Бесконечная прокрутка на WordPress с помощью плагина Ajax Load More. Wordpress бесконечная прокрутка
Бесконечная прокрутка Супер плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте бесконечную прокрутку любых типов записей. Вы сможете сделать бесконечную прокрутку для страниц, записей, медиафайлов, изображений, чата, аудиозаписей, ссылок, галерей, видео и т.д. Вы сможете добавить бесконечную прокрутку на любую страницу с помощью простого шорткода. Создать шорткод можно прямо из меню визуального редактора WordPress.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте бесконечную прокрутку любых типов записей. Вы сможете сделать бесконечную прокрутку для страниц, записей, медиафайлов, изображений, чата, аудиозаписей, ссылок, галерей, видео и т.д. Вы сможете добавить бесконечную прокрутку на любую страницу с помощью простого шорткода. Создать шорткод можно прямо из меню визуального редактора WordPress.
Установить Супер плагин Ajax Load More — Infinite Scroll вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

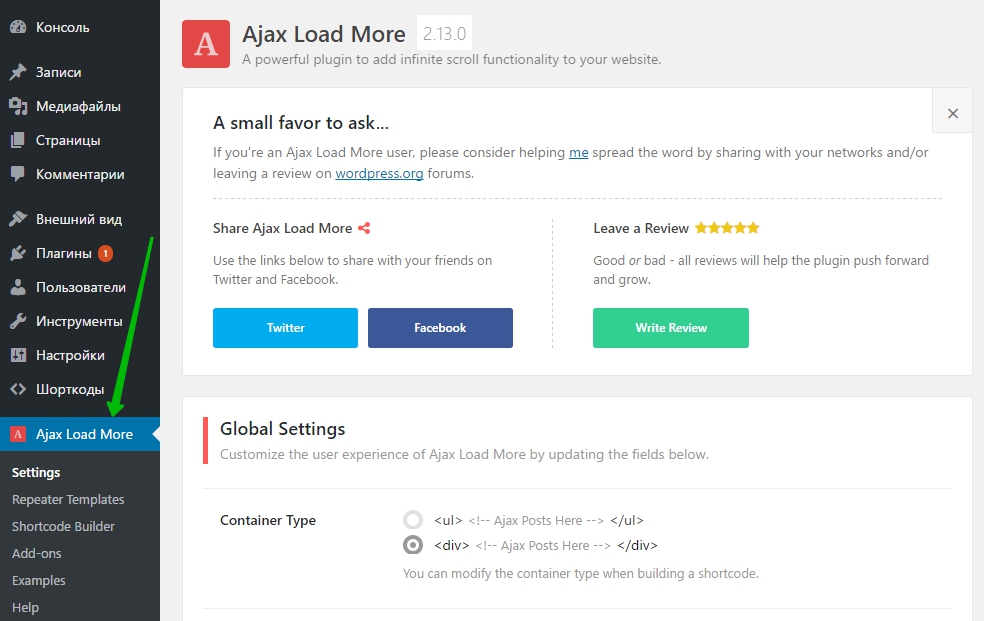
Далее, после установки и активации плагина, перейдите на страницу: Ajax Load More — Settings. Здесь вы сможете настроить основные параметры плагина.

Для начала нужно настроить основные параметры:
— Container Type, здесь можно изменить тип контейнера, но не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Disable CSS, можно отключить CSS стили плагина, чтобы использовать свои стили. Не обязательно.
— Button/Loading Style, здесь вам нужно выбрать стиль загрузки контента. У вас на выбор два варианта — кнопка или бесконечная прокрутка. Нажмите по полю «Chasing Arrows», чтобы выбрать подходящий для вас вариант.
— Button Classes, можно добавить классы для кнопки. Не обязательно.
— Ajax Security, защита URL адресов от злоупотребления Ajax запросов. Рекомендуется включить.
— Top of Page, на начальной странице загрузки, переместить окно браузера пользователя в верхнюю часть экрана. Это может помочь предотвратить загрузку ненужных сообщений.
— Dynamic Content, отключить динамическое население категорий, тегов и авторов в шорткод Builder. Рекомендуется , если у вас есть необыкновенное количество категорий, тегов и / или авторов.
— Editor Button, можно скрыть кнопку для создания шорткодов из визуального редактора WordPress, на странице редактирования записи или страницы.
— Error Notices, уведомления об ошибках. Рекомендуется включить.
— Сохраните настройки.
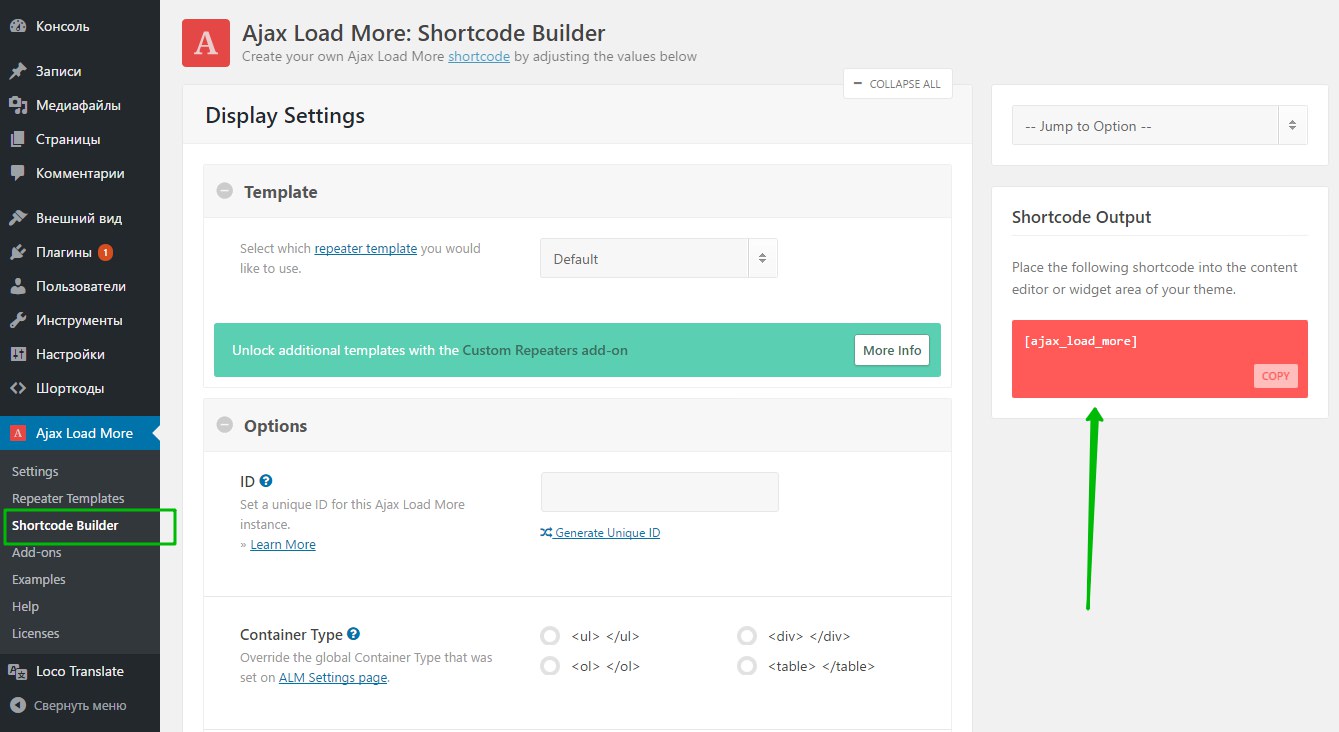
Далее, мы будем создавать шорткод для добавления на сайт бесконечной прокрутки. Вы можете создать шорткод на странице — Shortcode Builder.

