Шикарная фотогалерея Easy FancyBox для WordPress. Wordpress fancybox
Плагин FancyBox for WordPress
И снова всем здравствуйте.
После заведения блога, я начал размещать там информацию. Иногда в статью необходимо было размещать изображения. Маленькие изображения размещались на странице без проблем, а с большими случались трудности — они не помещались, вылезали за размеры страницы ит.д. Я задумался над решением данного вопроса. Мне очень нравилось на других блогах, когда в самой статье было маленькое изображение, а при нажатии на картинку оно выплывало до своего истинного размера. Поискав в интернете, я выбрал плагин «FancyBox for WordPress». Он удовлетворял всем моим требованиям. Мне, как не специалисту в веб-программировании, плагин показался достаточно легким для применения. В данной статье я опишу, как необходимо его применять при написании блогов.Я устанавливал этот блог стандартно. В админке блога, зашел на страницу «Плагины», нажал кнопку «Добавить новый». В открывшемся окне ввел «FancyBox for WordPress», нажал кнопку «Поиск плагина». Из списка найденных плагинов, выбрал нужный. На странице «Плагины» активировал его.
Все можно начинать использовать.
Добавляем «Новую запись«. Редактор должен быть в режиме «Визуально» (у меня WordPress русский)
Вставляем изображение. На примере добавление файла с компьютера. Я выбираю Размер «Полный«. Нажимаю клавишу «Сохранить все изменения»

После этого активируется вкладка «Галерея«. Я выбираю размер «Средний» и нажимаю клавишу «Вставить в запись«. После этого изображение появляется в блоге, но в виде небольшого изображения.

Для того, чтобы изображение всплывало поверх окна со своим истинным размером, необходимо подредактировать свойства изображения. Для этого нажимаем на значок на активной картинке.

В открывшемся окне выбираем вкладку «Дополнительно«.

В этой вкладке в разделе «Дополнительные параметры ссылки«, в поле Класс CSS пишем funcybox.

