Как установить шаблон на WordPress, натянуть html-макет и управлять темой. Определить шаблон wordpress
Как узнать название темы шаблона Wordpress на чужом сайте
 Иногда случается так, что очень хочется узнать, какой шаблон, то есть тема движка Wordpress, установлены на чужом сайте. Причины на это у каждого из нас свои. Это может быть просто любопытство или желание установить себе такой же. Я, например, начала изучать чужие понравившиеся шаблоны потому, что хочу установить себе адаптивную тему и поэтому начала обращать внимание на шаблоны, которые установлены на чужих блогах c движком Вордпресс. Делюсь с вами, как это можно сделать.
Иногда случается так, что очень хочется узнать, какой шаблон, то есть тема движка Wordpress, установлены на чужом сайте. Причины на это у каждого из нас свои. Это может быть просто любопытство или желание установить себе такой же. Я, например, начала изучать чужие понравившиеся шаблоны потому, что хочу установить себе адаптивную тему и поэтому начала обращать внимание на шаблоны, которые установлены на чужих блогах c движком Вордпресс. Делюсь с вами, как это можно сделать.
Как узнать, какой шаблон установлен на сайте
Существует несколько простых способов определения:
- В подвале (futer) вебресурса может быть установлена ссылка на автора и название шаблона. Это элементарно, но бывает редко.
- Можно связаться напрямую с администратором, написать письмо на почту и спросить у него. Но вам могут не ответить или куда-нибудь послать подальше.
- Нужно исследовать исходный код страницы. Для этого клацаем правой кнопкой мыши (или Ctrl+U) и в появившемся окне выбираем «Просмотр кода страницы». Нажимаем сочетание клавиш Ctrl+F. В поисковом окошке вбиваем слово «themes».
Должна найтись примерно такая строчка
<link rel='stylesheet' href='http://название-сайта/wp-content/themes/ТЕМА ШАБЛОНА/style.css?ver=4.2.4' type='text/css' media='all' />,
где ТЕМА ШАБЛОНА – это и есть название исследуемой темы.
Или примерно так:
rel="stylesheet" href='http://название-сайта/wp-content/themes/ТЕМА ШАБЛОНА/style/
В любом случае вам нужно найти слово «themes».
На примере этого моего блога это выглядит так:

Моя тема называется Pleased, которую я планирую в будущем сменить.
Такой метод не работает, если вебмастер намеренно изменил название шаблона.
4. С помощью двух онлайн сервисов What WordPress Theme is That и WordPress Theme Detector.

Так можно узнать не только название WP шаблона, но и другие параметры. Например, автора темы, её описание, версию, какие плагины установлены и т.д.
Но бывает так, что эти сервис могут ничего и не определить.

Вместо заключения
Как видите, узнать название WordPress темы (шаблона), которая установлена на чужом сайте просто, если это позволяет его код и владелец. Иногда вебмастера специально переименовывают имена тем, и тогда информация будет недостоверной.
Надеюсь, эта статья стала полезной для вас.
Желаю удачи!
Другие статьи по этой теме
sea-of-money.ru
Определение шаблона сайта на Wordpress
Шаблонов для Вордпресс очень много, но зачастую выбрать подходящий затруднительно. Бывает, что просматривая очередной сайт, находишь внешний вид сайта интересным. Как в этом случае узнать — какой шаблон для WordPress используется на сайте?

