7 адаптивных галерей изображений в виде слайдера. Wordpress слайдер изображений
7 адаптивных галерей изображений в виде слайдера

Сегодня хотелось бы поделиться подборкой jQuery галерей изображений в виде слайдера. Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда с каждой вновь открытой демкой надежна найти что-то приличное таяла на глазах. В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и полноэкранные галереи. Кстати, в предыдущем топике я делал подборку плагинов галерей для WordPress так что если у вас есть сайт на WordPress думаю она вам будет крайне интересна.
Смотрите также:18 адаптивных галерей изображений
1. Unite Gallery
Бесплатная, адаптивная фото и видео галерея на основе библиотеки jQuery. При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим количеством качественных тем оформления, а так же, что немаловажно, есть возможность писать собственные темы оформления.
2. Responsive Image Gallery with Thumbnail Carousel
Адаптивная галерея изображений с функцией отключения карусели превьюшек. Подстраивается под размер вашего экрана, есть прелоадер подгрузки изображений.
3. Fotorama
Отличная полноэкранная галерея изображений с тач поддержкой. Для показа доступны видео и html контент. Из коробки доступно большое количество вариантов реализации. Так же вы найдете плагины WordPress и Ruby on Rails на основе этого скрипта.
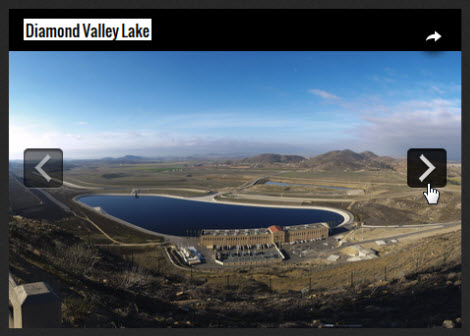
4. Full Page Image Gallery with jQuery
Еще одна полноэкранная галерея изображений. Ее особенностью и “изюминкой” есть перемещение увеличенного полноэкранного изображения в зависимости от положения мышки. Бар миниатюр в нижней части экрана прокручивается автоматически когда пользователь перемещает мышь.
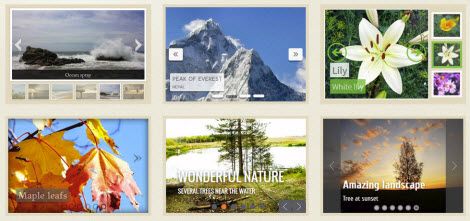
5. Slider Gallery With jQuery
Идеально подойдет для разбивки галерей на альбомы. При выборе альбома будут показаны миниатюры со слайдером изображений.
6. Galleria
Это хорошо спроектированная адаптивная галерея изображений, способная показывать фото и видео галереи из Flickr, Picasa, YouTube и др. Поддержка мобильных устройств и возможность работать в полноэкранном режиме. Есть возможность отображения подписей. Есть платные шаблоны, из коробки поставляется с одной бесплатной темой.
7. Fullscreen Slideshow With HTML5 Audio and jQuery
Превосходная полноэкранная адаптивная галерея изображений способная не просто показывать изображения но и передавать эмоции за счет возможности активации воспроизведения фонового аудио.
postovoy.net
Серия слайдеров изображений для WordPress
Продолжаем знакомится с интересными разработками плагинов WordPress, для создания динамичных слайдеров изображений на страницах сайтов. В последнее время всевозможные слайдеры изображений и контента, становятся неотъемлемой частью пользовательского интерфейса, для привлечения внимания пользователей. Практически все разработчики тем оформления WP, считают своим долгом, непременно включить эти компоненты, в любые, порой даже в самые захудалые темы. Хорошо это или плохо, решает скорее конечный пользователь, растет популярность и спрос, а значит появляются все новые предложения.Это и понятно, если использовать данные инструменты с умом, например, для демонстрации предлагаемых продуктов, последних новостей, анонсов записей блога или просто ротации объявлений, то это очень даже эффективное и компактное решение.В Интернете доступны сотни бесплатных слайдеров изображений, многие из них мы рассмотрели в коллекции эффектных слайд-шоу и фото-галерей, все они в той или иной степени разнятся по функциональности, сложности установки, настройке и использованию.
Сегодня предлагаю на рассмотрение очередную серию бесплатных слайдеров изображений, специально разработанных для блог-платформы WordPress.
Smooth Slider

