Бесконечная прокрутка страницы с записями, средствами jQuery. Бесконечная прокрутка wordpress
Бесконечная прокрутка против разбивки на страницы
Ник Бабич разработчик, теч энтузиаст и просто влюбленный в UX/UI специалист написал заметку в блоге UX Planet про бесконечную прокрутку.

«Что же мне выбрать для своего контента: бесконечную прокрутку, или разбивку на страницы?» Некоторые дизайнеры по-прежнему занимаются перетягиванием каната между двумя методами, прежде чем решить, что же использовать в своем проекте. У каждого из методов есть свои сильные и слабые стороны. В этой статье мы предлагаем обзор двух методик, чтобы вам было проще решить, какую из них стоит использовать в своих проектах.
Бесконечная прокрутка
Бесконечная прокрутка — это технологический прием, который позволяет пользователям прокручивать массивный кусок контента так, чтобы его конец не попадал в поле зрения. Этот метод просто обновляет страницу при прокрутке вниз. Хоть это и выглядит весьма заманчиво, данный метод не является идеальным решением для любого сайта или приложения.

Плюс №1: Вовлечение пользователя и раскрытие контента.
Использование прокрутки в качестве основного метода исследования данных может привести к тому, что пользователь дольше останется на вашей веб-странице, и его вовлеченность в контент возрастет. С ростом популярности социальных сетей увеличиваются объемы потребляемых данных; бесконечная прокрутка обеспечивает эффективный способ просмотра этого океана информации без необходимости загрузки всех страниц.
Бесконечная прокрутка является практически обязательным элементом новостных интерфейсов. Когда пользователь не ищет что-то конкретное, ему нужно просмотреть множество тем, чтобы найти ту, которая понравится.
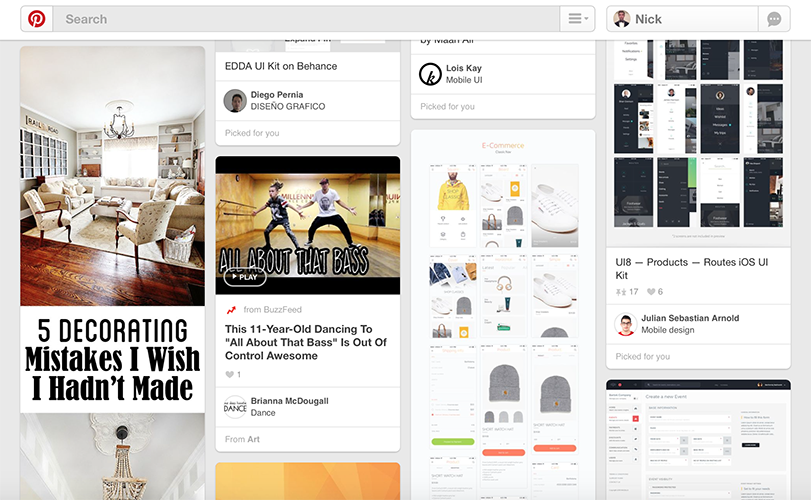
 Океан заметок Pinterest
Океан заметок Pinterest
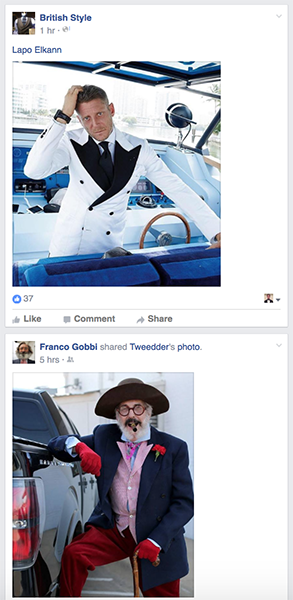
Вы можете оценить преимущества бесконечной прокрутки на примере новостной ленты Facebook. Пользователи понимают негласный закон Facebook, согласно которому посмотреть абсолютно все посты у них не получится, ведь контент обновляется слишком часто. Однако с помощью бесконечной прокрутки Facebook делает все возможное, чтобы выставить как можно больше информации пользователям на обозрение. В данном случае прокрутка позволяет пользователям сканировать информацию и ориентироваться в этом потоке.
 Новостная лента Facebook позволяет просматривать огромное количество обновляемого контента
Новостная лента Facebook позволяет просматривать огромное количество обновляемого контента
Плюс №2: Прокрутка лучше щелканья.
Пользователям удобнее пользоваться прокруткой, чем нажатием / щелчком. Мышки с колесиками и тачскрины сделали прокрутку куда проще, чем щелканье. Для длинного непрерывного контента, учебника, например, перемещение при помощи прокрутки гораздо комфортнее, чем щелканье, когда текст нарезан на несколько отдельных экранов и страниц.

Для щелканья/нажатия: каждое обновление контента требует дополнительных щелчков и времени ожидания загрузки страницы. Для прокрутки: единое и простое действие обновляет контент.
Плюс №3: Прокрутка хороша для мобильных устройств.
Чем меньше экран, тем длиннее полоса прокрутки. Популяризация мобильных версий браузеров – это еще один важный аргумент в пользу прокрутки. Прокрутка проста и понятна в использовании при управлении ею с тачскрина. В результате пользователи наслаждаются поистине отзывчивым приложением или сайтом, независимо от вида устройства, которым они пользуются.