Сделать это можно несколькими способами, которые мы рассмотрим далее. Основные — это ручной способ и использование специальных сервисов.
Определяем тему, установленную на сайте
Для примера рассмотрим сайт interesnoevse.ru. Открываем его и щёлкаем правой кнопкой мыши в пустую область без всяких форм и окон, затем выбираем пункт «Просмотр кода страницы»:

В коде будет множество строк, содержащих ссылки:
<link rel='stylesheet' href='http://interesnoevse.ru/wp-content/plugins/posts-per-cat/ppc-list.css?ver=3.9.1' type='text/css' media='all' /> <link rel='stylesheet' href='http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700&subset=latin,latin-ext' type='text/css' media='all' /> <link rel='stylesheet' href='http://interesnoevse.ru/wp-content/themes/interesnoevse/style.css?ver=3.9.1' type='text/css' media='all' />Тема называется interesnoevse. Теперь открываем Яндекс или Гугл и ищем тему по полученному названию. Тоже самое делает специальный сервис http://whatwpthemeisthat.com/.
Сервисы по определению установленного на сайте шаблона
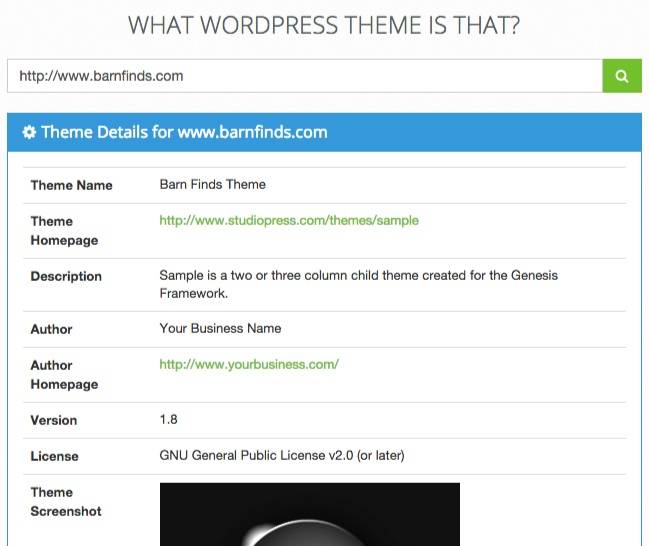
Всё, что мы сделали ручками чуть выше, это же делает указанный сервис. Открываем его и в форму, расположенную в центре экрана вводим адрес сайта и нажимаем «Chek Site»:

Второй, наиболее удачный сервис — http://builtwith.com/. С его помощью можно получить не только версию используемого на сайте движка и версию с названием шаблона, но и другие не менее интересные параметры. Использовать его также просто, как и предыдущий: вбиваем домен и нажимаем кнопку «Lookup»:

Результат работы:

saitoseoteka.ru
Как узнать шаблон WordPress

От автора: приветствую вас, уважаемые читатели. В этой статье мы с вами посмотрим, как узнать шаблон WordPress. Это поможет нам найти понравившийся шаблон с тем, чтобы можно было установить его на наш сайт.
WordPress — это популярнейшая CMS. Потому нет ничего удивительного в том, что под нее создается множество шаблонов и тем. Это могут быть как бесплатные, так и платные темы. Многие из них достаточно великолепно, качественно выполнены и могут украсить любой сайт. Признайтесь, путешествуя по бескрайним просторам и открыв новый сайт вы могли внутри воскликнуть: «Вау! Красивый сайт! Вот бы и мне такой… Хочу!». Зачастую нет ничего невозможного и как узнать, какой шаблон на сайте WordPress — вполне можно.
Здесь стоит сразу же оговорить один момент: на самом деле мы можем очень легко определить шаблон WordPress, и ниже вы увидите, как определить тему WordPress… но стоит понимать, что узнав название, это отнюдь не будет означать, что мы сможем получить точно такую же тему для своего проекта. Дело в том, что понравившийся нам шаблон может быть платным или выполненным на заказ. Проще говоря, это может быть уникальная тема, т.е. сделанная в единственном экземпляре. В этом случае название нам мало что даст.
Но если шаблон бесплатный, то узнав его название, мы с большой долей вероятности сможем найти ее в сети и установить на свой сайт.
КАК УЗНАТЬ НАЗВАНИЕ ШАБЛОНА WORDPRESS
Итак, как же узнать название шаблона WordPress? Здесь есть два способа. Начнем с первого — самого простого. Если вы уже знакомы с WordPress, то должны знать, что все темы лежат в одной папке, которая так и называется — themes. Думаю, вы уже догадались, что нужно сделать, чтобы определить шаблон WordPress. Правильно — открываем исходный код сайта, для этого достаточно кликнуть правой кнопкой мыши по странице и в контекстном меню найти пункт Исходный код страницы (в зависимости от используемого браузера он может называться по-разному) и открыть исходный код.