Nivo Slider
 Старый-добрый Nivo Slider, хорошо себя зарекомендовавший слайдер изображений, на сей раз премиум версия в виде специального плагина WordPress, доступна так же бесплатная версия в виде автономного плагина jQuery. Поддержка множества эффектов переходов, понятные и легко настраиваемые параметры. При неуемной тяге к разного рода красивостям и наличии лишних «бабосов», можете заполучить еще один не плохой инструмент себе на блог или сайт.
Старый-добрый Nivo Slider, хорошо себя зарекомендовавший слайдер изображений, на сей раз премиум версия в виде специального плагина WordPress, доступна так же бесплатная версия в виде автономного плагина jQuery. Поддержка множества эффектов переходов, понятные и легко настраиваемые параметры. При неуемной тяге к разного рода красивостям и наличии лишних «бабосов», можете заполучить еще один не плохой инструмент себе на блог или сайт.
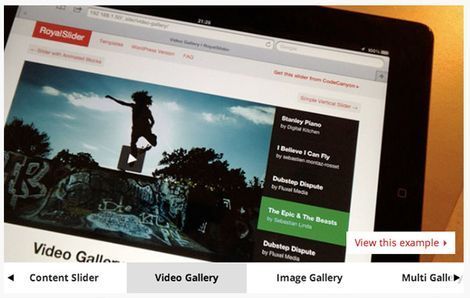
Royal Slider
 RoyalSlider являет собой целый набор инструментов для организации работы с изображениями и другим содержанием сайтов/блогов, в виде создания полномасштабных галерей изображений и динамических слайд-шоу другого контента, с большим количеством настроек различных эффектов и внешнего вида. Мы рассматриваем версию в виде плагина WordPress, так же доступен автономный jQuery плагин, который вы легко можете использовать на любом сайте.
RoyalSlider являет собой целый набор инструментов для организации работы с изображениями и другим содержанием сайтов/блогов, в виде создания полномасштабных галерей изображений и динамических слайд-шоу другого контента, с большим количеством настроек различных эффектов и внешнего вида. Мы рассматриваем версию в виде плагина WordPress, так же доступен автономный jQuery плагин, который вы легко можете использовать на любом сайте.
vSlider WordPress
 Бесплатный JQuery. Может быть использован в качестве слайд-шоу или галерей изображений. Поддерживает 9 различных эффектов переходов при смене слайдов, так же вы сможете создать свой собственный эффект. Поставляется с 4-макетами слайдов, имеет встроенную функцию автоматического изменения размера изображений при загрузке под формат слайдов.
Бесплатный JQuery. Может быть использован в качестве слайд-шоу или галерей изображений. Поддерживает 9 различных эффектов переходов при смене слайдов, так же вы сможете создать свой собственный эффект. Поставляется с 4-макетами слайдов, имеет встроенную функцию автоматического изменения размера изображений при загрузке под формат слайдов.
TN3Gallery Lite
 Облегченная версия хорошо знакомой галереи изображений TN3Gallery. Полностью функциональный и отлично работающий плагин для организации просмотра изображений на ваших сайтах. В бесплатную версию не включены некоторые дополнительные возможности, такие как создание альбомов, поддержка XML, смена обложек, синхронизация с сервисами Flickr, Picasa и Facebook. Все это и многое другое предлагается в расширенной платной версии TN3Gallery.
Облегченная версия хорошо знакомой галереи изображений TN3Gallery. Полностью функциональный и отлично работающий плагин для организации просмотра изображений на ваших сайтах. В бесплатную версию не включены некоторые дополнительные возможности, такие как создание альбомов, поддержка XML, смена обложек, синхронизация с сервисами Flickr, Picasa и Facebook. Все это и многое другое предлагается в расширенной платной версии TN3Gallery.
jQuery Slider
 Очень легкий и совсем простой плагин для блогов Wordpess. В то же время jQuery Slider — это настраиваемый инструмент для создания слайдеров изображений. Вы можете установить его ширину, высоту, количество прокручиваемых картинок и другие параметры. Использовать его в записях, или на отдельных страницах Вы можете через шорткод, а так же непосредственно в шаблоне, с помощью вставки определенного PHP-кода.
Очень легкий и совсем простой плагин для блогов Wordpess. В то же время jQuery Slider — это настраиваемый инструмент для создания слайдеров изображений. Вы можете установить его ширину, высоту, количество прокручиваемых картинок и другие параметры. Использовать его в записях, или на отдельных страницах Вы можете через шорткод, а так же непосредственно в шаблоне, с помощью вставки определенного PHP-кода.
SlideDeck 2 Lite
 SlideDeck 2 — это плагин для WordPress, который позволяет легко создавать отличные слайдеры, практически из любого содержания. Имеется возможность прямого подключения к различным источникам, таких как YouTube, Flickr, Twitter, WordPress и Pinterest, для создания великолепных, динамичных слайд-шоу. Очень прост в установке и не требует от пользователей каких-то особых знаний кодирования.
SlideDeck 2 — это плагин для WordPress, который позволяет легко создавать отличные слайдеры, практически из любого содержания. Имеется возможность прямого подключения к различным источникам, таких как YouTube, Flickr, Twitter, WordPress и Pinterest, для создания великолепных, динамичных слайд-шоу. Очень прост в установке и не требует от пользователей каких-то особых знаний кодирования.
Horizontal Slider
 Бесплатный горизонтальный слайдер изображений для сайтов и блогов на движке WordPress. Поддерживается использование шорткодов, таким образом Вы можете вставить этот слайдер, там где посчитаете нужным, в записи, на страницах, или используя в качестве виджета в боковой панели. Плагин имеет стандартные настройки изображений и времени смены слайдов.
Бесплатный горизонтальный слайдер изображений для сайтов и блогов на движке WordPress. Поддерживается использование шорткодов, таким образом Вы можете вставить этот слайдер, там где посчитаете нужным, в записи, на страницах, или используя в качестве виджета в боковой панели. Плагин имеет стандартные настройки изображений и времени смены слайдов.
cSlider
 Еще один, замечательный на мой взгляд, плагин для WP из серии — «проще некуда». Очень прост в установке, настройке и дальнейшем использовании, при этом отлично справляется с возложенной на него задачей. При всей своей легкости, плагин имеет свою панель управления настройками и возможность использования шорткода вида: [cSlider] [/cSlider], для реализации слайдеров в отдельных записях.
Еще один, замечательный на мой взгляд, плагин для WP из серии — «проще некуда». Очень прост в установке, настройке и дальнейшем использовании, при этом отлично справляется с возложенной на него задачей. При всей своей легкости, плагин имеет свою панель управления настройками и возможность использования шорткода вида: [cSlider] [/cSlider], для реализации слайдеров в отдельных записях.
Captain Slider
 Разработчики не скромно так заявляют, что это лучший бесплатный плагин слайдеров для Wordpess, можно с этим поспорить, но в то же время, плагин имеет достаточно большой спектр настроек, что конечно же прибавляет ему плюсов.
Разработчики не скромно так заявляют, что это лучший бесплатный плагин слайдеров для Wordpess, можно с этим поспорить, но в то же время, плагин имеет достаточно большой спектр настроек, что конечно же прибавляет ему плюсов.
WOWSlider