Минус №1: Производительность страницы и ресурсы устройства.
Скорость загрузки страниц – это самое главное для пользователей. Многочисленные исследования показали, что низкая скорость загрузки приводит к тому, что люди покидают ваш сайт, или удаляют приложения. И это плохая новость для тех, кто использует бесконечную прокрутку. Чем больше пользователи прокрутят страницу вниз, тем больше контента будет загружаться на одной странице. В результате скорость обновления контента будет падать все сильнее.
Другой проблемой является ограниченность ресурсов устройства. На многих девайсах с ограниченными ресурсами, таких как iPad, бесконечная прокрутка сайтов, особенно с большим количеством изображений, может начать тормозить из-за огромного потока загружаемой информации.
Минус №2: Поиск и локация объектов.
Еще одна проблема с бесконечной прокруткой заключается в том, что когда пользователи оказываются в определенной точке потока, они не могут зафиксировать свое местоположение при помощи закладки и вернуться в эту точку позже. Если они покидают сайт, они теряют точку, на которой закончили просмотр, и им придется прокручивать все заново, чтобы вернуться на то же место. Невозможность зафиксировать положение прокрутки не только причиняет пользователю неудобства, но еще и, как следствие, портит общий опыт взаимодействия.
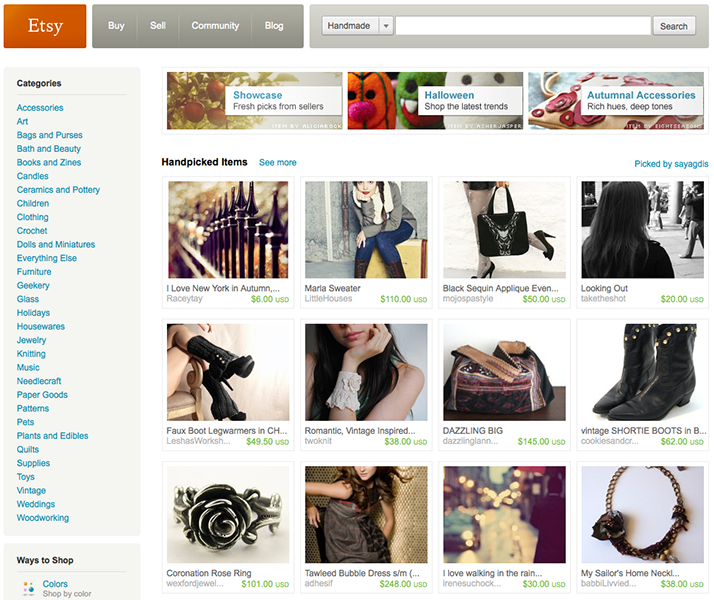
В 2012 году Etsy потратили много времени на внедрение нового интерфейса с бесконечной прокруткой и обнаружили, что этот новый интерфейс существенно уступает старому по функциональности. Хотя количество покупок не снизилось, показатели использования сайта существенно упали – теперь люди не так часто пользовались поиском.
 Интерфейс поиска у Etsy с полосой прокрутки. Текущая версия содержит разбивку на страницы
Интерфейс поиска у Etsy с полосой прокрутки. Текущая версия содержит разбивку на страницы
Как отмечает Дмитрий Фадеев: Люди хотят вернуться к списку результатов поиска, чтобы еще раз просмотреть предметы, которые они только что видели, и сравнить их с теми, которые находятся где-то в другом конце списка. Бесконечная прокрутка не только мешает им это сделать, она также затрудняет движение вверх и вниз по списку. Когда пользователи закрывают страницу и затем открывают ее снова, они вынуждены прокручивать список еще раз и ждать, пока загрузятся все результаты поиска. Таким образом, интерфейс с бесконечной прокруткой на самом деле медленнее, чем с разбивкой на страницы.
Минус №3: Несоответствие полосы прокрутки.
Еще одна неприятная вещь заключается в том, что полоса прокрутки не отражает фактический объем данных. Вы пролистываете вниз в полной уверенности, что конец уже близко. Это само по себе побуждает вас докрутить до конца, ведь осталось так мало. Но вот вы спустились еще ниже – и вдруг полоса подгрузилась и увеличилась вдвое, добавив вам еще столько же информации, которую нужно просмотреть. С точки зрения доступности для пользователя, подгружаемые полосы прокрутки –очень плохой вариант.
 Полоса прокрутки должна отражать реальный размер страницы
Полоса прокрутки должна отражать реальный размер страницы
Минус №4: Отсутствие нижнего колонтитула.
Нижние колонтитулы существуют не просто так: в них содержится контент, который иногда нужен пользователю. Например, если пользователи не могут что-то найти, или им нужна дополнительная информация, они обычно обращаются к нижнему колонтитулу. Но поскольку полоса прокрутки бесконечна, новые данные в ней все подгружаются и подгружаются по мере спуска вниз, нижний колонтитул так все время и остается вне поля зрения.