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееОткрыв исходный код, запускаем поиск по нему — для этого достаточно нажать комбинацию двух клавиш Ctrl + F. Искать мы будем слово themes, как вы помните, именно в этой папке лежат все темы. Уже одно из первых совпадений нам подойдет. Для примера я использовал стандартную тему Twenty Fifteen, и именно ее папку — twentyfifteen — мы и видим после искомого слова themes.

Пока это, конечно же, не название шаблона, а только название папки с темой, но уже и по ней во многих случаях можно найти информацию о теме, загуглив запрос «wordpress twentyfifteen».
Но давайте пойдем немного дальше и воспользуемся вторым способом. Здесь стоит сделать совсем небольшой экскурс в структуру темы WordPress. В любой теме (иногда, конечно, бывают и исключения) должен быть файл стилей, который должен иметь вполне определенное название — style.css. Вот именно этот файл нам и нужен. Именно из этого файла WordPress берет всю информацию о теме, чтобы вывести ее в админке. Почему бы и нам не попробовать взять информацию оттуда же?
Снова открываем исходный код и запускаем поиск по строке «style.css». Один из вариантов должен нам подойти, это практически всегда будет файл, который находится в папке с темой. Открываем этот файл, кликнув по ссылке в исходном коде, и… вуаля — перед нами вся информация о теме.

Здесь и название шаблона, которое мы ищем. Кроме названия можем найти и другую полезную информацию. Если повезет, то здесь будет и ссылка, по которой можно скачать именно этот шаблон.
На этом у меня сегодня все. Теперь вы знаете, как определить шаблон WordPress и даже попробовать найти его в сети. Соответственно, теперь вы можете экспериментировать с внешним видом своего проекта, делать его лучше и привлекательнее для посетителей. Если у вас возникли какие-либо вопросы — не стесняйтесь их задавать, мы попробуем ответить на них.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
Как узнать тему сайта на wordpress
Вебмастерам, которые регулярно создают новые сайты на WordPress, приходится постоянно выбирать темы, а в сети их можно найти не одну тысячу. Дело это довольно неблагодарное, может отнимать массу времени, ведь приходится перебирать кучу шаблонов, которые не будут подходить по определённым причинам. Может быть и такое, что вы выбрали шаблон WordPress, но через время пришли к выводу, что он вас не устраивает по функционалу или же просто перестал нравиться.
«Гуляя» по просторам сети можно наткнуться на сайт, на котором реализован шаблон вашей мечты. Естественно, у вас появится желание получить эту тему, чтобы потом скачать ее и установить на свой сайт WordPress. Загвоздка тут в том, что многие «зеленые» администраторы вообще не в курсе, что нужно для этого делать. Первое, что приходит в голову – название шаблона можно спросить у администратора сайта (конечно, если есть контакты или обратная форма связи), но далеко не факт, что у него есть желание эту тему давать вам.
Кстати, только опытные вебмастера способны на глаз определить движок WordPress, и то далеко не всегда.
То есть необходимо узнать тип CMS, на котором работает ресурс. Чтобы понять, с чем вы имеете дело, необходимо установить расширение Wappalyzer, благодаря которому будет знать не только движок и номер его редакции, но также и используемые на нем фреймворки JavaScript и т.д. Это небольшое, но полезное дополнение доступно для обозревателей Chrome, Opera и Mozilla.

