировать (сжимать) все изображения на сайте. Самый простой способ сделать это — подключить сервис OptiPic.io. Он работает в автоматическом режиме — находит и оптимизирует все изображения на сайте. Подключение очень простое — займет всего пару минут. Эффективность сжатия очень хорошая — вплоть до 98%.
8. Отключение возможности хотлинкинга
Хотлинкинг – это прямые ссылки на ваши медиафайлы со стороны сторонних ресурсов. Это может быть непреднамеренная практика, как, например, все ваши изображения кеширует сервис Google image, что порождает дополнительную нагрузку на ваш блог. Хотлинкинг экономически невыгоден в большинстве случаев, поэтому его лучше запретить. Сделать в WordPress это можно разными способами. Мы приведем наиболее прозрачный вариант – через ModRewrite, код которого нужно скопировать в ваш htaccess-файл на сервере:

#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
#RewriteRule \.(gif|jpg)$ – [F]
#RewriteRule \.(gif|jpg)$ http://www.yourdomain.com/stealingisbad.gif [R,L]
9. Отключение всех внешних коммуникаций
Конечно, это полезная возможность, но трэкбэки, линкбэки и пингбэки потребляют драгоценные ресурсы вашего сервера, поэтому можно их безболезненно отключить.

10. Включите оптимизатор кэш-памяти
Поскольку блог написан на скриптовом PHP, владельцам собственных серверов мы рекомендуем воспользоваться eAccelerator или Xcache, которые кэшируют скомпилированный php-код, за счет чего не расходуются ресурсы на повторную компиляцию. Для тех, кто использует виртуальный хостинг, в любом случае можно попытаться поговорить по этому поводу с технической поддержкой вашего хостинга. При правильной настройке этот пункт дает ощутимый выигрыш в производительности.
11. Отключите режим ревизий (версионности постов)
Если вы не знаете что это или не пользуетесь этой возможностью – лучше её отключить. Самый простой способ сделать это - добавить (или изменить) параметр в конфигурационном файле вашего блога wp-config.php: в строчке define(‘WP_POST_REVISIONS’, 3) следует вместо 3 поставить значение 0 (если у вас там другое число после запятой – его также следует исправить на 0). Как альтернатива, можно воспользоваться уже готовым плагином для этих целей - Better Delete Revision . Эта мера будет особенно ощутимой для старых и больших блогов.
12. Смена Apache на более быстрый Nginx
Наконец, последний радикальный совет – это смена вашего веб-сервера. Идеальным будет использование легковесного веб-сервера Nginx. Nginx – это http-сервер, который зачастую используют вместо (или совместно) с традиционным Apache (последний потребляет приличное количество системных ресурсов). Собственно, владельцы VDS могут включить Nginx прямо через админ-панель, те же, кто применяет традиционный хостинг, договариваются со своим хостером и просят его установить/включить Nginx.
internetno.net










