Чтобы знать устройство темы wordpress, нужно представлять её структуру. Структура темы wordpress
общая структура файлов темы и редакторы кода файлов
В большом количестве статей про WordPress можно найти фрагменты кодов, которые позволяют модифицировать или дополнять вашу страницу. Конечно, мастакам известно, куда и как вставлять данные отрывки кодов, а вот новичкам приходится не сладко: лишь малая часть получает желаемый результат или просто не берется за дело. Давайте посмотрим, какие существуют инструменты для редактирования кода, и из каких файлов состоит тема, чтобы знать, за что они отвечают и в какой из них вставлять код.
Какие есть инструменты у вебмастера, чтобы редактировать код? Конечно, это встроенный редактор кода WordPress. Можно найти в Консоли, по адресу: Внешний вид → Редактор. Встроенный редактор не удобный (нет подсветки синтаксиса), но зато всегда под рукой.
Более предпочтительны для работы с кодом программы сторонних разработчиков. Существует огромное количество редакторов, среди которых можно выделить особо популярные:
Notepad++

Подсвечивает теги в коде, группирует, имеет множество настроек и расширений. Для Windows. Бесплатный. Пожалуй, лучший вариант для начинающего вебмастера.
Скачать
Notepad++
вы перейдете по ссылке http://notepad-plus-plus.org/
Sublime Text

Кроме подсвечивания и группирования знает огромное количество языков и разметок и имеет версии для большинства операционных систем (Windows, OS X, Linux). Платный, но без триального срока: если вы не купили лицензию, то периодически будет появляться напоминание об этом, но не более, бесплатное использование кроме этого напоминания ничем не ограничивается.
Скачать
Sublime Text
вы перейдете по ссылке http://www.sublimetext.com/
Coda

Удобный редактор кода под MacOSX. Платный.
Скачать
Coda
вы перейдете по ссылке http://panic.com/coda/
Рекомендация автора
Теперь вы знаете, что такое правильный редактор кода, с помощью которого можно вносить изменения в файлы. Конечно, предпочтения у людей разные, но мне неудобно редактироваь код, не видя глазами структурированной разметки. Поэтому лично я использую Sublime Text в бесплатном варианте (с напоминаниями).
Основные файлы темы
Сайт на WordPress, как и любой другой, состоит из множества файлов с различными расширениями: html, php, css, js. Главные файлы вашего блога — это файлы темы. Они лежат в папке с темой, которая находится по адресу корень_сайтаwp-contentthemesваша_тема. Рассмотрим основные файлы, из которых состоит стандартная тема.

header.php – шапка (верхняя часть сайта (заголовок)). Данная область может содержать заголовок сайта, меню сайта, рекламные бары и многое другое. Поскольку данный файл обрабатывается первым при загрузке, то обычно здесь прописываются все подключаемые java-скрипты и css-файлы.
footer.php – подвал (нижняя часть сайта). Здесь, как правило, принято указывать контактную информацию, копирайты, дублирующее меню и прочее.
index.php – основная часть (контентная часть сайта). Отвечает за отображение постов на главной странице блога.
sidebar.php – боковая панель. Содержит виджеты, рекламу, меню и прочее. При желании можно не использовать эту часть сайта.
functions.php – конфигурационный файл. Главный файл, содержащий основные функции, необходимые для работы блога. именно сюда вставляется большинство кодов, примеры которых приводятся в статьях.
style.css – файл со стилями оформления. Содержит информацию о шрифтах, отступах, цветах и прочем. Очень важен для работы сайта, так как определяет его внешний вид. Если в статье говорится о классе оформления, то наверняка код оформления вставляется именно в этот файл.
404.php – страница ошибки. В случае, если будет осуществлён переход на несуществующую страницу, то будет выведено содержимое этого файла.
archive.php – файл, позволяющий вывести записи по различным критериям (например, посты за определенный месяц или с определенной меткой).
comments.php – файл, отвечающий за комментарии.
page.php – файл, отвечающий за вывод страниц.
search.php – поиск и вывод результатов поиска.
single.php — файл, отвечающий за вывод постов.
Конечно, описание файлов, данное здесь, не раскрывает всей их сущности, с возможностями файлов можно познакомиться только опытным путем, но, тем не менее, создает базовое представление об общей структуре сайта.
n-wp.ru
Состав шаблона (темы) на CMS WordPress
Здравствуйте, уважаемые читатели блога life-crazy.ru!Данный пост посвящен совсем новичкам, которые только-только начинают познавать блогосферу и хотят сами вникнуть в технические части, не поручая их другим людям. Сегодня я расскажу, из чего состоят шаблоны блогов, точнее, из каких файлов, и какой файл за что отвечает.