К счастью, узнать тему можно и без обращения к админам, и это не так уж проблематично, как могло казаться. Далее рассмотрим два способа, благодаря которым можно определить шаблон на сайте.
Ищем название в исходном коде
Наверное, проще всего узнать название темы можно при помощи исходного кода. Чтобы его открыть перейдите на интересующий вас сайт и нажмите одновременно ctrl+u (также можно вызвать меню при помощи ПКМ и выбрать пункт «просмотр исходного кода»).
В открывшемся файле нужно найти строчку, где к теме подключается файл style.css. Выглядит она примерно следующим образом:
<link rel='stylesheet' href='http://название-сайта/wp-content/themes/ТЕМА ШАБЛОНА/style.css?ver=4.4.7' type='text/css' media='all' />
ТЕМА ШАБЛОНА – это и есть имя искомой темы. Ну а дальше просто идем в любой поисковик и вбиваем название шаблона. Но данный метод не будет работать, если администратор намеренно (или нечаянно) изменил название папки шаблона, или это шаблон, который был изготовлен на заказ (то есть больше в сети его нигде не найти).
Если шаблон переименовали, то можно попробовать вбить в строку полный адрес с файлом CSS. Выглядеть это должно примерно так:
http://название-сайта/wp-content/themes/ТЕМА ШАБЛОНА/style.css?ver=4.4.7
Почти в каждом файле CSS можно найти информацию об авторе шаблона, а также о ресурсе, где можно скачать или приобрести шаблон. Но опять же, если админ решил удалить эту информацию, то узнать ничего не получится.
Узнаем название WordPress шаблона при помощи онлайн-сервиса
Если копаться в чужих сайтах нет желания, или вы просто не любите сильно загружать голову, то можно воспользоваться специальным сервисом «What WordPress Theme isThat?». Данный инструмент позволяет узнать не только имя темы, но и автора, описание, версию и даже ссылку для скачивания или покупки шаблона. Собственно перейти на сервис можно по ссылке: http://spectr-rv.ru/goto/http://whatwpthemeisthat.com/Чтобы узнать, какой шаблон работает на ресурсе, нужно будет ввести его адрес в строку, расположенную на сервисе и нажать на кнопку «Check Site». Если на сайте будет установлен действительно шаблон WordPress, то откроется таблица, в которой будут находиться все необходимые вам данные (вы сможете скачать тему).

Похожие статьи
wordpresslib.ru
Как узнать название WordPress шаблона (темы) установленного на чужом сайте (блоге)
Привет, Друзья! Сегодня будет коротенький урок, даже не урок, а так, одна малюсенькая фишечка, которая может быть вам пригодиться при выборе WordPress шаблона на свой блог. В общем сегодня я расскажу как узнать название WordPress шаблона (темы) установленного на чужом сайте (блоге).

Итак, каждый выбирал WordPress шаблоны на свой блог, и каждый помнит, что занятие это не из легких: нужно перелопачивать кучу сайтов с темами, искать, выбирать, просматривать море шаблонов прежде чем не попадется что-то стоящее или пока в глазах не начинает болеть и не подкрадывается мистер “псих”![]() …. А иногда бывает так, что чисто случайно заходишь к кому-нибудь на блог и видишь классный шаблон, думаешь вау… вот бы мне бы такой…. но к сожалению, просто так взять и найти такой шаблон в сети будет довольно утомительным занятием… и часто невыполнимым. Поэтому, конечно же можно обратиться к админу сайта и спросить у него как называется шаблон, а можно и самим узнать название шаблона
…. А иногда бывает так, что чисто случайно заходишь к кому-нибудь на блог и видишь классный шаблон, думаешь вау… вот бы мне бы такой…. но к сожалению, просто так взять и найти такой шаблон в сети будет довольно утомительным занятием… и часто невыполнимым. Поэтому, конечно же можно обратиться к админу сайта и спросить у него как называется шаблон, а можно и самим узнать название шаблона![]() Но как, спросите Вы! Да все элементарное просто – сейчас я спалю спаленную тему, о которой многие новички не знают! (в который раз убеждаюсь, что WordPress, это вообще прикольный двигатель, узнать и посмотреть можно все что угодно
Но как, спросите Вы! Да все элементарное просто – сейчас я спалю спаленную тему, о которой многие новички не знают! (в который раз убеждаюсь, что WordPress, это вообще прикольный двигатель, узнать и посмотреть можно все что угодно![]() )
)
Ладно, давайте, например, узнаем название WordPress шаблона установленного на сайте у КтоНаНовенького (http://ktonanovenkogo.ru/)
Например, нам понравился дизайн этого сайта, и чтобы узнать название шаблона мы пишем письмо Дмитрию с вопросом о том, какой шаблон он использует на сайте, и надеемся что нам ответят…. или сами узнаем это! В общем идем на главную страницу блога и суем свой нос заходим в исходный код страницы (просмотреть исходный код страницы можно нажатием клавиш ctrl+U или правой кнопкой мыши и из меню выбрать «Просмотр кода страницы» или “Исходный код”) и затем через поиск (ctrl+F) ищем слово «CSS» (без ковычек). Хотя, можно обойтись и без поиска, в основном название шаблона обычно прописывается практически в самом верху страницы:

и Вам нужна похожая строчка:
<link rel="stylesheet" href="http://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" />эта команда подключает файл стилей css и нам нужна вот эта часть /themes/Organic/ где “themes” – папка с темами, а “Organic” — это как раз название шаблона!
И так, на абсолютно всех WordPress шаблонах!
Все, теперь идем в поисковик и вбиваем «скачать WordPress шаблон Organic» и там уже ищем шаблон!
Хочу также заметить, что узнать какой шаблон установлен на блоге можно только если установлен паблик шаблон, если на сайте уникальный дизайн, то естественно шаблон вы больше нигде не найдете и название темы в исходном коде будет уникальное))) Однако стоит сказать еще о том, что некоторые вебмастера меняют сами название шаблона, для чего только, я не понимаю… берут из паблика и называют шаблон по другому… может быть уникализируют тему таким образом – не знаю!
Ну вот и все, смысл вы уловили и теперь как узнать название WordPress шаблона (темы) установленного на чужом сайте (блоге) для Вас не секрет, поэтому если случайно увидите в сети дизайн по душе, то ctrl+U и вперед!!!
Кстати, бывают случаи когда вебмастера меняют паблик шаблон до неузнаваемости (с помощью стилей css), так что, когда узнаете название шаблона, а найдете нечто не похожее, имейте это в виду! Название моего шаблона – “Fresh-Wordpress” посмотрите какой диз был изначально!
aimblog.ru
Как установить шаблон (тему) на wordpress?
Всем привет!
Сегодняшний пост будет посвящен новичкам, и в нем я расскажу вам, как установить шаблон (тему) на wordpress? Все прекрасно понимают, что стандартные шаблоны, которые по умолчанию идут вместе с «движком» wordpress, не блещут красотой и оригинальностью.