blog.volobuev.su
Шикарная фотогалерея с Easy FancyBox для Wordpress
Привет друзья! Сегодня поговорим о том, как создать шикарную фотогалерею с помощью плагина Easy FancyBox для WordPress, который красиво оформит фотографии, видео и прочие медиа файлы за считанные минуты.
Из этой статьи Вы узнаете — как установить плагин Easy FancyBox, правильно его настроить на сайте под управлением Вордпресс, а так же узнайте о других интересных решениях в другой статье — Фотогалерея на wordpress — что может быть проще?!
Кстати, извините что долго не писал, времени на блог совсем не было! Сдал допуск на работе, я его называю — один день позора в году ![]()
У моей новорожденной дочки Яны чет животик постоянно болит. Вот мучаемся с женой, всю ночь — качаем, укачиваем, а к утру спать ложимся ![]() Это колики, говорят желудок привыкает — побыстрее бы уже нормализовался! Ну ничего переживем и это...
Это колики, говорят желудок привыкает — побыстрее бы уже нормализовался! Ну ничего переживем и это...
Еще закончил работу над адаптивной версткой клиентского сайта, вернее интернет-магазина — в общем здорово получилось. В сети все больше и больше появляются адаптивных сайтов, что меня лично очень радует — повышается качество ресурсов, это прекрасно!
Более подробно о своих новостях я напишу в отдельной статье, так же ждите нового конкурса с классными призами! Подпишитесь на мой блог, чтобы всегда быть в курсе. А теперь вернемся к теме создания галереи...
Установка плагина Easy FancyBox для WordPress
Устанавливается фотогалерея стандартно, через административную панель. Заходим в раздел «Плагины» и жмём «Добавить новый».
Рекомендую установить еще FancyBox for WordPress и выбрать наиболее подходящий! Допустим мне по душе Easy FancyBox у него и положительных отзывов намного больше. А так На вкус и цвет как говорится ![]()
Вы можете сразу перейти на свой сайт и посмотреть, как работает плагин. Здорово правда?! Теперь все фотографии имеют шикарное оформление. Что очень радует!
Настройки плагина Easy FancyBox
В принципе по умолчанию уже все настроено, но можно немного подшаманить и настроить плагин на свой вкус. Идем сюда: И переходим в тонкие настройки Easy FancyBox:
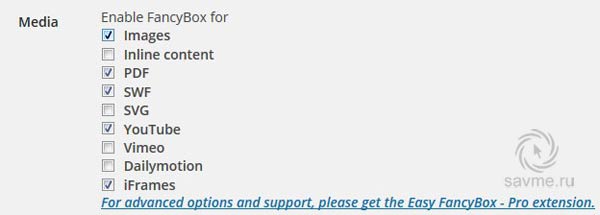
И переходим в тонкие настройки Easy FancyBox: Здесь можно выбрать для каких типов файлов включить поддержку плагина, визуально оформить модальные окна, а так же другие технические моменты.
Здесь можно выбрать для каких типов файлов включить поддержку плагина, визуально оформить модальные окна, а так же другие технические моменты.
Помимо этого, вы можете настроить задний фон при показе изображения, а также цвет и прозрачность. Можете убрать крестик, который выполняет функцию закрытия картинки, клавишу перелистывания изображения. После этого пользователь сможет листать картинки колесиком своей мышки.
Как создать фотогалерею Easy FancyBox для WordPress
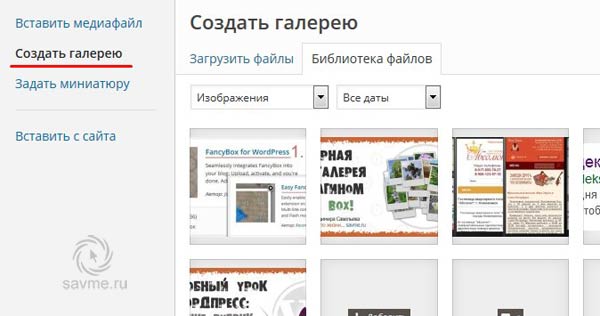
Теперь давайте разберемся, как создать фотогалерею с помощью данного плагина. Для этого заходим в редактирование записи и нажимаем «Добавить медиафайл».
Открываем библиотеку файлов и нажимаем на клавишу «Создать галерею. Далее из библиотеки файлов выбираем картинки, которые хотим видеть в галерее. Кликаем на изображение — возле него появится галочка. При необходимости вы можете загрузить другие картинки. Внизу страницы можно будет увидеть общее количество выбранных файлов.
Далее из библиотеки файлов выбираем картинки, которые хотим видеть в галерее. Кликаем на изображение — возле него появится галочка. При необходимости вы можете загрузить другие картинки. Внизу страницы можно будет увидеть общее количество выбранных файлов.
Все выбранные изображения будут составной частью галереи. Для каждой отдельной картинки вы можете придумать заголовок, подпись и создать описание.
После всех настроек нажмите «Создать новую галерею». В появившемся разделе вы сможете создать отдельную нумерацию, перемещая картинки местами. В настройках галереи вы можете выбрать количество колонок. Ну в принципе ничего сложного тут нет, я думаю разберетесь...
Вот и все! Мы только что установили фотогалерею Easy FancyBox для WordPress и теперь у нас должно быть все красиво. Мне вот интересно, может Вы используете другие аналогичные плагины? Поделитесь опытом!
Будут вопросы пишите в комментариях! Рад что Вы читаете мой блог — Респект Вам и уважуха ![]()
savme.ru
Easy FancyBox | WPNICE - ваш сайт о WordPress
Приветствую. Как говаривал старик Гераклид — «Всё течёт, всё меняется, ничего не стоит на месте». В наше время в отношении WordPreess это как нельзя, точно относится. Еще вчера мега популярные плагины брошенные своими авторами, теряют былую актуальность, а на смену им неизменно приходят новые.
Сегодня небольшой рассказ об очередном lightbox эффекторе под названием Easy FancyBox, который приходит на смену уже порядком не обновляемому Fancybox for WordPress. Суть работы этого просмотрщика картинок, как вы догадываетесь, мало чем отличается от последнего. Однако настроек тут гораздо меньше, что в общем то, наверное, только к лучшему для рядового пользователя. Зато визуально Easy FancyBox работает, на мой взгляд, даже приятнее.
Установка и настройки Easy FancyBox
Установка стандартна, а сам плагин можно скачать из репозитория бесплатных плагинов WordPress. Ну или установить прямо из админки как я описывал в этой статье. После установки и активации плагин будет работать без всяких дополнительных настроек, что называется «из коробки». Всем любителям «поковырять и понастраивать» следует отправится в свой раздел Параметры — Медиафайлы. Именно там Easy FancyBox создает свои дополнительные настройки. Все они разбиты на несколько основных разделов:
Media — список всех поддерживаемых форматов и типов файлов. По умолчанию включены только картинки, но вы можете подключить PDF, YouTube, Vimeo, iFrames и другие.
Overlay — настройки фона страницы при выводе картинки. Можно убрать вовсе или задать собственный цвет и прозрачность. Отключить закрывание картинки при клике по фону.
Window — все, что касается параметров самого окна с картинкой. Цвет, размеры, прозрачность, рамка и т. д.
Images — задайте все необходимые вам расширения форматов изображений. В подразделе Behavior настройте анимацию вывода. Настройте отображение курсора мыши при наведении на картинку. Определите нужно ли выводить заголовок и поддерживать стандартные галереи WordPress? Если вы используете какие то сторонние галереи, то лучше поддержку отключить во избежании дублирования вывода изображений.