WOW Slider представляет собой слайдер WordPress с потрясающими визуальными эффектами и массой профессионально сделанных шаблонов. WOW Slider упакован, что называется по полной, для создания замечательных слайд-шоу в считанные секунды, без трудоемкого и пугающего кодирования и дополнительного редактирования изображений. Слайдер полностью доступен на CSS, очень полезно в тех случаях, если Javascript выключен на стороне пользователя, поддержка всеми браузерами, чистая и валидная разметка. Как раз этот плагин, можно смело назвать одним из лучших среди бесплатных(сугубо мое личное мнение).
Full Background Slider

Надеюсь, что кто-нибудь, прочитав этот обзор, найдет для себя, тот необходимый, самый нужный инструмент, для реализации на своих проектах динамичных и эффектных слайдеров изображений. Если у вас есть другие решения(плагины), которые я пропустил, не стесняйтесь, пишите в комментариях и самые интересные из них, обязательно будут рассмотрены в следующих обзорах по этой теме, конечно же с кучей благодарностей и с ссылкой на автора комментария. Вместе все у нас получится!
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
dbmast.ru
Плагин nivo slider for wordpress поможет сделать слайдер для wordpress блога

Зачем создавать слайдер на блоге? Если доступны десятки тем WordPress, в которых они уже встроены по умолчанию, осталось только загрузить несколько изображений, настроить эффекты.
Но часто случается так, что найденная тема для блога очень понравилась, или понравилась вашему клиенту, но он оплатит заказ только после настройки слайдера на wordppress. Чтобы вам заработать, придется удовлетворить его желания.
Установка плагина Nivo slider for WordPress на блог
Скачайте его здесь http://wordpress.org/extend/plugins/nivo-slider-for-wordpress/. Установка его стандартна, как для всех плагинов. После активации пройдите в панель настройки «Wordpress nivo slider for wordpress», она состоит из 2 разделов:
- Add/Edit image – загрузка и редактирование изображений
- Options – настройка параметров и эффектов слайдера изображений.
Настройка плагина Nivo slider for WordPress
Вы должны выбрать, установить тему на блог WordPress, при необходимости/возможности выполнить ее настройку.
Поймите, где вставить слайдер, тем самым вы определите размеры изображений: длина и ширина.
Найдите в интернете/создайте изображения, подгоните их размеры до нужных.
Выполните первичную настройку плагина:

Выставите значение длины(1) и высоты(2) изображений. Если Вы будете загружать картинки, параметры которых будут отличаться от указанных, плагин будет стараться подогнать к вами указанным. Сохраните настройки.