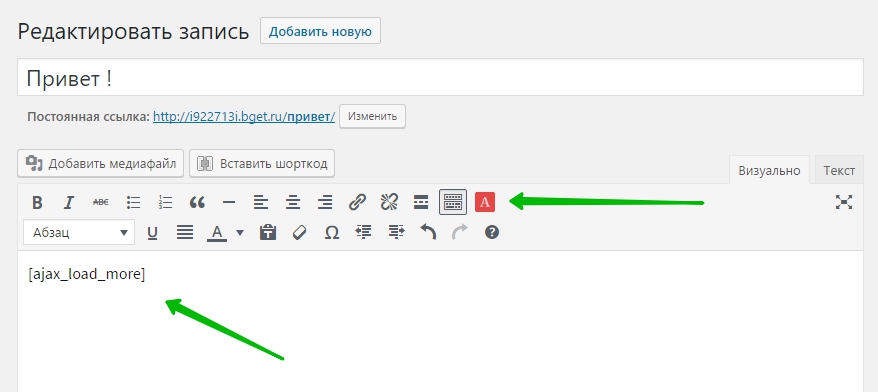
Если вы хотите добавить бесконечную прокрутку сразу в запись или на страницу, то можно создать шорткод прямо из визуального редактора WordPress, с помощью специальной кнопки.

Что в первом, что и во втором варианте, настройки абсолютно одинаковые, сейчас мы их разберём:
— Template, шаблон оставьте по умолчанию, ничего менять здесь не надо.
— ID, если вы собираетесь добавлять бесконечную прокрутку на несколько страниц, с разными типами вывода записей, то вам нужно указать здесь уникальный идентификатор, чтобы шорткоды отличались. Нажмите под полем на вкладку — Generate Unique ID, чтобы добавить уникальный ID.
— Container Type, можно указать тип контейнера. Не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Label, можно добавить свою надпись на кнопку, если в основных настройках вы выбрали кнопку. Если вы выбрали бесконечную прокрутку, здесь можно ничего не менять.
— Loading Label, здесь можно указать надпись, которая отображается на кнопке во время загрузки контента.
— Images Loaded, загружать изображения перед загрузкой основного содержимого. Не обязательно включать данную функцию.
— Pause, не загружать сообщения пока пользователь не нажмёт на кнопку.
— Enable Scrolling, включите данный параметр, чтобы включить бесконечную прокрутку. При прокрутки страницы записи будут автоматически подгружаться, то есть на кнопку жать не надо.
— Scroll Distance, расстояние от нижней части экрана, чтобы вызвать загрузку сообщений. (По умолчанию = 150)
— Maximum Pages, максимальное количество страниц для загрузки во время прокрутки. (0 = без ограничений)
— Pause Override, разрешить прокрутку, чтобы переопределить параметр Pause и запустить загрузку сообщений при прокрутке.
— Transition Type, можно выбрать стиль загрузки перехода.
— Transition Speed, скорость перехода в миллисекундах.
— Transition Container, удалить контейнер загрузки, не рекомендуется !
— Destroy After, удалить ajax загрузку после загрузки определённого количества страниц (укажите количество в поле). Не обязательно !
— Posts Per Page, укажите здесь сколько будет загружаться записей или страниц за один раз.
— Post Type, выберите здесь, какие типы записей вы хотите добавить в бесконечную прокрутку.
— Post Format, можно выбрать формат сообщений. Выберите стандартный формат, для вывода значений по умолчанию.
— Category, можно включить или исключить определённые категории. Ничего не выбирайте, тогда будут использоваться все категории.
— Date, можно указать дату, для запроса по дате архива, чтобы выводились записи из определённого архива. Не обязательно !
— Custom Fields (Meta_Query), можно выводить определённые пользовательские поля, указав здесь их данные. Не обязательно ! Оставьте без изменений !
— Author, можно выбрать автора, чтобы выводились только его записи. Не обязательно !
— Search Term, здесь можно указать слово или слова, по которым будут выводиться записи. То есть, если в записи есть такое слово, значит запись будет показана. Не обязательно !
— Post Parameters, здесь можно включить или исключить определённые записи, указав их ID. Можно выбрать статус записи, например, опубликованные или нет.
— Ordering, здесь можно выбрать, по каким параметрам сортировать записи при выводе их в бесконечной прокрутке. Можно оставить по умолчанию.
— Offset, здесь можно задать смещение. Например, если указать 5, то первые 5 записей будут пропущены.
— Custom Arguments, через точку с запятой список разделенных пользовательских значений. Могут быть использованы для запроса по параметрам, не доступных в шорткоде. Не обязательно !
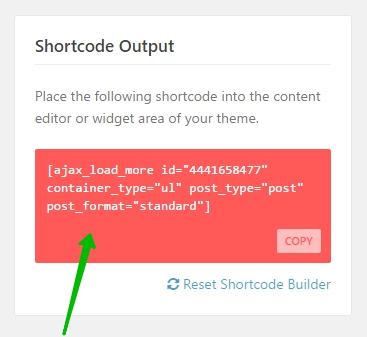
Далее, после создания шорткода, скопируйте готовый шорткод.