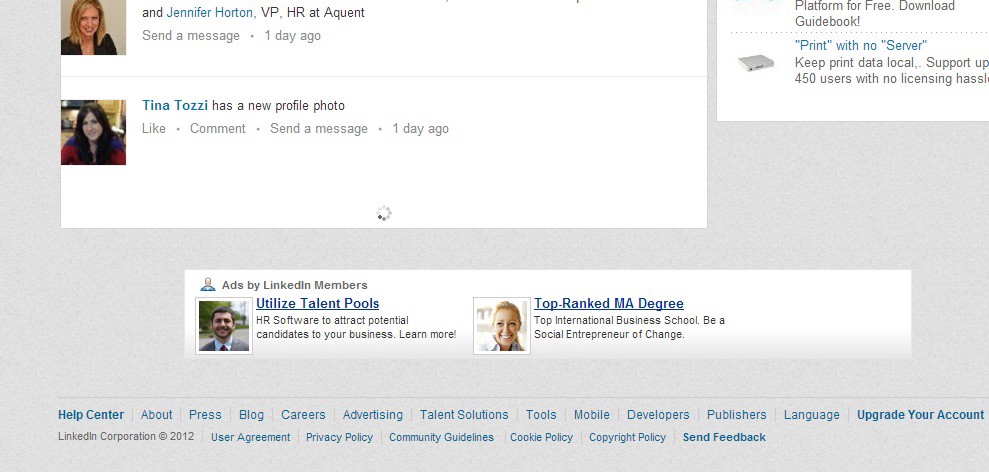
Когда LinkedIn в 2012 году внедрили в интерфейс бесконечную прокрутку, у пользователей была возможность увидеть нижнюю часть экрана до того как подгружался новый фрагмент полосы с контентом.
Сайты, на которых реализована бесконечная прокрутка, должны либо прикреплять нижний колонтитул к низу полосы прокрутки, чтобы он был доступен всегда, либо переносить содержащуюся в нем информацию в заголовок страницы, или на боковые панели.
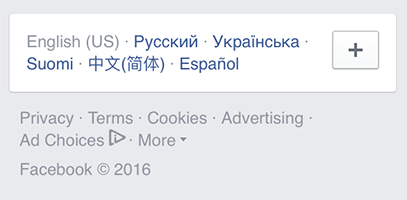
 Facebook переместил все ссылки с нижнего колонтитула на правую боковую панель
Facebook переместил все ссылки с нижнего колонтитула на правую боковую панель
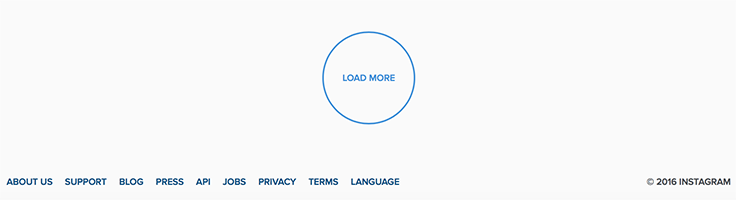
Другой вариант решения заключается в загрузке контента по требованию с помощью кнопки загрузить. Новый контент не загружается автоматически, пока пользователь не нажмет кнопку. Таким образом, пользователи смогут легко добраться до нижнего колонтитула, а не гоняться за ним.
 В Instagram есть кнопка «загрузить еще», которая позволяет пользователям получить доступ к нижнему колонтитулу
В Instagram есть кнопка «загрузить еще», которая позволяет пользователям получить доступ к нижнему колонтитулу
Разбивка на страницы
Разбивка на страницы — это каркас пользовательского интерфейса, который делит контент на отдельные страницы. Если вы прокрутите вниз страницы и увидите ряд чисел — это будет нумерация страниц сайта или приложения.

Плюс №1: Хорошая конверсия.
Разбивка на страницы прекрасно работает, когда пользователь ищет что-то конкретное в списке результатов, а не просто сканирует и обобщает потоки информации.
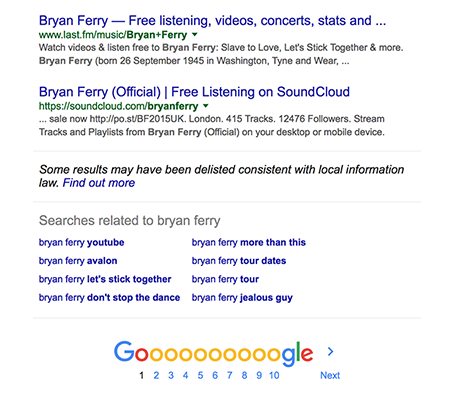
Вы можете оценить преимущества разбивки на страницы на примере поиска в Google Search. В зависимости от вашего запроса, выбор наилучшего результата поиска может занять секунды или часы. Но когда вы решите прекратить поиск в текущем формате Google, вы будете знать точное количество результатов поиска. Вы сможете принять решение о том, где вам пора остановиться, или сколько результатов вам нужно просмотреть.
 Результаты поиска в Google
Результаты поиска в Google
Плюс №2: Ощущение контроля.
Бесконечная прокрутка — это как бесконечная игра: неважно, как много вы прокрутите, у вас все равно будет ощущение, что вы никогда не дойдете до конца. Когда пользователи знают точное количество доступных результатов, они могут принять более обоснованное решение о том, когда остановиться, а не бродить по бесконечно прокручивающемуся списку. Согласно исследованию Дэвида Кираса: «Достижение конечной точки дает чувство контроля». В исследовании также уточняется, что когда у пользователя есть ограниченные, но все же значимые результаты, он может легко определить, есть ли среди этих результатов то, что нужно, или нет.
Также, когда пользователи видят общее количество результатов (конечно, если общий объем данных не бесконечен), они могут оценить, сколько времени потребуется на поиски того, что им нужно.
Плюс №3: Расположение элементов.
Интерфейс с разбивкой на страницы позволяет пользователю зрительно запомнить расположение элемента. Пользователь может не вспомнить точный номер страницы, но он будет примерно знать, где видел нужный объект, а нумерованные ссылки позволят ему попасть туда, куда нужно.