Выполните тонкую настройку опций слайдера:
- Transition effect – из выпадающего списка выбрать эффект, который будет использоваться в работе слайдера WordPress. Вы имеете доступ к 16 эффектам(3)
- Slide transition speed – скорость смены изображений в слайдере(4)
- Pause time between the transitions – установите паузу, и она будет выдерживаться между сменой кадров(5)
- Navigation arrows – использование навигационных стрелок(6)
- Show only the navigation arrows when mouse is on the slide – будут ли отображаться навигационные стрелки только при наведении курсора на слайд или они будут отображаться постоянно(7)
- Show the navigation bullets – у левого и правого края слайдера будут отображаться стрелки, позволяющие перемещаться по слайдам, кликая мышью по ним. Работает, если опция Navigation arrows активна(8)
- Use left & right on keyboard – наведите курсор на изображение слайдера и вы получаете возможность перемещаться между ними с помощью кнопок влево и вправо на клавиатуре(9)
- Stop animation while the mouse is on the slide – наведите курсор мыши на слайдер и отключите его анимацию, переместите курсов в другою область блога, анимация возобновится(10)
- Force manual transitions – активируете опцию и перемещаться между слайдами посетитель сможет только используя стрелки навигации. Отключите ее и они будут сменять в друг друга в автоматическом режиме(11)
- Background color caption – в низу выводится некий текст (caption), как настроить его отображение читайте ниже. Так вот вы можете настроить с помощью цветовой палитры цвет фона.
- Text color caption – цвет текста текста заголовка(caption).
- Opacity background color caption – настроить прозрачность фона заголовка. Введите в поле цифру больше 0, меньше 10. По умолчанию стоит 0.8.
- Insert JavaScript – определяете очередность загрузки слайдера во время генерации страниц блога: позиция head – сначала выполняется загрузка слайдера, а затем всего того, что находится ниже, тоесть содержимого боковых панелей и статей; footer – сначала грузится содержимое блога и уже после этого появляется сам слайдер
Как загрузить изображения в слайдер WordPress

Перейдите во вкладку Add/Edit image, запустите процесс загрузки в каталог на сервере(12), выберите сам файл на жестком диске компьютера(13). Перейдите в следующую панель настройки изображения(14). Обращаю ваше внимание, плагин Nivo slider for WordPress требует, чтобы вы загружали картинки с четко определенными параметрами(15). В противном случае перейдите в панель определения настроек для их изменения(1 — 2).

Панель Nivo Slider For WordPress — Add Image (14) – состоит из таких разделов:
- Original image — в этом разделе отображается изображение один к одному, как оно было создано вами и загружено на сервер(16). На нем видите прямоугольник, который можно увеличивать-уменьшать с помощью перетаскивания курсором мыши(17).
- Slide preview – изображение, которое попало в фокус прямоугольника(17). Превью можно увеличивать до размера оригинального изображения(16) или уменьшать по желанию.
- Image caption (optional) – это надпись, она отображается вдоль нижнего края изображения.
- Image link, please use – вставьте в поле интернет-адрес любой страницы сайта, на котором вы установили слайдер Wodpress или другого сайта. Когда посетитель кликнет по картинке, в браузере откроется та страница.
Выполните загрузку подготовленных изображений.
Где сохраняет файлы плагин Nivo slider for wordpress?
Откройте каталог wp-content/uploads/nivoslider4wp_files. В нем вы найдете в 2 раза больше файлов, чем было загружено изображений. Дело в том, что каждая картинка сохраняется в двух версиях:
- порядковое число_o – оригинал, пример 1_o.
- порядковое число_s – превью, пример 1_s
Их отличие было описано выше(16 — 17)
Как вставить слайдер Wordpess на блог?

Чаще всего слайдер вставляют в шапку блога, значит вам необходимо открыть header.php (18), удобнее всего для этого использовать программу NotePad++. В него вставить следующий код:
| 1 | <?php if (function_exists('nivoslider4wp_show')) { nivoslider4wp_show(); } ?> |
К примеру, редактируя шаблон Twenty Twelve я сделал это таким образом(19). Если у вас на блог стоит другой шаблон, с его кодом необходимо разбираться. Если у вас не получилось установить слайдер, можете обращаться ко мне через контктную форму. Иногда слайдер выходит за пределы шаблона, нарушая дизайн блога. Это происходит из-за неправильных параметров подготовленных изображений.
Надеюсь, статья о создании и настройке слайдера WordPress c помощью самого популярного плагина Nivo slider for WordPress, вам поможет, Seomans.ru
seomans.ru