Чтобы в дальнейшем, у Вас не возникло вопросов, где искать тот или иной код, чтобы отредактировать определенный элемент на своем блоге.
В предыдущих уроках Вы ознакомились с понятием тема, и знаете, где их найти и как установить. Установить то установили, но в 98 случаях, бесплатная тема, скачанная с интернета, не совсем подходит для Ваших целей, поэтому ее приходится редактировать.
Но чтобы приступить к редактированию, нужно знать, что и где править. Я приведу пример своей темы, она называется Sensition, скачал я ее в интернете и благополучно использую.
Располагается она по адресу: C:\WebServers\home\localhost\www\global\wp-content\themes\Sensition
У Вас адрес может отличаться, в зависимости от того, куда Вы устанавливали локальный сервер и как называли папку с блогом, моя папки имеет название «global». Как установить локальный сервер и как установить новый шаблон, вы можете найти у меня на блоге воспользовавшись поиском.
Состав темы WordPress
Тема состоит из таких файлов:

Если распределить эти все файлы визуально, то вот, что мы получим:

Как видите, шаблон имеет пять основных блоков. Давайте разберем их немного подробней.
1. Header.php – этот файл выводит шапку сайта и верхнее навигационное меню, смотрите скриншот. Также, в этом файле записывается системная информация: кодировка сайта, заголовок страницы и т.д., о этих и других функциях мы поговорим чуть позже.

Шапка – это первый экран любого сайта и блога. В ней должен находиться логотип Вашего ресурса и краткое описание, чем занимается Ваш блог, чем может быть полезен или какую пользу он принесет читателю. Не стоит забывать, что шапка должна быть максимально привлекательной, так как это самая первая картинка, которую видит пользователь, после того, как попадет на сайт. Я уверен, Вы не раз слышали такую фразу «встречают по одежке», так вот шапка – это одежка.
2. Центральная часть, здесь находится король контент и формируется эта часть из нескольких файлов, таких как: single.php – отвечает за отдельный пост, index.php – главная страница блога, page.php – отвечает за страницы блога, archive.php – отвечает за посты, которые распределены по времени, то есть, когда в меню сайдбара Вы выбираете нужную рубрику, подключается archive.php.

И последний файл в центральной части – это search.php, он показывает результаты поиска.
3. Comments.php – отвечает за вывод комментариев, сейчас мы его затрагивать не будем, разберем в последующих статьях.

4. Sidebar.php – отвечает за боковую часть. Существует несколько вариантов сайдбаров. Это может быть как одна колонка, пример у меня на блоге, так и 2 колонки, располагаться они могут как справа, так и слева.

В боковой части, то есть в сайдбаре, могут содержать различные элементы, в основном это формы подписок, рубрики, поиск, социальные кнопки и т.д. Что должно быть в сайдбаре, мы с Вами еще будем обсуждать.
5. И последняя составляющая шаблона – это footer.php. Она находится в самом низу, зачастую содержит копирайты и дубликат верхнего меню, различные счетчики.