Поэтому, перед каждым новичком, после установки движка на хостинг встает задача подобрать красивый и оригинальный шаблон, который будет радовать, как самого автора ресурса, так и его посетителей. Ах, сколько мучений и времени требует это занятие. То одно не нравится, то другое, что есть в одной теме, нет в другой... Ужас, одним словом. А как хочется, чтобы блог отличался от других ресурсов в сети.
На самом деле, в интернете существует огромное количество тем, как платных, так и бесплатных. И если вам хочется, что бы ваш ресурс ни походил не на чей другой придется немного раскошелиться и приобрести платный шаблон. В этом случае разработчик поможет вам довести его до совершенства. Но не каждый новичок готов выложить, пусть и небольшую, но все же денежку на покупку платной темы. Хотя, разброс стоимости шаблонов довольно приличный, но сейчас не об этом.
Вот и приходится на первых парах подбирать себе, что-то более или менее удовлетворяющее ваши потребности. Вот несколько сайтов, на которых вы можете подобрать шаблон для своего ресурса:
| http://www.goodwinpress.ru/ http://blogstyle.ru/ http://www.wptheme.us/ http://wordpresse.ru/ http://skinwp.ru/ http://www.webblock.ru/ http://wp-templates.ru/ http://xtemplate.ru/ |
А если немного постараться, то и бесплатную тему можно изменить до неузнаваемости и сделать ее хоть немного уникальной в глазах поисковых систем. Но об этом я, как-нибудь напишу отдельную статью, поэтому предлагаю вам подписаться на обновления блога, чтобы ничего не пропустить. А сейчас перейдем непосредственно к теме нашего поста.
Как установить шаблон (тему) на wordpress
Установить шаблон на wordpress можно тремя различными способами, по крайней мере мне известны только три. Возможно, вы знаете и другие варианты установки? Буду вам благодарен, если поделитесь ими в комментариях к данному посту. И сейчас мы рассмотрим каждый из них более подробно. Итак, приступим.
1. Установка шаблона wordpress из административной панели ресурса
Для управления темами в административной панели ресурса перейдите во вкладку «Внешний вид/Темы», в которой вы сможете управлять, уже имеющимися шаблонами:

Или же, перейдя во вкладку «Установить темы», и подобрать более подходящий шаблон для своего ресурса:

Здесь вам предлагается на выбор три варианта:
1. Загрузить уже имеющуюся тему со своего ПК. Для этого нажмите ссылку «Загрузить», «Обзор», укажите путь до нее и нажмите «Установить»:

После загрузки вам предложат просмотреть, как она будет выглядеть, активировать ее или перейти на страницу «Внешний вид/Темы»:

2. Воспользоваться поиском по ключевому слову. Хотя вряд ли вам удастся полноценно им насладиться. Дело в том, что поиск, мягко говоря, отвратительный. Мне удалось найти несколько шаблонов только тогда, когда я ввел в поисковую строку запрос «SEO». Остальные ключевые слова, вводимые мной, полностью игнорировались.
При вводе любого другого слова мне все время высвечивалась одна и та же надпись: «Нет тем, удовлетворяющих вашему запросу». Такое ощущение, что в интернете не существует блогов на другие тематики... ![]() Попробуйте сами, может у вас получится найти шаблон, отвечающий другому ключевому запросу?
Попробуйте сами, может у вас получится найти шаблон, отвечающий другому ключевому запросу?
3. Ну и последний пункт — воспользуйтесь фильтрами. Здесь вам предлагается подобрать шаблон соответствующий вашим требованиям по определенным особенностям. В принципе можно поиграться с фильтрами и найти подходящую тему для своего сайта. После того, как вы определитесь с выбором, вам просто нужно будет активировать шаблон и на этом установка его будет завершена.
2. Установка шаблона wordpress с помощью ftp — клиента filezilla
Этот и следующий способ не совсем востребованы, т.к. уступают в плане удобства, но все же я решил о них рассказать. Возможно, кому-нибудь когда-нибудь пригодится. Итак, как еще можно установить шаблон wordpress? Если кто из вас не знает, что такое filezilla и как с ним обращаться, почитайте вот этот пост. После его прочтения вам станет все понятно. Прочитали? Тогда можно продолжить.
Чтобы установить шаблон wordpress, вы заранее должны скачать на свой ПК (персональный компьютер) уже готовый шаблон и разархивировать его. После чего соединяемся с сервером при помощи клиента:

И просто перетаскиваем шаблон курсором мышки со своего ПК в папку на сервере, которая называется themes, путь до папки: httpdocs или public_html (в зависимости от хостинга)/wp-content/themes. После чего, как сказано в первом способе установки, переходим в административную панель ресурса во вкладку «Внешний вид/Темы» и просто активируем ее. На этом установка темы wordpress закончена.
3. Установка шаблона при помощи панели управления хостингом
И сейчас я вам расскажу о последнем способе установки шаблона wordpress, через панель управления хостингом. Я пользуюсь услугами замечательной хостинг компании Макхост, поэтому буду показывать на ее примере. Итак, поехали. Для того что бы установить шаблон worpdress, он как и во втором случае должен быть заранее скачан на ПК. Только единственное отличие от второго варианта установки, его не нужно разархивировать.
После того, как тема скачана, переходим в панель управления хостингом все в ту же папку themes и нажимаем «Закачать файл»:

Указываем путь до архива с шаблоном и нажимаем «Закачать»:

Теперь архив будет доступен в папке themes. Разархивируйте его, а сам архив удалите, чтобы он не занимал лишнее место на сервере:

После этого снова переходим в административную панель блога во вкладку «Внешний вид/Темы» и активируем ее. Все тема установлена.
Мы рассмотрели с вами три способа, как установить шаблон на wordpress и теперь у вас не должно возникнуть с этим проблем. Но хотелось бы упомянуть еще об одном моменте. После закачки шаблона на wordpress, не спешите его сразу же активировать. Сначала убедитесь в его чистоте, а при необходимости почистите вредоносные коды. Как это сделать? Прочитайте статью про плагин ТАК и все поймете!
На этом у меня все. Желаю всем удачи. Пока и до новых встреч!
Как вам статья? А какой способ установки предпочитаете вы? Жду ваших комментариев!
С уважением, Николай Коротков
blogiseo.ru
Как установить шаблон на wordpress
Установка шаблона на Вордпресс – это один из самых первых шагов во время создания собственного ресурса. Новичкам этот этап может показаться сложным. Порой люди уже купившие шаблон и заказавшие хотсинг, не знают куда добавлять тему, и отказываются от затеи создать личный сайт. Но стоит во всем разобраться, как становится понятно – настроить тему не так сложно.
Гораздо труднее предварительно выбрать ее. Ведь от шаблона, который будет украшать ваши страницы, многое зависит.
Первое впечатление от ресурса может либо превратить посетителя в «постоянника», либо отпугнуть его навсегда. И чтобы не играть в лотерею с судьбой вашей площадки, не спешите с выбором первой темы оформления.
Заранее подготовьтесь: подумайте о чем будет сайт, какой план написания статей, и какой стиль подойдет для этой тематики. Только после этого отправляйтесь в каталог с готовыми темами, и выбирайте подходящую для ваших потребностей.