Шорткод необходимо добавить на страницу, где будет бесконечная прокрутка. Если в шорткоде вы выбрали тип записей post, то в бесконечной прокрутке будут выводится последние записи и т.д. Всё очень просто ! Плагин лично проверял, всё работает !
Кстати, забыл рассказать, на вкладке «Repeater Templates» отображается код шаблона записей, которые будут отображаться в бесконечной прокрутке. Доступен только один шаблон, можно заказать дополнительные темы, но уже платно. Если вы разбираетесь в коде, то вы можете его изменить под себя.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Бесконечная прокрутка на WordPress с помощью плагина Ajax Load More
Ничего так не затягивает, как лента новостей на Facebook. Даже сейчас, сидя в попытках написать пост, эта штука не дает мне покоя! Это (частично) потому, что Facebook использует бесконечную Ajax прокрутку для своей новостной ленты. Вместо того, чтобы нажать на Читать дальше или кнопку Далее, страница просто продолжает загружаться.
И знаете, вы можете получить тот же эффект для своего блога на WordPress, добавив бесконечную прокрутку.

Смотрите также:
В этом посте мы расскажем о плюсах и минусах бесконечной прокрутки, а затем покажем, как настроить её на WordPress, используя плагин под названием Ajax Load More.
Преимущества бесконечной прокрутки на WordPress
Большинство крупных брендов экспериментируют с бесконечной прокруткой ленты, и это дает возможность быть в курсе всех их данных. Вот некоторые выгоды от использования бесконечной прокрутки:
- Больше просмотров страниц — NBC News обнаружили, что с помощью бесконечной прокрутки ленты ПК-пользователи посмотрели на 20% больше страниц за одно посещение. Точно так же установил сайт газеты Time, что 21% пользователей посмотрел вторую часть содержания с помощью бесконечной прокрутки.
- Показатель «ненужных просмотров» — газета Time также снизила показатель отказов на 15%, когда они применили бесконечную прокрутку.
- Преимущества для пользователей. Не все могут с этим согласиться. Но, некоторые эксперты заявили, что бесконечная прокрутка повышает UX, предлагая пользователям больше соприкосновения с материалами, требуя при этом меньше нажатий.
Мы не можем сказать с полной уверенностью, что вы получите те же результаты, что и крупные бренды, но если у вас в блоге много равноценных за своим содержанием постов, бесконечная прокрутка, безусловно, хороший вариант.
Большинство социальных сетей полагаются на бесконечную прокрутку. По этой причине твиты и посты на них — все имеют одинаковую важность.
Кроме того, некоторые крупные новостные организации с энтузиазмом ухватились за идею бесконечной прокрутки своей новостной ленты.
Недостатки бесконечной прокрутки на WordPress
Есть, безусловно, и некоторые потенциальные недостатки:
- Отсутствие футера — при переходе к бесконечной прокрутке вы не можете прокрутить страницу вниз к футеру. Конечно, ничего страшного здесь нет, но надо принять это во внимание, если вы используете футер вашего сайта для получения важной информации. Например, если вы используете сноски для вставки информации, вам нужно будет найти новый способ для ее отображения.
- Дерганная полоса прокрутки – то, что больше всего не любят пользователи. Поскольку сайт постоянно загружается, полоса прокрутки в браузере будет двигаться взад и вперед. У некоторых может возникнуть чувство обмана и это приведет к негативному впечатлению.
- Нет ощущения "завершения". Исследователи компании Nielsen обнаружили, что пользователям на самом деле нравится чувство "завершения", когда они достигают конца страницы. Бесконечная прокрутка делает это ощущение невозможным.
Кроме того, в разделе "Преимущества" мы сказали, что бесконечная прокрутка пригодна тогда, когда у вас есть много равноценных сообщений в блоге. Что ж, обратное тоже верно.
Если ваши посты в блоге имеют различный смысл (например, путеводители на 2000 слов или просто короткое сообщения на 300 слов), то бесконечная прокрутка, вероятно, не является хорошей идеей для вашего сайта.
Как добавить бесконечную прокрутку на WordPress
Чтобы добавить бесконечную прокрутку на WordPress, вы можете использовать бесплатный плагин Ajax Load More. Плагин имеет множество дополнений, которые могут повысить его функциональность, но для того, чтобы добавить простую бесконечную прокрутку на ваш сайт, достаточно и обычной версии.

Плагин работает путем создания шорткода, который вы добавляете на страницу. Потом эта страница будет отображать сообщения в блоге в бесконечной прокрутке. Есть некоторые другие небольшие шаги, которые нужно будет также выполнить по ходу дела. Вот как получить все настройки.
Настройки плагина
Установите и активируйте Ajax Load More, как и любой другой плагин.
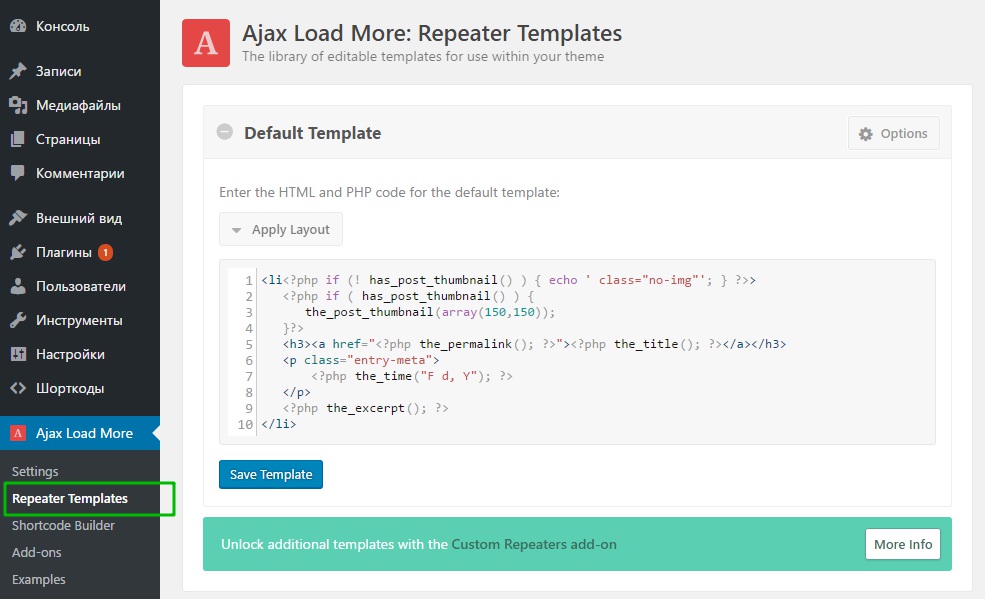
После того, как он активируется, вы увидите новый раздел меню на боковой панели. Перейдите к Ajax Load More → Repeater Template для создания своего шаблона.
Ваш шаблон показывает, как должны выглядеть сообщения, когда они будут в бесконечной прокрутке. Для его редактирования необходимы некоторые знание PHP. Но для большинства пользователей достаточно и стандартного шаблона:

Важно отметить то, что стандартный шаблон будет показывать только фрагменты постов, а не полные сообщения. Если вы хотите отобразить полные сообщения, вам нужно заменить the_excerpt() на the_content()
Если вы разбираетесь в PHP, вы можете затем изменить этот шаблон. В другом случае, вполне нормально оставить стандартный шаблон.
Создайте шорткод для отображения постов в бесконечной прокрутке
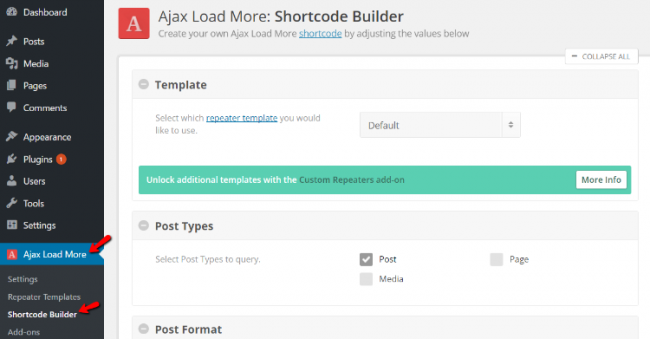
Далее, вам нужно создать шорткод, который вы будете использовать для отображения бесконечной прокрутки. Перейдите к Ajax Load More → Shortcode Builder:

Здесь вы можете много чего настроить. В основном это настройка контента, что будет в бесконечной прокрутке, и его функционирование. Я не могу пересчитать все, но вот некоторые поля, которые вы определенно захотите заполнить:
- Типы постов — стандартный шаблон будет содержать только Записи. Но вы также можете включать Страницы или другие типы кастомных постов.
- Категории — вы можете включать и исключать только определенные категории.
- Автор — интересная особенность: вы можете добавить бесконечную прокрутку для конкретного автора.
- Количество постов на странице — установите, сколько сообщений Ajax Load More должно загружаться каждый раз при обновлении.
- Пауза — это, безусловно, важная особенность. Для правильной бесконечной прокрутки сделайте значение False. Если пометить его как True, пользователи должны будут щелкнуть кнопку "Load More", чтобы получить больше сообщений.
- Прокрутка — вы включаете эту функцию, и сообщения автоматически загружаются, когда читатели прокручивают их вниз.
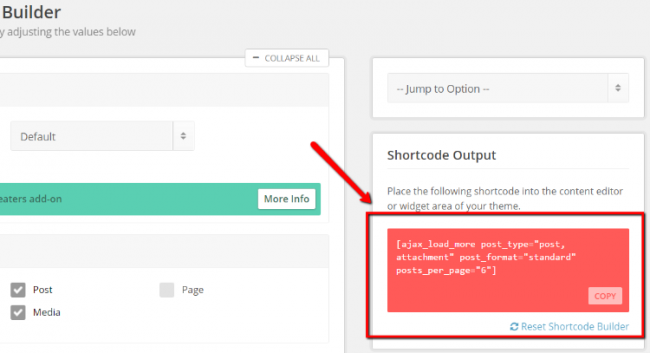
Осмотрите все настройки. Как минимум, убедитесь, что вы настроили все вышесказанное. После того, как вы все установите, скопируйте шорткод с правой стороны страницы:

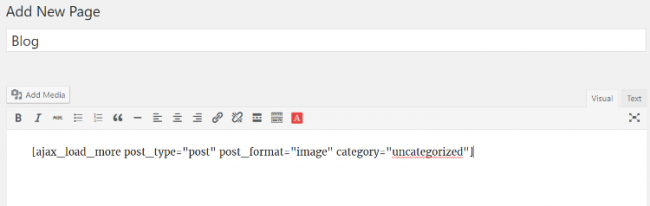
Все, что вам нужно сделать, это добавить шорткод на страницу, где вы хотите, чтобы появилась бесконечная прокрутка. Например, вы можете добавить код на страницу с названием Blog, чтобы сделать ее основной страницей вашего блога с бесконечной прокруткой:

При публикации этой страницы, вы должны увидеть бесконечную прокрутку на WordPress!
Итоги
Бесконечная прокрутка не подходит для каждого сайта на WordPress. Но если ваш сайт публикует примерно одинаковый контент, вы можете улучшить свой показатель отказов и количество посещений страниц, добавив бесконечную прокрутку. По крайней мере, стоит попробовать!
Ajax Load More — самый простой способ добавить бесконечную прокрутку в WordPress. Вам не нужно никаких дополнительных настроек, если вы просто используете плагин для стандартной бесконечной прокрутки. Нет ничего сложного и в установке: 15 минут — и ваш сайт на WordPress заработает с бесконечной прокруткой.
Источник: wplift.com 
hostenko.com
Подгрузка постов на AJAX в WordPress. Бесконечный скроллинг.
Блог / WordPress / Постраничная навигация с асинхронной подгрузкой постов в WordPress. Бесконечная прокрутка постов.Если на моём сайте вы перейдёте на страницу Блог или в какую-нибудь рубрику, то в самом низу страницы, наряду с обычной постраничной навигацией, вы увидите кнопку Загрузить ещё, которая позволяет подгружать следующие посты без обновления страницы.
Скажу прямо, на моём сайте используется в некоторой степени шаманский способ навигации по страницам — эту навигацию я разрабатывал давно и возможно в те времена ещё не был так хорош в PHP и jQuery. Теперь же я вам покажу более правильный и эффективный способ реализации постраничной навигации с возможностью асинхронной загрузки новых постов. То есть в код моего сайта можете не смотреть, а если у вас появятся вопросы, тогда поищите ответы на них в комментариях к этому посту или посмотрите виде.
Работать будем со стандартной темой TwentySeventeen, во-первых, эта тема довольно простая и будет нетрудно разобраться в коде, во-вторых, вы всегда можете установить её прямо из админки из репозитория тем WordPress.
Что мы попробуем сделать в этом посту?
- Загрузку постов при нажатии на кнопку Загрузить ещё.
- Бесконечную загрузку, т е посты и комментарии будут подгружаться автоматически при прокрутке страницы (да, как во вконтакте).
- Сделаем так, чтобы подгрузка постов работала для любых архивов таксономий.
Шаг 1. Добавление кнопки «Загрузить ещё»
Для начала нам надо найти файл, в котором добавляется постраничная навигация. В TwentySeventeen этот файл — прямо index.php. Если вы не понимаете, в каком файле надо искать в вашей теме, рекомендую взглянуть на этот туториал.
Если же вы решили использовать какую-то из стандартных тем (как я), то напоминаю, что для изменений желательно использовать дочерние темы (подробнее на видео в самом низу поста).
Найдите соответствующее место в шаблоне за пределами цикла while, то есть после того, как заканчивается вывод постов (в TwentySeventeen это место практически сразу после endwhile) и вставляем туда код:
| <?php if ( $wp_query->max_num_pages > 1 ) : ?> <script> var ajaxurl = '<?php echo site_url() ?>/wp-admin/admin-ajax.php'; var true_posts = '<?php echo serialize($wp_query->query_vars); ?>'; var current_page = <?php echo (get_query_var('paged')) ? get_query_var('paged') : 1; ?>; var max_pages = '<?php echo $wp_query->max_num_pages; ?>'; </script> <div>Загрузить ещё</div> <?php endif; ?> |
А теперь немного стилей, которые мы добавим на нашу кнопку, чтобы она круто выглядела (стили можно вставить в стандартный style.css в папке с темой).
| #true_loadmore{ background-color: #ddd; /* сервый фон */ border-radius: 2px; /* закругление углов */ display: block; /* блочный элемент, на случай, если захотите использовать <a> */ text-align: center; /* выравнивание текста по центру */ font-size: 14px; font-size: 0.875rem; /* размер шрифта */ font-weight: 800; /* начертание */ letter-spacing: 1px; /* межбуквенный интервал */ cursor: pointer; /* курсор мыши при наведении такой же, как при наведении на ссылку */ text-transform: uppercase; padding: 10px 0; /* внутренние отступы сверху и снизу у кнопки */ transition: background-color 0.2s ease-in-out, border-color 0.2s ease-in-out, color 0.3s ease-in-out; /* CSS-анимация*/ } #true_loadmore:hover{ background-color: #767676; color: #fff; } |
Успешным выполнением первого шага будет считаться вот такая кнопка, которая должна будет появиться на странице всех ваших записей, но имейте ввиду, что если записей недостаточно для двух страниц, то кнопки не будет, для этого либо создайте больше записей, либо перейдите в Настройки > Чтение и измените количество отображаемых на странице записей там.