С разбивкой на страницы пользователи контролируют навигацию, потому что знают, на какую страницу щелкнуть, чтобы снова оказаться там, где они были раньше.
Нумерация страниц хорошо работает на сайтах и в приложениях для онлайн-продаж. Покупая что-то в интернет-магазине, пользователи хотят иметь возможность вернуться к месту, где они остановились, и продолжить свои покупки.
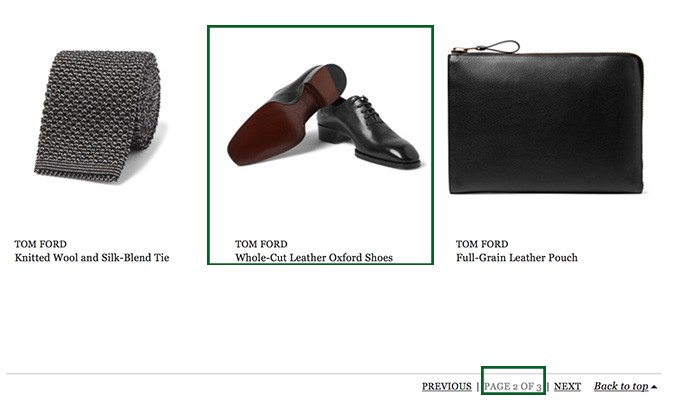
 Сайт MR Porter использует разбивку на страницы
Сайт MR Porter использует разбивку на страницы
Минус: Дополнительные действия.
Чтобы перейти к следующей части контента при его разбивке на страницы, пользователь должен найти целевую ссылку (например, «далее»), навести на нее указатель мыши, нажать и ждать загрузки новой страницы.
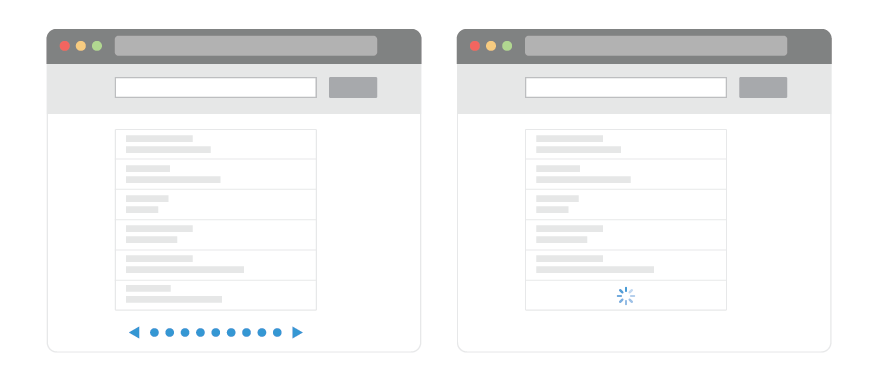
 Нужно кликнуть для загрузки контента
Нужно кликнуть для загрузки контента
Основная проблема здесь заключается в том, что большинство сайтов показывают пользователям весьма ограниченный контент на одной странице. Если вы сделаете ваши страницы длиннее без ущерба для скорости загрузки, у пользователей будет доступ к большему количеству контента на одной странице, и им не придется нажимать на кнопки перехода слишком часто.
Когда использовать бесконечную прокрутку/разбивку на страницы?
Существует всего несколько ситуаций, когда бесконечная прокрутка будет эффективной. Она идеально подходит для сайтов и приложений, которые представляют пользовательский контент (Twitter, Facebook) или визуальный контент (Pinterest, Instagram). С другой стороны, разбивка на страницы – это безопасный вариант и хорошее решение для сайтов и приложений, которые предназначены для целенаправленной деятельности пользователей.
Google является хорошим примером для иллюстрации. В Google Images используется бесконечная прокрутка, потому что пользователи просматривают изображения гораздо быстрее, чем текст. Чтение результатов поиска занимает намного больше времени. Вот почему результаты поиска в Google Search по-прежнему представлены более традиционно, в виде отдельных страниц.
Заключение
Дизайнеры должны взвесить все плюсы и минусы бесконечной прокрутки и разбивки на страницы, прежде чем выбрать один из методов. Выбор зависит от контента проекта и того, как этот контент подается. Если обобщать, бесконечная прокрутка хорошо работает на сайтах или приложениях типа Twitter, где пользователи потребляют бесконечно льющийся поток данных, не акцентируя внимание ни на чем конкретном. Интерфейс с разбивкой на страницы хорош для вывода результатов поиска, когда люди ищут определенный товар, и им важна локализация каждого просмотренного элемента.
Перевод: Османов Эмиль
designmojo.ru
Бесконечная прокрутка Супер плагин WordPress — WDfiles — Блог файлообменника
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте бесконечную прокрутку любых типов записей. Вы сможете сделать бесконечную прокрутку для страниц, записей, медиафайлов, изображений, чата, аудиозаписей, ссылок, галерей, видео и т.д. Вы сможете добавить бесконечную прокрутку на любую страницу с помощью простого шорткода. Создать шорткод можно прямо из меню визуального редактора WordPress.
Установить Супер плагин Ajax Load More — Infinite Scroll вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Ajax Load More — Settings. Здесь вы сможете настроить основные параметры плагина.