Если кроме картинок в первом разделе вы укажите например еще какие то типы файлов, соответственно в настройках появятся дополнительные настройки именно для них. Например, для видео с YouTube можно указать размеры окна.
Ну и наконец, в том случае если здешних возможностей покажется мало, автор предлагает купить премиум расширение к плагину за 10 евро, где добавится еще больше возможностей.
Выводы
Easy FancyBox работает шустро и по умолчанию имеет симпатичный эффект выплывания картинки в центр экрана. Внизу на затемненной полосе выводится ALT заголовок. Если он есть конечно. Немного изменив настройки вы можете привести внешний вид окна в соответствии со своим предоставлением о прекрасном или хотя бы с дизайном своего сайта.
В целом, вполне простой и очень даже пригодный для массового использования lightbox плагин.
Скачать плагин. Официальный сайт.
Еще по теме:
Лучшие премиум Lightbox плагиныLightbox Plus ColorBoxFancybox for WordPress
wpnice.ru
Fancybox for WordPress - плагин для увеличения картинок
 Fancybox for WordPress — это один из множества плагинов для сайтов с движком WordPress, служащих для создания галерейного просмотра картинок, размещенных на страницах сообщений.
Fancybox for WordPress — это один из множества плагинов для сайтов с движком WordPress, служащих для создания галерейного просмотра картинок, размещенных на страницах сообщений.
Подобные плагины позволяют просматривать картинки путем их пролистывания, а так же , при определенных настройках размещенных файлов, просматривать их в увеличенном виде.
Вернуться к проблеме просмотра картинок с возможностью их увеличения меня заставил один из моих комментаторов. Его претензии к невозможности увеличения размеров маленьких картинок с инструкциями — вполне оправданы. Мои страния по сжатию медиафайлов с помощью программы Диспетчера рисунков, а так же использования плагинов для аналогичных действий, служащих в конечном итоге к увеличению скорости загрузки страниц моих сайтов, принесли не только положительный, но и отрицательный результат — маленькие картинки, созданные с помощью программ для создания скриншотов и сжатые в Диспетчере, имеют недостаточный формат для визуального просмотра.
Итак, замечание комментатора я принял к сведению и сразу нашел подходящий плагин для увеличения картинок. Называется он Fancybox for WordPress и найти его можно просто в поиске новых плагинов в админпанели. Здесь же его устанавливаем, активируем и настраиваем.
Инструкция по настройке плагина — на английском языке, поэтому для не владеющим им, можно воспользоваться каким-нибудь расширением для перевеода страници фрагментов с английского на русский. Я пользуюсь давно проверенным дополнением для своего любимого браузера Firefox, имеющем название «Google перводчик S3», который всем рекомендую.
После активации плагина, переходим из настроек админпанели на страницу плагина. Настроек у плагина много, но стоит заметить, что по умолчанию они очень хороши и вряд-ли у кого либудь из веб-мастеров появится желание их исправлять. Впрочем, желание что-то изменить, подобрать параметры под дизайн своего сайта у желающих всегда имеется и в довольно широком ассортименте. Для этого достаточно лишь открыть страницу настроек и убедиться в вышеуказанном утверждениии. Вот они пара страниц.
Общая информация:

Основные настройки:
 Две последние картинки на этой странице имеют уменьшенный размер. Для увеличенного просмотра — кликните по любой из них. Далее — либо листаем, используя стрелки (справа и слева), либо просматриваем только нужную и закрываем окно просмотра крестиком. Стрелка справа — для просмотра картинок сверху вниз (т.е. по ходу наполнения информацией сораницы), стрелка слева — все наоборот.
Две последние картинки на этой странице имеют уменьшенный размер. Для увеличенного просмотра — кликните по любой из них. Далее — либо листаем, используя стрелки (справа и слева), либо просматриваем только нужную и закрываем окно просмотра крестиком. Стрелка справа — для просмотра картинок сверху вниз (т.е. по ходу наполнения информацией сораницы), стрелка слева — все наоборот.
Изучать и демонстрировать настройки плагина, полагаю не стоит, так как каждый веб-мастер сможет это сделать сам, детально изучив и опробовав опции настроек. Главное, что бы плагин приносил пользу читателю, желание которого будет заключаться в просмотре картинок в более комфортном формате. Самое главное, конечно, просмотр медиафайлов в в увеличенном размере. Ну и галерейное пролистывание — в зачет.
Ко всему сказанному следует добавить, что загруженные на ваш сайт картинки должны иметь ссылку на медиафайл, но не на страницу вложения или ее полное отсутствие. Только ссылка на медиафайл позволяет работать нашему плагину. К сожалению.
prt56.ru