Самый легкий шаг позади.
Шаг 2. Подключение скриптов jQuery
Документация функций wp_enqueue_script() и get_stylesheet_directory_uri() в помощь. Про подключение скриптов я писал часто и подробно, поэтому сейчас на этом останавливаться не будем, если есть проблемы — смотрите документацию. А этот код — в functions.php.
| function true_loadmore_scripts() { wp_enqueue_script('jquery'); // скорее всего он уже будет подключен, это на всякий случай wp_enqueue_script( 'true_loadmore', get_stylesheet_directory_uri() . '/loadmore.js', array('jquery') ); } add_action( 'wp_enqueue_scripts', 'true_loadmore_scripts' ); |
Шаг 3. Скрипт асинхронной загрузки
Вы ещё не создали файл loadmore.js в папке с темой? Давайте создадим его и добавим туда следующий код:
| jQuery(function($){ $('#true_loadmore').click(function(){ $(this).text('Загружаю...'); // изменяем текст кнопки, вы также можете добавить прелоадер var data = { 'action': 'loadmore', 'query': true_posts, 'page' : current_page }; $.ajax({ url:ajaxurl, // обработчик data:data, // данные type:'POST', // тип запроса success:function(data){ if( data ) { $('#true_loadmore').text('Загрузить ещё').before(data); // вставляем новые посты current_page++; // увеличиваем номер страницы на единицу if (current_page == max_pages) $("#true_loadmore").remove(); // если последняя страница, удаляем кнопку } else { $('#true_loadmore').remove(); // если мы дошли до последней страницы постов, скроем кнопку } } }); }); }); |
Я постарался сделать этот код максимально простым, дополнительными переменными усложнять его не стал. Если вы хотя бы немного разбираетесь в jQuery, то у вас не возникнет с ним никаких проблем. Даже если не разбираетесь, но сделаете всё по инструкции, то всё тоже будет ок.
Шаг 4. Обработчик PHP, вывод постов
Этот код также отправляется в файл functions.php. Если он вам непонятен, читайте подробнее про WP_Query и query_posts().
| <?php function true_load_posts(){ $args = unserialize( stripslashes( $_POST['query'] ) ); $args['paged'] = $_POST['page'] + 1; // следующая страница $args['post_status'] = 'publish'; // обычно лучше использовать WP_Query, но не здесь query_posts( $args ); // если посты есть if( have_posts() ) : // запускаем цикл while( have_posts() ): the_post(); get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; endif; die(); } add_action('wp_ajax_loadmore', 'true_load_posts'); add_action('wp_ajax_nopriv_loadmore', 'true_load_posts'); |
Бесконечная загрузка постов при прокрутке страницы.
Суть в том, что вы просто скроллите страницу вниз, а новые посты подгружаются по мере её прокрутки. Насколько я помню, впервые такая штука появилась у твиттера (могу ошибаться, поправьте, если я не прав), а потом уже все стянули её оттуда.
Скажу честно — заразная вещь. Те, кто сидят на сайте вконтакте, понимают это прекрасно. Так что, если у вас новостной сайт, тогда этот способ загрузки постов просто «must have».
Если вы сделали все предыдущие шаги из поста и дошли до этого момента — тогда отлично, добавим некоторые изменения для шагов 1 и 3.
Во-первых, кнопка Загрузить ещё нам больше не понадобится, поэтому немного изменим HTML-код:
| <?php if ( $wp_query->max_num_pages > 1 ) : ?> <script> var ajaxurl = '<?php echo site_url() ?>/wp-admin/admin-ajax.php'; var true_posts = '<?php echo serialize($wp_query->query_vars); ?>'; var current_page = <?php echo (get_query_var('paged')) ? get_query_var('paged') : 1; ?>; </script> <?php endif; ?> |
Во-вторых, стили CSS нам тоже больше не нужны, если вы их добавляли, можете напрочь удалить.
В-третьих, содержимое файла loadmore.js изменится и будет следующим:
| jQuery(function($){ $(window).scroll(function(){ var bottomOffset = 2000; // отступ от нижней границы сайта, до которого должен доскроллить пользователь, чтобы подгрузились новые посты var data = { 'action': 'loadmore', 'query': true_posts, 'page' : current_page }; if( $(document).scrollTop() > ($(document).height() - bottomOffset) && !$('body').hasClass('loading')){ $.ajax({ url:ajaxurl, data:data, type:'POST', beforeSend: function( xhr){ $('body').addClass('loading'); }, success:function(data){ if( data ) { $('#true_loadmore').before(data); $('body').removeClass('loading'); current_page++; } } }); } }); }); |
Файл functions.php (это шаги 2 и 4) мы оставляем без изменений.
Надеюсь, что не запутал вас. Если возникнут трудности или какие-то вопросы, вот вам видео:
А чуть ниже можете почитать комментарии.
Смотрите также
misha.blog
Бесконечный вывод записей WordPress
Модные тенденции на веб-дизайн изменяются не реже, чем на одежду. И постоянно что-то новое оказывается в тренде. Одним из актуальных на сегодня приёмов веб-дизайна – это бесконечная прокрутка. Рассмотрим, как реализовать вывод записей WordPress бесконечным списком.
Бесконечная прокрутка используется на многих сайта, например, в Google в поиске по картинкам. Также большинство шаблонов для WordPress имеют уже встроенную такую важность. Сейчас мы вам расскажем, как сделать вывод записей WordPress бесконечным списком, даже если установленный шаблон не поддерживает это.
Easy Load More
Вывод записей WordPress бесконечным списком может быть реализован двумя вариантами: автоматический – когда новые записи подгружаются самостоятельно; и с кнопкой – когда новые записи будут подгружаться только после нажатия на соответствующею кнопку. Плагин Easy Load More способен реализовать второй вариант бесконечно прокрутки.
Скачиваем, устанавливаем и активируем плагин, потом переходим в его настройки в пункте «Настройки» и подпункте «Easy Load More». Здесь две вкладки, и первая из них «Standart», в которой содержатся основные настройки:
- Post List Wrap Selector. Здесь нужно указать класс, с помощью которого осуществляется вывод записей WordPress. Для каждого шаблона он может быть разный.
- Buttaon text. Текст, который будет написан на кнопке для подгрузки следующих записей. Например, «Загрузить ещё», «Показать ещё» и т.п.
- Loading animation. 9 эффектов анимации. Выбирать необходимо одну из радиокнопок. Они обозначенный буквами английского алфавита. А ниже можно взглянуть, как та или иная анимация будет выглядеть.
- Button text color. Опция определяется цвет текста на кнопке для загрузки следующих записей. Цвет той надписи, которую написали в «Button text».
Следующая вкладка «Advanced», в которой собраны дополнительные настройки:
- Disable Plugin Styles. Можно отключить CSS стили плагин, и оформить кнопку для вывода записей WordPress по собственному желанию, использую собственные стили.
- Disable Plugin Javascript. Отключает у плагина использование Java script.
Когда все настройки определены, можно посмотреть, как работает вывод записей WordPress бесконечным списком, и подправить что-то, если необходимо.
Надо заметить, что не всем пользователям будет удобен такой вывод записей WordPress. Так, например, если кто-то изучает ваш сайт, и читает статьи, то он, скорее всего, будет запоминать, на какой странице остановился, чтобы в другой раз продолжить оттуда. А если список записей будет бесконечным, то и страниц там не будет. В данном случае такой способ не подойдёт и лучше использовать стандартную пагинацию, например, как тут.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Бесконечная прокрутка — Поддержка — WordPress.com
Бесконечная прокрутка
Бесконечная прокрутка позволяет автоматически загружает следующий набор записей, когда посетители приближаются к нижней части главной страницы или страницы записей. Так посетители могут прочитать больше записей без дополнительных усилий.
При достижении нижней части страницы появится значок загрузки следующих семи записей.

Бесконечная прокрутка постепенно добавляется ко всем темам, которые получат преимущества от неё. Для уточнения ознакомьтесь со списком тем, которые поддерживают бесконечную прокрутку.
Отключение бесконечной прокрутки
Наша статистика показывает, что люди читают больше записей, когда включена бесконечная прокрутка, поэтому мы надеемся, что вам понравится эта возможность! Тем не менее, её можно отключить в любое время, сняв флажок “Scroll Infinitely” на странице Параметры → Чтение. Кроме того, бесконечную прокрутка отключается после добавления виджета в нижнюю часть блога.

↑ Содержание ↑
Вопросы
- Можно ли поменять количество подгружаемых записей?Количество записей, загружаемых во время бесконечной прокрутки, изменить н
ru.support.wordpress.com
Бесконечная прокрутка Супер плагин WordPress — RankBrain.ru — Искусственный интеллект и технологии.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте бесконечную прокрутку любых типов записей. Вы сможете сделать бесконечную прокрутку для страниц, записей, медиафайлов, изображений, чата, аудиозаписей, ссылок, галерей, видео и т.д. Вы сможете добавить бесконечную прокрутку на любую страницу с помощью простого шорткода. Создать шорткод можно прямо из меню визуального редактора WordPress.
Установить Супер плагин Ajax Load More — Infinite Scroll вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Ajax Load More — Settings. Здесь вы сможете настроить основные параметры плагина.