Для начала нужно настроить основные параметры:
— Container Type, здесь можно изменить тип контейнера, но не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Disable CSS, можно отключить CSS стили плагина, чтобы использовать свои стили. Не обязательно.
— Button/Loading Style, здесь вам нужно выбрать стиль загрузки контента. У вас на выбор два варианта — кнопка или бесконечная прокрутка. Нажмите по полю «Chasing Arrows», чтобы выбрать подходящий для вас вариант.
— Button Classes, можно добавить классы для кнопки. Не обязательно.
— Ajax Security, защита URL адресов от злоупотребления Ajax запросов. Рекомендуется включить.
— Top of Page, на начальной странице загрузки, переместить окно браузера пользователя в верхнюю часть экрана. Это может помочь предотвратить загрузку ненужных сообщений.
— Dynamic Content, отключить динамическое население категорий, тегов и авторов в шорткод Builder. Рекомендуется , если у вас есть необыкновенное количество категорий, тегов и / или авторов.
— Editor Button, можно скрыть кнопку для создания шорткодов из визуального редактора WordPress, на странице редактирования записи или страницы.
— Error Notices, уведомления об ошибках. Рекомендуется включить.
— Сохраните настройки.
Далее, мы будем создавать шорткод для добавления на сайт бесконечной прокрутки. Вы можете создать шорткод на странице — Shortcode Builder.

Если вы хотите добавить бесконечную прокрутку сразу в запись или на страницу, то можно создать шорткод прямо из визуального редактора WordPress, с помощью специальной кнопки.

Что в первом, что и во втором варианте, настройки абсолютно одинаковые, сейчас мы их разберём:
— Template, шаблон оставьте по умолчанию, ничего менять здесь не надо.
— ID, если вы собираетесь добавлять бесконечную прокрутку на несколько страниц, с разными типами вывода записей, то вам нужно указать здесь уникальный идентификатор, чтобы шорткоды отличались. Нажмите под полем на вкладку — Generate Unique ID, чтобы добавить уникальный ID.
— Container Type, можно указать тип контейнера. Не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Label, можно добавить свою надпись на кнопку, если в основных настройках вы выбрали кнопку. Если вы выбрали бесконечную прокрутку, здесь можно ничего не менять.
— Loading Label, здесь можно указать надпись, которая отображается на кнопке во время загрузки контента.
— Images Loaded, загружать изображения перед загрузкой основного содержимого. Не обязательно включать данную функцию.
— Pause, не загружать сообщения пока пользователь не нажмёт на кнопку.
— Enable Scrolling, включите данный параметр, чтобы включить бесконечную прокрутку. При прокрутки страницы записи будут автоматически подгружаться, то есть на кнопку жать не надо.
— Scroll Distance, расстояние от нижней части экрана, чтобы вызвать загрузку сообщений. (По умолчанию = 150)
— Maximum Pages, максимальное количество страниц для загрузки во время прокрутки. (0 = без ограничений)
— Pause Override, разрешить прокрутку, чтобы переопределить параметр Pause и запустить загрузку сообщений при прокрутке.
— Transition Type, можно выбрать стиль загрузки перехода.
— Transition Speed, скорость перехода в миллисекундах.
— Transition Container, удалить контейнер загрузки, не рекомендуется !
— Destroy After, удалить ajax загрузку после загрузки определённого количества страниц (укажите количество в поле). Не обязательно !
— Posts Per Page, укажите здесь сколько будет загружаться записей или страниц за один раз.
— Post Type, выберите здесь, какие типы записей вы хотите добавить в бесконечную прокрутку.
— Post Format, можно выбрать формат сообщений. Выберите стандартный формат, для вывода значений по умолчанию.
— Category, можно включить или исключить определённые категории. Ничего не выбирайте, тогда будут использоваться все категории.
— Date, можно указать дату, для запроса по дате архива, чтобы выводились записи из определённого архива. Не обязательно !
— Custom Fields (Meta_Query), можно выводить определённые пользовательские поля, указав здесь их данные. Не обязательно ! Оставьте без изменений !
— Author, можно выбрать автора, чтобы выводились только его записи. Не обязательно !
— Search Term, здесь можно указать слово или слова, по которым будут выводиться записи. То есть, если в записи есть такое слово, значит запись будет показана. Не обязательно !
— Post Parameters, здесь можно включить или исключить определённые записи, указав их ID. Можно выбрать статус записи, например, опубликованные или нет.
— Ordering, здесь можно выбрать, по каким параметрам сортировать записи при выводе их в бесконечной прокрутке. Можно оставить по умолчанию.
— Offset, здесь можно задать смещение. Например, если указать 5, то первые 5 записей будут пропущены.
— Custom Arguments, через точку с запятой список разделенных пользовательских значений. Могут быть использованы для запроса по параметрам, не доступных в шорткоде. Не обязательно !
Далее, после создания шорткода, скопируйте готовый шорткод.