2 способа как добавить шаблон в Вордпресс
Первый способ. Для начала вам необходимо загрузить выбранный вами шаблон страницы. Учтите, что он должен быть в формате zip. Иногда на сайтах размещают темы в формате rar. Не переживайте, если вы скачали такой файл – разархивируйте его, и заново запакуйте, только уже в zip-архив. Следующий шаг – авторизация в административной панели Вордпресс. Чтобы настроить тему, найдите вкладку «Дизайн» (или «Внешний вид») в левой части «админки». В этом разделе вы обнаружите несколько пунктов, среди которых будет фраза со словом «Установить». Выбираем ее, и переходим на страницу установки шаблона.
Жмем на загрузку темы. Вордпресс потребует от вас файл формата zip. А поскольку вы уже его подготовили, то нажимайте «Установить тему формата zip». Далее через «Обзор» находите расположение файла на компьютере, и нажимаете «Загрузить» (или «Открыть»). Далее жмем «Установить». После того, как произошла установка шаблона WordPress, вы можете посмотреть, как преобразился ваш сайт.
Второй способ. Установка темы WordPress этим методом куда сложнее и неудобнее, чем предыдущий способ, так как еще нужно будет зайти на хостинг. Если вы не любите копаться в папках, и вообще лишний раз открывать хостинг, тогда постарайтесь обойтись первым вариантом установки шаблона страницы. Единственное преимущество этого способа – тему не нужно переводить в формат zip-архива.
Суть второго варианта настройки шаблона страницы в том, что вам необходимо предварительно загрузить тему на хостинг. Для этого заходите на свой сервер, и авторизуетесь. Далее разархивируете шаблон (навряд ли, вы скачали уже разархивированную тему). Потом нужно влезть в хостинг в раздел с директориями сайта. Найдите папку «wp-content». В ней должна быть директория с темами, обычно называется «themes». Загрузите папку с файлами шаблона страницы в эту директорию. А потом возвращайтесь в «админку» Вордпресс, и активируйте загруженный шаблон через соответственный раздел.
У каждого свой метод активации темы страницы. Кому-то проще зайти на хостинг, другие не любят работать с директориями на сервере, и предпочитают сразу добавить тему в движок Вордпресс. Со временем и вы поймете, как установить шаблон WordPress быстрее всего. А теперь разберем следующий не менее важный момент – настройка html темы под Вордпресс.
Как натянуть html тему на Вордпресс
Такое тоже случается. Порой у вебмастера есть готовый макет сайта, который он уже хочет загружать на хостинг. Но дело в том, что «голый» html не будет работать с движком Worpdress. Необходимо ввести некоторые корректировки в html макет, прежде чем пытаться его интегрировать. И в первую очередь – это создание php-разделов, которые необходимы, чтобы объединить html шаблон с административной панелью движка. Для этого вам предстоит постепенно редактировать каждый важный файл макета, добавляя коды операций Вордпресса.
Начать можете с изменения файла «style.css». Именно с этого файла движок начнет идентификацию вашей темы html. Вам необходимо добавить информацию о шаблоне в начале кода, а именно:
- Theme Name.
- Theme URL.
- Description.
- Author.
- Author URL.
Далее вам необходимо создать файл «header.php». Он будет состоять из фрагментов кода страницы «index», которая является основой html шаблона страницы. «Header» отвечает за вывод шапки на главной. Вам предстоит скопировать весь кусок кода, который в html был предназначен для определения стиля верхней части сайта – это параметры Title, информация о примененном стиле (раздел кода «link»), и все, что между тегами
<div></div>

По аналогии с «header» создается и файл «index.php». Он будет ответственен за контент, который отображается на главной странице сайта. Чтобы его создать, необходимо скопировать часть html файла «index» и слегка подкорректировать ее. Необходимо будет добавить разметку php, чтобы Вордпресс воспринимал этот код как команды. То же самое касается касается и других функций движка – вам предстоит настроить сайдбар (sidebar.php), отображение архивных записей на главной странице (archive.php), поиск по сайту через главную (Search.php), параметры вывода одиночного поста (Single.php) и одиночной страницы (Page.php), вывод комментариев (Comments.php) и другие функции.
Указанных действий достаточно, чтобы натянуть html на движок, но могут возникнуть различные нюансы. Потому чтобы сделать все предельно качественно, вам предстоит найти информацию по каждому пункту, и делать все по инструкции. Хотя гораздо проще скачать уже подготовленный макет, который можно применить к Вордпресс, и в течение 10 минут установить его на сайт. Редактируйте html-шаблон только в том случае, если он идеально подходит для ваших целей, и сильно отличается от сайтов конкурентов. Если это не что-то грандиозное, лучше не тратьте на это силы.
Как управлять установленным шаблоном
Теперь, когда тема уже установлена на сайт, стоит разобрать способы управлению ее. Если вы не разбираетесь в кодах, тогда большинство из указанных методов для вас не подойдут:
- Через административную панель можно вручную настроить тему при помощи изменения кода. Движок предоставит вам для этого редактор с кодом, уже поделенным на функциональные части.
- Настройка при помощи файлового менеджера через хостинг.
- Редактирование через ftp-клиент.
- Любительская настройка через «админку» в разделе «Внешний вид» — «Настроить». Этот способ идеально подойдет для новичка.
Похожие статьи
wordpresslib.ru