Ну, вот и все. Если Вы четко научитесь определять, какой элемент находится в каком файле, то в дальнейшем Вам будет намного проще.
Если у Вас остались вопросы, задавайте их в комментариях.
С уважением, Михед Александр.
life-crazy.ru
Структура темы wordpress — Полезные советы в веб-разработке
Многие, кто хоть раз пытался редактировать или создавать свою тему знают, что в темах ворпдресса есть много разных файлов. Поговорим о том, что это за файлы и зачем они нужны.
Основной файл, который есть почти во всех темах, как бы это странно не звучало — style.css. Во всех темах, которые распространяются по крайней мере с сайта wordpress,org он обязательно присутствует, и вот почему: в заголовке файла в виде комментария в заранее принятом формате описываются параметры темы:
/*Theme Name: Twenty TwelveTheme URI: http://wordpress.org/themes/twentytwelveAuthor: the WordPress teamAuthor URI: http://wordpress.org/Description: The 2012 theme for WordPress is a fully responsive theme that looks great on any device. Features include a front page template with its own widgets, an optional display font, styling for post formats on both index and single views, and an optional no-sidebar page template. Make it yours with a custom menu, header image, and background.Version: 1.2License: GNU General Public License v2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlTags: light, gray, white, one-column, two-columns, right-sidebar, flexible-width, custom-background, custom-header, custom-menu, editor-style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-readyText Domain: twentytwelveЕсли вы посмотрите файлы *.php в одной из готовых тем, то также увидите, что там присутствует подобное описание, причем описание во всех остальных файлах лишь косвенно используется вордпрессом.
Теперь поговорим о том, какие же файлы обычно присутствуют в теме.
Во-первых, кроме style.css в теме обычно присутствуют картинки, используемые в теме. Обычно они размещаются в отдельной папке images, но это не принципиально.
Если вы используете локализацию темы, то у вас скорее всего будет папка languages, в которой будут лежать файлы локализации темы.
Кроме того, в теме могут быть файлы javascript, которые обычно кладут в папку js (что тоже не принципиально), а также другие файлы стилей, из которых почти всегда есть editor-syle.css и editor-style-rtl.css. Насколько я знаю, эти файлы используются для визуального редактора в админке. Вы можете редактировать их по своему усмотрению. Более того, вы всегда можете добавить свои файлы стилей. Как добавить файлы javascript или css в свою тему, я описал в этом посте.
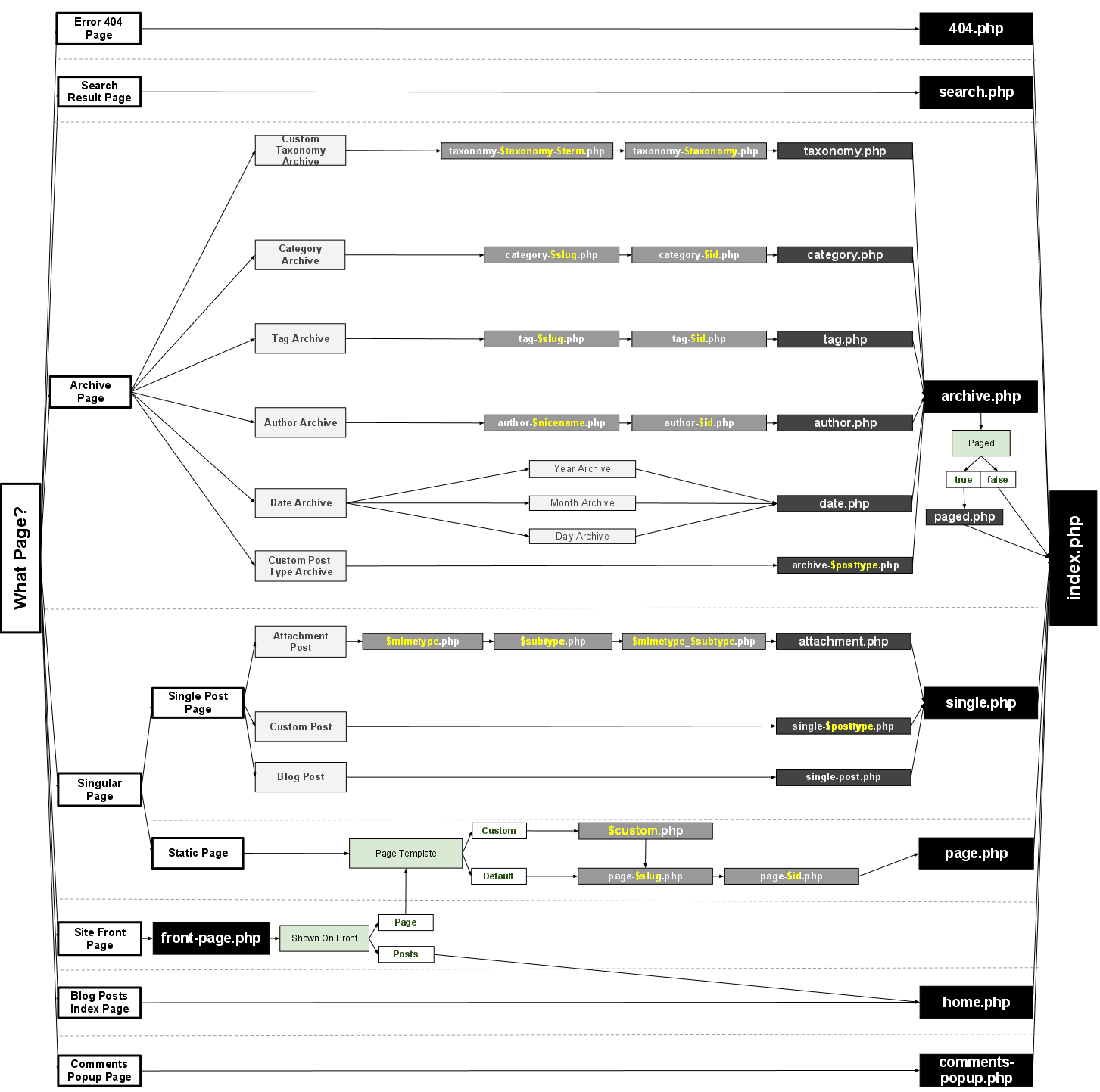
Теперь рассмотрим основные скрипты php, которые требуются для работоспособности темы. Два основных файла, которые, на мой взгляд, должны быть обязательно — это index.php и functions.php. Если functions.php может и вообще не быть, то index.php нужен обязательно, и вот почему. На одной из страниц официальной документации вордпресса приведена иллюстрированная схема иерархии шаблонов темы. Привожу эту схему:

В тот момент, когда вы активировали свою тему и открыли главную страницу своего сайта, движок пытается по этой схеме открыть тот файл, который найден первым в вашей папке с темой, двигаясь по иерархии слева-направо, с соблюдением условий того, какую именно страницу вы открываете. Допустим, если в вашей теме будет только index.php, то вордпресс пройдя по этой схеме и не найдя ни одного подходящего файла, должен будет открыть index.php и показать то, что этот файл выдаст.
Но обычно в папке с темой кроме index.php есть и много других файлов, которые участвуют в рендере страниц. Если рассматривать тему Twenty Ten, то мы увидим более десятка разных файлов.
Если говорить о назначении этих файлов в общем — а заострять более подробно внимание на этих файлах я не буду — то многие из них подключаются друг в друга, тем самым делая тему более модульной: чтобы не дублировать некий код, который может вызываться в разных местах, нам достаточно выделить его в отдельный файл и подключать уже по месту его использования. Обычно к таким файлам относятся header.php, sidebar.php и footer.php. Если вы уже работали с шаблонизацией тем в других движках, то, я думаю, объяснять смысл этих файлов нет: непосредственно эти файлы не используются темой при проверке типа страницы в схеме, приведенной выше — они просто подключаются с помощью специальных функций в таких файлах, как index.php, page.php, single.php, чтобы не дублировать код, который в них находится. Вы всегда можете разбить header.php или footer.php на более мелкие файлы, чтобы иметь возможность подключать их в нужных файлах поодиночке или вместе, чтобы сократить копипаст кода.
Другой же тип файлов, к которому относится index.php — а это page.php, single.php, category.php, 404.php, search.php и многие другие — они, как раз, жестко прописаны в иерархии шаблонов в схеме и обрабатываются вордпрессом по приоритету этой схемы, в зависимости от какого-либо условия, например, если вы открываете несуществующую страницу, то, если у вас в шаблоне есть файл 404.php, вордпресс, в качестве основного файла, выведет контент именно из этого файла. Также имеются такие типы, как Страница (page.php), Запись (single.php), Категория (category.php) и другие, которые приведены в схеме. Причем, в этом случае проверка по иерархии прекратится и следующий правее в схеме файл не будет рендерится. То есть, следуя схеме, вордпресс всегда рендерит один из файлов в ней.
Еще один тип вспомогательных файлов, используемый в теме вордпресса используется для кастомизации вывода определенных типов контента, которые уже зашиты в самом движке. На момент написания статьи, в версии 3.6.1 в самой новой теме Twenty Thirteen в движке возможно добавлять и кастомизировать вывод следующих типов контента:
- стандартный
- Заметка
- Аудио
- Чат
- Галерея
- Изображение
- Ссылка
- Цитата
- Статус
- Видео
Данные изменения вместе с новой темой были анонсированы в данной версии движка. То есть, теперь добавив в свою тему необходимые файлы кастомизации этих типов контента и включив в functions.php обработку движком этих типов, вы сможете легко управлять визуализацией того или иного типа контента у себя на сайте.
Делая вывод, можно сказать, что вордпресс предоставляет достаточно широкие возможности по созданию своих уникальных тем, при этом предоставляя возможность достаточно легкой и безболезненной дальнейшей поддержки и развития этой темы.
dev.t9z.ru
Чтобы знать устройство темы wordpress, нужно представлять её структуру
В прошлой статье мы научились быстро и правильно устанавливать шаблоны WordPress. Следующий шаг в нашем продвижении – подстроить данную тему так, чтобы она полностью соответствовала нашим требованиям по дизайну и функционалу. Шаблон включает в себя файлы, которые каждый по отдельности отвечают за устройство темы wordpress. Так, тема, которую мы установили на прошлом уроке (RoyaleBlue), содержит следующие файлы:

Все файлы данной темы лежат в папке D:\Server\home\localhost\www\web\wp-content\themes\RoyaleBlue\. Если Ваши установочные данные всё же отличаются, то Вы сможете, надеюсь, провести аналог и найти папку со своей темой. Структурировано каждая тема состоит из следующих частей:

Начнём по порядку. Файл header.php наполнен содержимым шапки сайта, то есть отвечает за дизайн и функционал верхней части блога. На нашем блоге шапка отрисована зелёным цветом. Также файл header.php отвечает за формирование мета-тегов ресурса, которые входят в состав HTML кода всех существующих страниц блога. В этом файле прописывается заголовок блога (title), указывается языковая кодировка – в нашем случае русская – также прописывается путь к CSS-файлу, то есть к таблице стилей. Таблица стилей задаёт условия внешнего оформления страниц Вашего ресурса.

Шапка блога header.php, как и подвал сайта footer.php, о котором мы поговорим позже, всегда и на всех страницах остаётся неизменно одинаковой и отображает верхнюю часть блога. Основная (центральная часть) содержимого сайта формируется из нескольких файлов. Так, файл single.php несёт ответственность за конкретную отдельную статью или заметку. Файл page.php – за вывод страниц блога, кроме главной, например, той же страницы «О блоге». За отображение же главной страницы Вашего ресурса отвечает файл index.php. Файл search.php отображает результаты поиска по сайту. Существует ещё немало составляющих для каждой отдельно взятой темы, в частности, файл comments.php – комментарии на сайте. Но о них – немного позже.

В разных шаблонах боковые панели блога расположены по-разному – слева, или справа. Боковая панель, она же сайдбар, может быть одна, но их может быть и несколько. Сайдбар – файл sidebar.php — также отображается на сайте всегда одинаково и неизменно.

Мы подошли к нижней части блога – подвалу. За неё отвечает footer.php. Обычно в подвале отображается заголовок блога с сообщением о том, что все авторские права защищены законодательством. Также для лучшей оптимизации блога эту же строчку об авторских правах можно сделать ещё и ссылкой на главную страницу. В подвал также обычно помещают счётчики посещений.

Подводя итоги по содержанию нашей статьи, делаем практический вывод – зная о функциях, которые выполняет тот или иной файл темы, можно довольно легко и быстро редактировать шаблон Вашего блога под свои нужды и потребности.
seobid.net