Шорткод необходимо добавить на страницу, где будет бесконечная прокрутка. Если в шорткоде вы выбрали тип записей post, то в бесконечной прокрутке будут выводится последние записи и т.д. Всё очень просто ! Плагин лично проверял, всё работает !
Кстати, забыл рассказать, на вкладке «Repeater Templates» отображается код шаблона записей, которые будут отображаться в бесконечной прокрутке. Доступен только один шаблон, можно заказать дополнительные темы, но уже платно. Если вы разбираетесь в коде, то вы можете его изменить под себя.

wdfiles.ru
Бесконечная прокрутка Супер плагин WordPress
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте бесконечную прокрутку любых типов записей. Вы сможете сделать бесконечную прокрутку для страниц, записей, медиафайлов, изображений, чата, аудиозаписей, ссылок, галерей, видео и т.д. Вы сможете добавить бесконечную прокрутку на любую страницу с помощью простого шорткода. Создать шорткод можно прямо из меню визуального редактора WordPress.
Установить Супер плагин Ajax Load More — Infinite Scroll вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Ajax Load More — Settings. Здесь вы сможете настроить основные параметры плагина.

Для начала нужно настроить основные параметры:
— Container Type, здесь можно изменить тип контейнера, но не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Disable CSS, можно отключить CSS стили плагина, чтобы использовать свои стили. Не обязательно.
— Button/Loading Style, здесь вам нужно выбрать стиль загрузки контента. У вас на выбор два варианта — кнопка или бесконечная прокрутка. Нажмите по полю «Chasing Arrows», чтобы выбрать подходящий для вас вариант.
— Button Classes, можно добавить классы для кнопки. Не обязательно.
— Ajax Security, защита URL адресов от злоупотребления Ajax запросов. Рекомендуется включить.
— Top of Page, на начальной странице загрузки, переместить окно браузера пользователя в верхнюю часть экрана. Это может помочь предотвратить загрузку ненужных сообщений.
— Dynamic Content, отключить динамическое население категорий, тегов и авторов в шорткод Builder. Рекомендуется , если у вас есть необыкновенное количество категорий, тегов и / или авторов.
— Editor Button, можно скрыть кнопку для создания шорткодов из визуального редактора WordPress, на странице редактирования записи или страницы.
— Error Notices, уведомления об ошибках. Рекомендуется включить.
— Сохраните настройки.
Далее, мы будем создавать шорткод для добавления на сайт бесконечной прокрутки. Вы можете создать шорткод на странице — Shortcode Builder.

Если вы хотите добавить бесконечную прокрутку сразу в запись или на страницу, то можно создать шорткод прямо из визуального редактора WordPress, с помощью специальной кнопки.

Что в первом, что и во втором варианте, настройки абсолютно одинаковые, сейчас мы их разберём:
— Template, шаблон оставьте по умолчанию, ничего менять здесь не надо.
— ID, если вы собираетесь добавлять бесконечную прокрутку на несколько страниц, с разными типами вывода записей, то вам нужно указать здесь уникальный идентификатор, чтобы шорткоды отличались. Нажмите под полем на вкладку — Generate Unique ID, чтобы добавить уникальный ID.
— Container Type, можно указать тип контейнера. Не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Label, можно добавить свою надпись на кнопку, если в основных настройках вы выбрали кнопку. Если вы выбрали бесконечную прокрутку, здесь можно ничего не менять.
— Loading Label, здесь можно указать надпись, которая отображается на кнопке во время загрузки контента.
— Images Loaded, загружать изображения перед загрузкой основного содержимого. Не обязательно включать данную функцию.
— Pause, не загружать сообщения пока пользователь не нажмёт на кнопку.
— Enable Scrolling, включите данный параметр, чтобы включить бесконечную прокрутку. При прокрутки страницы записи будут автоматически подгружаться, то есть на кнопку жать не надо.
— Scroll Distance, расстояние от нижней части экрана, чтобы вызвать загрузку сообщений. (По умолчанию = 150)
— Maximum Pages, максимальное количество страниц для загрузки во время прокрутки. (0 = без ограничений)
— Pause Override, разрешить прокрутку, чтобы переопределить параметр Pause и запустить загрузку сообщений при прокрутке.
— Transition Type, можно выбрать стиль загрузки перехода.
— Transition Speed, скорость перехода в миллисекундах.
— Transition Container, удалить контейнер загрузки, не рекомендуется !
— Destroy After, удалить ajax загрузку после загрузки определённого количества страниц (укажите количество в поле). Не обязательно !
— Posts Per Page, укажите здесь сколько будет загружаться записей или страниц за один раз.
— Post Type, выберите здесь, какие типы записей вы хотите добавить в бесконечную прокрутку.
— Post Format, можно выбрать формат сообщений. Выберите стандартный формат, для вывода значений по умолчанию.
— Category, можно включить или исключить определённые категории. Ничего не выбирайте, тогда будут использоваться все категории.
— Date, можно указать дату, для запроса по дате архива, чтобы выводились записи из определённого архива. Не обязательно !
— Custom Fields (Meta_Query), можно выводить определённые пользовательские поля, указав здесь их данные. Не обязательно ! Оставьте без изменений !
— Author, можно выбрать автора, чтобы выводились только его записи. Не обязательно !
— Search Term, здесь можно указать слово или слова, по которым будут выводиться записи. То есть, если в записи есть такое слово, значит запись будет показана. Не обязательно !
— Post Parameters, здесь можно включить или исключить определённые записи, указав их ID. Можно выбрать статус записи, например, опубликованные или нет.
— Ordering, здесь можно выбрать, по каким параметрам сортировать записи при выводе их в бесконечной прокрутке. Можно оставить по умолчанию.
— Offset, здесь можно задать смещение. Например, если указать 5, то первые 5 записей будут пропущены.
— Custom Arguments, через точку с запятой список разделенных пользовательских значений. Могут быть использованы для запроса по параметрам, не доступных в шорткоде. Не обязательно !
Далее, после создания шорткода, скопируйте готовый шорткод.