Для начала нужно настроить основные параметры:
— Container Type, здесь можно изменить тип контейнера, но не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Disable CSS, можно отключить CSS стили плагина, чтобы использовать свои стили. Не обязательно.
— Button/Loading Style, здесь вам нужно выбрать стиль загрузки контента. У вас на выбор два варианта — кнопка или бесконечная прокрутка. Нажмите по полю «Chasing Arrows», чтобы выбрать подходящий для вас вариант.
— Button Classes, можно добавить классы для кнопки. Не обязательно.
— Ajax Security, защита URL адресов от злоупотребления Ajax запросов. Рекомендуется включить.
— Top of Page, на начальной странице загрузки, переместить окно браузера пользователя в верхнюю часть экрана. Это может помочь предотвратить загрузку ненужных сообщений.
— Dynamic Content, отключить динамическое население категорий, тегов и авторов в шорткод Builder. Рекомендуется , если у вас есть необыкновенное количество категорий, тегов и / или авторов.
— Editor Button, можно скрыть кнопку для создания шорткодов из визуального редактора WordPress, на странице редактирования записи или страницы.
— Error Notices, уведомления об ошибках. Рекомендуется включить.
— Сохраните настройки.
Далее, мы будем создавать шорткод для добавления на сайт бесконечной прокрутки. Вы можете создать шорткод на странице — Shortcode Builder.

Если вы хотите добавить бесконечную прокрутку сразу в запись или на страницу, то можно создать шорткод прямо из визуального редактора WordPress, с помощью специальной кнопки.

Что в первом, что и во втором варианте, настройки абсолютно одинаковые, сейчас мы их разберём:
— Template, шаблон оставьте по умолчанию, ничего менять здесь не надо.
— ID, если вы собираетесь добавлять бесконечную прокрутку на несколько страниц, с разными типами вывода записей, то вам нужно указать здесь уникальный идентификатор, чтобы шорткоды отличались. Нажмите под полем на вкладку — Generate Unique ID, чтобы добавить уникальный ID.
— Container Type, можно указать тип контейнера. Не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Label, можно добавить свою надпись на кнопку, если в основных настройках вы выбрали кнопку. Если вы выбрали бесконечную прокрутку, здесь можно ничего не менять.
— Loading Label, здесь можно указать надпись, которая отображается на кнопке во время загрузки контента.
— Images Loaded, загружать изображения перед загрузкой основного содержимого. Не обязательно включать данную функцию.
— Pause, не загружать сообщения пока пользователь не нажмёт на кнопку.
— Enable Scrolling, включите данный параметр, чтобы включить бесконечную прокрутку. При прокрутки страницы записи будут автоматически подгружаться, то есть на кнопку жать не надо.
— Scroll Distance, расстояние от нижней части экрана, чтобы вызвать загрузку сообщений. (По умолчанию = 150)
— Maximum Pages, максимальное количество страниц для загрузки во время прокрутки. (0 = без ограничений)
— Pause Override, разрешить прокрутку, чтобы переопределить параметр Pause и запустить загрузку сообщений при прокрутке.
— Transition Type, можно выбрать стиль загрузки перехода.
— Transition Speed, скорость перехода в миллисекундах.
— Transition Container, удалить контейнер загрузки, не рекомендуется !
— Destroy After, удалить ajax загрузку после загрузки определённого количества страниц (укажите количество в поле). Не обязательно !
— Posts Per Page, укажите здесь сколько будет загружаться записей или страниц за один раз.
— Post Type, выберите здесь, какие типы записей вы хотите добавить в бесконечную прокрутку.
— Post Format, можно выбрать формат сообщений. Выберите стандартный формат, для вывода значений по умолчанию.
— Category, можно включить или исключить определённые категории. Ничего не выбирайте, тогда будут использоваться все категории.
— Date, можно указать дату, для запроса по дате архива, чтобы выводились записи из определённого архива. Не обязательно !
— Custom Fields (Meta_Query), можно выводить определённые пользовательские поля, указав здесь их данные. Не обязательно ! Оставьте без изменений !
— Author, можно выбрать автора, чтобы выводились только его записи. Не обязательно !
— Search Term, здесь можно указать слово или слова, по которым будут выводиться записи. То есть, если в записи есть такое слово, значит запись будет показана. Не обязательно !
— Post Parameters, здесь можно включить или исключить определённые записи, указав их ID. Можно выбрать статус записи, например, опубликованные или нет.
— Ordering, здесь можно выбрать, по каким параметрам сортировать записи при выводе их в бесконечной прокрутке. Можно оставить по умолчанию.
— Offset, здесь можно задать смещение. Например, если указать 5, то первые 5 записей будут пропущены.
— Custom Arguments, через точку с запятой список разделенных пользовательских значений. Могут быть использованы для запроса по параметрам, не доступных в шорткоде. Не обязательно !
Далее, после создания шорткода, скопируйте готовый шорткод.

Шорткод необходимо добавить на страницу, где будет бесконечная прокрутка. Если в шорткоде вы выбрали тип записей post, то в бесконечной прокрутке будут выводится последние записи и т.д. Всё очень просто ! Плагин лично проверял, всё работает !
Кстати, забыл рассказать, на вкладке «Repeater Templates» отображается код шаблона записей, которые будут отображаться в бесконечной прокрутке. Доступен только один шаблон, можно заказать дополнительные темы, но уже платно. Если вы разбираетесь в коде, то вы можете его изменить под себя.