Шорткод необходимо добавить на страницу, где будет бесконечная прокрутка. Если в шорткоде вы выбрали тип записей post, то в бесконечной прокрутке будут выводится последние записи и т.д. Всё очень просто ! Плагин лично проверял, всё работает !
Кстати, забыл рассказать, на вкладке «Repeater Templates» отображается код шаблона записей, которые будут отображаться в бесконечной прокрутке. Доступен только один шаблон, можно заказать дополнительные темы, но уже платно. Если вы разбираетесь в коде, то вы можете его изменить под себя.

Остались вопросы ? Напиши комментарий ! Удачи !
dommol29.ru
Бесконечная прокрутка и постраничная навигация на WordPress
Адель ГадельшинПагинация – это постраничная навигация. В современном веб-дизайне она может быть оформлена по-разному. Из распространённых методов создания пагинации следует отметить следующее:
- Стандартную постраничную навигацию – когда внизу каждой страницы выводятся нумерованные ссылки на другие страницы или просто кнопки «Назад» и «Вперёд».
- Бесконечная автоматическая навигация – когда записи и следующие страницы автоматически подгружаются по мере прокрутки скролла.
- Бесконечная ручная навигация – когда записи со следующих страниц подгружаются после нажатия пользователем специальной кнопки.
В этой статье мы расскажем вам, как реализовать пагинацию всех трёх типов с помощью одного плагина.
Постраничная навигация плагином Ajax Pagination and Infinite Scroll
Вот такое длинное и говорящее само за себя название плагина, который реализует бесконечную и постраничную навигацию. Надо заметить, что он достаточно лёгкий, не нагружает сайт слишком сильно, так что не повлияет на продвижение негативно. Скачайте, установите и активируйте плагин, потом перейдите в его опции, которые находятся в пункте консоли «Настройки» и подпункте «Ajax Pagination settings». Здесь имеются следующие опции:
- Theme Defaults. Выбирается шаблон, к которому будет применена бесконечная или постраничная навигация. В выпадающем списке имеются все загруженные шаблоны. Также надо заметить, что этот плагин поддерживает и шаблоны, написанные под плагин WooCommerse. О нём мы рассказывали здесь.
- Posts Selector, Navigation Selector и Next Selector. Эти поля должны заполняться автоматически при выборе того или иного шаблона, к которому будет применяться бесконечная или постраничная навигация. Это CSS селекторы из таблицы стилей, которые оформляют тот иной элемент сайта. Так как можно ввести любые данные, можно оформить какие-то элементы по собственному дизайну, создав свой селектор в CSS.
- Paging Type. Выбирается тип пагинации. Всего их три: Infinite Scroll – бесконечная автоматическая загрузка, Load More Button – бесконечная ручная и Pagination – постраничная навигация.
- Infinite Scroll Buffer. Если выбрана автоматическая бесконечная прокрутка, то этот параметр показывает, за сколько пикселей до конца страницы начнут подгружаться записи со следующей страницы навигации.
- Load More Button Text. Если выбрана бесконечная ручная навигация, то здесь вписывается текст, который будет отображаться на кнопке для загрузки следующих постов, например «Загрузить ещё».
В плагине бесконечной и постраничной навигации есть ещё настройки, но мы их не рассмотрели, так как они не очень влиятельные. После сохранения всех изменений можно посмотреть, как работает этот плагин.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Бесконечная прокрутка страницы с записями, средствами jQuery | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! Разбивка контента на страницы с номерами является классической схемой пагинации, интуитивно понятной и привычной для пользователей. Однако, в последнее время все больше сайтов начинают «применять на практике» такой вид навигации по страницам как, Infinite Scroll (бесконечная прокрутка). Исключением не стали даже такие гиганты как Google, Facebook и ВКонтакте. Естественно у данного вида пагинации есть свои плюсы и минусы, но это уже другой разговор. В этом уроке мы рассмотрим, как можно реализовать подобную навигацию.
Как это работает?!
Да все очень просто, если пользователь уже прокрутил определенное количество записей и находится в нижней части страницы, то с небольшой задержкой подгружаются еще сообщения. Для этого с помощью $.post формируем POST запрос к странице загрузки данных из БД (.php файл), HTML структура записей формируется этом же файле. После чего, структурирование HTML разметкой данные возвращаются в скрипт и размещаются на странице.

Процесс определения положения пользователя на странице:
12345678910111213141516171819202122232425 | // Если прокрутка включенаif($settings.scroll == true) { // .. и пользователь прокручивает страницу $(window).scroll(function() { // Проверяем пользователя, находится ли он в нижней части страницы if($(window).scrollTop() + $(window).height() > $this.height() && !busy) { // Идет процесс busy = true; // Сообщить пользователю что идет загрузка данных $this.find('.loading-bar').html('Загрузка данных'); // Запустить функцию для выборки данных с установленной задержкой // Это полезно, если у вас есть контент в футере setTimeout(function() { getData(); }, $settings.delay); } });} |
Вы наверняка заметили использование переменных, так сказать параметры плагина, о них немного позже. Функция AJAX запроса к PHP файлу getData(), выглядит следующим образом:
123456789101112131415161718192021222324252627282930313233 | // Функция AJAX запросаfunction getData() { // Формируется POST запрос к ajax.php $.post('ajax.php', { action : 'scrollpagination', number : $settings.nop, offset : offset, }, function(data) { // Информируем пользователя $this.find('.loading-bar').html($initmessage); // Если возвращенные данные пусты то сообщаем об этом if(data == "") { $this.find('.loading-bar').html($settings.error); } else { // Смещение увеличивается offset = offset+$settings.nop; // Добавление полученных данных в DIV content $this.find('.content').append(data); // Процесс завершен busy = false; } }); } |
Файл AJAX.php
PHP сценарий запроса к БД и формирования структуры выходных сообщений может выглядеть любым приемлемым для Вас образом. Все что Вам нужно сделать, это взять некоторую информацию из базы данных MySQL на ваш выбор. Далее приведен очень простой ajax.php файл, который берет информацию из базы данных MySQL и отображает содержимое с названием и ссылкой.
12345678910111213141516171819202122 | <?php mysql_connect('localhost', 'username', 'password') or die();mysql_select_db('database'); $offset = is_numeric($_POST['offset']) ? $_POST['offset'] : die();$postnumbers = is_numeric($_POST['number']) ? $_POST['number'] : die(); $run = mysql_query("SELECT * FROM ex_posts ORDER BY id DESC LIMIT ".$postnumbers." OFFSET ".$offset); while($row = mysql_fetch_array($run)) { $content = substr(strip_tags($row['text']), 0, 500); echo '<h2><a href="#">'.$row['title'].'</a></h2><hr />'; echo '<p>'.$content.'...</p><hr />'; } ?> |
Использование в качестве плагина
Для этого нужно найти в ИСХОДНИКАХ (ссылка в начале статьи), файлы javascript.js и если желаете стили style.css + должна быть подключена библиотека jQuery. Остается только определиться в какой DIV будут подгружаться данные и вызвать метод scrollPagination с указанием параметров:
1234567891011121314 | $(document).ready(function() { $('#content').scrollPagination({ nop : 10, // Количество запрашиваемых из БД записей offset : 0, // Начальное смещение в количестве запрашиваемых данных error : 'Записей больше нет!', // оповещение при отсутствии данных в БД delay : 500, // Задержка перед загрузкой данных scroll : true // Если true то записи будут подгружаться при прокрутке странице // иначе только при нажатии на кнопку }); }); |
Дополнение
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
xozblog.ru
«Бесконечная прокрутка»- сравнение двух плагинов.
Есть способ все анонсы вашего блога расположить на главной странице! Хоть 100 штук, хоть 200.
Как работает «бесконечная прокрутка» и где её взять?
. Посетителю не придется ходить по каталогу. Он сможет легко прочитать всю статью, нажав «читать дальше». И на скорость загрузки это не повлияет. Согласитесь, удобно.
Я нашла два похожих плагина «бесконечной прокрутки». В чем их отличие?
Вам знаком Jetpack? Я не сомневаюсь, что у многих он установлен. У этого замечательного плагина появилась функция «бесконечная прокрутка», позволяющая просматривать все записи блога с главной страницы.
1.Зайдите в настройки Jetpack. Среди 24 приложений найдите Infinite Scroll. При нажатии на «активировать», попадаете на страницу «Настройки чтения». Поставьте галочку в чек боксе – «Использование Google Analytics с бесконечной прокруткой»/ дословный перевод /.
Приложение будет работать и в том случае, если вы не поставите галочку. Но для работы Google Analytics отметим этот пункт. Больше никаких настроек не требуется. Возвращаетесь на главную страницу и любуетесь результатом.
2. Если у вас нет Jetpack, установите Infinite Scroll через загрузку. Скопируйте «Infinite Scroll» в форму для поиска плагинов. Активируйте первый в полученном списке. Все настройки оставляем по умолчанию.
Хочу сказать о недостатках.
1. Если записей много, захочет ли посетитель добираться до конца списка?
2. Нет постоянной ссылки на данное состояние страницы.
3. Загрузка страницы увеличивает объем оперативной памяти, необходимой для работы браузера..
4 В одном из плагинов есть настройка Google Analytics, а в другом нет.
Небольшое отличие в работе плагинов “Бесконечная прокрутка”..
1 Приложение Jetpack. Необходимо нажимать на кнопку «загрузить больше записей», чтобы подгрузить анонсы. Плюс в том, что применяется меньше плагинов на блоге. Данные о посещениях быстрее обрабатываются Google Analytics.
2. Установка через «поиск». Статьи подгружаются автоматически, как только вы дошли до конца страницы. Не нужно нажимать ни на какие кнопки. Минус – лишний плагин на блоге. Не сразу захватывается посещение Google Analytics. Ни в коем случае, не нажимайте на кнопку «назад»! Авторы очень просят не делать этого.
“РАДИ БОГА, НЕ ОСТАНАВЛИВАЙТЕСЬ НА КНОПКУ “НАЗАД”.
Боюсь предположить, что произойдет в этом случае!!!!
Выбирайте, какой больше нравится. Я попробую применить оба плагина Бесконечная прокрутка поочередно.
Наталья Смирнова
internetdlyachainikov.ru