Остались вопросы ? Напиши комментарий ! Удачи !
rankbrain.ru
В Google решили бороться с «бесконечным скроллингом»
 Всем привет! Около трёх лет назад с лёгкой руки веб-гигантов Google и Facebook у многих сайтостроителей вошёл в моду бесконечный скроллинг (БС), при котором новый контент автоматически подгружается по мере прокручивания до конца страницы. С тех пор на эту технологию перешло множество самых разных ресурсов, в том числе и таких, где её использование выглядит если не нелепым, то по крайней мере неуместным.
Всем привет! Около трёх лет назад с лёгкой руки веб-гигантов Google и Facebook у многих сайтостроителей вошёл в моду бесконечный скроллинг (БС), при котором новый контент автоматически подгружается по мере прокручивания до конца страницы. С тех пор на эту технологию перешло множество самых разных ресурсов, в том числе и таких, где её использование выглядит если не нелепым, то по крайней мере неуместным.
Более того, в определённых случаях «бесконечный скроллинг» неудобен не только для пользователей, но и для самих владельцев сайтов, так что давно пришла пора посмотреть на эту технологию критически.
Единственное практическое достоинство БС — отсутствие необходимости щёлкать мышкой по ссылке или кнопке под названием вроде «Перейти на следующую страницу». Действительно, намного проще прокрутить пять страниц, чем пять раз щёлкнуть по таким ссылкам, особенно если эти страницы относительно короткие.
Вопреки первоначальному замыслу, «бесконечный скроллинг» давно превратился из удобной технологии, облегчающей доступ к данным, в настоящее проклятье Сети. Отсутствие строгого деления на страницы просто-напросто противоречит изначальным принципам построения Всемирной паутины, что приводит к самым неоднозначным результатам.
Напомним, что весь смысл URL, то есть «единого указателя ресурсов», сводится к тому, что это указывающая на уникальный ресурс ссылка, при введении которой вы получите именно ту информацию, что и хотели увидеть. На сайтах, где реализована технология БС, это, скорее всего, не так. Нажав на найденную через поисковую систему или сохранённую ещё где-то ссылку, вы попадаете не на нужный текст, а на страницу, где когда-то отображался такой контент — в тот момент, когда там оказался поисковый робот или автор страницы с гиперссылкой. Вам может повезти, если нужный вам текст был размещён недавно и его удастся обнаружить, промотав «бесконечную ленту». Но если ссылка далеко не свежая, то из этого уже ничего не выйдет.
Проще говоря, наличие на сайте «бесконечного скроллинга» может означать, что вы никогда не сможете найти на нём нужную вам информацию — как, впрочем, и поисковый «паук». Возьмём для примера Twitter. Имея хотя бы несколько сот фолловеров, сколько раз вам придётся проматывать ленту, чтобы прочитать все их посты? А если их тысяча, десятки и сотни тысяч, миллионы? На сайтах со множеством иллюстраций БС может привести к замедлению работы компьютера или попросту к «падению» браузера.
«Бесконечная лента» совершенно неудобна и с точки зрения юзабилити, поскольку, пройдя по какой-то ссылке на такой странице, вы никак не сможете вернуться в то самое место, откуда ушли. Вы вряд ли сумеете запомнить, что были «где-то чуть выше середины», но даже если запомните, то эта информация окажется совершенно бесполезной, ведь на самоподгружающейся странице расположение движка полосы прокрутки может быть произвольным и зависит как от количества подгруженного контента, так и от вновь опубликованного. Представьте, что вы читаете многотомную энциклопедию, напечатанную на огромном рулоне бумаги. Если бы в своё время не были придуманы книги с отдельными страницами, то поиск нужного места в таком издании занимал бы как минимум долгие часы.
Более того, «бесконечный скроллинг» вводит в заблуждение пользователя, который (вы удивитесь!) до сих пор принимает во внимание расположение движка полосы прокрутки, сигнализирующее о том, насколько вы продвинулись в изучении предлагаемого контента. В нашем же случае только что находившийся в самом низу страницы движок через секунду снова оказывается в середине. Читая книгу или газету, вы видите их физическую ограниченность и знаете, что дочитав их, будете располагать неким завершённым объёмом информации, ответом на интриги сюжета или представлением о том, как, например, программировать на Си-шарп. В случае с бесконечной лентой такого не происходит. Контент становится буквально необозримым, вы просто тонете в нём, и у пользователя формируется чувство неудовлетворённости и беспокойства.
С точки зрения бизнеса тоже всё обстоит не слишком радужно. Сайт с «бесконечной лентой» может плохо индексироваться и поисковых системах и «упасть» в выдаче результатов по сравнению с версией, использующей традиционное деление на страницы. Хотя в Google заявляют, что их система способна индексировать такие ленты, отсутствие чётких ссылок на отдельные страницы совершенно точно не способствует высокому положению в выдаче.
Кроме того, подобные технологии абсолютно противопоказаны для определённых категорий сайтов. БС запутывает и раздражает потенциальных клиентов интернет-магазинов, которые предпочли бы самостоятельно определять своё положение на сайте, переключаясь между отдельными страницами с описаниями и списками. Не всё так просто и с показами рекламных баннеров: «бесконечная лента» может значительно снизить их число, а применение дополнительных навязчивых скриптов, скорее всего, заставит большинство посетителей включить «баннерорезалки».
 Упрощает индексирование подобных страниц для поисковых роботов
Упрощает индексирование подобных страниц для поисковых роботовВ результате в Google задумались о том, можно ли объединить удобство автоматической подгрузки контента с чётким делением такой «бесконечной ленты» на конкретные страницы с уникальными адресами. Аналитик поведения веб-мастеров Google Джон Мюллер предложил решение, которое упрощает индексирование подобных страниц для поисковых роботов и одновременно сохраняет удобную автоподгрузку.
Она представляет собой гибрид из автоподгружающейся ленты и отдельных страниц, ссылка на которые всегда присутствует внизу. То есть вы можете «бесконечно» прокручивать такую ленту, но при этом отдельные её страницы остаются пронумерованными. Ссылки на такие страницы и их номера динамически обновляются, поэтому вы всегда сможете поставить гиперссылку на какую-то из них и быть уверенными в том, что попадёте именно туда, куда нужно.
Подробнее с техническими средствами реализации этой идеи можно ознакомиться здесь. Мюллер подчёркивает, что это не готовый алгоритм: его применение на конкретных ресурсах требует отдельного тестирования, но сама схема вполне понятна и, что самое главное, работоспособна.
 Преобразование на страницы
Преобразование на страницыРазумеется, можно просто отказаться от использования пусть красивой, но не всегда удобной и эффективной технологии: не секрет, что при наличии такой возможности многие пользователи предпочитают просматривать многостраничные материалы на одной странице. При этом после нажатия ссылки «показать всё» или «показать на одной странице» пользователю демонстрируется весь доступный объём контента, ограниченный каким-то разделом или темой. Стоит ли злоупотреблять в таком случае «бесконечным скроллингом» — вопрос, думаю, чисто риторический.
По материалам computerra.ru
Понравилась статья? Поделись с друзьями!
wordpressmania.ru